Note: These versions are currently in beta testing. Please be sure to only install them on testing/development websites.
GenerateBlocks 2.0.0-beta.8 | Download
GenerateBlocks Pro 2.0.0-beta.8 | Download in your account*
* If you purchased from GenerateBlocks.com, you can log in to your account here.
Release schedule
| November 4, 2024 | alpha.1 |
| November 13, 2024 | alpha.2 |
| November 21, 2024 | beta.2 |
| December 3, 2024 | beta.3 |
| December 11, 2024 | beta.4 |
| December 19, 2024 | beta.5 |
| December 20, 2024 | beta.6 |
| January 9, 2025 | beta.7 |
| January 15, 2025 | beta.8 |
| January 21, 2025 | rc.1 |
| January 28, 2025 | rc.2 |
| February 4, 2025 | Release day |
Generateblocks 2.0 is just on the horizon, packing a landslide of seriously powerful improvements including new blocks, upgraded Global Styles integration, dynamic tags, and an enhanced UI with full search/filter functionality.
We’ve been jumping at the bit to get this release into your hands, and we’re pleased to announce that our Alpha build is now available for public testing.
But before we take a deep dive into the technical details, we wanted to pull back the curtain a little bit as to what prompted the direction for this update.
Back with GenerateBlocks Pro 1.7.0, we released our new Global Styles feature. This feature was well-received and was certainly an improvement on our previous Global Styles system from a usability standpoint. However, it’s the technology behind it that really has us excited as a team. We managed to make a tool that builds professional-grade code inside the block editor. Seriously, the code it writes for you is as good as any seasoned developer could write from scratch.
With this new technology in our hands, we just had to use it on our local blocks as well, it’s just too good not to use everywhere. Initially, we believed that we could place our Styles technology on top of our existing blocks and call it a day. But it felt disconnected. Wrong. A lot like cleaning your room and throwing everything into the closet/under the bed. Integrating this new technology into our existing blocks also meant that those blocks would have a new user interface anyway, so the logical direction was to create our blocks from scratch. This allowed us to:
- Integrate our new Styles technology as the primary method of styling our blocks.
- Build a new HTML system to build the actual HTML for the blocks.
- Start fresh, ensuring these blocks are as clean, fast, and stable as possible.
The result? Exactly what we’d hoped for. The cleanest, fastest, and most stable website-building tool we’ve ever seen.
What about the version 1 blocks?
While we think that the version 2 blocks are a huge upgrade, and we highly advise you to use them moving forward to get the most out of your build, we want to go ahead and address the big question first.
Our existing version 1 blocks are not changing or going away. Your existing website(s) will continue to function exactly the same with GenerateBlocks 2.0 with no action required on your part.
Users who update from 1.x will still have the version 1 blocks available by default. This means that when you open the block inserter, you will still see the version 1 blocks.
If you want to start using version 2 blocks on your website, you can go to “GenerateBlocks > Settings” to turn off the version 1 blocks. Doing this will not affect your existing version 1 blocks on your website. All it will do is make it so the version 2 blocks are now the available blocks in the block inserter.
Fresh installations will default to the version 2 blocks. If, for some reason, you want to continue using version 1 blocks on your fresh websites, there’s a simple PHP filter you can use. However, we highly suggest that fresh websites begin using the version 2 blocks.
Can I easily update my existing version 1 blocks?
