Divi Timeline Layouts Pack is a collection of 100 premade timeline layouts that work with the Divi Builder. Timeline layouts can be used in a wide variety of ways. You can use a timeline to share a sequence of events, such as the history of how a company or organization started, display different steps of a process, easily organize information, and so much more. The layouts that come with the Divi Timeline Layouts Pack can be easily customized and can help visually convey just about any information you would like.
In this product highlight, we’ll take a look at some of the layouts you get with the Divi Timeline Layouts Pack and help you decide if it’s the right product for you.
Let’s get started!
Installing Divi Timeline Layouts Pack
The Divi Timeline Layouts Pack comes as a ZIP file containing Divi Library .json files. To install the timeline layouts, start by unzipping the file. Then, open your WordPress dashboard and navigate to the Divi Library page.
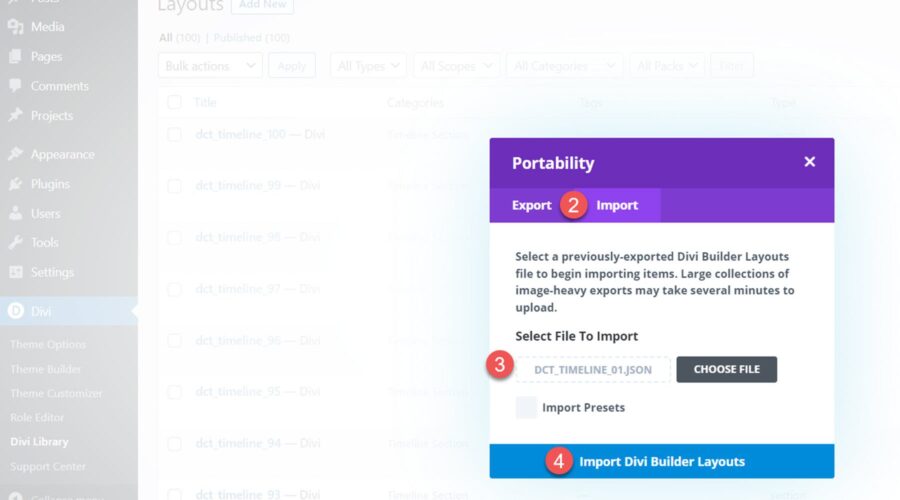
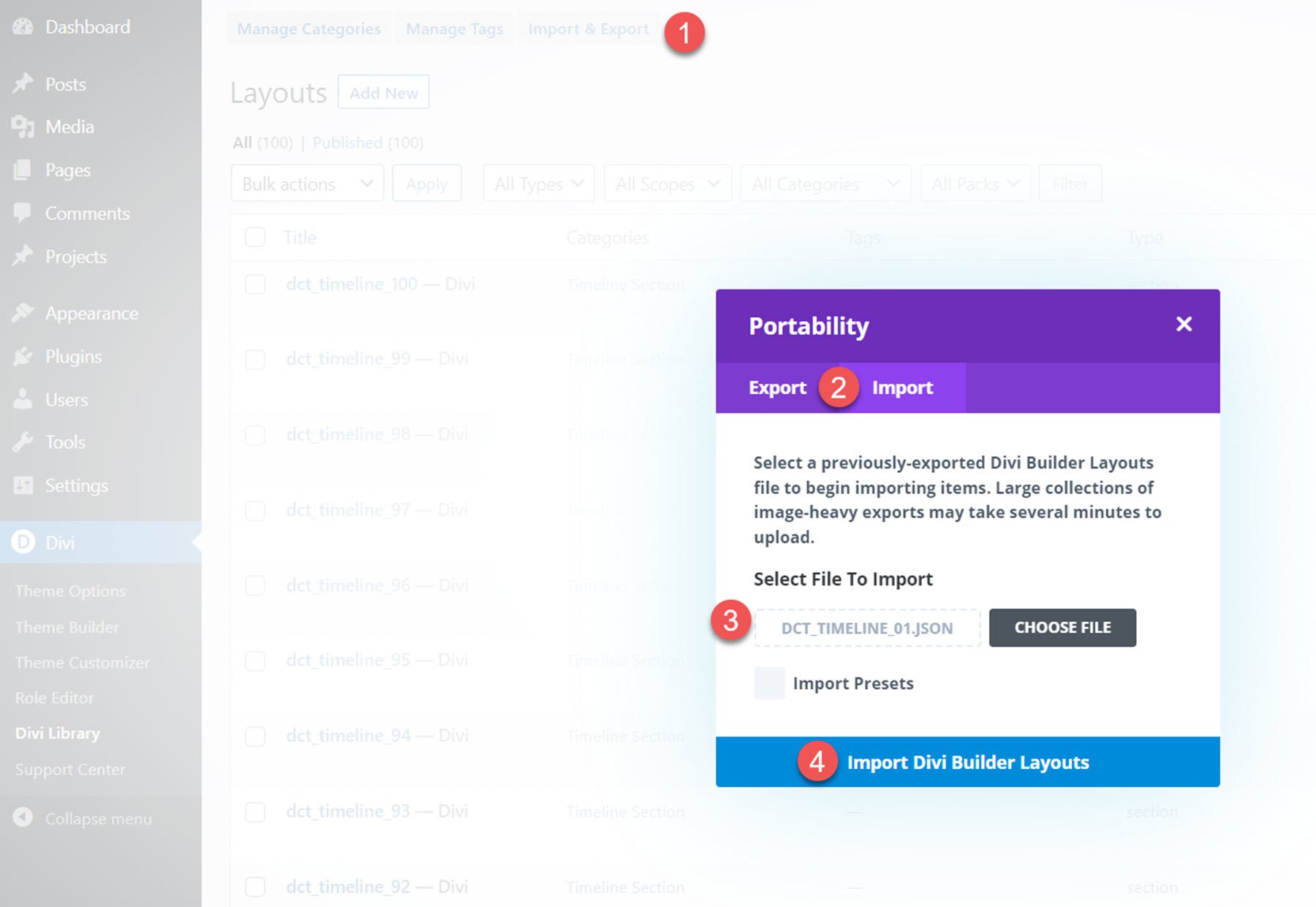
Click Import & Export at the top, then select the import tab. Choose an individual layout file or select the All_DCT_Timeline_Layout_Template file which contains all 100 layouts, then select Import Divi Builder Layouts.

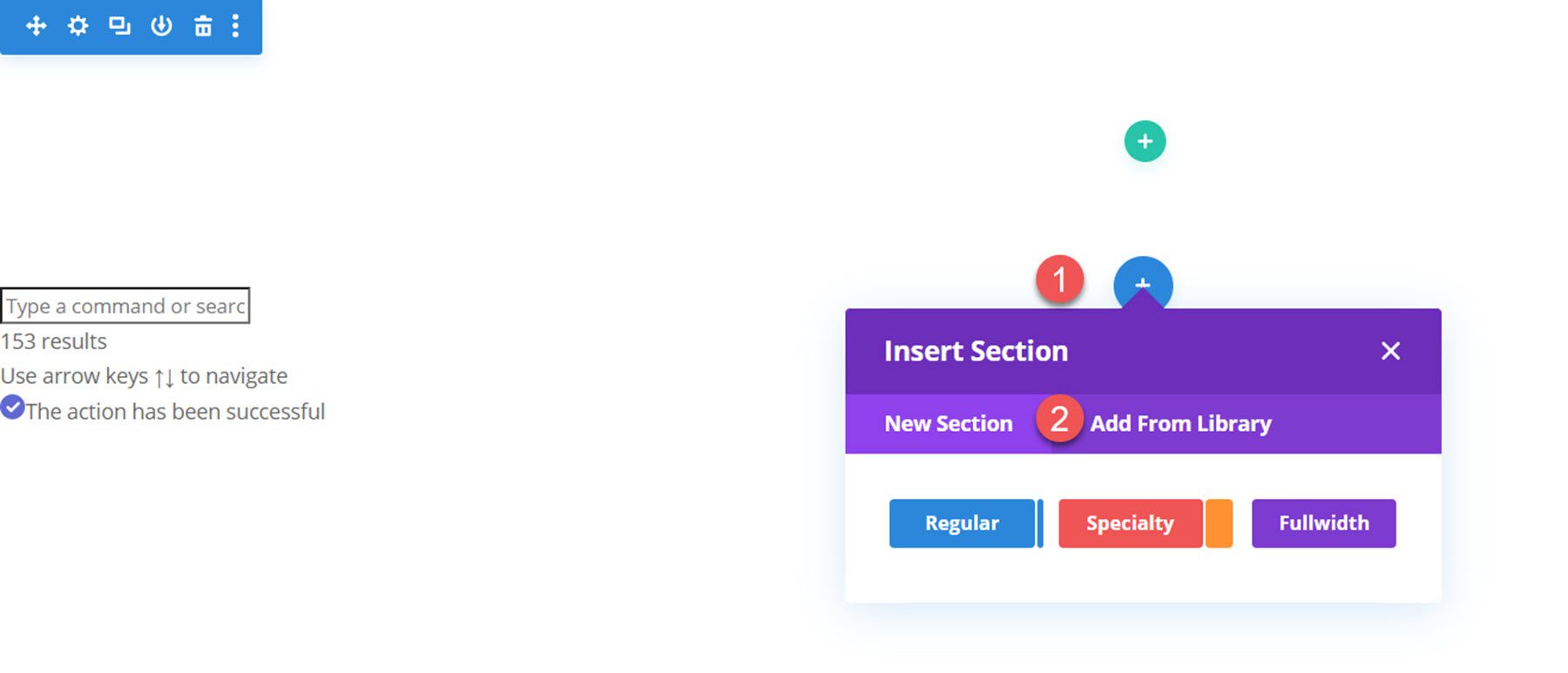
Once the layout has been imported, open your page in the Divi Builder. Click the blue plus icon to add a new section, then select Add From Library.

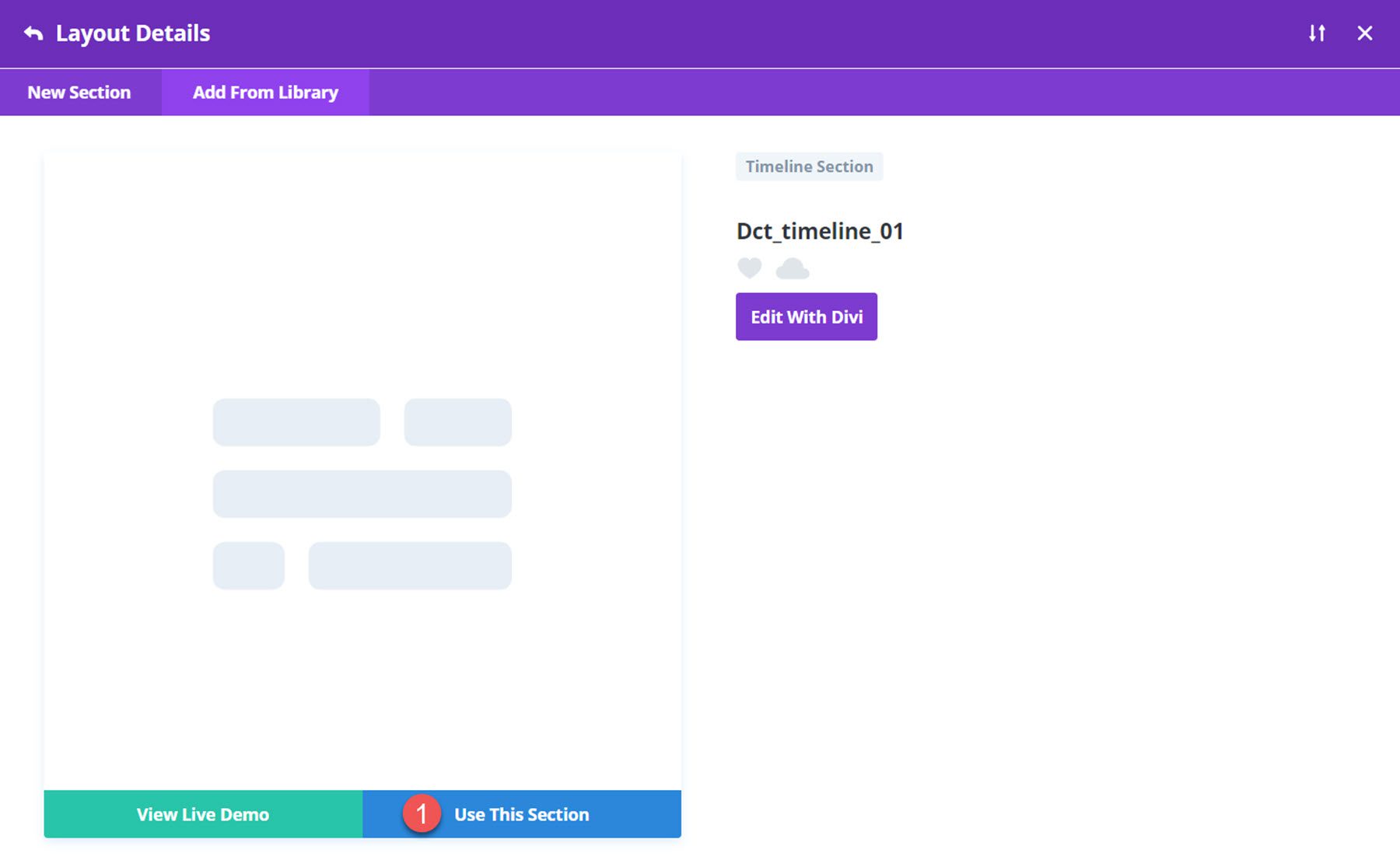
Locate your layout, then click the Use This Section button to load the layout.

