The average abandoned cart rate is 70%. That’s every seven out of ten of your store customers who set up their cart don’t complete their purchase—your WooCommerce cart page is leaking money!
You can fix this by customizing it. Adding your brand, upsell offers, discount coupons, and trust-building elements are great ways to make customers confident about their decisions. This post walks you through the easiest way to customize a WooCommerce cart page, which takes less than an hour. Ready to reduce your cart abandonment rate? Let’s go!
Why Customize Your WooCommerce Cart Page?
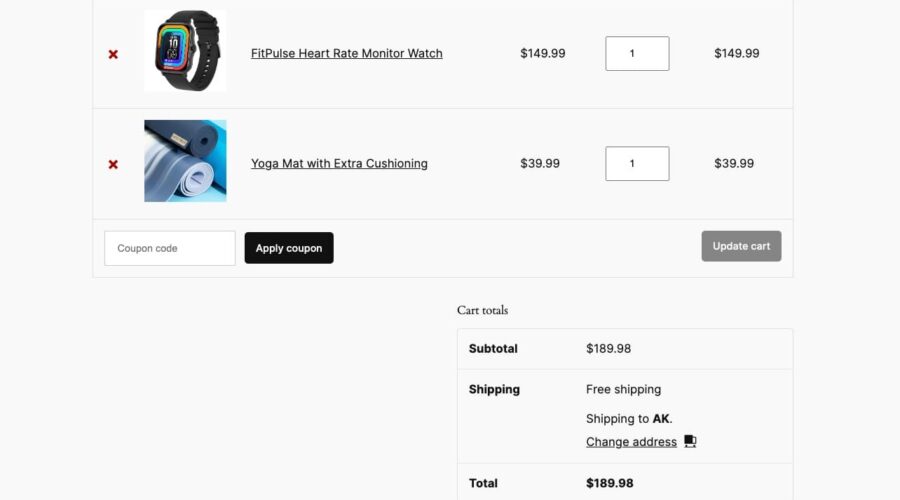
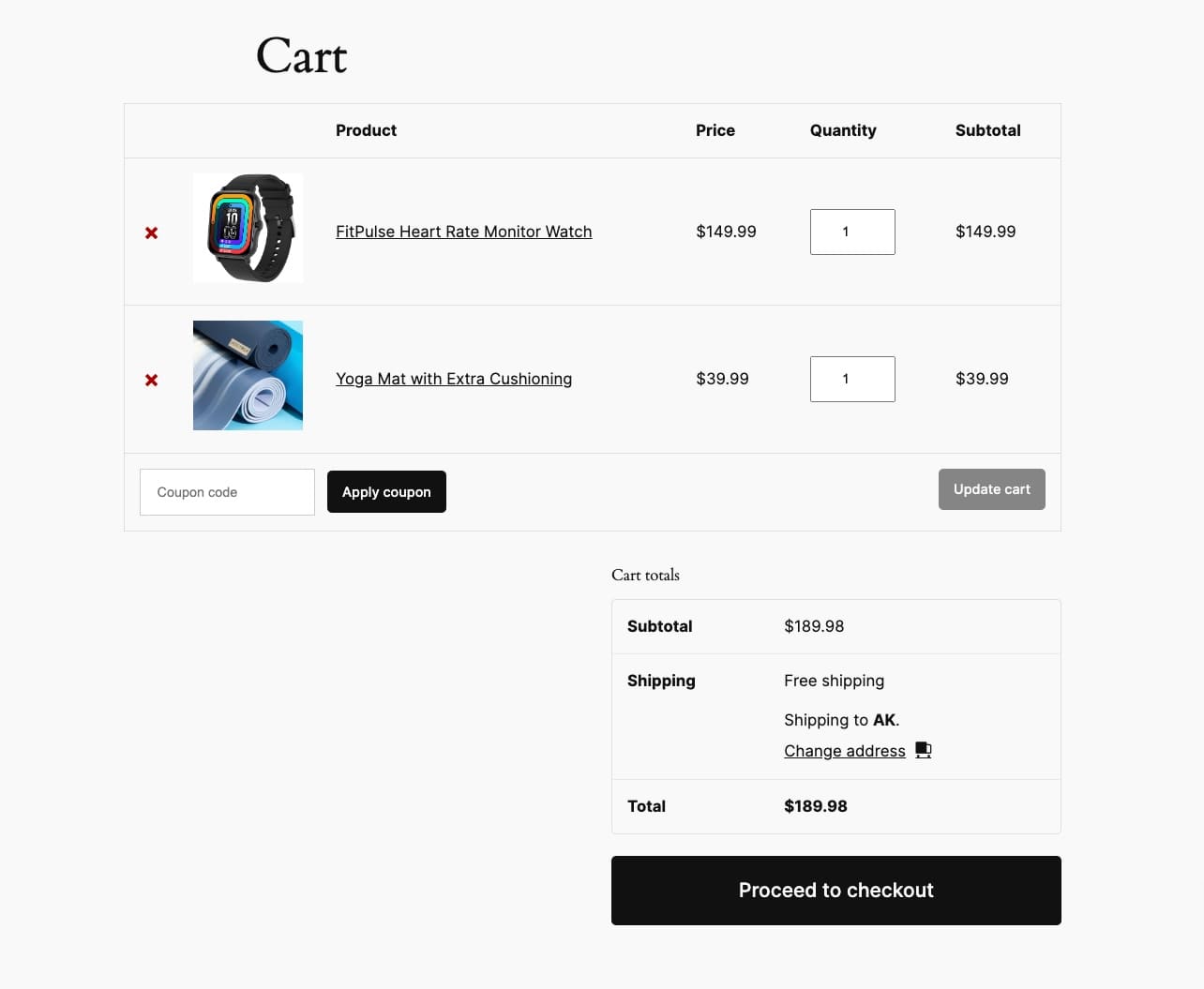
When your customers are on their cart, they’re vulnerable. They’re reviewing the products they added and are doubtful about their decision. At this stage, your customers need a nudge from you to help them feel different emotions to generate confidence and complete the purchase. However, if your cart page looks plain like the one below (an uncustomized default WooCommerce cart template with a block theme installed), they won’t feel anything and might leave.

But by customizing this WooCommerce Cart page, you can induce these emotions to reduce abandoned cart rates:
- Urgency: When running a sale or offering huge discounts, you can customize your cart so that a countdown timer shows the limited time for which the discounts are applicable. This creates urgency and encourages the customer to complete the purchase.
- Confidence: By adding trust-building elements like guarantees, money-back policies, and testimonials, you make buyers feel confident about their purchase.
- FOMO: By creating Best-Selling Products, On Sale Products, and Bought-Together sections, you evoke customers’ fear of missing out, so they add more items to their cart before completing the purchase.
- Satisfaction: By displaying exclusive discount coupons, your customers feel satisfied and pleased about the purchase and the money they saved.
An uncustomized WooCommerce cart page can’t induce these emotions, which leads to people doubting their choices and ultimately abandoning their carts. Customizing it allows you to evoke these emotions to lower your abandoned cart rate, increase sales, and build a lasting brand impression.
Methods of Customizing WooCommerce Cart Page
You can customize your WooCommerce cart page differently, depending on the ease, customization capabilities, and extended functionality. Let’s look at the most common ways:
1. Using WooCommerce Blocks
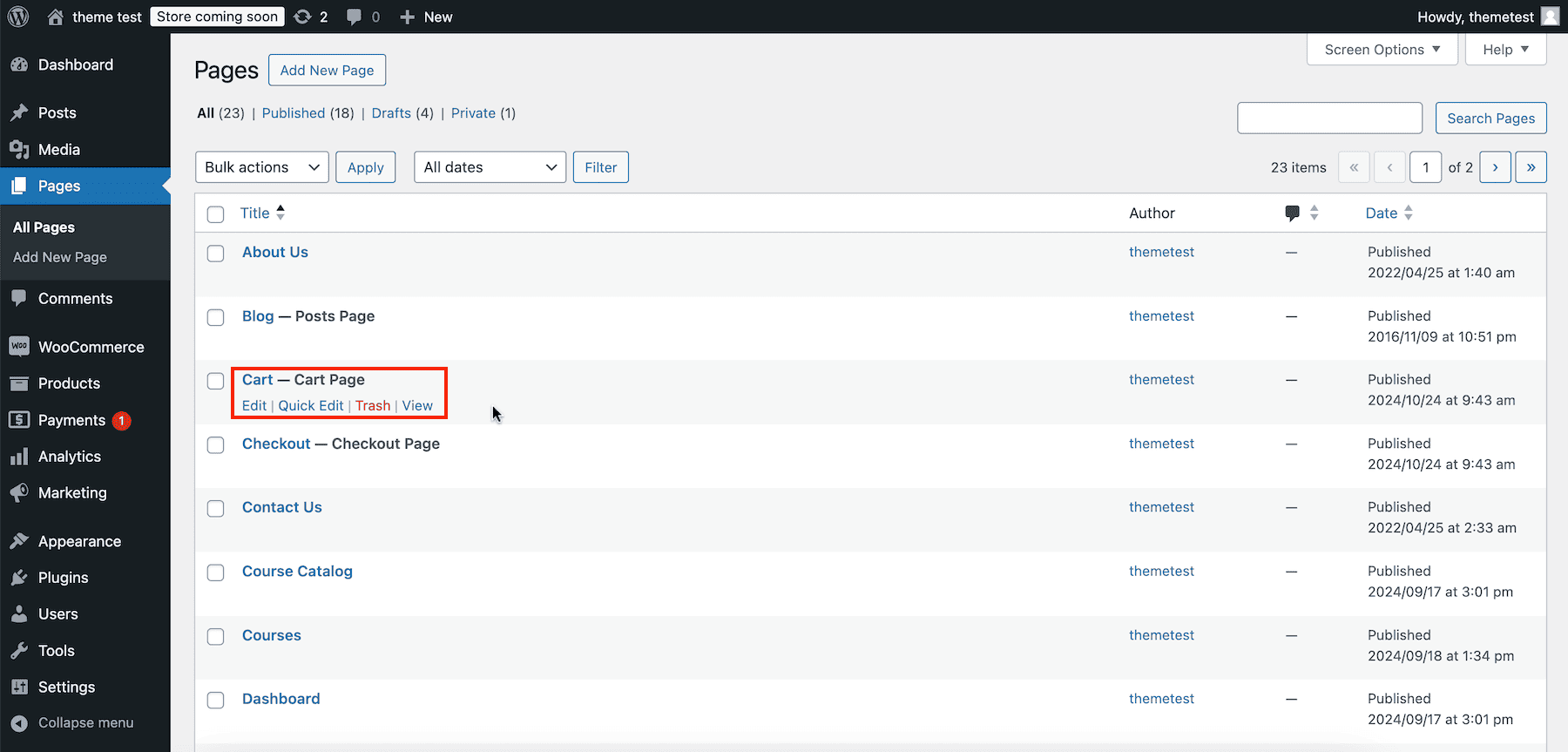
When you install WooCommerce, it automatically generates relevant templates like cart, checkout, and shop. To edit a cart page, go to Pages > Cart > Edit. (If you’ve installed a block theme, you can also customize it using Site Editor. Go to Appearance > Editor > Templates > Cart.)