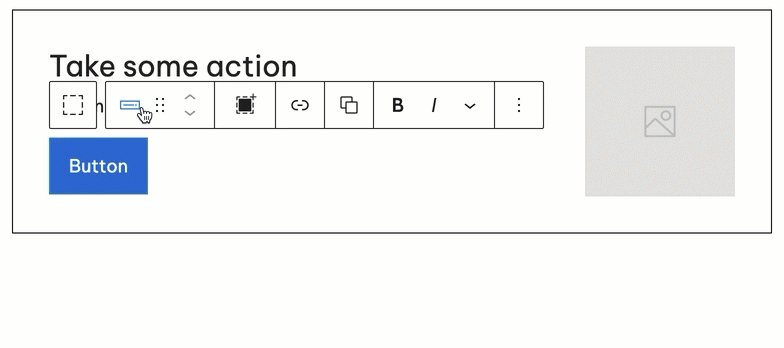
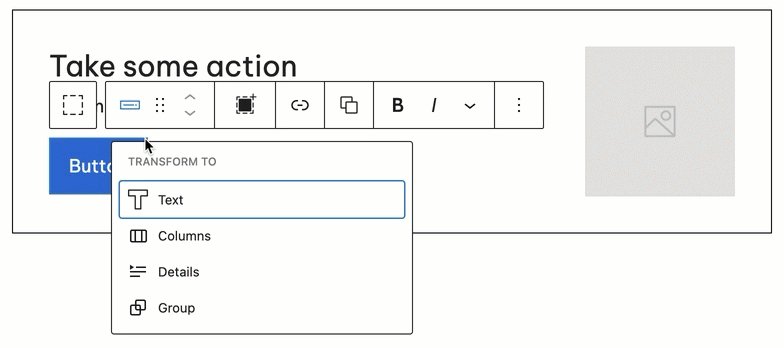
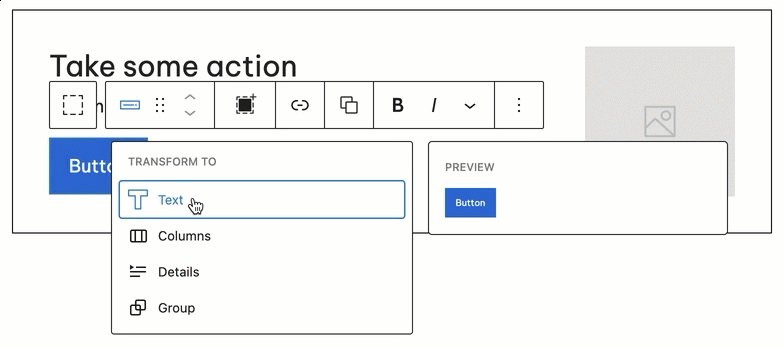
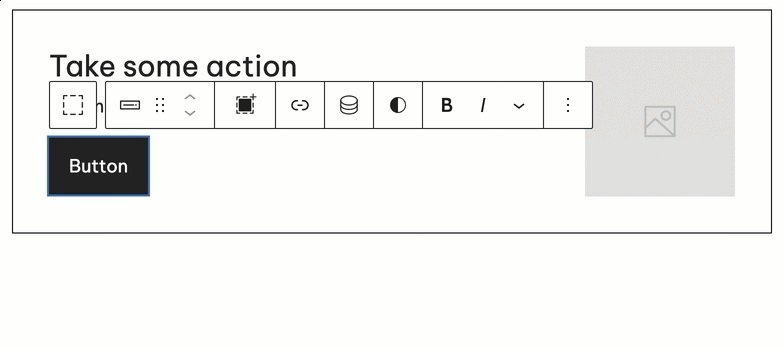
We’re working hard to add block transforms so you can easily update your version 1 blocks to their newer versions, but not everything will have this ability, depending on how your blocks are set up. We’ll continue to add transforms as we move towards a stable release.

That said, you don’t have to update your version 1 blocks to start utilizing the version 2 blocks. Both can exist on the same site/page, and there’s no need to transform them if you don’t want to.
The Tech
Our system builds your production-ready code as you build your pages. The CSS you generate using our styles builder is constructed, formatted, and minified as you click around inside the block editor. When you save your page, the CSS is already 100% production-ready and simply outputs itself on the front end of the website.
The same can be said for the HTML. As you build your content, we generate the front-end HTML code. In fact, you can see this happening as you do things like add a URL to a Button block. If you watch the HTML Attributes control (in Pro), you’ll see it is hard at work as you build your content. We’re not storing any crazy variables or attributes and figuring out the logic on the front end.
By the time a visitor lands on your website, 100% of the code is already compiled and ready to go. There is no front-end processing when it comes to HTML or CSS. We (or anybody else) could not make this part of the system any more performant. This is the end game when it comes to no-code website building. Even with zero coding knowledge, you are building professional-grade code. It’s like getting a Ferrari Engine with your kit car, and we’re pumped.
Dynamic Tags

In order to achieve our goals with this release, we had to address the shortcomings of our existing Dynamic Content feature. We didn’t want to bog down our beautiful new system with anything that isn’t as excellent as it is, so we had to start from scratch here again.
The result is an incredibly powerful dynamic tag system. These tags can be used anywhere inside your block HTML code. Wherever the system finds these tags as the block renders, it will replace the tag with the defined dynamic content.