Divi Timeline Layouts Pack
Divi Timeline Layouts Pack comes with 100 different timeline layouts, each with different styles, layouts, and designs. With so many layouts to choose from, you are sure to find a great option for your next web design project. Because the layouts are built with Divi, it’s easy to customize the colors, fonts, icons, and other design elements right within the visual builder. Without further ado, let’s take a look at some of the layouts you can get with the Divi Timeline Layouts Pack.
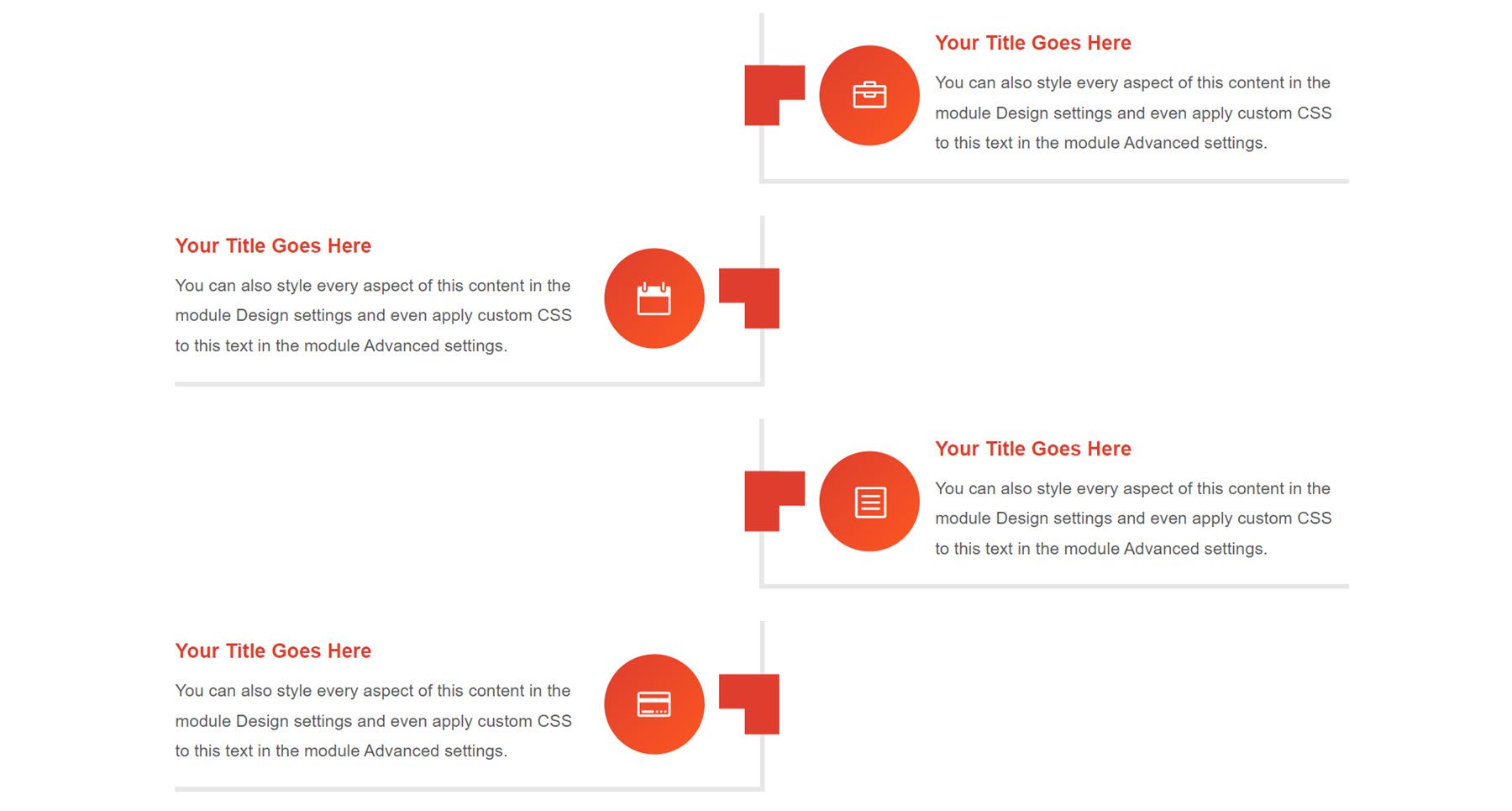
Layout 1
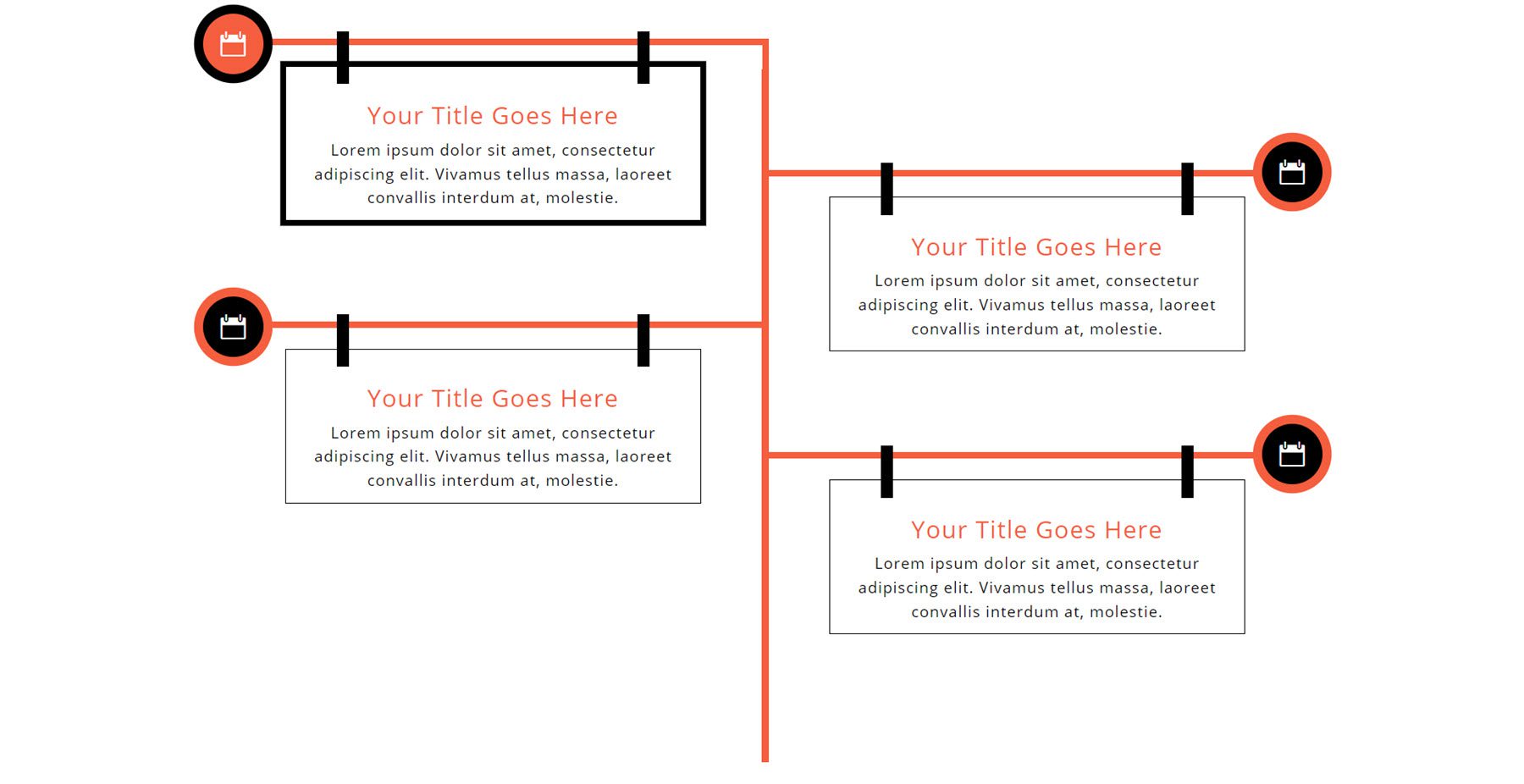
Timeline layout 1 features an orange and black signage-style design. Each timeline blurb also has an icon that you can change to represent your information best. On hover, the icon background turns orange, and a thick black border appears around the timeline blurb.

Layout 3
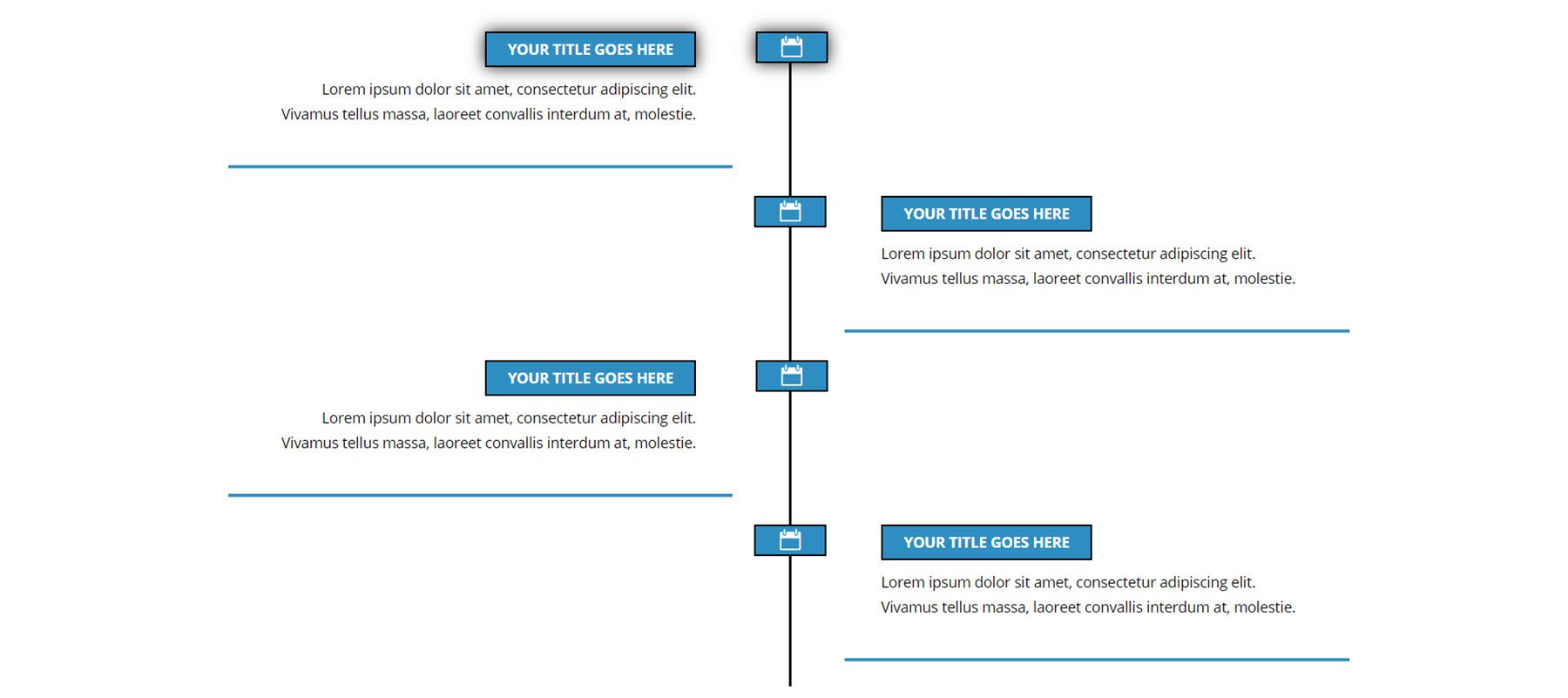
Layout 3 has a blue color scheme and features logos down the middle line and timeline blurbs on each side of the line. On hover, a shadow appears around the blurb and the icon.

Layout 6
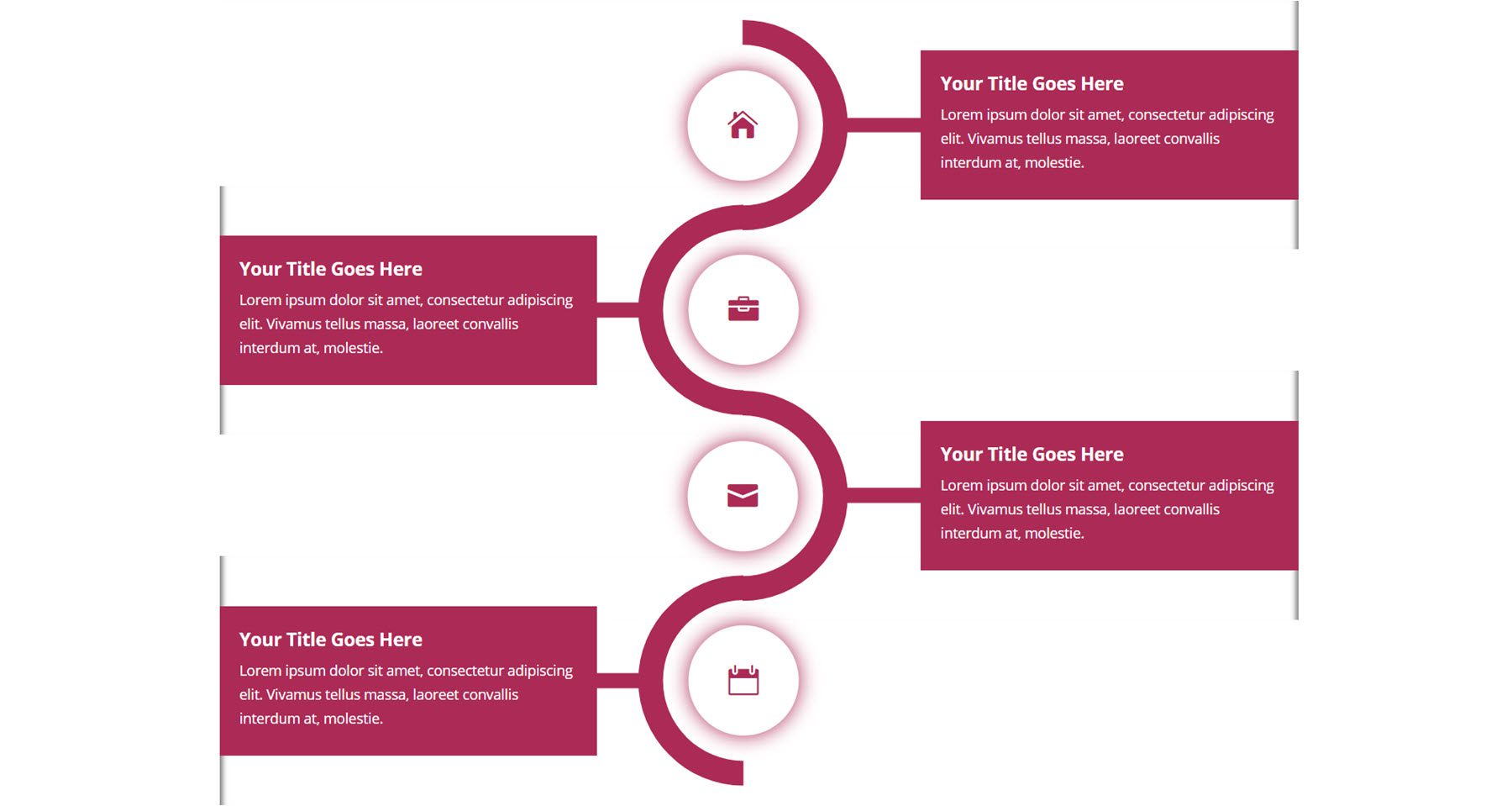
Layout 6 features a unique curved middle line with icons. The timeline blurbs are connected with a line. This layout does not feature any hover effects.

