Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Wedding Invitation Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
Header Design
Desktop View

Tablet and Mobile View

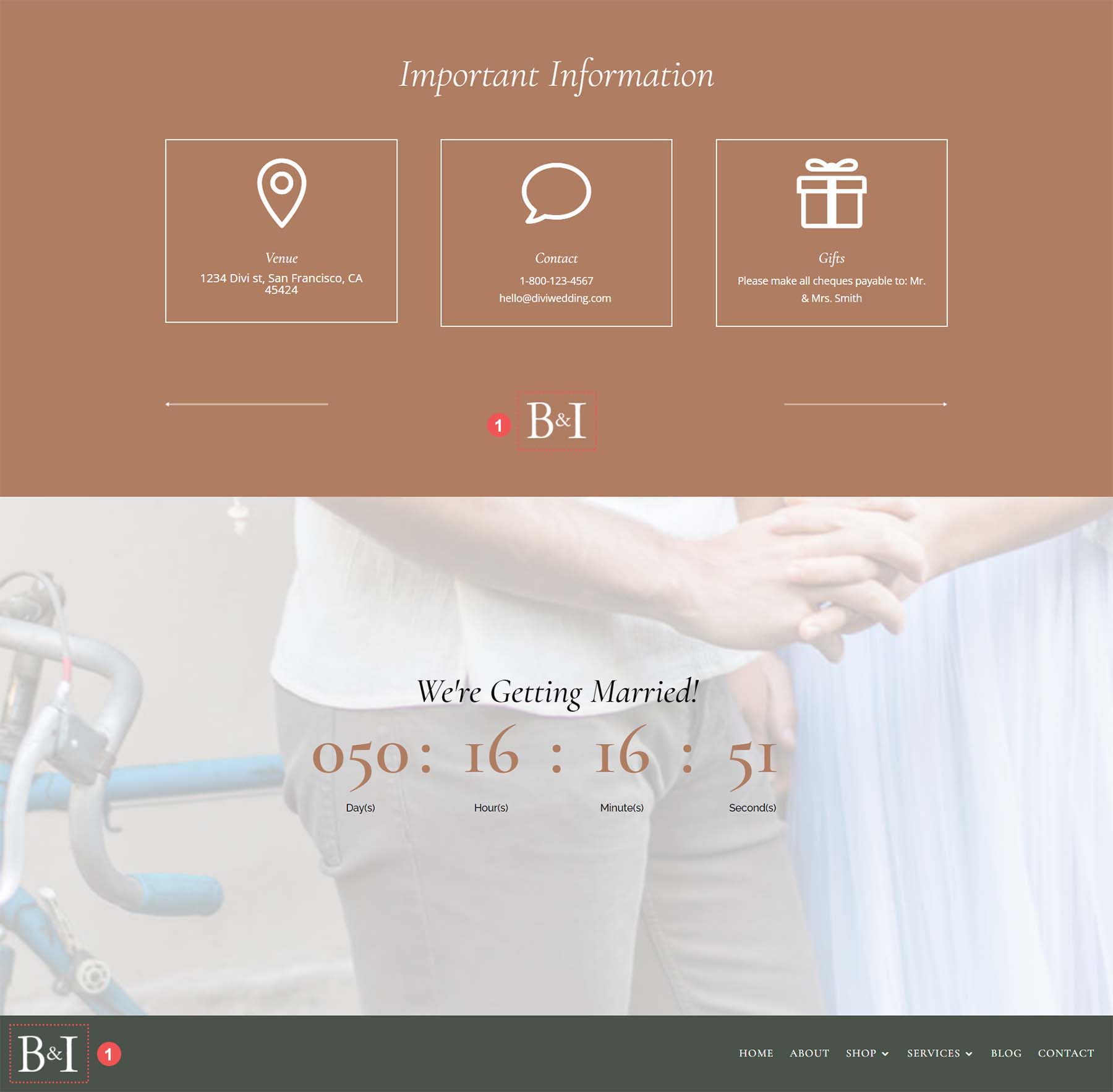
Footer Design
Desktop View

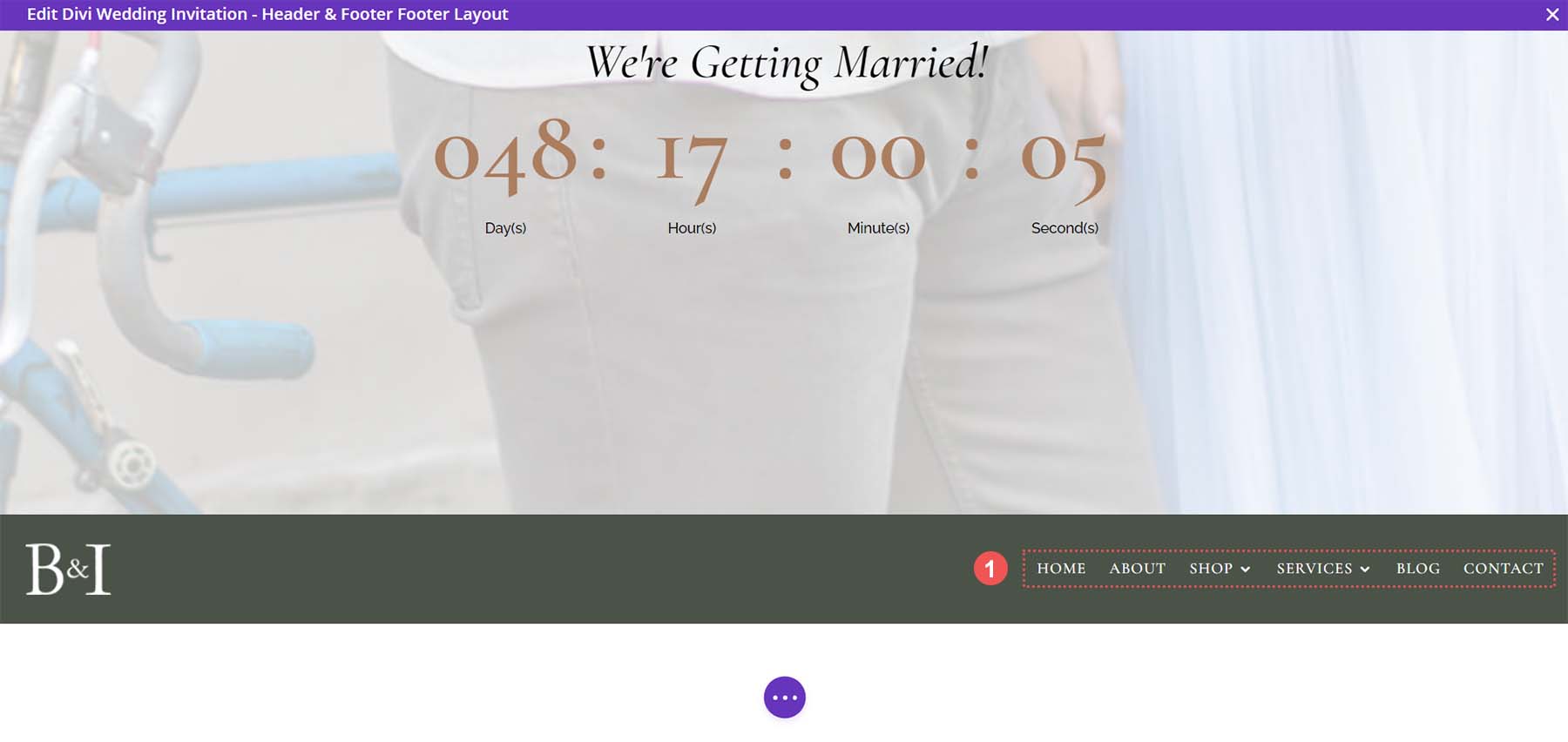
Tablet and Mobile View

Download The Global Header & Footer Template For The Wedding Invitation Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Header & Footer for the Divi Wedding Invitation Template
