Generative AI has revolutionized the web design industry, but some builders still require you to have a conversation with AI technology, answering questions about your business, target audience, services, and more. Thankfully, there’s an easier and more efficient way to generate a website. Introducing Divi AI – the game-changer that transforms your vision into a stunning website in under two minutes flat. Forget about tedious questionnaires and endless customization.
Divi AI’s intuitive interface lets you effortlessly create complete websites with captivating on-brand text, high-quality images, and dynamic templates. Let’s dive into how Divi AI works and discover 5 beautiful Divi AI website examples (and their prompts) that you can create almost instantly. You can get Divi AI at 60% off during the Summer Sale, so don’t hesitate!
The Power of Divi AI
Before we show you some incredible Divi AI website examples, we must first give you more insight into what Divi AI is and what it can do. Divi AI is our flagship product’s AI design assistant that turns anyone into a web design superstar. This all-in-one solution works alongside Divi’s powerful Visual Builder and lets you create stunning layouts, write engaging content, generate high-quality images, write CSS code snippets, and generate complete websites – all with a text prompt. With Divi AI, you don’t have to be a professional designer to achieve amazing results.
Divi AI puts the power of a professional writer, web developer, and digital artist at your fingertips, allowing you to focus on what matters most: growing your business. Imagine creating entire websites in minutes, crafting compelling content that resonates with your audience, and generating unique visuals to grab attention – all without the need for design or coding experience.
Divi AI is available as an add-on to the Divi theme and costs $12.86 per month (billed manually) if you sign up during the Summer Sale. That’s 60% off the normal price.
Unlock the Power of Divi AI with a Divi Membership
To take advantage of Divi AI, you’ll first need to purchase a Divi Membership, which grants you access to the most powerful WordPress theme on the market, Divi. It boasts a user-friendly drag-and-drop editor and comes with a large library of premade templates to jumpstart your design. Divi also offers powerful features like custom Divi Modules, global styles, a Theme Builder, and hundreds of integrations to give you complete control over every aspect of your website’s look and feel. For just $89 per year, you can build as many Divi websites as you wish and take Divi AI for a test drive.
The Process of Creating a Website With Divi AI
Creating a website with Divi AI is a simple, straightforward process. Simply install Divi on your WordPress website, provide Divi AI with some information about your website, and your site will be up and running in minutes. Let’s walk through the process so you’ll see how truly incredible and simple Divi AI is.
Subscribe To Our Youtube Channel
Step 1: Install Divi
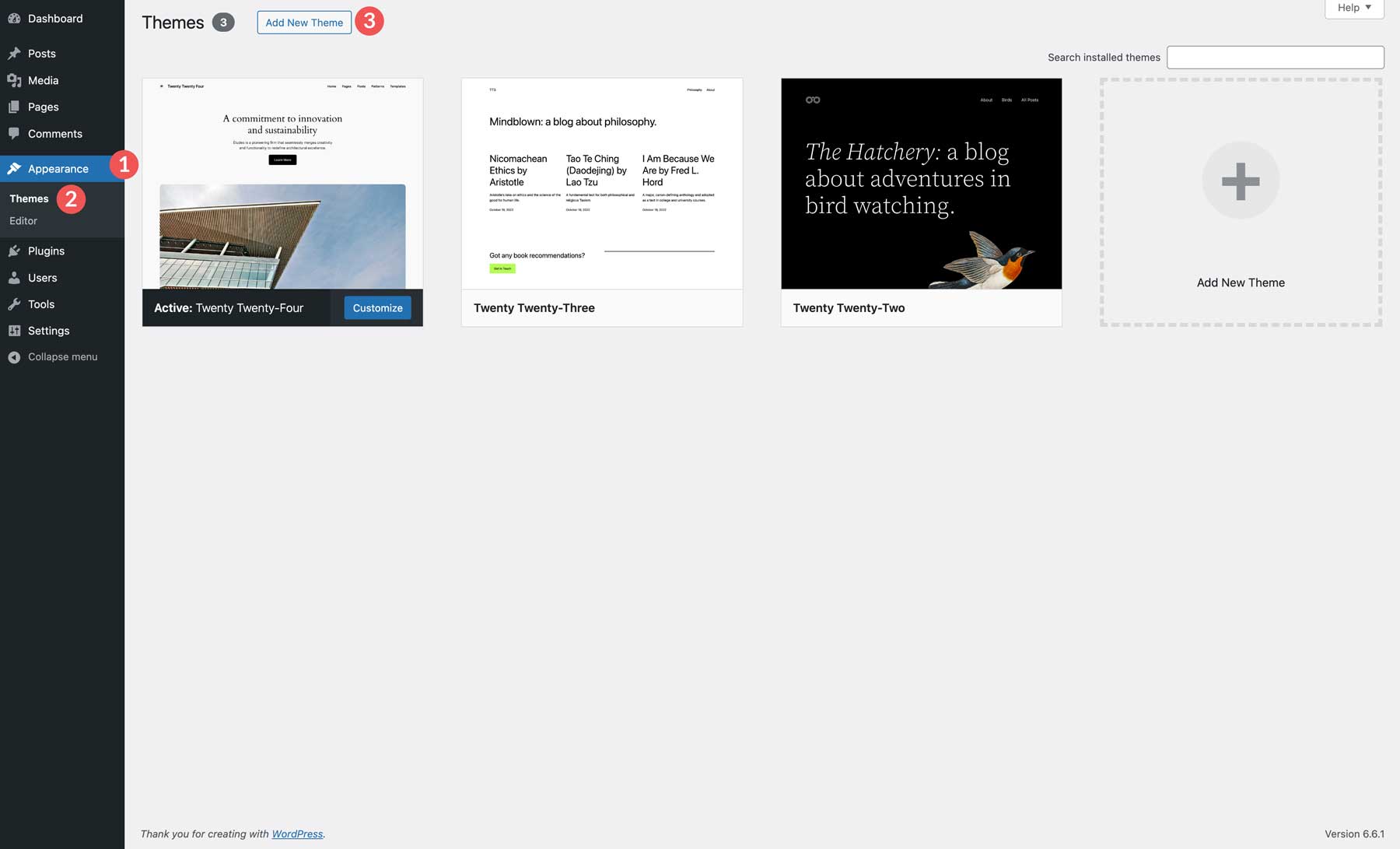
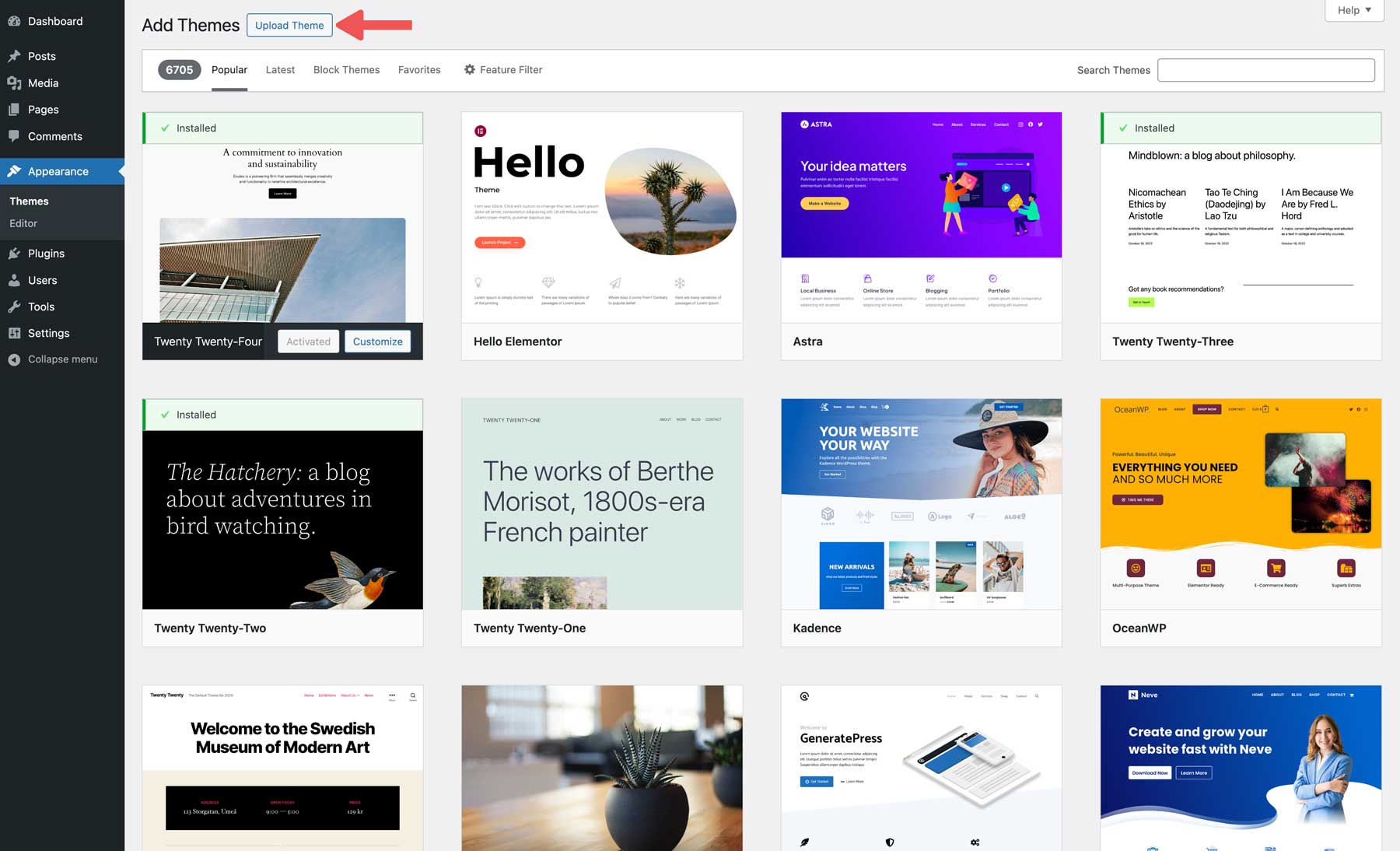
Once Divi is purchased, head over to your WordPress installation, locate the Appearance tab, and click on Themes. Click the Add New Theme button to install Divi.

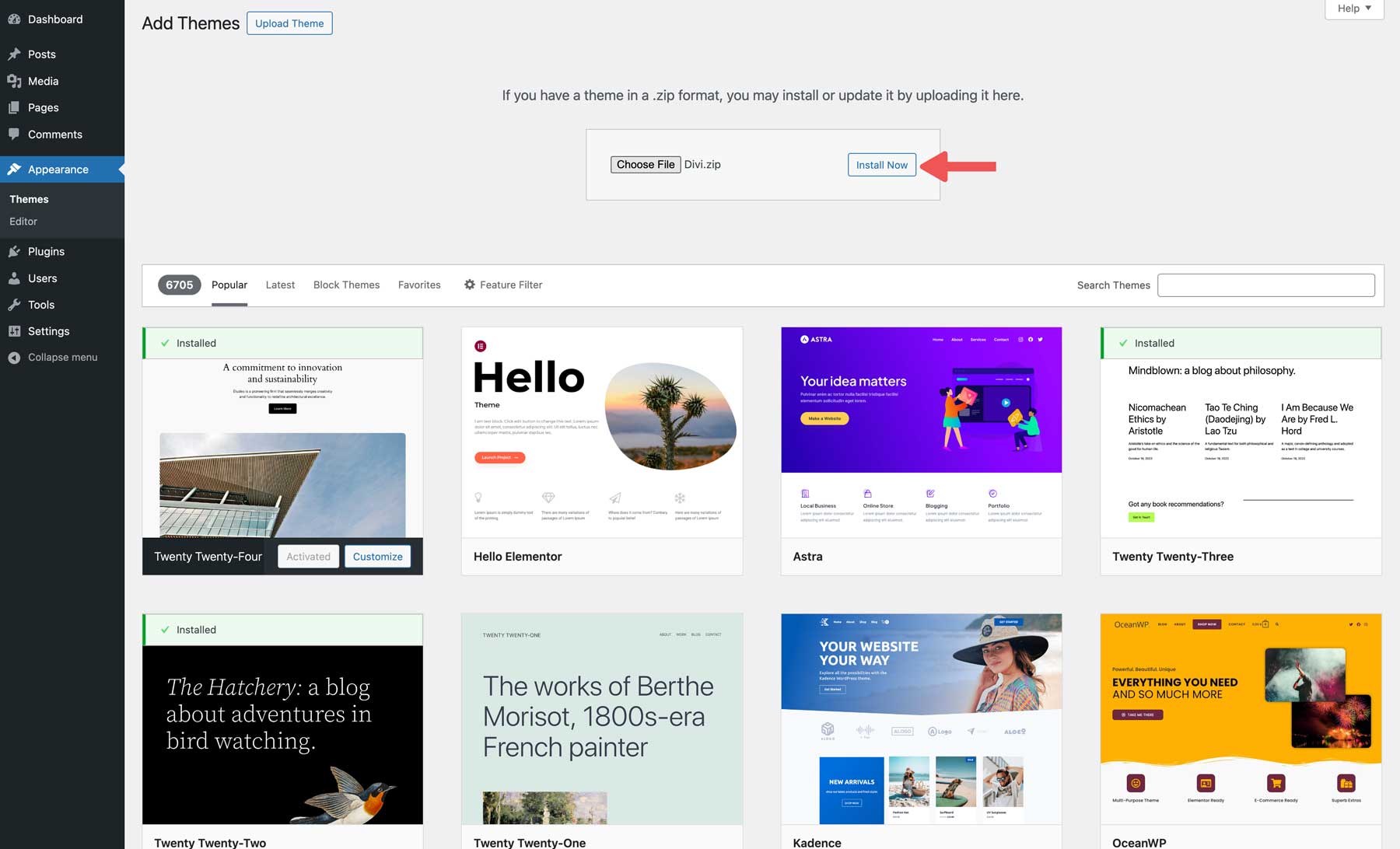
Click the Upload Theme button and locate the zipped Divi theme file on your computer.