You can use these tags in your content, URLs, data attributes, and anything else that is rendered in the HTML.
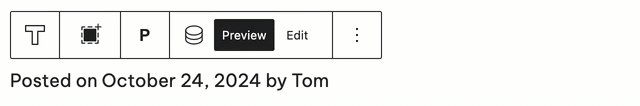
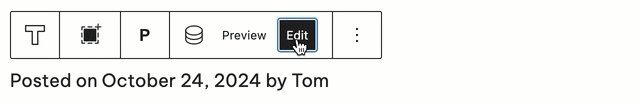
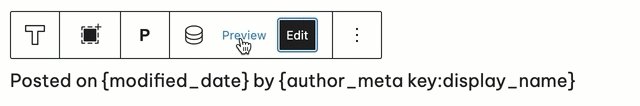
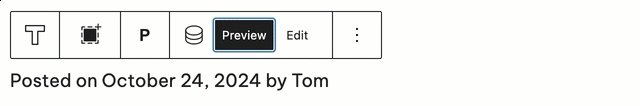
The best part? These tags are incredibly easy to register yourself if you need something we don’t provide. Using our API, you can register your own tags and have complete control over what they return. They’re also previewable inside of the editor by default.
Because of how simple these new tags are to register, we were able to make some really cool additions in GenerateBlocks Pro.
Here are some available dynamic tags.
Sources
- Current post
- Specific post
- Next post (Pro)
- Previous post (Pro)
Tags
- Post title
- Post excerpt
- Post permalink
- Published date
- Modified date
- Featured image URL
- Featured image ID
- Post meta
- Previous posts URL
- Next posts URL
- Comments count
- Comments URL
- Term List
- Author meta
- Author archives URL
- Author avatar URL
- Archive title (Pro)
- Term meta (Pro)
- User meta (Pro)
- Current year (Pro)
- Site title (Pro)
- Site tagline (Pro)
- Option (Pro)
Meta (Post, User, Term, Options)
Our dynamic tags can query post meta (or any kind of meta, really), but it could do that before as well. What it couldn’t do was query deeply nested meta. This means if you have any sort of meta that returns an array (no matter how deep), you can access the data you need by specifying the keys.
This works for post meta, user meta, and even the options table. For the options table, we had to lock it down a little so we don’t expose too much, but you can open it up using a super simple filter. This also means you can use our dynamic tag system with tools like ACF (post meta, or options), or any post meta tool, really.
