Divi Supreme Pro is a robust third-party plugin developed by Divi Supreme that expands the capabilities of Divi websites. With over 60 premium modules and eight extensions, it offers a comprehensive suite of tools to simplify website building without coding expertise.
Trusted by many Divi users, this cost-effective solution delivers clean code, stunning animations, and advanced design control. In this highlight, we will go over the plugin, its features, and more. Let’s get started!
What You Get With Divi Supreme Pro
Divi Supreme Pro packs a punch with its extensive array of features, elevating your Divi website to new heights. Let’s dive into some of the remarkable capabilities this powerhouse plugin offers.
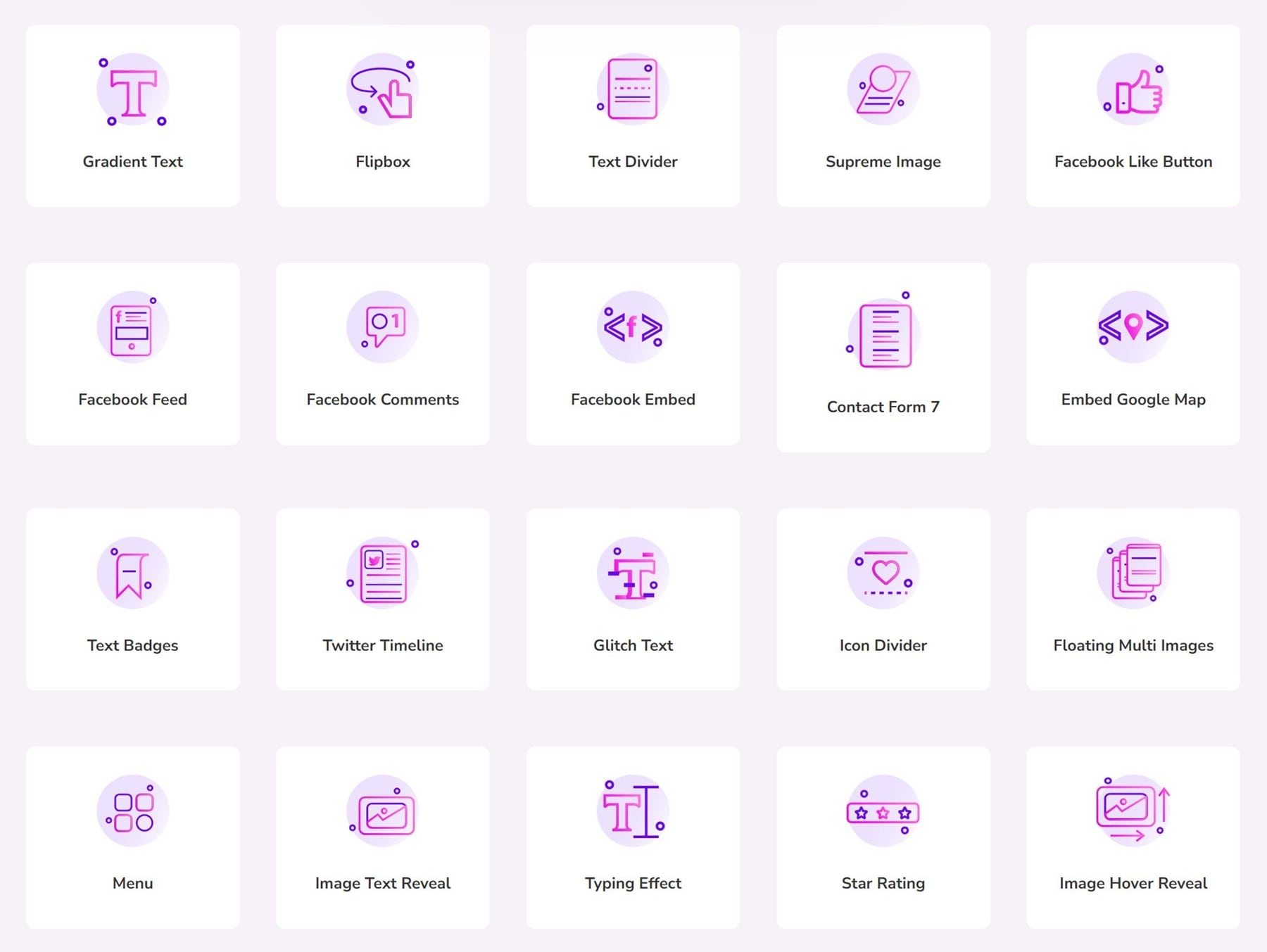
60+ Extra Divi Modules
Let’s start by going through some of the extra modules that are added to Divi once you install Divi Supreme Pro.

