Adding a gallery to your WordPress website allows you to showcase many photos. Whether you’re looking for your standard grid gallery or a unique masonry gallery experience, learning how to add a gallery to your WordPress website is always a good idea. In this tutorial, we’ll work through two ways to add a gallery to your WordPress site: with the Block Editor and one of the best gallery plugins available, the Envira Gallery Plugin.
How to Add an Image Gallery Using the WordPress Block Editor
To begin this tutorial, we’ll learn how to add a gallery using the default WordPress block editor. This process will work with most WordPress themes that have compatibility with the Block Editor.
Setup Your Gallery Page
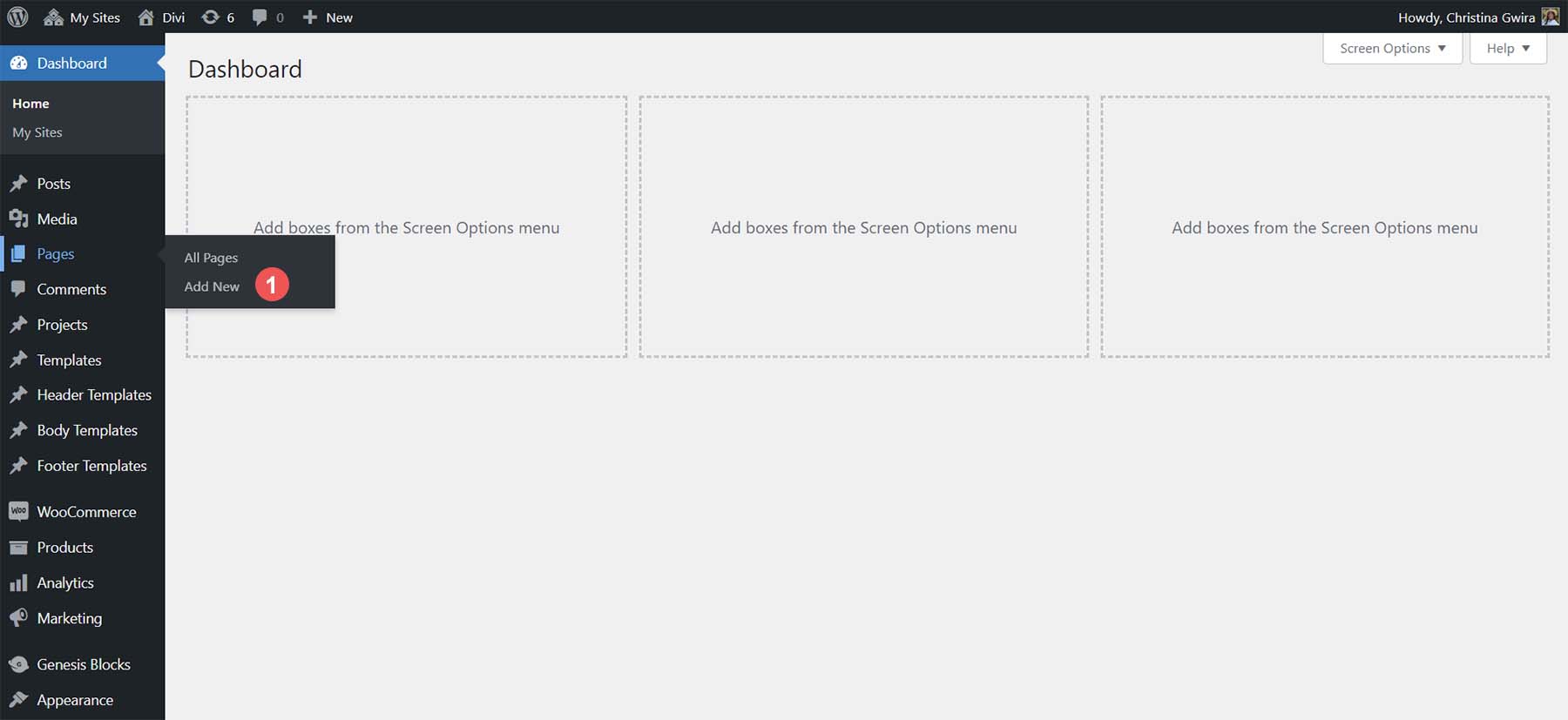
Login to your WordPress website. Then, hover over the Pages menu item. Then, click Add New.

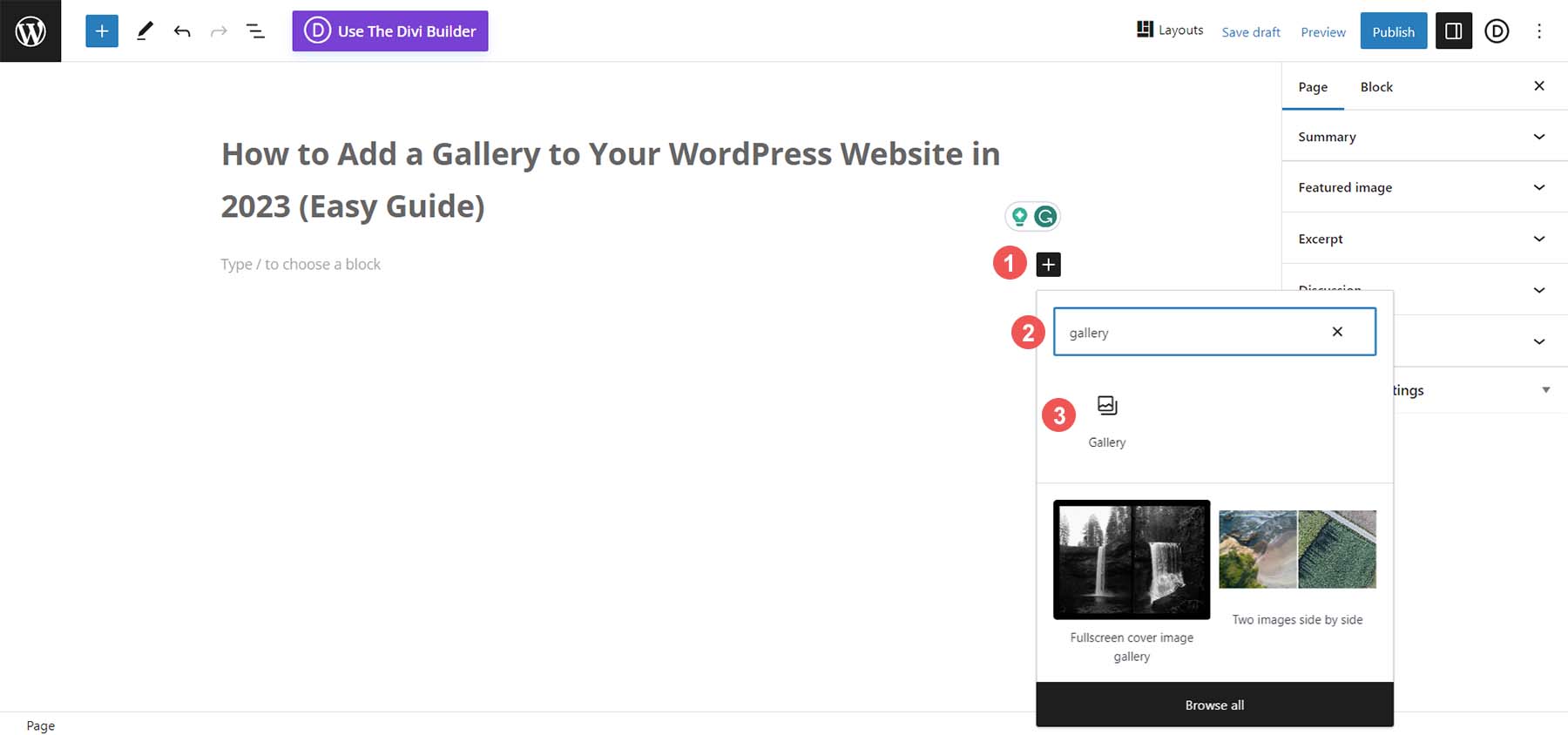
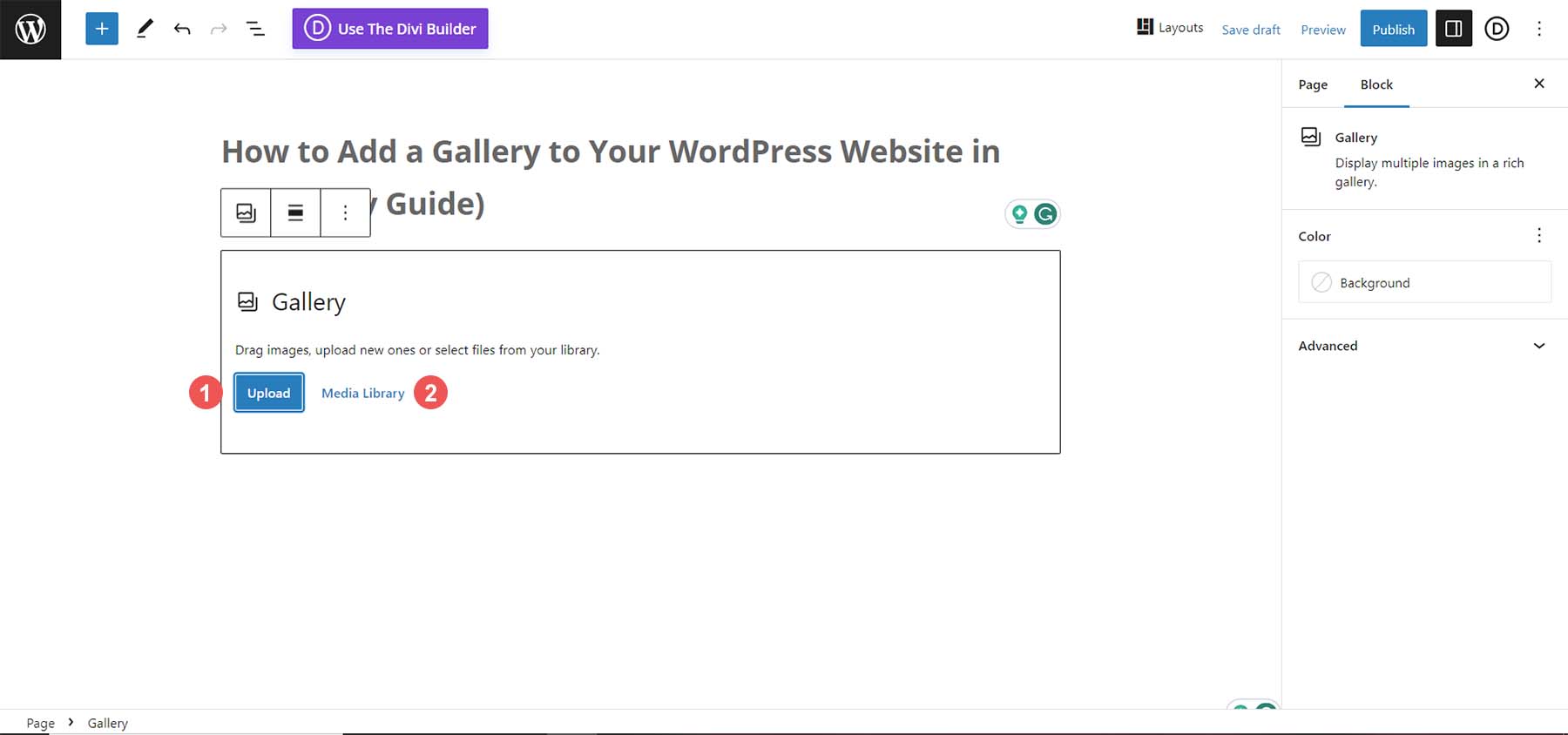
After giving your page a title, Click the black plus icon in the content area of the Block Editor. This will open up the available blocks. In the search bar, enter “gallery.” The Gallery Block will present itself. Click on the Gallery block to add the block to your page.

