You already know that WordPress is a powerful platform for content, but were you aware that it’s also one of the best eCommerce solutions? This guide will walk you through each step to create a successful eCommerce website with WordPress. From domain selection to hosting, installation, and essential plugins, we’ve got you covered.
Why Use WordPress to Make an eCommerce Website?
WordPress shines as the premier content management system (CMS) used to build websites of all kinds.
The software is open-source and free to use, developed by and supported by a large community of volunteers. This makes the platform extremely flexible, giving you more control over your website functionality and allowing you to build an online store using countless eCommerce plugins and themes available. Although WordPress is free, there are common website expenses outside WordPress, including hosting, domain registration, premium plugins, and themes. But these prices are the same or better than other major eCommerce platforms, all things considered.
WooCommerce: A Powerful eCommerce Solution for WordPress
What makes WordPress equipped to handle your next eCommerce website? WooCommerce.

WooCommerce is the go-to WordPress solution for eCommerce. The WordPress editor is seamlessly integrated with WooCommerce and includes all the WooCommerce Blocks needed to build your store with a drag-and-drop interface. And it is simple enough for novice web admins to learn how to use it. It also has a plethora of add-ons available to help you achieve anything you need from it. It also gives users detailed dashboards and a convenient mobile app that allows you to keep tabs on your store’s performance from anywhere at any time.
Other benefits of using WooCommerce include:
- WordPress Hosting providers like Siteground are tailored to WooCommerce sites for easy setup and optimal performance.
- More customization and control with a variety of plugins to add the functionality you need.
- More cost-effective than other solutions that require recurring monthly payments and additional fees.
- More control over security than other solutions that have built-in security that cannot be optimized.
WooCommerce Alternatives to Compare
Selecting the ideal eCommerce platform is a pivotal decision. In fact, there are some that may benefit from using other website builder platforms (outside of WordPress) like Shopify, Squarespace, or Wix. And there are WordPress membership plugins like MemberPress that offer standalone options for eCommerce. To help you decide, we’ve created comparison guides between WooCommerce and other leading website builders for eCommerce for you to dig deeper into.
- WooCommerce vs Shopify
- WooCommerce vs Squarespace
- WooCommerce vs Adobe Commerce
- WooCommerce vs Magento
- WooCommerce vs Duda
- WooCommerce vs Wix
But, we’ll assume that you’ll see the exceptional value in WordPress + WooCommerce and continue to the next step of how to build an eCommerce site with WordPress.
How to Setup Shop with WordPress (5 Steps)
1. Choose a WordPress eCommerce Hosting Provider + Registrar
Selecting a hosting provider specializing in WordPress is pivotal for your eCommerce website’s performance and security. SiteGround is a top choice, finely tuned for WordPress and WooCommerce platforms.
Dive into our in-depth SiteGround analysis to explore its myriad features. SiteGround offers complimentary CDN, no-cost SSL, and email account governance in its hosting packages.
For alternative hosting solutions, consider our roundup of the fastest WordPress hosts or the best all-around hosting services. Quality hosting becomes doubly important when running a WordPress eCommerce site since it needs to be fast with around-the-clock uptime.
Install WordPress
Navigate to SiteGround’s Site Tools dashboard. For other ways to install WordPress, read our definitive WordPress installation guide.
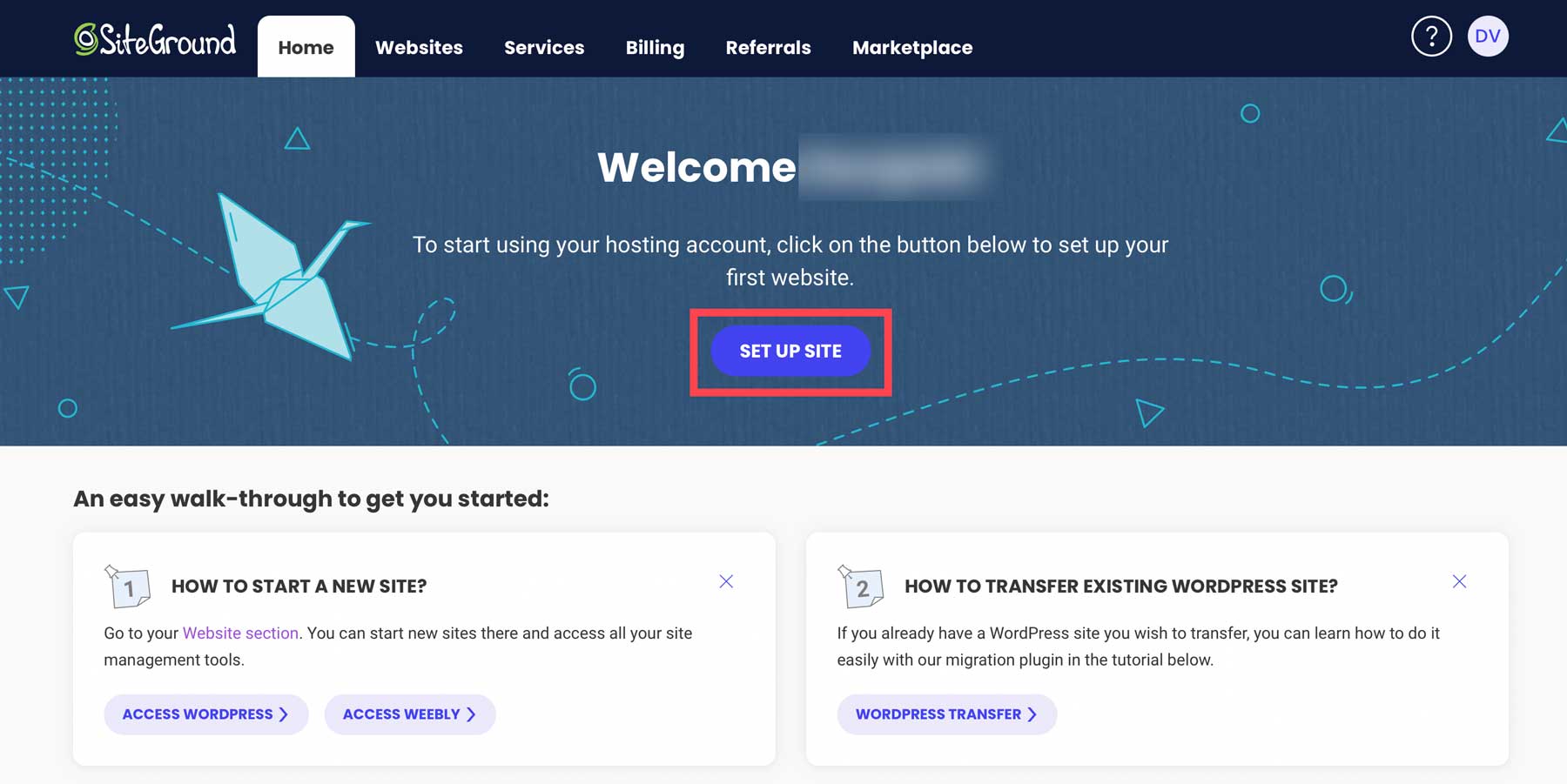
After signing into your SiteGround account, start the installation by clicking the “Set Up Site” button on your dashboard.

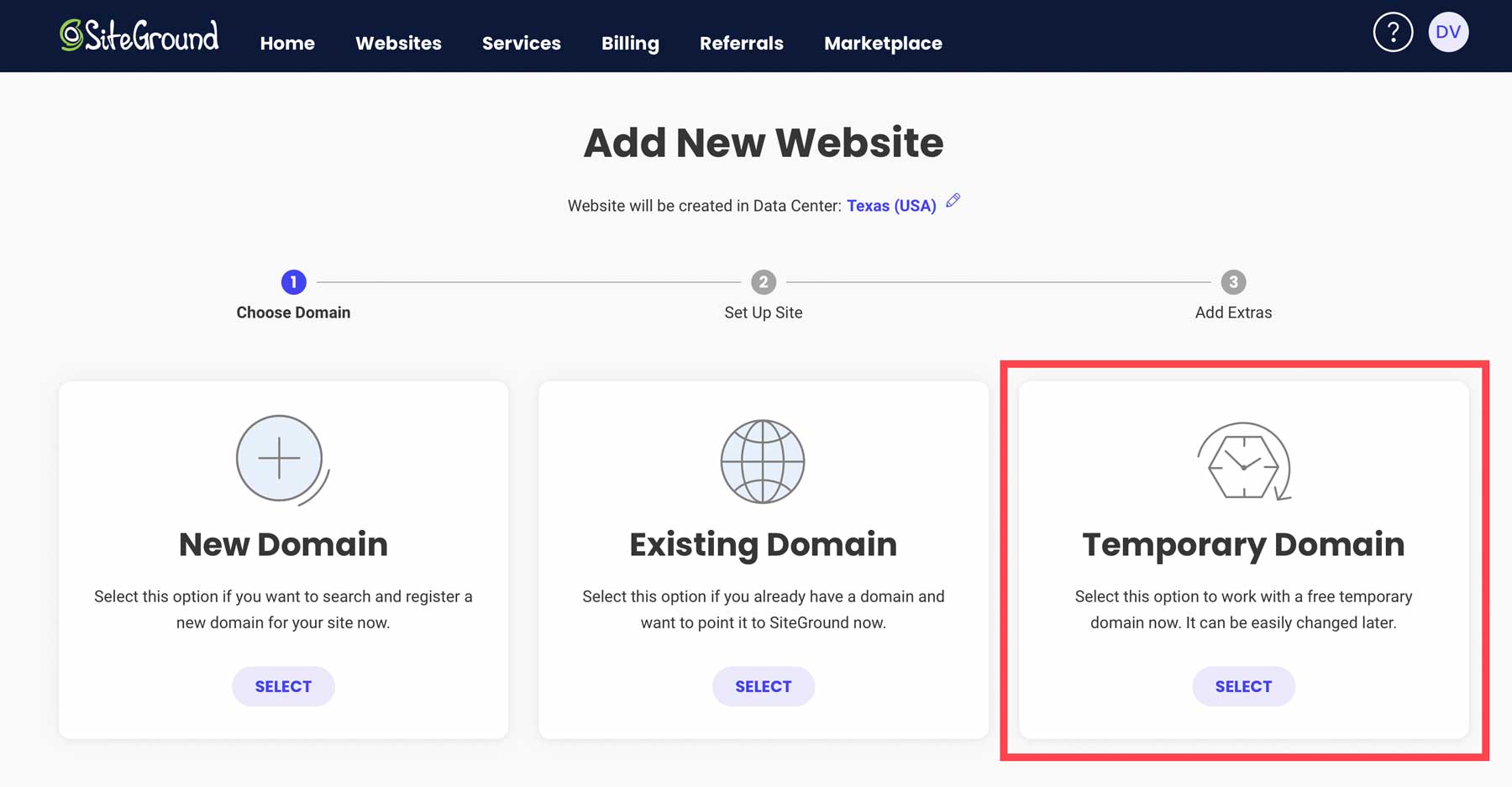
Choose the domain type for your WordPress eCommerce site. Opt for “Temporary Domain” if you wish to build before buying your domain.
For those eager to secure a domain upfront, follow this guide to register a domain. Click “New Domain,” find your ideal domain name, and proceed with the WordPress setup.

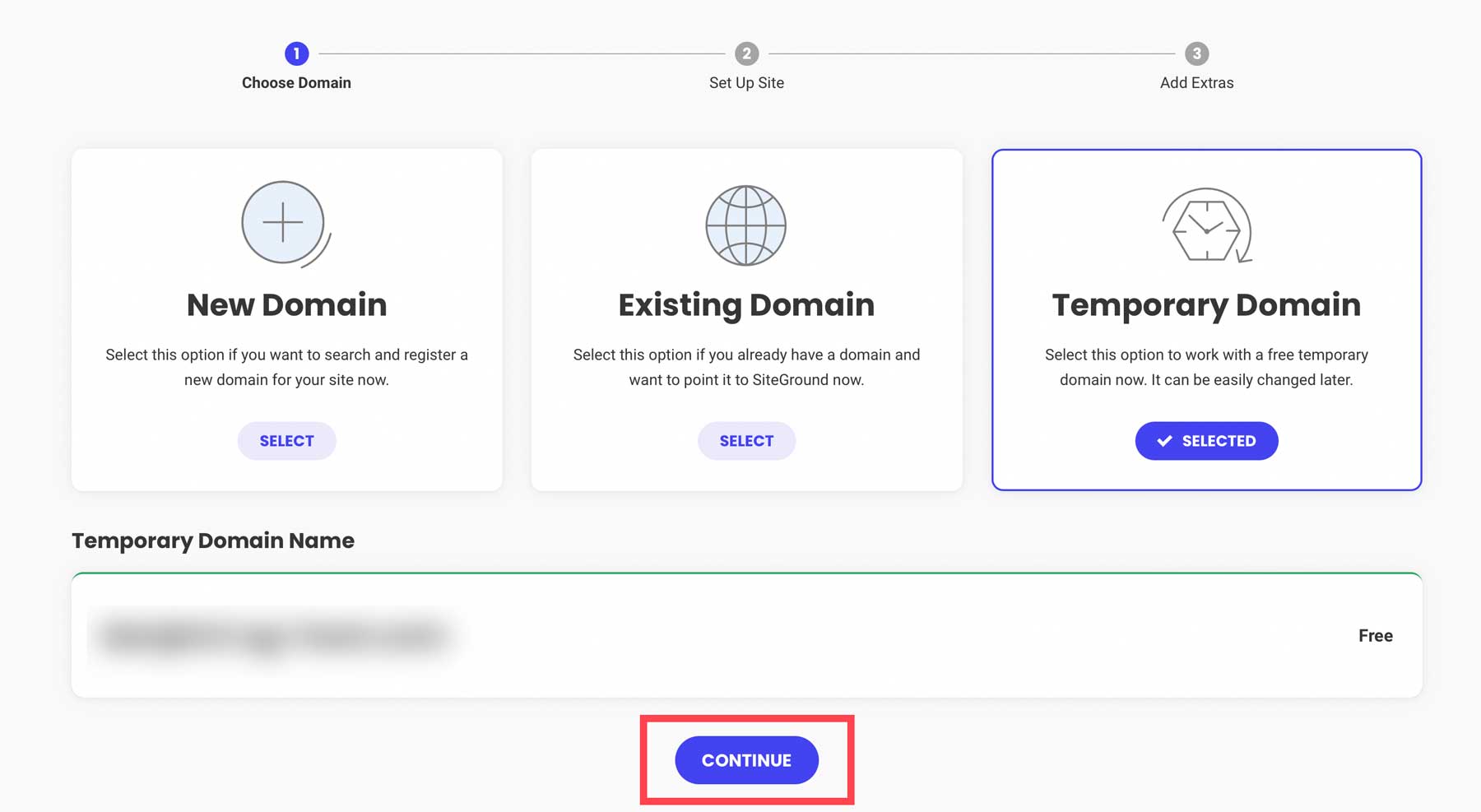
Click “Continue” to advance with the domain option that you’ve chosen.

