Do you want to use shortcodes in your WordPress theme?
Normally, you will use shortcodes inside content areas like posts, pages, or sidebar widgets. However, sometimes you may want to add a shortcode inside your WordPress theme.
In this article, we will show you how to easily add any shortcode to your WordPress theme.

Why Use Shortcodes in Your WordPress Themes?
Shortcodes allow you to add all kinds of features to your website, including image galleries, forms, social media feeds, and much more.
WordPress comes with a few built-in shortcodes, but there are also many popular WordPress plugins that add shortcodes to your site.
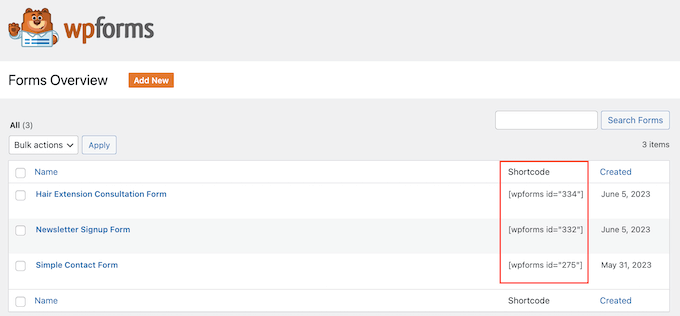
For example, WPForms has easy-to-use blocks, but it also provides shortcodes so that you can add forms to other areas of your website.

Most of the time, you will add shortcodes inside content areas like posts and pages.
To learn more, please see our complete guide on how to add a shortcode in WordPress.

However, sometimes you may want to use a shortcode inside your WordPress theme files.
This allows you to add dynamic elements to areas you can’t edit using the standard WordPress post editor, such as your 404 page. It’s also an easy way to use the same shortcode on multiple pages.
For example, you might add a shortcode to your theme’s Page or Post template.
With that in mind, let’s see how you can use shortcodes in your WordPress theme. Simply use the quick links below to jump straight to the method you want to use.
Method 1: Using the Full-Site Editor (Block Themes Only)
The easiest way to use shortcodes in your WordPress theme is by using the full site editor. This allows you to add a Shortcode block to any part of your website.
However, this method only works with block-based themes like Hestia Pro. If you are not using a block-enabled theme, then you will need to use a different method instead.
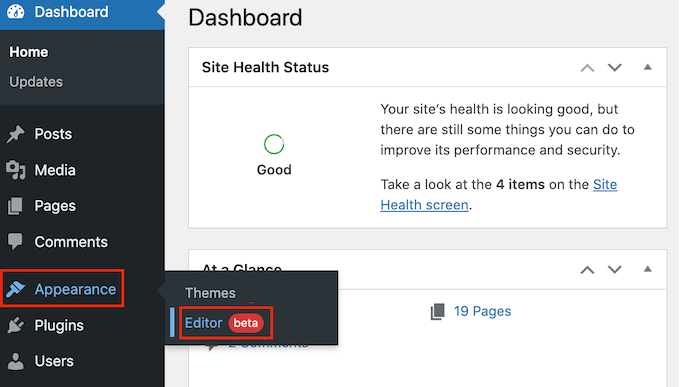
To get started, head over to Themes » Editor in the WordPress dashboard.

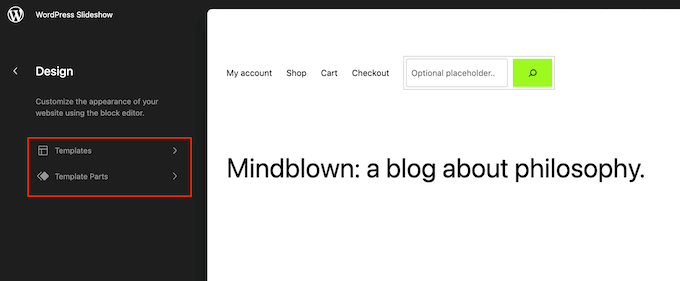
By default, the full site editor shows your theme’s home template, but you can add shortcodes to any template or template part, such as the header or footer.
To see all the available options, just select either ‘Templates’ or ‘Template Parts’.