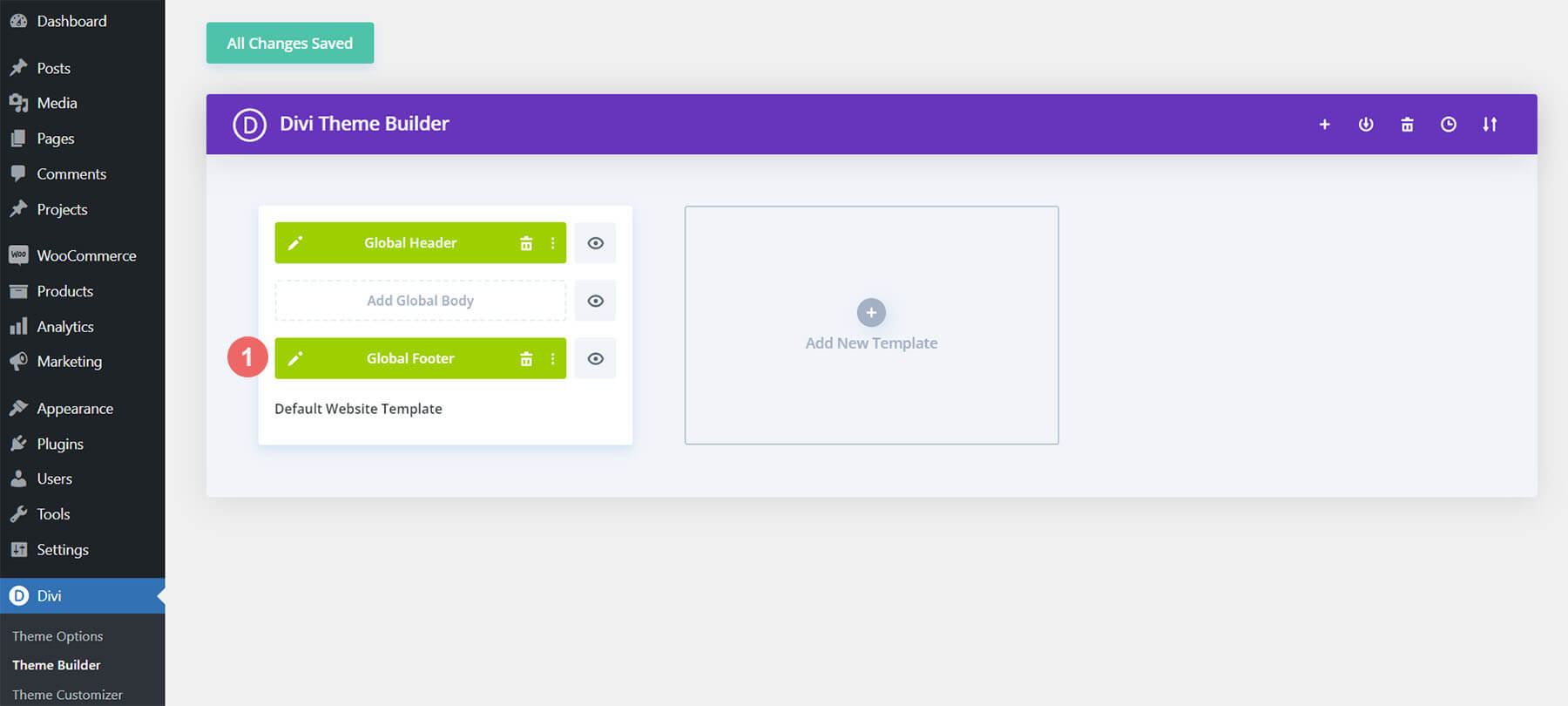
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
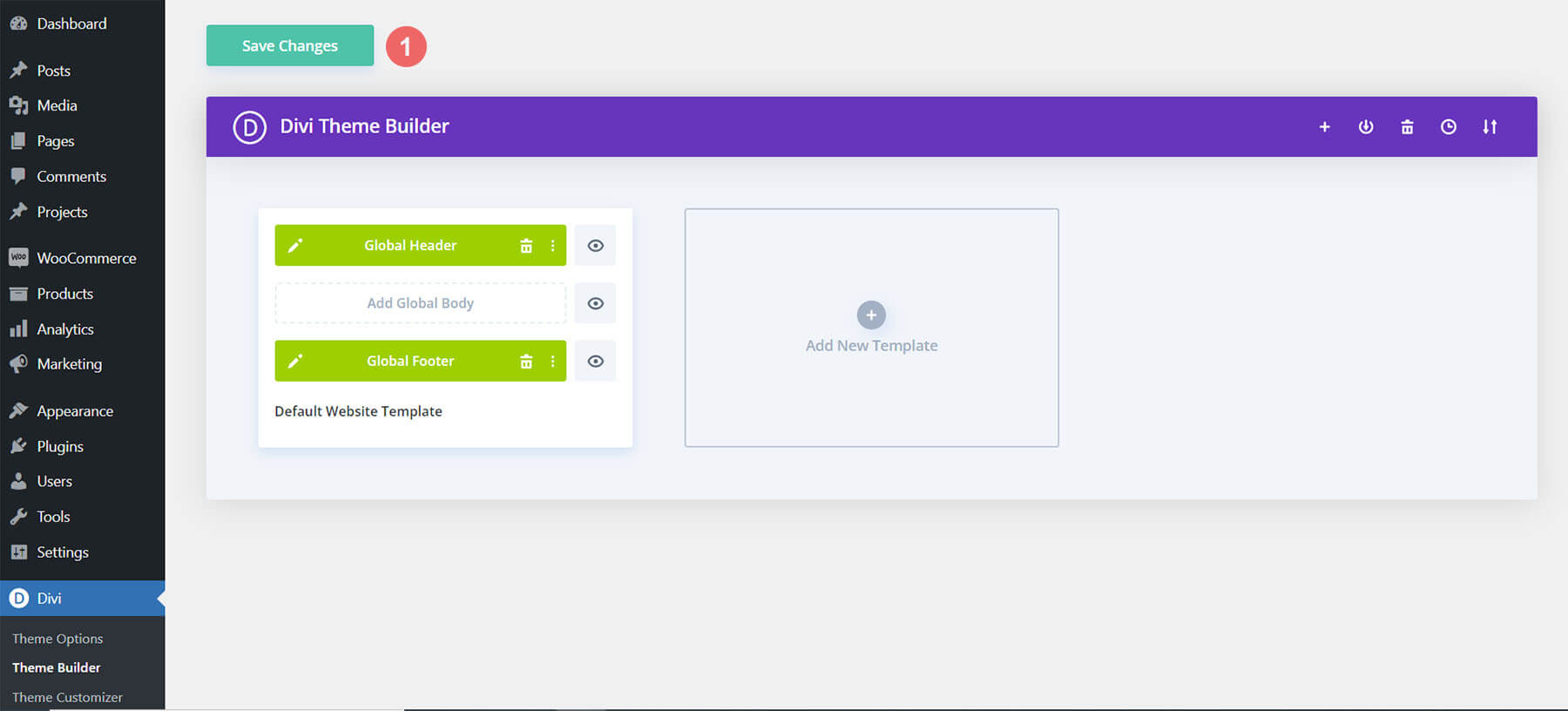
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Changes
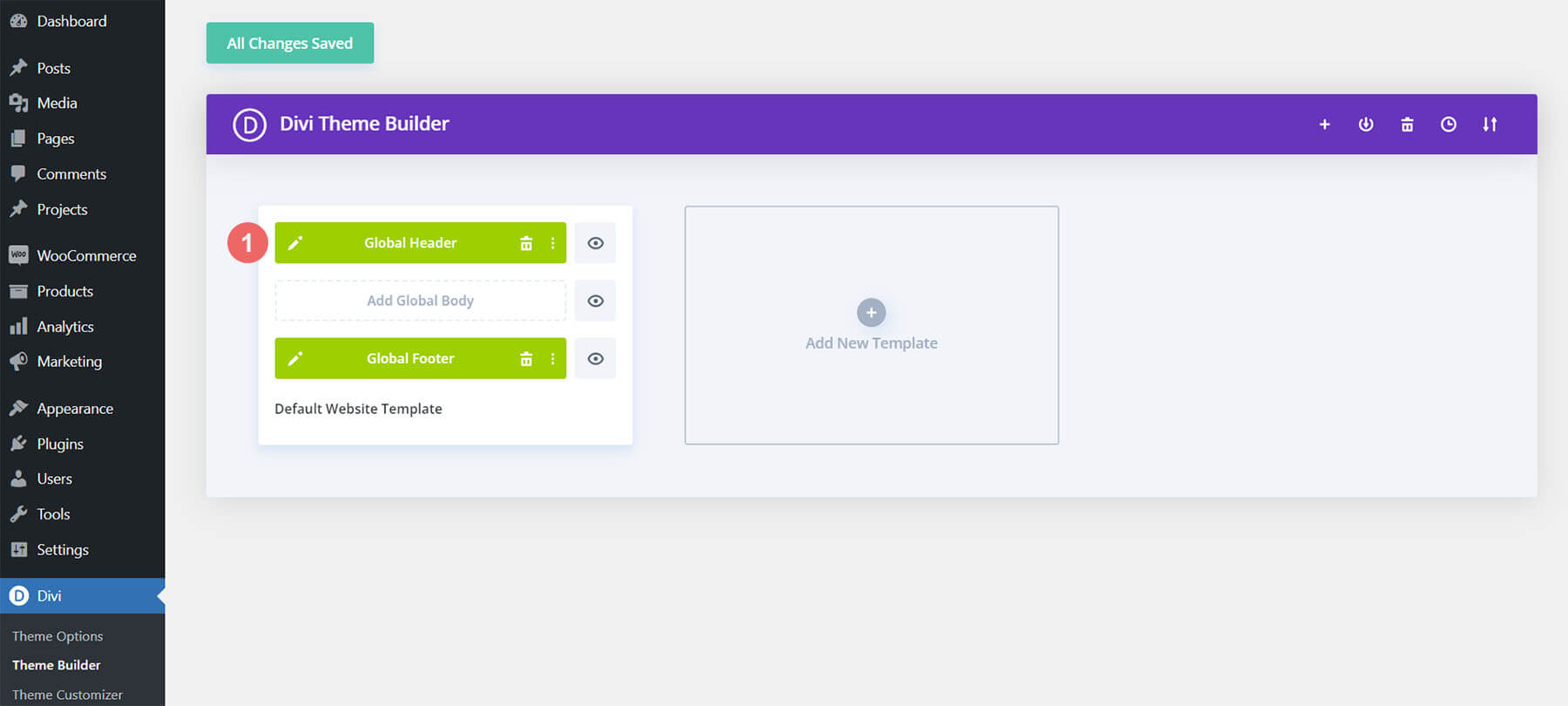
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Header for the Dvi Wedding Invitation Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