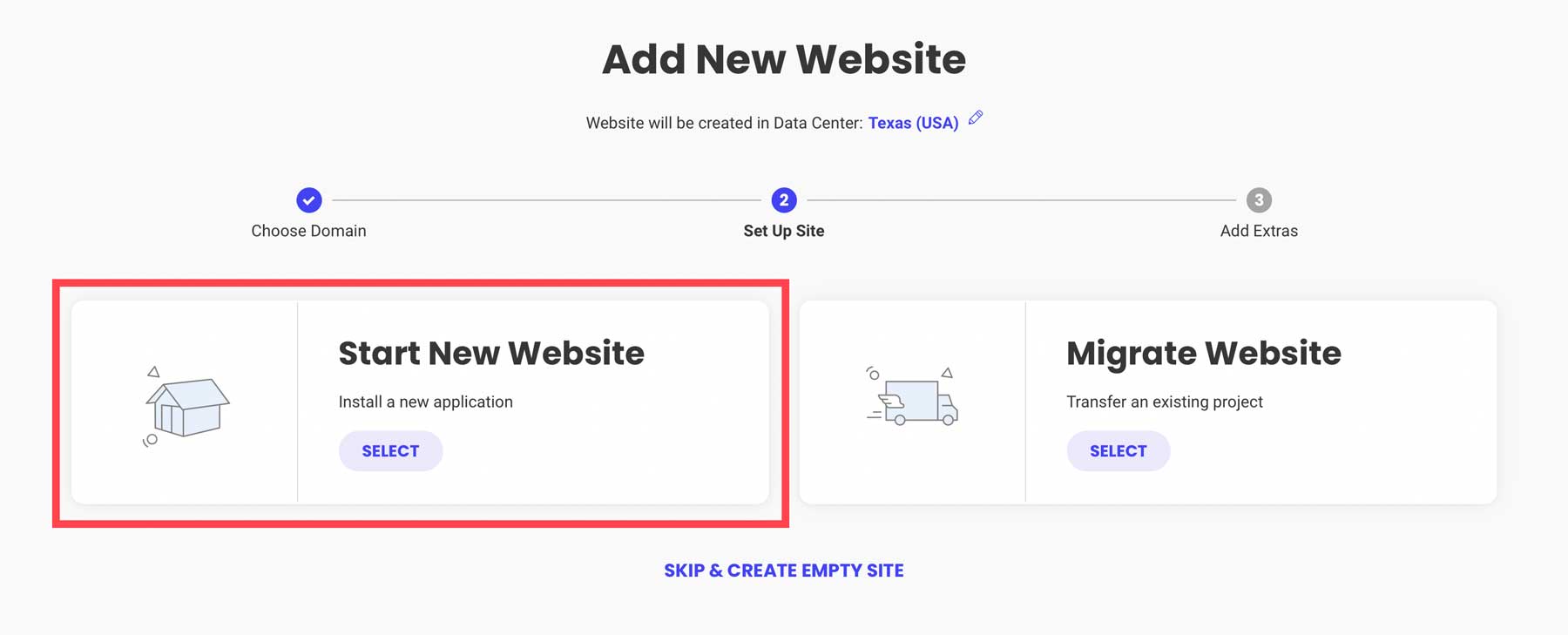
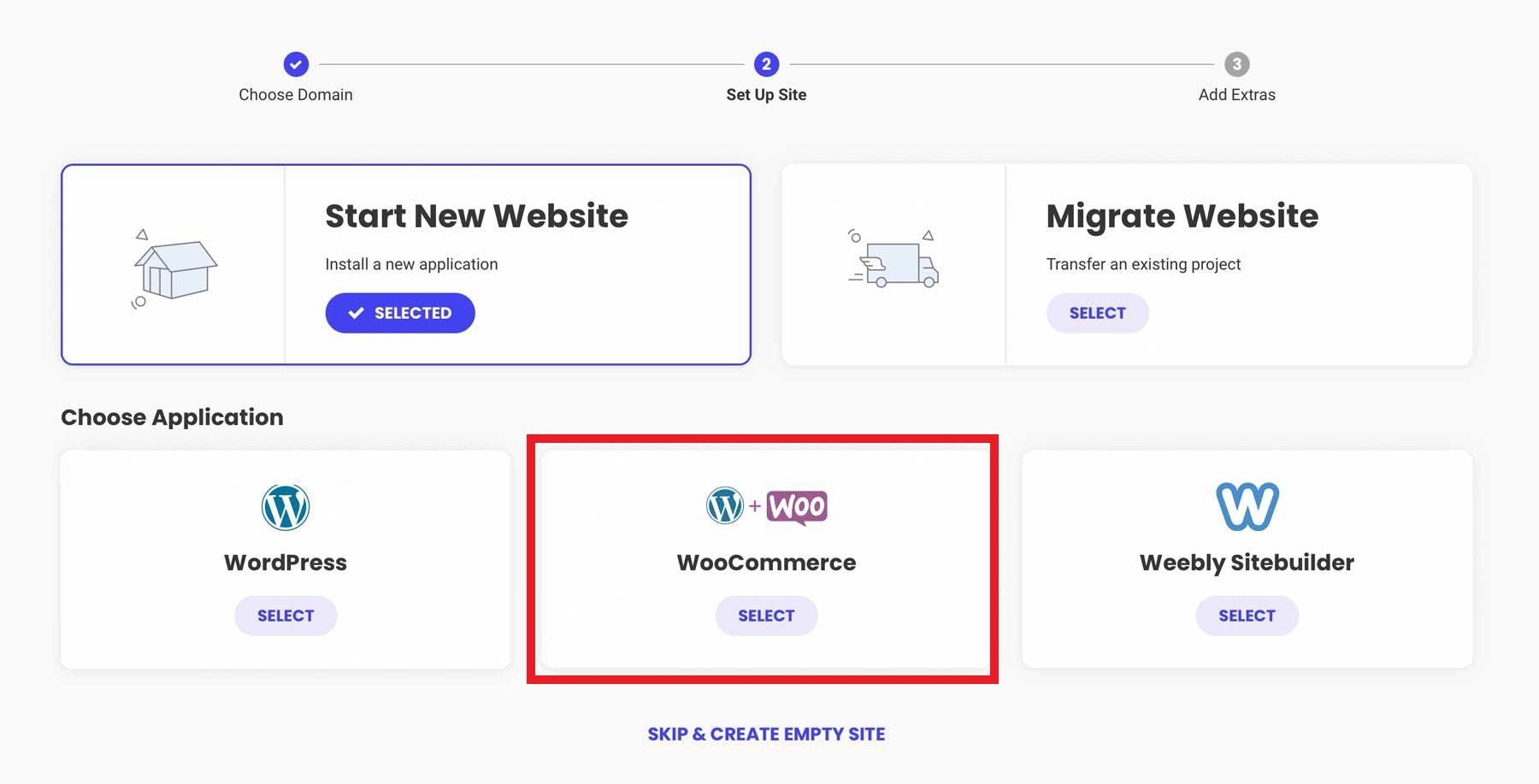
Then, select “Start New Website” to continue.

Choose “WooCommerce” to ensure WordPress comes pre-installed with WooCommerce to make setup a bit quicker.

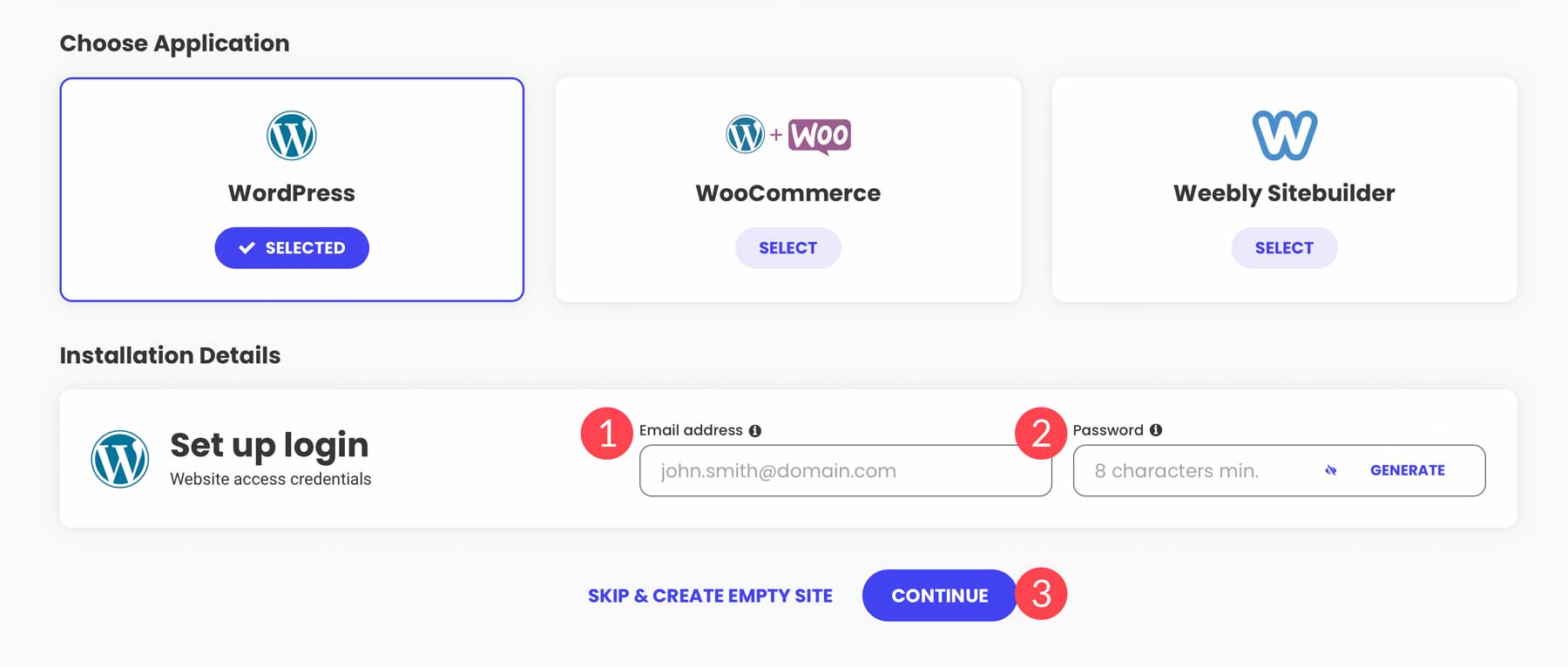
Configure your admin login credentials. Keep this information secure by following our password management tips. Click “Continue” to move forward.

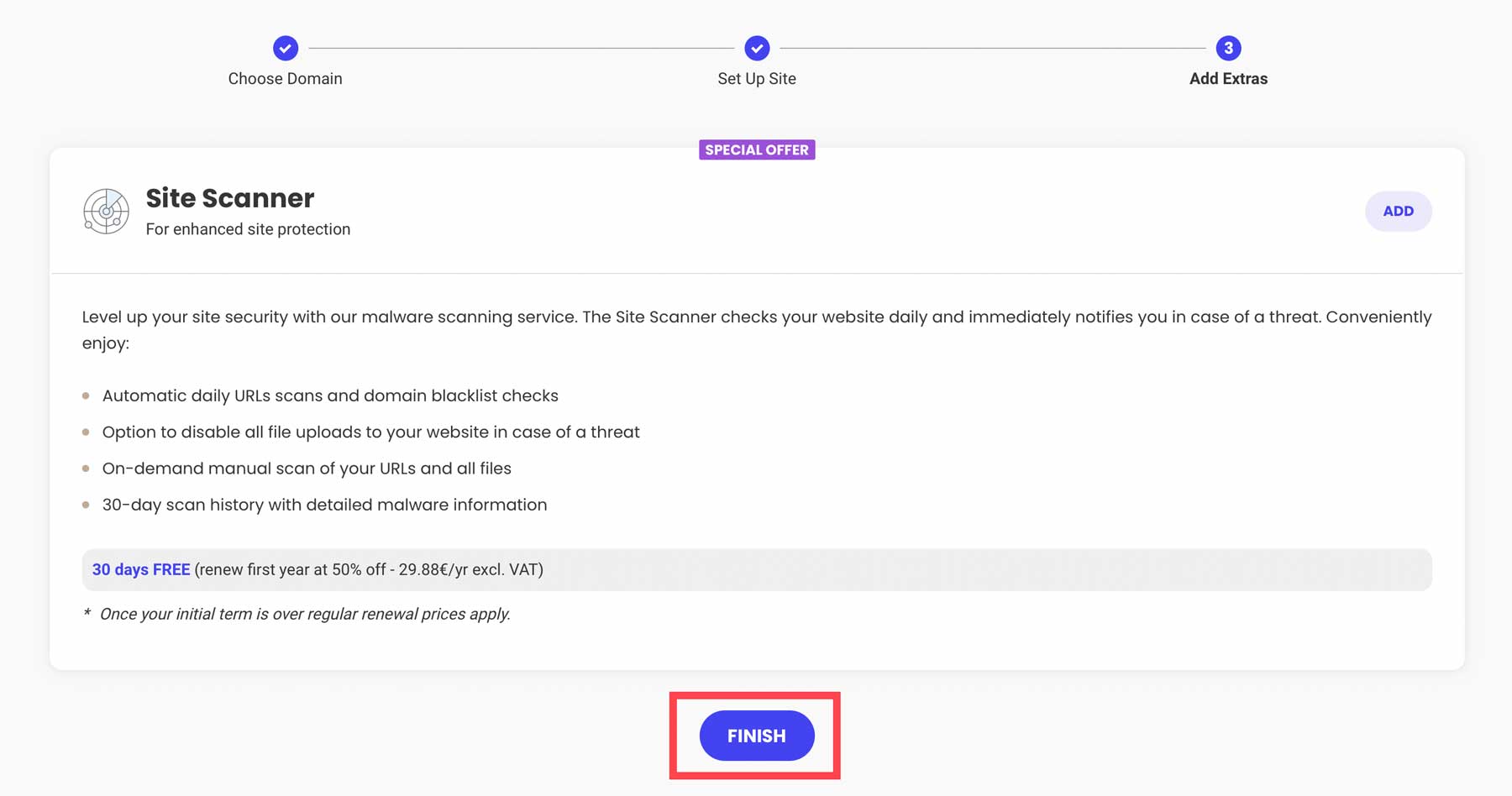
Finally, hit the “Finish” button to set up WordPress + WooCommerce for your new WordPress eCommerce website.

