Divi Quick Sites is one of the most exciting recent releases, helping you tremendously speed up your website creation process! This new feature provides you with two options: choose a Divi Starter Site to get your website up and running or use Divi’s AI Website Builder to generate an entire AI website from scratch. Both are great options and provide their own benefits.
In this post, we’ll discuss the Divi AI Website Builder and show you how to use it. Let’s get to it!
What is Divi AI: a Brief Overview
Divi offers an integrated AI tool that revolutionizes your web design workflow. This powerful feature lets you generate layouts, text, images, and code directly within the Divi framework, streamlining your content creation process.
By analyzing your existing website, Divi AI can produce on-brand content, including blog posts, product descriptions, and headlines. This seamless integration means you can access and add AI-generated assets without leaving the canvas.
When you combine Divi AI‘s convenience with the Divi’s Visual Builder, Theme Builder, and user-friendly interface, you’ll find a game-changing solution for your web design and content creation needs. The harmony between these features creates a powerful toolkit that can significantly enhance your productivity and creativity in website design.
What Can Divi AI Do?
Elevate your website’s design and content effortlessly with Divi AI. This powerful tool understands your site’s context, allowing you to generate on-brand results quickly. Craft page layouts, create images from prompts, and promptly produce professional-quality text.
Need to enhance existing content? Quick actions are at your fingertips. Divi AI empowers you to improve your site’s overall quality and appeal, from layout design to image editing, text enhancement, and translation. Divi AI with Quick Sites now offers more enhanced features, helping you save more of your precious time. Let’s explore how.
What is Divi Quick Sites?
Imagine setting up a complete website in just a few minutes by adding your business information and preferences. Divi AI’s latest feature, Divi Quick Sites, makes this possible by offering two powerful rapid WordPress website design options.
You can harness the power of AI to build a fully customized site, complete with unique layouts, content, and design choices tailored to your needs. Alternatively, you might prefer to start with one of the hand-crafted starter sites professionally designed by the Divi design team.
If AI-generated images aren’t your cup of tea, don’t worry. Divi Quick Sites allows you to integrate authentic photos from Unsplash seamlessly into your AI-generated website. Our premade Starter Sites include royalty-free images that are made in-house.
This blend of AI website creation and premade Starter Sites gives you unprecedented flexibility and speed when launching your WordPress site. Whether you’re a seasoned web developer or a newcomer to WordPress, Divi Quick Sites empowers you to bring your vision to life with minimal time and effort. The days of spending hours setting up a basic website structure are behind you — welcome to the future of efficient web design!
How Divi Quick Sites Works
Divi Quick Sites can be an invaluable asset for enhancing your website-building workflow. This potent tool supercharges the Divi theme, offering a suite of features to elevate your site. Here’s a breakdown of some aspects Divi Quick Sites brings to the table:

Pages
With Divi Quick Sites, creating pages for your website is a breeze. It generates fully designed pages that fit your business needs, which means your website will look professional and resonate with your target audience.
Global Presets, Fonts, Colors
One of Divi Quick Sites’ standout features is a cohesive design system across your entire website. It establishes global colors, fonts, and layout styles and maintains visual consistency throughout your site while generating your website, ensuring that any edits or additions stay in harmony with the overall aesthetic.
Well-Written Content
Divi Quick Sites simplifies copywriting using Divi AI. You just need to provide basic information about your business, and the AI will create unique, relevant content for each page. It analyzes your input to align the text with your website’s theme, tone, and purpose, ensuring a cohesive and professional online presence.
Images
Divi Quick Sites leverages Divi AI to generate context-aware, relevant images for your website. It also curates a rich library of open-source Unsplash images, ensuring visually appealing and engaging content. This feature saves you time and effort by eliminating the need to source images independently for your website.
Templates
If AI design isn’t your cup of tea, you can choose from a wide array of hand-crafted starter templates in Divi Quick Sites, each featuring unique photos and illustrations. Select a design that matches your business vision, input basic details like your website title and logo, and let the system do the rest. These templates created by Divi’s design team allow you to have a professionally designed website in minutes, streamlining your process of choosing and implementing a captivating design.
eCommerce Features
Divi Quick Sites streamlines eCommerce setup by automatically installing and configuring WooCommerce for those creating an online store. It not only designs your product pages, cart, and checkout but also styles to blend seamlessly with your website, ensuring a smooth shopping experience. This hassle-free integration simplifies the process of establishing an eCommerce website in virtually no time.
What Makes Divi Quick Sites Different?
Imagine having a website tool that combines the speed of AI, the robust features of a premium theme, and the adaptability of WordPress. That’s precisely what you get with Divi Quick Sites. It’s not just another AI website generator — it’s a comprehensive solution that stands out in a crowded market.
With Divi AI, you’re not constrained by usage limits. Your creativity can flow freely as you generate unlimited text and images under a single subscription. This freedom allows you to experiment and refine your website to perfection without worrying about additional costs.
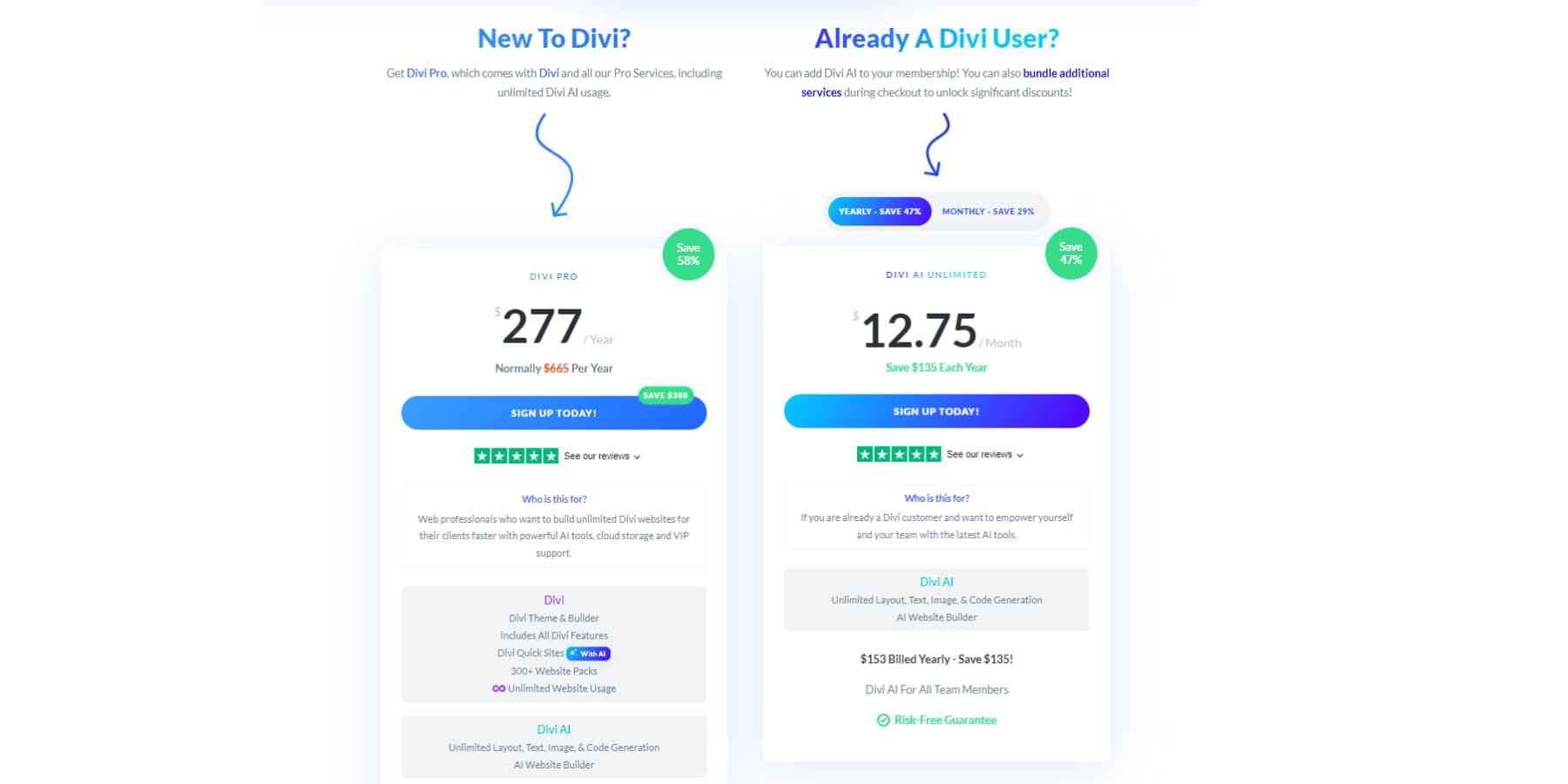
Another crucial advantage is affordability. This powerful AI Website Builder is available starting at just $12.45 per month. If you’re new to Divi, you have an even better opportunity to save with the Divi Pro bundle.
Generating a Website with Divi’s AI Website Builder
Now that we have explored the what and whys of Divi AI + Divi Quick Sites, let’s take a look at how we can get started with Divi Quick Sites.
Purchasing & Installing Divi
Before diving into Divi AI and Divi Quick Sites, ensure you have a WordPress site. If you’re unsure where to start, take a look at this guide or opt for a hosting platform like SiteGround that handles technicalities.
Are you new to Divi? You’ll need a membership to access the Divi Theme and Divi AI. Click the button below and then the signup button for unlimited access.
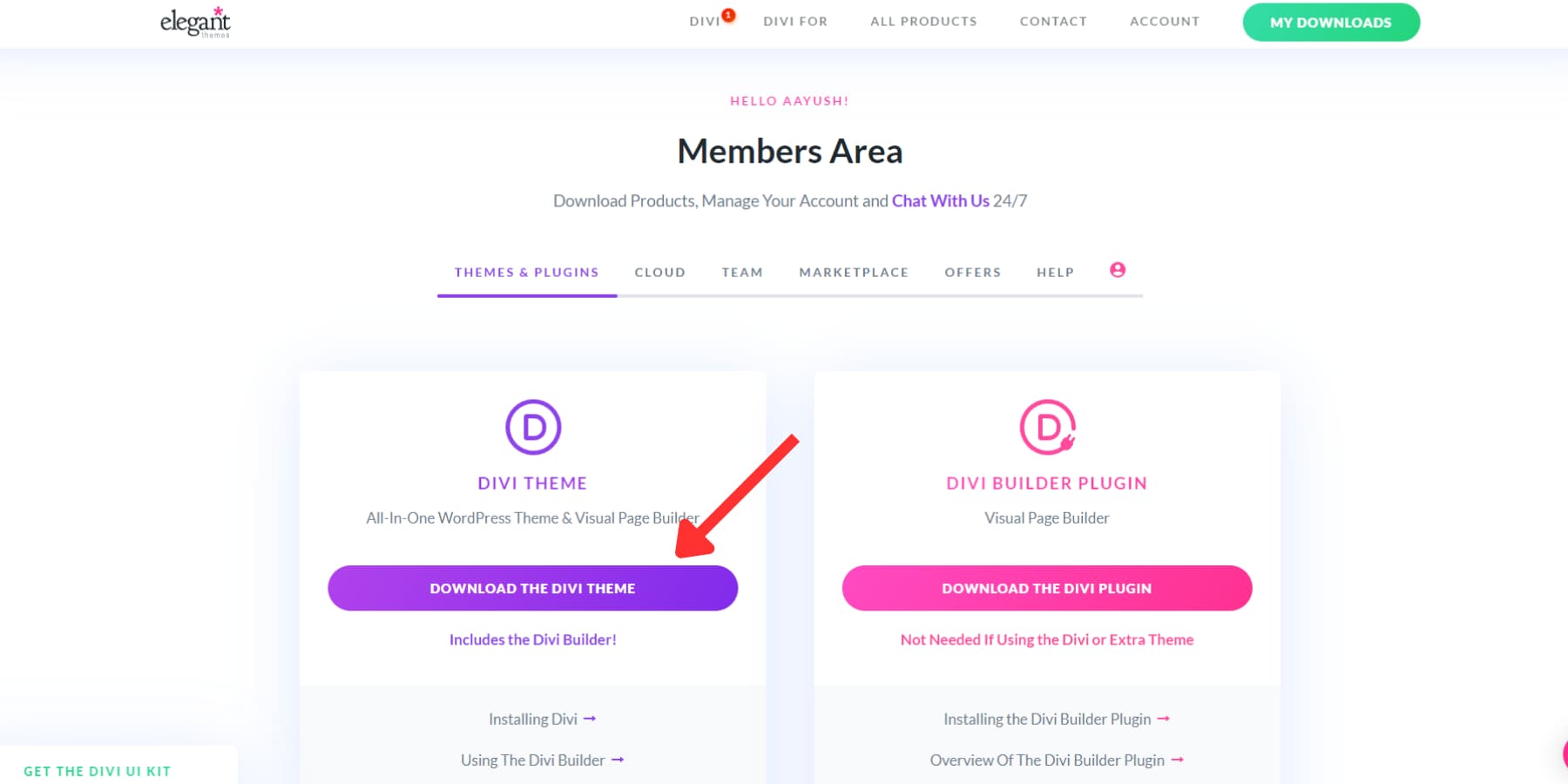
Next, install the Divi theme by downloading it from your members area.

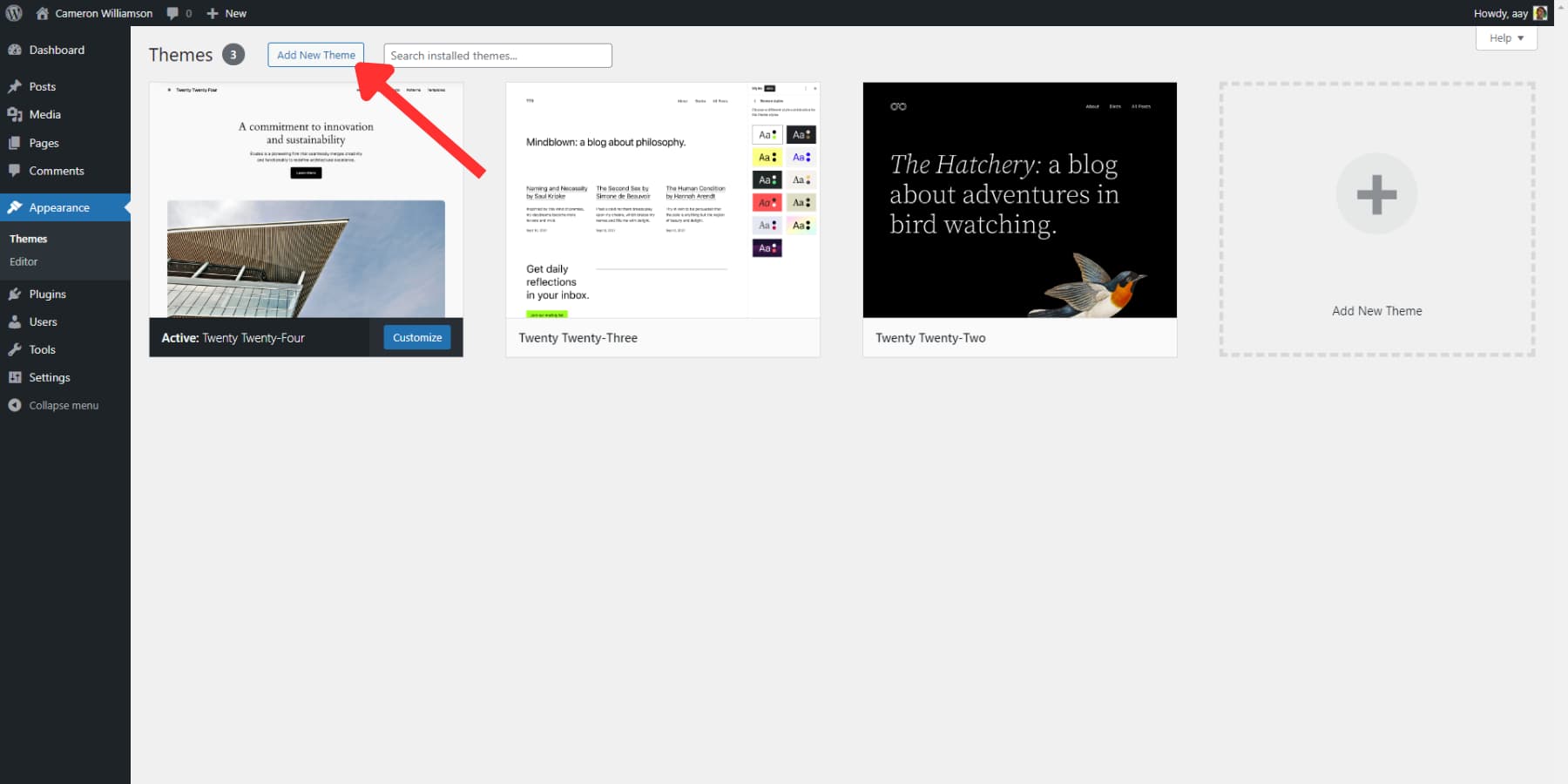
Then, upload it to your WordPress website by going to Appearance > Themes > Add New Theme. Once it is uploaded, you should also activate it.