Layout 8
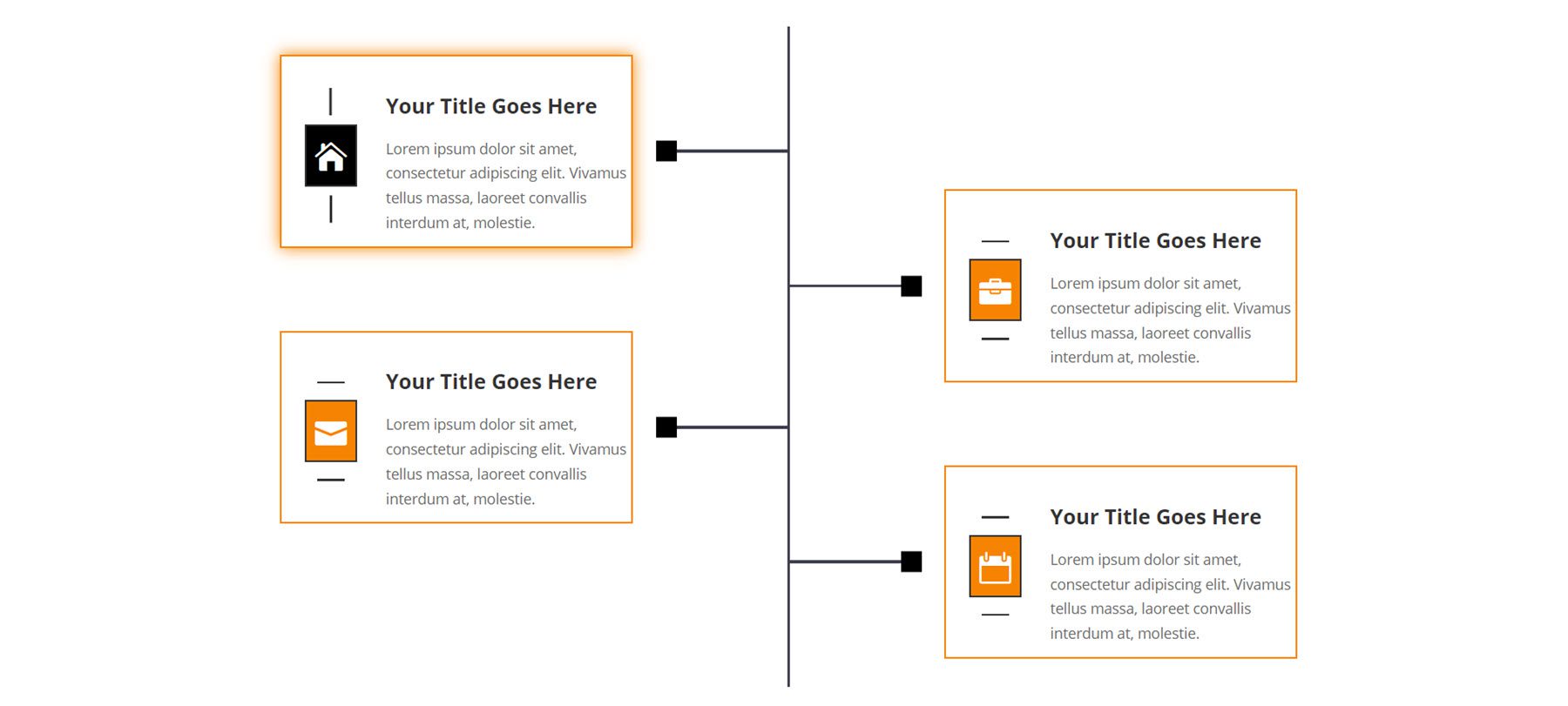
Timeline layout 8 has a black and orange color scheme. On hover, an orange shadow appears around the timeline blurb. The icon background turns orange, and the lines above and below the icon turn vertical.

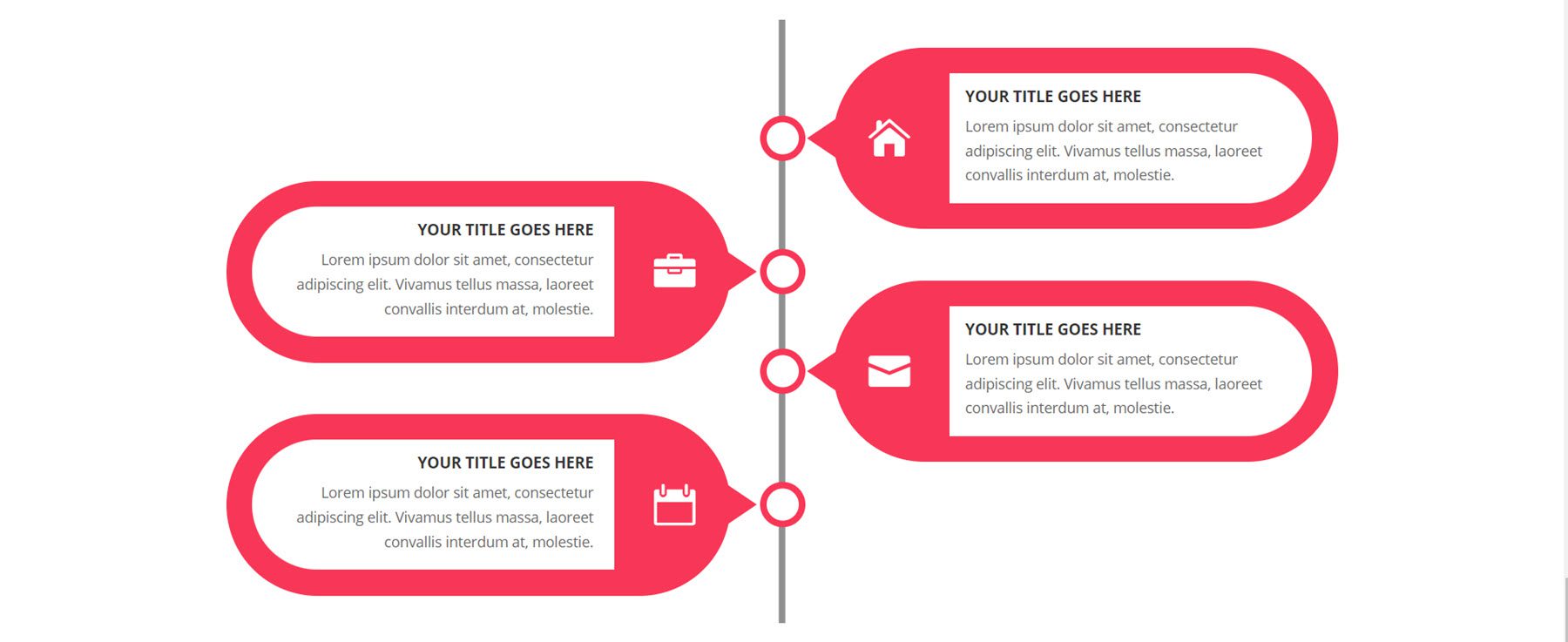
Layout 10
Layout 10 has a middle line with circles for each blurb. The blurbs have a rounded design with a large icon toward the middle. This layout does not have any hover effects.

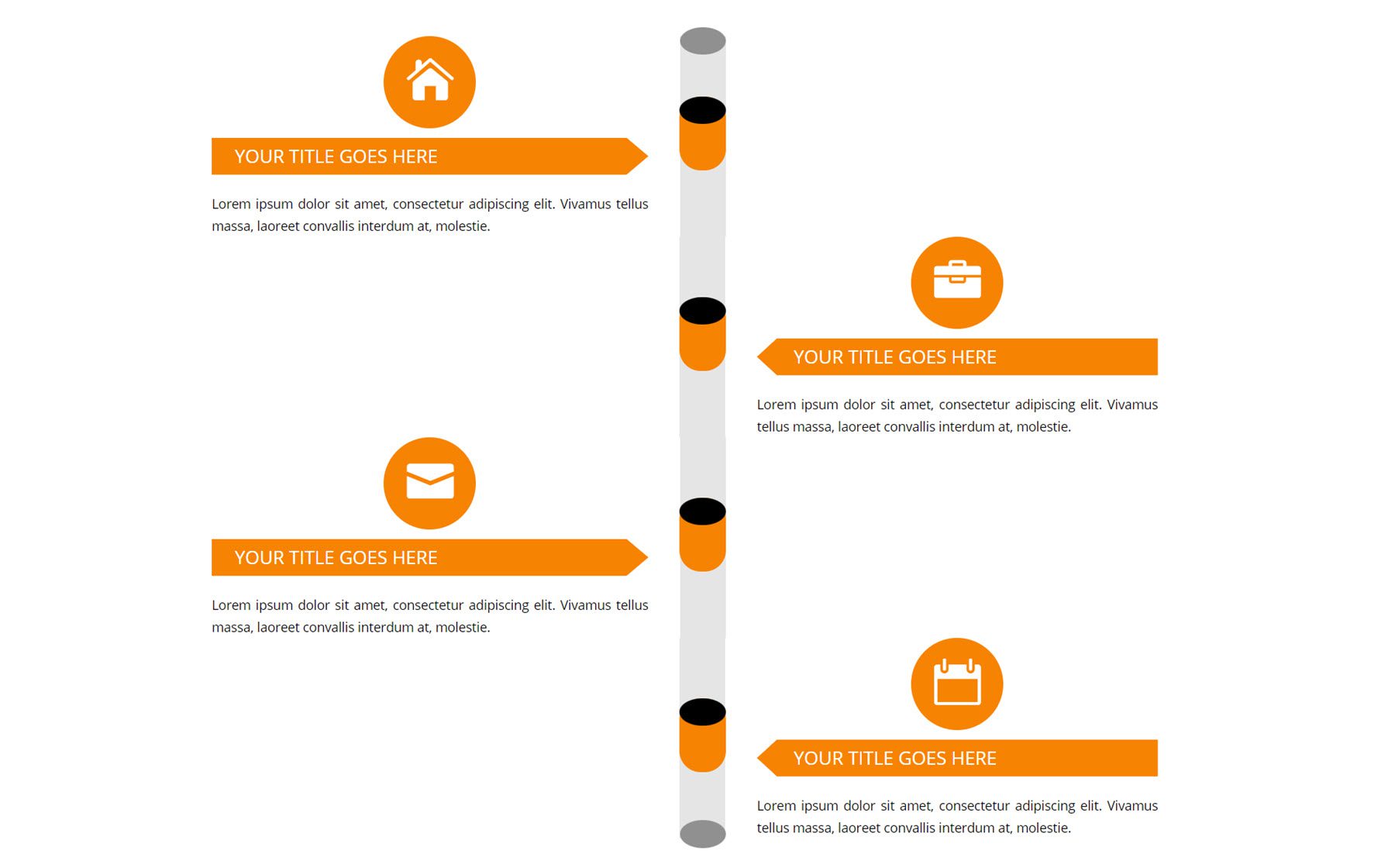
Layout 14
This layout has a unique cylindrical middle line. The title for each blurb is placed on an orange line that points toward the middle line. This layout does not have a hover effect.

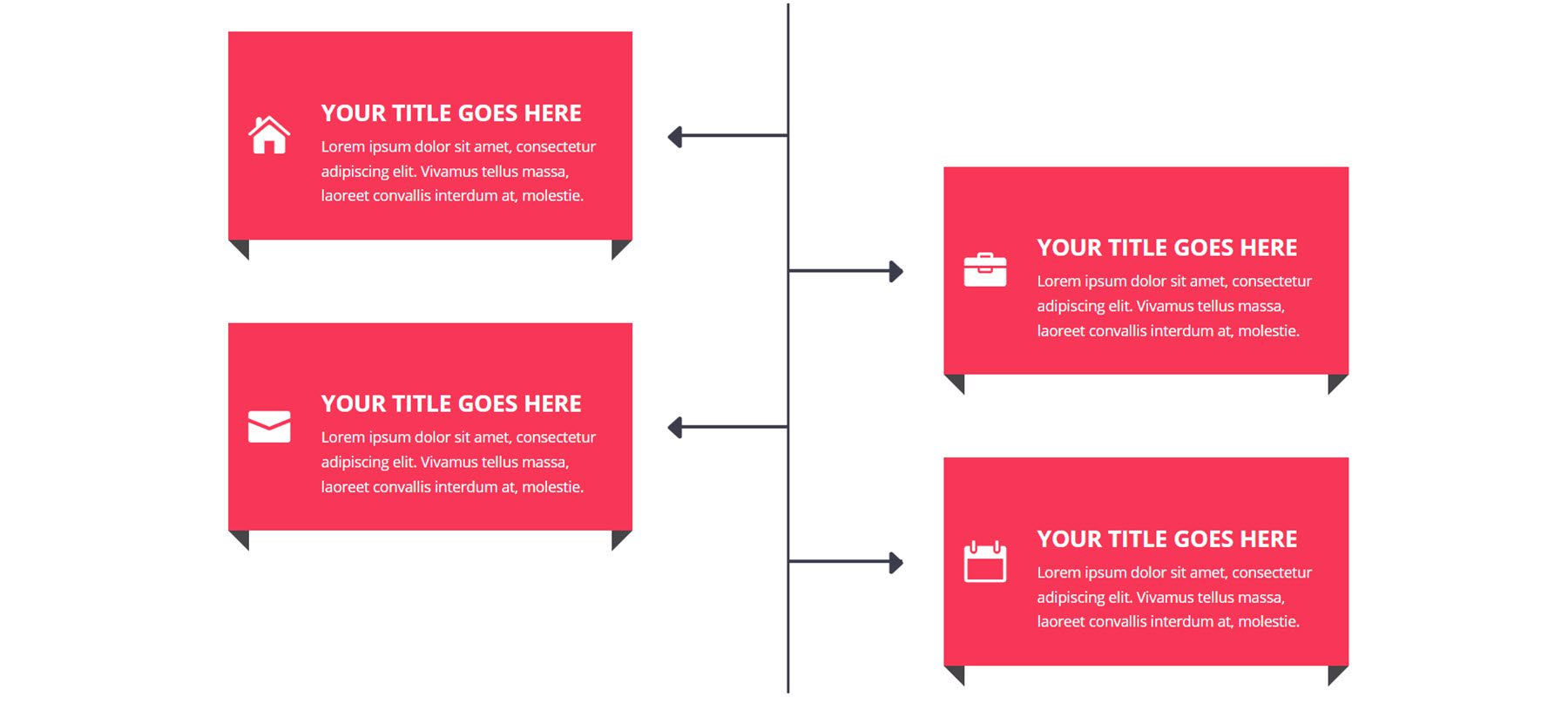
Layout 18
Layout 18 has a middle line with arrows coming out of it that point toward each timeline blurb. Each blurb has a banner-style design, and the icons have a fade-in animation.