Typing Effect
The Typing text effect brings your text to life by making it look like it’s being typed out, one letter at a time. With Divi Supreme Pro, you can adjust the typing speed and backspacing effects. You can also set delays before starting a new sentence. With just a few clicks, you can loop the animation endlessly or randomize the sequence of sentences.
Flipbox
A flipbox is a fun web feature that flips to show more details when you hover or click on it. It’s excellent for making user experiences more engaging and presenting information succinctly. With more than 15 effects available, Divi Supreme Pro lets you create eye-catching interactive content that draws users in.
Supreme Button
Divi offers a wide range of customization options for your website’s buttons, but sometimes, you might need even more control over their look, animations, and functionality. That’s where Divi Supreme Pro’s Supreme Button module steps in. With this tool, you can create buttons with separator text in between, choose from 29 different button hover animations and 15 icon hover effects, and add an image or video lightbox that works with YouTube, Vimeo, and Dailymotion. You can also include tooltips for both buttons.
Additionally, it supports various URL link types, making it easy to link to URLs, emails, phone numbers, SMS, Facebook Messenger, Skype, WhatsApp, and Telegram.
Text Badges
Text badges are small, colored labels used in web design to highlight key information or statuses like notifications, new features, or user roles. They improve user experience and visual hierarchy. Using Divi Supreme Pro, you can easily add them to your Divi website’s headings and text.
Image Hover Text Reveal
With this module, when you hover over the image, an overlay slides in from the left, covering the image and showing text. Once you move your mouse away, the overlay slides to the right, revealing the image again. You can also choose from different animations for the text that appears. This effect effectively displays a lot of information in a compact layout.
Price List
The Price List Module by Divi Supreme Pro lets you create visually appealing and organized lists of products or services with their respective prices. It’s ideal for menus, catalogs, and product lists, helping customers easily find and understand pricing information.
Glitch Text Effect
The glitch text effect involves intentionally distorting text to create a digital glitch appearance. It adds a unique and dynamic visual element to websites, giving them a modern and edgy feel. With Divi Supreme Pro, you can easily add the glitch effect to text in just a few clicks.
Shuffle Letters
The Shuffle Letters Module for Divi enhances your website with an eye-catching text effect. Enter the text you want to display, and watch as it shuffles through random characters before revealing the final message. You can easily adjust settings like shuffle speed, duration, and random text with just a few clicks.
Image Hotspot
An image hotspot is a clickable spot on a picture that activates an action or shows information when clicked on. With Divi Supreme Pro, you can create attractive, responsive, and professional hotspots while maintaining Divi’s flexibility and customizability.
Dual Heading
Achieve stunning typography by enhancing the appearance of your heading text with colors, fonts, and other customizations. You can insert text before, in the middle, and after the main heading. Using this module, you can even make a specific word stand out by giving it a unique font and color.
