Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand-new freebies. We recently shared a Portfolio Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop View

Tablet and Mobile View

Footer Design
Desktop View

Tablet and Mobile View

Download The Global Header & Footer Template For The Portfolio Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
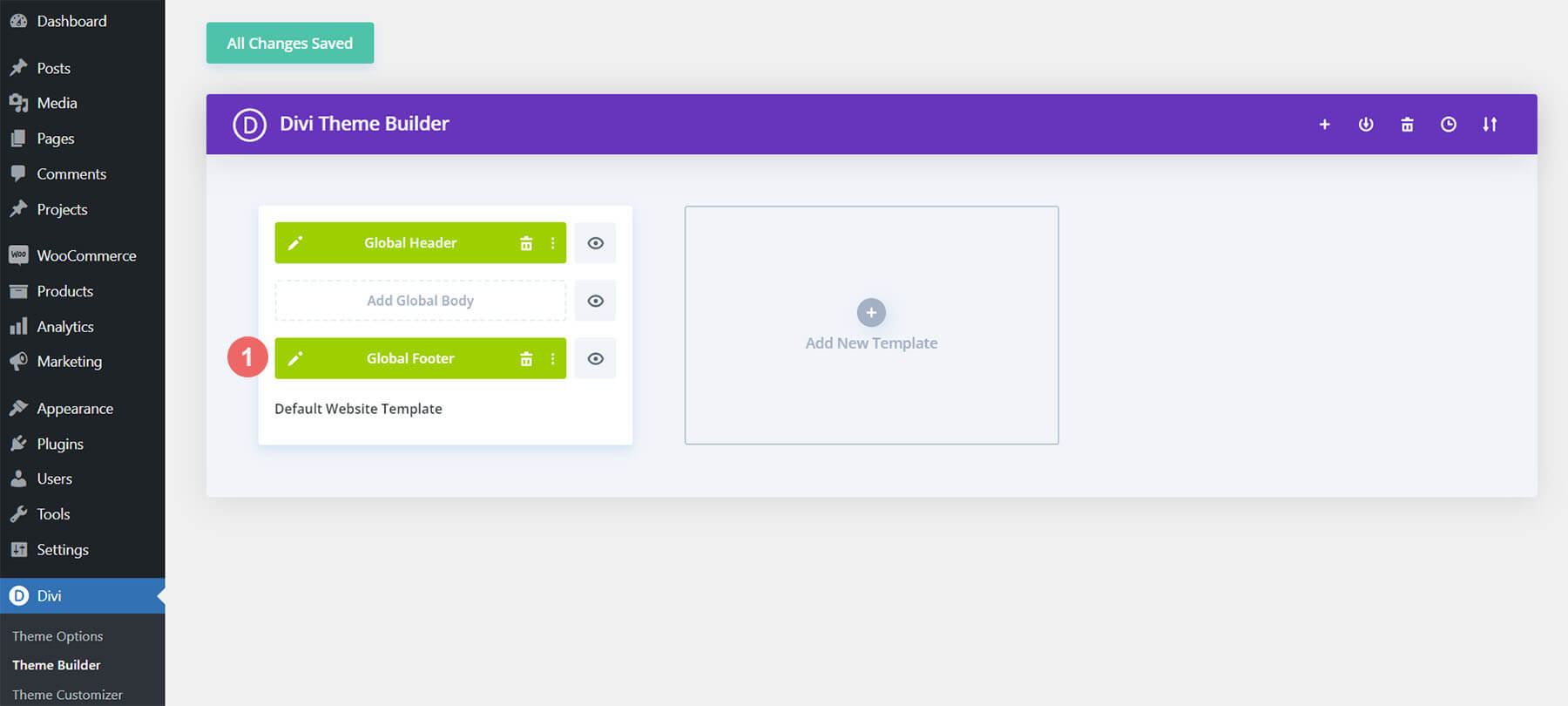
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
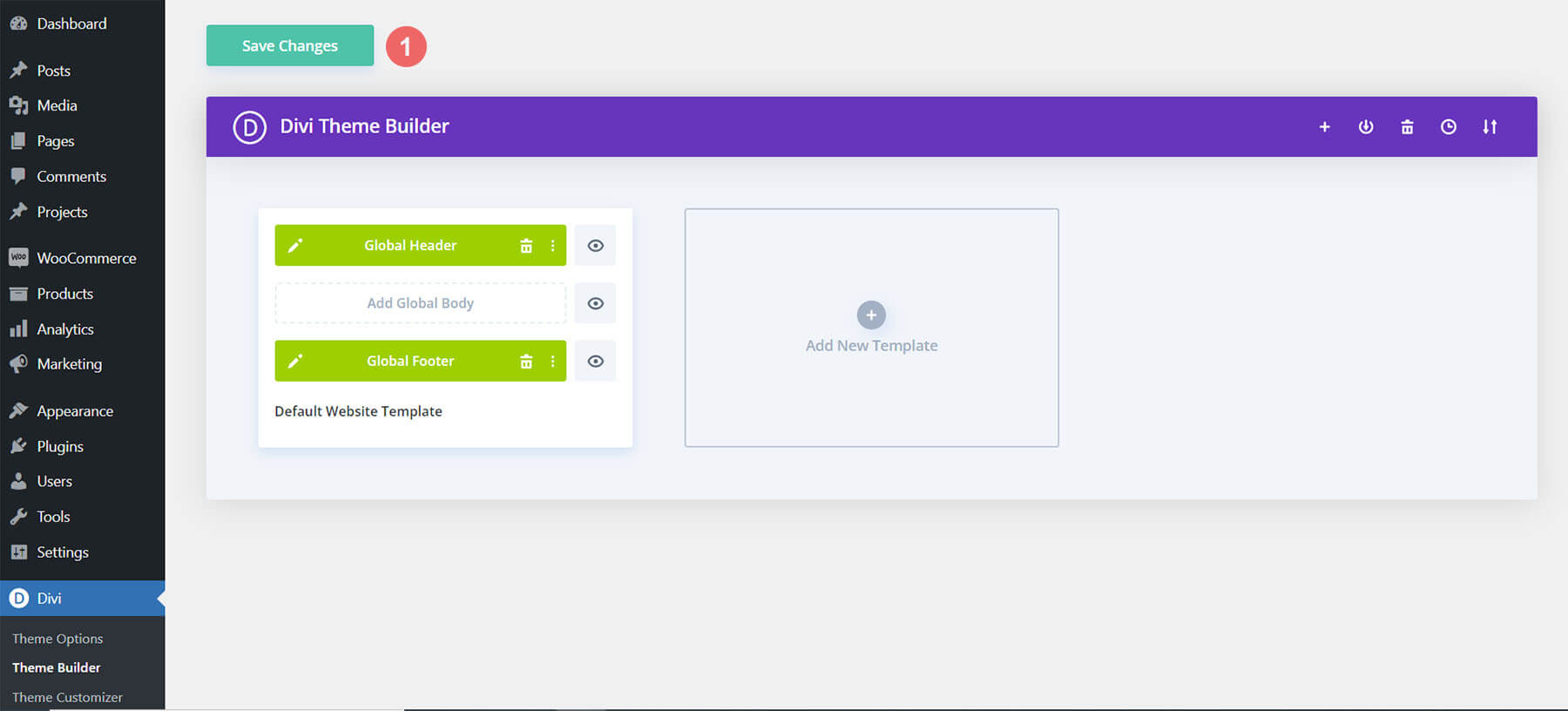
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Changes
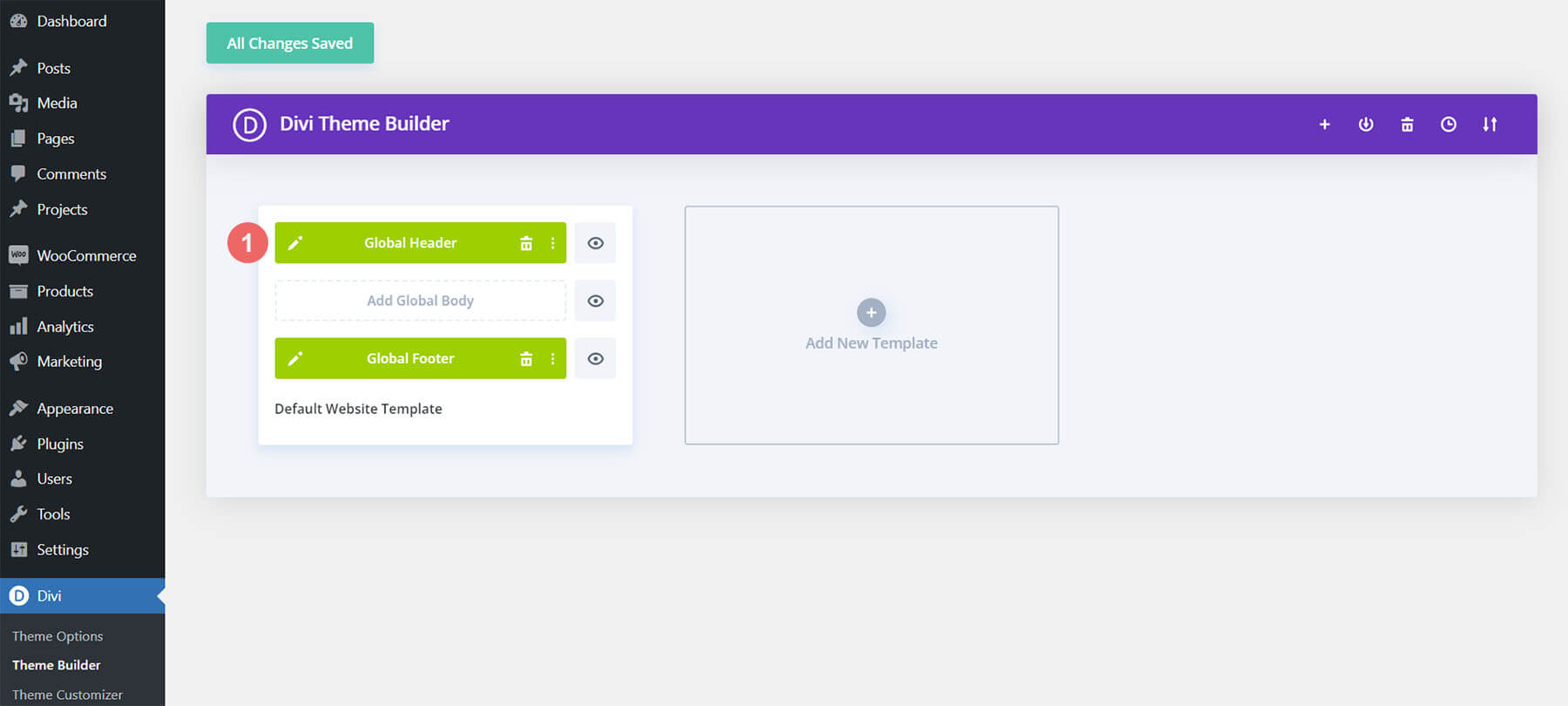
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open the Free Header for the Divi Portfolio Template
To modify the global header template’s elements, start by opening the template.