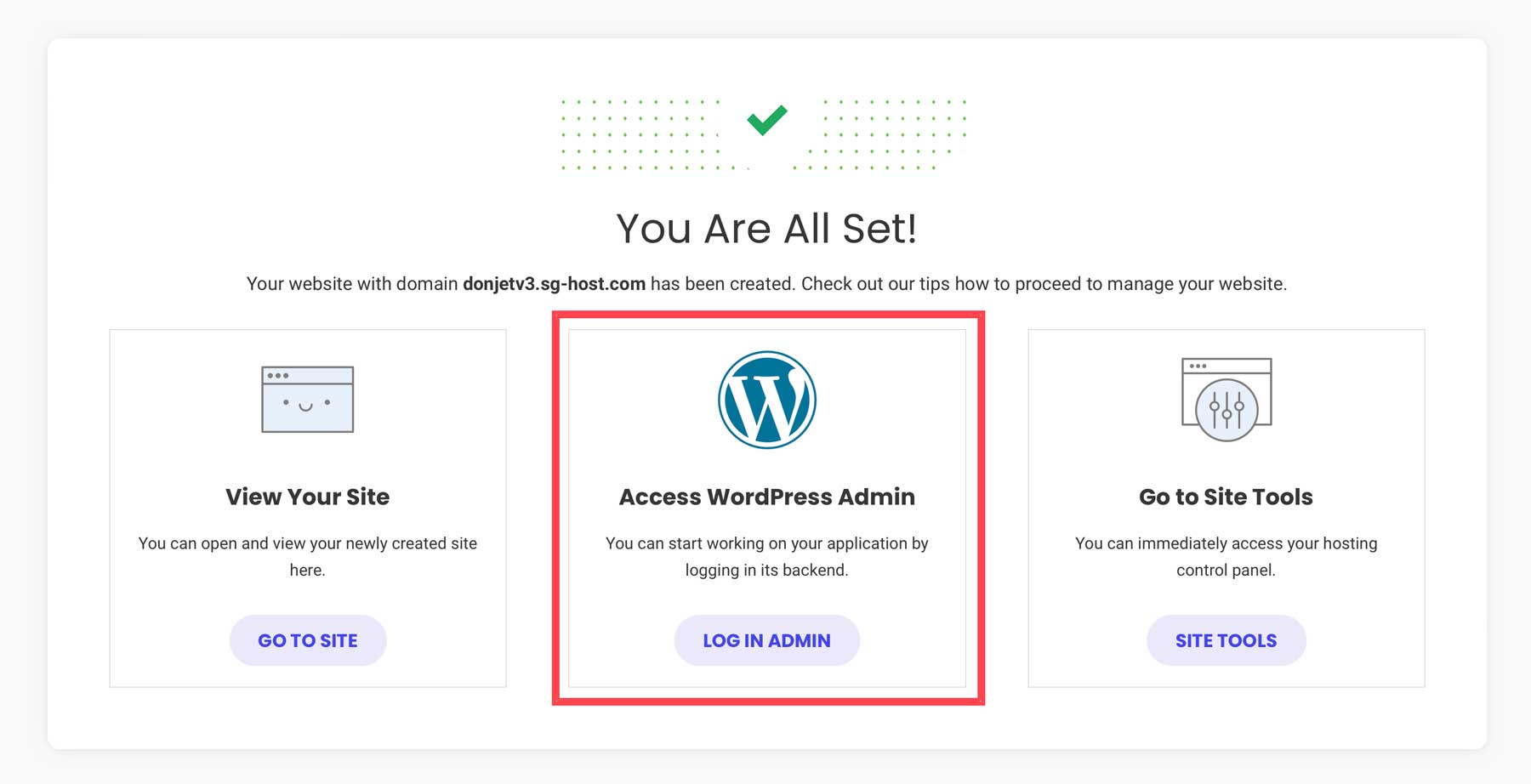
Access your new WordPress dashboard by clicking “Log in Admin.”

2. Configure WordPress
You’ve got your hosting and maybe even a domain. Now, let’s set up your WordPress site for eCommerce.
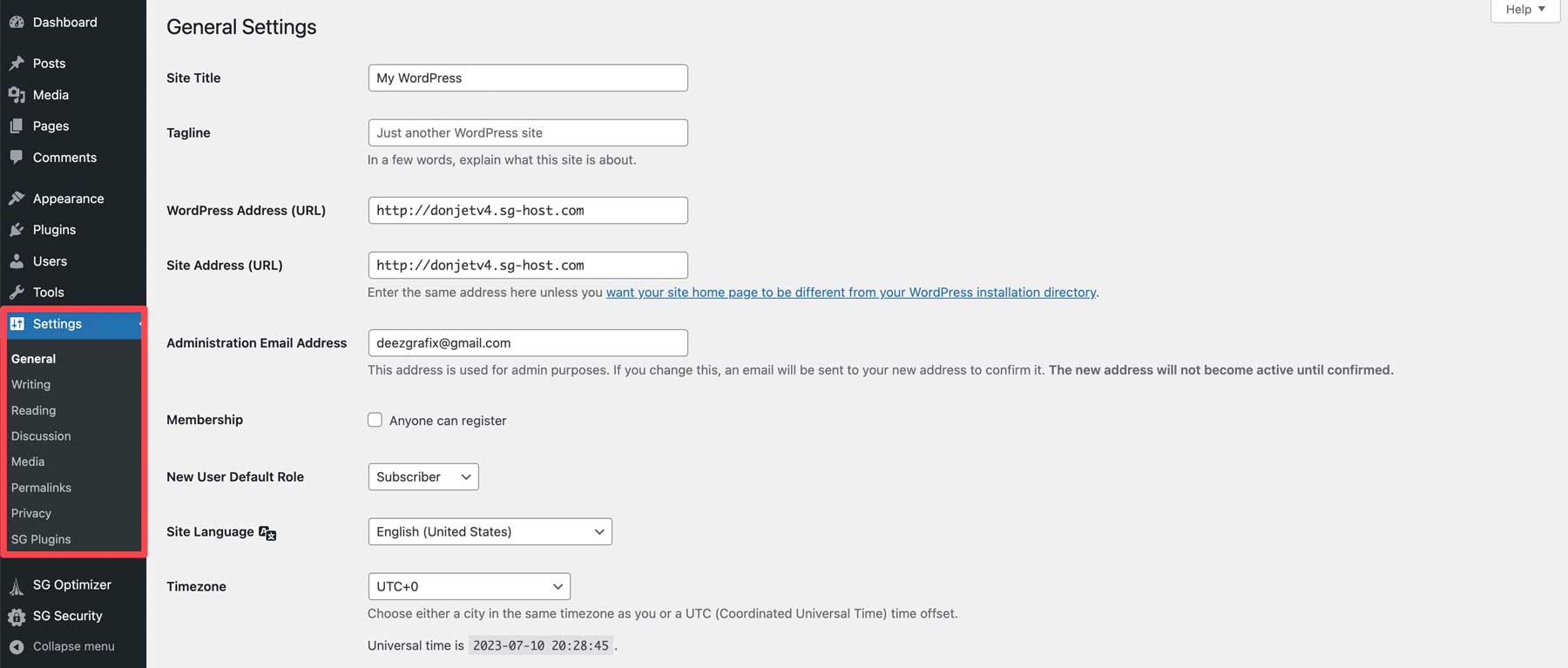
Adjust WordPress Settings
You’ll find the settings you need under Settings in the sidebar of your admin dashboard.

Need more help? Check out these guides for each settings page to configure your eCommerce website the way you need it:
- General WordPress settings (where you turn on HTTPS)
- Writing settings
- Reading settings (where you make a static homepage)
- Comments settings
- Media settings
- Permalink settings (SEO tip – how permalinks help SEO)
- Privacy settings
3. Pick a WordPress eCommerce Theme
Now, let’s choose a WordPress theme that’s great for eCommerce. We recommend using our Divi Theme. Divi is a top pick because it is a powerful page builder that works seamlessly with WooCommerce. It’s easy to use and makes your store look good.
Why Divi is a good choice:
- Has native WooCommerce Blocks to fully customize the design of your store.
- Divi has ready-to-use store templates
- Easy design tweaks with Divi’s visual builder
- Boost your store with Divi’s marketing tools
- Good customer support when you need help
- Divi and WooCommerce work well together
- Optimize product images and descriptions with Divi AI (separate charge)
For other options, you can check out these top WooCommerce WordPress Themes.
How to Add Divi to Your WordPress Store
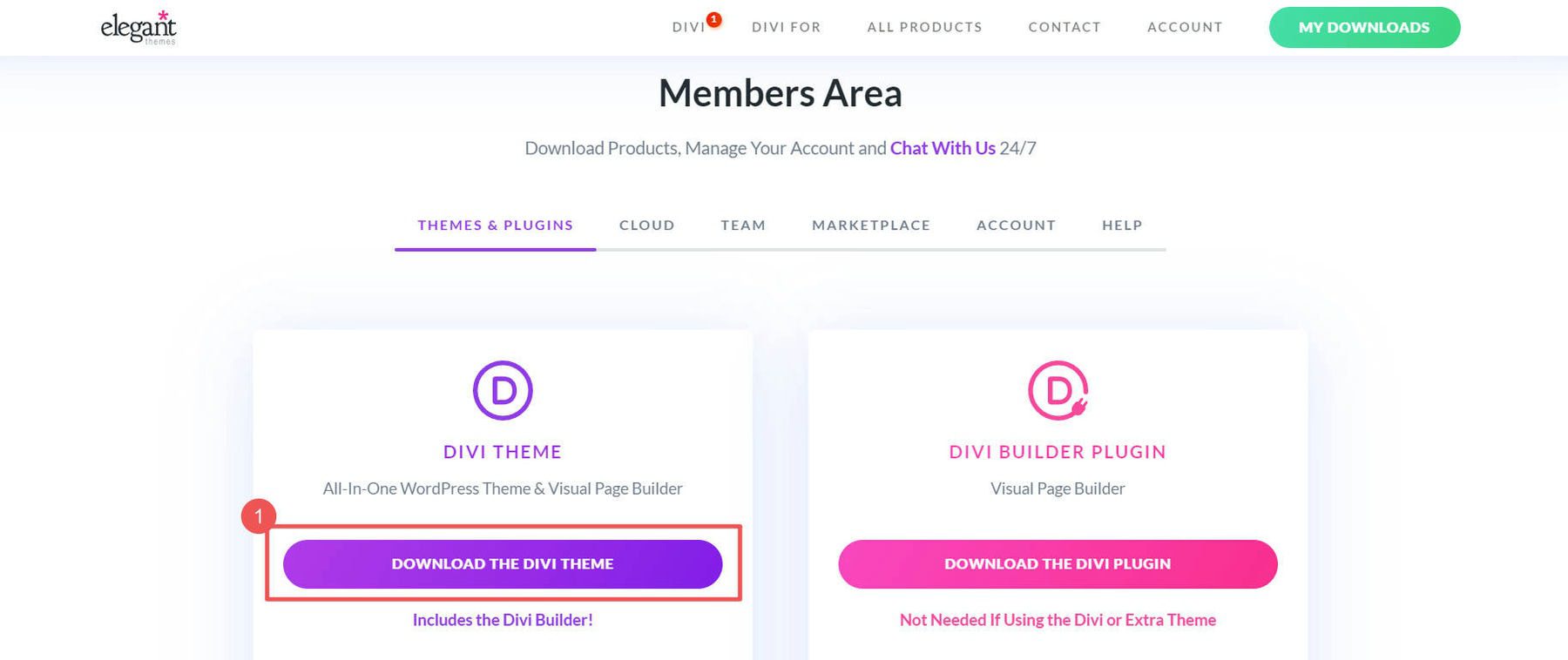
First, get Divi from your Elegant Themes membership account after buying a membership. Log in and go to “Themes & Plugins” to download Divi.

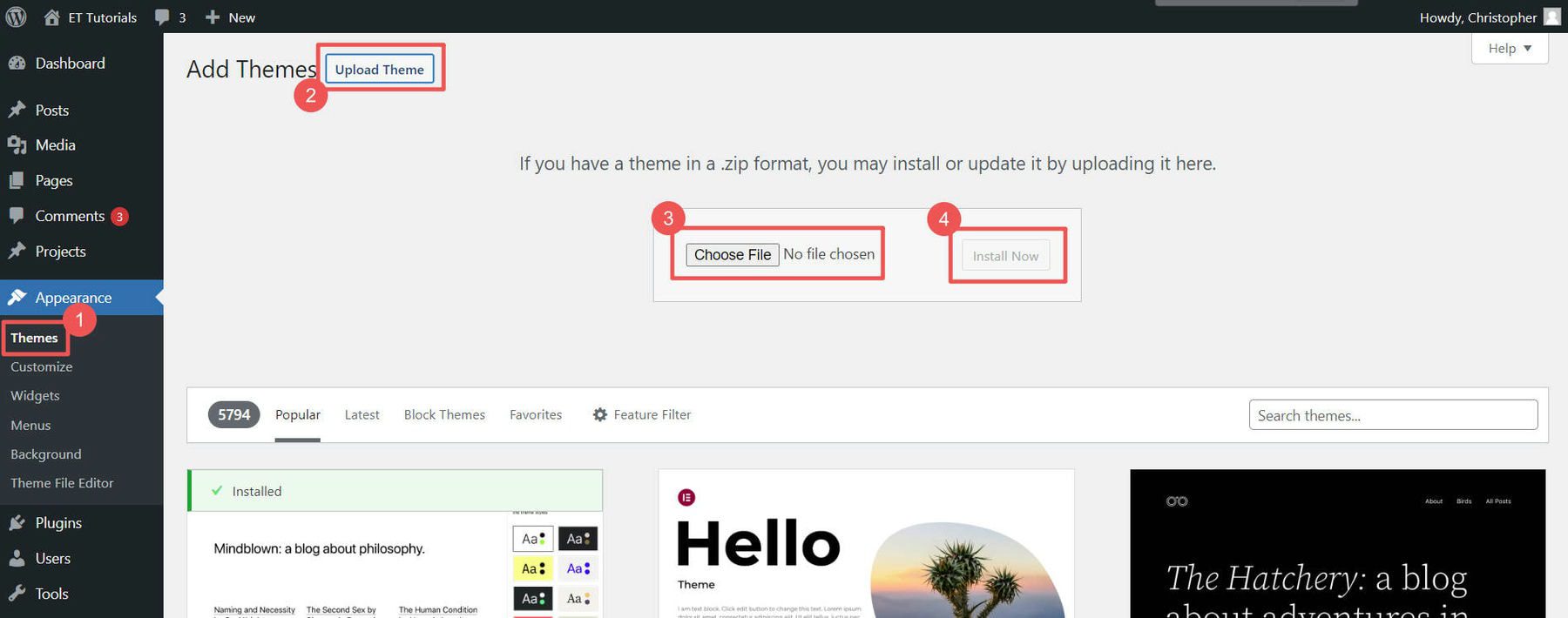
In your WordPress dashboard, go to Appearance > Themes. Click “Upload Theme” and pick the Divi file you downloaded. Then c”Install Now.”

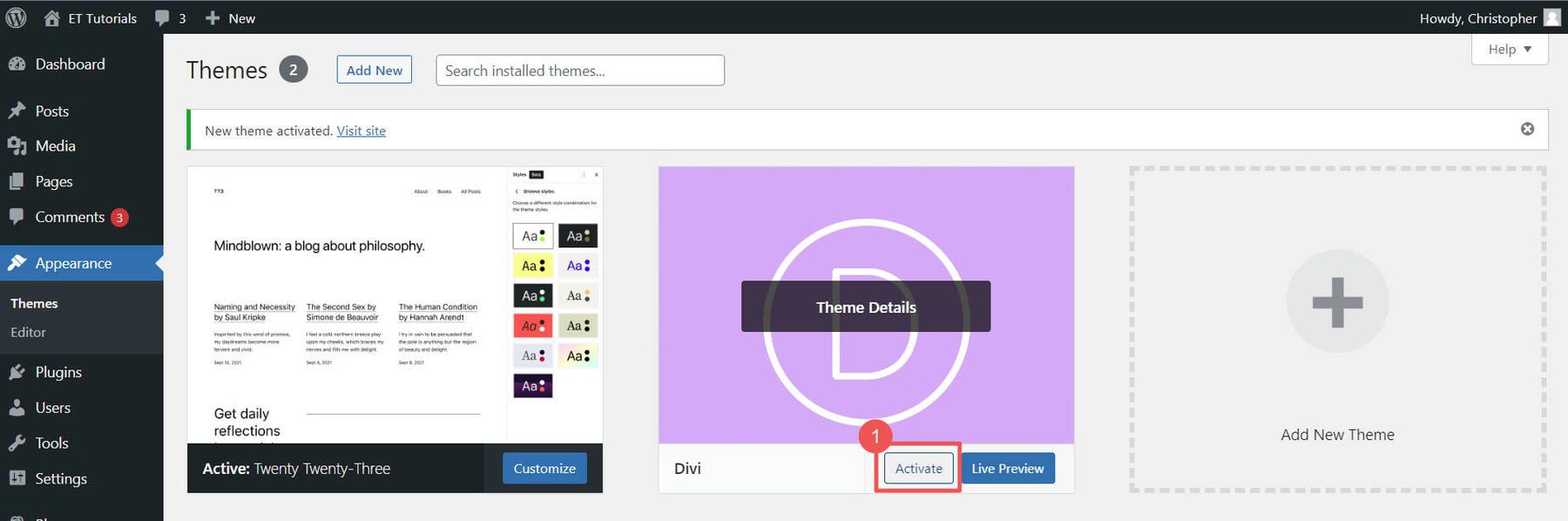
Click “Activate” to make Divi your theme.

