Moti Ecommerce is a modern, multipurpose child theme for Divi, ideal for business sites or ecommerce sites running WooCommerce. The theme is fully styled and customized with a sleek look and orange accent elements. It features over 25 fully designed pages to help you jumpstart your website design, and you can use Divi’s settings to easily customize the content and styling of the design to your liking. In this post, we’ll look closely at Molti Ecommerce to help you decide if it’s the right Divi child theme for you.
Let’s get started!
Installing Molti Ecommerce
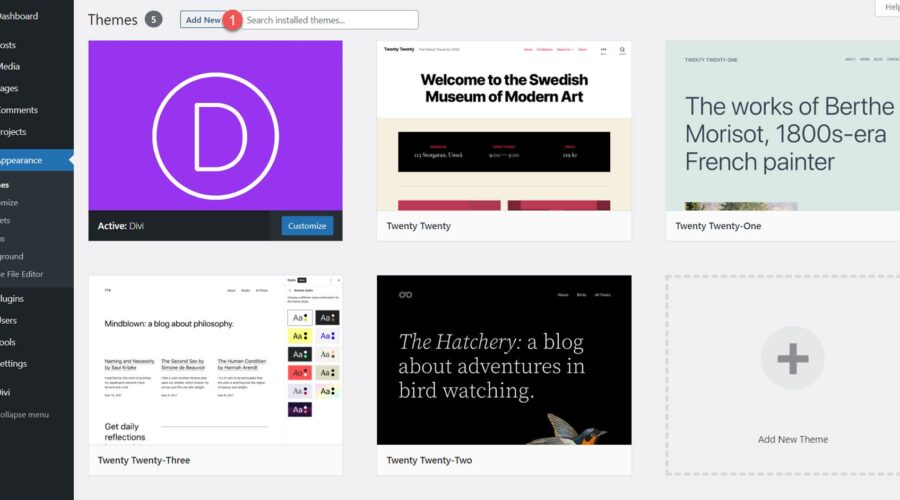
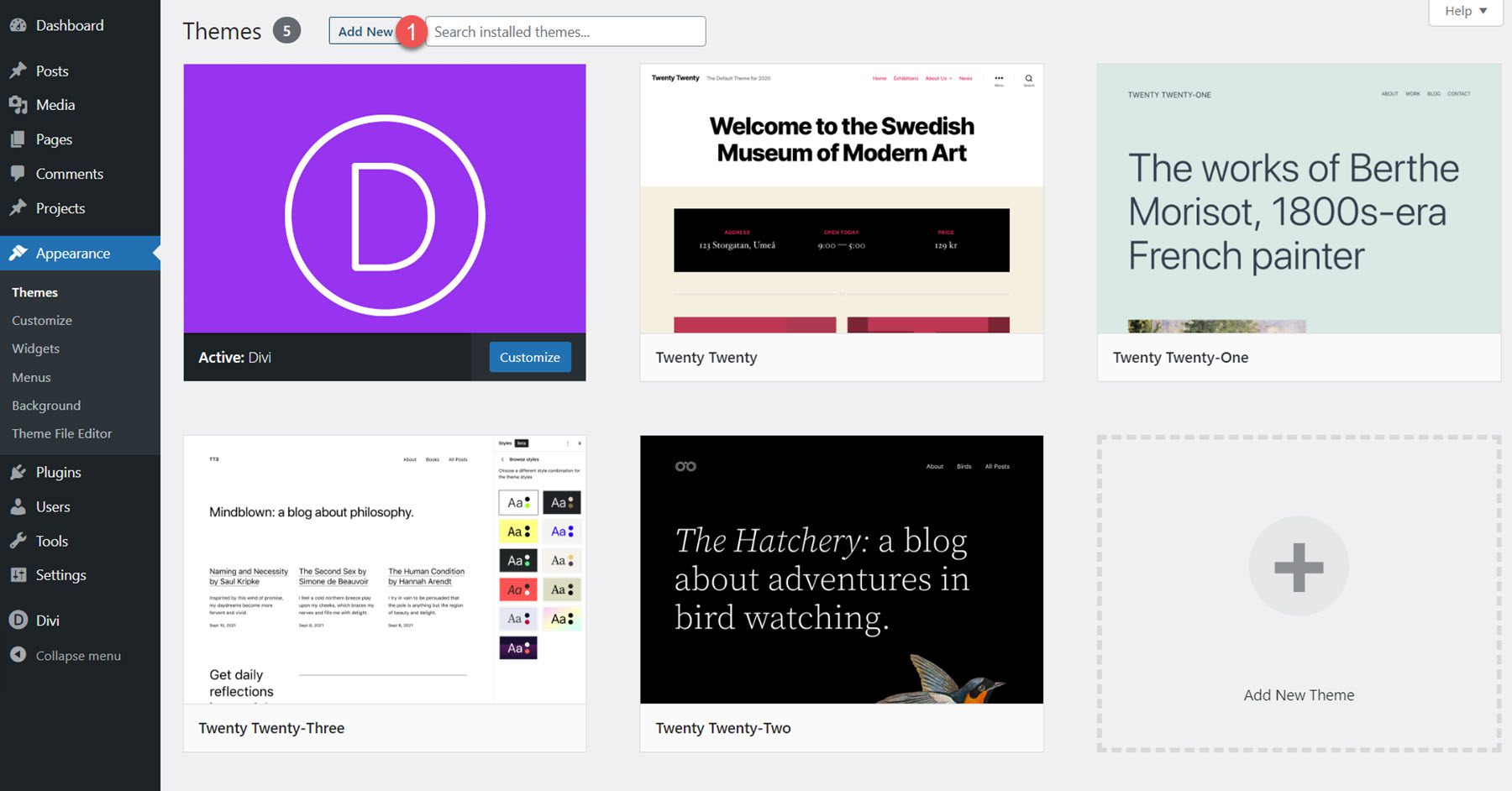
Before installing the Molti Ecommerce Divi child theme, ensure you have Divi installed on your WordPress site. Once you are ready to install Molti, navigate to the Themes page under Appearance in your WordPress dashboard and click Add New.

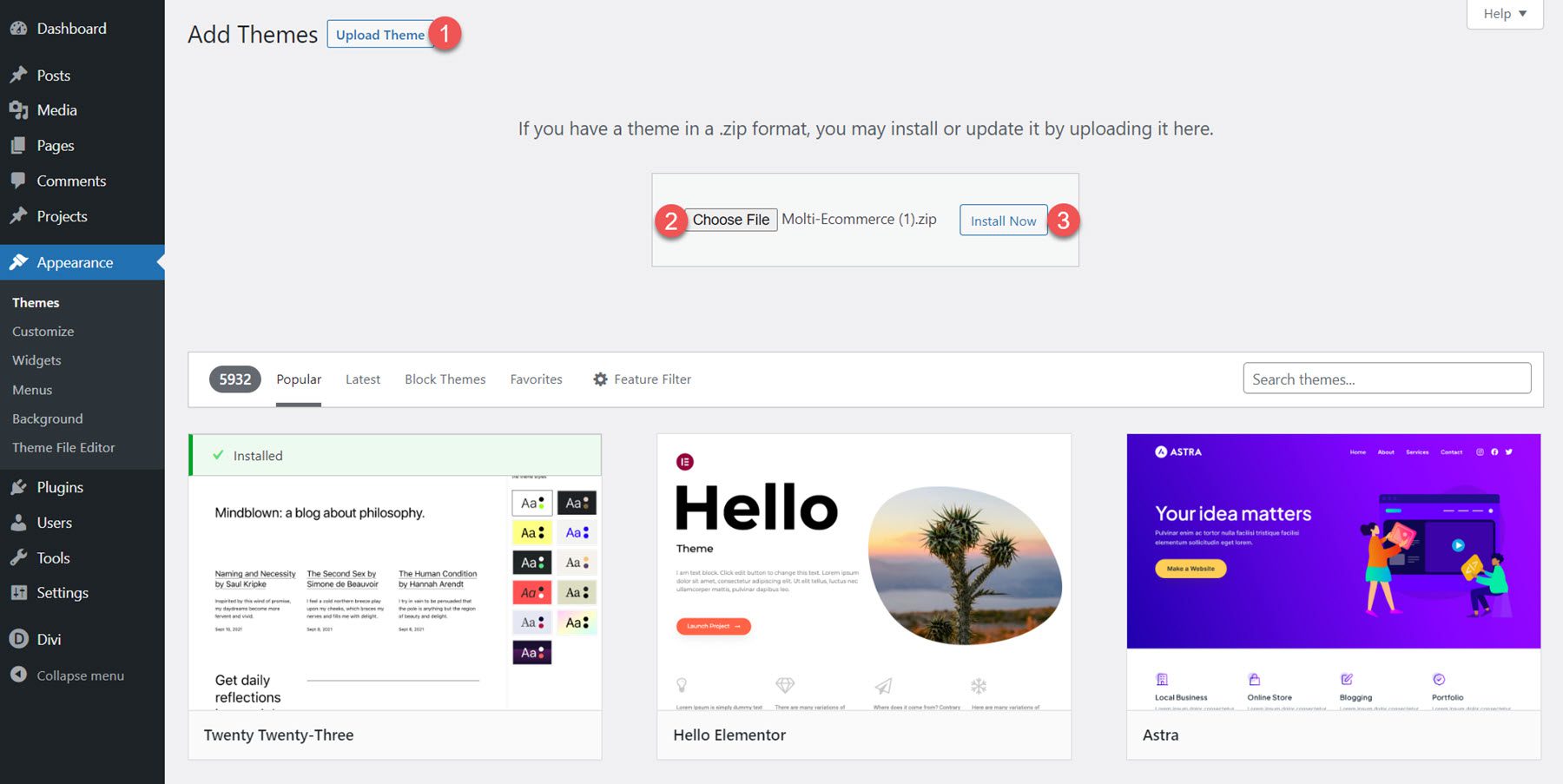
From the Add Themes page, click the Upload Theme button at the top. Select molti-ecommerce.zip from your files, then click Install Now.

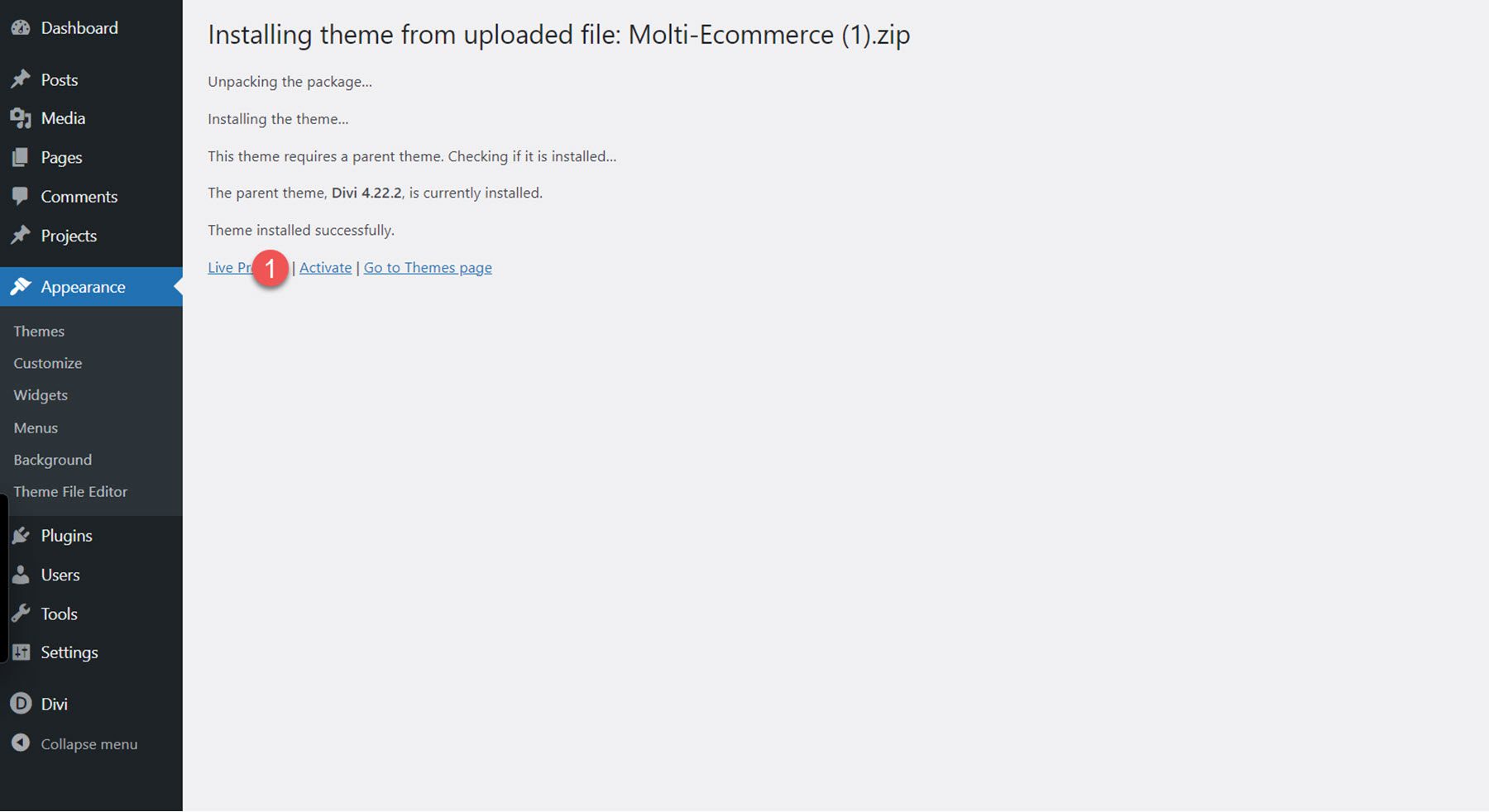
Once installed, activate the theme.

When the child theme is activated, the Molti Ecommerce tab appears in the Dashboard menu. Select the Easy Demo Import sub-page. This page allows you to import all of the child theme content settings quickly and recommended plugins with one click. Select Import Demo Content to begin.

Once the installation is complete, open up your home page, and you will see that the child theme has been fully installed and set up for you to use. To make the site your own, you only need to replace the content! Now, let’s explore the page layouts that come with the Molti Ecommerce Divi child theme.

Molti Ecommerce Settings
Once everything has been installed, several settings need to be modified for the theme and its associated plugins to work correctly. The theme author has provided clear instructions you can follow to complete the setup.
Molti Ecommerce Divi Theme Pages
Molti Ecommerce comes with 25+ fully designed page layouts you can use and easily customize with Divi’s design settings. In addition to many standard page layouts, the theme also comes with all of the ecommerce layouts you would need to run a WooCommerce shop. Let’s take a closer look.
Molti Ecommerce Home Page Layouts
The theme comes with two home page layouts, one for an e-commerce website and one for a business website.
Molti Ecommerce Shop Home Page
The shop home page is designed with an ecommerce store in mind. The layout opens with a vibrant header with two call-to-action blocks over the header image. The page also includes blocks that link to shop categories, featured products, customer satisfaction features, testimonials, and recent blog posts.

Molti Ecommerce Business Home Page
The business home page is a versatile layout that can be used for many different types of business sites. It has a header with two call-to-action buttons and a large image, followed by an our services section, an about us section, some feature highlights, and a section with some number counters. The next section has a pricing table, followed by some additional services. After that is a testimonial section, a list of logos, and recent blog posts.

Molti Ecommerce Inner Page Layouts
Now, let’s look at some of the inner page designs that come with Molti Ecommerce.
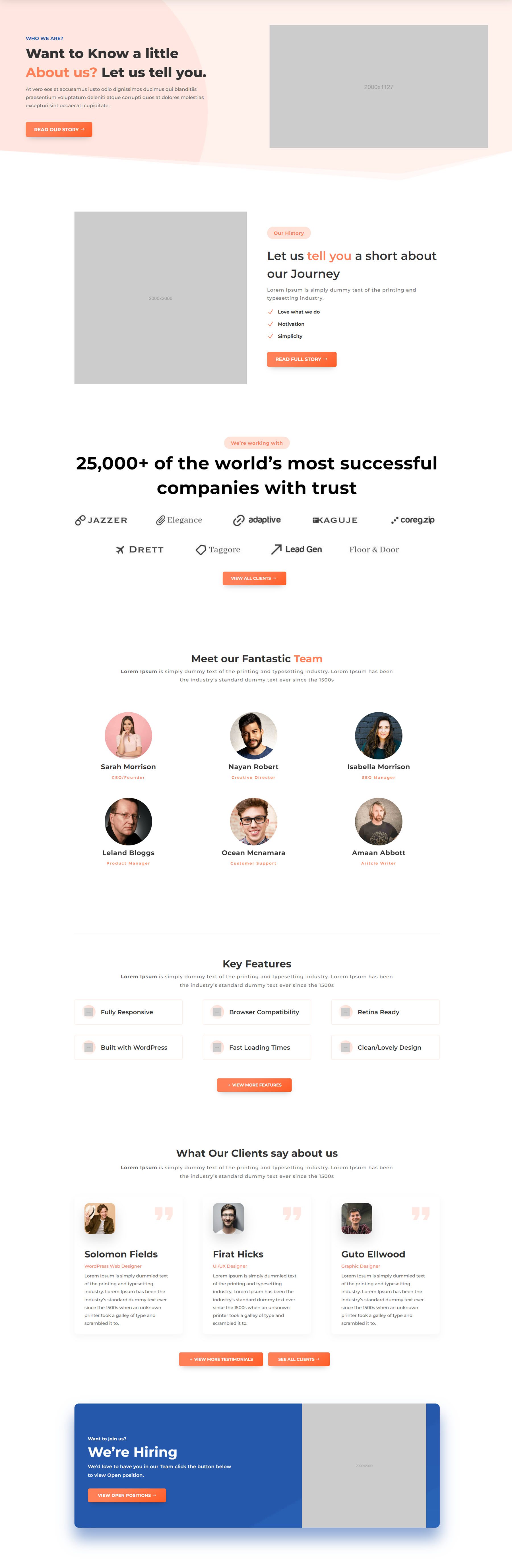
Molti Ecommerce About Page
The About page layout features a header with an image and a call to action button, followed by an Our History section with some content highlighted with checkmarks. Next is a list of logos, followed by a team section, key features, client testimonials, and a call to action section.