Upload Your Logo
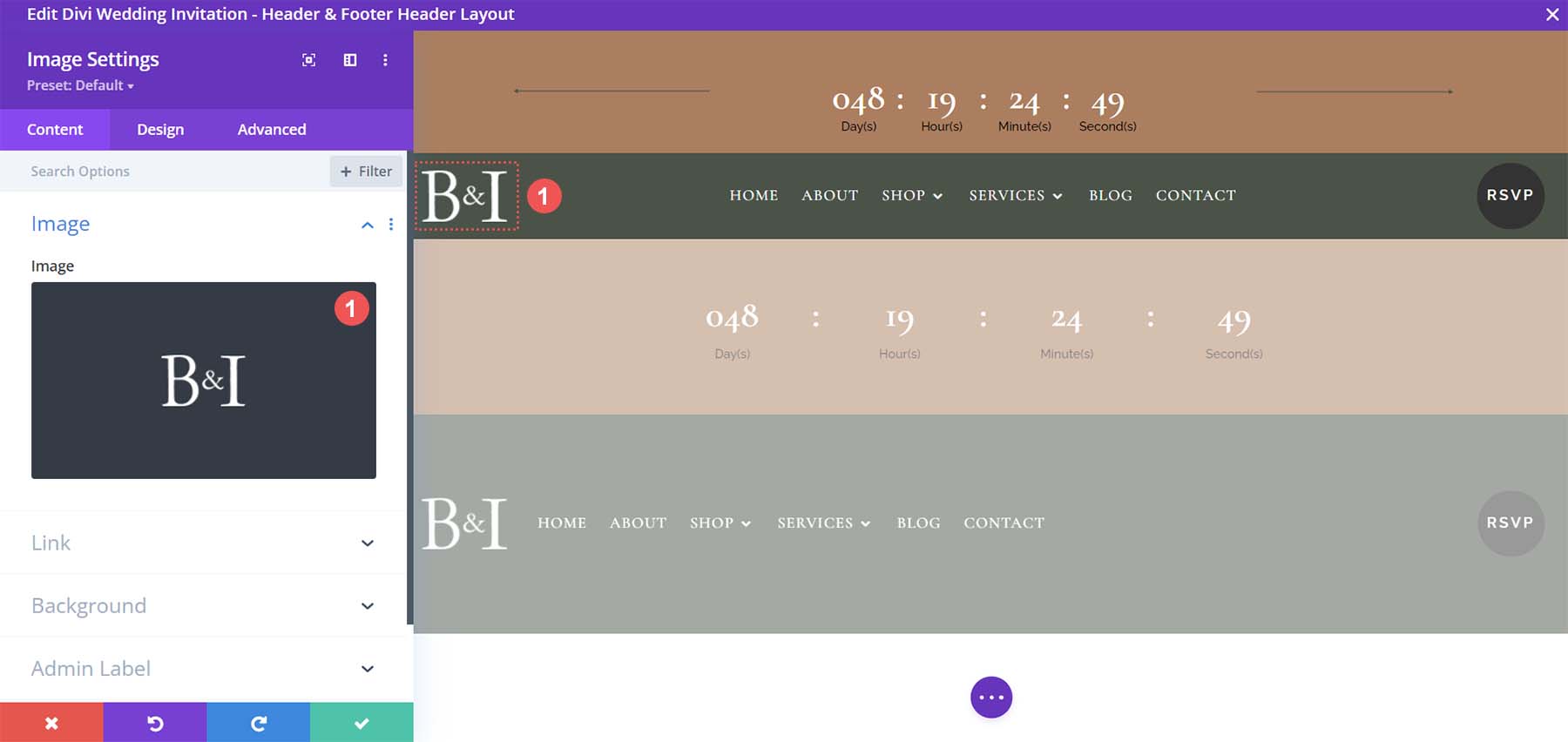
Switch the image within the Image Module with your own logo or monogram.