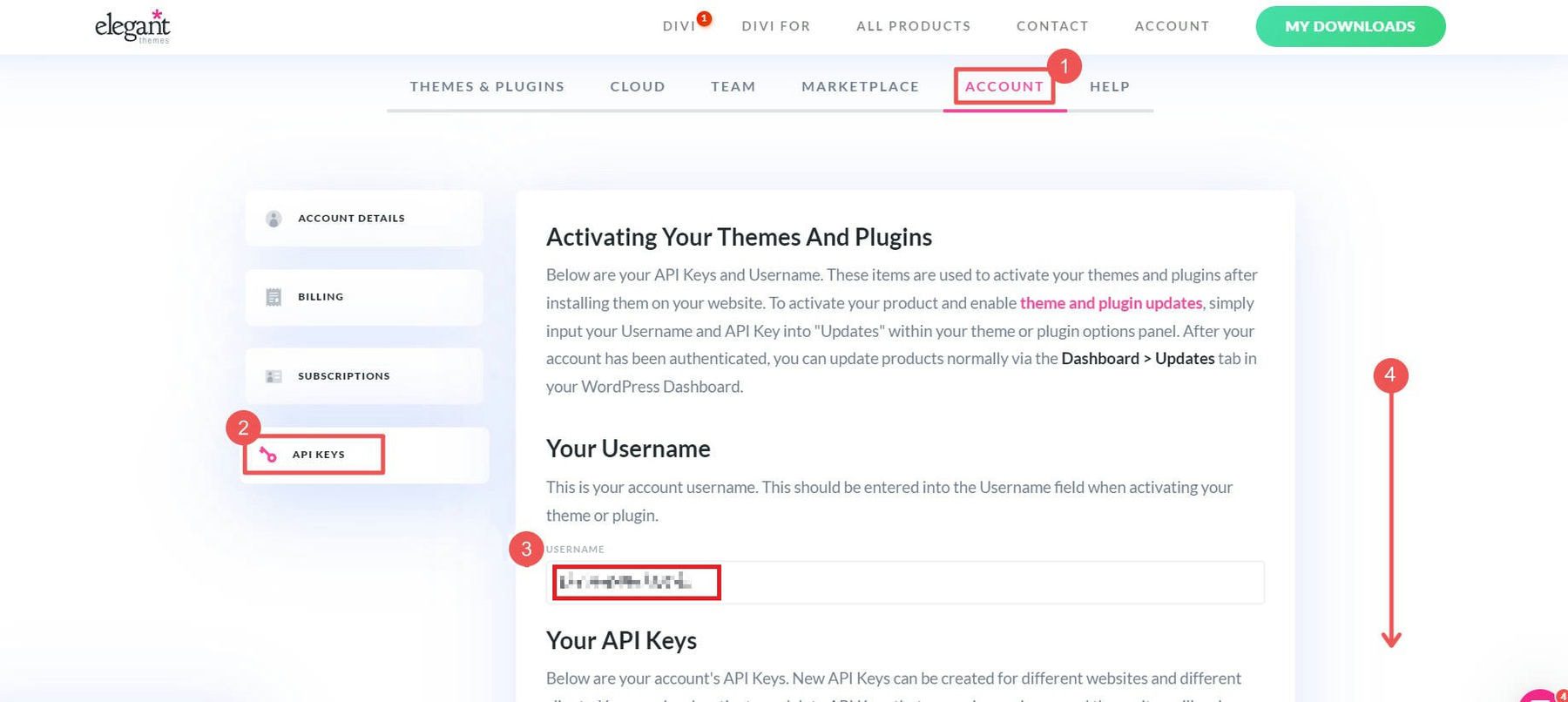
Last step: add your Elegant Themes API Key. This keeps Divi updated with new features and security fixes. Grab the Username from your account in the “API Key” section.

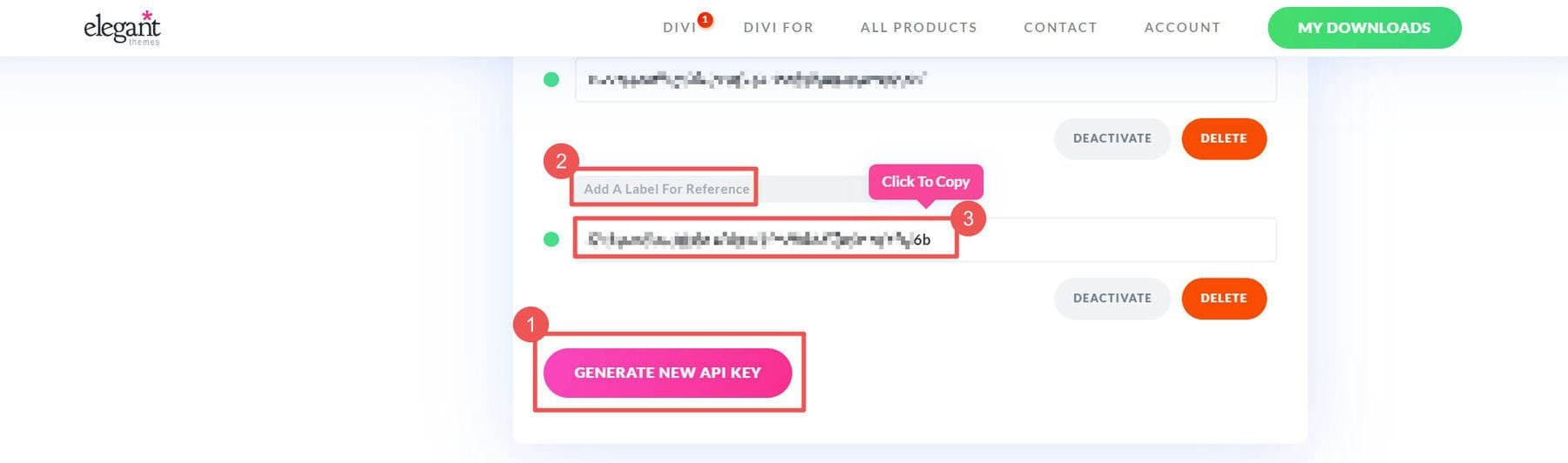
“Generate New API Key” for your site. Give it a label so you know which site it belongs to. Copy the Key.

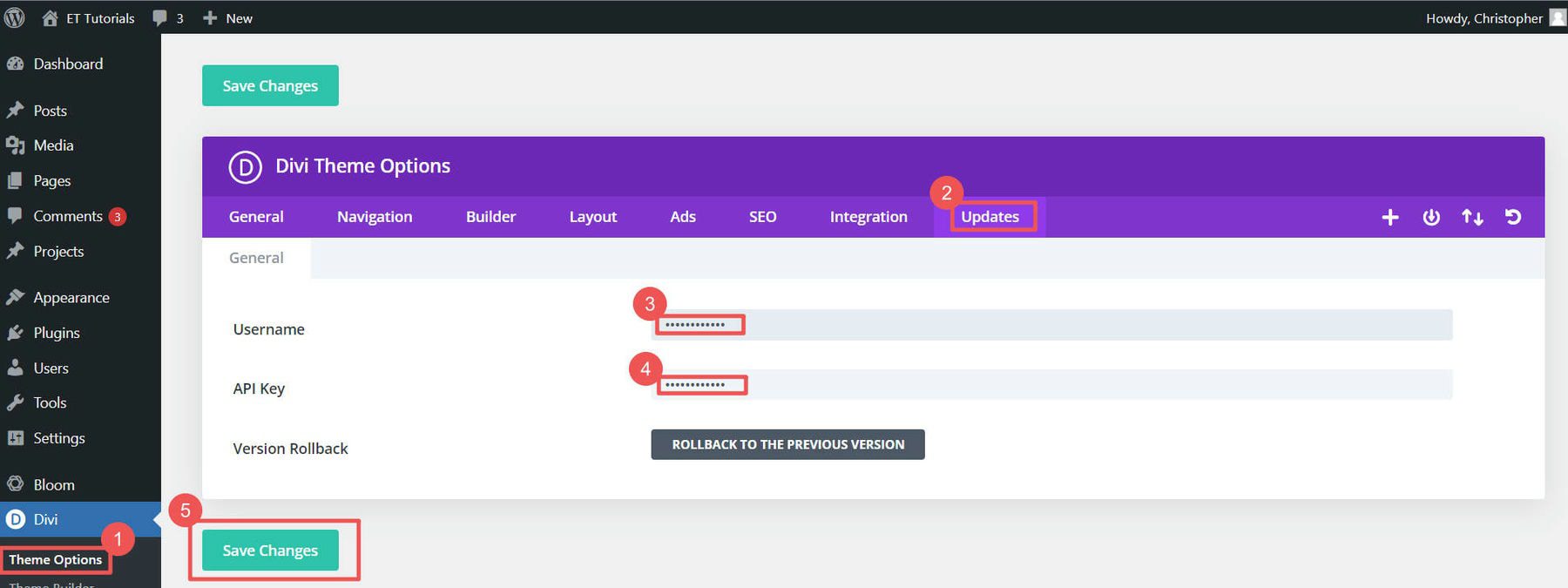
To add the API Key, go to Divi > Theme Options > Updates. Put in your Elegant Themes API Key (generate a new key for each site you create) and Username, then click “Save Changes.”

If you want to learn more about adding themes, check out this theme installation guide. But we think you’ll like using Divi for your WordPress eCommerce website.
4. Make Your WordPress eCommerce Store
You’ve done the basic setup. Now, let’s dig into creating your WordPress eCommerce website. This means setting up WooCommerce, adding products, and choosing how people will pay you.
This is where the fun starts!
WooCommerce Setup Wizard
The WooCommerce setup wizard makes getting your WordPress eCommerce site ready easy. If your host didn’t install WooCommerce for you (Step 1), check out our WooCommerce setup guide to get it added to your website.
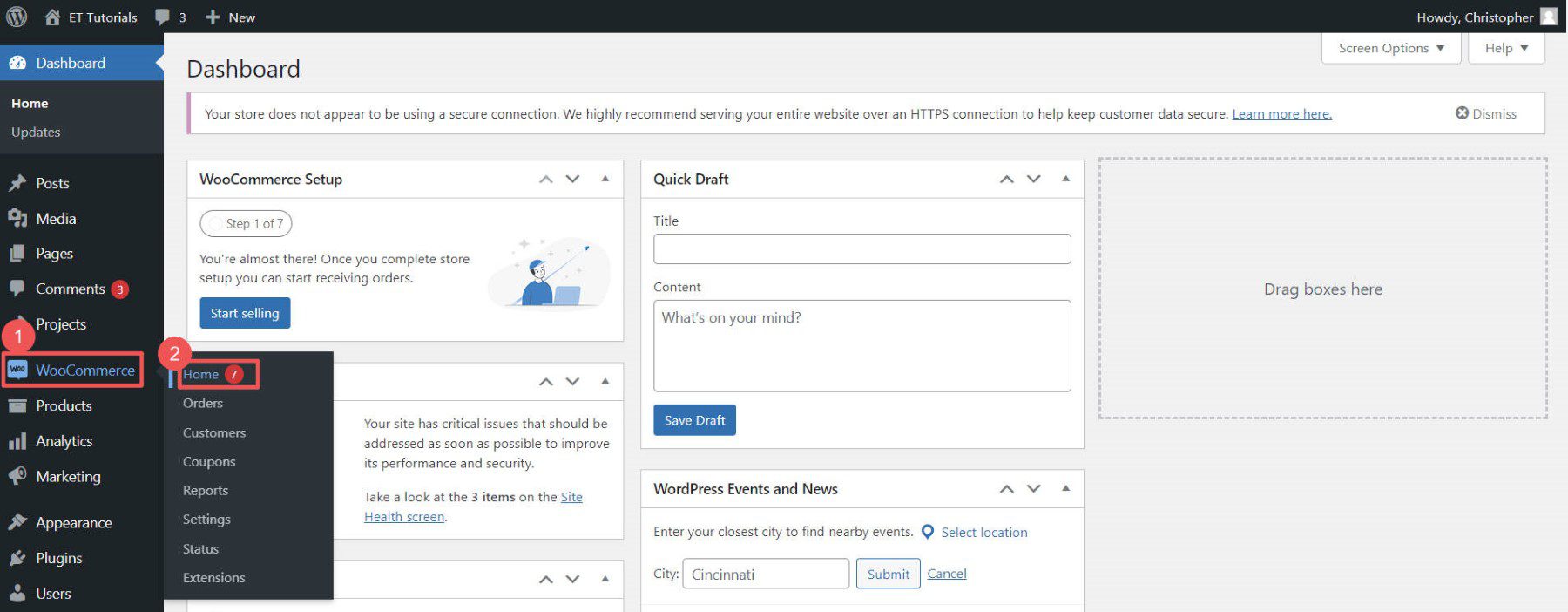
Click “Home” under WooCommerce to start the wizard.

