Divi FilterGrid is a plugin that allows you to display blog post and custom post type content in a grid with complex filters and advanced options beyond the capabilities of the default post module. Divi FilterGrid integrates with Divi and works just like any other module, with plenty of design options and advanced customization capabilities.
If you are looking for a way to display posts or other content, such as projects or events, on your website with advanced filtering options, this could be a great plugin for you. In this post, we’ll take a closer look at Divi FilterGrid and help you decide if it’s the right solution for you.
Let’s get started!
Installing Divi FilterGrid
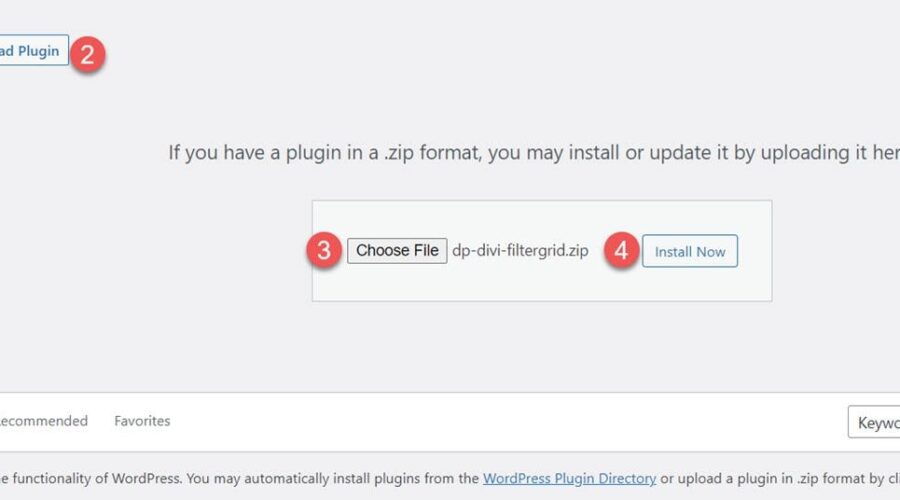
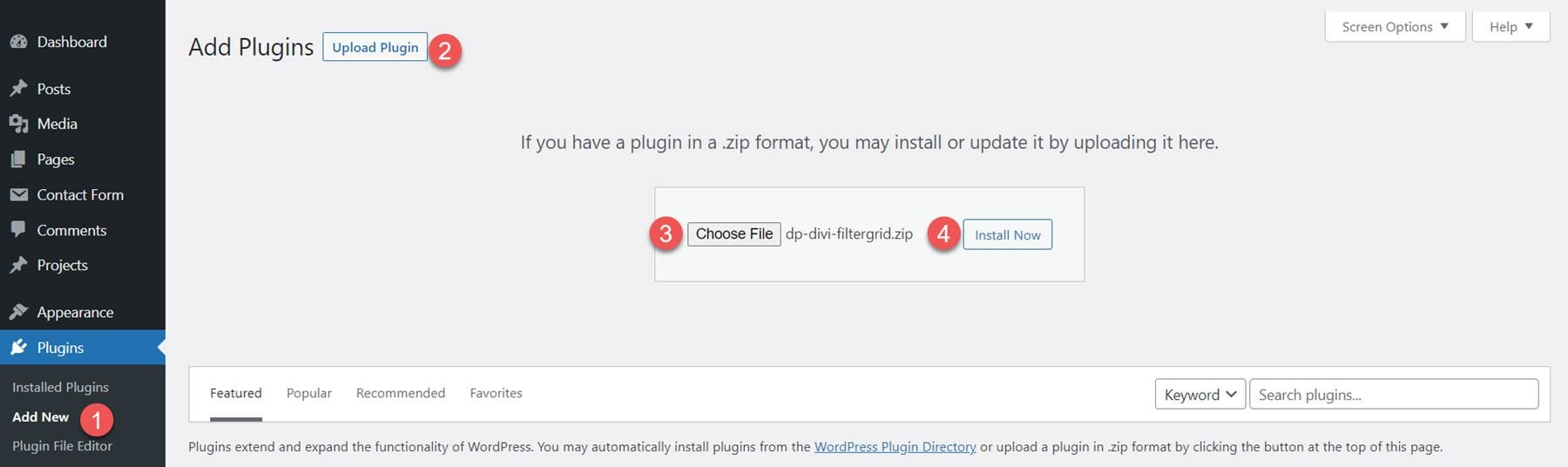
Divi FilterGrid can be installed just like any other WordPress plugin. Open the plugins page in the WordPress dashboard and click Add New. Click Upload Plugin at the top, then select the plugin file.

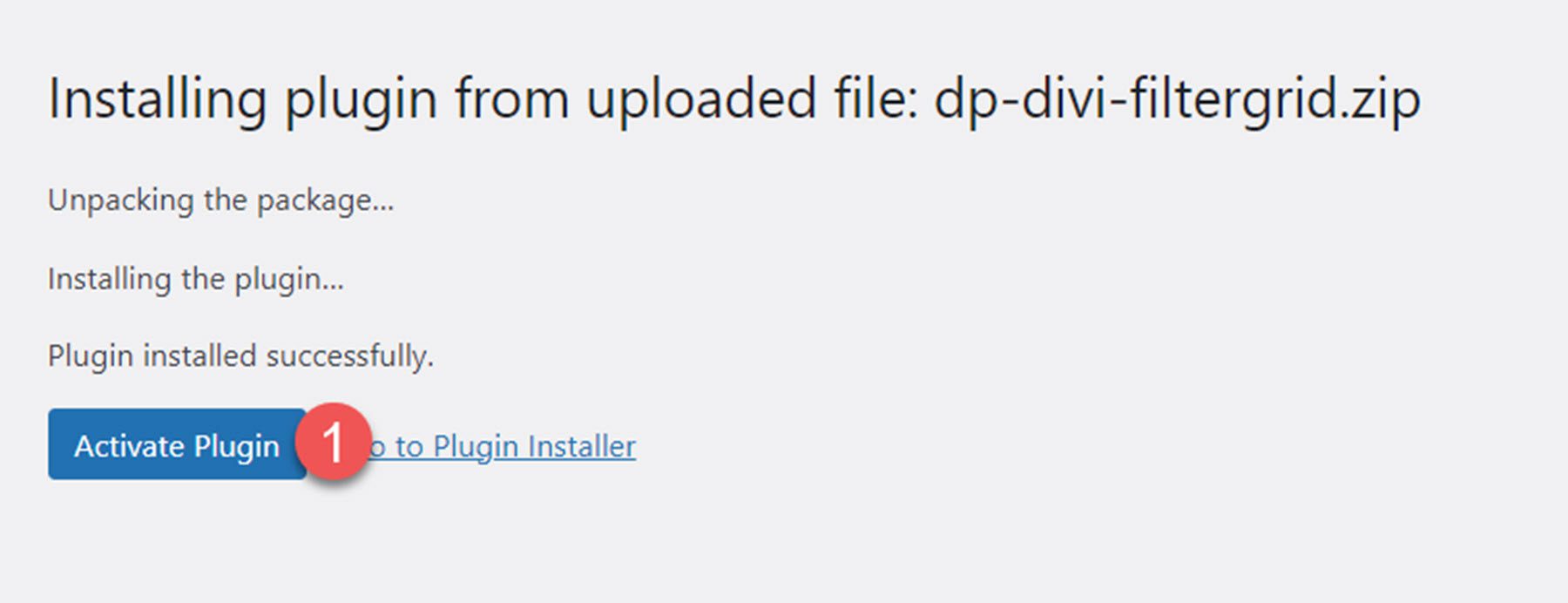
Once the plugin is installed, activate the plugin.

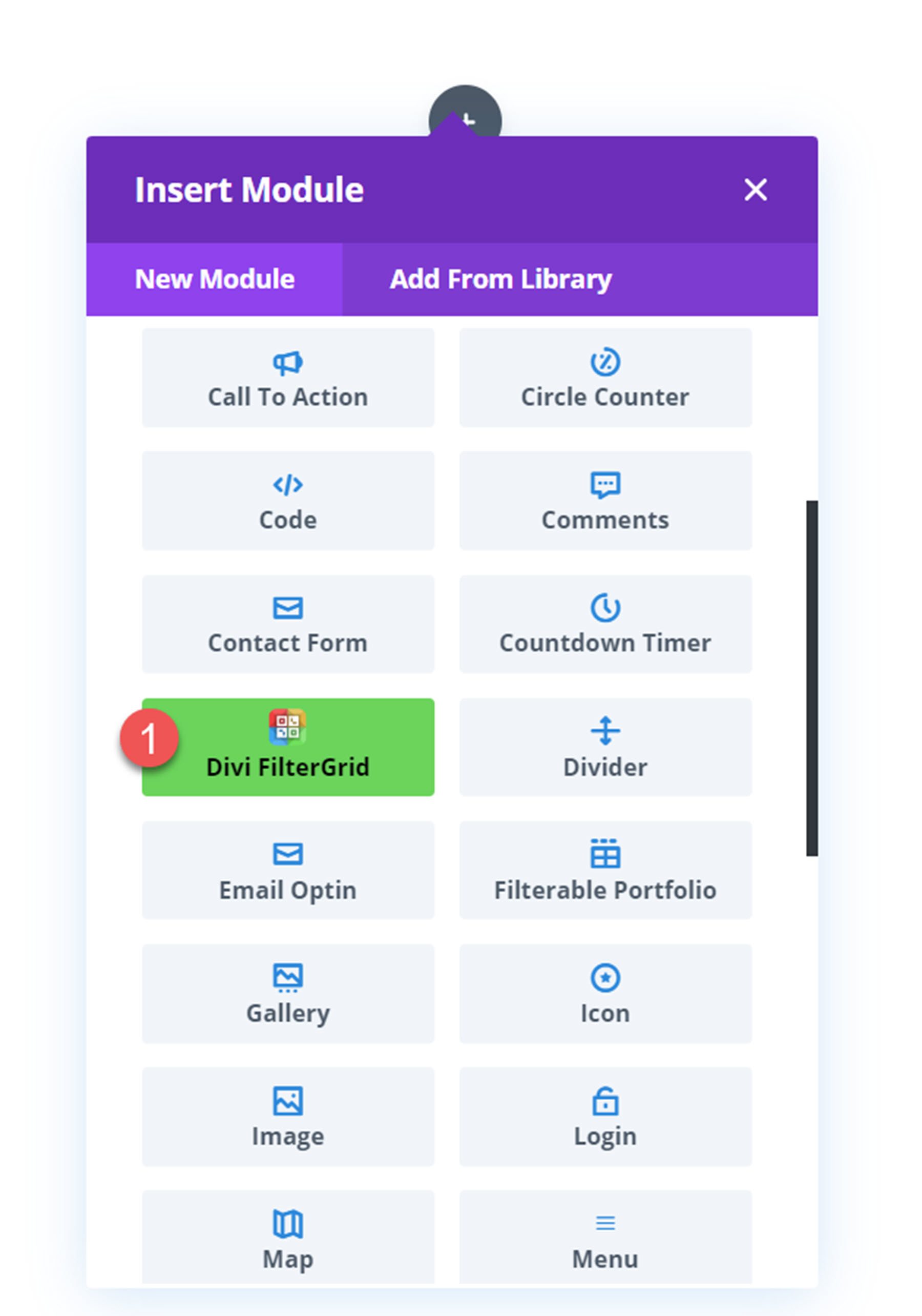
Next, open a page with the Divi Builder and click the grey plus icon to add a new module. You should see the Divi FilterGrid module available in the list of modules.

