If you want to create or customize a WordPress theme, it’s important to understand the WordPress template hierarchy.
In a nutshell, the template hierarchy determines which template files will be used for each page on your site. By understanding how the template hierarchy works, you can be confident that every page on your site will have the right template.
In fact, the template hierarchy is so important that it gets its own dedicated chapter in our “learn WordPress development course”, Up and Running – it’s now in its revised edition and includes chapters on everything you need to know about WordPress development.
But in this post, you can access all of the important WordPress template hierarchy details for free.
We’ll start by covering how the WordPress template hierarchy works in general, which applies to all WordPress themes.
However, if you’re using/creating a block-based theme, the WordPress Site Editor gives you a new way to work with templates and the template hierarchy on your site. So – once we cover the general introduction, we’ll also take a look at how the WordPress template hierarchy works in block themes.
Let’s dig in!
The Ultimate Way to Learn WordPress Development Concepts
Get Up and Running Today!
 Up and Running is our complete “learn WordPress development” course. Now in its updated and expanded 3rd Edition in 2018, it’s helped hundreds of happy buyers learn WordPress development the fast, smart, and thorough way.
Up and Running is our complete “learn WordPress development” course. Now in its updated and expanded 3rd Edition in 2018, it’s helped hundreds of happy buyers learn WordPress development the fast, smart, and thorough way.
In a nutshell:
- The WordPress template hierarchy determines which PHP template files will be used to construct a given webpage on your site, based on the type of post content requested: for example, whether the webpage displays a Page, a Post, or an archive of many Posts.
- The template hierarchy follows a defined order set in WordPress itself. Learning this hierarchy will let you pinpoint which of your webpages will use which template.
As go through these details, remember the following analogy: WordPress is a factory that processes raw material, posts, into finished products, webpages.
At the point where the template hierarchy comes into play, we’re in the stage of the production process where a bundle of posts has been fetched out of the warehouse (the database), and are all ready to be assembled and made to display beautifully by our assembly line, the WordPress theme.
However, the theme provides a lot of possible lines to send those posts down: our different PHP templates. Putting our posts through index.php will result in a webpage that looks one way; putting it through home.php, archive.php, or page.php will give very different results.
How do we know which assembly line a given bundle will go down? With the WordPress template hierarchy. The template hierarchy is a built-in system in WordPress that specifies which line to send a given bundle of posts down, based on properties of the bundle itself.
The following text explains how the template hierarchy makes its decisions.
index.php: The ultimate fallback template
For the factory to work, there must always be at least one assembly line that can take any given bundle of posts. This is why every WordPress theme must have an index.php template file.
index.php is the final fallback. Whether you’re building a webpage around all the Posts you wrote in September, or around a single Page, or around the results of a search for all the posts (of any post type) containing the phrase “snow tires,” or around one or more posts of a totally custom post type, such as Recipe or Movie Review, the rule is the same: If the template hierarchy doesn’t find something else to use, it falls back to index.php.
