With cafes on every corner, making yours the go-to destination is essential. A well-designed website can attract customers, showcase your unique offerings, and make ordering a breeze. But how can you create a stunning coffee shop website without complex tech skills?
With Divi and Divi Quick Sites, you can build a professional, engaging website in minutes—no coding required. Ready to give your coffee shop the online presence it deserves? Let’s dive in and get started.
Essential Tools You Need to Build a Coffee Website
You only need a few essential tools to build a fully functioning coffee website. Here are the required ones:
- SiteGround Offers optimized performance and security for hosting your coffee site online. It also includes a free domain name for one year, saving on domain costs.
- WordPress: WordPress is the most popular content management system (CMS) for managing your site content efficiently.
- Divi: A multipurpose WordPress theme suitable for coffee sites, especially with Divi Quick Sites, which generates a site using the Coffee Starter Site in a few minutes.
You can always extend your site’s functionality using add-ons (we’ll discuss them below), but remember that it’s optional. The only tools you need to manage a coffee site are SiteGround, WordPress, and Divi.
How to Build a Coffee Shop Website in 5 Steps
Now that you know the tools you need, let’s walk you through every step of building your setup and creating the website.
1. Get a Domain Name and WordPress Hosting
Start by securing a domain name—the unique web address for your coffee shop—and a reliable WordPress-optimized hosting provider to keep your site running smoothly.
Domain Name

NameCheap is a great place to secure affordable domain names. But if you like keeping things simple, getting a domain name with your web hosting company makes it more manageable. For example, SiteGround offers a free domain name for one year with centralized management.
Content Management System (CMS)

Next, you need a content management system to store your site data, such as content and images. WordPress is a popular, trustworthy, and flexible content management system. Not only is it free, but it is also used by over 40% of all websites, so you won’t regret choosing WordPress.
WordPress-Optimized Hosting
To optimize WordPress performance, choose a hosting company that offers WordPress-optimized hosting plans, such as SiteGround.

SiteGround is a reliable web hosting that offers centralized management, including a free domain name for a year and auto-installed WordPress. It provides 99.9% uptime and premium plugins like Speed Optimizer and Security Optimizer to give you a safe and performance-optimized environment to grow your site.
Getting started with SiteGround is simple. Create your account and claim your free domain. Here’s a step-by-step video showing how to do that:
2. Install a WordPress Theme
After you’ve set up your Site and WordPress dashboards, you need to install a theme to design your coffee site effortlessly. WordPress includes many free and premium themes, but we recommend Divi.
Divi is a versatile WordPress theme with ready-made templates for cafes, coffee shops, and food-related businesses. Using Divi Quick Sites, free with Divi, you can create a professional coffee shop website in just minutes without any coding experience.
Divi includes an intuitive drag-and-drop page builder that allows you to customize your site visually. It also features over 200 content elements, like a Gallery to showcase your coffee creations in beautiful images, Contact Forms for easy online orders, and Map Integration to highlight your cafe’s location.
You also get premium plugins Bloom (for email opt-in forms) and Monarch (for social media sharing) with Divi to streamline your brand marketing. And Divi AI, which generates content on your behalf, whether blog posts, social media content, or email newsletters.
Why is Divi Excellent for Coffee Sites?
- Pre-made Coffee Starter Site: Includes a ready-to-use Coffee Starter Site with essential pages to save time on design while maintaining a professional, coffee-themed aesthetic.
- Coffee Product Display with Divi Modules: Use the Gallery Module to create stunning product galleries, sliders, and grids to showcase coffee blends, merchandise, and pricing options.
- Online Coffee Ordering: Seamlessly integrate WooCommerce to sell coffee beans, subscriptions, and merchandise. Customize product pages and checkout experiences for a smooth, branded online shopping process.
- Map Integration: Add Google Maps to display your cafe’s location. Customize it with pins for multiple locations, business hours, and directions to enhance customer convenience with your site functionality.
Divi Pricing (Yearly and Lifetime)
You can activate your Divi theme membership by choosing the yearly membership, which costs $89/year. Or, if you’d rather pay once, check out Divi’s lifetime pricing, which costs $250.

Once you purchase Divi, installing it is easy. Here’s a walkthrough of purchasing, installing, and activating the Divi theme on your WordPress dashboard.
3. Build your Coffee Shop Site
The best thing about using Divi is generating a complete coffee site in less than five minutes. You’ll do it using Divi Quick Sites.
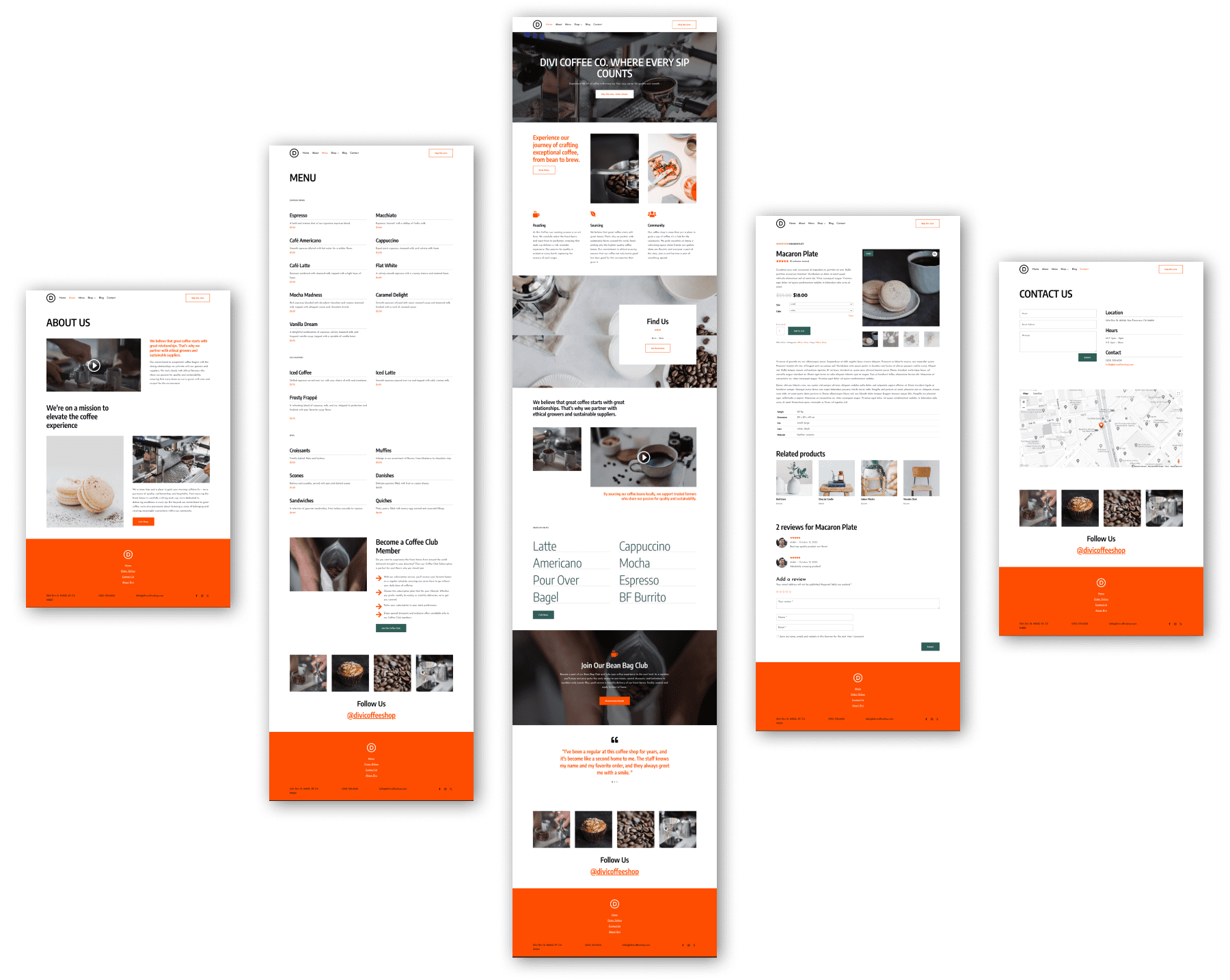
Divi Quick Sites generates sites that include pre-designed pages like Home, About, Services, Menu, Contact, and Gallery. It also includes Theme Builder templates, global styles, and branding presets to give your site a professional finish.
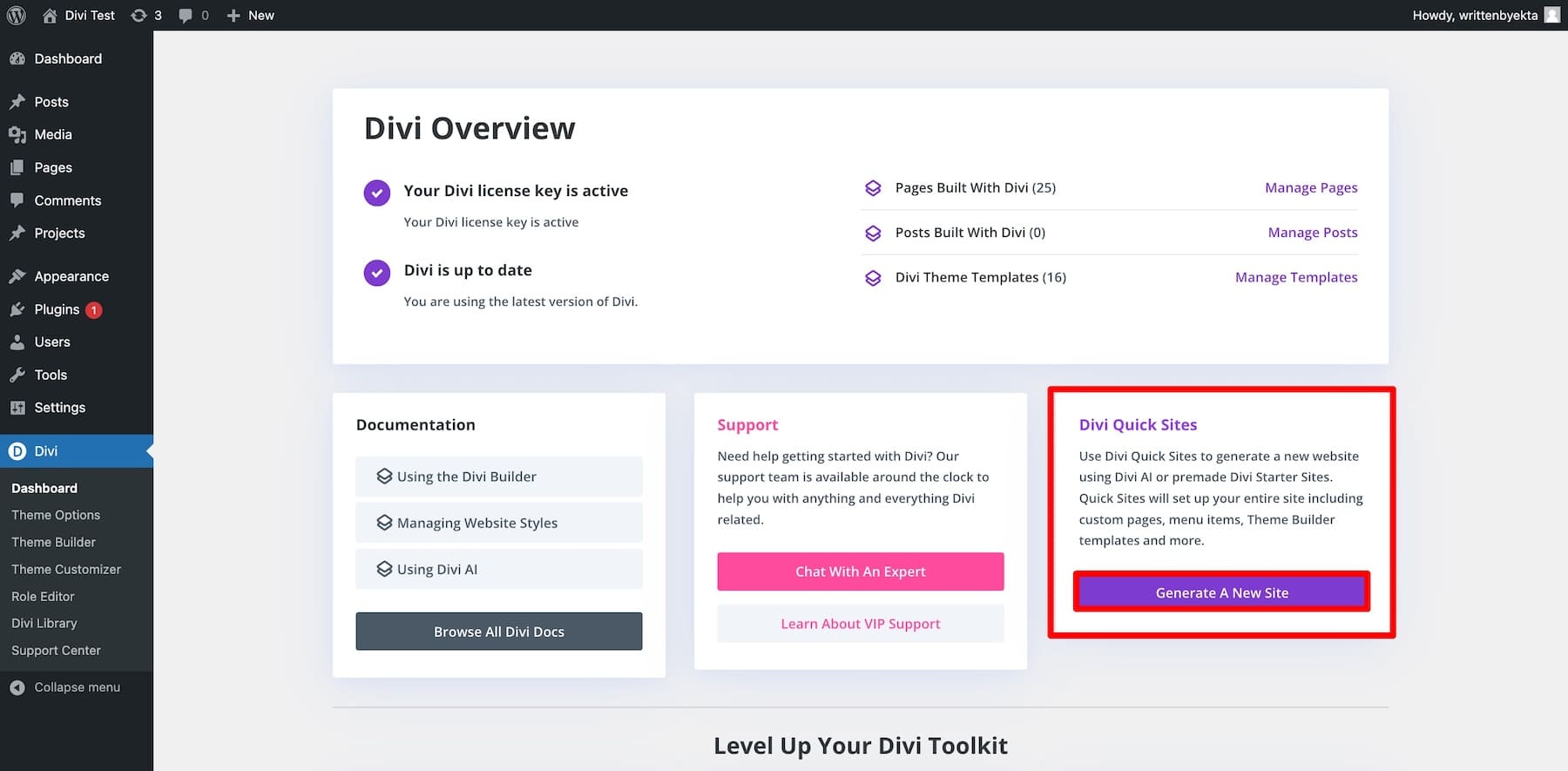
To generate a coffee site using Divi Quick Sites, click Generate a New Site from your Divi dashboard.