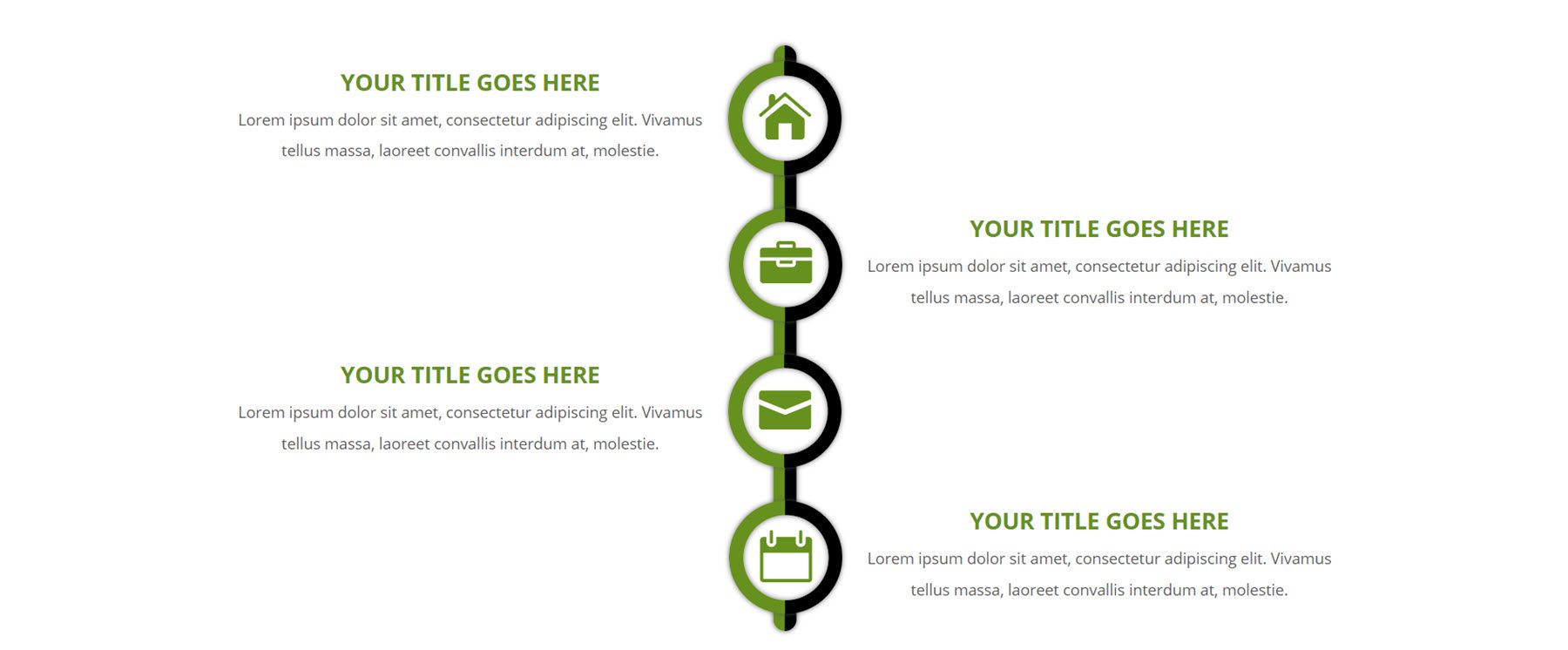
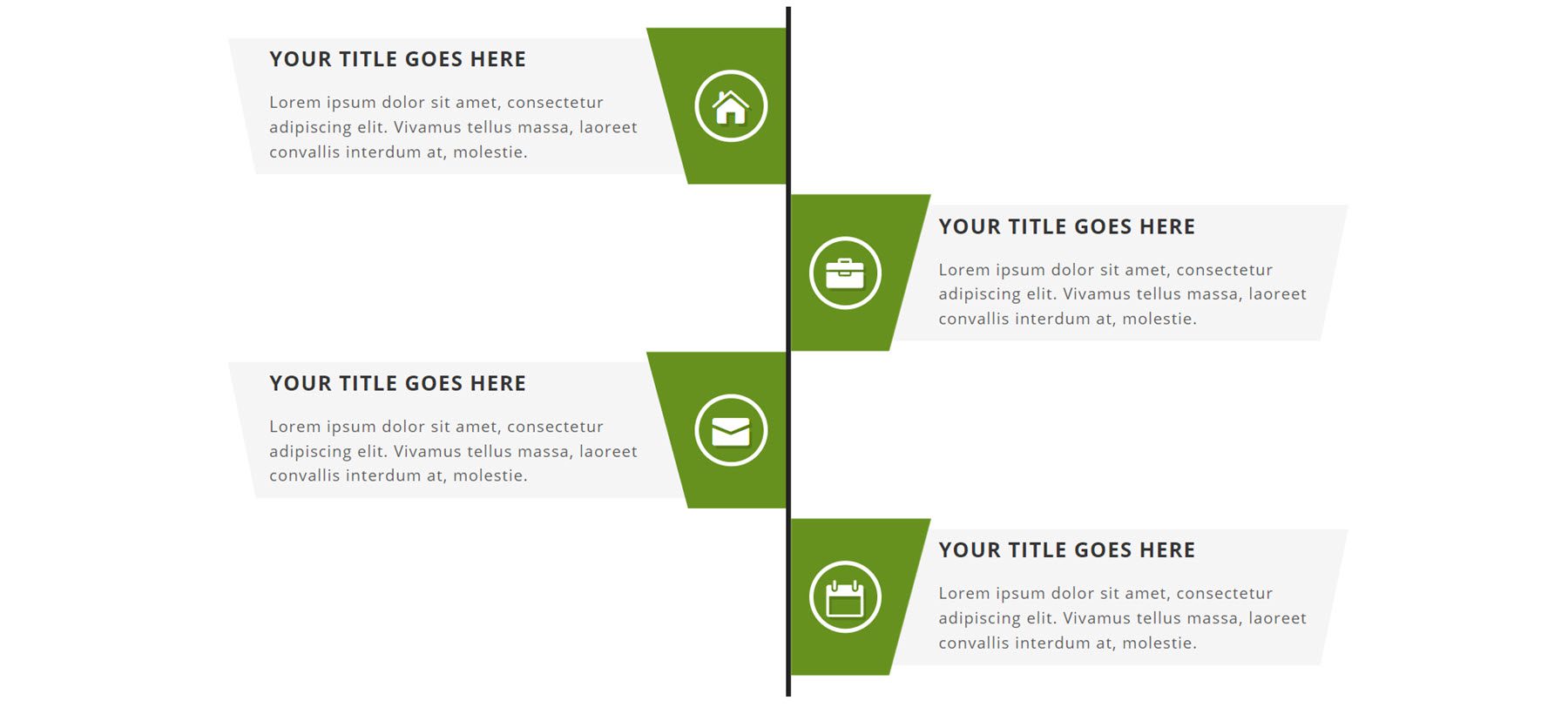
Layout 20
Following this is layout 20, which has a green and black middle line design with icons in the middle. The icons have a fade-in animation.

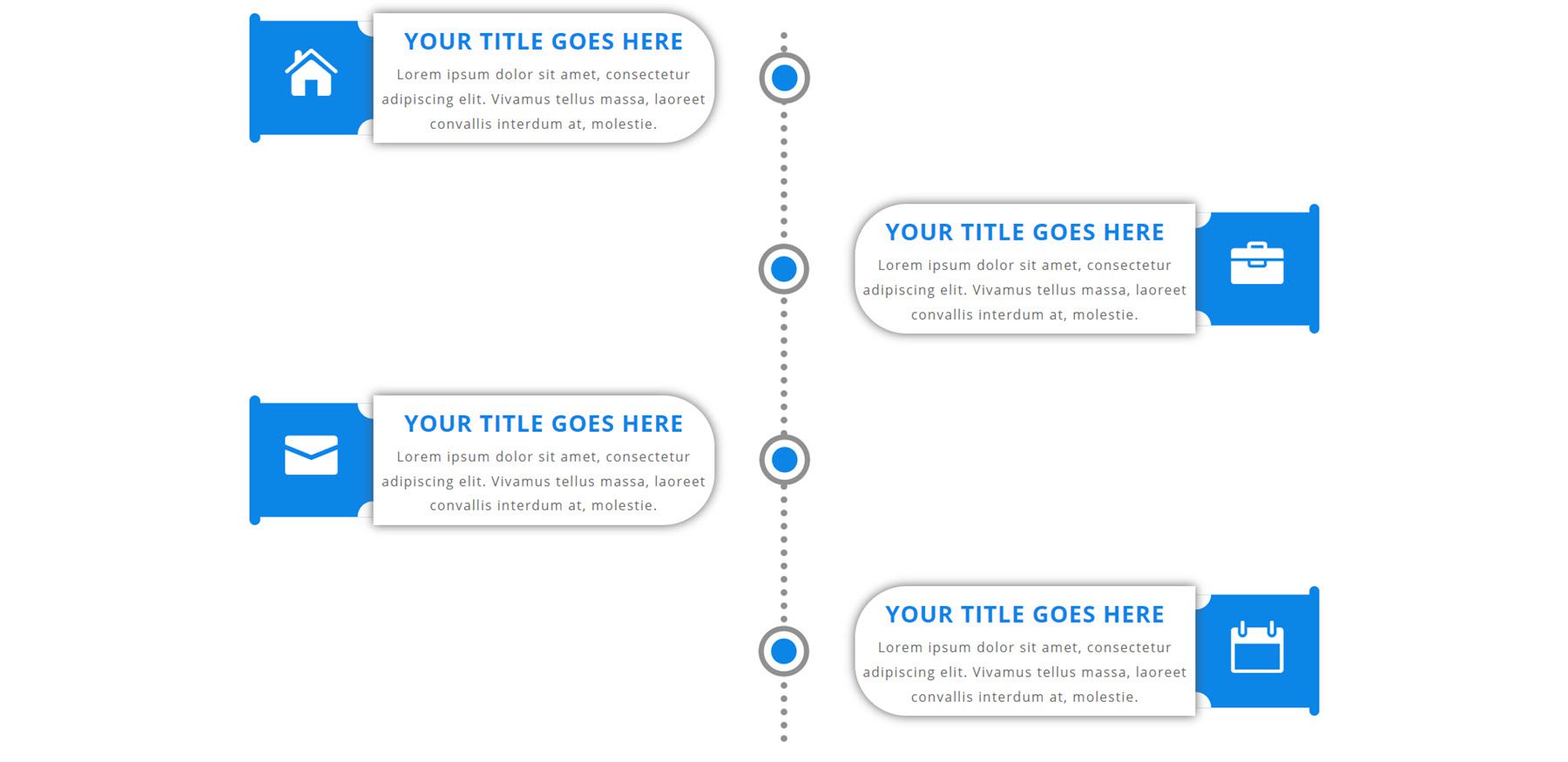
Layout 22
Layout 22 has a dotted middle line with blue dots for each blurb. The timeline blurbs feature a rounded design with a unique shape with a blue background for the icons.

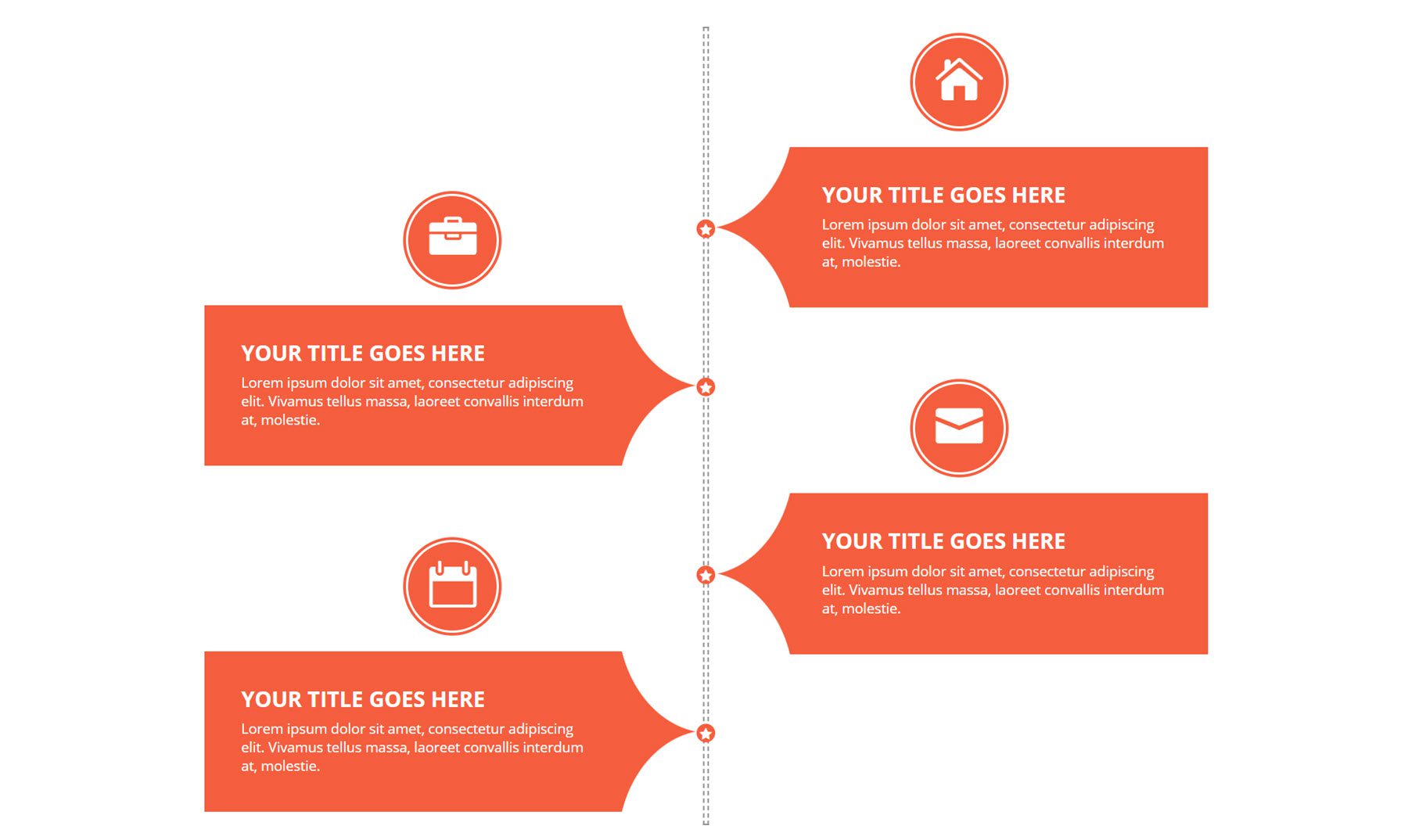
Layout 29
Layout 29 has a dotted center line with star icons that mark each timeline blurb. The timeline blurbs come to a point towards the middle and feature an icon at the top.