So WordPress can always build out a webpage using index.php if it doesn’t have a more fitting template file to use. However, it will try to find a better template file if one exists.
The rest of the hierarchy
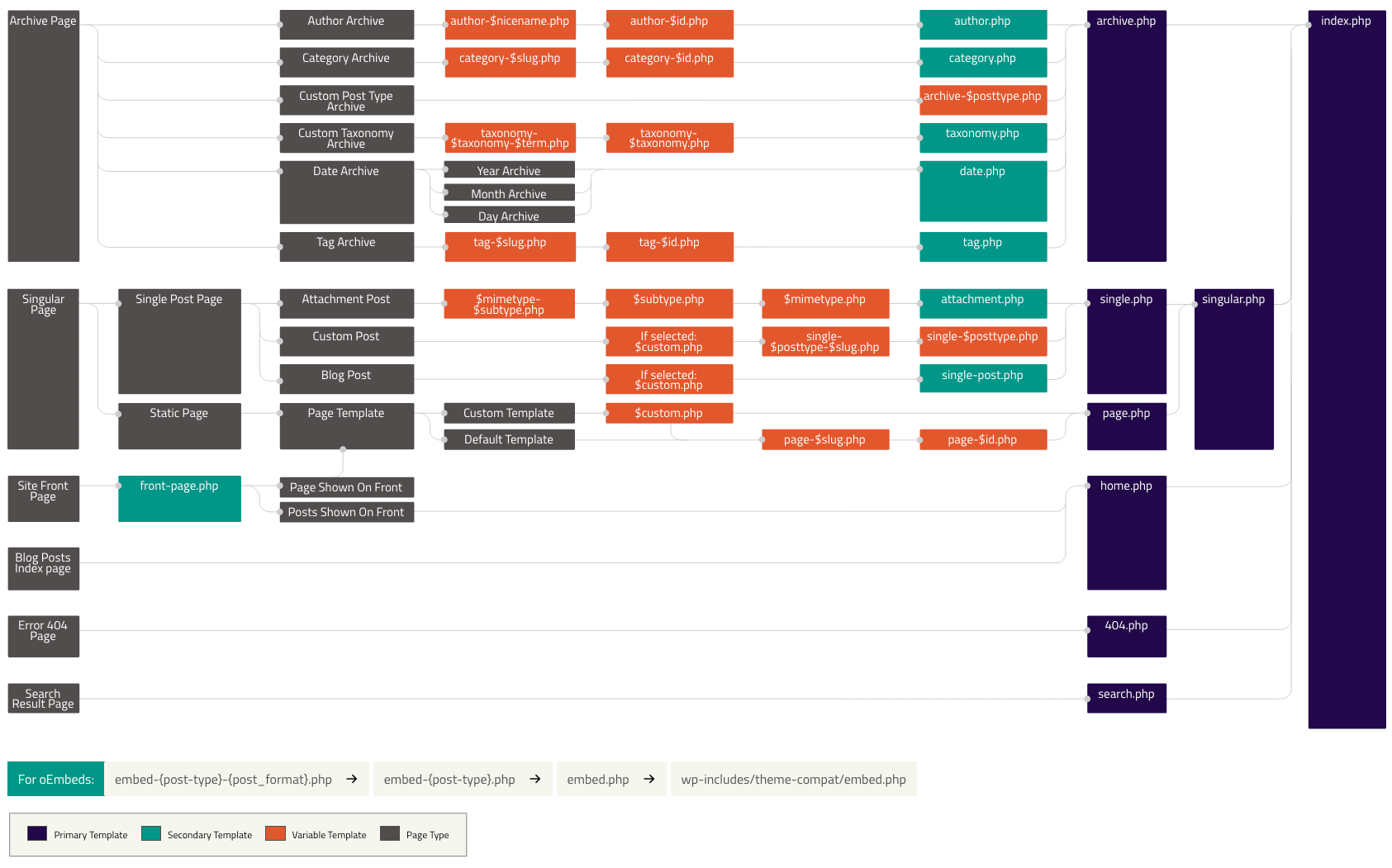
WordPress has created some really powerful choice trees for deciding which template to display. From the Codex:

We won’t be including this in Resources, because it was created by the lovely Michelle Schulp, not us. You can view the full file on this page: Template Hierarchy.
To see what’s going on, let’s follow an example page from left to right on the diagram.
Tracing a site’s “About Us” page through the template hierarchy
Let’s see what happens for an imaginary site’s “About Us” page, written as a Page (that is, a post of type Page) and located at site.com/about.
Bundle type: “Singular Page”
Starting from the very left of the diagram: what’s our “page type”? This question really means, “What kind of bundle of posts are we dealing with?” The answer is “Singular Page,” because the warehouse has sent us a bundle containing only one single (“singular”) post, rather than lots of posts together.
Static page
Next up, we have two options: is this a “Single Post Page” or a “Static Page”? Don’t let the language confuse you: what they’re really asking is, “Is this a single post of type Post or of any custom post type, or is it a single post of type Page?” It’s the second one, which they’re calling a “Static Page.”
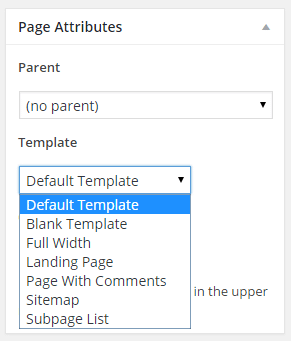
Page template: Default Template
Okay, are we using a “Custom Template” or a “Default Template”? We’ll get into custom templates later, in Understanding and Creating WordPress Custom Post Templates. You can read this as, “Did you select something other than ‘Default Template’ in the Page Editor?”

In this case, let’s say we’re not using a custom template on our “About” page. So the right answer for us is “Default Template.”
Template used: page.php, with index.php Fallback
The next two nodes—page-$slug.php and page-$id.php—are little-used options that let you create templates for individual pages. We don’t have those, so we’ll skate right through them.
That leaves us with the template that will actually display our About page: page.php. And if our theme doesn’t have page.php, we’ll slide all the way back to our ultimate fallback: index.php.
We’ve just finished our first trip through the WordPress template hierarchy. Based on the number and type of posts we’ve retrieved from the database, we’re able to know exactly which of our PHP templates WordPress will rely on to build out the corresponding webpage.
A second example: The blog index
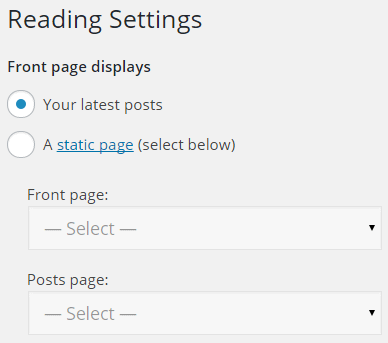
Let’s take a second trip through the template hierarchy, this time with the site’s blog index page. This is the page on your website that displays your most recent Posts. But which page is this, specifically? It depends on your site’s settings in Settings > Reading:

If you leave the setting as its default, then your blog index is your site’s homepage: the webpage you see when you navigate to yourdomain.com.
However, you can also set your blog index to appear at the URL of an existing “static page” (meaning a Page). Choosing a “static page” for your blog index page will change the blog index’s URL to something like yourdomain.com/blog, for a Page titled “Blog,” or yourdomain.com/news, for a Page titled “News.”
Whatever webpage your blog index is, WordPress knows when you’re visiting it, and it’ll fetch a bundle of your most recent Posts.