Existing Divi users can get Divi AI on the same page, too. Want to test Divi AI first before purchasing? You’re in luck. Every Divi user gets a limited free trial. You’ll have about 100 Divi AI uses and 4 Quick Sites attempts. After that, you must upgrade for unlimited access.
Activating Divi AI
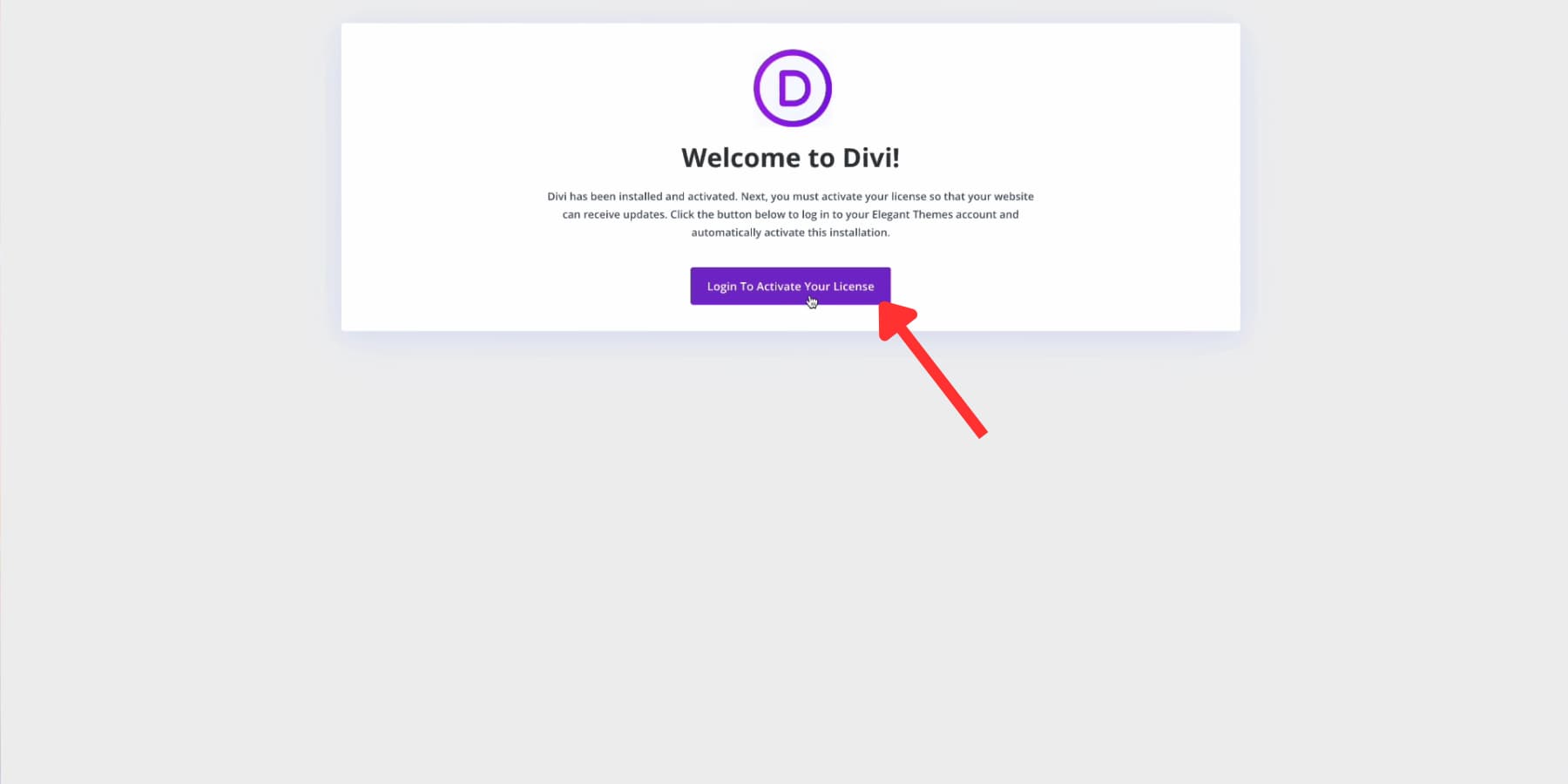
Upon installing Divi, you’ll encounter the new onboarding wizard. This streamlined process simplifies your setup, handling everything from API key generation to license activation.

With just one click, you can log in and authenticate your site to use Divi. The system automatically creates, labels, and installs a new API key on your website.
This key does more than activate Divi AI (or the trial) for your site. It authenticates your access to over 2000 layouts and unlocks various features if you’re a Divi Pro member.
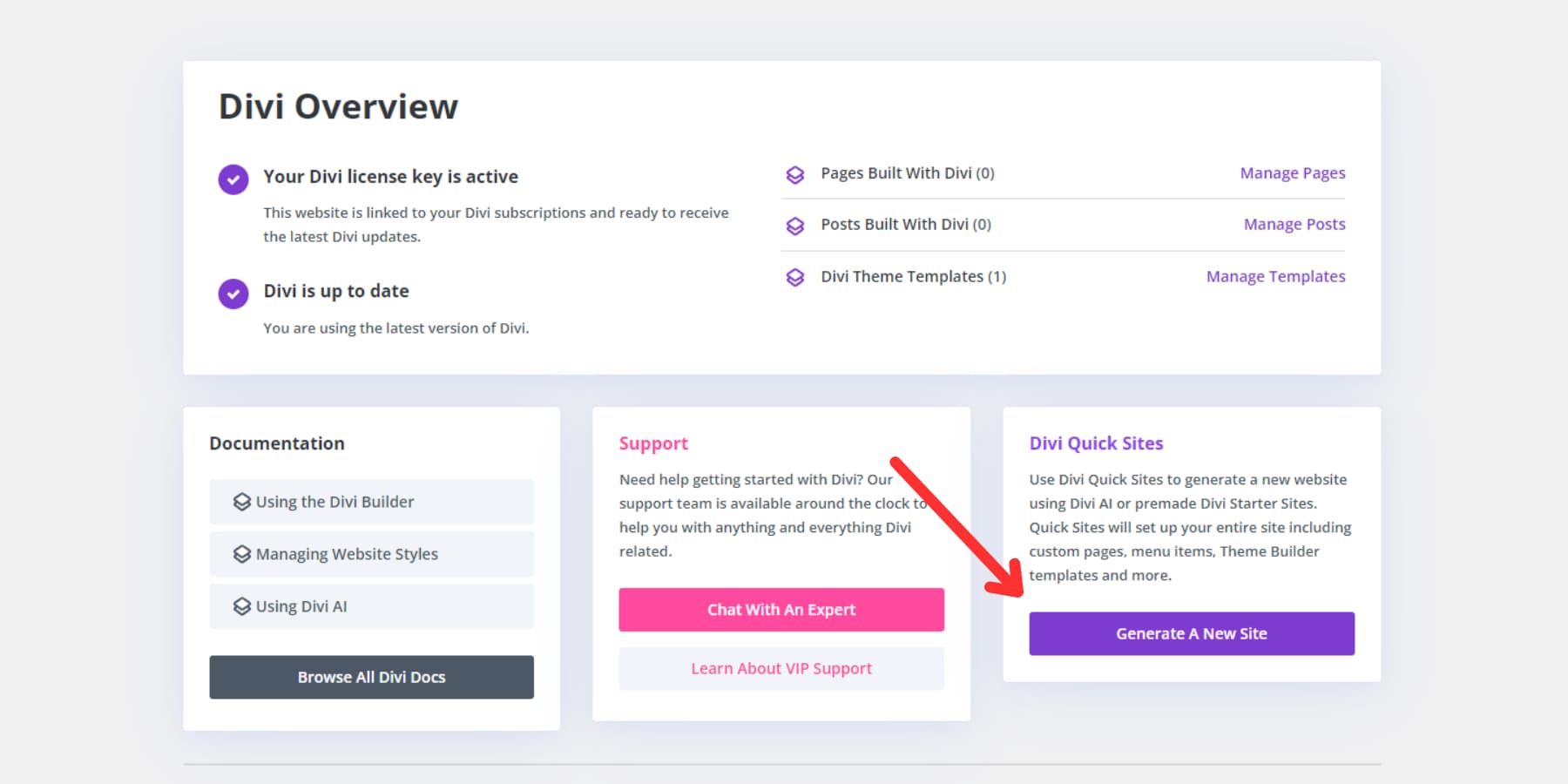
Generate a New Site
After authenticating Divi on your site, you’ll land on the Divi dashboard. This central hub offers an overview of your website and allows you to use Divi Quick Sites.

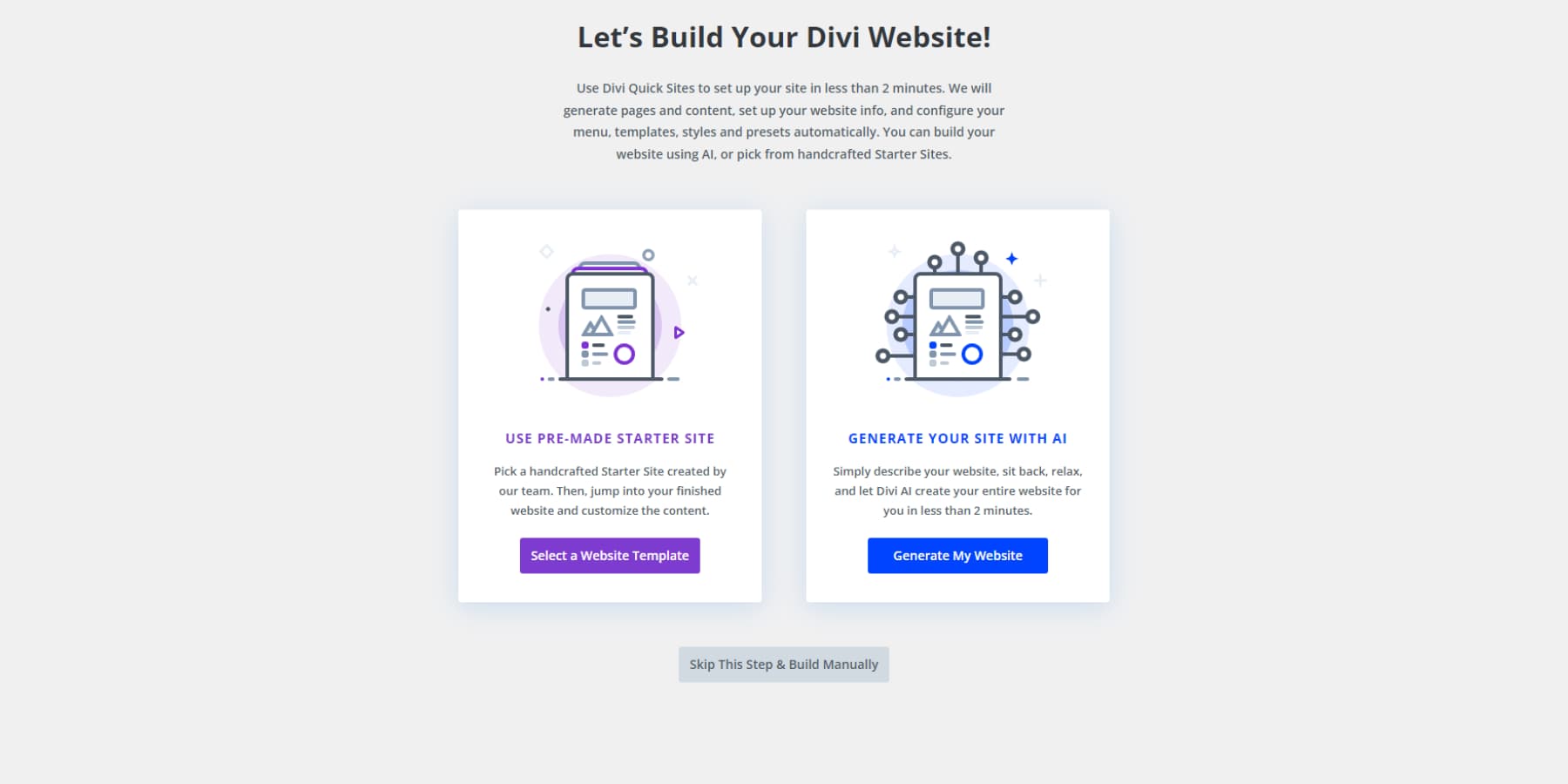
When you select ‘Generate a New Site,’ two unique paths appear for setting up your new website through Quick Sites. Let’s explore the second option, Divi’s AI Website Builder.

Imagine having a personal web designer, copywriter, and photographer at your fingertips. Divi Quick Sites’ AI-powered option offers that. You share details about your business and website vision, and if you would like AI images, images from Unsplash, or placeholder images, Divi Quick Sites AI springs into action.
You’ll have a complete, unique website in just minutes — not a template with placeholder content. Divi AI crafts relevant pages with custom layouts, fills them with well-written content, and generates (or curates them from Unsplash) images tailored to your needs.
It also selects perfect fonts and colors, sets up your homepage and menu, sets up Theme Builder, adds global colors, and more. Need an online store? No problem. Divi AI can also install WooCommerce and customize your shop, cart, and checkout pages. Every element added later will match your site’s style. With Divi Quick Sites AI, you get more than a website — a comprehensive, personalized web presence in record time. Let’s quickly look at how we can design a complete website from scratch using Divi’s AI Website Builder.
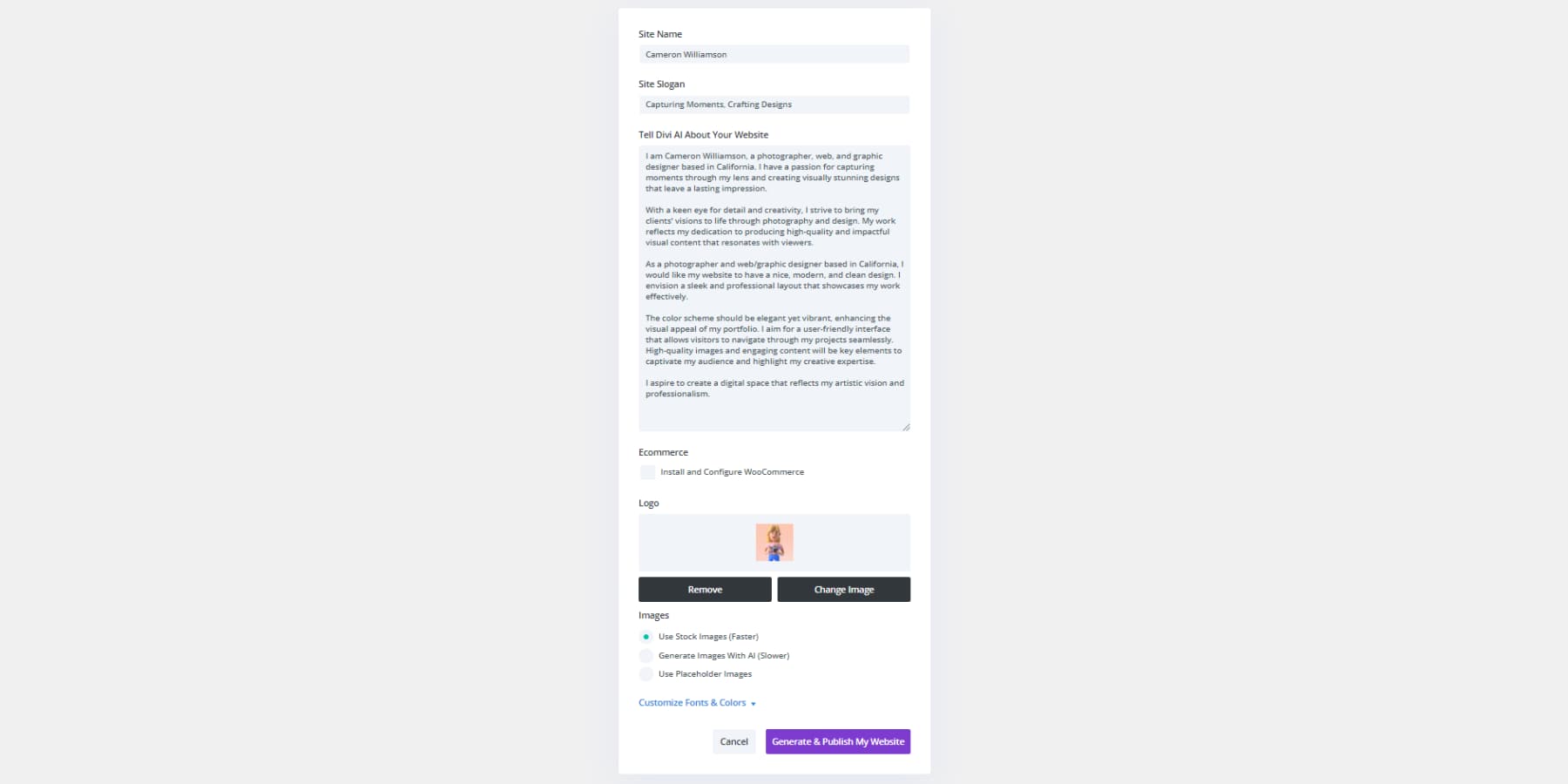
Tell us About Your Website
To achieve the desired results, you’ll need to brief Divi’s AI website builder on your business and site goals. Be as specific as possible—the more details you provide, the better the outcome. In the example below, we input comprehensive info about the client, their field, and desired website features.

