Web design isn’t what it used to be. The clear lines between premium agency work and DIY solutions get blurrier every year. With tools like Divi pushing what’s possible, you might be surprised at what you can achieve without that agency price tag. Let us show you what goes into professional web design these days, what you have to pay for, and, more importantly, what you don’t need to pay for!
What Goes Into Professional Web Design?
Before discussing costs and solutions, let’s peek behind the curtain of professional web design. Most clients are surprised to learn that the actual “designing” part is just one piece of the puzzle. Understanding these components helps explain those varying price tags — and, more importantly, enables you to figure out which parts you need help with. Let’s break it down:
Strategy & Planning
This is where many DIY builders stumble by rushing straight to design. A solid strategy phase means mapping out your site’s goals, understanding your audience, and planning user journeys — think of it like architectural blueprints. While agencies might spend weeks here conducting competitor analysis and creating detailed wireframes, you can tackle the essentials yourself with the right approach. The key is asking the right questions: What actions do we want visitors to take? How will we measure success? What technical requirements should we consider?
Design & User Experience (UX)
Beyond making things look pretty, good design serves a purpose — it guides visitors, builds trust, and converts browsers into customers. Professional designers combine brand elements, typography, and psychological triggers to create intuitive experiences. Visitors consider mobile responsiveness, visual hierarchy, loading speed, and conversion optimization. While agencies have years of experience here, modern website builders have built-in design principles and premade layouts that help you achieve professional results without mastering design theory. You’re essentially standing on the shoulders of design giants.
Development & Technical Setup
Think of this as building the engine that powers your beautiful design. While agencies might dive deep into custom code and complex integrations, today’s website builders handle much of the heavy lifting. You have to consider hosting, security, plugin management, and performance optimization. The key is finding the right balance between functionality and complexity. Modern platforms have made this significantly more approachable than a few years ago, handling everything from mobile responsiveness to SEO fundamentals right out of the box.
Content Creation
Here’s where many projects hit unexpected delays — whether you’re working with an agency or going solo. Beyond just writing copy, you need engaging images, compelling headlines, and content that converts. Professional services often include copywriting and media creation, but this is an area where you might have an advantage. After all, nobody knows your business quite like you do. Modern AI tools can help polish your writing, while stock photo services and basic design tools make visual content more accessible than ever.
Testing & Launch
This phase is often overlooked but crucial and ensures your website works as intended. Professional agencies run through extensive checklists: testing forms, checking links, optimizing load times, and ensuring everything looks perfect across different devices and browsers. They’ll also handle technical aspects like SSL certificates, analytics setup, and search engine submission.
While their process might be more comprehensive, you can handle the essentials yourself. Start with basic user testing (get friends and family to browse your site), check mobile responsiveness, and ensure your core features work smoothly. Remember: a simple website that works flawlessly is better than a complex one with bugs.
Breaking Down Web Design Service Options
Now that you know what goes into a professional website, let’s look at your options for getting it built. Each path has its own mix of costs, time investment, and creative control. Here’s what you need to know:
Full-Service Agencies ($$$$$)
Think of this as first-class travel for your website project. Most agencies start pricing around $10,000, with complex builds reaching $50,000 or more. You’re paying for a team of specialists who handle everything — from initial strategy and custom design to development and content creation.
Working with an agency means you’ll get a polished, professional website. Their processes are refined, their teams are experienced, and they’ll manage all the moving parts. The downside? Beyond the hefty price tag, you’re often locked into their timeline and workflow. Some businesses might find agencies to over-engineered solutions for relatively simple needs.
Freelance Designers ($$$$)
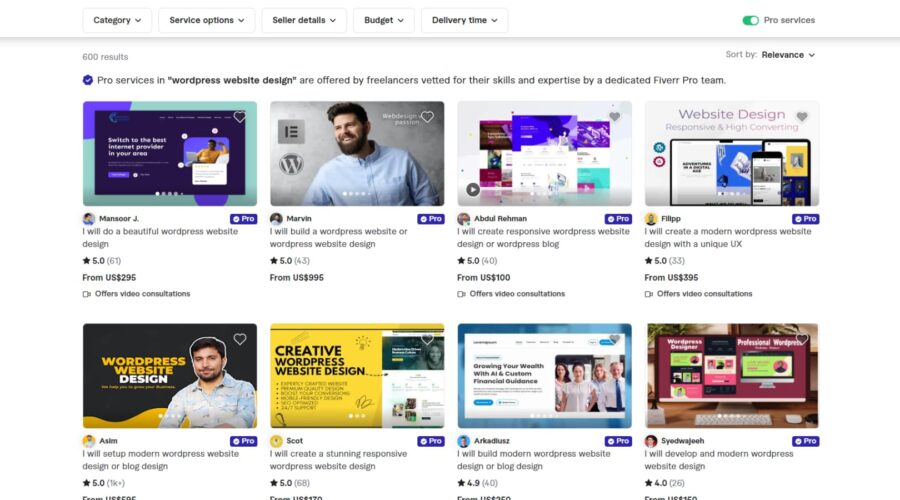
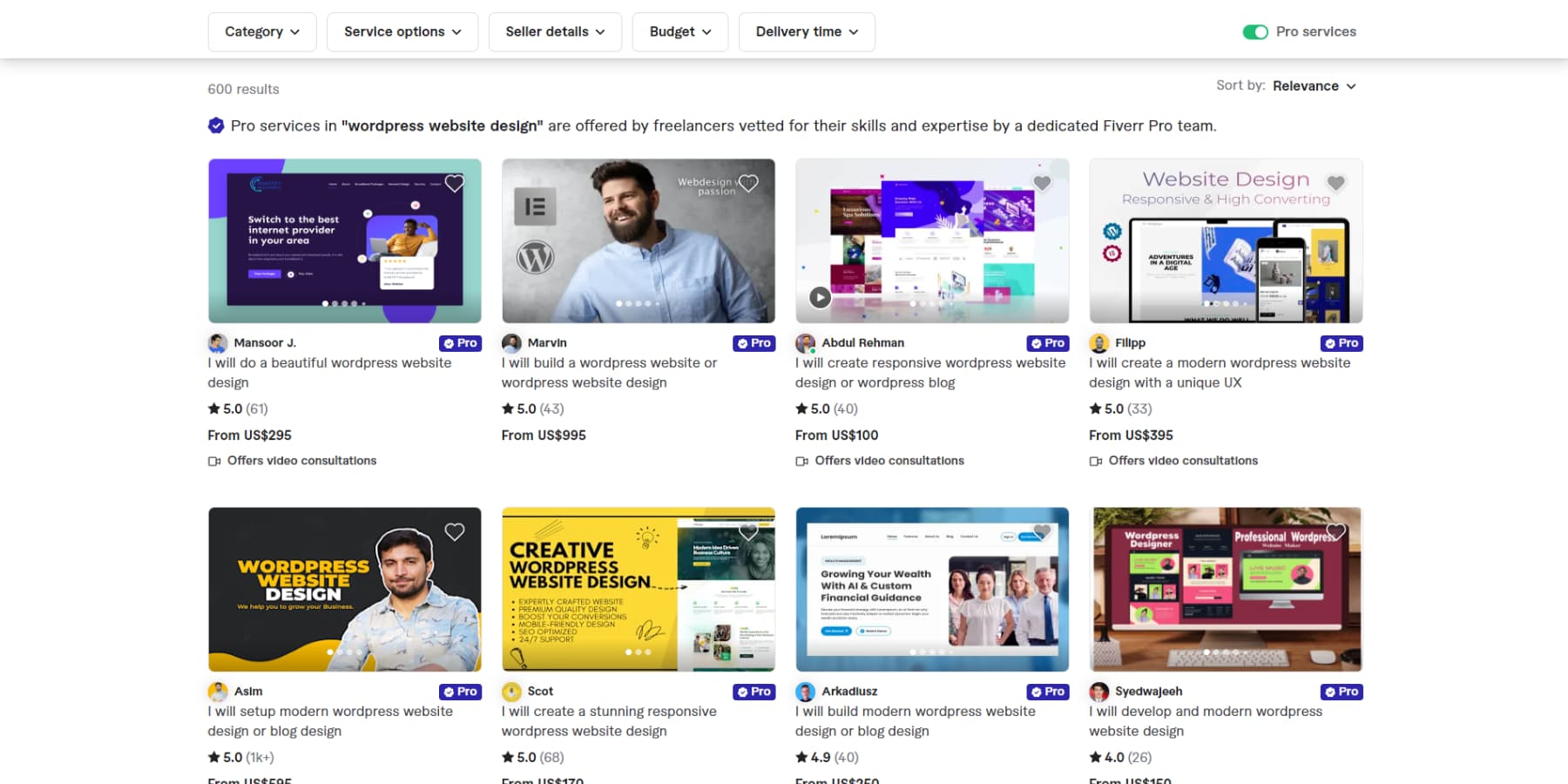
For many businesses, this hits the sweet spot. Good freelancers deliver professional results without the agency overhead, typically charging between $3,000 and $10,000 for a complete website. Thanks to platforms like Fiverr, freelancers are also much easier to find. The best ones specialize in specific industries or platforms, bringing relevant experience to your project.