Once your Gallery Block has been added to your page, we can move on to adding photos.
Customizing and Populating Your Gallery Block
With your Gallery Block in place, you have two options for populating your gallery. You can upload new photos directly from your hard drive. Or, you can choose photos already available on your website through the Media Library. For our tutorial, we’ll choose photos from our Media Library. To do this, click on the Media Library link in blue.

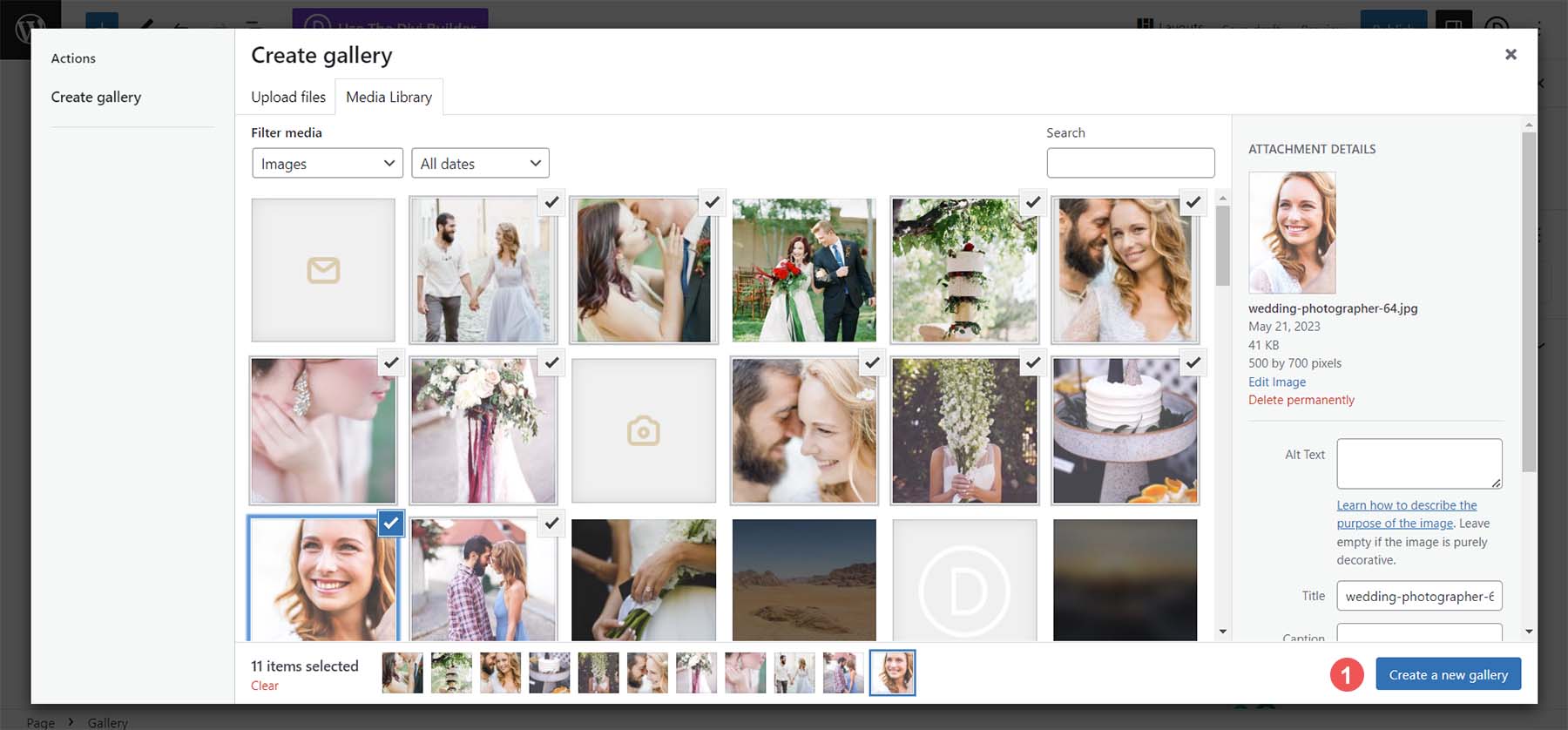
This will open up your Media Library for you to select your photos.

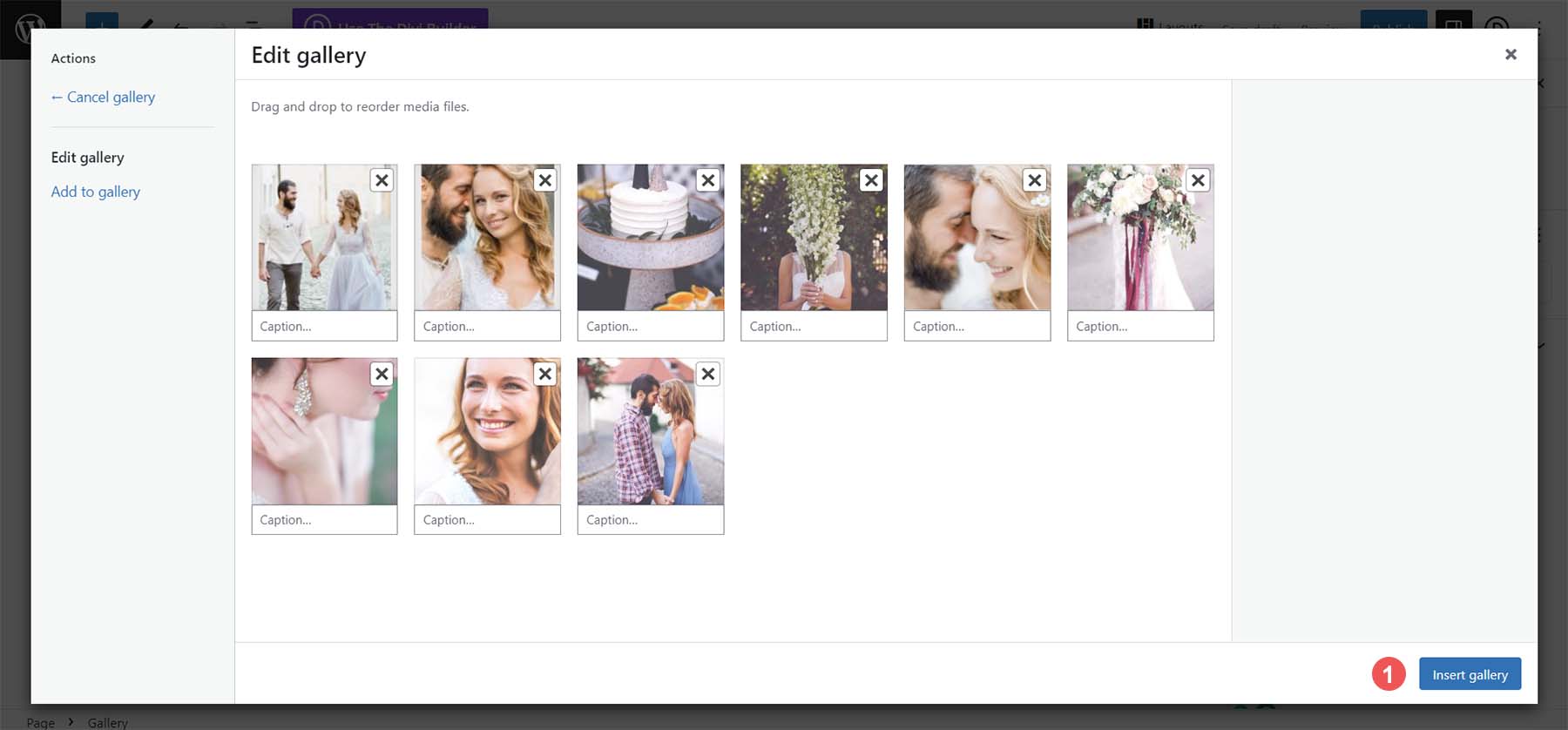
Select your chosen photos, then click the blue Create a new gallery button. Now, you can add a caption or edit each photo in your gallery. Finally, click the blue Insert Gallery button to add your gallery to your page.

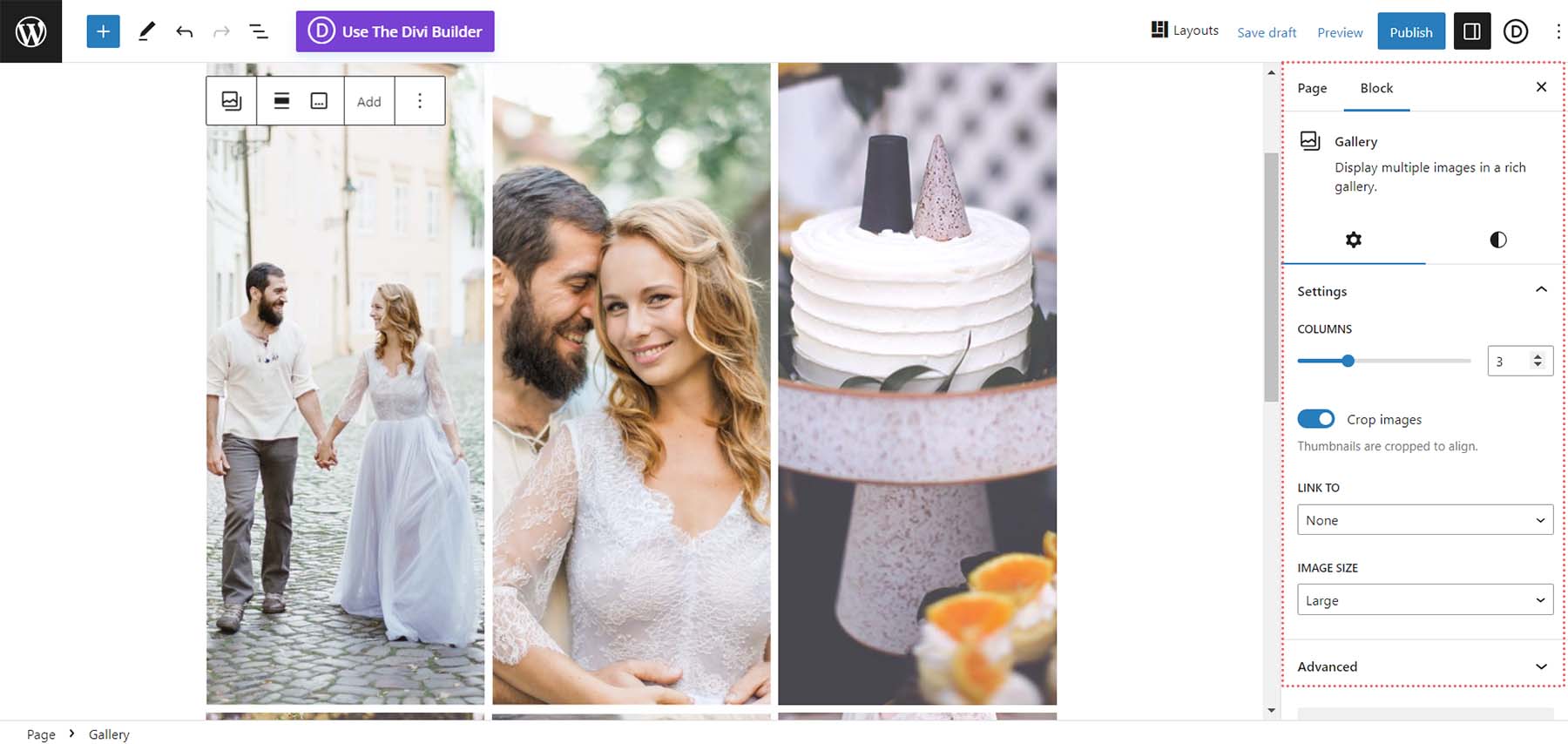
Now that your Gallery Block is populated, you can use the block settings column to make aesthetic changes to your gallery. You can change the column number, crop images, and link individual images to various places on and off your website.