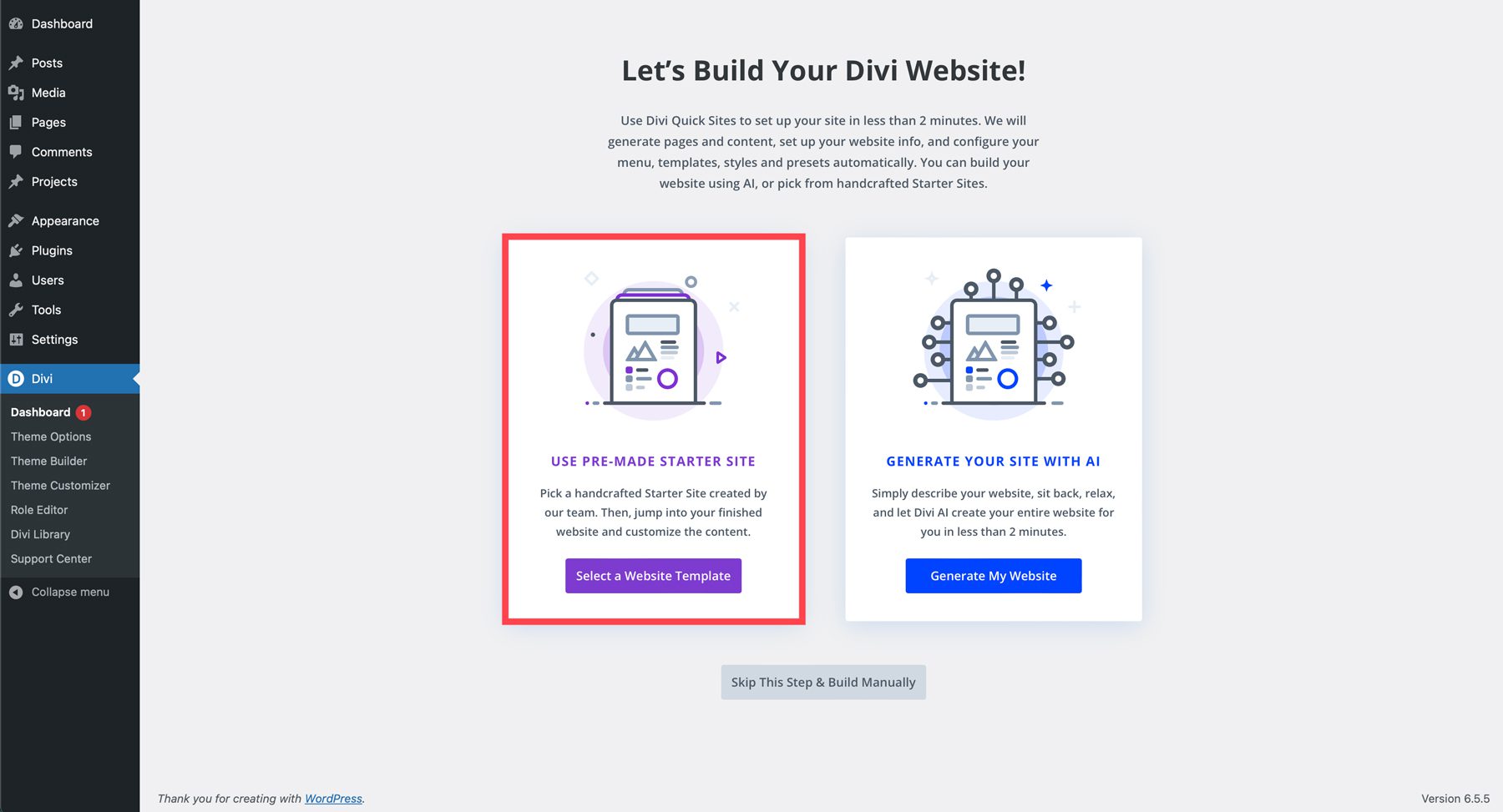
This will ask you to choose between:
- Using a Pre-Made Starter Site: Select from a pre-designed Starter Site that includes branding, pages, and layout. Your website will be ready to launch immediately.
- Generating with Divi AI: After you give Divi AI instructions, it will create a custom website with the required pages and functionality.
Choosing a Pre-Made Starter Site
If you use a pre-made Starter Site, your website will replicate the selected site, including all the pages and branding. You can customize it to your liking. Since Divi Quick Sites has a Coffee Starter Site, you won’t have to spend much time customizing it.
Click Select a Website Template.