However, finding the right freelancer takes work. Quality varies wildly, and a stunning portfolio doesn’t guarantee reliability. Look for someone who asks thoughtful questions about your business, communicates clearly, and has a track record of completed projects. Many freelancers also partner with other specialists when projects need extra expertise. In such cases, you may find some inconsistency because of impasses and differences of opinion.
Doing It Yourself ($$$)
Building your own website isn’t free — you’ll still need to invest in hosting, themes, and likely some premium tools. Expect to spend between $500 and $2,000 for a proper setup, depending on your needs. But the real investment here is time. You’ll need to learn platforms, troubleshoot issues, and handle everything from design to content creation.
The upside? Complete control and deep knowledge of your site. Plus, the skills you develop are valuable for maintaining and updating your site later. Just be honest about your time availability and technical comfort level. Many business owners start this route only to hire help halfway through, ultimately spending more than if they’d outsourced from the start.
Why Some Web Design Services Cost More Than Others
Price differences often come down to expertise and process depth. A $20,000 agency project includes market research, user testing, and optimization you won’t get with a $3,000 freelance build. They also factored in project management, revision rounds, and ongoing support.
Think of it as painting your home. You can hire a designer-led team, work with a general contractor, or do DIY. Each brings different levels of expertise, oversight, and final polish. Higher-end services often include:
- Brand strategy sessions
- Custom functionality
- Professional copywriting
- SEO optimization
- Extended support
- Multiple specialist input
The key is matching service level to your actual needs. A simple business website might not need complete agency treatment, while an ecommerce site handling thousands of transactions might benefit from that extra investment.
Finding Your Sweet Spot: Professional Services vs DIY Solutions
The “right” web design solution comes down to your business needs — not what an agency tries to sell you or what worked for someone else. Let’s make sure you’re heading in the right direction:
When To Do It Yourself
Building your website yourself can be empowering and cost-effective, especially when your needs are straightforward, and you’re eager to get started. Whether you’re launching a personal blog, a simple portfolio, or a small business site, here’s when DIY will work in your favor:
| Indicator | Why It Matters |
|---|---|
| Limited Budget | DIY platform like WordPress is free of cost. Meanwhile, Wix or Squarespace offer affordable plans. These solutions might eliminate the need for a hefty upfront investment. |
| Fairly Simple Website Needs | Basic informational sites, blogs, portfolios, or small business websites that don’t require advanced features. The above mentioned websites still carry formidable eCommerce features, which can be considered if you’re planning to have a small eCommerce or boutique website. |
| Flexibility and Control | Full hands-on management allows you to make instant changes, experiment with designs, and customize content without relying on others. |
| Learning Opportunity | Building your own site offers a chance to develop valuable skills in web design, SEO, and digital marketing, which can benefit your business long-term. |
| Reduced “red tape” | You won’t need to engage in endless email or chat threads to accomplish tasks. |
| No tie-in | Full control and flexibility mean having the freedom to deconstruct and rebuild from scratch without being restricted by stipulations and contracts. |
Doing It Yourself ensures:
- ✅Significant reduction in upfront costs compared to hiring professionals, making it ideal for startups and small businesses.
- ✅Direct oversight of every aspect of your website, from design to content updates, ensuring it aligns perfectly with your vision.
- ✅ Ability to experiment with different layouts, themes, and functionalities without waiting for external help.
- ✅ Gain hands-on experience with web design platforms, enhancing your ability to manage and optimize your site independently and be more confident in running your online business.
- ✅ Quickly implement changes and updates without the delays of coordinating with a professional team.
When To Hire A Professional
Deciding to hire a professional isn’t just about the complexity of your website; it’s about aligning your business goals with the right expertise. Here’s when bringing in the pros makes the most sense:
| Indicator | Why It Matters |
|---|---|
| Budget Availability | Professional services require a higher upfront investment but offer comprehensive solutions and long-term value. |
| Complex Functionality | Advanced features like complicated eCommerce, membership portals features, or custom plugins need specialized skills. |
| Scale | If the project is too big. For example if it will have hundreds of pages, posts, products and more. |
| Time Constraints | Tight deadlines for launches, marketing campaigns, or seasonal peaks that demand quick, efficient execution. |
| Future Considerations | Planning for future growth with a website that can easily handle increased traffic and additional features. |
| Technical Expertise | Limited in-house technical skills to manage security, SEO, and ongoing maintenance effectively. |
By bringing in professional help, you can have:
- ✅Access to a team with diverse design, development, and digital strategy skills.
- ✅Faster project completion, allowing you to focus on other aspects of your business.
- ✅ Professional-grade websites that are visually appealing, user-friendly, and optimized for performance.
- ✅ Continued maintenance, updates, and troubleshooting to keep your site running smoothly.
- ✅ Guidance on best practices, SEO optimization, and conversion strategies to maximize your website’s effectiveness.
Doing It Yourself With Professional Help
Sometimes, the sweet spot isn’t all or nothing but finding the right balance between DIY and professional assistance. This hybrid approach lets you maintain control while leveraging expert help for your website’s complex aspects. Let’s explore some potential ways this arrangement could work:
| Approach | What It Involves | Best For |
|---|---|---|
| Initial Setup & Training | Professionals handle technical setup, then train you to manage content. | Those who want a solid foundation but plan to handle day-to-day updates. |
| Custom Design Implementation | You choose a platform and theme, pros customize it to match your brand | Businesses needing unique branding while keeping costs reasonable |
| Complex Feature Integration | DIY the basic site, hire experts for specific features like eCommerce and booking systems | When you need particular functionality but can handle the rest |
| Ongoing Maintenance Package | Build yourself, pros handle updates and security | Those comfortable with content management but worried about technical maintenance |
Let’s also analyze the cost benefits:
| Service | Typical Cost Range | Value Proposition |
|---|---|---|
| Initial Setup | $500-1,500 | Professional foundation without full-service price tag |
| Custom Design Work | $1,000-3,000 | Unique look while maintaining DIY cost savings |
| Feature Integration | $500-2,000 per feature | Specific functionality without full rebuild costs |
| Maintenance Plans | $50-200/month | Peace of mind without large upfront investment |
How WordPress + Divi Matches Up To Professional Web Design Services
Running a business is tough, and website hassles don’t help. I’ve heard countless stories of businesses trapped in expensive platforms that limit growth. That’s why we recommend WordPress.

WordPress powers nearly half of all websites for a good reason: you only pay for hosting and a domain, then own everything outright. No more profit-eating monthly fees. It’s perfect for growing businesses — add features like booking systems or online shops without starting over. Modern tools make updates simple, and with millions of users worldwide, help is always available.
But WordPress needs the right theme, and that’s where Divi comes in. Its Visual Builder makes updates effortless – no more waiting on developers for simple changes.
With 200+ design modules and 2000+ complete website templates, you can create or redesign anything from galleries to homepages in minutes.
