DiviFlash, a powerful premium plugin, offers a suite of tools to help you easily create beautiful, professional Divi websites. From advanced modules and layout packs to customizable sections and more,
DiviFlash lets you design websites that captivate and engage your audience. In this post, we’ll showcase DiviFlash’s features and show you how to install and use DiviFlash on your website.
Let’s dive in.
What Is DiviFlash?
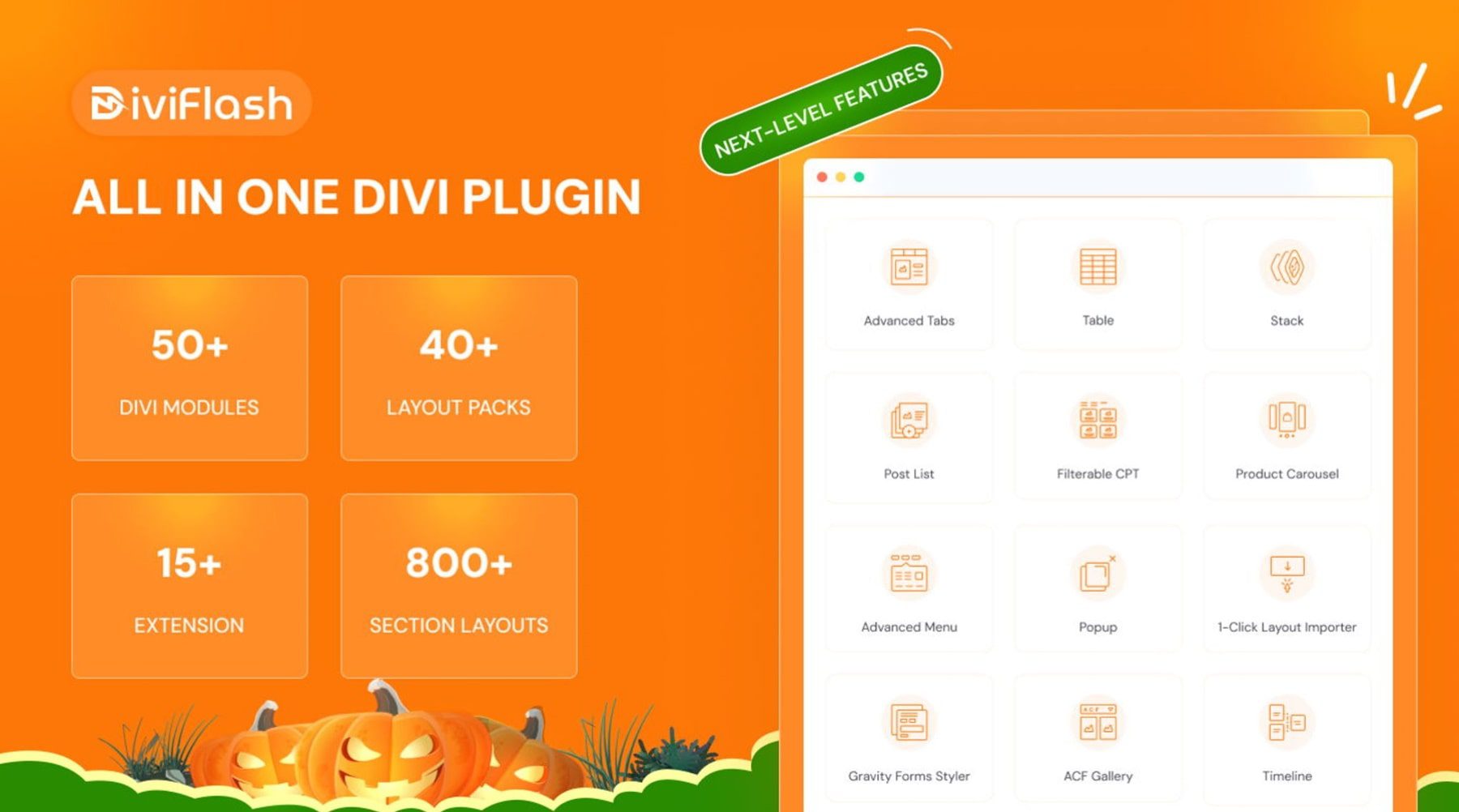
DiviFlash is a premium plugin for Divi that extends Divi’s capabilities and allows you to create stunning websites. With over 50 modules, 40+ layout packs, and a collection of over 800 section and module layouts, DiviFlash puts the power of Divi into your hands. Whether you’re a beginner or a seasoned Divi pro, DiviFlash can help you take your website to the next level.
What Features Does DiviFlash Offer?
DiviFlash offers many features that will allow you to create stunning Divi websites. From advanced gallery modules to layouts to customizable sections, DiviFlash has something for everyone. Let’s look deeper at what you get with DiviFlash when you add it to your Divi toolkit.
50+ Divi Modules
With DiviFlash’s has 50+ premium modules. You’ll get everything you need to build incredible websites thanks to text and image effects, advanced tabs, responsive tables, a FAQ module, and more. DiviFlash includes many creative and animated modules for headings, text, hover boxes, before and after sliders, and more.
Regardless of what you’re looking to create, DiviFlash has you covered with unique and attractive modules to take your Divi website to the next level. Let’s look at a few more notable modules you’ll get with your purchase of DiviFlash.
Animated Heading Module
DiviFlash’s animated heading modules bring life to your text. You can easily animate, highlight, and customize headings. There are 9 different eye-catching text effects, all of which can be customized with many colors, fonts, and backgrounds, thanks to direct integration with the Visual Builder.
Advanced Tabs Module
The DiviFlash Advanced Tabs module allows you to create interactive, fully customizable tabs for your content. You can display text and images horizontally or vertically and control each tab’s appearance. You can style tabs to match your brand with ultimate customization control via the Visual Builder.
Divi Hover Box Module
The Divi Hover Box module allows you to add dimension to your content. You can create boxes with multiple elements, including titles, subtitles, images, CTAs, and more. You can customize the look and feel with engaging styles and reveal them with stunning hover animations. The Divi Hover Box module is perfect for highlighting products, services, or any important information on your website.
Filterable CPT Module
The Filterable CPT module by DiviFlash offers a unique way to feature custom post types on your website. Display property listings, projects, posts, courses, or any other post type you want with beautiful animations, styled text, and more with ease. Because the module is filterable, you can add categories, tags, and a search field to filter content in a stunning way.
Advanced Carousel Module
DiviFlash’s Advanced Carousel module allows you to creatively display the content of your choice. You can showcase images, videos, or text in a stunning, customizable carousel. Control every aspect of the carousel, including slide speed, animations, colors, fonts, and more. With the Advanced Carousel module, you can capture the attention of your visitors and enhance their experience by showcasing your content in style.
WooCommerce Product Grid Module
The Divi Product Grid module lets you showcase your Woo products in style. It places products in a flex grid and will enable you to control the number of columns, spacing between products, and overall layout to create an appealing way to display your products. You can add background images and color, style text, add pictures, and generate hover effects all in one module.
Advanced Gallery Module
Image galleries are a great way to display your images. Whether you’re a photographer, digital artist, or web developer, images allow you to showcase your work in a relatable way. The DiviFlash Advanced Gallery module takes image galleries to the next level. With it, you can add text hover effects, AJAX loading, filterable categories, and more.
Third-Party Modules
In addition to the Divi modules available with DiviFlash, you can integrate some of your favorite plugins and social media platforms with DiviFlash. For example, DiviFlash offers a handy styler module for three top-rated form plugins: Contact Form 7, WP Forms, and Gravity Forms. In addition, some modules allow you to showcase your Instagram reels and stories in an attractive carousel or gallery.
5+ Extensions
In addition to Divi Modules, DiviFlash provides extensions to expand Divi’s power. With the Divi Shortcode extension, you can use a Divi Module or Divi Layout within any module on your website. The Menu Customizer Extension allows you to add images, icons, and other design elements to your site’s navigation to boost engagement.
Extensions include the ability to upload and use scalable vector graphics (SVGs) and JSON files within your site and support for Advanced Custom Fields (ACF) within any Divi Module.
Lastly, DiviFlash has a fully customizable Popup Extension that allows you to build engaging popups using the Visual Builder. With DiviFlash, you can control when, who, and where your popups appear. Choose from eye-catching animations, custom triggers, and more to display products, pricing tables, sale offers, and other important information you want your site’s visitors to know.
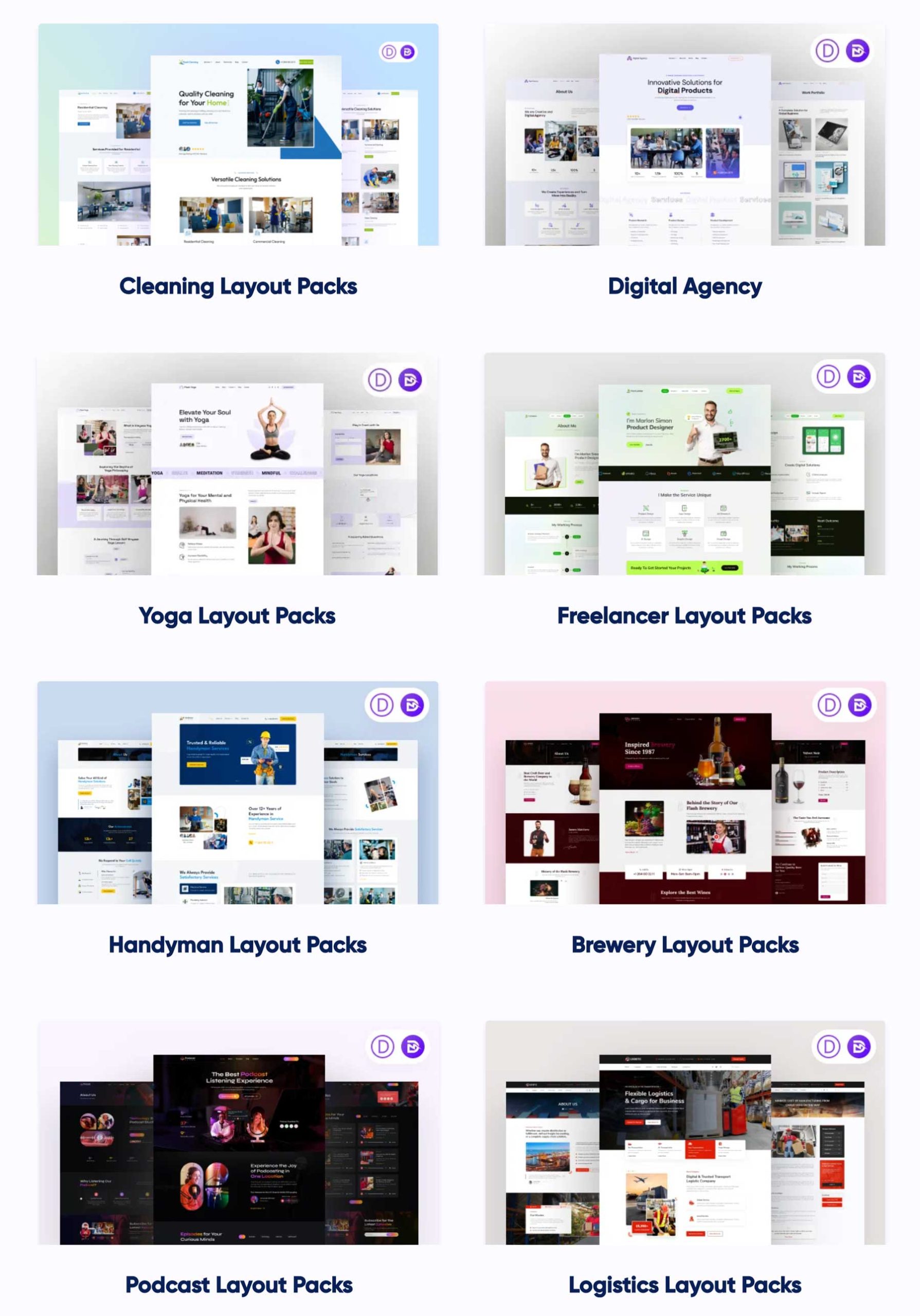
40+ Layout Packs
DiviFlash can simplify the process if you’re looking for a quicker way to create web pages and don’t have the creativity to build them from scratch. DiviFlash offers a library of more than 40 pre-built layouts to jumpstart your next Divi project. Simply download a layout, import it into Divi, customize it to your liking, and publish it easily. With DiviFlash, you can choose a stunning design, tailor it to your brand, and launch your website in minutes.
DiviFlash’s layout packs contain everything you need to build a website, including pages, Theme Customizer settings, Theme Builder templates, and content.
Here are a few examples of layout packs available with DiviFlash:

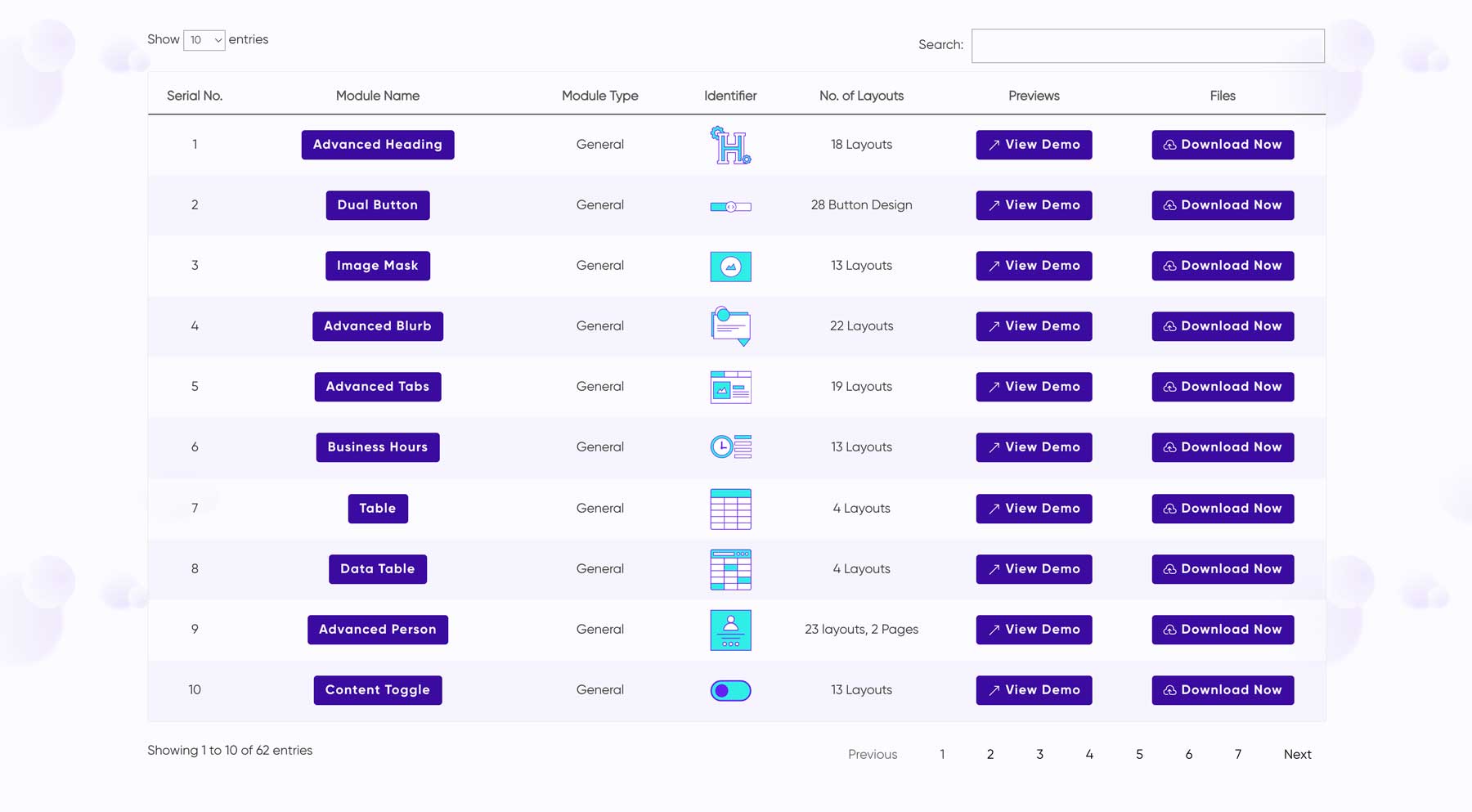
800+ Section & Module Layouts
If you’re tired of countless hours crafting the perfect Divi layout, DiviFlash can save you lots of time. With over 800 professionally crafted demo layouts, DiviFlash offers many options for your Divi website. Simply choose your favorite design and import it into your next Divi project.

With DiviFlash, you don’t have to endlessly scroll through design platforms to find the perfect inspiration. It puts the power of customization at your fingertips with a vast library of section and module layouts that can elevate your website’s design in minutes.
All these layouts are free with your purchase of DiviFlash.
How To Use DiviFlash
DiviFlash is incredibly user-friendly, making it easy to install, add modules, and create popups. Let’s walk through the process of using DiviFlash on your website.
Installing DiviFlash
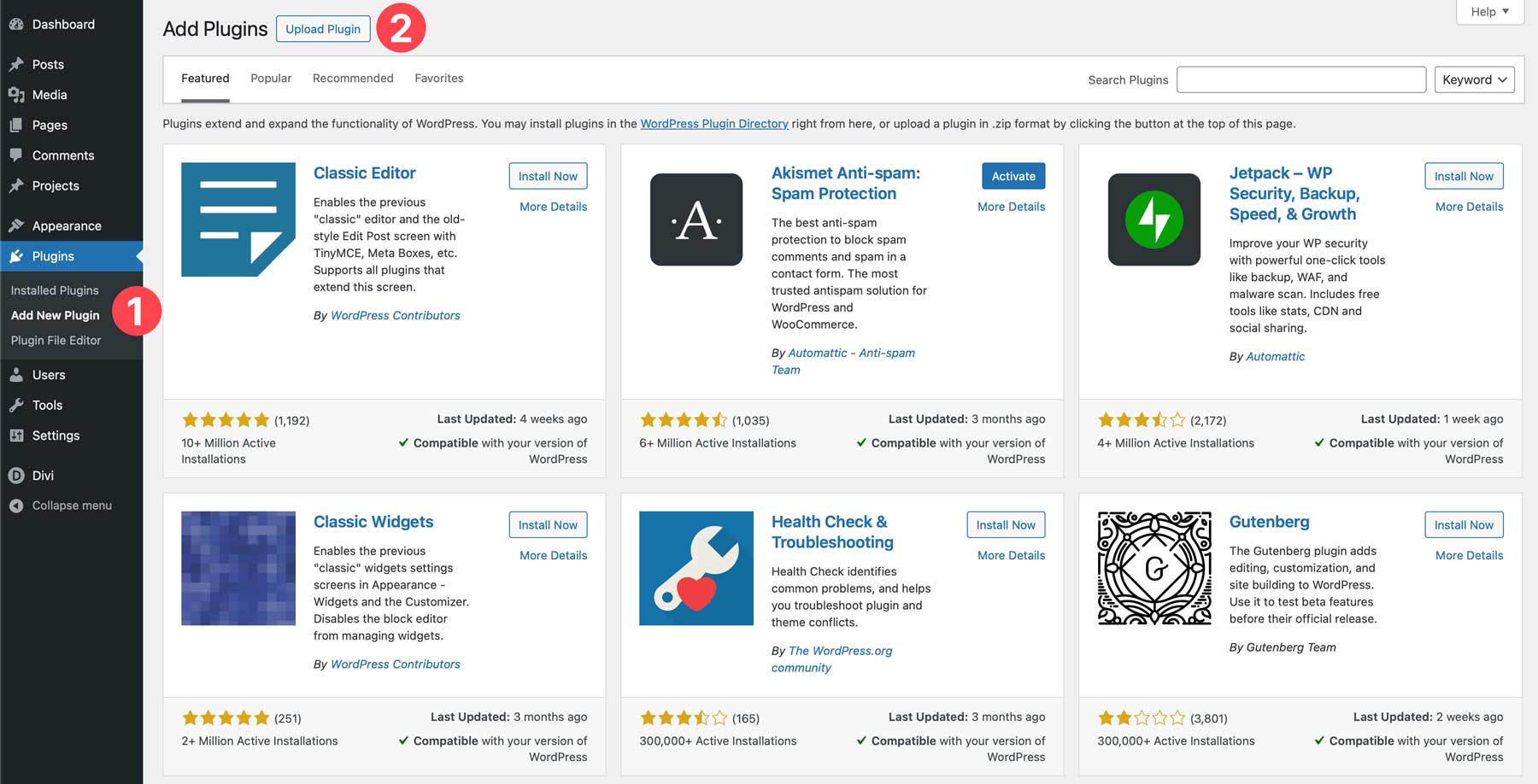
To install the plugin, head over to your WordPress installation. Under the plugins tab, select Add New Plugin. Next, click the Upload Plugin button.

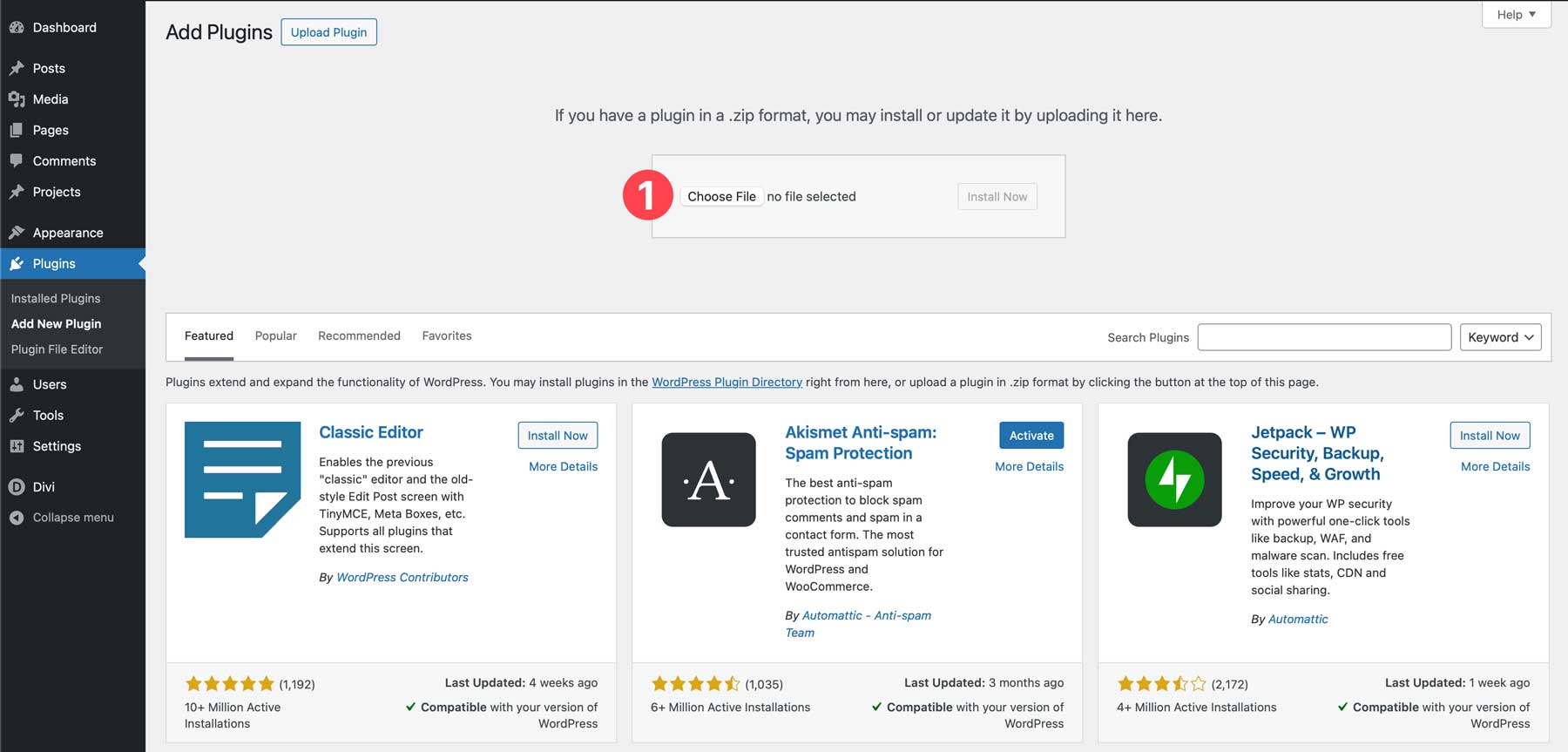
To upload the plugin, click the Choose File button. Next, locate the zipped DiviFlash file on your computer.

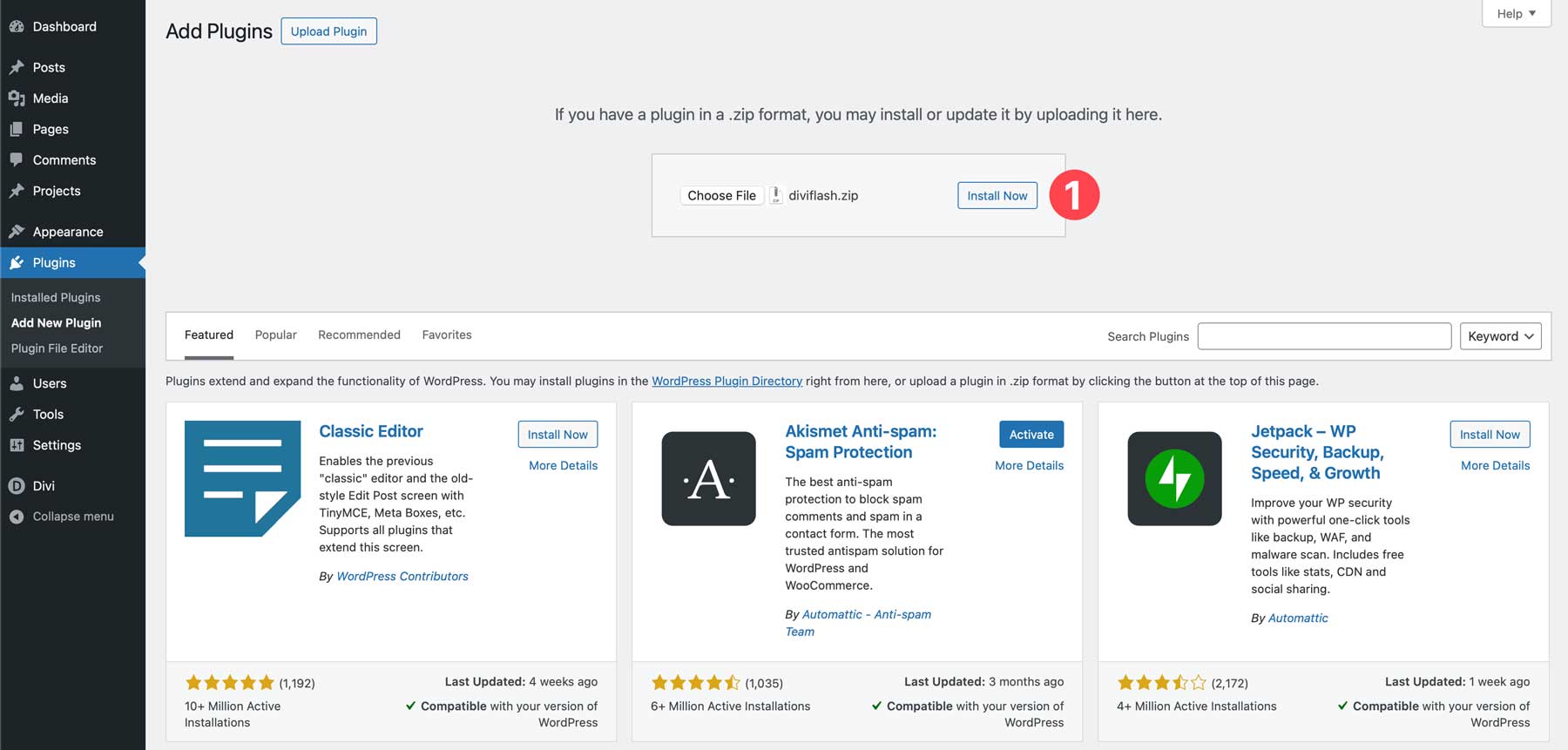
Once the file is loaded, click the Install Now button to load the plugin into your WordPress site.