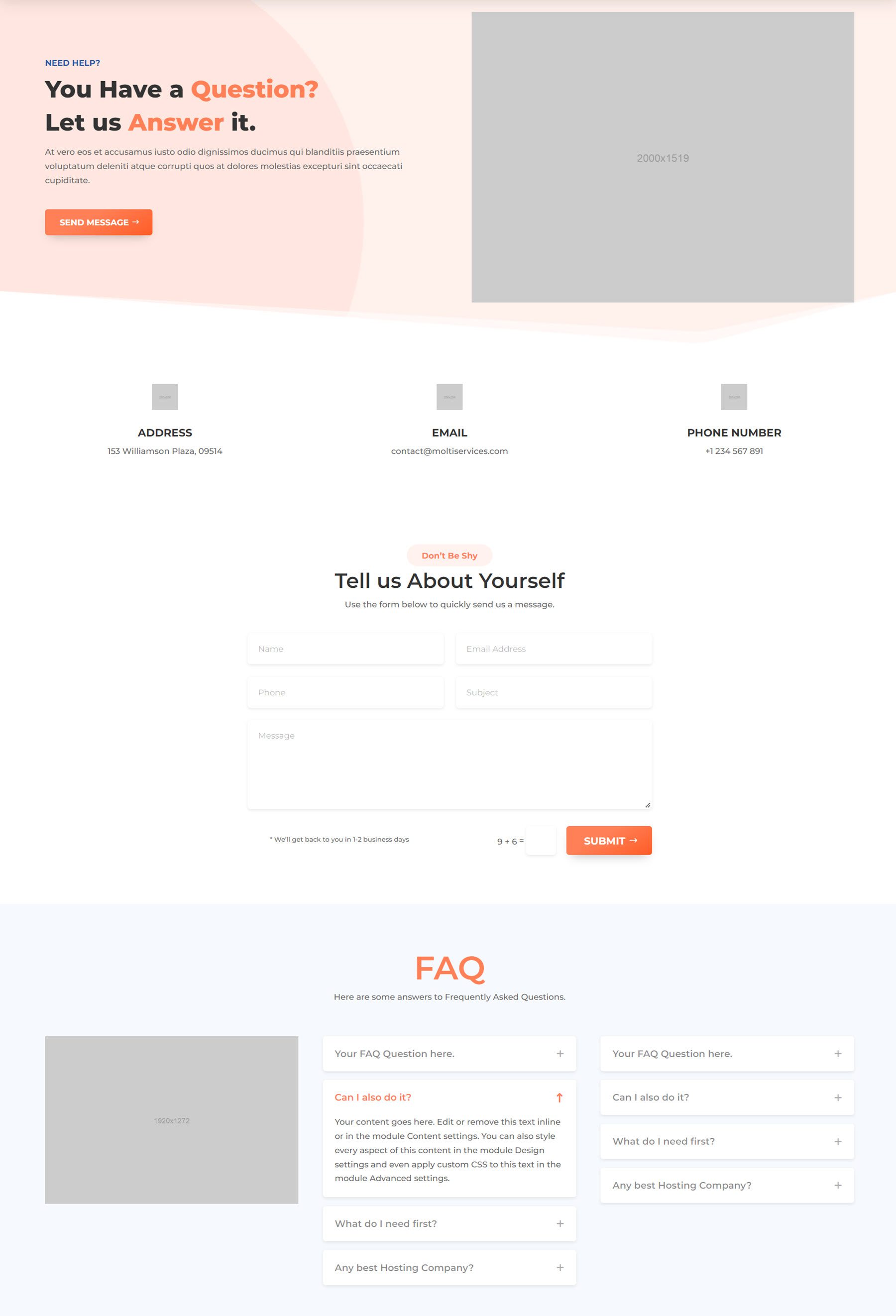
Molti Ecommerce Contact Page
The contact page has a pretty simple layout. It has a place for the address, email, and phone number at the top, followed by a contact form. At the bottom, there is a FAQ section.

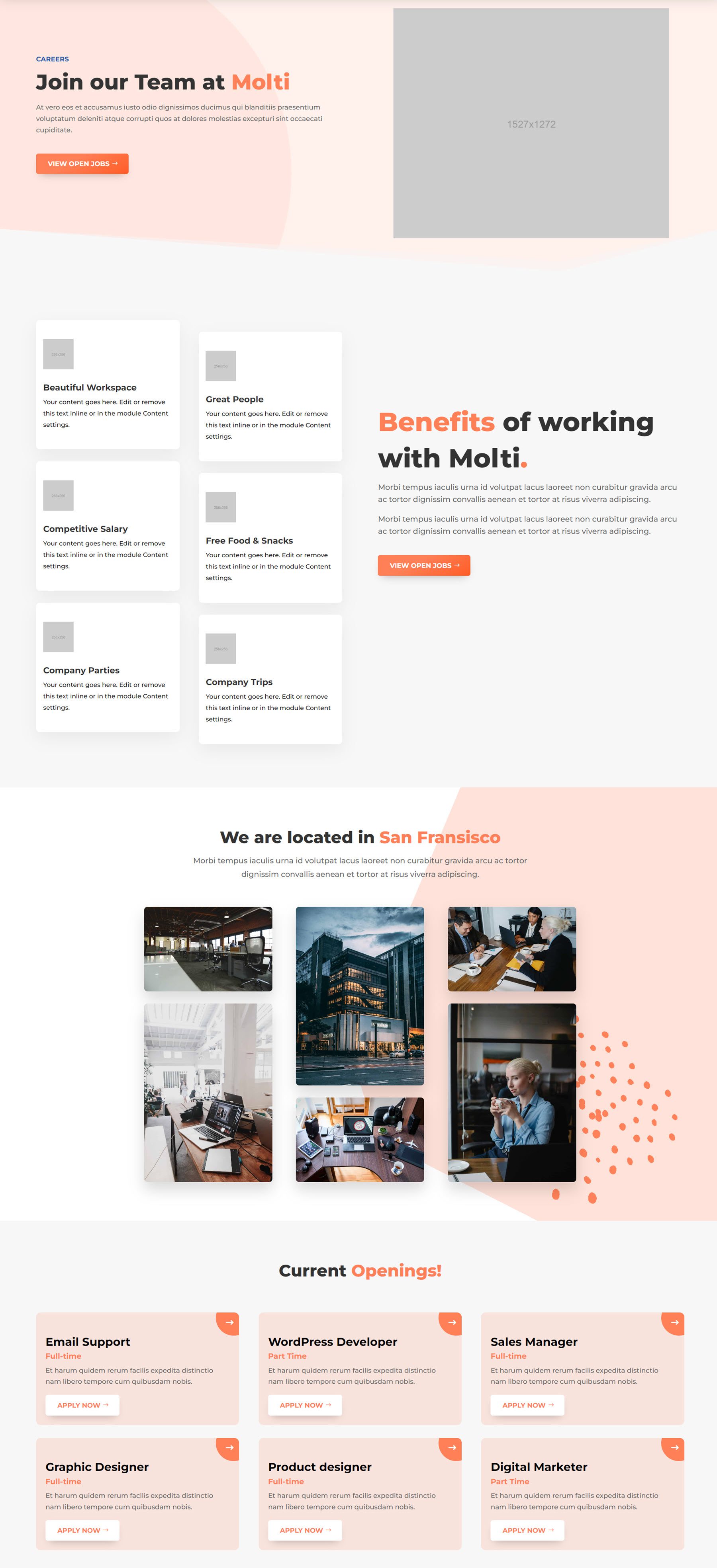
Molti Ecommerce Careers Page
Here is the careers page. It opens with a header, followed by a section with cards on the left highlighting some benefits. Next is a section with several images and a list of current openings.

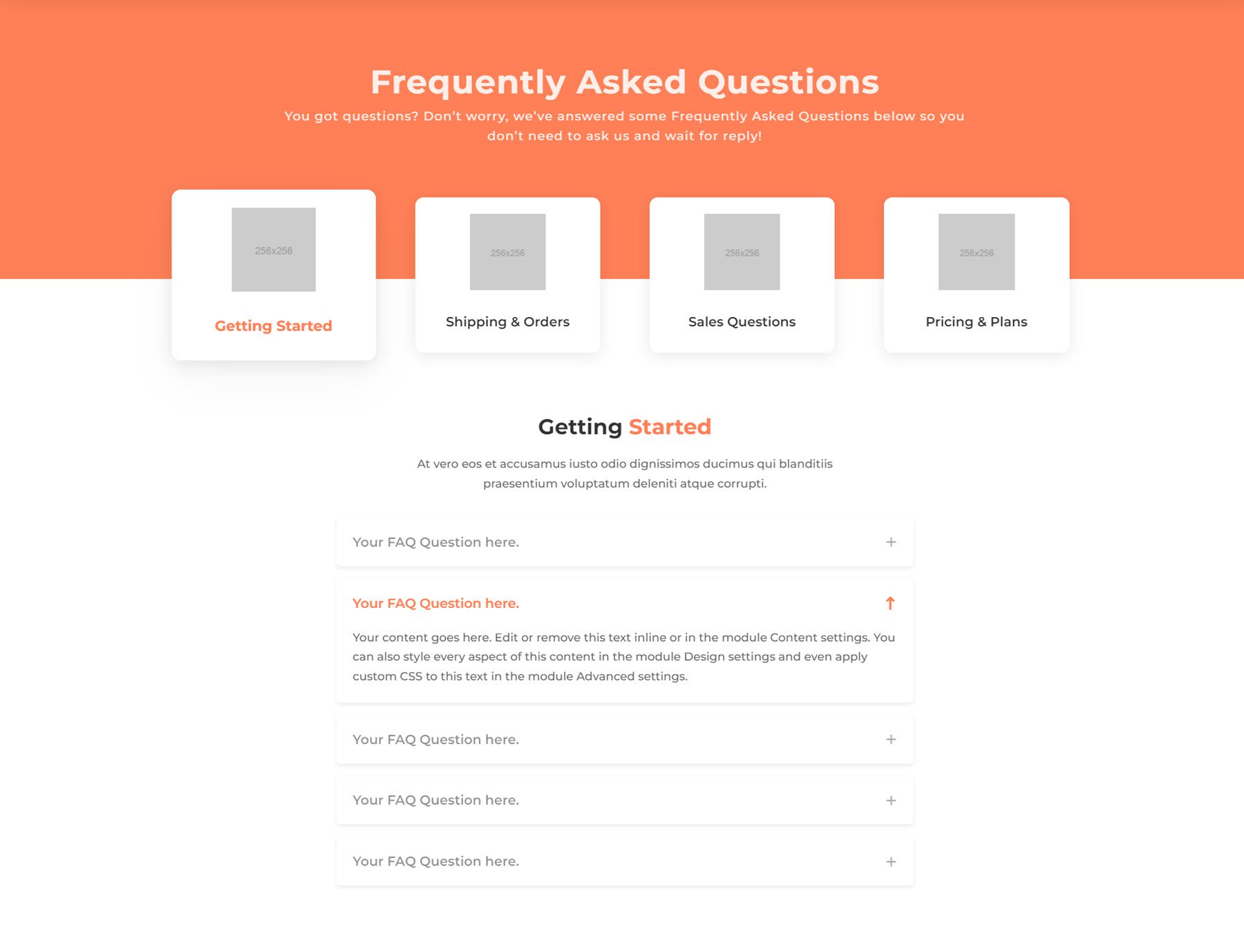
Molti Ecommerce FAQ Page
The FAQ page features a navigation section at the top. When you click on the FAQ topic at the top, the FAQ content will be displayed below.

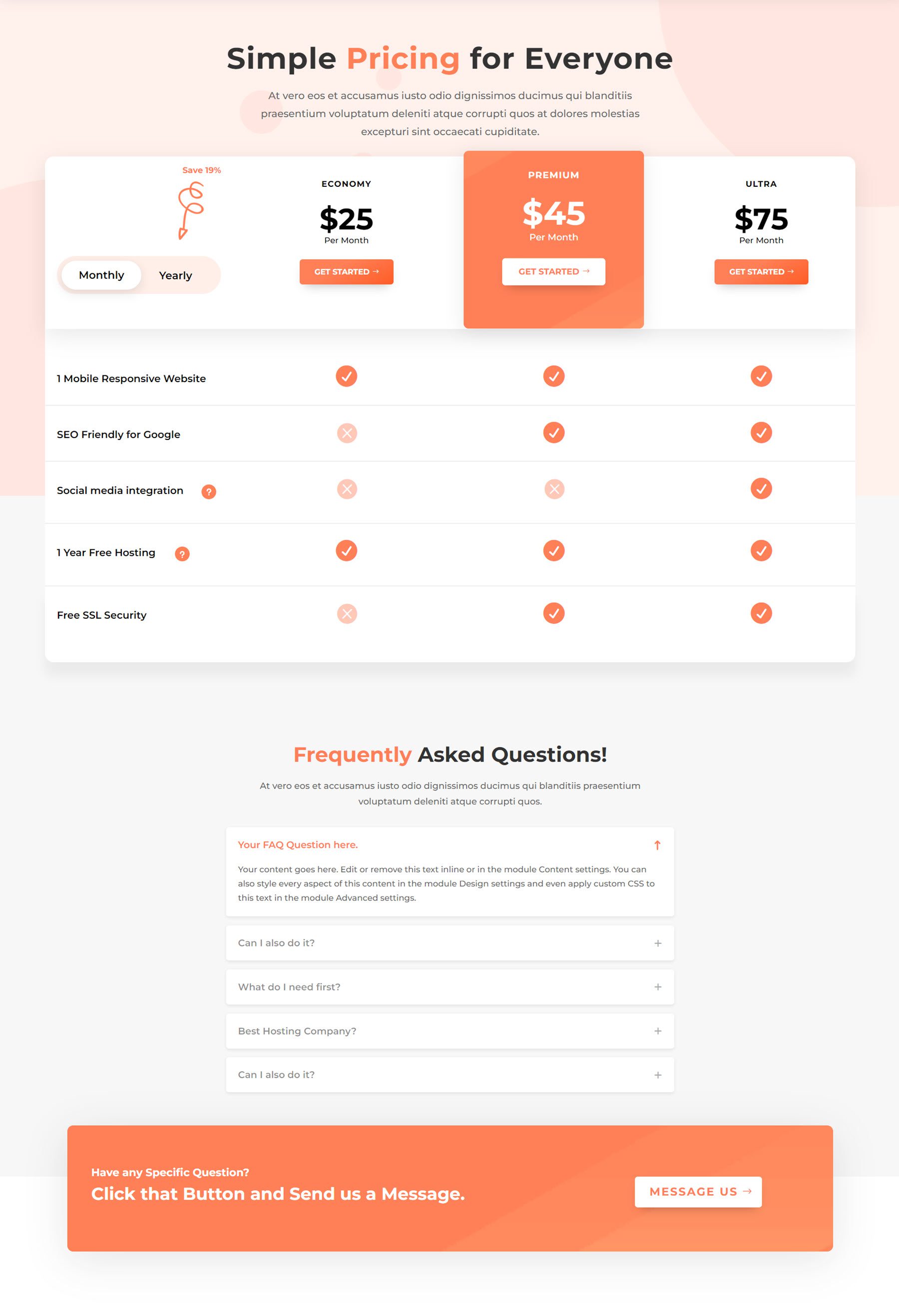
Molti Ecommerce Pricing Page
The pricing page features a large pricing table with three tiers and several features listed below. You can use the toggle to switch between displaying a monthly or yearly price at the top. The page ends with a FAQ section and a call to action banner.