We also added a logo (optional) and chose to use stock images. If you prefer not to use Unsplash photos, Divi AI can create custom visuals, though this takes longer. You can also opt for placeholders if you plan to use your own images later.
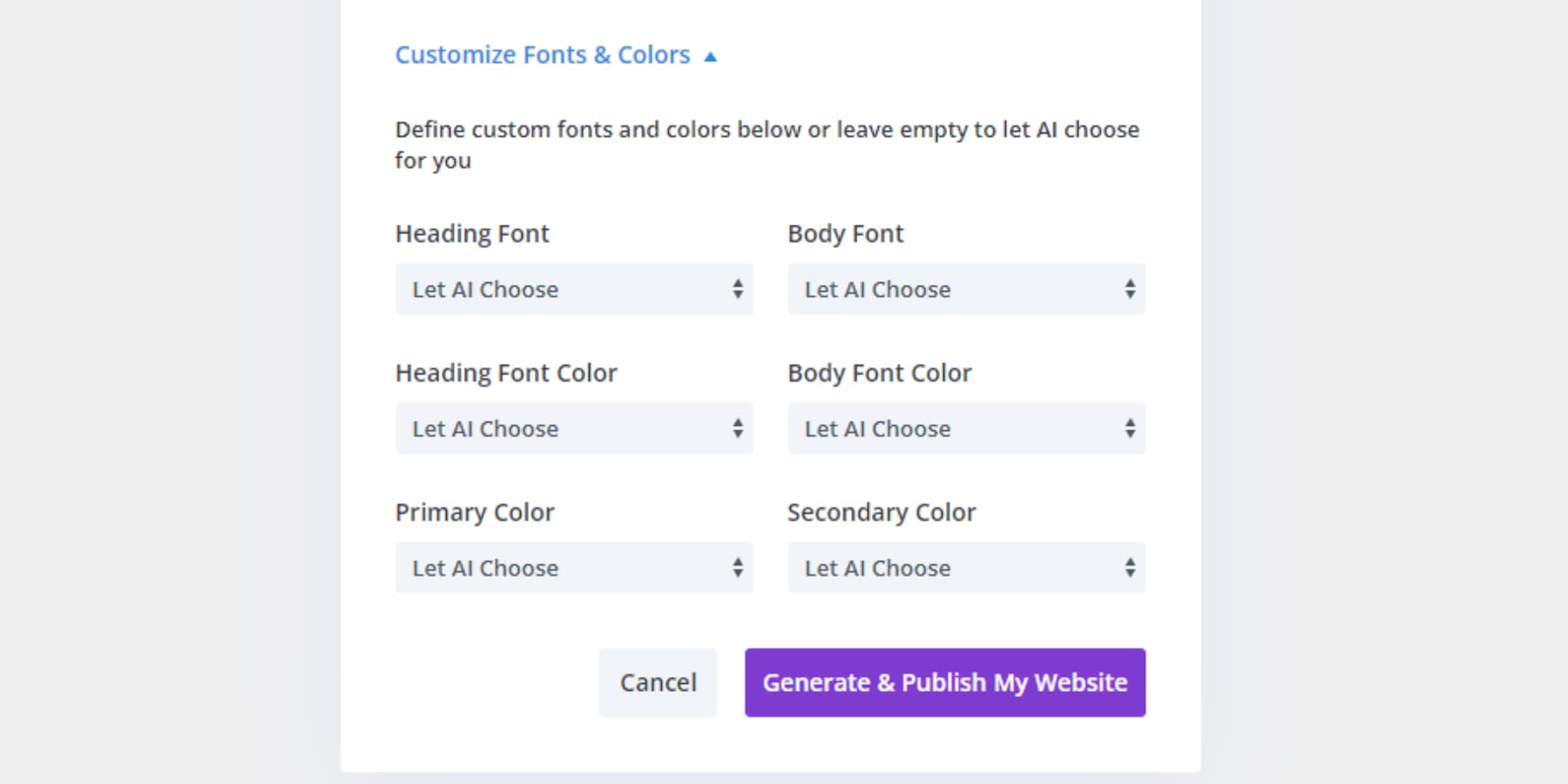
Customize Fonts & Colors
For more control over your site’s look, choose fonts and colors in the next section. This step is optional – if you’re unsure, let the AI decide for you. You can always make changes later if needed using Divi’s global color settings. Then go ahead and click on Generate & Publish My Website.

Wait for the Website to Generate
After clicking “generate,” Divi’s AI website builder starts working. You’ll see an animated display showing in real time which aspects of your website the AI is currently developing. Depending on your description and selected options, the process may take 2-3 minutes.

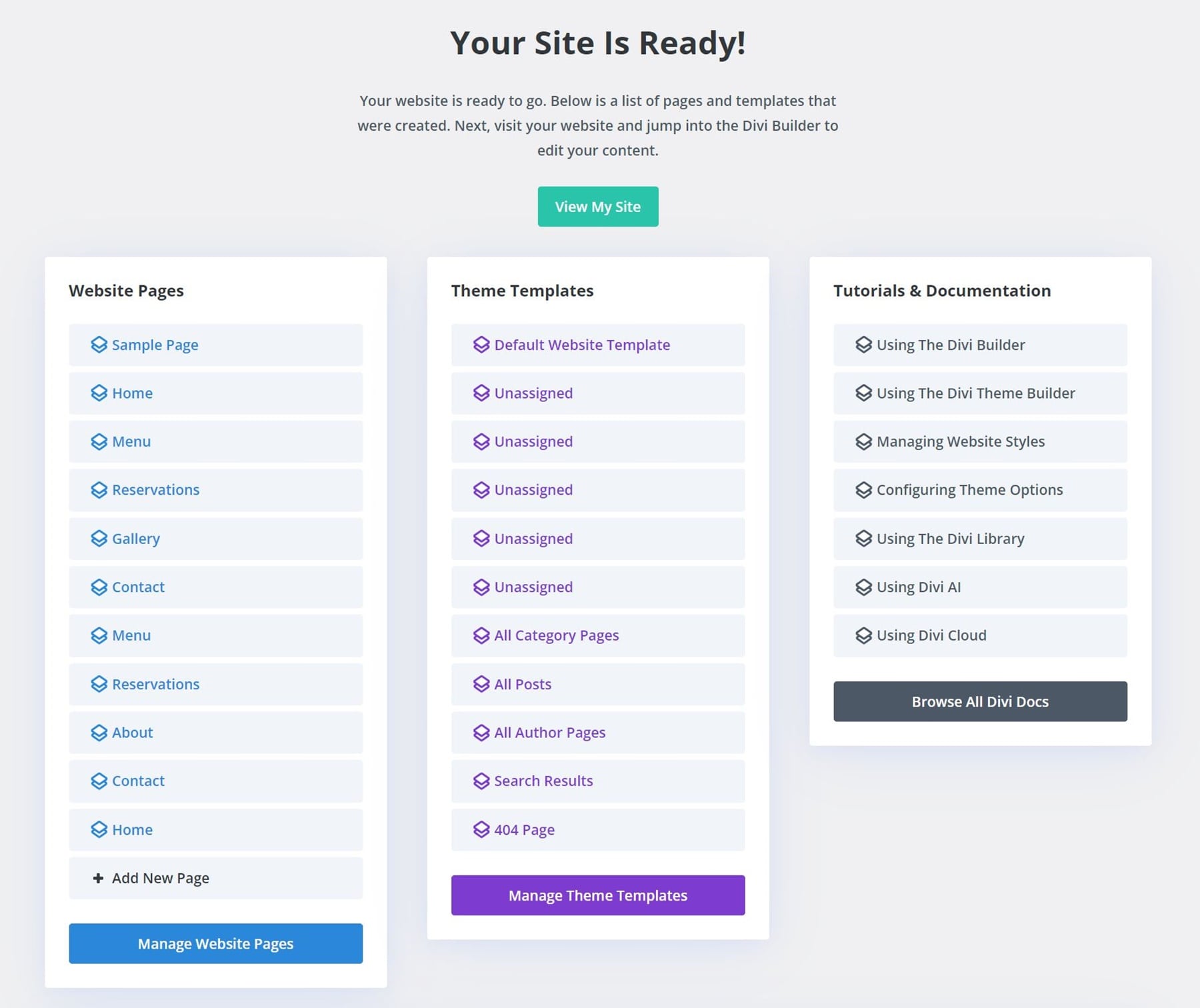
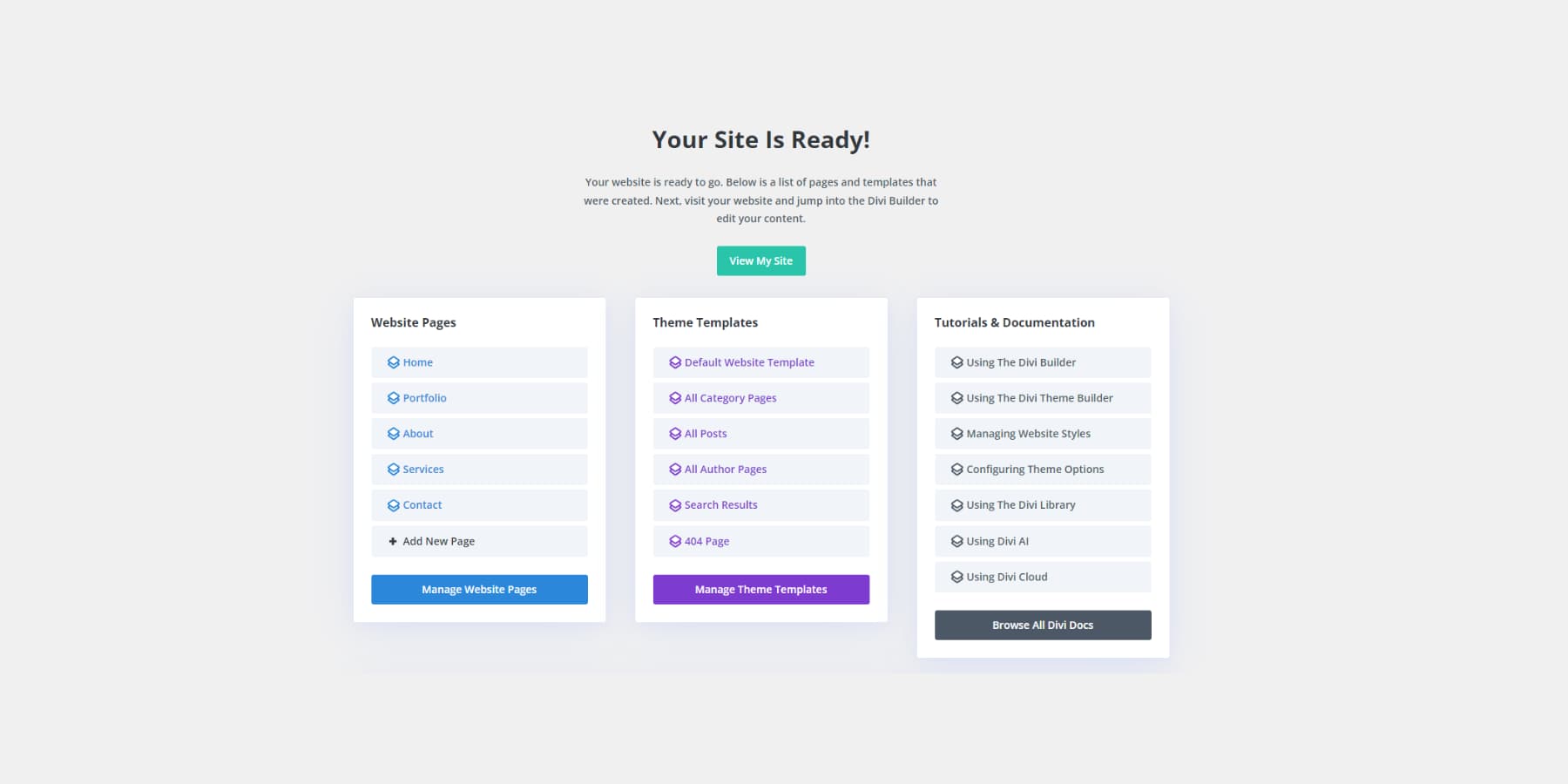
Generated Website Overview
Once your website is entirely generated, you’ll be directed to a comprehensive overview page. This page is a central hub for all aspects of your new site.

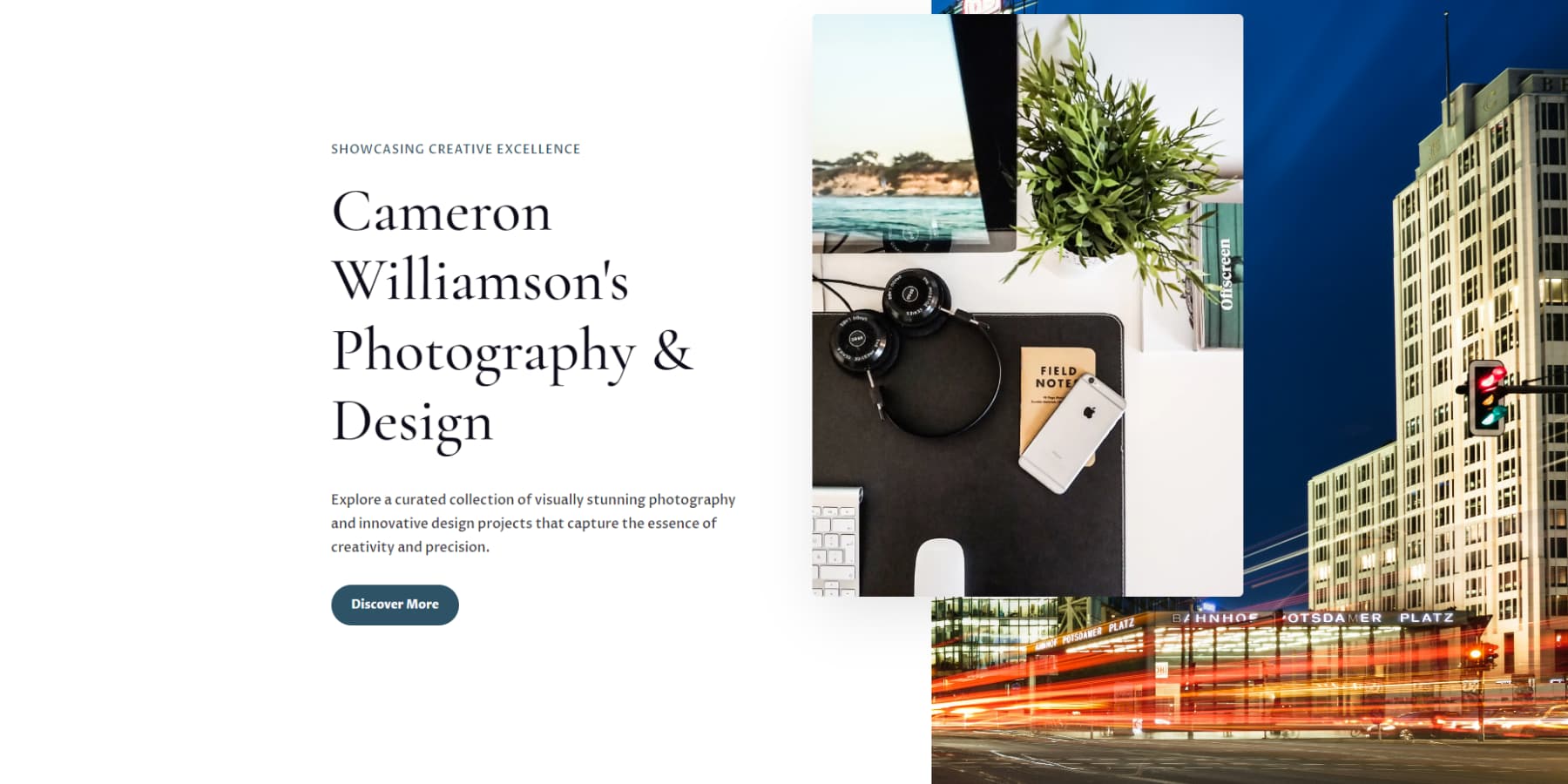
We will explore each tab in detail shortly, but before doing so, let’s take a moment to appreciate and examine the website Divi’s AI Website Builder has crafted specifically based on our input.