Next, click the Install Now button to install Divi on WordPress.

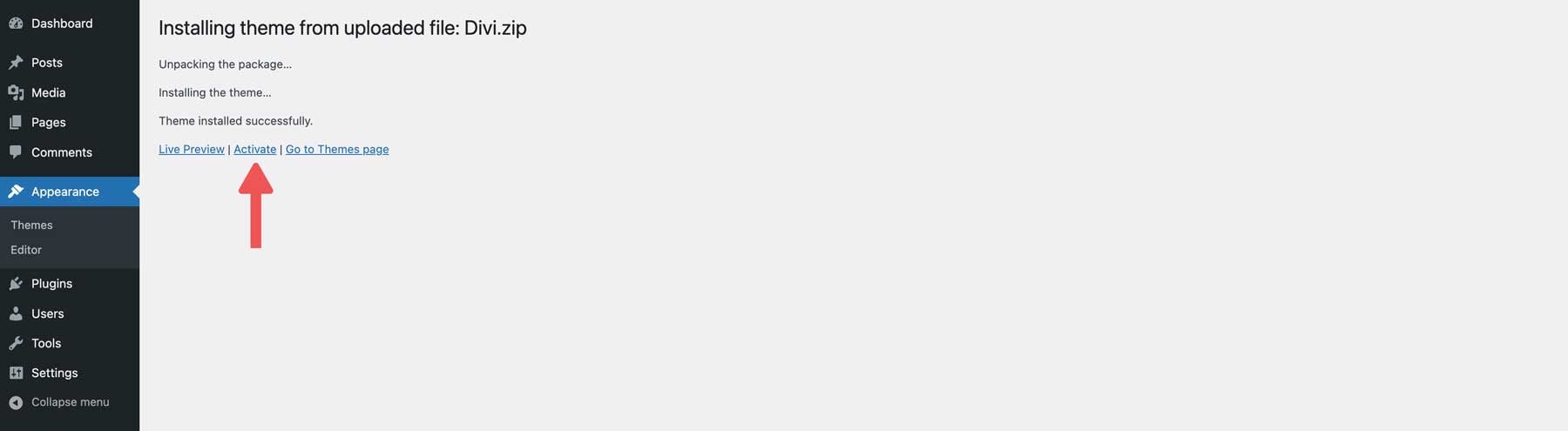
WordPress will take the steps to install the Divi theme. Once installed, click the Activate button to make it live.

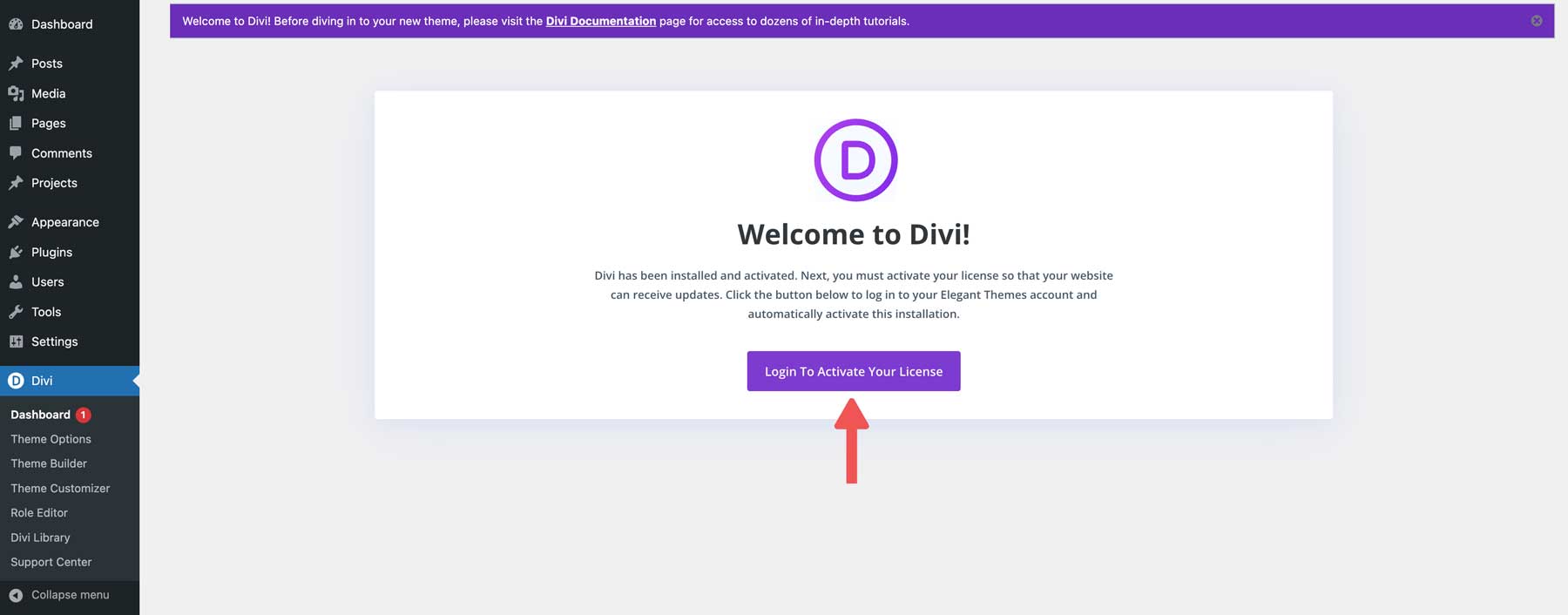
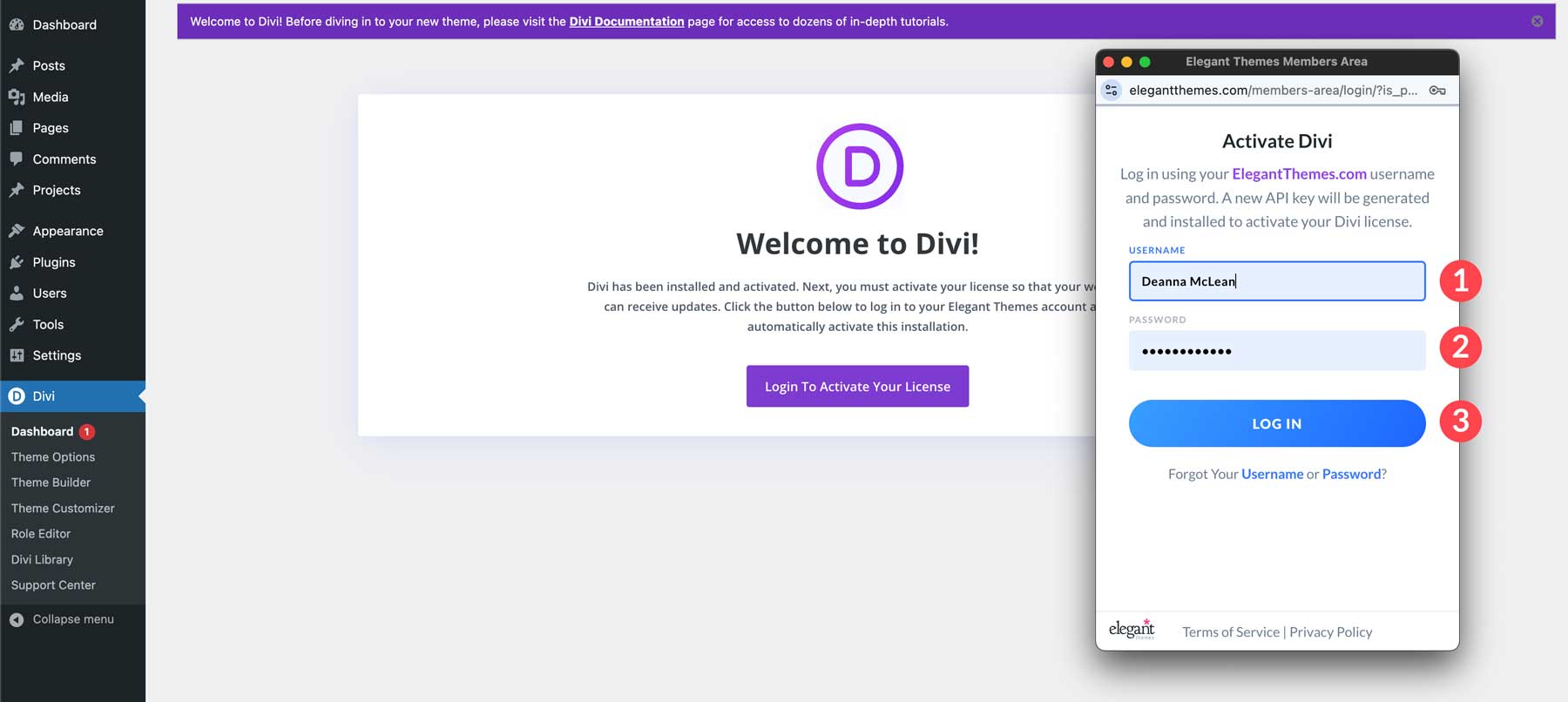
Once installed, you must connect your Elegant Themes membership to your WordPress installation. Click the Login to Activate Your License button to continue.

When the dialog box appears, enter your Elegant Themes username and password, then click Log In.

Step 2: Generate A Website With Divi AI
With Divi installed, you can now use Divi AI to generate a website. As previously mentioned, every website you generate with Divi AI comes with all core web pages, text, images, Theme Builder templates, global styles, and all Theme Customizer settings configured for you. The process uses Divi Quick Sites to offer two ways to generate a website, including a premade Starter Site or an AI-generated website.
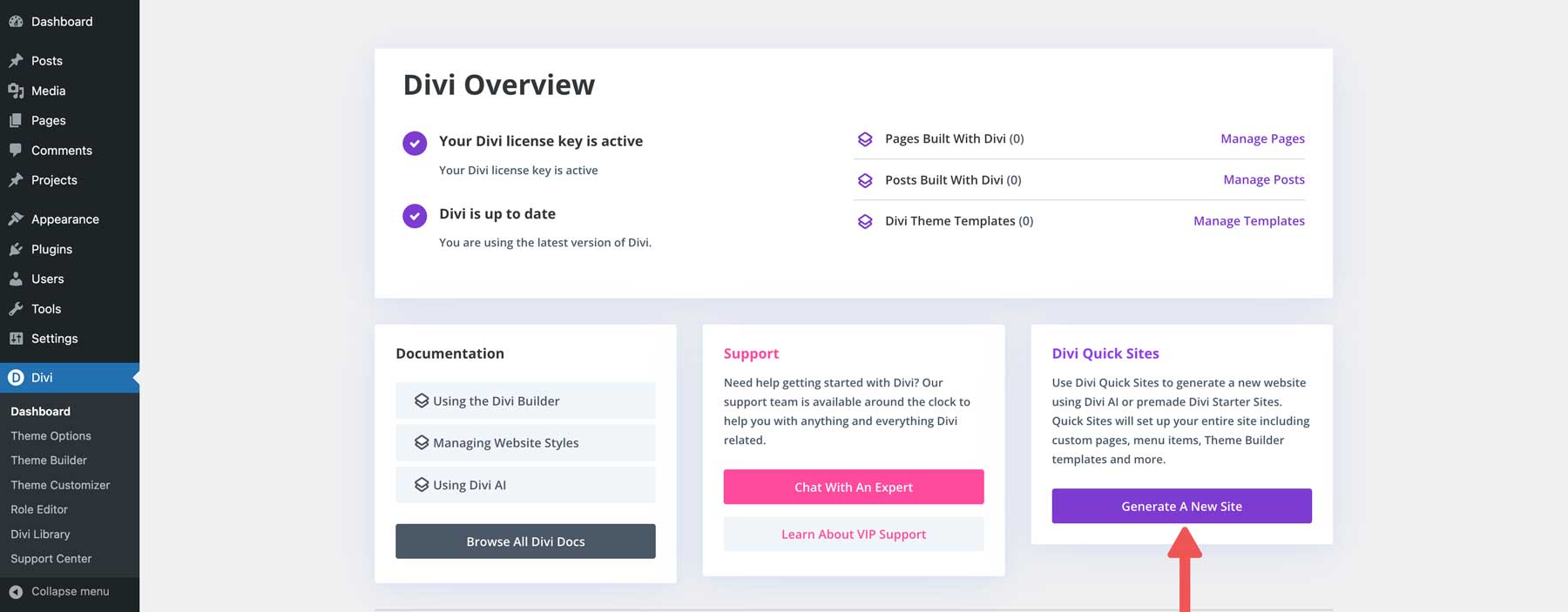
Click the Generate A New Site button.