Bundle type: “Blog Posts Index Page”
When this bundle hits the template hierarchy—starting from the left of the diagram—the hierarchy recognizes your “Page Type” as “Blog Posts Index Page.”
Template used: home.php, with index.php Fallback
As you can see, this tree is simple: your blog index page will display the contents of home.php. If that doesn’t exist, it’ll default back to good old index.php.
Seeing the whole WordPress template hierarchy
Are you starting to get how the template hierarchy works? Once you understand the basic concept, making WordPress themes that benefit from this knowledge simply requires creating and modifying the proper template files for the types of webpages you wish to affect.
The diagram above is great, but there are a few other great ways to visualize and understand the template hierarchy:
- Template Hierarchy on the WordPress Codex, at: http://codex.wordpress.org/Template_Hierarchy. The Codex is the canonical source for information on the template hierarchy, and on WordPress itself. Learn to love it! On this page, you can learn what each type of template file does.
- WPTuts+ Cheat Sheet, at: http://wp.tutsplus.com/articles/wordpress-cheat-sheets-template-heirarchy-map/. Especially if you understand WordPress conditional functions like
is_home(), we really appreciate the brevity of this visual map. It’s not exhaustive, but it’s easy to read.
Which Template plugin: Check the template hierarchy on your own site
One of the best ways to reinforce what you know about the WordPress template hierarchy is to see how it applies to your own site.
To help you do this, you can use the free Which Template plugin from WordPress.org.
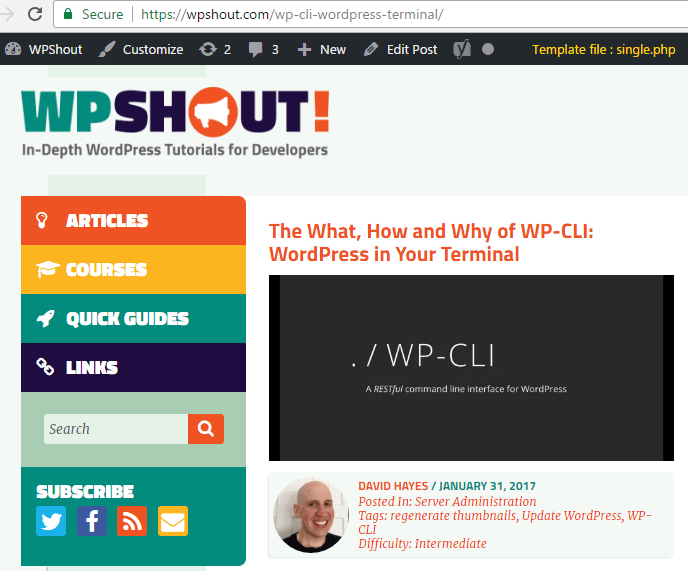
When you browse the site while logged-in, it prints the current template into your admin bar, as follows:

Which Template indicates that this webpage is using the active theme’s (top right of picture).
This plugin can be a great way to learn the template hierarchy in depth, as you see exactly which template is active at each part of your site.
It can also be great for debugging issues on your site, such as why a certain piece of content doesn’t look how you expect it to.
If you want to dig into this type of debugging in more detail, the Query Monitor plugin is also helpful (though the template hierarchy is just a tiny part of its feature set).
The WordPress template hierarchy with the Site Editor (Full-Site Editing)

With the launch of the new WordPress Site Editor experience (formerly known as Full-Site Editing, or FSE), you get a new way to access your theme’s templates*.
*This only applies if the theme supports the Site Editor, which most popular themes do not at this time.
Instead of needing to work directly with your theme’s PHP template files to control your site’s templates, you can create and modify theme templates and template parts using the block editor, AKA Gutenberg.
The basic principles of the template hierarchy still apply. However, how you work with different templates is different.
To demonstrate this, let’s look at what it’s like to work with Site Editor templates in Themeisle’s Raft theme, which was built from the ground up to support the Site Editor/Full-Site Editing.
- Default templates and template parts
- Creating custom templates
- Overriding templates for individual pieces of content
- How to check the template of a block-enabled theme
- A more technical look at the template hierarchy with block themes
Default templates and template parts
The Site Editor supports two types of templates:
- Templates – these are templates for full page designs, such as your front page, search page, archive page, single page (e.g. a single blog post).
- Template Parts – these are templates that comprise part of another template. For example, your site’s header. By separating the header into its own template part, you’re able to more easily update your header across your entire site.
Depending on your existing knowledge of WordPress theme development, these terms may or may not sound familiar to you.