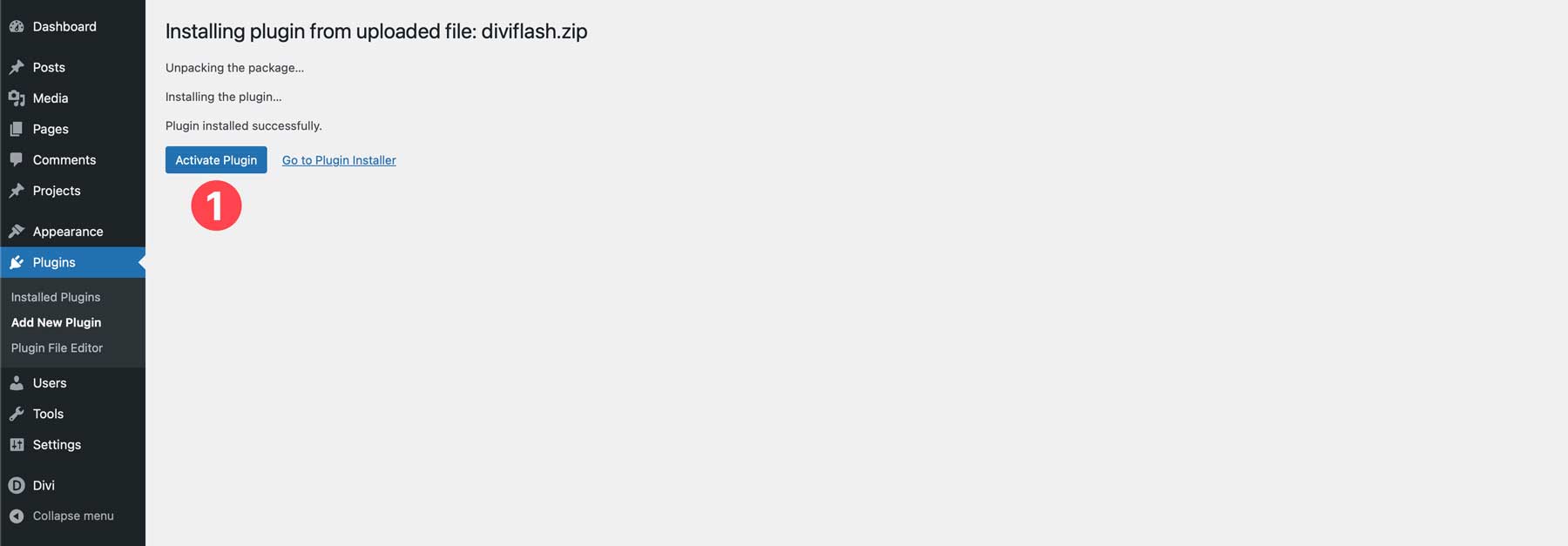
Once the plugin is installed, click the Activate Plugin button to complete the installation.

Navigating The DiviFlash Dashboard
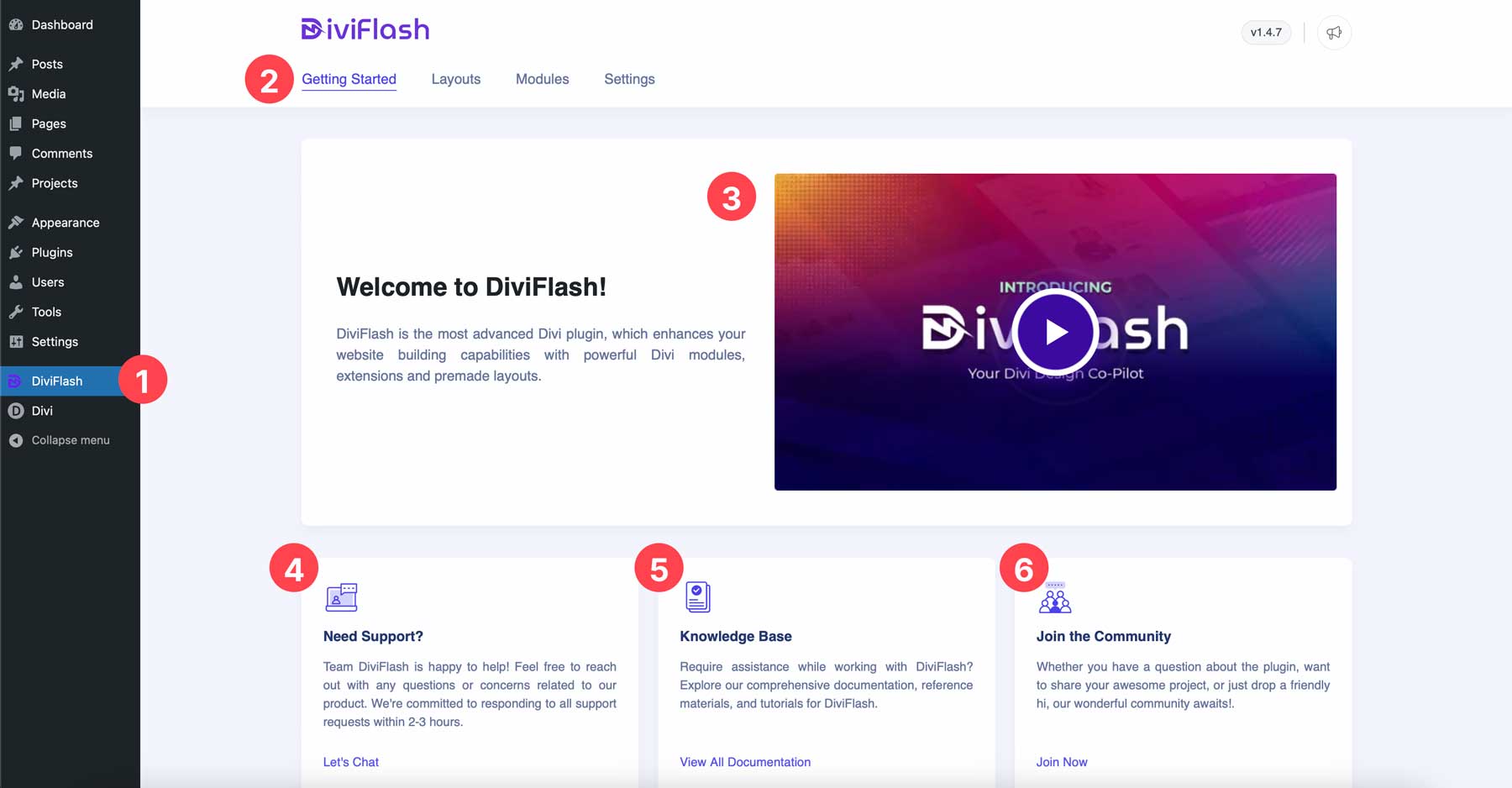
Upon plugin activation, you’ll notice a new DiviFlash tab in the WordPress admin panel. There, you’ll find several useful items, including a navigation menu, a welcome video, a support chat, a knowledge base, and a community forum.

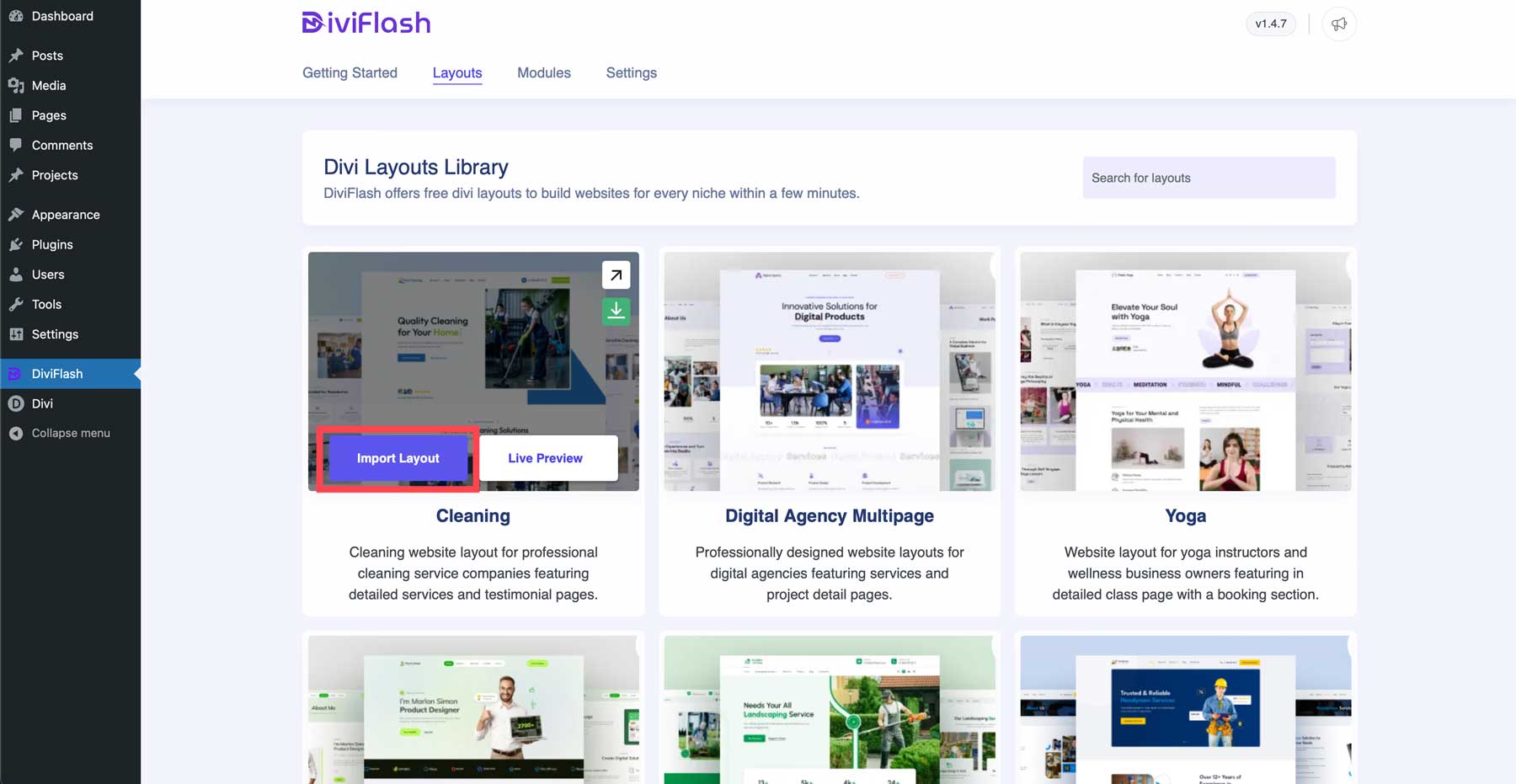
Under the Layouts tab, you’ll find DiviFlash’s collection of 40+ layout packs that you can easily import and install in a few minutes.