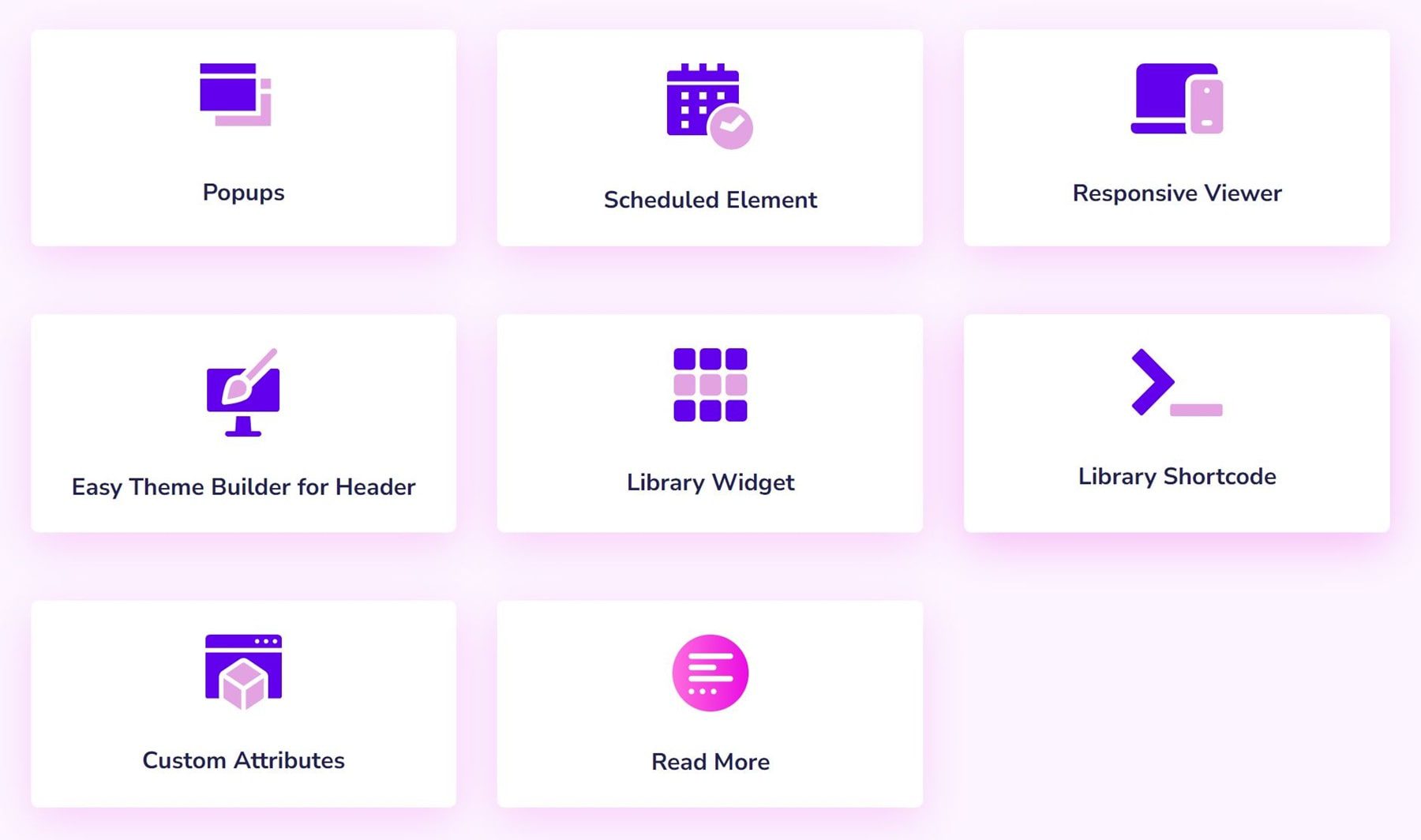
8 Divi Extensions
These eight extensions provide all the tools you need to create outstanding websites effortlessly, enhancing your workflow and boosting your website’s functionality.

Popups
As the name suggests, the Divi Popup helps you create popup windows that appear when users perform specific actions, like clicking a button or a link. These popups can show extra content, gather user details, or fulfill any other need that suits a popup window style. You can personalize the popups to match what works best for your users.
