Do you want to accept Affirm payments on your WordPress website?
By accepting Affirm payments, you allow users to split their purchases into smaller payments over time. This can help improve the customer experience on your site as it is a more convenient and flexible purchase method than credit cards.
In this article, we will show you how to easily accept Affirm payments in WordPress, step by step.

Why Accept Affirm Payments in WordPress?
Affirm is a buy now pay later (BNPL) service that allows customers to buy your products/services in installments over time.
The platform offers two ways for the customers to make a purchase. A user can pay for their purchase in 4 equal, interest-free payments over 8 weeks, or they can pay in monthly installments over 36 months.
By accepting Affirm payments on your WordPress website, you can make it easier for customers to buy your more expensive products and services.
This can boost the customer experience and increase your average order value. Studies have shown that visitors who use Affirm spend more money on average than those who use other payment methods.
Plus, with Affirm payments, you will still receive the full payment for the product up front. Then, Affirm directly works with the customers to collect the remaining balance.
Having said that, let’s see how to easily accept Affirm payments in WordPress. We will cover 2 methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Accept Affirm Payments in WordPress Using WP Simple Pay (Recommended)
This method is recommended if you want to add an Affirm payment form to your website.
This is a great option if you are not using WooCommerce. Plus, it allows you to accept donations and membership fees, charge for content access, or process payments for other businesses.
The easiest way to accept these Affirm payments is with the WP Simple Pay plugin.
It is the best WordPress Stripe plugin on the market that lets you easily accept online payments without needing to set up a shopping cart. It comes with a payment form builder, easy setup, secure payment processing, recurring payments, and the ability to accept Affirm payments.
First, you need to install and activate the WP Simple Pay plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: WP Simple Pay also has a free plan. However, you will need the Professional paid plan to unlock the Affirm payments feature.
Upon activation, a setup wizard will be launched on the screen. Here, you have to click the ‘Let’s Get Started’ button.

This will take you to the next step, where you have to provide the license key for the plugin.
You can find this information in your account on the WP Simple Pay website. Once that’s done, click the ‘Activate and Continue’ button.

Now, you will be asked to connect your Stripe account with WP Simple Pay. Stripe is a super popular payment gateway that allows you to easily accept online payments.
Go ahead and click the ‘Connect with Stripe’ button to continue.

Once you have done that, log in to your Stripe account to connect it to WP Simple Pay. If you don’t have an account yet, then you can create one by visiting the Stripe website.
For more details on this, you may want to see our tutorial on how to accept Stripe payments in WordPress.
Upon successfully connecting Stripe and the plugin, the setup wizard will then ask you to configure your emails.
Here, you can enable options to receive email notifications for payment receipts, upcoming invoices, and payment notifications and enter the email address to send them to.
Note: If you have problems with receiving email notifications on your end, then you may want to check out our guide on how to properly configure email settings in WordPress.
Once you are satisfied, click the ‘Save and Continue’ button.

You can now exit the setup wizard because it’s time to create a payment form for your website.
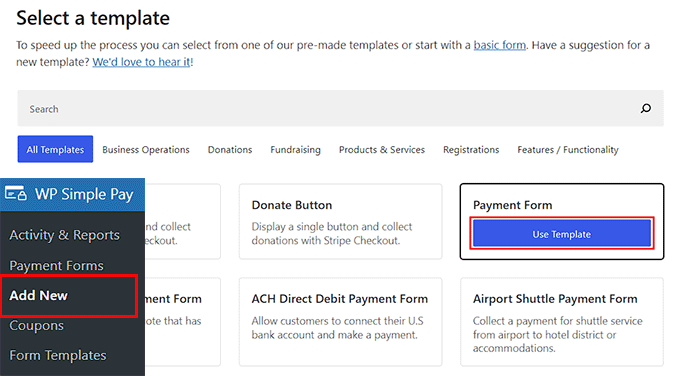
To do this, visit the WP Simple Pay » Add New page from the WordPress admin sidebar.
This will open the ‘Select a template’ screen, where you can select any of the premade templates offered by the plugin by clicking the ‘Use Template’ button under it.
For the sake of this tutorial, we will be using the ‘Payment Form’ template.

