With competition on the internet ramping up, you need the ability to create landing pages that stand out and perform. Every business or personal website that requires better conversion rates must invest time and technology into creating landing pages. At their best, landing pages simplify offers, convince readers, and provoke a meaningful call to action. This guide will give you everything you need to build and create a landing page with AI.
What is a Landing Page?
A landing page is a page specifically designed for lead generation or conversion. Most landing pages are created to have users take one specific action. Whereas regular pages on a website might have a variety of endpoints or goals—a landing page’s mission is singular.
Some essential aspects of a landing page include:
- One Clear Call to Action: Whether it is a button, an email opt-in, or a contact form, every landing page needs a clear call to action (CTA) to make only one goal available.
- Copywritten Content: Copywriting is different from traditional content writing. Your landing page copy should be sales-driven and focused on getting your visitor to complete the goal set for it.
- Engaging Visuals: Landing pages should include engaging visuals, such as images and videos, to help illustrate your products or services.
- Social Proof: Adding social proof, such as testimonials or reviews, can help build trust with your audience and increase sales and conversions.
- Distraction-Free Experience: A high-importance landing page is no place to confuse or inundate readers with excessive sidebars, popups, menu/navigation items, and multiple CTAs.
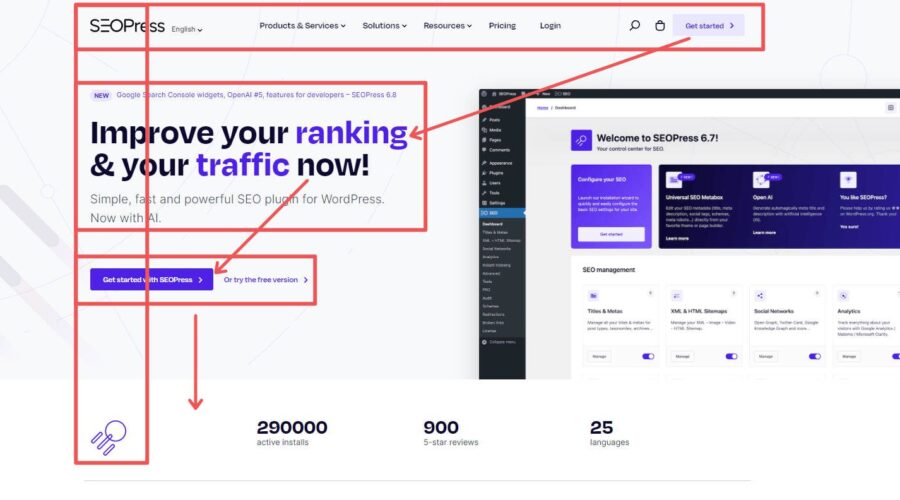
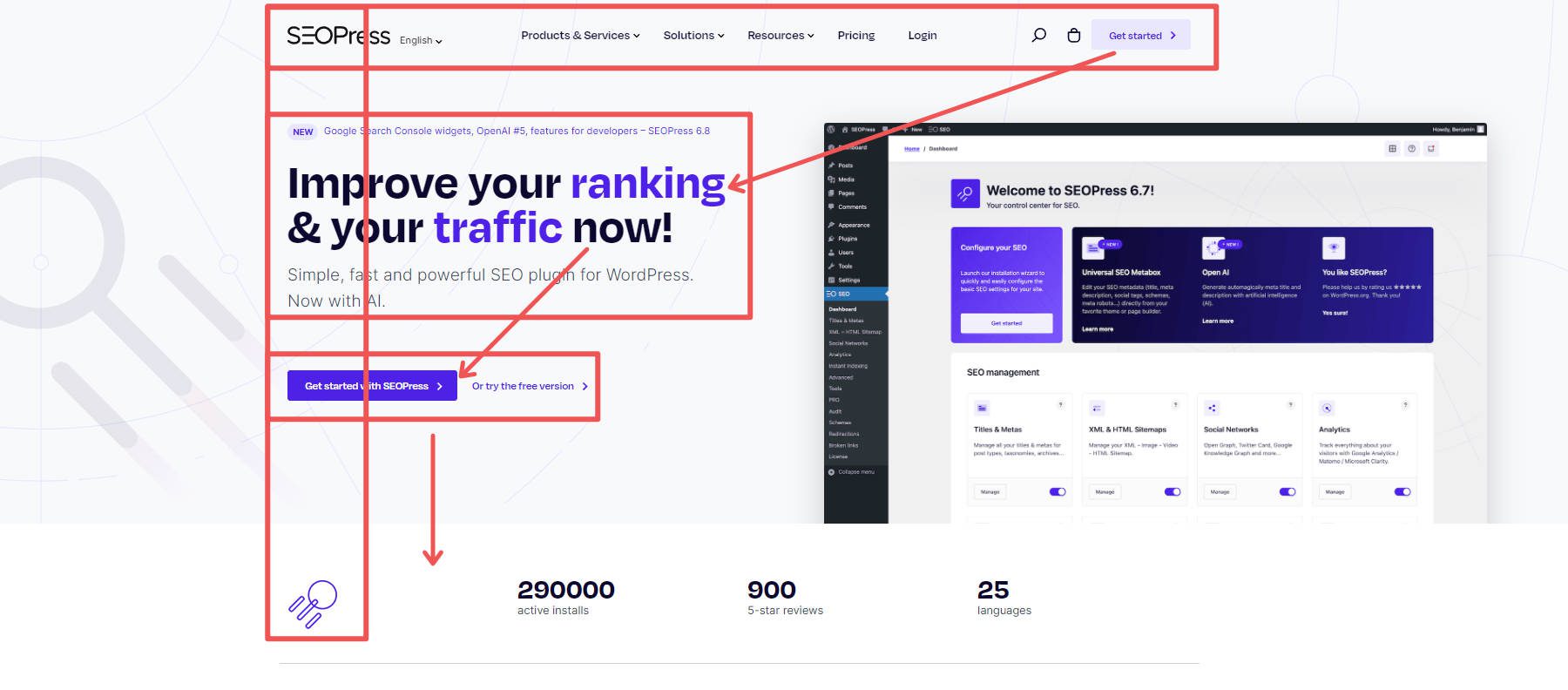
You may feel the need to be creative with your landing page—however, you should use tried-and-true frameworks for both design and copywriting. The F-Shaped landing page is a powerful way of organizing text information in a visual hierarchy. You can see how SEOPress implements the F-Shape landing page design below.

SEOPress does a good job of organizing information in a pattern most people use to read web pages.
Benefits of Building Landing Pages with AI?
Subscribe To Our Youtube Channel
Creating a successful landing page is usually time-consuming or expensive. But with the help of AI tools and AI landing page builders, like Divi AI, you can create landing pages with all the essential elements without overcommitting your time or money.
Here are some of the benefits of using AI to create your landing pages:
- Faster Development: AI allows building more landing pages for multiple conversion goals. Especially in situations where someone is selling multiple products/services to multiple personas or use cases, many landing pages could very well be needed. AI helps streamline the operation.
- Professional AI Copywriting: AI writing tools can help you add professional copywriting to your landing page consistent with your brand and conversion goals, making headlines pop and the content more engaging and compelling. Even if they don’t approach the level of polish that you demand, they’re a great way to create a first draft of any landing page.
- Integrated Automation: With AI, you can add a level of automation to the interactions that your users experience on your landing page. We won’t get into these in this guide, but integrations with third-party tools, A/B testing, dynamic content, and others are examples of areas AI can help with.
- Improved Conversion Rates: AI landing page creation optimizes various elements based on user behavior and data analytics, ensuring your landing page meets your audience’s needs and preferences.
- Enhanced User Experience: AI landing page design personalizes content and interactions based on individual visitor data, making each visitor’s experience unique and relevant. This increased engagement can lead to higher satisfaction and conversion rates.
- Data-Driven Insights: AI provides valuable insights into your landing page performance through advanced analytics and reporting features, helping you understand what works and enabling continuous improvement.
Now that we’ve examined some benefits of using AI to build your landing pages, let’s learn how to do this practically.
How to Create a Landing Page with AI (Step by Step)
Now, we can plan and execute a landing page build. We’ll use the principles featured in our other guide on creating landing pages.
1. Choose an AI Landing Page Builder
If you are sold on building a landing page for yourself and convinced that you should use AI to help you along, you need to take an inventory of what’s available. There are plenty of time-saving AI landing page builders out there.

In years past, when someone thought of a landing page, they thought of Clickfunnels or Unbounce. While these have strengths, I prefer to use something more flexible.
My go-to is WordPress + Divi—see why in WordPress vs Clickfunnels. From a total website perspective, I like WordPress’s flexibility—especially if I need my website to do multiple things (blog, advanced forms, granular design control, custom post types, robust SEO tools, etc.). If you need sales funnel capabilities, you can install WPFunnels or FunnelKit to build a tighter sales funnel.
With WordPress, there are plenty of AI page builders that you can use to build your sales and other business landing pages. There are a few main options: Divi AI, Hostinger, and Elementor.
We’ll show you how to build a landing page with Divi AI.
Introducing Divi + Divi AI

Divi is a powerful WordPress theme and AI-powered page builder that offers a comprehensive marketing platform for creating effective landing pages. It has everything marketers need to optimize landing pages for maximum conversion and grow their audience. Here are some key tools and integrations available:
- AI-Powered Landing Page Builder: Quickly generate and optimize entire landing pages with AI.
- Split Testing & Analytics: Use Divi Leads to run A/B tests and analyze performance, ensuring the best design for conversions.
- Form Builder with Conditional Logic: Create custom contact forms with conditional logic to capture quality leads.
- Display Conditions: Set display conditions to control content visibility based on user interactions, tailoring the experience to each visitor.
- Opt-in Forms & Pop-Ups: Grow your email list with Divi’s built-in email opt-in module and with Bloom, Divi’s advanced lead generation plugin.
- Social Sharing: Increase your social following with Monarch, promoting easy social sharing.
Email Marketing Integrations: Seamlessly integrate with 20+ different email service providers to streamline your marketing efforts.
Divi AI is an AI tool that works within the Divi theme. Users can create text, images, and code from a prompt. But it gets even more sophisticated than a simple AI writer or image generator. Divi Layouts AI combines all these elements, empowering users to create entire web pages with AI.
Tell Divi AI what kind of page you want, and choose your preferred colors and fonts. Divi will take care of the rest. In step 3, you’ll see a step-by-step example of Divi AI in action.
2. Setup WordPress and Get Divi
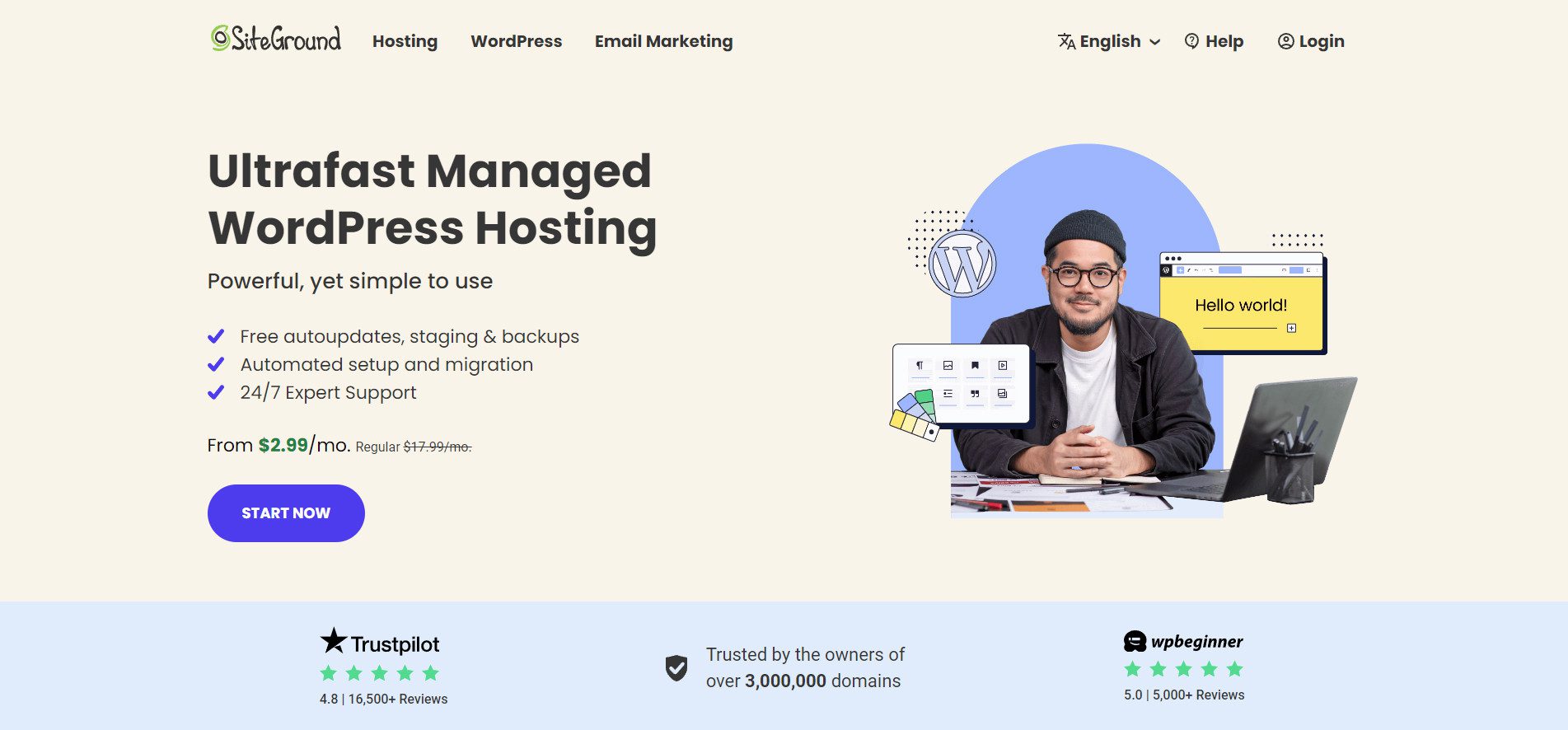
The first thing you’ll need to do is set up your WordPress website. To do that as quickly as possible, we recommend using Siteground. They can spin up a hosting environment with WordPress installed in no time. Plus, they sell domains that you can connect to your website.
SiteGround uses a simple website management dashboard called Site Tools (which is way easier than traditional C-Panel). With it, you can manage your domain, create and manage email accounts, install SSL certificates, and much more. SiteGround has multiple pricing plans, but the good news is that it is built to scale to meet your needs. The cheapest plan starts at an affordable $2.99/month.
Install WordPress
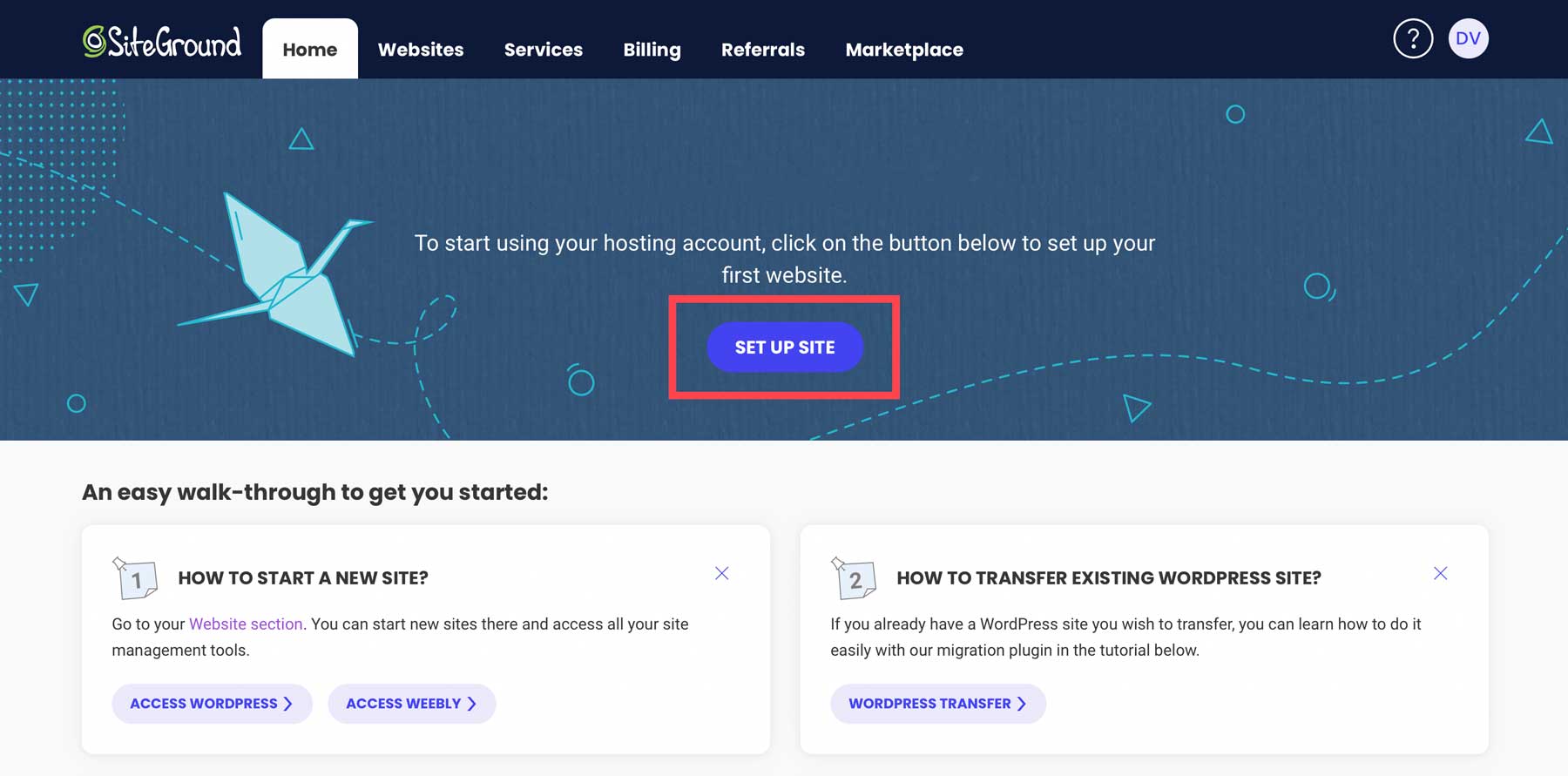
After choosing a host, create and log into your account. Within the dashboard, click the Set Up Site button for an easy install of WordPress.