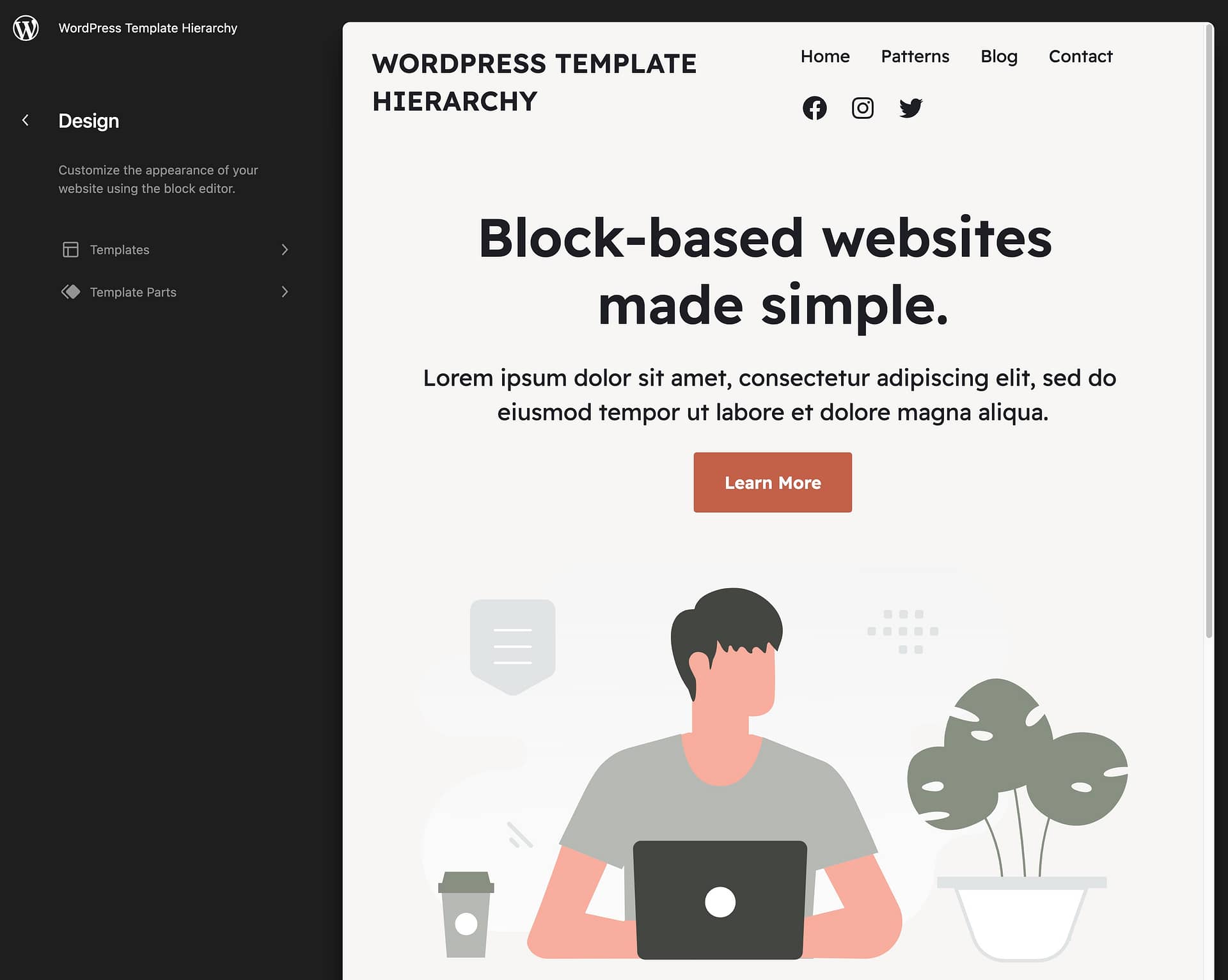
You can view all of these default templates by going to Appearance → Editor.

Your theme will still apply these templates according to the same WordPress template hierarchy that applies to traditional WordPress themes.
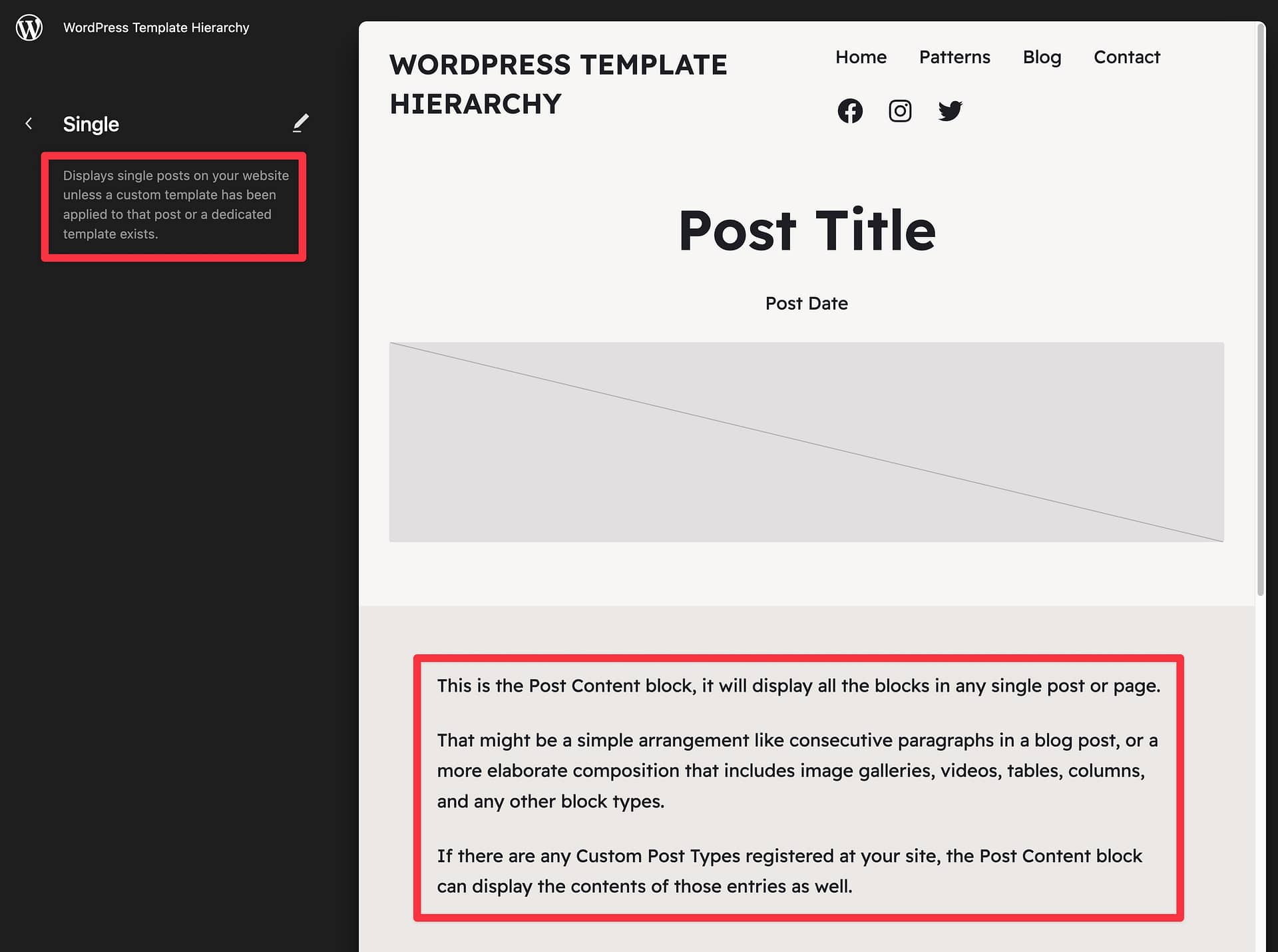