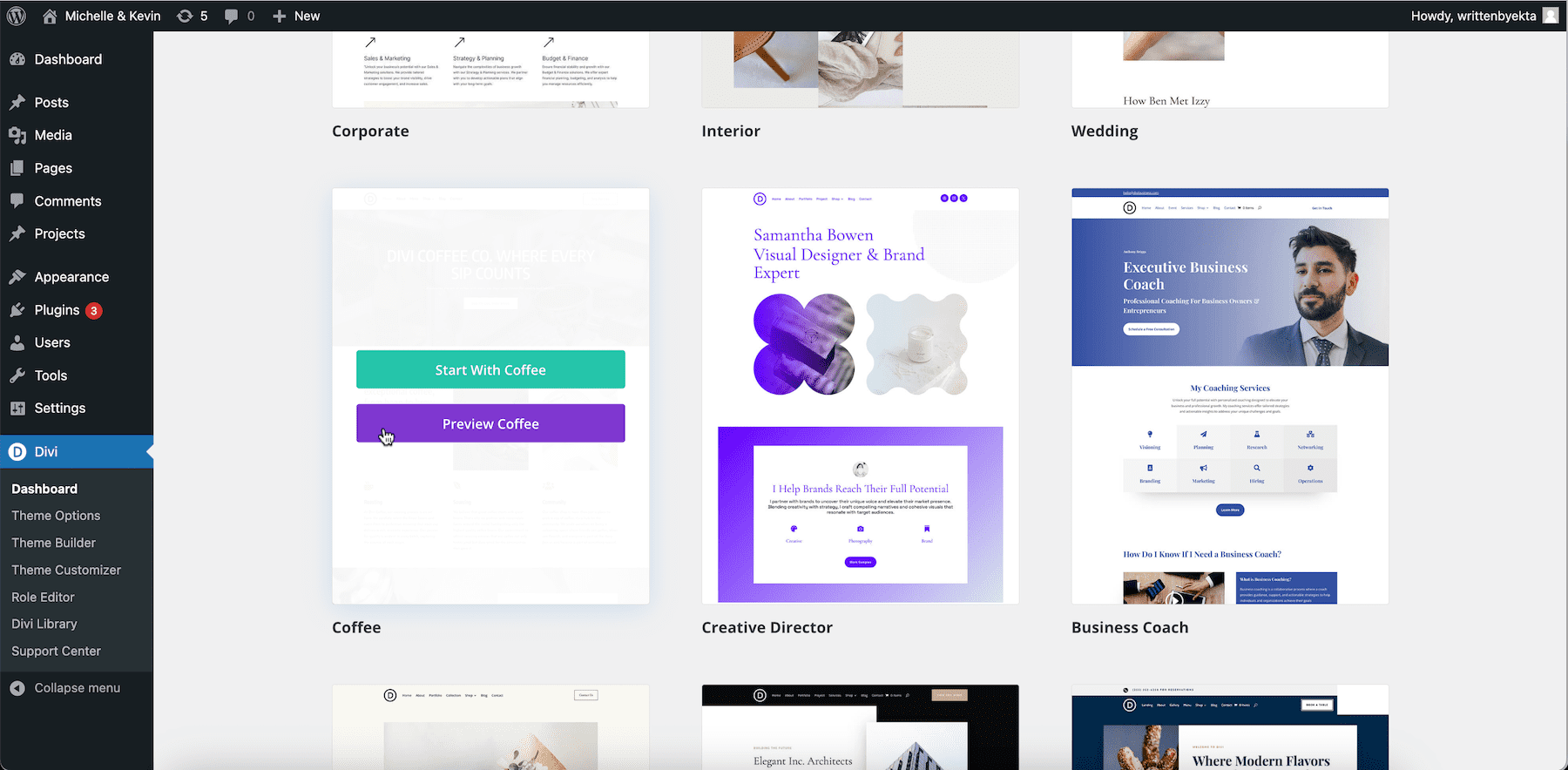
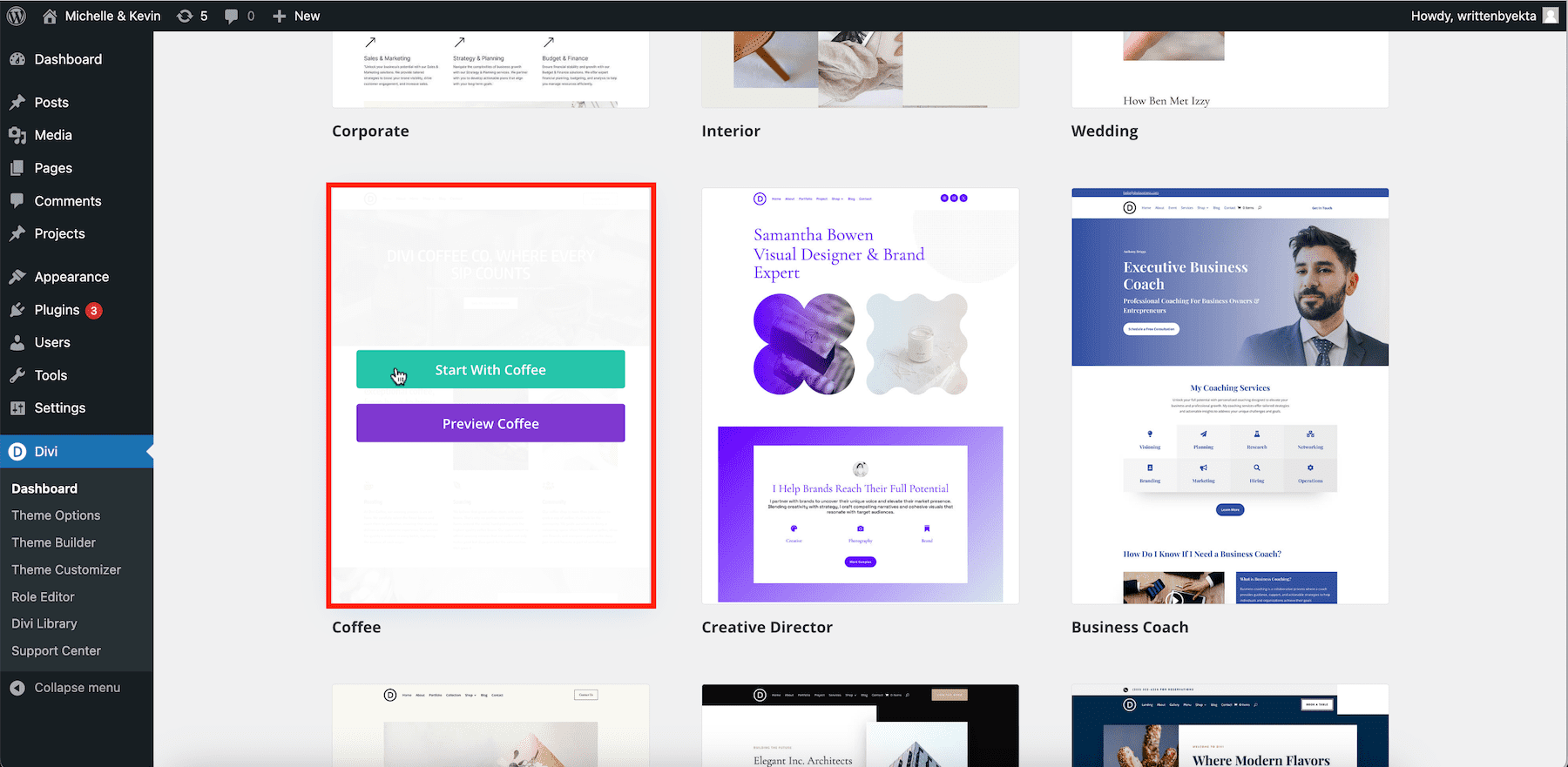
Scroll down to select Coffee.

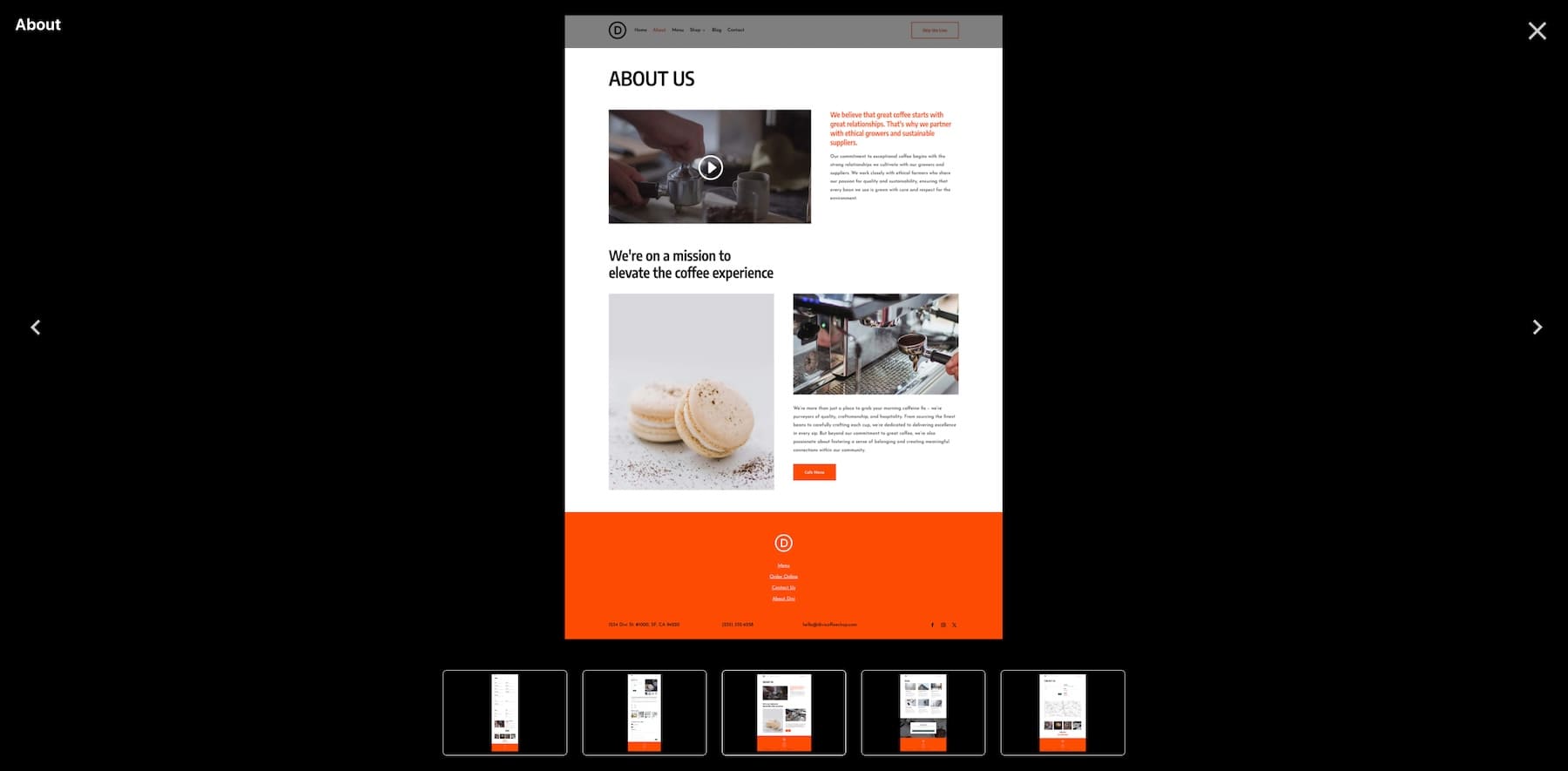
You can hover over it and click Preview Coffee to view the large Home, About, Shop, Blog, and Contact pages.

To start building your coffee site, click Start with Coffee.