Divi FilterGrid
With the Divi FilterGrid plugin, you can display a collection of posts or any custom post type in a customizable, feature-rich grid module. Because you can display any post type, you can use this module to display all sorts of content, such as events, projects, locations, testimonials, and much more. You have full control over the content displayed for the items in the grid. Additionally, you can use advanced query options to select the items you want to display in the grid. In the plugin settings, you can enable filtering settings for the grid, allowing users to filter using categories, tags, and custom taxonomies. You can also enable a search function.
The plugin comes with many ways to customize the function and layout. You can select from different column and layout types to achieve different looks and modify the spacing and ordering of the items. In addition to all of the default design options in the design tab, there are preset skins you can select to change the appearance of the grid items. Divi FilterGrid is powerful in its features and customizability and unlocks a new world of possibilities for dynamically displaying content on your website.
Now, let’s look at the different settings that come with Divi FilterGrid.
Content Tab Settings
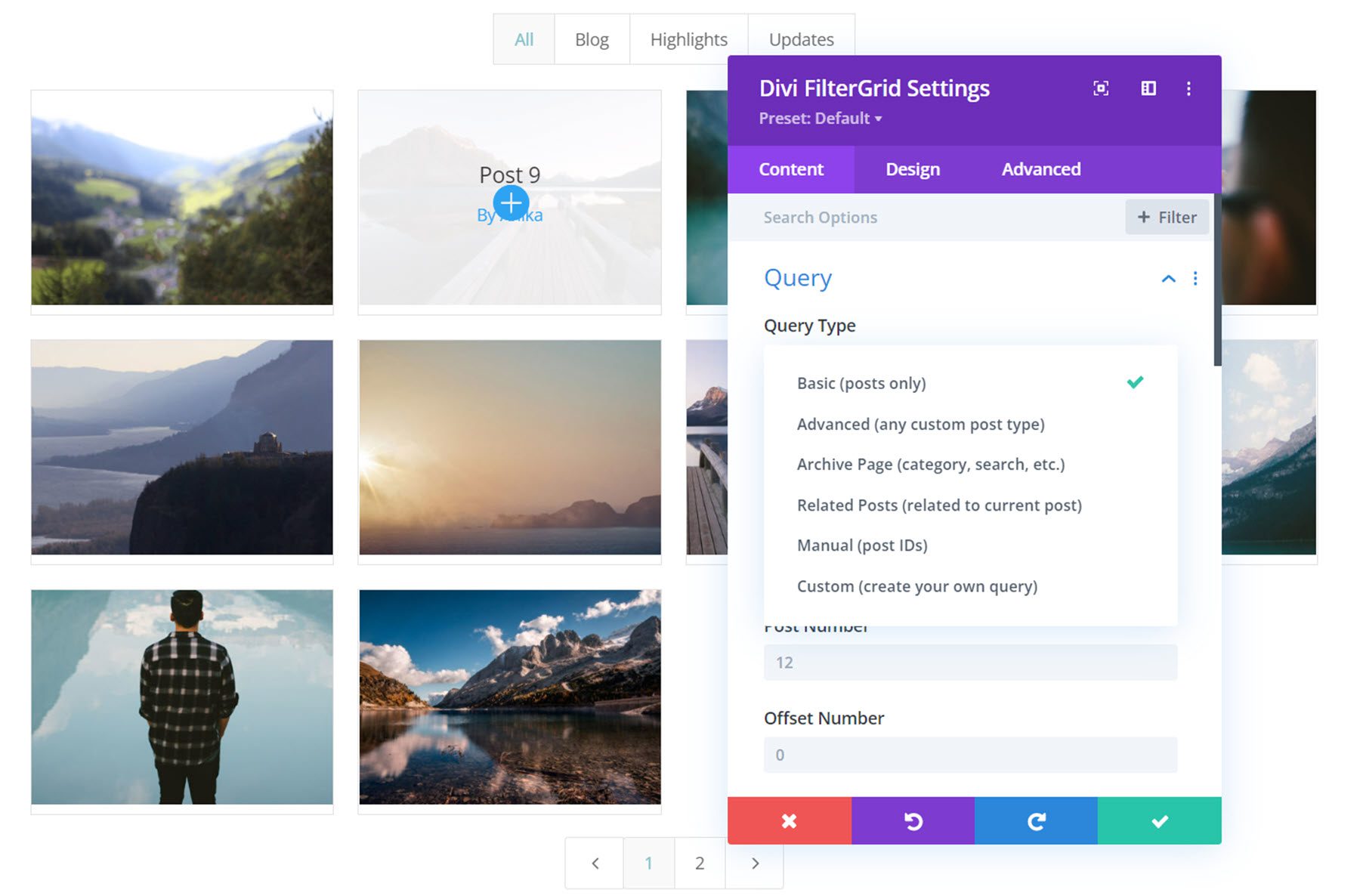
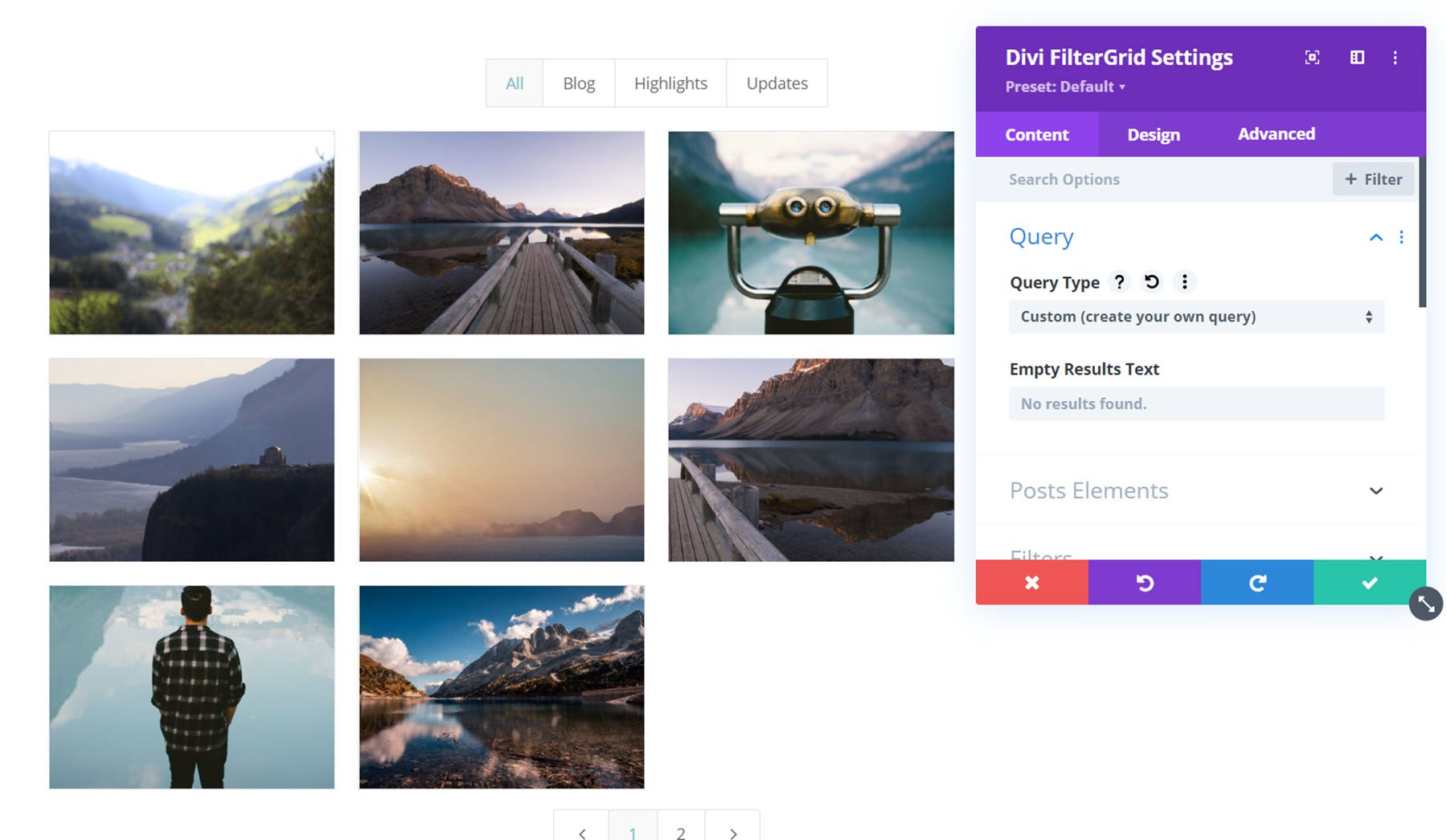
Query
The query option is where you select the type of posts or custom posts you want to display. You can choose from Basic (posts only), Advanced (any custom post type), Archive Page (category, search, etc.), Related Posts (related to current post), Manual (Post IDs), and Custom (create your own query).

As you can see, there are many different ways to pull post content into your filter grid, which gives you the freedom and flexibility to utilize Divi FilterGrid for all sorts of use cases. The more advanced options allow you to show very specific subsets of content. We’ll get into some other ways you can filter the content in your grid below.
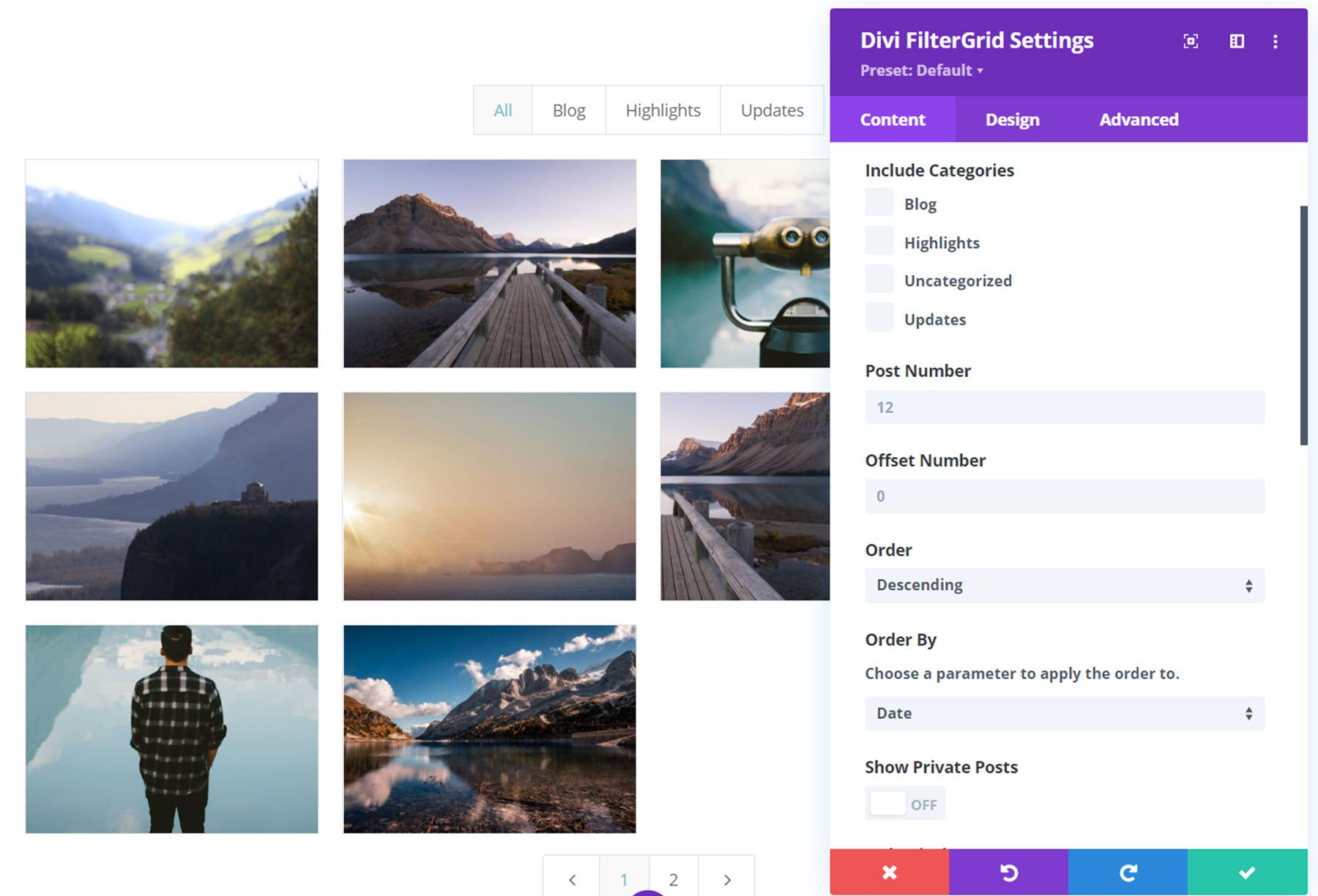
Basic Query Settings
If the Basic (post only) query type is selected, the following options will be displayed. Include Categories is where you can select the post categories you would like displayed. You can also set the number of posts to display, set an offset number, and order the grid by ascending or descending.