Select Menu of Choice for Desktop
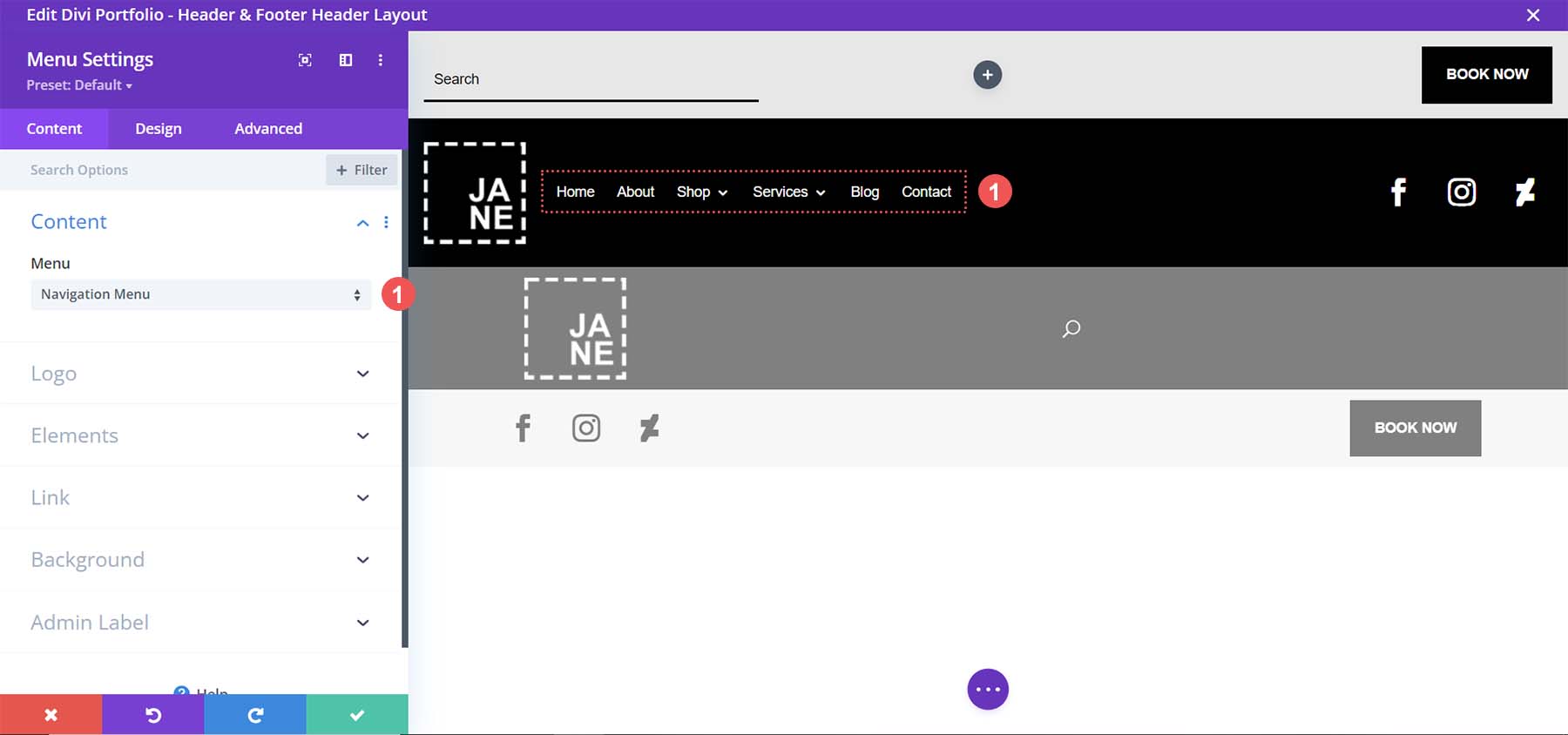
This Divi portfolio template has a separate set of modules for tablet and mobile. First, we will update our desktop modules, then, work on our mobile modules. To begin, select a menu of your choice in the Menu Module.