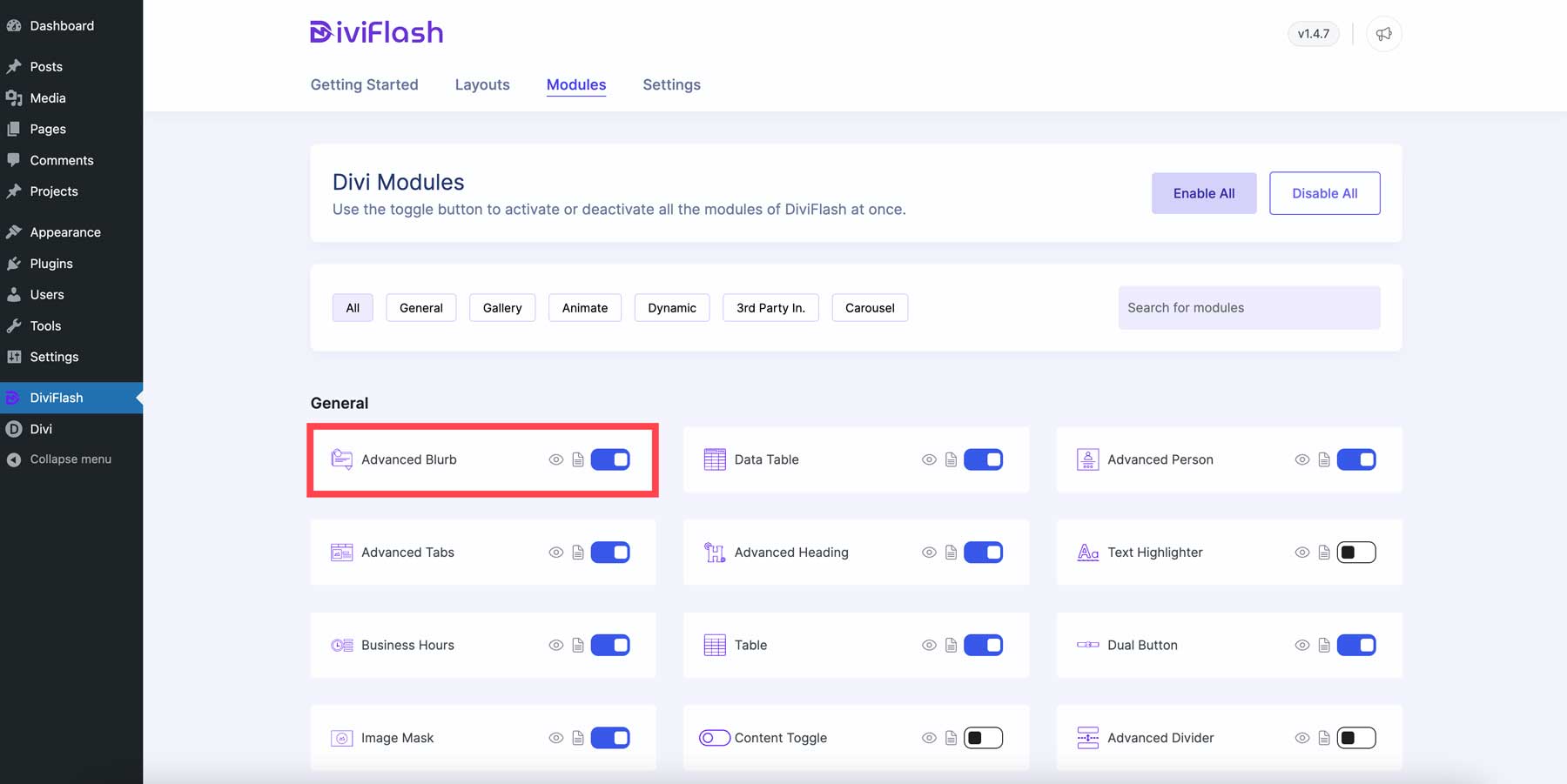
The modules tab controls all of the 50+ modules available with DiviFlash. You can enable or disable the ones you intend to use, allowing you to control the amount of code injected into your website.

In the general settings tab, you can enable or disable DiviFlash’s extensions and various WordPress settings. For example, you can hide the WordPress admin bar, disable various DF categories (media and page), hide the default Divi projects custom post type, or rename it entirely.
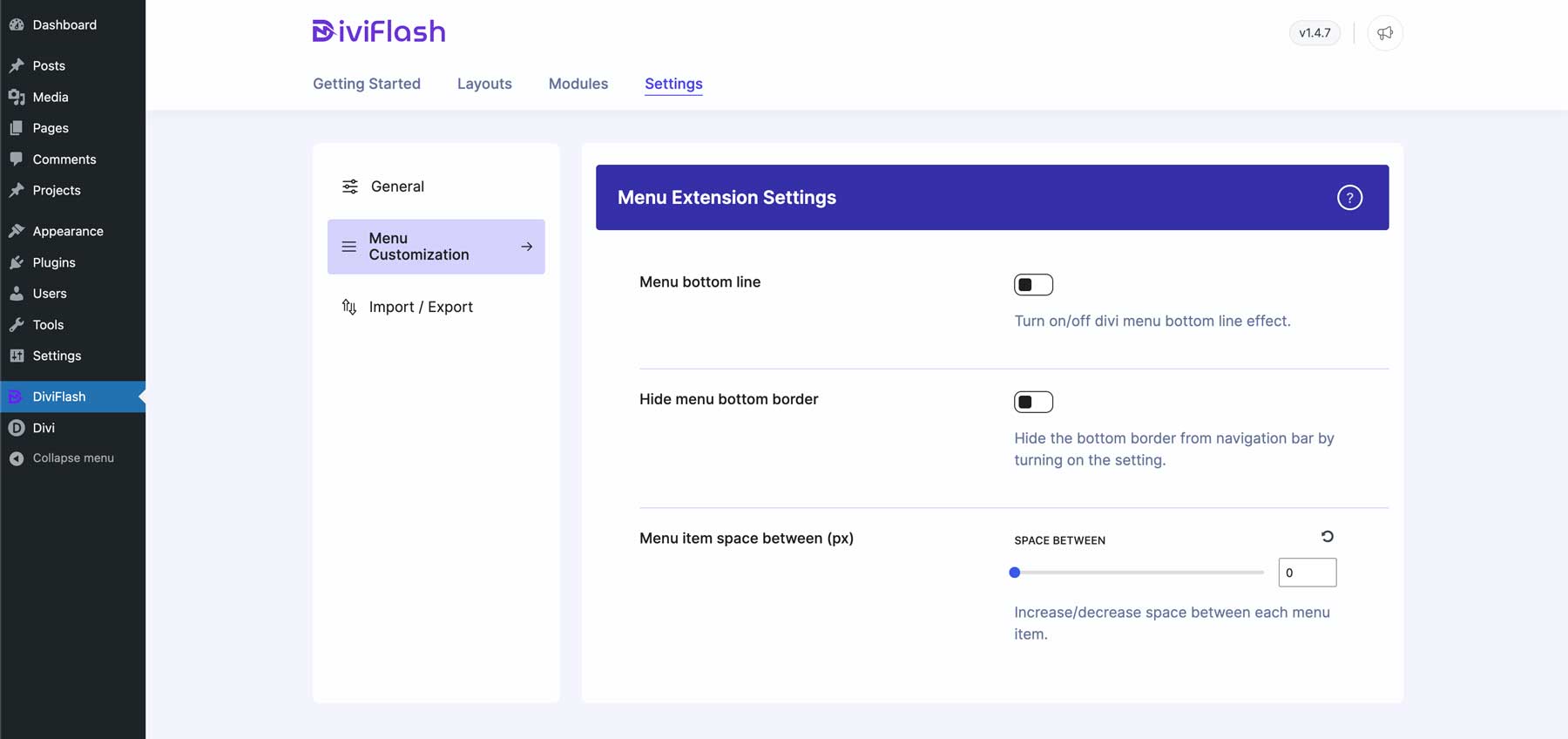
The menu customization tab in settings allows you to show or hide various menu customizations, like the default bottom line and border. You can also adjust the space between menu item links.

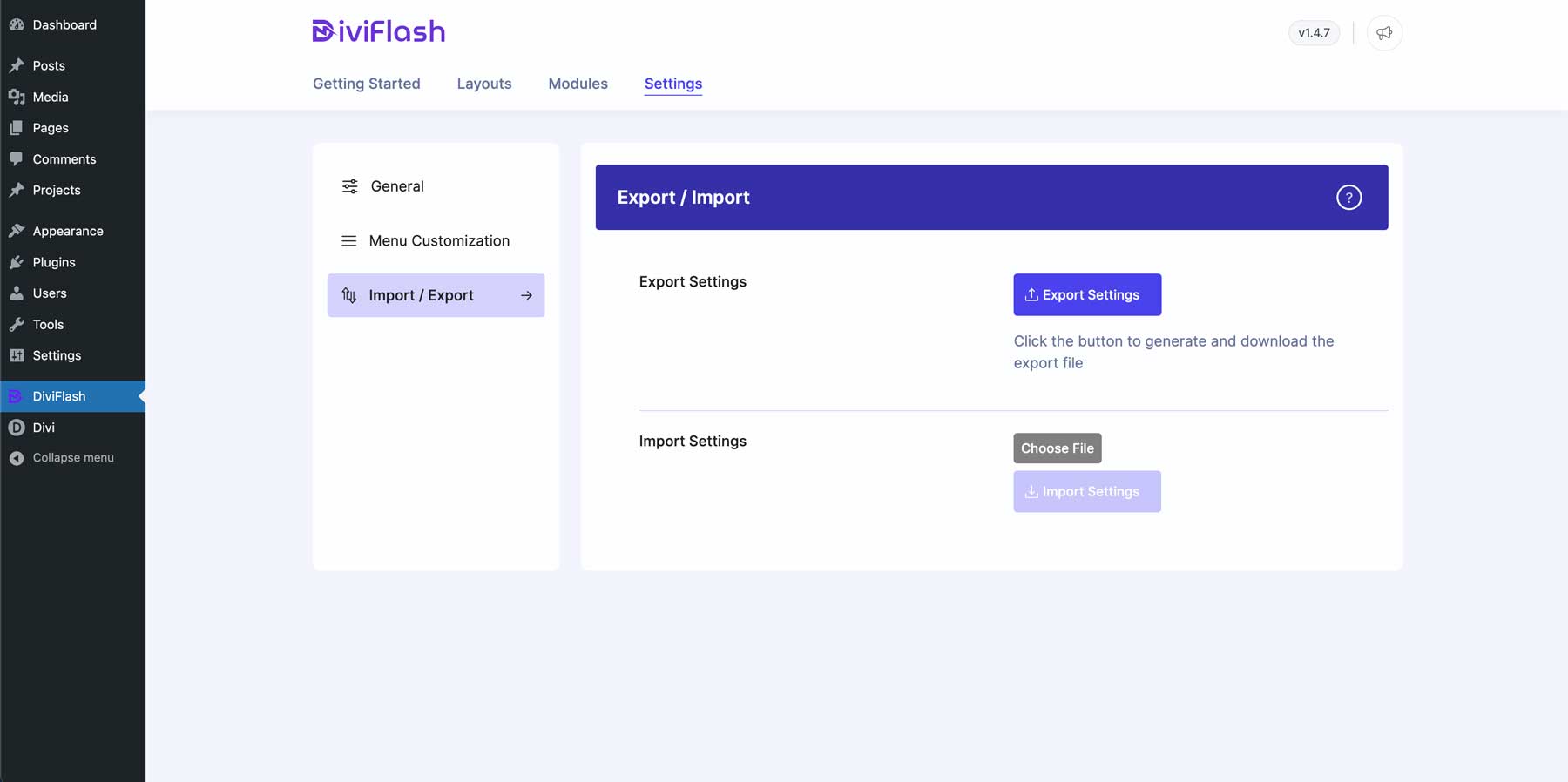
Lastly, the import/export tab allows you to export or import DiviFlash settings for other Divi installations. With a DiviFlash license, you can install and use the plugin on any Divi website you own. The import/export option allows you to customize how you use the plugin and easily apply your favorite settings in other WP installs.

Adding A DiviFlash Module To A Web Page
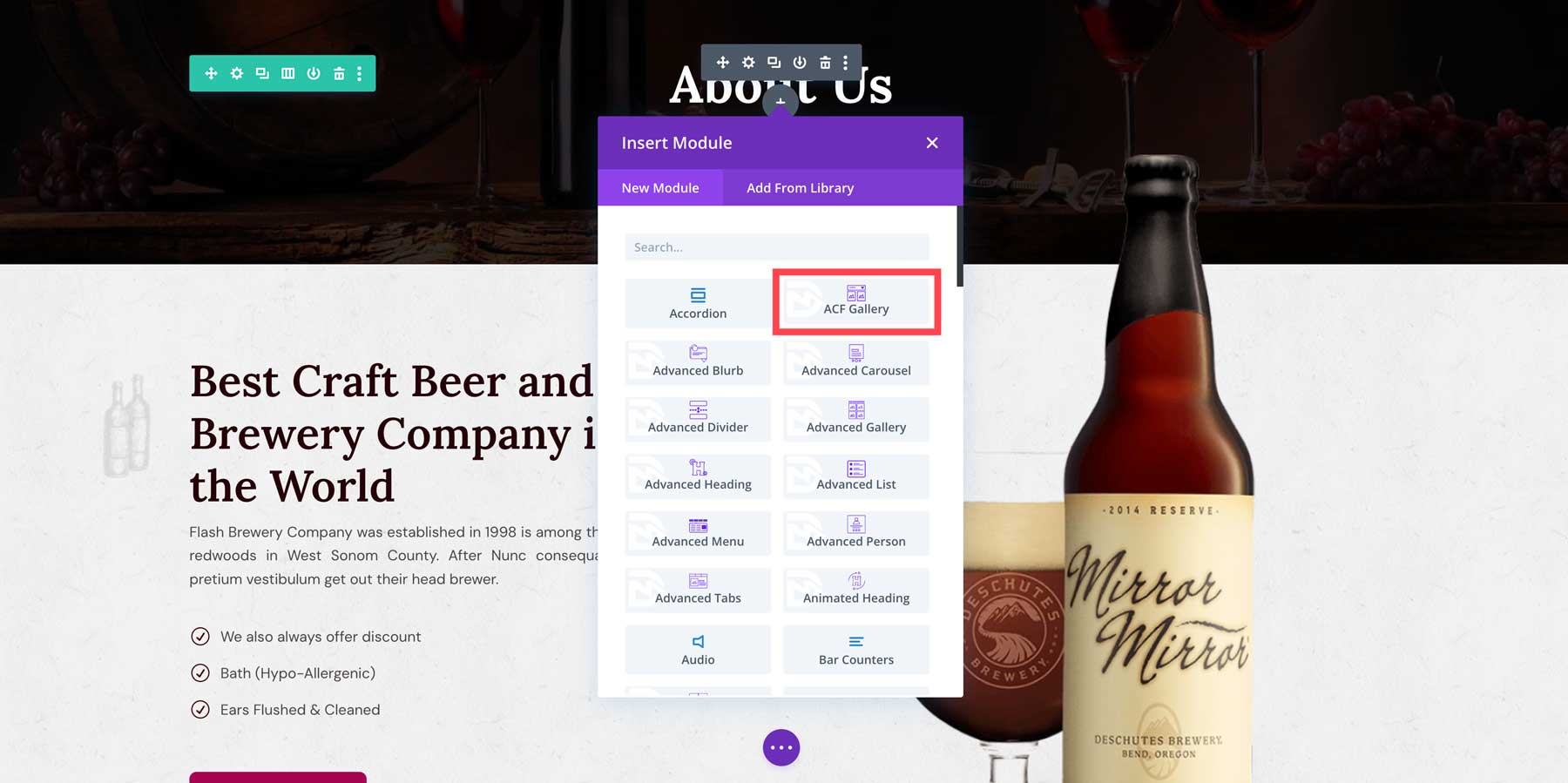
Adding a DiviFlash module works like adding a regular Divi Module. However, modules are noted by purple icons rather than the default blue Divi uses. Each module has a DiviFlash logo watermark to make them easier to spot.