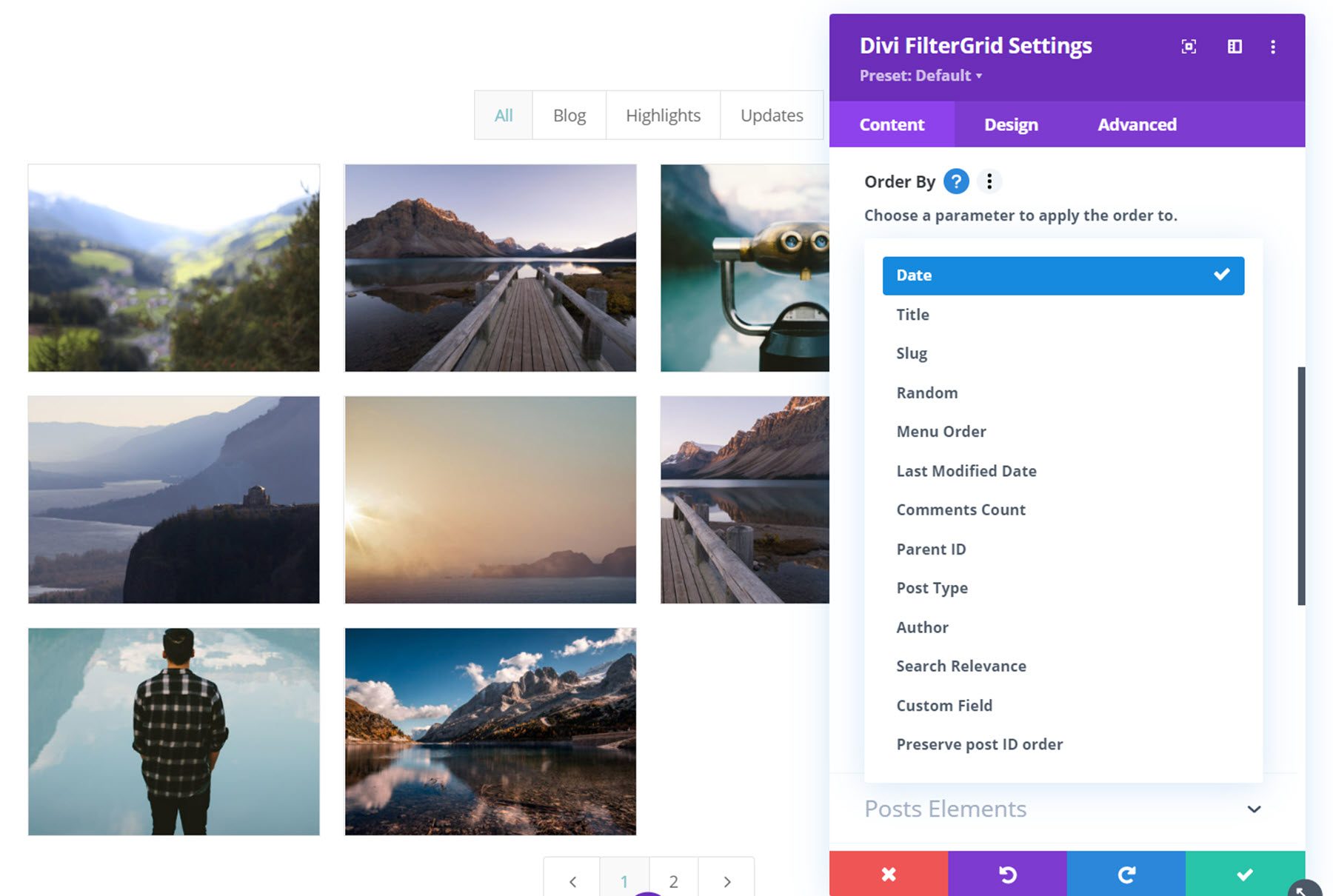
The grid order can be modified by various parameters, such as date, title, random, comment count, post type, search relevance, etc.

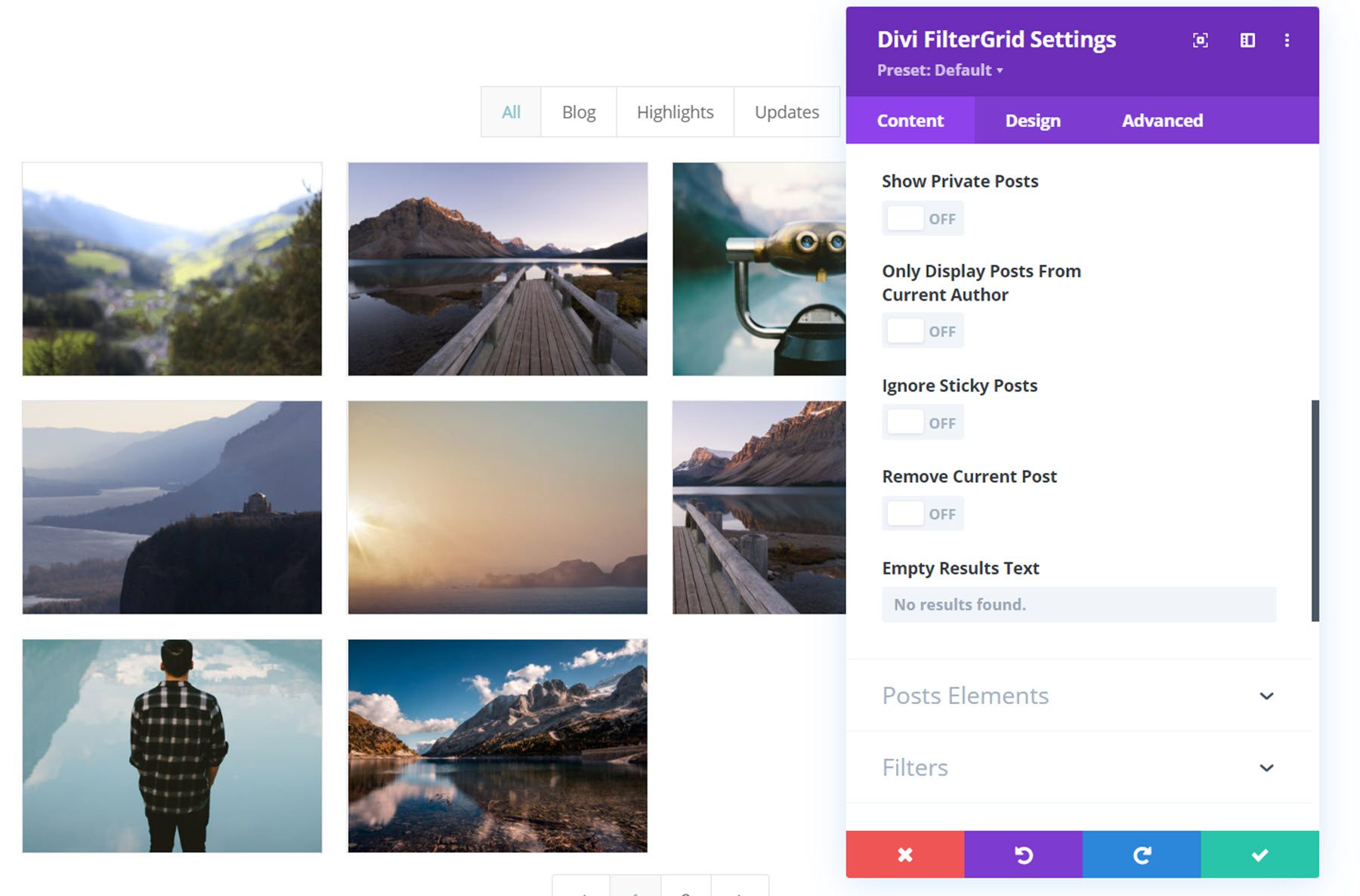
Rounding off the basic query settings, you can additionally choose to show or hide private posts, only display posts from the current author, ignore sticky posts, remove the current post, and modify the empty results text.

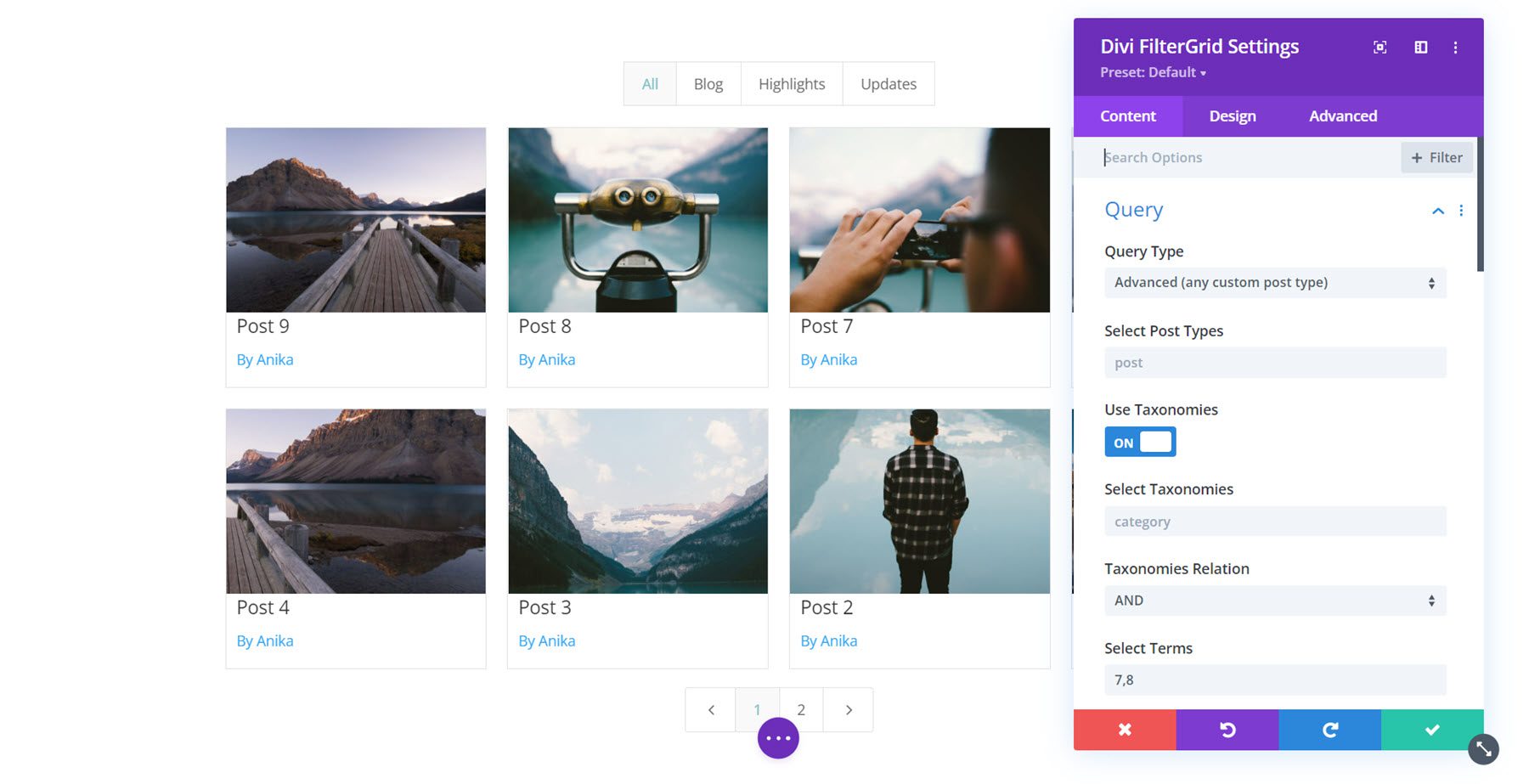
Advanced Query Settings
The advanced query type lets you pull any custom post type into the grid. You can use the advanced query settings to select post types, use and select taxonomies, change the taxonomy relation, select terms, change the terms relation, include child terms, exclude taxonomies, exclude taxonomies relation, and exclude terms, in addition to all of the settings available for the basic query type.