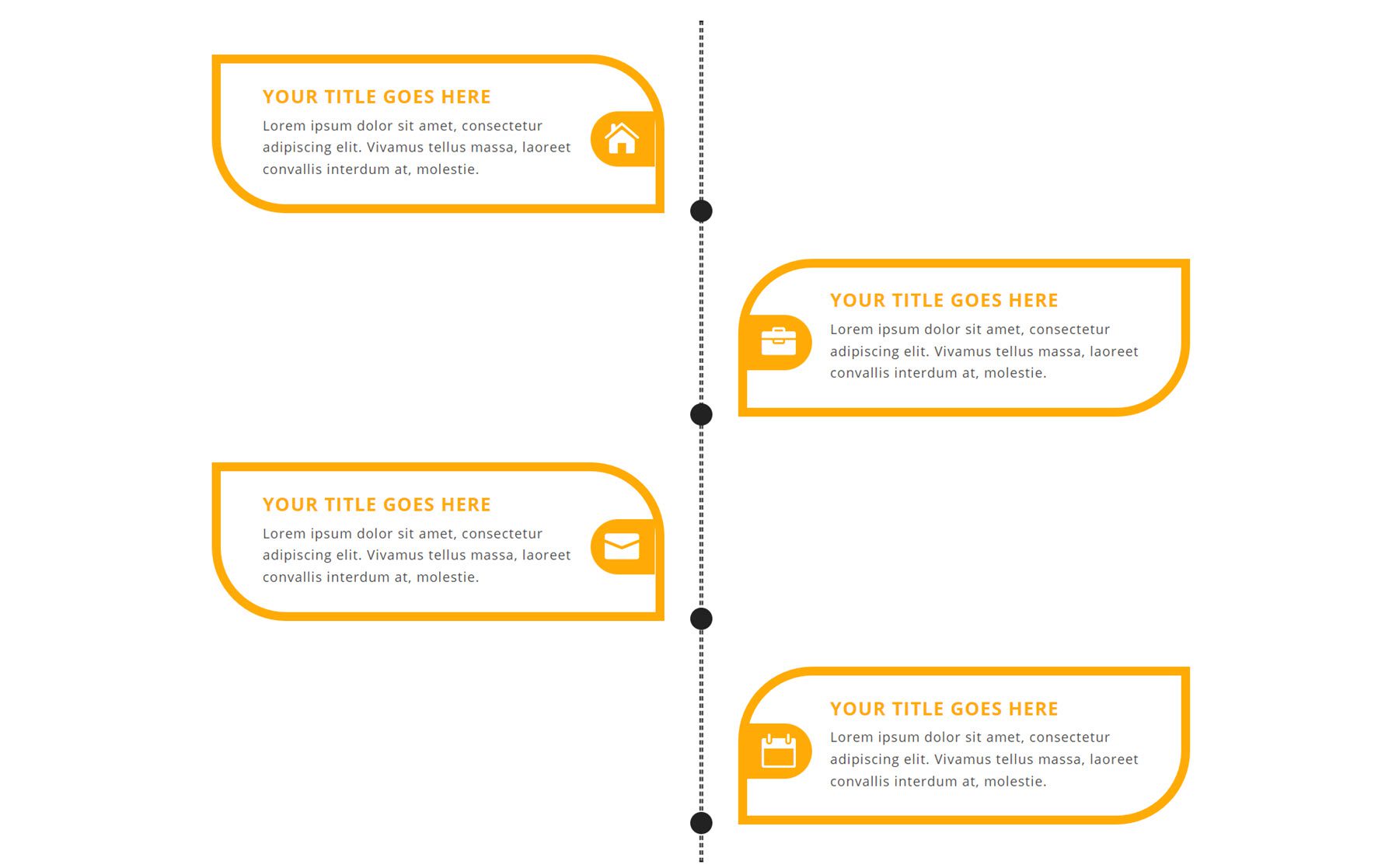
Layout 33
This layout has a yellow curved border around each timeline blurb. The icon sits within the blurb on a yellow rounded background shape.

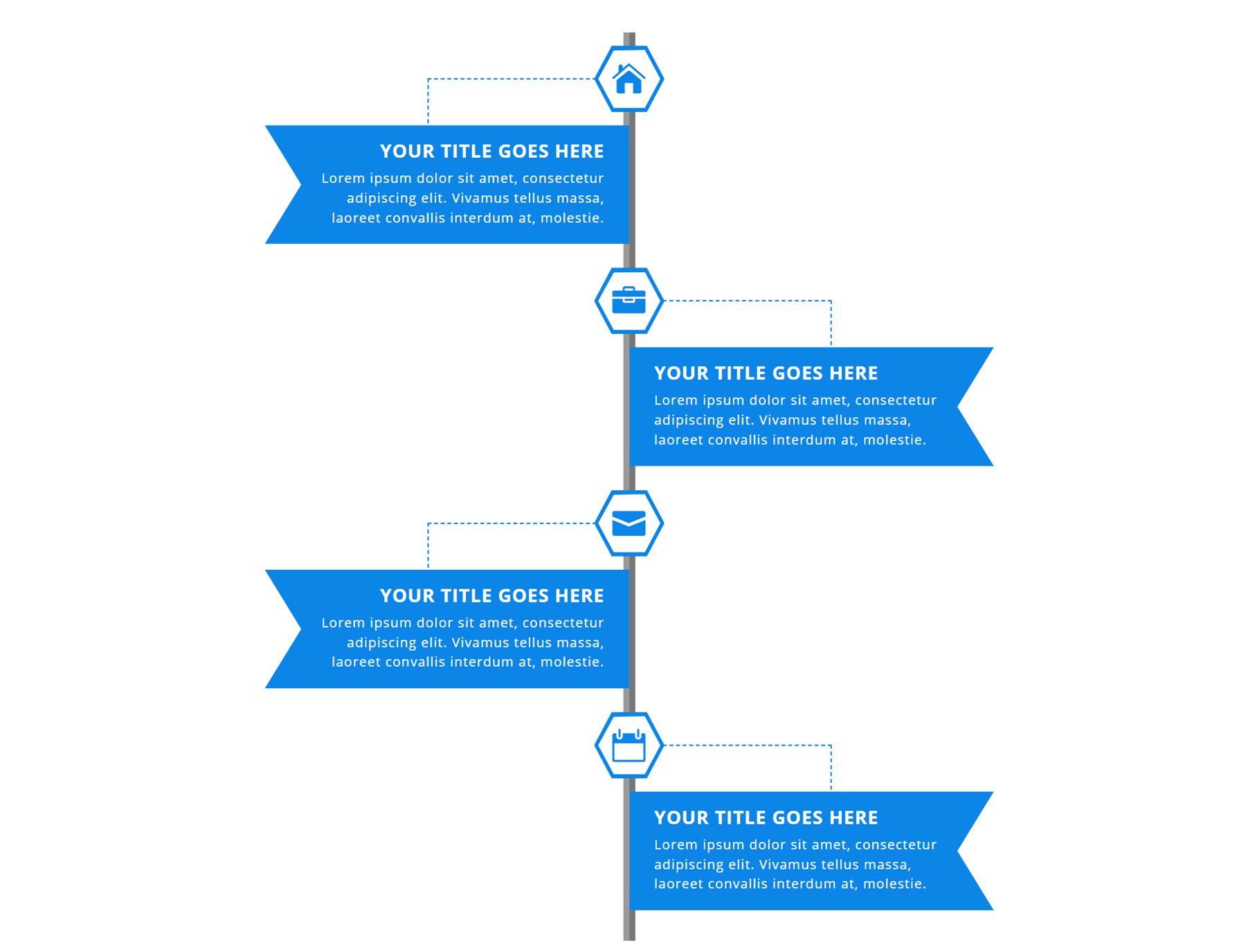
Layout 37
Layout 37 has a center line with icons marking each blurb. The blurbs have a banner-style background and a dotted line connecting each icon to the respective blurb.

Layout 40
This is layout 40. It features grey timeline blurbs with an angled green section that highlights the icons.

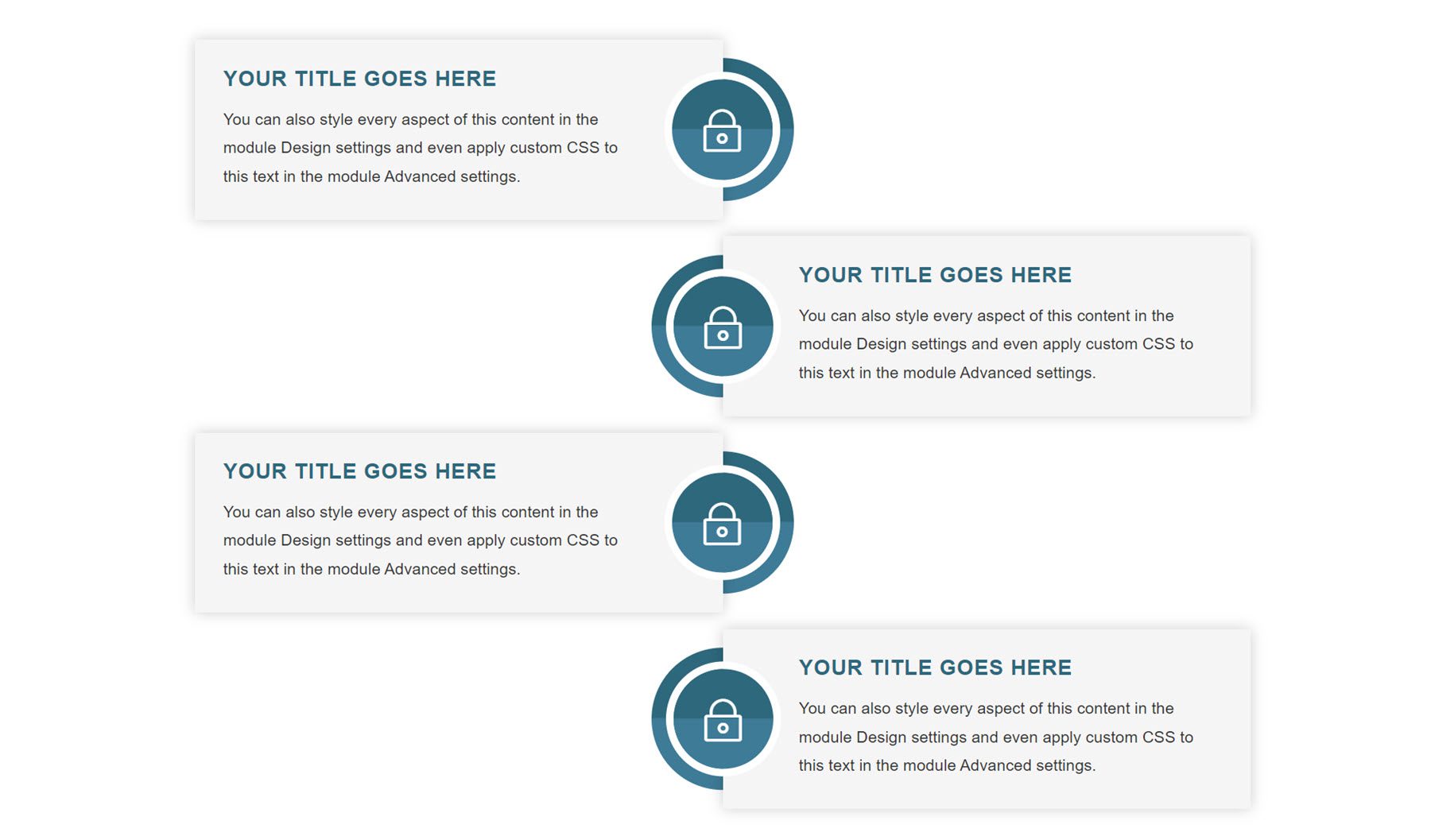
Layout 48
This layout has icons with a two-tone blue design. The icon connects to the main timeline blurb, which has a grey background.

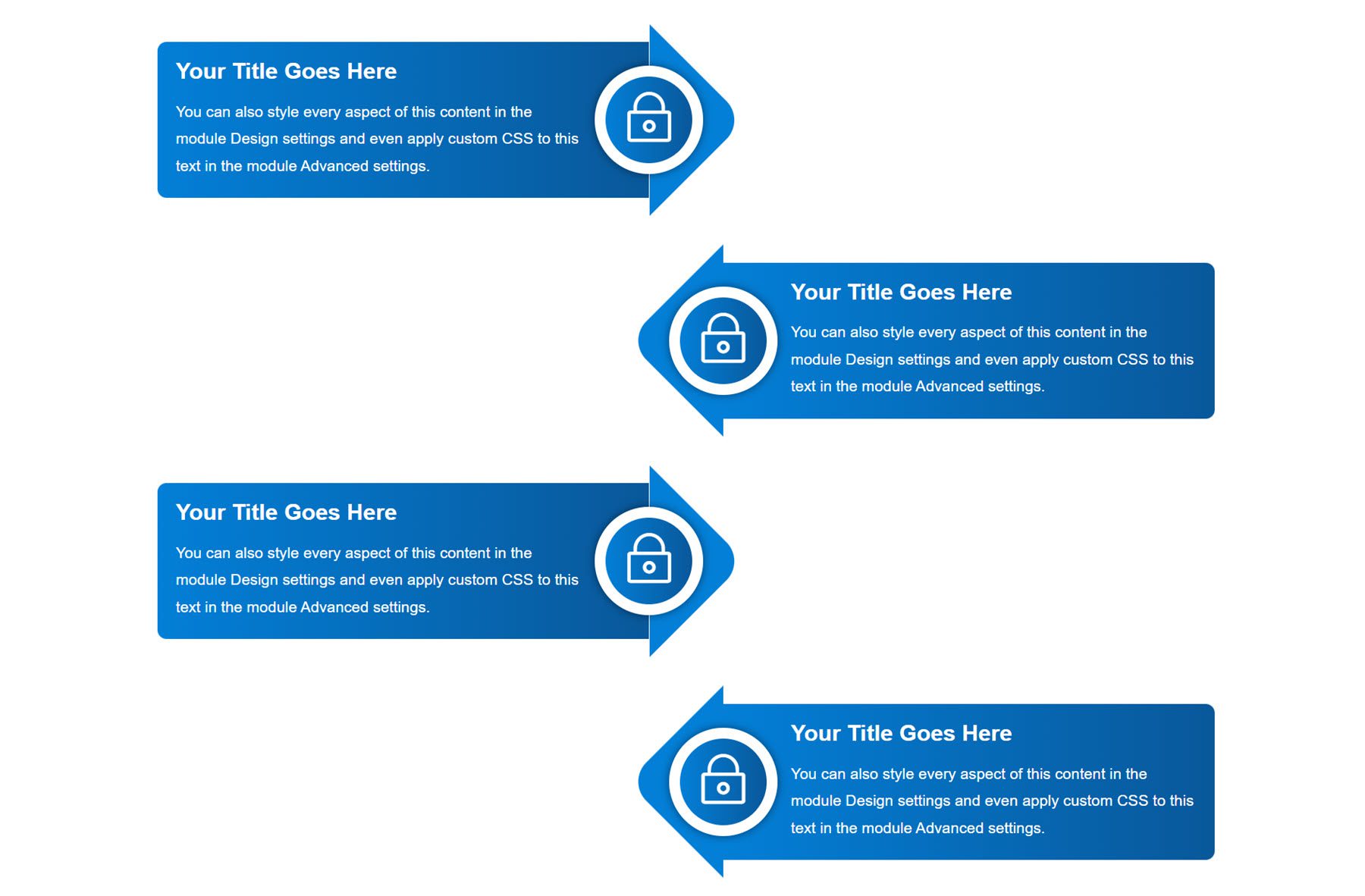
Layout 53
The timeline blurbs for layout 53 are shaped like arrows that point toward the center. The background is a subtle blue gradient, and the icon is contained within a circle at the tip of the arrow.