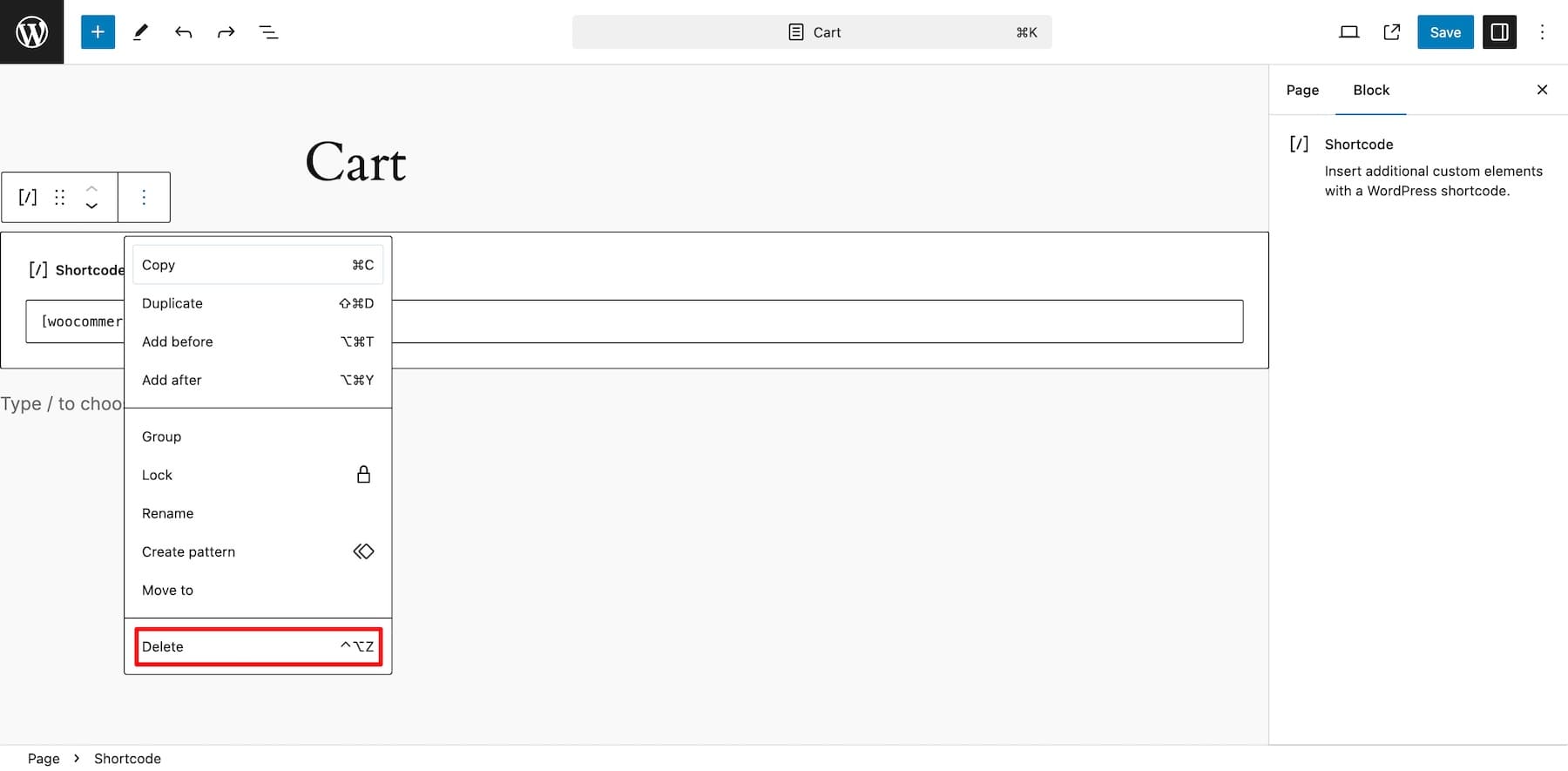
You can now customize it using Gutenberg and WooCommerce blocks. Delete the WooCommerce cart shortcode.

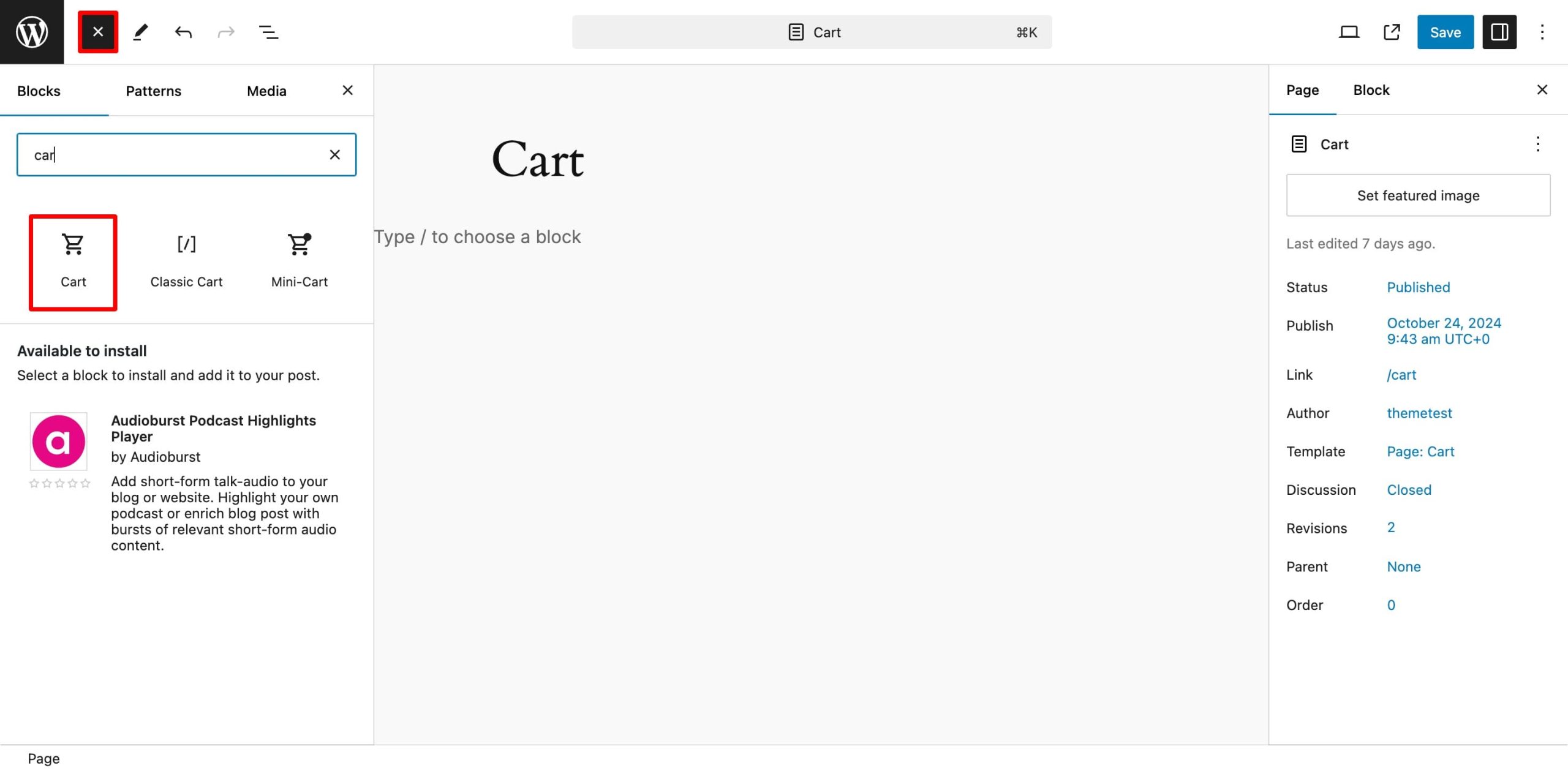
Click on the plus icon and search for the Cart WooCommerce block, not Mini-Cart (it’s for displaying a button so shoppers can access their cart quickly.)