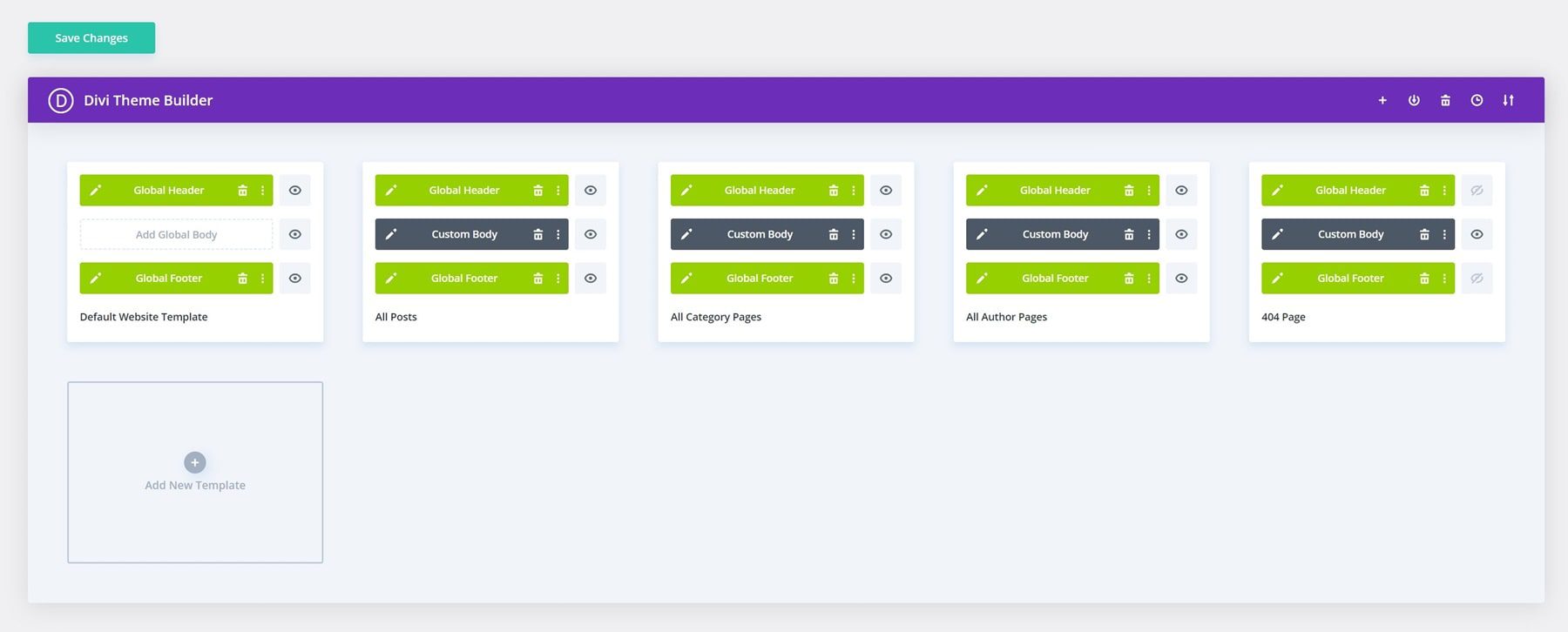
Plus, the Theme Builder lets you customize every last pixel of your website, including headers and footers, blog, and product layouts without touching code.
Power Of Agencies — Agility Of DIY — With Divi AI
Divi AI tools revolutionize the way you build websites. It works behind the scenes to understand your brand and create content that resonates. It picks up on your writing style and design preferences, helping you craft everything from snappy headlines to in-depth articles that sound like you wrote them yourself.
The real beauty lies in how it handles design work. Whether tweaking code or creating new design elements, Divi AI simplifies complex tasks without drowning you in technical details. You can edit images in your workflow, enhance photos, or generate fresh visuals — no need to jump between different apps or hunt for the perfect stock photo.
Want to add a new section to your site? Tell Divi AI what you’re looking for, and it’ll build a complete layout with relevant content and carefully chosen images from Unsplash.
What used to take hours now happens in minutes, freeing you up to perfect the details that make your site stand out.
Accelerate Your Workflow With Divi AI
Get A Website Done In Days ❌ Hours ✅
Divi Quick Sites with AI is your digital agency that analyzes your business to create unique designs, content, and visuals that align with your brand. Unlike generic AI builders, it understands design principles and maintains brand consistency.
Want a human touch? Choose from our expert-designed starter sites with premium images and strategic layouts. Pick your foundation, add details, and Divi Quick Sites builds everything in under a minute. Then, use Divi’s visual tools to fine-tune until it’s perfect.
Scale Your Business Easily
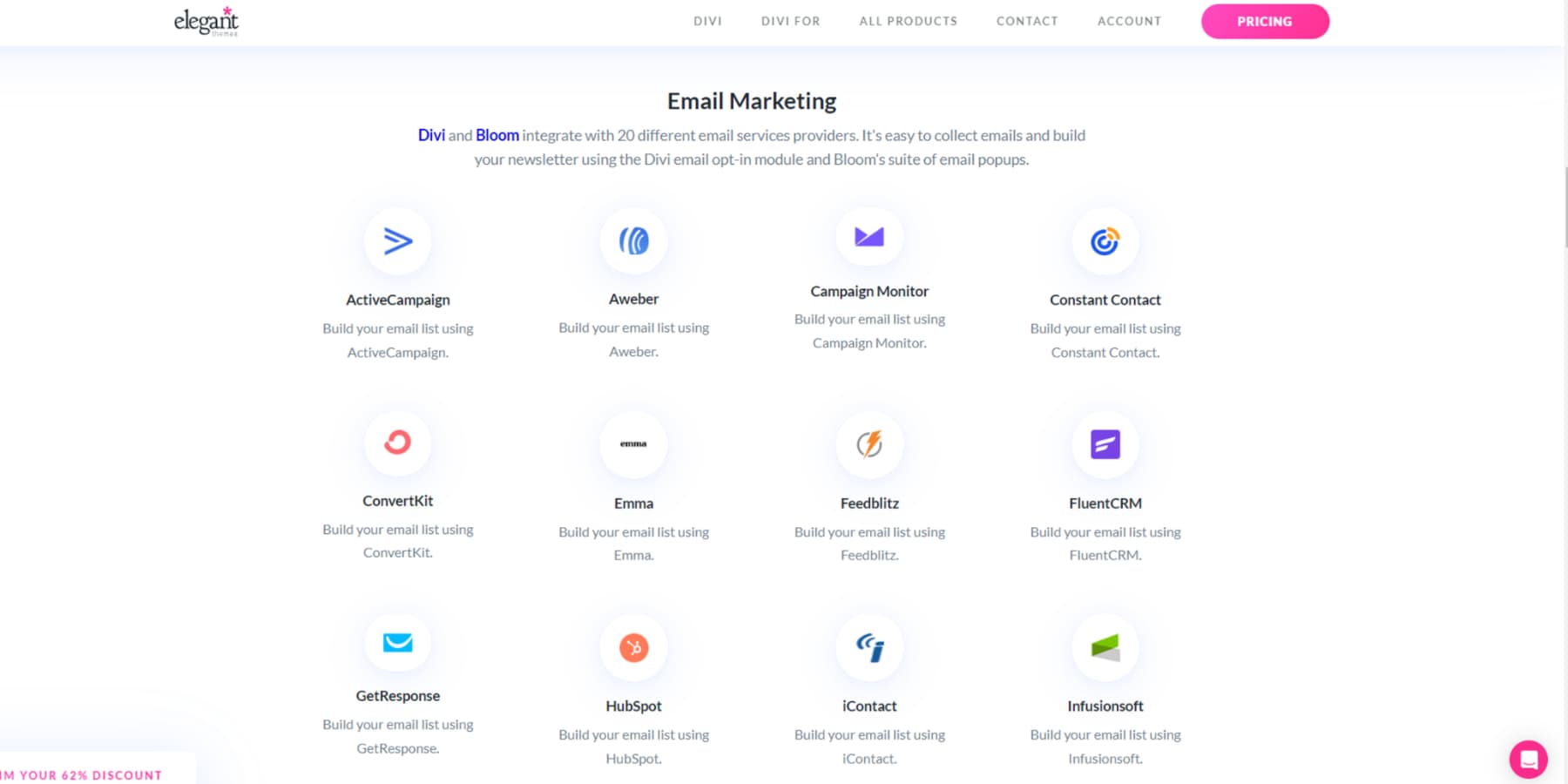
Divi grows with your business. Whether you’re adding an online store or booking system later, there’s no need to rebuild or switch platforms. With 75+ integrations, everything from marketing tools to payment systems fits seamlessly.
