Divi 5 marks a significant leap forward in terms of speed and performance. Performance is a core tenant of Divi 5, not only in the Visual Builder but also on the website front-end. Divi 5 is two to four times faster than Divi 4!
In today’s post, I’ll explain why and illustrate the difference with some direct comparisons. I’ll also give you some tips for creating super-fast websites with Divi 5.
Learn more about the Divi 5 Public Alpha and how to download it.
Perfect Mobile Google PageSpeed Scores Out Of The Box
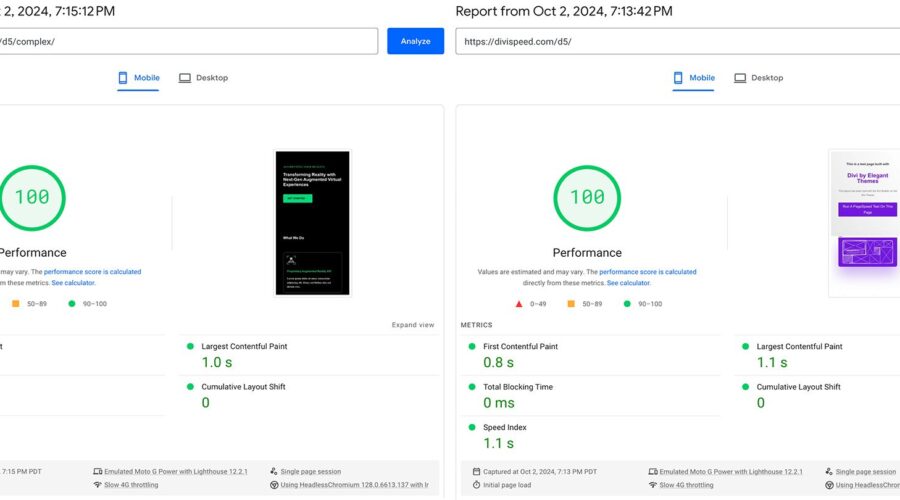
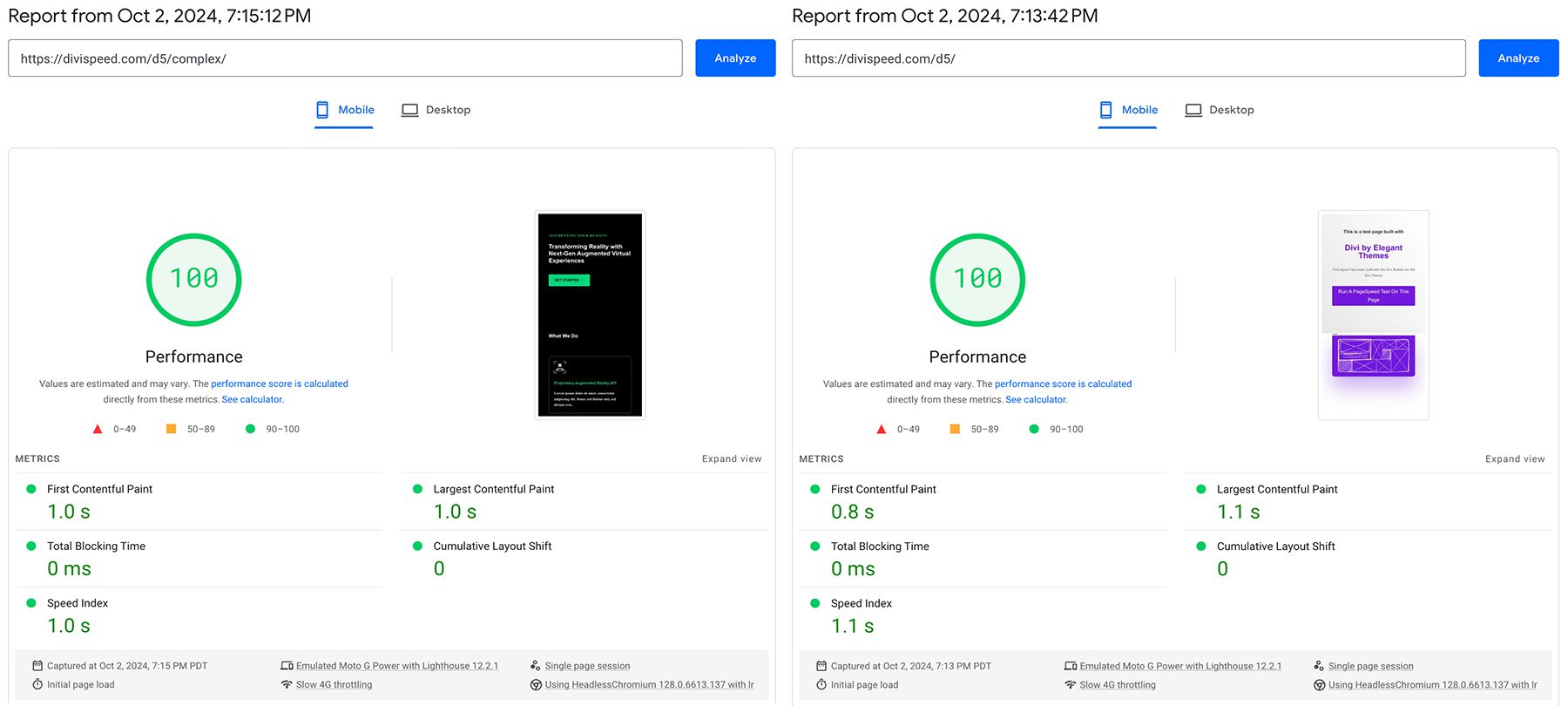
It’s possible to achieve perfect Google PageSpeed scores with Divi 5 out of the box, without fancy performance plugins. I built two test sites using Divi Hosting by SiteGround to prove it.
You’ll need a decent host with essential features such as page caching, object caching, and a CDN, which is why I chose SiteGround. But pretty much any seasoned WordPress host will do.
I built two layouts: one simple layout to get a baseline and a larger one based on one of Divi’s premade designs. Both scored 100 on Mobile and Desktop, with the super simple layout edging out the larger layout by 200ms in terms of First Contentful Paint.
Google simulates a slow 4G connection when scoring for mobile. The Desktop scores are even faster!

What Makes Divi 5 So Fast?
- A Completely New Backend Framework: We started over and recreated Divi’s foundation with a focus on performance. The time it takes for your server to process your layout and turn your design choices into a functioning page has been reduced by 40-80%, depending on the layout.