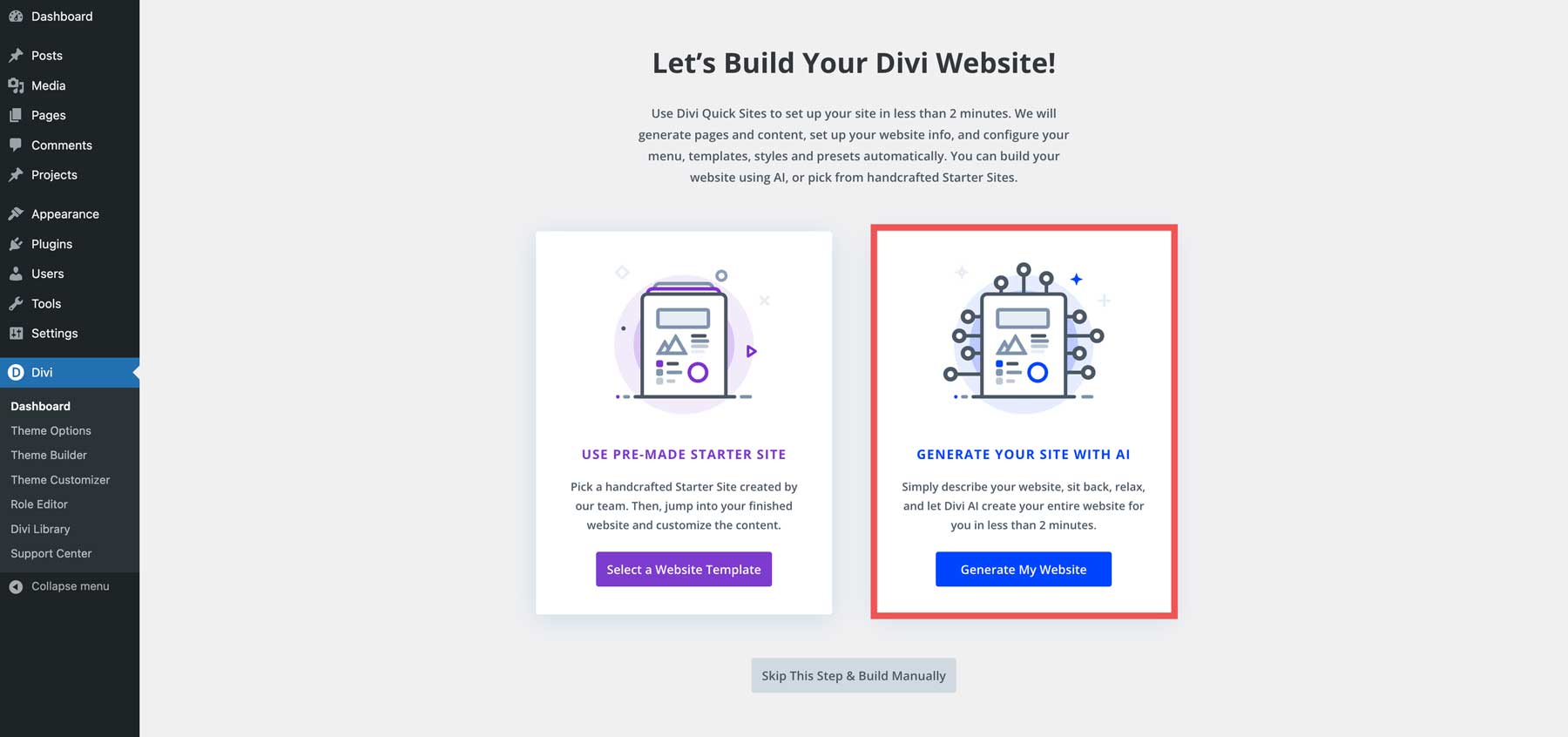
Select the 2nd option, Generate your site with AI.

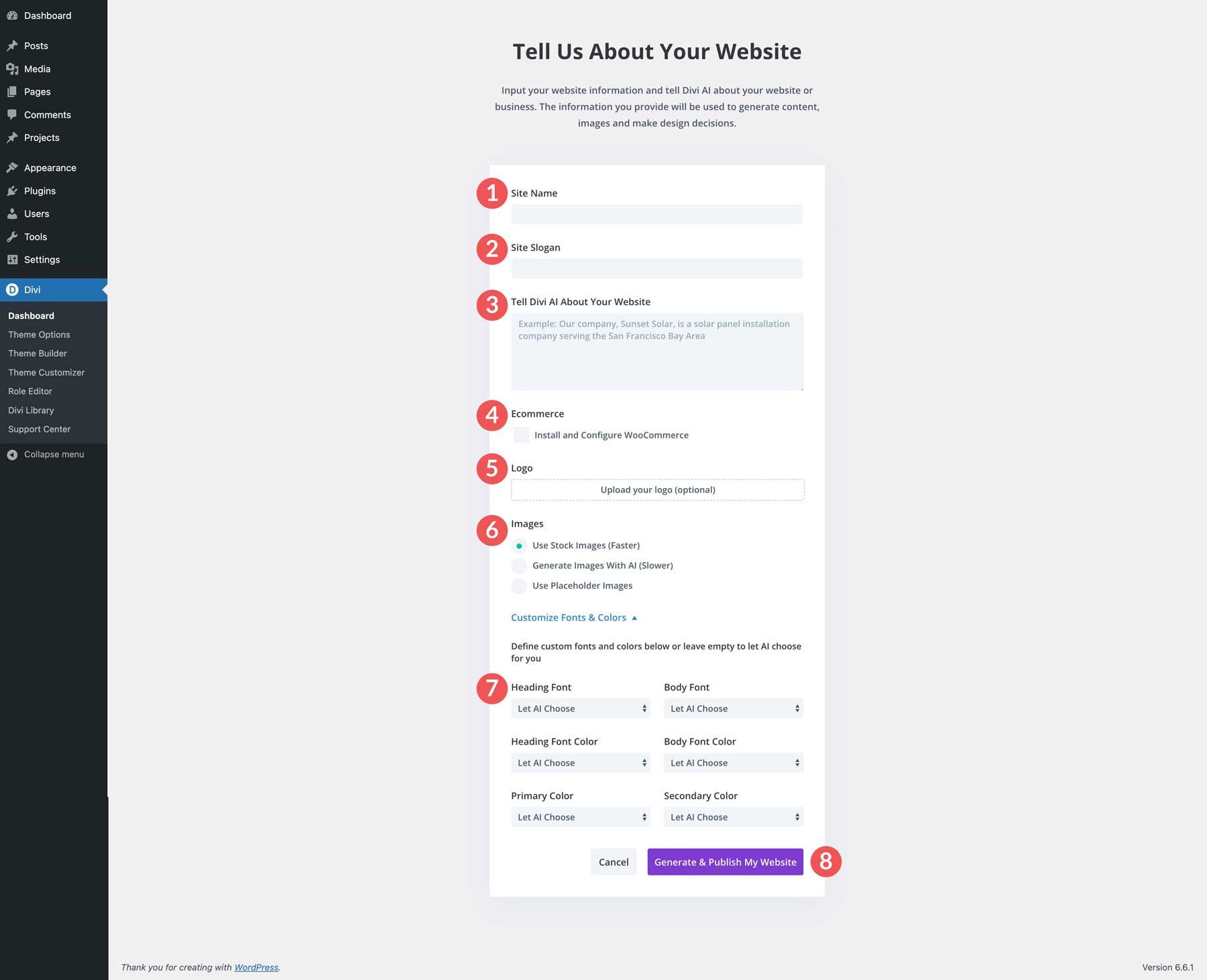
You’ll get your first glimpse at the Divi AI interface when the screen refreshes. To generate your website, enter a site name, site slogan, and tell Divi AI about your website. You can also upload a logo, install and configure WooCommerce, and choose between stock, AI-generated, or placeholder images. Under Customize Fonts & Colors, you can let the AI choose your heading, body fonts, and your site’s primary and secondary colors. These colors will be global, so you can easily change them later with a single click.

Divi AI will walk you through the steps of importing presets, generating text and images, and designing your layouts.

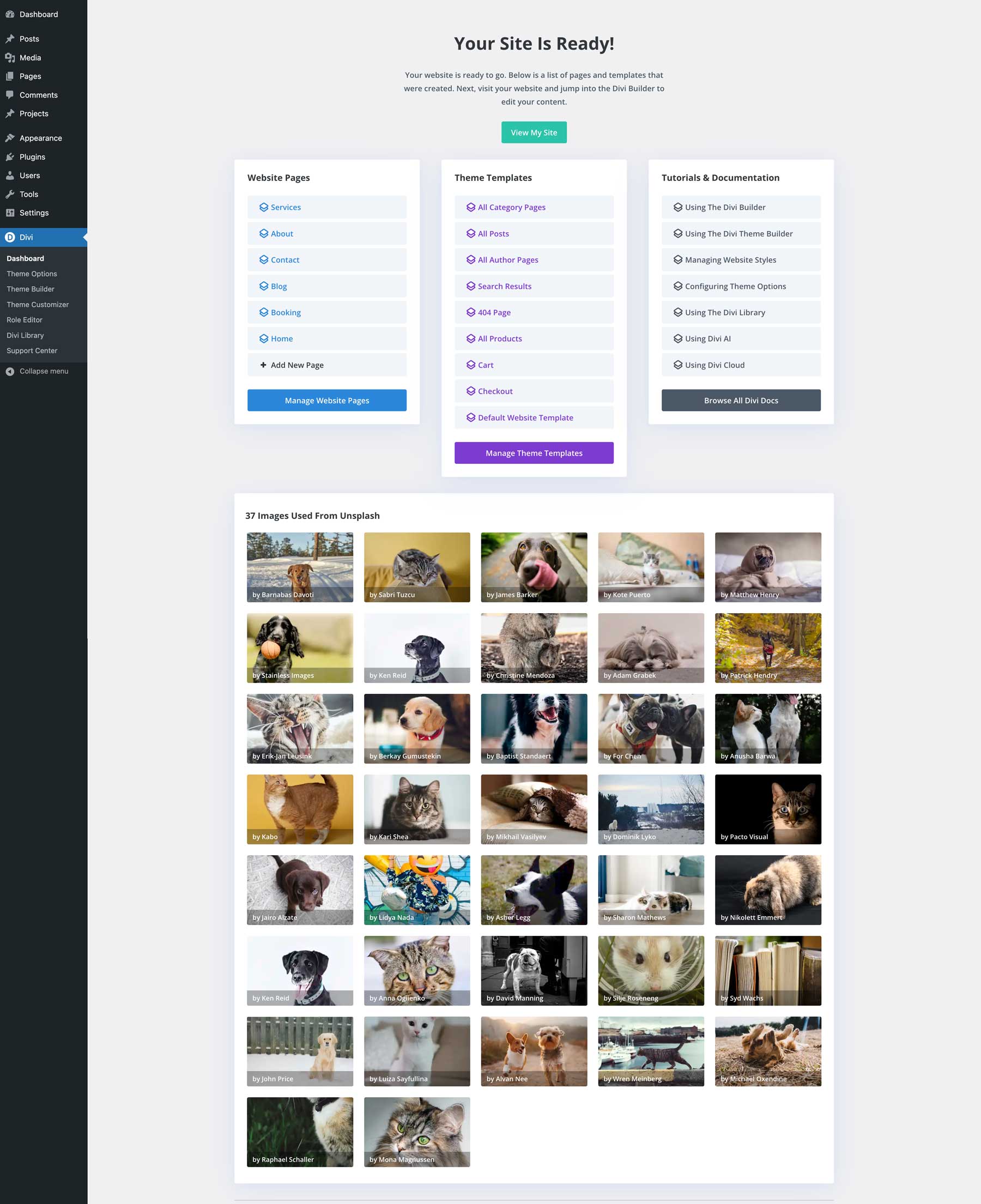
Once your site is generated, Divi AI will provide you with a list of pages, Theme Builder templates, tips, and tricks on using Divi, and if you choose stock images, you’ll get a list of those, too.