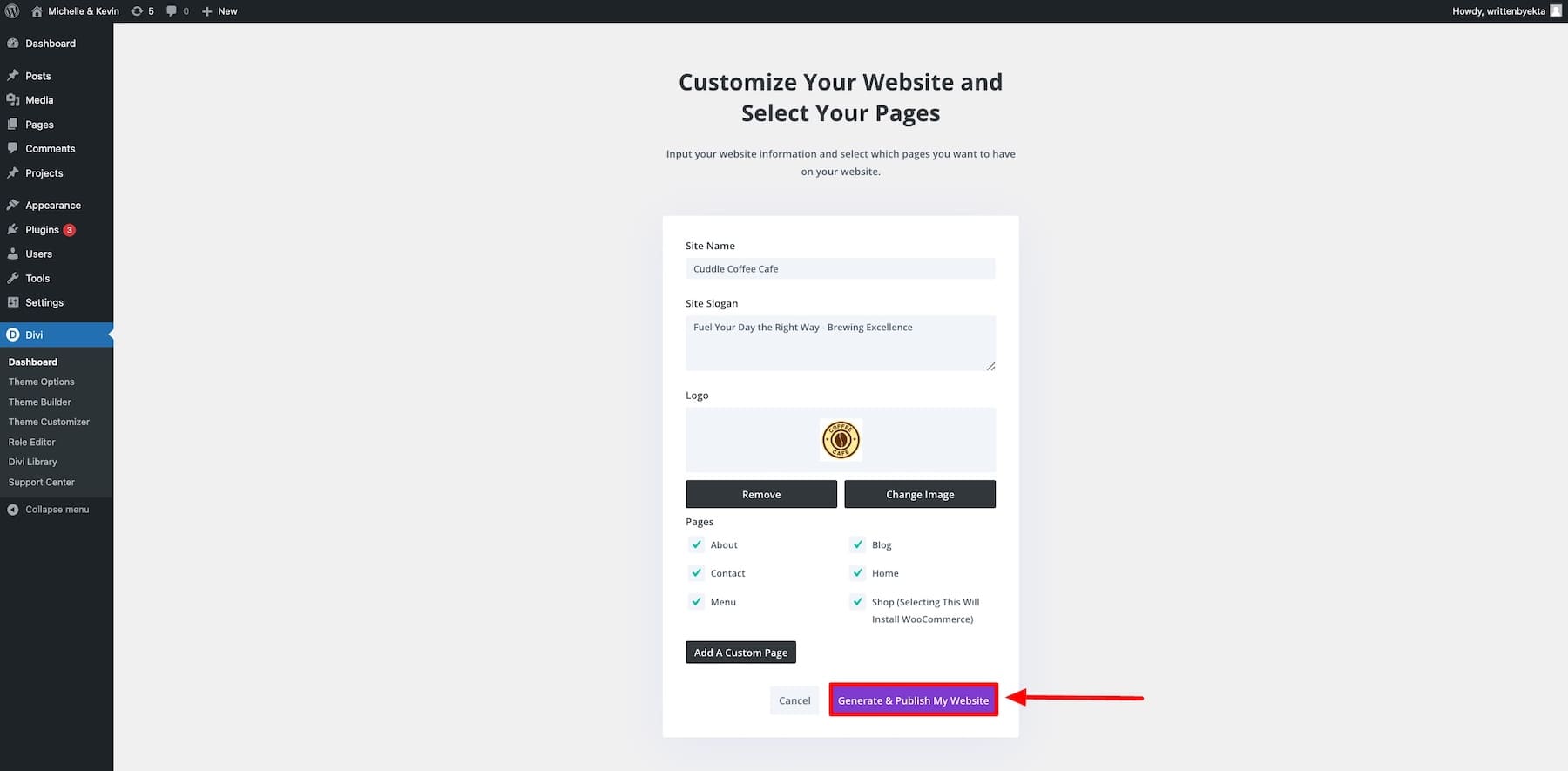
Next, fill in a few details to personalize your coffee site:
- Enter your Site Name and Site Slogan.
- Upload your Site Logo to add it to the header across all pages.
- Select the Pages you want to include. If you check the Shop option, Divi Quick Sites will install WooCommerce and configure it for taking coffee orders online.
- Use the Add A Custom Page button to add any additional pages.

Once done, click Generate & Publish My Website. Give it 2-3 minutes, and your site will be ready.

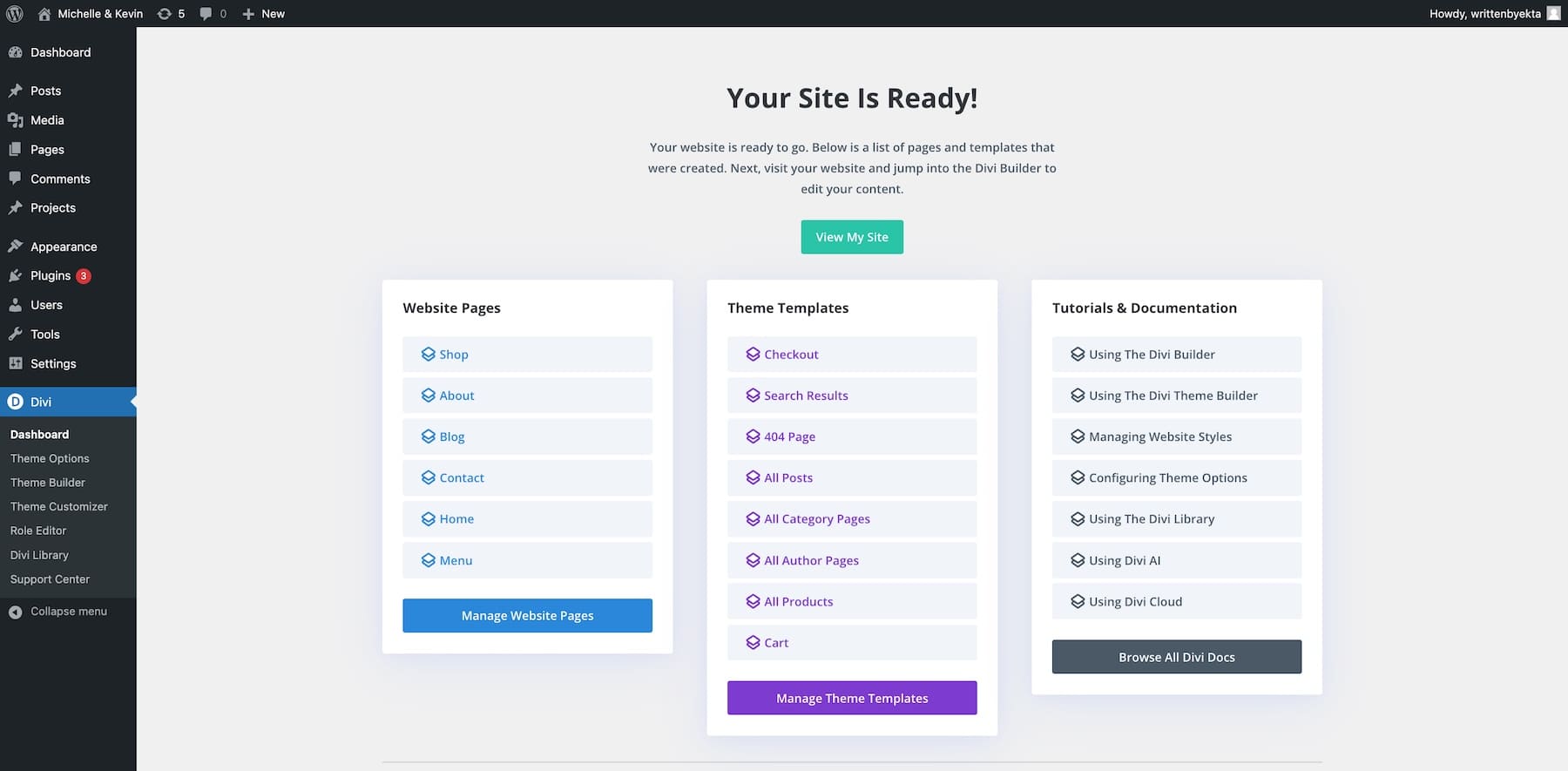
Click View My Site to view how your site looks.

Creating a Coffee Site Using Divi AI
Choose the Generate Your Site with AI option if you prefer to create a custom website from scratch.
Fill in the site details and wait 2-3 minutes for Divi AI to create a perfect website. Once it’s ready, click Generate & Publish My Website.
4. Customize your Coffee Site
Your coffee site lacks personalization, such as your products and cafe location, which you must manually add. Let’s start with customizing your site pages.
Customizing Coffee Site Pages
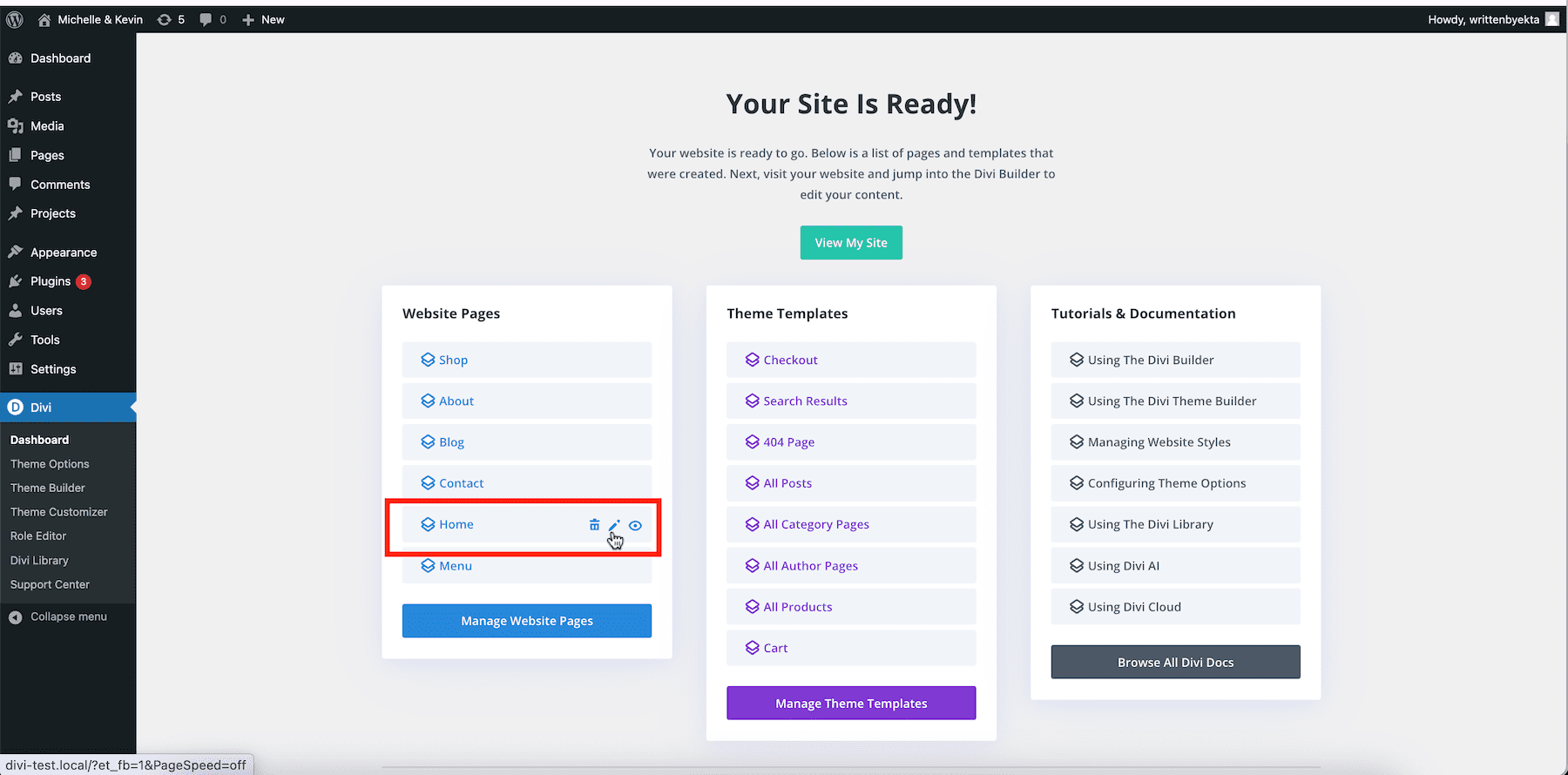
Use Your Site is Ready screen for navigation. To edit your Home page, click the pencil icon next to the Home page.