Moreover, Divi’s open-source architecture gives you access to hooks, filters, and a full modules API. This setup transforms the theme into a versatile base for developing custom solutions and third-party integrations.
Whenever you’re stuck, our highly rated customer support team is here to help. You’re not just getting support — you’re joining a community. Our 76,000-strong Facebook group turns struggles into successes, offering help from fellow business owners who’ve faced similar challenges.
Plus, our Marketplace offers premium child themes, extensions, and design packs built by top developers – giving you enterprise-level features without the hefty price tag.
Everything Else You Need To Scale Your Business
Every website eventually needs a team. Divi Teams gives your entire crew access to our toolkit, including AI features, while you control permissions and workflow.
Divi Cloud lets you store and instantly access unlimited layouts, brand elements, and designs across all projects — no more rebuilding from scratch, endlessly finding files, or copy-pasting elements. Need faster support? Divi VIP delivers 30-minute response times, 24/7 availability, and 10% off Marketplace items because website issues and innovation can’t wait.
Bundle & Save Even More
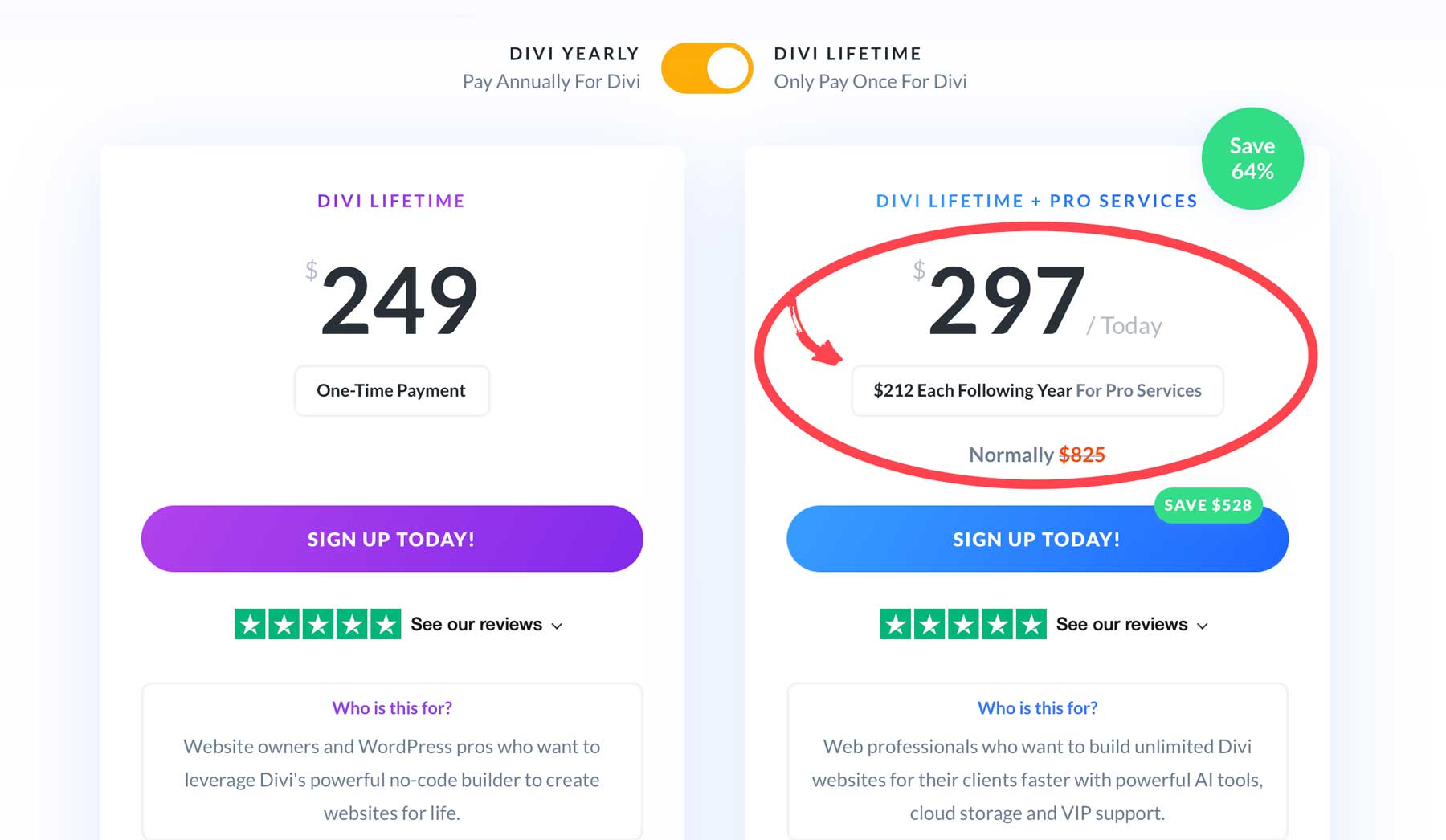
Our Pro bundle brings it all together for $277 yearly — that’s Divi AI, Cloud, VIP, and Teams (for up to four members), saving you nearly $400. Want an even smarter investment? Go for lifetime access at $297 for year one, then just $212 annually. You’ll save over $500 while getting the most powerful version of Divi at your fingertips.
Skip the basic tools and focus on what matters — building something amazing.
Getting Started: Action Steps
Before diving into the technical stuff, map out your website project. A solid plan will save you headaches and keep your project on track.
1. Define Your Website Goals & Requirements
A successful website starts with clarity. Knowing precisely what you want to achieve shapes every decision, whether you’re building a portfolio, online store, or business site. Let’s see how to plan:
Examine Competitor Websites
Pull up your competitors’ sites — not to steal their ideas, but to learn what makes visitors stick around. Which features grab your attention? What makes you click away? Consider both the good and bad. Maybe one site has a slick product gallery but buries their contact info three clicks deep.
Another might nail their booking system, but their blog feels abandoned. These insights help shape your site’s direction. Keep an eye on their mobile experience, too — you’d be surprised how many businesses drop the ball there. Take notes on loading speeds, navigation patterns, and how they handle customer support. Studying the competition reveals opportunities they’ve missed.
Determine Pages + Features Needed
Every successful website starts with a clear blueprint. Map out your essential pages first — what do visitors need to find? An eCommerce site needs product listings and checkout flows. A restaurant needs menus and reservation systems. A portfolio site needs project galleries and contact forms. Sketch out user journeys on paper — how will people move from landing to action?
This is where Divi’s toolkit could come in handy. Once you’ve mapped your needs, browse Divi’s 200+ design elements to match features with functionality. Need a membership system? There’s an integration for that. Want to showcase products? The Visual Builder lets you drag and drop and create shop pages with minimal effort.
The Theme Builder helps create consistent templates for different areas of your website, such as service pages, product pages, testimonials, and more, saving hours of repetitive work.
Determine A Timeline & Launch Period
Writing content always takes longer than you think. Photos need editing. That one button color will somehow spark a week-long debate. Map out your must-haves versus nice-to-haves. Planning a Black Friday sale? Work backward from there.
Some folks swear by soft launches — showing their site to a small group first. Others prefer to flip the switch when everything’s perfect. Pick what matches your style, but give yourself breathing room.
Divi can help compress this timeline significantly. Rather than building from scratch, choose a premade layout or starter site. Divi AI can help draft initial content and generate visuals, while Divi Quick Sites can assemble your basic structure in minutes.
But don’t rush — use the time saved to perfect your customizations and thoroughly test everything. A smooth launch beats a rushed one every time.
2. Set Up Your Foundation
Your website needs strong roots to grow. These first technical decisions might seem small, but they impact everything from your site’s speed to security.
Choosing A Domain
Your domain name is your digital address—make it memorable, brandable, and available across social media platforms for consistent brand building. We recommend Namecheap for domains.