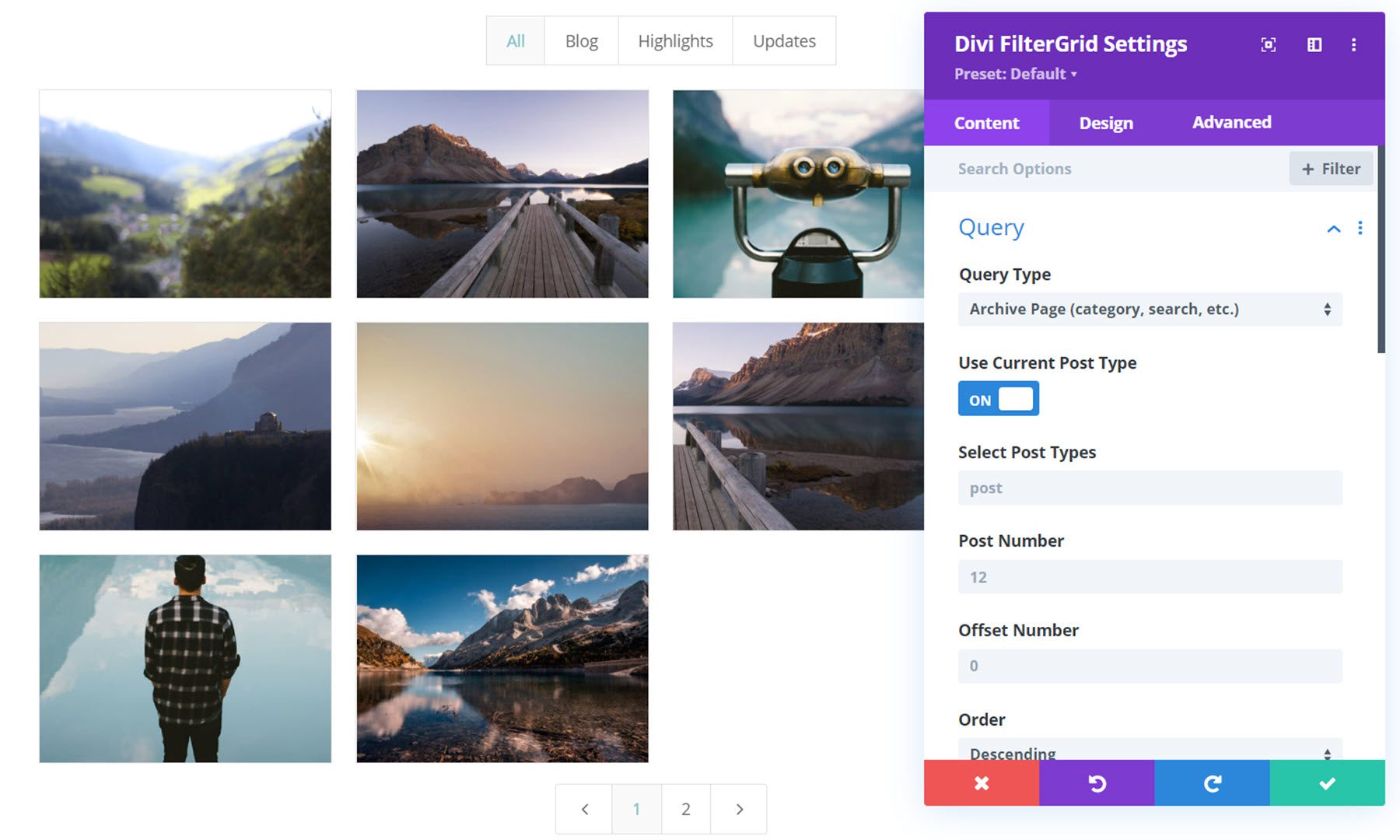
Archive Query Settings
The archive page query type is for use on an archive or search page. It will detect the page you have added the FilterGrid module to and will automatically display the relevant posts. For example, you can add the module to a category archive page on your website, and it will return the relevant posts.

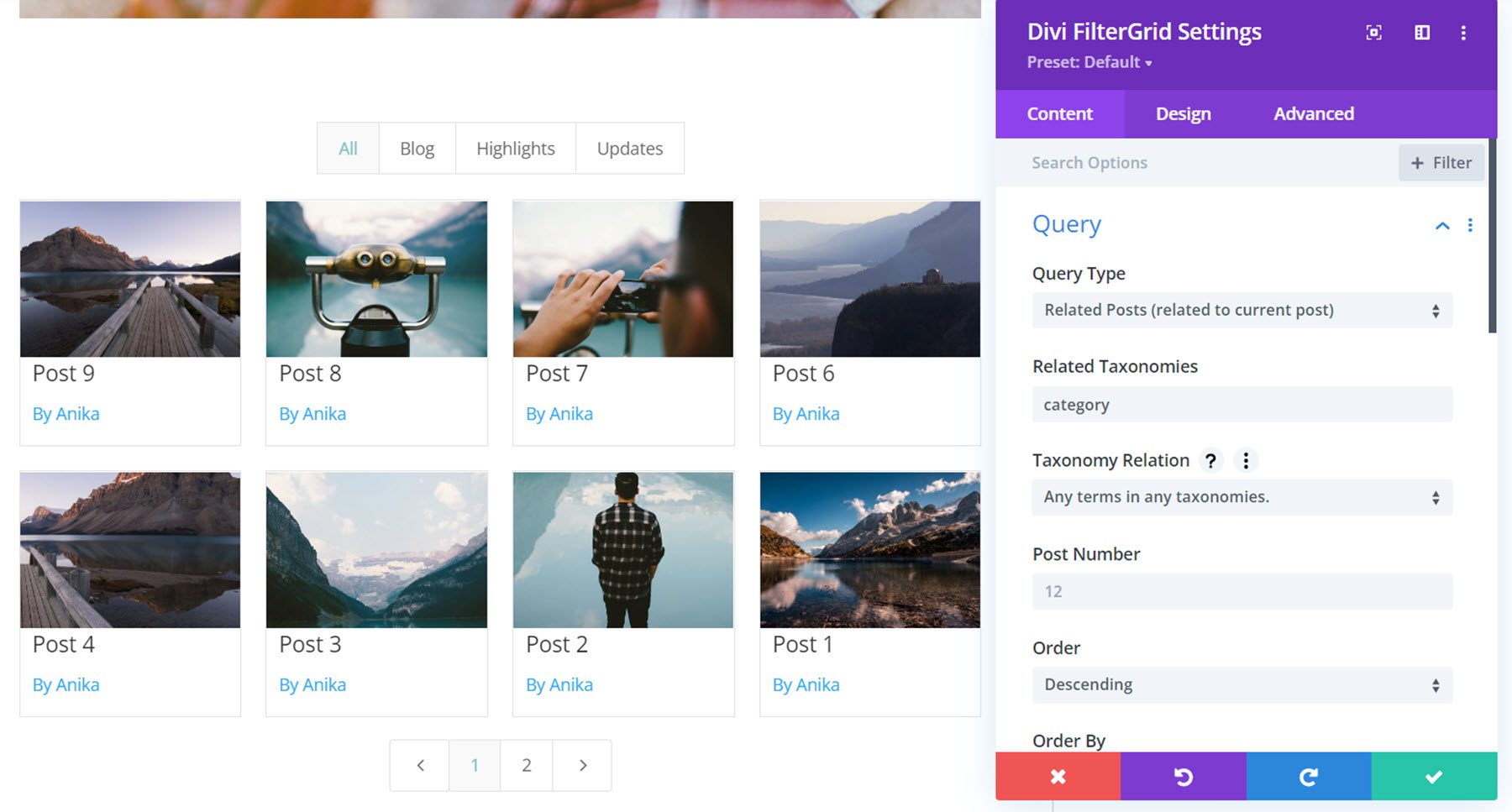
Related Posts Query Settings
Next, the related posts query type can be used within a post or added to a post template. It will display related posts depending on the related taxonomies you set in the Divi FilterGrid settings.

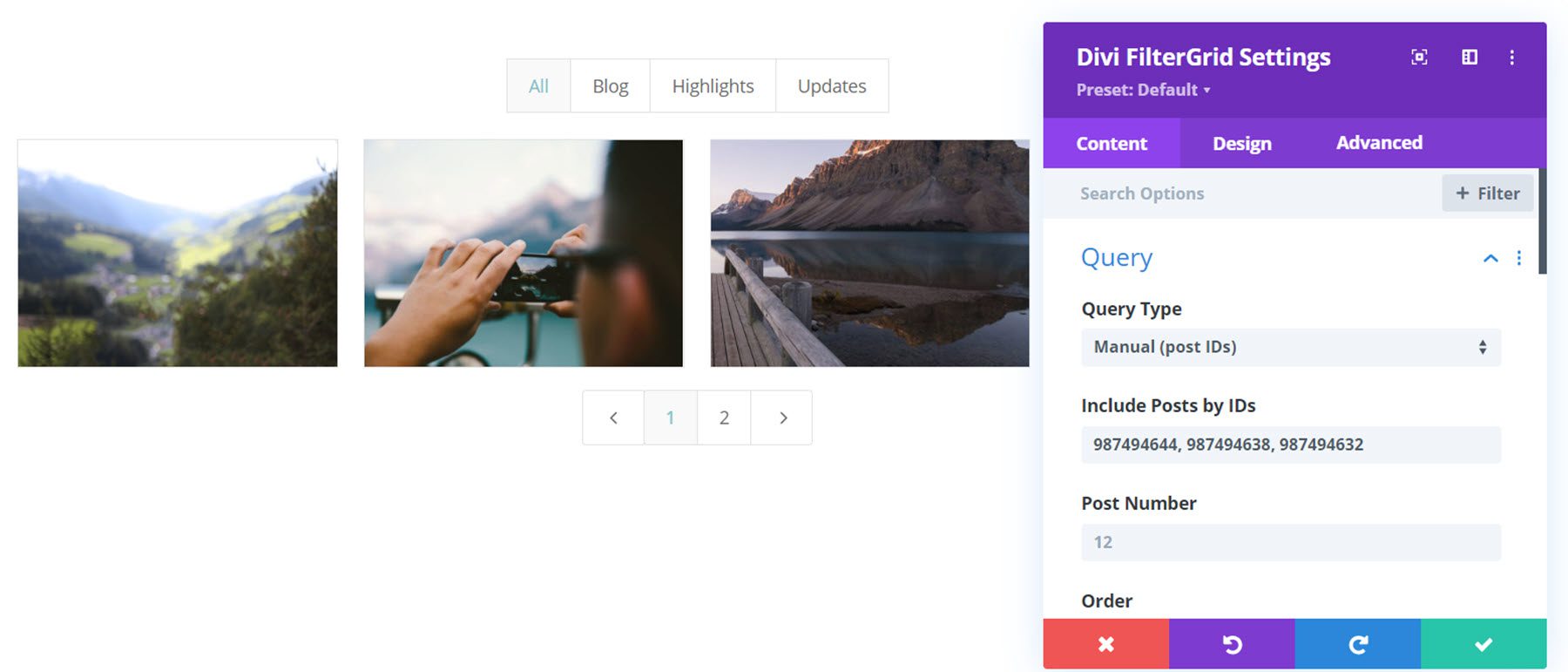
Manual Query Settings
The manual query type allows you to include posts by IDs instead of by a category or taxonomy. This allows you to assign specific posts to be viewed in the FilterGrid.

Custom Query Settings
Finally, the custom query settings allow you to create your own query to pull content into the Filter Grid. When this option is selected, it will look within your child theme’s function.php file for the dpdfg_custom_query_args filter, which is where you can build out a custom query.

Posts Elements
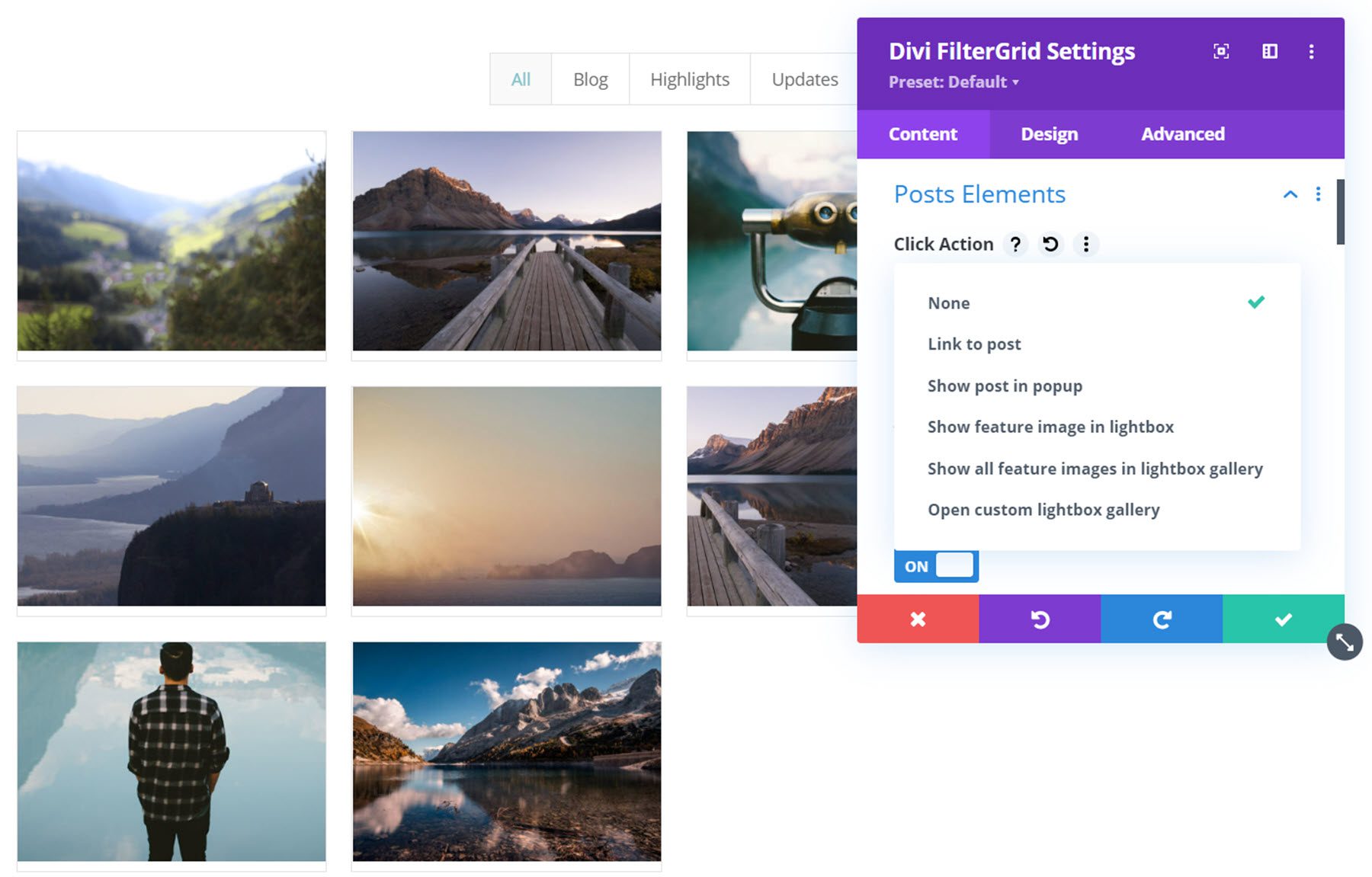
Next is the post elements settings, where you can customize the elements shown in the FilterGrid.
First is the click action setting. This option lets you control what happens when the grid item is clicked. The options are:
- None
- Link to post
- Show post in a popup
- Show feature image in a lightbox
- Show all feature images in the lightbox gallery
- Open a custom lightbox gallery