- Significantly Reduced JavaScript Size: Divi’s baseline JavaScript size has been reduced from 276kb all the way down to 45kb, which is only 16kb after GZIP compression. Reducing JavaScript usage also enhances browser rendering times, which is why Divi 5 has 0ms Total Blocking Time in the tests shown above.
- Hundreds of Micro Improvements: We didn’t stop there. We scoured Divi’s codebase and looked for every edge we could find. We combined hundreds of micro improvements to boost performance in various areas significantly. Loading the Visual Builder, navigating the WordPress admin, browsing your website, and saving pages is faster in Divi 5 (to name a few).
Five Quick Divi Performance Tips
Don’t forget that it’s not just about what tools you use but how you use them. You could be running the fastest theme on the fastest host, but if you place a single giant unoptimized image in your hero, it will send your performance scores crashing. Here are a few tips to build faster Divi sites that you might not have considered:
- Reduce Google Fonts Usage: Google Fonts are render-blocking and loaded from an external source. Using native system fonts such as Arial and Helvetica can look great and improve your PageSpeed scores significantly.
- Remove Animations Above The Fold: When Google measures your site’s performance, it’s not just measuring how long the page takes to load. It measures how long it takes for your page to become interactable. If your FCP element above the fold is animated, the artificial delay wastes your visitor’s time, and Google counts it against you.
- Compress Your Images: It’s so easy to accidentally add a 10mb image to your page and destroy your loading times. While this has nothing to do with Divi, don’t forget to compress your images!