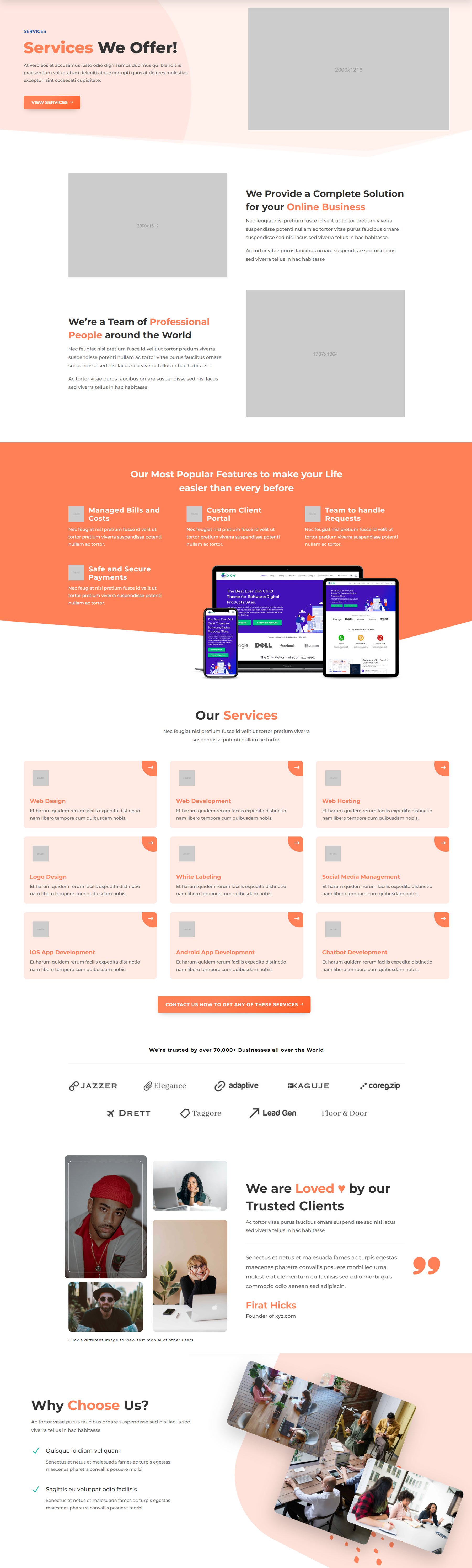
Molti Ecommerce Services Page
With this layout, you can showcase the different services your business offers. It opens with a header section followed by two text and image sections. Next, there is a features section with a large image and then a list of services. There is a list of logos, client testimonials, and a Why Choose Us section with a dynamic image arrangement.

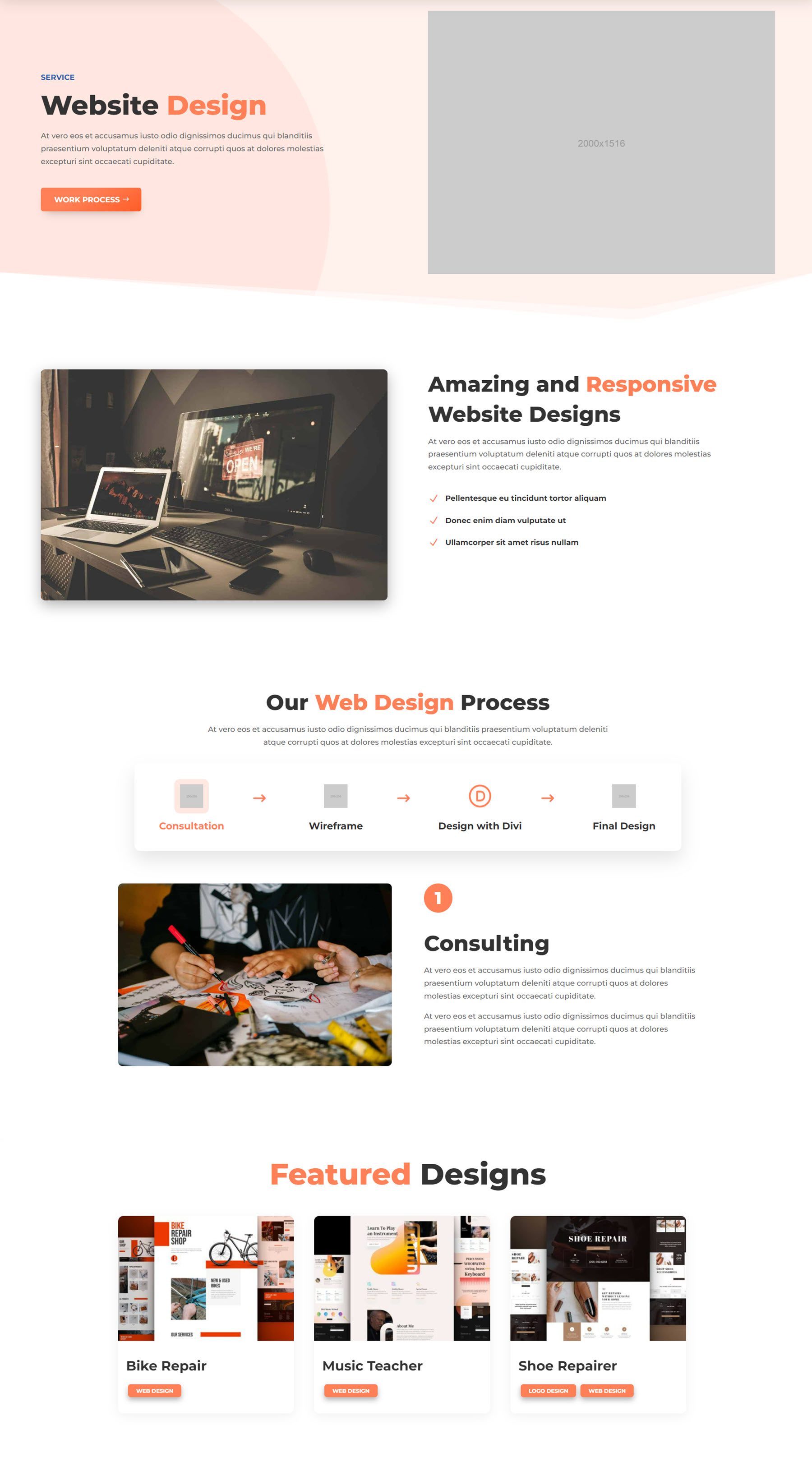
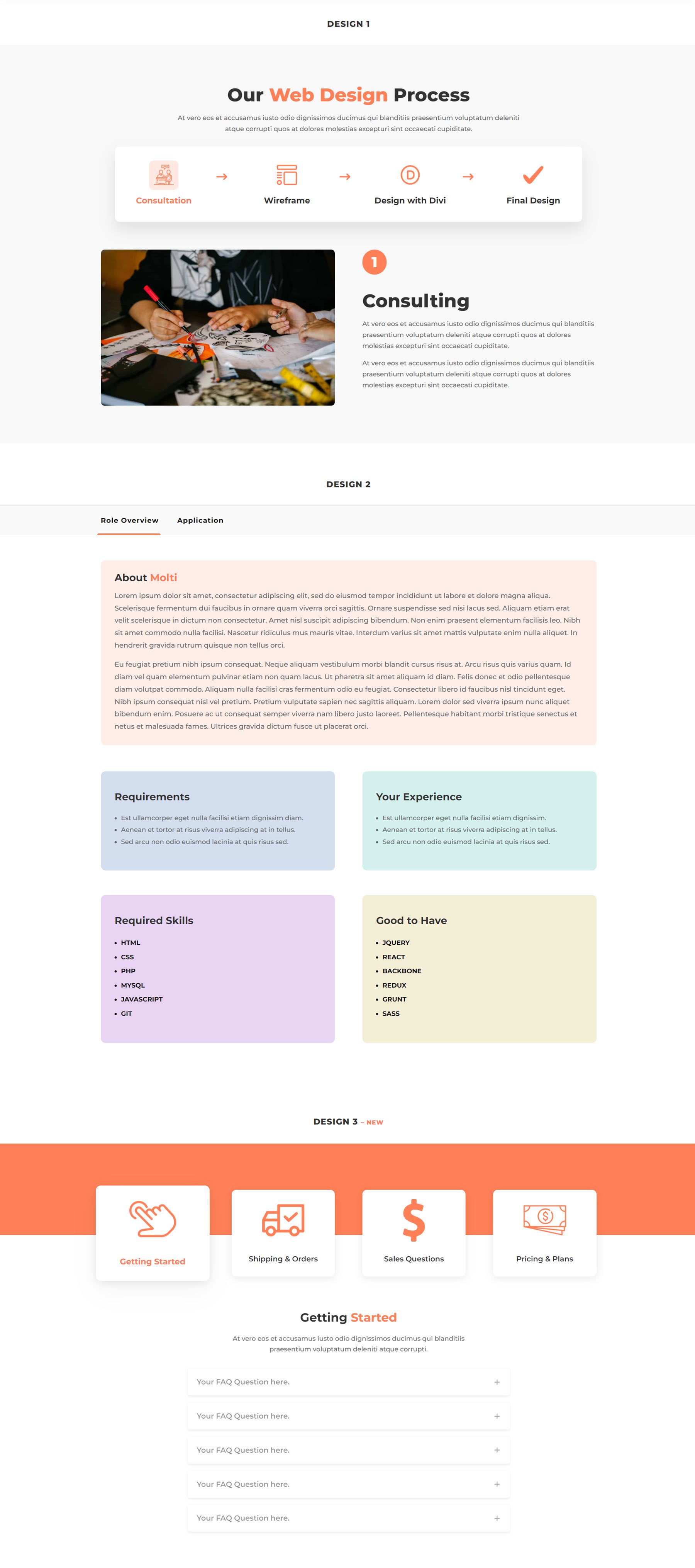
Molti Ecommerce Single Service Page
The single service page is where you can offer in-depth information about one of your services. It has a header section with a call to action link, followed by an introduction section with an image and some features highlighted with a checkmark icon. Next is a process section with icons representing the service’s process. Below is a numbered section where you can communicate details about each step in the process. At the bottom of the page is a featured designs page, which links to portfolio items.