Their Beast Mode search helps you explore variations and extensions while suggesting alternatives if your first choice is taken. Look beyond just .com — sometimes, a .io or .co domain might better suit your brand. You can secure your brand identity with competitive pricing and free WHOIS privacy protection. Just act fast – good domains don’t stay available long.
Grab Your Domain With Namecheap
Choosing A Host
Your hosting choice impacts everything from performance to security. While WordPress is free, you’ll need reliable hosting for setup and management. That’s where SiteGround excels – they handle the entire WordPress installation and setup for you, plus they offer auto-updates, daily backups, and built-in caching.
Starting at $2.99/month, their StartUp plan handles 10,000 monthly visits and includes a free first-year domain. Their WordPress toolkit offers one-click staging, SSL setup, and dedicated security – all backed by support teams who understand WordPress.
Launch A WordPress Website With SiteGround
3. Choose Your Design Path
Building a website meant hiring a designer or settling for a template. Divi breaks that mold by giving you multiple starting points based on your comfort level, timeline, and creative vision. Let’s explore how.
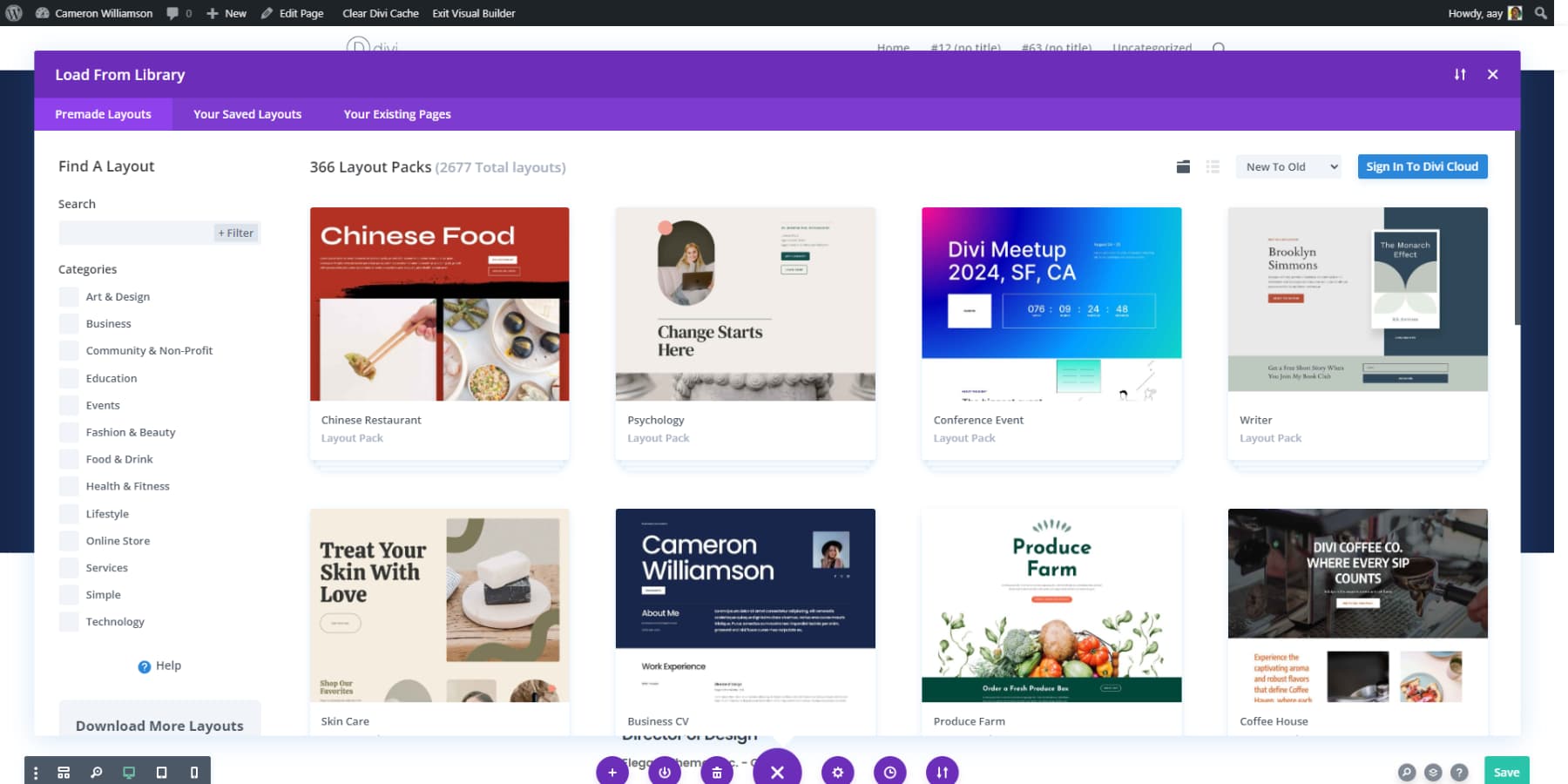
Use Divi’s Premade Layouts
Why start from zero when you’ve got a library of professionally designed layouts at your fingertips? Divi’s layout library packs over 2,000 individual page designs, each ready to customize. Need a services page? There are dozens of options. Landing page? Take your pick from conversion-optimized designs.
These aren’t just static templates — they’re fully customizable building blocks. Import them onto any page and use the Visual Builder to tweak colors, fonts, and content to match your brand.
Each layout has placeholder content that makes sense for that page type, saving you from staring at a blank canvas. Have you customized it enough for your brand? Save the personalized layouts to Divi Cloud for quick access across all your projects and pages.
Start With A Divi Starter Site
Want something more comprehensive than individual layouts? Divi Quick Sites’ Starter Sites give you complete, professionally designed websites with every page you need. Think of it as getting a fully furnished house instead of buying furniture piece by piece. You can select the Starter Site you like, add your logo, and watch as Divi customizes it for you.
Each Starter Site includes coordinated layouts for your homepage, about page, services, contact, and more — all designed to work together seamlessly. They also already have matching headers, footers, and global styles. If you prefer, you can just set up the fonts and colors beforehand.
Just swap in your content, adjust your colors and fonts, and have a cohesive website that looks like it took weeks to design. It’s the perfect foundation for a professional look without starting from scratch.