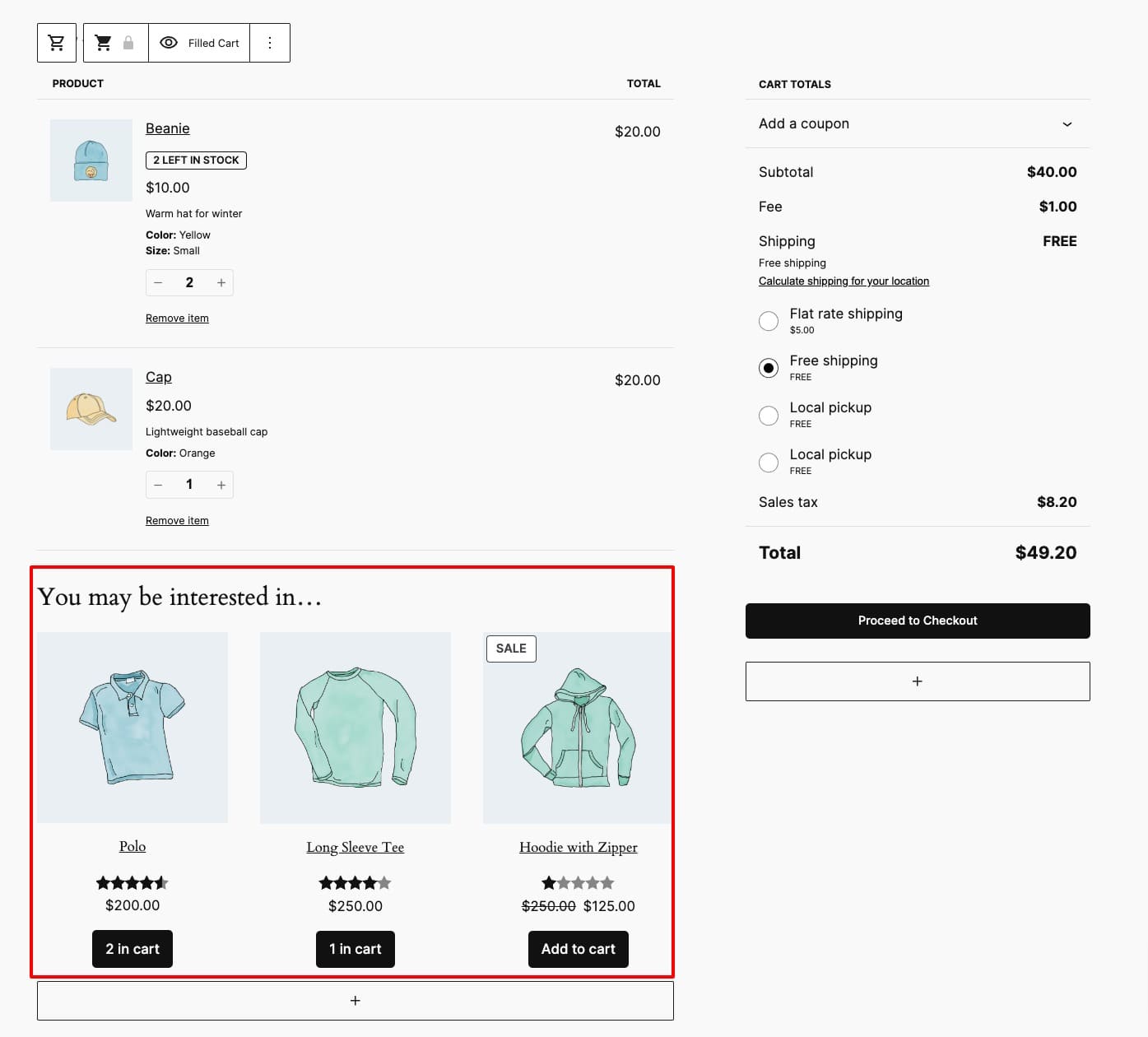
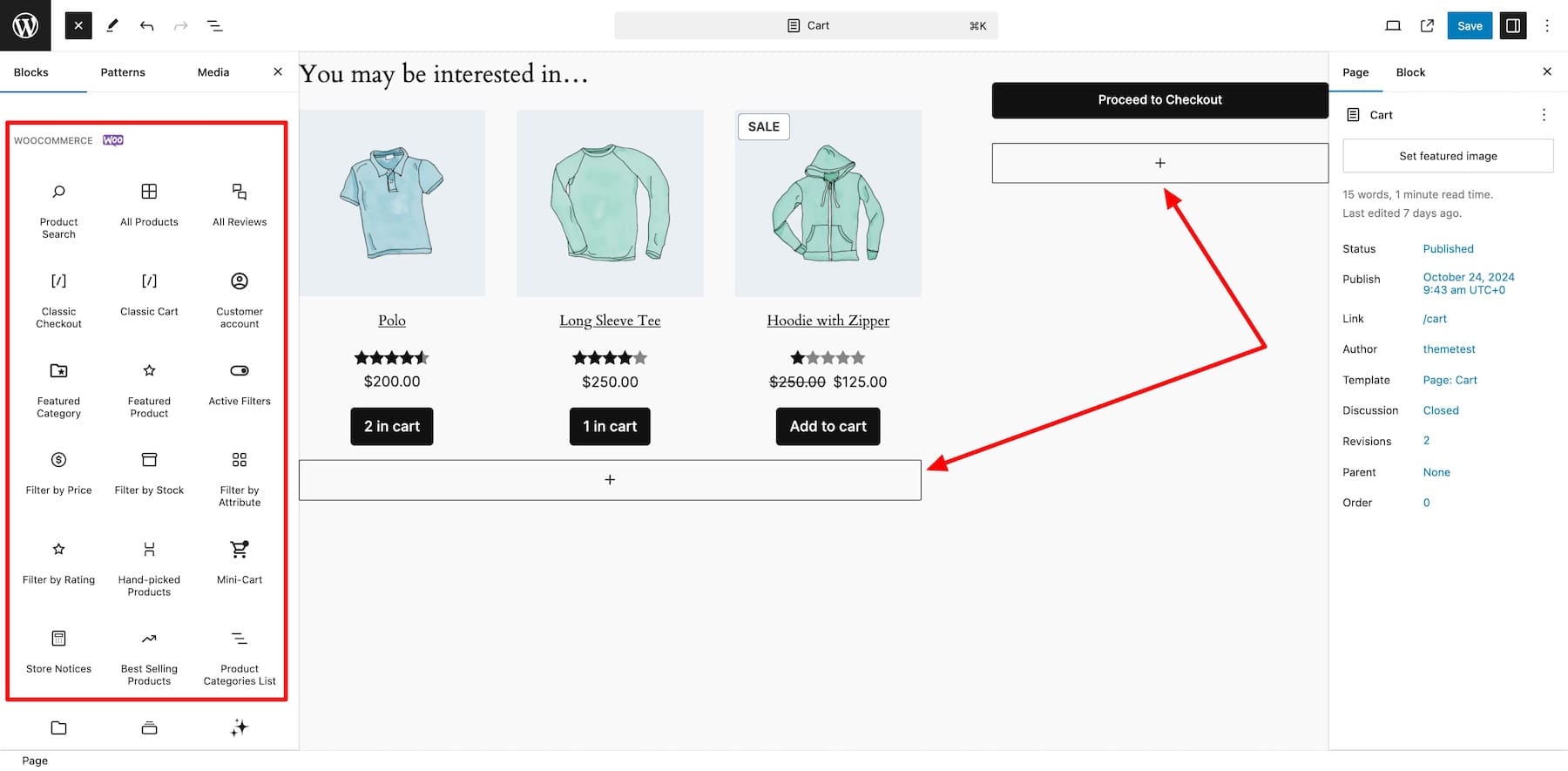
Add it. The new cart page looks better and includes extra elements like “You may be interested in.”

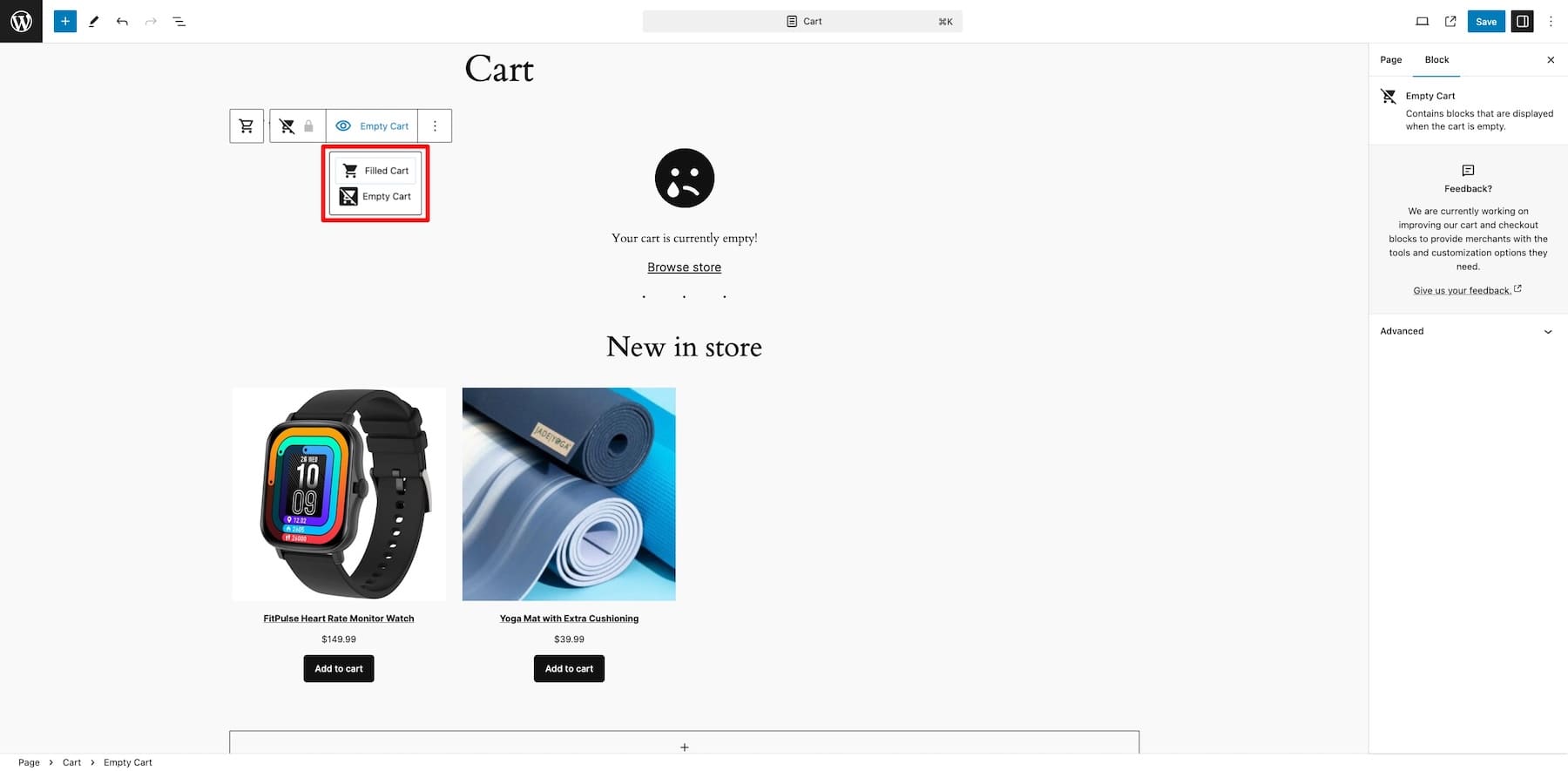
Adding the Cart block also creates an Empty Cart layout with extra products and a Browse Store link. Switch to Empty Cart from Filled Cart.

Since this is an entire block, you cannot customize its settings, like fonts or colors. However, you can add more Gutenberg and WooCommerce Blocks, such as All Reviews, to display testimonials and Newest Products to display your store’s latest releases.

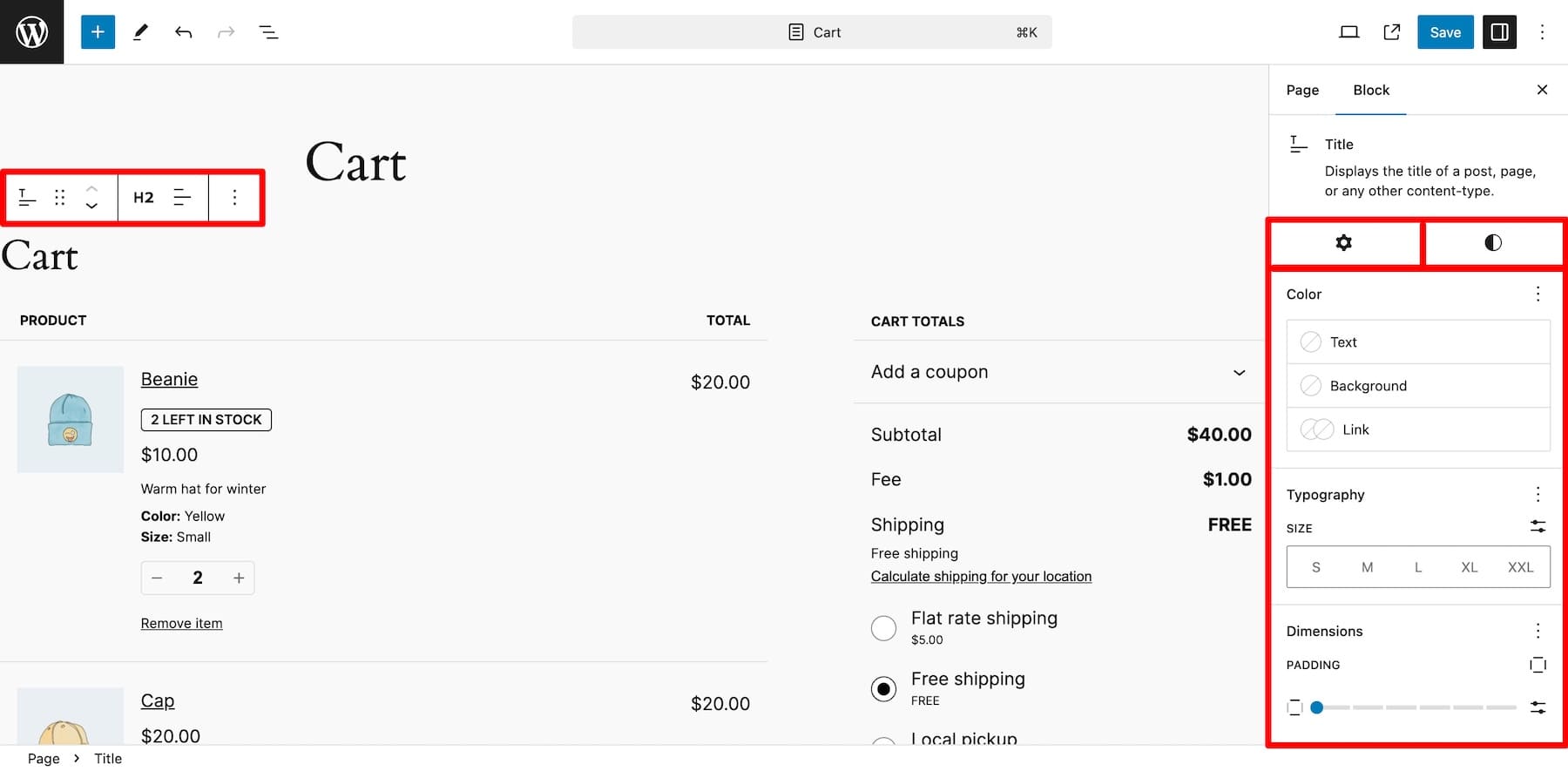
To customize a block’s setting, click on it and make changes in the right sidebar.