Molti Ecommerce Shop Layouts
Molti Ecommerce is built to be wholly integrated with WooCommerce and Divi. There are several fully designed WooCommerce shop pages included with the theme. Let’s take a look.
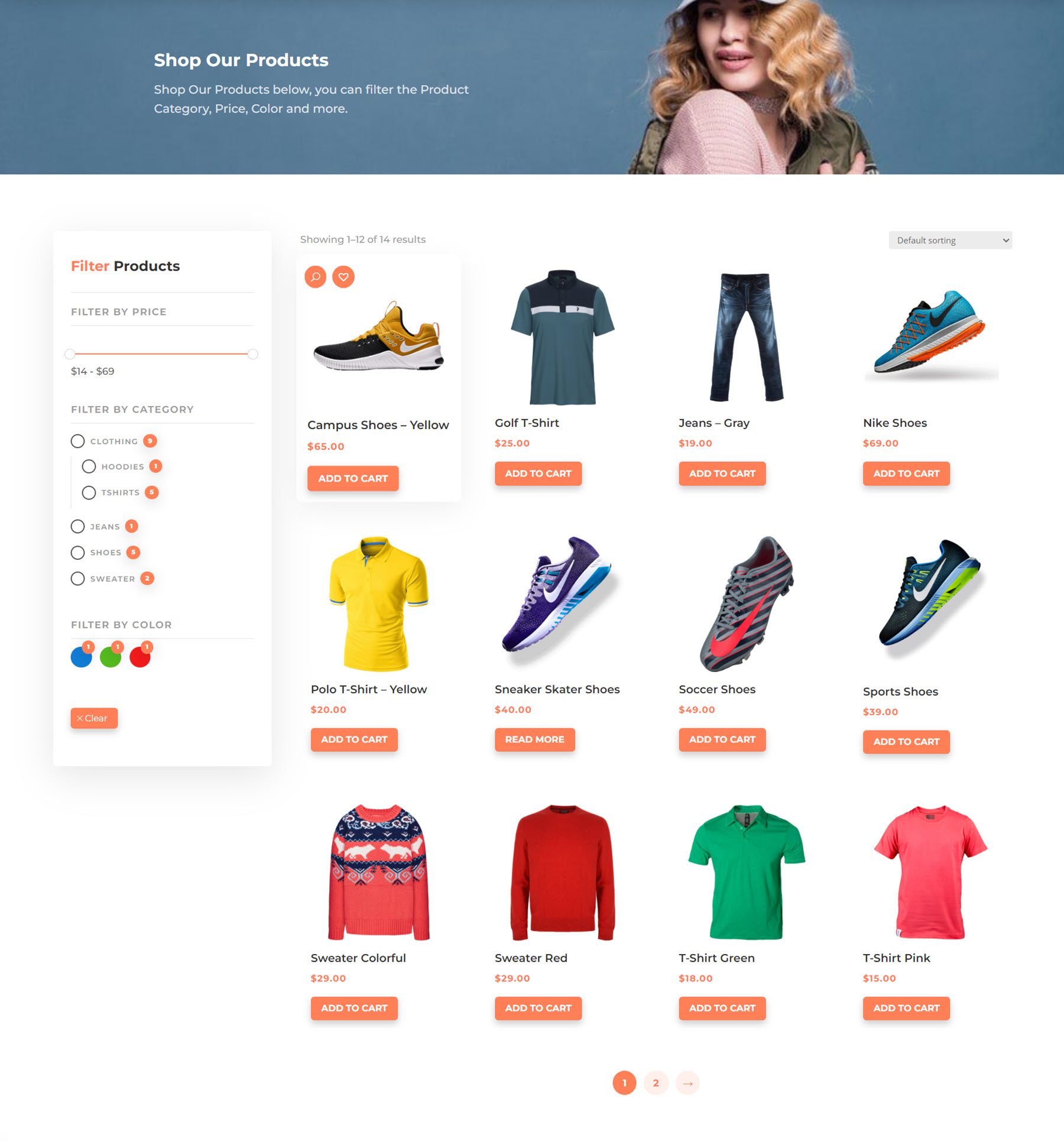
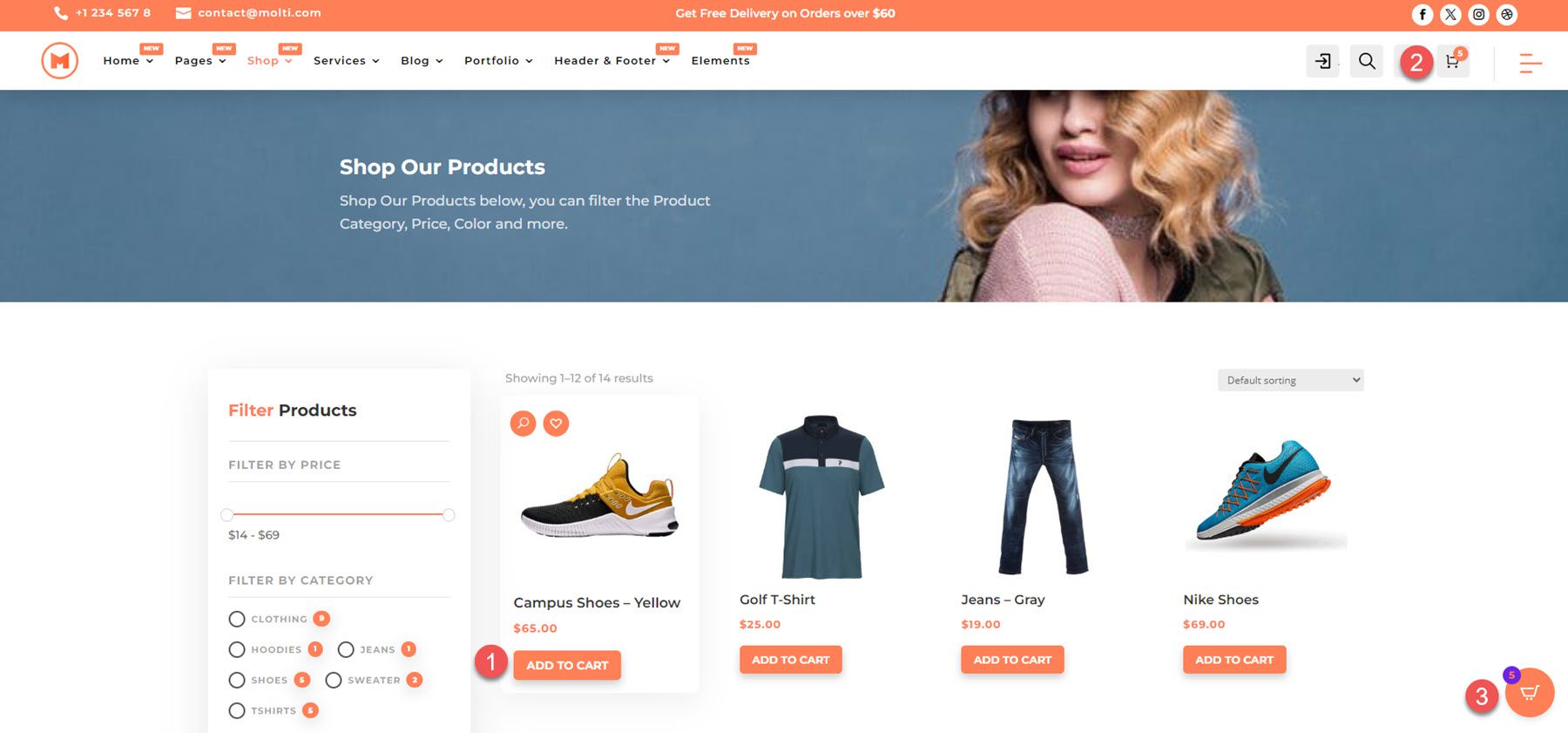
Molti Ecommerce Shop Page
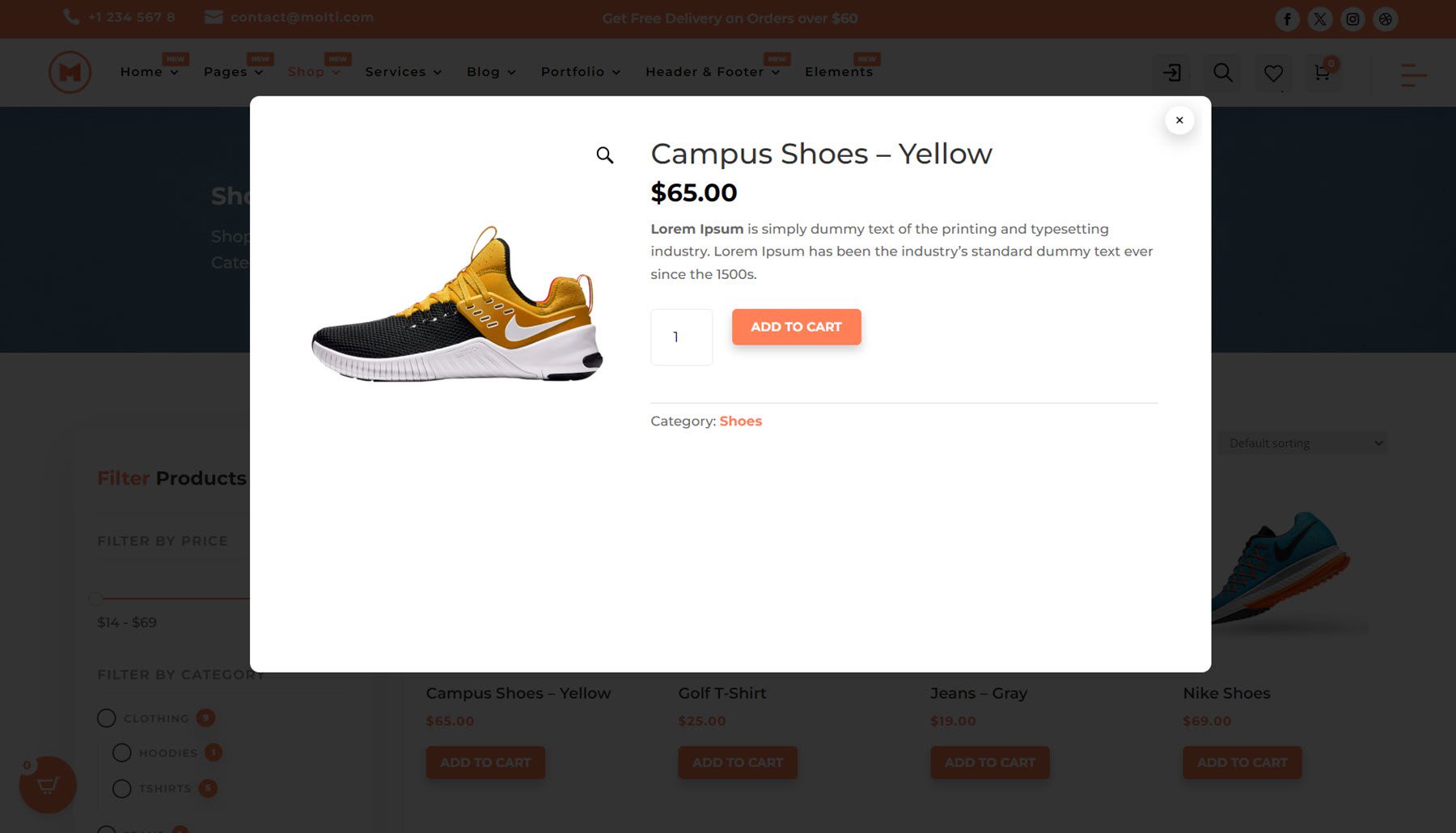
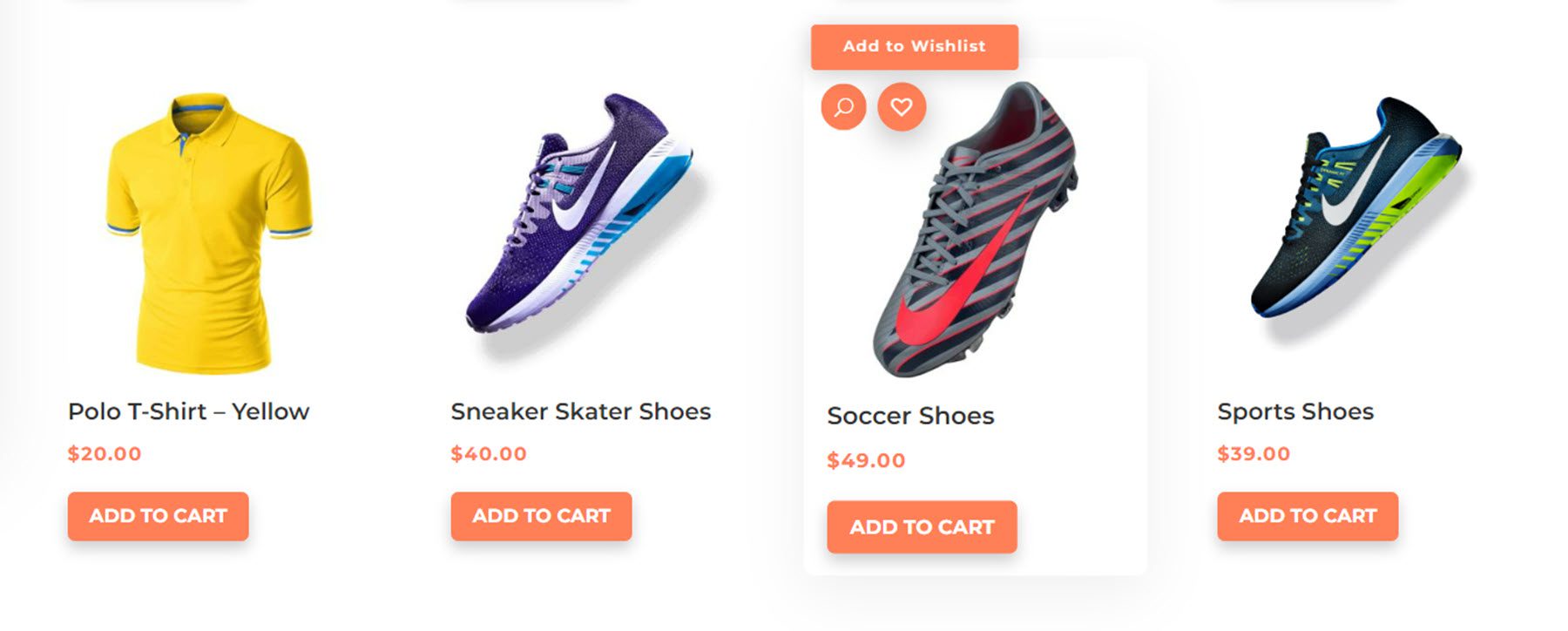
Here is the shop page. It features a product filter on the left and the products on the right. On hover, a search icon and a heart icon appear over the product.

Clicking the heart icon will add the product to the wishlist. The search icon opens the product quick view.

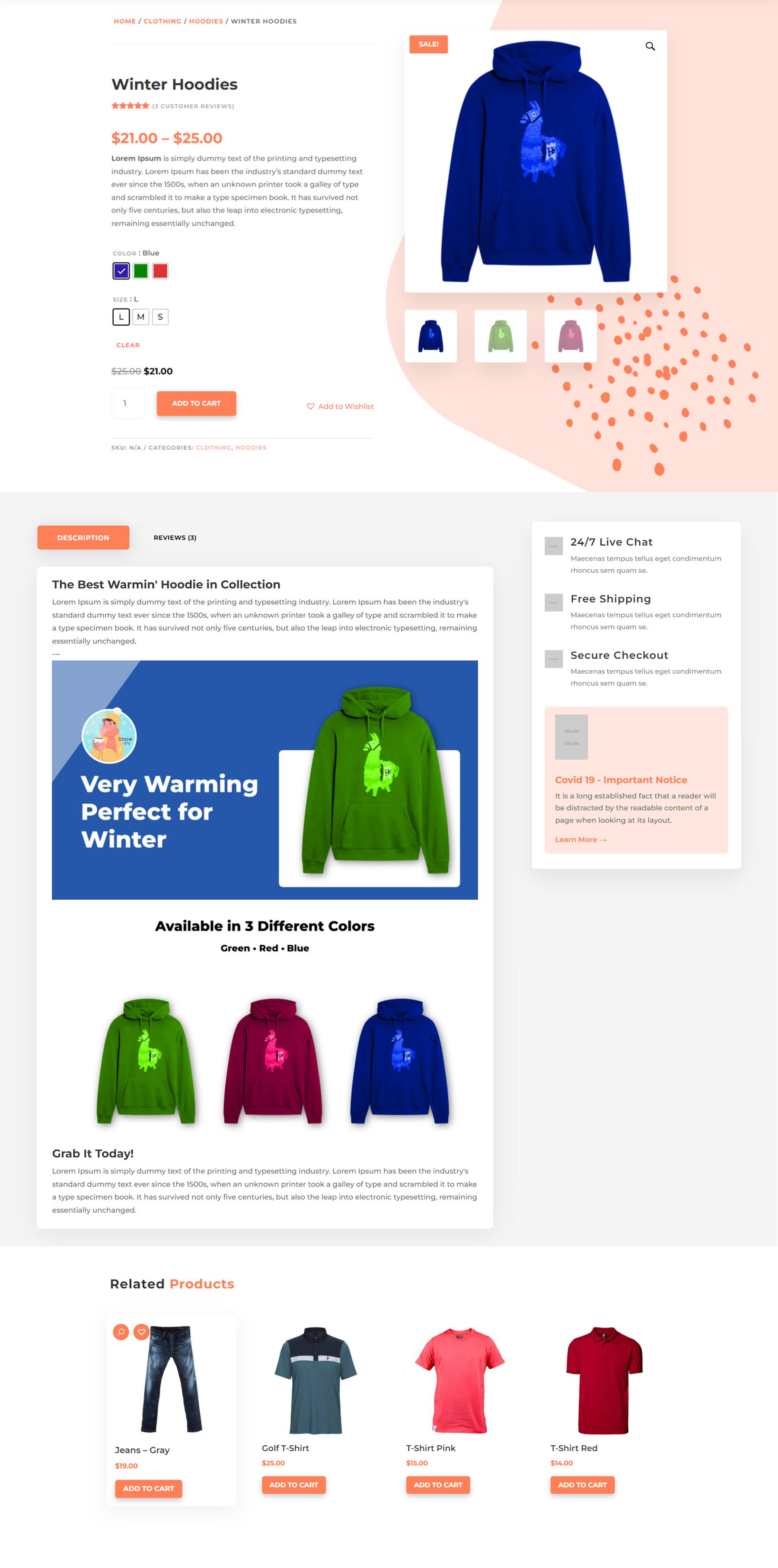
Molti Ecommerce Single Product Page
The single product page features breadcrumb navigation at the top, followed by the basic product details such as the product title, star reviews, price, description, add to cart and quantity, an add to wishlist button, and SKU and category information. On the right are the images. You can select the previews at the bottom to switch between product images. Below this, you can switch between the product description and reviews. On the right are a few blurbs with relevant information. At the bottom of this page are related products.

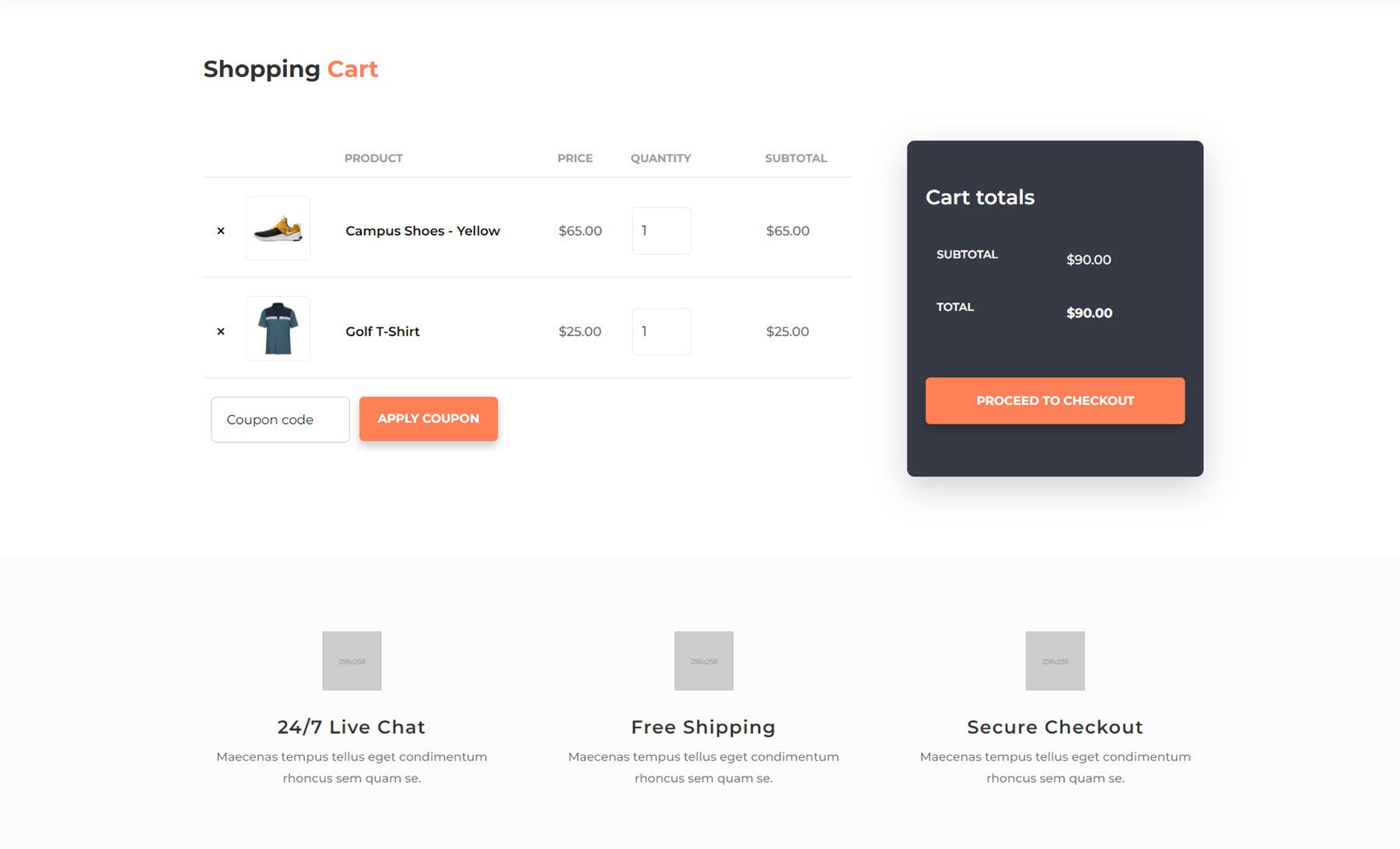
Molti Ecommerce Cart Page
Next is the cart page layout. The products are listed in the main portion of the page, along with the individual price, quantity selector, and subtotal. Below this is the coupon box. On the right is the cart totals box with the proceed to checkout button. At the bottom of the page are three sections highlighting the shipping, support, and checkout.