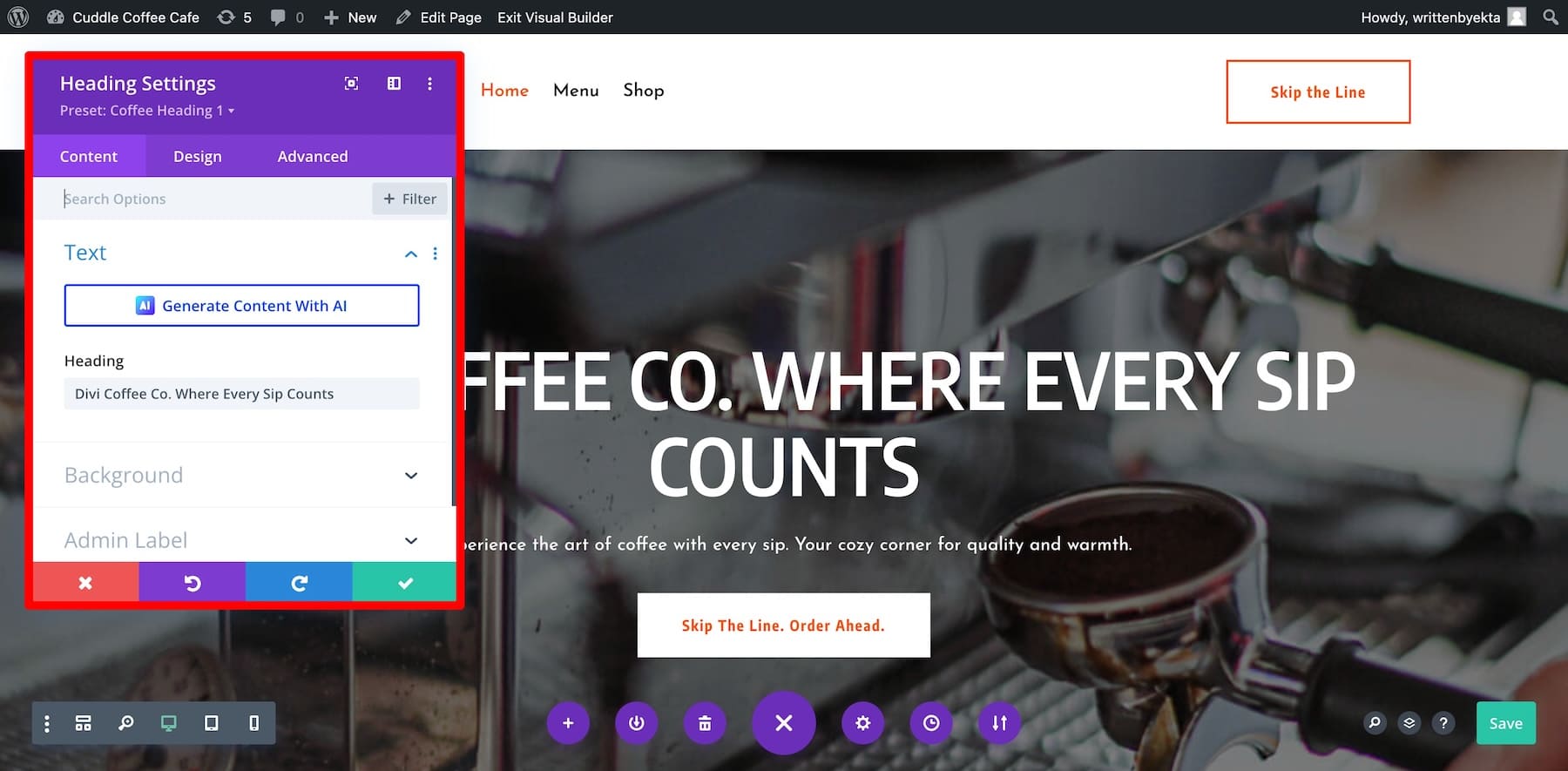
This will open the page with Divi Builder, which lets you customize it visually using its drag-and-drop interface. To customize the heading text, hover over it and click the gear icon to open settings.

The Content tab lets you edit content. The Design tab customizes an element’s style, and the Advanced tab allows you to add custom code or conditions. You’ll find the same options for each element, whether an image, button or text module.
Start adjusting your website copy (you can use Divi AI to generate text,) buttons, links, and images. Here’s an in-depth tutorial on using Divi Builder to customize different modules:
Customizing Brand Fonts for Your Coffee Site
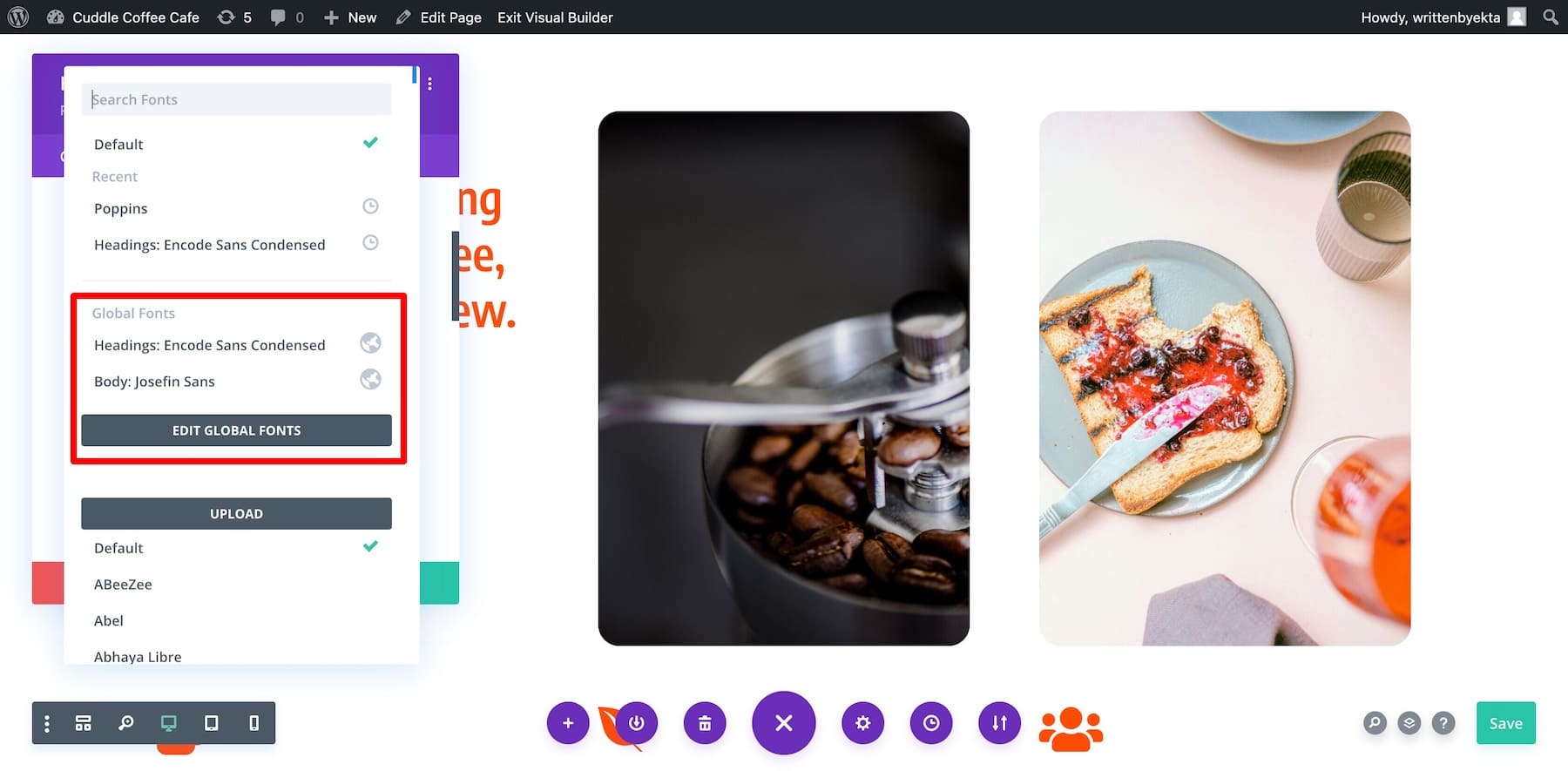
Your current site has Global Fonts picked from the Coffee Starter Site. You can use them or add your brand fonts. Modifying Global Fonts using Divi Builder is easy. Click any text element and go to settings. Switch to the Design tab, scroll to Text, and click Font.