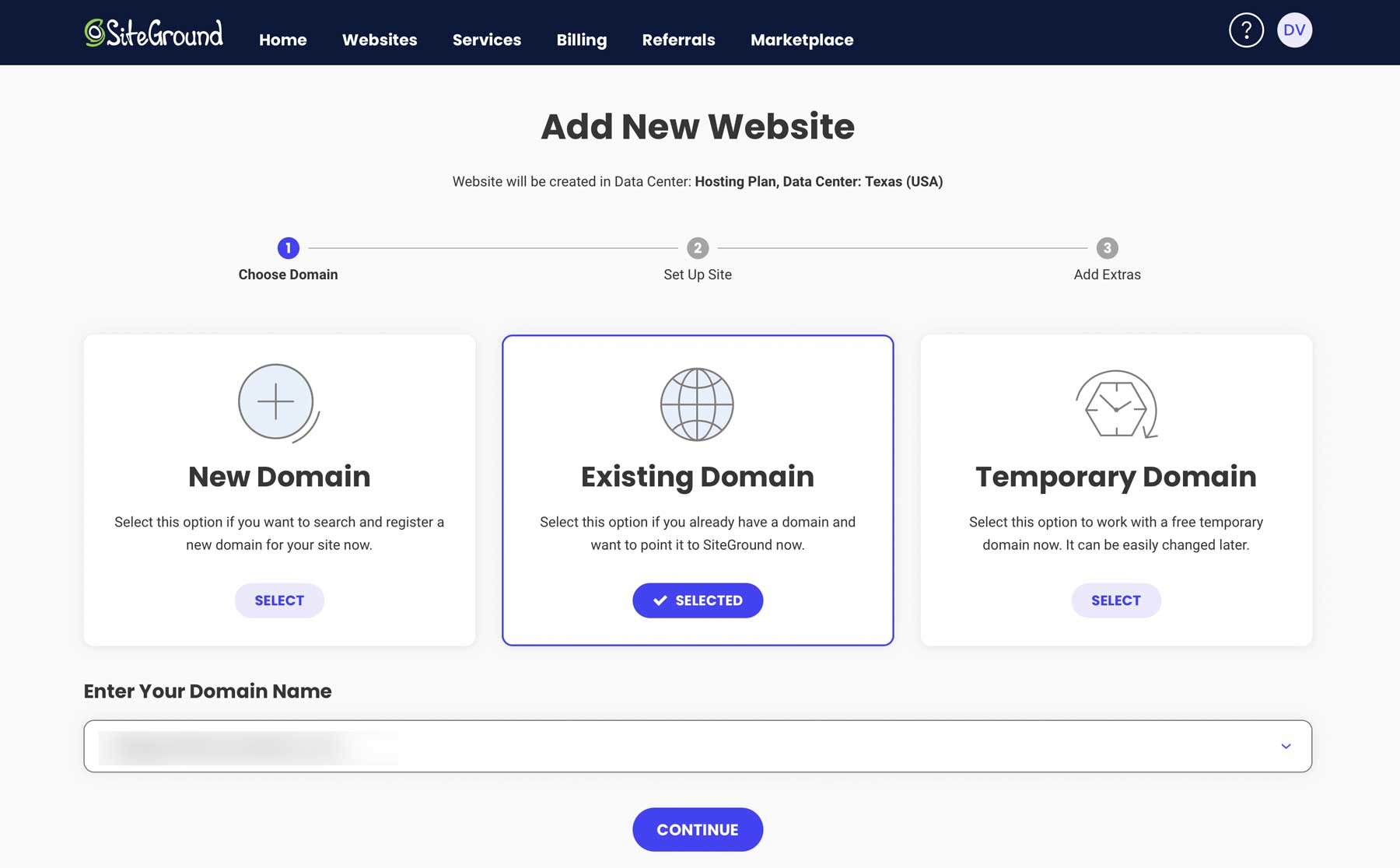
Next, choose whether to install WordPress on a new, existing, or temporary domain. We’ll assume you purchased a domain in the previous step, so click Existing Domain and input your domain name to continue.

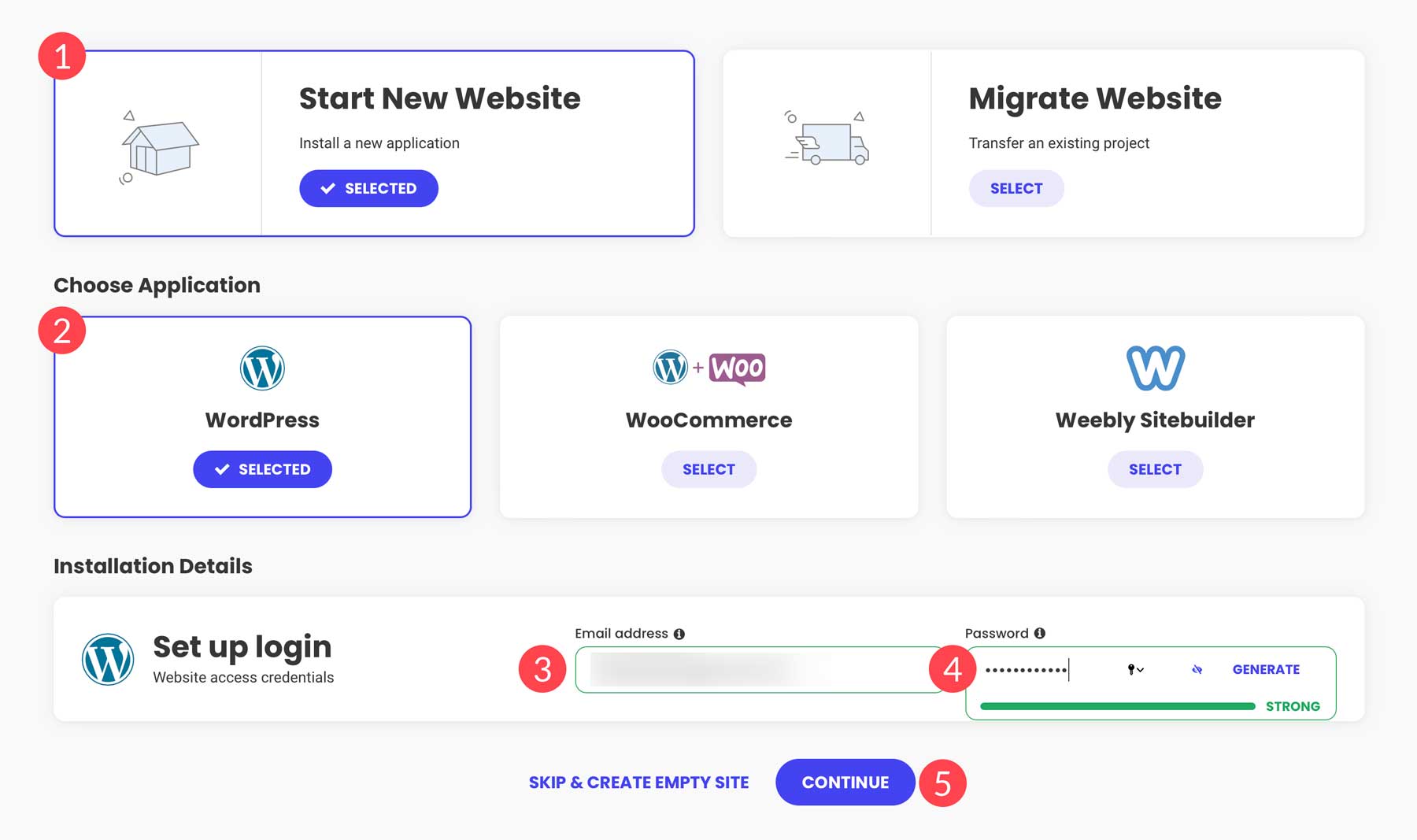
Select Start New Website, select WordPress as the application, set up an email and password (WordPress login credentials), and click Continue.

At this point, SiteGround will be spinning up your site. Now, grab a copy of Divi with the next steps.
Purchase and Install Divi
To sign up, click the Pricing button anywhere on the Elegant Themes website.

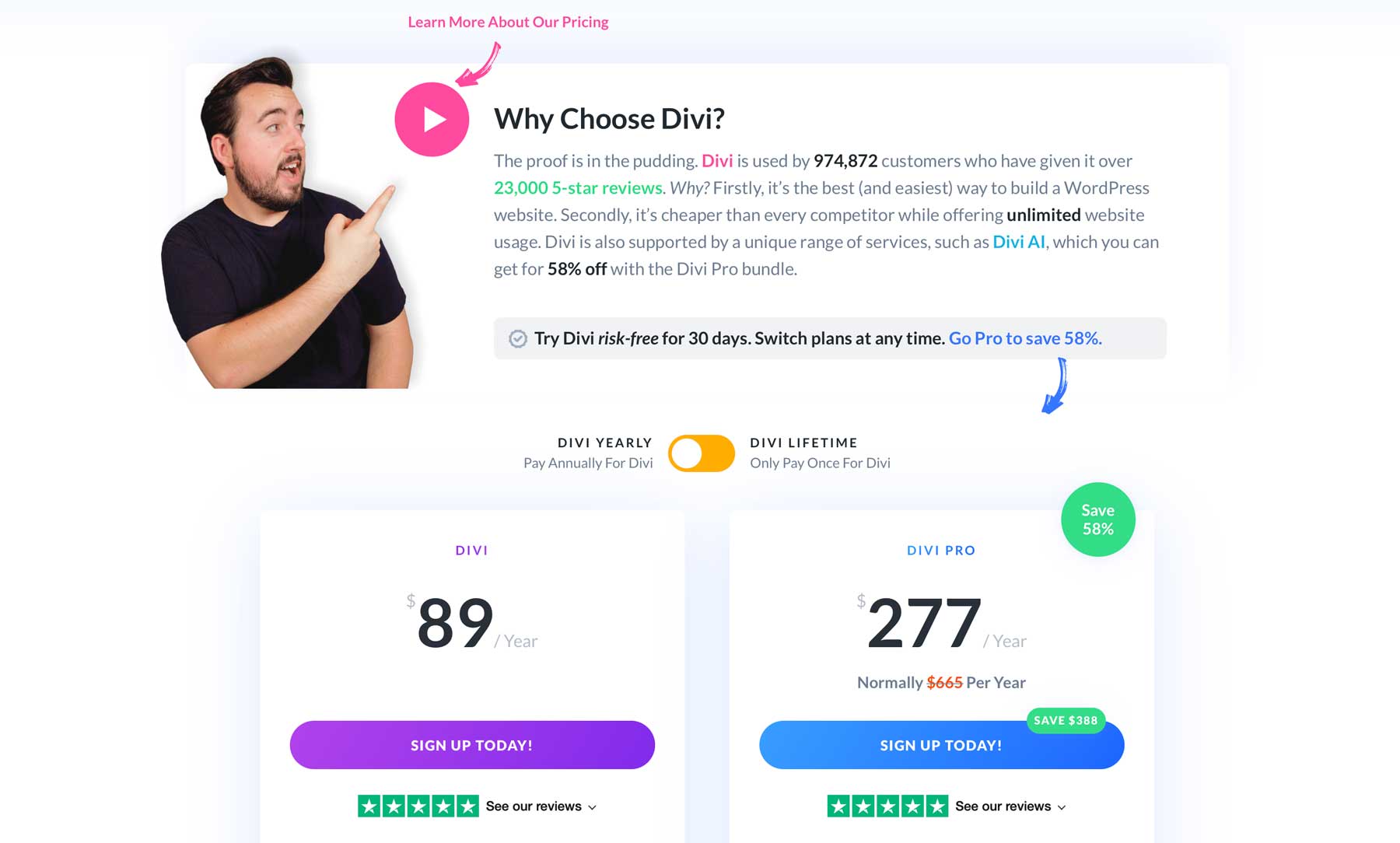
Select the plan you want to purchase and tap Sign Up Today. You will need Divi and Divi AI to use the visual page builder along with AI. Divi can be purchased at a yearly recurring price, but the best value is in the lifetime plan, which gives you access to Divi on unlimited websites (for a lifetime). If you’re creating more than one website in the future, this quickly starts saving you costs that would otherwise stack year after year. Divi AI has no lifetime plan but is well worth it while actively building your website.