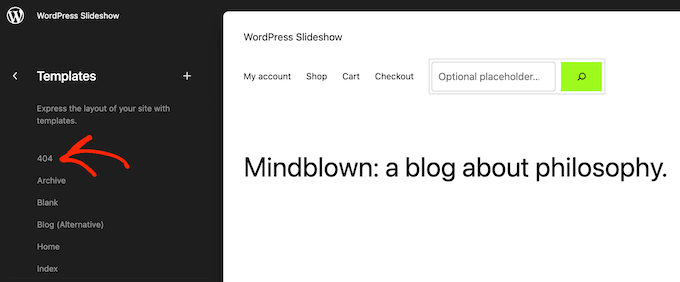
You can now click on the template or template part you want to edit.
As an example, we will add a shortcode to the 404 page template, but the steps will be exactly the same no matter which template you select.

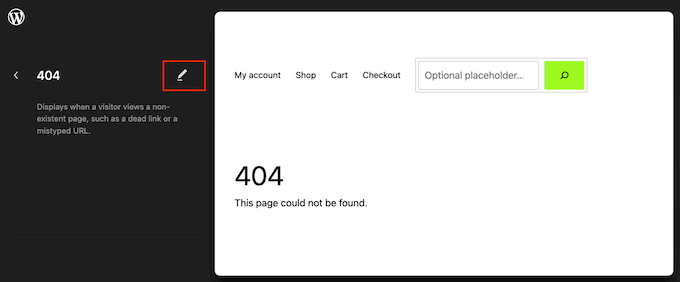
WordPress will now show a preview of the template or template part.
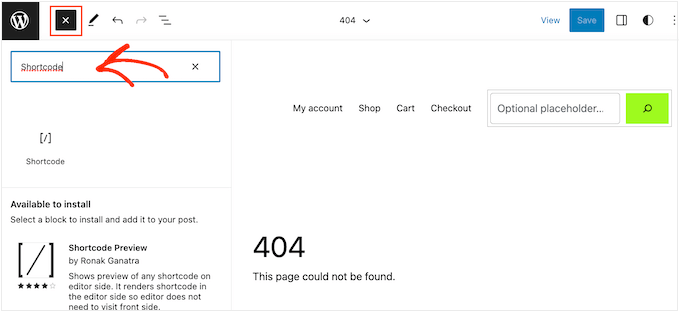
To add a shortcode, go ahead and click on the small pencil icon.

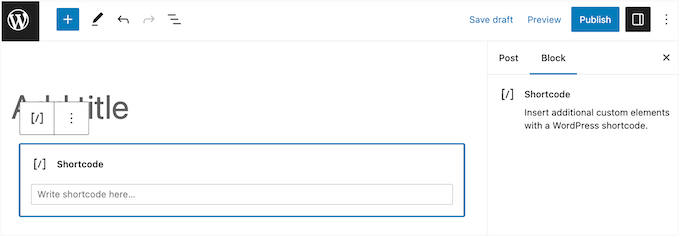
With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar, you need to type in ‘Shortcode’.

When the right block appears, drag and drop it onto the theme template.
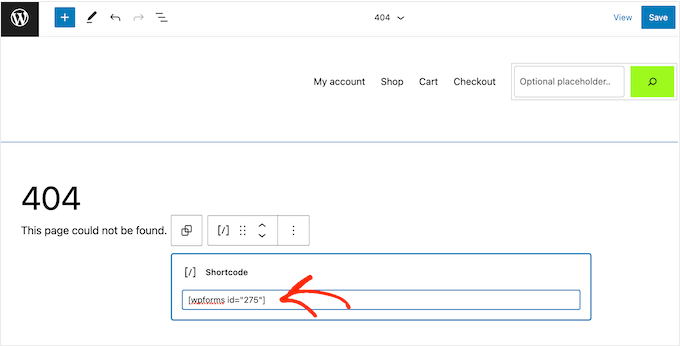
You can now either paste or type the shortcode that you want to use.