WooCommerce blocks make customization beginner-friendly, but you can only make changes to an extent. For advanced customization and extended functionality, you’d either have to edit custom code (not a good idea to touch website core files if you’re not a technical person) or use WooCommerce extensions (good as long as you add a few as installing too many plugins could slow down your site.)
2. Using a WooCommerce Builder Like Divi
Another (much better) method to customize cart pages is to use a WooCommerce builder like Divi. It’s a no-code, drag-and-drop builder that lets you customize pages by moving elements. You also get many pre-designed cart pages and online store layouts that can be imported into your site in one click. Let’s not forget hundreds of Divi’s WooCommerce and native content modules that make adding functionality effortless. So, not only do you not have to touch a single line of code, but you also save your site from bloating by installing many third-party extensions to add functionality.
Divi is armed with tools that save you time and simplify your work by 10X. For example, Divi Quick Sites will design an entire online store with branded pages for you within two minutes. And Divi AI to create a page layout, site copy, and images that match your brand voice.
Why is Divi Perfect for Customizing a WooCommerce Cart Page?

Divi is a favorite WooCommerce builder of many online store owners because of its ease of use, built-in features for extended functionality, and unlimited customization capabilities that allow them to create stunning cart pages and complete online stores. Here are some of its key features that make it perfect for WooCommerce sites:
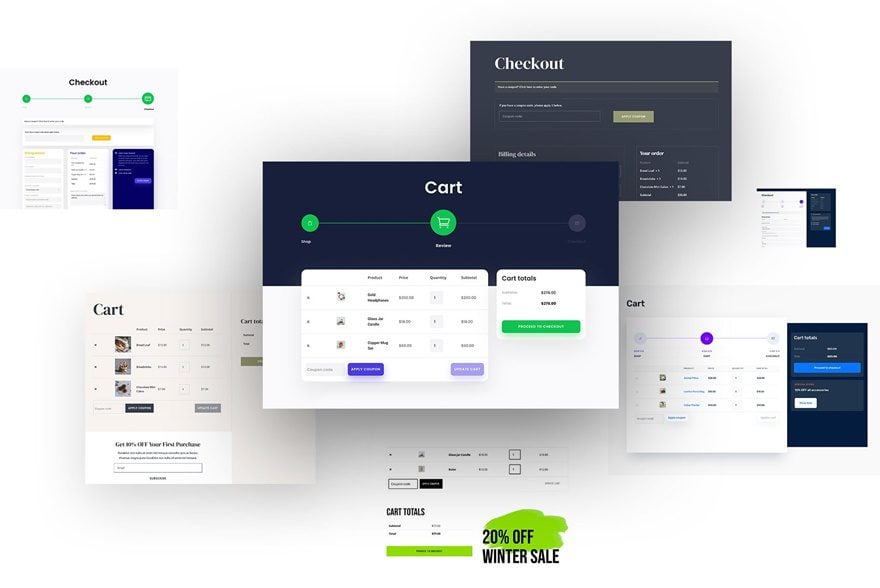
1. Beautiful Pre-Made Cart Page Layouts to Save Time
Divi has hundreds of pre-made online store and cart layouts to save you the hassle of building pages from scratch. These are professionally designed by Divi experts (who are also professional website designers), so you don’t have to worry about styling your pages. Just one click import, and you’re ready to make the necessary changes and publish.

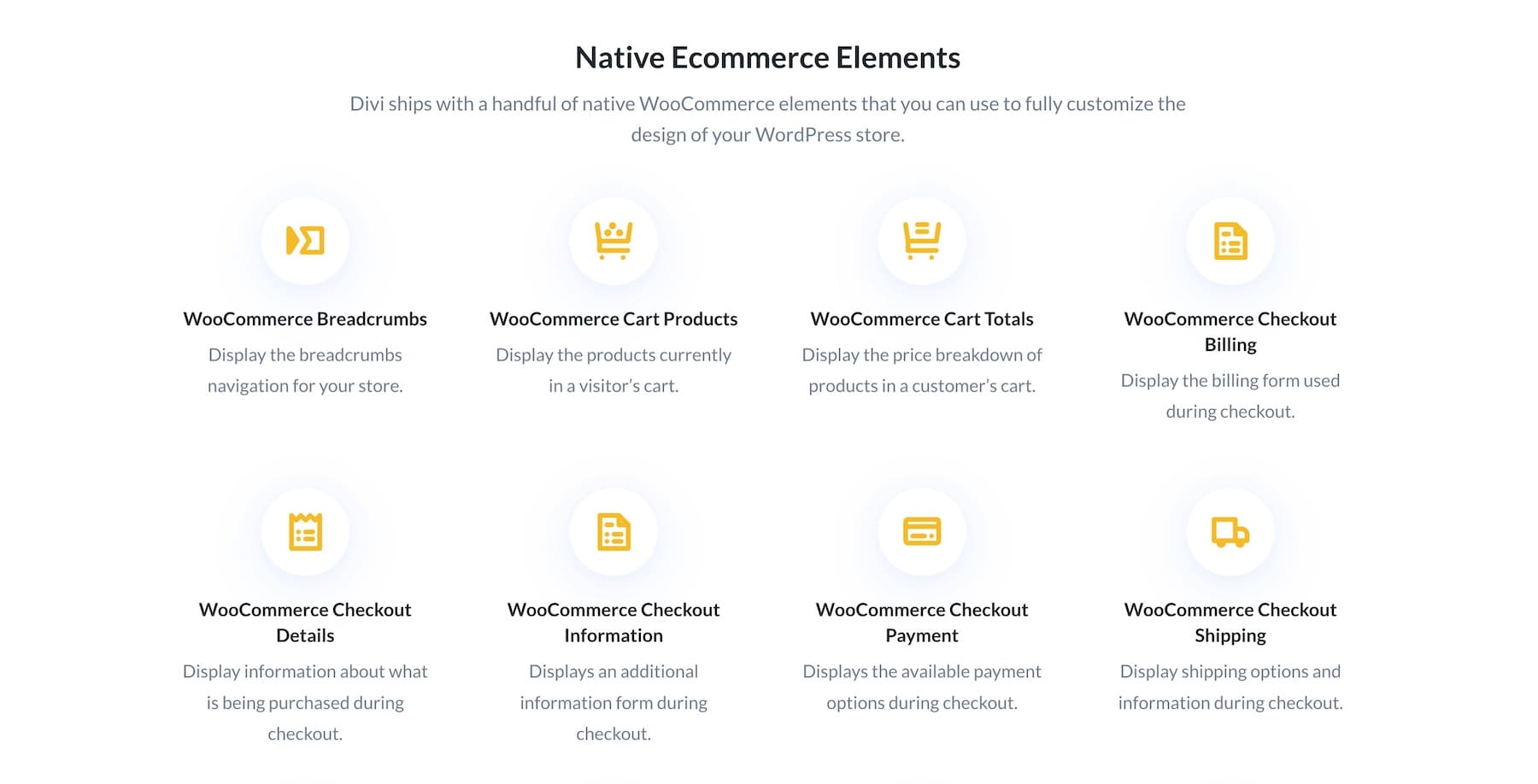
2. Divi’s Native WooCommerce Modules to Add Functionality
Divi has various WooCommerce and Cart elements that instantly save time by adding functionality to your site. For example, Woo Cart Products lists all the products customers added to their cart. Woo Cart Totals beautifully displays the total amount with other details like shipping information.

3. Divi Theme Builder to Design a Universal Cart Template
The best part about using Divi is that you can create and customize dynamic templates like the cart (that changes based on user choices) at a website level with the Divi Theme Builder, such that when you make changes in the template, it also reflects on all cart pages.
This is amazing, as you’re not limited to a few WooCommerce blocks and basic customization settings. Instead, you can design your dynamic pages using the Divi Builder and get access to all the customization features and content modules. You just create one Cart template and customize it to make site-wide, uniform changes and show them on all cart pages set by different users.