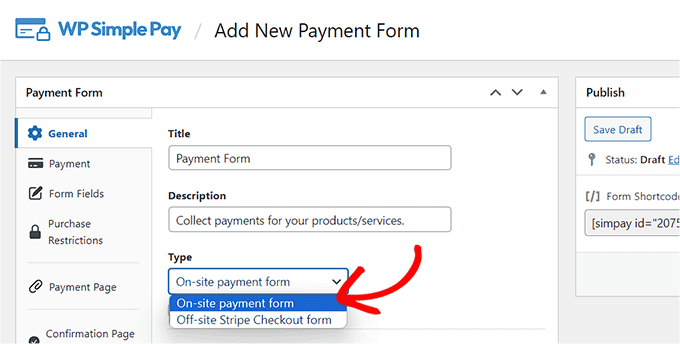
This will direct you to the ‘Add New Payment Form’ page, where you can start by adding a title and description for your form.
After that, you can select your form type as ‘On-site payment form’.

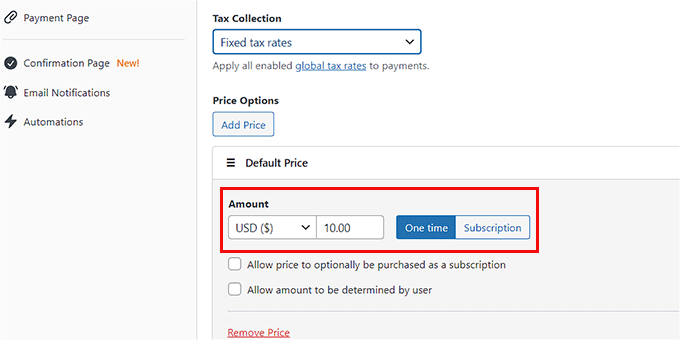
Once you have done that, switch to the ‘Payment’ tab from the left column. Here, you can select your preferred tax collection rates from the dropdown menu under the ‘Tax Collection’ option.
After that, you can add the default price of the service or product that you are creating the payment form for.

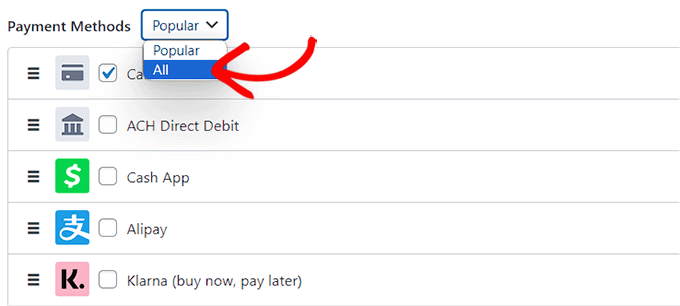
Next, scroll down to the ‘Payment Methods’ section and select the ‘All’ option from the dropdown menu.
If you don’t choose this option, the Affirm payment method will not be displayed on your screen.

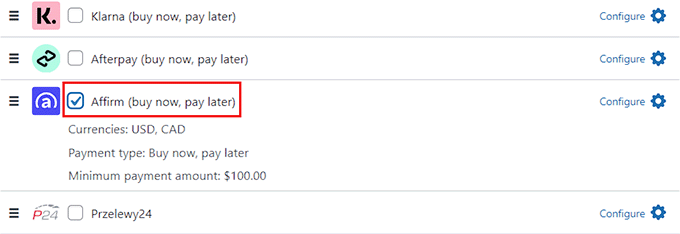
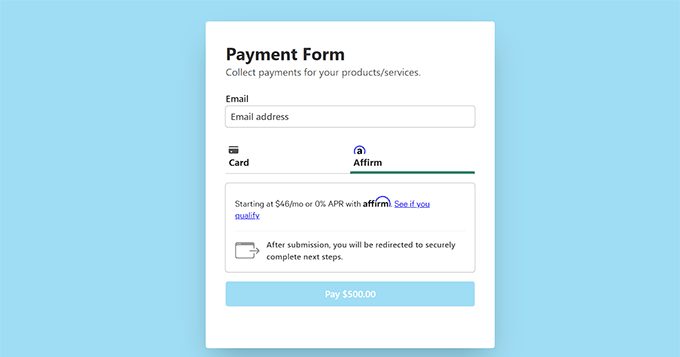
Once all the payment methods offered by WP Simple Pay are displayed as a list, just scroll down to the ‘Affirm’ option and check the box next to it.
You have now successfully added the Affirm payment gateway to your WordPress form.