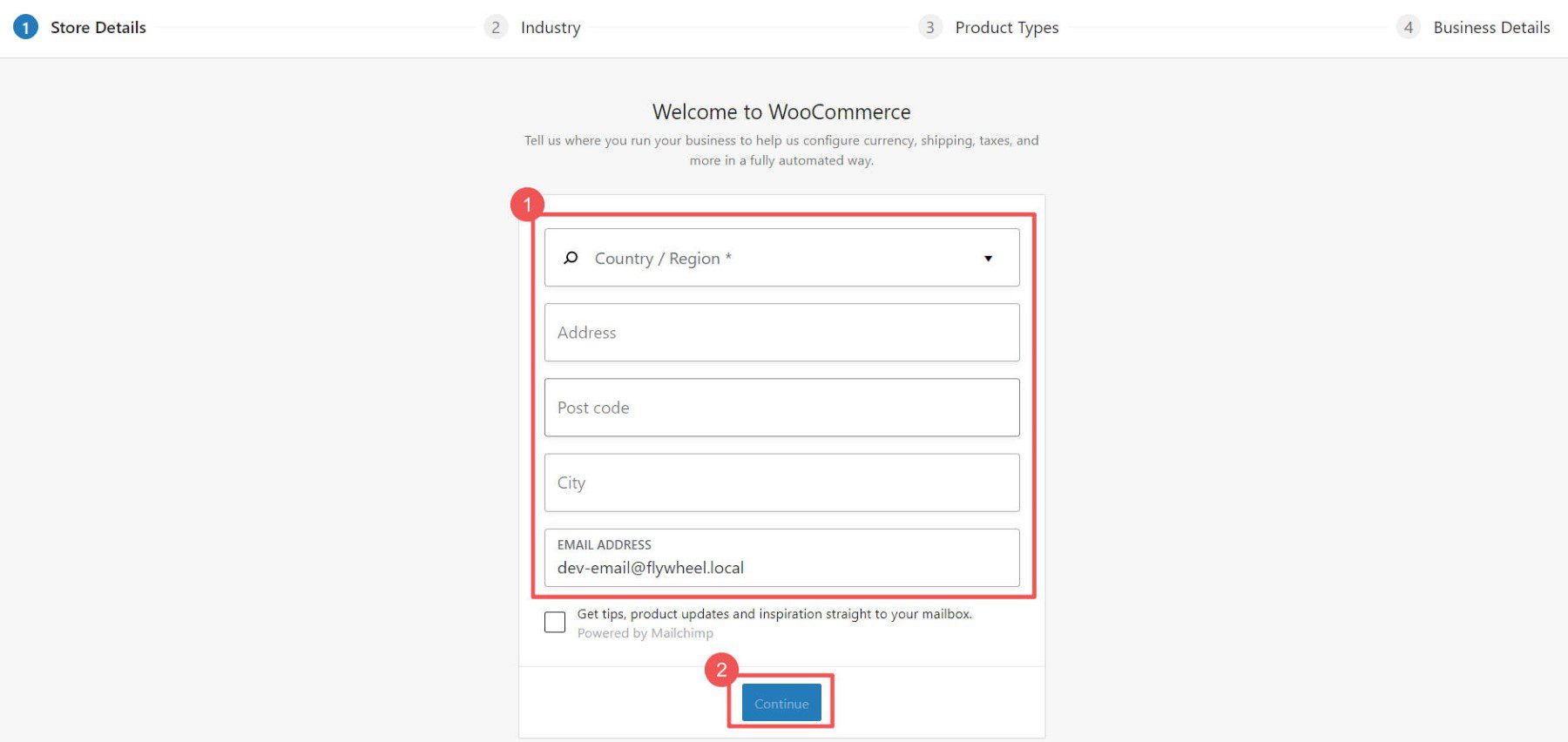
The wizard will ask for your store info, like your address and email.

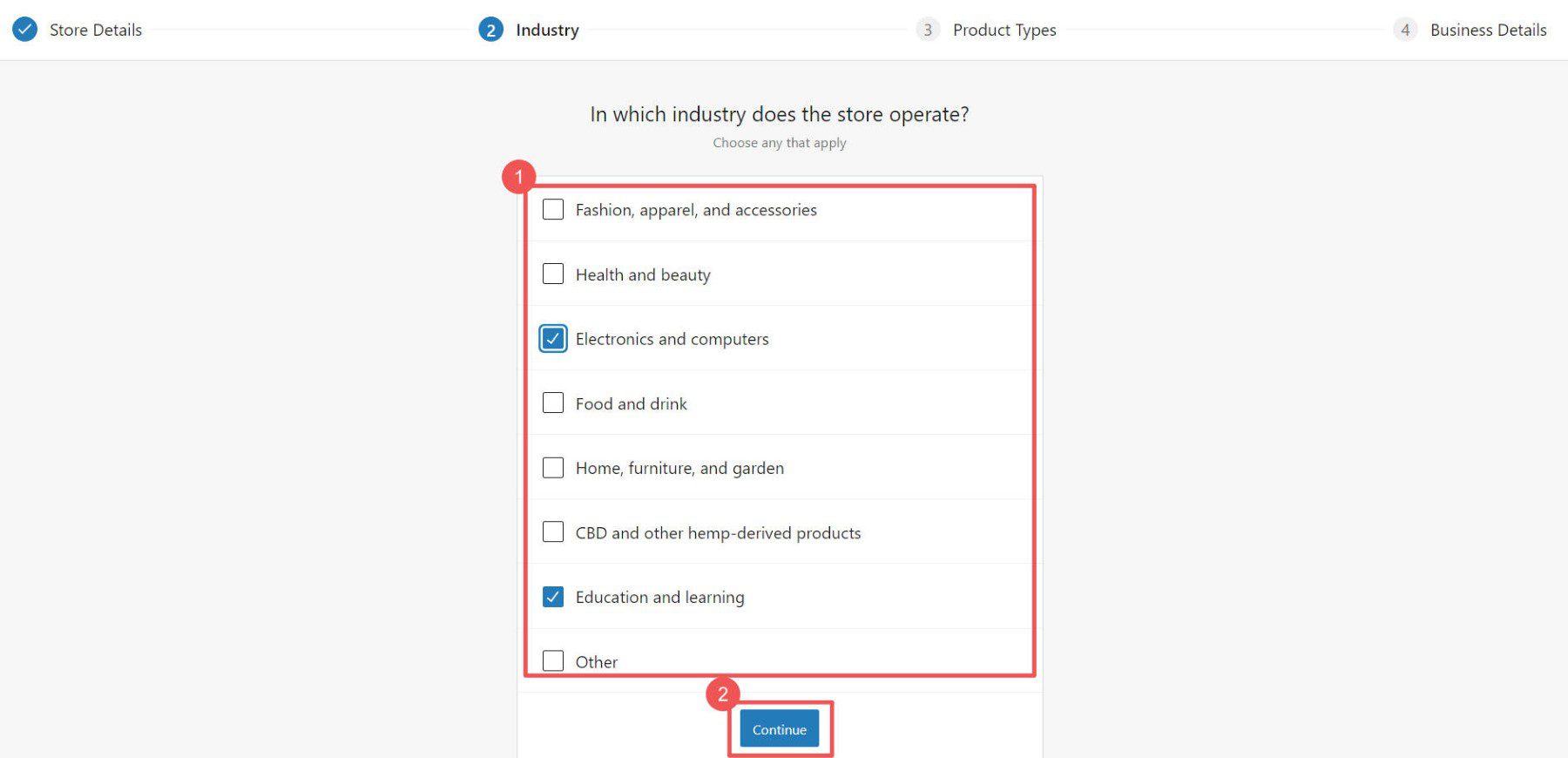
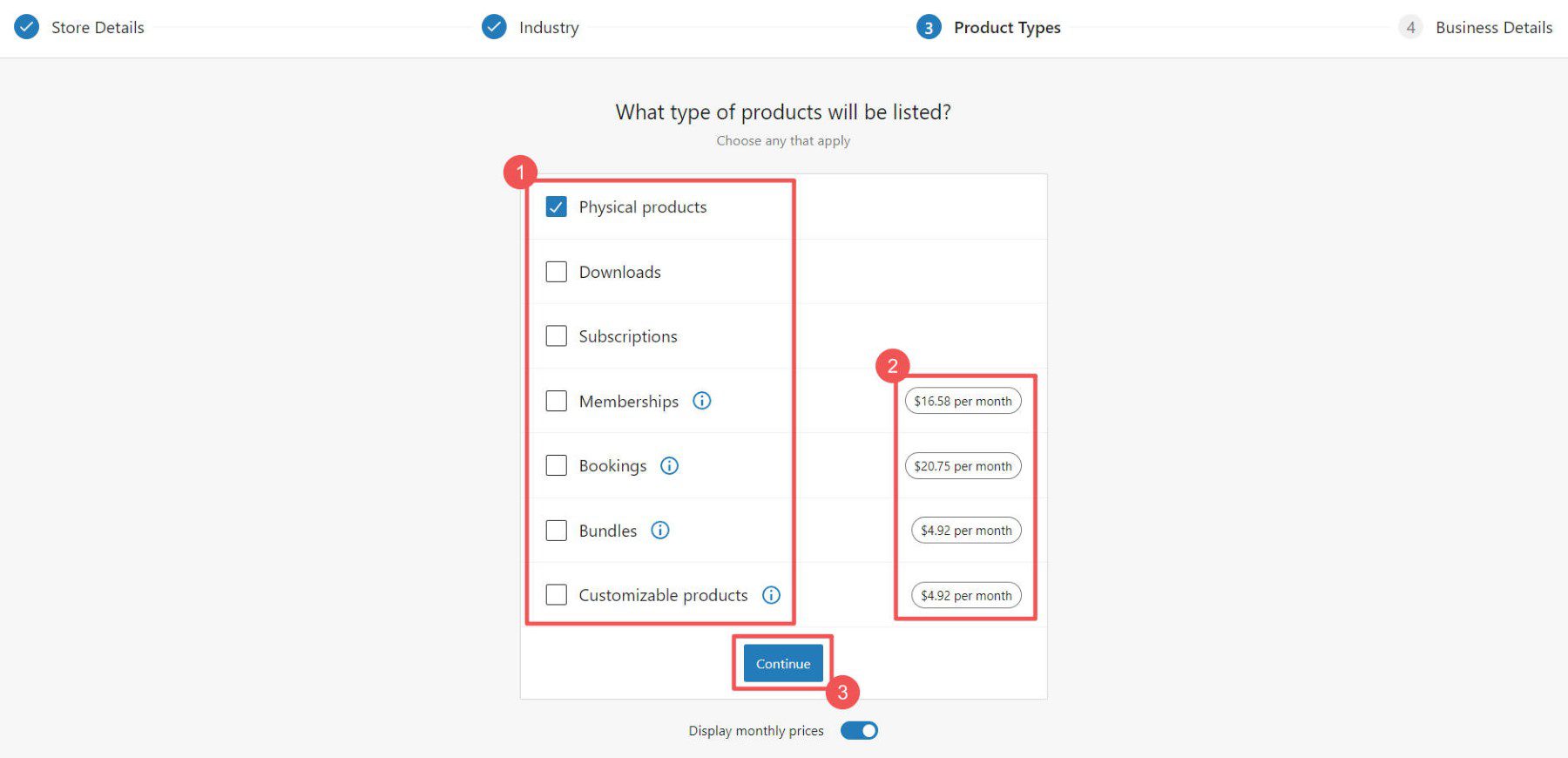
Select the industry and product types that best describe your store.

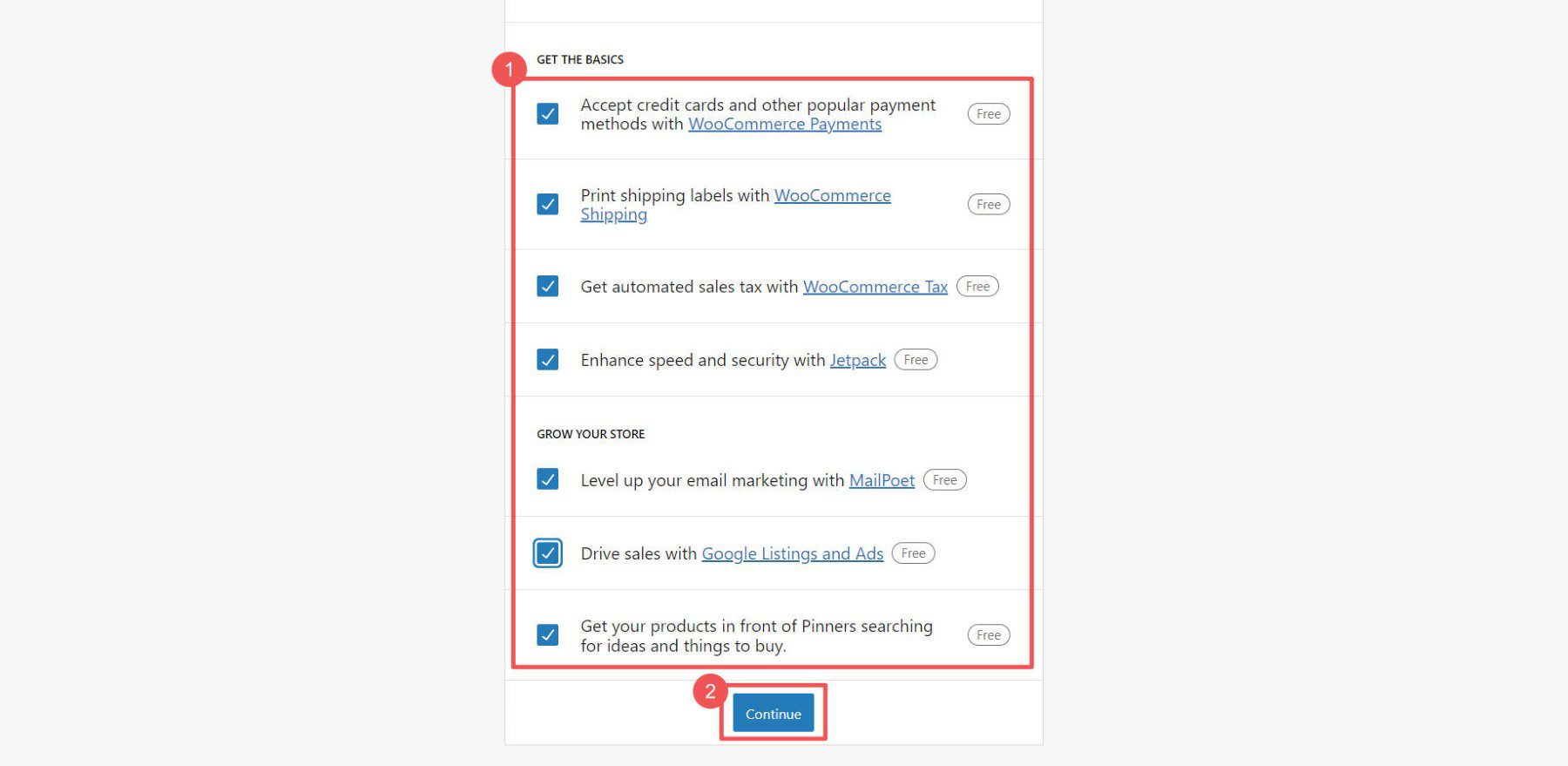
Choose what your store needs. Checking certain boxes might add extra plugins to your site.
Note: Some plugins cost money. There are also free ones available. Check out our list of the best membership, booking, and free WooCommerce plugins to see how plugins can extend your eCommerce site.