Select Menu of Choice for Desktop
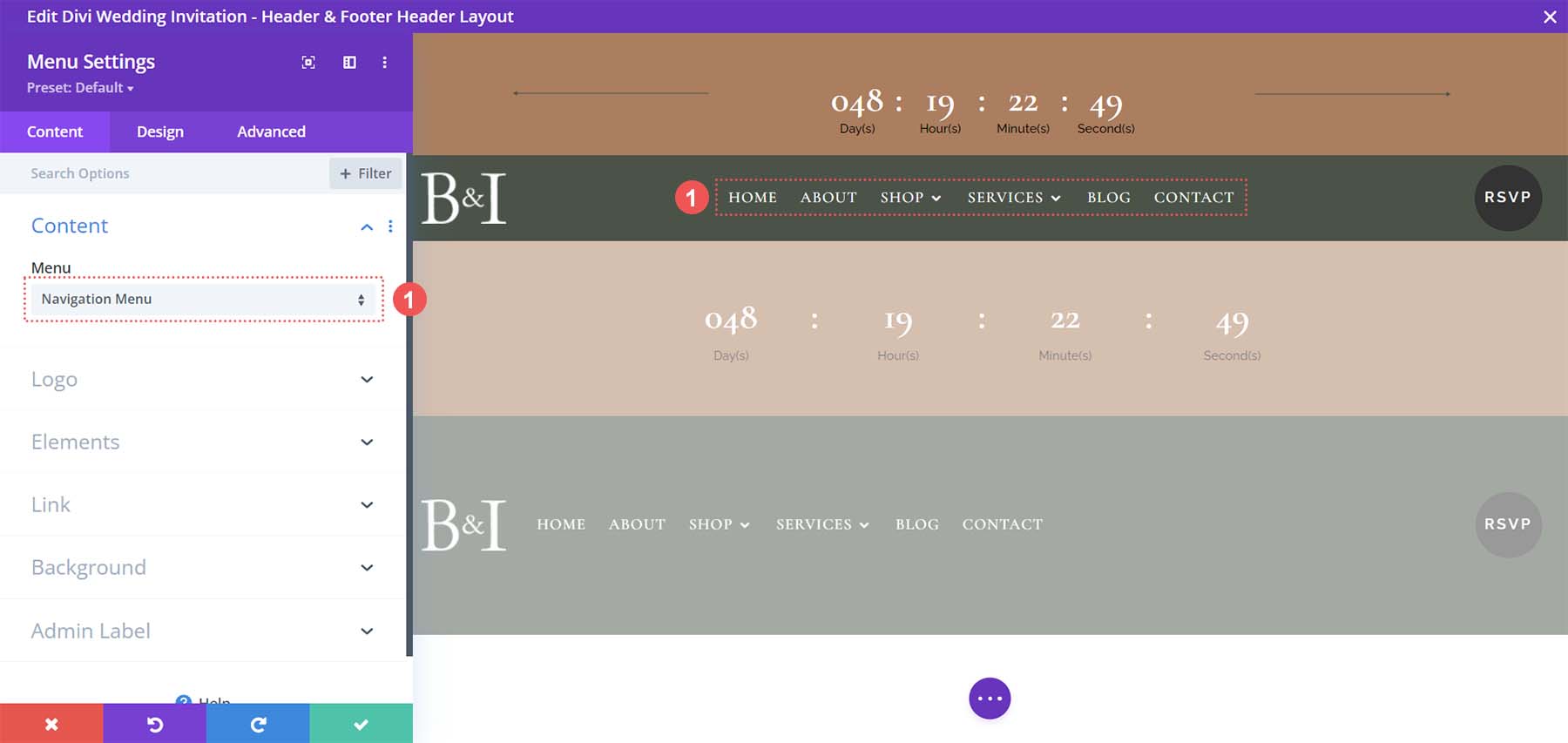
This template has a different header for desktop and mobile devices. We’ll be working through the desktop header template first. Select your desktop menu in the Menu Module.

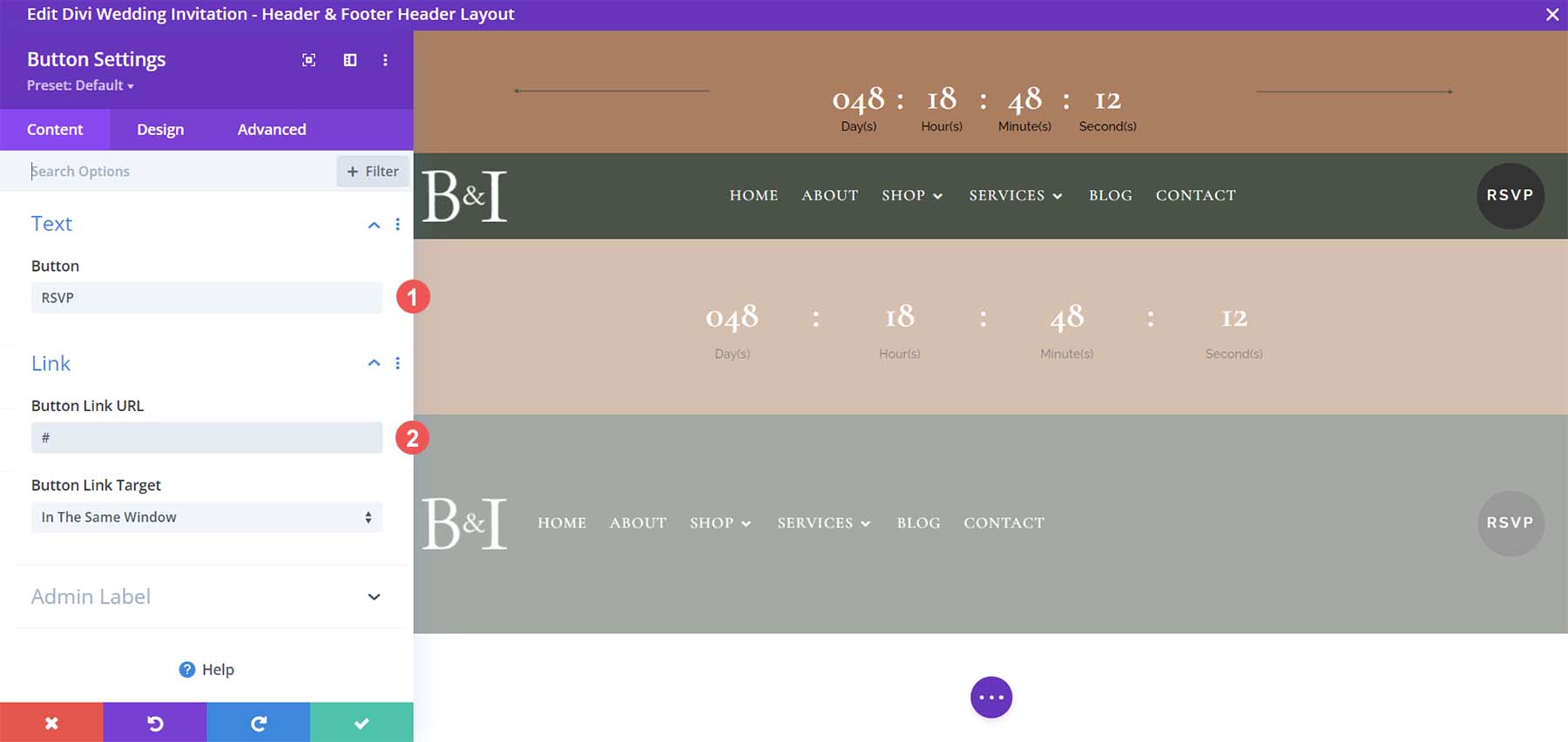
Update CTA Button
This header has a Button Module in the top right. Open the settings of the button and update the text and URL to the destination of your choice.