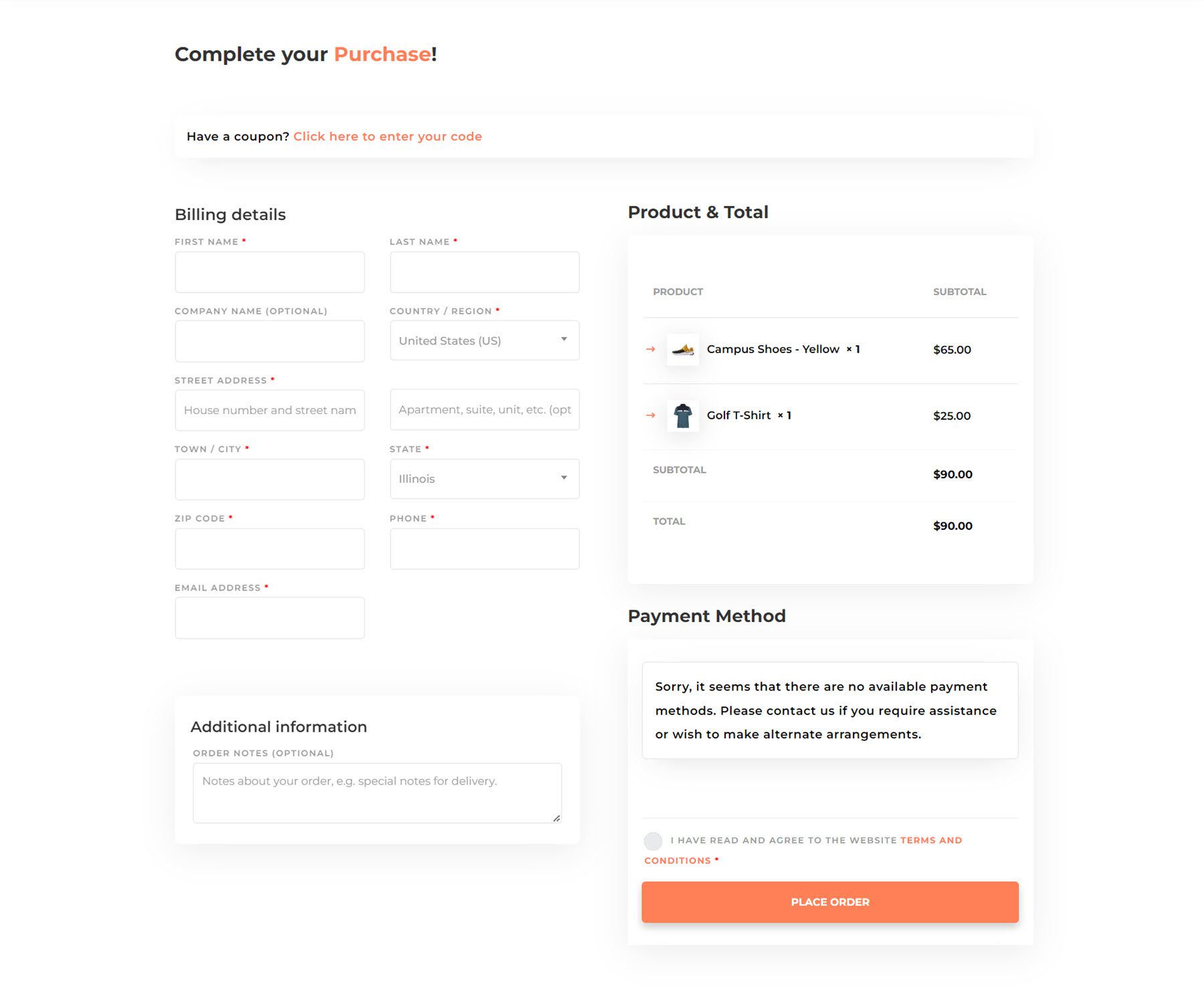
Molti Ecommerce Checkout Page
The checkout page is also pretty straightforward, with a coupon field at the top, followed by billing details and additional information on the right and the product total and payment method on the right.

Molti Ecommerce Wishlist Page
Molti Ecommerce comes with built-in integration for a wishlist feature. When you hover over a product in the shop pages, you can click a heart icon to add the product to a wishlist.

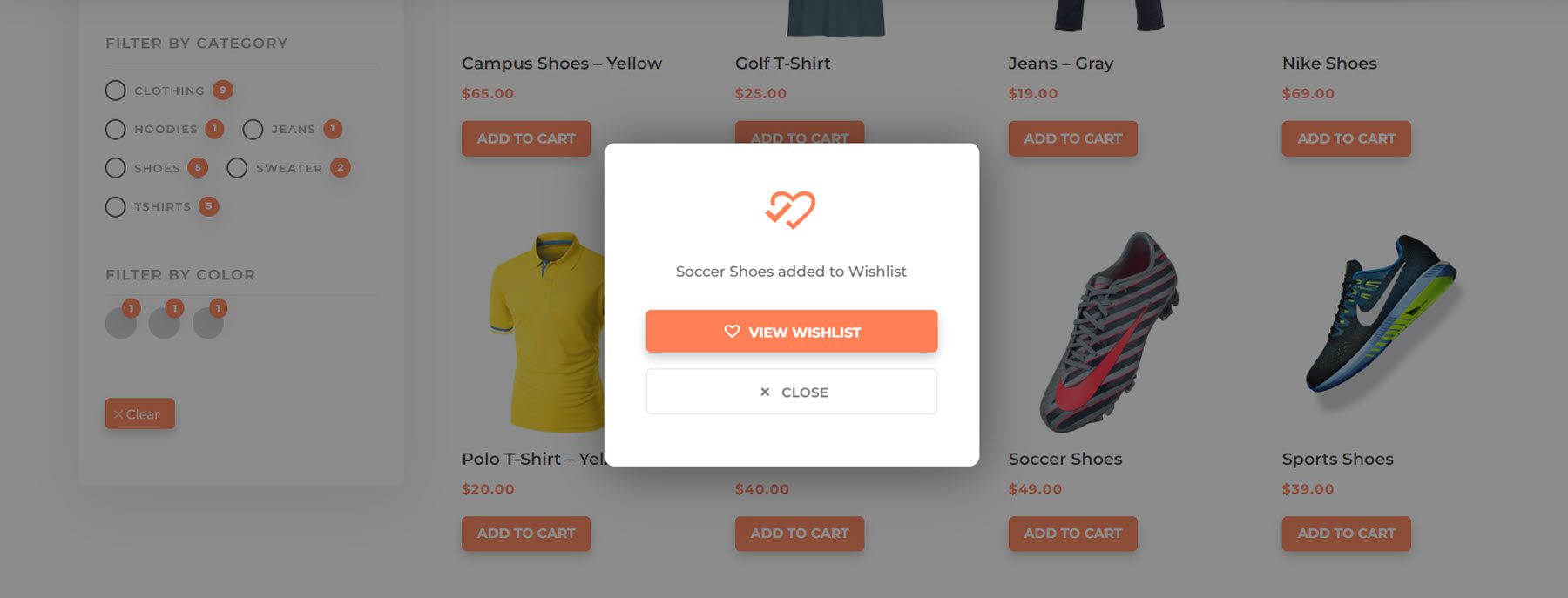
When a product is added to the wishlist, a confirmation popup appears.

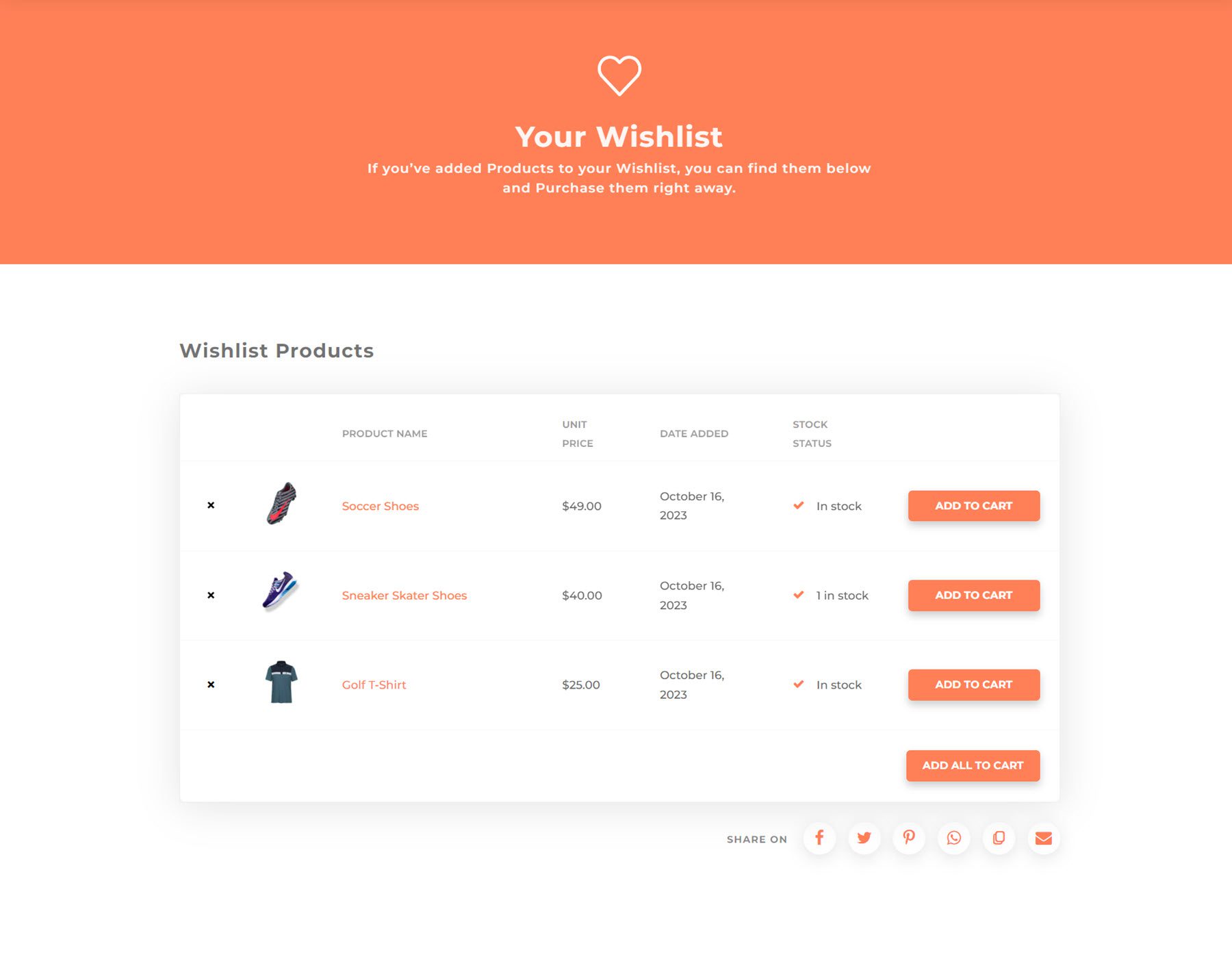
On the wishlist page, you can see all the products you’ve added and their price, date added, and stock status. You can remove items from your wishlist here, and you can also add them to your cart.

Molti Ecommerce Login Page
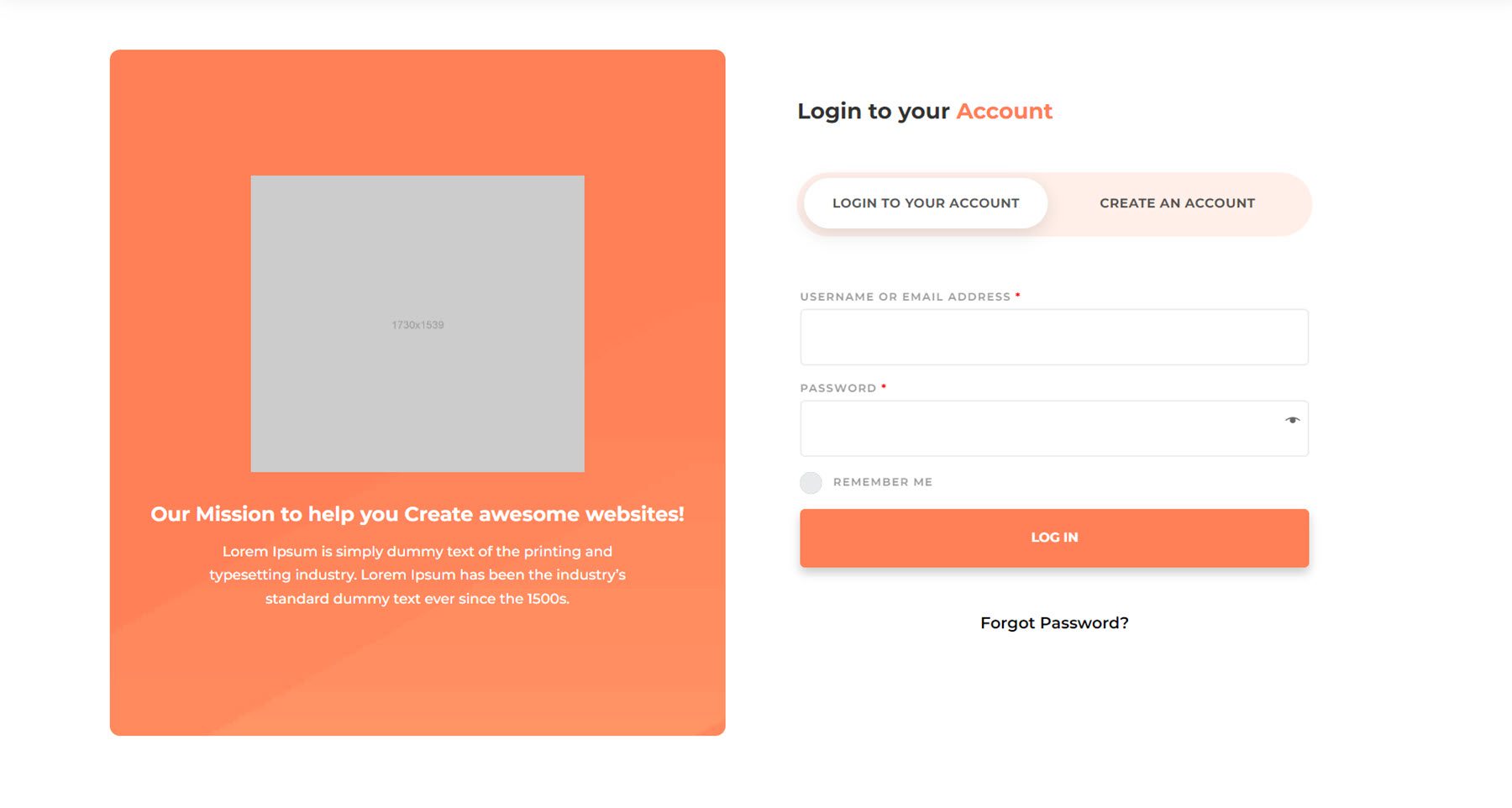
This theme also comes with fully styled account pages. Here is the login page. It features an image and some text on the left, and you can toggle between the login form or create an account form on the right.

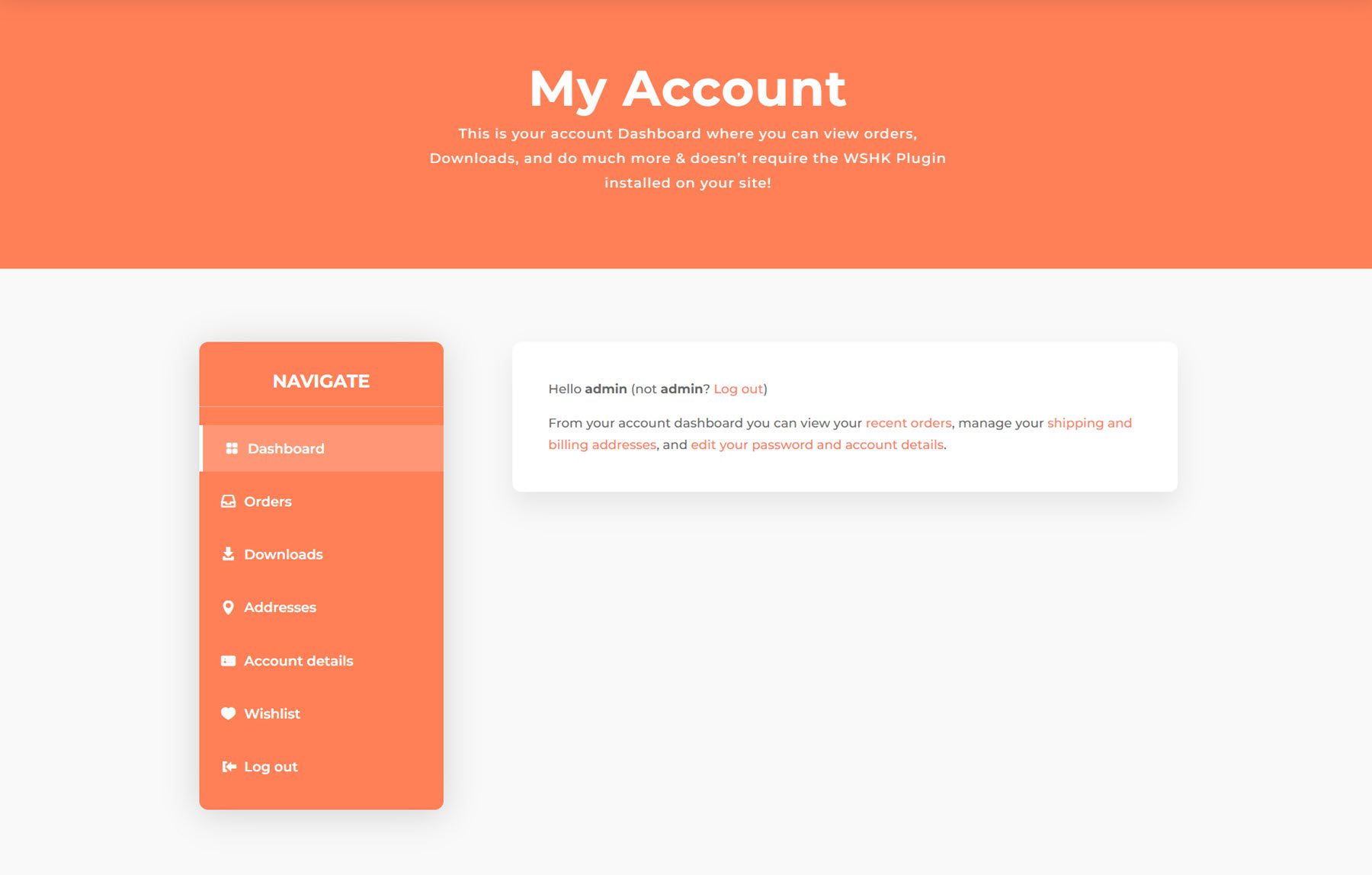
Molti Ecommerce My Account Page
The My Account page is styled to match the theme. It has a menu on the left side where you can view your orders, account details, and more. On the right, the page content will be shown.