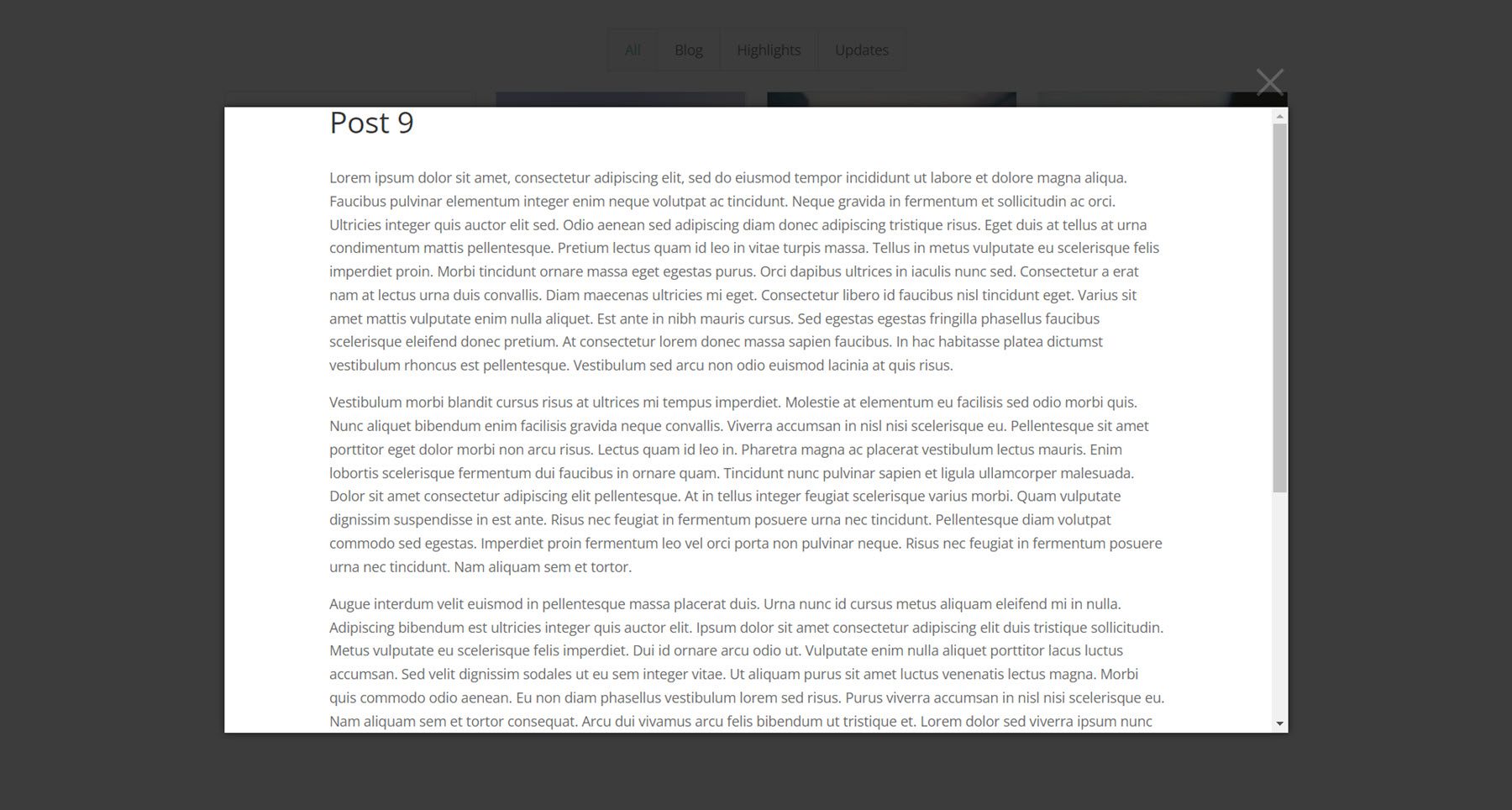
Here is an example of the show post in popup option.

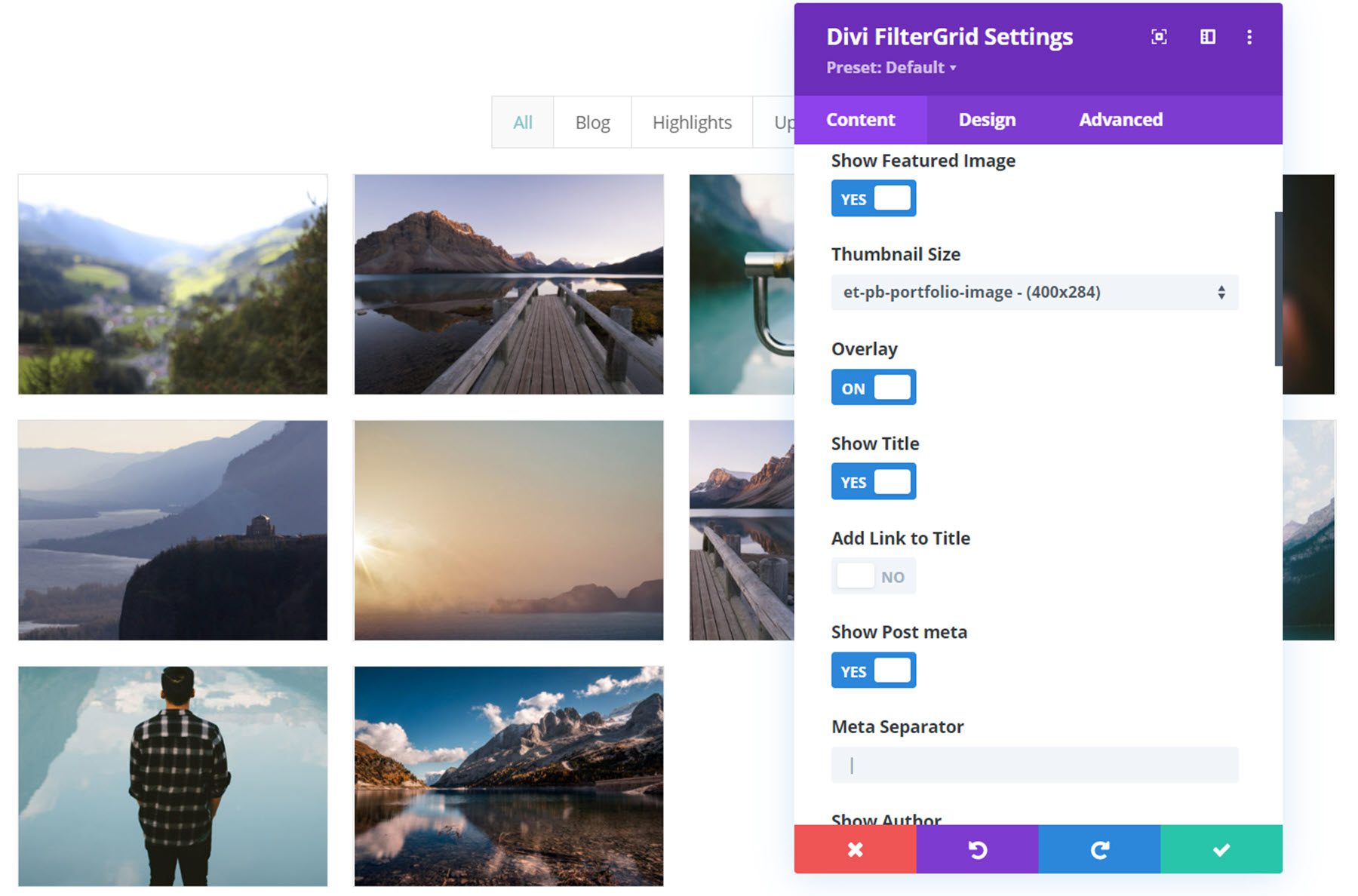
You can also show or hide the featured image, change the thumbnail size, enable or disable the overlay, show or hide the title, add a link to the title, show or hide the post meta, change the meta separator, show or hide the author, set the author prefix, show the date, show the terms, show the comment count, show the content, show the click action button, show the read more button, set the link target, show custom content, enable custom content/custom fields wrapper, and use custom URLs. With so many ways to customize the appearance and content of the FilterGrid, you can easily create the perfect layout for your website.

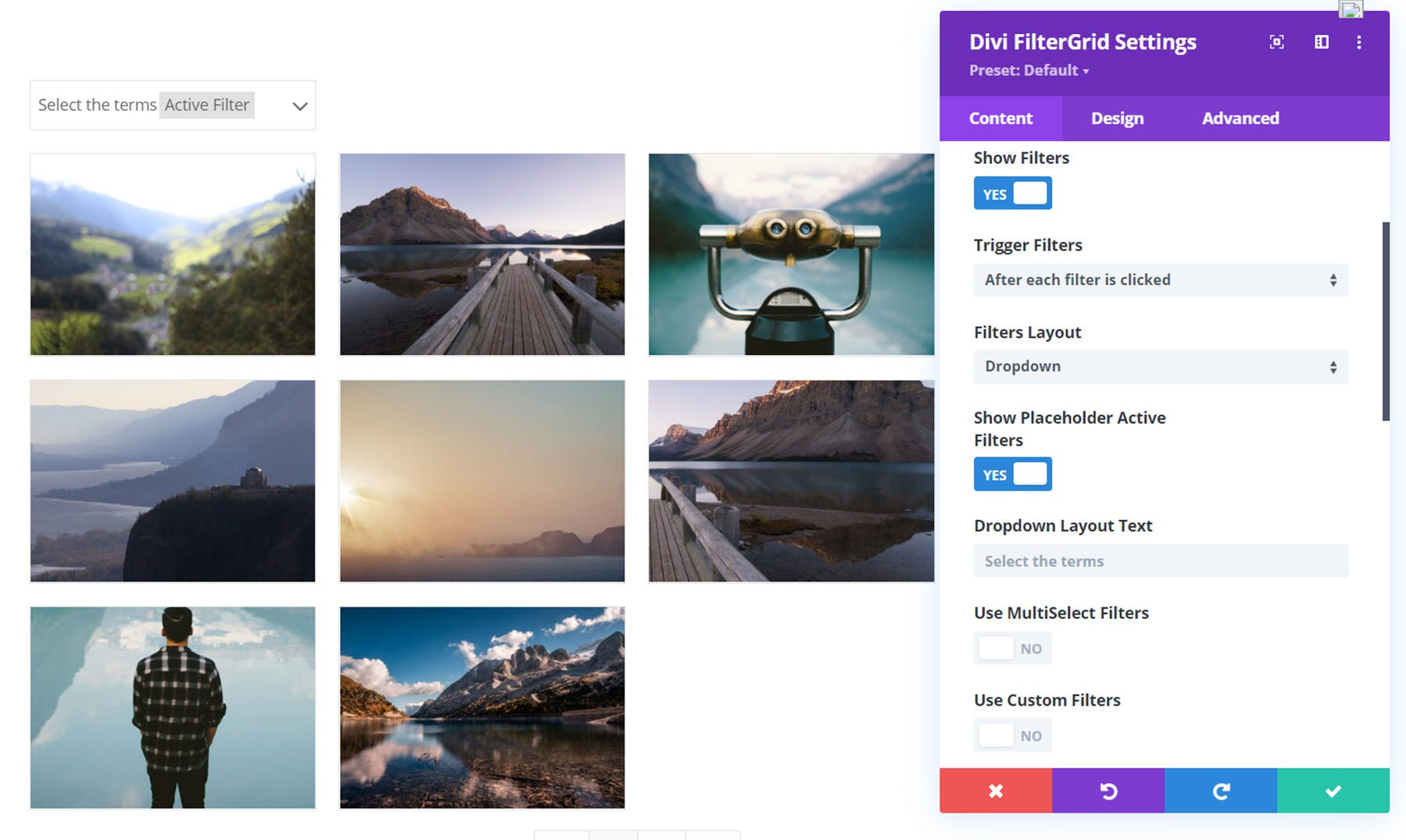
Filters
The filter settings are where you can customize the look and function of the FilterGrid filters at the top. The first setting is to enable or disable the filter. Next, the trigger filters setting modifies when the filters are triggered. The options are:
- After each filter is clicked
- After clicking a button (a “filter” button is added)
- After last level is selected (for parent/child levels).