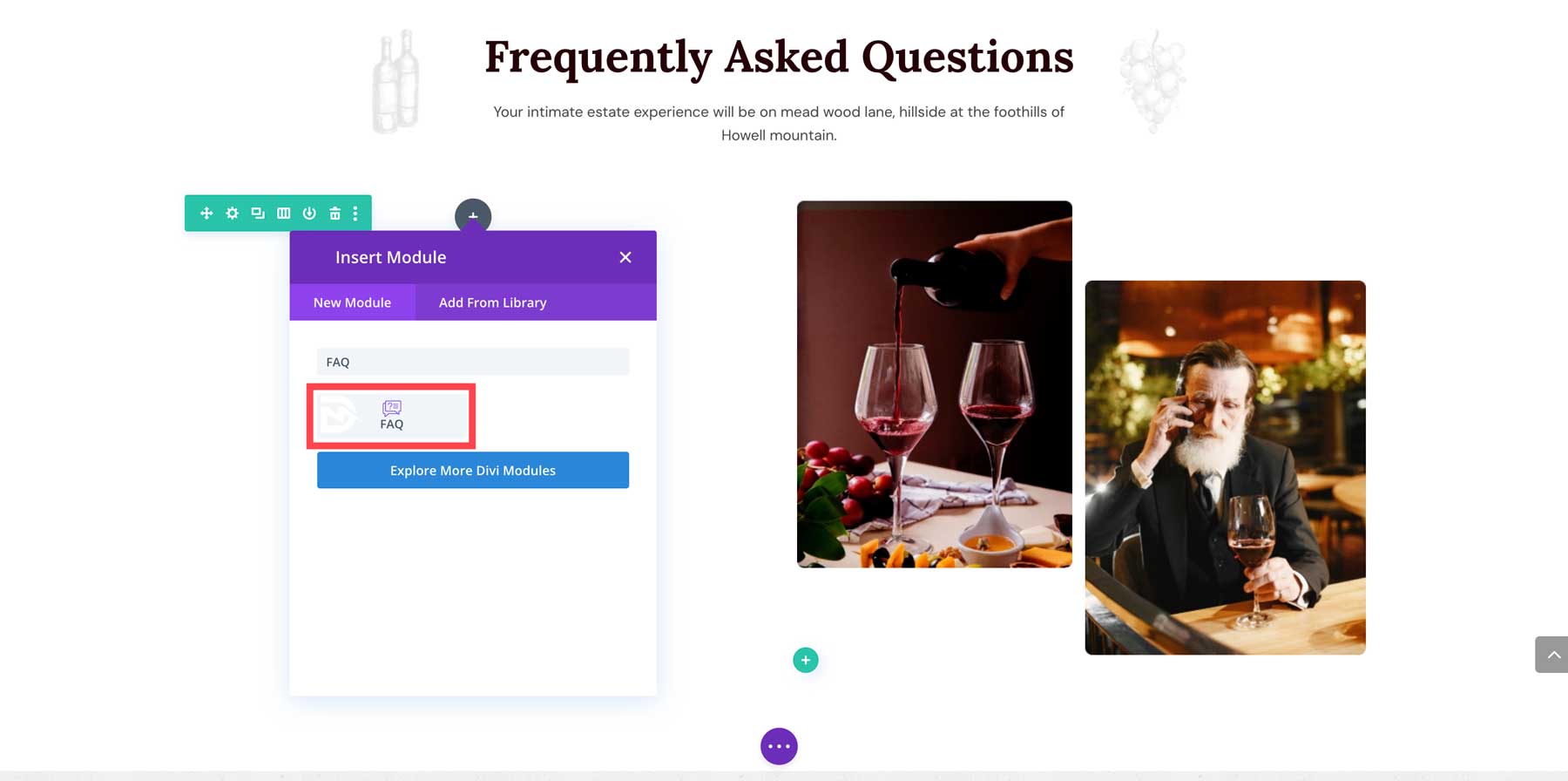
Like Divi, click on the module you wish to add to the page. For example, we’ll choose the FAQ module.

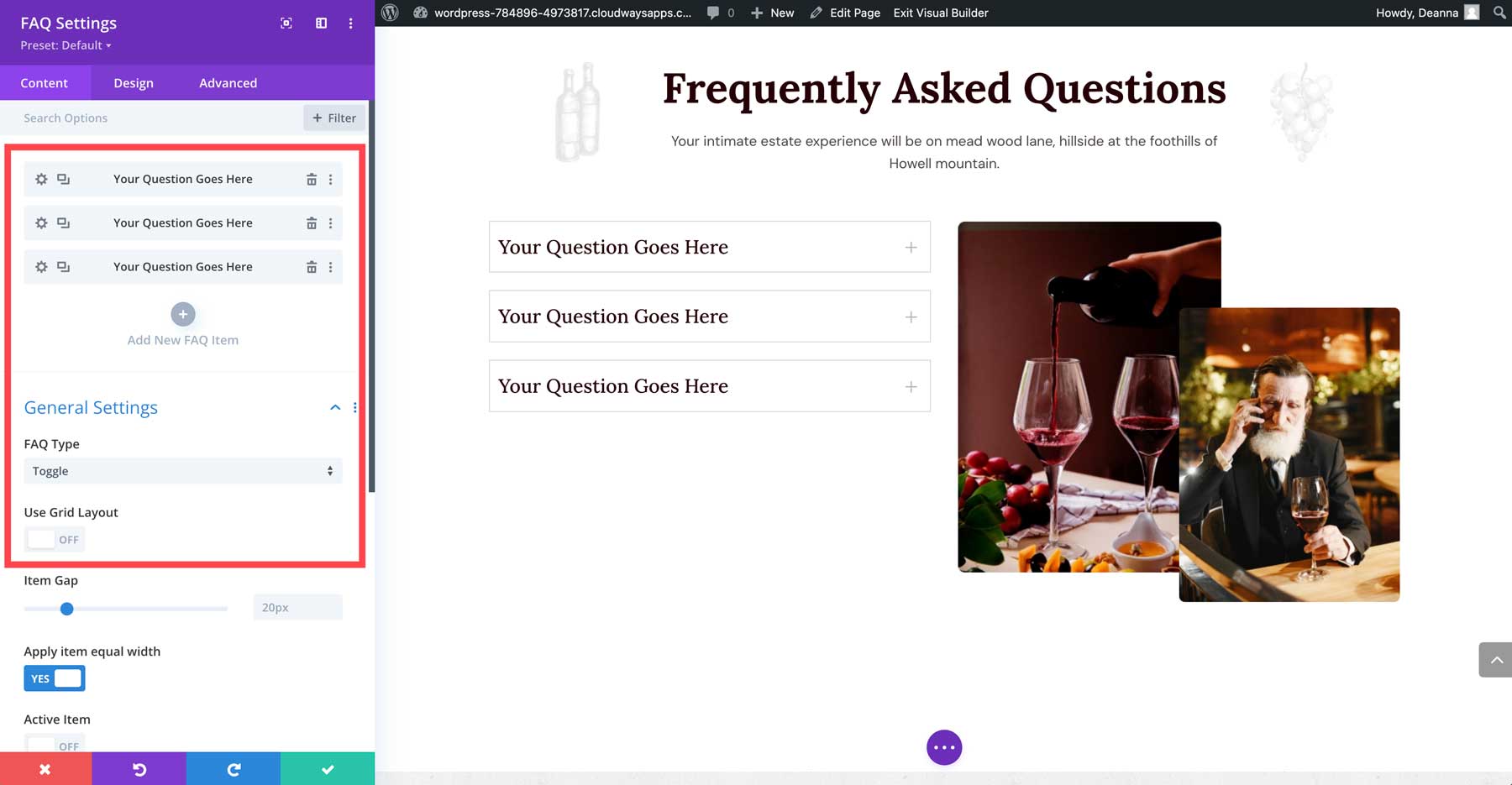
By default, the FAQ module pre-fills three FAQs. You can easily change the title and content for each FAQ and add additional ones as needed. Under General Settings, you can choose between accordion, toggle, or plain. By default, accordion is selected. You can also choose whether you’d like your FAQs to be vertical or stacked side by side by enabling the Use Grid Layout toggle.

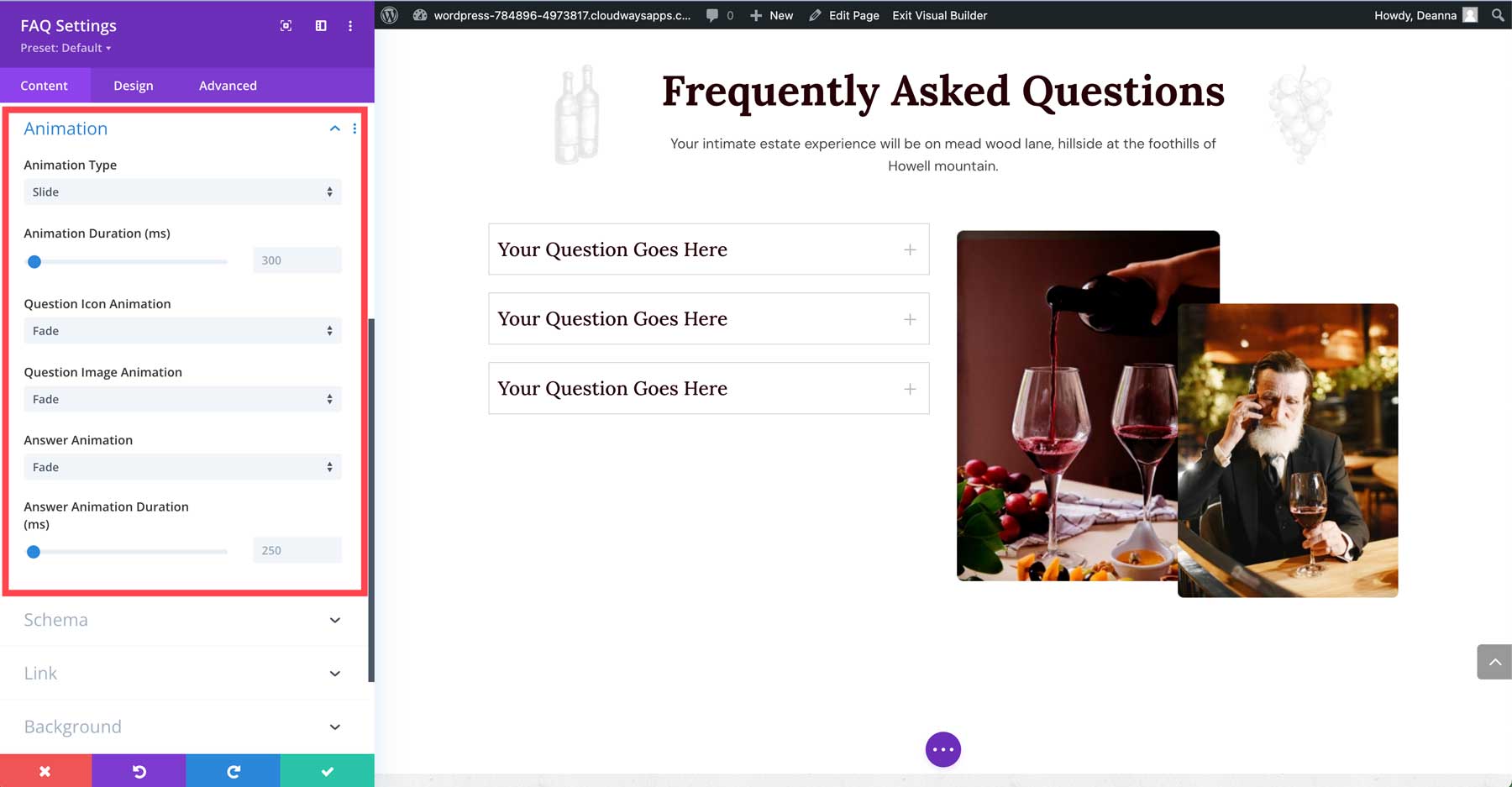
DiviFlash also allows you to choose what type of animation your FAQ should have. You can select the animation style for the FAQ itself and toggle the FAQ’s icon.

