Divi 5 Public Alpha is available, so you’re probably excited to explore its new features and improvements. Transitioning from Divi 4 to Divi 5 involves a few important steps. This post will help you migrate smoothly from Divi 4 to Divi 5 Public Alpha, allowing you to take full advantage of Divi 5’s latest capabilities.
Keep in mind, however, that it’s not safe to use Divi 5 Public Alpha on production websites; migration bugs are highly likely. Let’s start migrating your website to Divi 5!
Learn more about the Divi 5 Public Alpha and how to download it.
What’s New In Divi 5 Public Alpha
Divi 5 has significant upgrades that boost performance and transform your interaction with the Visual Builder. Although the interface may feel familiar, several improvements make website creation quicker and more intuitive.
Streamlined Interface for Better Performance
The new version is designed to be lean without unnecessary animations, focusing on performance and usability. Divi 5 offers a faster Visual Builder experience by eliminating extra features and flashy effects. The streamlined interface keeps your content front and center, boosting productivity without distractions.
Enhanced Speed and Performance
Divi 5 has undergone a complete overhaul to improve performance and responsiveness. By reducing JavaScript load and adopting a block-based approach instead of relying on shortcodes, Divi 5 significantly cuts down loading times and handles complex layouts more effectively. This results in a faster Visual Builder that meets all your design needs.
Better Multitasking with Docked and Tabbed Panels
With multi-panel docking and tabbed panels, handling complex designs is now more manageable. You can open multiple settings panels simultaneously and dock them side by side. This setup allows you to work on different parts of your page simultaneously without losing your place, enhancing your multitasking ability.
One-Click Editing Makes Adjustments Easier
One of Divi 5’s key features is the new one-click editing. Instead of searching for small icons to modify module settings, you can click anywhere on the module to open its settings. This change minimizes the number of clicks needed, making the design process more fluid, particularly when handling multiple modules.
Quick Access with Right-Click Menus
Divi 5 introduces right-click context menus, giving you immediate access to various settings. For instance, you can quickly duplicate styles or make adjustments without navigating multiple menus. Right-clicking on any module or section offers options to copy design settings or tweak configurations instantly.
Easy Navigation With Breadcrumbs in Settings Panel
Breadcrumbs in the settings panel make navigating through nested settings simpler. This feature shows a clear path back through different layers, helping you stay oriented within complex modules without losing your place.
Light & Dark Modes For Custom Comfort
Divi 5 includes light and dark modes to suit different working environments. You can toggle between these modes in the builder settings, which helps reduce eye strain and improve usability during long design sessions, whether you prefer a bright or dim workspace.
And More…
Divi 5 makes features like responsive editing, hover effects, and sticky positioning easier to apply by integrating these options directly into the settings panel. This saves you time by eliminating extra steps and makes switching between default, hover, sticky, and responsive states more straightforward.
Canvas scaling allows you to design for various screen sizes more efficiently. Instead of resizing your browser window or switching views, you can adjust the canvas size directly within the builder. This enables real-time adjustments for responsive layouts and ensures your designs look great on any device. These enhancements in Divi 5 make your design process more efficient and improve the quality of your work. By simplifying tasks and providing a more organized workspace, Divi 5 empowers you to create responsive, visually appealing websites with greater ease.
Why Migrate To Divi 5
Switching to Divi 5 Public Alpha can significantly improve your design workflow and boost productivity. You’ll notice a significant increase in performance, with quicker loading times and smoother operations. This means you spend less time waiting and more time working, allowing you to finish projects faster.
The new interface is user-friendly and easy to navigate, reducing the time you spend searching menus and settings. This streamlined approach lets you focus on your creative tasks without getting bogged down by technical issues, enhancing your overall efficiency.
Divi 5 also supports better multitasking, making it easier to manage complex projects. This added flexibility is invaluable when working on detailed designs that require frequent adjustments. You can handle multiple tasks seamlessly, ensuring a more effective workflow.
Additionally, comfort during long editing sessions is improved, helping you maintain focus and reduce eye strain. The enhanced usability allows you to work for extended periods without discomfort. Creating responsive designs becomes much more straightforward, saving you time and ensuring your websites look great on all devices.
Before You Dive In…
Before upgrading to Divi 5, remember it’s still in the alpha phase. Do not install it on a live site! Instead, test it on a local or staging area, as you may encounter bugs, performance issues, and incomplete features. Note that Divi Marketplace modules may not yet be compatible with Divi 5. Activate backward compatibility mode for third-party modules and report any bugs you find.