Molti Ecommerce Divi Theme Divi Theme Builder Templates
Now, let’s look at some of the theme builder templates that come with Molti. This includes the header and footer layouts, the 404 page, and the blog pages.
Header
Molti Ecommerce comes with 10 different header options, optimal for different applications. There are four standard headers and six ecommerce headers.
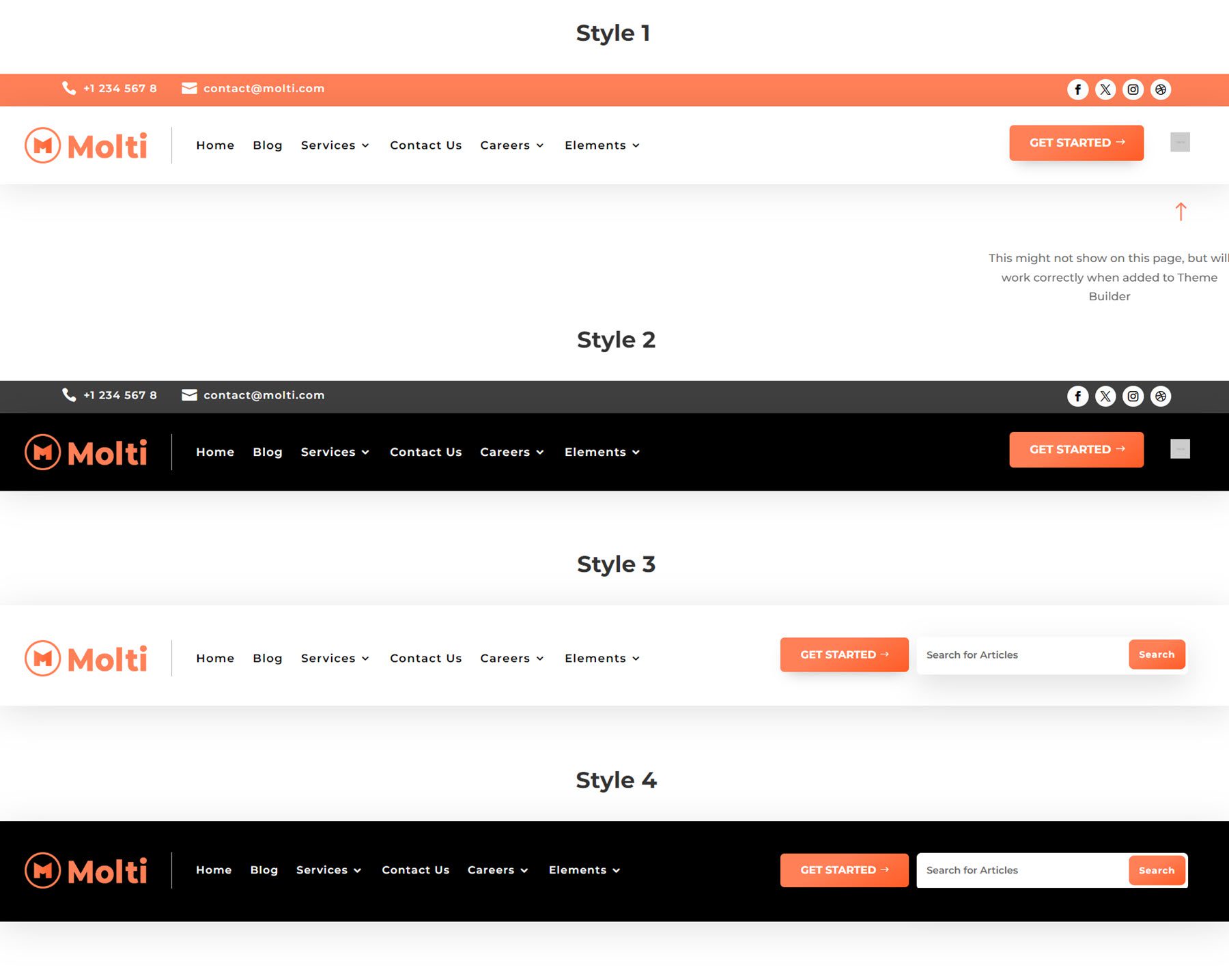
Standard Headers
Here are the standard headers. The first two options feature social media icons and contact information at the top. Style 3 and 4 feature a search bar in the navigation.

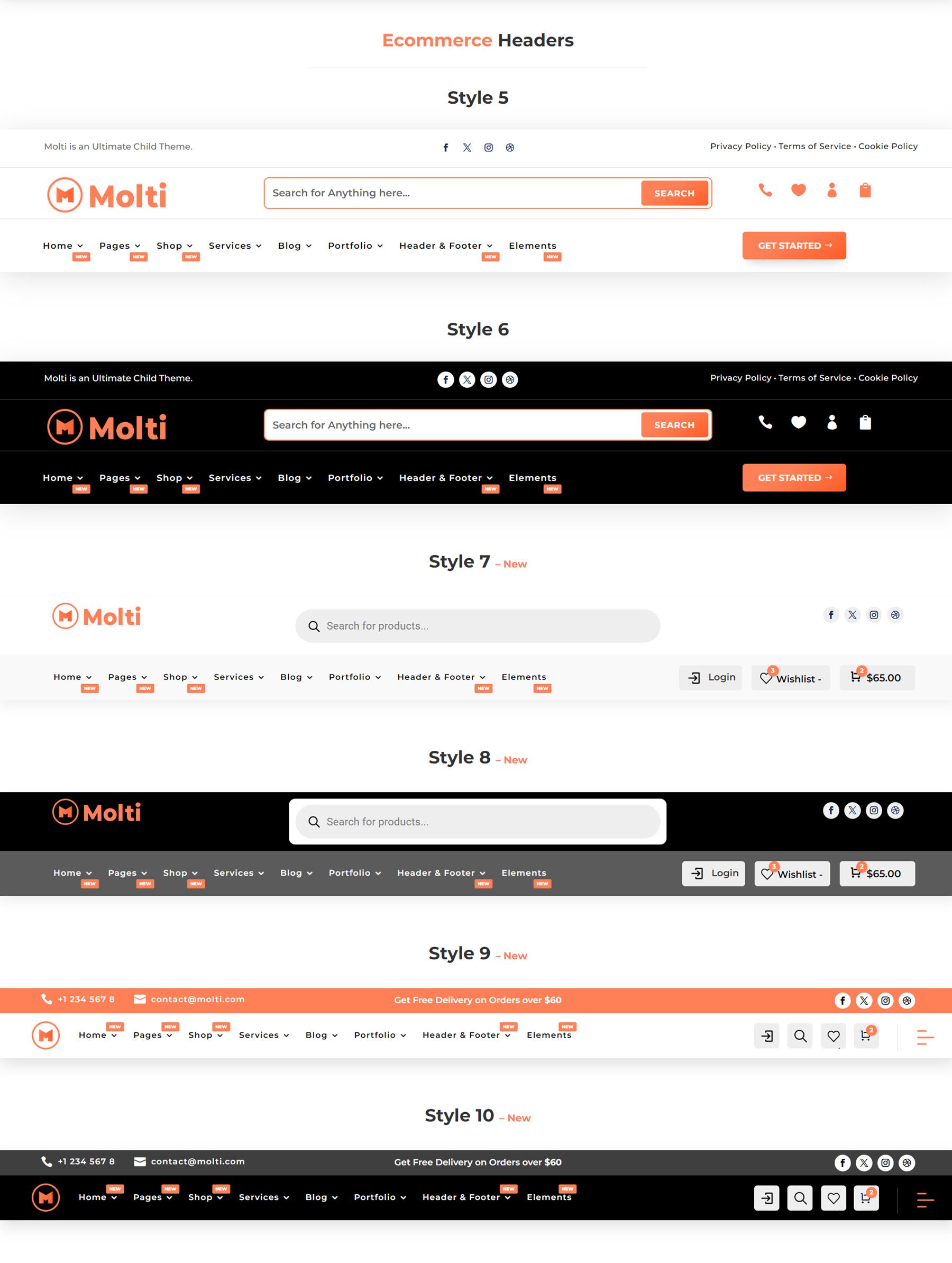
Ecommerce Headers
The ecommerce headers include icons for the wishlist, account, and cart pages. Styles 5-8 also feature a large search bar in the header.

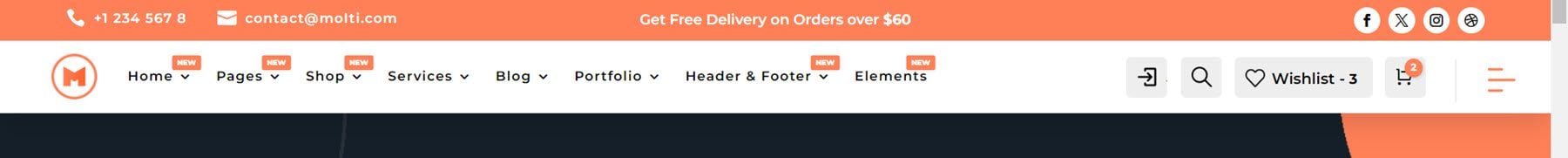
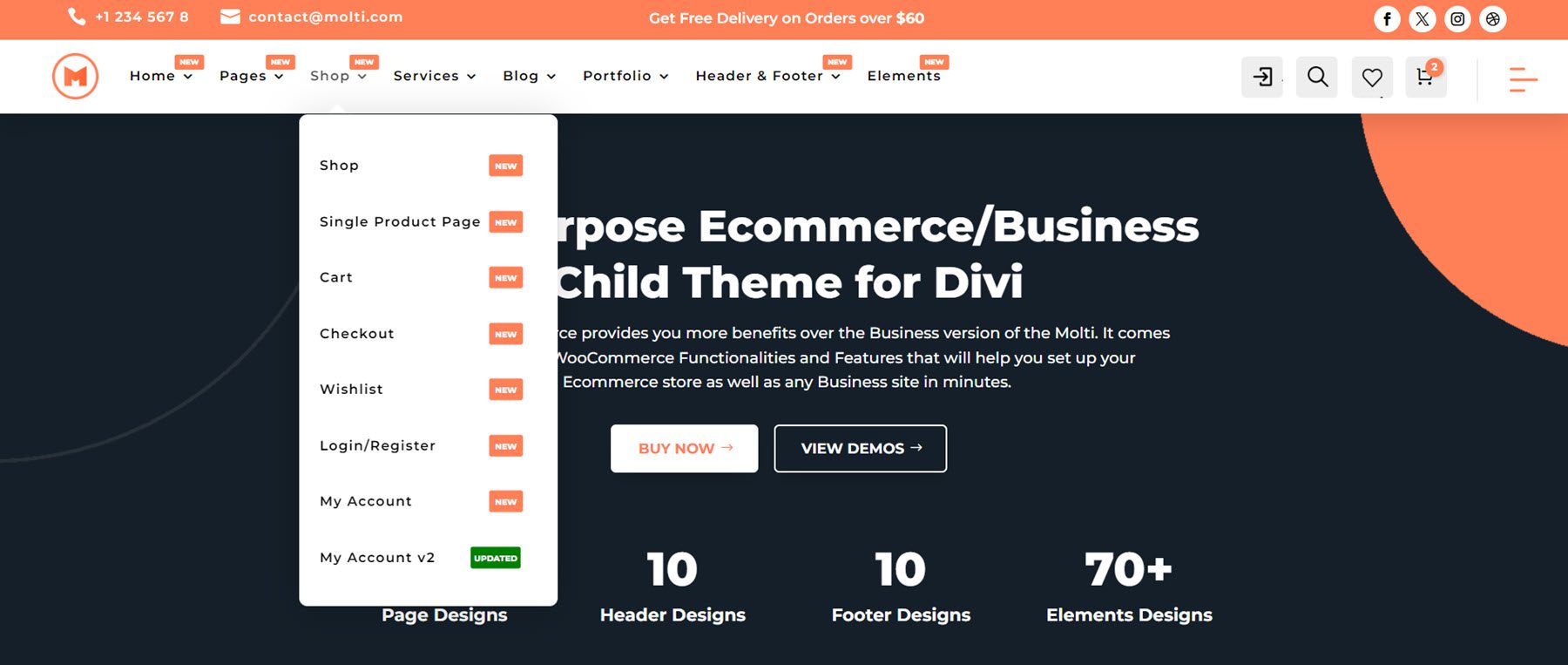
Let’s take a closer look at header style 9. When you hover over the ecommerce icons in the menu, they expand to display the label.

Here is how the dropdown items are styled.

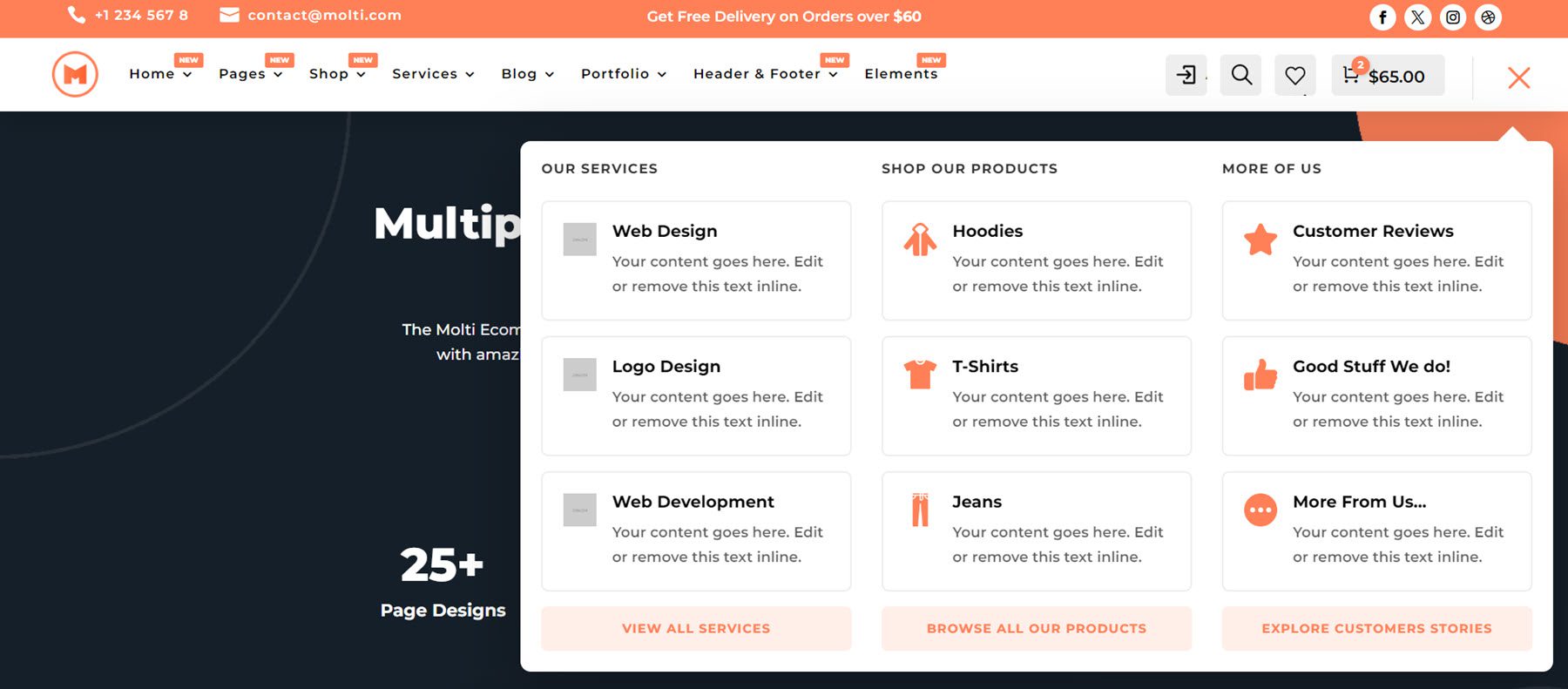
The hamburger menu on the right opens to an extensive popup menu with icons and a button.