This initial view will give you a good sense of how well the AI has interpreted and translated your requirements into a functional, attractive website. It’s exciting to see your vision come to life, so take your time to absorb the overall look and feel before we start dissecting the individual sections.
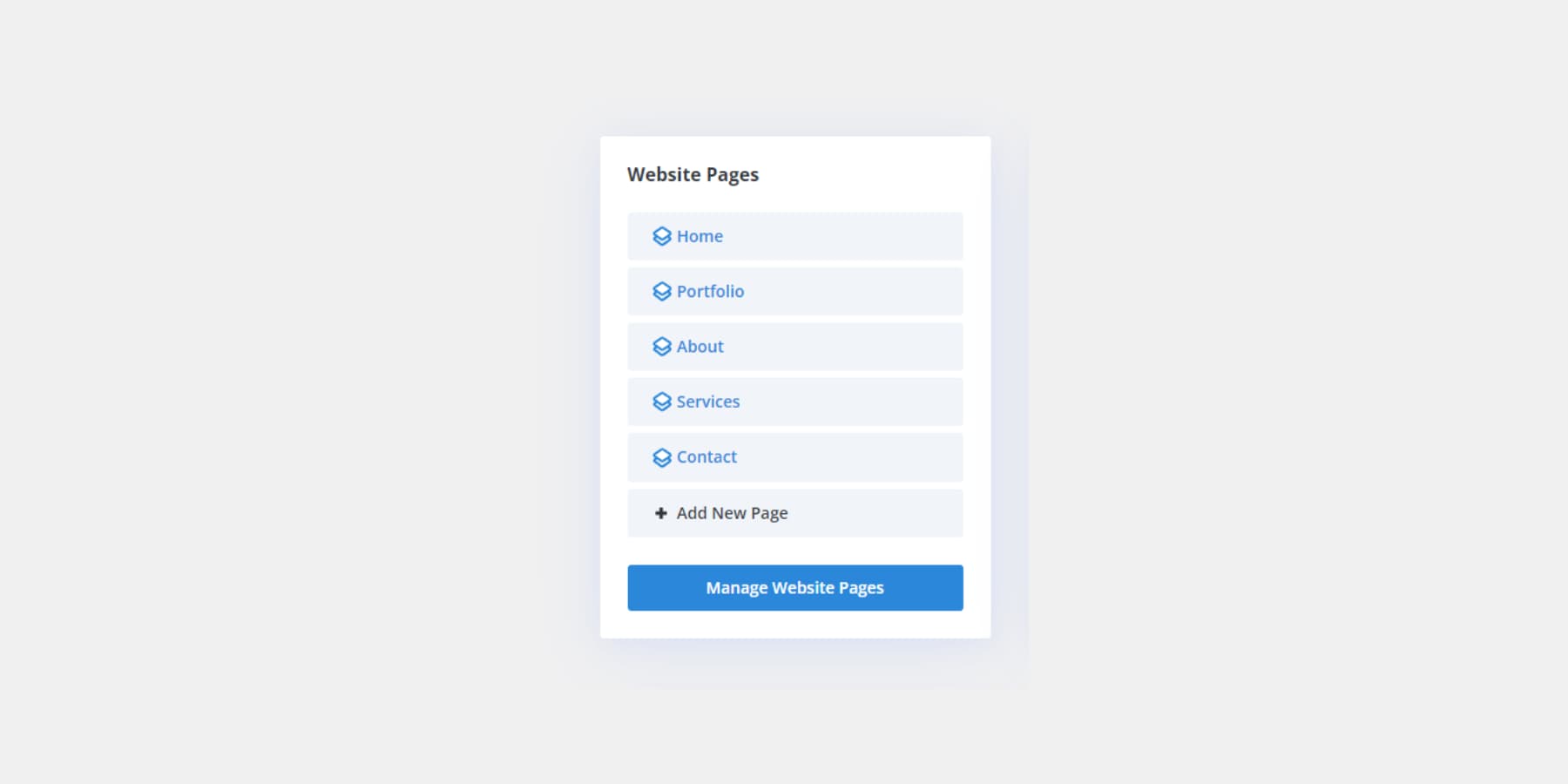
Website Pages
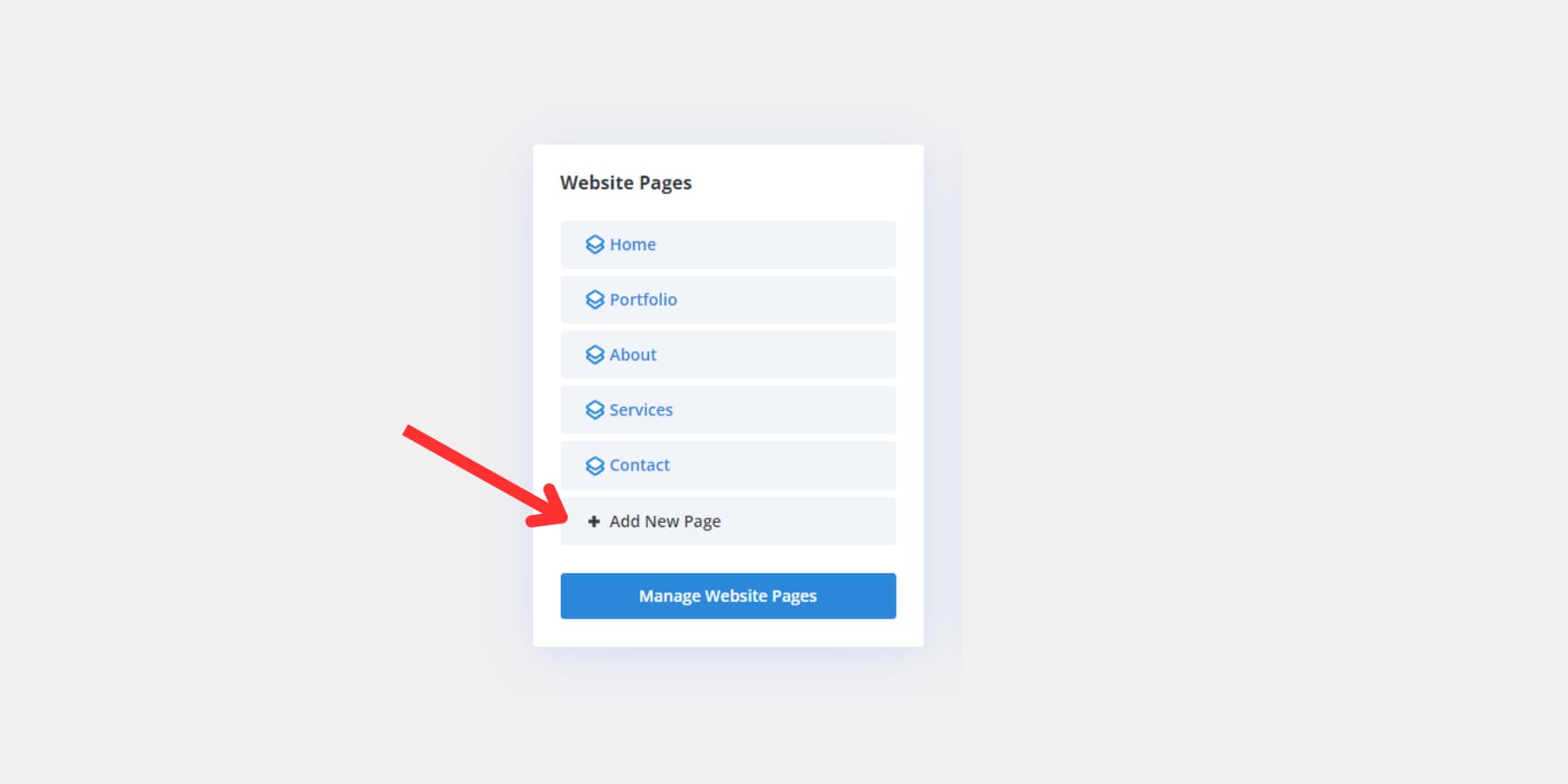
The Website Pages tab is your command center for managing all the pages Divi’s AI website builder has generated for your site. Here, you’ll find a comprehensive list that gives you a bird’s-eye view of your entire site structure. As you hover over each page name, you’ll notice intuitive options appear, allowing you to edit, preview, or remove pages with just a click.

But that’s not all — this tab lets you expand your site effortlessly. If you want to add new content, click the “Add New Page” button. You’ll be prompted to enter a title for your new page, and then you can describe the content you want. The AI will take your description and work its magic, creating a new page that seamlessly integrates with your existing site. This feature makes it incredibly easy to grow and adapt your website as your needs evolve, all while maintaining a consistent look and feel across your entire online presence.
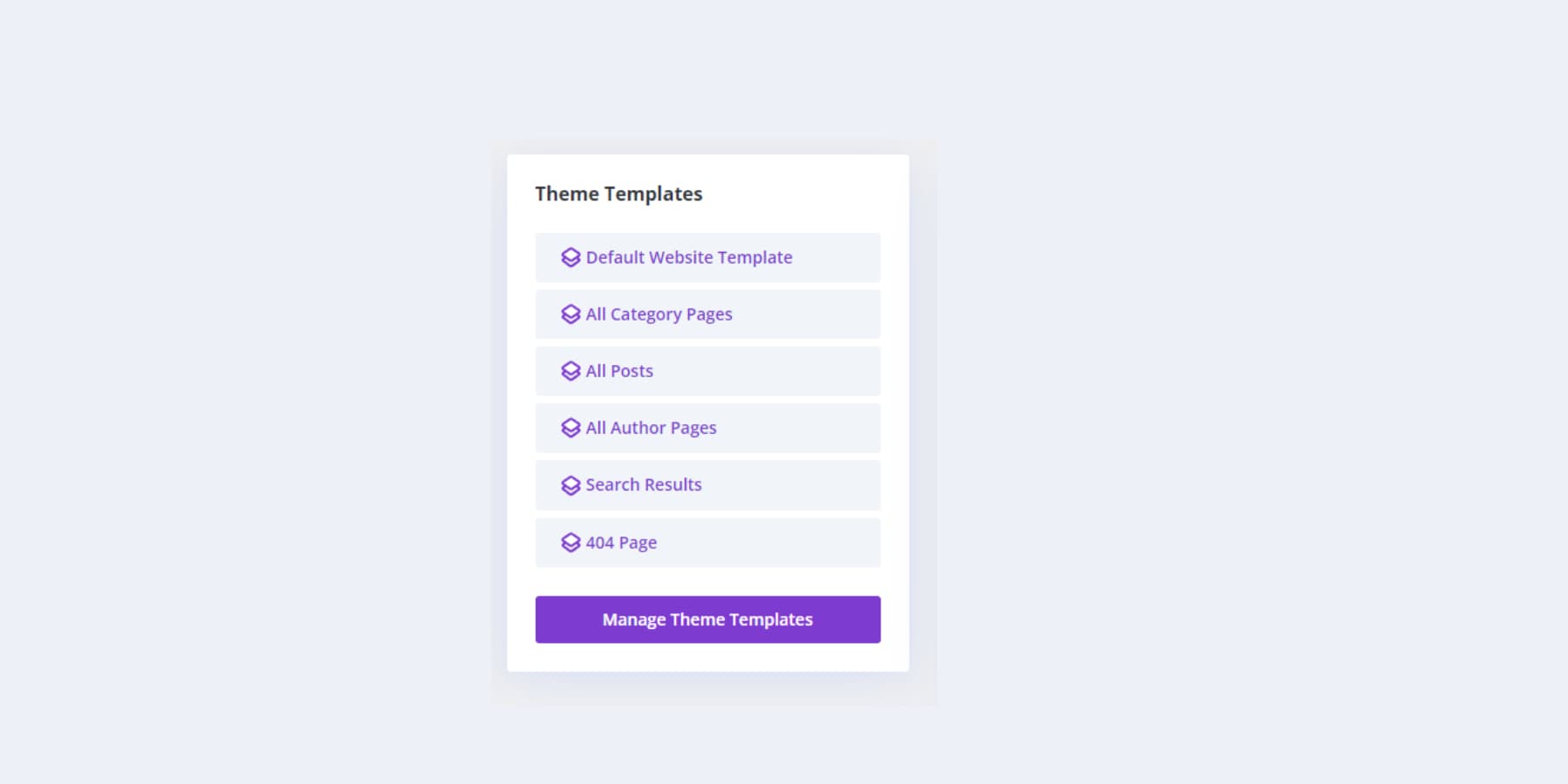
Theme Builder Templates
Theme Builder Templates form the backbone of your site’s structure, shaping parts like blog layouts and search results pages. Divi Quick Sites goes beyond page design and content population — it crafts custom Theme Builder Templates tailored to your website. For a comprehensive view and control over these templates, head to this tab and hit the purple Manage Theme Templates button. This allows you to edit these templates with Divi’s visual builder, where you can effortlessly tweak and refine these crucial site components.

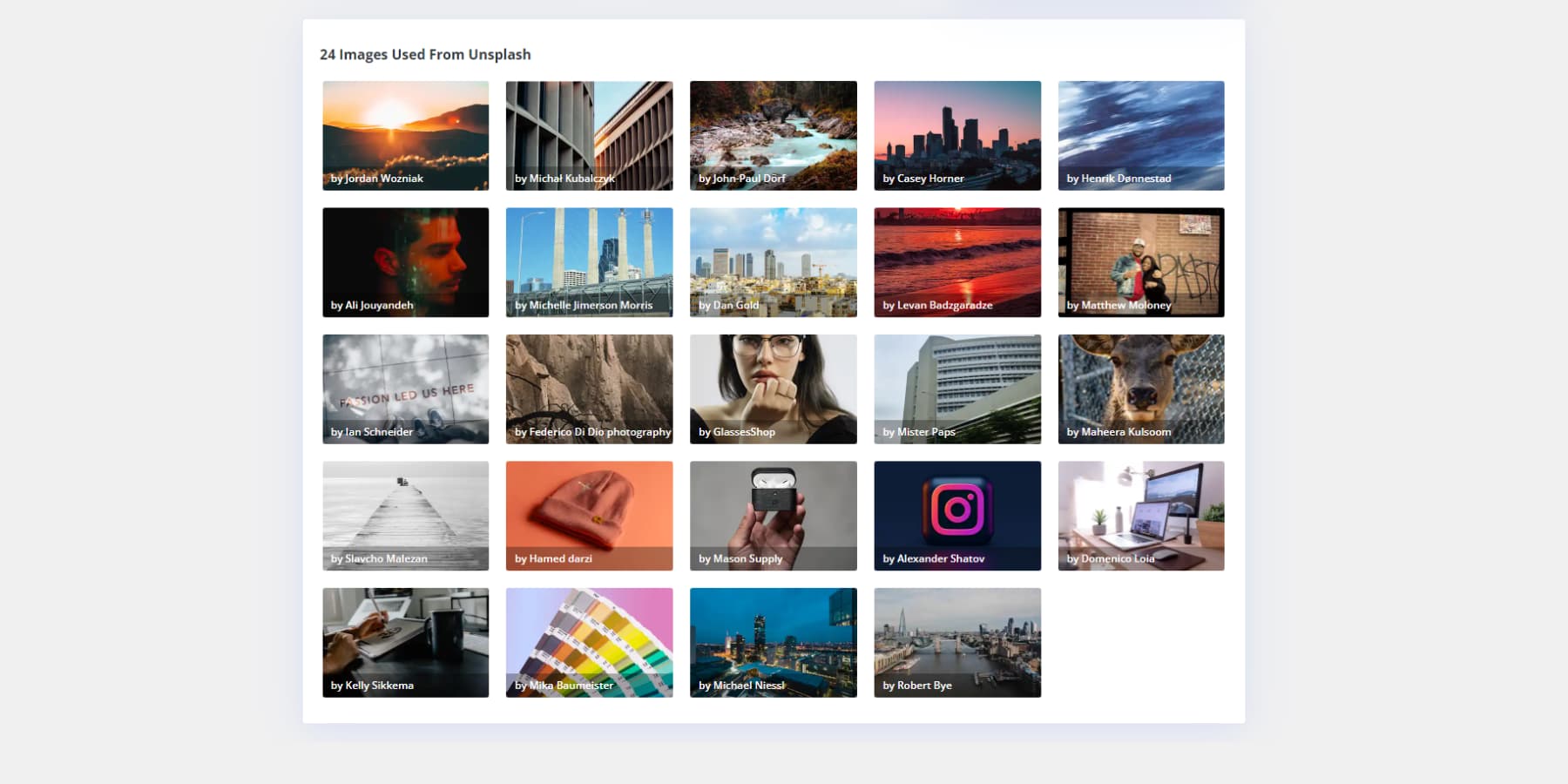
Unsplash Images
Below the primary navigation tabs, you’ll discover a dedicated section showcasing all the images Divi’s AI website builder has carefully selected from Unsplash for your site. This thoughtfully organized gallery serves a dual purpose: it gives you a quick visual overview of the imagery used throughout your website. It allows you to quickly identify which photos have been sourced from Unsplash’s vast library and can be useful if you want to maintain consistency in your site’s visual style or if you need to track image attributions.

Modify Your AI-Generated Website
Divi’s AI website builder is a powerful tool that streamlines web design, but it’s meant to enhance human creativity, not replace it. While the AI’s capabilities are impressive, you may need to refine its output to align with your vision.
Divi’s flexibility allows you to fine-tune any aspect of the AI-generated design using its visual and theme builder. This blend of AI efficiency and human creativity offers a quick and professional start with unlimited customization potential, making the AI-generated site a starting point for your design journey. Let’s take a look at how you can make changes:
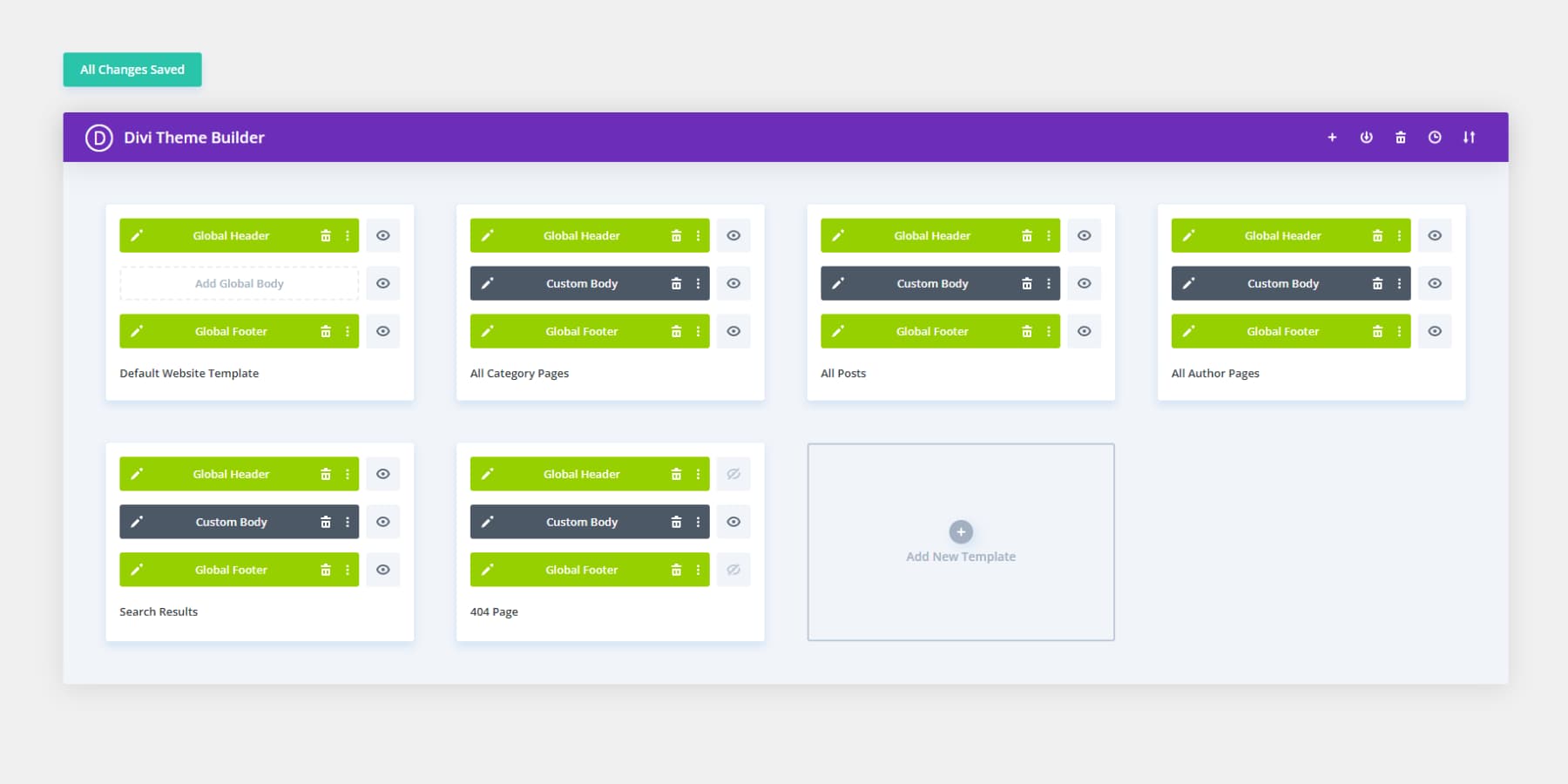
Edit Templates
The Divi Theme Builder offers a streamlined approach to crafting dynamic website layouts. Better yet, Divi’s AI Website Builder takes care of these elements automatically. You’ll find them by tapping the Manage Theme Templates button on the dashboard screen or heading to Divi > Theme Builder.