And that brings us to the next big part of this release. The Query block.
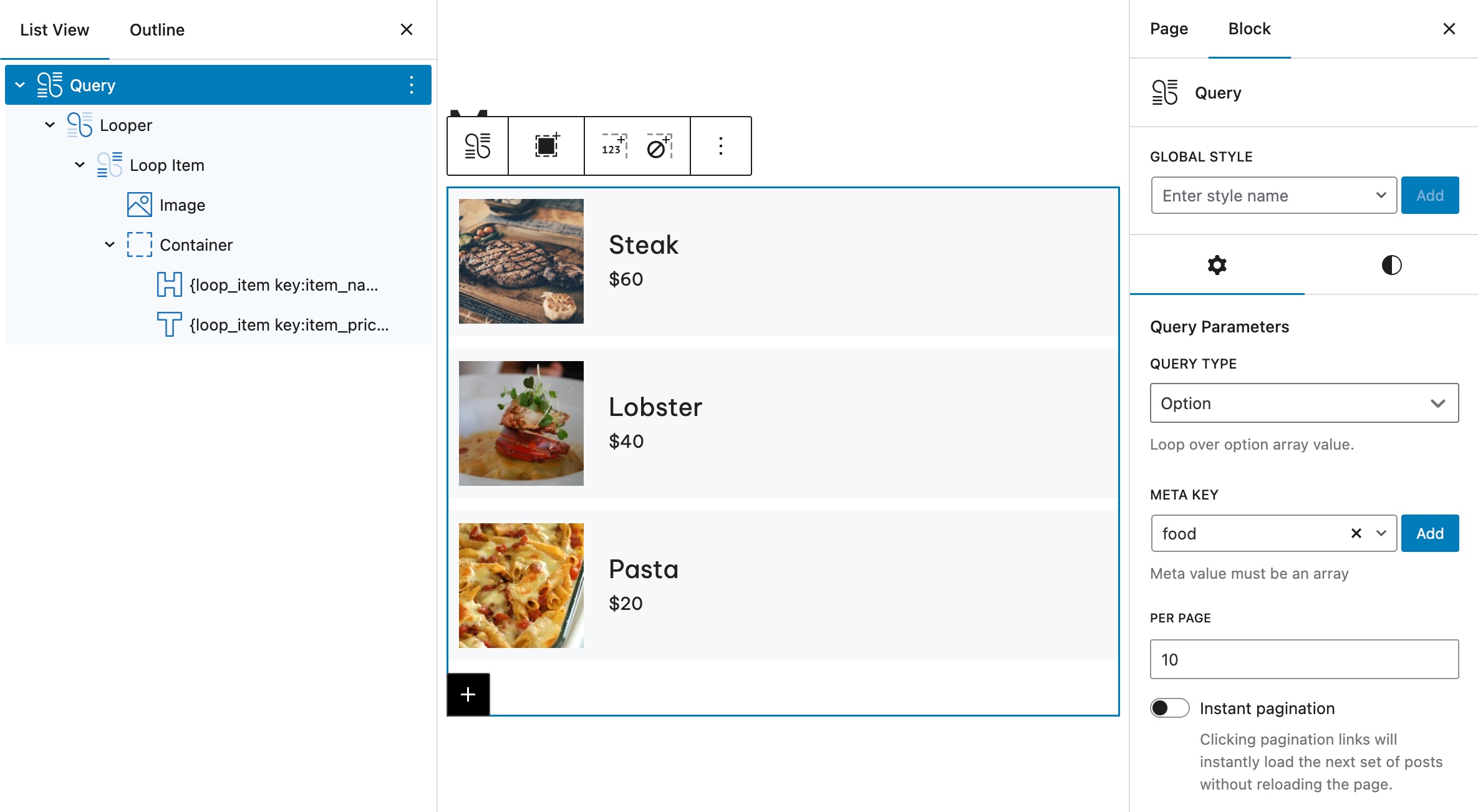
The Query Block
When we built our version 1 Query Loop block, we were pretty proud of it. It was no small feat to allow users to easily query the posts of any post type across their pages. However, querying posts is where this block stopped.
In GenerateBlocks 2.0, the Query block has been re-built using our new system. A new beginning meant we could build this thing to Query anything, and loop anything. So we did.

In GenerateBlocks Pro 2.0, you can now Query post meta and data in your options table. For example, if you’re using ACF to build repeaters (in your posts, or in your options pages), you can now Query those repeaters and output any available data inside of them using our Dynamic Tag system.
The possibilities here are endless and we are super proud of this feature!
Control Improvements
There’s no point in making all of these awesome technical upgrades if they aren’t easy to use. So we’ve made a number of visual and performance tweaks to make the controls faster and more intuitive than ever. You’ll find a huge reduction in input lag along with some other under-the-hood performance improvements right out of the box.
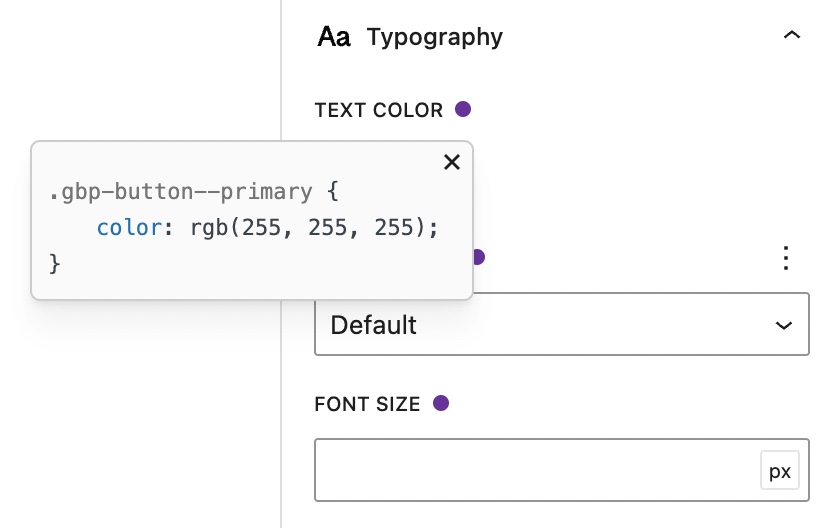
Style Indicators

We’ve improved our style indicators so that they can show you if the styles applied to your block/elements are coming from a different breakpoint or a Global Style. Previously, the style indicators only showed up for local blocks and were applied to all controls (such as effects, colors, or backgrounds). With 2.0, the indicators show for local blocks and Global Styles. They are applied to all controls and work on any at-rule or selector. We’ve also updated the indicator UI to make them more compact and useful, which is super helpful on complex controls like backgrounds or effects.