Customizing Brand Colors of Your Coffee Site
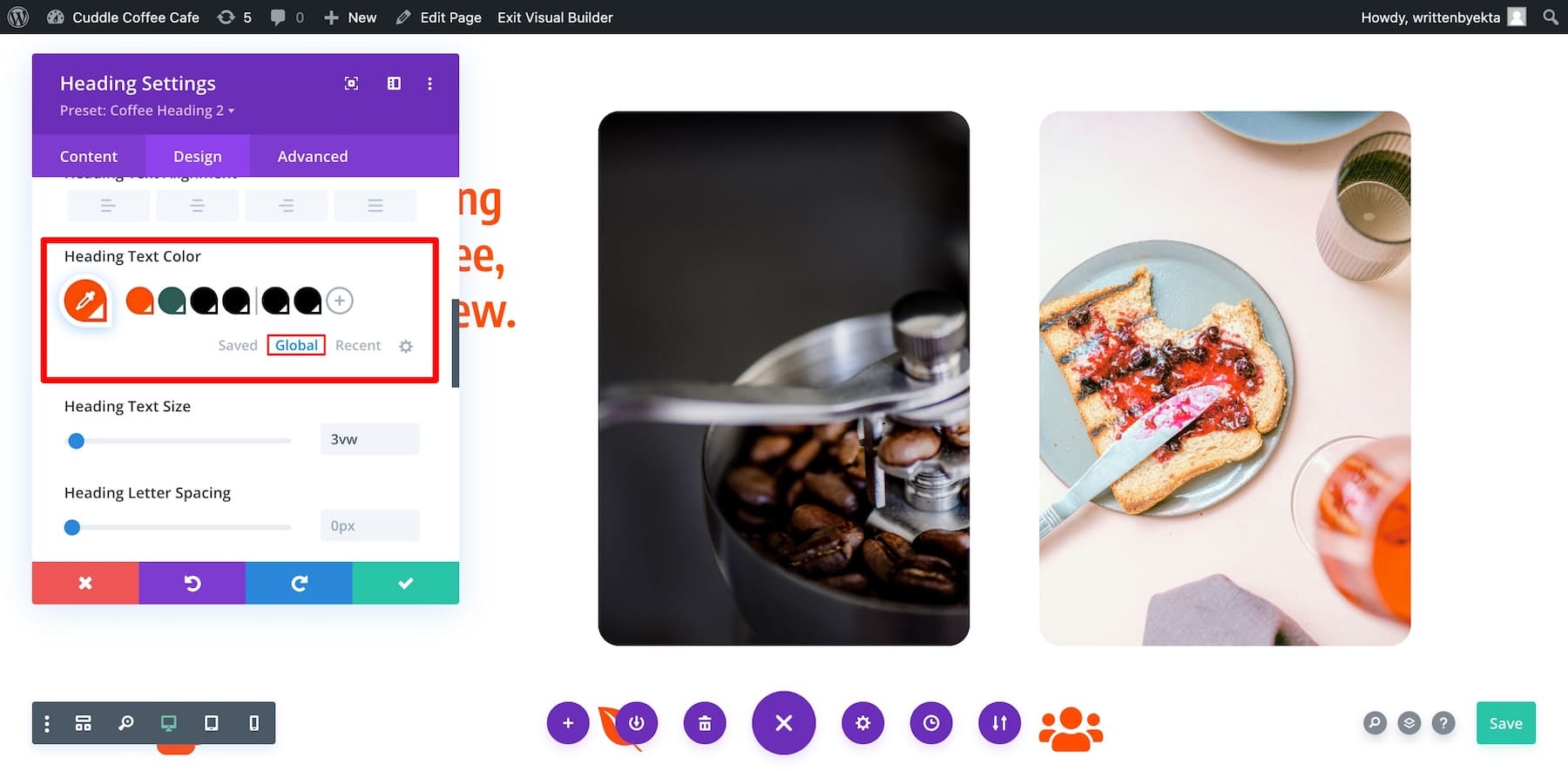
Similarly, the current site has Global Colors from the Coffee Starter Site. To modify Global Colors, scroll down to Text Color in the Design tab.

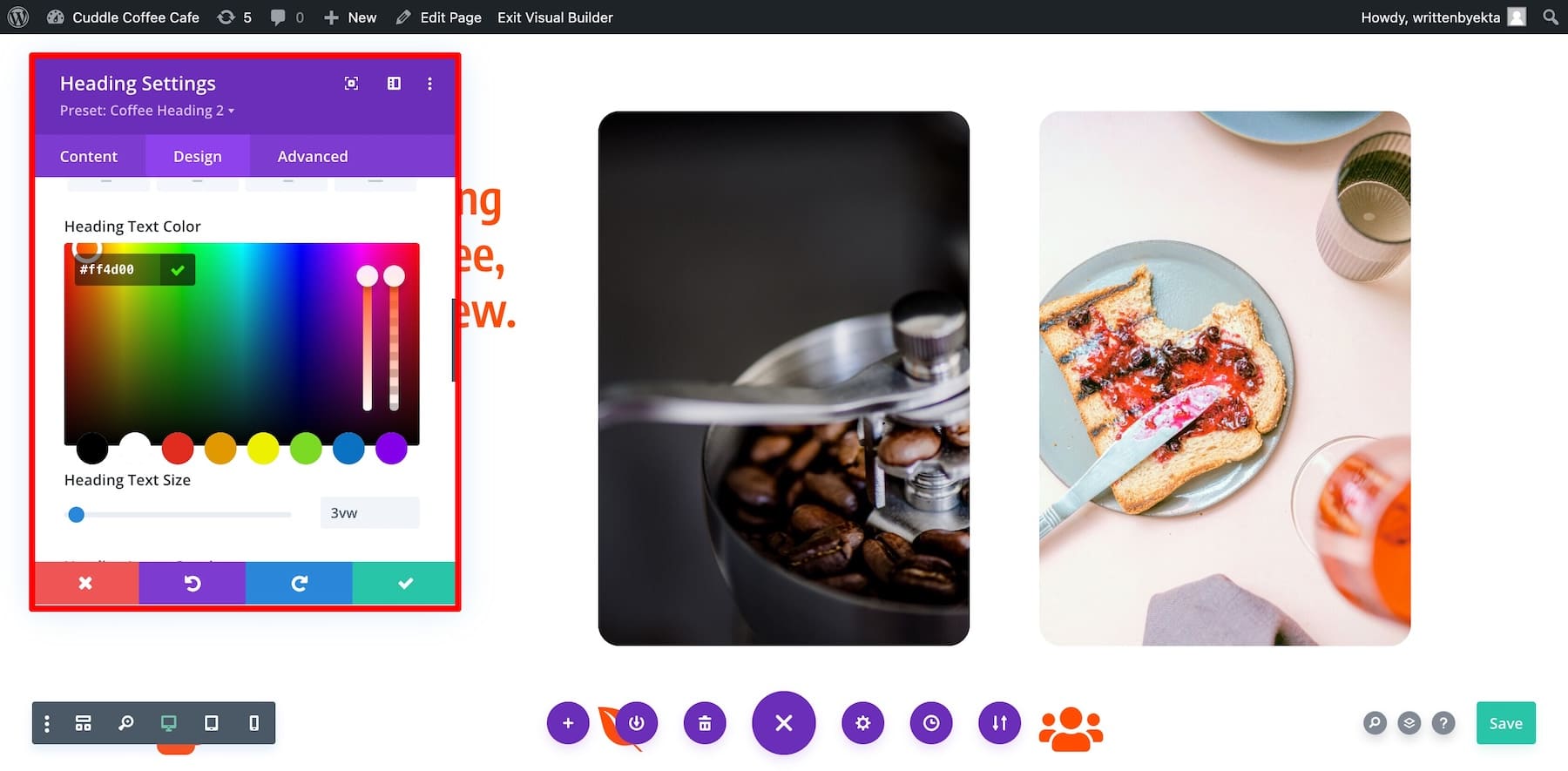
Switch to Global from Saved. To edit a global color, click the tube icon to open the color picker window. Now, choose your desired color, or you can also add the hex code.