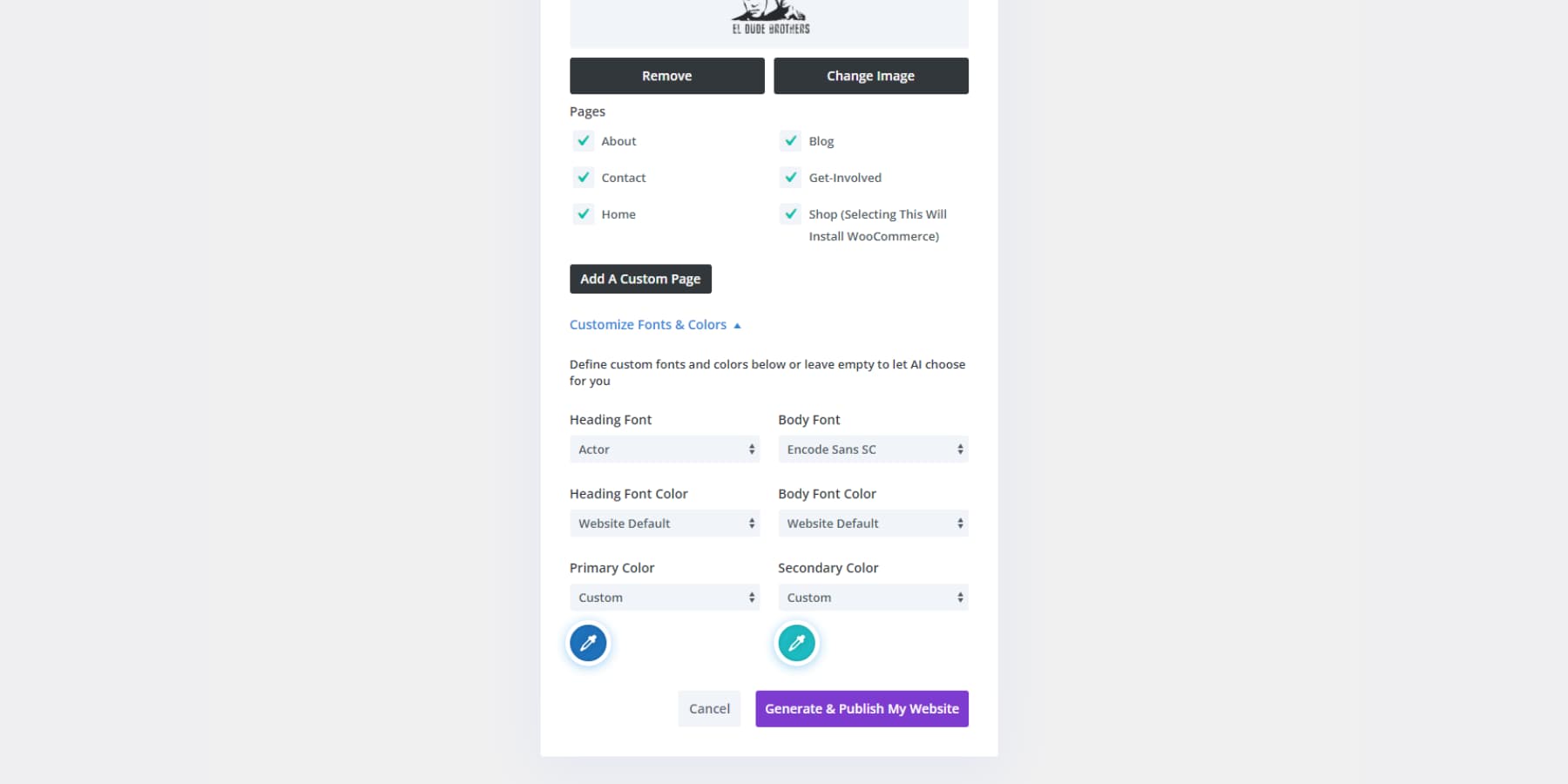
Go One Step Ahead Divi Quick Sites + Divi AI
Ready to supercharge your website build? Divi Quick Sites with AI can generate a complete website with some basic information about your business.
Unlike basic AI builders that spit out generic designs, Divi AI understands your brand’s context. It crafts headlines that capture your voice, generates relevant content for each section, and pulls in fitting images from Unsplash or even custom AI-generated images if you don’t want stock images. Everything it creates is still instantly editable in the Visual Builder.
Start From Scratch
If you are a go-getter, you would want complete creative freedom, and Divi’s Visual Builder makes that possible without touching code. Start with a blank canvas and build your vision using over 200 design elements, from basic text blocks to complex interactive modules.
The Visual Builder lets you see changes in real time as you work. Drag elements around, adjust the spacing with instant feedback, and fine-tune every detail on your page.
Do you need inspiration partway through? You can always pull in premade layouts or let Divi AI design elements with a description that matches your style.
Plus, everything you create can be saved as a global element and be applied with global presets to save even more time.
4. Quick Launch Checklist
The devil’s in the details. Before revealing your site to the world, let’s ensure everything works smoothly and your visitors get the desired experience.
Build An Intuitive Navigation
Think of your navigation as a roadmap — visitors should know exactly where they’re heading. Keep your main menu clean and logical, with clear labels that make sense to first-time visitors. Divi’s menu module lets you create dropdown menus, mega menus, or even full-screen navigation overlays.
Test your menu structure with someone outside your business. Can they find your pricing page in under 5 seconds? Your contact information? Group related pages together and limit main menu items to 7 or fewer. Remember, good navigation isn’t about showing everything — it’s about helping users find what matters most.
Check Responsiveness
Your website must look sharp, whether on a 27-inch monitor or a smartphone screen. Divi’s responsive editing controls let you fine-tune how every element adapts across devices. You can preview your site on different screen sizes inside the Visual Builder.
Pay special attention to text size, button placement, and image scaling. That gorgeous gallery on the desktop might stack awkwardly on mobile. Menu items that work with a mouse might be tough to tap with thumbs. Test real devices when possible — simulator views don’t always tell the whole story.
Check All Forms & User Flows
Forms are your website’s handshake with visitors — they must work perfectly. Test thoroughly: verify email notifications, file uploads, and required fields. Try breaking them intentionally with invalid inputs to ensure proper error handling.
For eCommerce, test the entire checkout process. Ensure Divi’s form validation messages match your brand voice and document all user flows. Also, remember an anti-spam plugin like CleanTalk to prevent fake submissions.
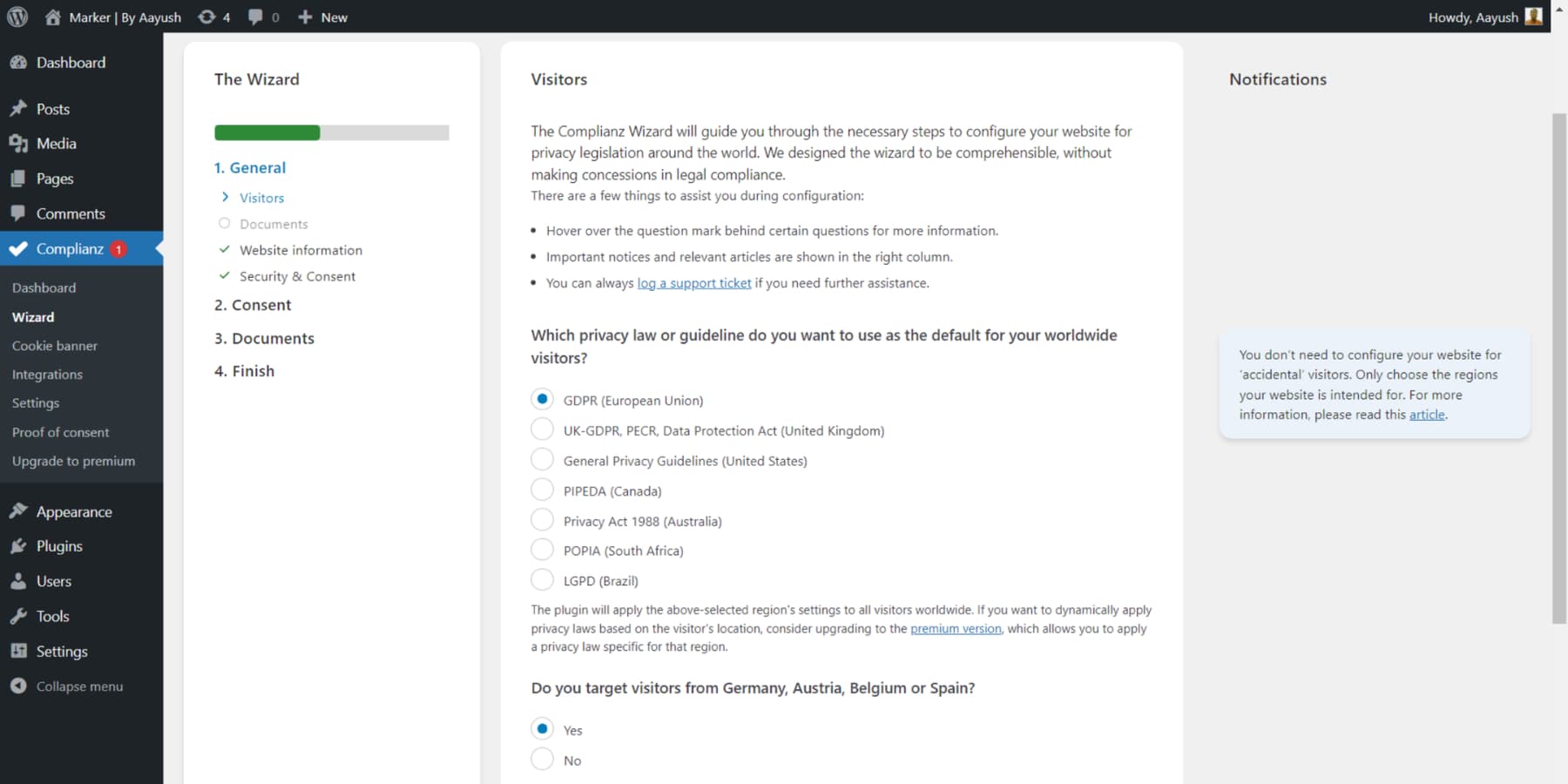
Ensure Your Website Is GDPR-Compliant
Privacy isn’t just good practice — it’s law. Create a clear privacy policy and implement cookie consent notices that give users real choices. GDPR and Privacy plugins like Complianz can automate the compliance process.