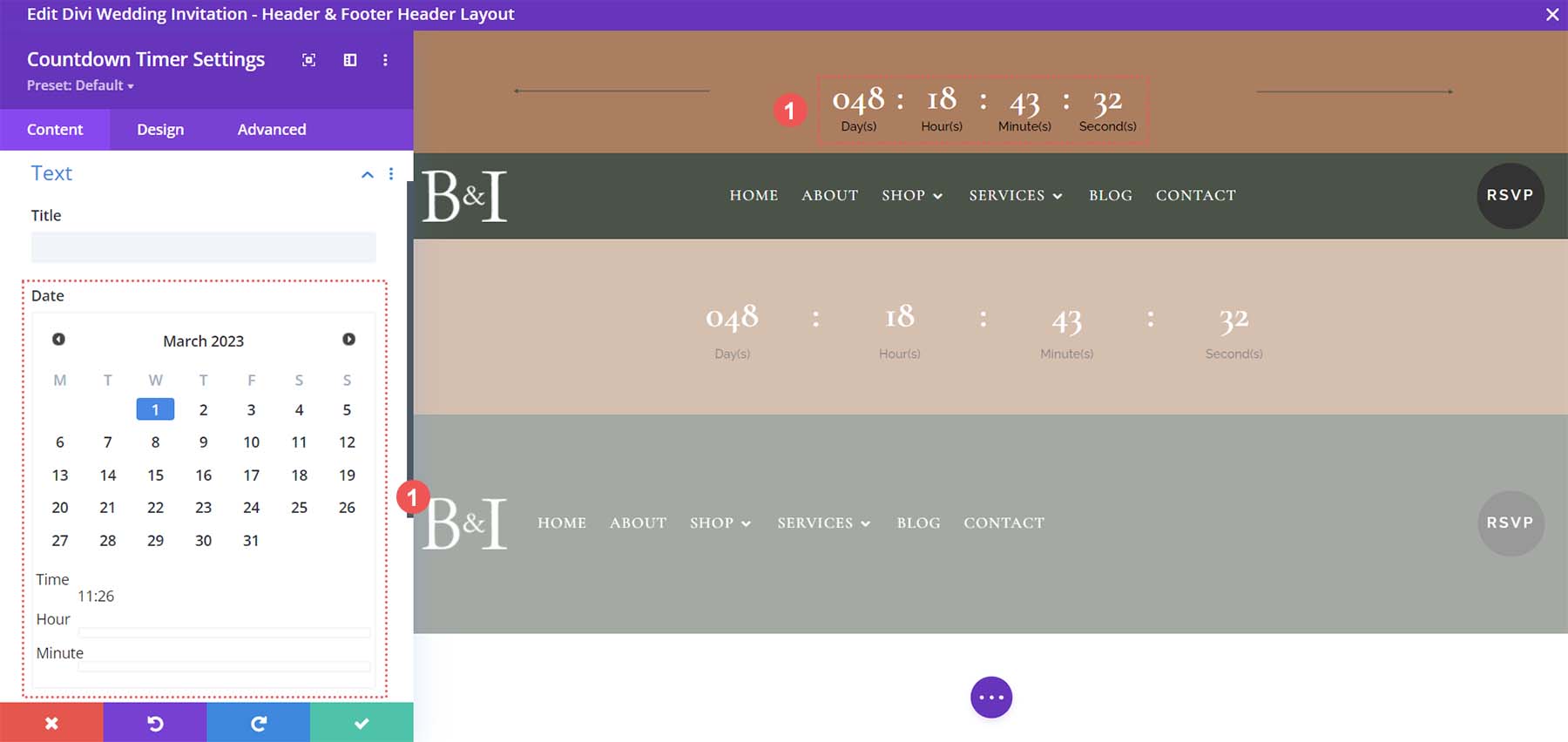
Set Your Countdown Timer Date
Update the Countdown Timer Module with your due date of choice.

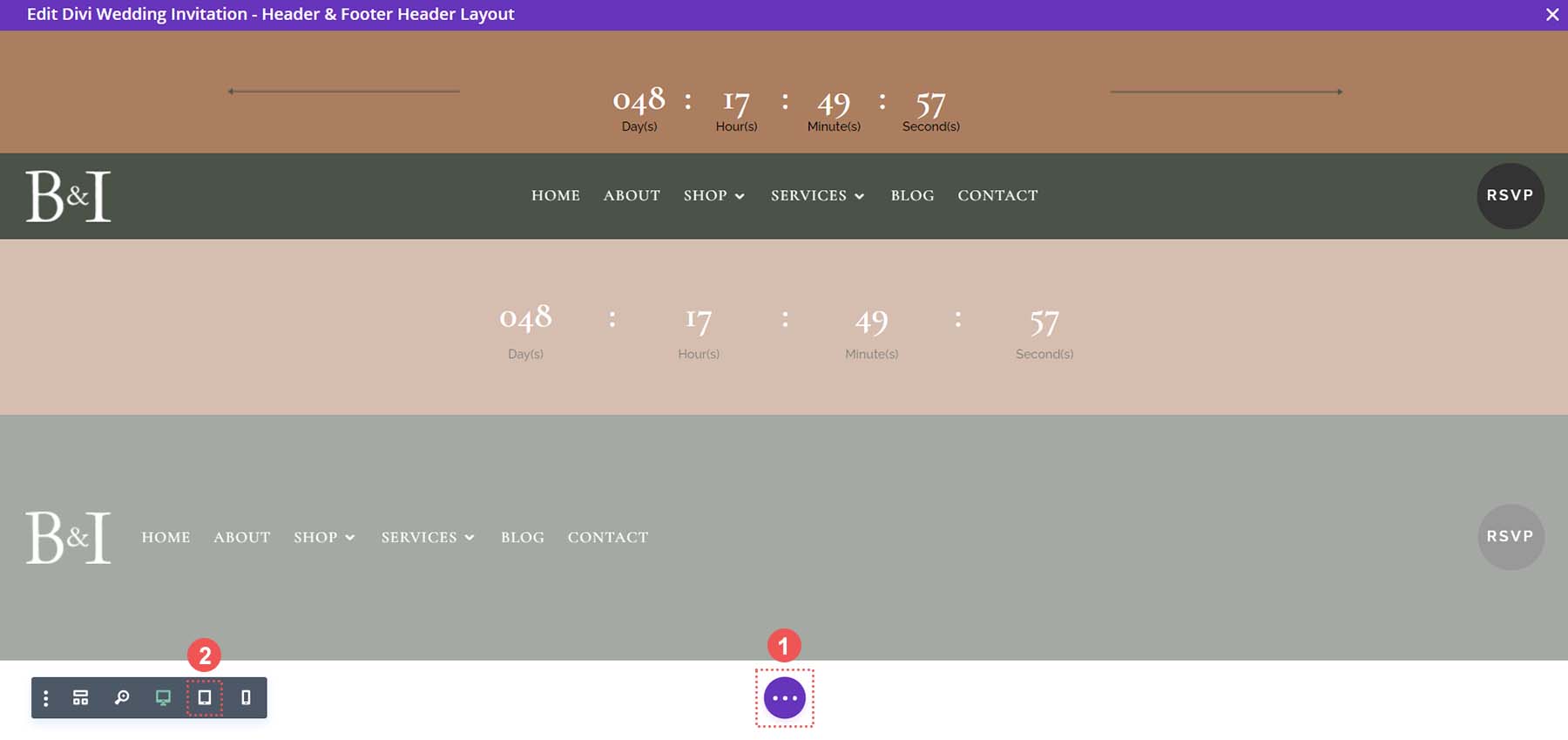
Change View from Desktop to Tablet
Switch your view from desktop to tablet so that we can update the mobile version of the header.