Similarly, you can edit other Global Colors and add more.
Customizing Page Layout Templates
Your coffee site, generated with Divi Quick Sites, has predefined Theme Builder Templates. These site-wide templates define a consistent layout for all your site pages. Generally, you don’t need to modify all of them, but you need to adjust some specific sections, such as the header and footer.
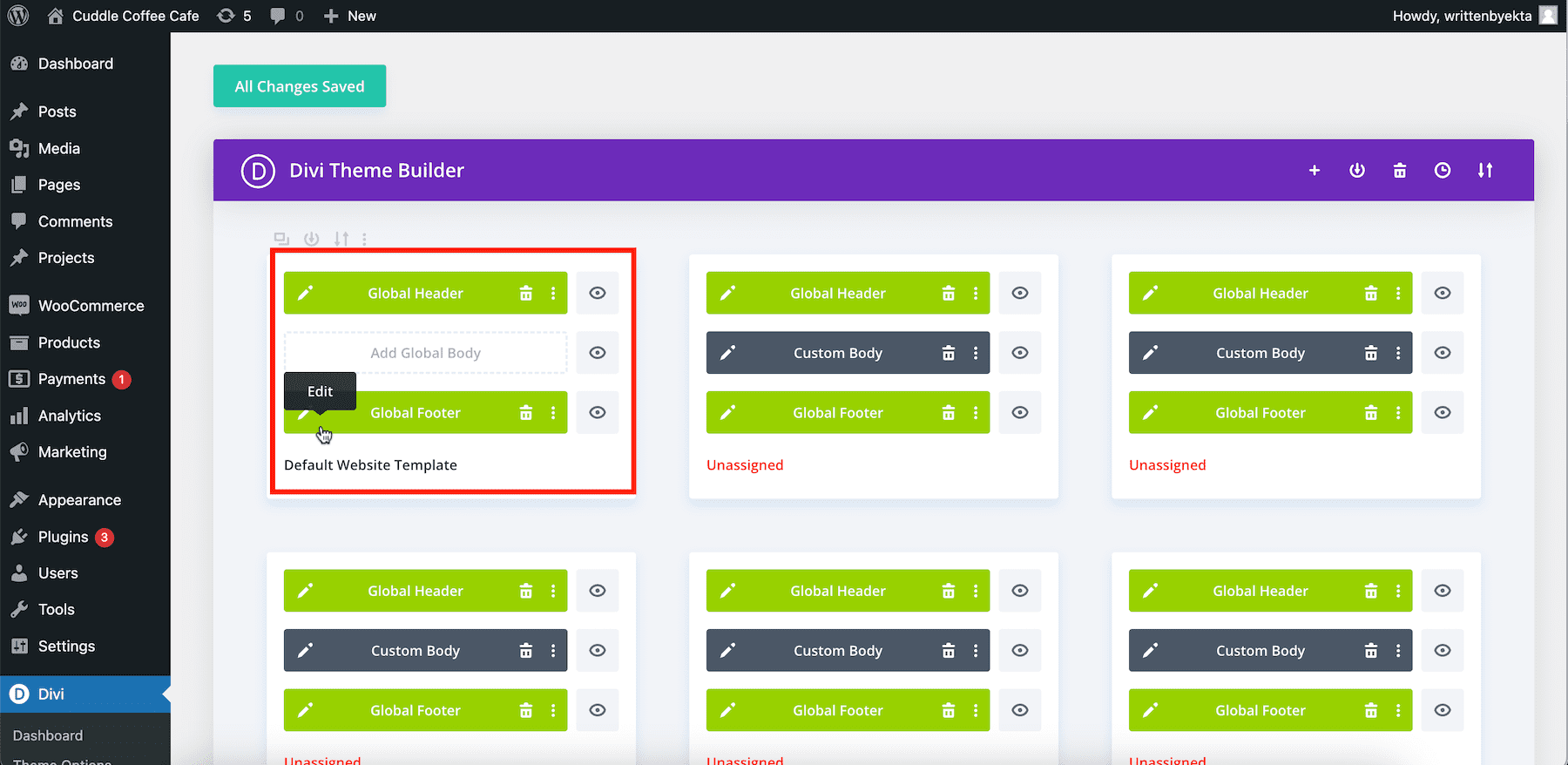
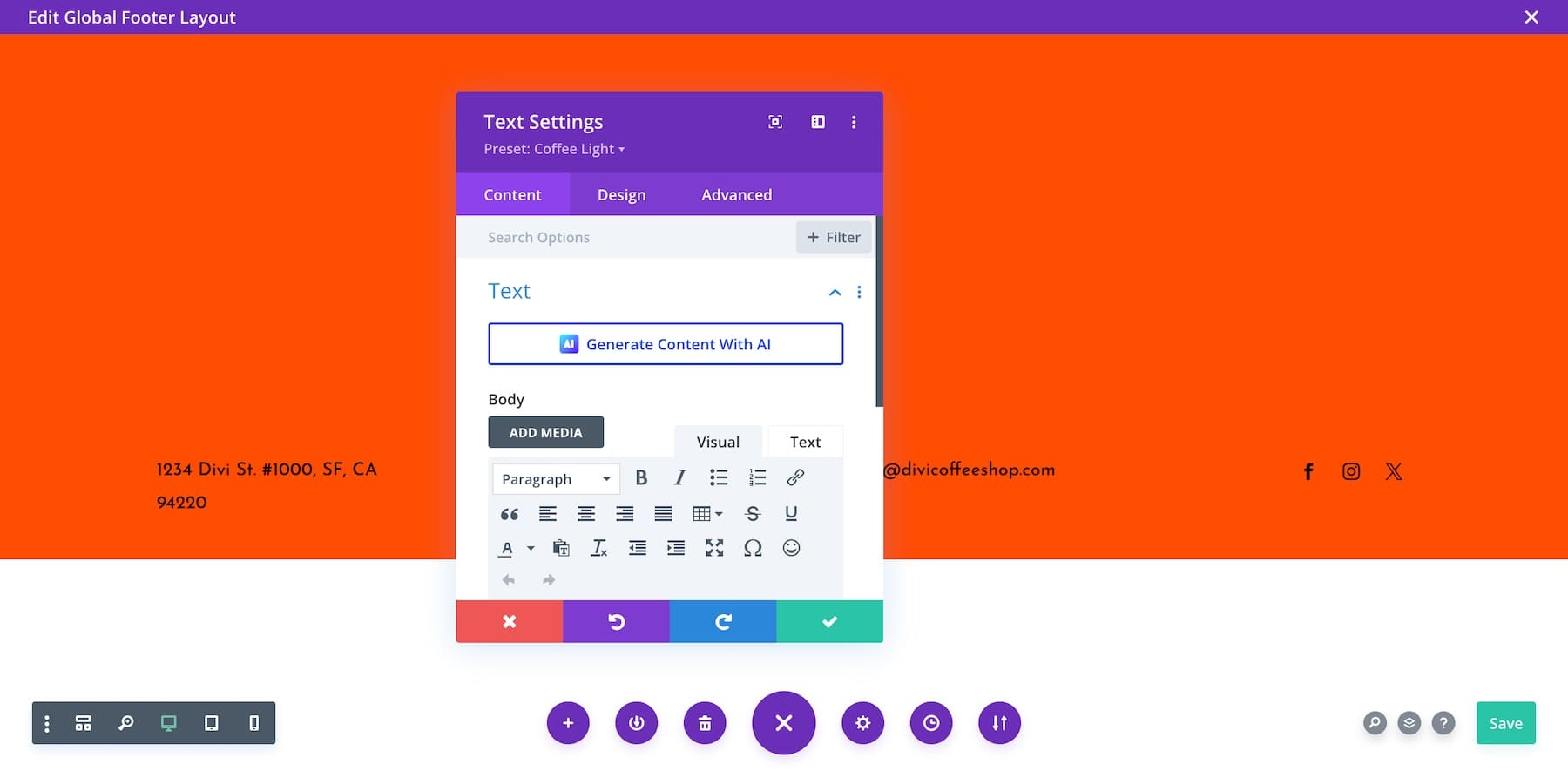
Let’s customize the footer of your coffee site to add your cafe address. From Your Site is Ready click Manage Theme Templates. To customize the default footer, modify the Default Website Template. Hover over it and click the pencil icon next to the Footer button.

This will take you to Divi Builder, where you can use its drag-and-drop interface to make changes.

Similarly, you can modify other Divi Theme Builder templates for blogs, product pages, author pages, and categories. Check out more powerful features of Divi Theme Builder.
Customizing Saved Element Settings
Just like page layouts, your current site picks global settings from individual elements to maintain consistent branding across different pages. These are called Global Presets, and they are also site-wide applicable.
So, if you modify one button, the changes will be reflected on all the buttons wherever they’re on your site. Here’s how you can modify a Divi Global Preset of an element:
Follow these in-depth steps to customize every page of your coffee site. Once you feel it correctly reflects your brand, do a final check and share it with everyone.
5. Add Your Coffee Menu
You must add your menu to your website so customers can order coffee online. The easiest way is to create a PDF file and upload it to your site.
But you don’t have to since the Coffee Starter Site includes a predesigned Menu page. All you need to do is switch the items with your listings.
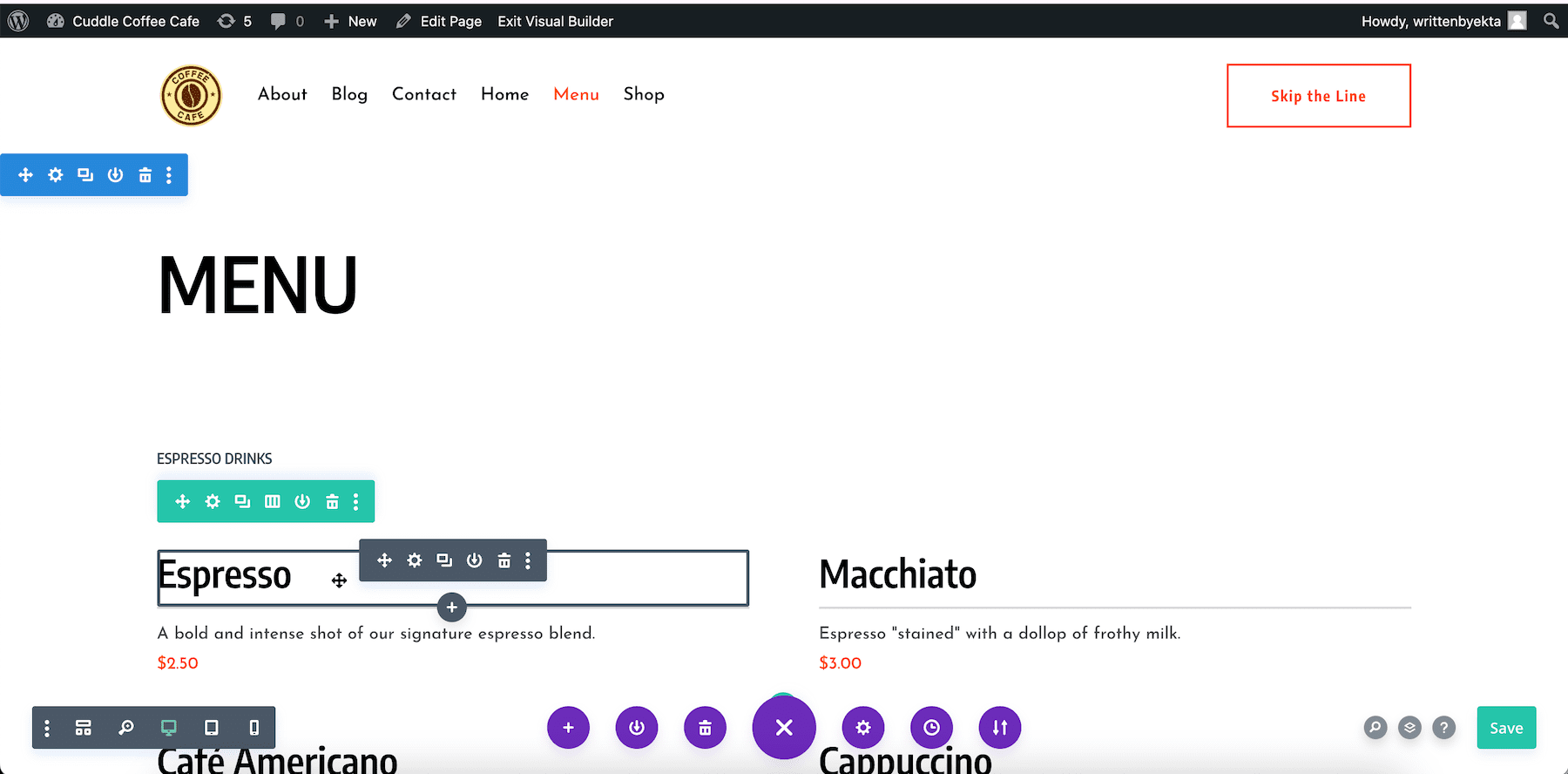
From the Your Site is Ready page, click the pencil icon next to the Menu page to open Divi Builder. You can now change coffee names, add descriptions, and customize pricing.