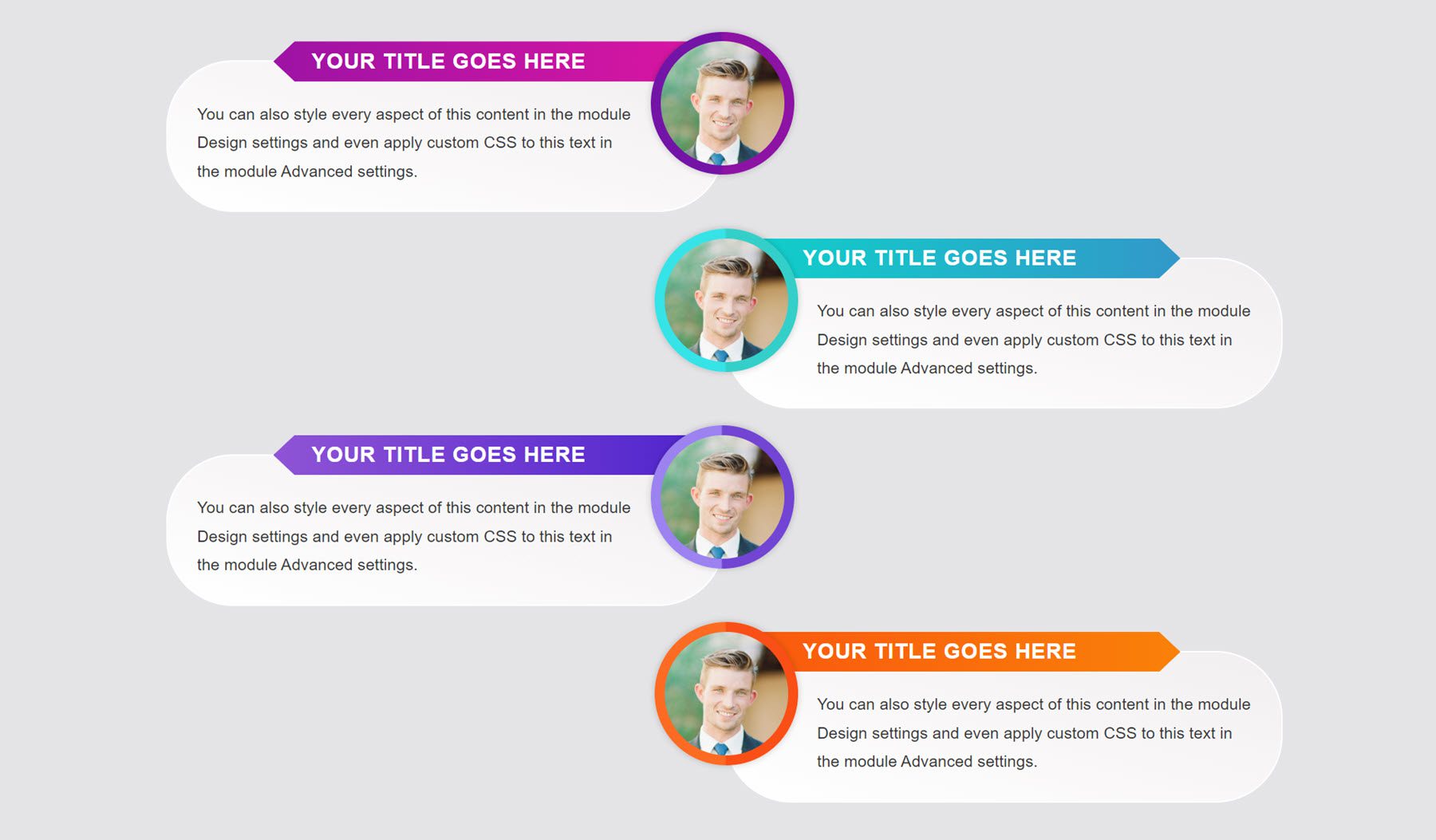
Layout 59
Layout 59 is a colorful layout with images instead of icons. The images are in the center with a two-tone colored border. The header for each blurb is placed on a gradient background, and the text is contained within a rounded blurb section.

Layout 62
This is layout 62. It features seven different blurbs, unlike many of the other timeline layouts, which feature four blurbs. The timeline is also horizontal instead of vertical. Icons are contained within diamond-shaped borders and are connected to the blurbs with a dotted line.

Layout 66
This layout features four blurbs with an orange banner that overlays the blurb containing the icon.

Layout 68
Next, layout 68 features blurb content contained within two border lines that have a gradient effect. The icons are aligned to the center.

Layout 72
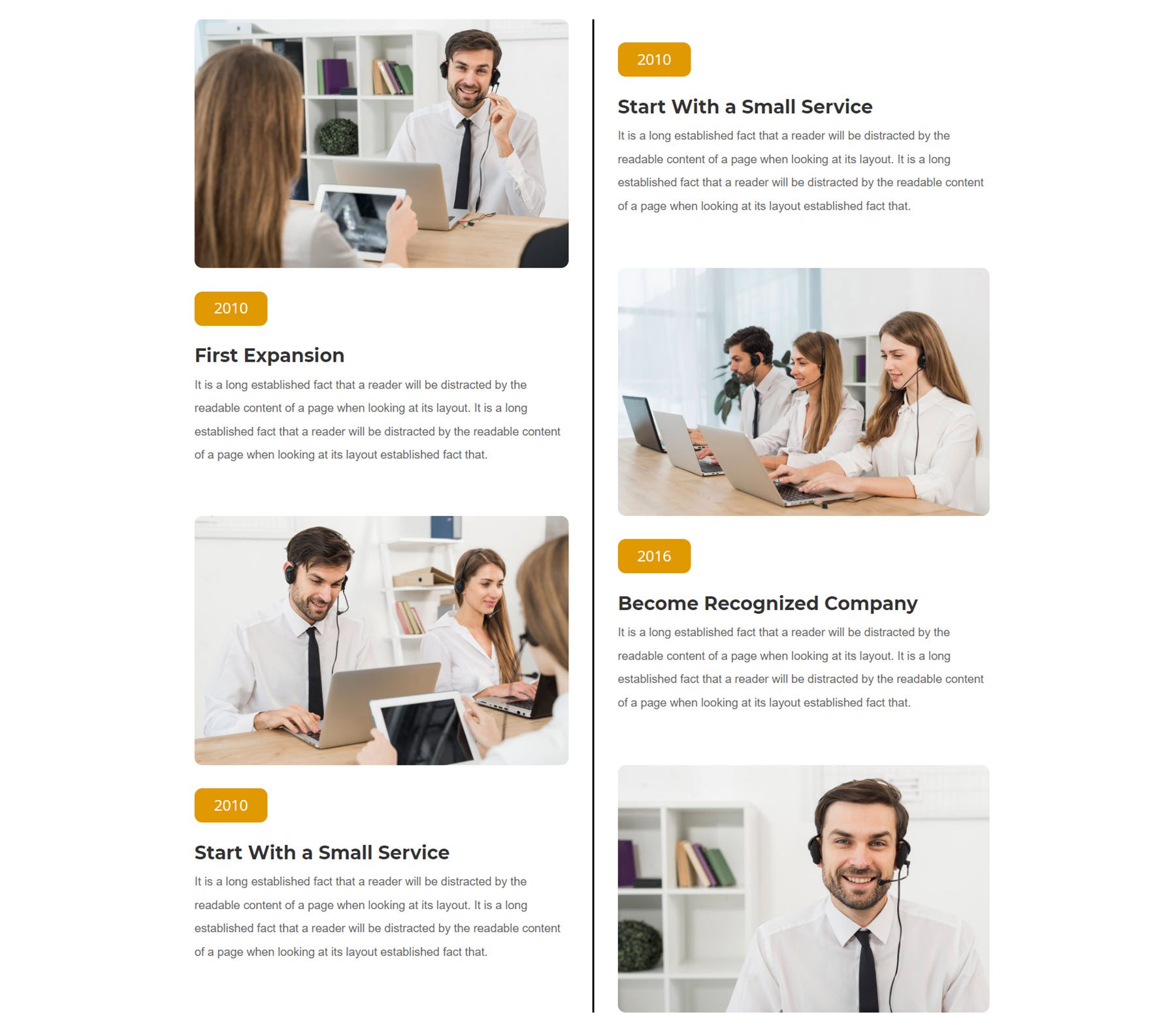
This is layout 72, a unique layout that features an image with rounded corners and a section with an orange background where you can list a year or another short heading.

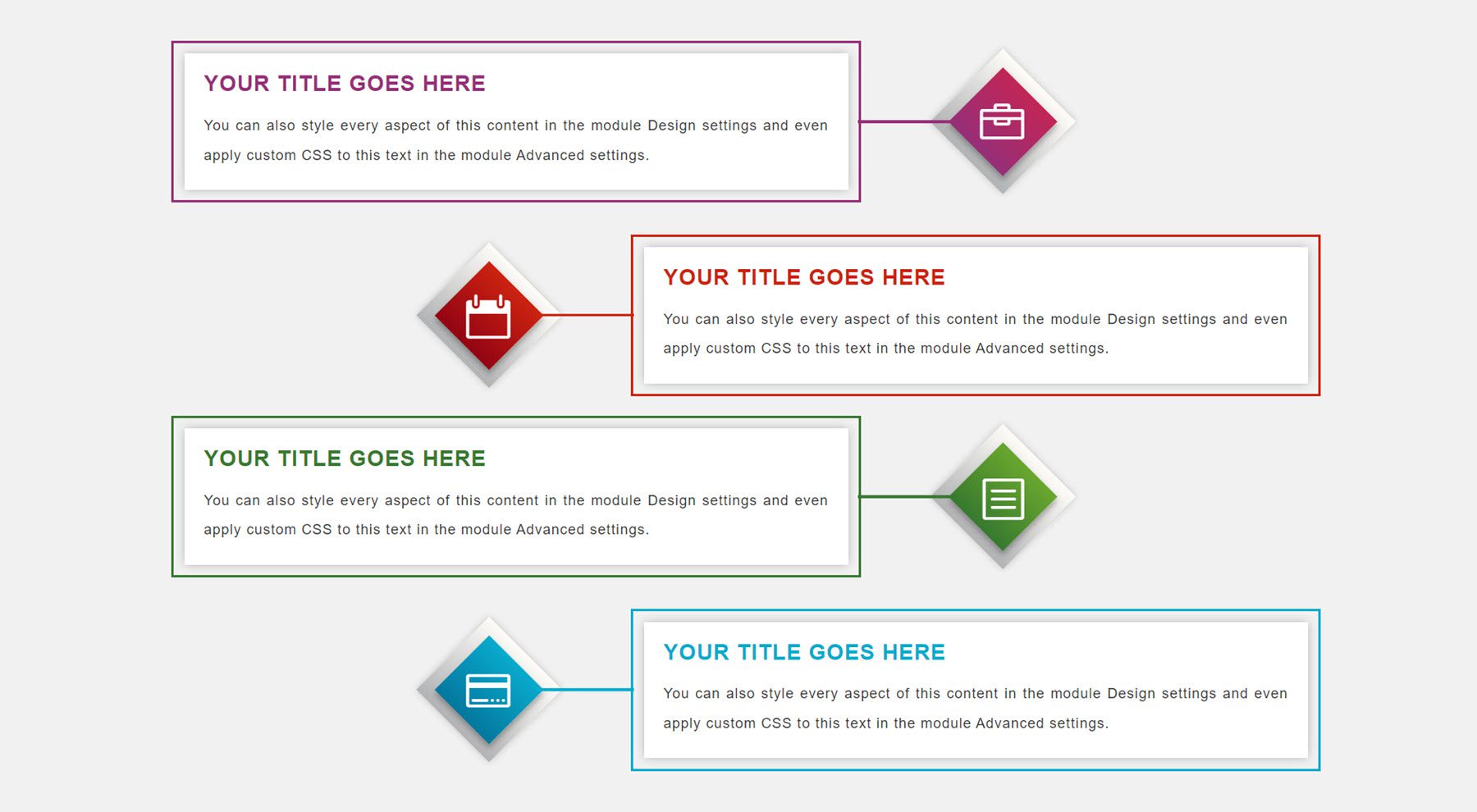
Layout 76
Layout 76 is another colorful layout. It features diamond-shaped icon backgrounds with a slight gradient. The timeline blurbs are also surrounded by a colored border.

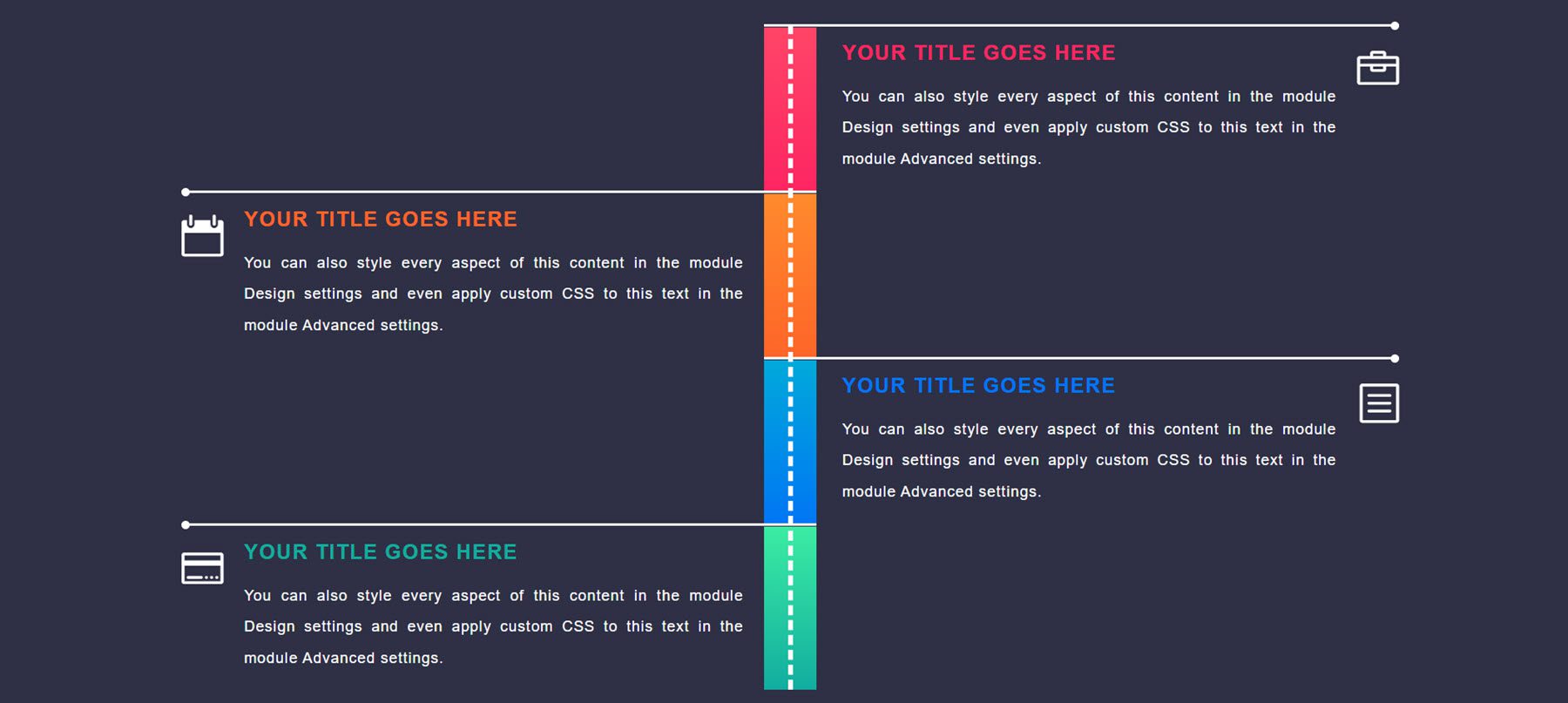
Layout 79
Layout 79 has a dark background with a dotted center line on a colorful background. The blurb headings are also colorful, and the icons are placed at the outside edge of each blurb.