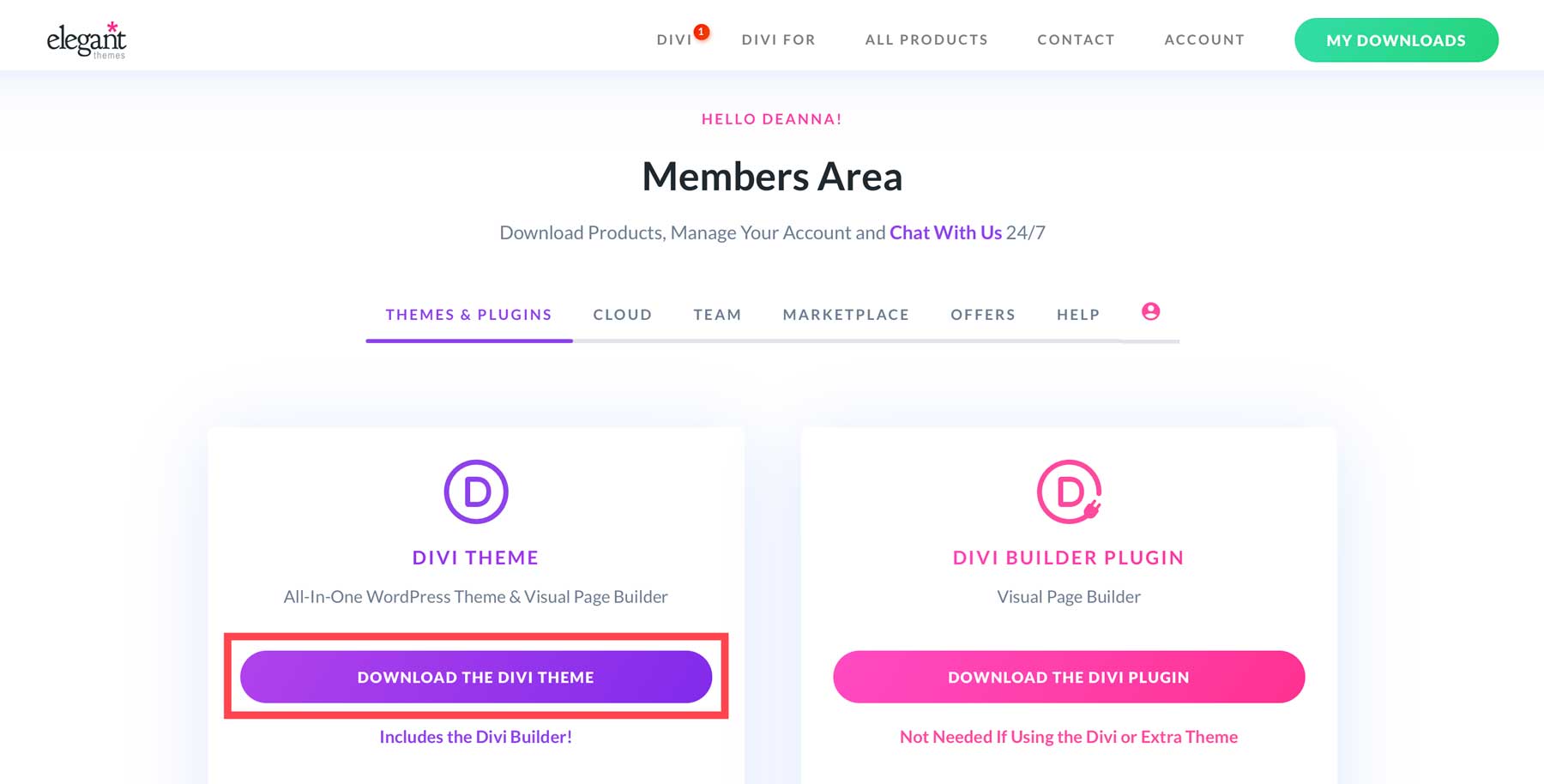
After purchasing, you can download the Divi theme from the Members Area.

Create an API Key
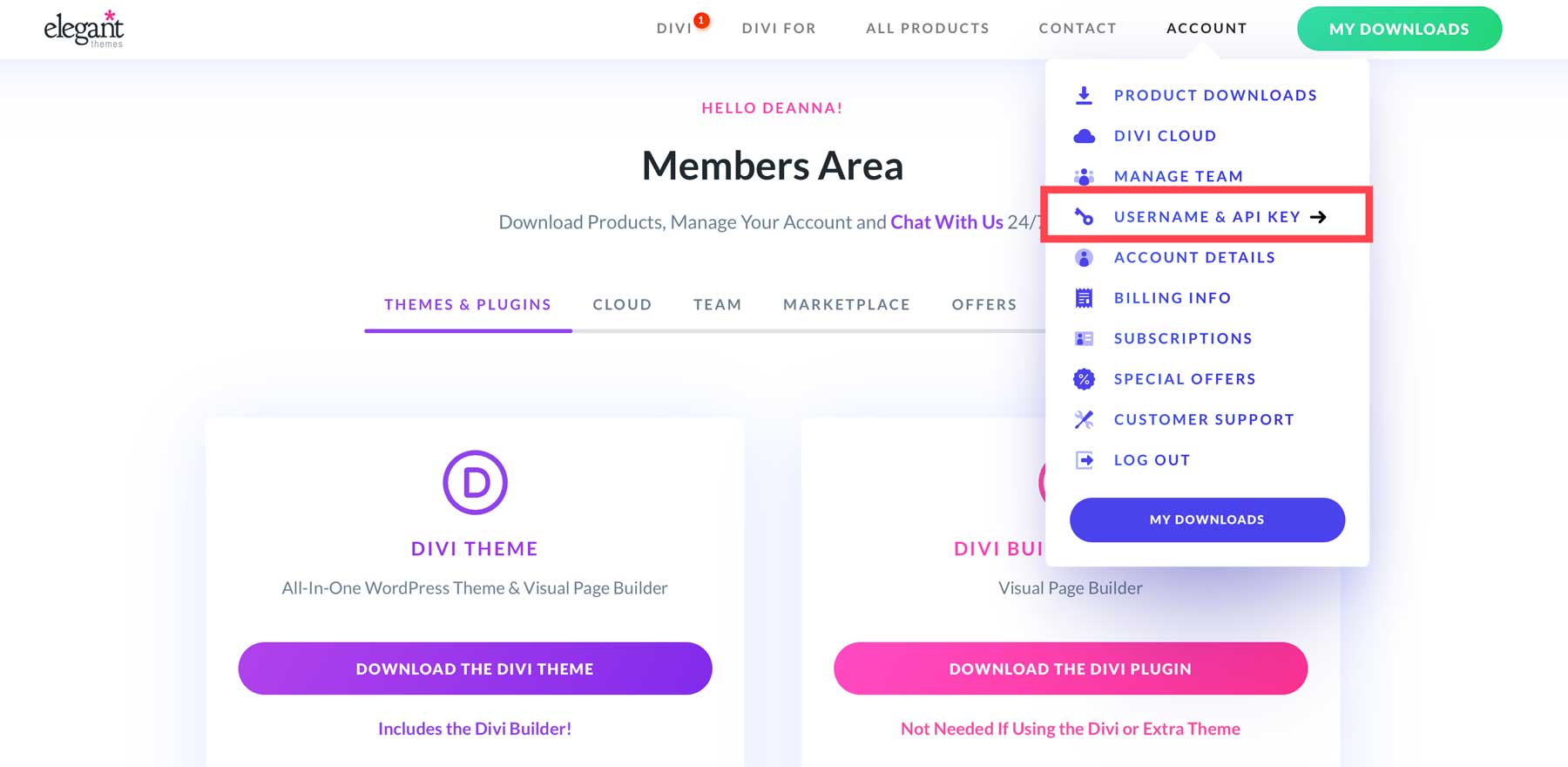
You must create an Elegant Themes API Key to keep Divi current and access new features. To do so, navigate to the Account Tab and click Username & API Key in the dropdown menu.

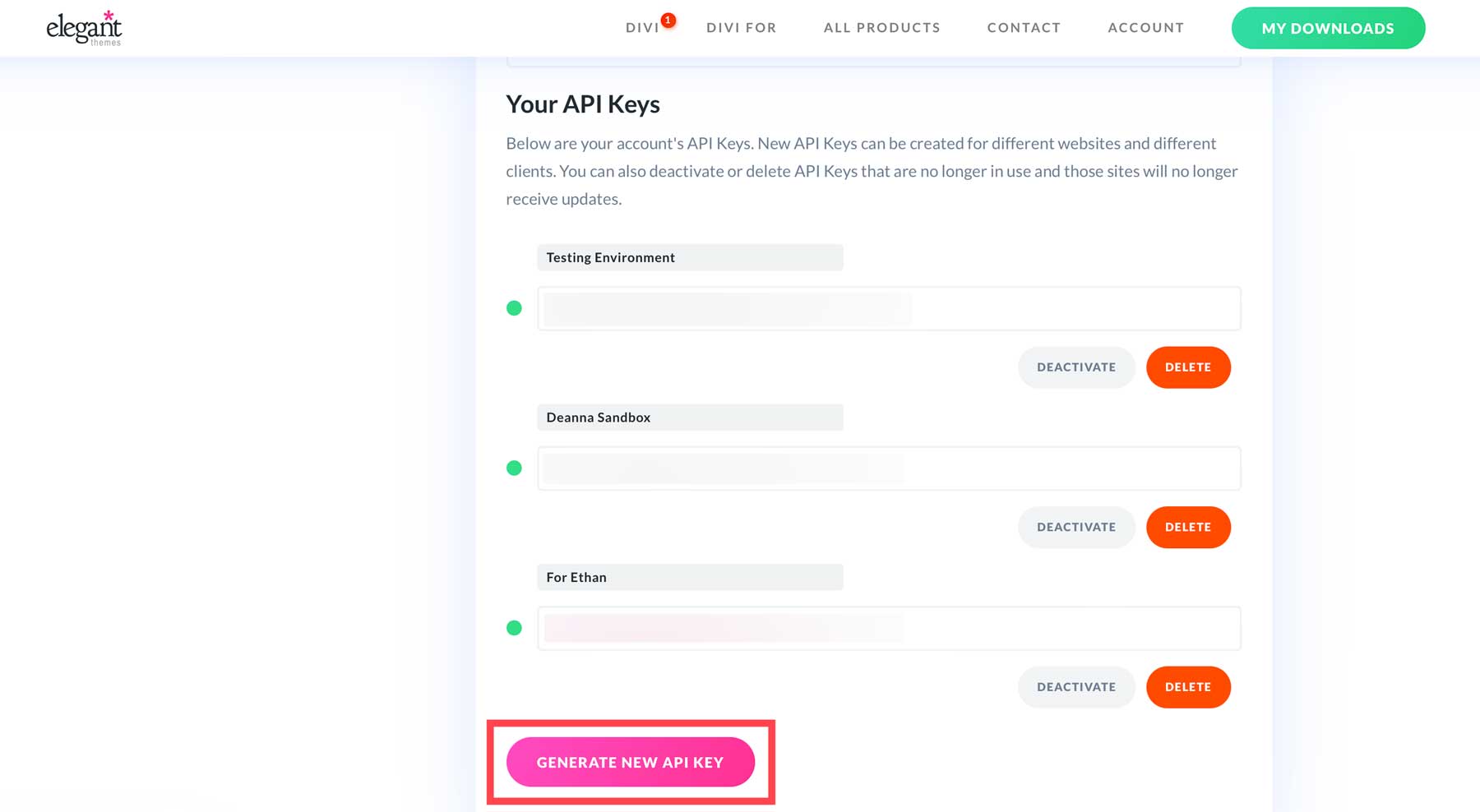
When the page refreshes, scroll down until you see the Generate New API Key button.