4. Built-in Marketing Tools to Optimize Cart Pages
Divi has incredible marketing tools as built-in features to help you increase your product page’s conversion rates. For example, Divi Leads lets you run split tests and choose a winner between two elements. So, you can test two cart pages, one with a popup discount coupon code and another with a default email opt-in form, and see which one has a better conversion rate. Or test different branding, messaging, image style, or whatever you want. You also get in-built conversion tracking analytics, so you don’t have to invest in third-party CRO platforms.
Similarly, Conditions lets you create situational promotional offers to convince buyers to complete the purchase. For example, when a customer leaves their cart without completing a purchase, you can show an irresistible discount coupon as a popup banner.
You also get premium plugins like Bloom to create high-converting email optins and Monarch to market and drive more traffic. Don’t forget to check out many other built-in features, like a Sticky banner for sale announcements, a Countdown Timer to create urgency, built-in contact forms to collect customer testimonials, and a Divi marketplace filled with even more amazing tools to make your cart pages and online store limitless.
5. Divi Quick Sites to Generate a Cart Template Quickly
If you don’t like spending time building site pages or you need a base to get your creative juices flowing, Divi is perfect for you. Using Divi Quick Sites, you can generate an entire website in less than two minutes. Divi Quick Sites also installs and configures WooCommerce if you turn on the Shop option. This means that while creating your online store, you’ll get relevant page templates, including branded shop, product, checkout, and cart page templates.
You only need to enter your online store title, slogan, and logo and check the pages you want to create, including the Shop page.
Once your site is ready, you can easily access the cart (and other templates) in the Divi Theme Builder and make site-wide changes using Divi’s drag-and-drop builder.
Customizing a WooCommerce Cart Page with Divi
This tutorial is focused on customizing a WooCommerce cart page, but if you’re building your online store with WooCommerce for the first time, you should start with our guide on setting up an e-commerce store.
But before we start our tutorial, you need the Divi theme installed and active on your online store.
Divi membership costs $89 annually, or you can get it for a one-time payment of $249 for life. Once you’ve purchased Divi, log in with your Elegant Themes membership credentials and download the Divi.zip file. Upload the zip folder to your WordPress dashboard: Appearance > Themes > Add New. Activate your Divi license, and it’s done.
Here’s a step-by-step video tutorial on installing and activating Divi:
Now that you can use Divi to build and customize the WooCommerce cart page, let’s begin our tutorial:
1. Create a Cart Page Template
As explained earlier, Divi’s Theme Builder allows you to customize the cart page template at the site level so that the modifications appear on different carts set up by various users.
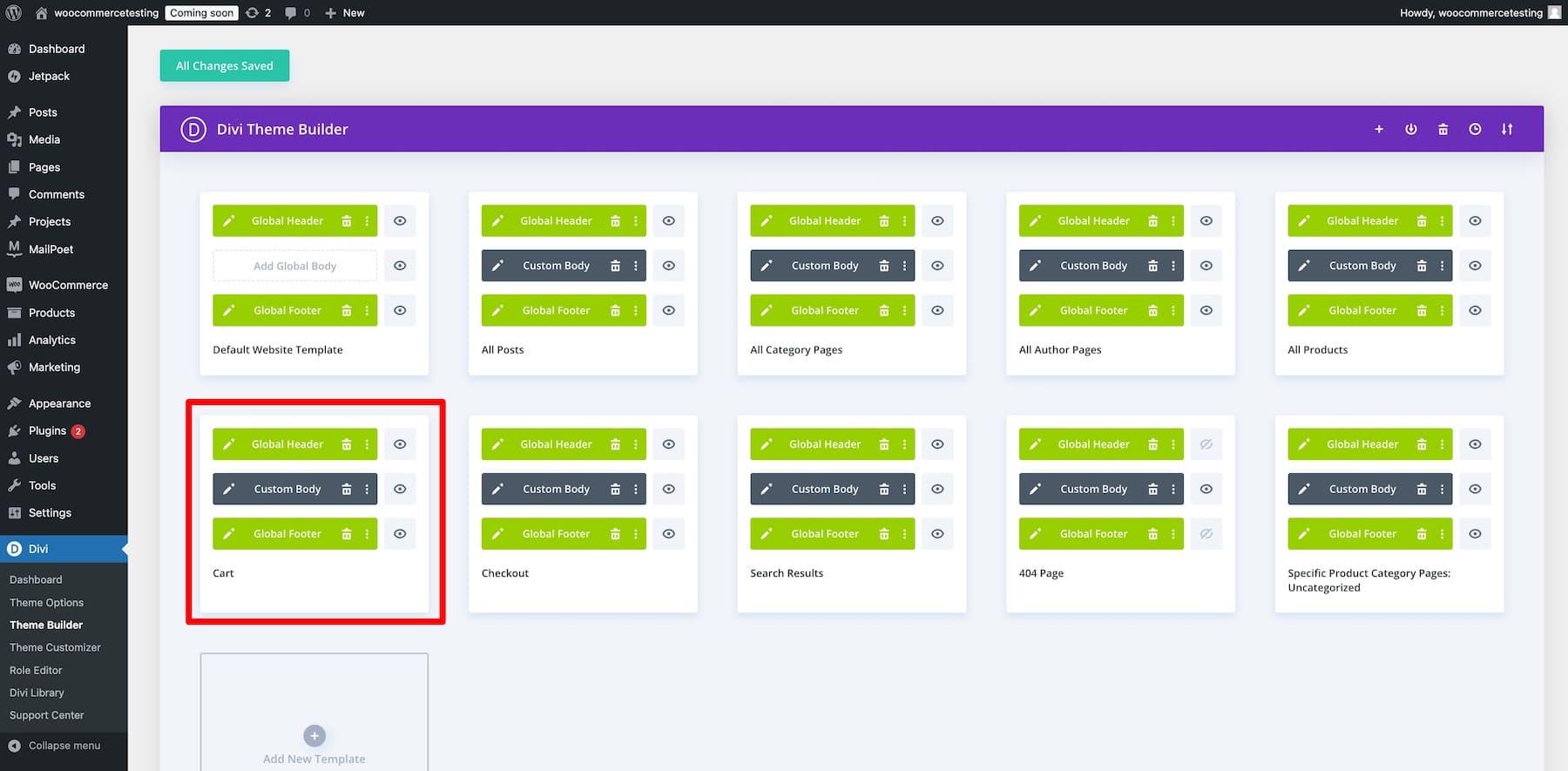
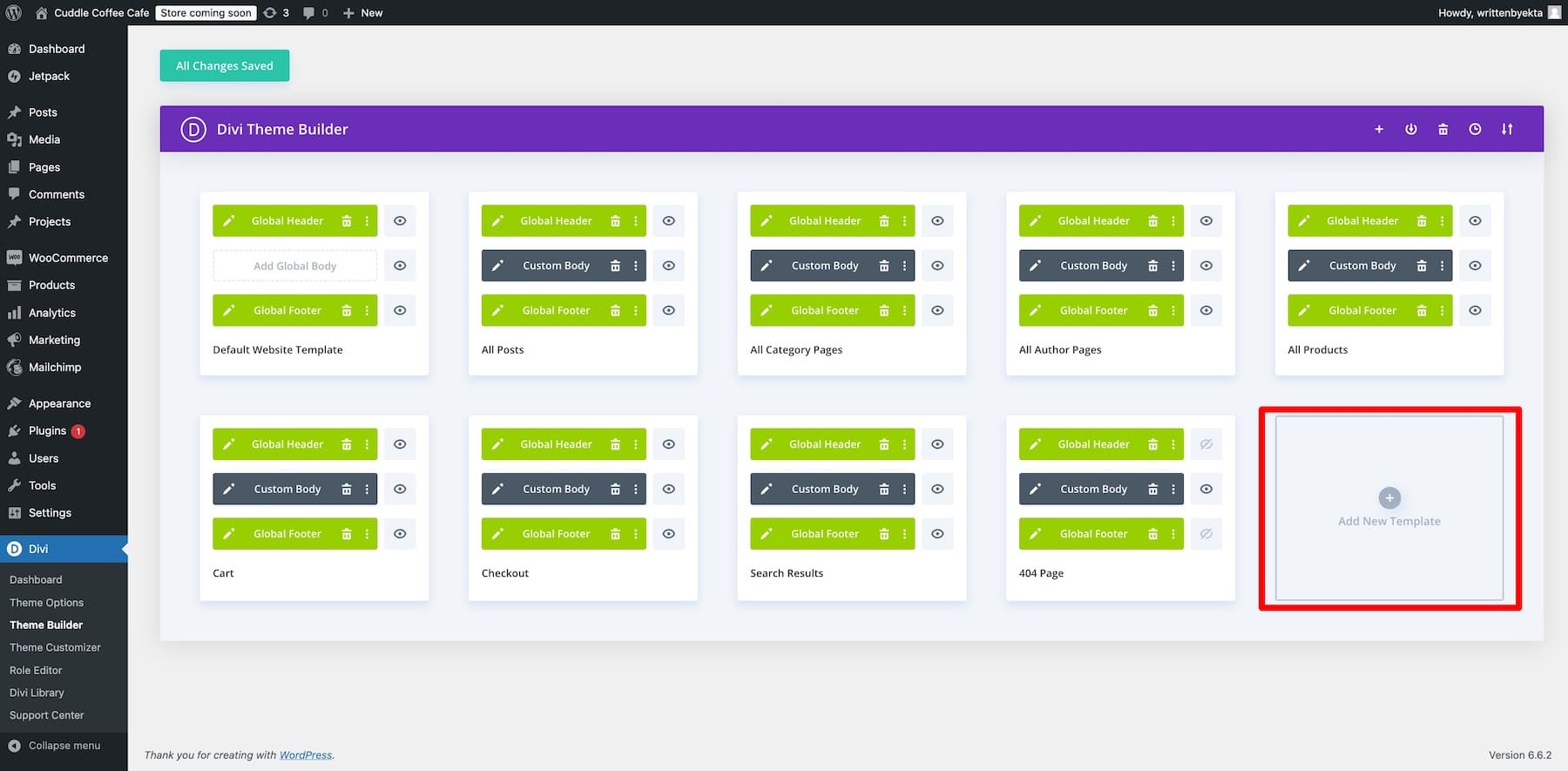
For our example, we will use the cart Theme Builder template generated using Divi Quick Sites we just built above. But you can create a new cart template or make your own. To do so, go to Divi > Theme Builder and click on Add New Template.

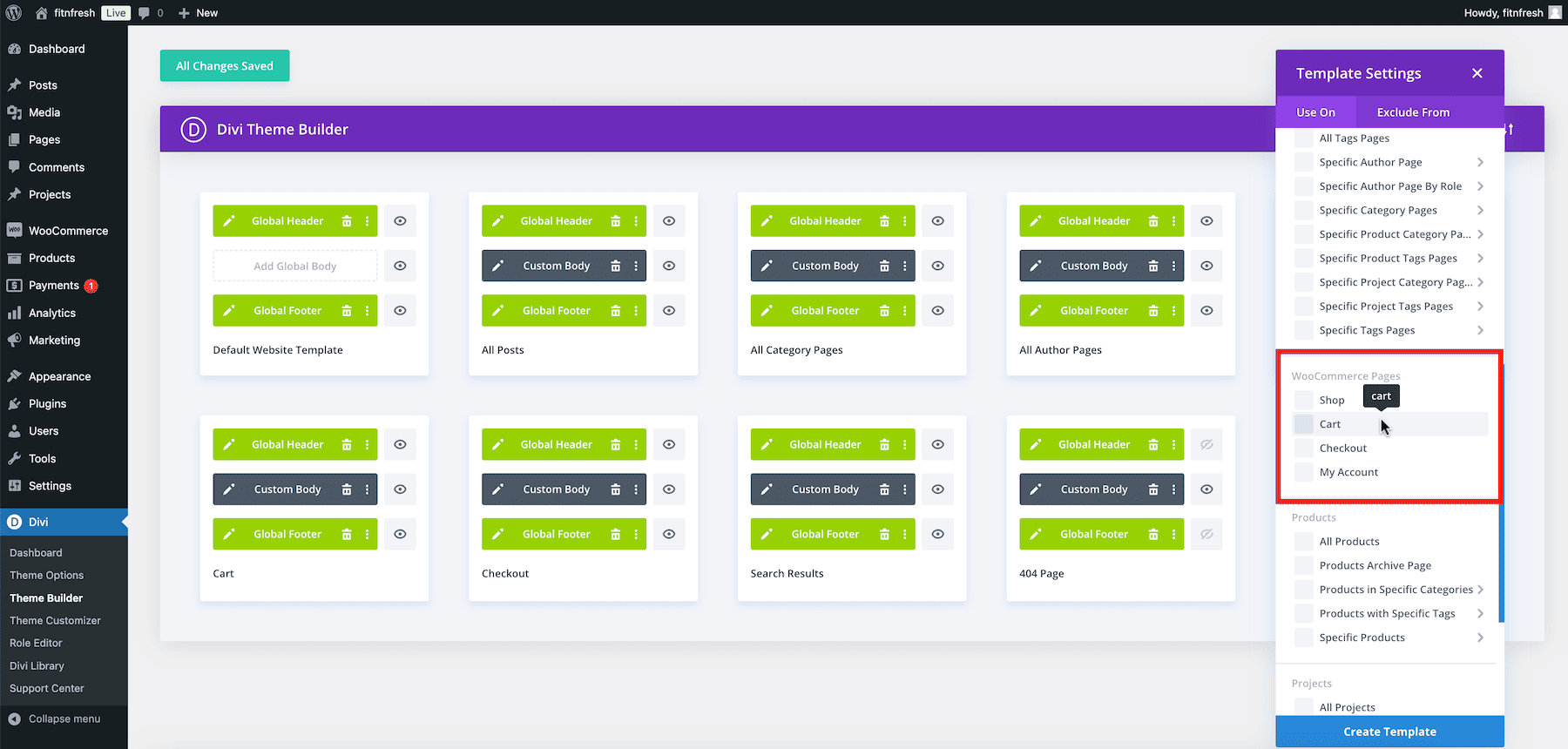
Choose Cart as the source to use for this layout change.

Now, you can access Divi’s drag-and-drop builder to design a cart page template using the Divi Theme Builder and WooCommerce modules.