- Avoid YouTube Videos: External resources, such as YouTube embeds, are surprisingly heavy, mainly due to how WordPress builds the embed. Luckily, Divi 5 caches these embeds! But, if performance is a priority, consider removing YouTube videos.
I applied these concepts to the layouts used in this post to remove confounders, such as the added response time when requesting external resources from Google and YouTube, which are outside Divi’s control.
Comparing Divi 4 to Divi 5 In An Uncached Environment
How much faster is Divi 5 than Divi 4? Let’s run some tests to find out. The pages mustn’t be cached to experience the true difference. For these comparisons, I turned off website and browser caching and didn’t use any performance plugins. We want to see how Divi responds when forced to carry its weight in full!
With caching enabled, these same layouts load in as little as 50ms. That’s amazing, but it defeats the purpose of this test, which is to assess the relative difference in Divi’s processing speed.
To illustrate the improvement, we’ll compare server response times and page size.
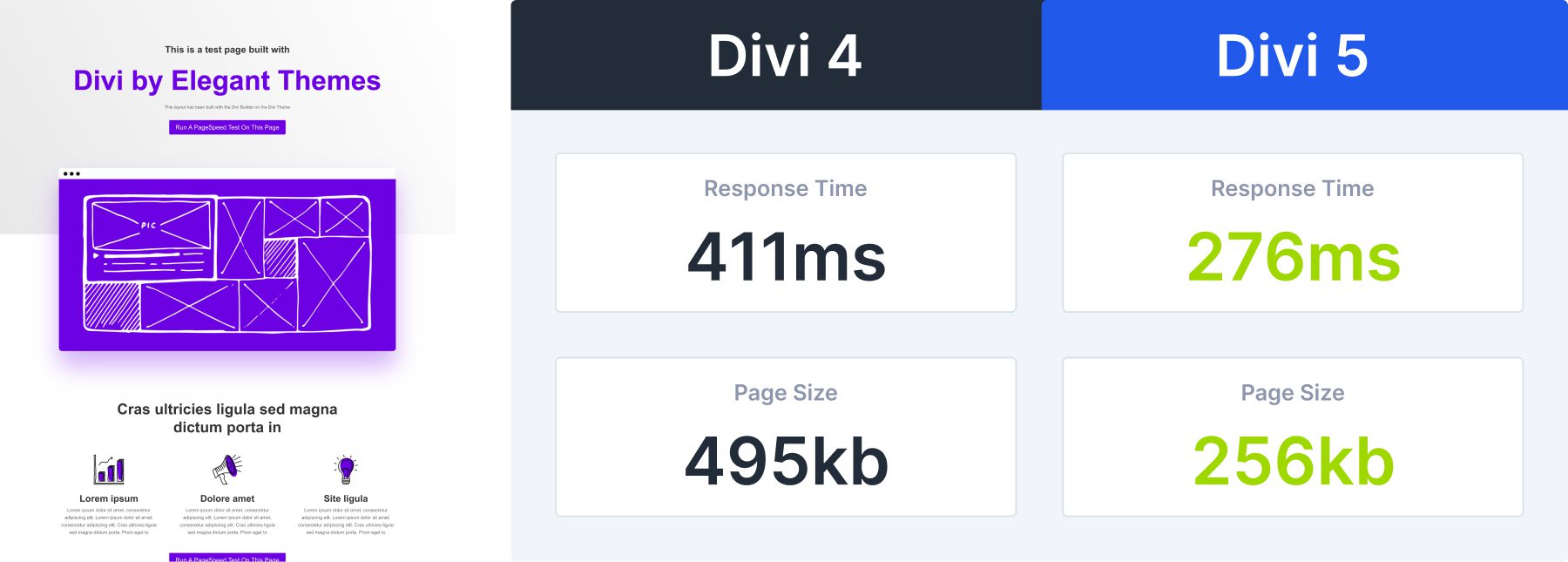
Simple Layout Comparison
Let’s start by comparing the simple layout I used in the PageSpeed test earlier. Divi 5 reduced response times by 41% and page size by 47%.