Upon entering the theme builder, your site’s components are neatly arranged in labeled boxes. To tweak any part of your AI-generated theme, simply hover over its name and click the adjacent pencil icon.
This action opens the template, allowing you to adjust colors, fonts, borders, and more using the Visual Builder. Once you’re satisfied, hit update to apply your changes instantly across the entire site. It’s a breeze, isn’t it?

Edit Pages
After you’ve got your site up, Divi’s easy-to-use tools let you make it look just how you want. You can change pretty much everything, from the big stuff like layouts to tiny details in each part of your pages.
The settings are all there, ready for you to play with. Do you want to change colors, spacing, or styles? No problem. The best part is the Visual Builder — you see changes as you make them suitable on your live site. No more guessing what things will look like.

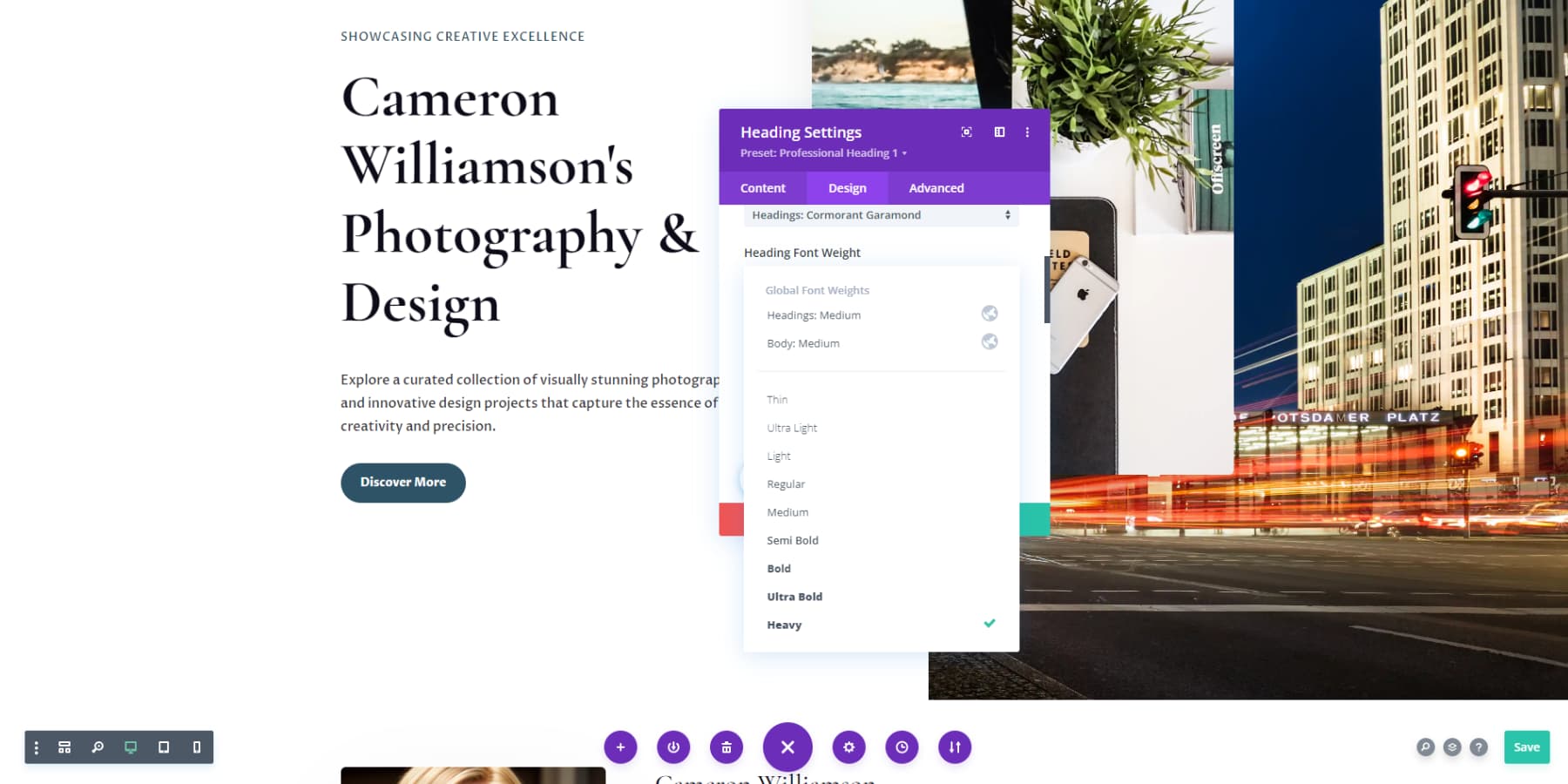
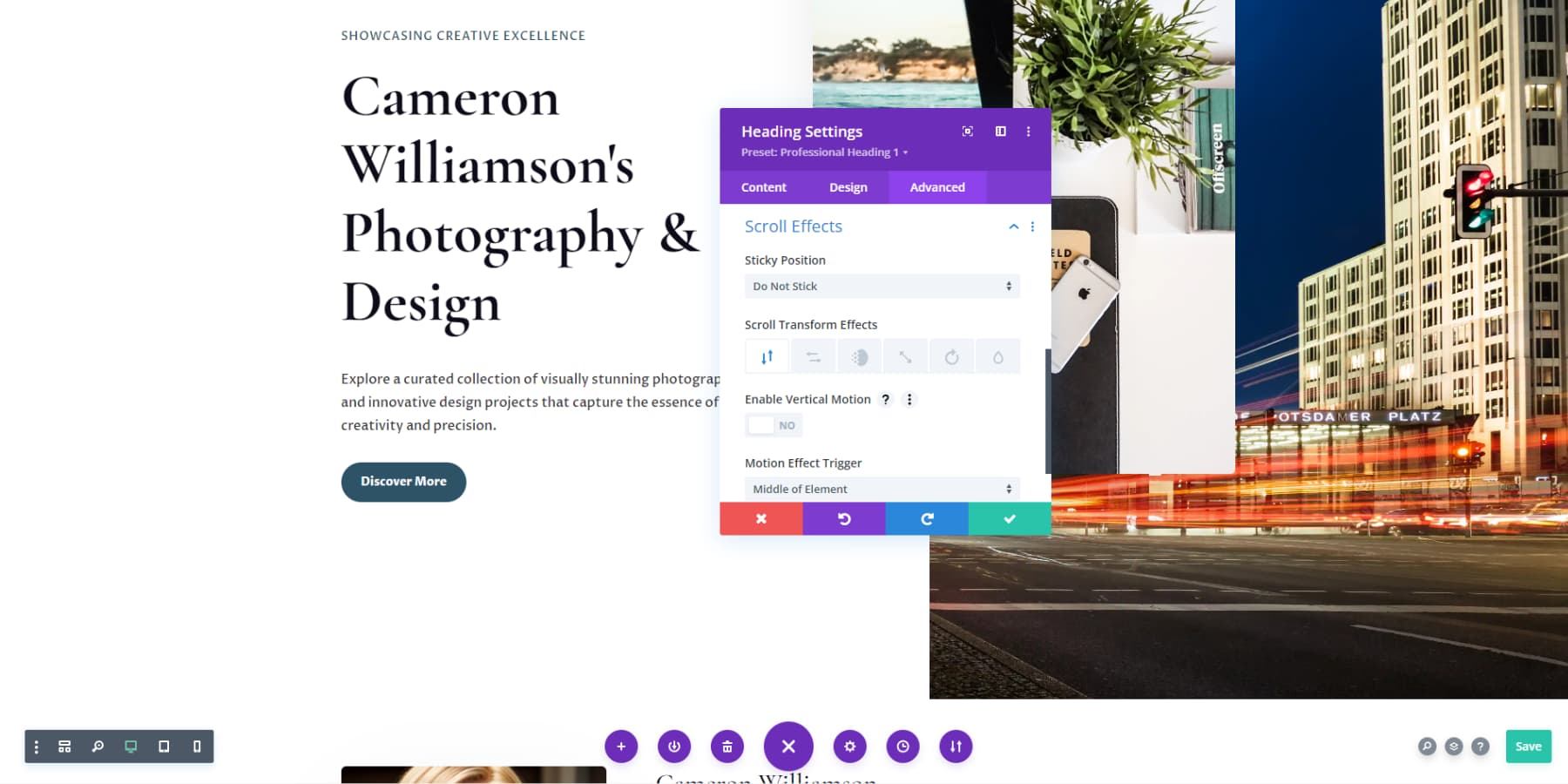
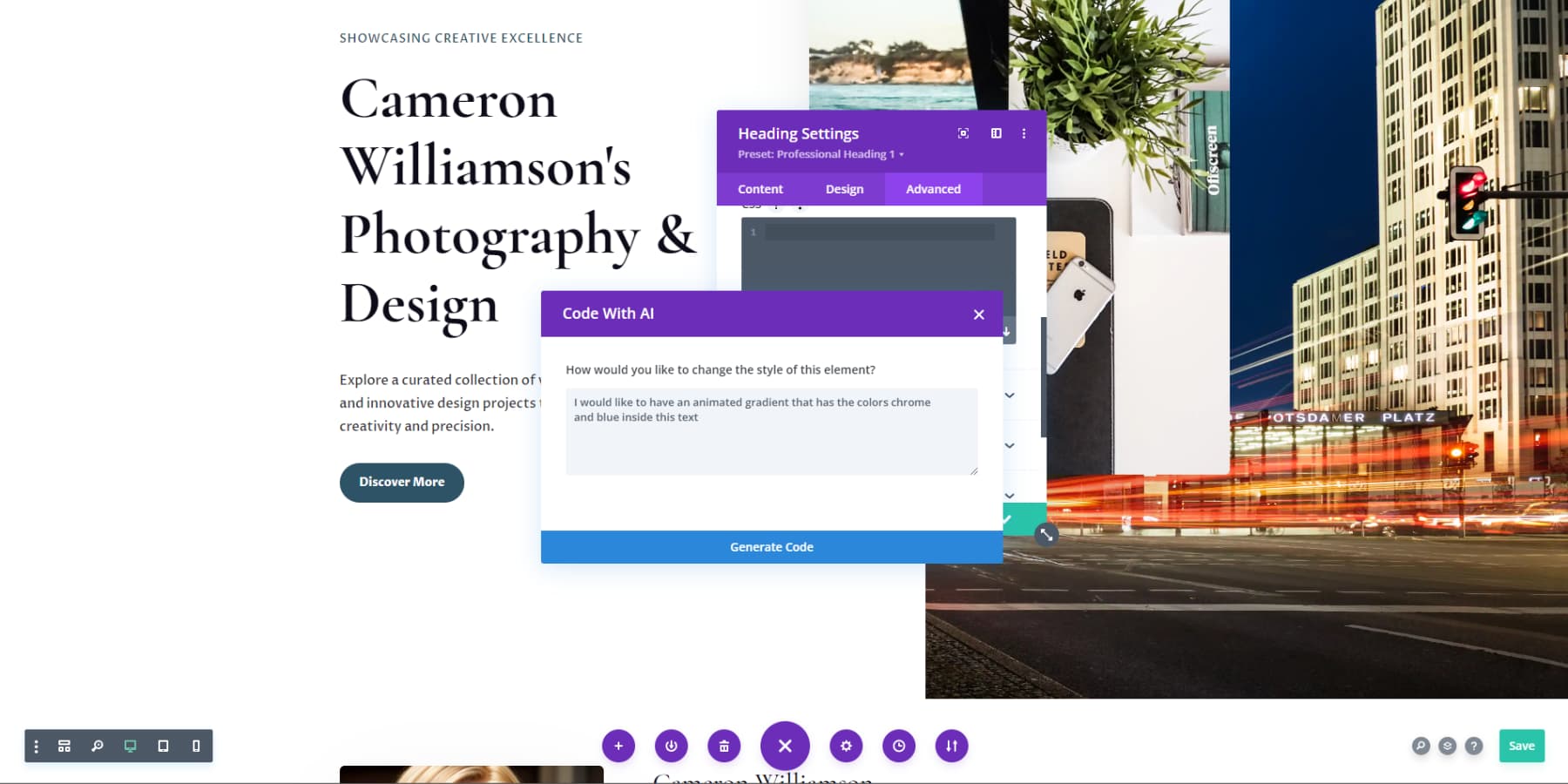
If you want to make your site more fancy, you can add effects like animations or scroll effects, which will increase its depth and engagement.

Divi AI can help, too, especially if you tell it exactly what you’re after. Just articulate what you want, and you’ll be amazed at what you can create.