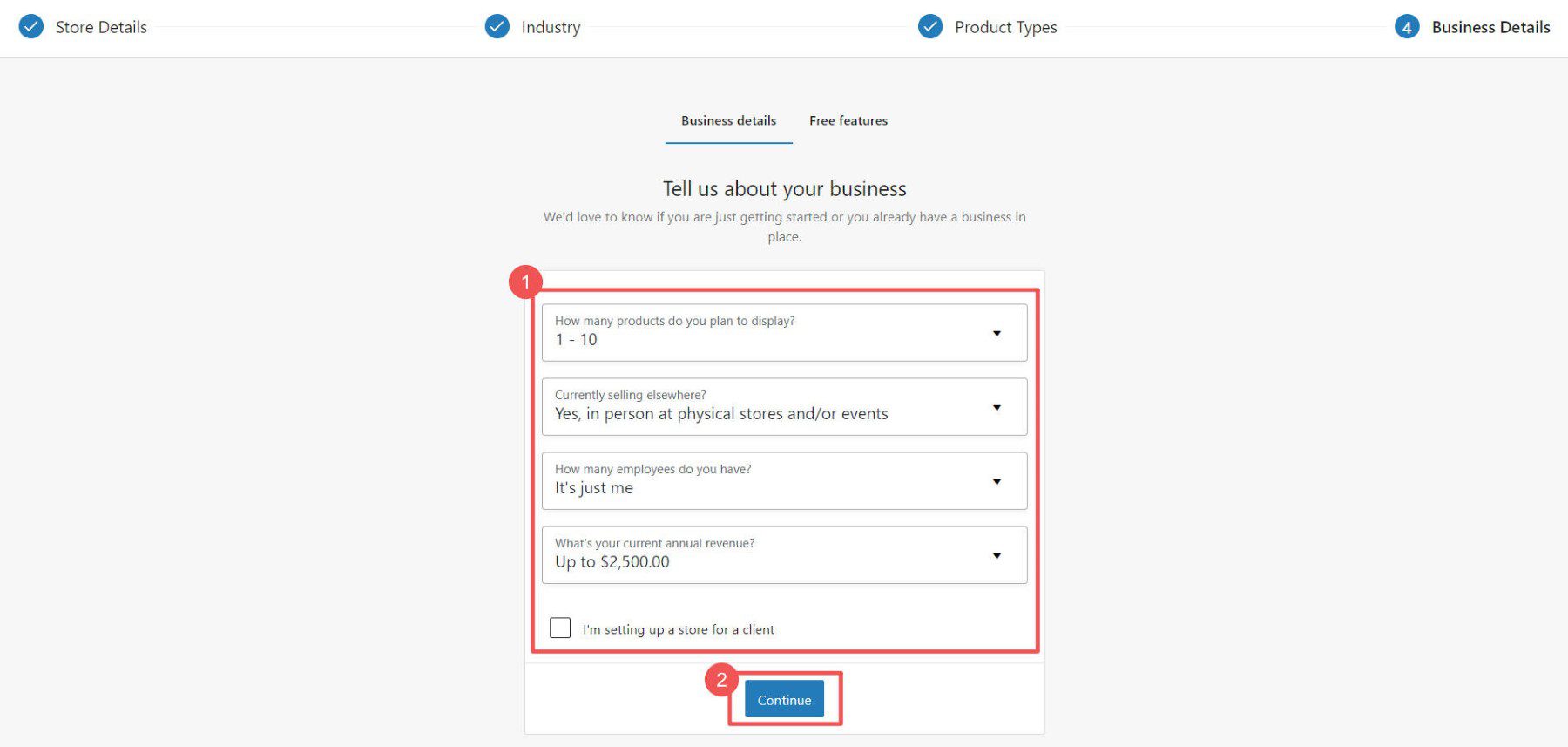
The wizard will ask a few more questions about your store.

Last step: pick any extra plugins you may want. See our Jetpack and MailPoet reviews to see if those tools are worth it for you at this point. But if you anticipate needing to collect taxes, take credit card info, and handle shipping, those free plugins are worth it.

Now, you can tweak more settings in WooCommerce.
WooCommerce Settings
Ecommerce settings can be tricky. But WooCommerce makes it easier. You can control:
- General Settings for money, products, and checkout
- Product Settings for how items look and stock levels
- Shipping Settings for delivery choices and costs
- Payment Settings for how customers pay
- Account Settings for signups and privacy
- Email Settings for messages from your store
- Advanced Settings for special tweaks
For more help, see our WooCommerce settings guide, which will walk you through each of these important pages.
Add Product Categories
Categories help people find what they want in your store. For example, if you sell clothes, you could have categories like “Men,” “Women,” and “Kids.” We suggest you make these before adding products.
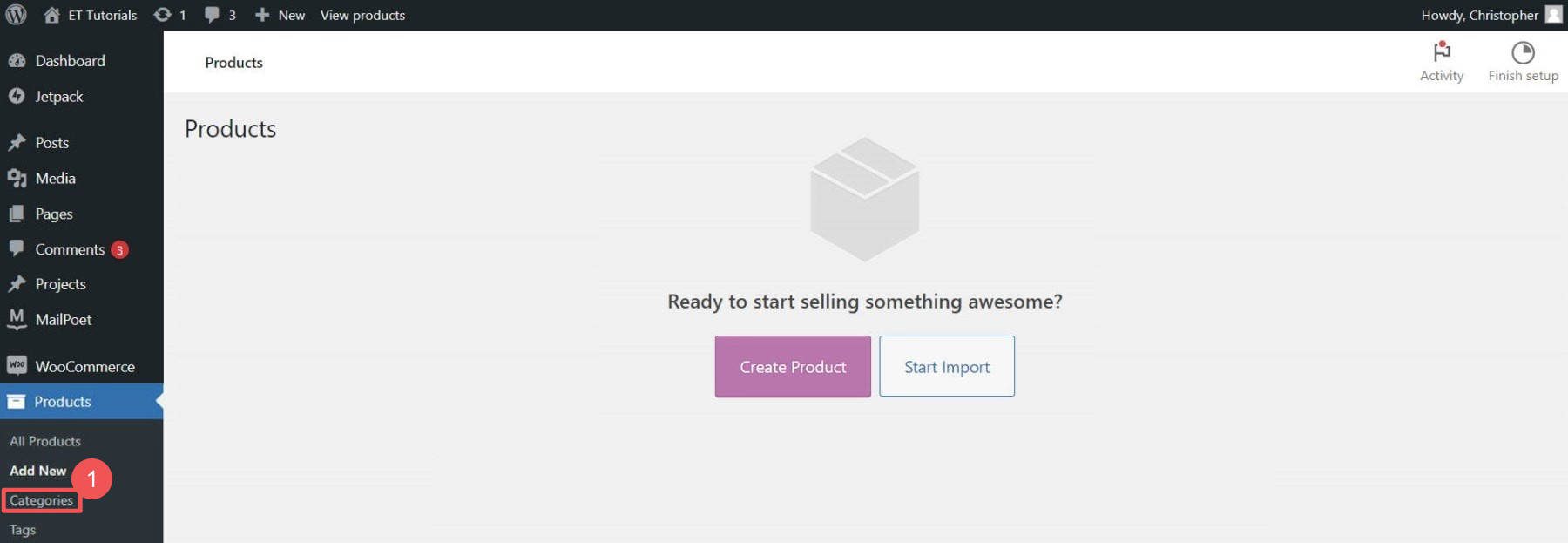
To add categories, go to WooCommerce > Products in your dashboard. Then click “Categories.” These work just like categories and tags for WordPress posts.

If placeholder categories exist, you can edit or delete them. When choosing categories and tags, keep your customers in mind. Use intuitive and easy-to-understand terms.
Add Products to Your WordPress eCommerce Store
You can add products individually or all at once with a CSV file.
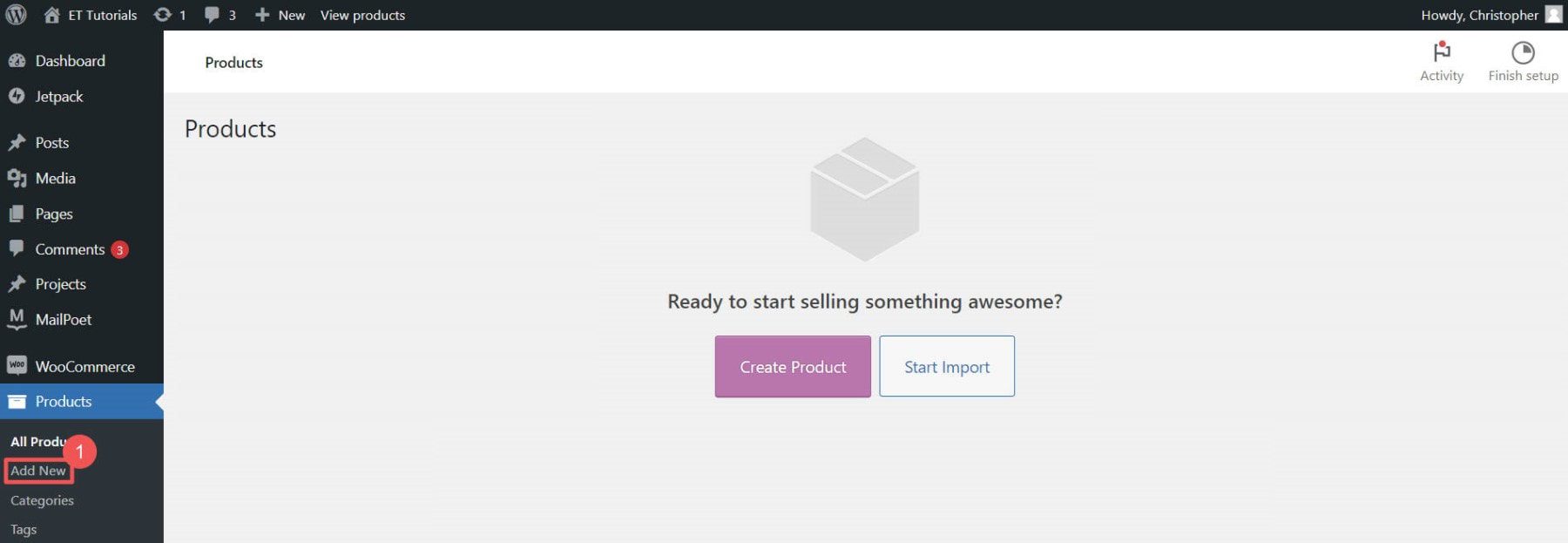
To add them individually, go to Products > “Add New.”

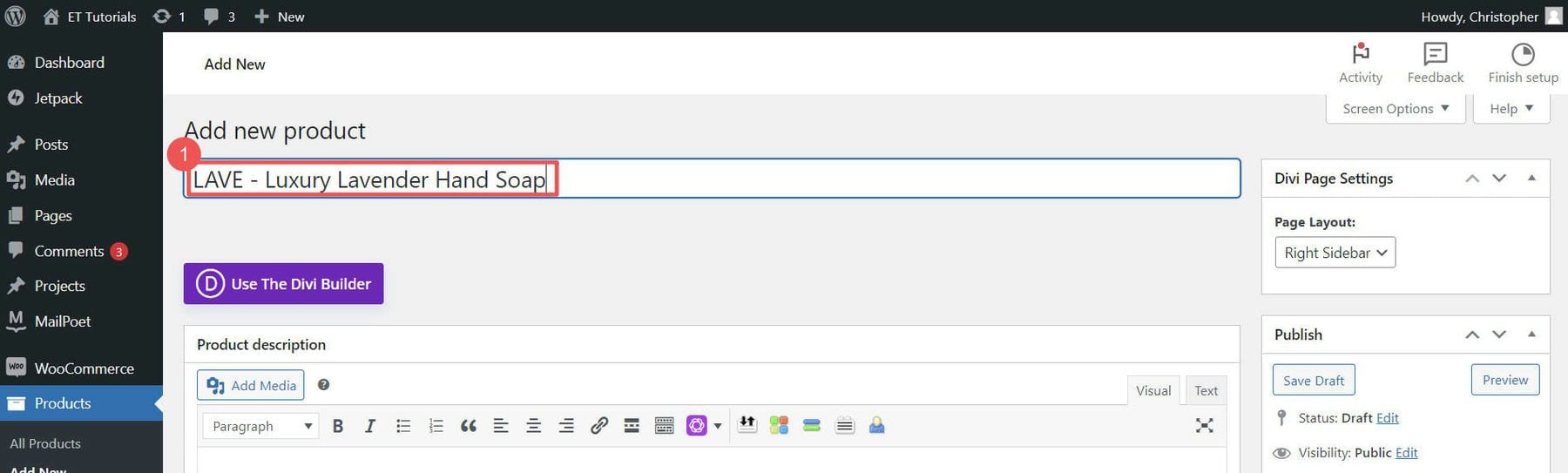
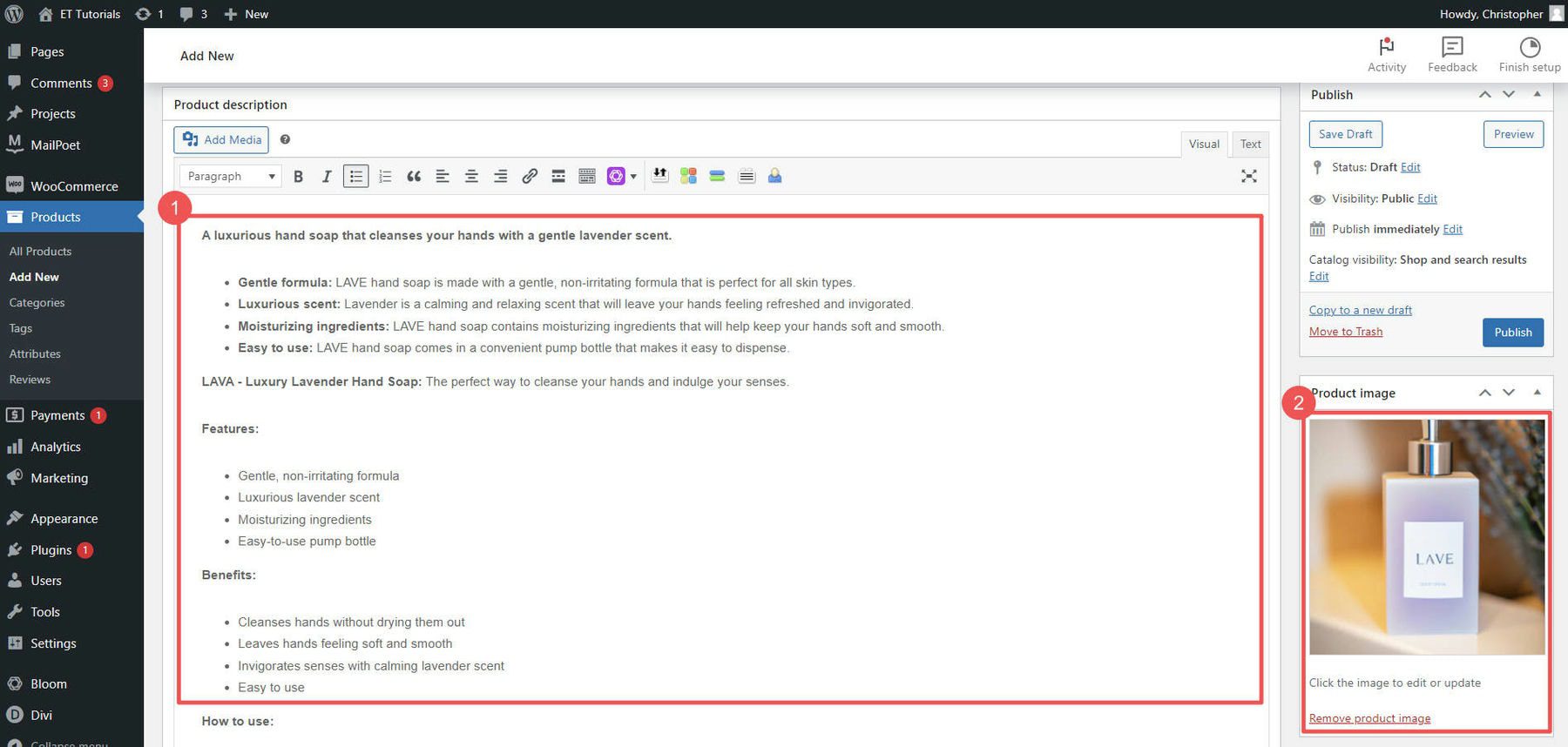
Enter the product name.

Add a product description and upload your product image.