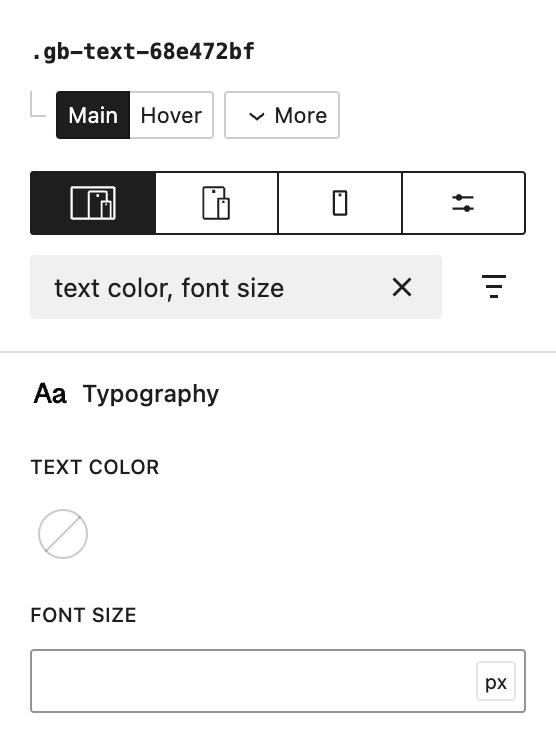
Search and Filter Controls

Efficiency all the way down. With our new search and filter options, you can quickly locate any specific control. You’ll be able to see all controls that inherit a style from elsewhere (such as a Global Style or another block), and even hide controls that don’t have a value set in the block or global style you’re editing.
We’re continuing to expand and refine the search keywords for each control, so you don’t have to remember the exact label name. Search by the CSS property, or even certain synonyms like “gradient” instead of “background” to see background controls, even though the label only says “Backgrounds”.
Reporting Issues
If you’d like to test these versions and provide feedback or bug reports, you can do so using the following channels:
- GitHub issues. This is the best place to raise an issue, as our developers monitor these issues daily.
- The comments on this post. Feel free to leave a comment here if you find an issue and don’t want to use GitHub.
- Premium support forums/priority tickets.
The Future of GeneratePress
While this release is amazing for all of the reasons outlined above, we are also super excited to learn about what this means for us as a team moving forward. We’ve successfully built a lean, mean, code-writing machine that can do anything. Want a carousel block? We can do it, and we can do it fast, right, and with resulting code that’s professional and beautiful.
It would have been easy to just join the race and start pushing out new blocks and features to “keep up” with the competition. But that’s not and will never be our path. Instead, we built a state-of-the-art engine that will enable us not only to keep up, but to lead the way.