Give the key a label and copy the key to save it to a safe place. You’ll need it in the next step.
Login To Your WordPress Dashboard
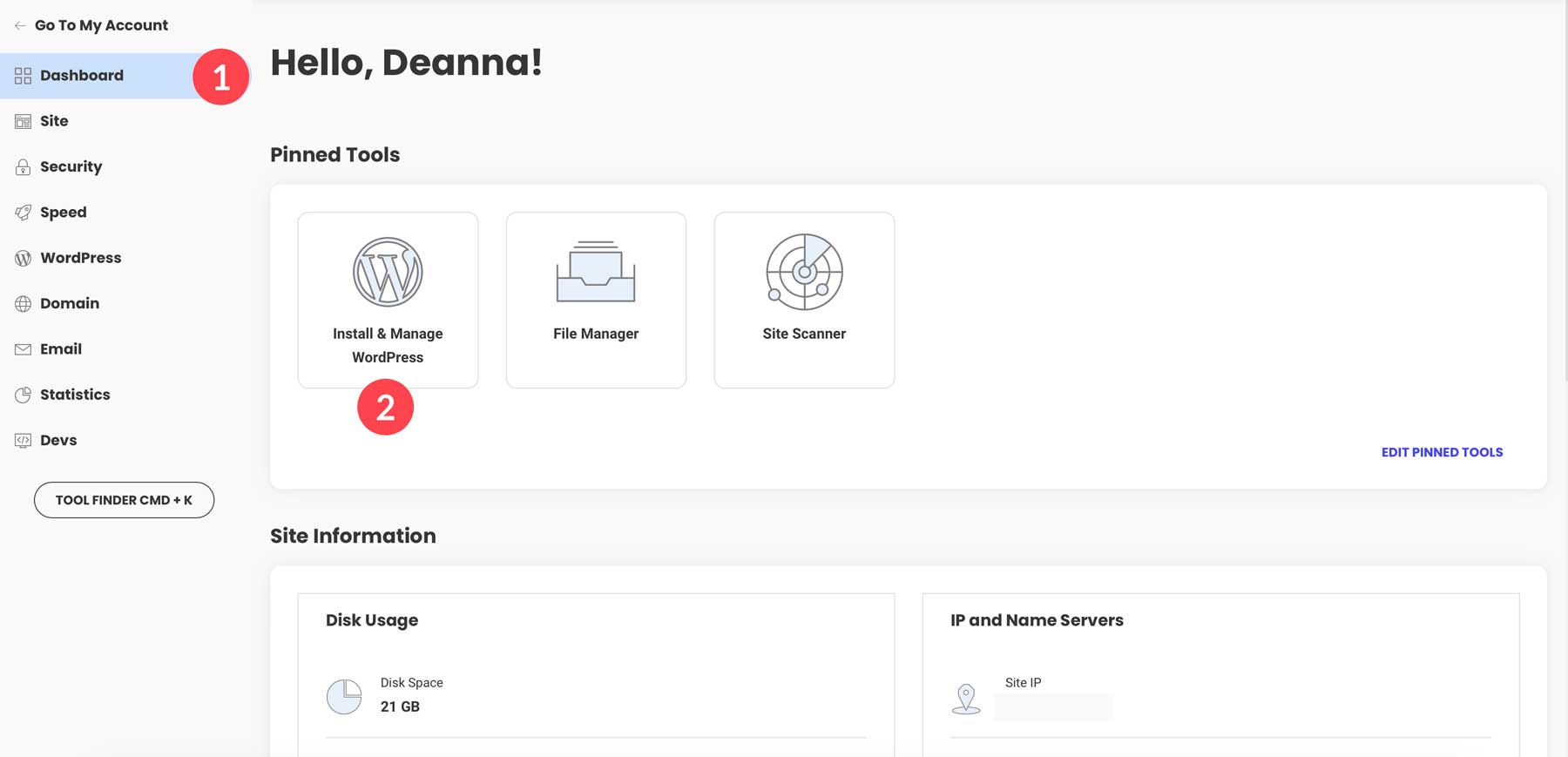
To add Divi to WordPress, navigate to your WordPress dashboard. In SiteGround, click on the dashboard tab, then install & manage WordPress.

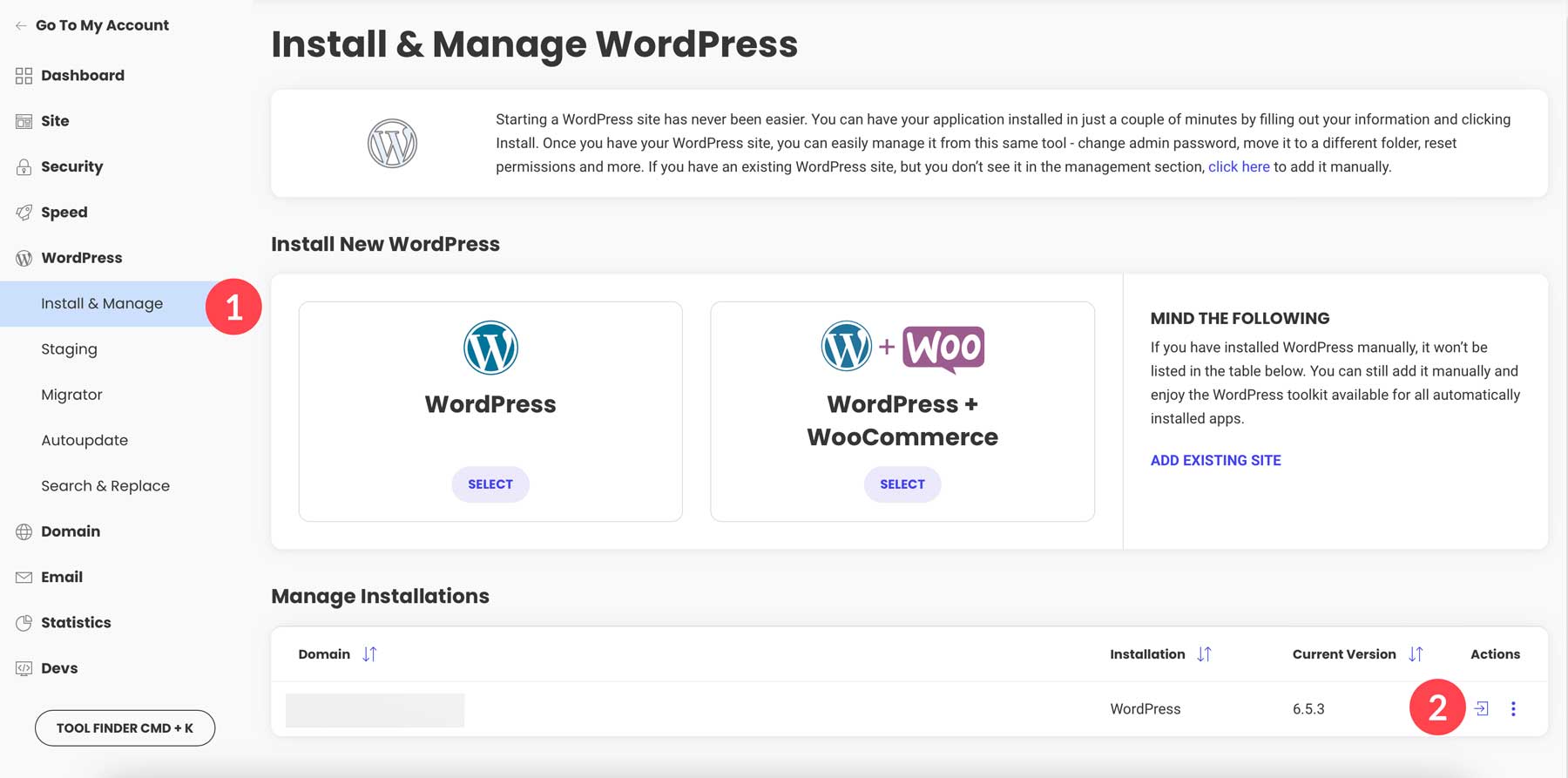
On the Install & Manage tab, click the icon under the Actions tab to access the admin dashboard.

Alternatively, you can navigate to yoursitename.com/wp-admin and input the login credentials you created when setting up your SiteGround account.
Install Divi on WordPress
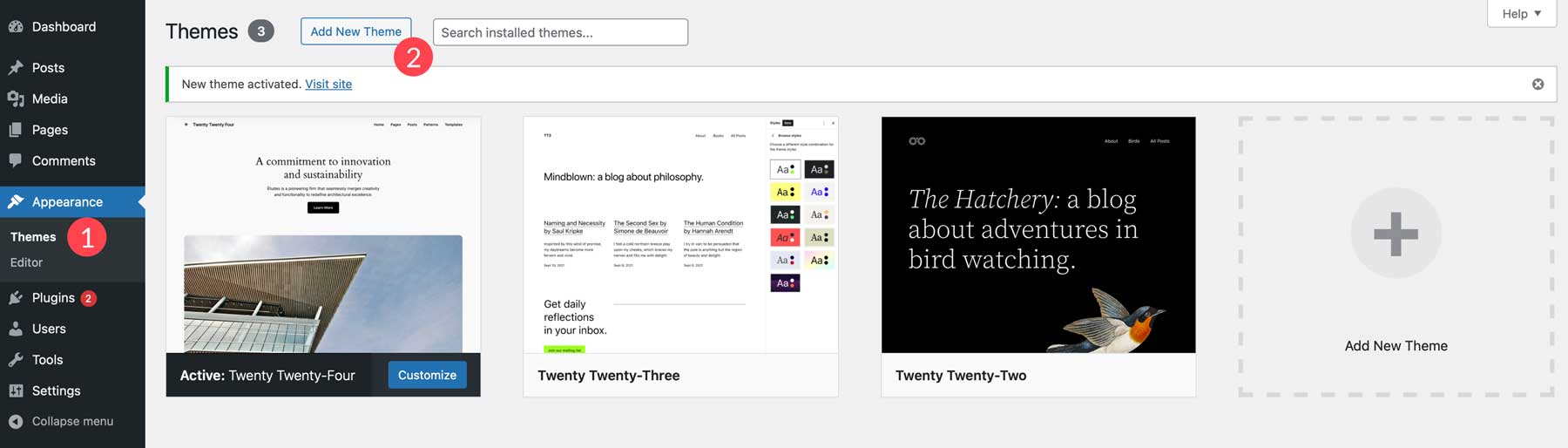
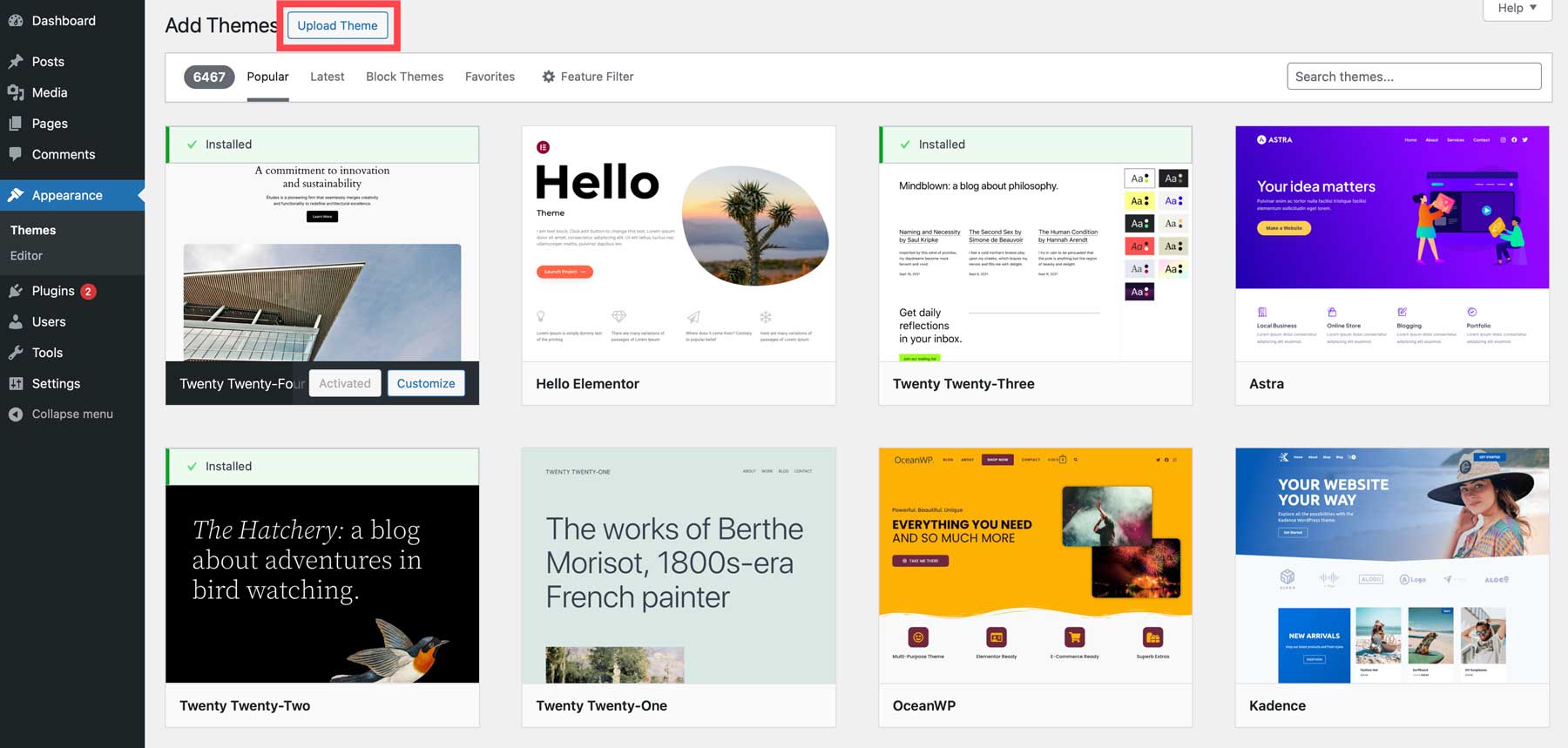
Once logged into WordPress, navigate to Appearance > Themes > Add New Theme.

To install Divi, click Upload Theme.

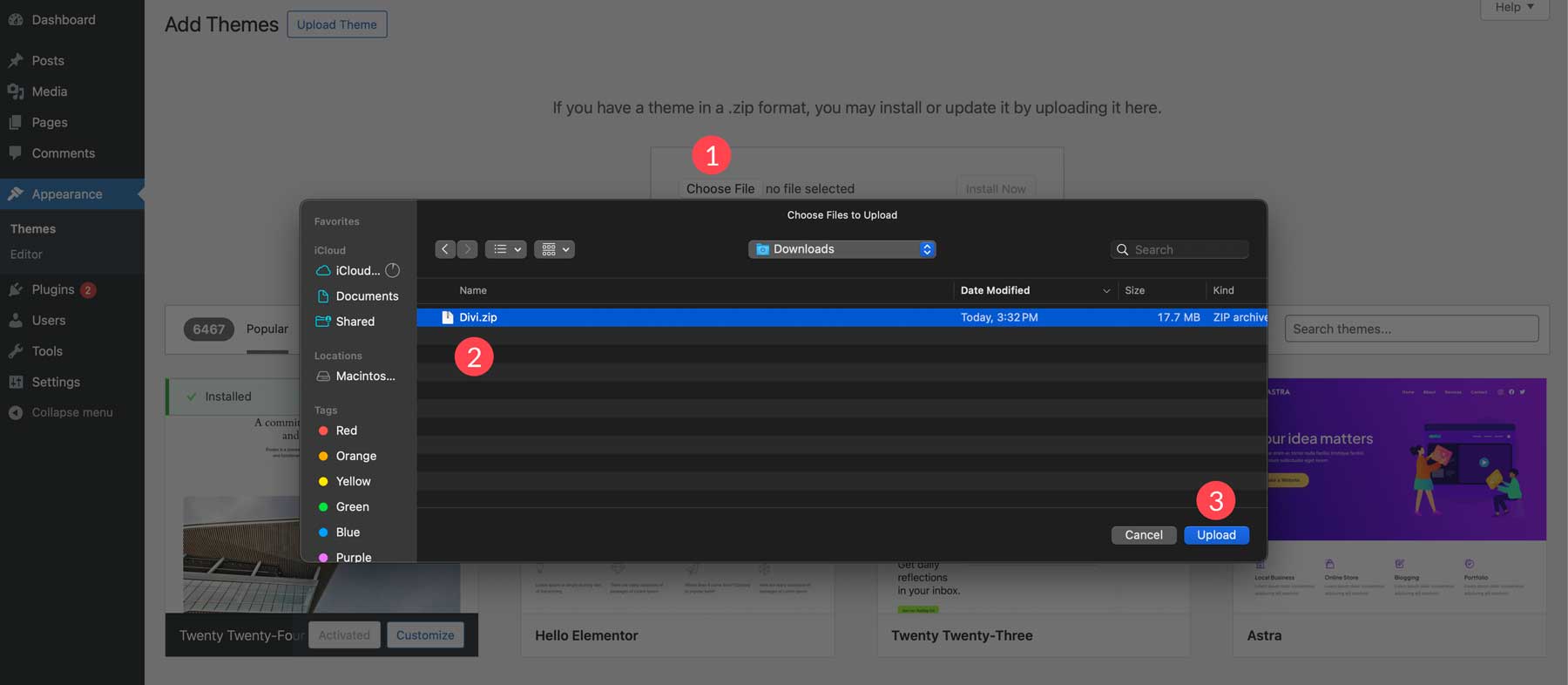
Choose the zipped Divi folder on your computer and click the Upload button.