Once you are happy with your gallery, you can save your page. Feel free to add more galleries or individual images using the image block for more creative layouts. To learn more about how to use the Gallery Block in your next WordPress project, check out our post, How to Use the WordPress Gallery Block.
While the Gallery Block is a simple and efficient way of adding an image gallery to your WordPress site, it does have some drawbacks. For example, you can’t use it to showcase your product photos, nor can it be customized deeply. This is where reaching out for a plugin may be more helpful. Plugins provide robust features when it comes to expanding the native capabilities of WordPress. This can be seen in how much more functionality you receive when working with a plugin for a gallery.
How to Add an Image Gallery in WordPress Using a Plugin
As with most WordPress plugin types, there is a wide selection of gallery plugins that you can choose from for your next project. We’ve even compiled a list of the most popular gallery plugins! While there are many options, we’ll work with the flexible Envira Gallery plugin for our tutorial.
Envira Gallery is a robust gallery plugin that beautifully manages videos and photos. A key feature of this plugin is its powerful drag-and-drop interface. Additionally, it integrates beautifully with WooCommerce, and social media and has a slew of templates that you can use to style your gallery. Deep linking, watermarks, and right-click protection are features you can experience with Envira Gallery. If you’re looking for a solid plugin to handle your image galleries, Envira Gallery should be your top pick.
Install & Configure Envira Gallery
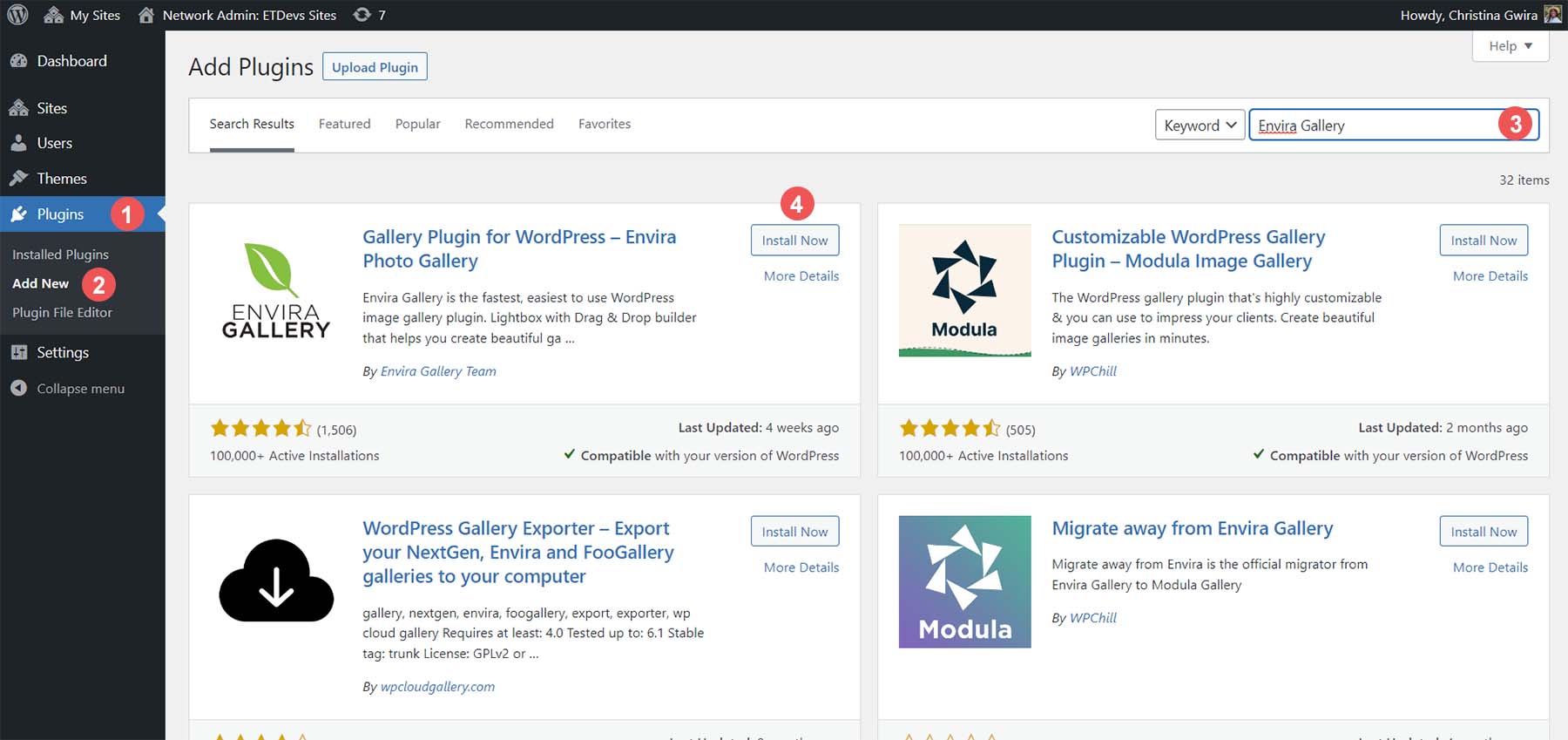
After creating a new page on your WordPress website, hover over Plugins. Then, click Add New. In the search box, type in Envira Gallery. Then, activate the plugin by clicking the blue Activate button.

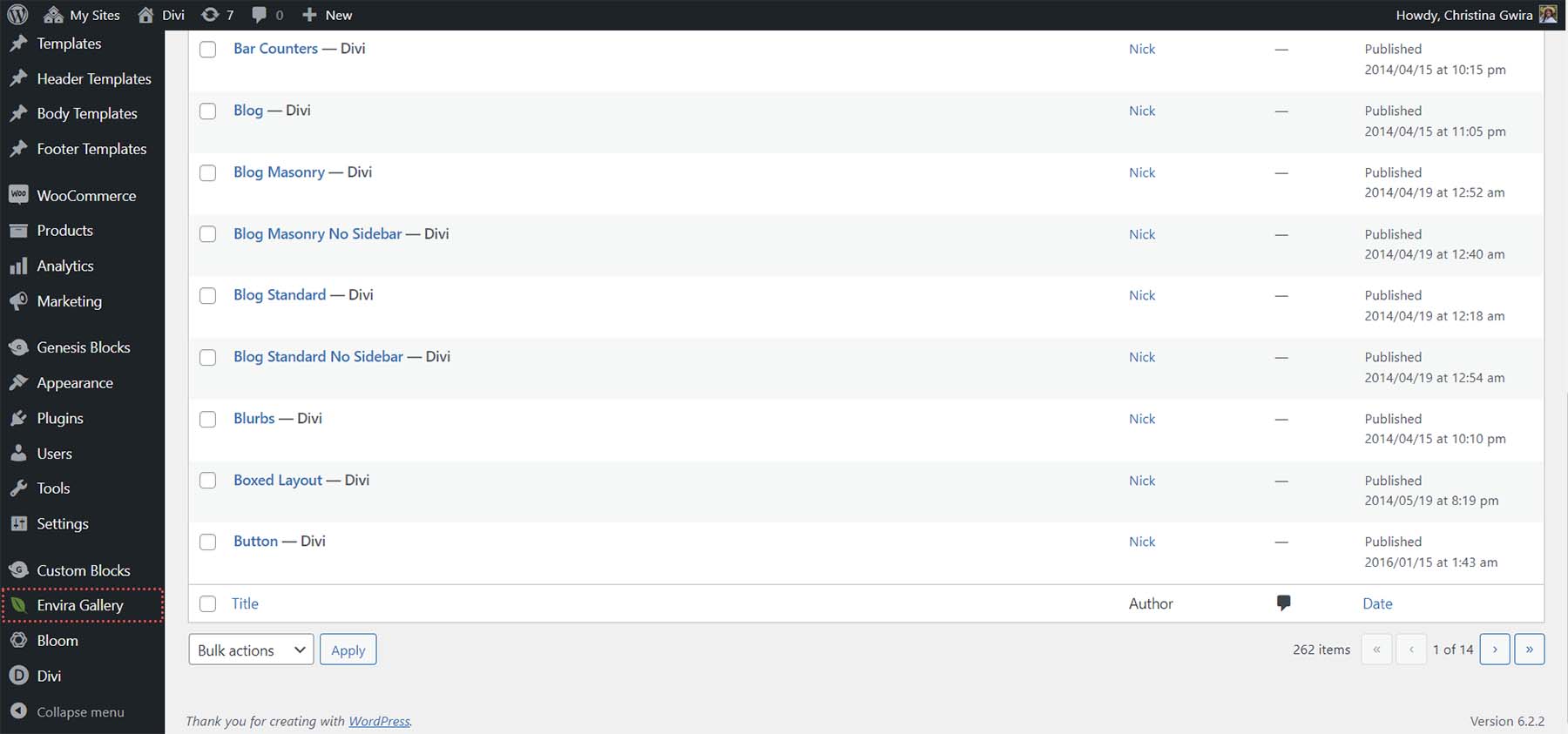
After having the plugin installed, you’ll now notice that there is a new menu option. This is where all your galleries will be created.