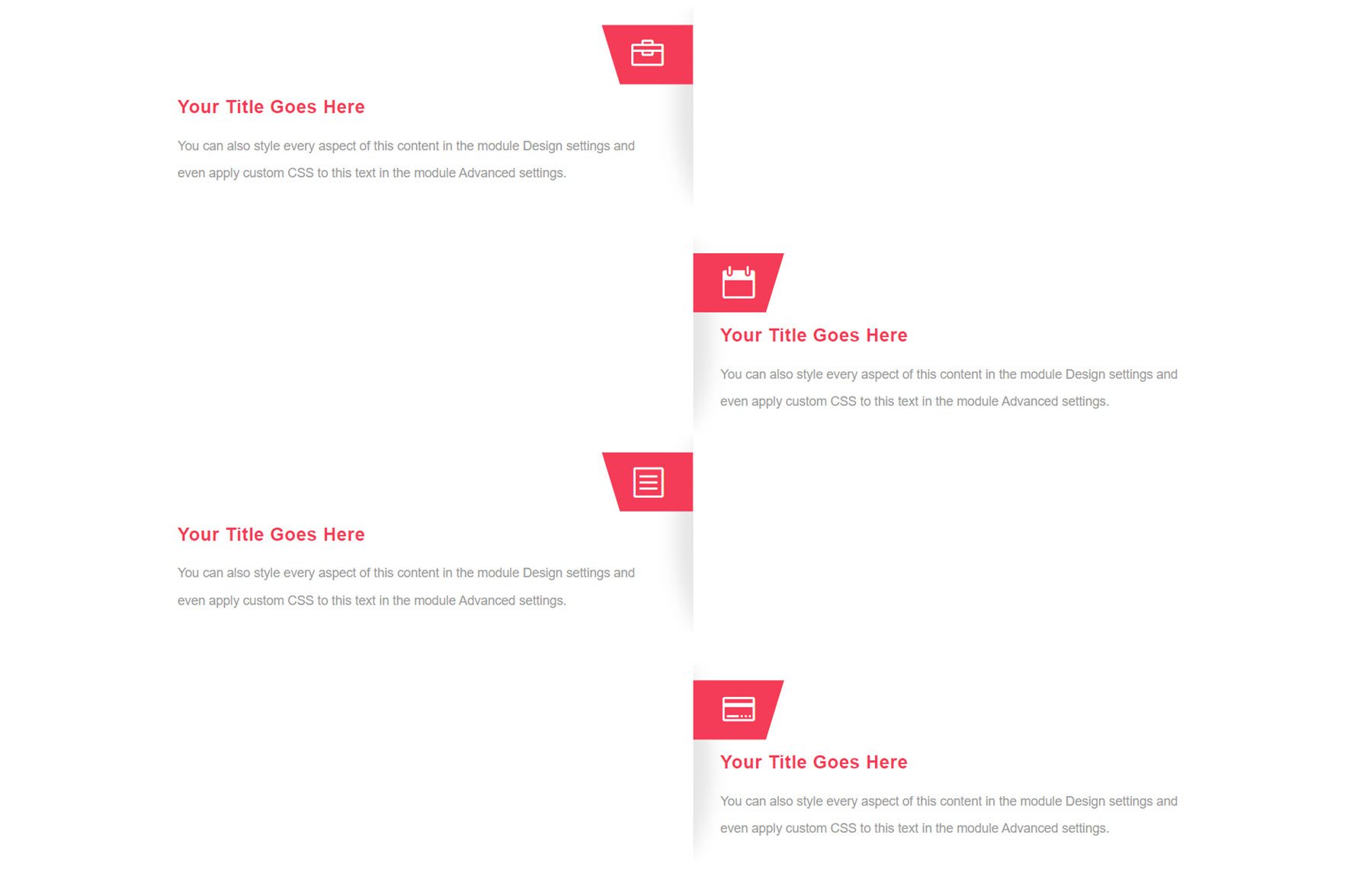
Layout 81
Layout 81 is a visually simplistic layout with icons in the center on an angled red background with a slight shadow. The heading text is red as well.

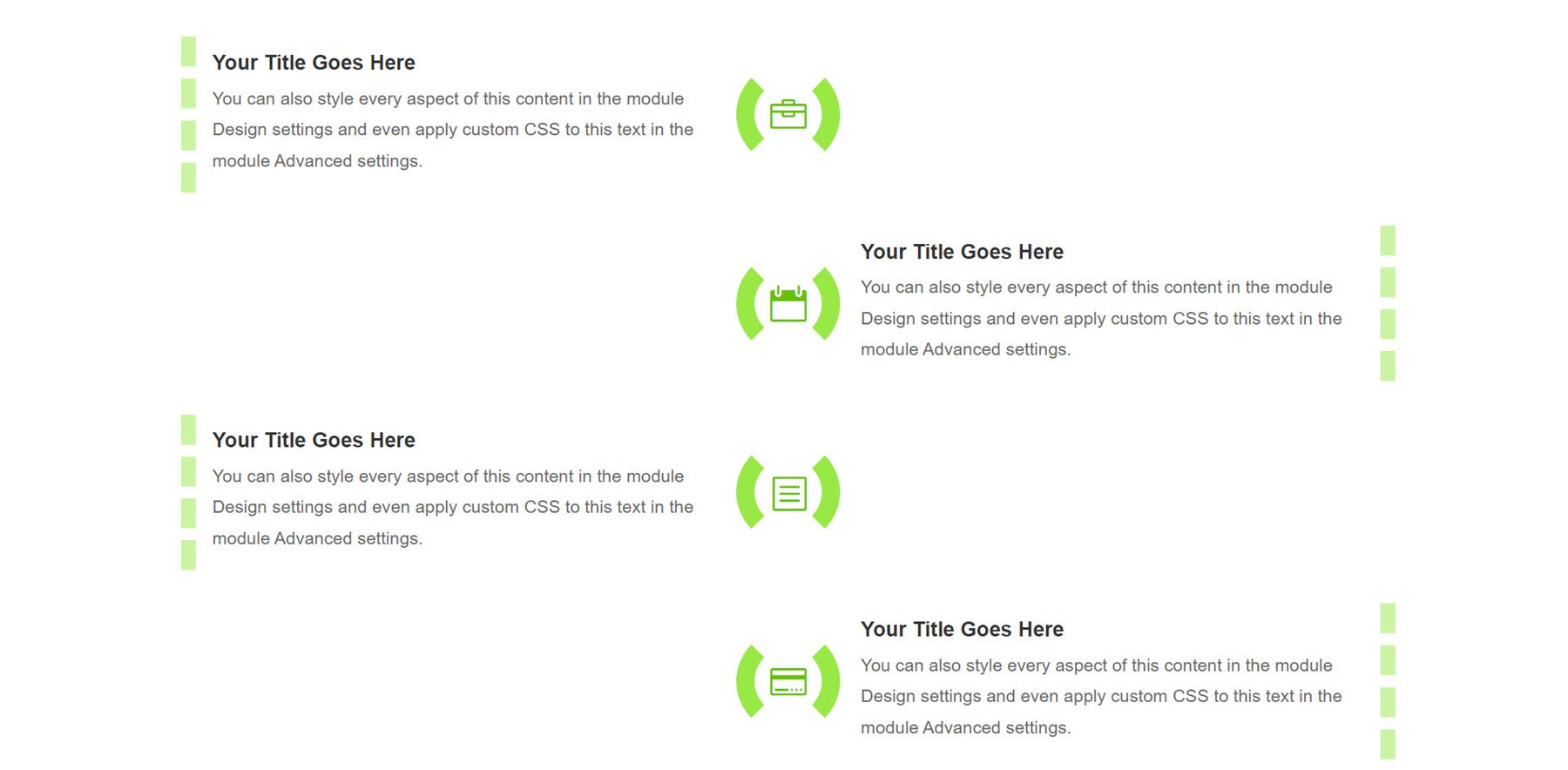
Layout 85
Layout 85 features a green color scheme with icons in the center surrounded by two green rounded border lines. There are also green border lines on the outside edge of each blurb.

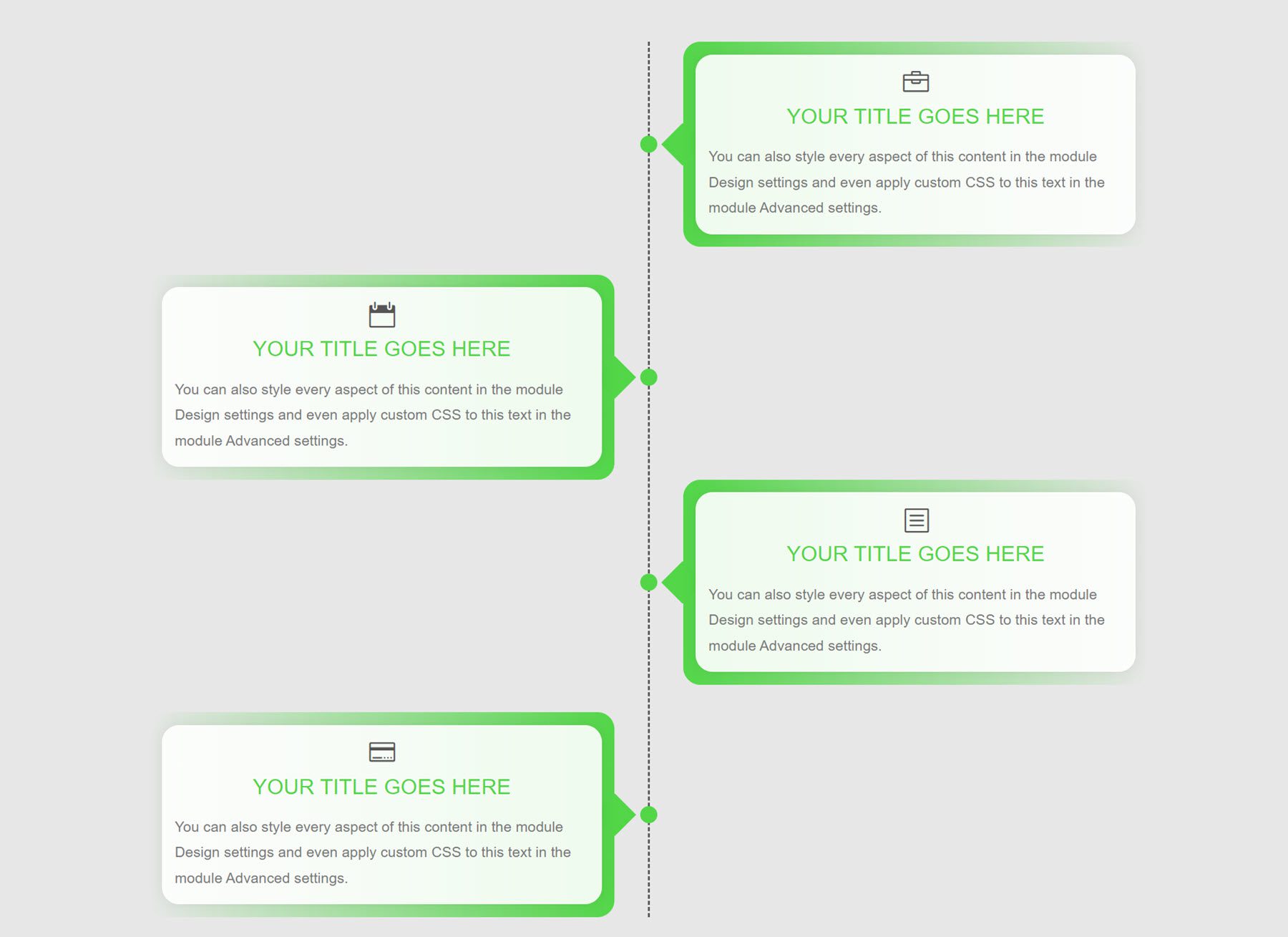
Layout 88
Similarly, layout 88 also has a green color scheme. It has a gradient border that surrounds the timeline blurb and fades into the background. The icon and title are centered in the blurb.

Layout 90
Next, layout 90 places the blurbs on an angled green background with a grey background behind it.