Divi 4 handles this simple page nicely, but Divi 5 is almost twice as fast. The more complex the page becomes, the more Divi 5 will outshine Divi 4 regarding response times.
On the page size front, this simple layout illustrates a considerable reduction in baseline page size between Divi 4 and Divi 5. In Divi 5, we modularized all of Divi’s JavaScript files to be enqueued on demand only when needed.

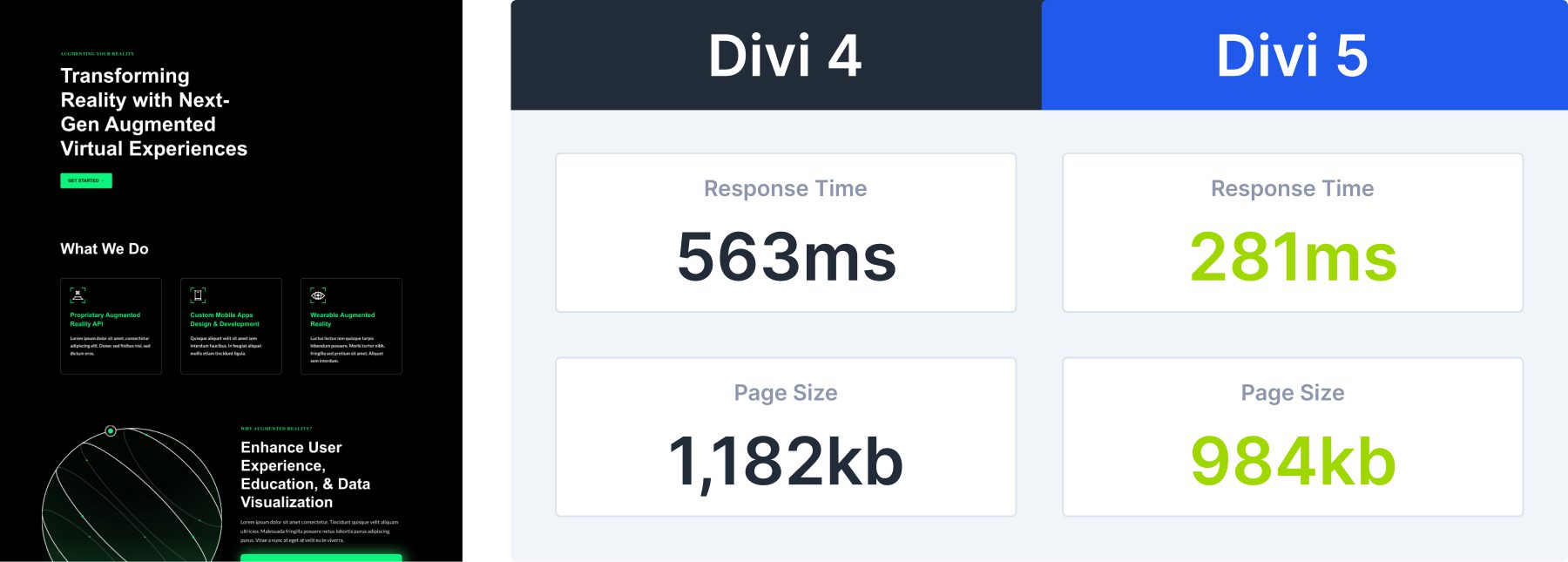
Large Layout Comparison
Next, we’ll test the larger layout used in the PageSpeed test from earlier. In this comparison, Divi 5 reduced response times by 51% and page size by 17%. The relative difference in page size is less noticeable here since both layout versions contain the same ~800kb in images.
However, you can see the difference in response times is even more significant as the layout becomes more complex. Divi 5 response times hardly budged.