Step 3: Edit Your Website’s Global Settings
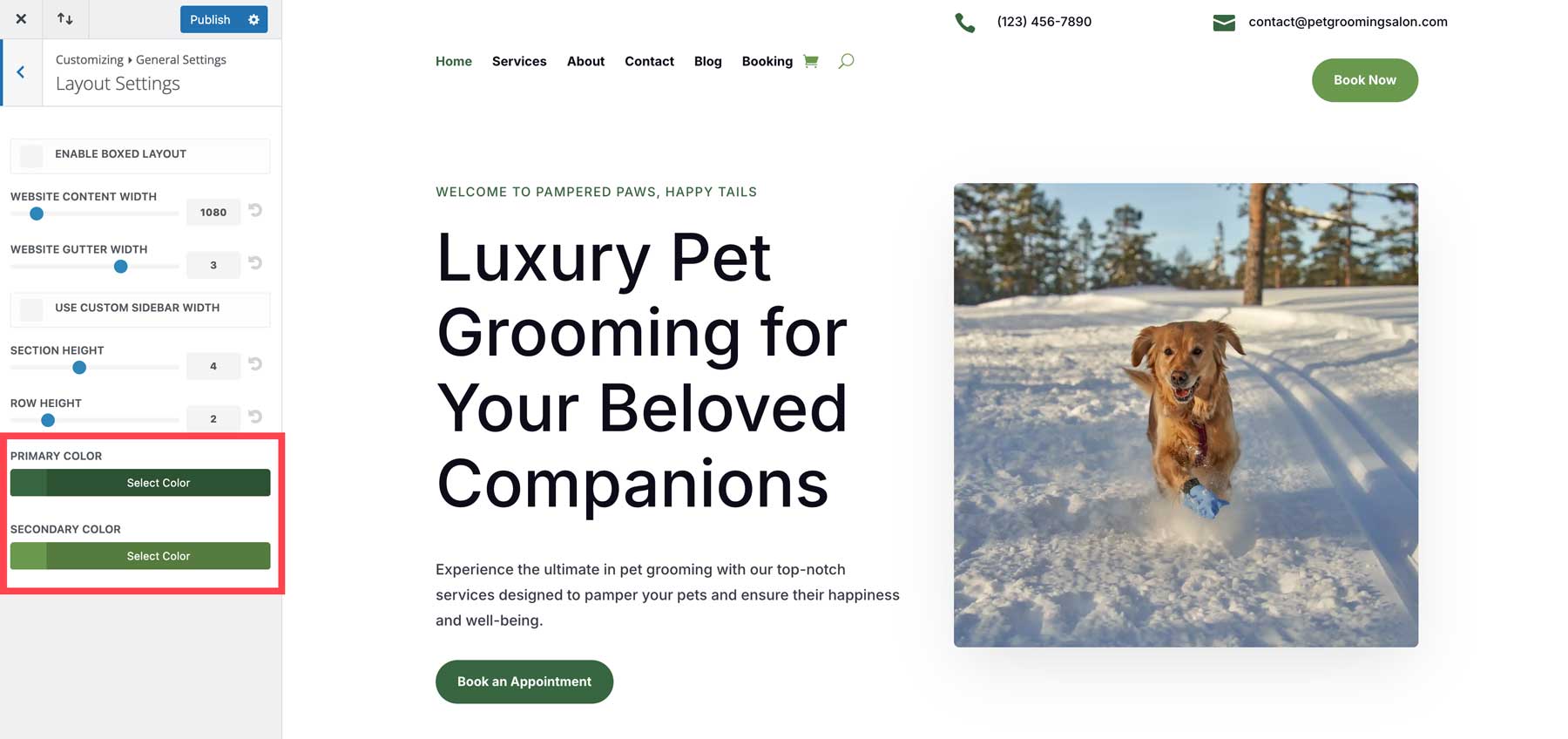
As previously mentioned, Divi AI sets up every aspect of your website, including the Theme Customizer. It assigns fonts, colors, and other website styles globally, making it easy to change them in one place. From the front end, hover over your website’s title to reveal the menu. Select Theme Customizer to view your site’s settings.

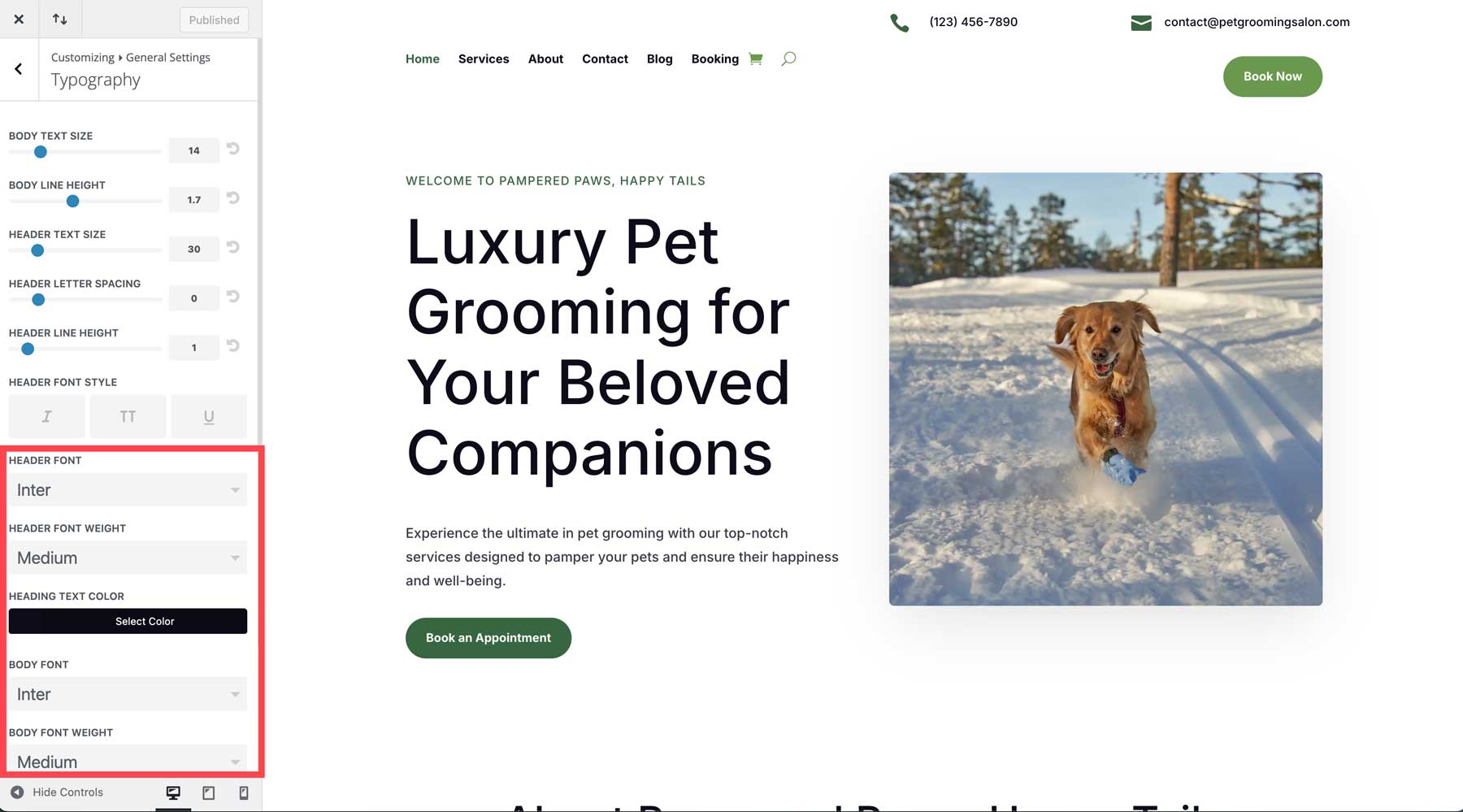
Under General Settings, you can easily change the title and site slogan and adjust the heading and body fonts.

Pro Tip: If you let Divi AI choose your primary and secondary fonts, you can easily adjust them if you aren’t pleased. Navigate to General Settings > Layout Settings to view and edit your site’s primary and secondary fonts. Any changes made here will apply to every area where those colors are used, saving you hours of editing time.