Divi 5 uses a new storage format. The migrator will create a backup of your migrated content, allowing you to restore it if needed. While Divi 5 supports legacy modules through backward compatibility mode, some limitations might exist.
Check your WordPress dashboard for updates every two weeks and actively participate in testing and providing feedback. Use the chat icon to report problems, helping our team address them quickly. Some features may be missing initially but will be added throughout the alpha phase to ensure a comprehensive final release.
How To Migrate To Divi 5
⚠️ Only test the migration system locally or on a staging site. At this stage, migration bugs are highly likely.
Upgrading to Divi 5 brings many new features and performance boosts that can significantly improve your website’s design and functionality. Thanks to its advanced tools and increased flexibility, Divi 5 allows for creating dynamic, responsive, and visually appealing sites. Here’s how simple it is to transition your Divi site to Divi 5:
Backup Your Website
Start by securing your website with a complete backup. This precaution allows you to restore your site if any issues arise during the migration. Use WordPress backup plugins or your hosting provider’s backup tools to create a comprehensive backup.
Launch The Divi 5 Migrator
After backing up, access the migration tool. Go to your WordPress dashboard, find the Divi menu, and select the new “Migrator” option to begin the process.
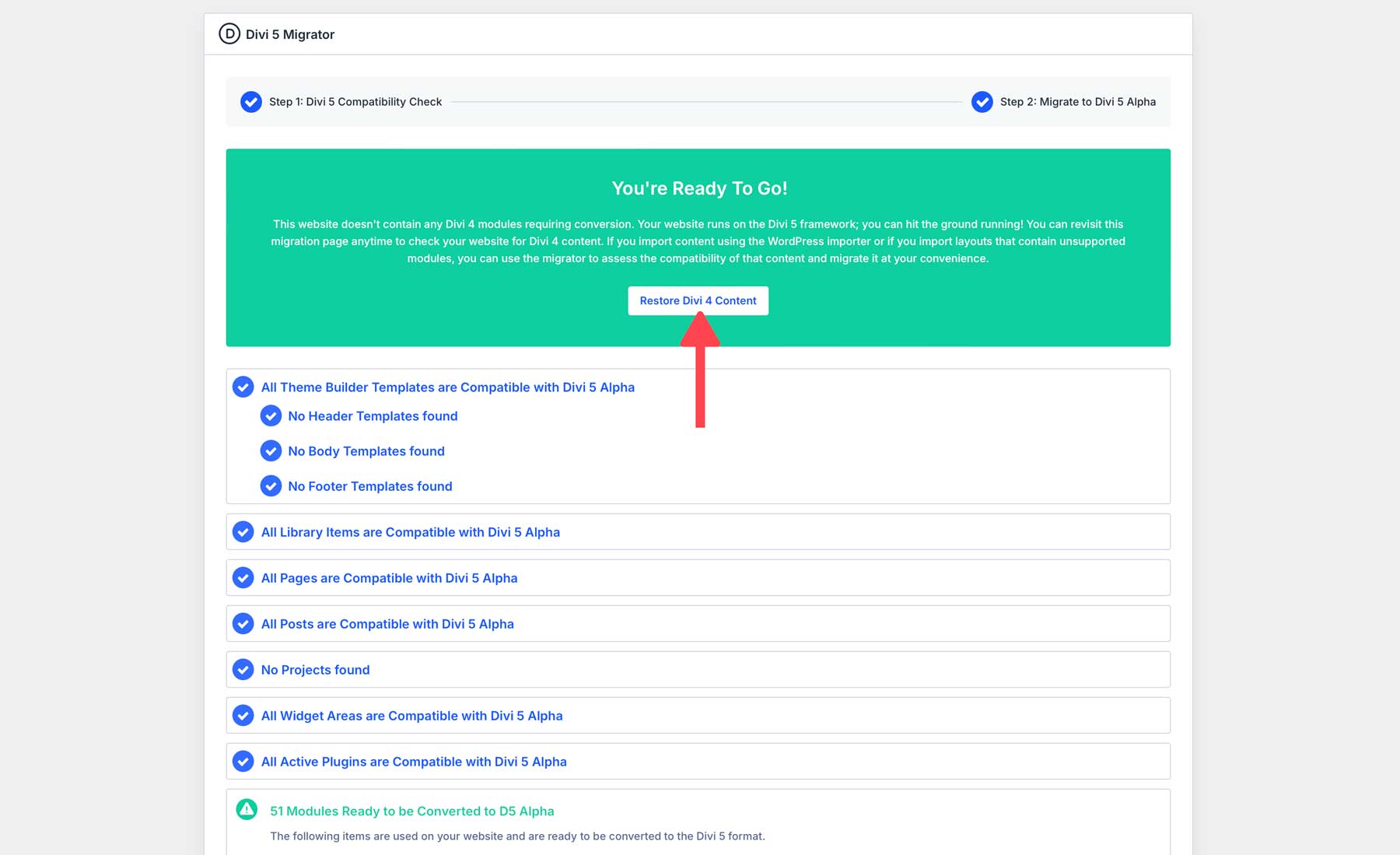
Analyze Existing Divi 4 Content
The Migrator will scan your site for Divi 4 elements, assessing which modules are compatible with Divi 5 and identifying those that aren’t. This analysis helps you determine which parts of your site need extra attention during the upgrade.