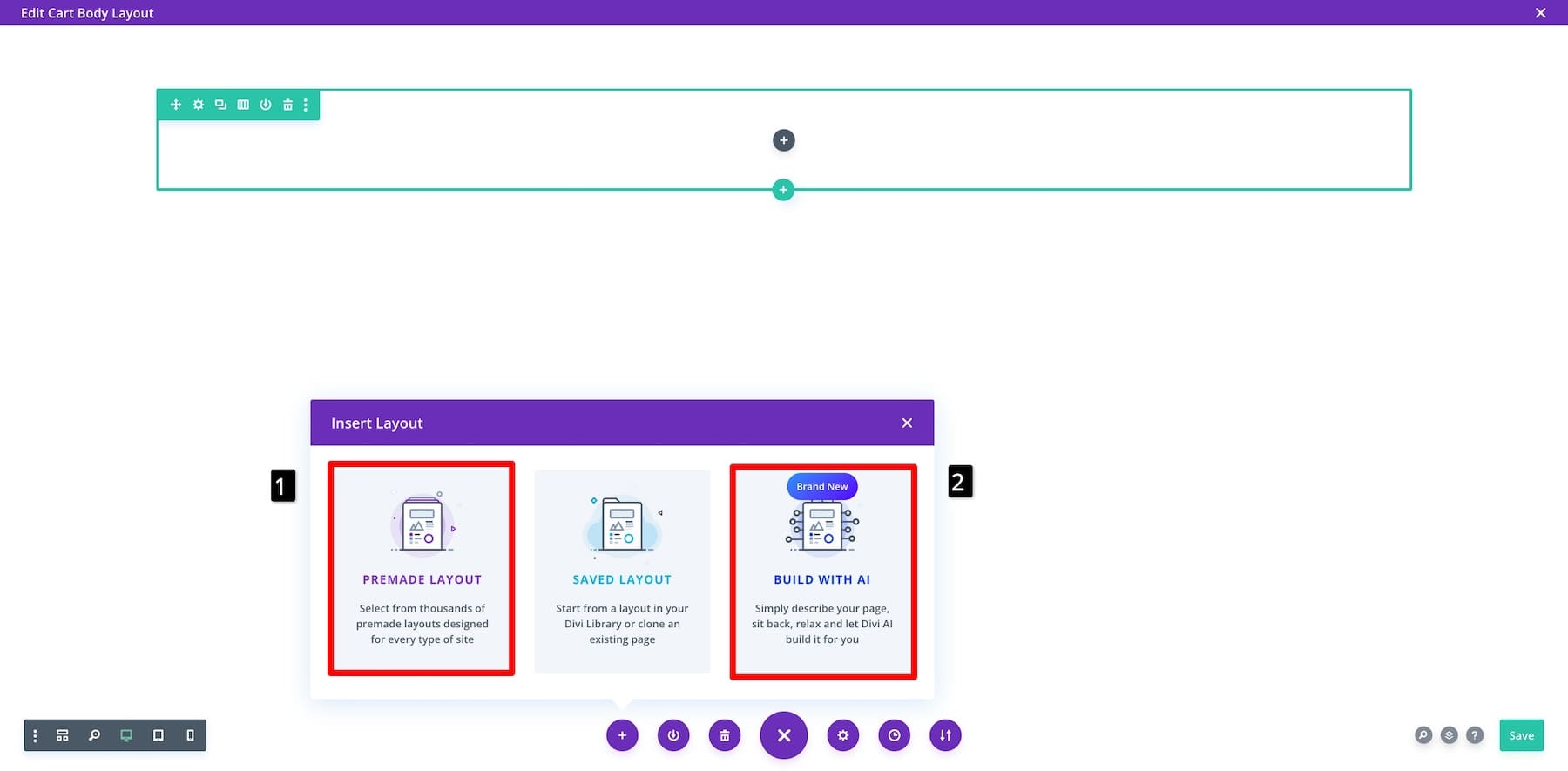
Optional: You can also import a pre-designed cart template or use the Build with AI option to ask Divi AI to generate a unique cart template from scratch.

Remember that you don’t have to build from scratch if you don’t know where to start. You can always generate a branded cart template with Divi Quick Sites.
2. Customize the Cart Template
Generally, cart pages are kept simple not to distract the customers from buying, but you could add certain elements to stop them from abandoning their carts. For example, a popup discount coupon code would encourage them to complete the purchase and save money. Showing product testimonials or a money-back guarantee would convince doubtful customers to be confident about the purchase.
Let’s start by ensuring we have the necessary elements of an optimized cart page.
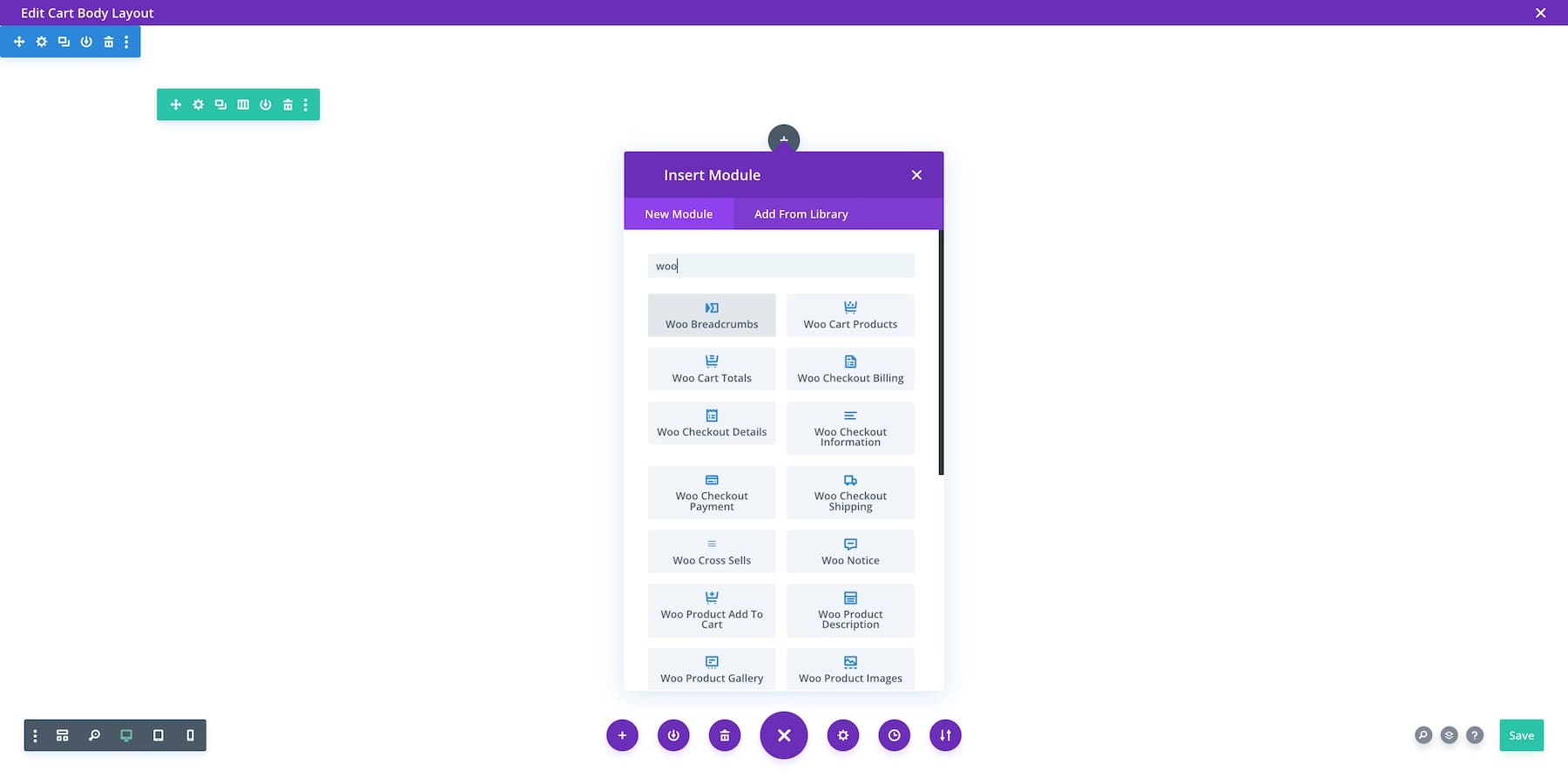
Using Divi’s WooCommerce Cart Modules
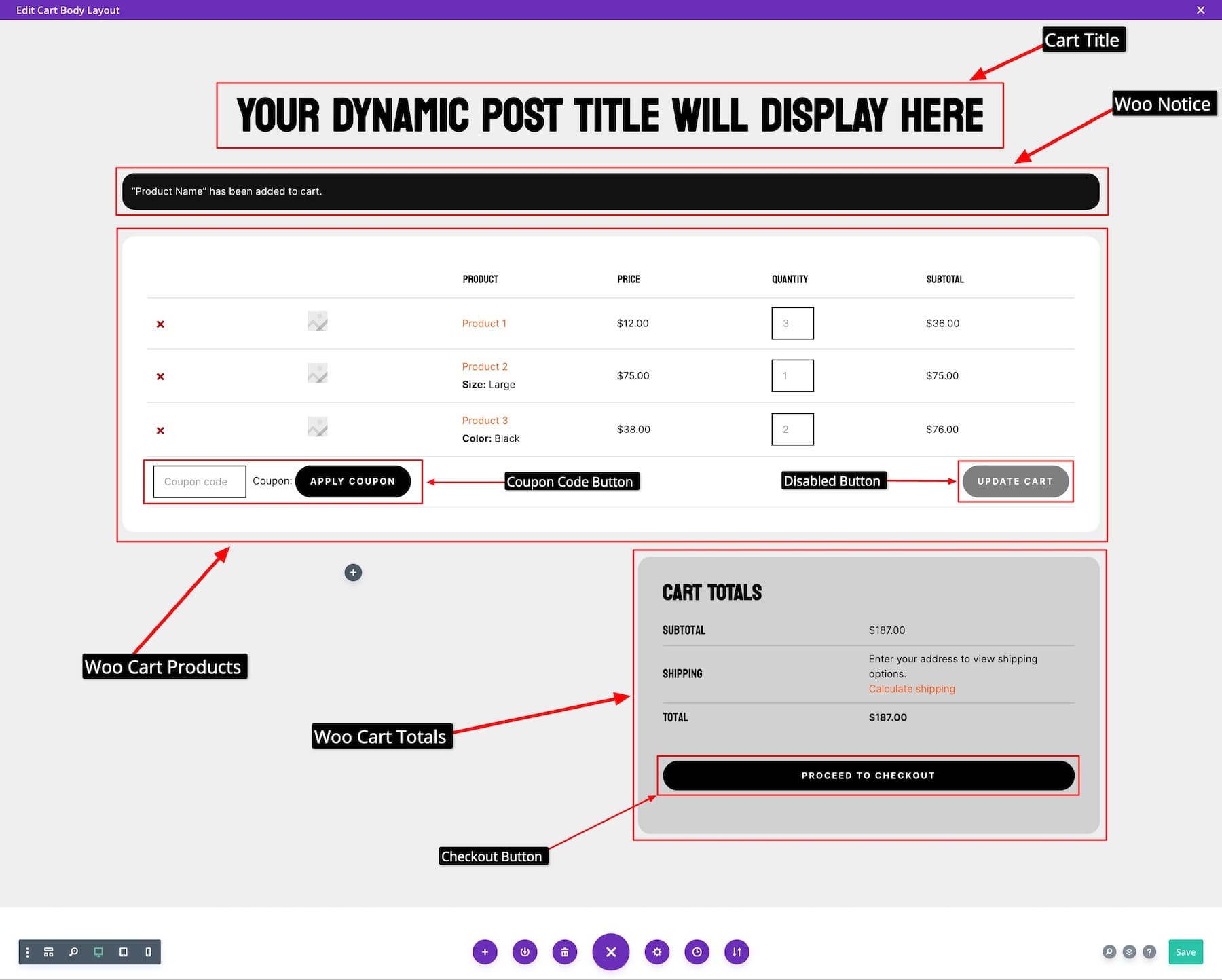
Divi comes with native WooCommerce modules that help you easily add functionality to your online store without touching code. For example, the Woo Cart Products module creates a beautiful list of all the products customers add to the cart. It also includes a column to apply coupon codes and a disabled button (highlighted in grey) that only becomes active when customers have added products to their cart. The Woo Cart Totals module displays the total purchase price with additional information such as the shipping address and a Proceed to Checkout button.