Step 4: Edit Divi Theme Builder Templates
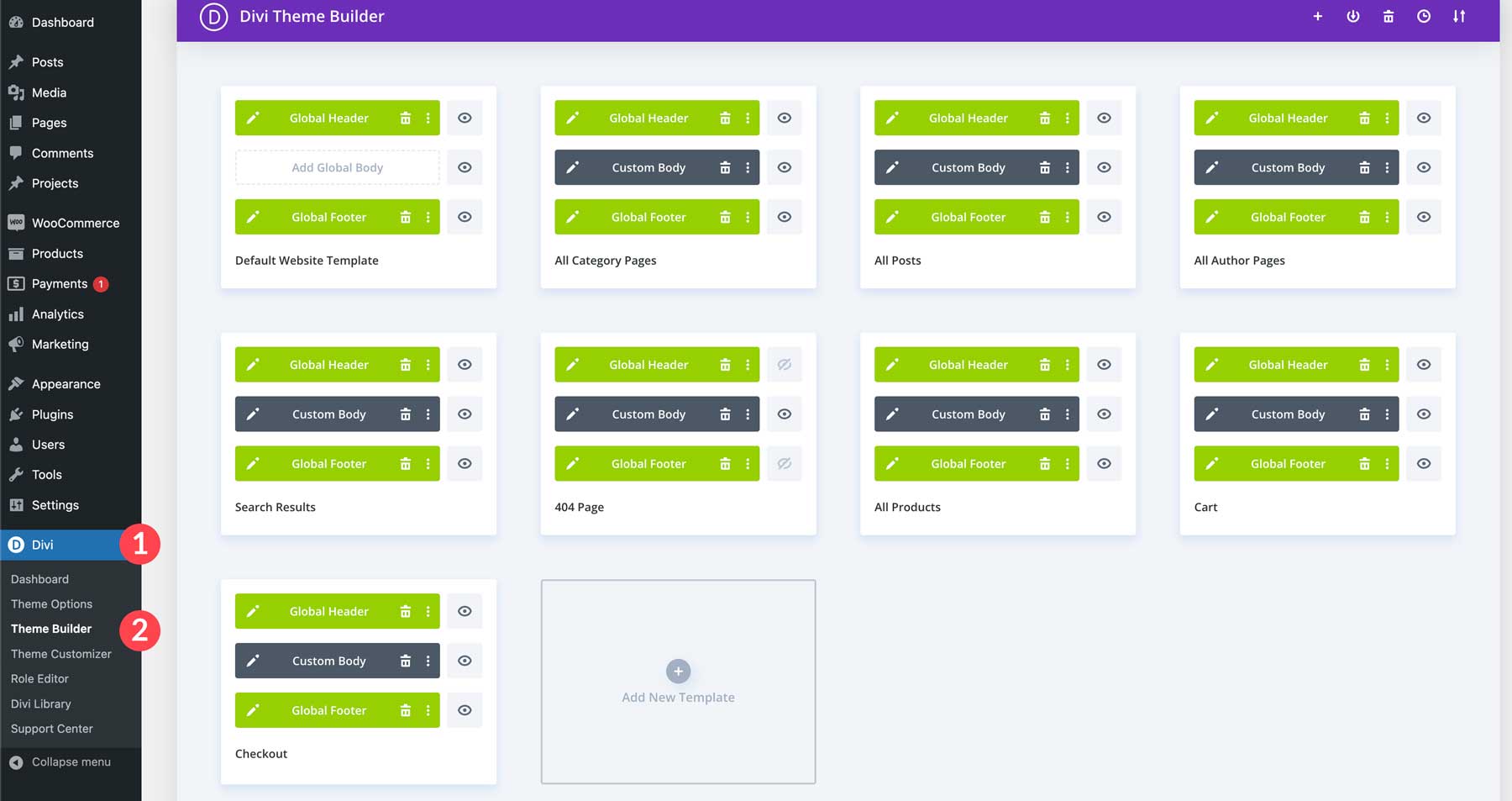
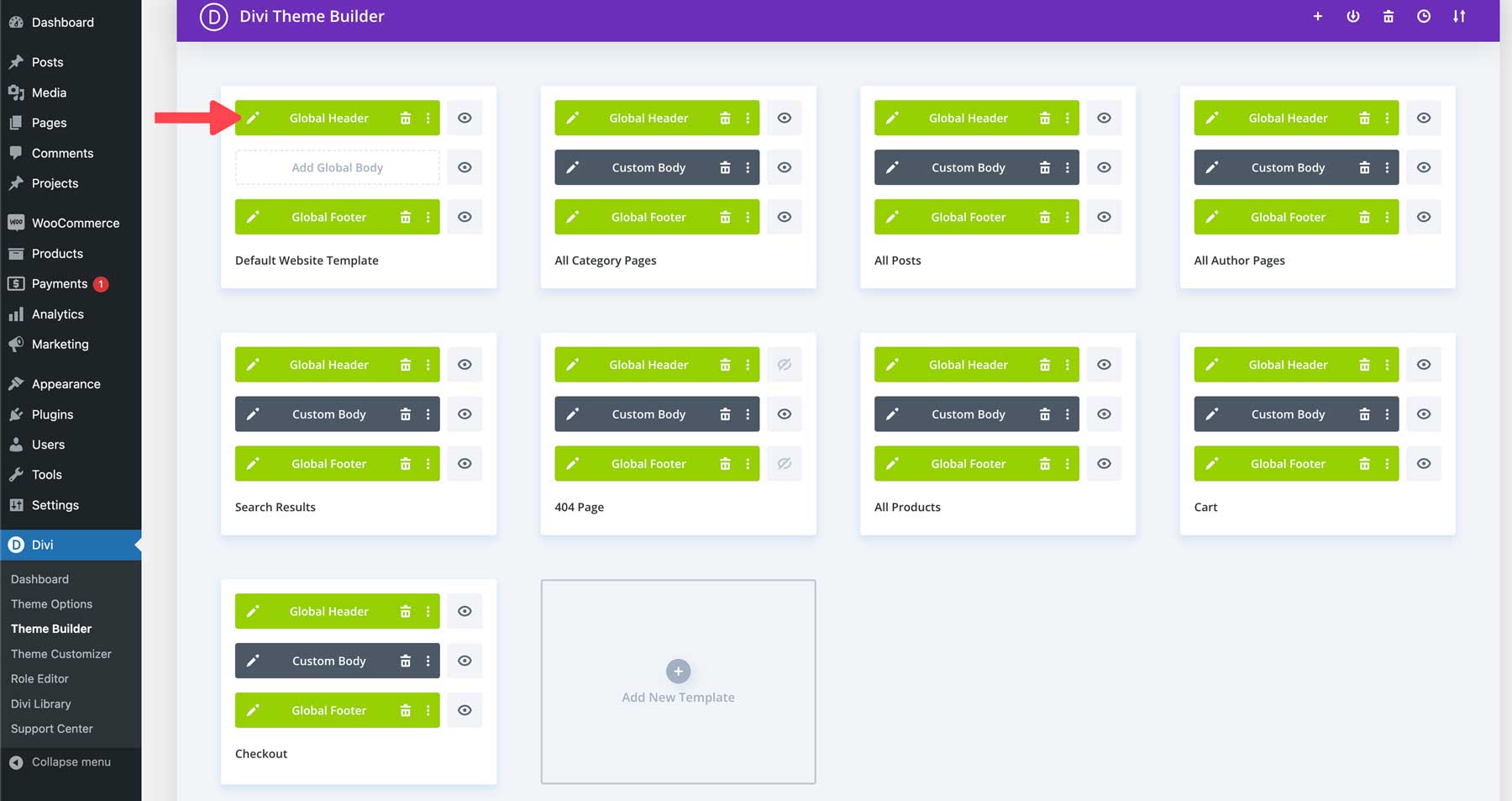
Another incredible feature of Divi AI‘s website generation is its ability to generate dynamic Theme Builder templates to control the look and feel of your site. Every Divi AI-generated site has editable templates for blog posts, their categories, author pages, search results, products, cart, and checkout pages. There’s even a template for a 404 page, too, so you can easily redirect users to other pages on your site should they encounter a dead link.
Navigate to Divi > Theme Builder to view and edit your templates.

Click the pencil icon on any template to edit it.

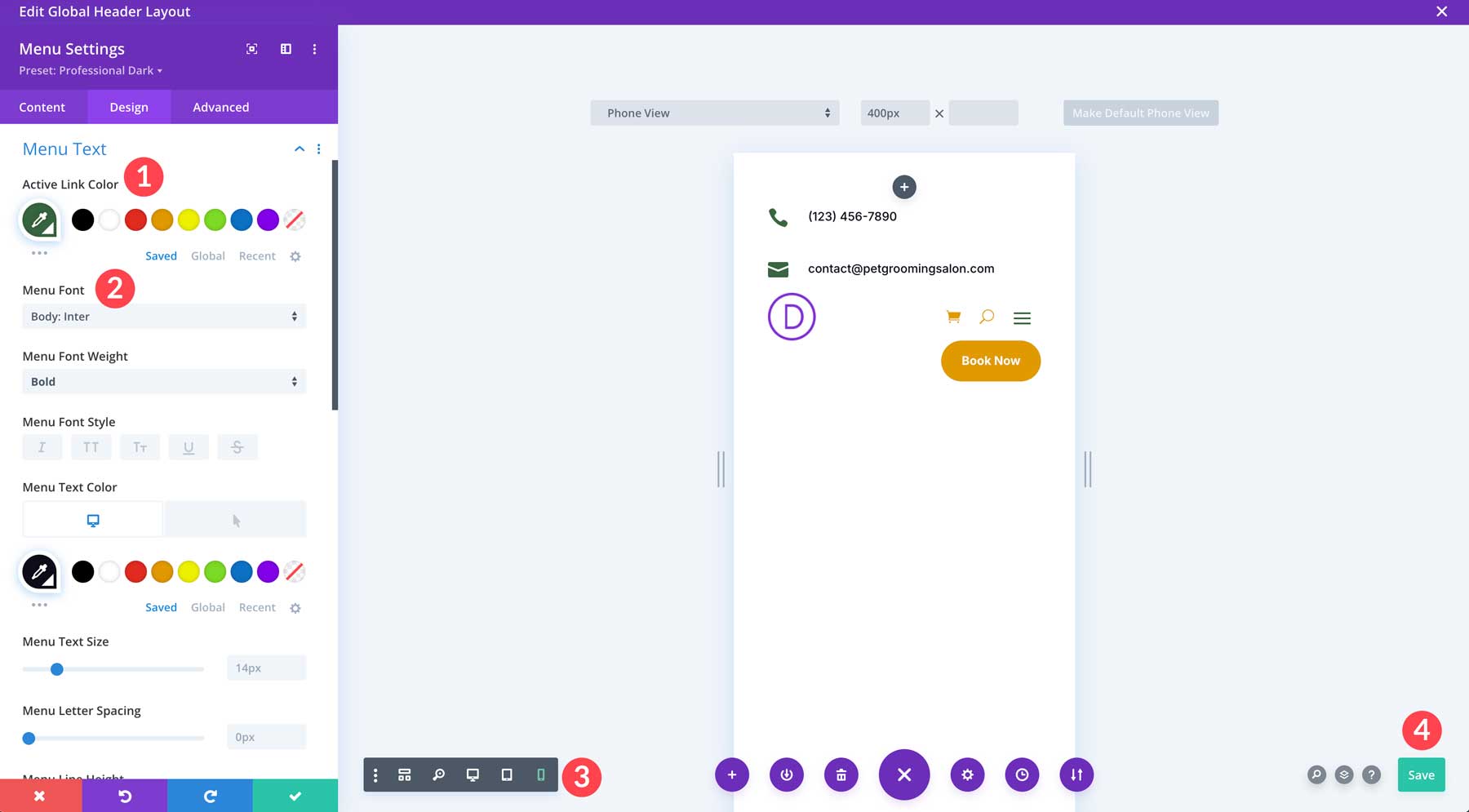
Thanks to Divi’s intuitive drag-and-drop Visual Builder, you can make any design changes you’d like. For example, you can easily edit your site’s menu by choosing a new active link color, selecting a new menu font, and more in the design tab. Divi’s responsive preview controls will allow you to view your menu in various screen sizes, ensuring a seamless experience across all devices. Once you’re satisfied with the changes, simply click the Green Save button to apply your changes globally across all pages where the menu is present.

Step 5: Edit Divi’s Global Presets
Another time-saving feature of Divi is the ability to edit the global presets associated with your Divi AI website. Divi Global Presets allow you to create and manage multiple default styles for any Divi Element. Every AI-generated website comes with Global Presets for every Module on your website. Changes made to a preset are reflected across your entire website where that preset is used, so you can make changes globally rather than editing every Module individually.
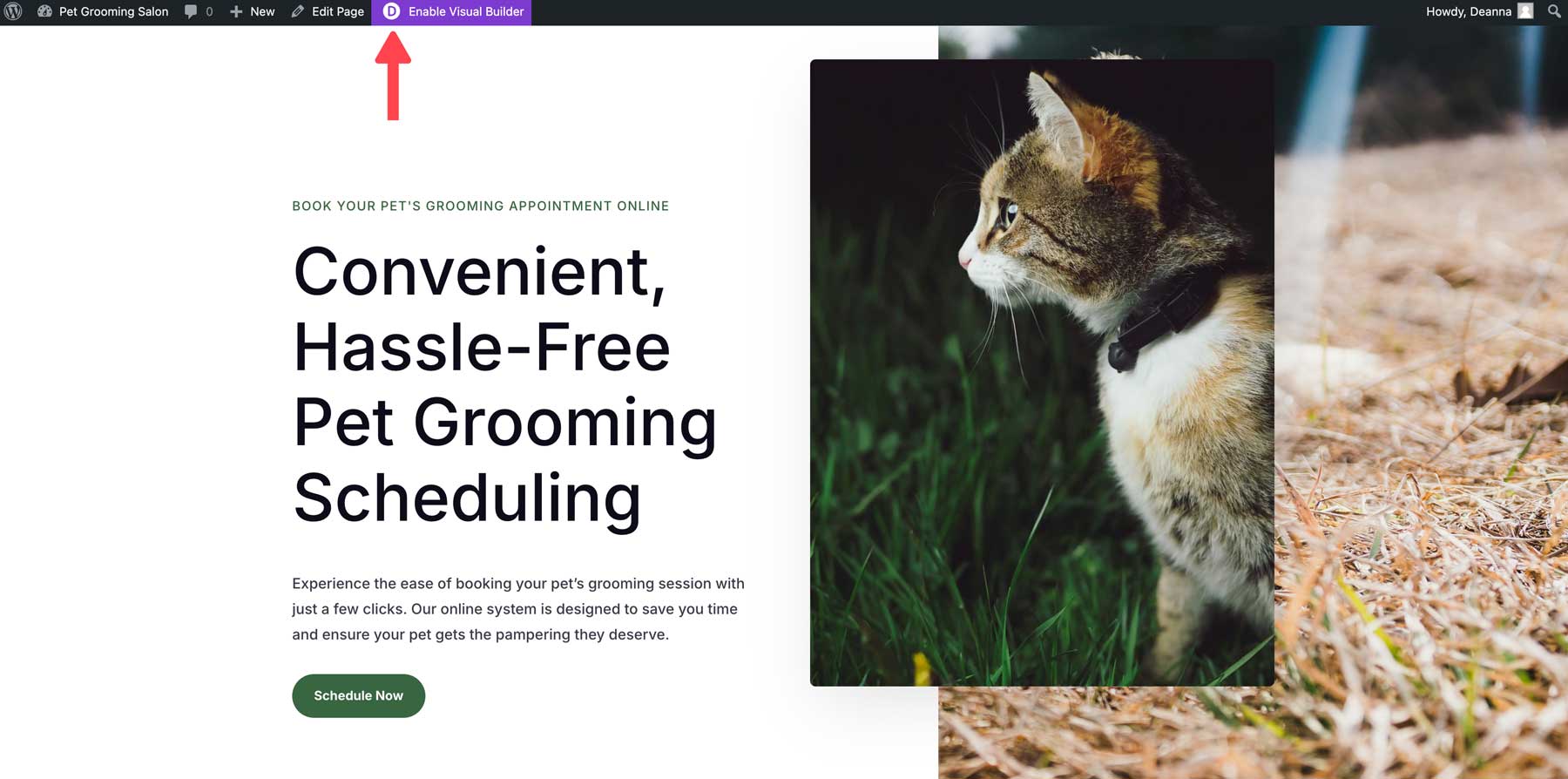
Enable the Visual Builder to edit a Global Preset on one of your site’s pages.