Let’s look at the Envira Gallery dashboard and create our first gallery!
Creating Your First WordPress Gallery with Envira
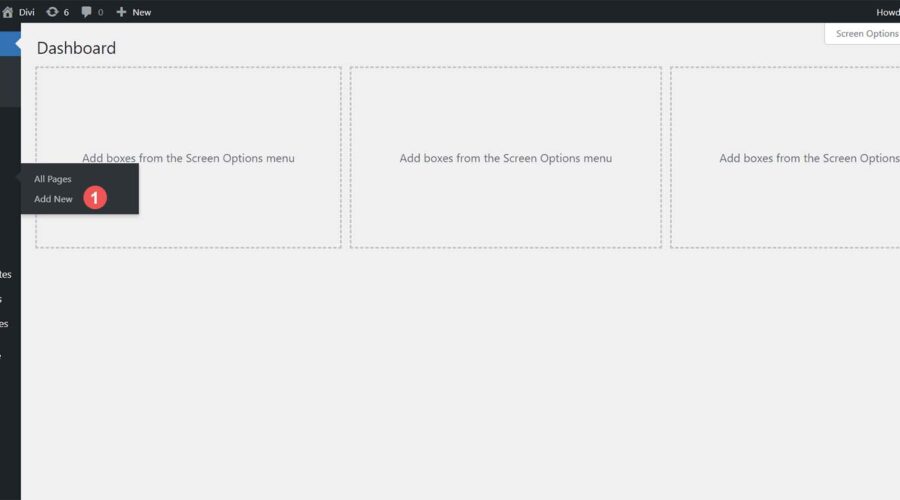
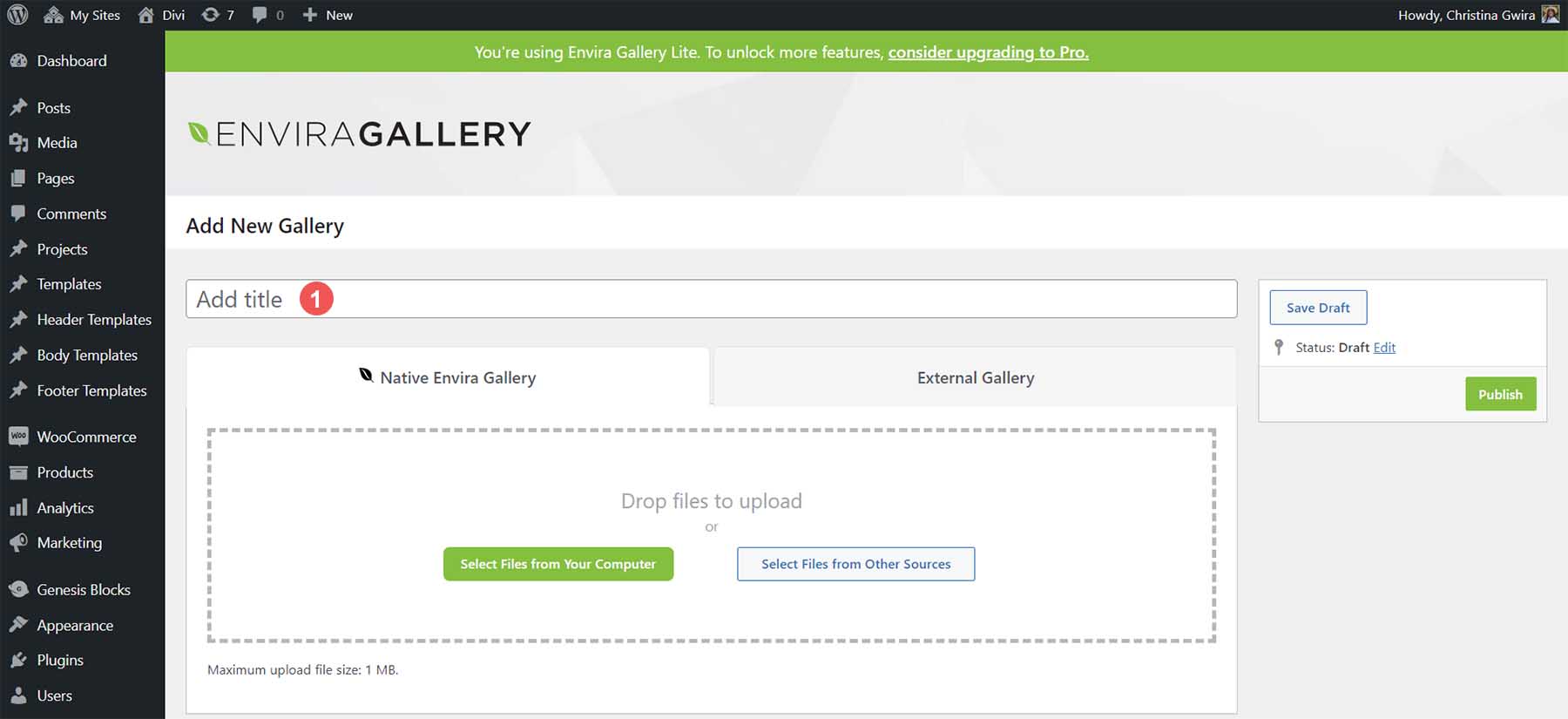
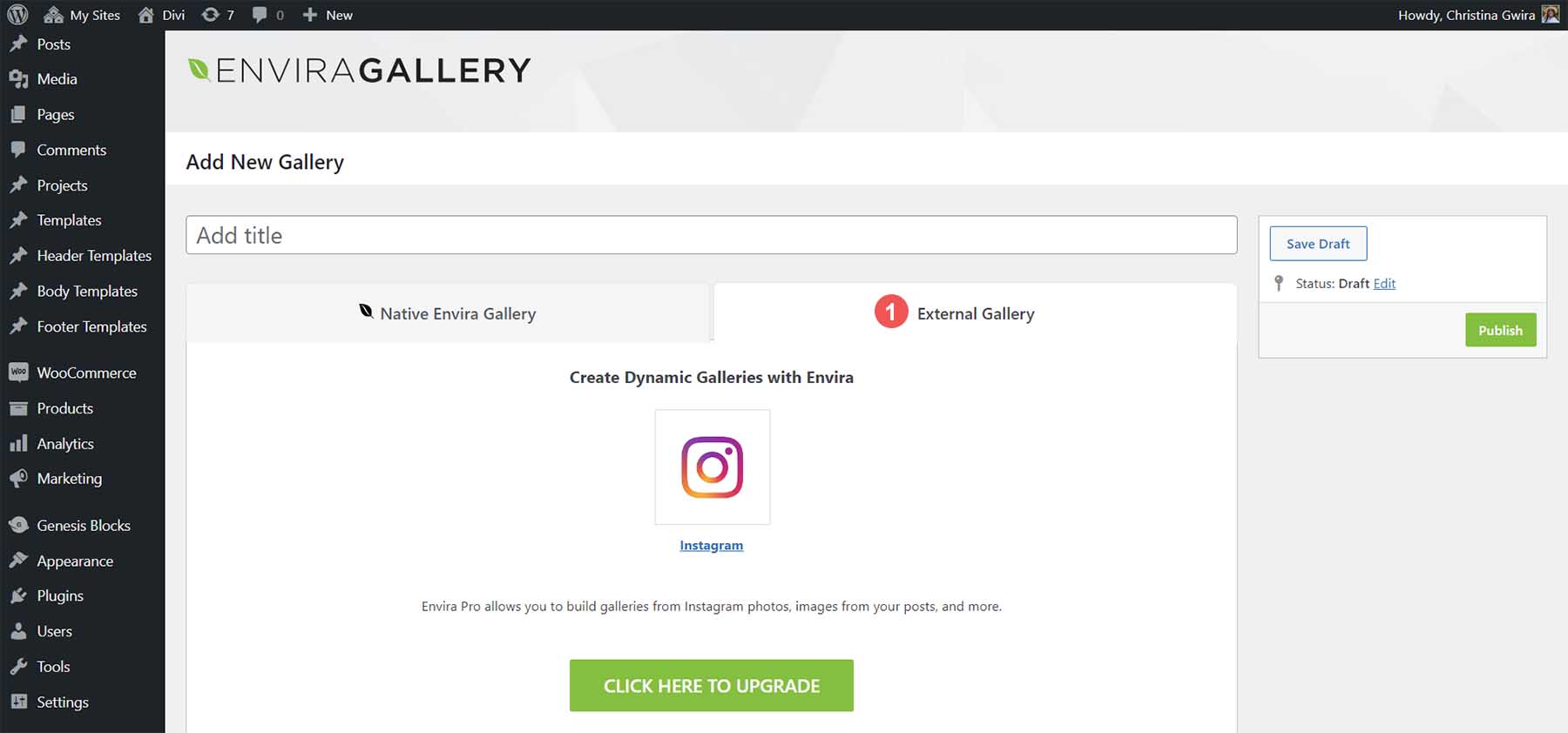
To create your first gallery, hover over the Envira Gallery menu option. Then, click Add New.
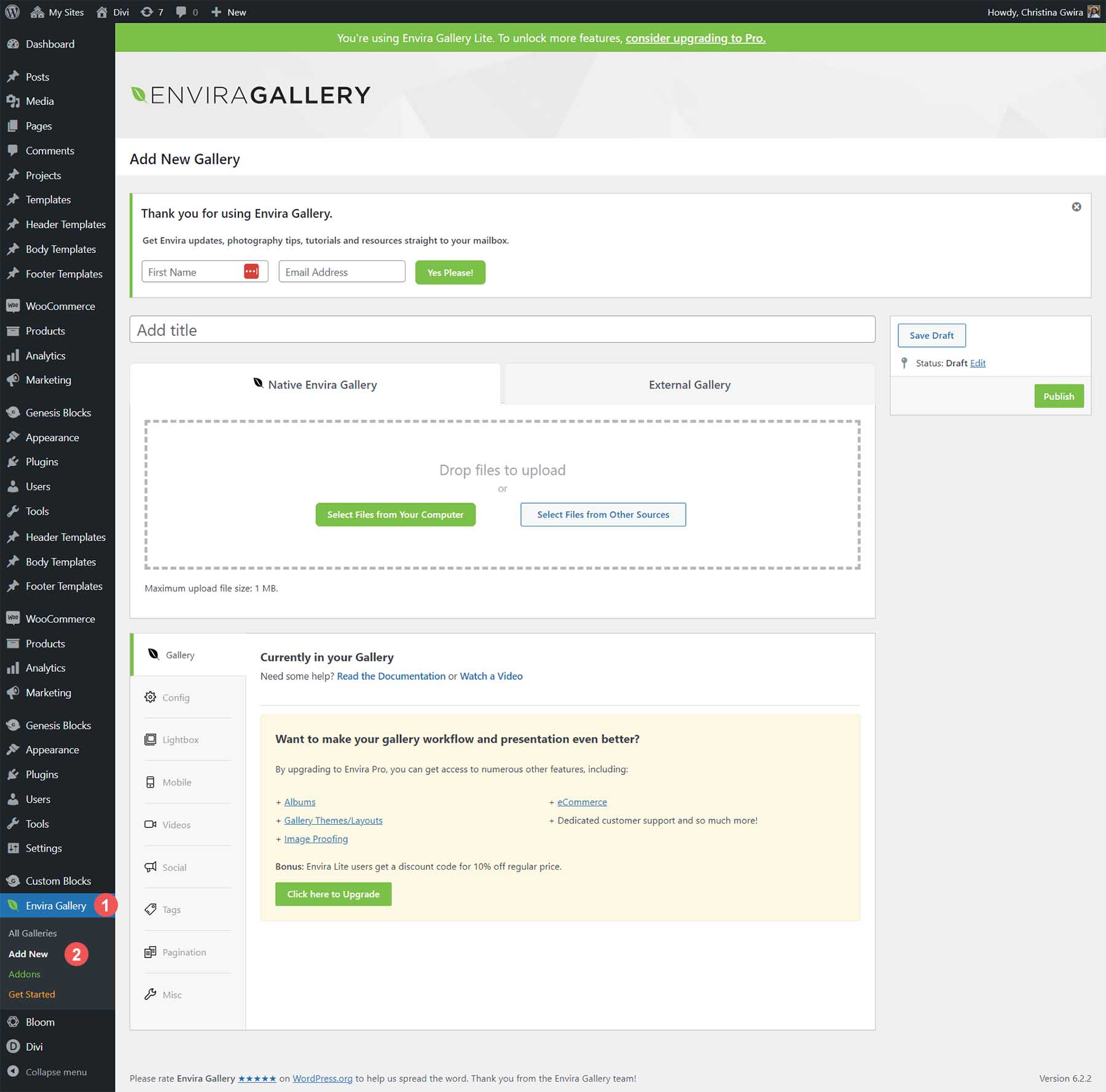
Next, give your gallery a title by clicking within the Add Title textbox.