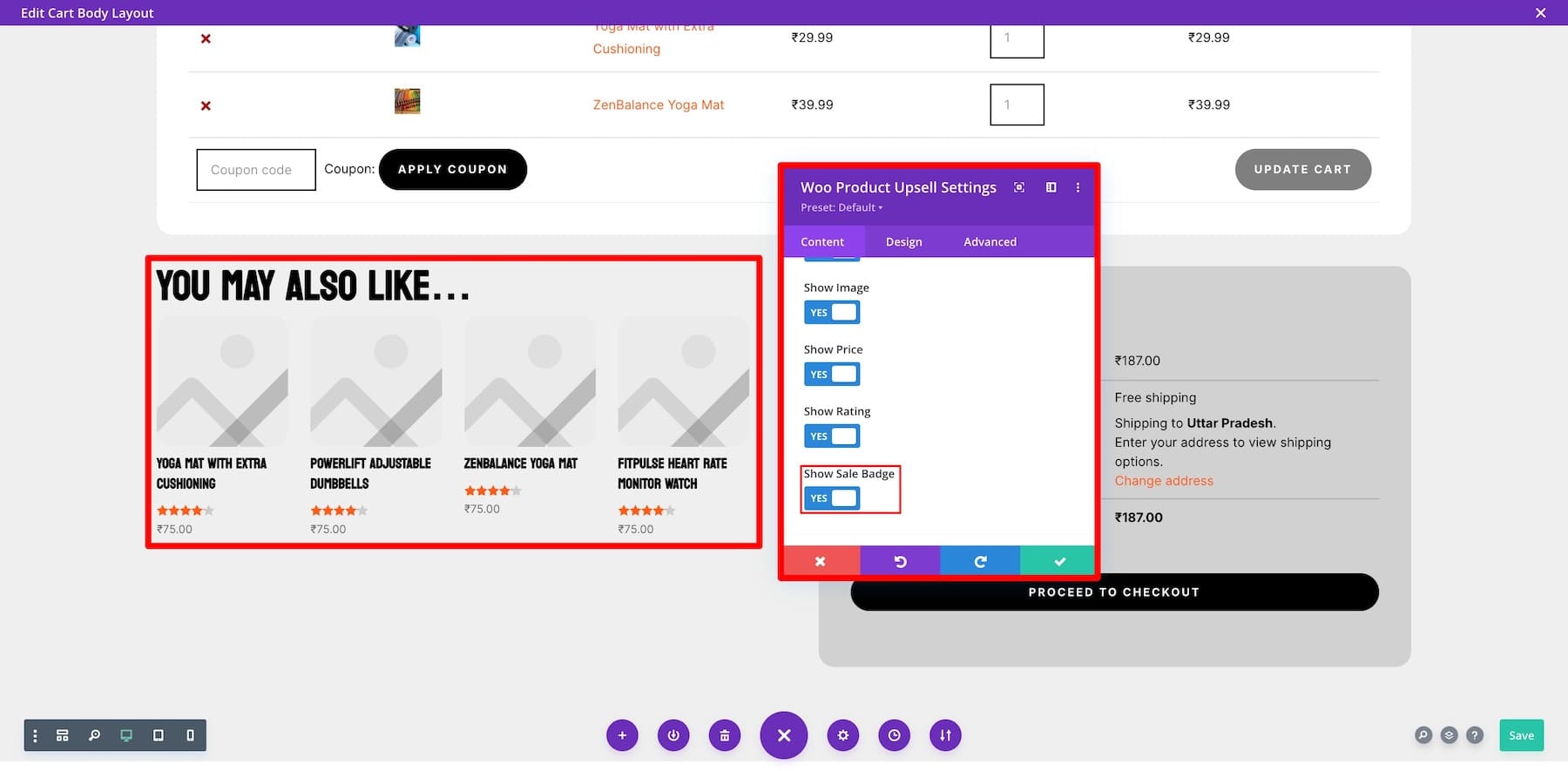
The cart template generated by Divi Quick Sites already includes the necessary elements, so you won’t have to worry about what to include. Instead, let’s try adding a “You May Be Interested In” section to encourage customers to add more items to their carts. To do this, you need to add the Woo Product Upsell element. Make sure to turn on the Show Sale Badge icon to create urgency.

To customize a module’s settings, hover over it and click on the gear (settings) icon. Now, switch between Content (to modify the element’s content), Design (to edit fonts, colors, size, and more), and Advanced (to edit custom CSS, add conditions, etc.).
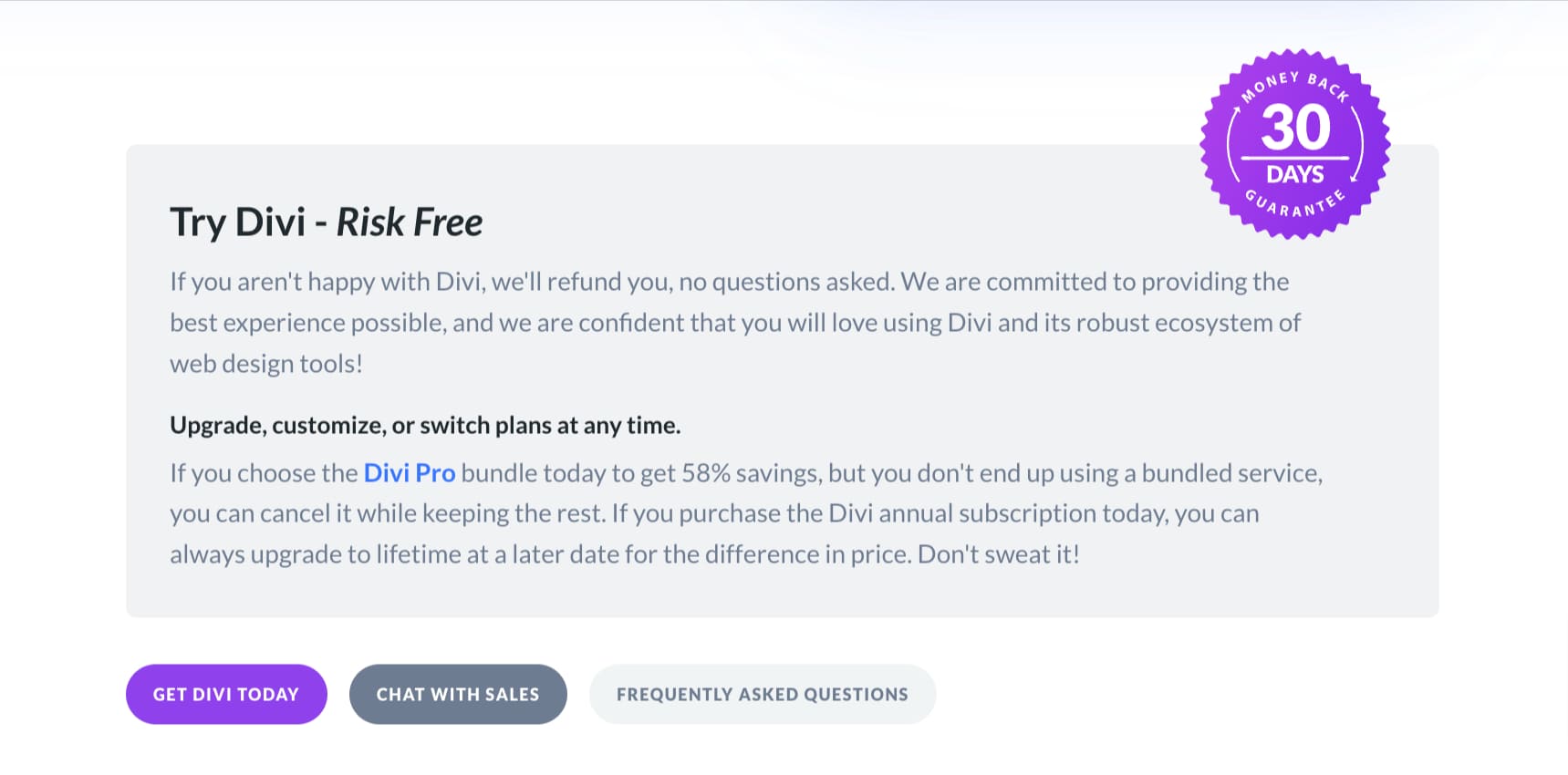
You could also create a money-back guarantee section like this to give our cart page more credibility. To make one, add a Title, Paragraph, Buttons, and Icon elements. You can use Divi AI to generate a persuasive copy for your guarantee card.