Changelogs
GB 2.0
beta.8
- Improve: Legacy block transforms
- Improve: Transform legacy Grid block
- Improve: Layout panel UI
- Improve: Selecting different query loop items UX
- Fix: Styles builder values persisting across at-rules
- Fix: Include global max-width in block transforms
- Fix: Editor query offset bug
- Fix: Missing horizontal sync when searching
- Fix: Image sizing option in backgrounds color
- Fix: Include container links in block transforms
- Fix: Border colors in block transforms
- Fix: Loop item selector overlapping block toolbar
- Fix: Indicator dots getting mixed up in styles builder
- Fix: Missing post classes on query loop items
beta.7
- Tweak: Significantly improve editor performance
- Tweak: Cache dynamic tag replacements to reduce editor network requests
- Tweak: Add filter to disable dynamic tag previews
- Tweak: Reduce other editor network requests
- Tweak: Allow pagination type for any query type
- Fix: Default Button hover color styling
- Fix: HTML entities in pattern category names
- Fix: Limited terms in dropdown control
- Fix: Deeply nested queries
beta.6
- Fix: Image block HTML attribute escaping error in the editor
- Fix: Post meta fetching bug in dynamic tags
beta.5
- Feature: Add inline background control to Loop Item block
- Feature: Add more CSS properties:
float,clear,align-self,justify-items,justify-self - Feature: Allow
|and:characters in dynamic tag values when escaped with - Fix: Query bugs in the editor
- Tweak: Run all front-end HTML attributes through escaping functions
- Tweak: Add more loop filters for future extensions
- Tweak: Add filter to local block CSS in the editor
- Tweak: Only show Looper appended if it’s empty
- Tweak: Remove Container Queries in free version
beta.4
- Feature: Add
{{media}}dynamic tag - Feature: Add alignment toolbar option to blocks
- Fix: Missing dynamic tag values in user meta
- Fix: Taxonomy term dynamic tags
- Fix: Typing issues when using
<button>tag name - Fix: “current” option handling in Query block
- Tweak: Add fill to icons and shapes by default
- Tweak: Add appender to Looper block
- Tweak: Add `rand` to `orderby` options in Query block
- Tweak: Add `alt` tag to dynamic images
- Tweak: Improve unit control unit handling
- Tweak: Add mobile layout to Grid block by default
beta.3
- Fix: Query previews when no post ID exists
- Fix: No preview when using inline background image
- Fix: Default background image URL when wp-content URL has changed
- Fix: `posts_per_page` allowing any negative number
- Fix: Query date controls not keeping their values
- Fix: Multiples of the same dynamic tag in one block conflicting
- Fix: Comments dynamic tag options
- Fix: `orderby` slug not working
- Fix: Unit control negative number handling
- Fix: Nested rule when opening from indicator dot
- Feature: Add shape divider position shortcuts
- Tweak: Make styles builder filter option persitent
- Refactor: How CSS is added to the editor for local blocks
beta.2
- Breaking change: Replace
{{published_date}}and{{modified_date}}tags with{{post_date}} - Feature: Add order control
- Feature: Add white-space control
- Fix: Backgrounds control
- Fix: Broken grid-template-columns control
- Fix: Create selector margin
- Fix: Broken pagination when inheriting the query
- Fix: Color picker width with a lot of palette colors
beta.1
- Feature: Multi-selected blocks now only apply changed styles
- Feature: Add
fillandstrokecolor controls - Feature: Add
cursorcontrol - Feature: Add filter to change default Button attributes
- Breaking change: Replace
{{featured_image_xx}}tags with{{featured_image}} - Fix: Author meta in dynamic tags
- Fix: Allow multiple inner blocks inside the Looper
- Fix: Don’t output Looper HTML if no items are found
- Fix: Broken font-family custom value
- Fix: Inset controls not appearing when searched
- Fix: Backgrounds control CSS output
- Fix: Transition adding issue
- Fix: Unit Control switching unit when adjusting number
- Fix: Negative Unit Control value inputs
- Fix: Compound selector spacing
- Fix: At-rule indicator dots
- Fix: Sticky at-rules overlapping issue
- Fix: Renaming/deleting of at/nested rules
- Fix: Query editor posts when
posts_per_pageset to -1 - Fix: No posts in the editor when
posts_per_pageis empty
alpha.2
- Breaking change: Use real WP_Query args in Query block parameters
- Fix: Block error on non-https websites
- Fix: Block error when using WooCommerce
- Fix: Error when clearing dynamic tag link option
- Fix: Image block CSS scoping in editor
- Fix: v1 to v2 block transform error
- Fix: v1 to v2 icon style migration
- Fix: Missing posts/pages in post select dropdowns
- Fix: Error when adding empty Looper block
- Fix: Broken parameter controls in v1 Query Loop block
- Tweak: Wrap term list items in a span tag if no link
- Tweak: Normalize dynamic tag input heights
- Tweak: Remove extra block setting labels
- Tweak: Add auto widget to image blocks by default
- Tweak: Hide single Query Type option
- Tweak: Hide Term List dynamic tag from non-applicable blocks