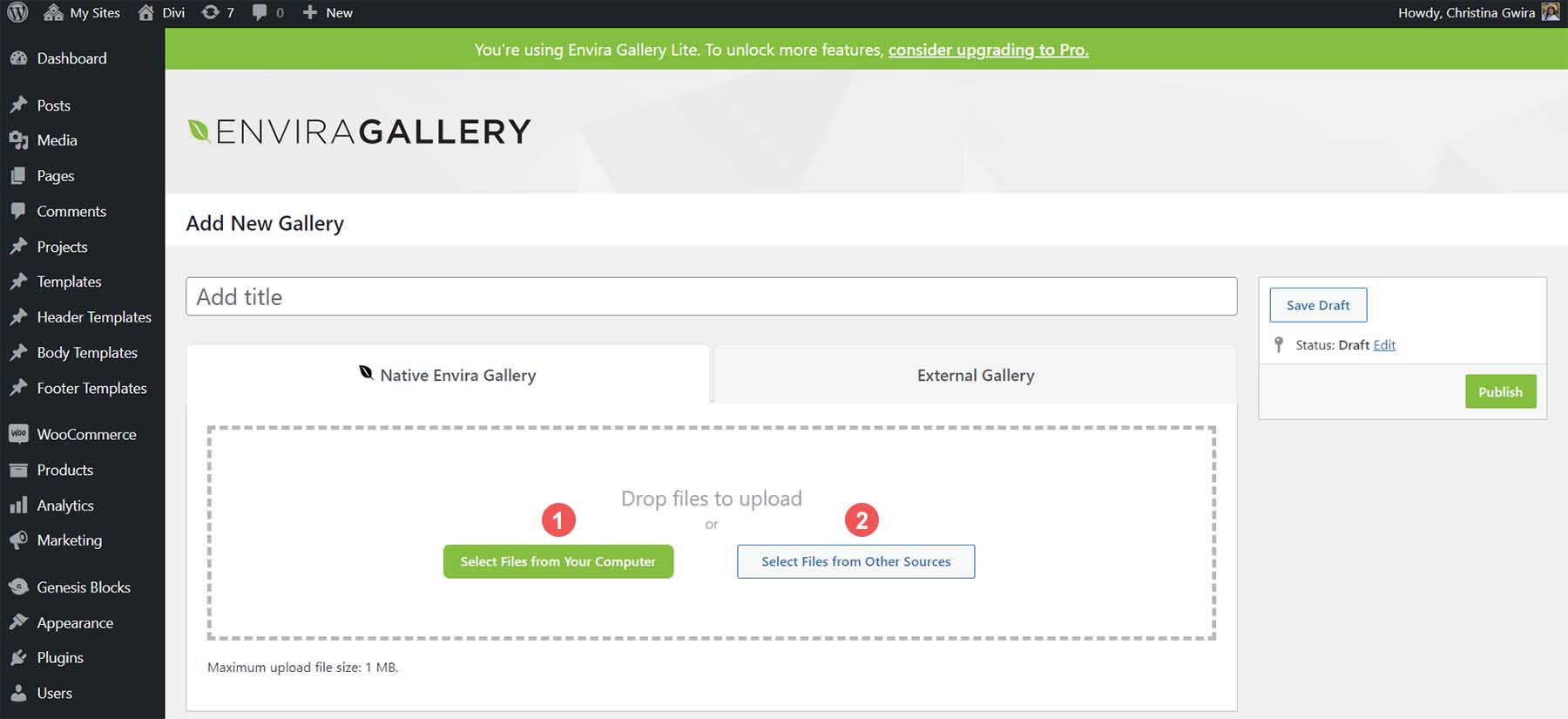
Under the native Envira Gallery tab, you can upload new photos from your computer or select files from other sources like the Media Gallery. Click the green Select Files from Your Computer button to upload new photos. Click the grey Select Files from Other Sources button to add files from your Media Library.

Under the External Gallery tab, Envira Gallery allows you to use photos from your Instagram feed within your gallery. This is a premium option that you can utilize when you upgrade to the premium version of the Envira Gallery plugin.

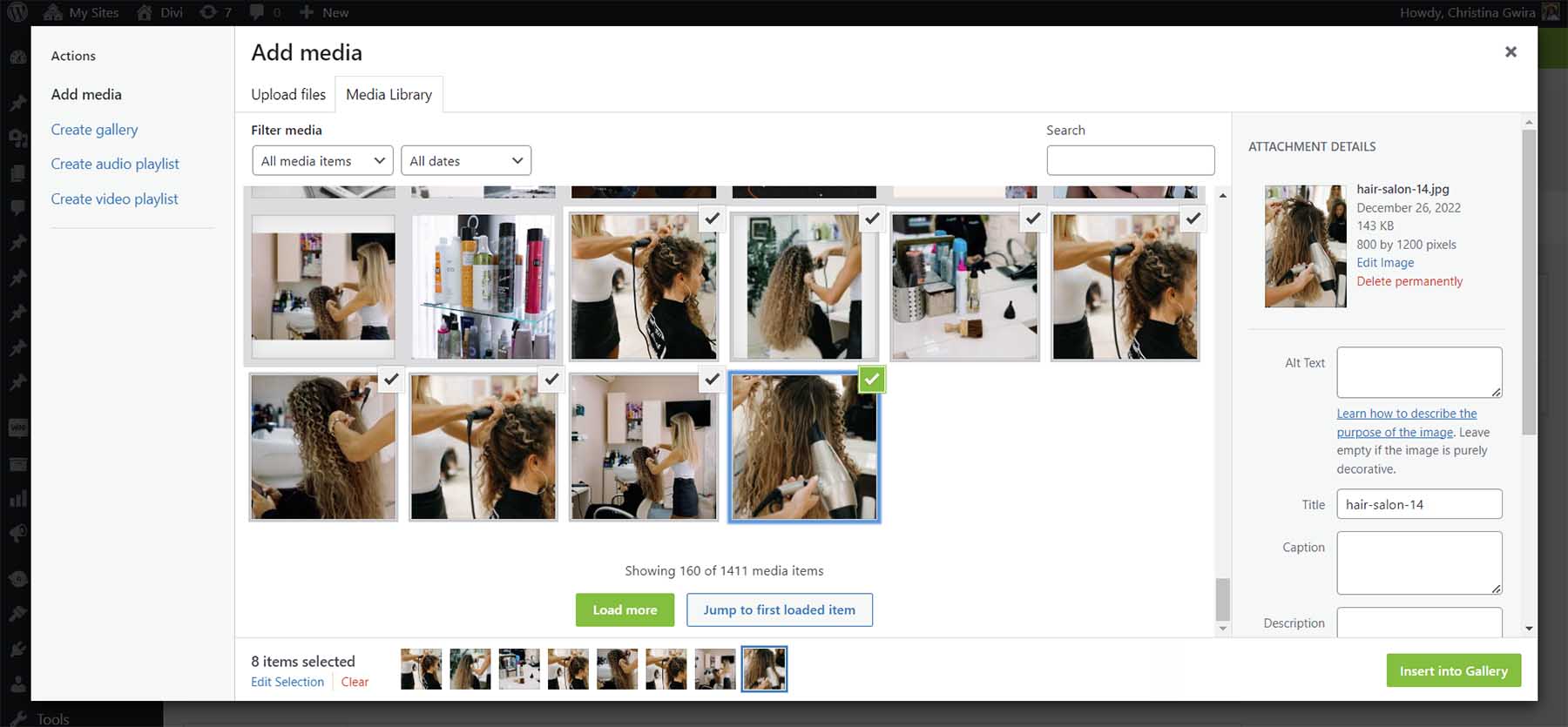
For this example, we will select photos from within the Media Gallery. To do this, Click the grey Select Files from Other Sources button under the Envira Gallery tab. Then, scroll through your media gallery. To select multiple images, press the CTRL button while selecting the photos you want to add to your gallery.