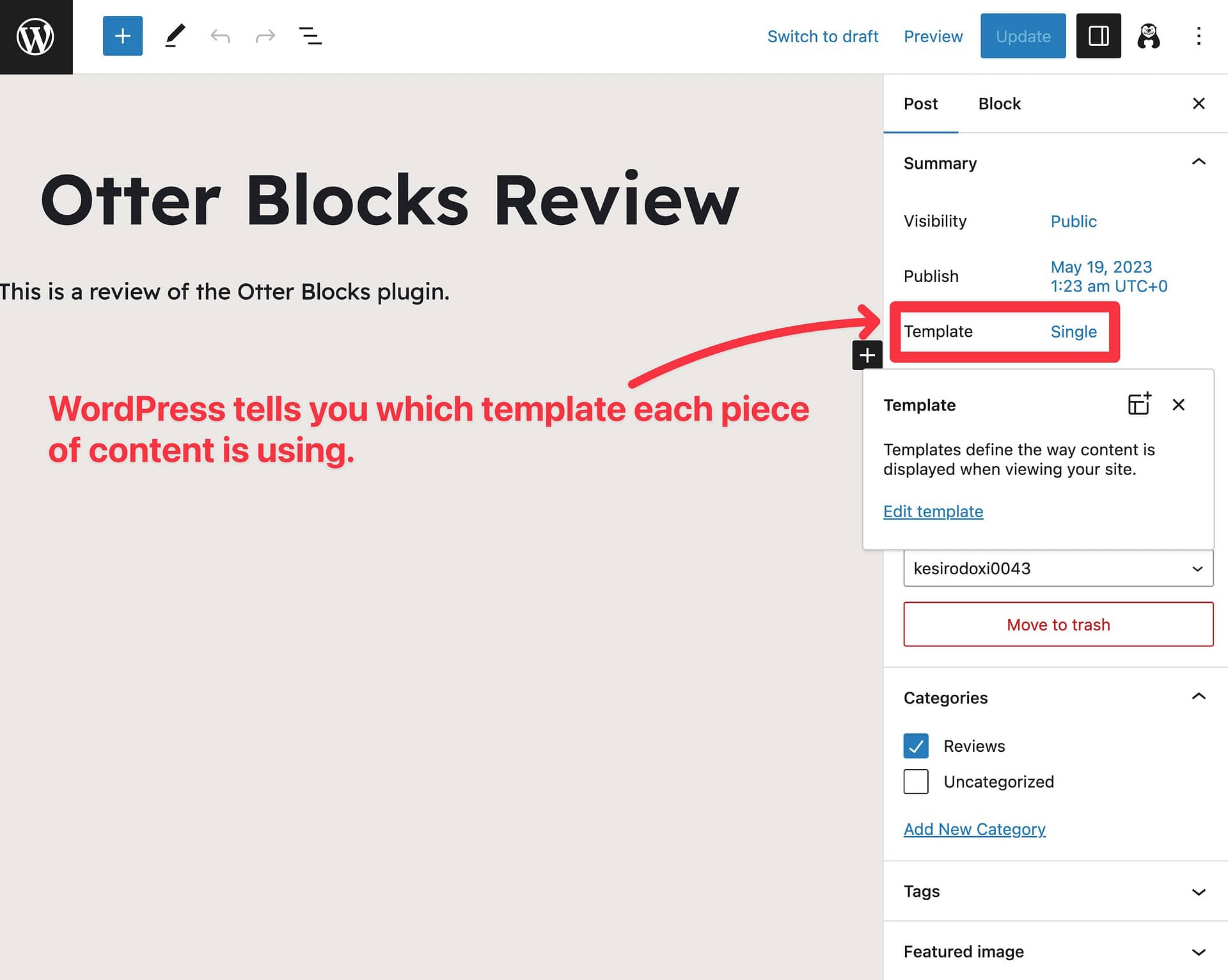
For example, unless you create a more specific template, all of your blog posts and custom post types will use the Single template. WordPress will even tell you this when you open the template, which helps you understand how it’s applying templates.