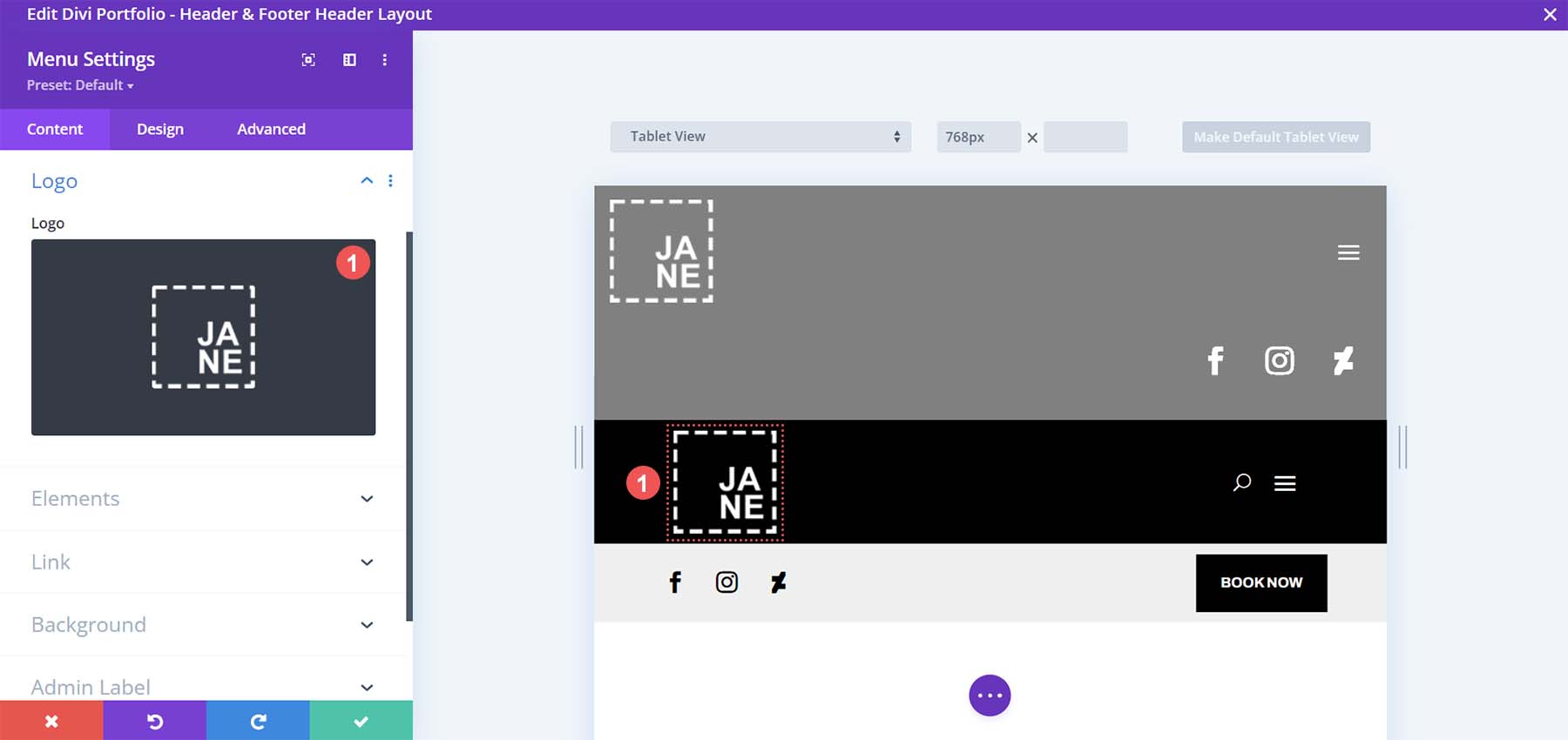
Update Logo
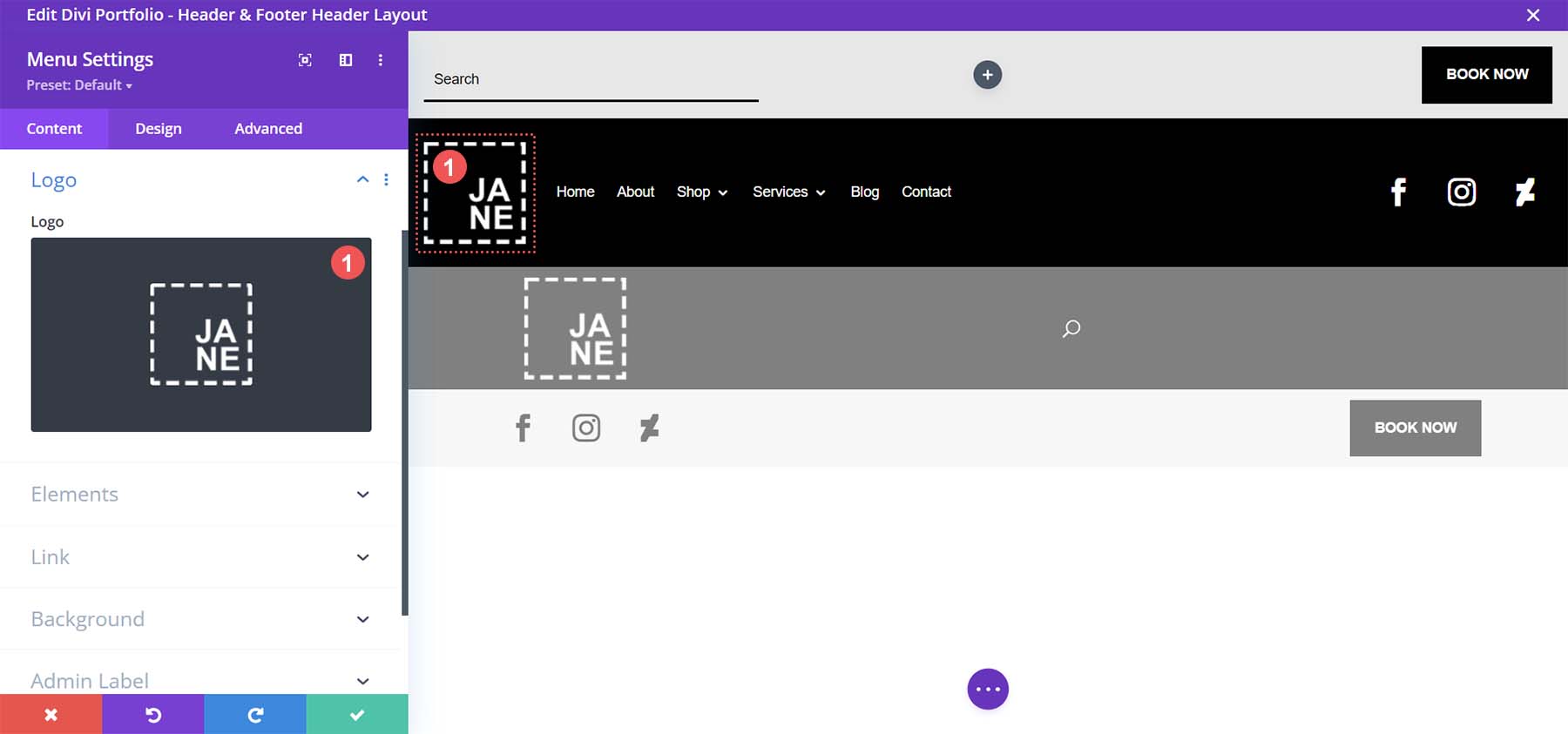
Select your logo from within the Menu Module for desktop.