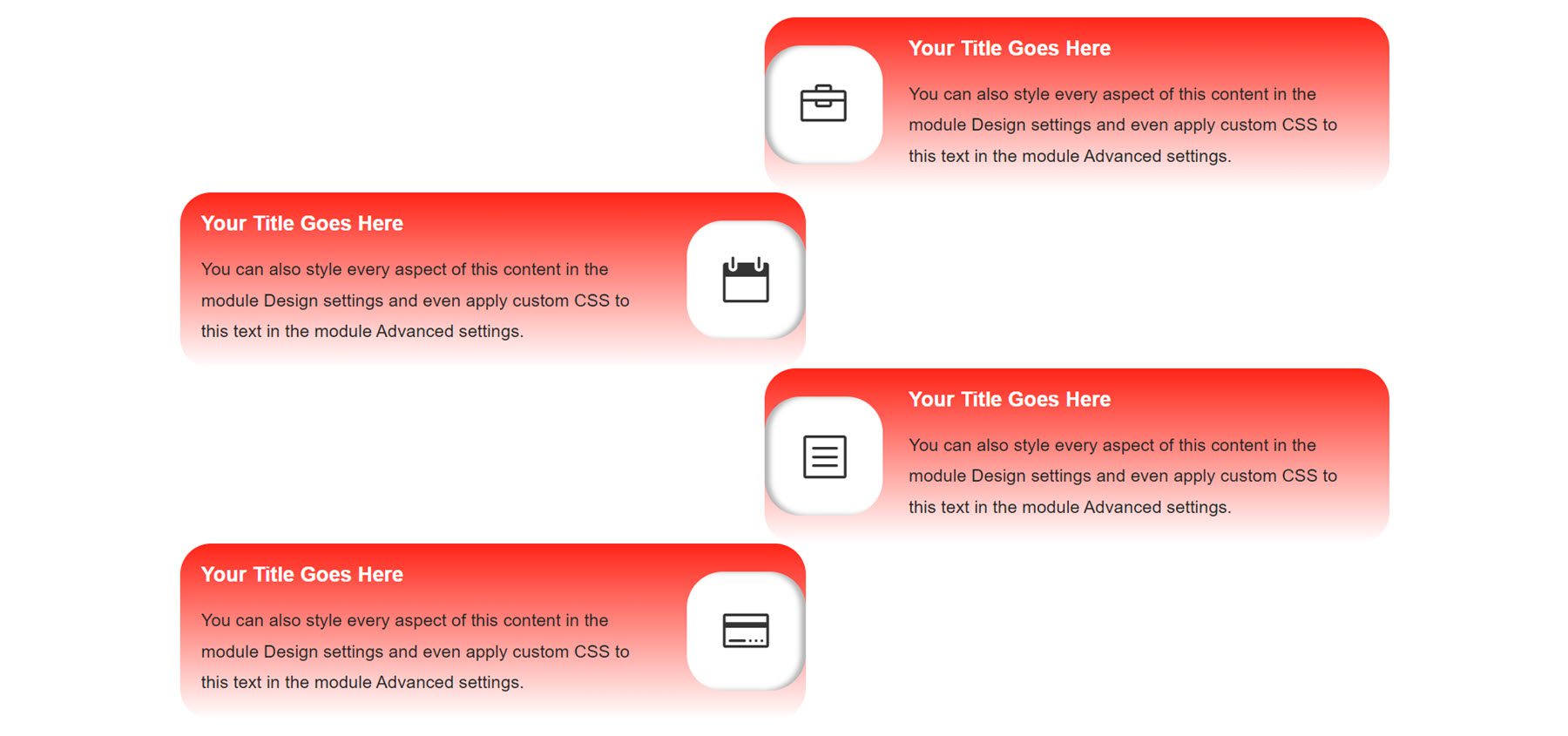
Layout 94
This layout features blurbs with a red gradient background that fades to white. The icons are on a white background within the blurb.

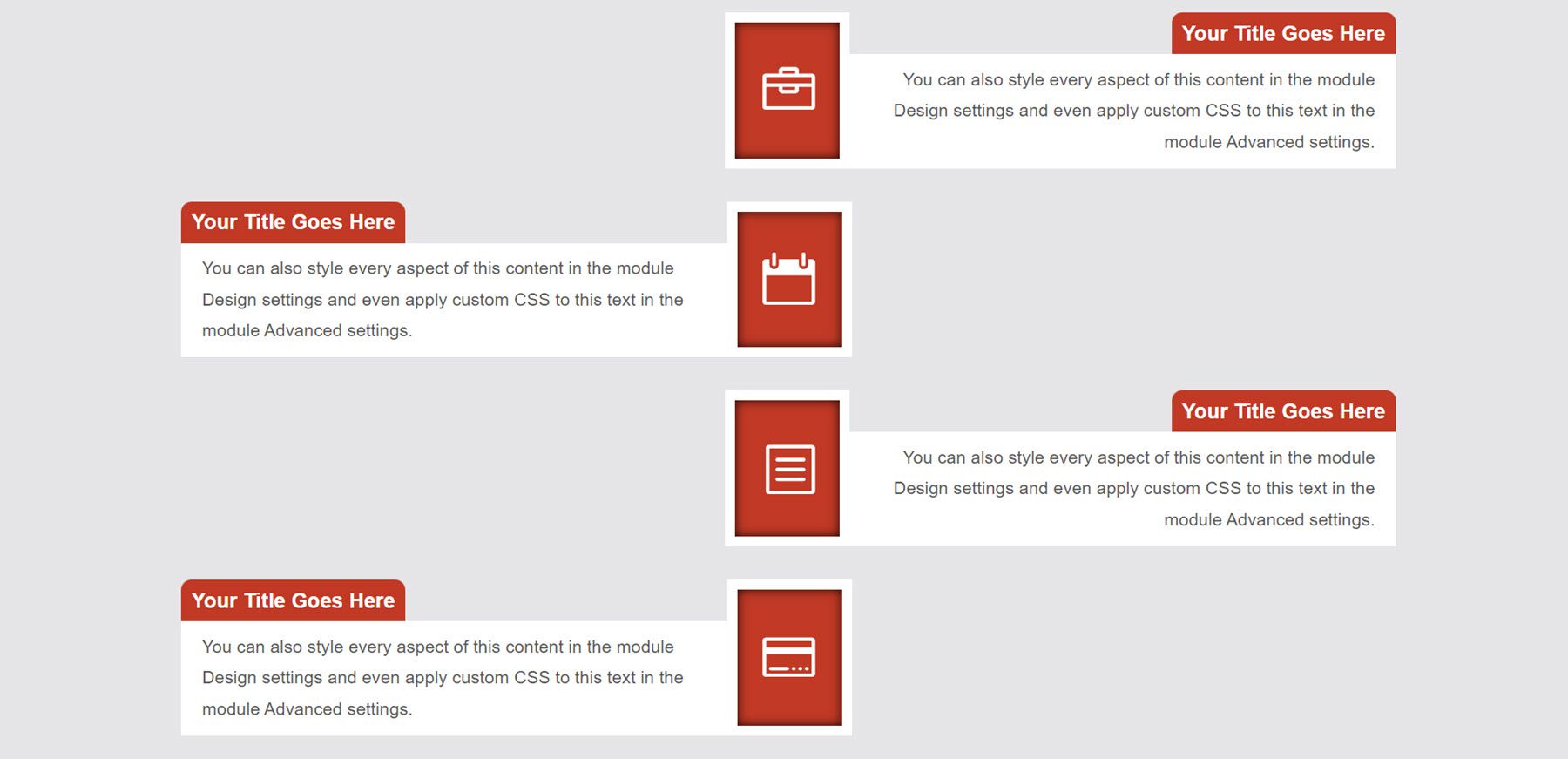
Layout 96
Layout 96 has icons centered on a red background with an inward shadow. The blurb title also has a rounded red background.

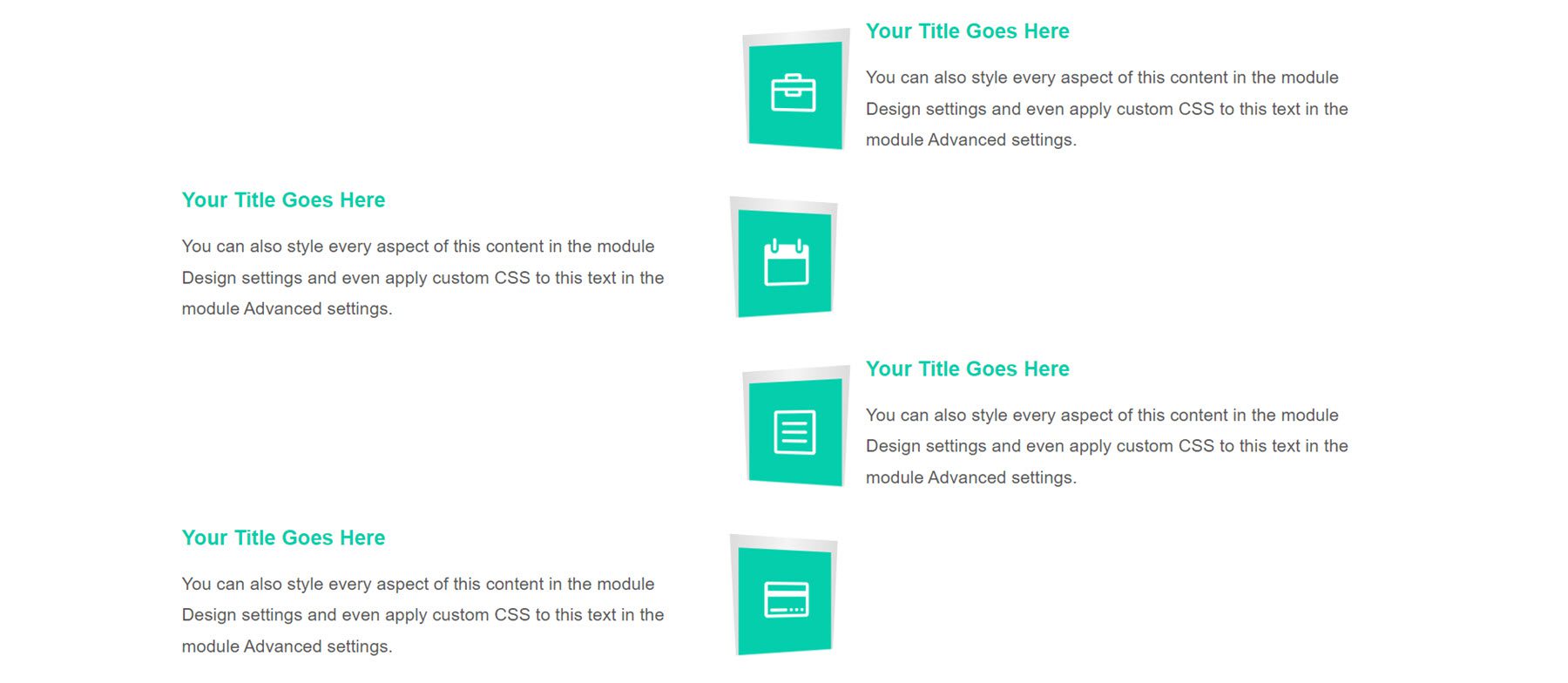
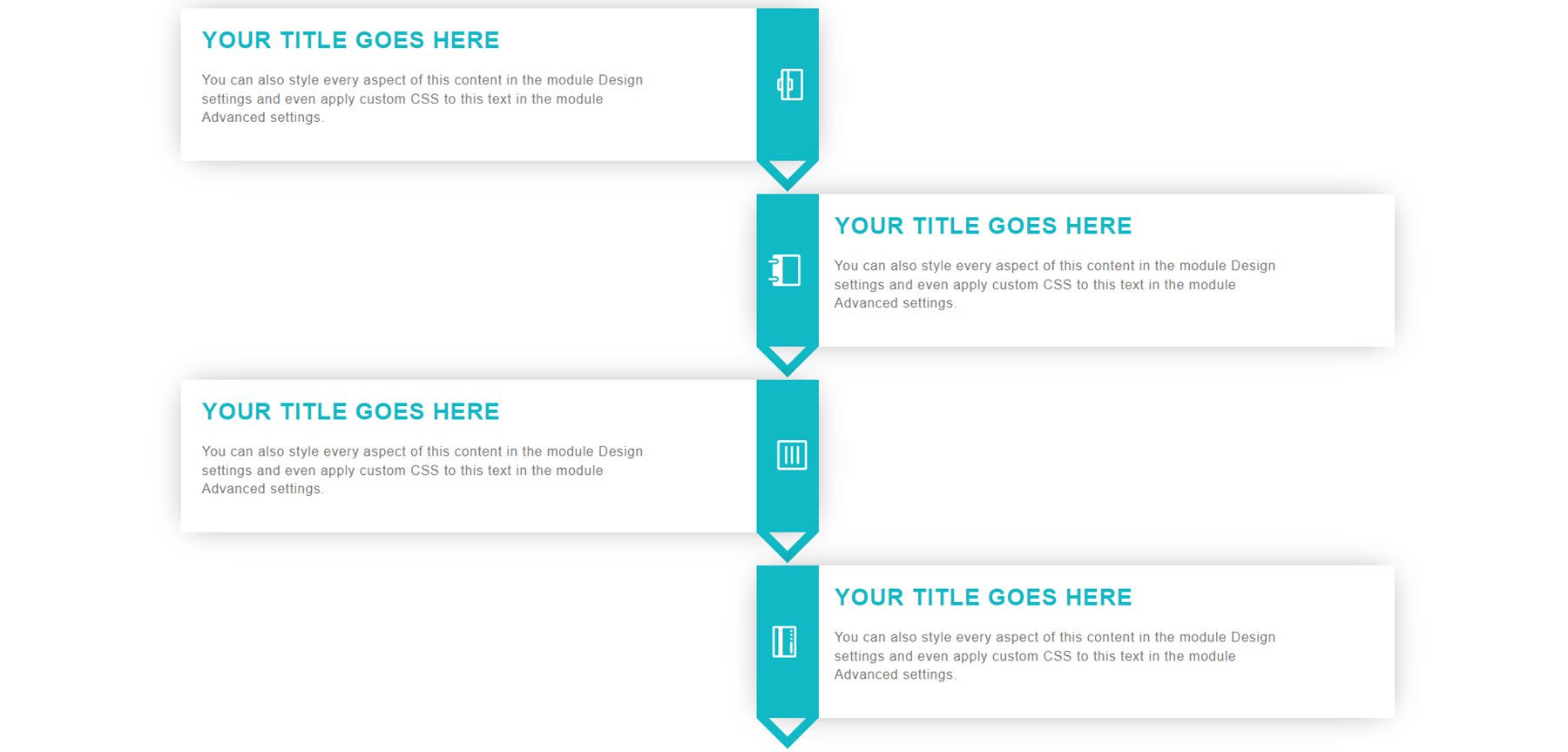
Layout 98
This is layout 98. It has icons centered on the page on a teal background. The icons are turned to the side, and the background extends into an arrow shape, pointing to the next blurb.

Layout 100
Finally, layout 100 features an angled block design on the inside edge. The icons are placed in an orange circle, and the blurb has a shadow effect on the bottom and inside corners.

Purchase Divi Timeline Layouts Pack
Divi Timeline Layouts Pack is available in the Divi Marketplace. It costs $15.99 for unlimited website usage and lifetime updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
As you can see, the Divi Timeline Layouts Pack comes with a wide variety of layouts that fit many different use cases and styles. The layout pack is simple to install and use, and you can very easily customize the layout with your own content. If you are looking for a great way to organize information on your page or want to create a timeline, this layout pack has a lot to offer and would be a great choice.
We would love to hear from you! Have you tried Divi Timeline Layouts Pack? Let us know what you think about it in the comments!
The post Divi Product Highlight: Divi Timeline Layouts Pack appeared first on Elegant Themes Blog.