Creating custom templates
If you want to customize your site, the Site Editor lets you add custom templates and template parts.
When you create a template, the Site Editor will walk you through setting up the hierarchy for that template. While it doesn’t actually use the term “template hierarchy” for these steps, the choices that you make connect directly to the template hierarchy.
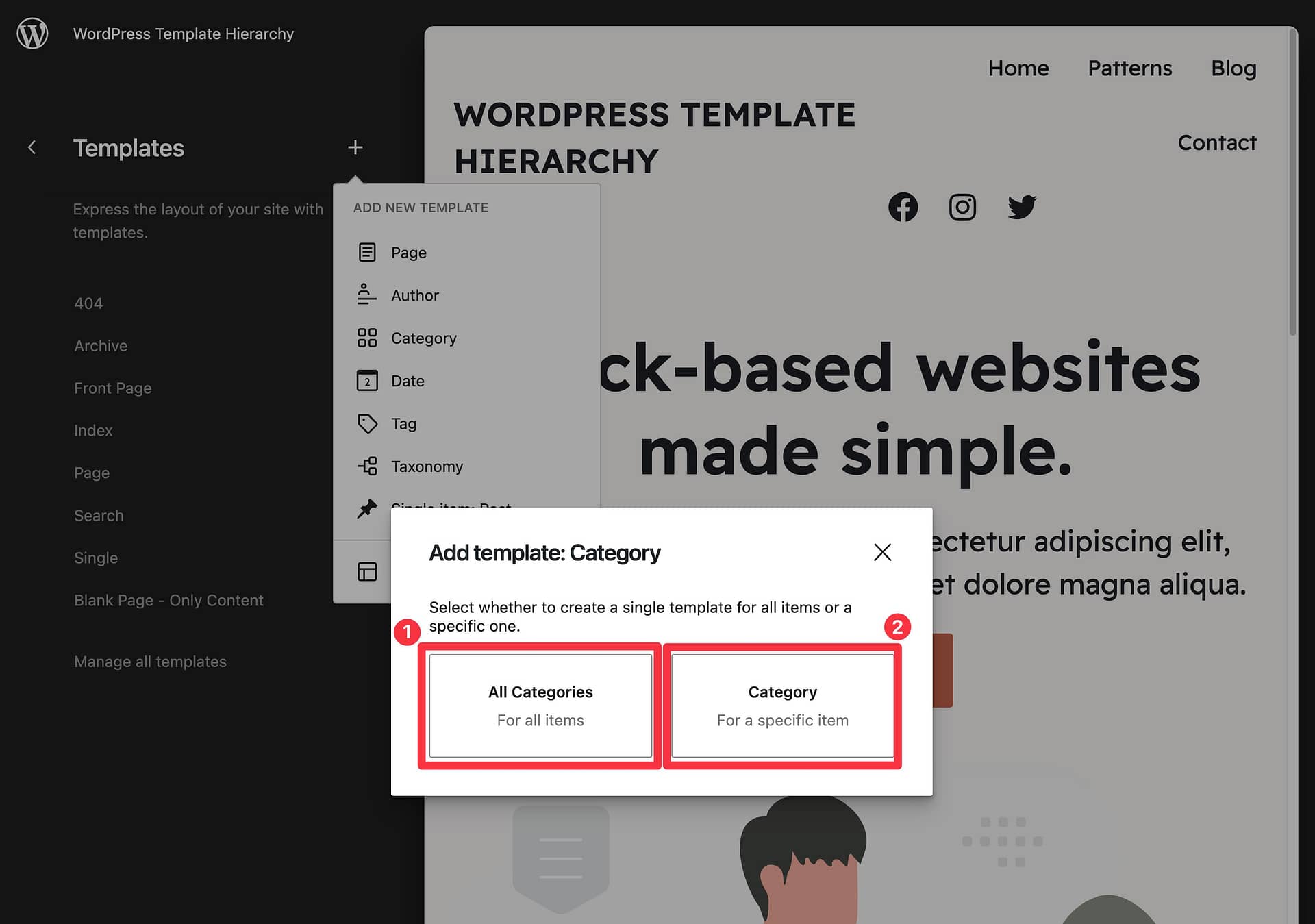
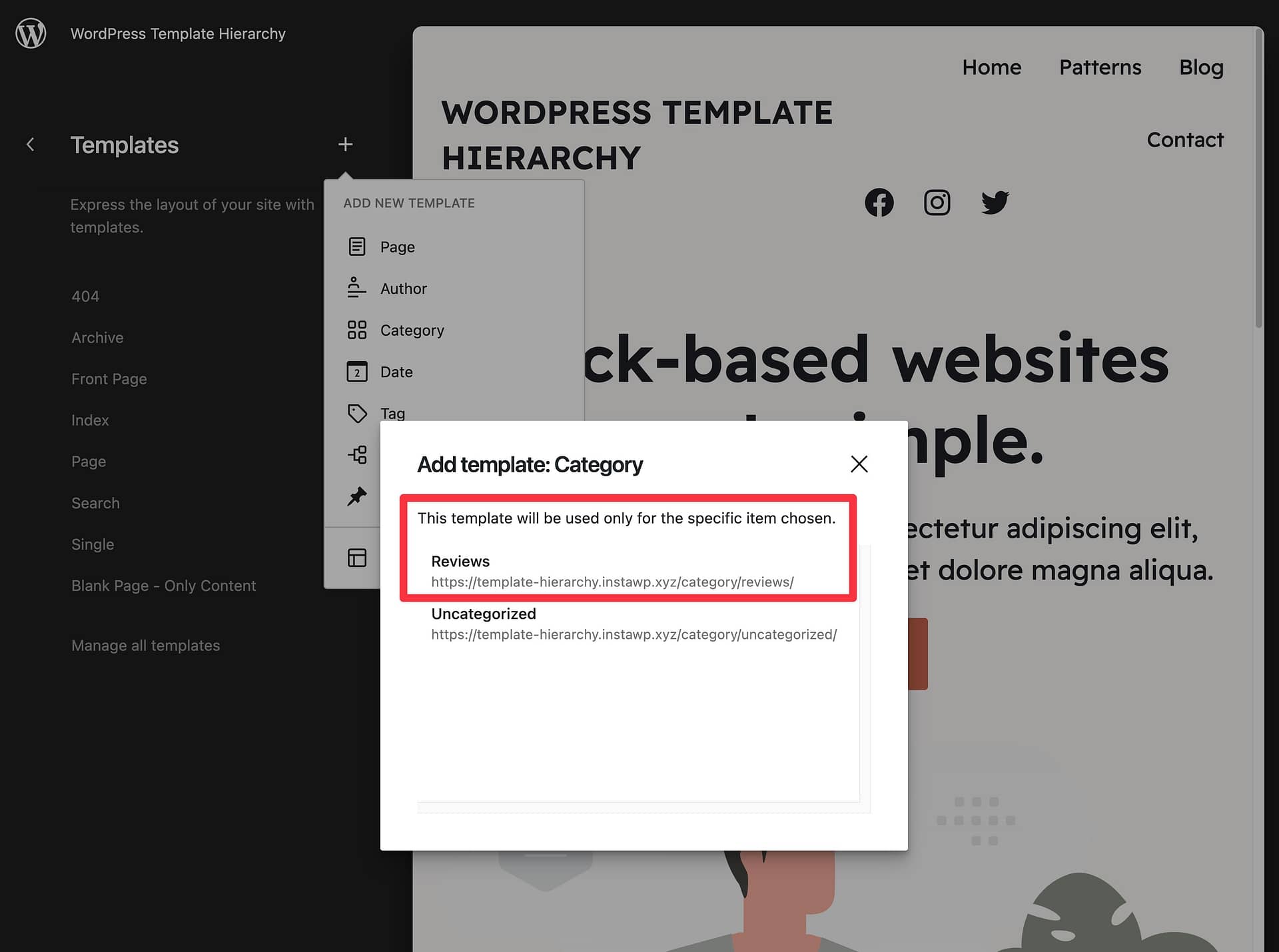
For example, let’s say that you want to create a template for your site’s category archive, which is the page that lists all of the content in a category.
When you create the category template, you’ll see two options:
- All Categories – this will be the default fallback template to list category items. This will be used unless there’s a more specific template (e.g. a template for blog posts in the “Review” category).
- Category – this lets you create a dedicated template for a certain category. This template is more specific than the All Categories template, so it will take priority.

Again, WordPress will explain this hierarchical relationship in plain text when you’re creating the template.

Overriding templates for individual pieces of content
Another useful thing that you can do in the Site Editor is create a special template for a single piece of content.
When you do this, this special template will take priority over any other applicable templates in the template hierarchy. That is, the post that you apply the template to will always use that template, regardless of any other templates that you’ve created that might apply.