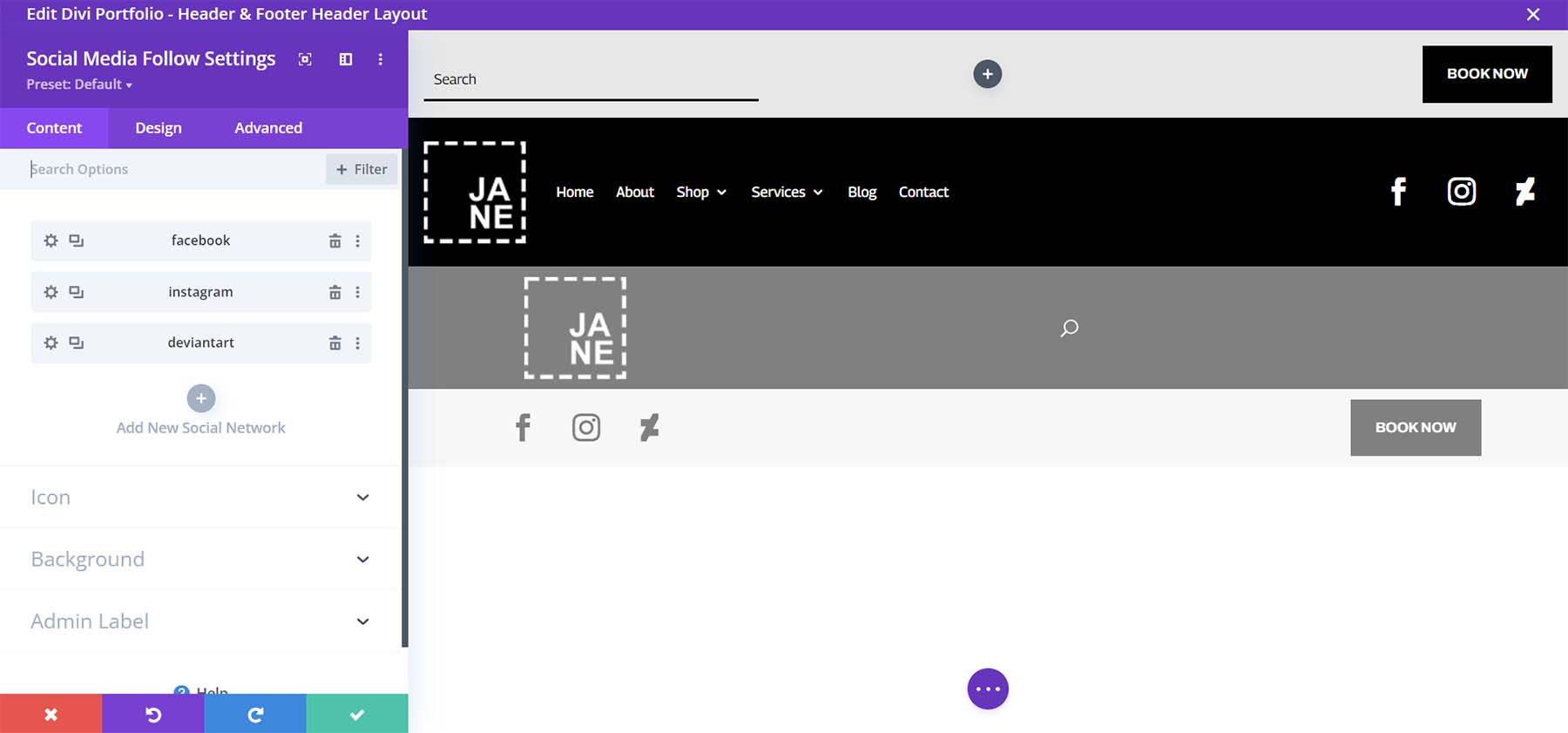
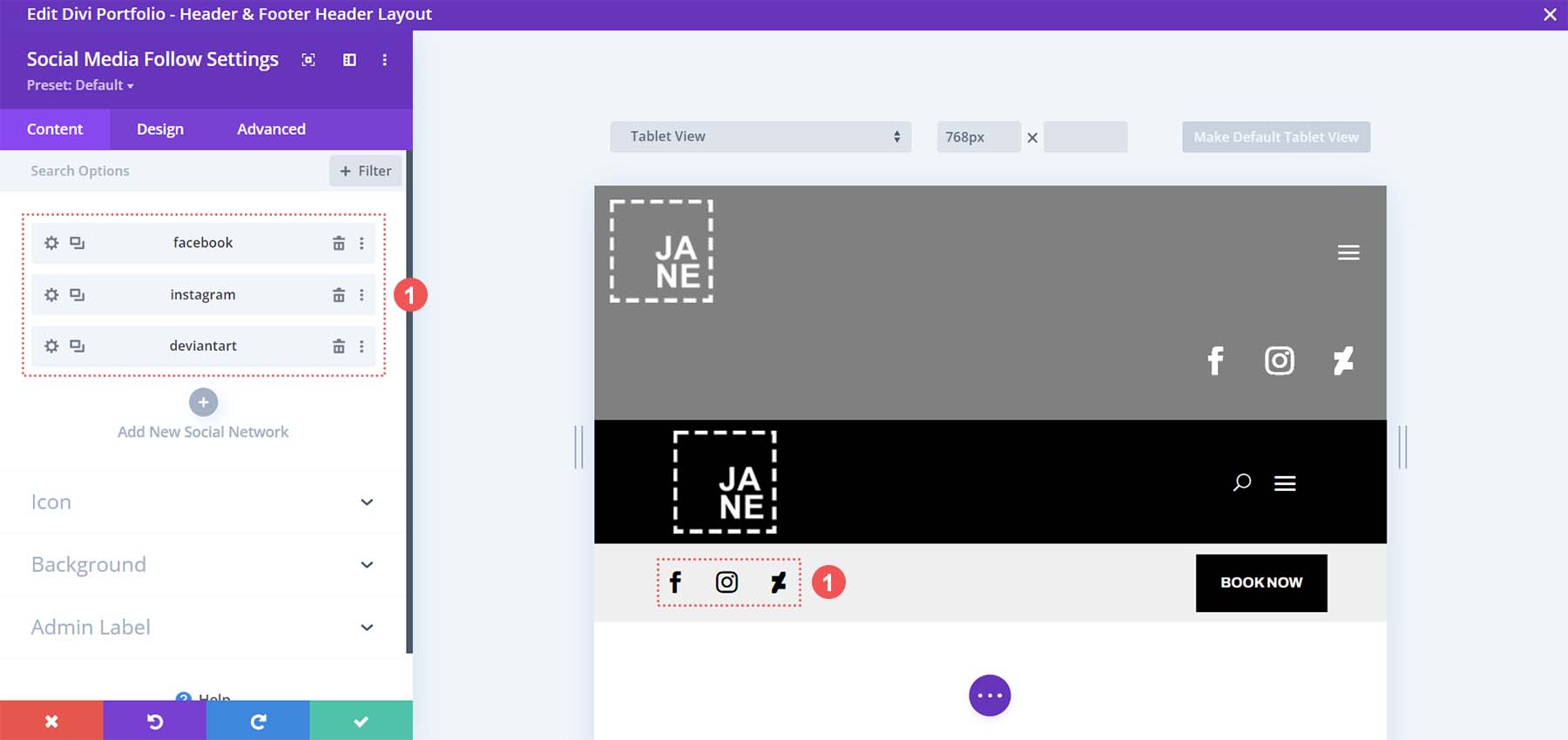
Add and Update Social Media Networks
Within the Social Media Follow Module add and update your social media accounts. Ensure that you correctly link them to your active social media pages.