After that, go ahead and click on the ‘Save’ button.
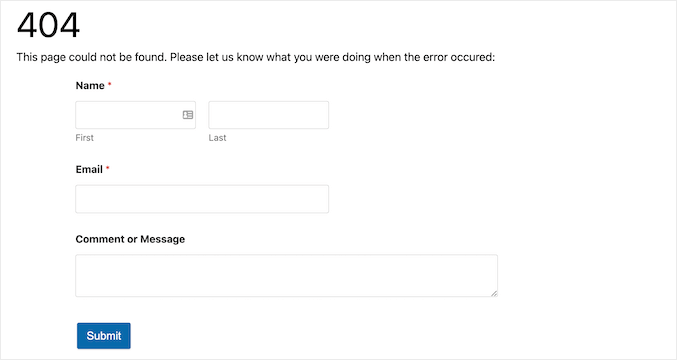
Now, simply visit your WordPress blog to see the shortcode in action.

Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
You can also add shortcodes to your WordPress theme by editing the theme files. This method is more advanced, but it works with every WordPress theme.
If you haven’t added code to your site before, then check out our step-by-step guide on how to copy and paste code in WordPress.
You can modify the individual theme files directly, but this makes it difficult to update your WordPress theme without losing customization. For this reason, we recommend overriding the theme files by creating a child theme.
If you are creating a custom theme, then you can add or modify the code in your existing theme files.
When editing your theme files, you can’t add the shortcode in the same format you use with standard content areas. Instead of seeing the shortcode’s output, you will see the shortcode itself on the screen.
This happens because WordPress doesn’t execute shortcodes inside theme template files. Instead, you will need to explicitly tell WordPress to run the shortcode using the do_shortcode function.
For more information, please see our guide on how to easily add custom code.
Here’s an example of the code you will add to your WordPress theme files:
echo do_shortcode('[gallery]');
Simply replace ‘gallery’ with the shortcode you want to use.
If you are not sure where to add the shortcode, then please see our beginner’s guide to the WordPress template hierarchy.
If you are adding a shortcode with extra parameters, then the code snippet will also change a little bit.
Imagine you have created a contact form using WPForms. In this case, you will need to use the standard WPForms shortcode plus the form’s ID:
echo do_shortcode("[wpforms id='92']");
Troubleshooting: What to Do When do_shortcode Isn’t Working
Sometimes, you may add a shortcode to a theme file, but the code’s output doesn’t appear on your WordPress website. This usually means the shortcode depends on a WordPress plugin or some other code on your website.
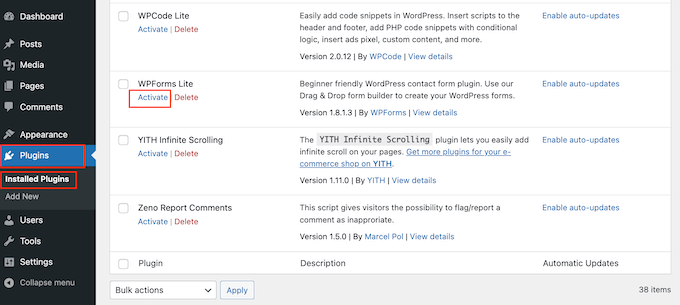
If the do_shortcode function is not working, then make sure the plugin providing the shortcode is installed and activated by going to Plugins » Installed Plugins.
In the following image, WPForms is installed but deactivated, so the echo do_shortcode code won’t work.