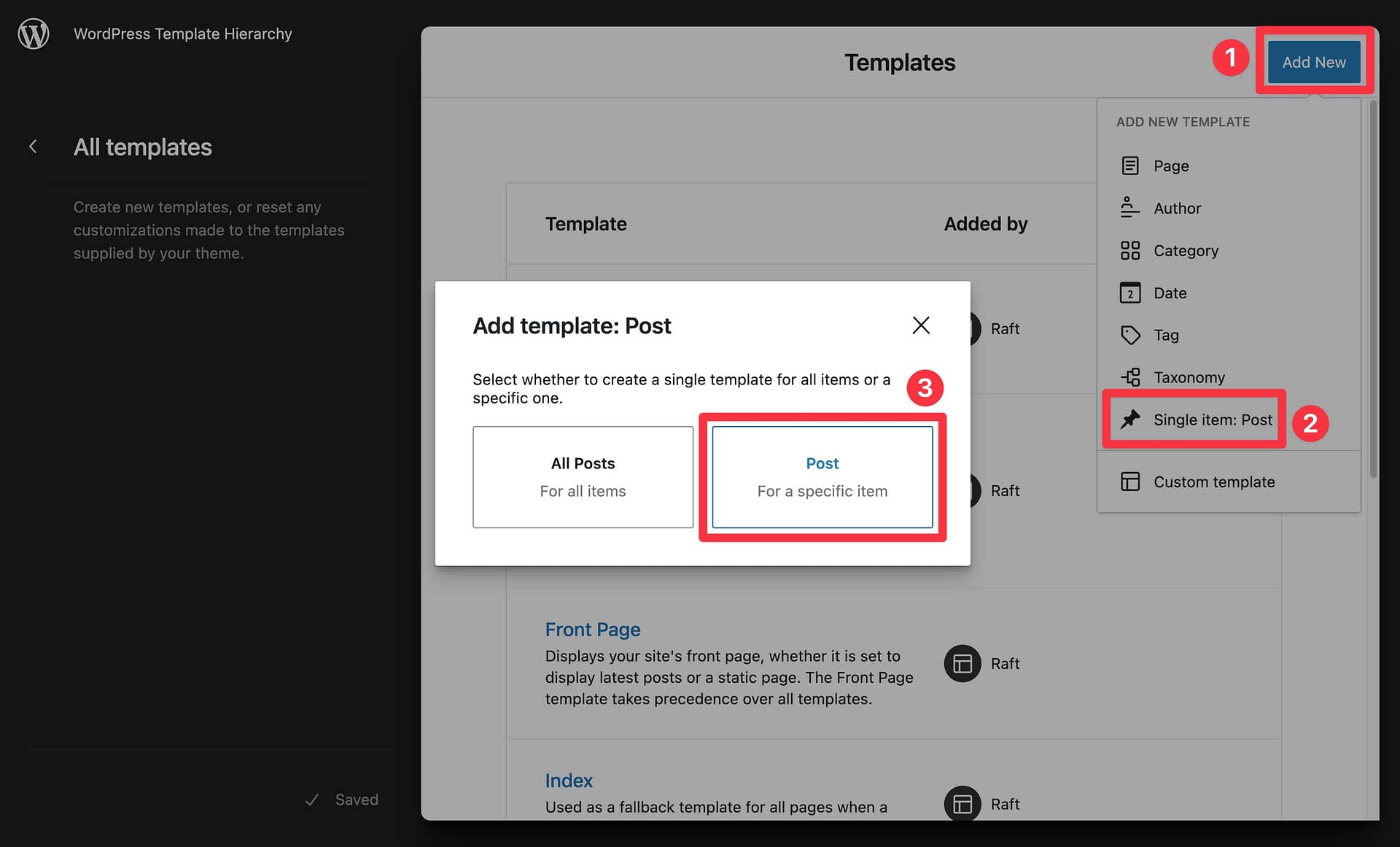
You can create these custom templates from the main Site Editor, as well as from the editor for the individual piece of content to which you want to apply that template.
For example, if you’re working in the Site Editor, you can add a new template and apply it to a specific post on your site.

While you can achieve something similar using a “traditional” WordPress theme, it’s a bit more complicated because you would first need to add a PHP file for that template to your theme and then choose the template from the post editor.
How to check the template of a block-enabled theme
One nice thing about how the Site Editor interacts with the WordPress template hierarchy is that it makes it really easy to see which template a piece of content is using.
For example, if you create a blog post, it will use your site’s Single template by default and indicate this in the Template setting of the Post sidebar.

A more technical look at the template hierarchy with block themes
If you want to understand the specific technical details of WordPress template hierarchy in block-based themes, we recommend reading the Site Editing Templates resource on WordPress.org.
It explains how block themes store and synchronize templates. The basic idea is as follows:
- When a user edits a template, WordPress keeps the initial template but also saves a forked version of that template.
- To simplify the algorithm that’s needed to edit and render templates from two different places, WordPress does something called “template synchronization”.
The linked resource above explains how WordPress template synchronization works in much more detail.
Master the WordPress template hierarchy 
If you want to create custom themes and/or templates for your website, it’s important to understand the WordPress template hierarchy.
Whether you’re using a “traditional” WordPress theme or one of the new block-based themes, the WordPress template hierarchy will still play an important role in determining which template each piece of content uses.
Of course, understanding the WordPress template hierarchy is just one part of WordPress theme development.
If you want to level up your knowledge in all areas, you can join our Up and Running course.
In total, Up and Running offers 40+ chapters that can help you go from zero to hero when it comes to theme development.
If you’re interested in learning more, go to the Up and Running course page.
The Ultimate Way to Learn WordPress Development Concepts
Get Up and Running Today!
Up and Running is our complete “learn WordPress development” course. Now in its updated and expanded 3rd Edition in 2018, it’s helped hundreds of happy buyers learn WordPress development the fast, smart, and thorough way.
And if you still have any questions about the WordPress template hierarchy, let us know in the comments!