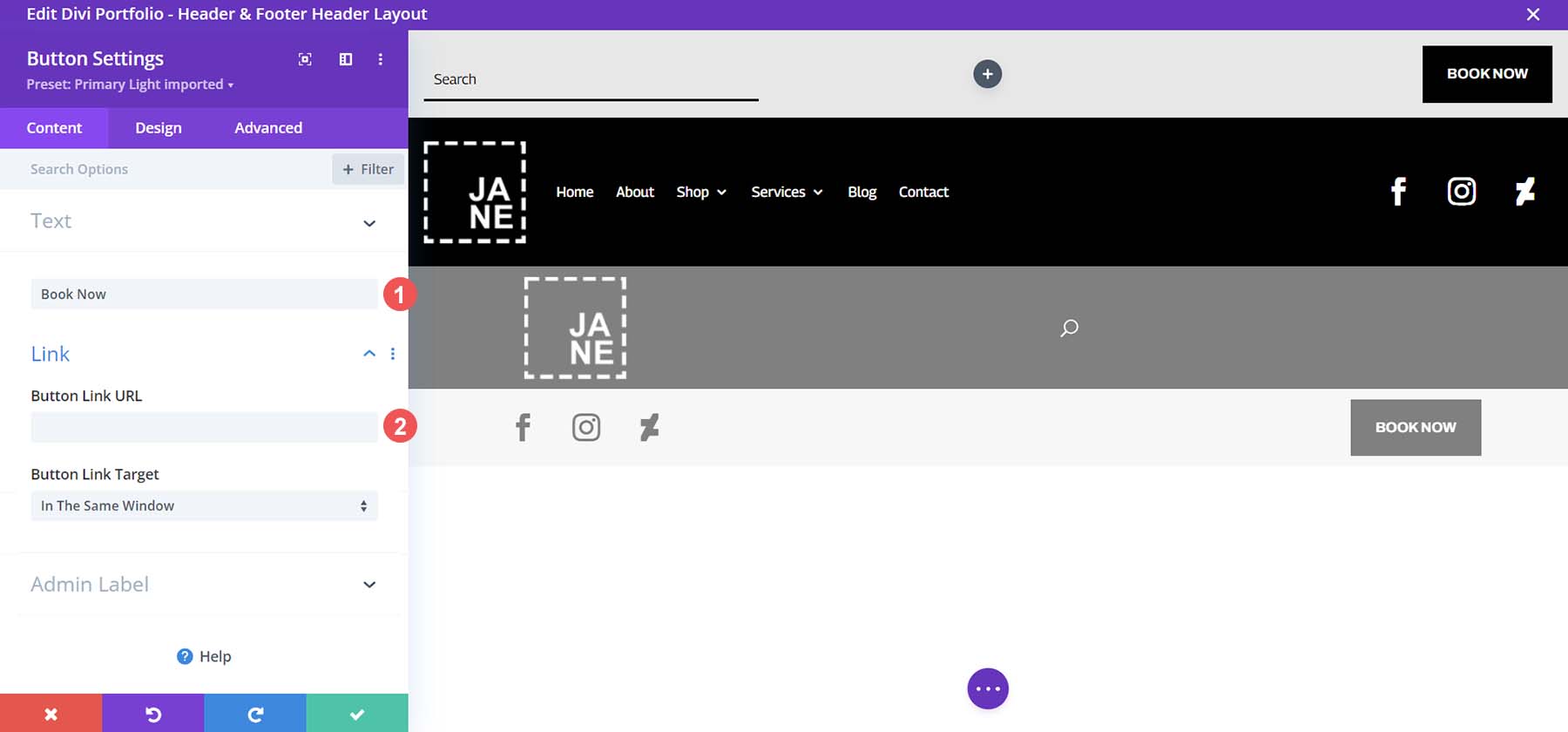
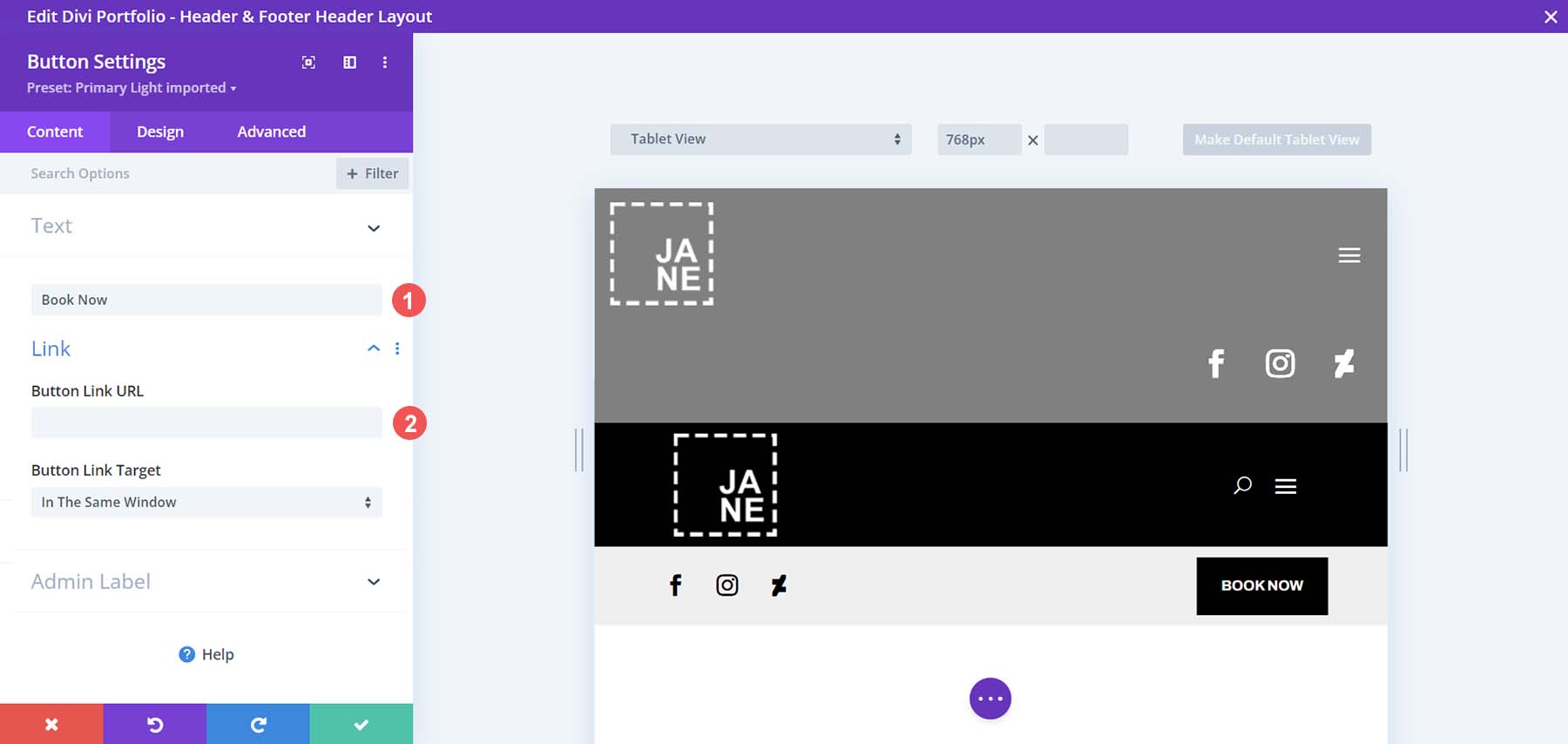
Change Button Text and Add a Link
Update the text and add a link to the Button Module.