- Tweak: Change Instant Pagination toggle to Select with options
- Tweak: Scroll into view on instant pagination only if not in view
- Tweak: Use dynamic tag for post excerpt in Query templates
alpha.1
- New: All blocks re-written from scratch for better performance and control
- New: Version 1 blocks still exist where used and function normally
- New: Version 1 blocks can be enabled by default with simple filter
- New: Element block – replaces the Container and Grid blocks
- New: Element blocks comes with Container and Grid variations in the block inserter
- New: Text block – replaces the Headline and Button blocks
- New: Text blocks comes with Headline, Text, and Button variations in the block inserter
- New: Query block – replaces the Query Loop block
- New: Looper block – replaces the Grid block inside of the Query block
- New: Loop Item block – replaces the Post Template (Container) in the Query block
- New: No Results block – add content that displays if no Query results are found
- New: Page Numbers block – add page numbers for pagination in your Query block
- New: Shape block – add any SVG shape to your pages
- New: Media block – replaces the Image block
- New: Local blocks now have the full styles builder found in GB Pro Global Styles
- New: Local blocks can now be designed at any breakpoint or nested rule
- New: Filter block design options in the editor based on whether they have a value
- New: Filter block design options in the editor based on whether they’re inheriting a value
- New: Dynamic tags system. Insert dynamic data anywhere in your blocks
- New: Multiple dynamic tags can be inserted into a single block
- New: –gb-container-width CSS variable for getting the global max-width
- Performance: Local blocks now generate their CSS and HTML as you build in the editor
- Performance: Blocks are output as static HTML/CSS on the frontend for better performance
GBP 2.0
beta.8
- Improve: v1 block to Global Style transforms
- Improve: Layout panel UI
- Fix: Styles builder values persisting across at-rules
- Fix: Selected Global Style clone value
- Fix: Missing archive title outputs (search and blog page)
beta.7
- Fix: Pattern categories not consistently saving
- Fix: Exclude HTML attributes control from No Results block
- Fix: Limited terms in terms dropdown
- Tweak: Reduce network requests to Global Styles
- Tweak: Improve Global Styles panel performance
beta.6
- Fix: Image block HTML attribute escaping error in the editor
beta.5
- Feature: Add more CSS properties:
float,clear,align-self,justify-items,justify-self - Feature: Add Archive Description dynamic tag
- Fix: Upload SVG assets
- Fix: Add Global Styles UI to Page Numbers block
- Tweak: Add filter to local block CSS in the editor
- Tweak: Don’t early-sanitize characters in the HTML attribute control
beta.4
- Fix: Accordion block runtime error
- Fix: Error when no Query offset exists
- Fix: Global Styles sorting
- Fix: Remove local patterns from admin bar
- Fix: Fatal error in related terms function
- Fix: Tab transitions
- Fix: “current” option handling in Query block
- Tweak: Improve unit control unit handling
beta.3
- Fix: Default background image URL when wp-content URL has changed
- Fix: Unit control negative number handling
- Tweak: Make styles builder filter option persitent
- Refactor: How CSS is added to the editor for local blocks
- Fix: Nested rule when opening from indicator dot
beta.2
- Feature: Add order control
- Feature: Add white-space control
- Fix: Backgrounds control
- Fix: Broken grid-template-columns control
- Fix: Create selector margin
- Fix: Color picker width with a lot of palette colors
beta.1
- Fix: Broken “current” options in the Query block
- Fix: Broken at/nested rule renaming/deleting
- Fix: Clone Global Style error
- Fix: Broken option dynamic tags
- Tweak: Load Global Style CSS at the top in the editor
- Tweak: Global Style onboarding styles
alpha.2
- Fix: Block error on non-https websites
- Fix: Missing filter return
- Fix: v1 to v2 icon style migration
- Tweak: Add support for real WP_Query args in Query block parameters
alpha.1
- New: Add support for GenerateBlocks 2.0
- New: All blocks re-written from scratch for better performance and control
- New: Version 1 blocks still exist where used and function normally
- New: Version 1 blocks can be enabled by default with simple filter
- New: Accordion block (and inner blocks) re-written using 2.0 technology
- New: Accordion icon block – easily choose your open/close icons
- New: Tabs block (and inner blocks) re-written using 2.0 technology
- New: Full ACF support in new dynamic tags feature
- New: Full ACF support in new Query block
- New: Query ACF post and options page repeaters in Query block
- New: Filter Global Style design options in based on whether they have a value
- New: Filter Global Style design options in based on whether they’re inheriting a value
- New: Full control over v2 block HTML attributes
- New: Full control over image link HTML attributes
- New: Better Global Style indicator dots when inhereting styles