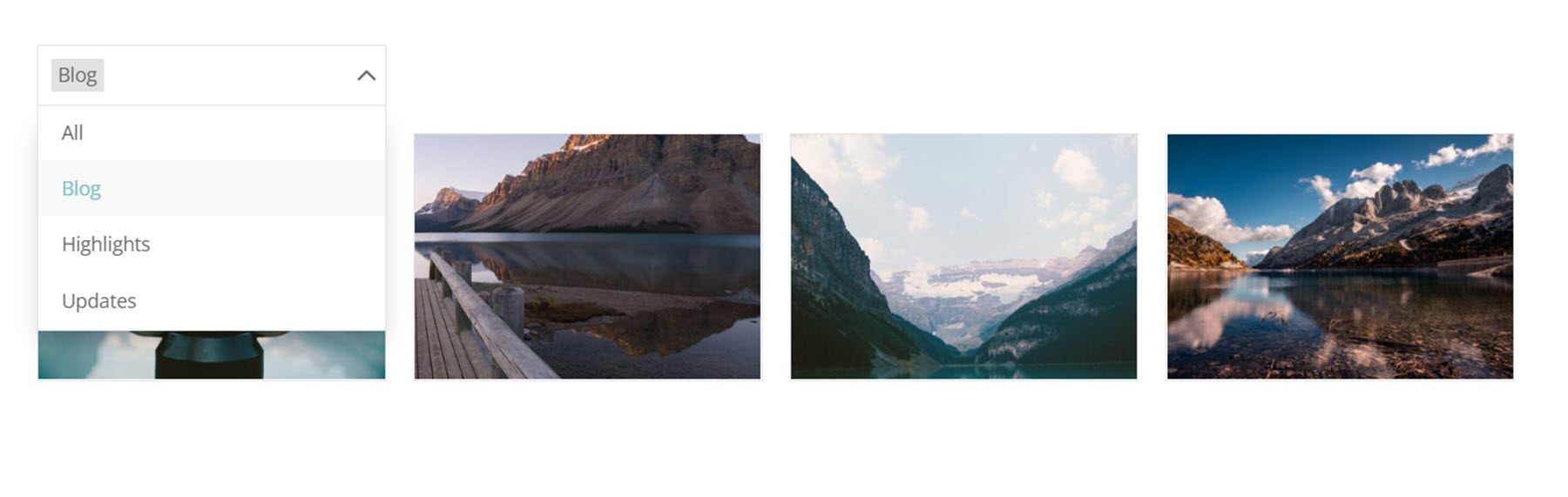
You can also switch the filter layout from button to dropdown, show placeholder active filters, change the dropdown layout text, use MultiSelect filters, use custom filters, set a default filter, hide the all filter button, modify the All text, set the filters to be ordered ascending or descending, and set property the filters are ordered by.

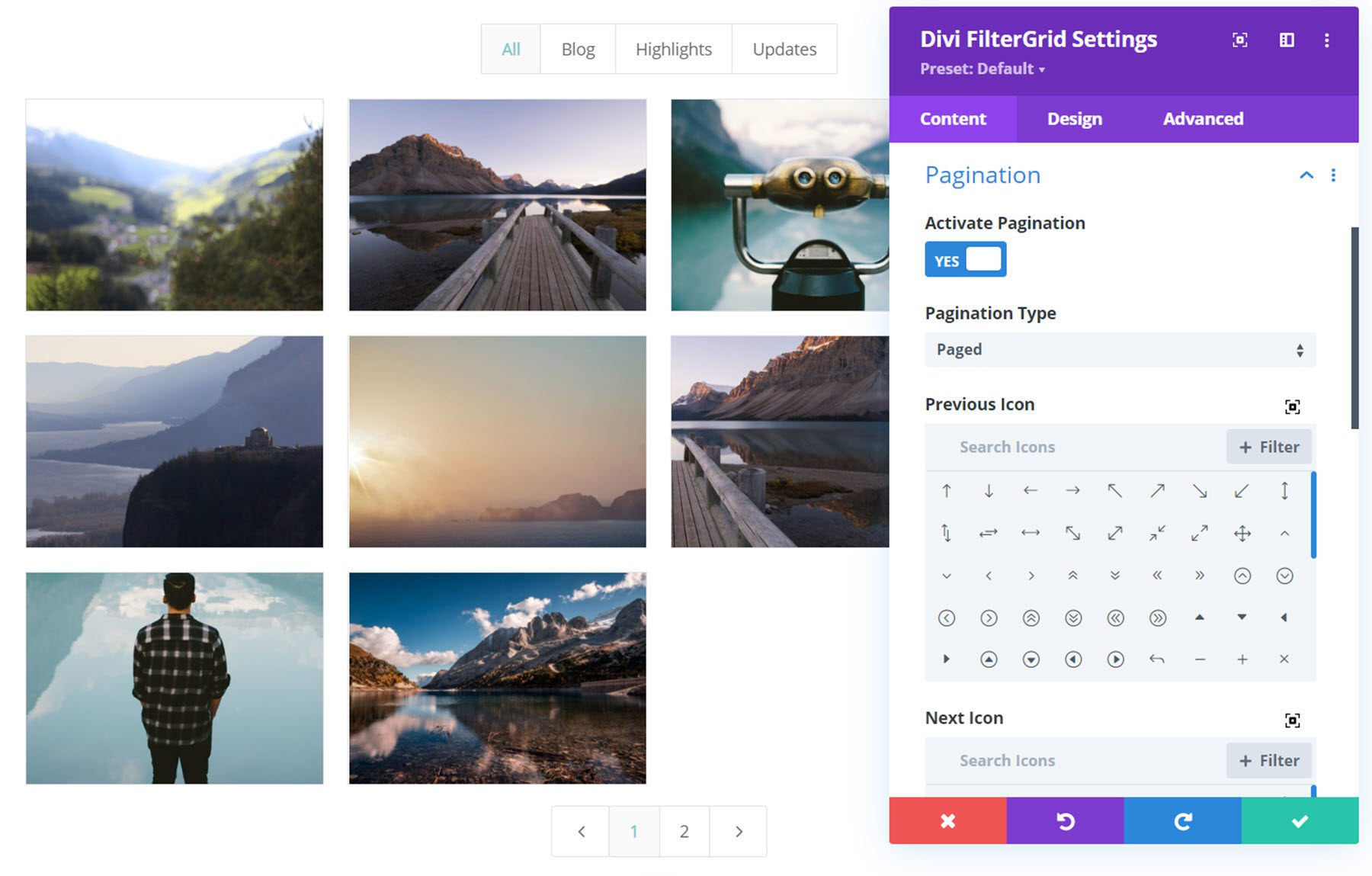
Pagination
Within the pagination settings, you can activate pagination and change the pagination type (paged, load more button, or load more on scroll). If the paged pagination type is selected, you can change the previous and next icons, modify the previous and next text, select the number of pagination pages, and activate the first/last buttons.

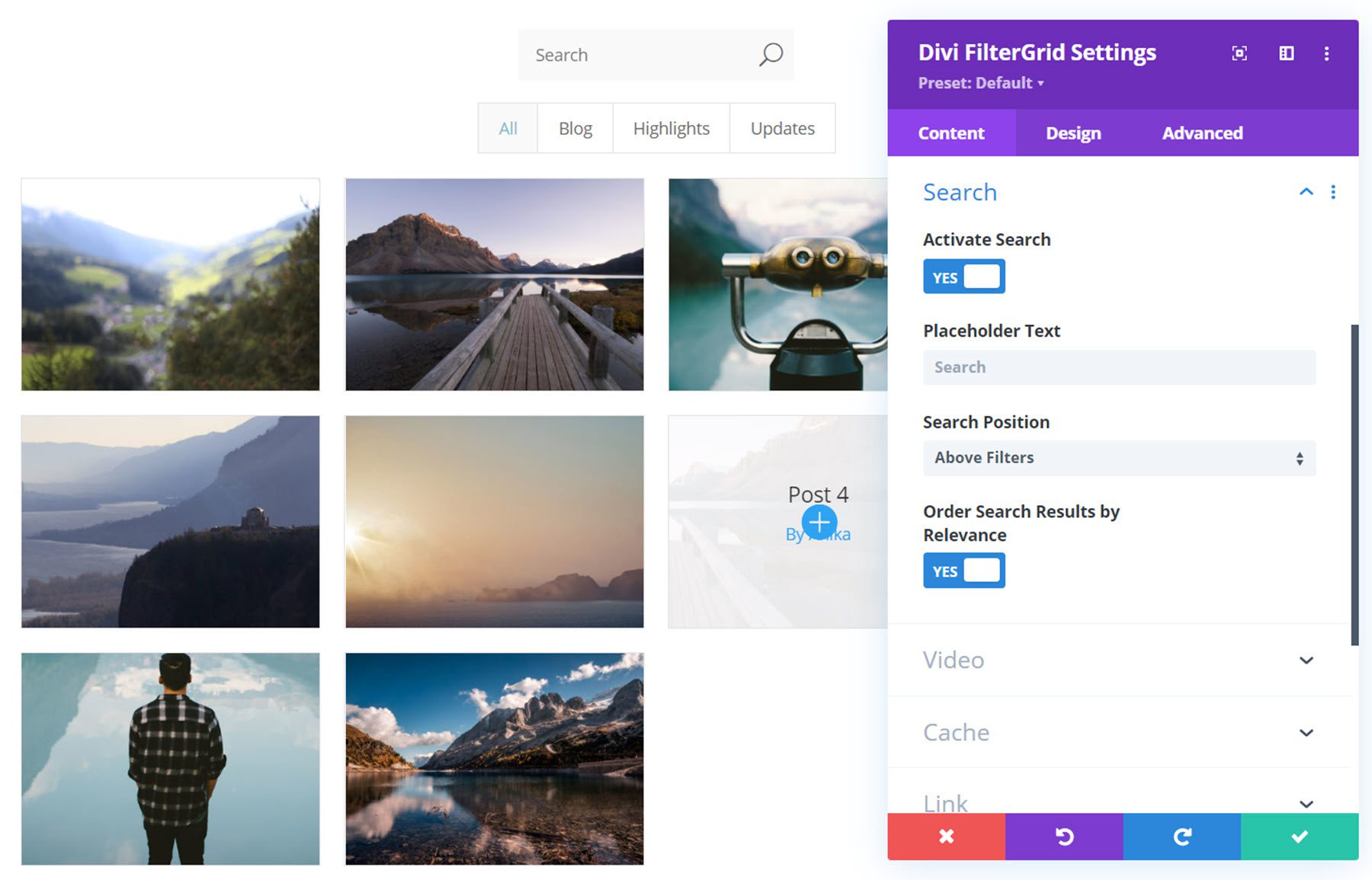
Search
Through the search settings, you can enable a search bar to appear along with the FilterGrid. This allows you to search through the FilterGrid results. You can customize the placeholder text and search position and order the search results by relevance.