While Divi and WordPress are GDPR-compliant by default and keep your data private, review all collection points carefully. Add confirmation checkboxes to forms, minimize data collection, configure analytics correctly, and ensure your host has Data Processing Agreements in place (SiteGround does).
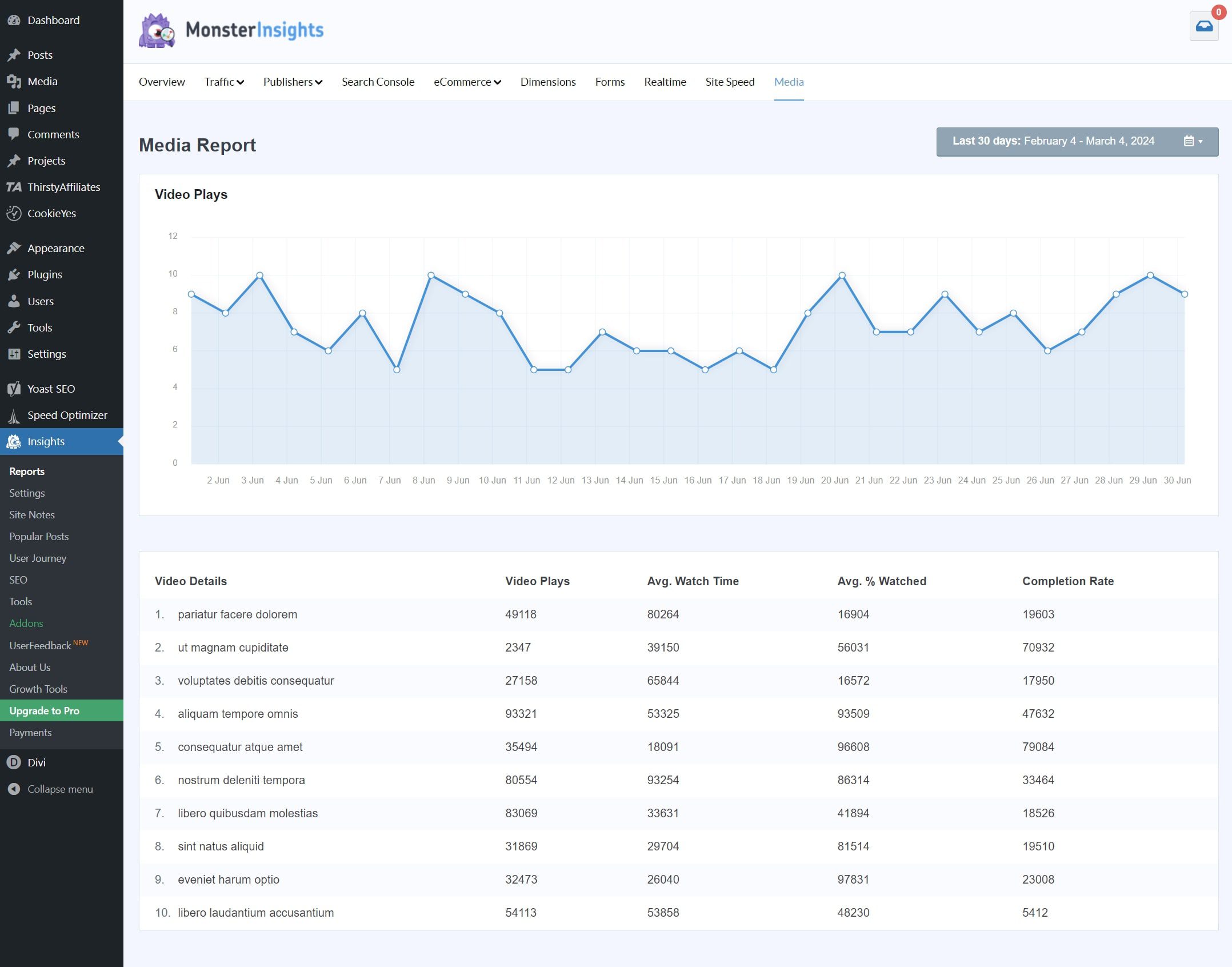
Set Up Analytics
Knowledge is power — especially when it comes to website performance. While Google Analytics is essential, installing it through MonsterInsights makes everything easier. This plugin doesn’t just simplify setup — it brings your analytics right into your WordPress dashboard.
No more jumping between platforms to check your stats. MonsterInsights also handles GDPR compliance automatically, with built-in cookie consent and data anonymization features. It also integrates right out of the box with GDPR plugins like Complianz. Set up goal tracking for form submissions or product purchases with a few clicks, not hours of configuration.
Want eCommerce tracking? MonsterInsights handles that, too. Plus, it plays nicely with Divi, giving insight into how visitors interact with your specific layouts and modules. Your data stays clean, compliant, and actionable.
5. Maintaining Your Website
A great website is never truly finished. But don’t worry — keeping your site running smoothly doesn’t have to waste your time. Here’s how to stay on top of things without breaking a sweat.
Speed Optimization
Website speed directly impacts visitor engagement and search rankings — every second of delay can cost you visitors. Start by identifying your biggest slowdowns: usually, it’s unoptimized images, poor caching, and clunky code.
WP Rocket simplifies this by automatically handling technical optimizations like file minification and browser caching. For images, which often account for 50-90% of a page’s weight, EWWW Image Optimizer automatically compresses them without visible quality loss. Think of these tools as your speed maintenance crew, working behind the scenes so you can focus on creating content.
Backups & Security
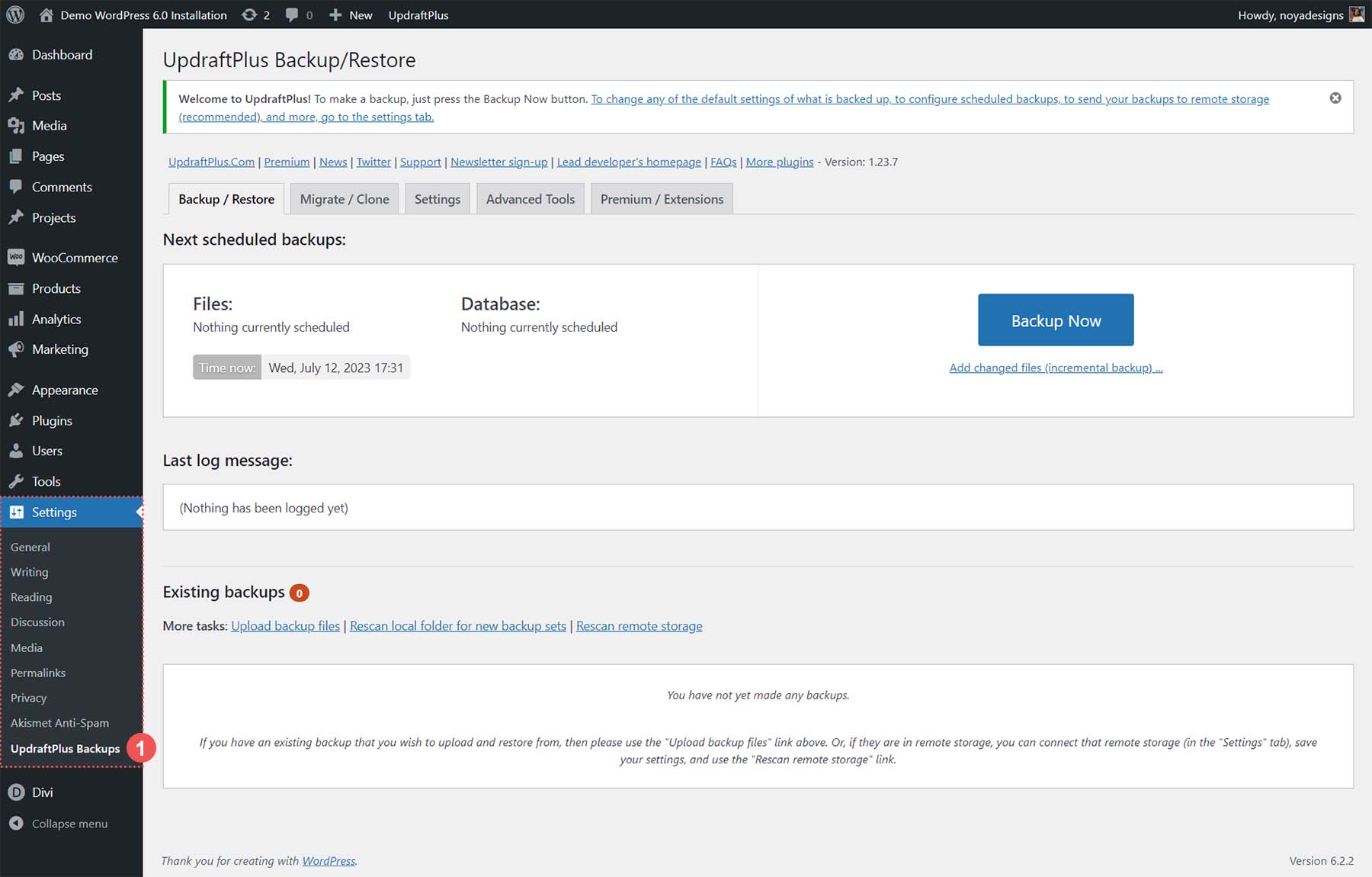
Websites face constant threats — from hackers to accidental deletions. One wrong update or successful attack could erase months of work. That’s why automated backups with UpdraftPlus are crucial — they’re your safety net, storing copies of your site safely in the cloud.