Scheduled Element
The Divi Scheduled Element is an additional feature allowing scheduling when specific webpage elements appear and disappear. This provides more precise control over the timing of content and can help maintain user engagement by revealing new content at suitable intervals. This can be a valuable method to promote and automate discounts without waiting for the perfect moment.
Responsive Viewer
Divi Supreme Responsive Viewer Extension makes it easier to create responsive websites. You can preview and adjust the design for mobile, tablet, and desktop screens without needing browser inspection tools. The interface is user-friendly, allowing you to arrange content effortlessly.
Easy Theme Builder For Header
Divi Supreme’s Easy Theme Builder improves the powerful Divi Theme Builder for WordPress’s choices for customizing headers. When scrolling, you can easily make fixed headers, decrease header height, and see designs on various mobile devices.
Library Widget
The Divi Supreme Library Widget Extension enhances the Divi theme’s standard Library module features. With this module, you can showcase posts, pages, WooCommerce products, or custom post types in various customizable layouts. A wide range of design and layout options allow you to effortlessly create appealing displays without requiring coding skills.
Library Shortcode
With the Divi Supreme Library Shortcode Extension, you can create shortcodes for your library items, making it possible to include them in any post or page using the WordPress shortcode API. You can customize the appearance of the shortcode, making it easy to create unique and attractive presentations for your library items on any page or post.
Custom Attributes
With the Custom Attributes extension, you can conveniently include custom HTML attributes to different elements in Divi Builder, such as sections, rows, columns, modules, and buttons. These attributes help add data that JavaScript libraries need or standard HTML attributes that Divi Builder doesn’t usually include.
Read More
The Supreme Read More Extension for Divi enhances your website’s user experience. It enables you to hide long text and reveal it with a single click, keeping your content concise yet informative. This tool is ideal for Divi users who want to offer expanded information without cluttering their pages.
40+ Premium Divi Layouts
Divi Supreme offers over 44 free layouts available for download on its website. Let’s explore some of the most recent additions:
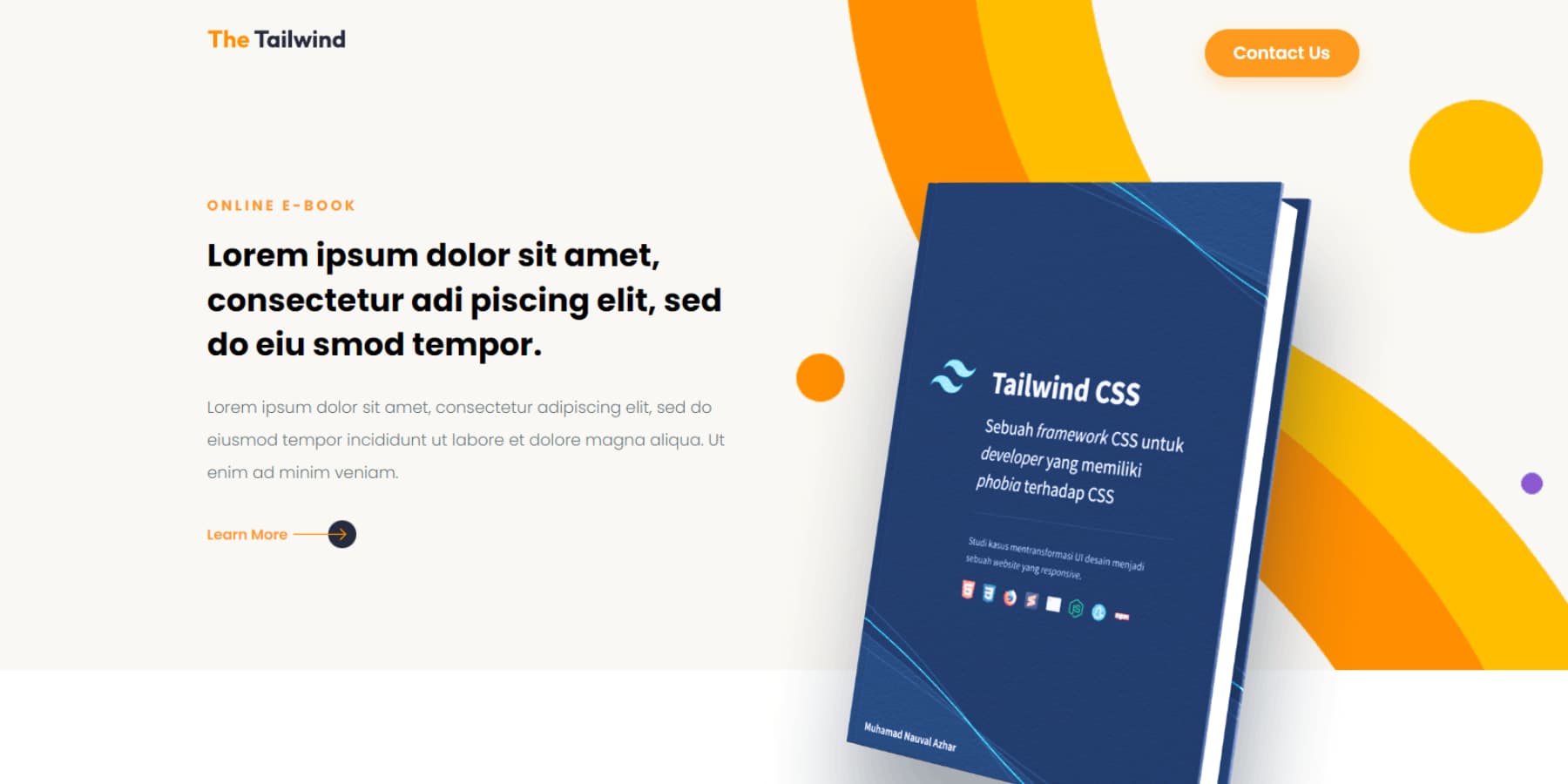
E-Book Landing Page

The E-Book Landing Page template is tidy and well-structured, separating benefits and features. Bullet points help users quickly grasp essential details. Several “Learn More” and “Download E-Book” buttons encourage engagement. Editable content areas allow for easy customization, and the design remains consistent. This design has the potential to boost conversions by providing advanced features and customization options, giving you a thoroughly engaging experience.