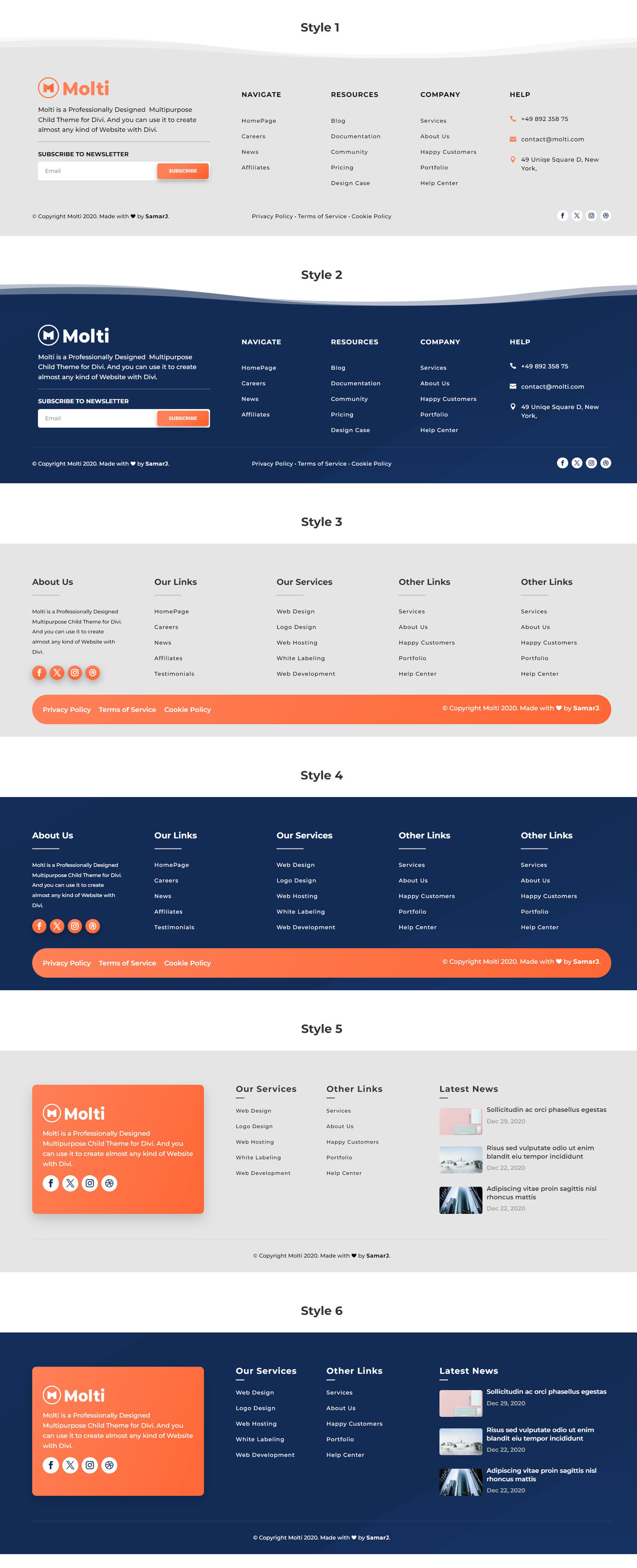
Footer
There are also ten different footer designs that come with Molti Ecommerce. Each design features several page link columns along with a logo, description, and social media icons. The first two styles feature a newsletter subscription form. Styles 5 and 6 feature a latest news column.

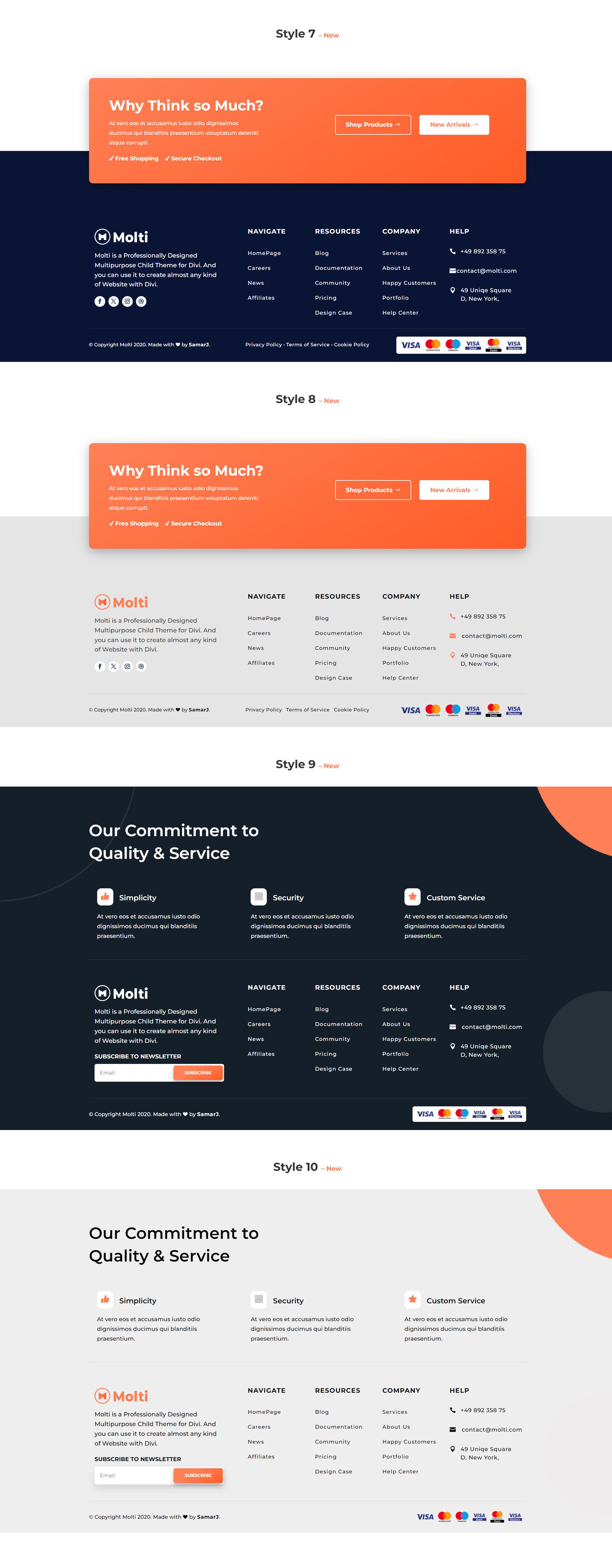
Styles 7 and 8 have a call to action section with two buttons over the top of the footer. Footers 9 and 10 have some features highlighted at the top with some icons.

404 Page
The 404 page has a simple layout with an image on the left and text and a button on the right.

Blog
Molti Ecommerce comes with two different options for the blog page layout.
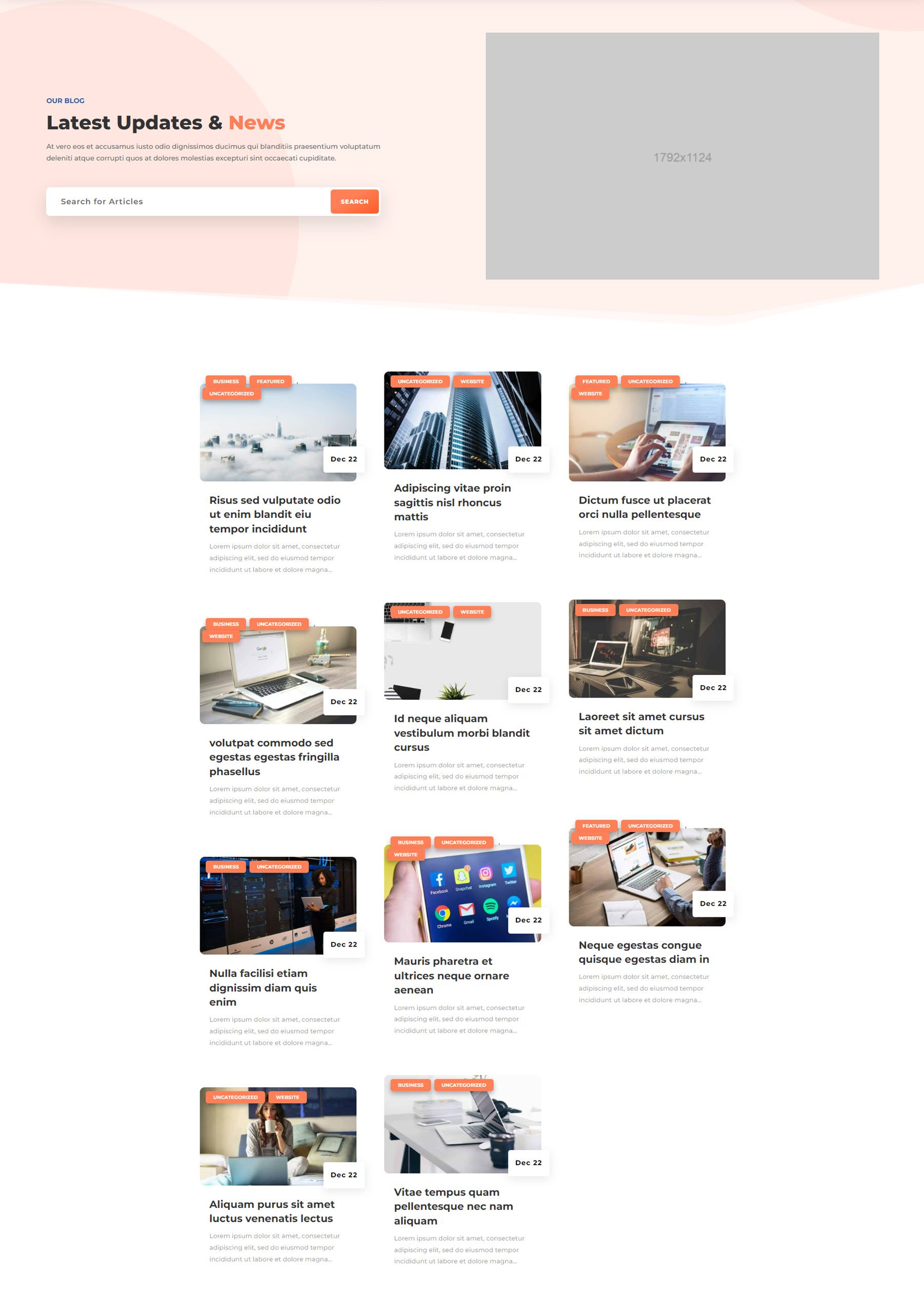
Standard Blog Page
The standard blog page features a header with some text and a search bar on the left, and an image on the right. Each blog post has the categories listed at the top and the date on the right, over the featured image.

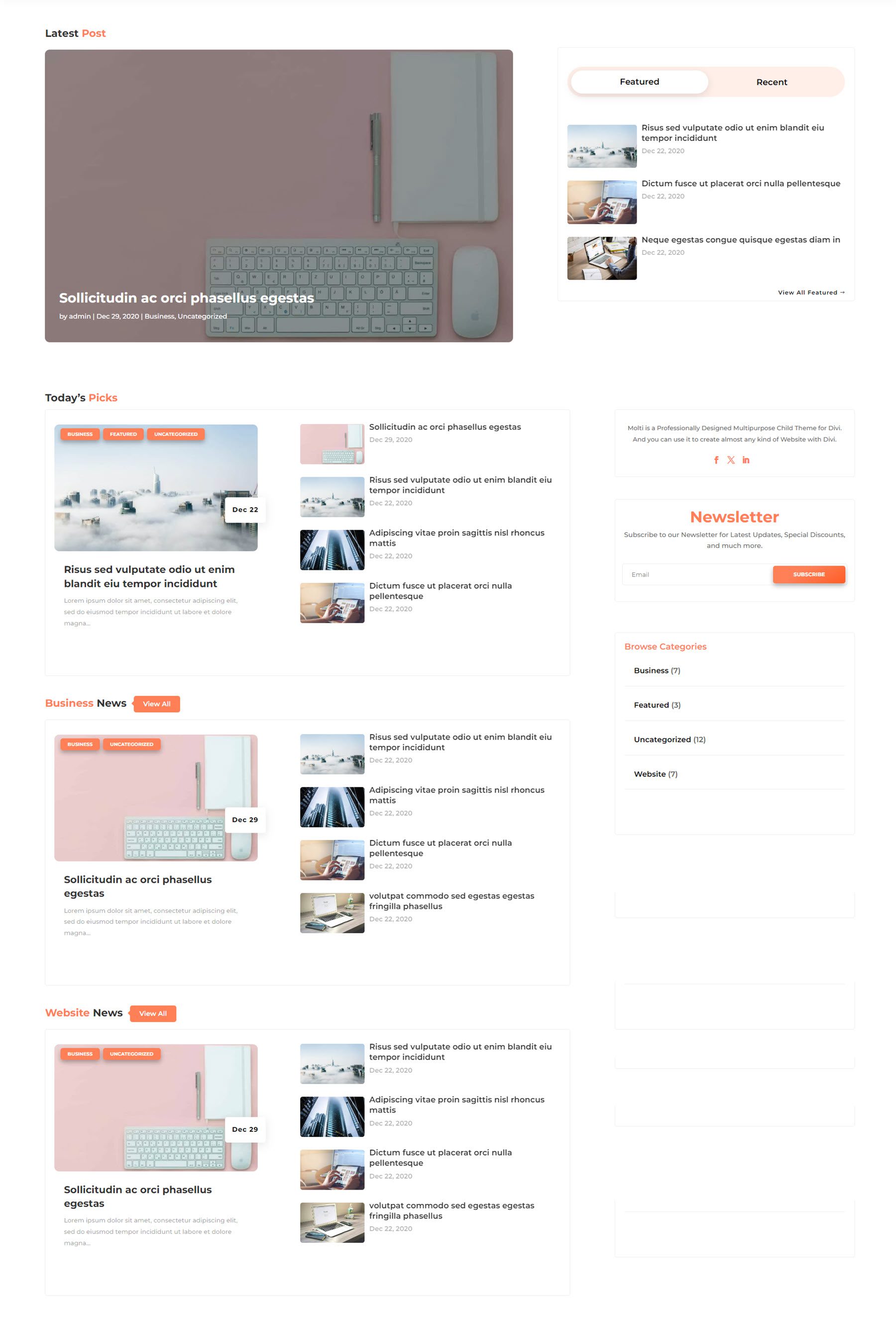
Advanced Blog Page
The advanced blog page layout opens with a large card with the latest post on the left. On the right, you can switch between featured posts and recent posts. Below this is a “Today’s Picks” section and two other category sections. On the right are social media icons, a newsletter subscription field, and blog categories.

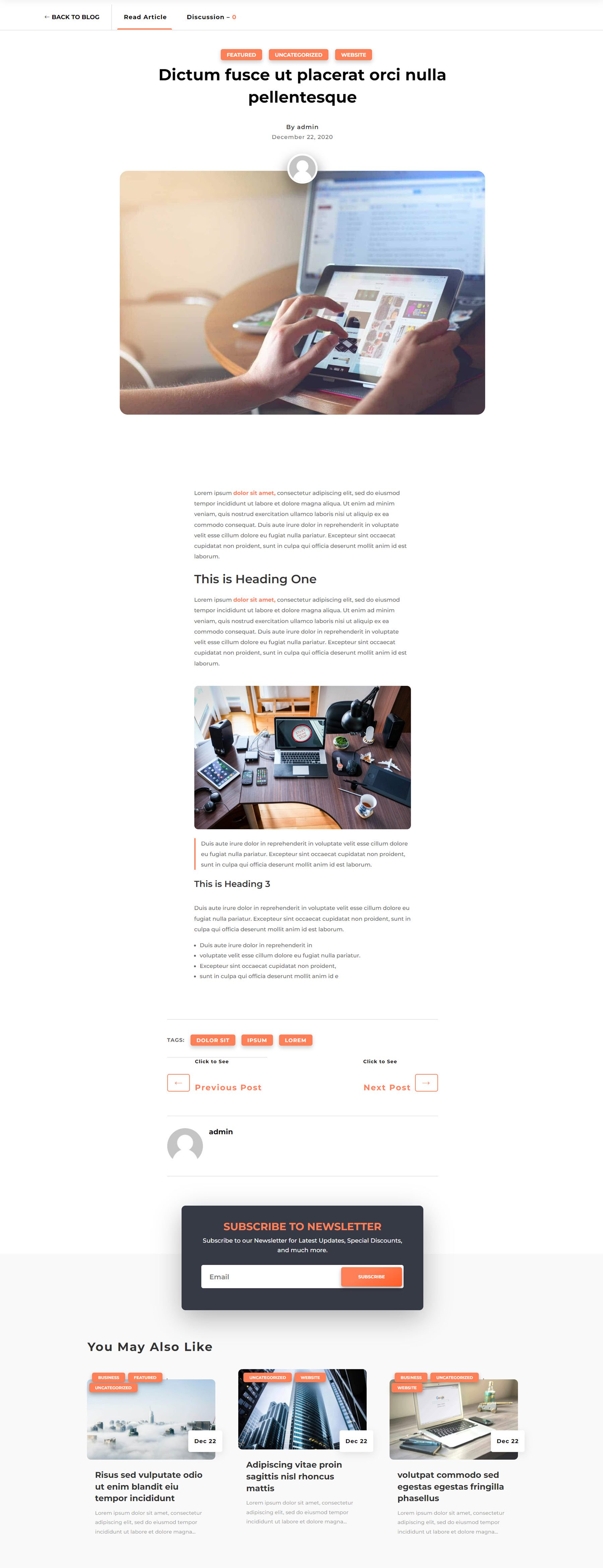
Post Page
At the top of the posts page is a navigation link back to the blog page and links to switch between the article and discussion. The blog post categories are displayed above the post title, followed by the author, published date, and author avatar over the featured image. Below the article are the tags, previous and next post buttons, the author bio, a newsletter subscription field, and related posts.