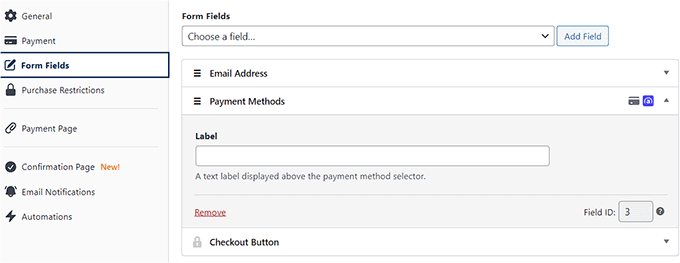
You can now switch to the ‘Form Fields’ tab from the column on the left.
Here, you can add a form field from the dropdown menu and then configure its settings by expanding the tab. You can also change the order of existing fields by simply dragging and dropping them.
For instance, you can add and customize an email address field on your form. That way, customers will need to provide their emails when they make purchases using your form.

Adding the Affirm Payment Form to Your Website
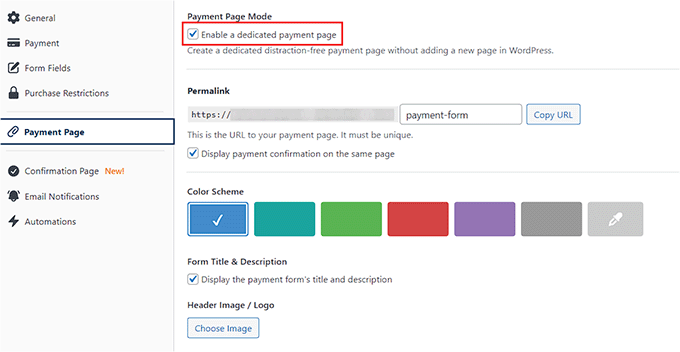
Next, switch to the ‘Payment Page’ tab and check the ‘Enable a dedicated payment page’ box. WP Simple Pay will then let you create a custom page for your Affirm payment form without making a new page on your WordPress blog or website.
On checking this box, new settings will appear on the page where you can add a permalink, color scheme, image, and footer text for your form.

Once you are done, click the ‘Publish’ button to store your settings.
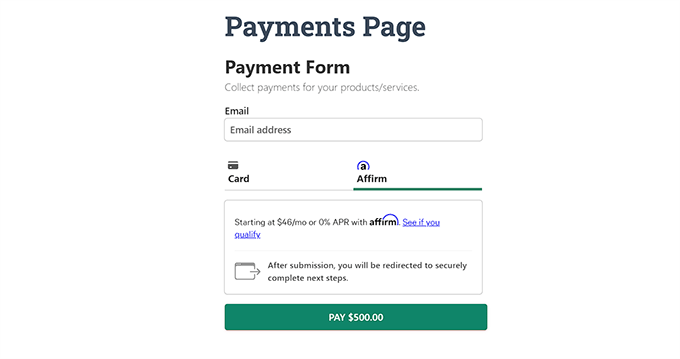
You can then visit your WordPress website to view the payment form page.

Alternatively, if you want to add the payment form to an existing page, then you can also do that by clicking the ‘Publish’ button after adding form fields.
Next, open the page/post of your liking from the WordPress dashboard. Then, click the ‘Add Block’ (+) button in the top left corner of the screen to open the block menu.
From here, find and add the WP Simple Pay block to the page, and then select the payment form that you created from the dropdown menu within the block.

Finally, click the ‘Publish’ or ‘Update’ button to store your settings.
Now, simply visit your WordPress site to view the Affirm payment form in action.

Method 2: Accept WooCommerce Affirm Payments Using Affirm Payments Plugin (Free)
We recommend this method if you have a WooCommerce store and are looking for a free solution.
Affirm Payments is a great WooCommerce plugin for setting up installment payments. It allows you to easily add Affirm as a payment gateway on the checkout page for each product.
First, you need to install and activate the Affirm Payments plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: This plugin won’t work if the WooCommerce plugin is not activated on your website. For more details, you can see our complete WooCommerce tutorial. You will also need to create an Affirm account.
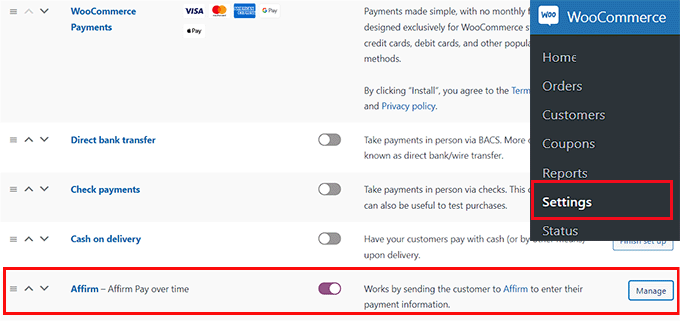
Upon activation, you need to visit the WooCommerce » Settings page from the WordPress admin sidebar and switch to the ‘Payments’ tab.
Here, you will see a list of all the payment gateways offered by WooCommerce. You have to scroll down to the ‘Affirm’ option and click on the ‘Manage’ button.