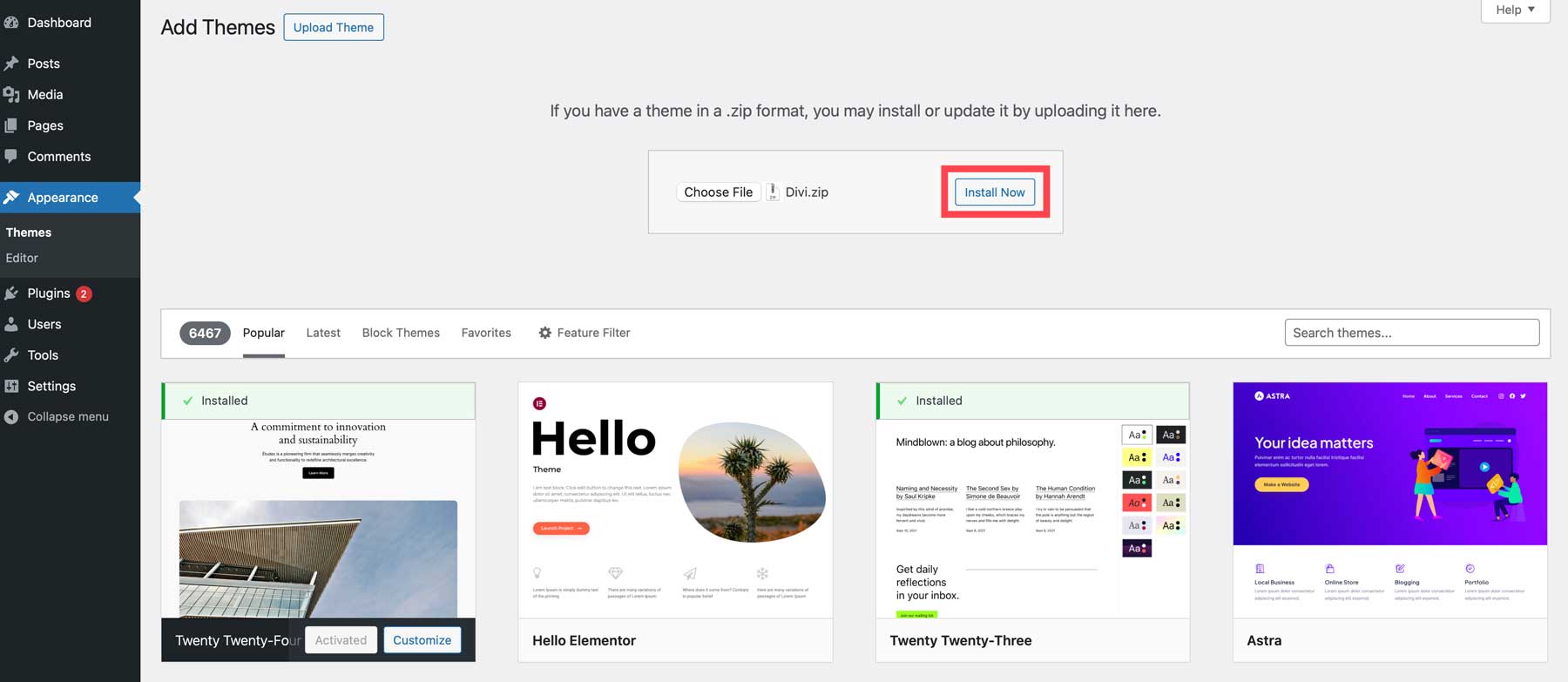
Click Install Now with the file loaded.

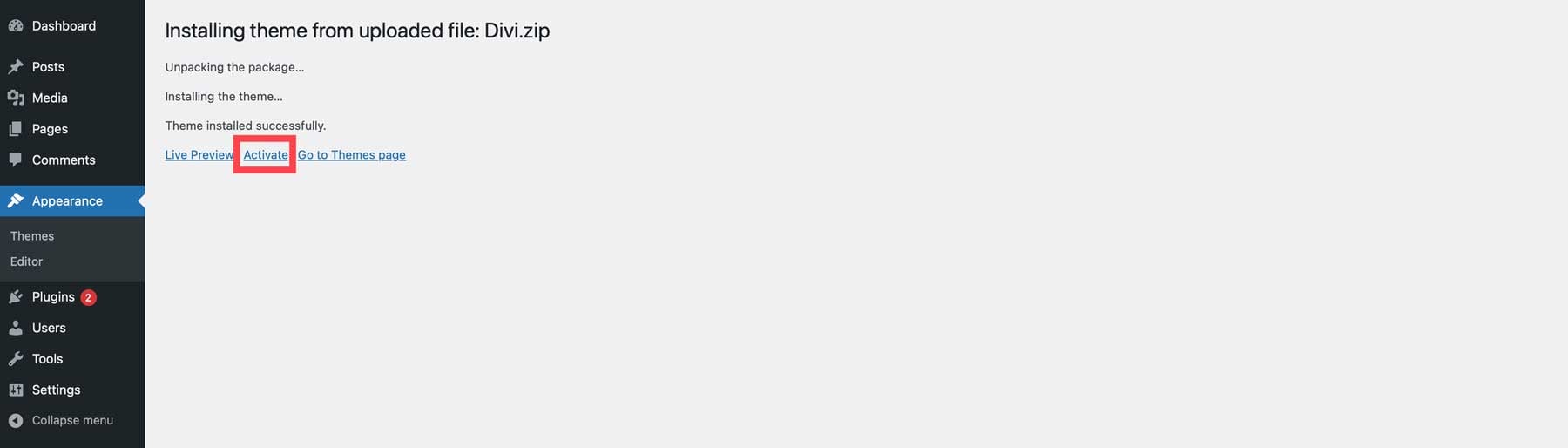
Finally, click the Activate link to activate the Divi Theme on your WordPress website.

Add Divi API Key
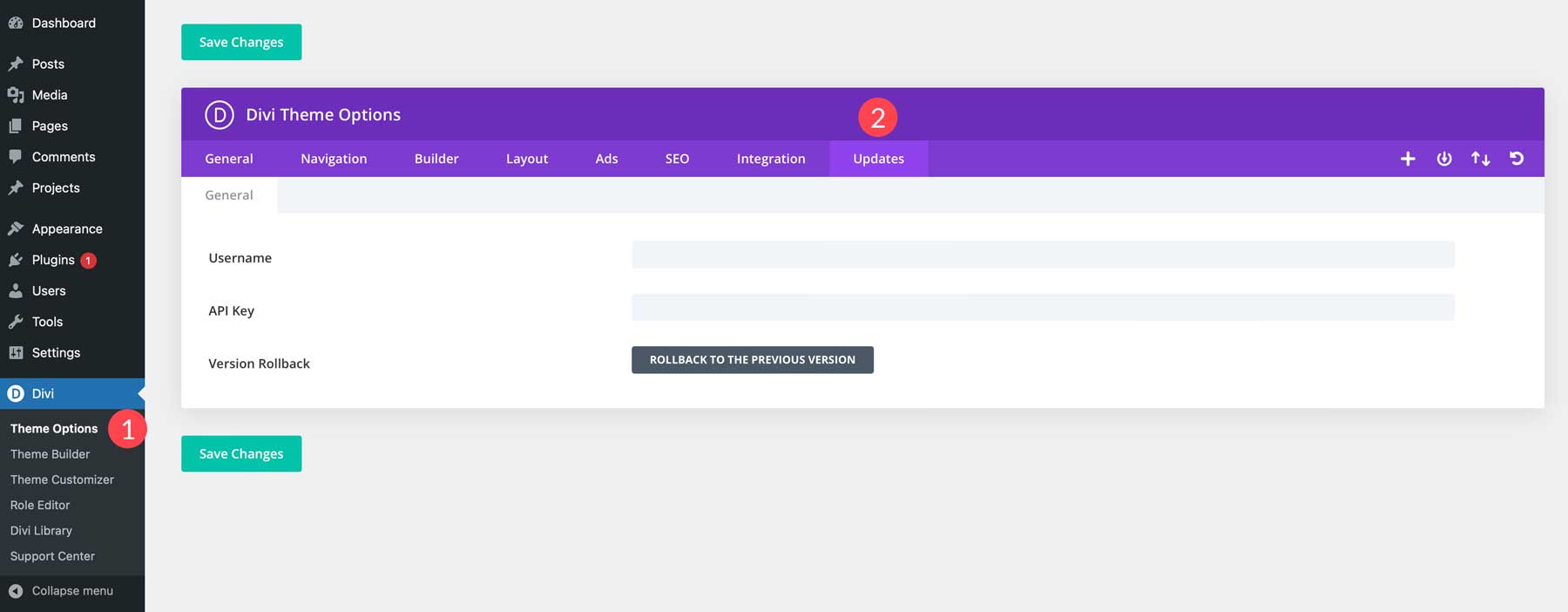
As previously mentioned, adding an API Key to your Divi website ensures that it stays up to date and grants you access to Divi’s library of premade layouts and future features. To install the key, navigate to Divi > Theme Options > Updates.

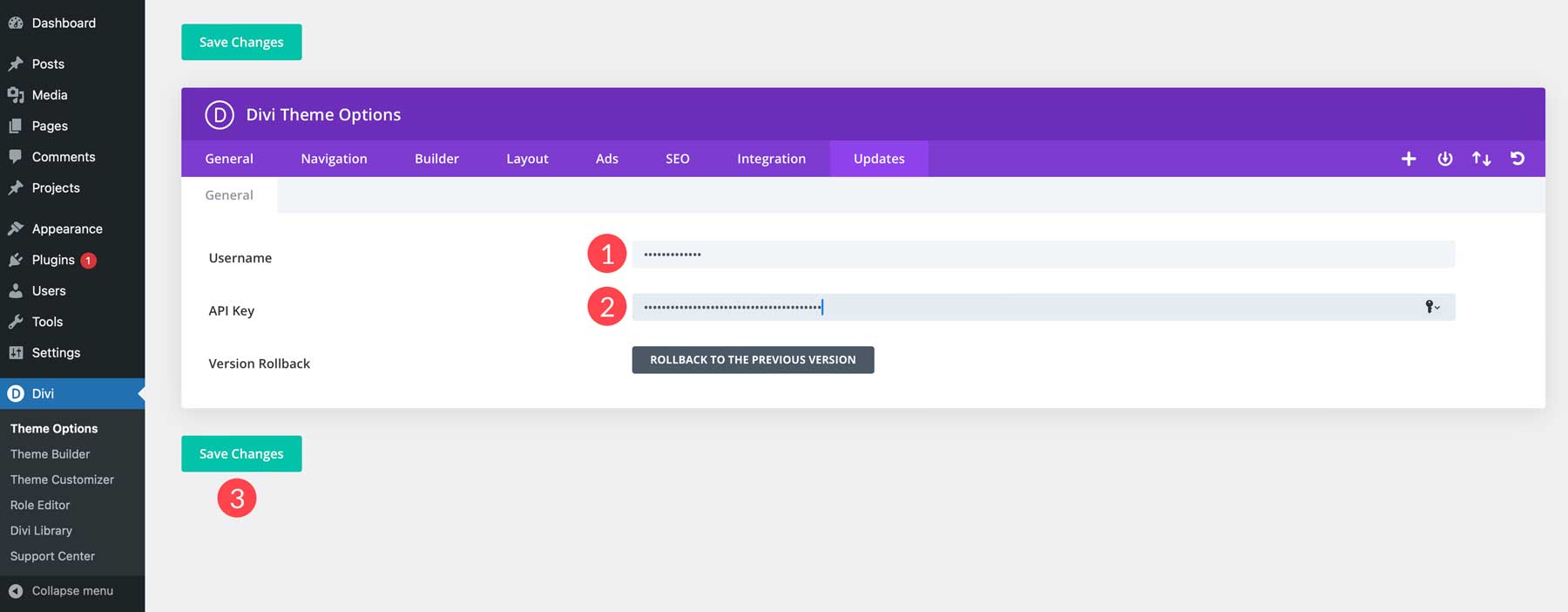
Finally, retrieve your Username and API Key and paste them into their associated fields. When you are finished, click Save Changes.