Molti Ecommerce Divi Child Theme Elements
Aside from the page layouts, Molti Ecommerce comes with a few elements you can use throughout your designs. This includes card designs, pricing tables, testimonial design, team cards, tab designs, content switch, carousel designs, and more. Here is a look at a few of those elements.
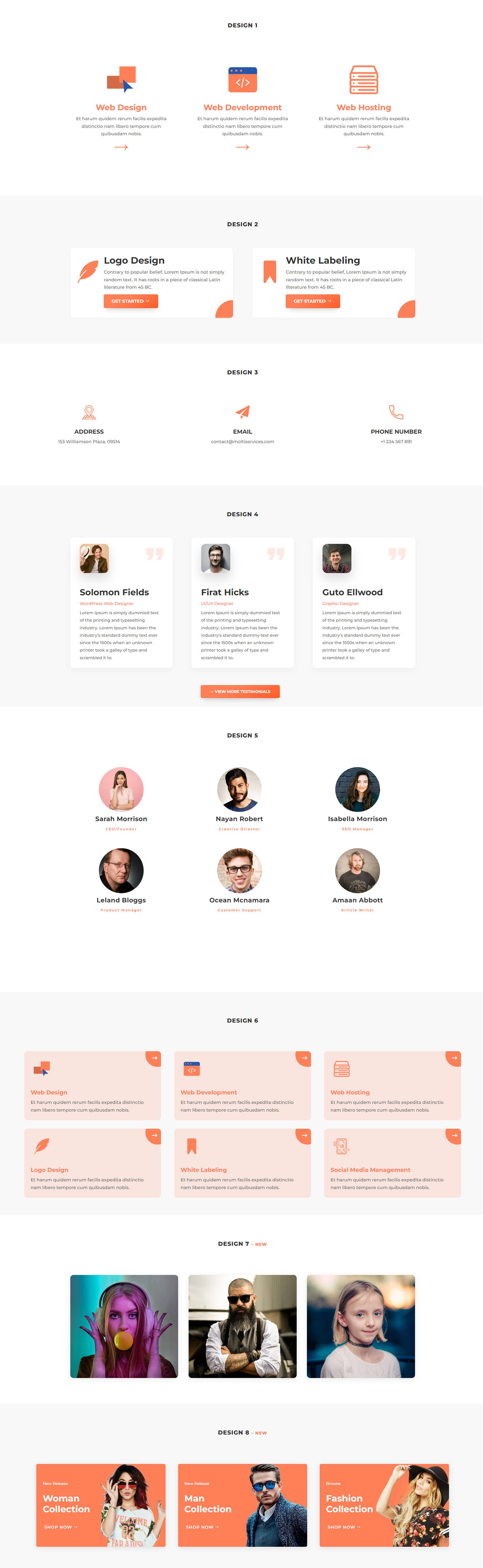
Card Designs
There are eight different card designs included with the theme. They can be used to show off different services, features, team members, shop collections, and more.

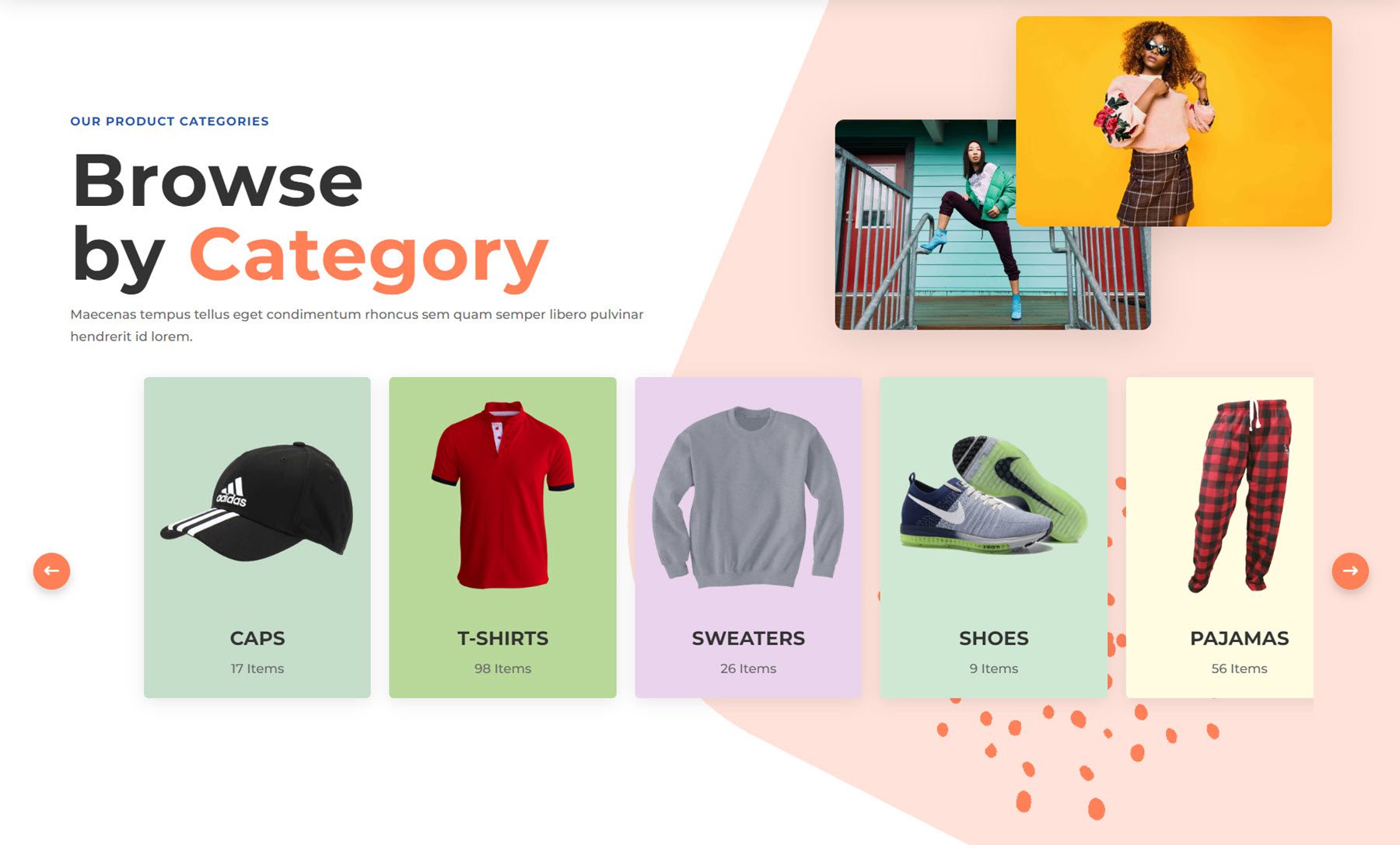
Carousel Design
The carousel allows you to display different cards that link to a page on your site. You can use the arrows to navigate.

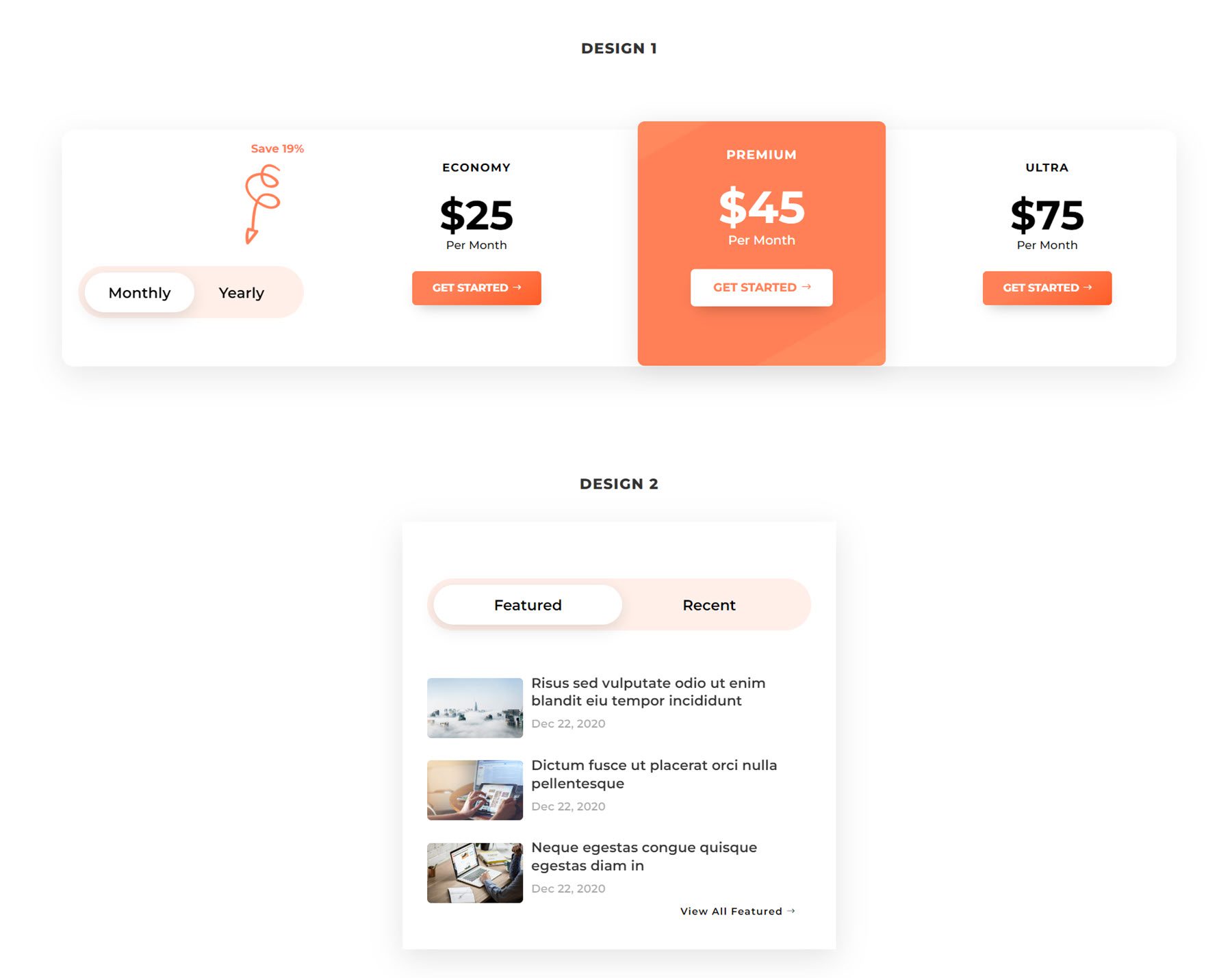
Content Switch
With the content switch feature, you can switch between content displayed using a toggle. In the examples provided, you can switch between a monthly and yearly pricing table, or you can switch between featured and recent blog posts.

Tab Designs
There are three different layouts for the tab designs. By selecting the icon or tab title at the top, you can switch the content that appears below.

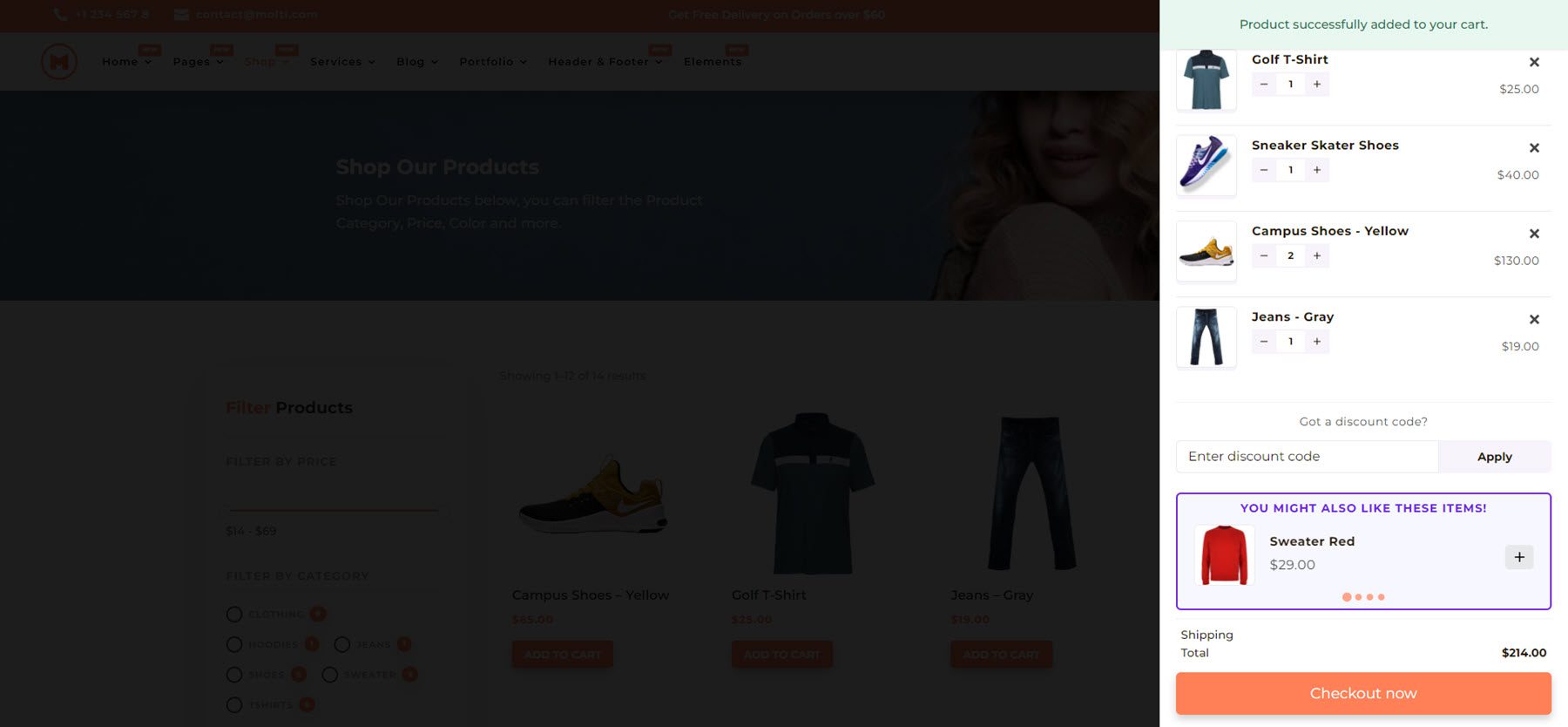
Pop Up Cart
Molti Ecommerce comes bundled with a plugin that enables a popup cart functionality. The popup can be customized with different styling and features. Here, the popup displays the items in the cart, a coupon code field, recommended products, the total cost, and a checkout button.

The popup appears when you add an item to the cart, click the cart icon in the menu, or click the sticky cart icon at the bottom right corner of the page.

Where to Purchase Molti Ecommerce
Molti Ecommerce is available in the Divi Marketplace. It costs $25 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
Moti Ecommerce is a high-quality, modern child theme for Divi that allows online shop owners and business owners to jumpstart the website design process with predesigned page layouts. The layouts are clean and well-designed, with interesting design elements and movement that bring the site together. Because Molti Ecommerce is built with WooCommerce stores in mind, the necessary shop pages are already set up and designed, making it very simple to get an online store up and running. If you’re looking for a template that will help you set up your website with a design that looks great and is optimized to convert visitors into customers, Molti Ecommerce might be an excellent solution for you.
We would love to hear from you! Have you tried Molti Ecommerce? Let us know what you think about it in the comments!
The post Divi Product Highlight: Molti Ecommerce appeared first on Elegant Themes Blog.