Useful features like Undo/Redo, Save to Library, and responsive Preview Modes ensure a smooth workflow, allowing you to bring your unique vision to life. Divi’s interface is unique for its unobtrusive, space-efficient options that only appear when clicked, helping you focus solely on designing your website.
Edit Global Presets
When you create a style for a specific Divi module, like a section, you can set it as the default look for all sections across your site. These reusable styles, called Global Presets, can be applied whenever and wherever needed. Divi Quick Sites generates Global Presets for your websites, which are easily manageable and customizable. Let’s explore how to adjust these by tweaking a heading module.
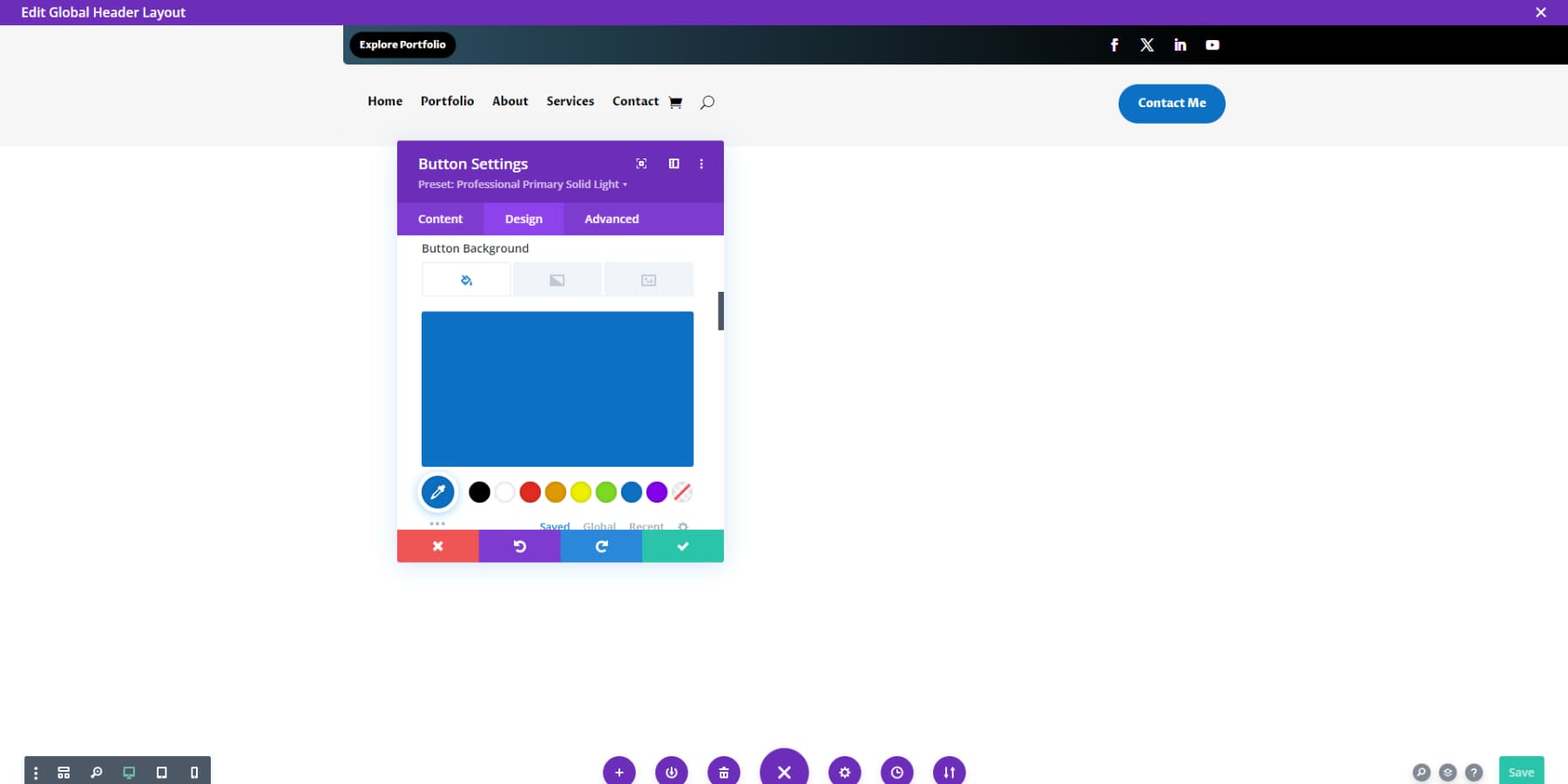
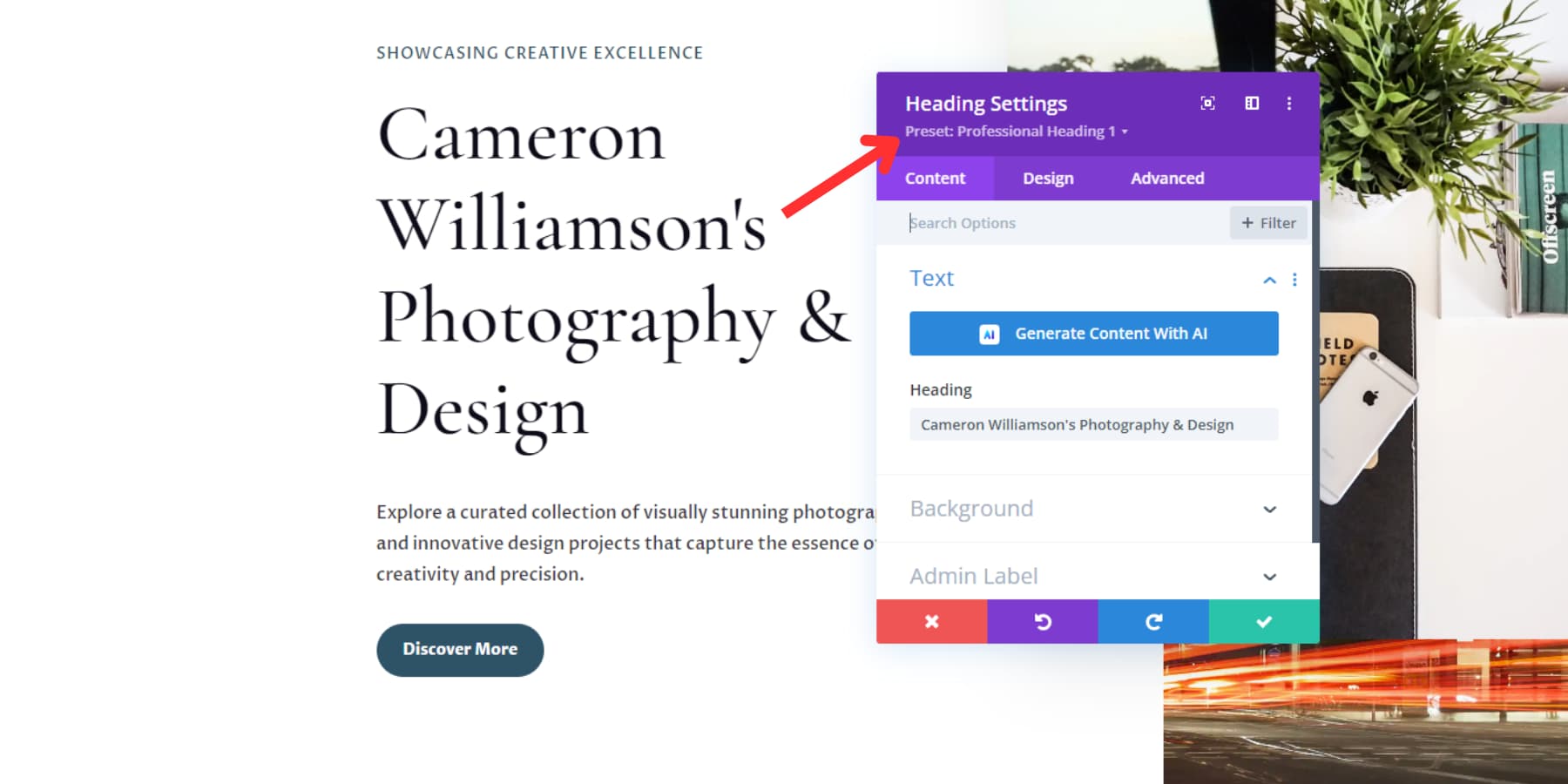
Start by opening any page in the Divi editor and selecting an existing heading module. Click the gear icon in the options menu. The current preset’s name will appear below the tab title in the button settings tab.

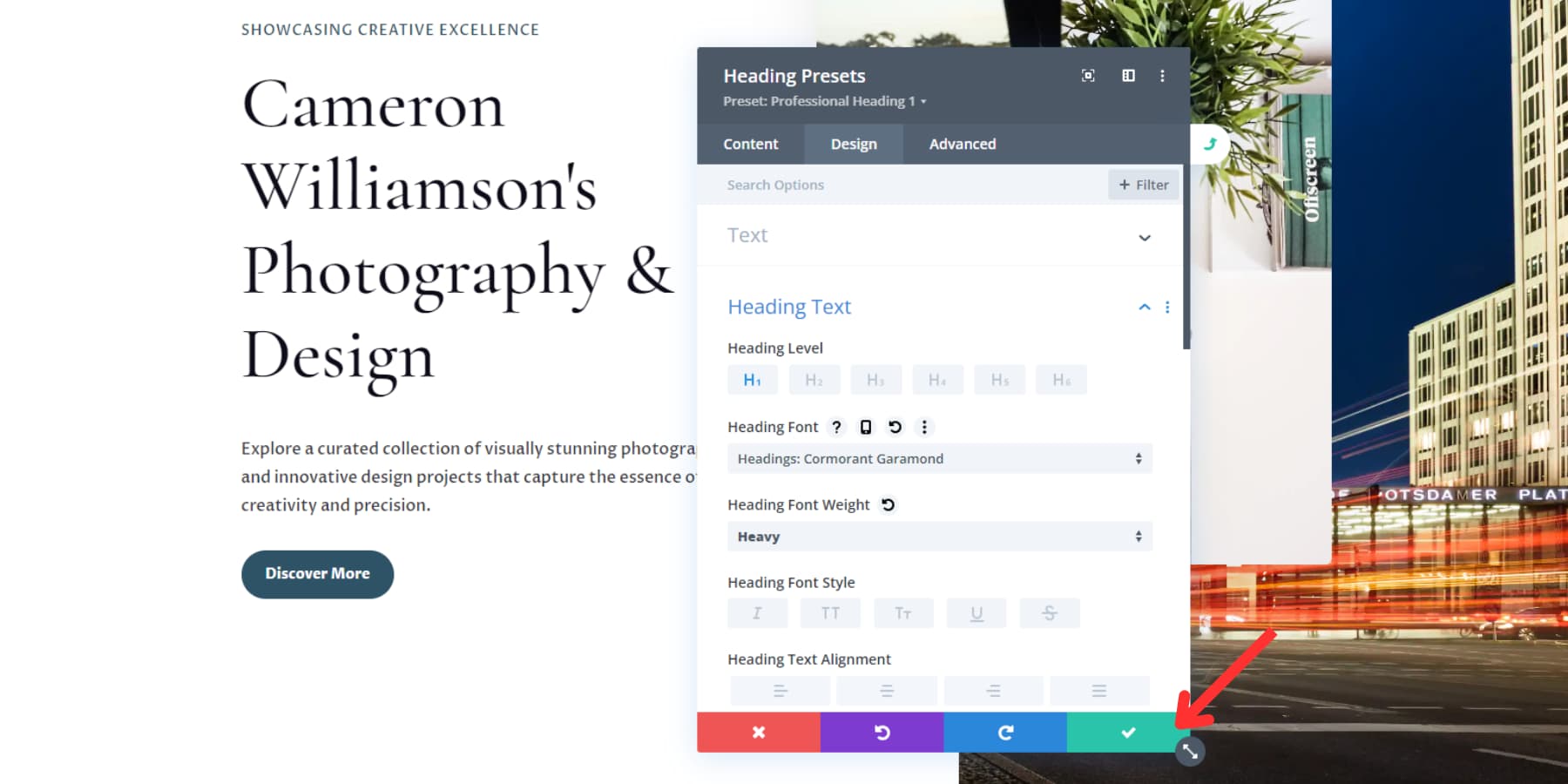
Click the dropdown arrow next to it, hover over the name, and select the pencil icon that appears.
![]()
Divi uses color coding for organization and clarity. When editing a preset, the tab header changes from purple to gray. Customize the heading as desired, adjusting size, color, shadows, fonts, and more. Once satisfied, save your changes by clicking the green check button in the bottom right corner. Confirm your decision when prompted.

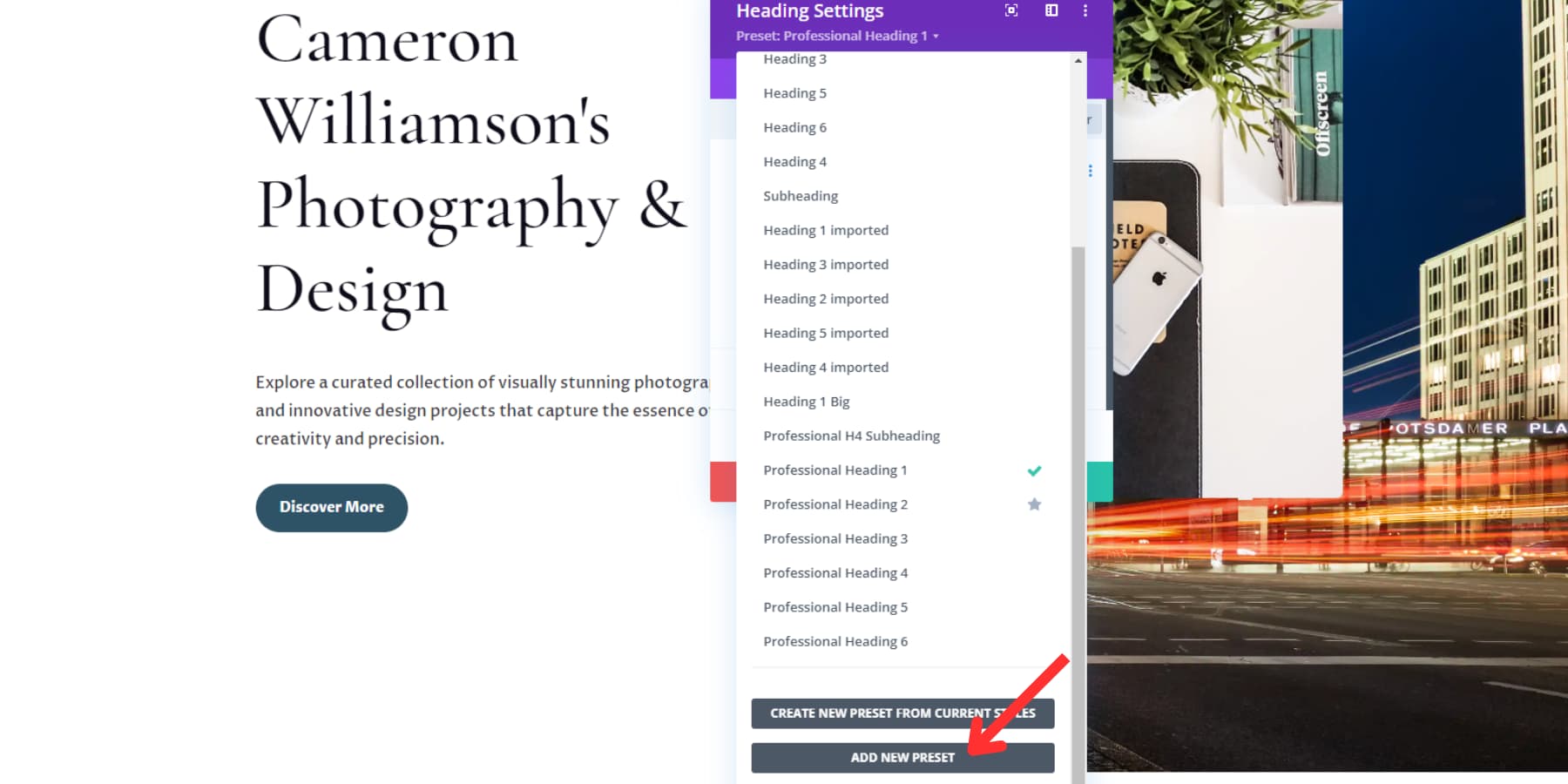
The header will revert to purple. To implement this preset, click the green button once more. To create your own presets, click on the Add New Preset button in the dropdown under the tab header in the module settings. Give it a name, click on the green checkbox, make the desired changes, and save it.

These global presets can be used for headings, buttons, text blocks, images, galleries, and almost all modules.
Customize Global Colors & Fonts
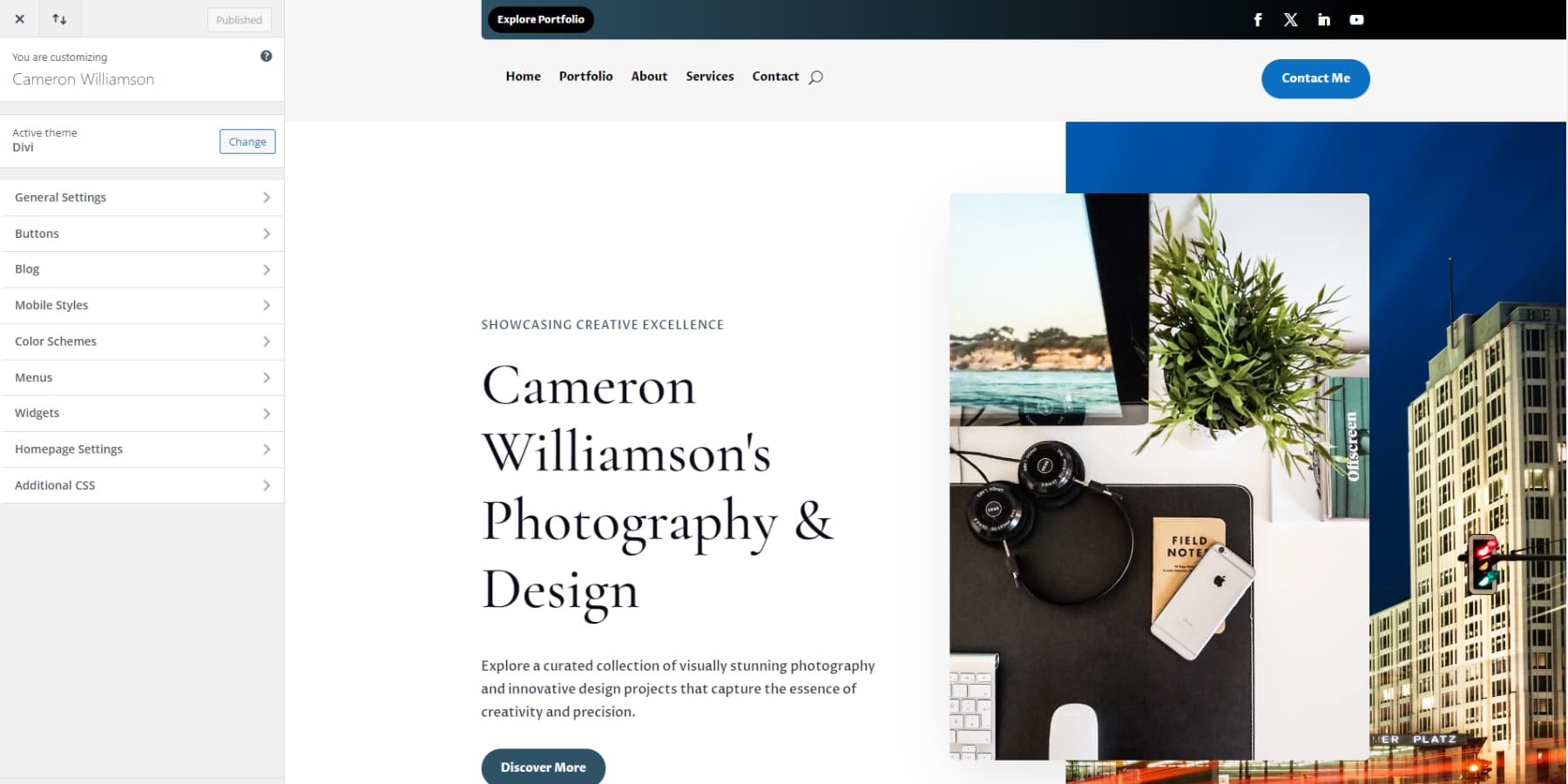
From the WordPress dashboard, head to Appearance > Customize or Divi > Theme Customizer to access the Customizer. This is where Divi simplifies the process of personalizing your AI-created site’s overall typography and color scheme.