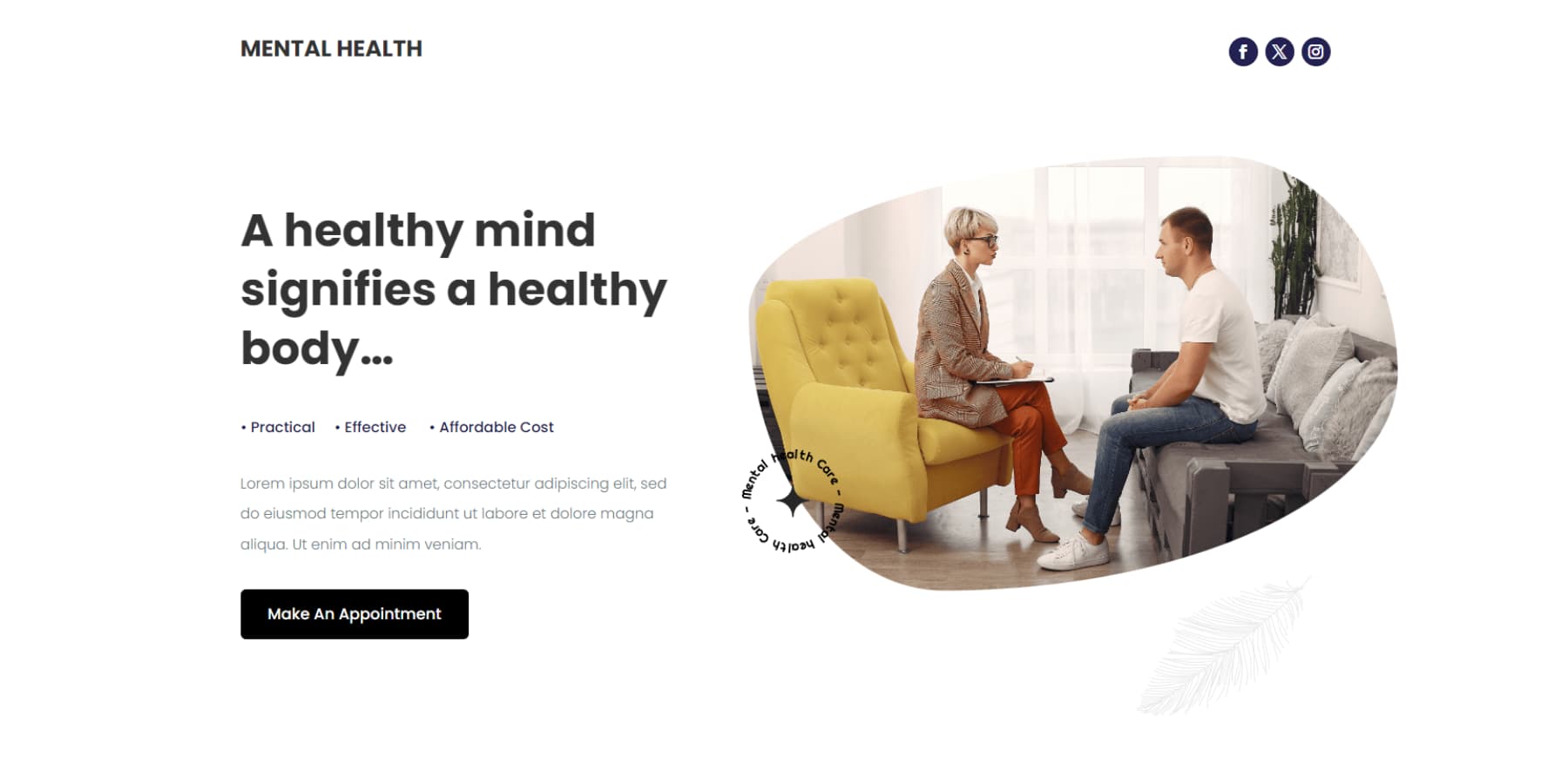
Mental Health Landing Page

The Mental Health Landing Page Layout emphasizes mental health with a clear, structured layout. It includes practical, affordable counseling options, highlights counselor profiles, and showcases success stories. The clean and modern design incorporates a soothing color scheme that simplifies navigation and helps you find the information you need. Divi Supreme Pro Modules boost your experience with interactive features like hover effects, image filters, and unique icons.
Plant Landing Page

The Plant Landing Page Layout is clean and well-organized, with plenty of whitespace for easy reading. It highlights a strong call-to-action, maintains consistent typography, and balances sections nicely. The user-friendly layout ensures intuitive navigation and makes key elements pop effectively.
Consultancy Landing Page

The Consultancy Landing Page template by Divi Supreme features a modern and clean layout that catches your eye. The clear sections make it easy to move around and understand. Bold typography and well-placed images grab your attention and emphasize key information. Plus, it seems to be designed to adapt to various devices, so you always get a great viewing experience.