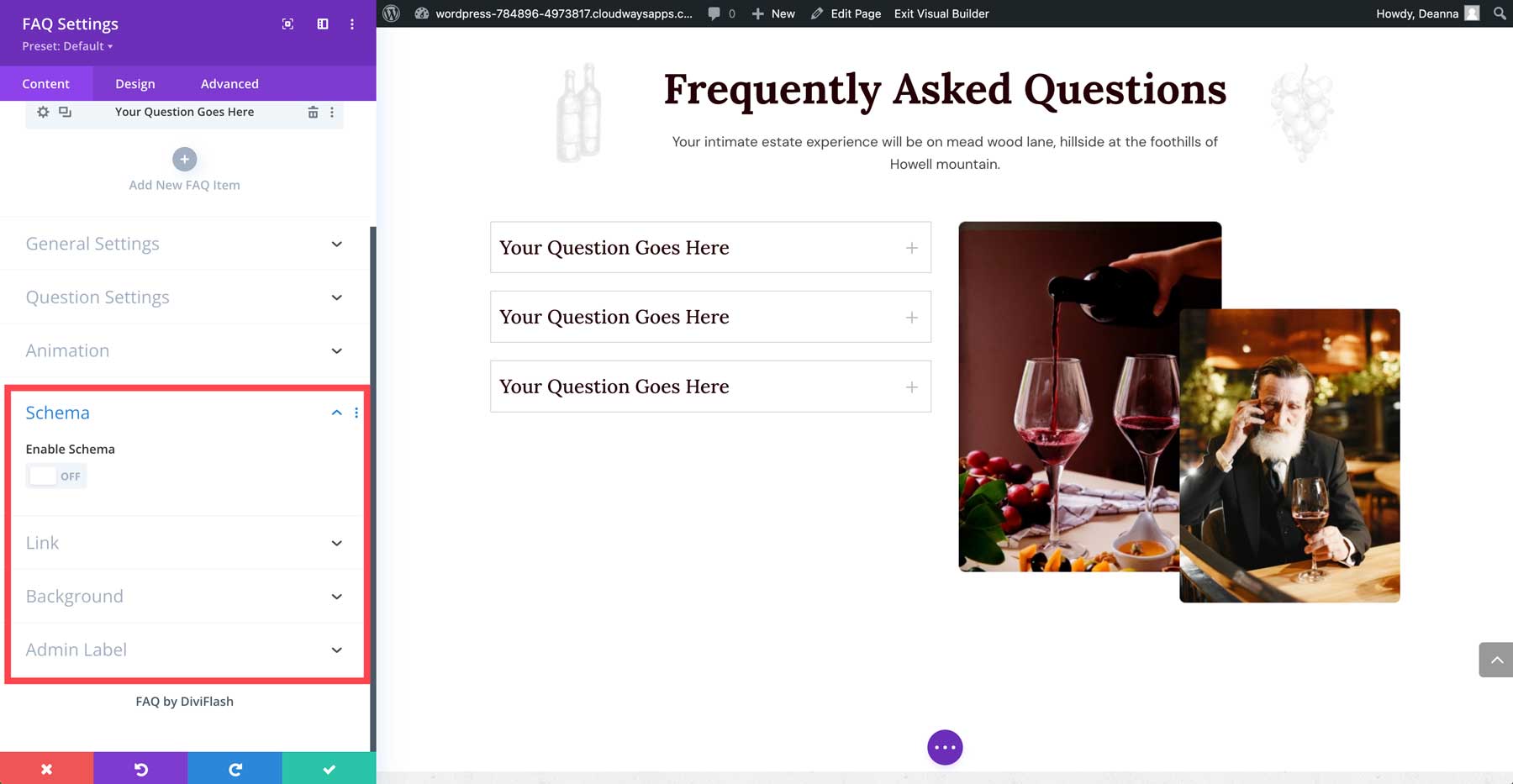
Other options include schema markup, adding links, and the background settings Divi’s Visual Builder natively offers.

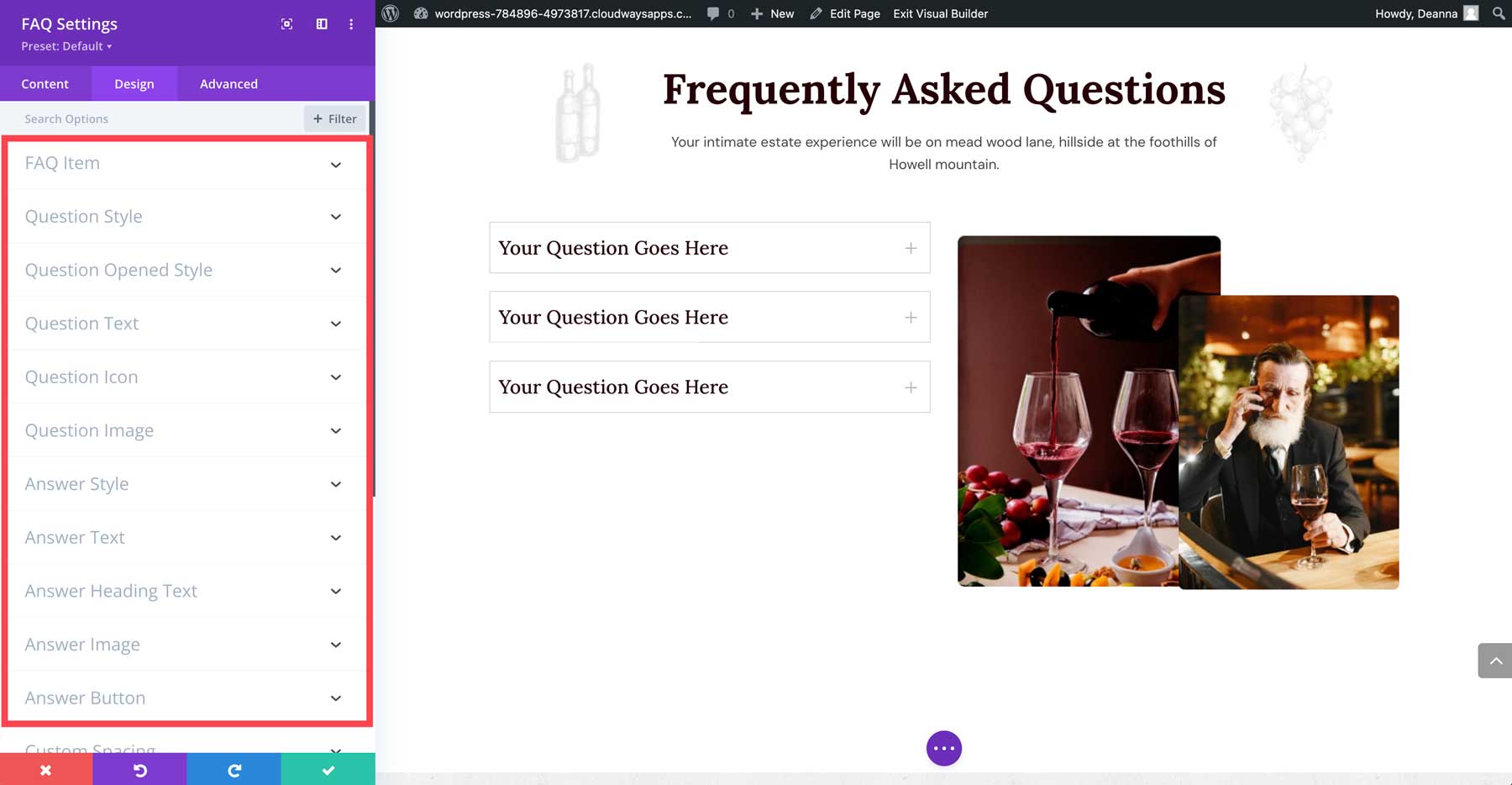
Every DiviFlash module offers the same design settings you’re accustomed to seeing with Divi. For the FAQ module, you can style the item’s container, question, icon, image, and answer settings.

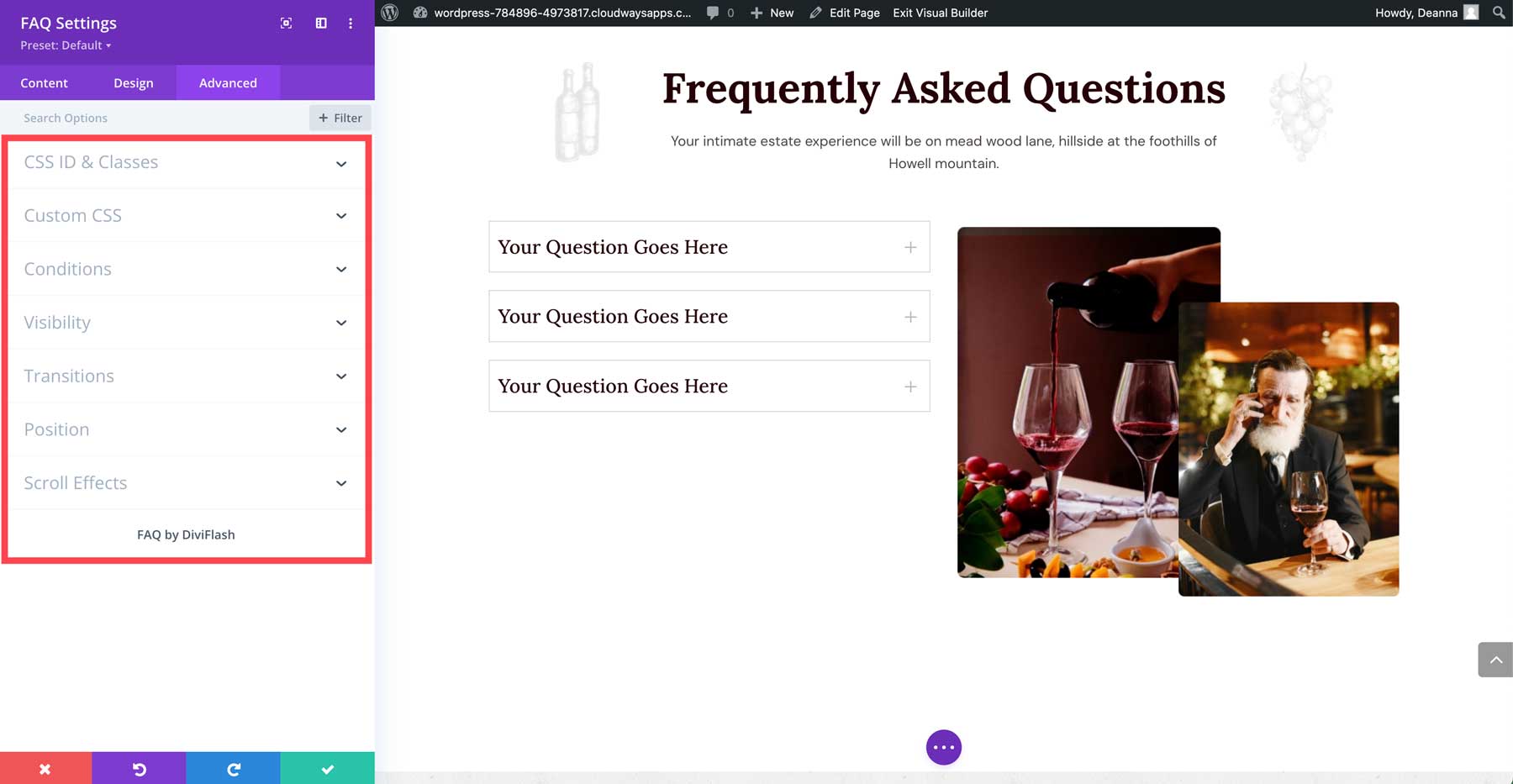
Similarly to Divi, every DiviFlash module also contains advanced settings, such as CSS ID, custom CSS, visibility, positioning, and scroll effects controls, so you can further customize modules to your liking.