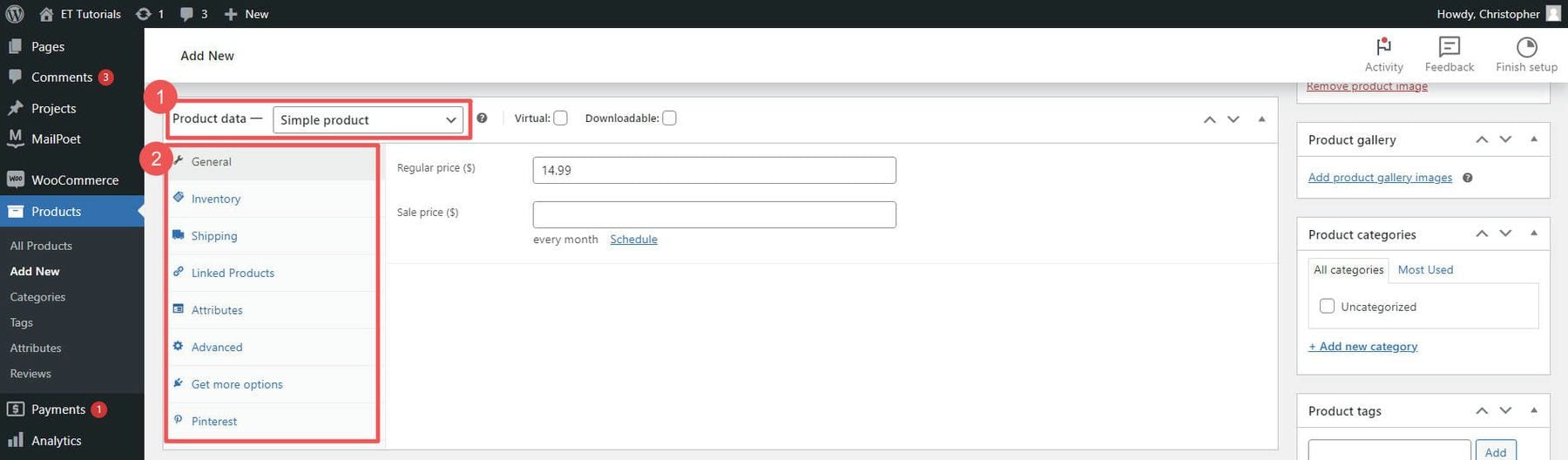
Next, select a product type. Then, set your item’s price and set your inventory levels. You can also set individual product shipping options. On the right-hand sidebar, set product categories and tags.

When you’re happy, click “Publish.” Add as many products as you want to your store.
Track your product stock with WooCommerce inventory management, and visit our detailed guide about setting up shipping in WooCommerce.
4. Design Your WordPress eCommerce Website
Since you’ve got Divi installed, let’s dive into designing your WordPress eCommerce site. With Divi, one of the best page builders for WordPress, you can design your site without touching code. This includes your product pages, cart, checkout, homepage, and blog. Divi’s WooCommerce modules are your go-to tools for building your WordPress store pages.
Add Product Modules to a Page with Divi
Divi has 2000+ pre-made layouts and 300+ website layout packs you can use, making setting up your WordPress eCommerce site quicker.
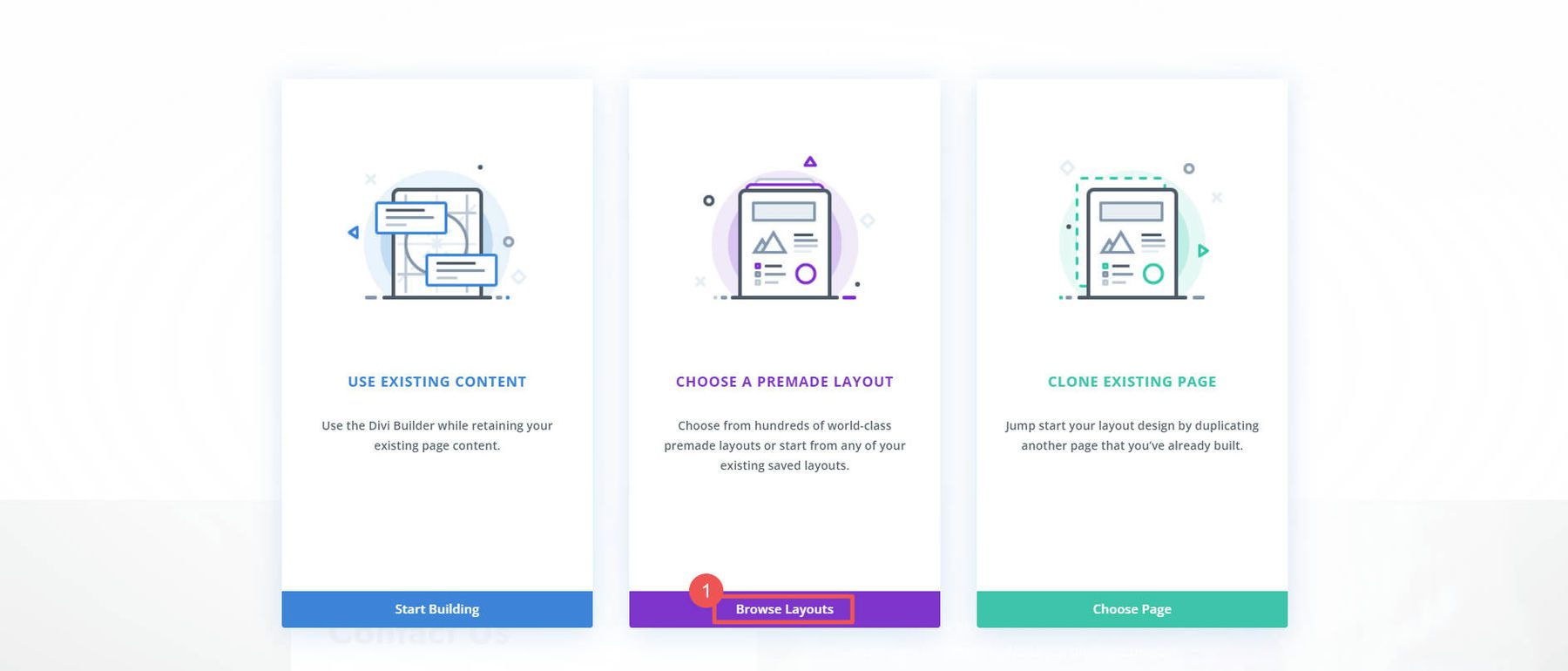
Open your homepage in Divi and click “Browse Layouts” to see your options.

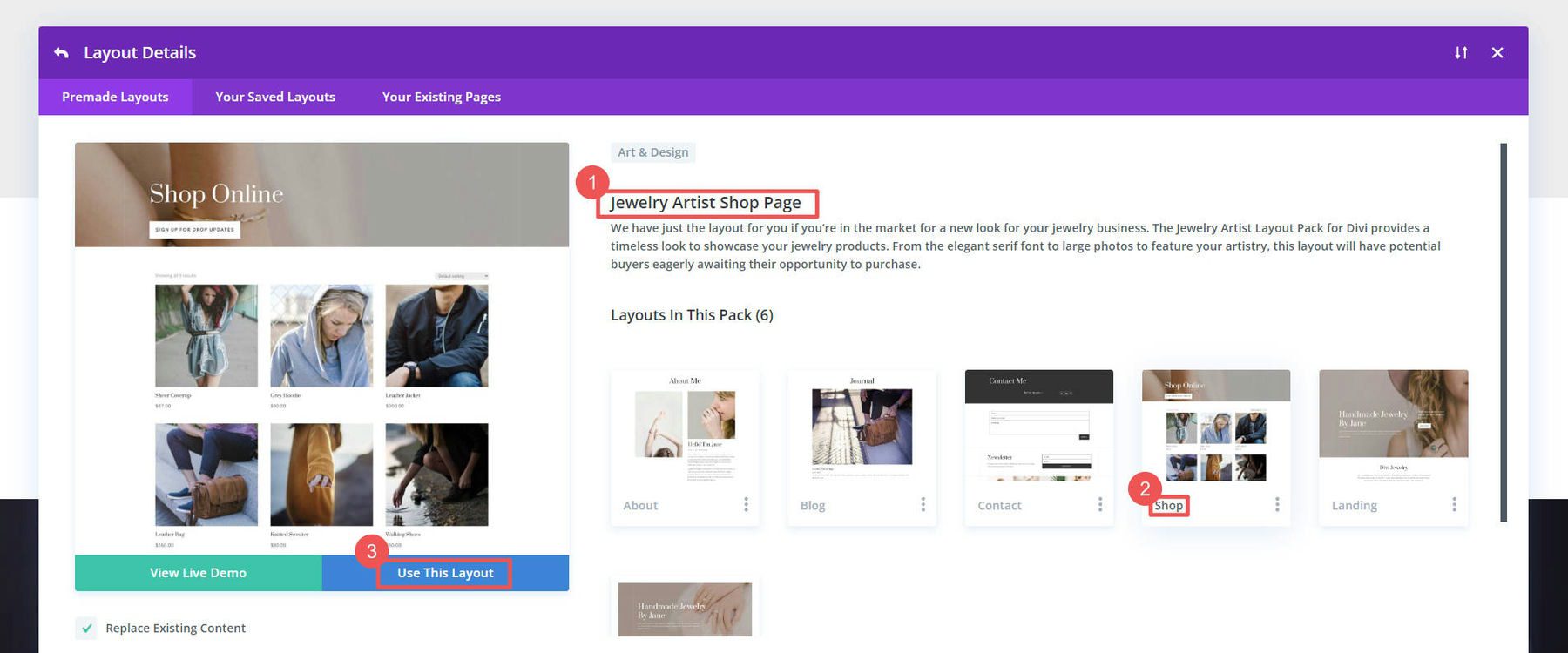
You’ve got thousands of layouts to pick from. To make it easy, look for ones that say “Shop Page.” Click “Use this Layout” to add it to your page.

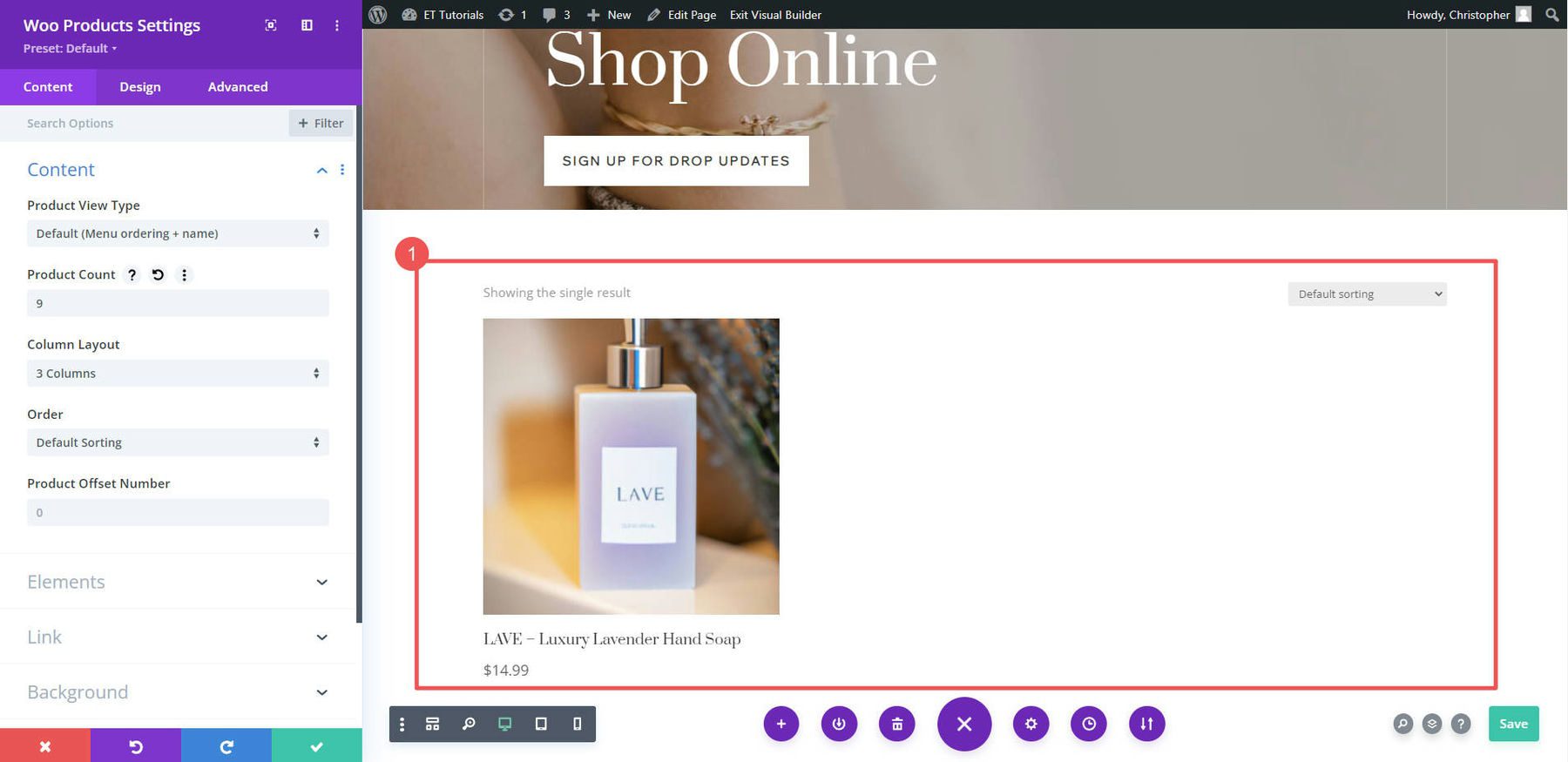
The layout will show your products immediately (inside the Woo Products module). You can change how many show up, how they’re sorted, and much more.

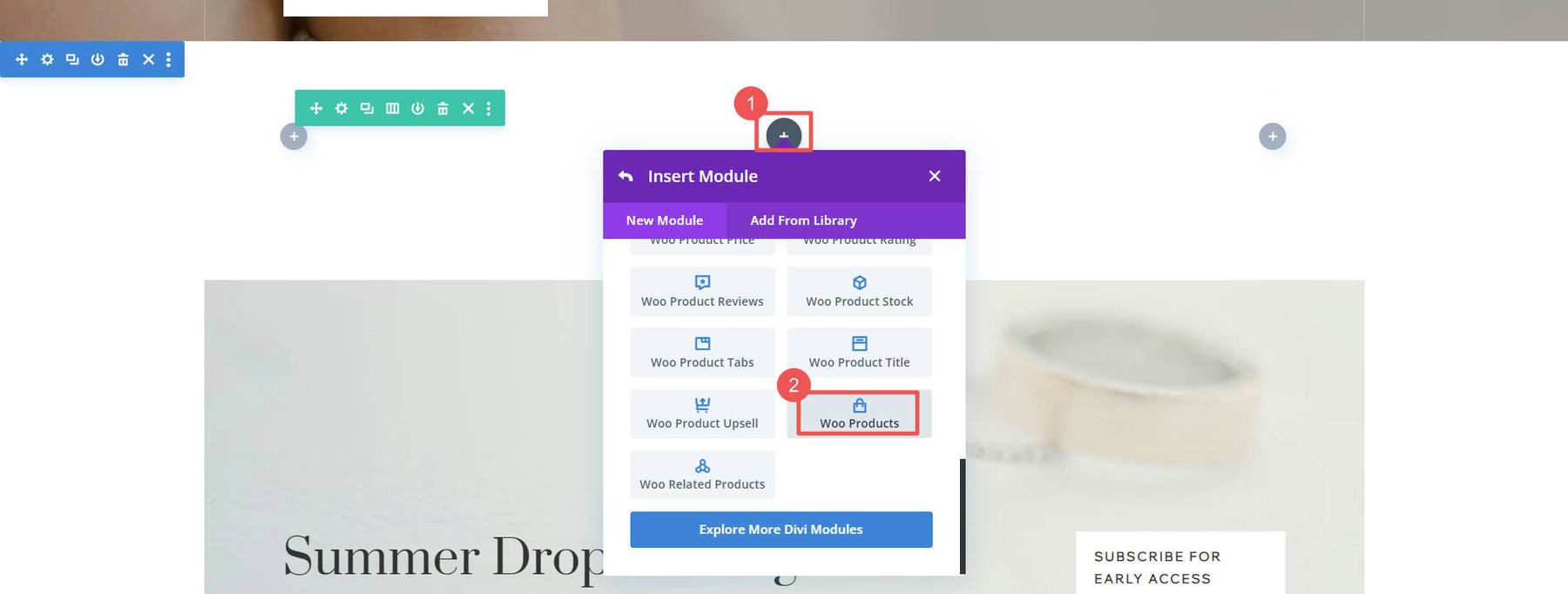
What if you want to show only one product? Add a new row and pick “Woo Products” from the WooCommerce modules list.