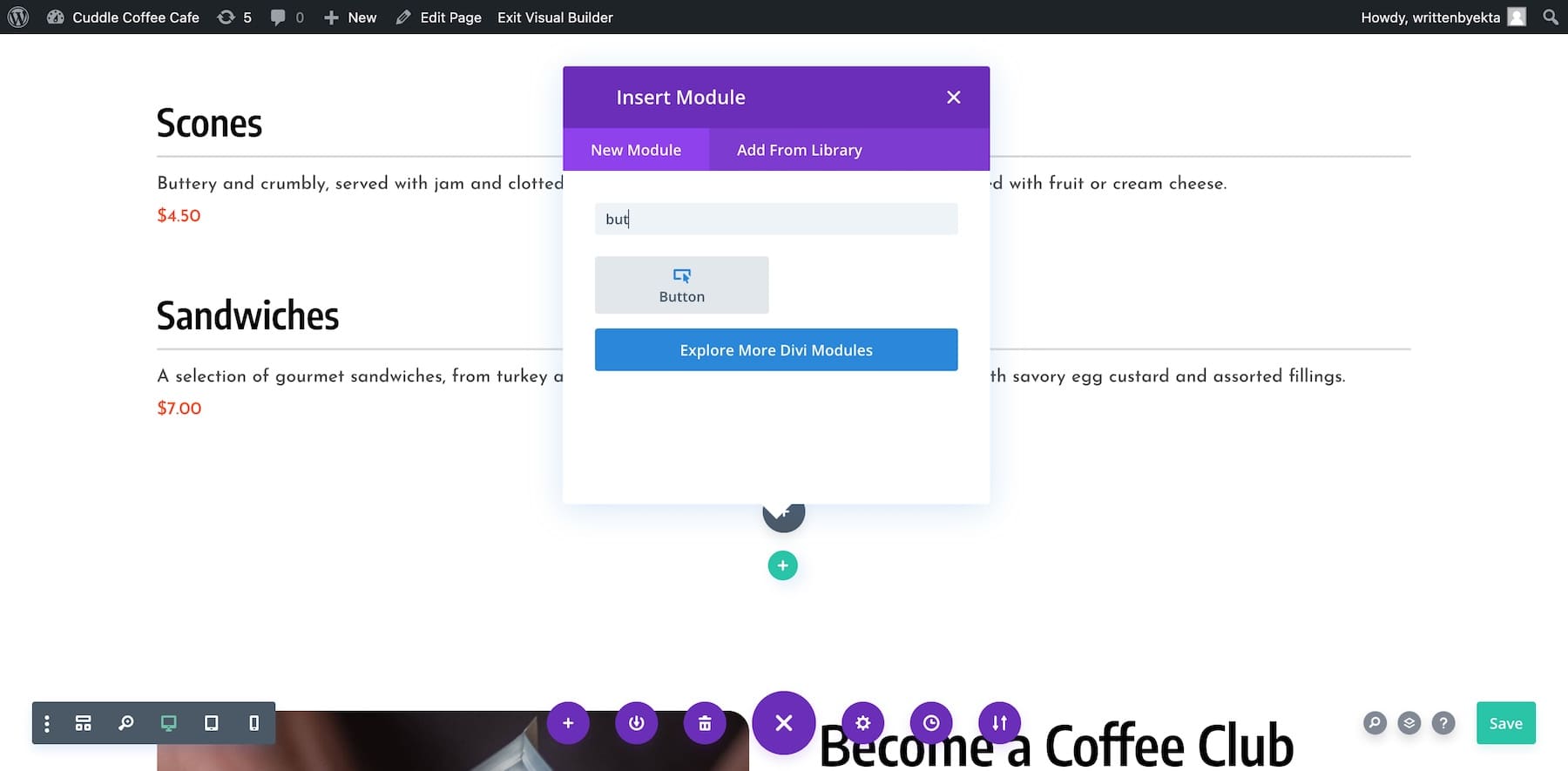
You can also add a downloadable menu on the same page. Add a Button module.

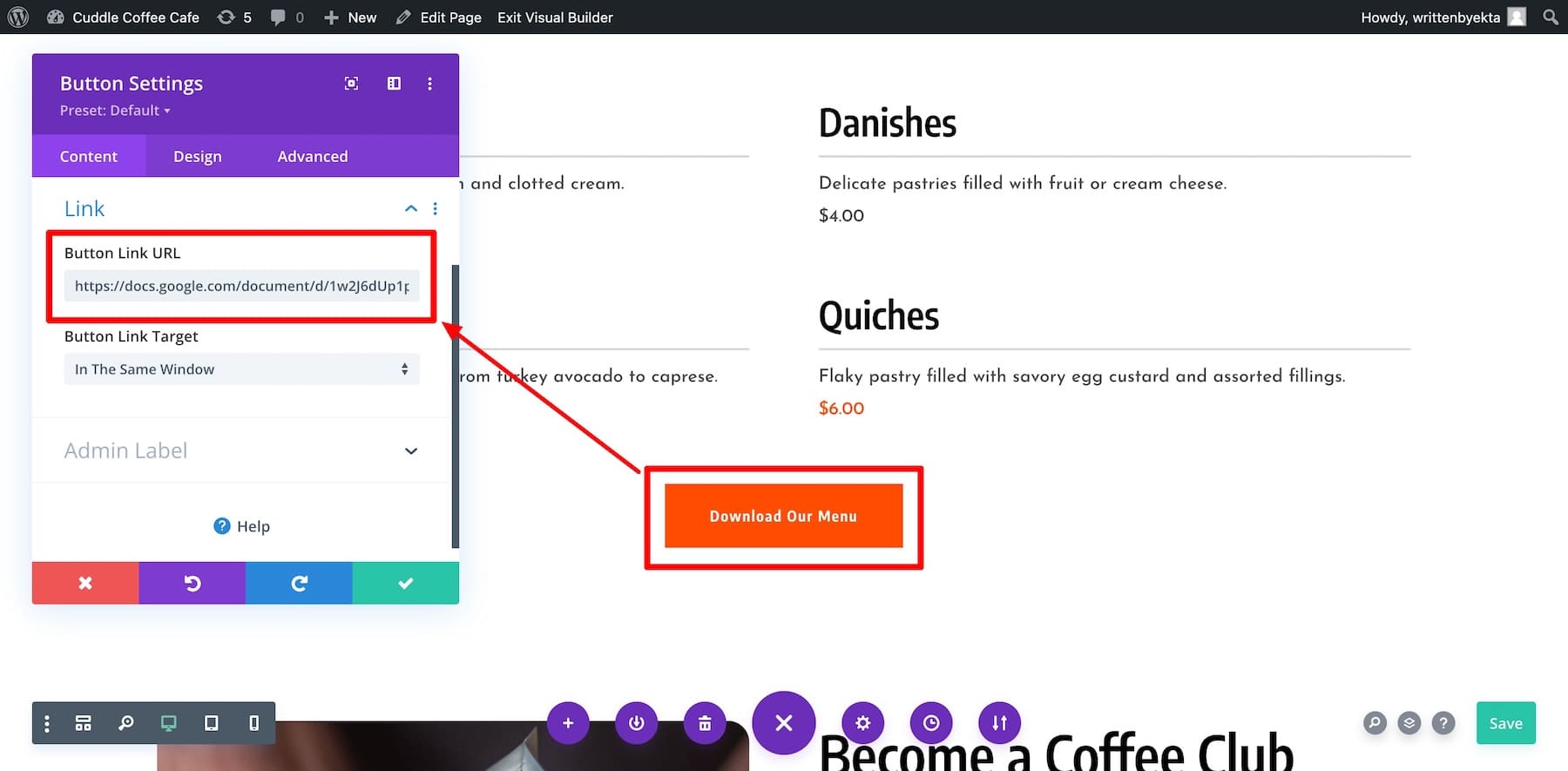
Name your button something like “Download Our Menu,” and add the file link in the Link tab.

That’s it! You can also create beautiful menus using the Divi Restro Menu extension to allow customers to use filters.
6. Extend the Functionality of Your Coffee Site (Optional)
This is an optional step, but integrating powerful plugins is a great way to boost customer engagement, streamline operations, and optimize your site’s performance. Here are a few tool recommendations to awe your website visitors with a highly functional website.
- Collect Followers using Bloom: Capture customer emails with Bloom opt-in forms. Nurture your email subscribers to order from your site often to boost engagement. Bloom comes free with Divi, but you can also check out MailOptin and OptinMonster.
- Enhance Social Reach with Monarch: Add beautiful social sharing buttons to your site. It’s an easy way to encourage site visitors to share your content and amplify your reach. Monarch is also free with Divi, or you can try Revive Social, which automates sharing posts as soon as they’re published.
- Take Table Bookings Online: With Amelia, customers can pre-book tables or events online. The site comes with an analytics section and a responsive calendar layout that works well on mobile devices.
- Allow Online Ordering and Delivery: Divi Quick Sites automatically configures WooCommerce to accept orders for coffee or merchandise. It also creates page layouts for individual product listings, checkout, cart, and other pages, so you only have to add your products.
- Secure Payment Gateways: Securely process payments with 2Checkout. It integrates smoothly with your site and provides a safe environment for customers to complete purchases.
- Attract Organic Visitors: To drive organic traffic, publish blog posts and install SEO plugins like Rank Math SEO or Yoast to optimize your website for search engines, boosting your visibility.
- Tighten Your Site Security: Your customers enter their information while making a purchase, so you should protect your site with Wordfence to ensure its safety from online threats. Other security plugins include Solid Security and Sucuri.
- Backup Your Site Regularly: UpdraftPlus enables automatic site backups, so if your site breaks, it can be restored safely.
10X Your Efforts with Divi AI
To grow your coffee site and reach more customers, creating content consistently is crucial for growth. But doing so manually isn’t the best use of your time. That’s why we recommend using Divi AI—your smart writing assistant that generates high-quality content fast.
With Divi AI, you can 10x your efforts by generating blog, newsletter, and social media content quickly and efficiently. Instead of spending hours brainstorming, let Divi AI streamline your process, helping you stay on track and produce content faster than ever.
FAQs on Creating a Coffee Shop Site
What are the essential features to include on a coffee shop website?
How can I design my website to reflect my coffee shop’s brand?
Should I include an online ordering system on my coffee shop website?
How important is mobile responsiveness for my coffee shop website?
How can I integrate social media into my coffee shop website?
The post How to Create a Coffee Shop Website (Quick & Easy) appeared first on Elegant Themes Blog.