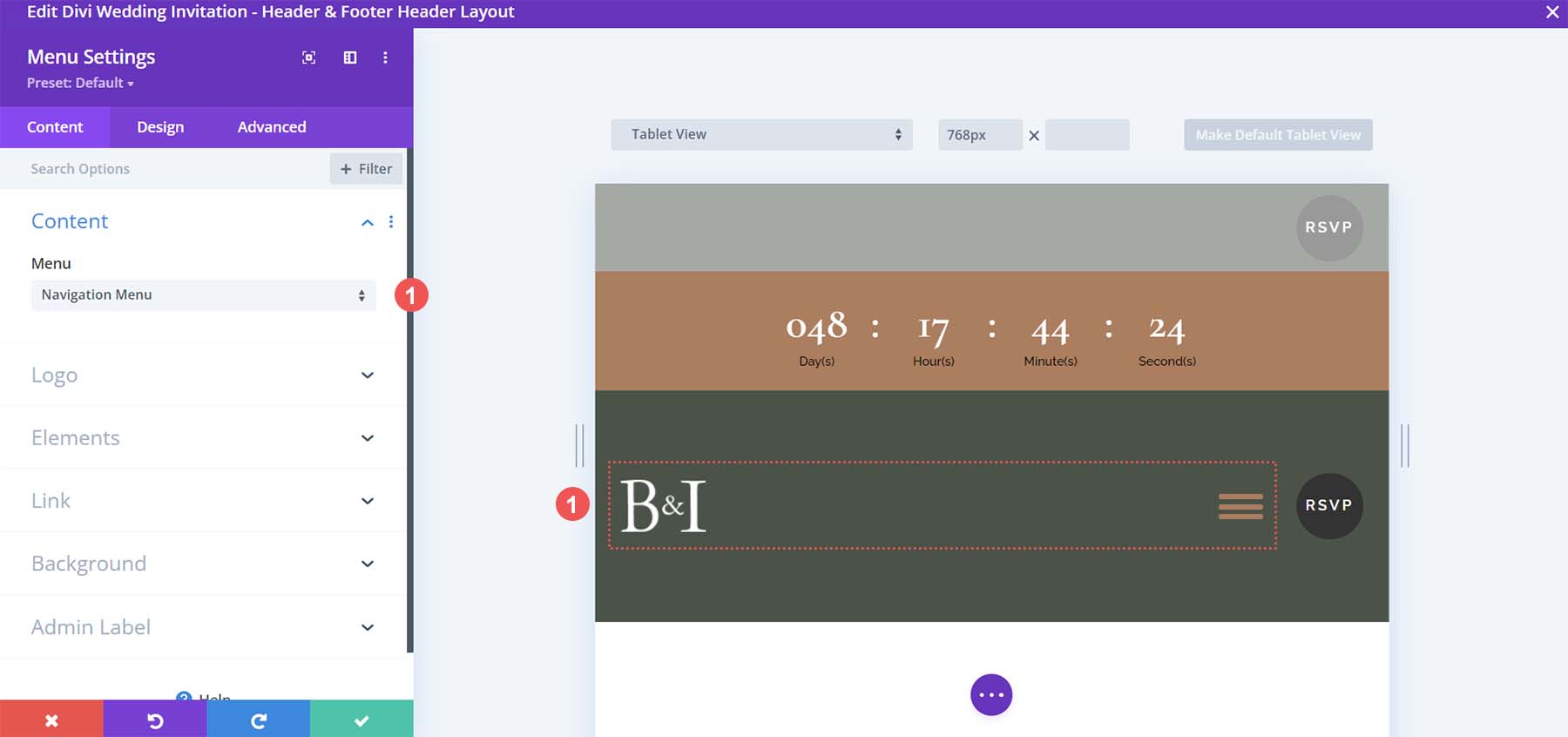
Select Mobile Menu
From the Menu Module, select your menu.

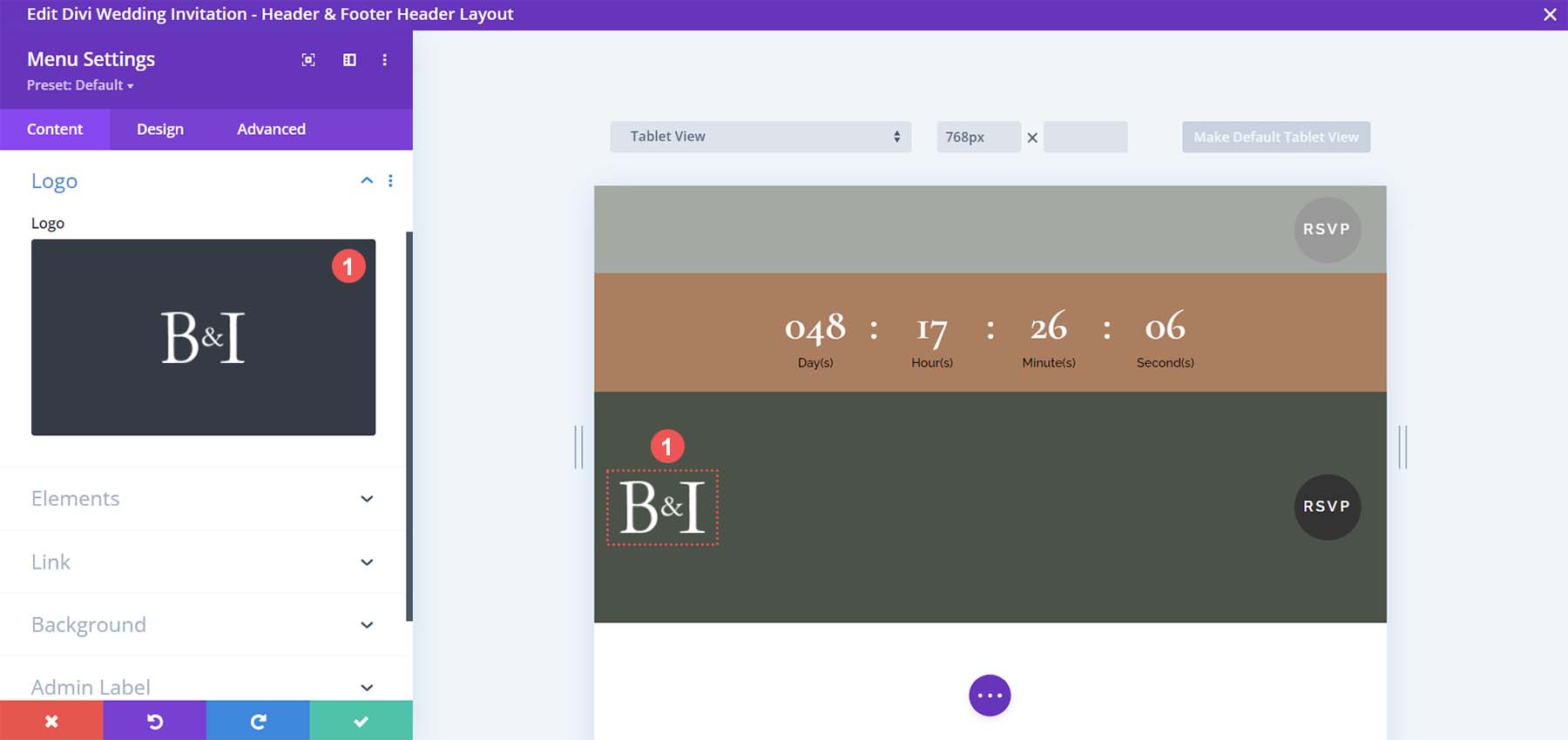
Upload Logo to Menu
We use the logo feature within the Menu Module to upload our logo. Upload your logo or monogram to the Menu Module.