How To Create A DiviFlash Popup
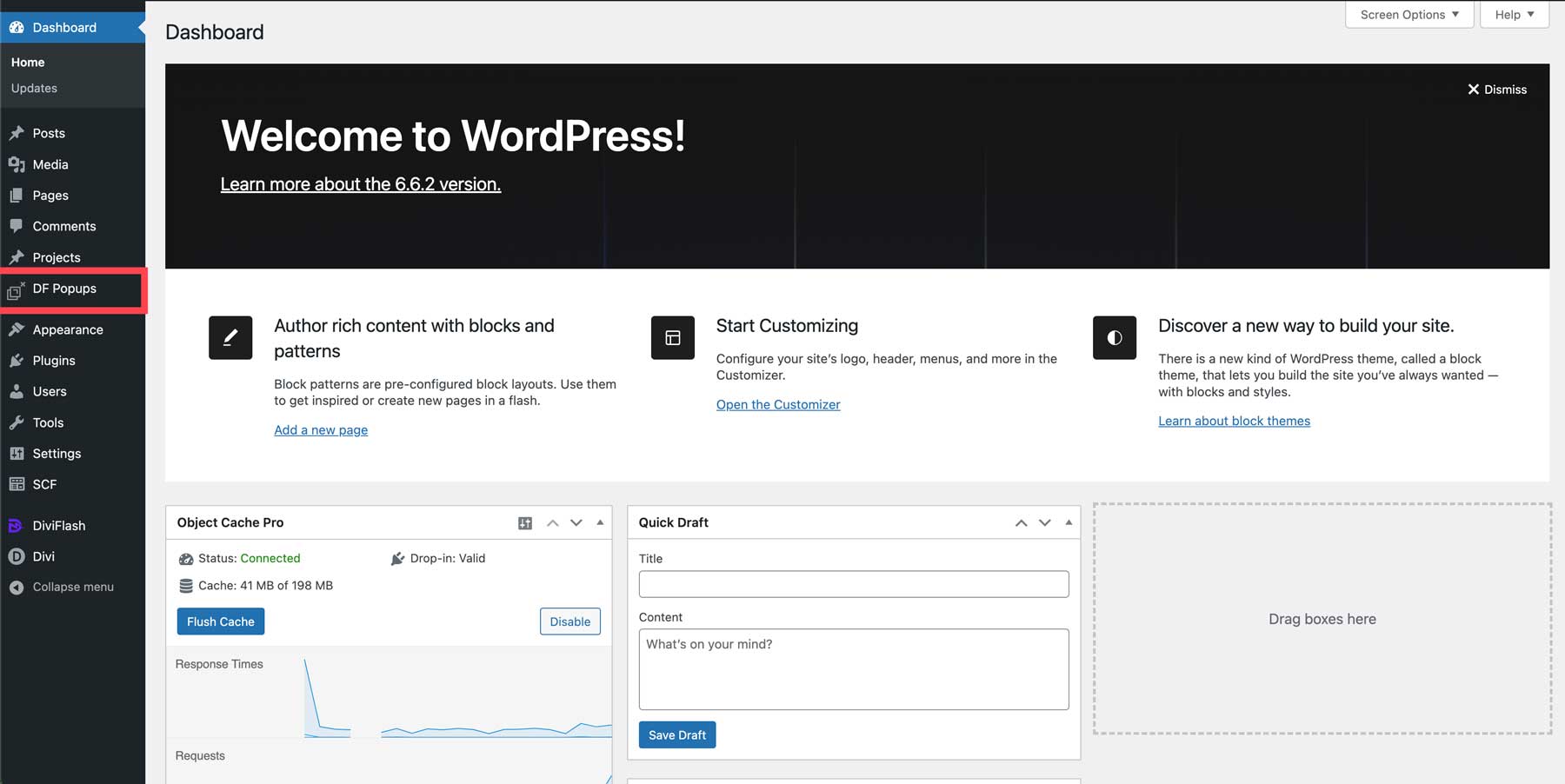
In addition to creating and styling one of DiviFlash’s 50+ design modules, you can easily create popups for your website. In the WordPress admin panel, you’ll notice a new tab titled DF Popups.

Popups work similarly to pages and posts, where you can use the Visual Builder to create effective popups for various content. For example, when using a pre-made layout pack, you’ll have a couple of popups already made for you. Using the Visual Builder, you can edit those to change the messaging, colors, fonts, and more.
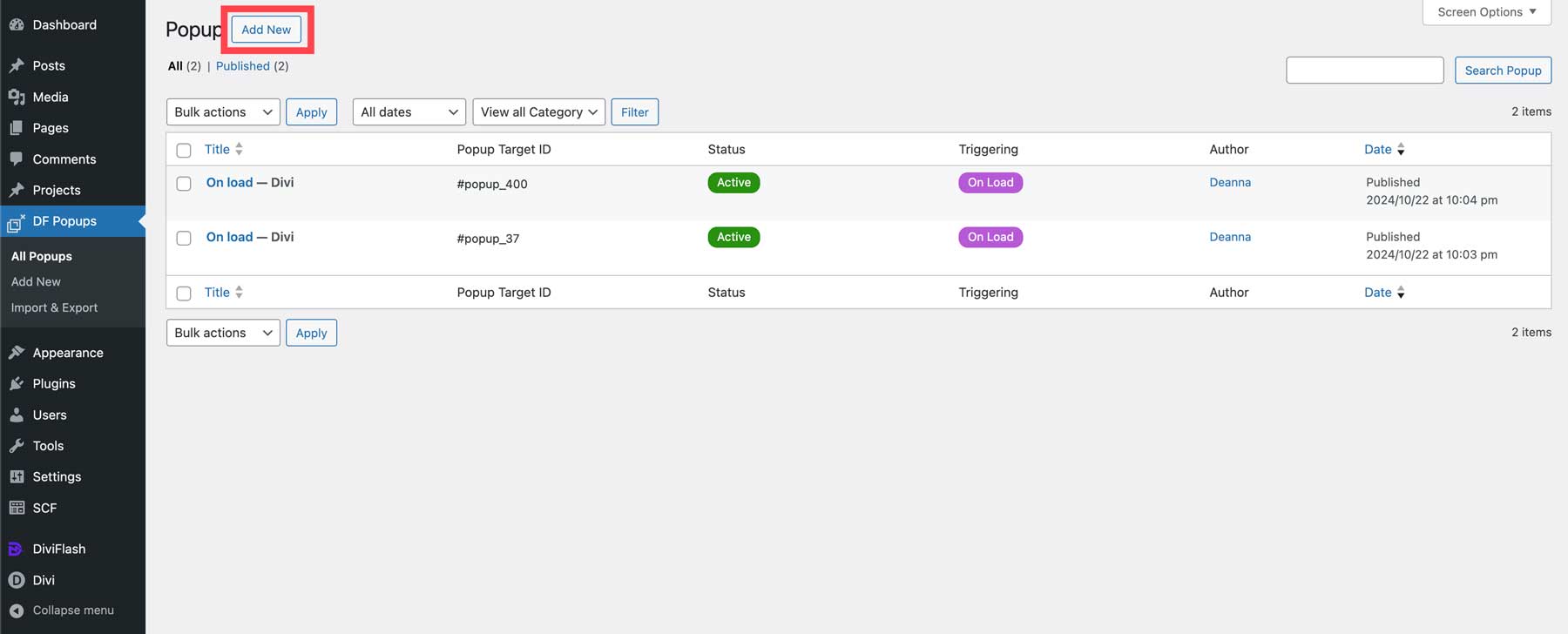
To create a new popup, click the Add New button at the top left of the page.

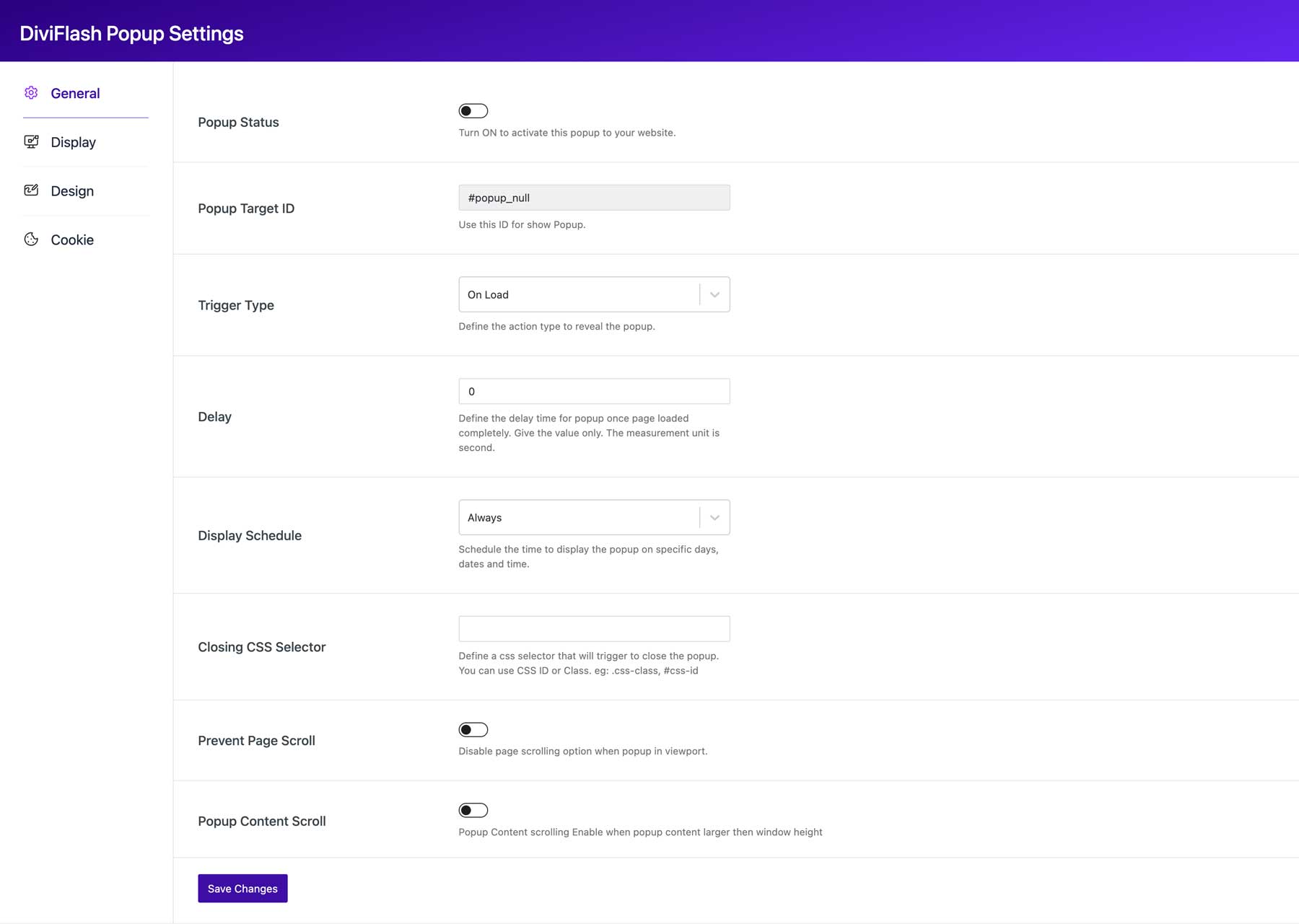
Add a title, use the Visual Builder to create your popup, and then configure how and where you want your popup to display by filling in the settings at the bottom of the popup page. Four tabs have various settings, including general, display, design, and cookie.
General Settings
The general tab controls various settings, such as whether the popup is active, how it is activated, the amount of timed delay, when to display the popup, and whether you want to prevent the page from scrolling when the popup is active.

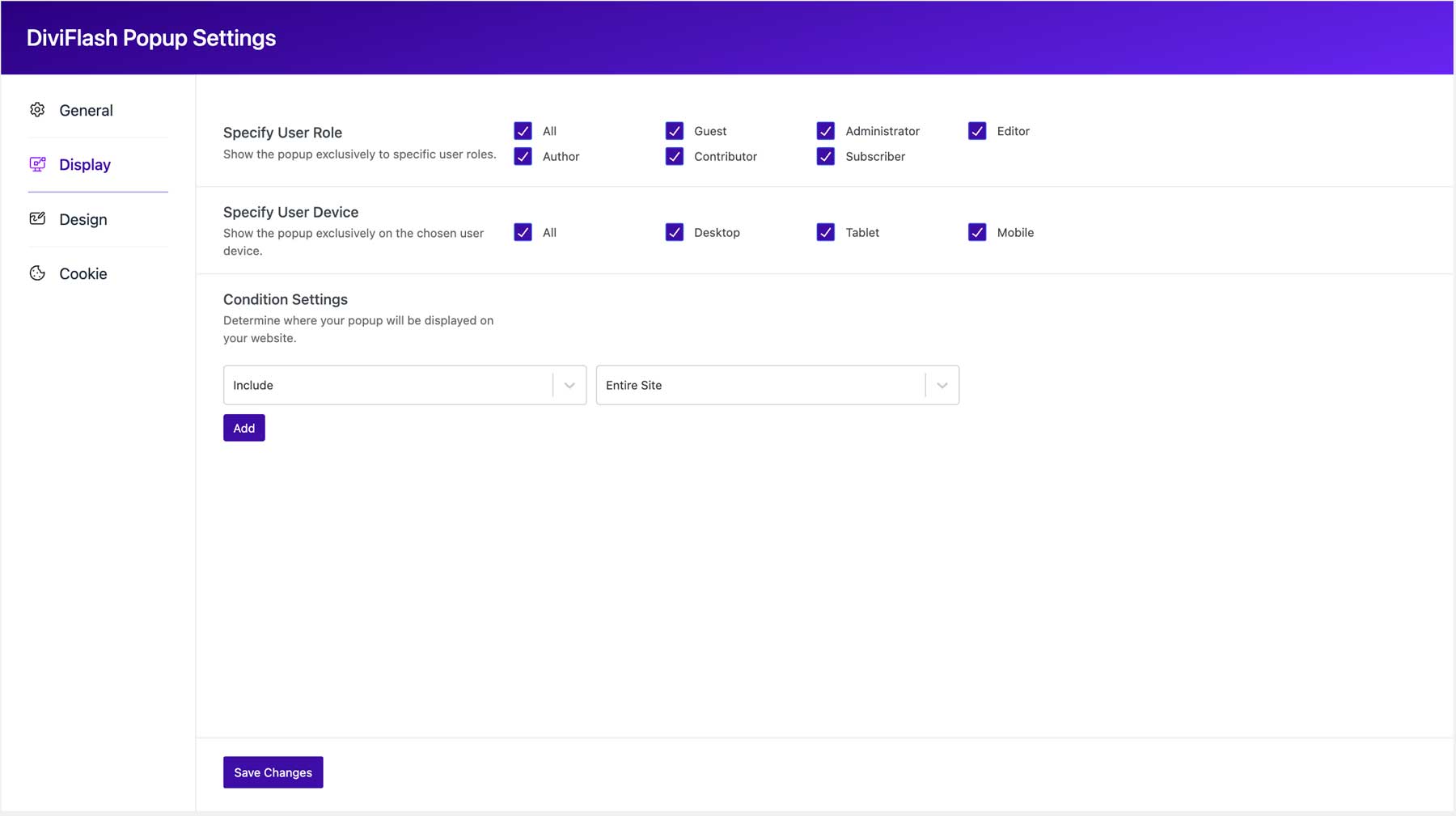
Display Settings
Under the display tab, you can specify the user roles that are allowed to view the popup as well as the type of device they are using and what page(s) you’d like the popup to display on.