Design WooCommerce Pages
WooCommerce sets up some basic pages for you that Divi can help you customize:
- Shop page (where all your products show up)
- Cart page (shows what’s in your cart)
- Checkout page (where you pay)
- My Account page (to manage your account)
- And more, like pages for product categories and tags
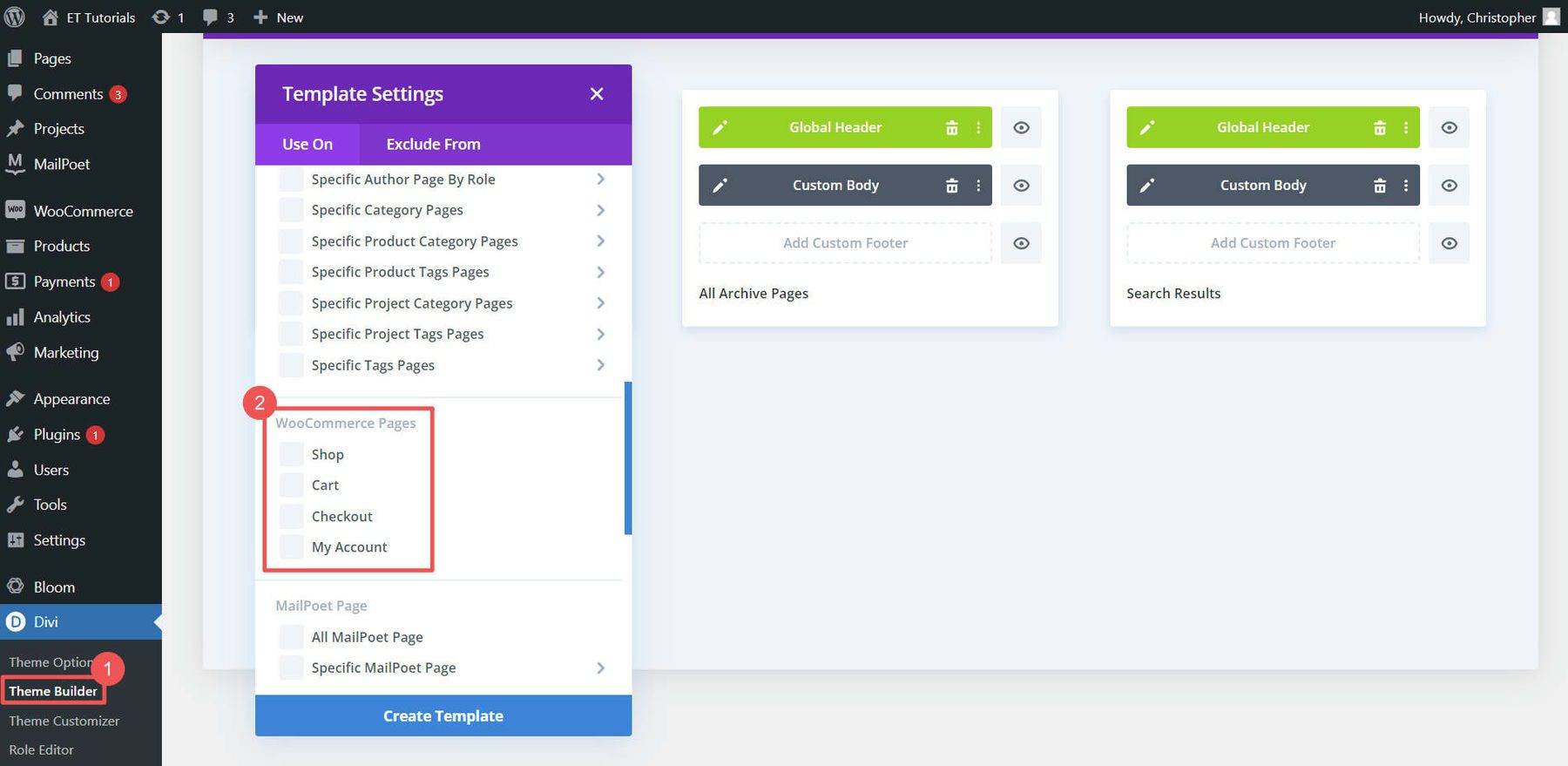
Divi lets you edit each of these page templates on each page using the Divi Builder, or you can create a custom template for these pages using the Theme Builder.

Using the Divi Theme Builder is particularly useful for designing templates for your product pages, product category pages, and other site-wide design elements.
For example, you could download one of our free product page templates from our blog (like this Clothing Store Product Page Template) and add it to the theme builder to have a stunning global template for all your products. Or you can easily create your own product page template from scratch
For more help, check out our guides on making a cart page, setting up a checkout page, and using Divi for WooCommerce pages.
5. Boost Your WordPress eCommerce Site with Plugins and Integrations
Want to know the beauty of WordPress and WooCommerce? You can add hundreds of features with thousands of possible plugins. Free and paid plugins can make your WordPress eCommerce site even better. Let’s look at some must-know categories of WooCommerce plugins.
SEO Plugins
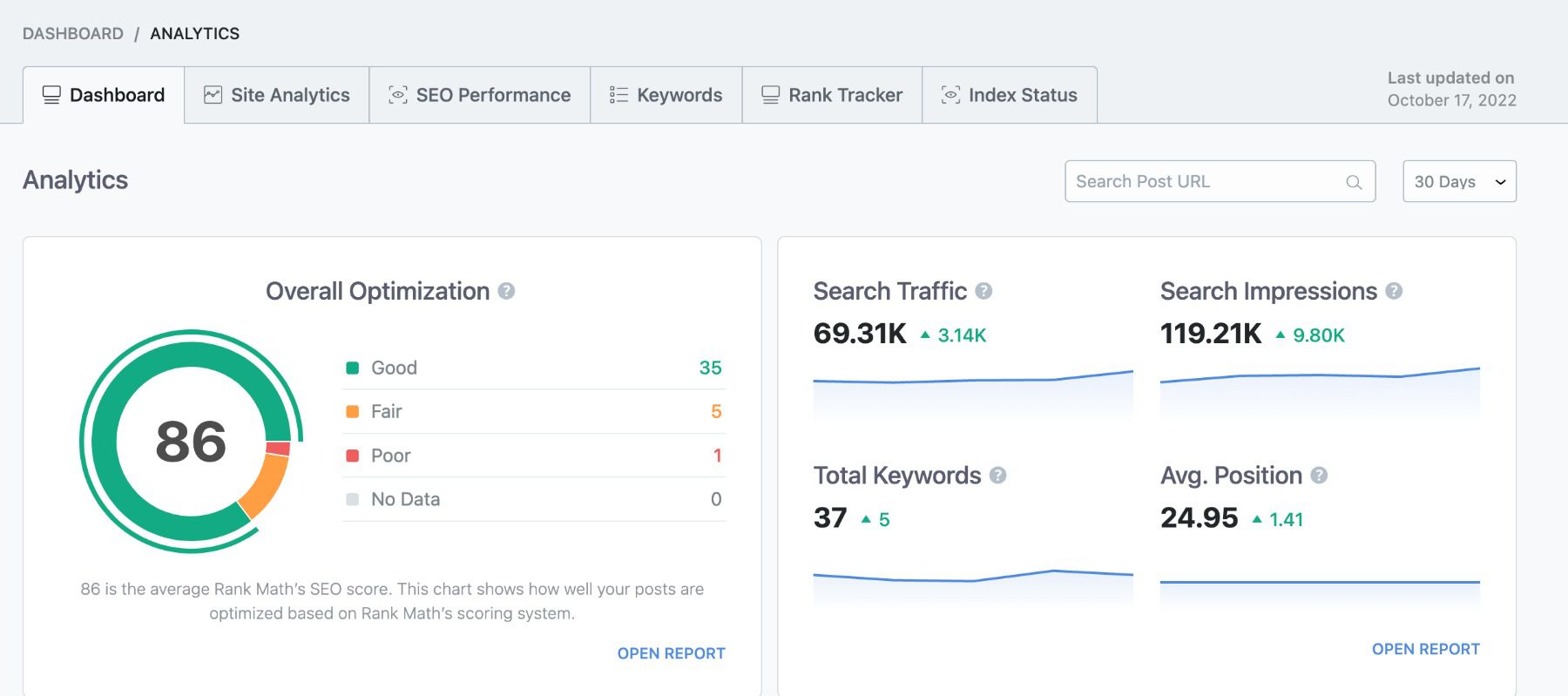
Getting people to your WordPress eCommerce site is obviously important. That’s where SEO plugins like Rank Math SEO come in. They help you make your site more search-engine friendly by adding schema markup, XML sitemaps, and other SEO best practices. There are even WooCommerce SEO plugins that ensure ideal compatibility and functionality.

For a deep dive, check out our WooCommerce SEO guide. If you’re feeling adventurous, explore these AI-driven SEO tools.
Email Marketing Plugins
Email marketing remains an essential tool for growing an eCommerce store. External services like Mailchimp for WordPress and plugins like MailPoet help you build and manage your email lists.

Use Mailchimp’s WooCommerce Integration to Increase Sales
You can then send general emails as well as eCommerce-specific emails with coupons or abandoned cart emails.
CRO Tools
Conversion is king in eCommerce. Tools like OptinMonster and Bloom can help you get the most from your site by allowing alternate conversion for email signups.

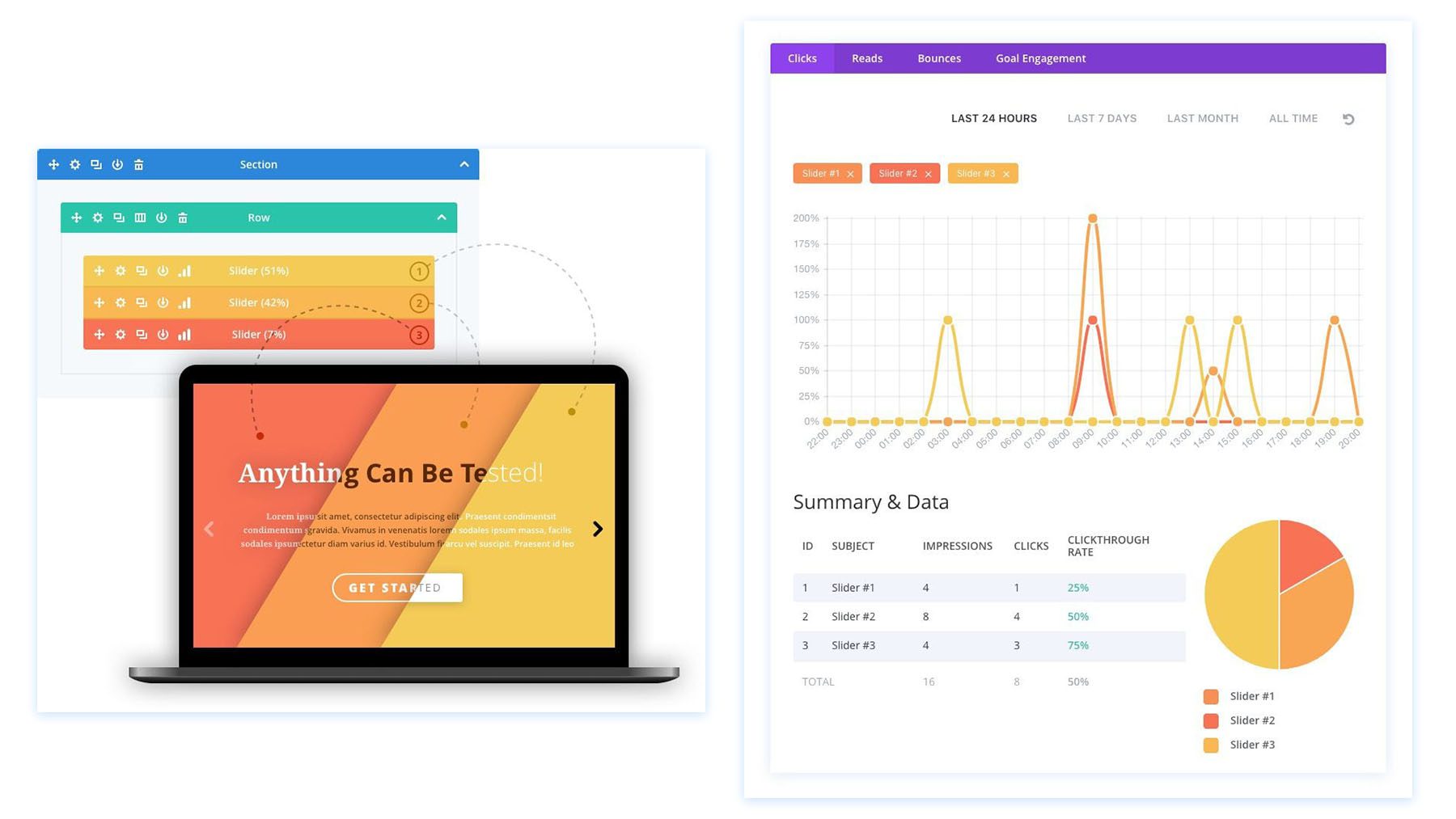
You can also use Divi’s marketing tools to create A/B campaigns on your website and strengthen each landing page over time.
Advertising Plugins
Advertising plugins can integrate seamlessly with platforms like Google Ads and Facebook to drive more traffic. Check out Advanced Ads for more control over your advertising campaigns.
For more WooCommerce plugins, Barn2 and Yith make lots of good options. And don’t forget to check the Divi Marketplace for solutions that work well with Divi.
Conclusion
You’ve gone through the ins and outs of setting up a WordPress eCommerce website. From selecting a hosting provider to configuring WooCommerce and optimizing your site for search engines, you’ve laid the groundwork for a successful online store.
WordPress and WooCommerce together offer a powerful, flexible platform for eCommerce. They allow you to customize every aspect of your store, from product listings to payment options. And with a wide array of plugins, your store’s functionality can expand as your business grows.
As your business scales, our extensive library of guides and reviews is here to support you every step of the way. Dive into our essential guides on how to sell online and master the best website marketing strategies. For tech-savvy insights, explore our reviews of top hosting companies, prime business tools, and standout WordPress plugins.
Featured Image by Julia Tim / shutterstock.com
The post How to Make a WordPress Ecommerce Website (2023 Easy Guide) appeared first on Elegant Themes Blog.