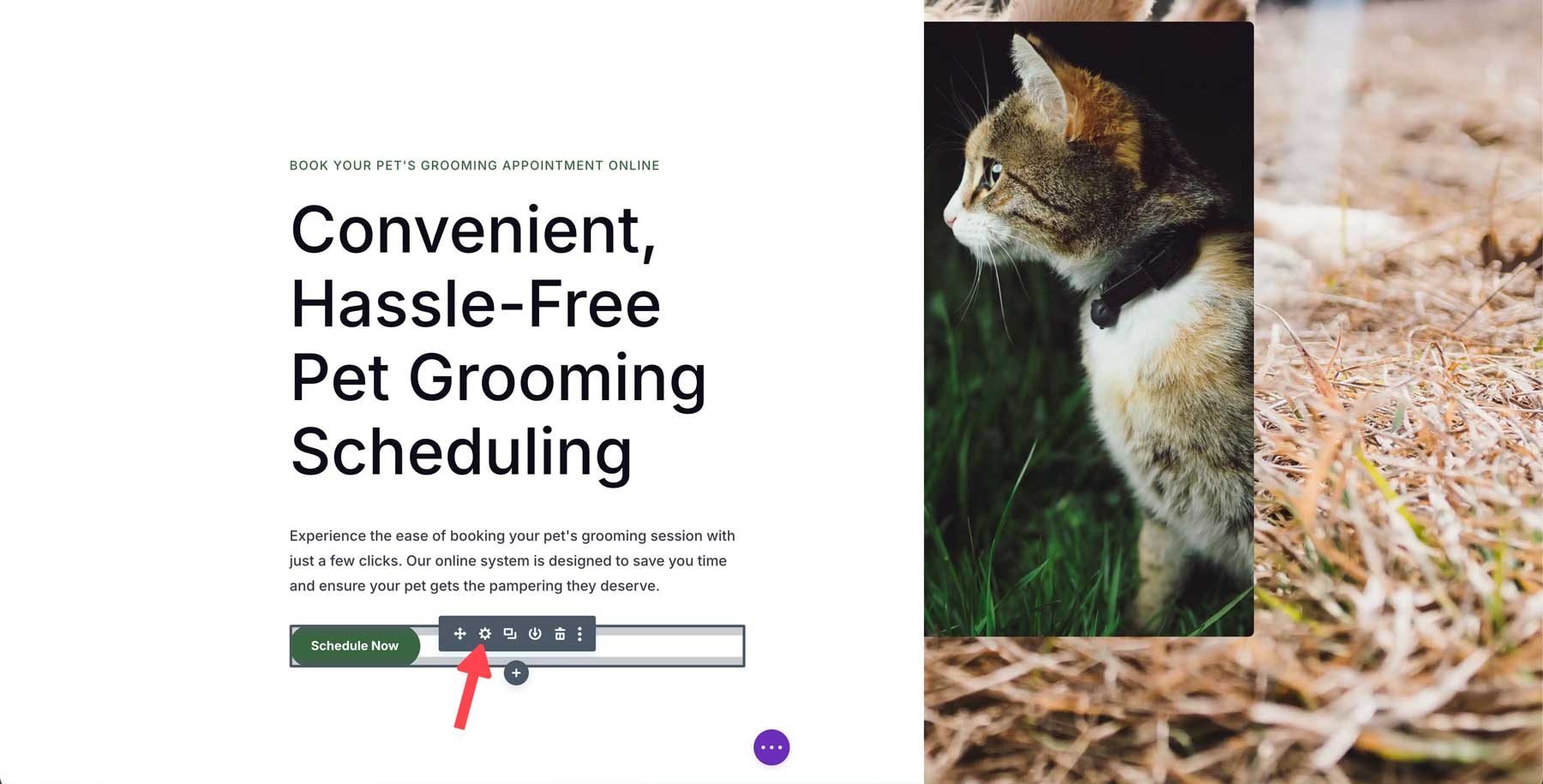
Hover over any Divi Module to reveal the settings menu for that Module. Click the settings icon to bring up the Module’s settings.

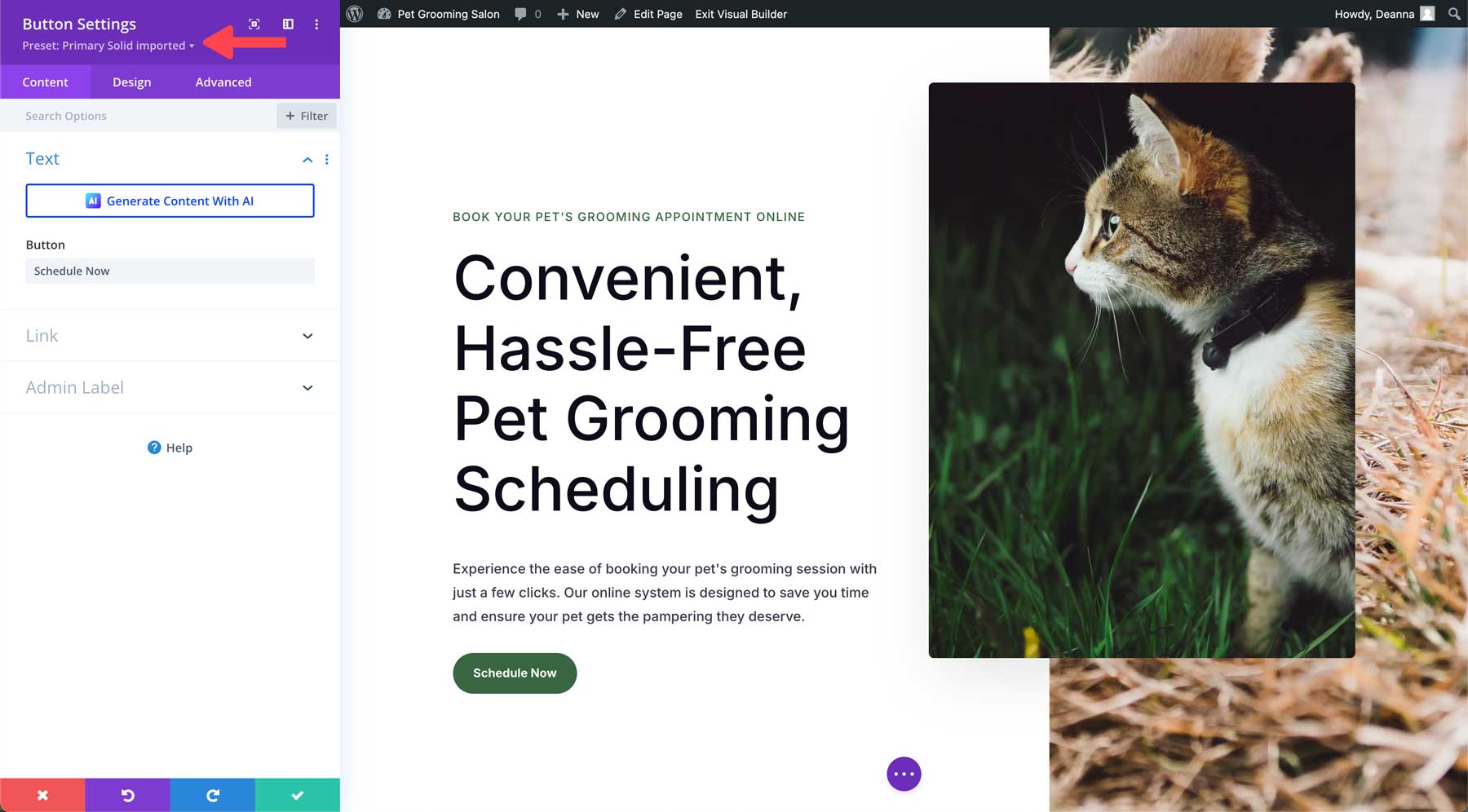
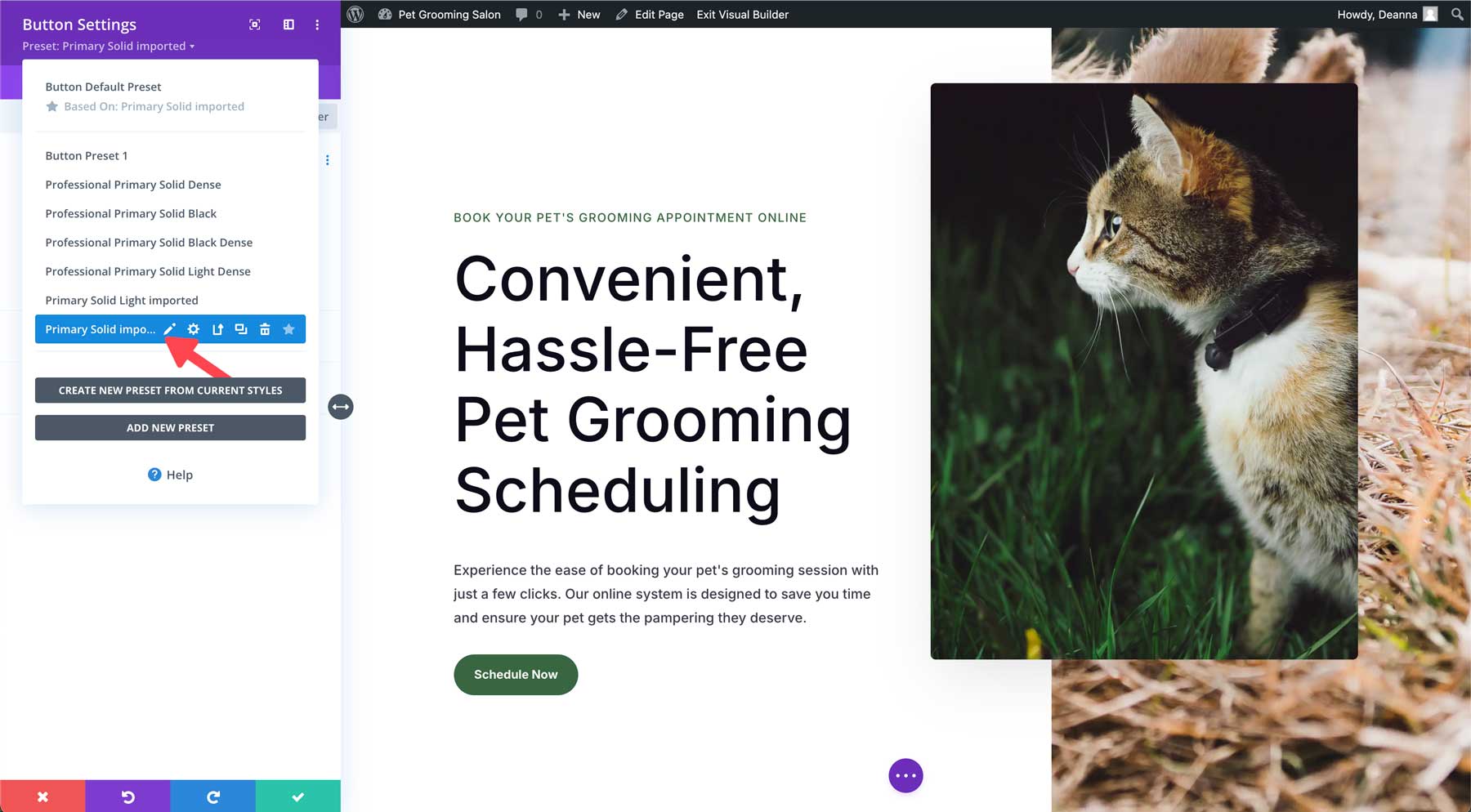
In the purple header section of the Module, click the dropdown menu to reveal all associated presets.