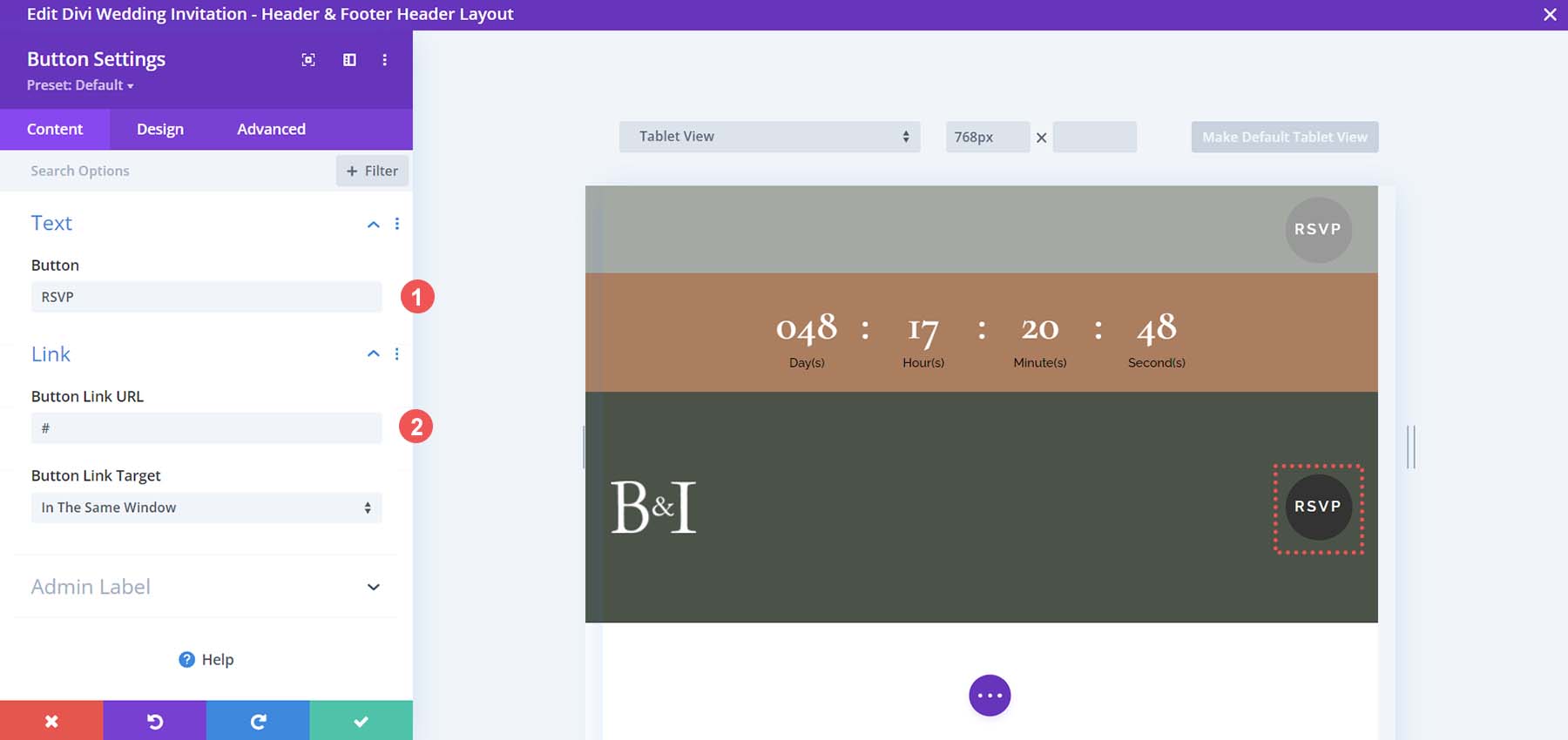
Change Link on Mobile Button CTA
Update the link as well as the text on the button that appears in the mobile menu area.

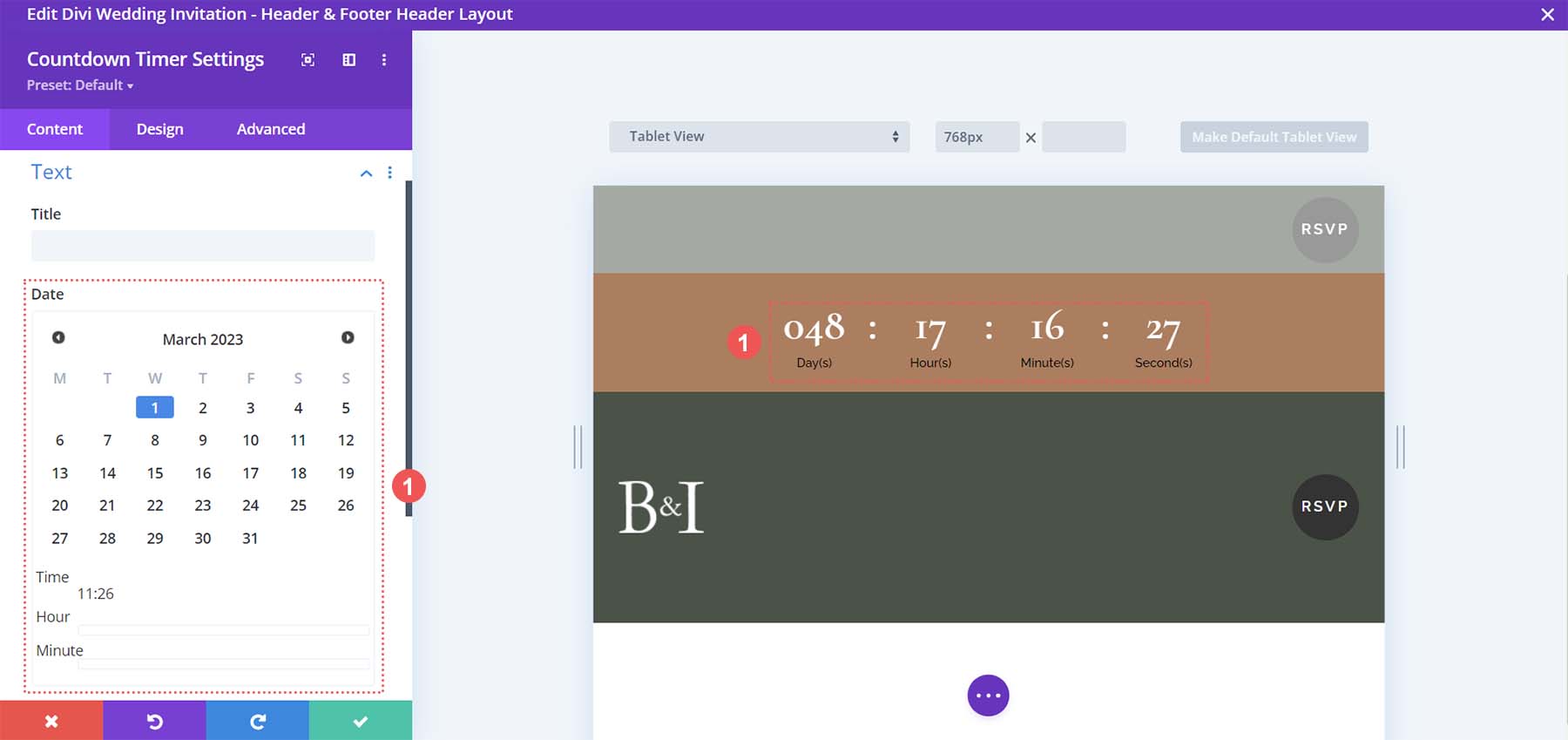
Change Date in Mobile Countdown Timer
The final module that needs updating in this header is the Countdown Timer Module.

Open Footer Freebie of the Divi Wedding Invitation Template
Continue by opening the global footer inside the default website template.

Change Footer Logos
The footer template has two Image Modules that need to be updated with your logo.

Select Footer Menu
Update your Menu Module in the footer with your selected footer menu.