Security isn’t just about backups, though. Proactive protection through Solid Security helps prevent issues before they happen, monitoring for suspicious activity and blocking common attack methods. Regular security checks and backups aren’t exciting, but they’re far better than explaining to your team why the site disappeared.
Updates & General Maintenance
Regular maintenance isn’t optional — it’s essential for security, performance, and reliability. Think of your website like a car: skip the oil changes, and eventually, something breaks. Monthly checkups should include reviewing analytics for user patterns, cleaning up unused plugins and content, and ensuring all security tools work correctly.
While hosts like SiteGround can automatically update your WordPress core, you’ll want to actively manage theme and plugin updates and regularly clean your database of unnecessary data. Small, regular maintenance prevents big, expensive problems later.
Using Divi Dash To Simplify These Tasks
Managing your websites just got a whole lot smarter with Divi Dash. Though made for agency owners, this dashboard puts everything you need in one spot — from plugin updates to client management, even if you are going to use it on a single website — no more hopping between backend pages or wrestling with clunky spreadsheets.
Want to update WordPress core, themes, and plugins at once? One click does it.
Alternatively, you can easily schedule all updates at your convenience.
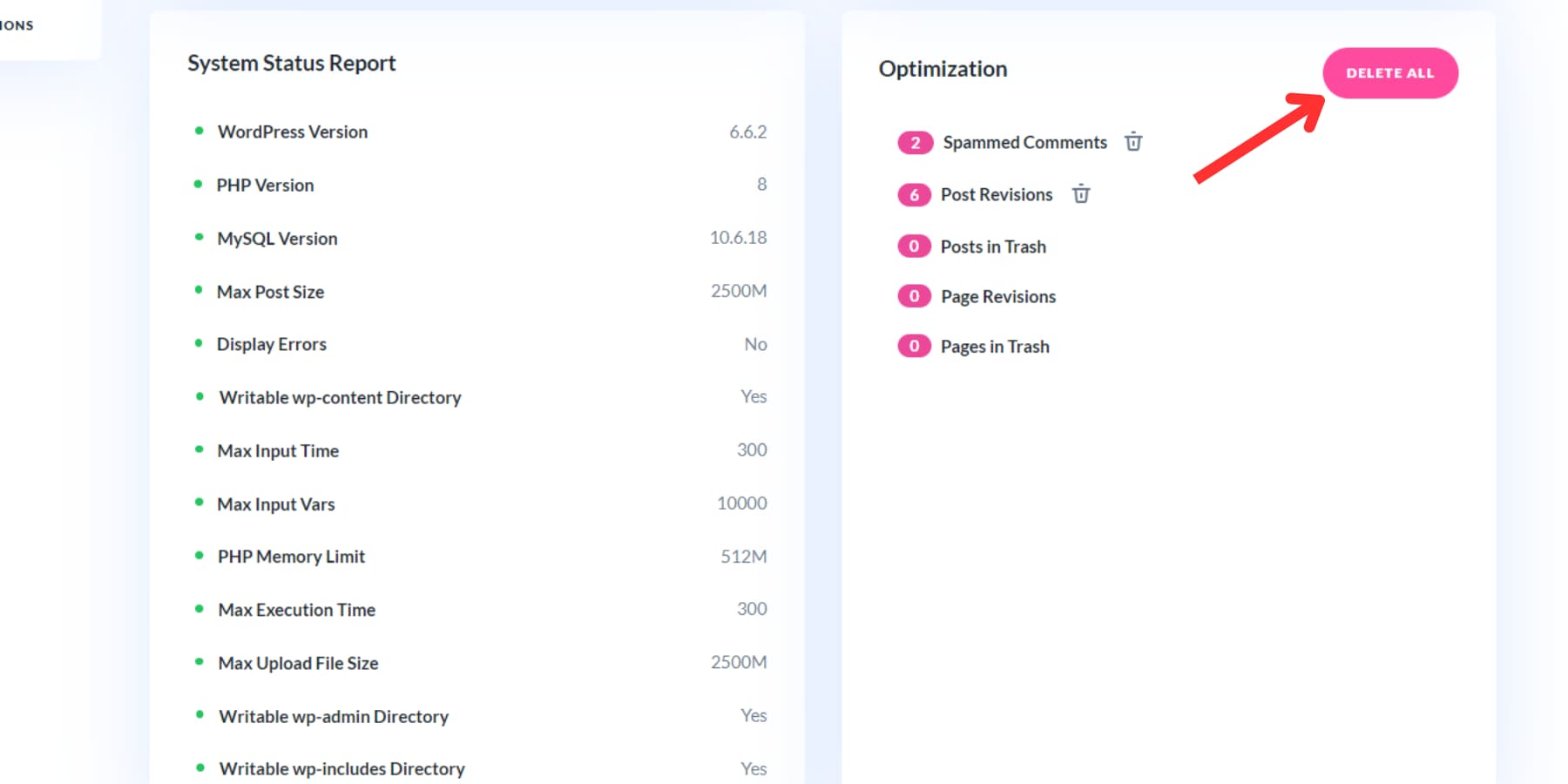
Need to clean up databases or clear out old revisions? It’s just a click away.
The real magic happens when working with a team — everyone gets their login, tasks, and permissions. Plus, it tracks who did what, so you’re always in the loop.
Everything works without any fussy setup. Think of it as your command center for keeping client sites running smoothly. And the best part? Divi Dash is completely free for all Divi users!
Skip The $10k Bill: Start Building Your Website Today
Looking back through everything I’ve covered — from pricing breakdowns to maintenance strategies — it’s clear that web design has quietly transformed while we weren’t looking. Tools that once cost thousands now sit in your browser, and design features that required coding expertise now work with a click.
But let’s be honest: having powerful tools doesn’t automatically make you a web designer. Pick the right approach for your needs and skills. Maybe that’s diving into design yourself. Perhaps it’s partnering with pros for the tough stuff.
That’s precisely why Divi has become such a game-changer. Want to build fast? Divi Quick Sites can set up your entire website in minutes. Need help with content and design? Divi AI works like your personal creative partner, generating layouts and copy that make sense for your business. With Divi, you’re working with a platform that adapts to your skill level and grows with your ambitions.
The best part? You get to decide how far you want to go. You won’t have to settle for generic design and content or drain your budget on agency builds.
The post Web Design Services: Everything You Need To Know appeared first on Elegant Themes Blog.