Now that we have the website legwork done, we can switch back to planning the actual landing page.
3. Map Out Offer, Call to Action, and Supporting Content
Landing Pages are 90% content and 10% design. A small business must develop a compelling offer, a prominent call-to-action (CTA), and supporting content that reinforces the value proposition. Here are some key steps:
Step 1: Come Up with a Compelling Offer
What you offer is important. Without this, you have nothing.
- Identify your target audience and their pain points/desires and how they relate to your services/products
- Develop an offer that directly addresses those needs (e.g., discount, free trial, helpful resource)
- Highlight the key benefits of your offer in the headline and subheadline
Step 2: Narrow in on an Effective Call-to-Action
The call-to-action is the mental funnel that visitors go through. The more that click, the better your business does.
- Use action-oriented language that creates urgency (e.g., “Get Started Today,” “Book Now”)
- Make the CTA button visually prominent with contrasting colors from its surrounding elements
- Place the CTA button above the fold and repeat it below for constant visibility
Step 3: Source Supporting Content
Doing business is all about trust. How can you demonstrate that you are reliable?
- Use persuasive copy that focuses on the benefits, not just features
- Include social proof like customer testimonials/reviews to build trust
- Use visuals like product images/screenshots to showcase your offering
- Address common objections or concerns in a FAQ section (e.g., “Money Back Guarantees” or “Bonded and Insured”)
Step 4: Map Out Your Landing Page’s Structure
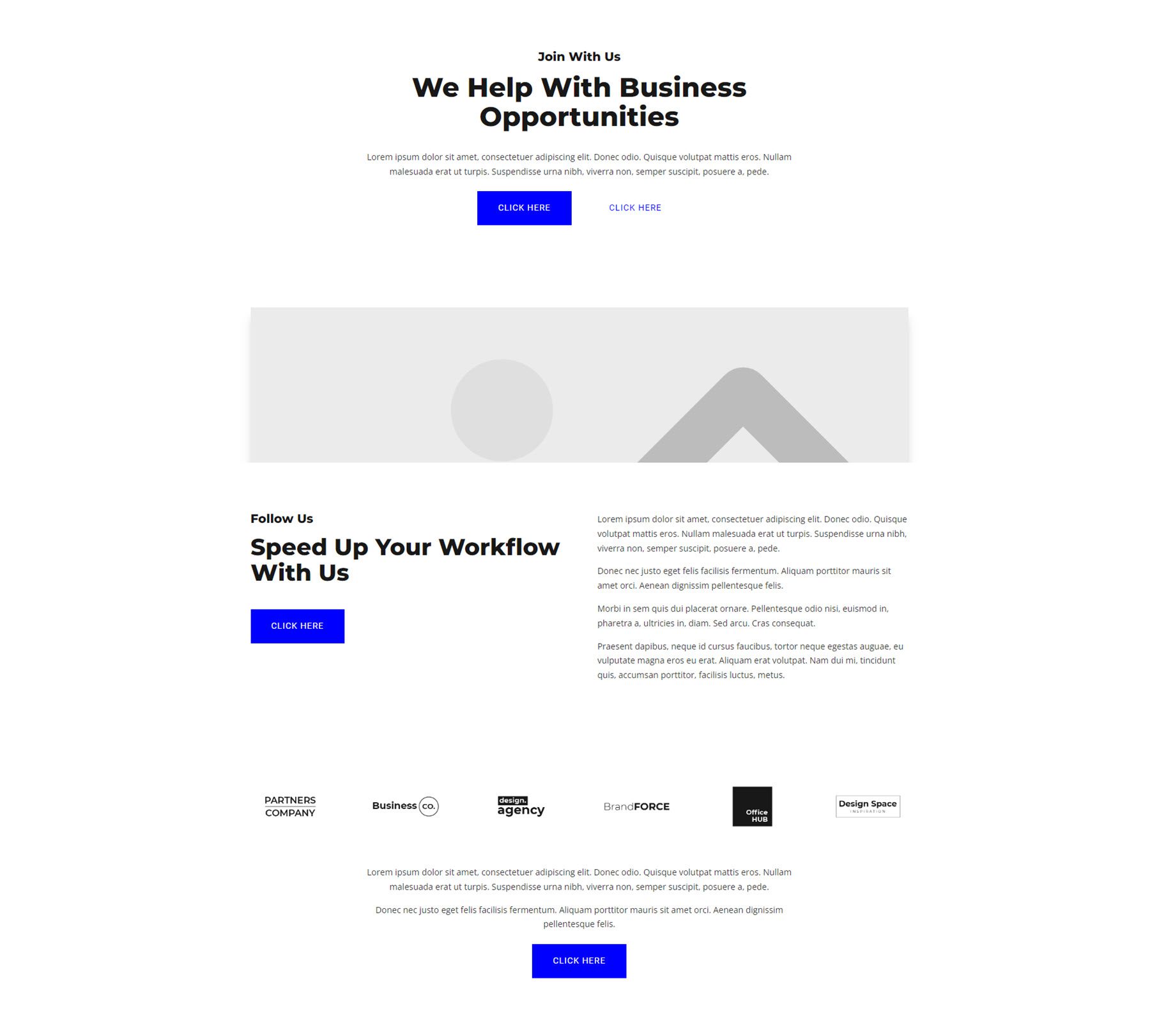
After thoroughly considering these things, you should try to piece them together in your mind or on paper. A wireframe is a great way to conceptualize how the page will flow.

This Wireframe is from the Basic Wireframe UI Kit in the Divi Marketplace
But you want to be sure that you can answer these things about the landing page before you start building it:
- What problem is my ideal customer facing that needs a complete solution?
- What product or service am I offering that directly solves, fixes, circumvents, or abolishes their problem?
- What do they need to know to feel good about this offer?
- What types of things commonly cause hangups in this type of decision-making process?
Example Business Landing Page
I’m guessing that an example would be the most helpful as you make your plans concrete yourself. Let’s use a local plumber who wants to create a landing page for emergency plumbing services. They would like to run Google Ads to capture people directly in their moment of need. Where do we go from here? Let’s work through our questions above and define everything.
Target Audience: Homeowners experiencing urgent plumbing emergencies (e.g., burst pipes, overflowing toilets, major leaks)
Pain Points: Extreme urgency, potential water damage, frustration, and a need for a fast, reliable solution
What We Offer: 24/7 Emergency Plumbing Services (highlight immediate response)
Call-to-Action: Free, Immediate On-site Inspection (provide instant assurance with urgency and reliability)
Roadblocks: Customer reaching out to multiple other companies that may respond faster, an untrustworthy business reputation, and customers not being respected in their emergencies (being bulldozed or price gouged)
This is an excellent start. The first two steps are done. We have our landing page technology in order, and we should address the basic needs of the landing page. Now, we can use AI to create a page in seconds. We will be using the Divi Theme and Divi AI to create a landing page for this plumber.
4. Use AI to Build a Landing Page
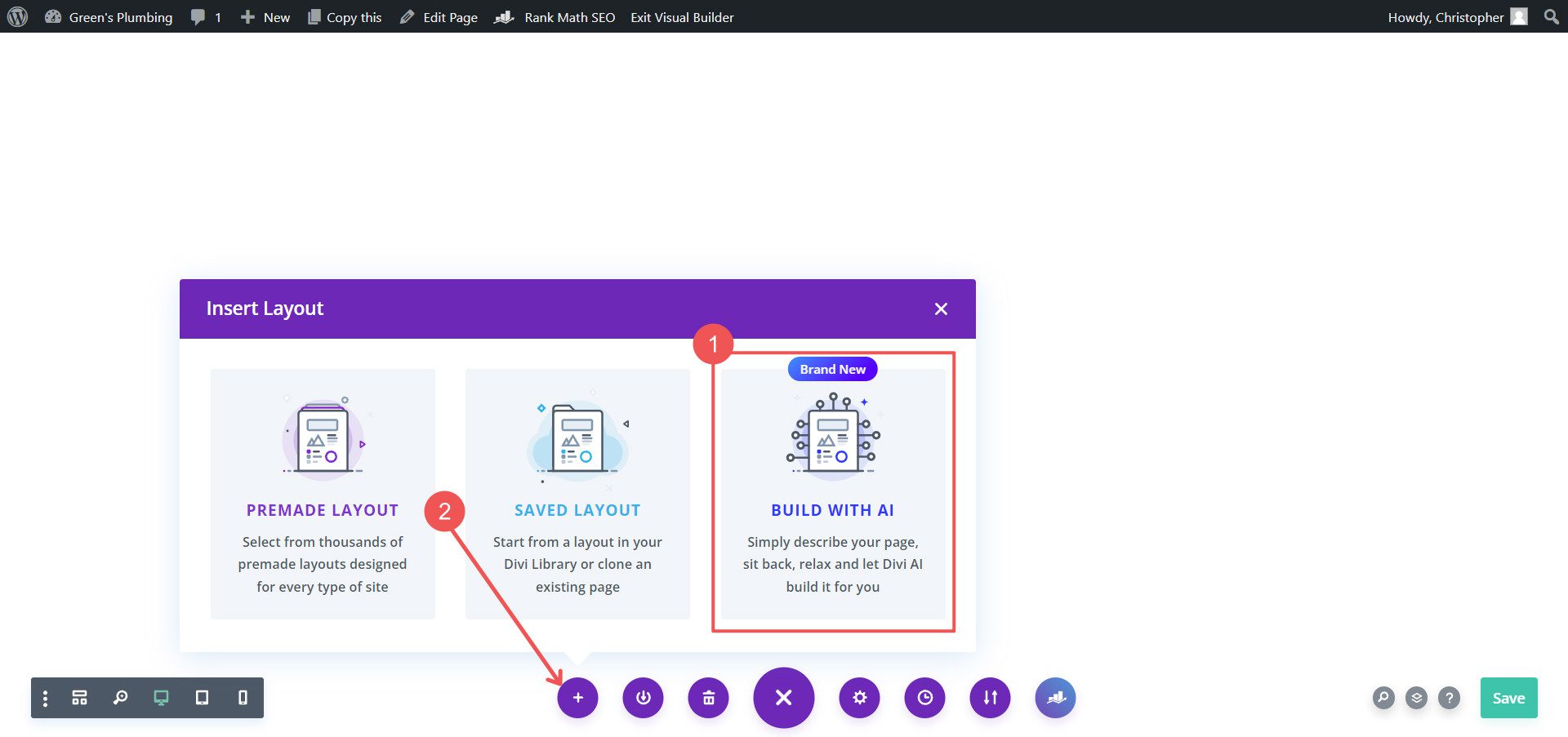
By outlining the basics of who we are targeting, their need, any pain points or roadblocks, and what we can offer, we’re in a good position to start building our landing page. Since we were thoughtful in our approach, AI will be much more helpful. I will open up a new page, pull up Divi AI’s Layout Builder, and copy and paste the above points exactly as you read them.

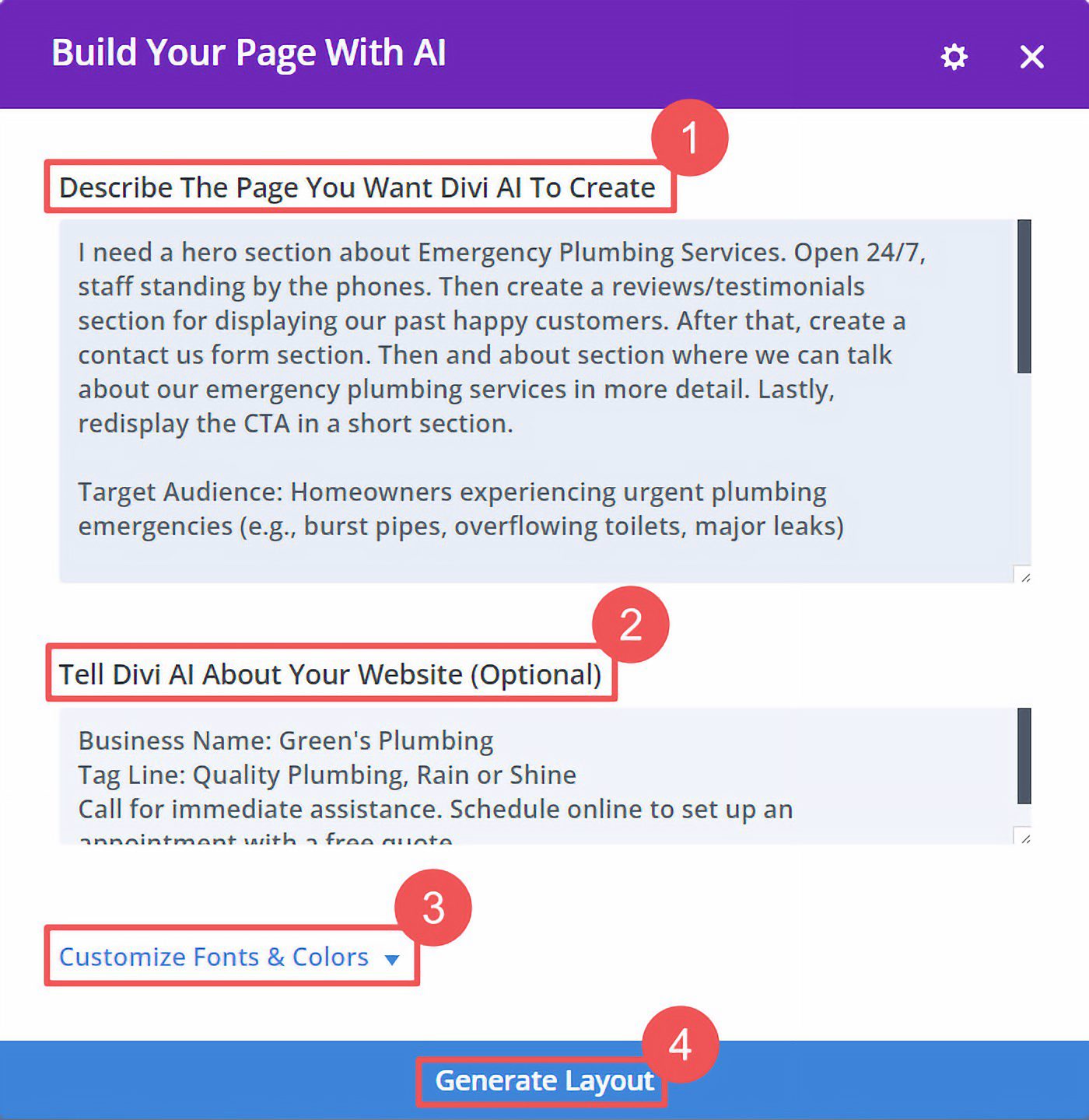
Now, we want also to include what we visually expect to see on the page. List the sections that the page should have in order. Include those instructions at the top of the main prompt. While at it, use the optional prompt box to give more details about your business so the supporting content can be more useful.