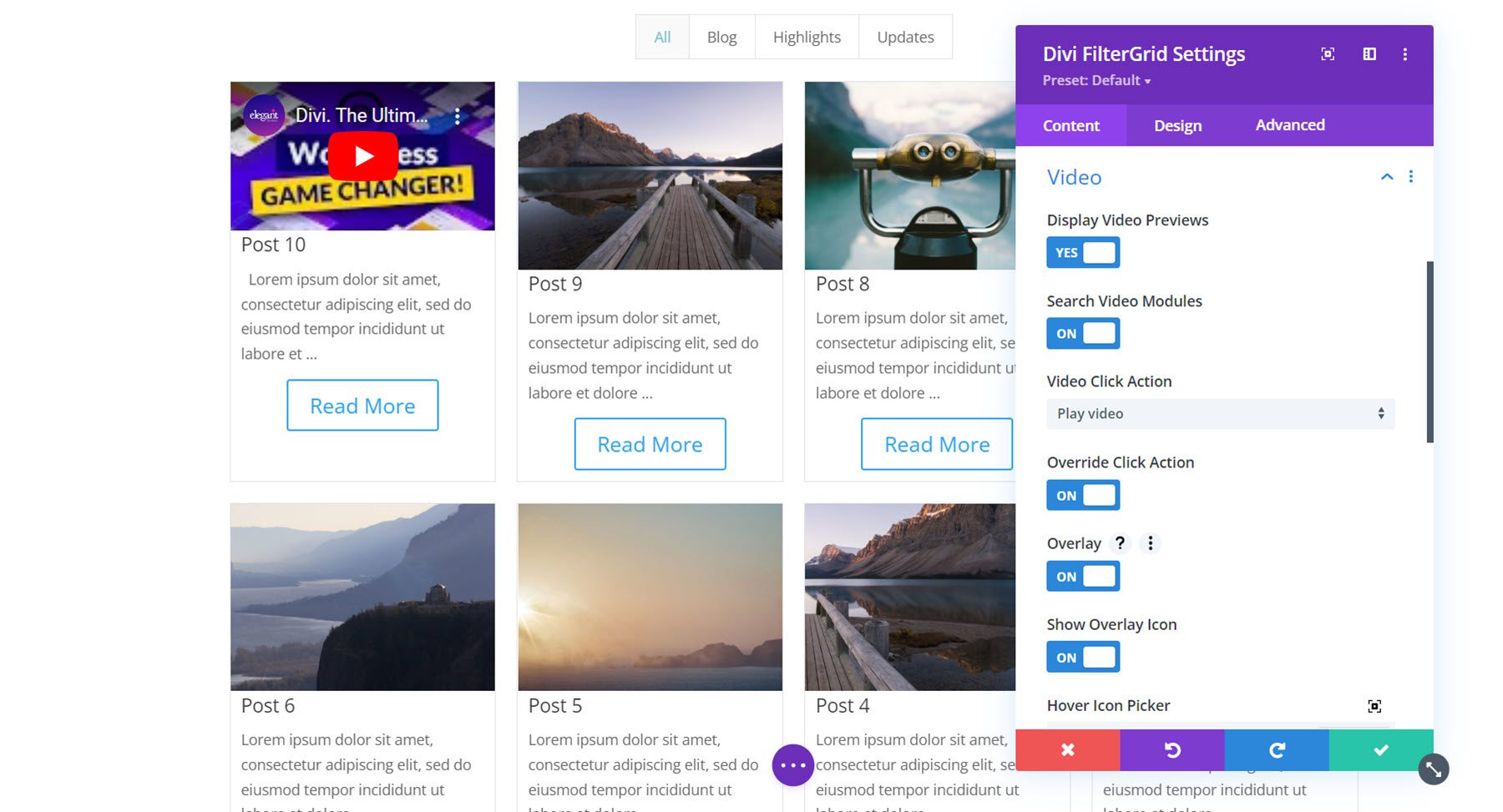
Video
The video settings allow you to display a video preview instead of the featured image for posts containing a video. You can customize the click action for videos and change design elements such as the overlay color and icon.

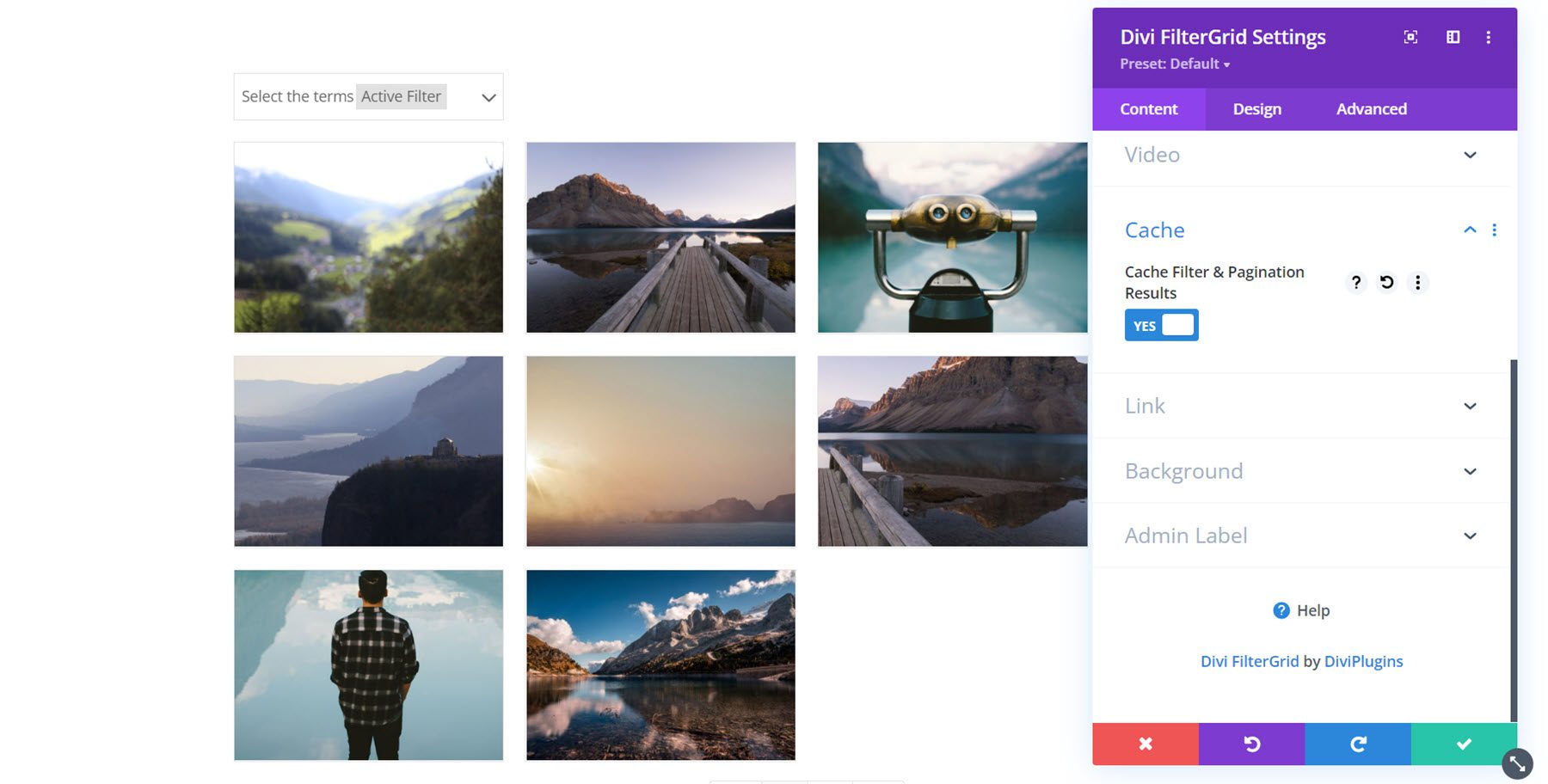
Cache
The cache option enables AJAX caching, which helps reduce the load time for grid pages by storing cache in the users’ browsers.

Design Tab Settings
The design tab is where you can completely customize the style of the FilterGrid.
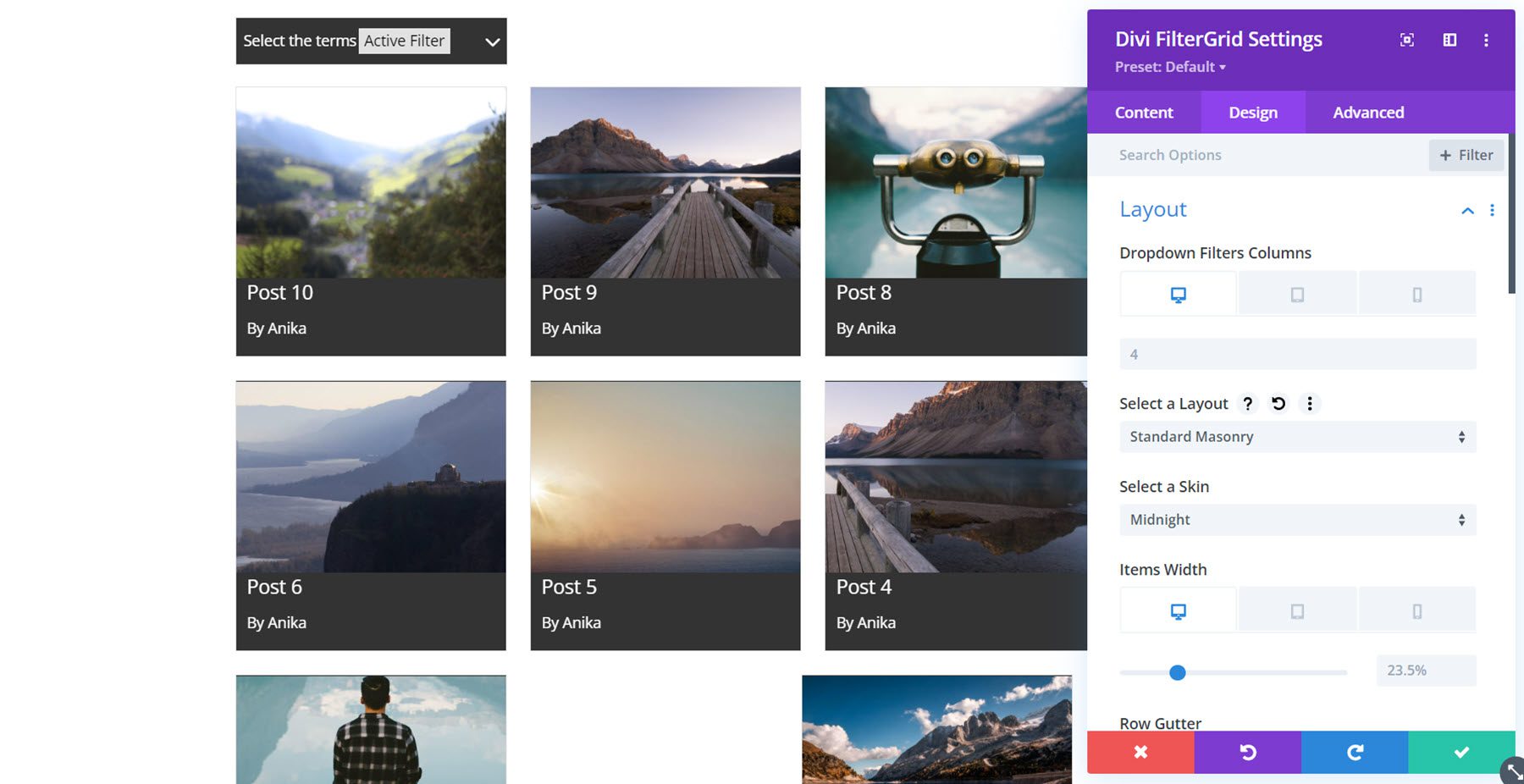
Layout
Under the layout section, you can select the number of dropdown filter columns, choose a layout, select a skin, change the item’s width, row gutter, and grid font size. There are 7 different layouts to choose from: grid, list, fullwidth, grid masonry, flex, standard masonry, and none (allows you to create a custom CSS design). There are also 6 skins to choose from: default, midnight, left vertical filters, items in overlay, zoom image, and library. Pictured below is the standard masonry layout and midnight skin.