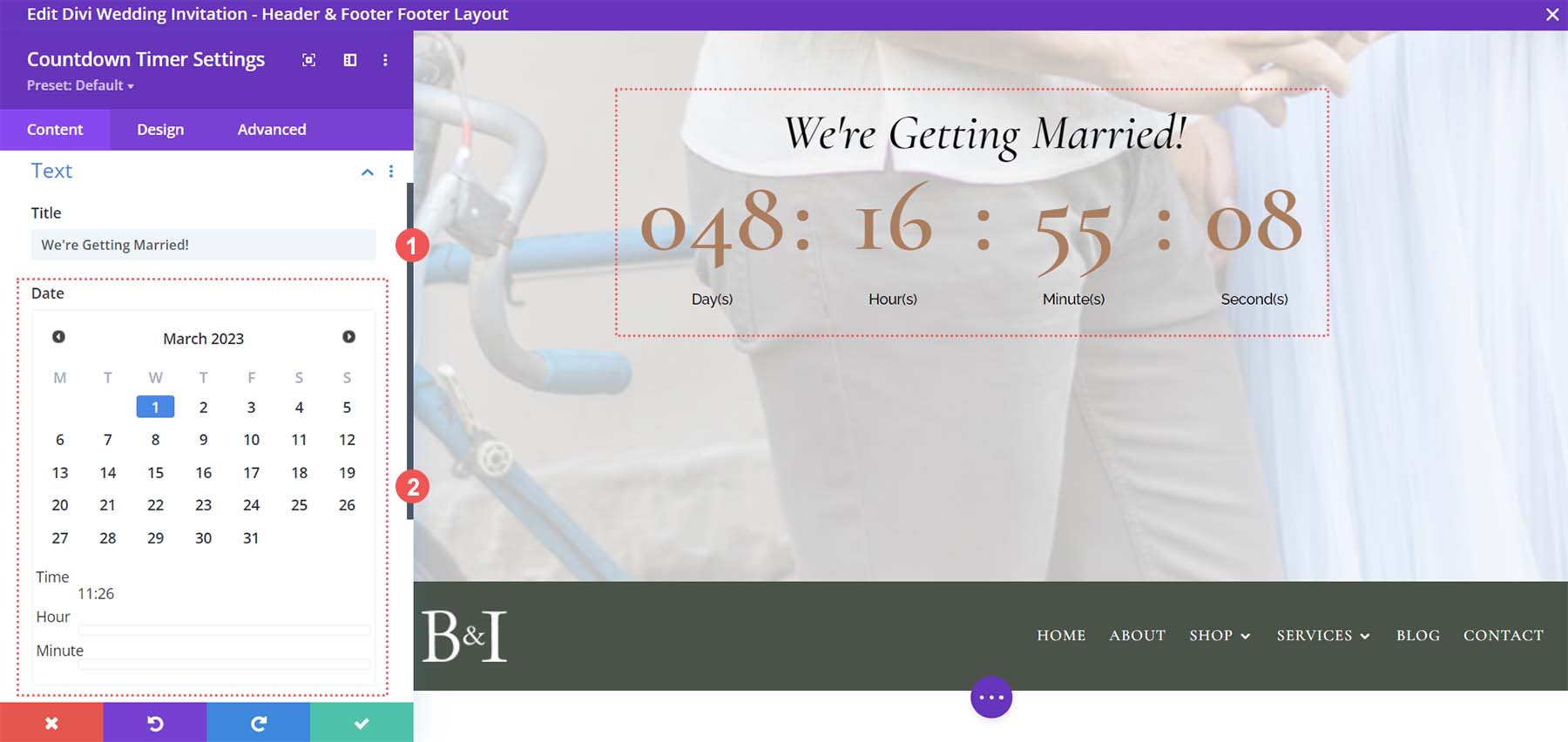
Choose Your Date
Update the footer Countdown Timer Module with your chosen date. You should also update the title to match what your needs are.

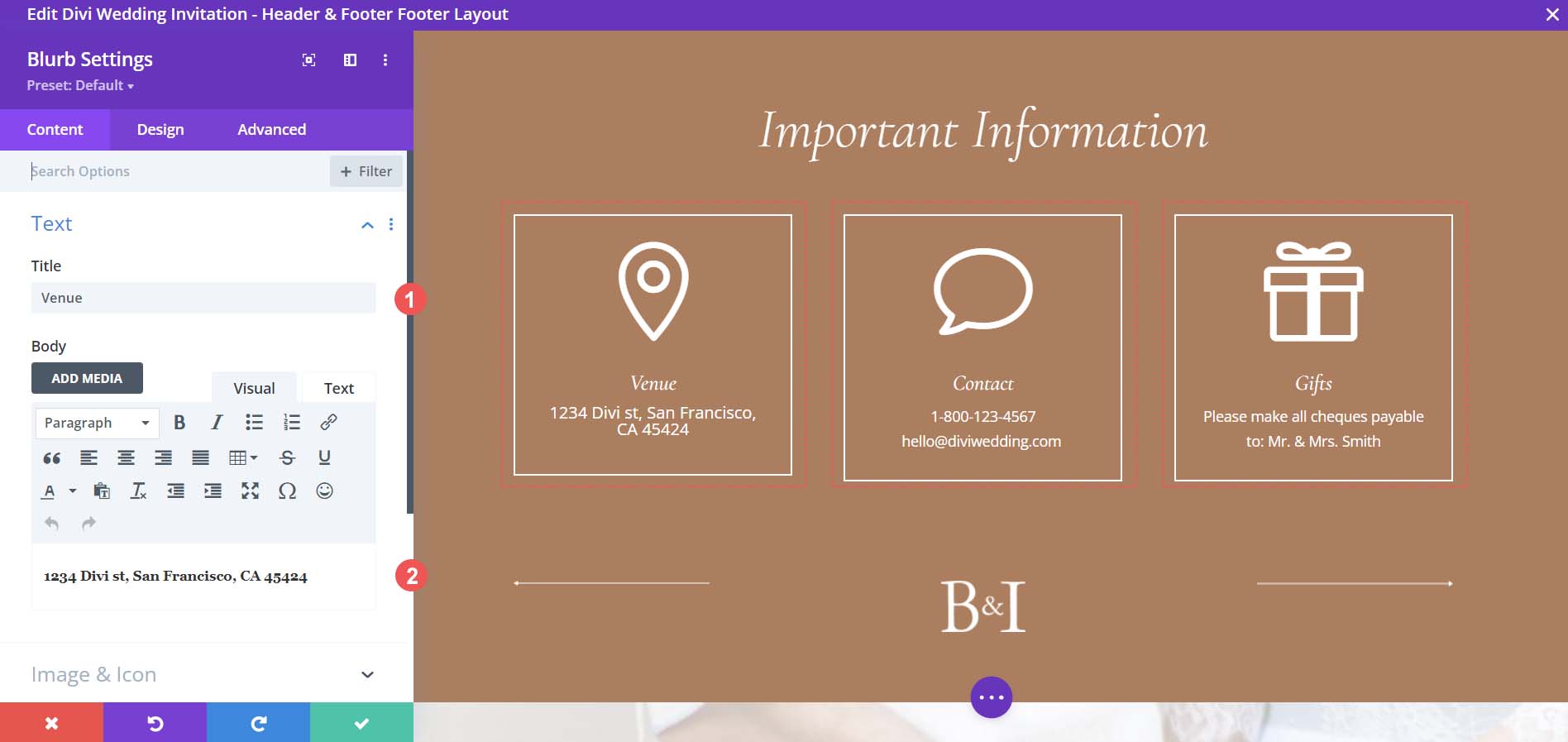
Update Blurb Modules in Footer
This footer has three Blurb Modules. Update the title and text of each module to your suiting.

You can go a step further and also change the icons used in each module.
![]()
New Freebies Every Week!
We hope you’ve enjoyed the Wedding Invitation Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Header & Footer for Divi’s Wedding Invitation Layout Pack appeared first on Elegant Themes Blog.