We set the options under Customize Fonts & Colors to “Let AI Choose For Me.” This makes designing an entire page with a consistent style even faster from top to bottom. Alternatively, if you already have font pairings and colors picked out, you can give those directly to Divi AI.
Prompts Used
The main prompt for building the page included these details:
I need a hero section about Emergency Plumbing Services. Open 24/7, staff standing by the phones. Then create a reviews/testimonials section for displaying our past happy customers. After that, create a contact us form section. Then and about section where we can talk about our emergency plumbing services in more detail. Lastly, redisplay the CTA in a short section.
Target Audience: Homeowners experiencing urgent plumbing emergencies (e.g., burst pipes, overflowing toilets, major leaks)
Pain Points: Extreme urgency, potential water damage, frustration, and a need for a fast, reliable solution
What We Offer: 24/7 Emergency Plumbing Services (highlight immediate response)
Call-to-Action: Free, Immediate On-site Inspection (provide instant assurance with urgency and reliability)
Roadblocks: Customer reaching out to multiple other companies that may respond faster, an untrustworthy business reputation, and customers not being respected in their emergencies (being bulldozed or price gouged)
The Optional prompt for more context about the business and website included:
Business Name: Green’s Plumbing
Tag Line: Quality Plumbing, Rain or Shine
Call for immediate assistance. Schedule online to set up an appointment with a free quote.
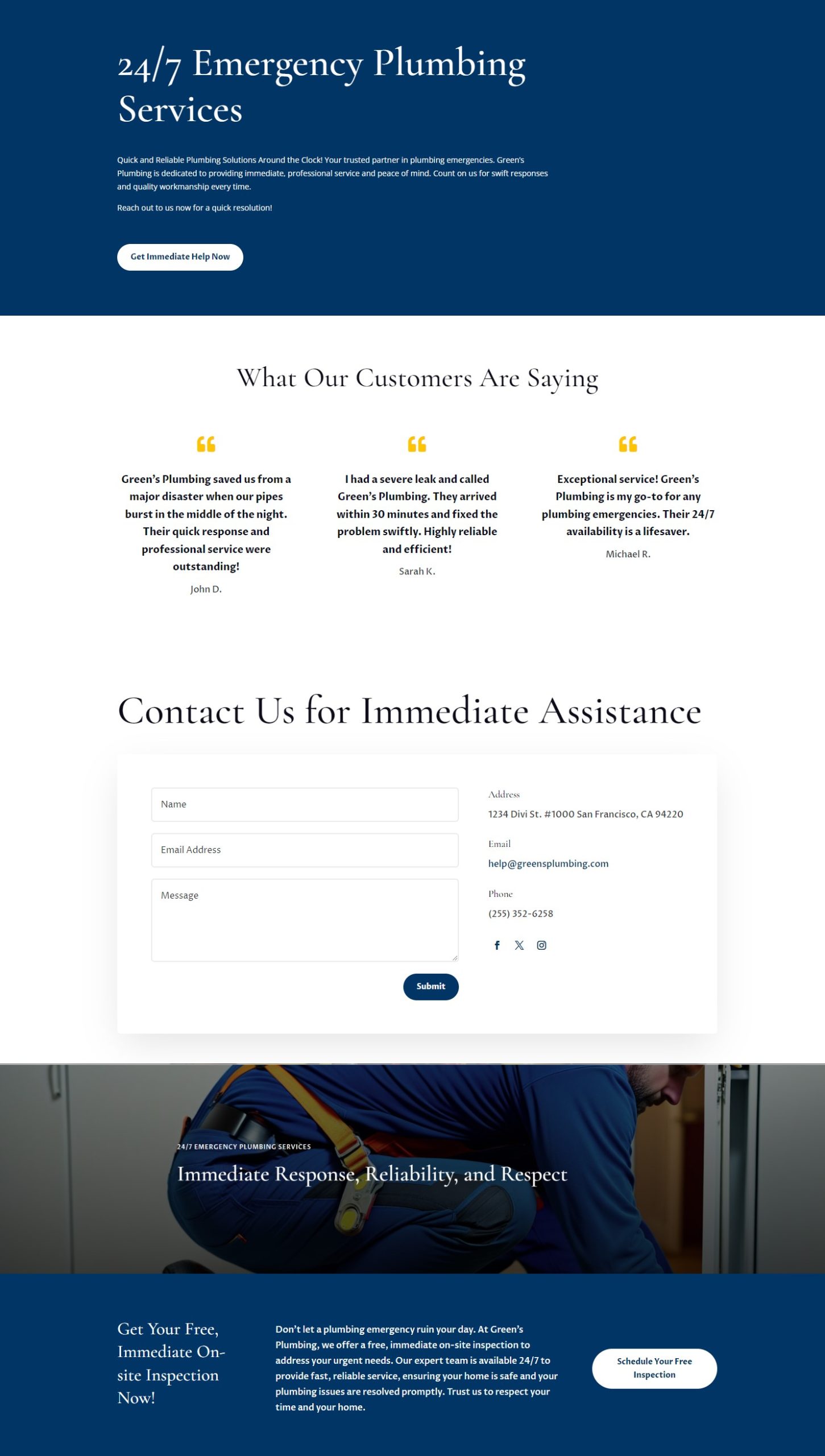
Divi AI turns text prompts of your page structure ideas (including specific text and image themes to use) into entire pages. So, armed with everything above, we can use it to create our landing page. Here’s the landing page Divi AI created using the prompts above.

With Divi’s Visual Builder, every line of text, image, and section is fully editable. So even if Divi AI gets it 90% right, it’s easy to get it to 100%.
If you like the font and color choices that Divi AI chooses, save those for future AI page generations.

If you don’t love a particular page design, save your AI prompts in a .txt file and redo the AI page build. You’d be surprised by the different results it can generate with similar prompts.
5. Improve the Landing Page with Strategic A/B Tests
Continuing with our landing page example from above, there’s more that we can do with Divi and AI. Instead of installing another tool on your website, you can use Divi to create advanced A/B tests of your landing page. If you aren’t familiar with A/B testing, you can have two versions of the same landing page. Group A will see Version A of the page, and Group B will see Version B. The test is set up to find which version resulted in a better conversion rate.
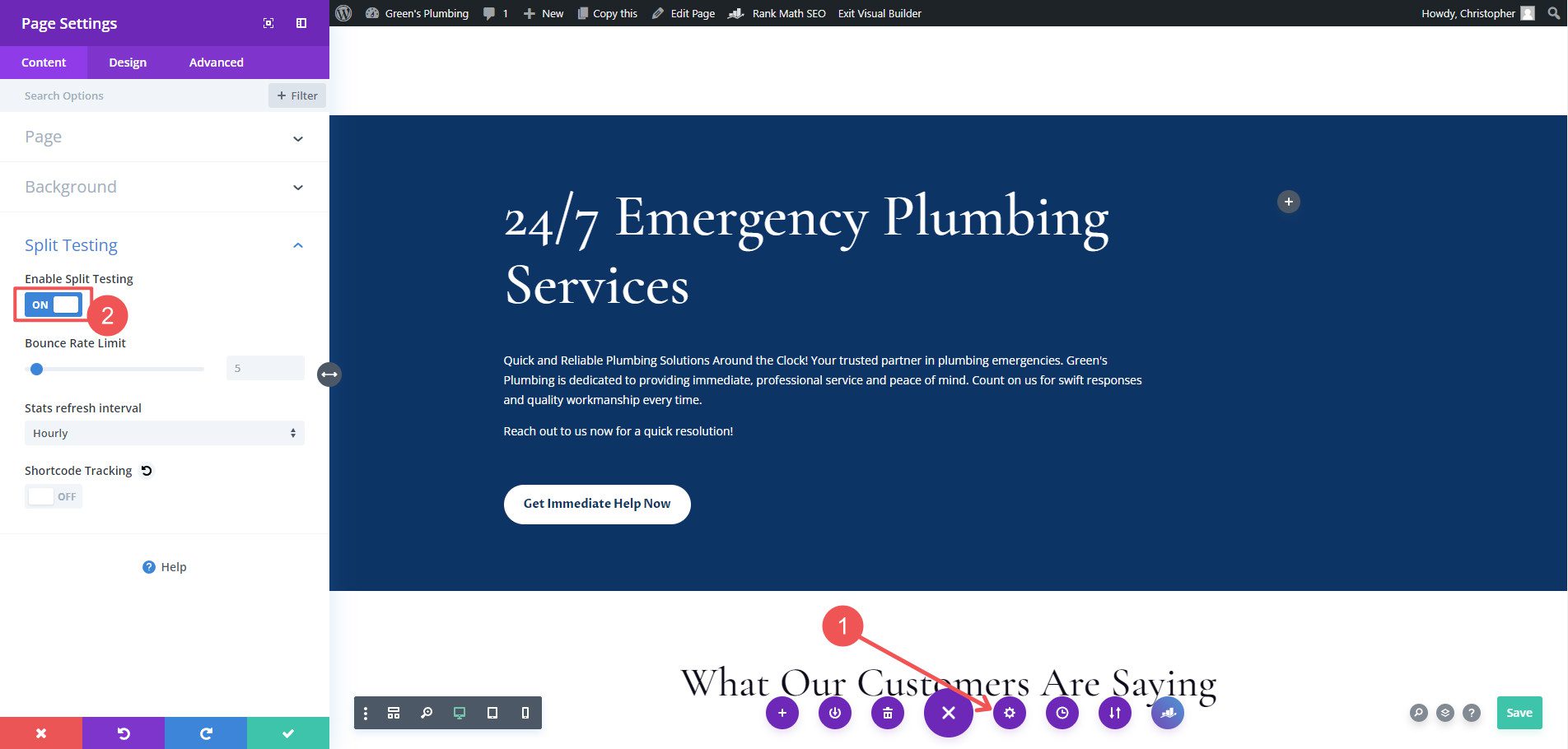
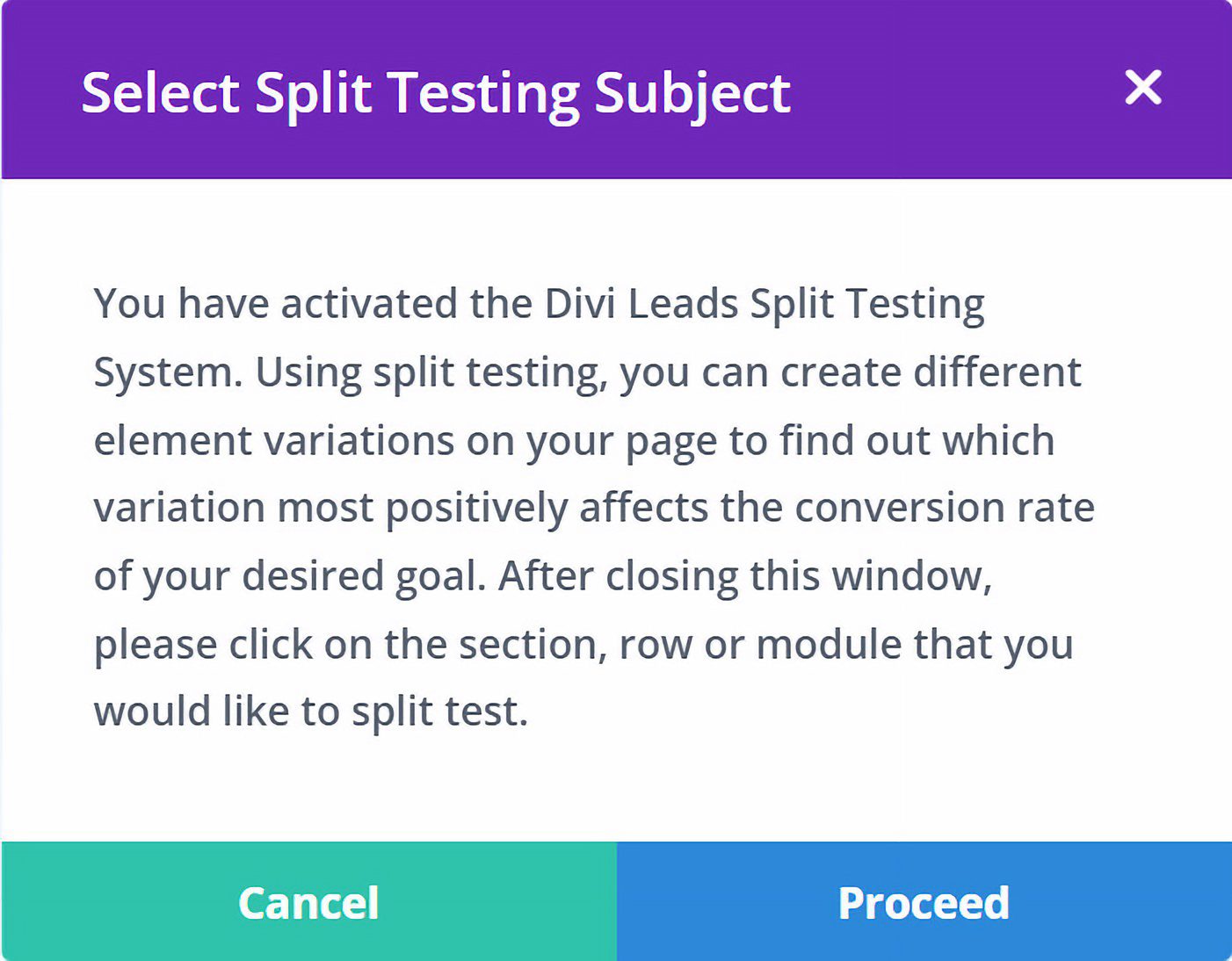
To set up an A/B test in Divi, you will need to Enable Split Testing in the Page Settings.

From there, Divi will ask you to select two items. The first item to select is the page element you wish to create a second version of. The second item to select is the element you want to track as your test’s conversion event. Regarding buttons and links, you can choose the same element for both the variation and the conversion event.