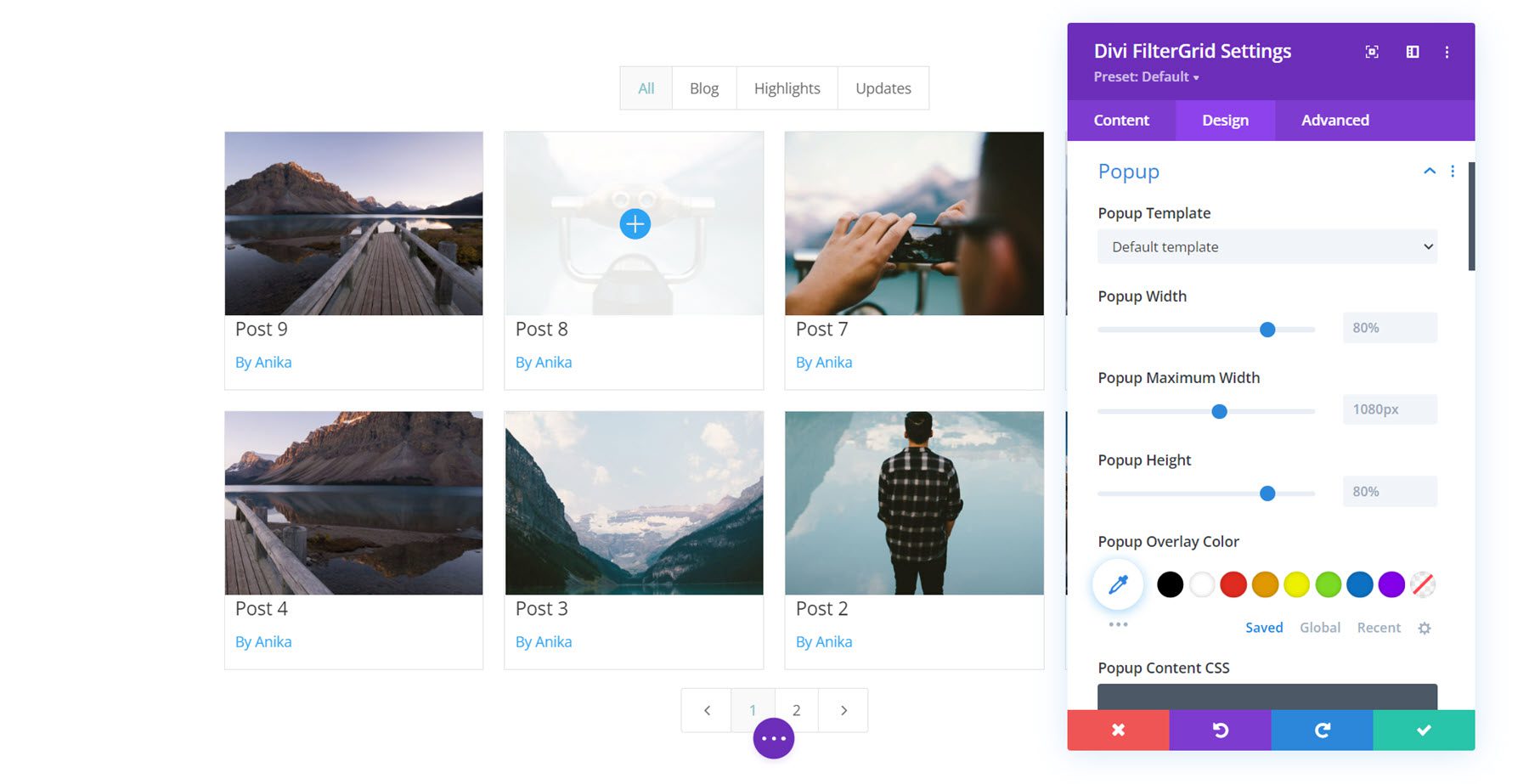
Popup
The popup settings help you customize the popup design that can appear if selected as the on-click option. The default template will display the post content similar to how it would appear on the post page. However, you can create new popup templates in the Divi Library for custom design. In the popup settings, you can also change the popup width, maximum width, overlay color, content CSS, add rounded corners, change border styles, and add a box shadow.

The other design settings in this tab are the default settings that come with most Divi modules, so we won’t cover them in detail here. But here is what you can customize using those settings: All text styles, including filter, search, and pagination text, all buttons, sizing, spacing, border, box-shadow, filters, transform, and animation. You can combine these options to create a truly unique design for your FilterGrid.
Advanced Tab Settings
The advanced tab doesn’t have any extra settings that come with Divi FilterGrid, but you can use all of the default Advanced options (CSS, attributes, conditions, visibility, transitions, position, and scroll effects) to elevate your design even more.
Divi FilterGrid Examples
Now, let’s take a look at a couple of examples of Divi FilterGrid in action.
Example 1
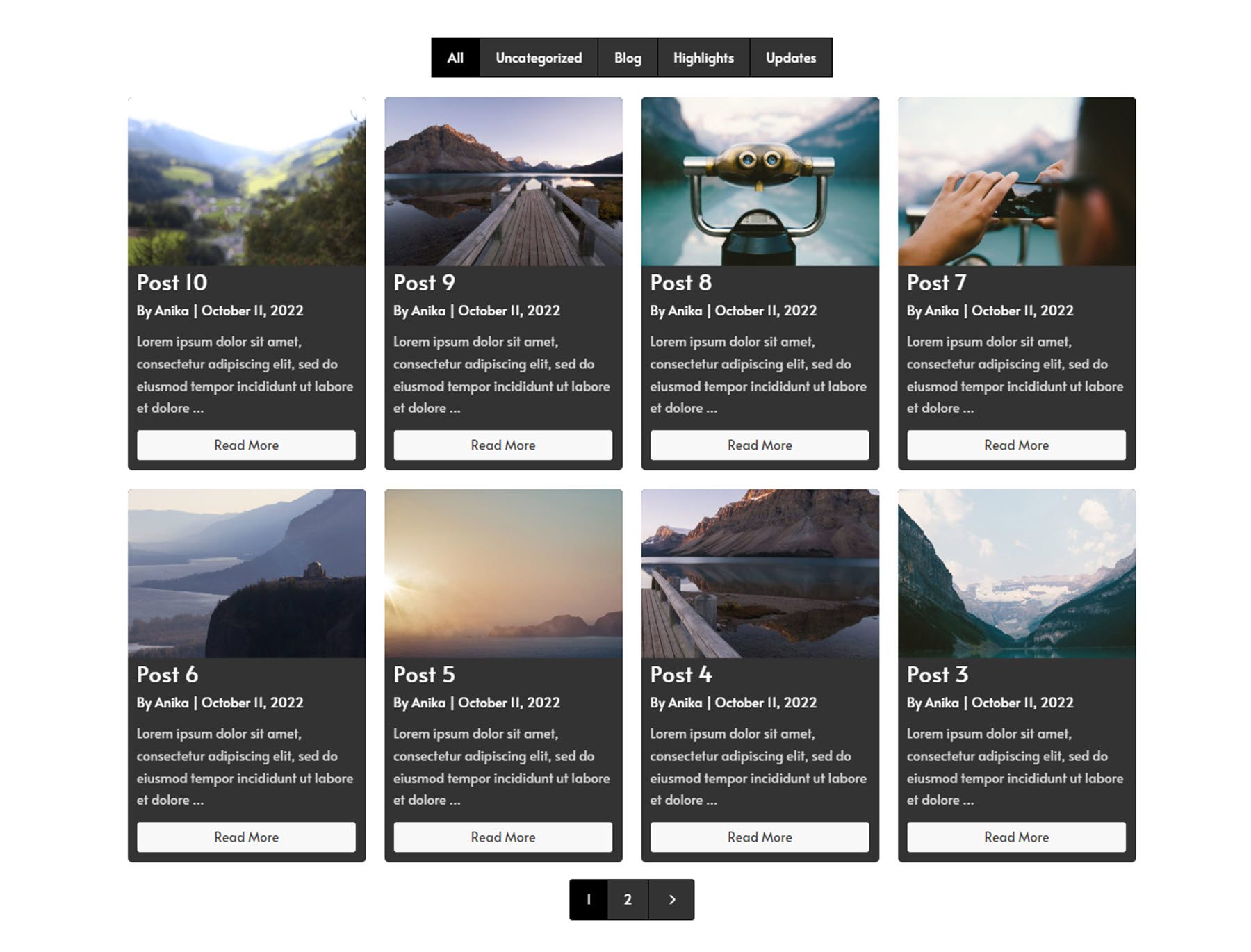
For our first example, we have a basic (recent posts) FilterGrid with button filters, midnight skin, and grid masonry layout. I enabled a post excerpt and the meta information for this layout and added a Read More button as well. For the styling, I customized the fonts and button styles in the design tab.

Example 2
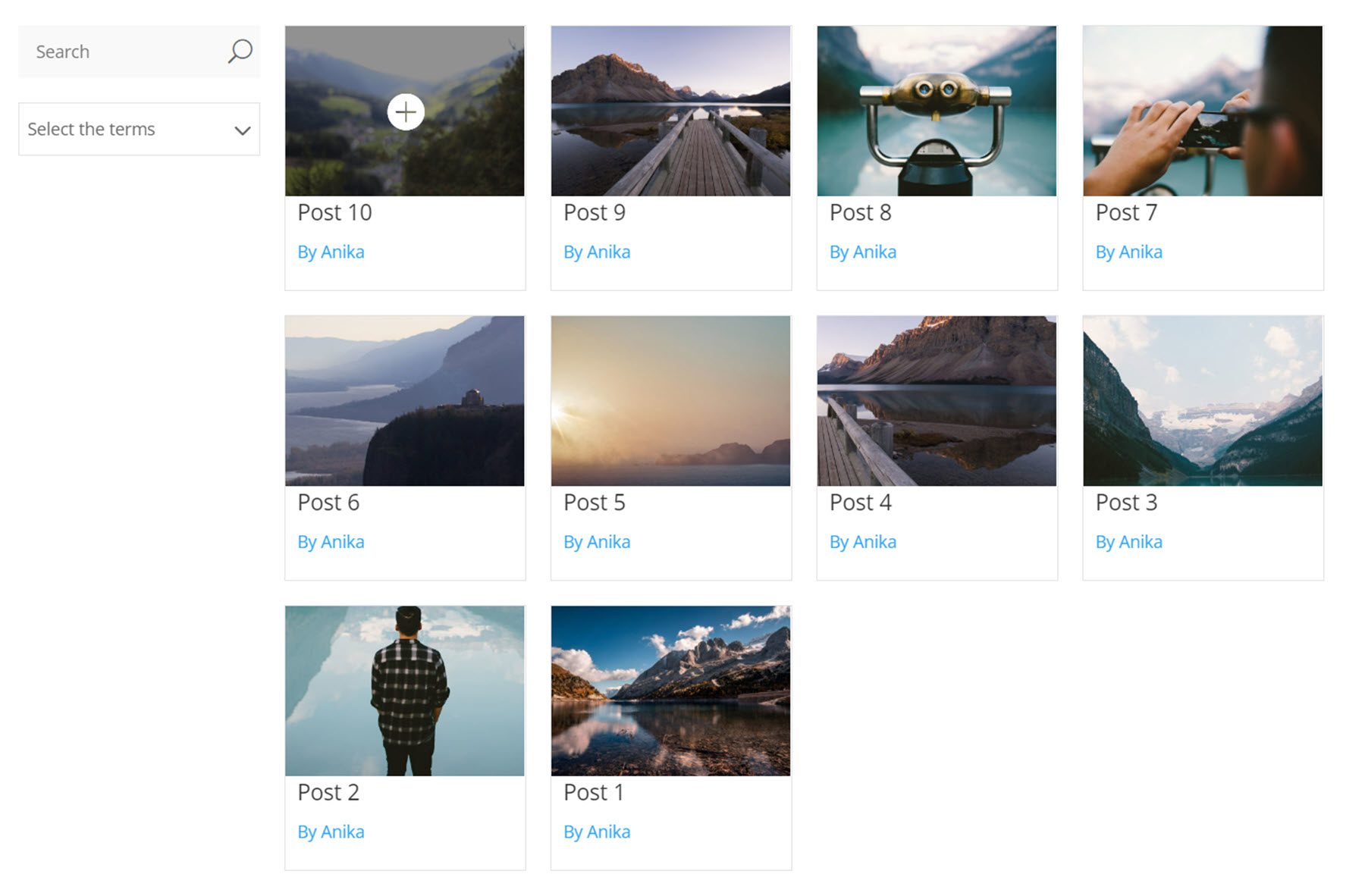
Example 2 features a dropdown filter, a search bar on the left, and the posts on the right. The grid displays the post’s featured information, title, and author. On hover, an overlay and icon appear over the featured image.

Purchase Divi FilterGrid
Divi FilterGrid is available in the Divi Marketplace. It costs $79 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.
Final Thoughts
Divi FilterGrid makes it easy to display your blog content or other website content in a beautiful, easily customizable grid. The abundance of filtering options makes it a great fit to accomplish just about anything you might want to do, and the documentation for the product is extensive and easy to follow. If you need to organize content in a grid on your page or want a more powerful plugin to display posts from your blog, this might be the right product for you.
We would love to hear from you! Have you tried Divi FilterGrid? Let us know what you think about it in the comments!
The post Divi Plugin Highlight: Divi FilterGrid appeared first on Elegant Themes Blog.