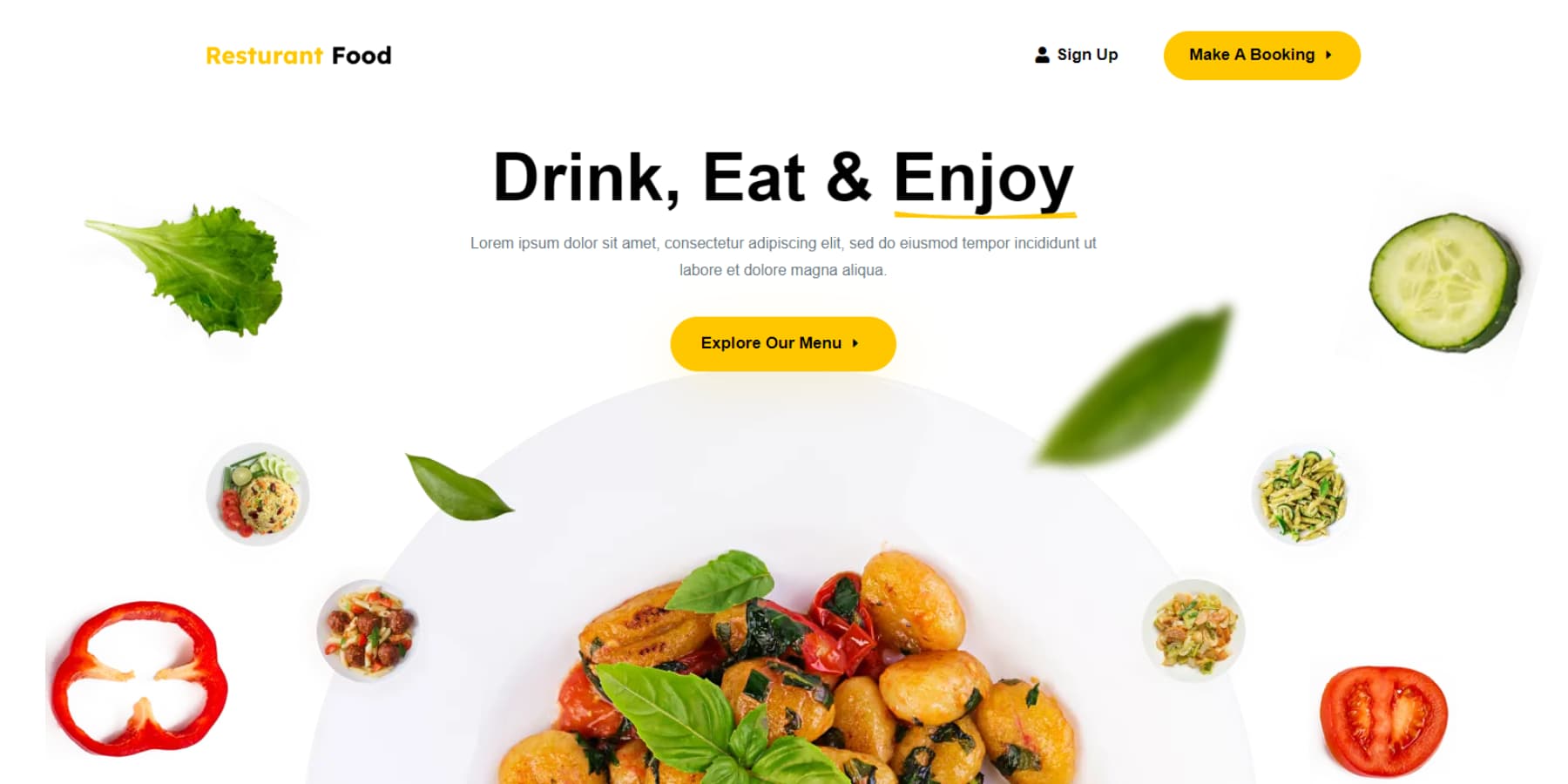
Restaurant Landing Page

This restaurant landing page template from Divi Supreme has several positive aspects regarding layout. Firstly, the design is visually appealing and modern, with a clean and organized structure. The use of white space allows the content to breathe and enhances readability. The navigation menu is easily accessible, providing smooth navigation throughout the website. The use of attractive imagery and well-designed sections helps to showcase the restaurant’s menu and services effectively.