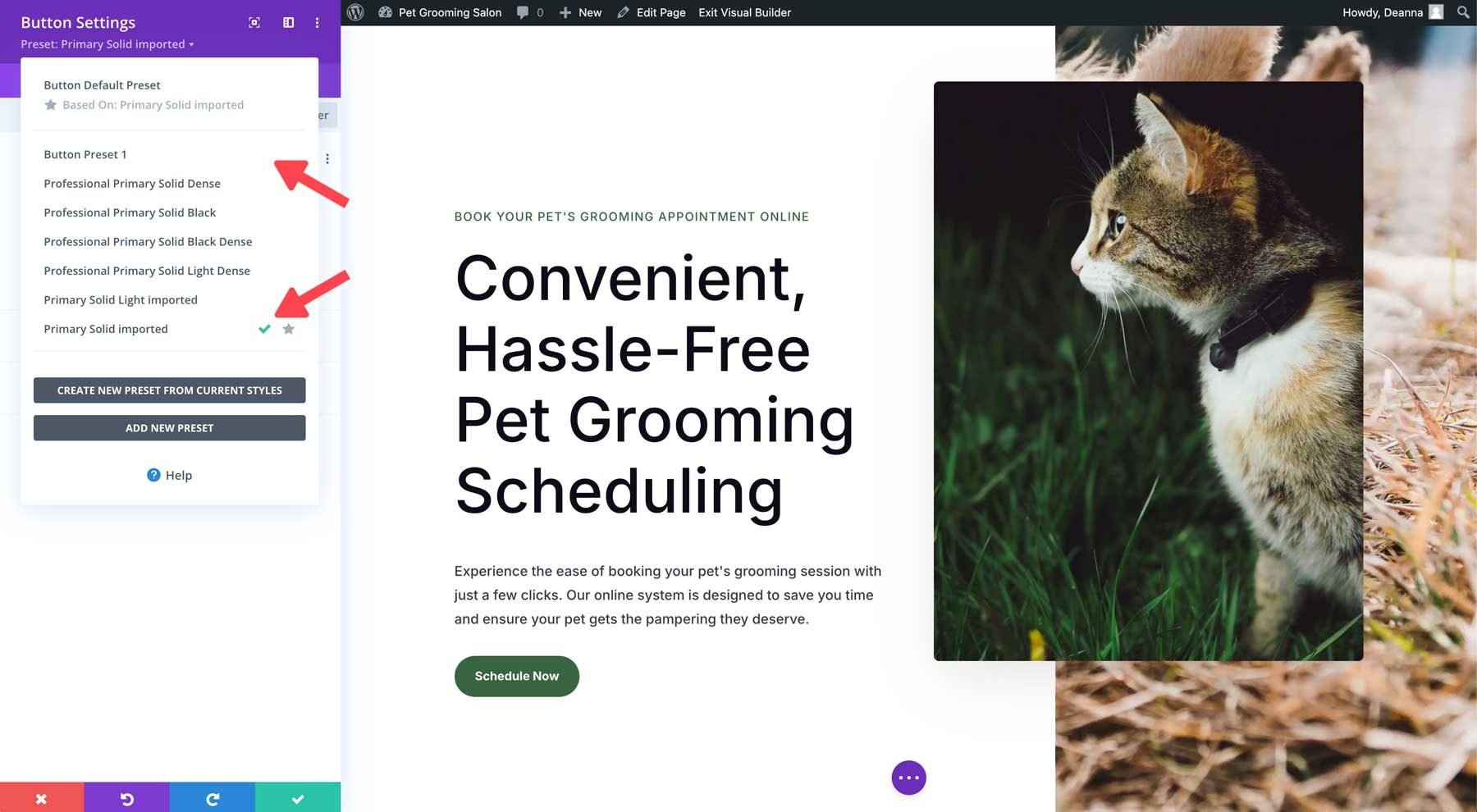
A list of Divi presets will appear for that Module. The active preset is easily identifiable with a green check mark.

To edit the active preset, hover over it to reveal the preset menu. Click the pencil icon to edit it.

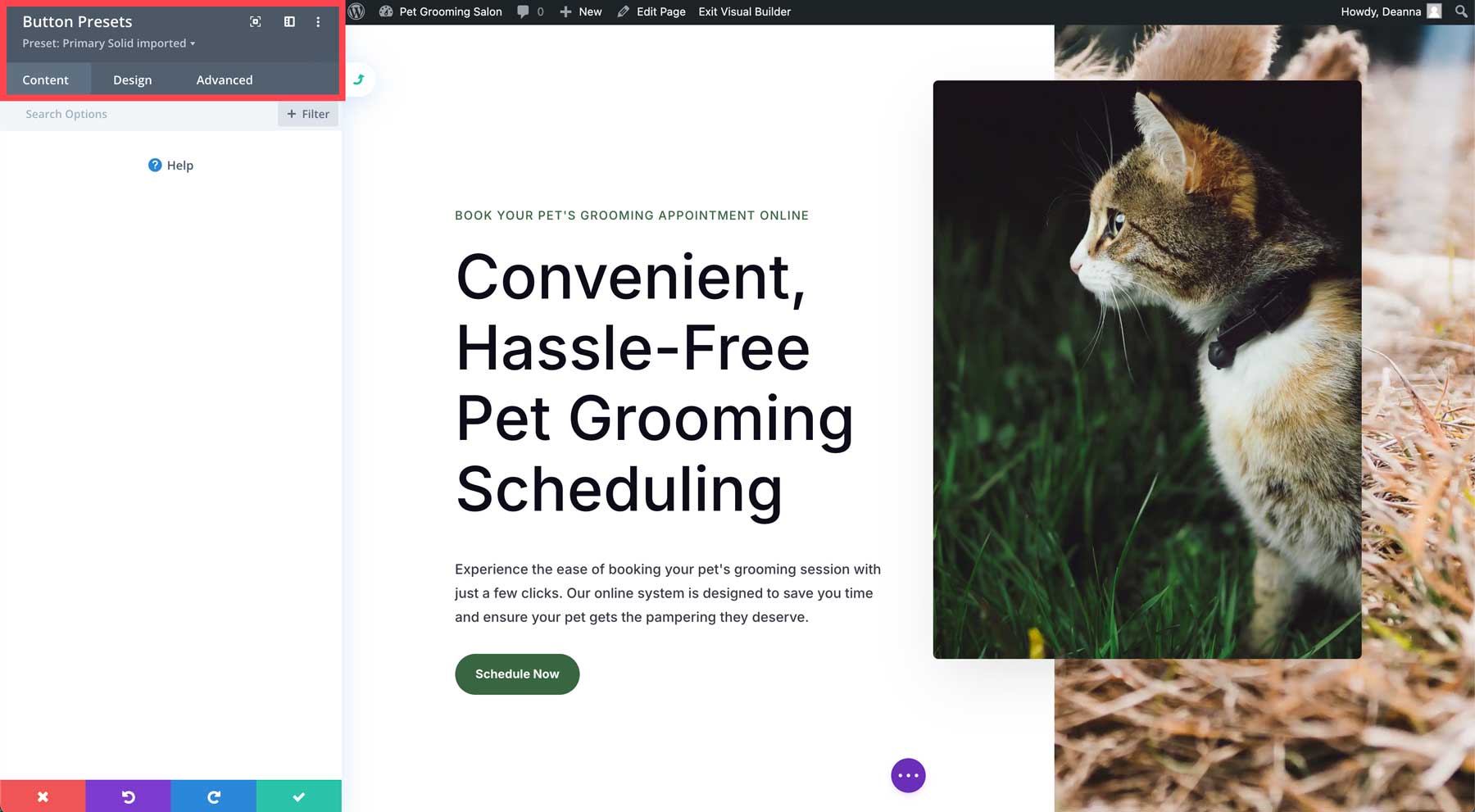
The Module’s header will turn grey, indicating that design changes are occurring.

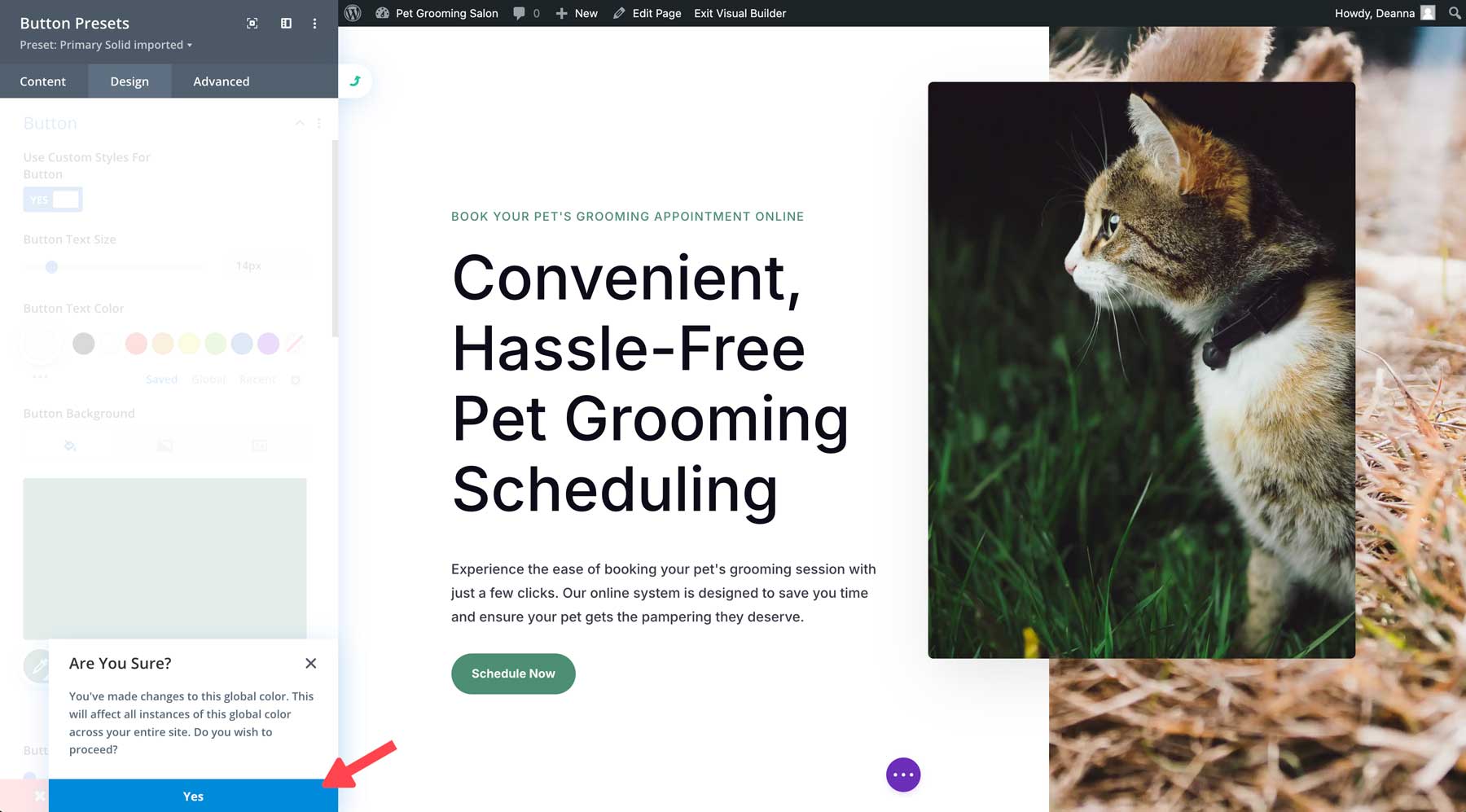
Make any design changes on the design tab, then click the green save button. A dialog box asks if you want to change a global preset. Click yes to continue.

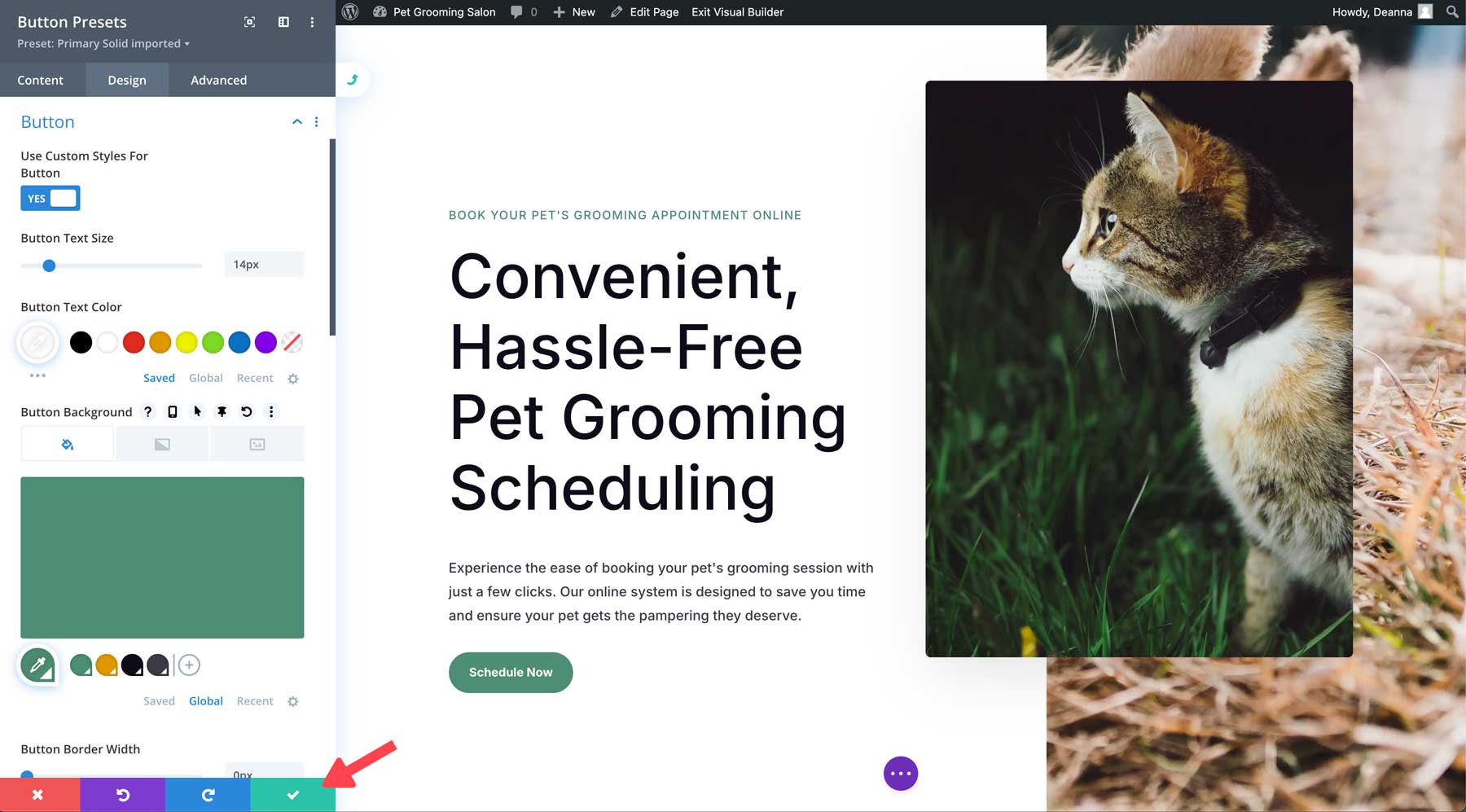
To save the preset, click the green save button again.