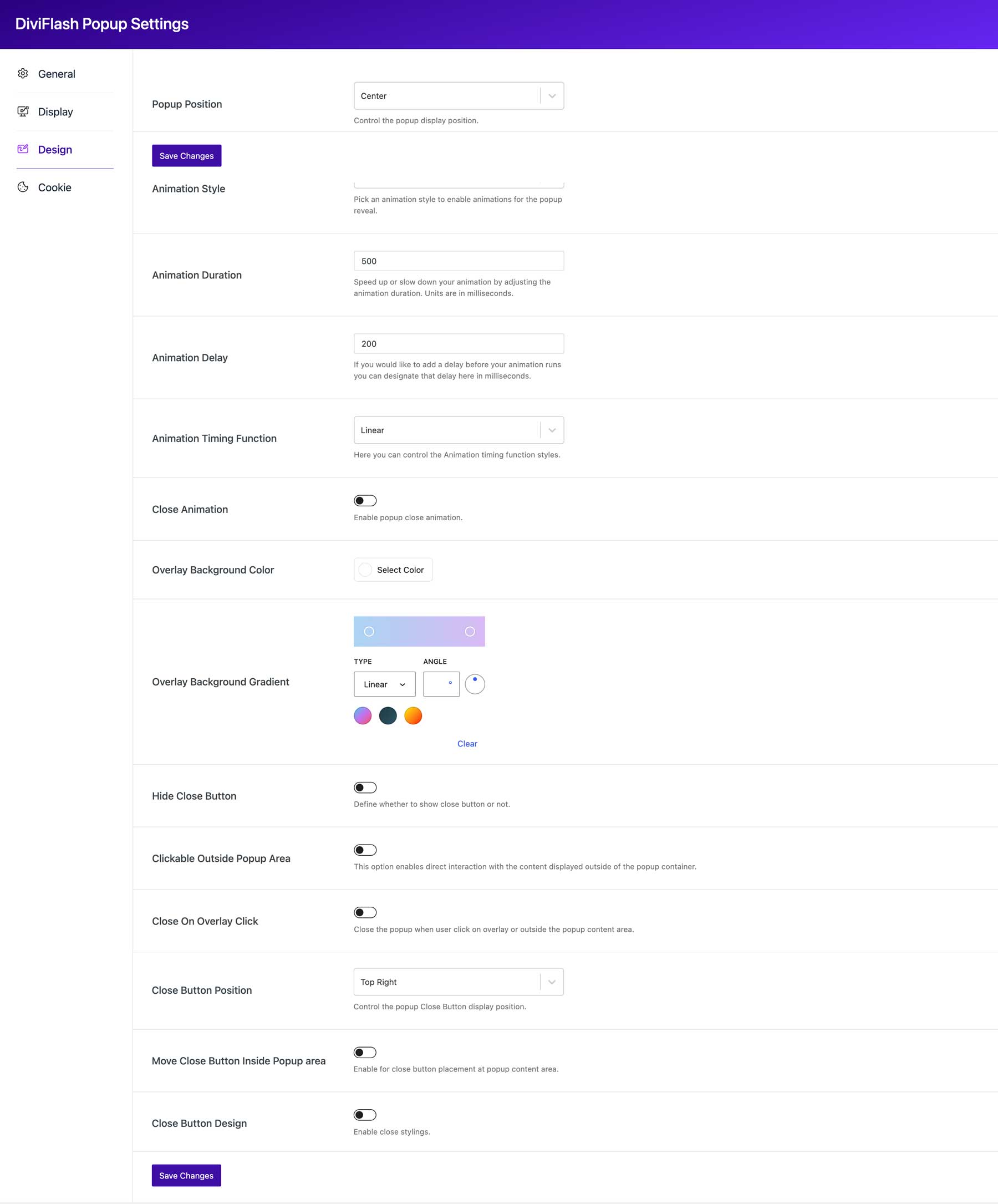
Design Settings
The design tab controls how the popup looks on visitor screens. You can control the popup’s positioning, animation style, duration, delay, and timing. Other settings include styling the background overlay, close button, position, and styling.

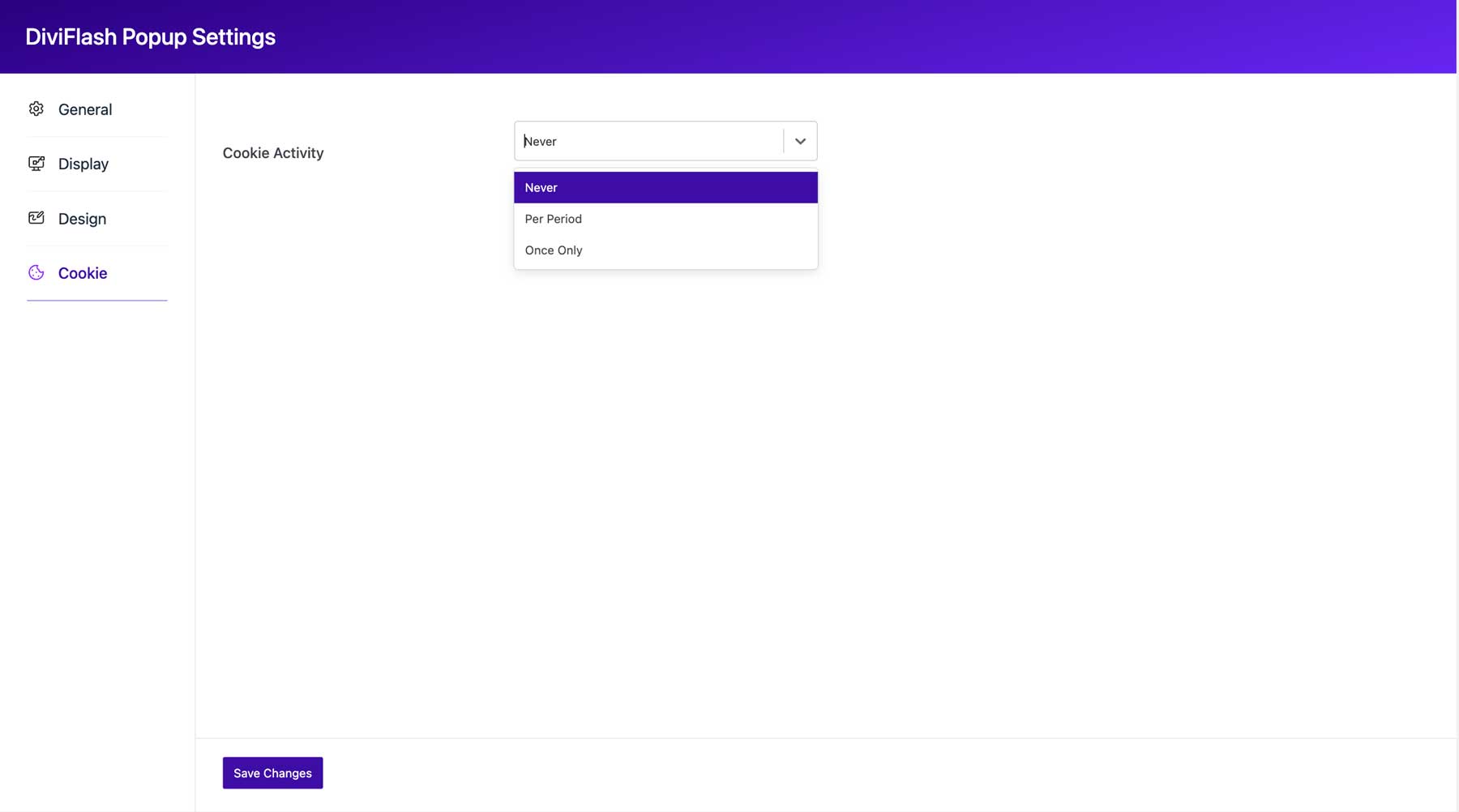
Cookie Settings
Finally, the cookie tab lets you control how often the popup is displayed. That way, you aren’t bombarding repeat visitors with messaging they’ve already seen and likely don’t want to see again.

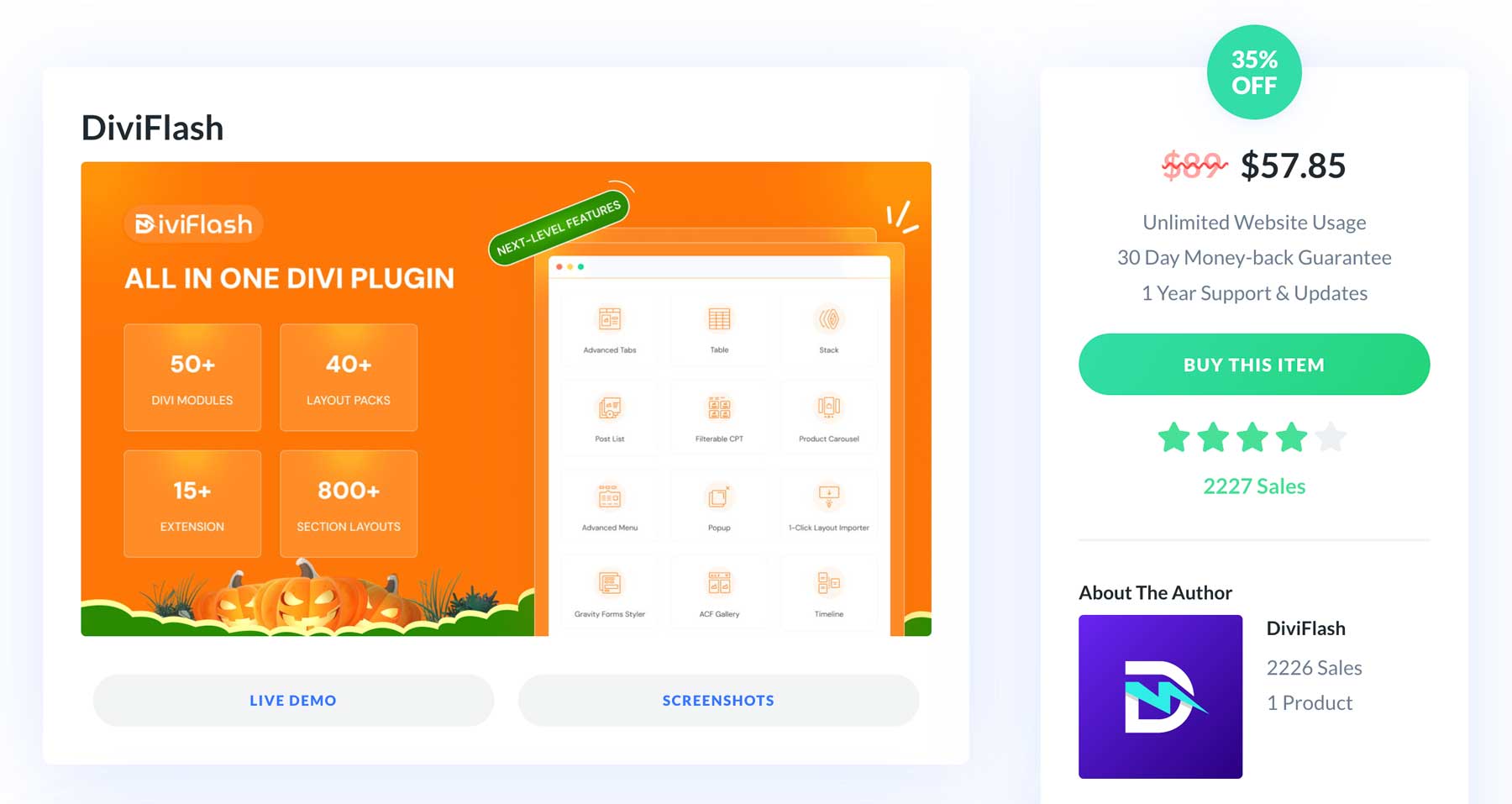
DiviFlash Pricing
DiviFlash is available for $89 in the Divi Marketplace. Your purchase allows you to use the plugin on unlimited Divi websites for one year. You’ll also benefit from a year of support, so you’re covered if you encounter any issues. If you are unsatisfied with your purchase, the developer offers a no-questions-asked 30-day money-back guarantee. If you act now, you can secure 35% off the regular price of $89 during the DiviFlash Halloween sale, making the cost of DiviFlash only $57.85 per year.
Final Thoughts
DiviFlash is a powerful premium plugin that can help you take your Divi website to the next level. With its extensive library of modules, layout packs, and section layouts, DiviFlash offers everything you need to create stunning, professional websites. Whether you’re a beginner or a seasoned Divi pro, DiviFlash can help you achieve your design goals.
With DiviFlash, you can:
- Create beautiful, professional Divi websites with ease
- Access over 50 advanced modules to enhance your website’s functionality
- Choose from 40+ pre-built layout packs to jumpstart your design process
- Utilize over 800 customizable section and module layouts
- Customize your website’s appearance with ease using the Visual Builder
- Save time and effort by using DiviFlash’s powerful features
If you’re ready to unlock the full potential of Divi, DiviFlash is the perfect solution. With its extensive features and user-friendly modules, DiviFlash can help you create websites that captivate and engage your audience.
The post Divi Plugin Highlight: DiviFlash appeared first on Elegant Themes Blog.