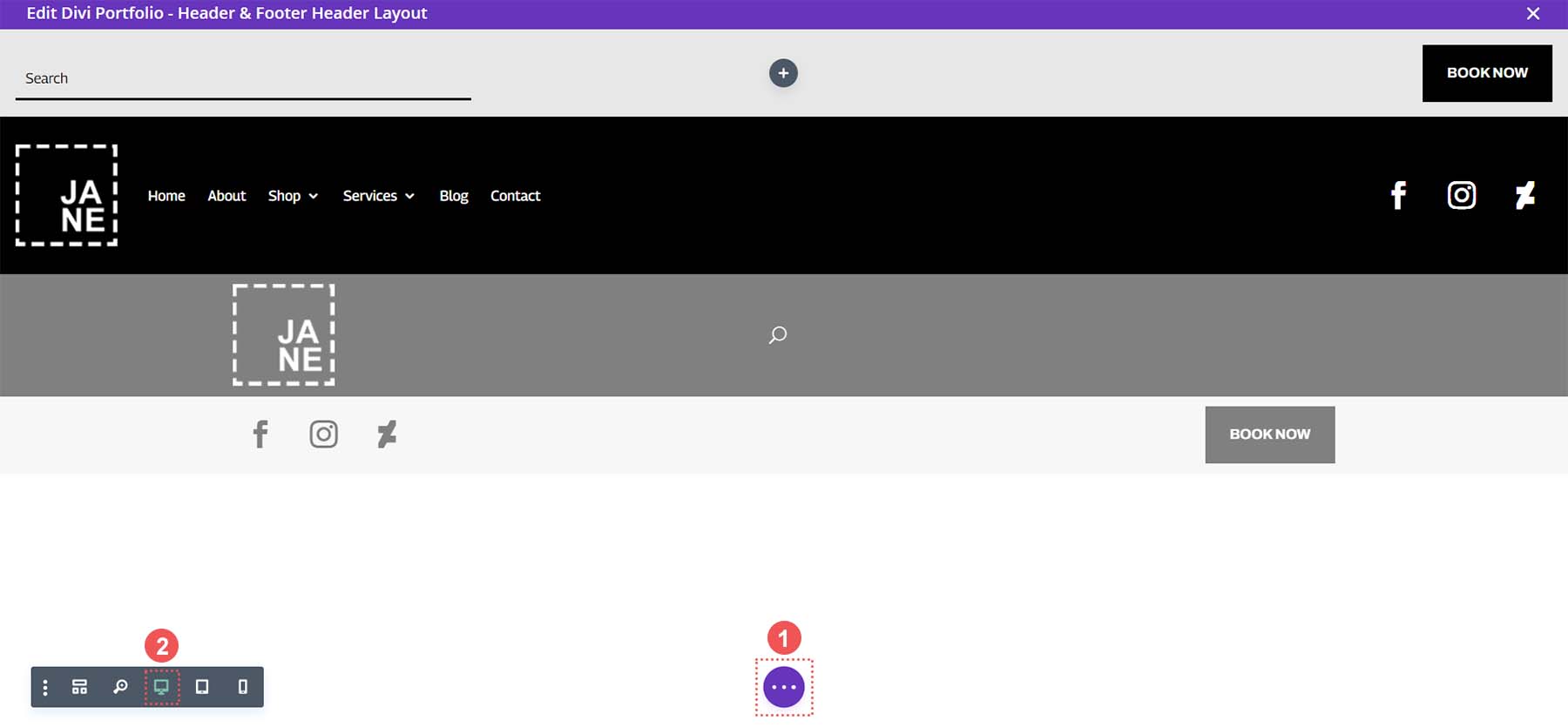
Switch to Tablet View
Click on the purple button in the center of the screen with the three dots. Next, click on the tablet icon from the menu on the left. This will change the Divi Builder so that we can edit the mobile view of our header.