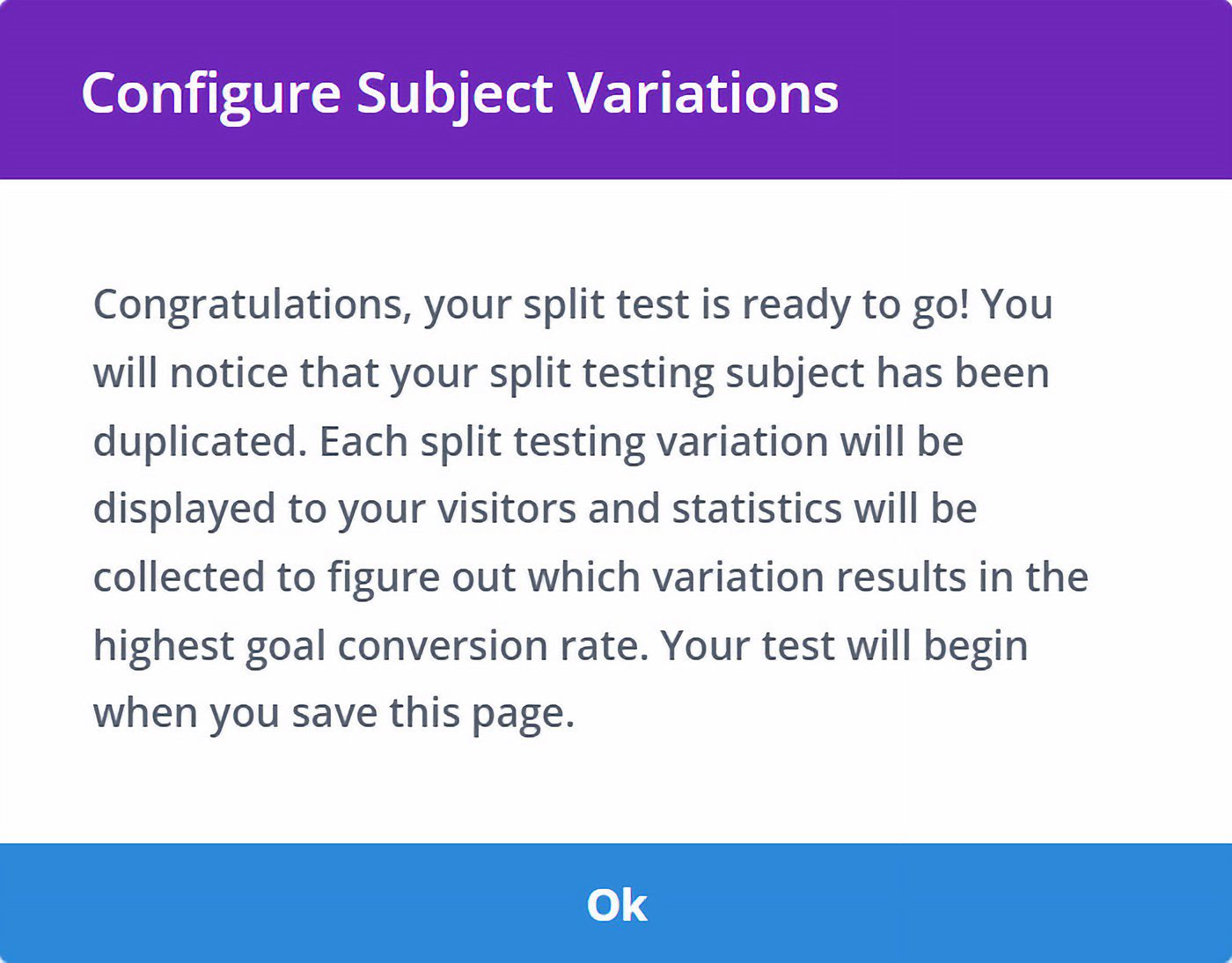
Once both are set, you will receive this message prompting you to edit your variable for displaying to different user groups.

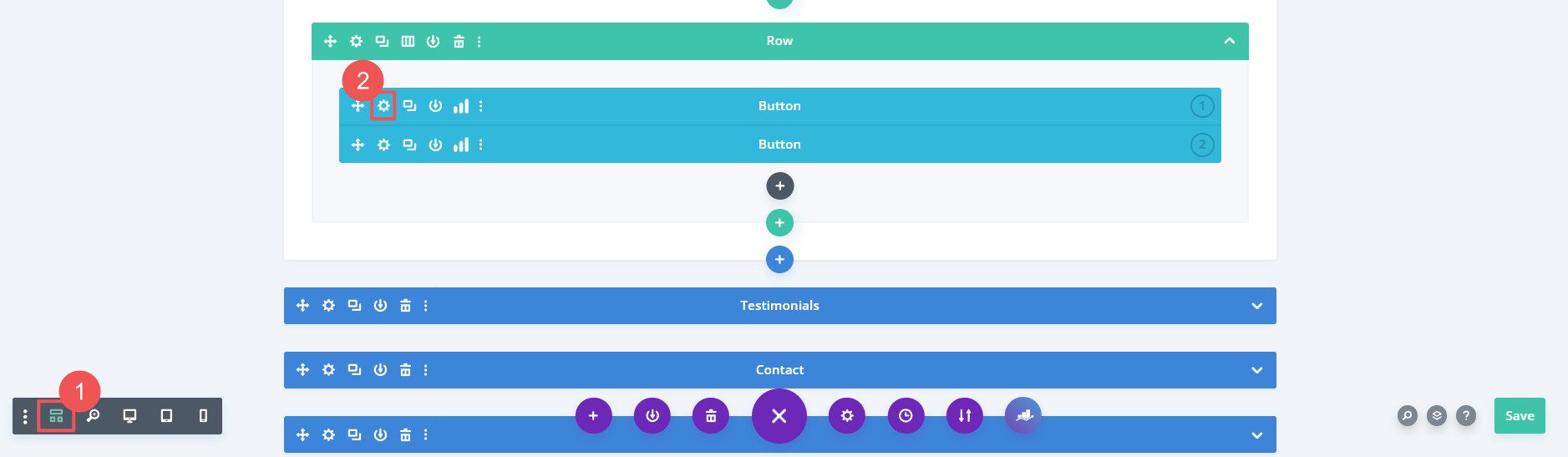
I like going into Wireframe mode in Divi’s editor to see the modules side by side. Here, you can edit the modules but only edit one.

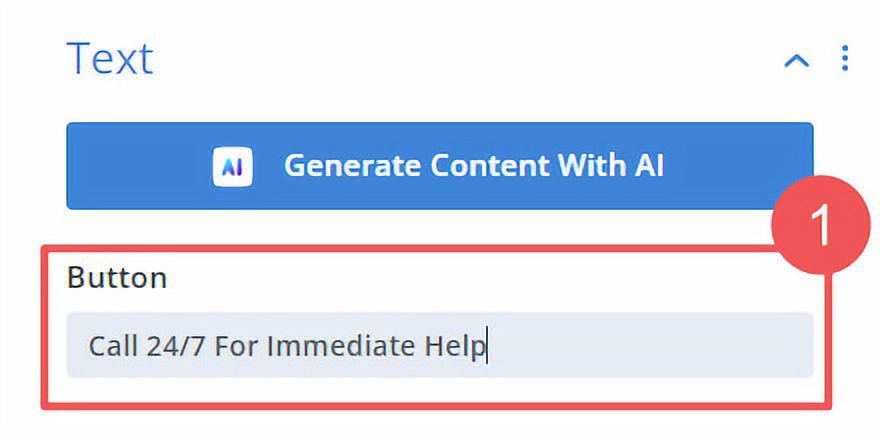
In this case, we will try different text for the button module. My guess is that to get people contacting us, we’re going to need a really clear CTA. I’m unsure which of my ideas is best, so it is better to test them out.

All that remains is to Save the page and wait for the results.
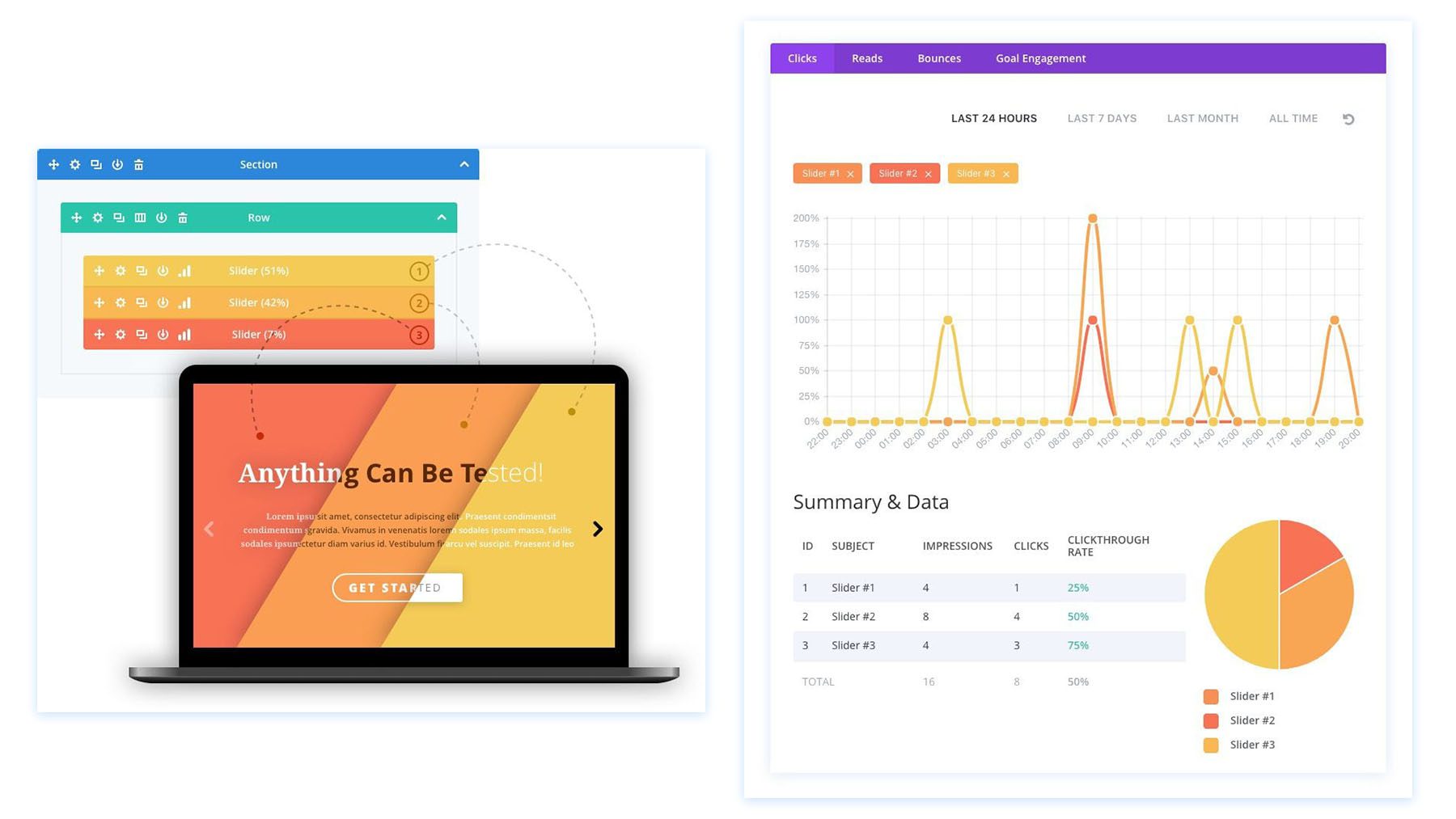
Understanding Your Split Test
It’s important to ensure you give your test enough page visits before deciding. The test must be statistically significant to pick a winner accurately. You can see your results anytime by clicking on the Bar graph icon.

As traffic comes in and is given different versions of your page, their behavior will be monitored. You’ll see a comparison of the pages. Again, after you reach statistical significance, you can end the test and declare a winner. The winner gets the prize of staying on the page and doing hard work for you.

You won’t want to perform multiple tests on the same page simultaneously. Take your time and make sure to do it right. Run a test on every element on the page you aren’t certain about or have multiple ideas for. You’ll be amazed at what you can build by looking at the hard numbers of your landing page and optimizing it piece by piece. And this is built into Divi for you—no other tools needed!
Optimizing Your WordPress Landing Page with AI
Now that our landing page has been created, there are a variety of ways to enhance the landing page with AI tools:
- Check spelling and grammar: You can use Divi AI’s Spelling and Grammar quick action to ensure your content is error-free. Also, remember to read through your AI-generated content to ensure it flows well for readers.
- Don’t forget to add keywords and optimize for search: Divi AI allows you to add keywords to your content. Adding keywords to your content helps you get found by search engines, which will help more people find your product or service’s landing page online. Additionally, using a solid SEO plugin will help your landing page’s search ranking.
- Compress images: ShortPixel is a good WordPress AI tool that you should consider using. This tool compresses your images while maintaining the quality of your photos and images on your landing page.
- Consider adding a chatbot: Setting up a chatbot can help drive conversions. Using an AI chatbot like Tidio, you can answer your users’ frequently asked questions, better prepping them for a sale.
- Collect and showcase testimonials: Use plugins like Strong Testimonials or Thrive Ovation to display your testimonials and other forms of social proof on your landing page.
- Add a video intro or explainer video to your hero section: Placing a well-made video above the fold of your landing page is a great way to engage views, tell your brand story, and build a personal connection with visitors. A professional video can be very impactful for a website. If you’re on a budget, consider using an AI video generator to make your landing page’s video stand out.
After considering these things, you are on your way to creating a beautiful yet practical landing page with WordPress and AI.
Going Forward
We’ve listed several tools and services in this AI landing page creation guide. We wanted to ensure you had an easy reference for all of them and a short description of what each is used for.
| Featured Products for Creating a Landing Page | Price | Description | Action | |
|---|---|---|---|---|
| 1 | Divi Theme | $89/year | Premium WordPress Theme | Get |
| 2 | SiteGround Domains | $19.99/year | Domain registration | Get |
| 3 | Siteground | $3.99/month | Web hosting service | Get |
| 4 | Divi AI | $21.36/month | Generate layouts, images, text | Get |
| 5 | Divi Marketing | Included with Divi Theme | Marketing tools for Divi | Get |
| 6 | WP Funnels | $97/year | Funnel building plugin | Get |
| 7 | FunnelKit | $129/year | Funnel and automation tool | Get |
| 8 | Basic Wireframe UI Kit | $36/year | UI Kit for wireframing | Get |
| 9 | ShortPixel | $9.99/month | Image optimization plugin | Get |
| 10 | Tidio | Free; $29/month | Customer support chat | Get |
| 11 | Strong Testimonials | $29/year | Testimonial plugin | Get |
| 12 | Jasper | $39/month | AI content generator | Get |
| 13 | Copy AI | Free; $49/month | AI copywriting tool | Get |
| 17 | Hostinger AI | $2.99/month | Web hosting service | Get |
| 19 | Elementor AI | $49/year | WordPress page builder | Get |
| 20 | Wix AI | Free; $17/month | Website builder | Get |
| 21 | Divi VIP | $6/month (billed annually) | VIP Support | Get |
| 23 | Rank Math | $6.99/month (billed annually) | SEO Plugin | Get |
| 24 | WP Rocket | $59/year | Speed Optimization Plugin | Get |
| 25 | WP Forms | $49.50/year | Form Plugin | Get |
| 26 | Bloom | Included with Divi | Email Opt-in Plugin | Get |
| 27 | Mailchimp | Free, $13/month | Email Marketing Tools | Get |
There are many ways to create a landing page and many AI tools that you can use in the mix. AI content creators like Divi AI, Jasper, and Copy.ai provide high-quality, search-engine-optimized content on the fly. Website builders like Divi Layouts AI, Hostinger, and Wix make bringing AI into the website-building process easy. Divi AI can combine aspects of these tools, helping you create a standout landing page powered by AI.
As you consider how you’ll build and maintain your site’s landing pages, stay on the cutting edge, and consider using Divi AI. You’ll save time, increase productivity, and gain new perspectives that can help increase your bottom line.
Frequently Asked Questions
Can AI make a landing page?
How do I create a quick landing page?
Is there AI that creates landing pages?
Featured Image by Choong Deng Xiang / unsplash.com
The post How to Create a Landing Page with AI (2024 Guide) appeared first on Elegant Themes Blog.