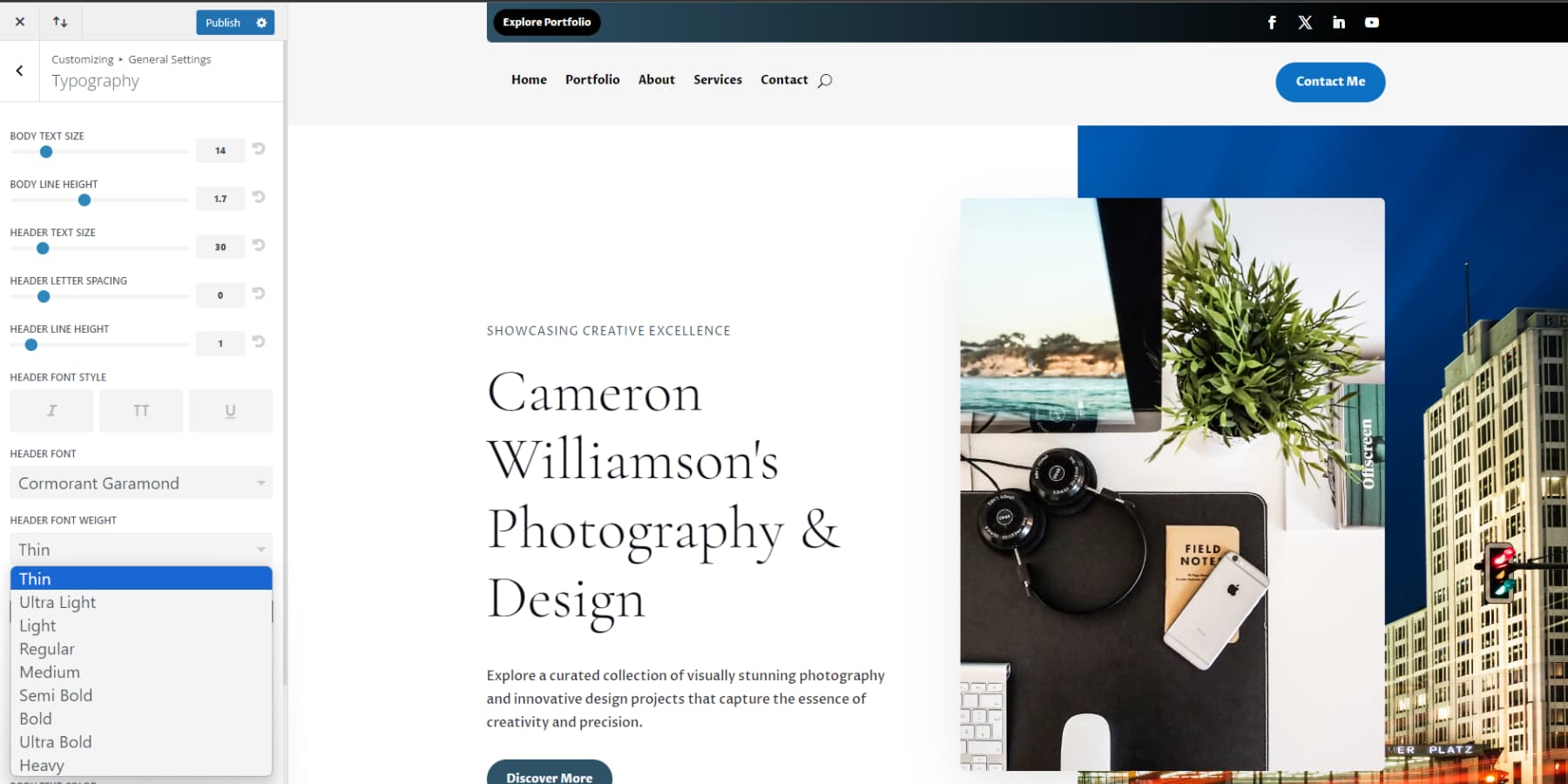
To fine-tune your fonts, visit General Settings > Typography. This section allows you to modify font styles, sizes, and colors for both headings and body text.

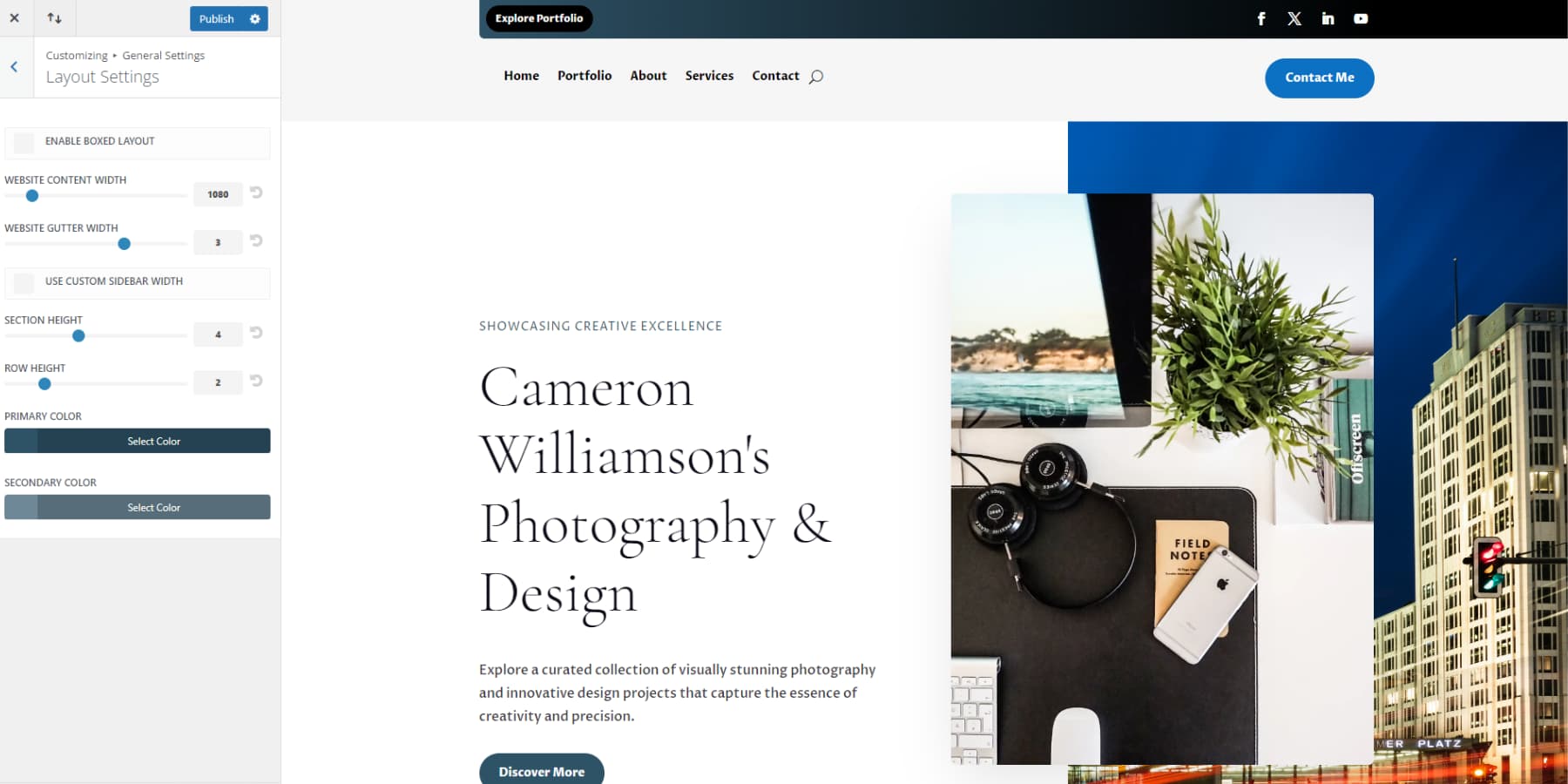
Return to the main menu and select General Settings > Layout Settings to set your primary and secondary color palette. Here, you can also tweak the site’s width and customize your website’s buttons. Divi’s user-friendly interface makes these global adjustments a breeze through the familiar WordPress Customizer.

Quick Install a Premade Starter Site Without AI
Not keen on using Divi’s AI Website Builder? No worries. You can quickly launch your site using Divi’s premade starter templates. These designs, crafted by our team, feature unique photos and illustrations we’ve created. Choose a design that fits your business, enter basic details like your site title and logo, and list your desired pages. Quick Sites handles the rest, setting up your entire website in under a minute.

Your new site comes fully equipped with pages, a menu, Theme Builder templates, Theme Customizer settings, and presets. Each template includes a comprehensive design system with numerous Divi Presets, global fonts, and colors. This ensures that any new module you add seamlessly matches your site’s style.
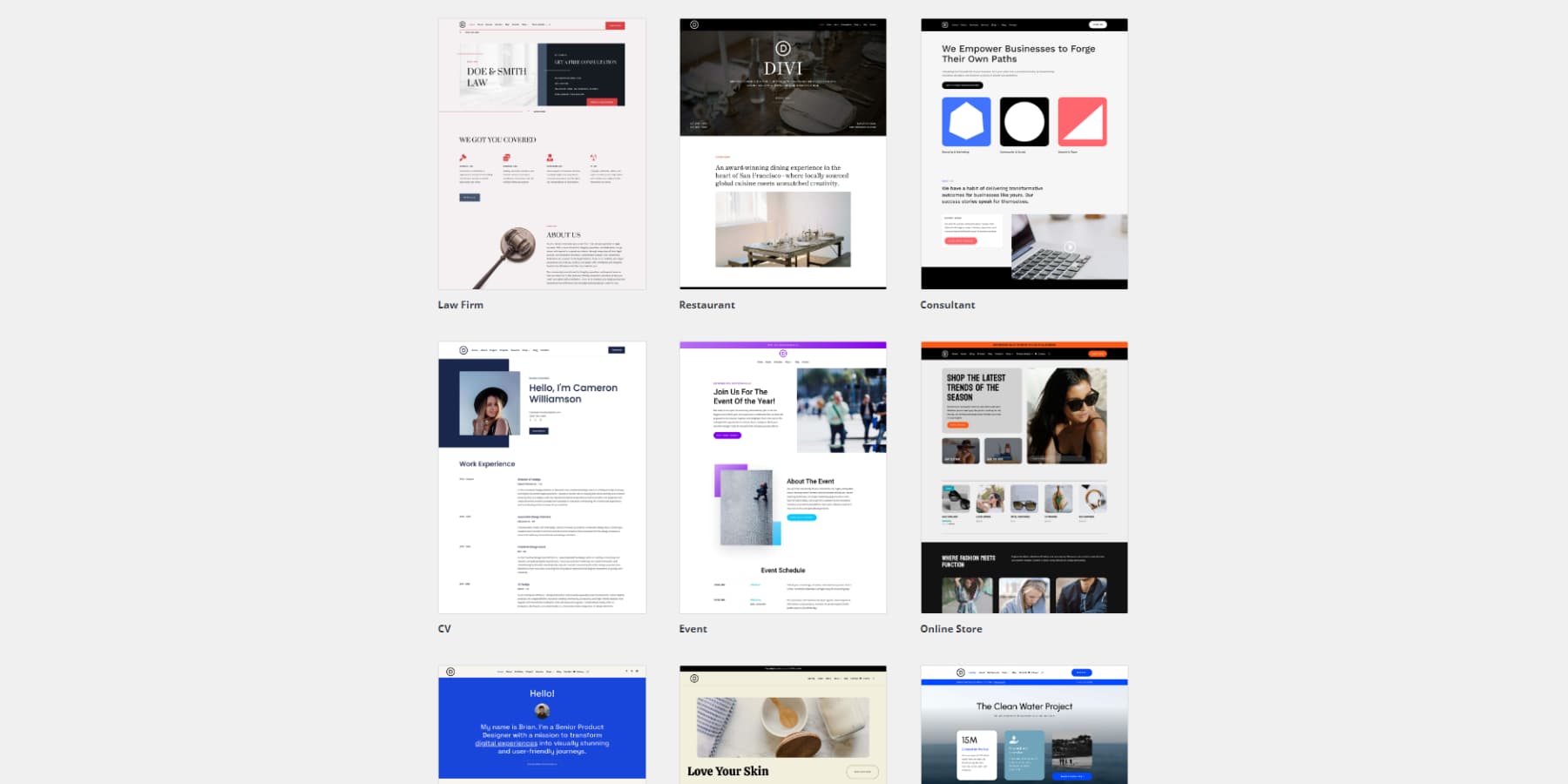
With these hand-designed starter sites, you get a professional look without AI involvement. It’s a quick, efficient way to establish your web presence while maintaining control over your site’s foundation. Let’s take a look at some of the starter templates:
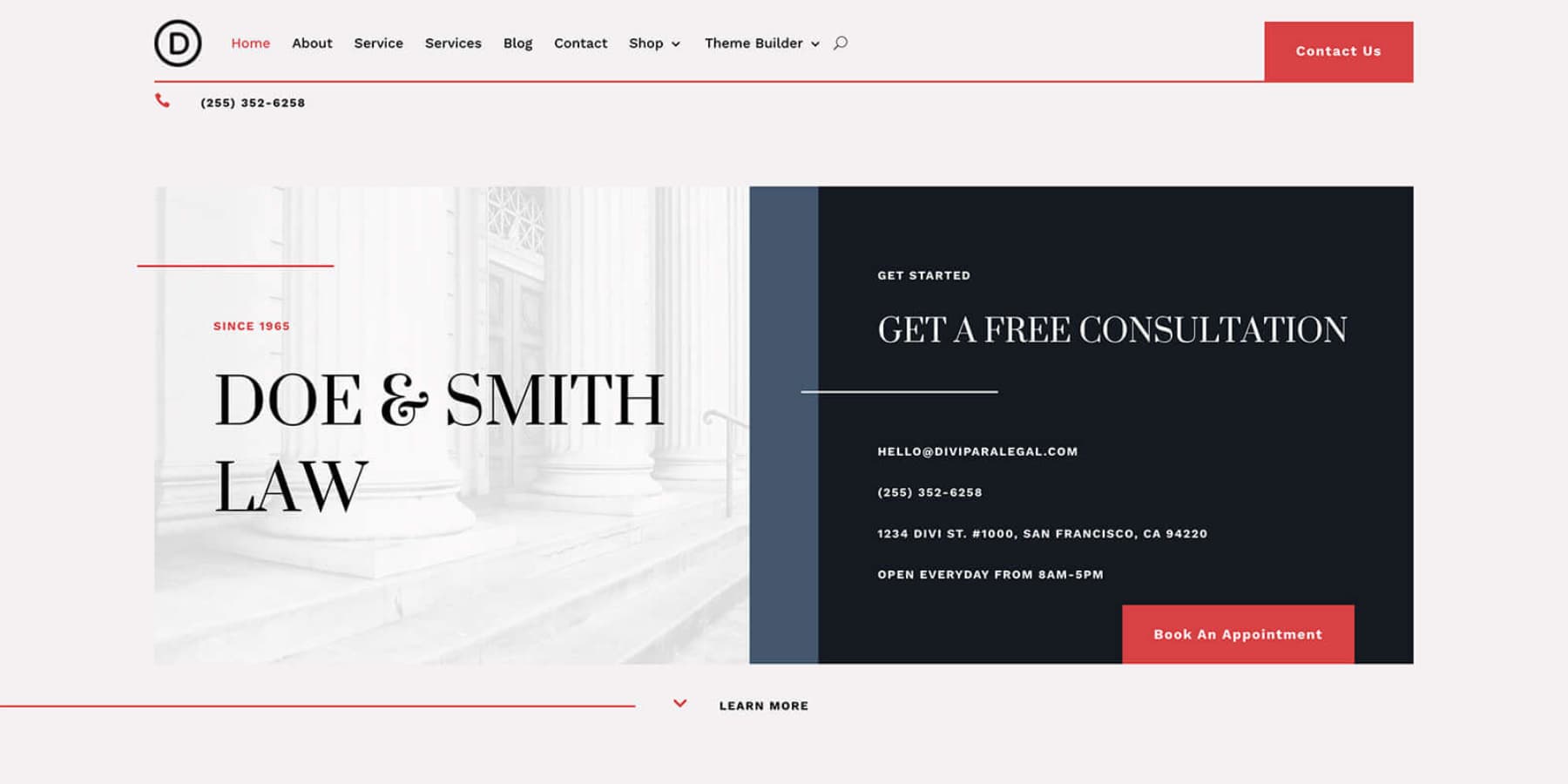
Law Firm