You can also check whether a shortcode is available for you to use by adding the shortcode_exists() function to your index.php file.
In the following snippet, we are checking whether the WPForms snippet is available to use on our website:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms id='147']]");
}
If you still don’t see the shortcode output on your website, then try clearing the WordPress cache, as you may be seeing an outdated version of your site.
Method 3: Creating Your Own WordPress Theme (Fully Customizable)
Another option is to create a custom WordPress theme. This is a more advanced method, but it allows you to add as many shortcodes as you want to any area of your WordPress theme. You can also make other changes to create a theme that has exactly the features and design you want.
In the past, you would need to follow complicated WordPress tutorials and write code to build a custom WordPress theme. However, it’s now possible to create a custom theme without writing a single line of code using SeedProd.
SeedProd is the best WordPress page builder and also comes with a theme builder. This allows you to design your own themes using drag and drop.

For step-by-step instructions, please see our guide on how to create a custom WordPress theme (without any code).
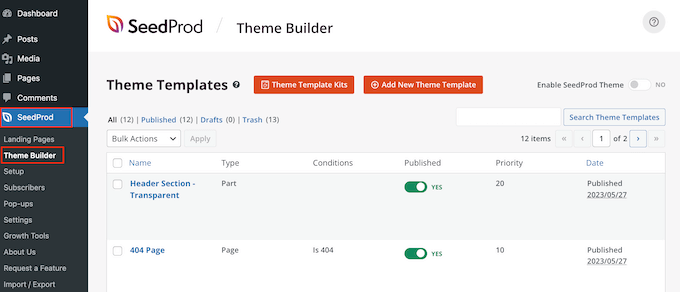
After creating a theme, you can add shortcodes to any part of your WordPress website by going to SeedProd » Theme Builder.

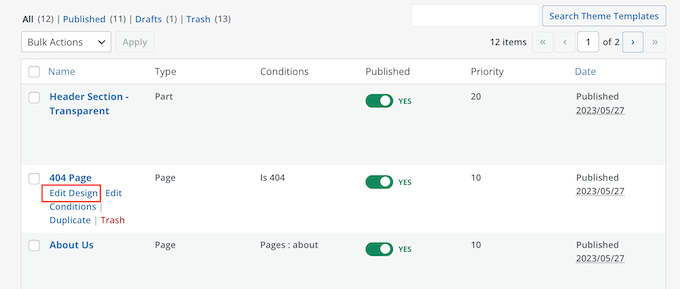
Here, find the template where you want to use a shortcode.
Then, just hover your mouse over that template and click on ‘Edit Design’ when it appears.

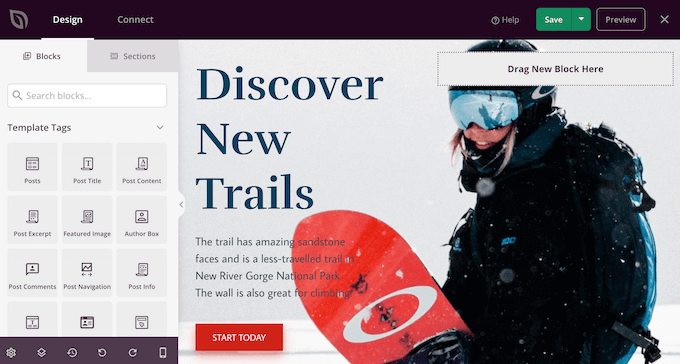
This will open the template in SeedProd’s drag and drop page builder.
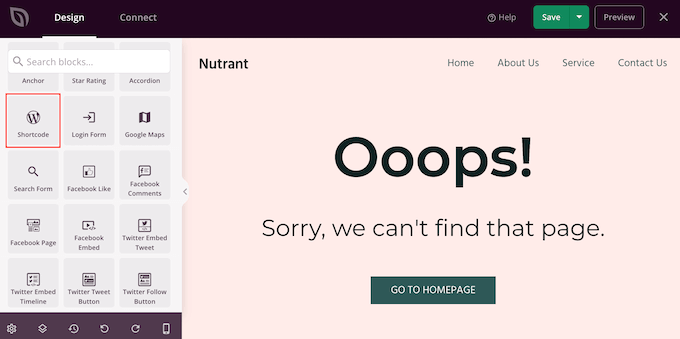
In the left-hand menu, scroll to the ‘Advanced’ section. Here, find the Shortcode block and drag it onto your layout.