Make An Informed Decision
Review the Migrator’s report to decide whether to proceed. If essential modules aren’t yet supported in Divi 5, you might choose to delay the migration. Conversely, if the supported modules meet your needs, you can continue with the upgrade.
Transform Compatible Modules
Upon proceeding, the tool converts all Divi 4-compatible modules to the Divi 5 format, updating your site’s content accordingly. Unsupported modules will be enclosed in a unique shortcode that preserves their functionality through the legacy system, thanks to Divi 5’s inbuilt backward compatibility module, though these sections won’t fully benefit from Divi 5’s performance enhancements.
Manage Unsupported Modules
Unsupported modules will operate within the legacy framework, ensuring your site remains functional. However, these areas won’t experience the full performance boost of Divi 5 and will have limited editing capabilities until they’re fully integrated.
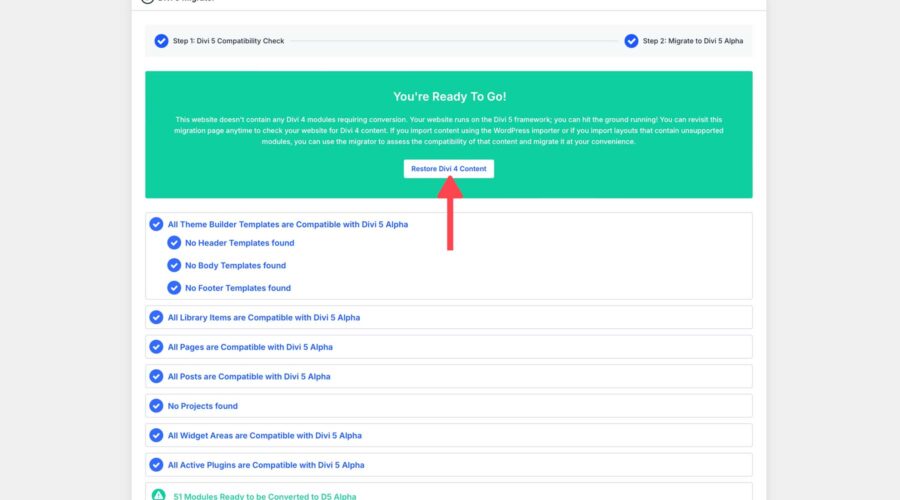
Restore If Necessary
If the migration encounters problems, the Migrator lets you quickly revert to your original content. It keeps a backup of all migrated content, enabling you to restore your site to its pre-migration state with a single click, ensuring your content remains safe.

Divi 5: A New Era For Your Website
Upgrading to Divi 5 brings many enhancements that simplify your design process and boost site performance. With features like one-click editing, right-click menus, and docked panels, your workflow becomes more efficient and enjoyable. Be sure to thoroughly test everything in a staging environment before going live to ensure compatibility and functionality.
Are you excited to explore Divi 5? Begin your migration today and unlock the full potential of your website design. If you encounter any issues or have feedback, don’t hesitate to reach out through the support channels. Also, regularly check your WordPress dashboard to stay informed about the latest developments.
The post How To Migrate Your Website To Divi 5 (Public Alpha) appeared first on Elegant Themes Blog.