This website template is tailored for a law firm and emphasizes the services, expertise, and team behind the firm. The sleek and contemporary design features a straightforward color palette and legible typography. The layout facilitates easy navigation thanks to distinct headings and brief paragraphs. White space is strategically used to enhance readability by effectively breaking up the content. The template incorporates prominent calls to action to encourage visitor engagement. Additionally, testimonials and lawyer profiles impart a personal element, fostering trust with potential clients.
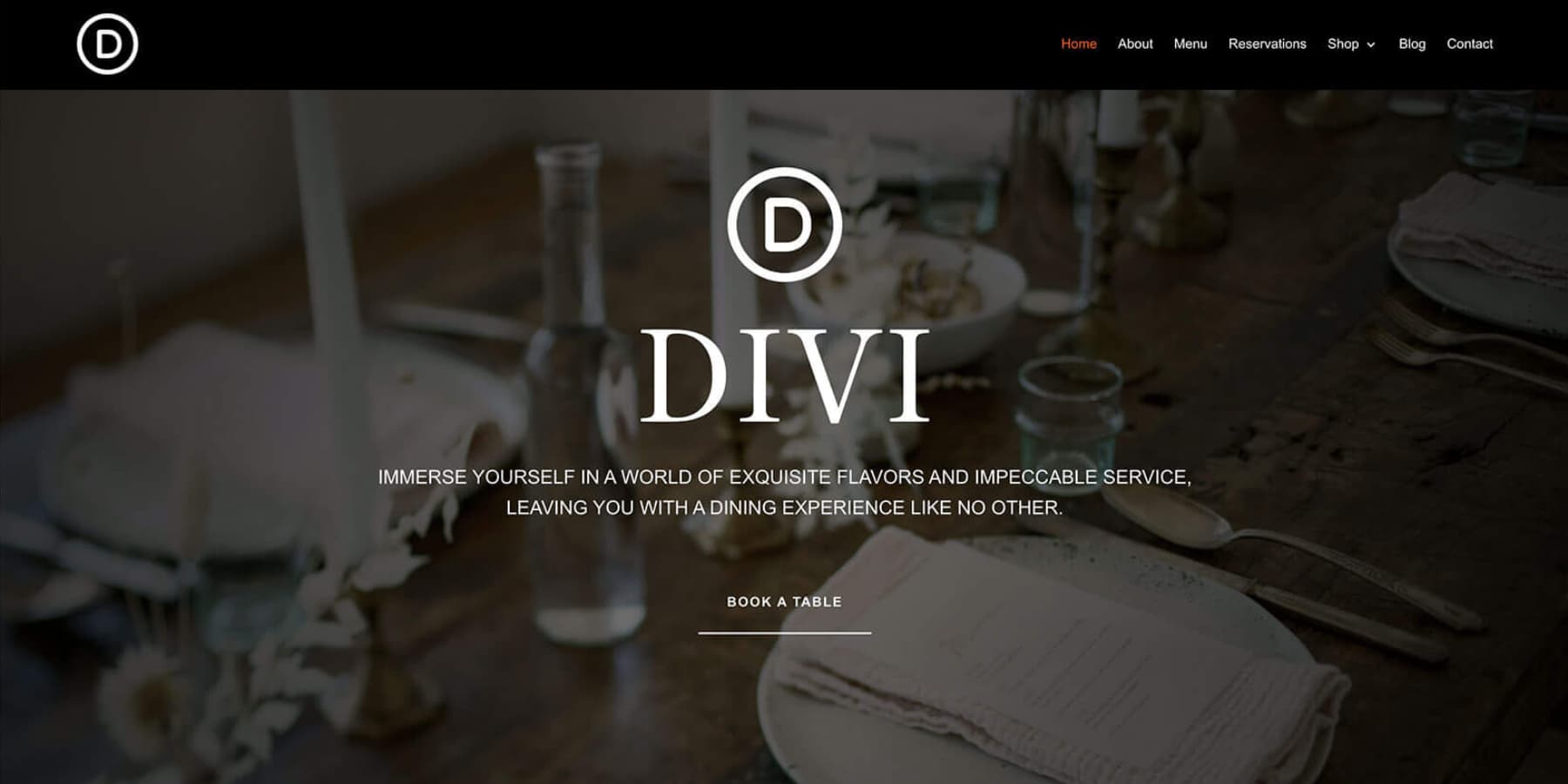
Restaurant

This template is straightforward and user-friendly, organizing information naturally. The primary navigation menu is streamlined, featuring only the most important pages, which helps visitors locate what they need quickly. The hero section clearly showcases the restaurant’s main selling point and prompts visitors to take action. Ample whitespace and thoughtful typography create a pleasing and easy-to-read design and give the website a luxe feel. The footer includes a phone number and email address, making it easy for users to contact the restaurant.
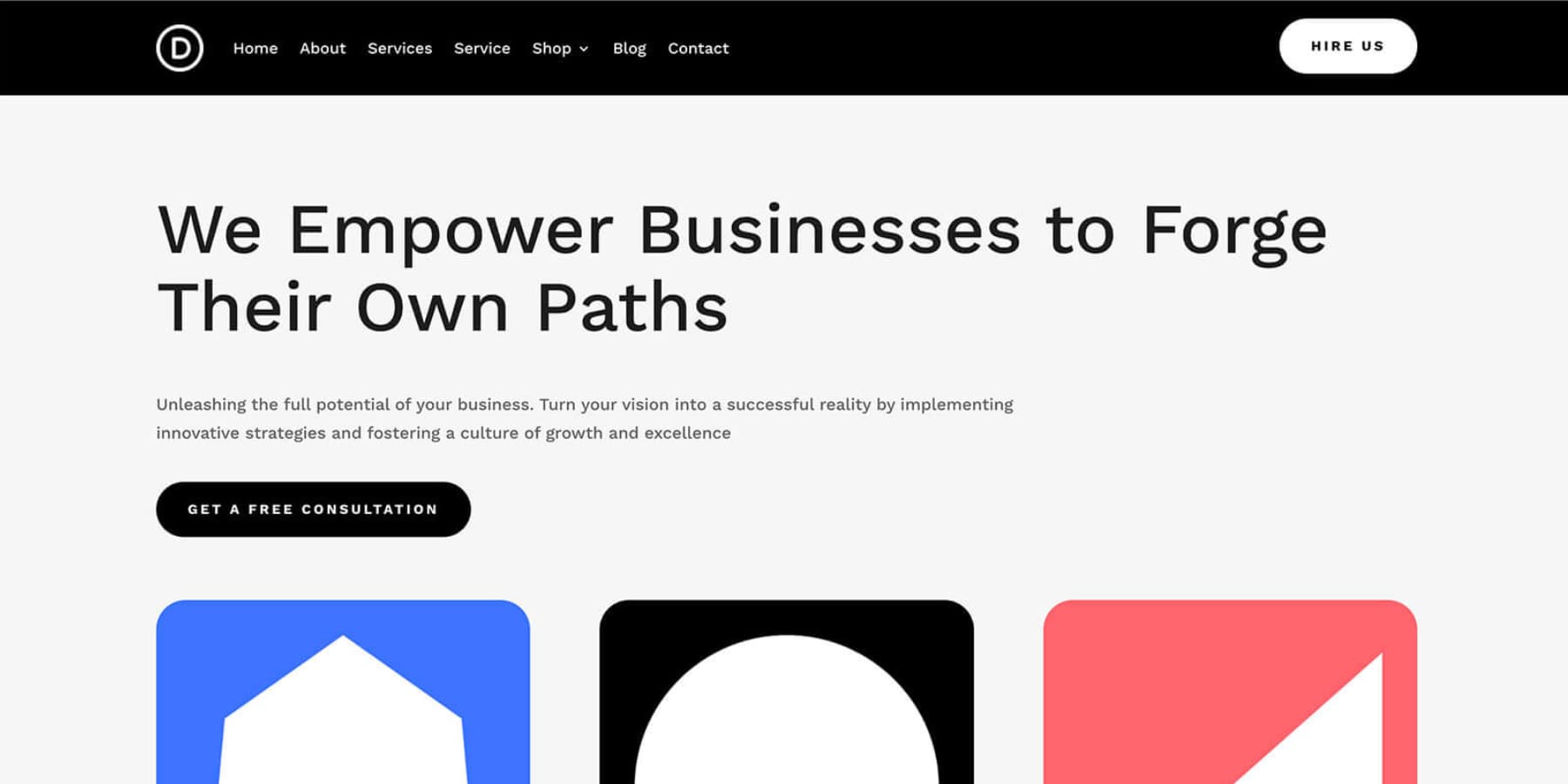
Consultant

This design offers a clean, professional look with a clear information hierarchy. The top navigation bar is user-friendly, letting you easily reach the main sections: Home, About, Services, Shop, Blog, and Contact. Headings use a serif font for a touch of class, while the sans-serif body text makes everything easy to read. The consistent, soothing color palette and well-balanced white space ensure comfortable reading. The “Our Approach” and “Our Team” sections highlight the company’s dedication to personalized service and expert staff. Overall, this layout is attractive and easy to navigate, giving you a great user experience.
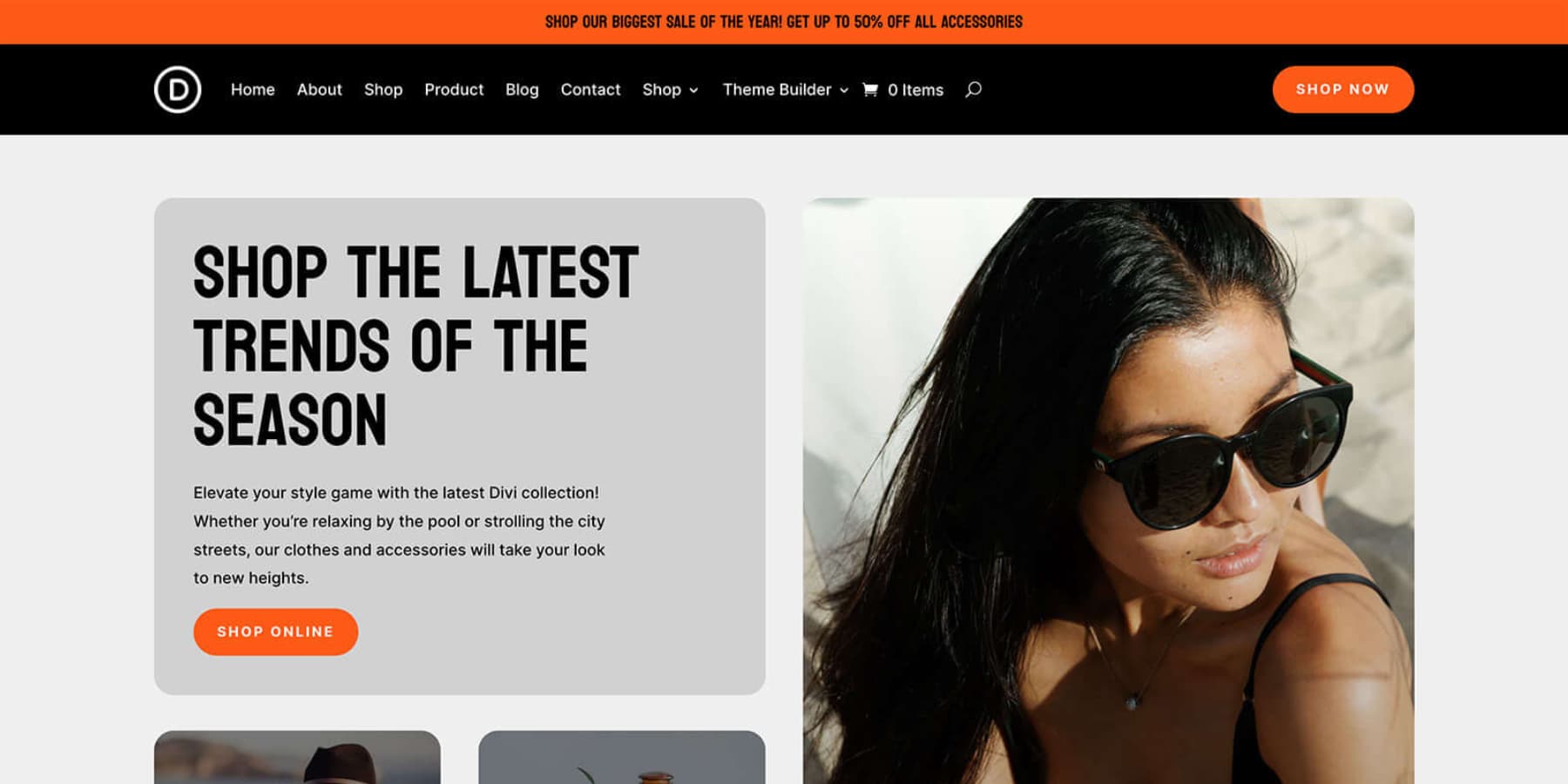
Online Store

The Online Store template has a sleek and contemporary design, emphasizing visuals with a monochrome color palette that makes the products pop. High-quality images give the template a polished look, including models wearing clothes and detailed shots of items. The layout is neat, featuring sections for categories. A newsletter sign-up for exclusive trends and deals is a great way to engage your customers and build a community. The consistent and easy-to-read font enhances usability. Overall, the template expertly blends style and practicality, ensuring an enjoyable browsing experience for your users.
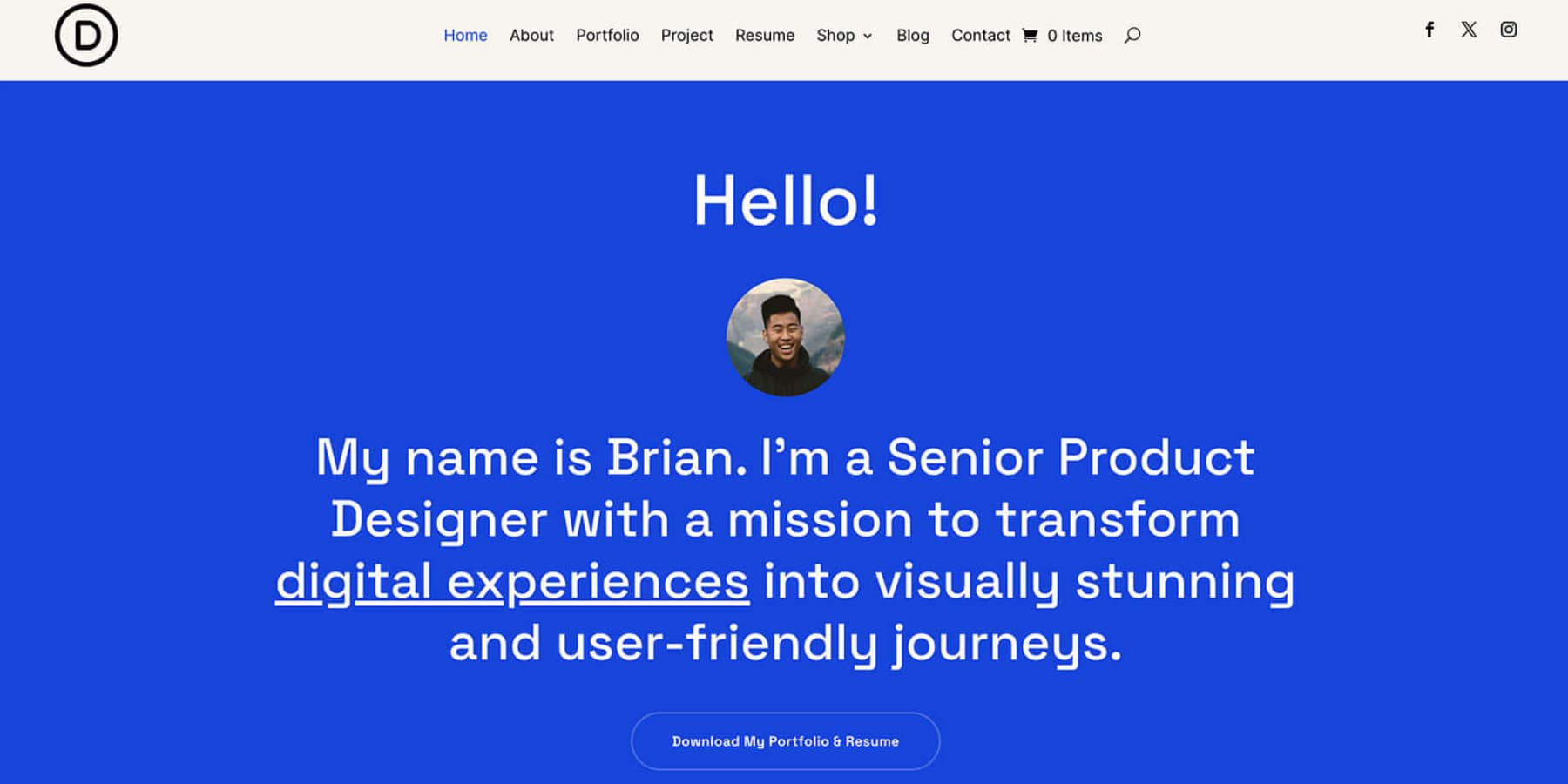
Portfolio

The Portfolio starter template offers a straightforward and user-friendly layout, complete with a clear navigation menu that makes it easy for you to explore. The design uses a consistent color scheme, typography, and icons, creating a visually pleasing and uniform look. The “Featured Work” section adds a personal touch, helping you build trust with the audience. It effectively details the designer’s journey, skills, and design philosophy, giving you a good understanding of their expertise and approach. The layout includes plenty of whitespace, which improves readability and overall user experience. The template strikes a good balance between text and images, making the website both engaging and informative.
Wrapping Up
As you delve into Divi AI, you’ll discover it’s a powerhouse for crafting Divi websites. The more you leverage its capabilities, the more it adapts to your needs. Looking to kickstart your next client project? Consider Divi Quick Sites, especially its AI-driven features. It streamlines crucial initial steps – from research and wireframing to copywriting and image selection.
This tool isn’t just about speed and enhancing your workflow. By handling much of the setup process, Divi AI frees you to focus on refining and personalizing the site. Whether you’re a seasoned designer or new to web development, you’ll appreciate how Divi Quick Sites can transform your approach to client projects. Ready to elevate your web design game?
The post How to Use Divi’s AI Website Builder (Guide) appeared first on Elegant Themes Blog.