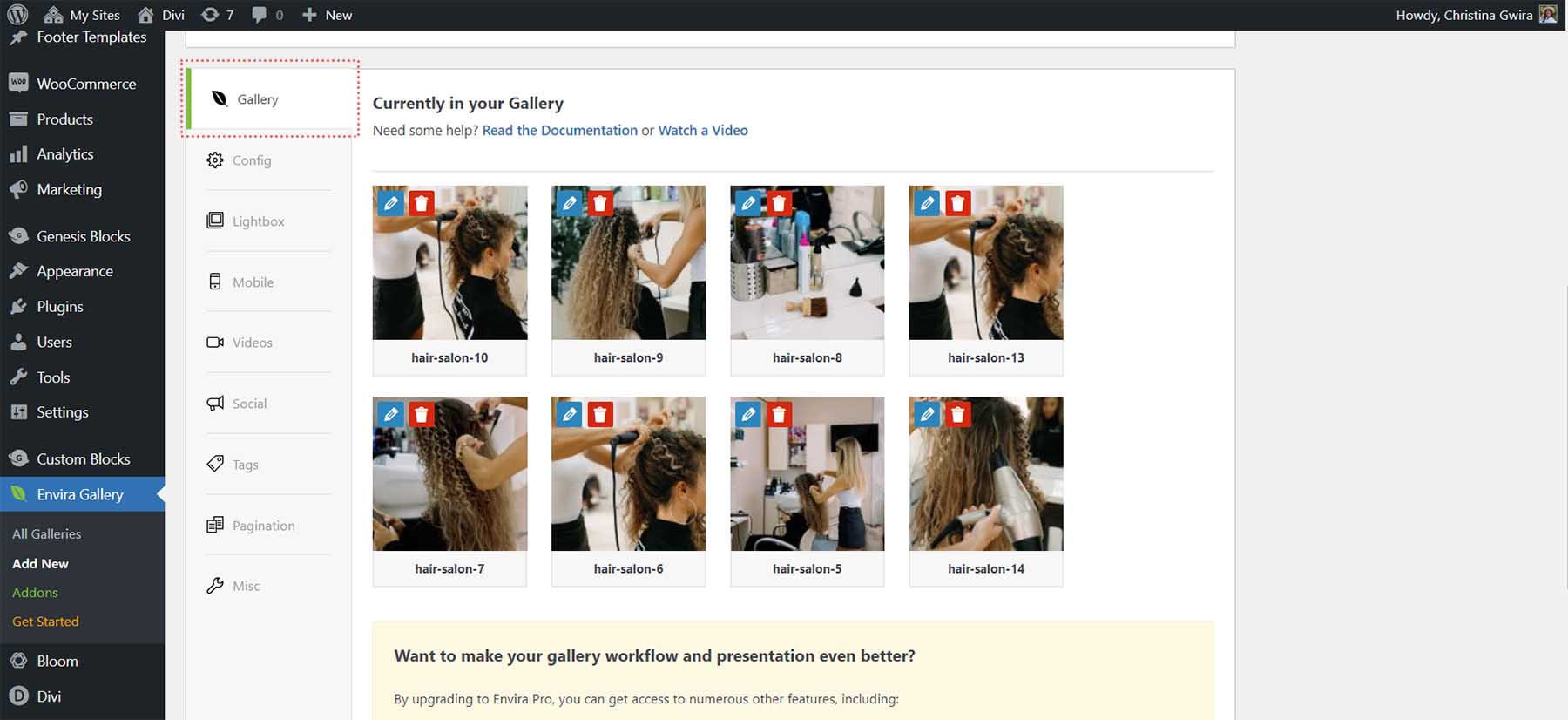
Once you’ve added your photos, you’ll notice that they show in the Gallery tab.

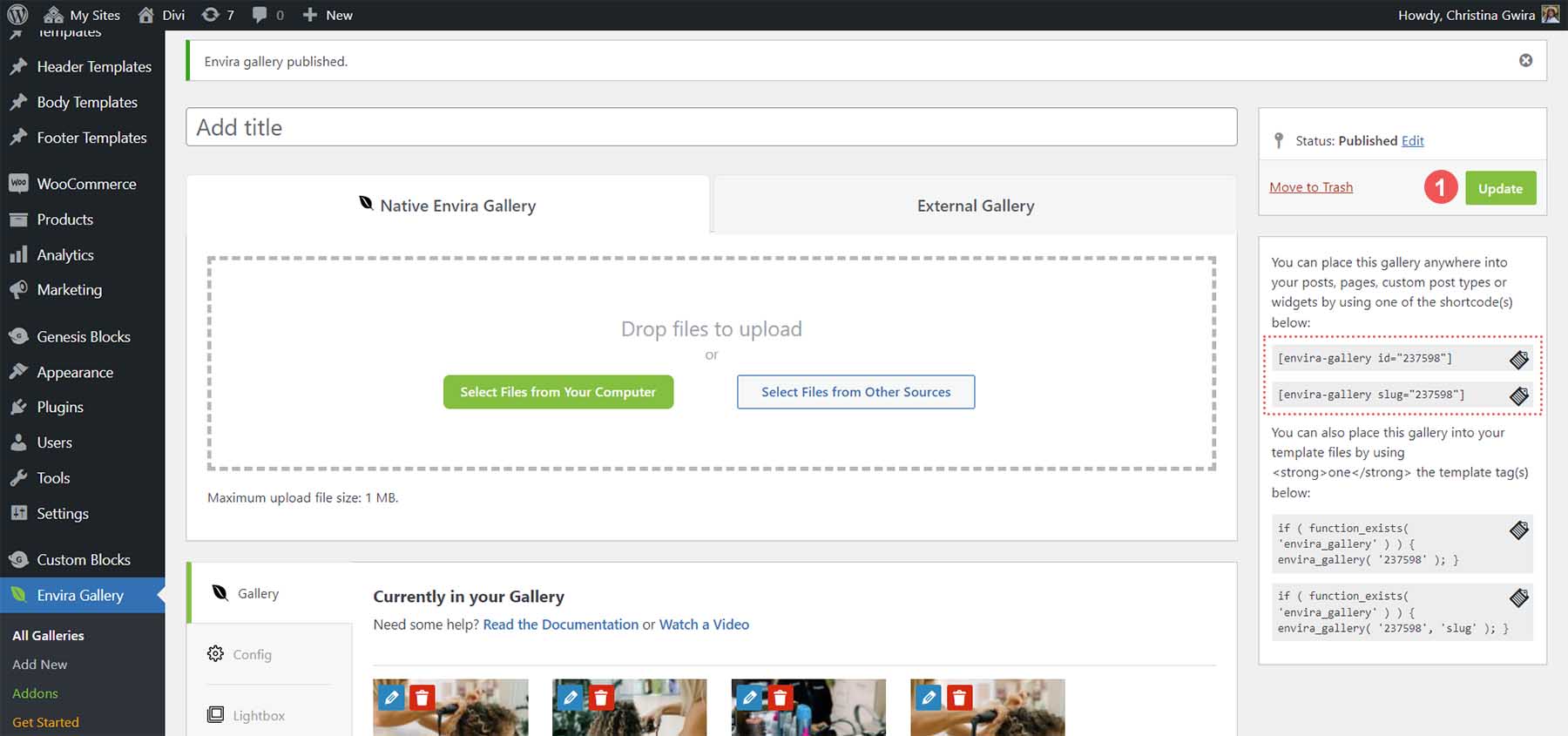
Once you’ve uploaded photos to your gallery, click on the green Publish button. This will make your gallery live and generate a shortcode you can use throughout your WordPress website to showcase your gallery. You’ll also have a code snippet generated if you want to input your gallery into your template files.

Next, let’s add our gallery to our page.
Adding Your Envira WordPress Gallery to Your Page
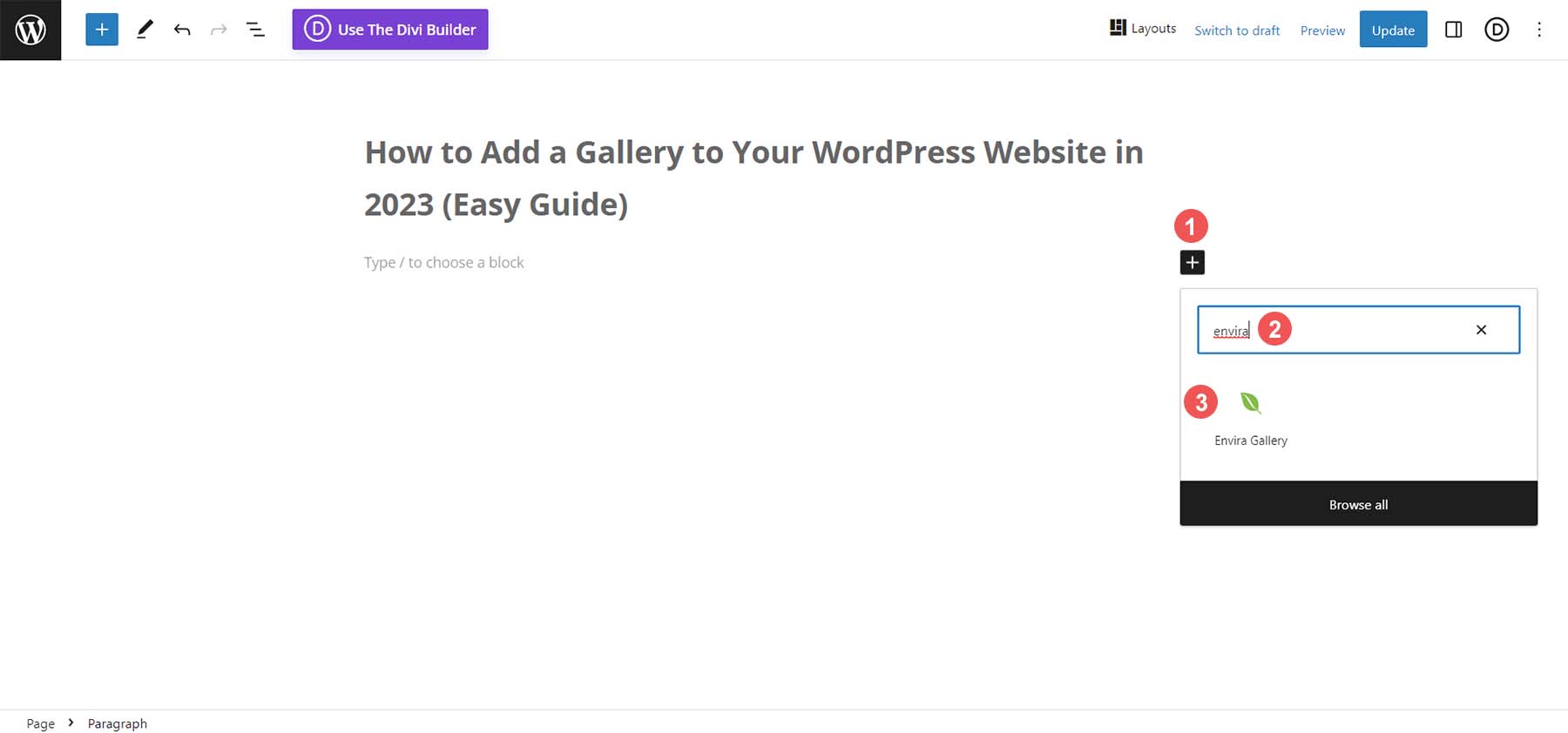
Eniva Gallery comes with a block that we can use to add our gallery to our pages and posts. To do this, click the black plus icon. This will bring out the pop-out with your various blocks. In the search bar, enter Envira. This will bring up the Envira Gallery’s block. Click on the block to add it to your page.