5 Effortless Examples of Divi AI-Generated Websites
Now that you have a solid understanding of generating a website with Divi AI, we can get to the fun part: Divi AI website examples. Now, there isn’t an exact science to this. You can be as vague or as descriptive as you want. However, the more information you give Divi AI, the better the results will be. Divi AI can create any type of site you want, in any genre, and is very good at determining what you’re trying to tell it.
So, without further ado, here are a few Divi ai website examples you won’t believe were created by AI.
Example 1: Pizza Restaurant
For this example, we wanted to test Divi AI‘s ability to create an effective restaurant website. We wanted Divi AI to incorporate common pages associated with restaurant websites, including menu and reservation pages. We also wanted it to understand the look and feel we were going for, so we instructed it to create a hip pizza website with a dark theme. As you can see, Divi AI did well following our prompt and implementing most of our requests. We chose our fonts and colors and stock images rather than AI-generated ones to save time.

Prompt:
Create a website for a pizza restaurant. Give the design a dark theme with black backgrounds, large images of pizzas, and pops of red colors for CTAs, icons, and buttons.
Design Focus: Dark theme with black backgrounds, large images of pizza, and people enjoying eating. Include large hero sections with image backgrounds, clean lines, gradient overlays, and white headings
Images: Utilize large, high-resolution images of pizzas, people eating pizza, and lifestyle images of people at restaurants
Pages: Include Home, About, Menu, Reservations, Blog, and Contact pages
Menu Highlight: Feature a pizza restaurant menu showcasing appetizers, salads, a wide variety of pizzas, and desserts
Call to Action: Employ prominent “ORDER ONLINE” CTAs throughout the website to drive online orders.
Images: Use high-quality images of pizzas and lifestyle shots of people enjoying and eating pizza in a restaurant. Fonts: Incorporate Oswald for headings and Open Sans for body copy.
Example 2: Travel Agency
For this website, we wanted to create an eye-catching travel agency website that specializes in beach vacations in Florida’s Panhandle. We chose beach-themed pastel blue and green colors to give it a relaxing vibe. Rather than leave the copy generation up to the AI, we included information about making the web copy conversational so that it’s easier to read and spark action by the user. The prompt below shows that we used a shorter one to test the AI’s capabilities with less information.

Prompt:
Create a website for a travel agency that encompasses the feeling of serenity. This agency concentrates on beach vacations in the Emerald Coast of Florida. The site should evoke a sense of relaxation and vacation while maintaining a modern, user-friendly interface.
Copy: Make the copy conversational, sales-driven, yet professional. Avoid making it sound too cookie-cutter.
Images: Incorporate high-quality images of the panhandle of Florida throughout the site. Use large hero sections with beach scenes.
Pages: Include pages for home, about, our rentals, booking, and contact.
Target audience: families, couples, and groups seeking a beach vacation.
Example 3: Guitar Teacher
For this website, we limited the information we provided Divi AI without sacrificing crucial details. This time, we directed the AI to include specific fonts and colors, along with a dark theme. Even though the prompt is shorter than the others, Divi AI still did an amazing job translating our prompt into a beautiful, effective website. We also let Divi AI choose our fonts, their colors, and the site’s primary and secondary colors for us.

Prompt:
Create a website for a guitar teacher who specializes in the electric guitar.
Design: Dark theme with pops of purple. Black backgrounds, white headlines, and purple for calls-to-action and buttons. The overall look and feel of the site should be cutting edge, sharp lines, with an overall “rock star” vibe.
Images: Music-focused images of rock bands on stage, guitars, people playing guitar
Pages: Home, about, services, pricing, blog, contact Colors: Black and bright purple
Example 4: Architecture Firm
For our architecture firm website, we tried to be as detailed as possible, from the colors and fonts to use, down to the aesthetic we were going for. We reinforced our desire for a monochromatic look and feel in the text prompt we provided. Overall, Divi AI did a fantastic job of generating the modern, sleek website we were looking for, down to the font weight of our headings. We also directed it on the overall direction of the written copy, the types of images to use, and what pages to create.

Prompt:
Create a modern and innovative website design for an architecture firm. The website should exude creativity, sophistication, and forward-thinking. Incorporate clean lines, give it a minimalistic yet strong aesthetic that inspires, and use a monochromatic color scheme. The website should be highly interactive and user-friendly, with smooth animations, hover effects, and transitions.
Web Copy: Make the text conversational yet professional with strategically placed CTAs throughout the website
Images: Use high-quality images that showcase architectural projects, modern commercial buildings, and modern and sophisticated homes.
Font-weight: Make headlines large, but use a lighter-weight font.
Pages: home, about, services, our projects, blog, and contact.
Example 5: Portfolio
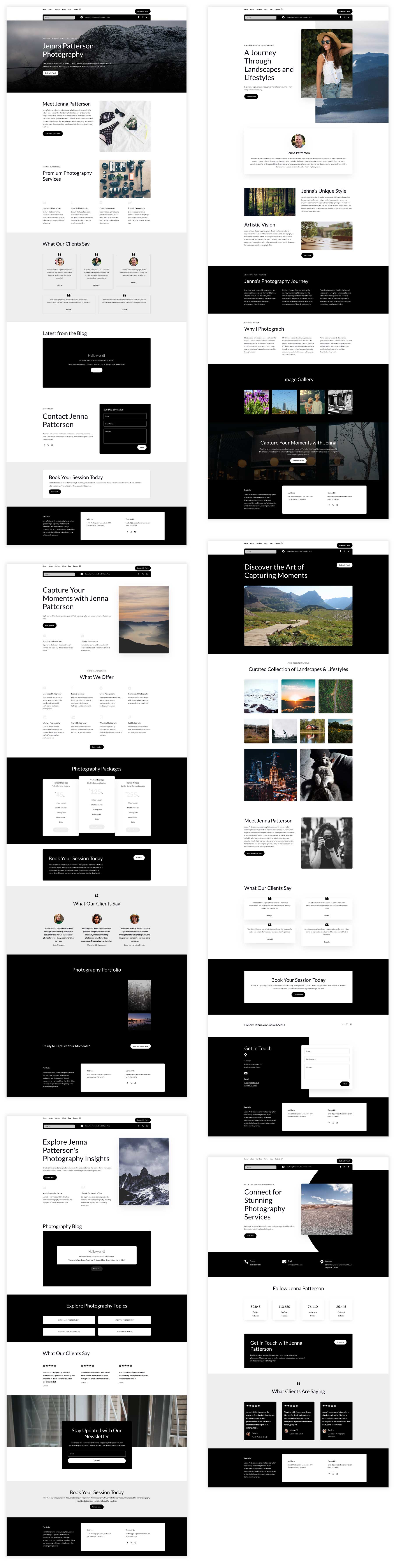
For our last example, we provided Divi AI with as much information as possible, from images to content to calls to action. We provided a detailed prompt describing the design, with large hero sections and a header area designed to encourage visitors to act. We also included detailed directions for the types of images to include, how we wanted the content to be structured, and specific contact information to include on the site’s contact page.

Prompt:
Create a captivating photography portfolio website for Jenna Patterson, who specializes in landscape and lifestyle photography. The website should have a modern aesthetic and emphasize high-quality imagery.
Pages: Home, About, Services, My Work, Blog, and Contact.
Design: The header and footer should be designed to encourage visitor engagement and lead generation. Hero sections on every page should have large image backgrounds, captivating headlines, and a CTA.
Images: Create a stunning collection of landscape and lifestyle photographs to populate the website. Include a gallery of all images on the portfolio page. Use high-end images throughout the website to create a premium look and feel.
Content: Generate compelling copy for the About page, highlighting Jenna’s photography journey, style, and passion.
Call to Action: Incorporate clear and compelling CTAs throughout the website, such as “BOOK NOW” or “CONTACT ME,” to drive inquiries.
Contact Information: Provide Jenna’s contact details, including phone number, email address, and social media links on the contact page.
Overall, the website should reflect Jenna’s professional brand and inspire potential clients to choose for their photography needs.
Tips and Tricks for Crafting the Perfect Prompt
Crafting the perfect prompt doesn’t have to be hard, but is essential for maximizing the potential that Divi AI gets it right the first time. While you may not get the desired outcome on the first try, incorporating these tips will give you a better chance of achieving the look and feel you want. One thing to remember is that Divi AI provides unlimited generations, so if you don’t get it where you want it the first time, you can easily modify aspects of your prompt to fine-tune the results.
Here are a few tips to help you craft the perfect prompt for your AI-generated website:
Be Clear and Specific
Be sure to clearly articulate what you want to achieve with your website. That starts with determining the type of site you wish to generate. Are you aiming for a simple online store, a professional portfolio, or a complex business platform? Providing Divi AI with clear direction goes a long way in creating the site you want from the start. It’s also important to define your target audience. If you don’t, that’s ok. Instead, describe the audience you want to attract. Be sure to provide details about your ideal customer or visitor so the AI can tailor the design and content towards that demographic.
Another good way to be specific is to define your design preferences. If you have preferred colors in mind, add them to Divi AI’s primary and secondary color fields. This will let Divi AI know that you want to include specific colors, and it will generate your site accordingly. Also, ensure that your font preferences and overall desired aesthetic are defined. Remember, the more specific, the better.
Provide Relevant Information About Your Brand
To maintain design consistency, one of the most important things to remember is to include relevant information about your brand identity, including your brand name, logo, slogan, and preferred colors. You can also provide information about the text and images you want to include, giving Divi AI a solid framework to work with. If you need specific functionalities like ecommerce, tick the ecommerce checkbox on the initial site generation page and mention any contact forms or email options you’d like to include.
Use Descriptive Language
Generally, the more information you provide Divi AI, the better the results will be. Make sure to use descriptive words to convey your vision. For example, use more descriptive words like minimalist with clean lines instead of saying modern. Another thing to consider is studying other websites that you like and striving to describe the look and feel of those sites. If you need help, you can use different AI tools like Gemini or ChatGPT to help you describe those sites. If you don’t get the results you’re looking for right away, try using different wording to see how it affects the results.
Iterate and Refine Your Prompt
We briefly touched on this previously, but try again if you don’t succeed the first time! Divi AI has unlimited generations, so you don’t have to worry about using up credits, as with other AI website generators. Try different prompts and variations to see what works best.
From Blank Slate to Beautiful Website: Divi AI Has the Magic Touch
Divi AI is a game-changer for creating websites. By eliminating the need for complex questionnaires that other AI website builders use, it empowers users of all skill levels to design stunning websites in record time. With its ability to generate high-quality text, images, and layouts, Divi AI effectively transforms your vision into a reality. With that said, creativity and refinement are still essential for a truly effective website; Divi AI provides a solid foundation and accelerates the design process significantly. By understanding the power of effective prompts and leveraging Divi AI, you can create professional-quality websites effortlessly.
The post 5 Seamless Examples of Divi AI-Generated Websites (& Their Prompts) appeared first on Elegant Themes Blog.