Using Divi’s Dynamic Content to Pull Product-Specific Data
Another great thing about Divi’s WooCommerce and native modules is that they’re dynamic, meaning they pull data from specific products automatically without having you manually enter it. This is especially effective when your customers set up the cart and select the products. You can also modify dynamic content settings in certain elements to personalize users’ experience even more.
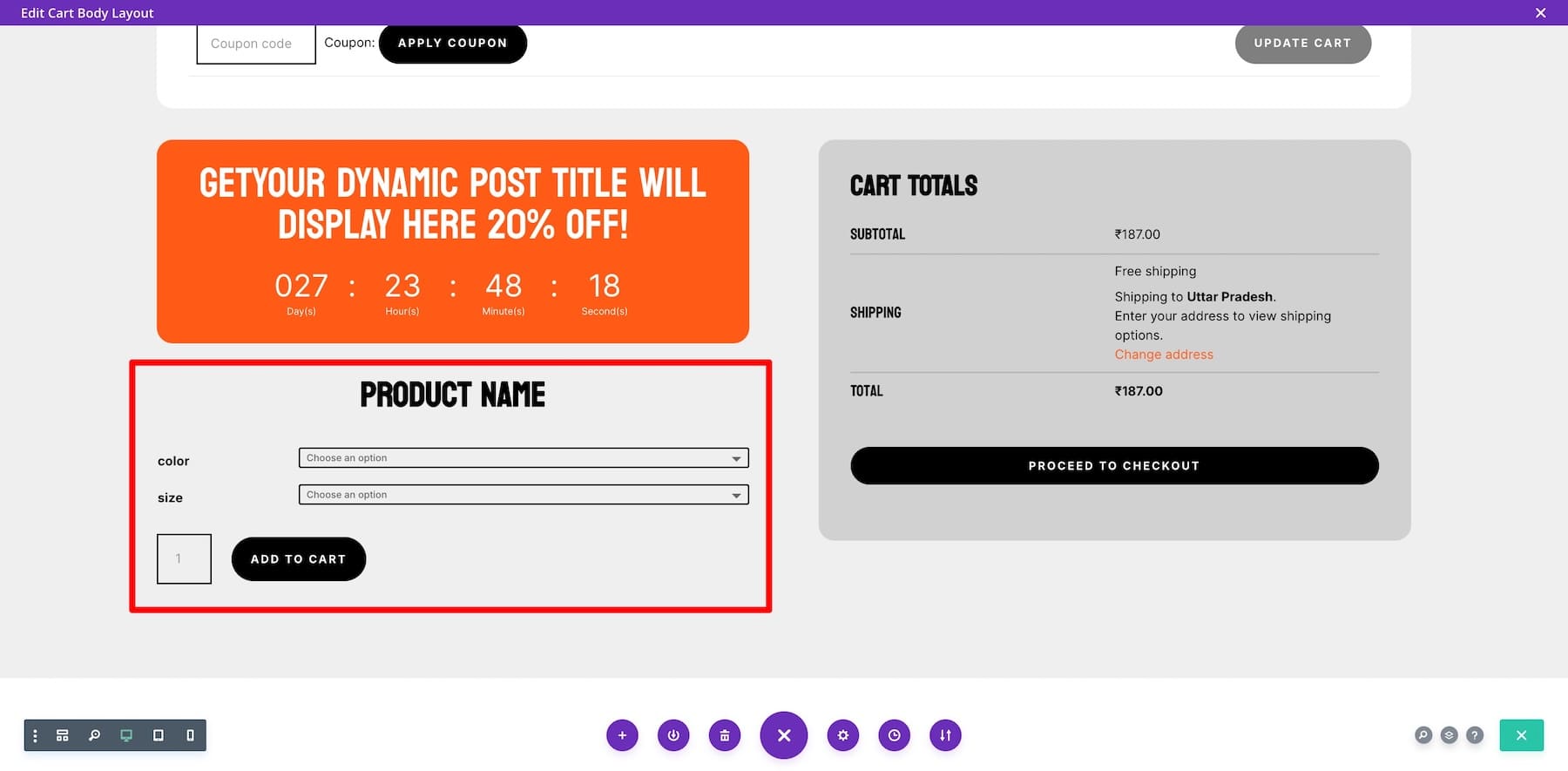
For example, you can display a product-specific Countdown Timer with a considerable discount to encourage your customer to add the product to the cart. To do this, let’s first create a Countdown Timer and customize its dynamic content settings.
Once you decide how long you want to display the countdown timer (it’s a good idea to make it 10-15 minutes to create FOMO of missing out on a huge discount), you must create a product Add to Cart section. Use Woo Product Name, Woo Product Description, Woo Add to Cart, and other Woo modules to create an irresistible section.

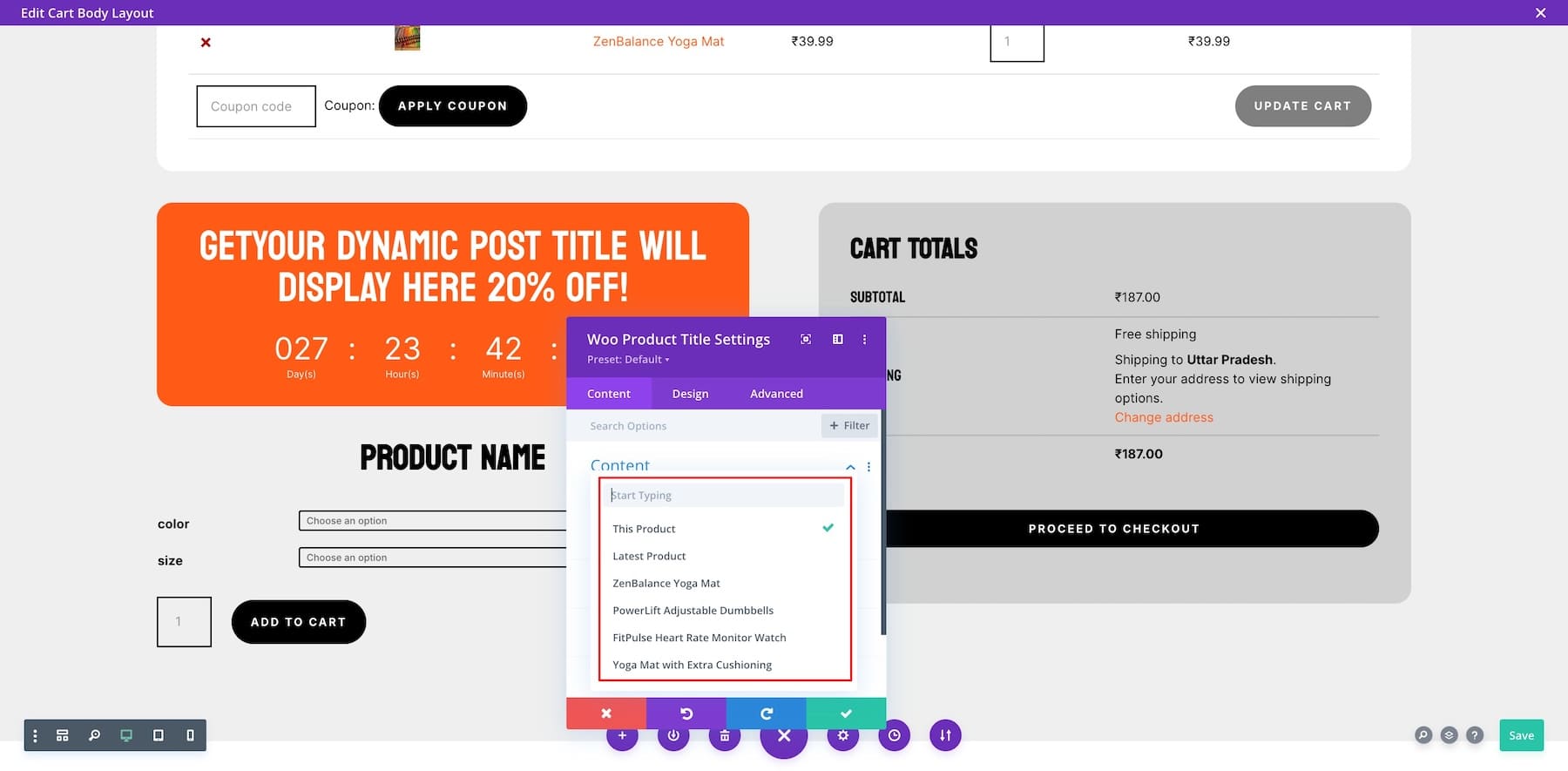
You can give away a specific or Latest Product at a huge discount. Select the product you want to give away, and Divi will automatically pull relevant information.

Divi offers several powerful modules for enhancing WooCommerce cart pages. The Countdown Timer creates urgency for limited-time sales, driving faster purchases. The Woo Cross Sells module highlights related or complementary products to add to the purchase. There are many more, so play with other modules, use Divi Leads to run tests, and create a unique WooCommerce cart template that truly converts.
Using Divi’s Conditions to Add a Discount Coupon Code
Divi’s powerful feature, Conditions, lets you optimize your cart pages for different situations. For example, if a customer fills their cart but decides to leave, you can set up an abandoned cart promo with a discount coupon code to encourage them to complete the purchase. Or strategically place products with discounts using the Woo Product Upsell module to appear whenever customers have a few products in their cart or visit the cart page.
Divi’s Conditions options can help build unique shopping experiences. For example, you can show different product page sections to logged-in users versus guest users. If some of your products are out of stock, you can display another discount to encourage users to add more to their carts.
3. Save Changes and Preview Your Cart Page
Once satisfied with your design, click the Save button on the lower right of Divi Builder.
Adding an Email Optin Popup Form (optional)
You can also use Divi’s Bloom plugin to create an email opt-in popup with discount coupons exclusively for email subscribers. Bloom comes with many different display types, including a popup that can be activated based on certain triggers you can choose. For instance, you can show the popup if a user is inactive on the product page or after a certain period of time. You can even trigger a custom popup on the thank you page after they make a purchase. This would be a great time to offer a discount to join your email list so you can get more sales.
More Ways to Optimize Your WooCommerce Cart Page
Other than customizing your WooCommerce cart template with Divi, here are some essential plugins and WooCommerce extensions that’ll help you optimize your cart pages even more:
- Bloom: To reduce abandoned cart rates, collect email leads directly from your product pages by offering special discounts or updates in exchange for email sign-ups.
- Divi Mini Cart: Display a unique cart button on other WooCommerce pages to allow customers to access their cart page easily.
- Divi Woo Layouts: Get beautiful cart, product, and WooCommerce layouts with a one-click import option.
- Divi Marketplace: Find more amazing customized child themes, extensions, and layouts to enhance your cart pages.
- WooCommerce One Page Checkout: Improve conversion rates by allowing customers to complete the checkout process on one page.
- Min/Max Quantities for WooCommerce: Customers can customize their purchase cart by adding a minimum and maximum quantity option to each product.
- Force Sells for WooCommerce: Automatically add products to the cart that customers want to purchase based on user interaction.
- Cart Notices for WooCommerce: Add personalized cart notices to give relevant information that could help increase sales.
- Cart Upsells for WooCommerce: Add upsell and cross-sell offers to your WooCommerce cart page.
Tools to Customize WooCommerce Cart Pages
| Task | Suggested Tool | |
|---|---|---|
| 1 | Customize WooCommerce Pages without Coding | Divi WooCommerce Builder |
| 2 | Add Products, Payment Options, and Build an Online Store | WooCommerce |
| 3 | Generate Product Description, Titles, Images, and Entire Layouts | Divi AI |
| 4 | Compress Product Images Without Compromising on Quality | EWWW |
| 5 | Allow Customers to Share Products on Social Media | Monarch |
| 6 | Create Irresistible Email Optin Forms to Encourage Users to Sign Up for Your Email List | Bloom |
| 7 | Display cart icons on all WooCommerce pages | Divi Mini Cart |
| 8 | Get beautifully crafted one-click WooCommerce cart layouts | Divi Woo Layouts |
| 9 | Find thousands of WooCommerce layouts and extensions | Divi Marketplace |
| 10 | Optimize Product Pages for SEO and Drive Organic Buyers | RankMath SEO |
| 11 | Create one-page checkout process in WooCommerce | One-Page Checkout |
| 12 | Set min and max quantities for product purchases | Min Max Quantities for WooCommerce |
| 13 | Force add relevant products to your customers’ carts | Force Sells for WooCommerce |
| 14 | Show personalized notices on customers’ carts | Cart Notices for WooCommerce |
| 15 | Create WooCommerce upsells to encourage more add-to-carts | Cart Upsells for WooCommerce |
Divi + WooCommerce is the Ultimate E-commerce Solution
Divi + WooCommerce is a powerful combination perfect for building e-commerce stores. Divi’s customizability perfects WooCommerce’s e-commerce functionality, so you can create engaging cart pages, optimize for conversions, and deliver exceptional shopping experiences.
FAQs on Customizing WooCommerce Cart Pages
How do I manually edit a WooCommerce cart page?
How do I edit cart notices in WooCommerce?
How to set a cart page in WooCommerce?
What’s the easiest way to customize a WooCommerce cart page?
The post How to Customize Your WooCommerce Cart Page for More Sales! appeared first on Elegant Themes Blog.