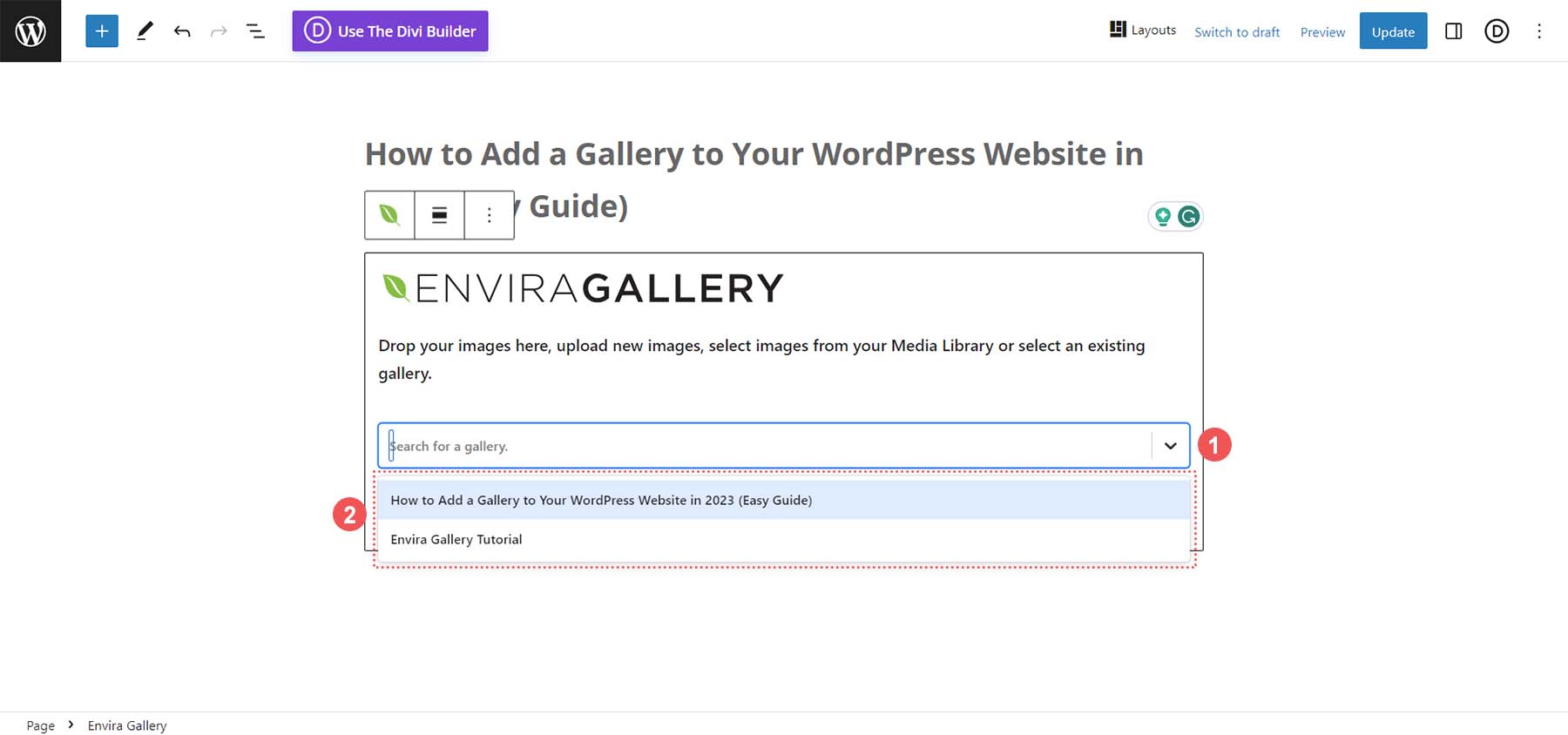
Click the dropdown menu once you’ve added your block to the page. Then, select the gallery that you’d like to add to your page.

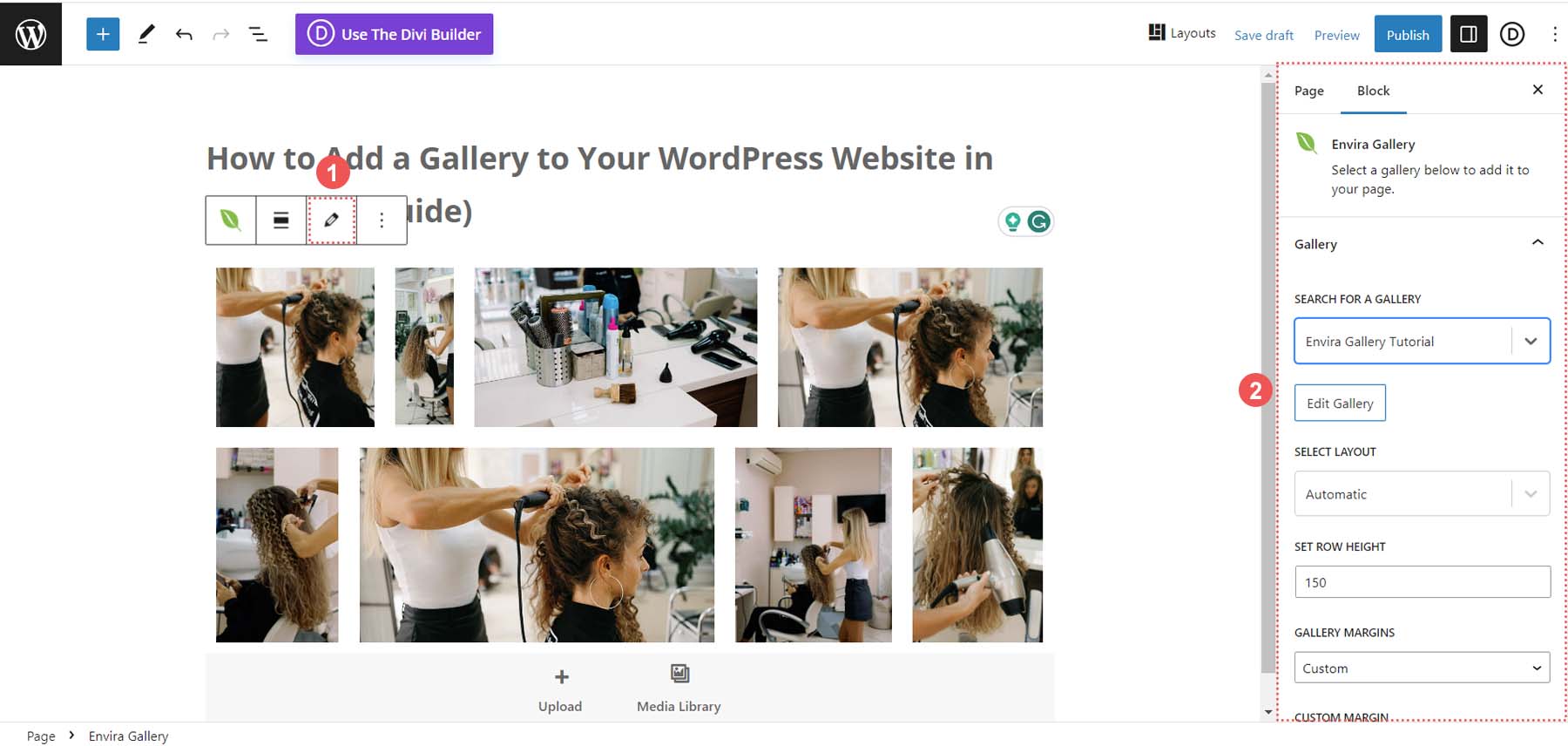
With your gallery selected, you can use the native block editor sidebar to edit your gallery’s settings. Or, you can click the edit button icon which will allow you to edit your gallery’s settings within the Envira Gallery dashboard.

Now that we’ve added our gallery to our page let’s look at some of the customizations we can make.
Customizing Your WordPress Image Gallery
These features can be edited within the free version of the Envira Gallery plugin.
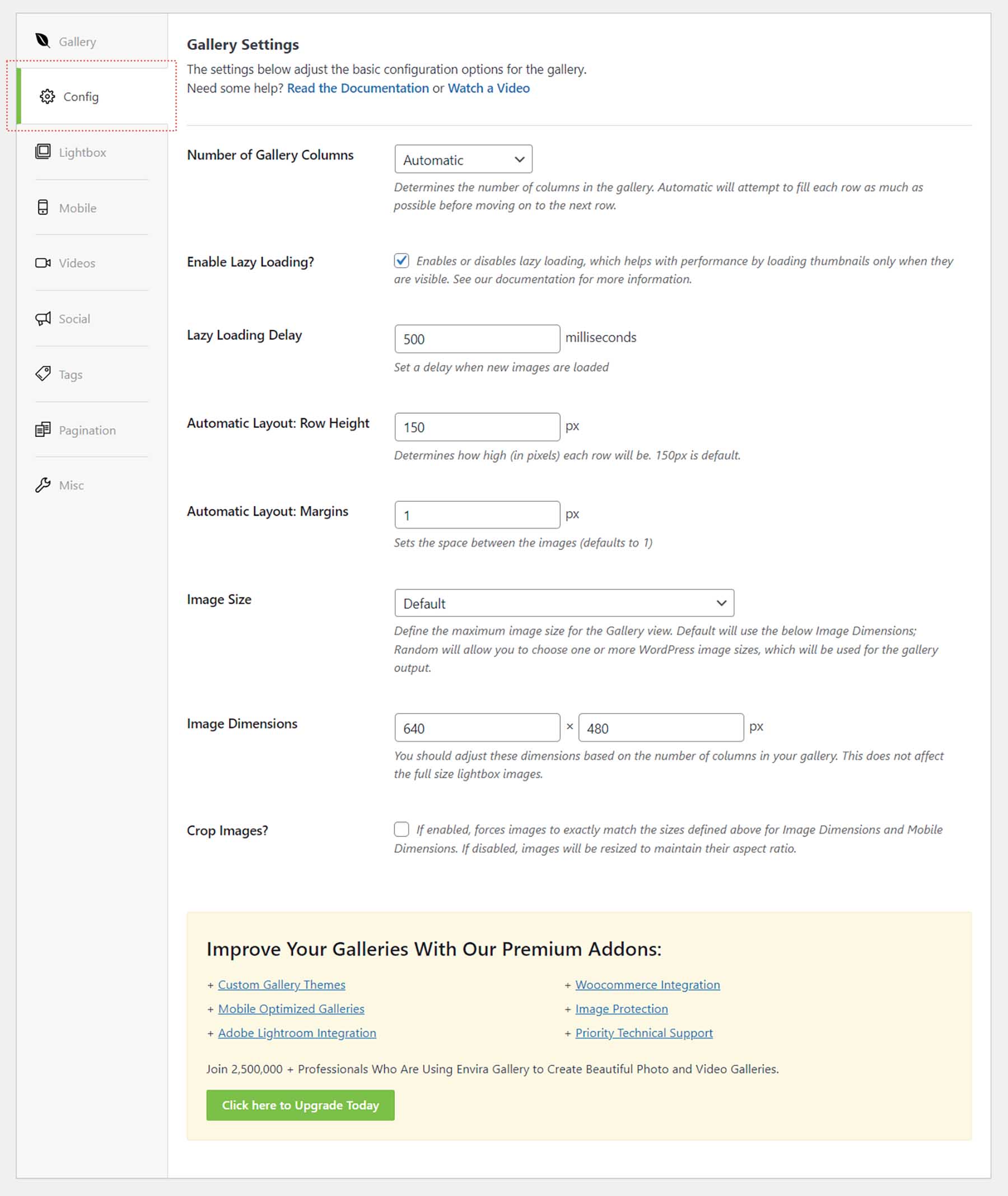
The Config Tab
The Config tab allows you to control aspects of your gallery, like the number of columns, image dimensions, and lazy loading settings.