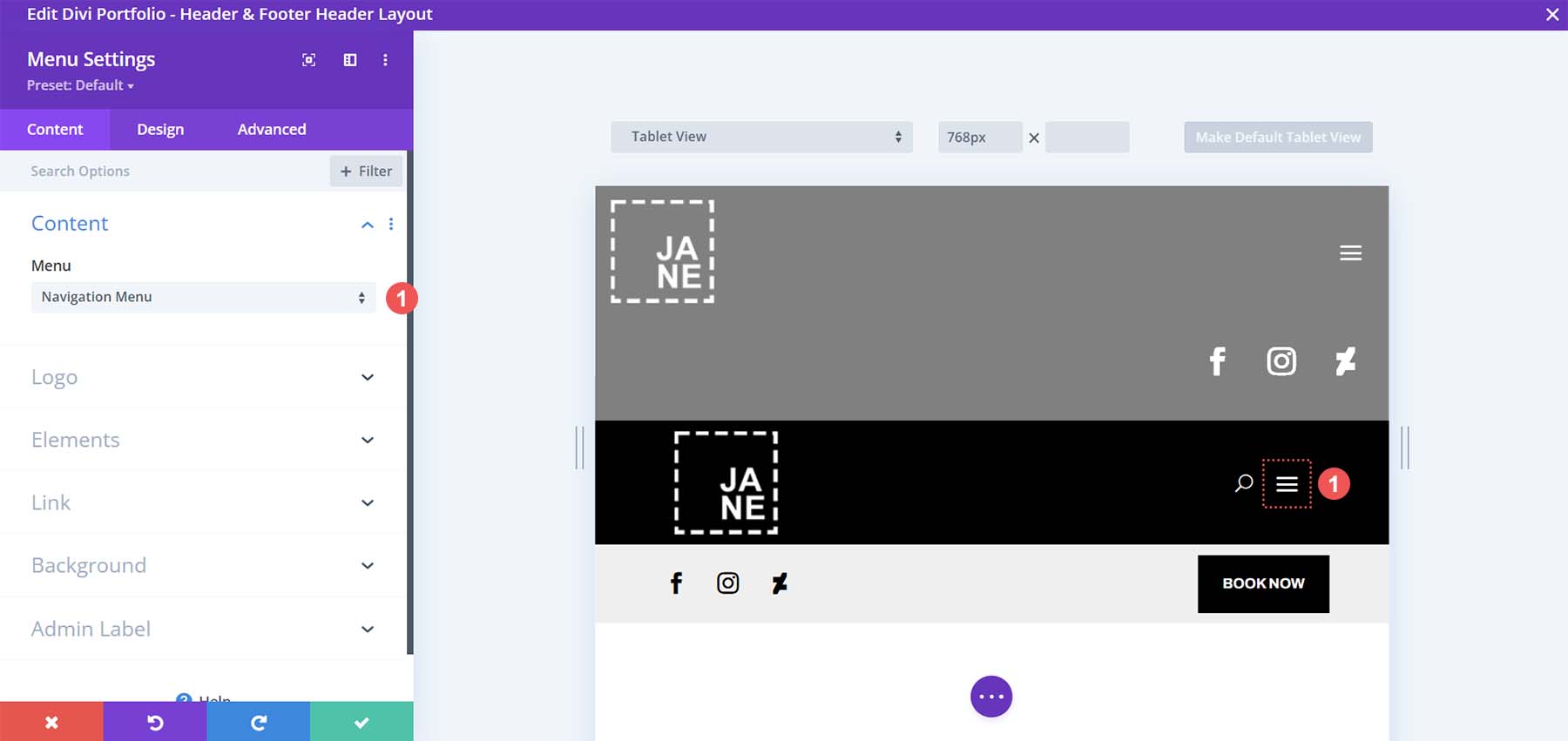
Select Menu for Mobile Menu
Choose the menu that you will be using with the mobile menu.

Add Logo to Menu for Mobile
Upload your logo to the Menu Module for the mobile view

Update Social Media Networks and Links
We have a Social Media Follow Module within the mobile header. Ensure that you’ve updated it with your social media networks and their respective links.

Modify Button Module
Add your link and update your text on the Button Module for the mobile header.

Open the Footer Freebie for the Divi Portfolio Template
Continue by opening the global footer inside the default website template.

Update Footer Logo
Add your logo to the Image Module within the footer template

Update Button Text and URL
Add a URL and update the text within the footer’s Button Module.

Select Footer Menu
Choose the menu you would like displayed in the footer.

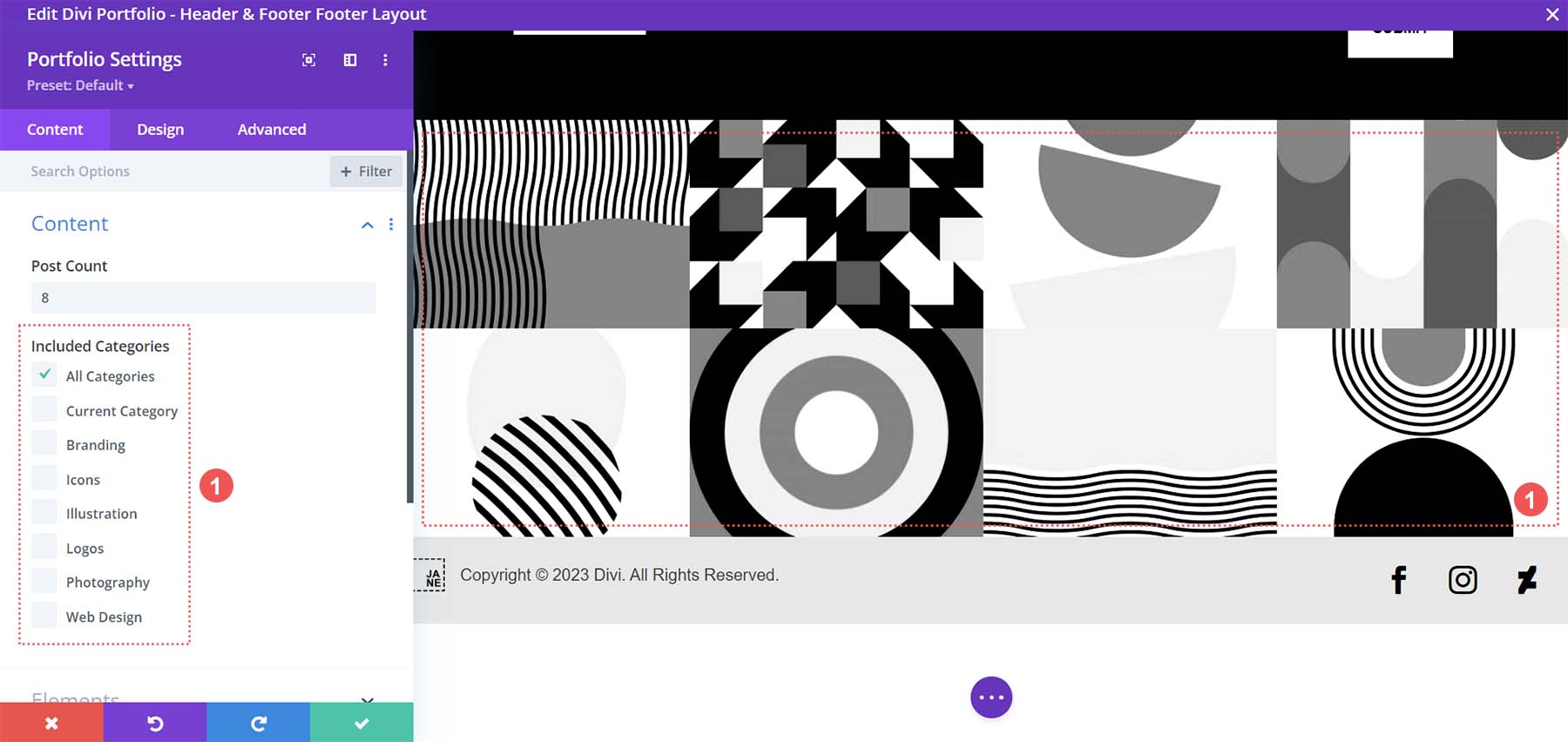
Choose Your Portfolio Categories
The footer freebie for our Divi Portfolio template creates a global portfolio grid. This means your portfolio pieces will show up at the bottom of all pages on your site. Select the categories of your work that you want to show in the Portfolio Module.