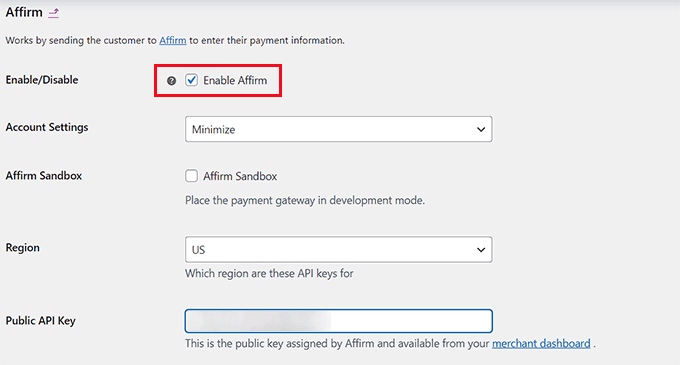
This will direct you to a new screen where you must check the ‘Enable/Disable’ box to activate Affirm as a payment gateway in your online store.
Next, you can configure some customization options for the payment gateway, like the Affirm color, promotional messaging, and more.
You will also need to enter your public and private API keys for Affirm. You can get this information from your merchant dashboard on the Affirm website.

Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings.
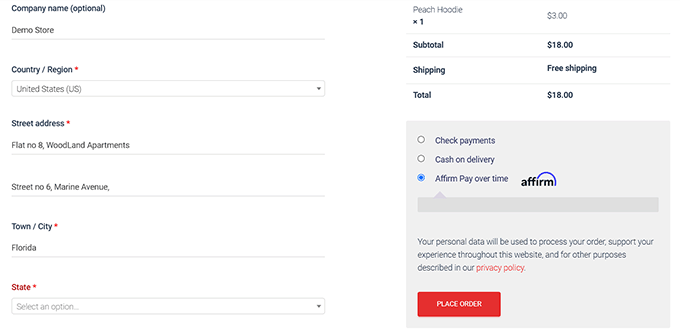
You can now visit your WooCommerce store and view the checkout page to see Affirm as a payment option.

Bonus Options for Setting Up Installment Payments in WordPress
If you sell any products or services on your WordPress site, then setting up installment payments can help you boost conversions.
This is because the buy now, pay later model offers more flexibility to your customers and immediately makes all your products and services look more affordable.
One of the main reasons for a high cart abandonment rate is that customers can’t afford the cost of their purchases. However, if you allow them to pay in installments, then you can reduce cart abandonment on your site.
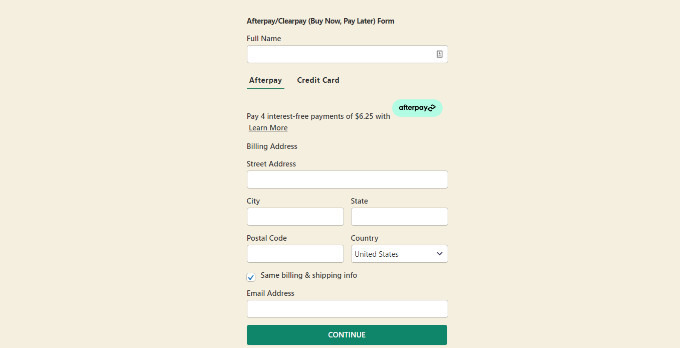
Apart from Affirm, there are also other payment gateways like AfterPay and Klarna that you can use to easily add a buy now pay later method to your WordPress site.

For detailed instructions, you can see our tutorial on how to add buy now, pay later payment plans in WordPress.
We hope this article helped you learn how to easily add Affirm payments in WordPress. You may also want to see our tutorial on how to add Venmo in WordPress and WooCommerce and our expert picks for the best WordPress PayPal plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Accept Affirm Payments in WordPress (2 Easy Methods) first appeared on WPBeginner.