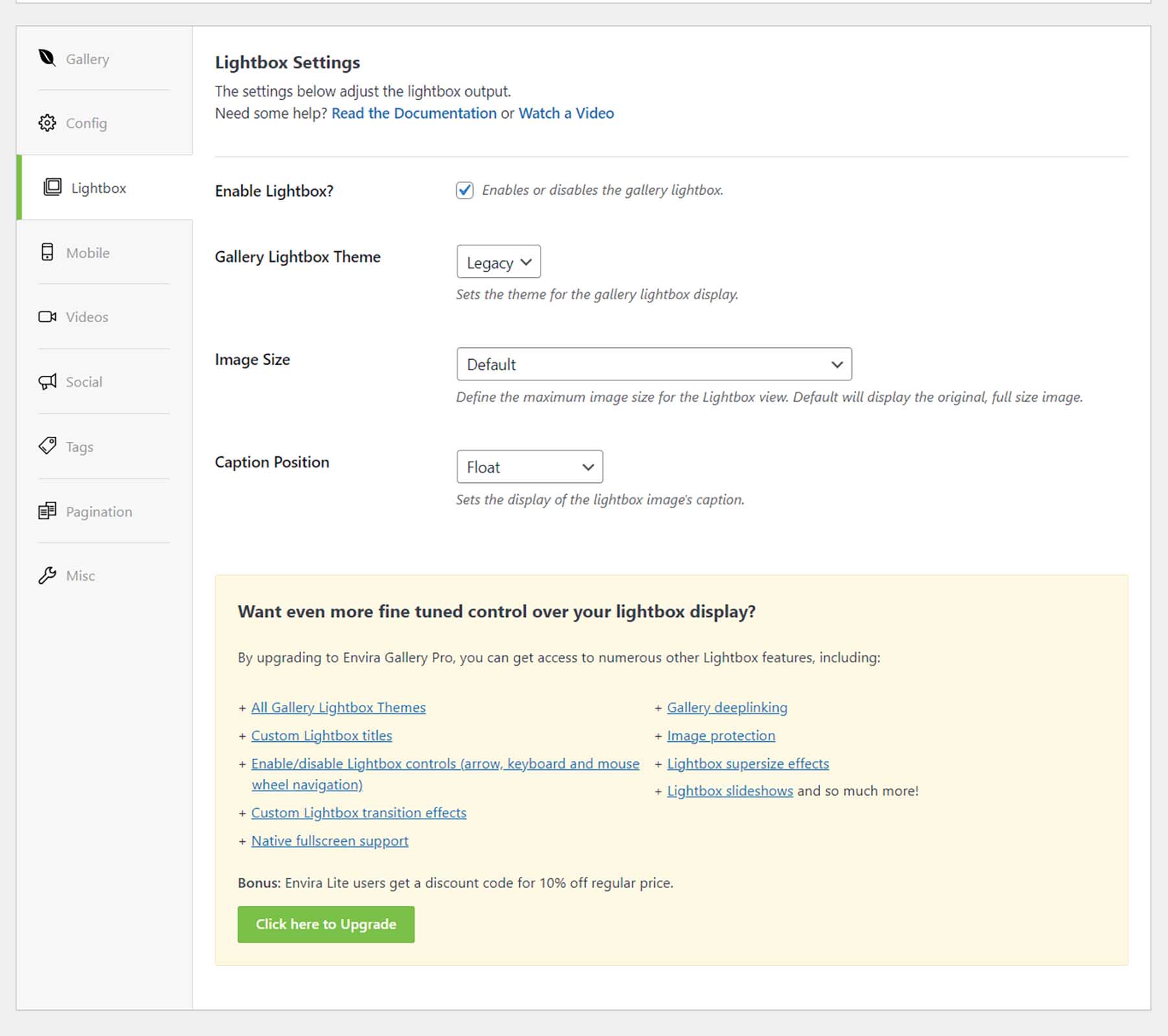
The Lightbox Tab
The Lightbox tab gives you all the settings you need to adjust the lightbox to match your needs and requirements for your gallery.

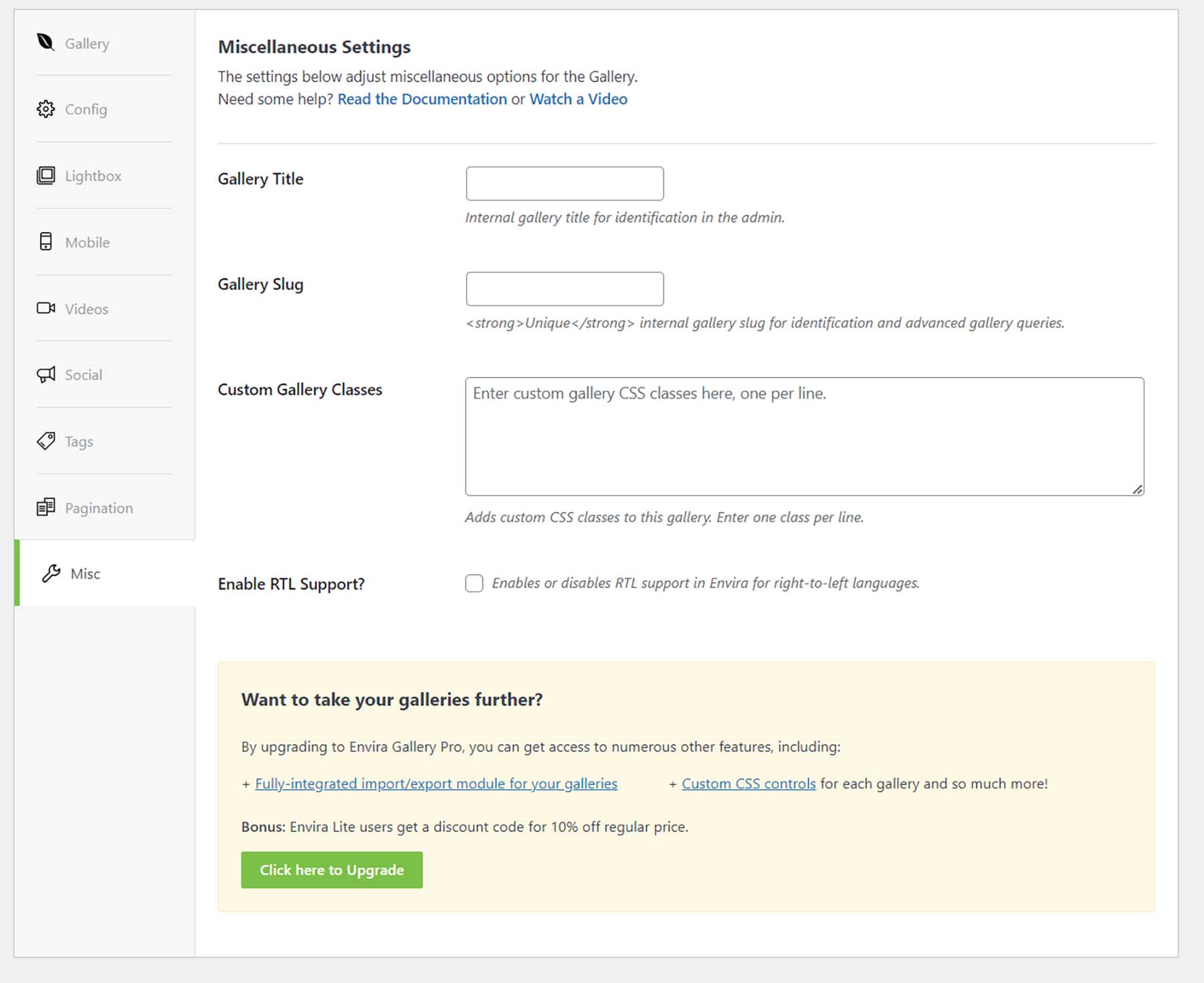
The Misc Tab
Change your gallery’s title and slug, and add custom CSS classes to have deeper control over your gallery’s appearance.

Mobile, video, social, tags, and pagination settings are all a part of the premium feature set that you can expect from Envira Gallery. For a complete list of all the features that the premium Envira Gallery plugin provides, check out this exhaustive list.
A strong gallery plugin like Envira Gallery makes adding an image gallery to your WordPress website straightforward. Using a plugin to add galleries to your WordPress site is a sound choice and leaves all the heavy lifting of managing your photo and video assets to your plugin. Now, let’s look at some other popular gallery options you can consider for your WordPress website.
Other Popular WordPress Gallery Options
There are multiple ways to add a gallery to your WordPress website. From using the Block Editor to a plugin, we’ve highlighted a few other ways that make adding an image gallery to your WordPress website easy for anyone to handle.
NextGEN Gallery (Imagely)

With more than 32 million downloads, NextGEN Gallery is one of the most downloaded WordPress image gallery plugins for a reason. Available in both a free and premium version, this gallery plugin gives you all the tools you need to make the best gallery for your site. With eCommerce integration allowing you to sell your photography, photo proofing for professional photographers, and a slew of premade templates and styles, NextGEN Gallery does it all. Automatically resize your images, add watermarks, and manage albums and galleries. For another plugin option for your WordPress website, check out NextGEN.
10Web Photo Gallery

10Web Photo Gallery is another WordPress plugin with drag-and-drop functionality, easy gallery management, and rave reviews. A key feature of this plugin is its spotlight on image SEO, which you should look out for if search engine optimization is key to your website’s success. Of course, this plugin comes with multiple styles and layouts, mobile responsiveness, and social sharing capabilities allowing your website visitors to show your beautiful galleries to their networks.
Modula

Modula is a Gutenberg-compatible gallery plugin, meaning that it adds Filters, password protection, sliders, and more are all part and parcel of using this unique plugin for your next image gallery. While other plugins may focus on themes and styling, Module has a proprietary solution that combines image optimization with a blazing-fast CDN. Say hello to better site performance, even with a heavy library of photos!
Divi

Divi is a powerful WordPress theme that has a highly-customizable gallery module. Divi’s Gallery Module gives you two orientation options, customizable overlay styles, and much more. Creating a full-width image gallery is a simple process with the Gallery Module, as is crafting unique and eye-catching border decorations that you can use to make your gallery match perfectly with your branding. Furthermore, Divi’s gallery capabilities can be further expanded through finds on the Elegant Themes Marketplace. Plugins like DiviFilter Grid and Divi Masonry Gallery are great additions to your Divi theme to easily create beautiful, eye-catching galleries.
Conclusion
Adding an image gallery to your WordPress website has been made simple. Gone are the days of manually preparing photos in image programs before organizing them by hand online. Creating a basic image gallery with the Block Editor is an easy process that takes a few minutes. For deeper functionality, it’s possible to use a plugin like Envira Gallery or Modula to create feature-rich galleries using photos, videos, and even social media posts. If you’re still looking for a list of gallery plugins that you can test out and review, here are our top gallery plugins for you to research and try.
Image by denayunebgt / shutterstock.com
The post How to Add a Gallery to Your WordPress Website in 2023 (Easy Guide) appeared first on Elegant Themes Blog.