Massive Layout Comparison
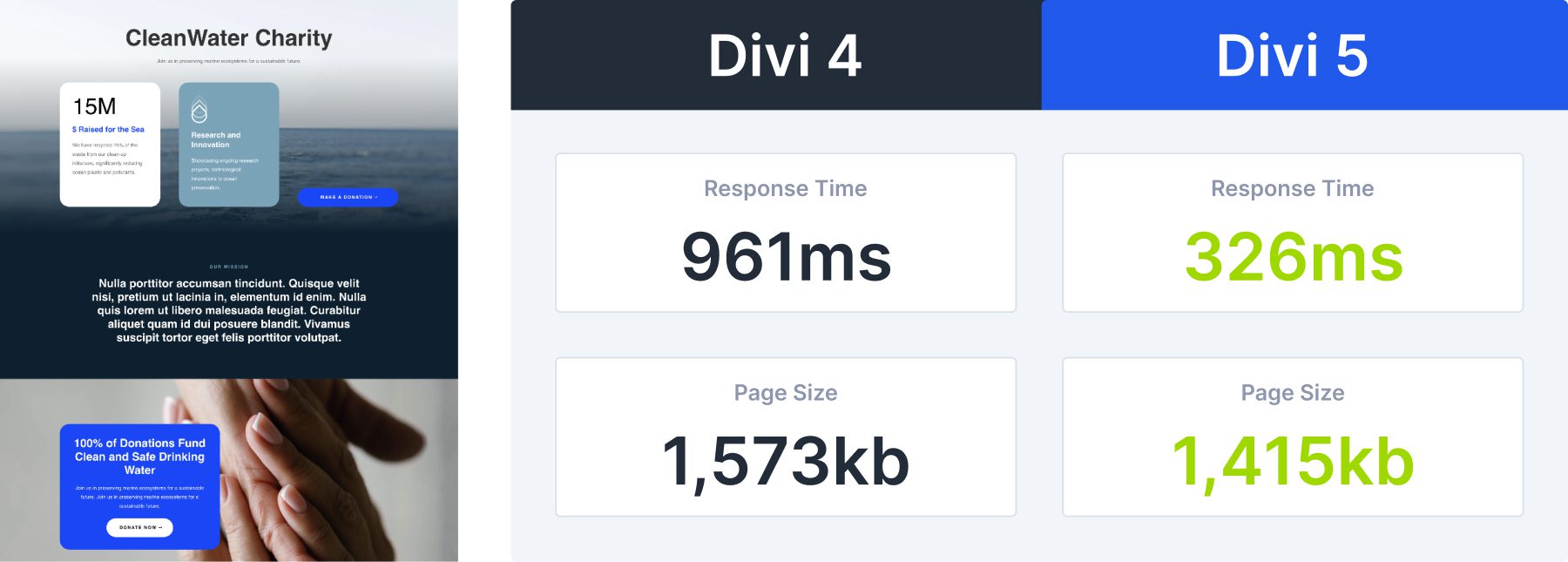
Let’s step things up a notch and push both versions of Divi to their limits with a massive layout. In the following comparison, I imported the landing page layout from Divi’s Water None Profit layout pack, which is already a very long layout. Then, I imported it again to make the page twice as long, much longer than any page you would likely build on an actual website.
In this example, you can see Divi 4’s framework begin to struggle. On the other hand, server response for Divi 5 barely changed compared to our previous two tests. With a response time reduction of 74%, Divi 5 loads this layout three times faster than Divi 4.
Page size begins to converge because 90% of the page size in this layout comes from its images, not from Divi.

The Visual Builder Loads Faster, Too
Divi 5’s performance improvements are not limited to front-end page speeds. Everything is faster in Divi 5, especially the Visual Builder. Here is a video where I compared how long it takes to launch the Visual Builder. Divi 5 is 2-3x faster. It’s so fast that the preloader animation didn’t have time to animate!
The larger the layout and the slower your host, the more you’ll notice the difference.
Ready To See Divi 5 In Action?
We’ve covered how Divi 5 delivers faster performance, but trying it yourself is the best way to understand these changes.
Divi 5 is still in its Alpha stage, which means there are bugs and performance issues that have yet to be discovered and fixed. Please share your feedback and report bugs to help us make the final release even better.
The post How Fast Is Divi 5? Testing Front End Page Speed (3 Real Examples) appeared first on Elegant Themes Blog.