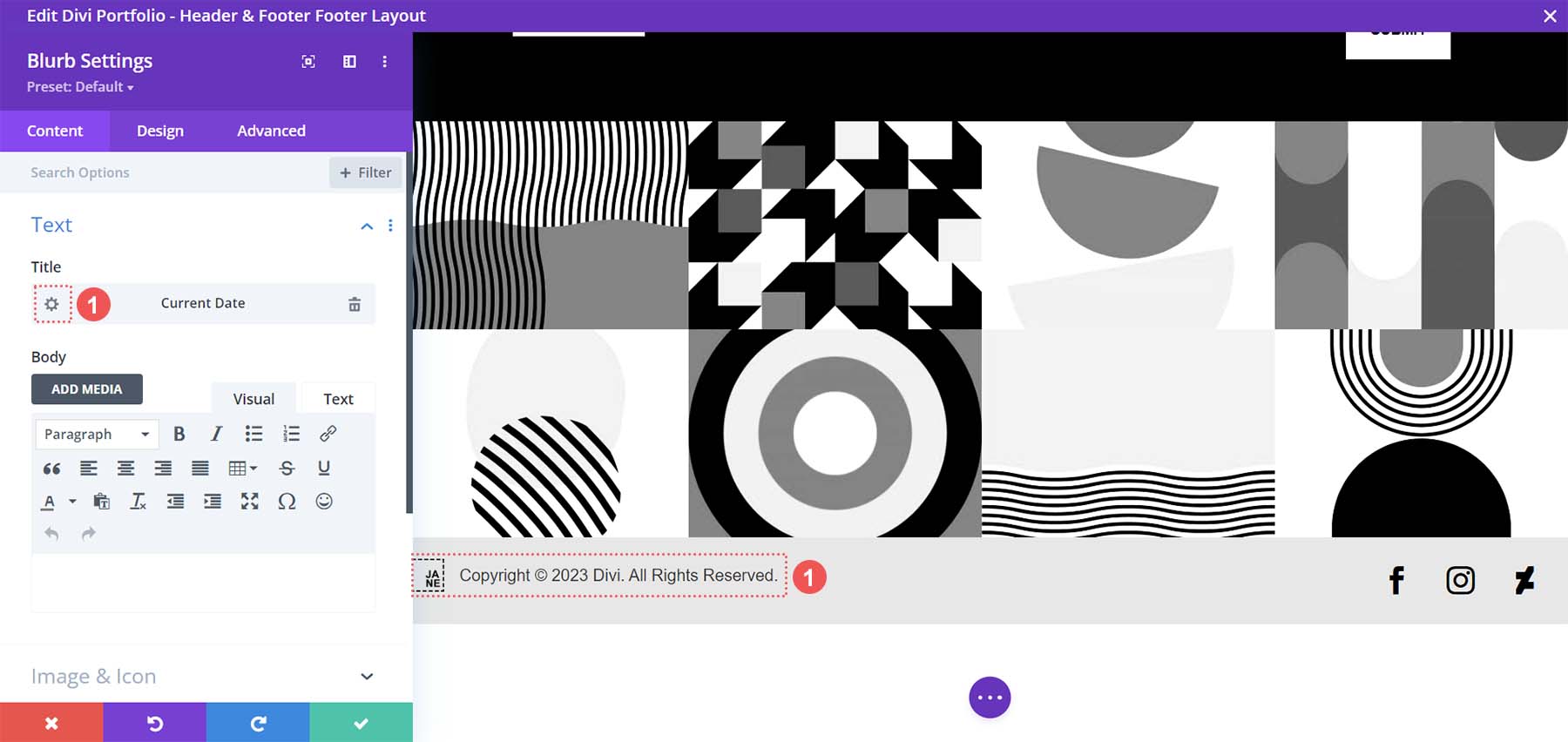
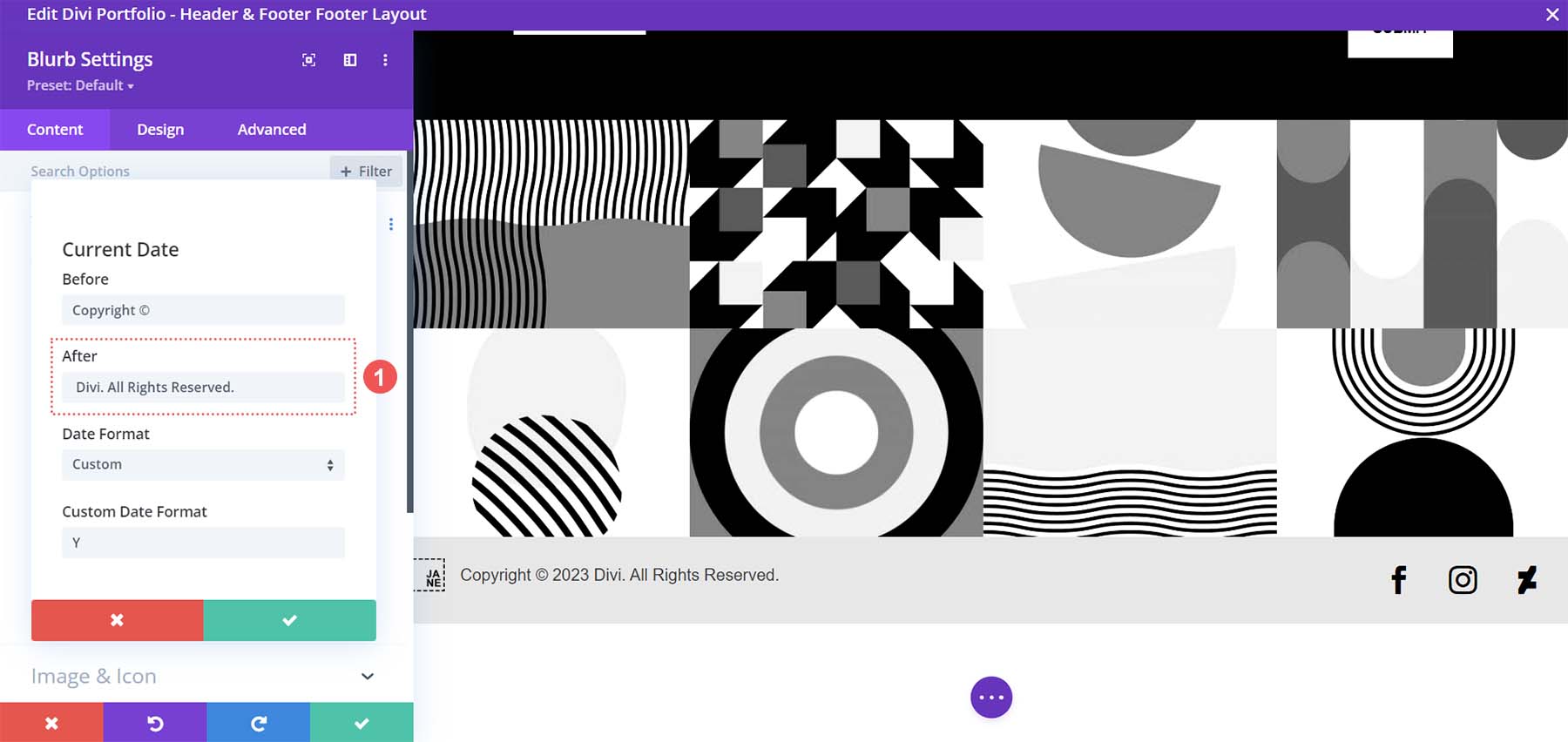
Change Copyright Text
Update the Text Module that displays your copyright information.

Apart from the text that comes after the date, leave everything else within the modal box as is, including the custom date format.

Modify Footer Social Media Icons
Change and add your social media networks to the footer.
![]()
New Freebies Every Week!
We hope you’ve enjoyed the Portfolio Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Header & Footer for Divi’s Portfolio Layout Pack appeared first on Elegant Themes Blog.