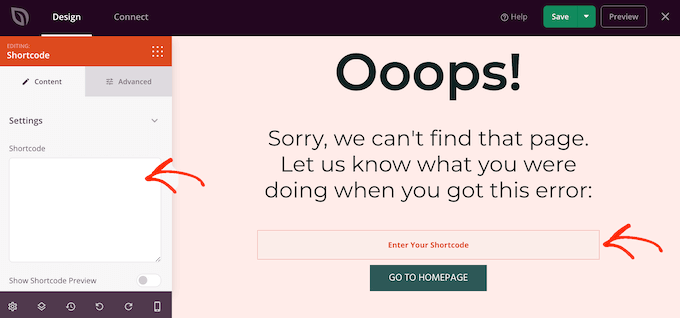
In the live preview, simply click to select the Shortcode block.
You can now add your shortcode into the ‘Shortcode’ box.

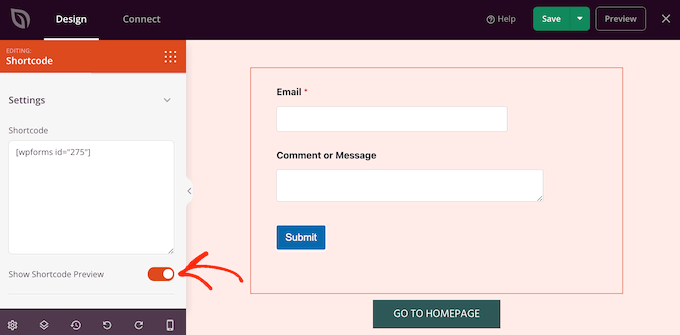
By default, SeedProd doesn’t show the shortcode output in the live preview.
To see your shortcode in action, click on the ‘Show Shortcode Option’ toggle.

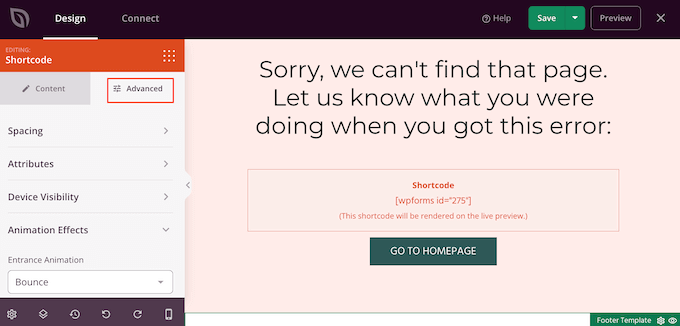
After that, you may want to add some styling to the shortcode output by selecting the ‘Advanced’ tab.
Here, you can change the spacing, add custom CSS, and even add CSS animation effects.

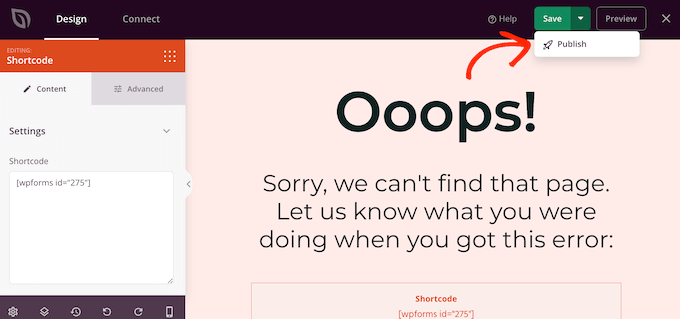
When you are happy with how the page looks, just click the ‘Save’ button.
After that, select ‘Publish’ to make the shortcode live.

You can now visit your website to see the custom shortcode in action.
We hope this tutorial helped you learn how to use shortcodes in your WordPress themes. You may also want to check out our guide on how to create a landing page in WordPress and our expert picks for the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use Shortcodes in Your WordPress Themes first appeared on WPBeginner.