Installing Divi Supreme Pro
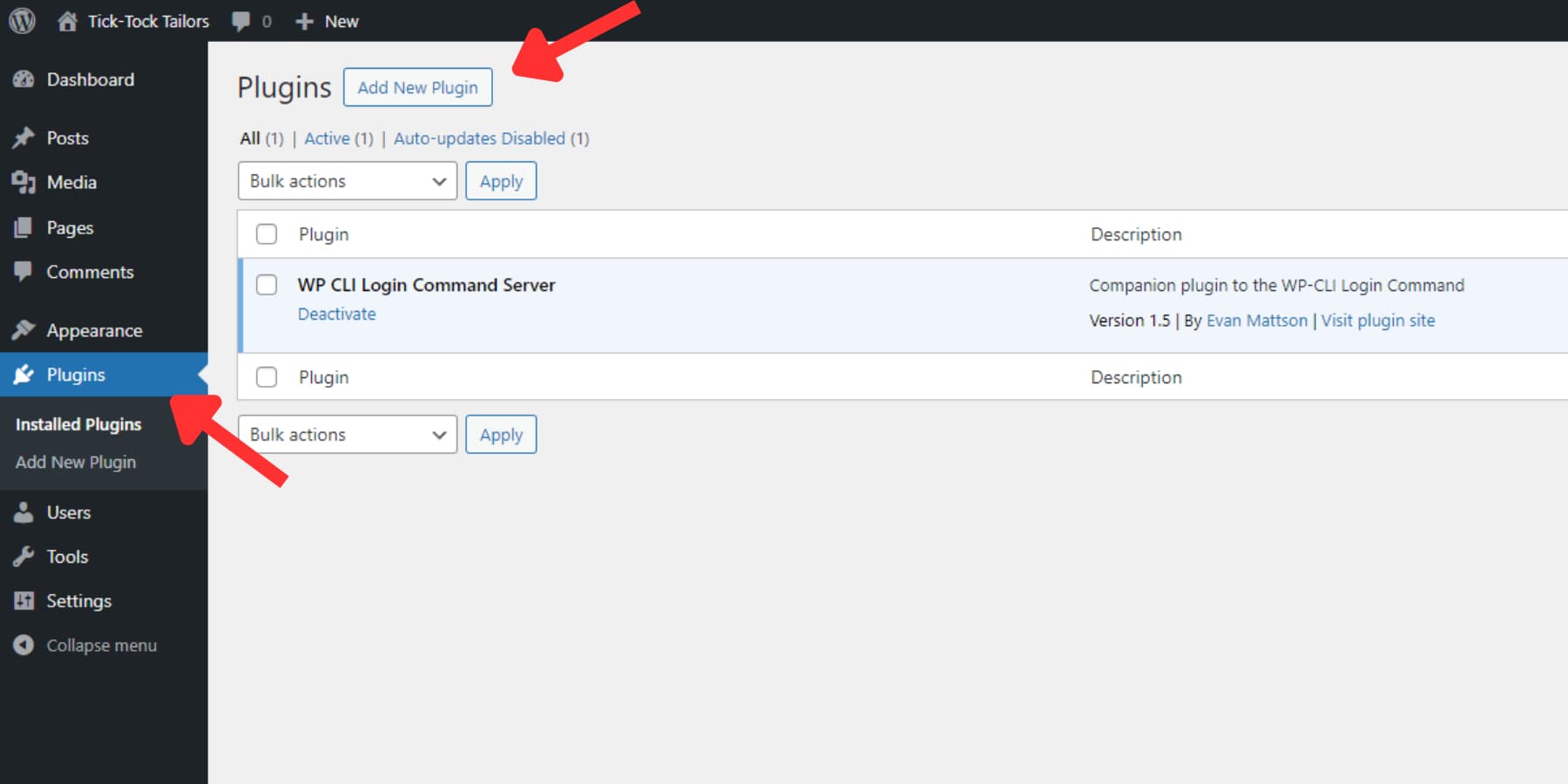
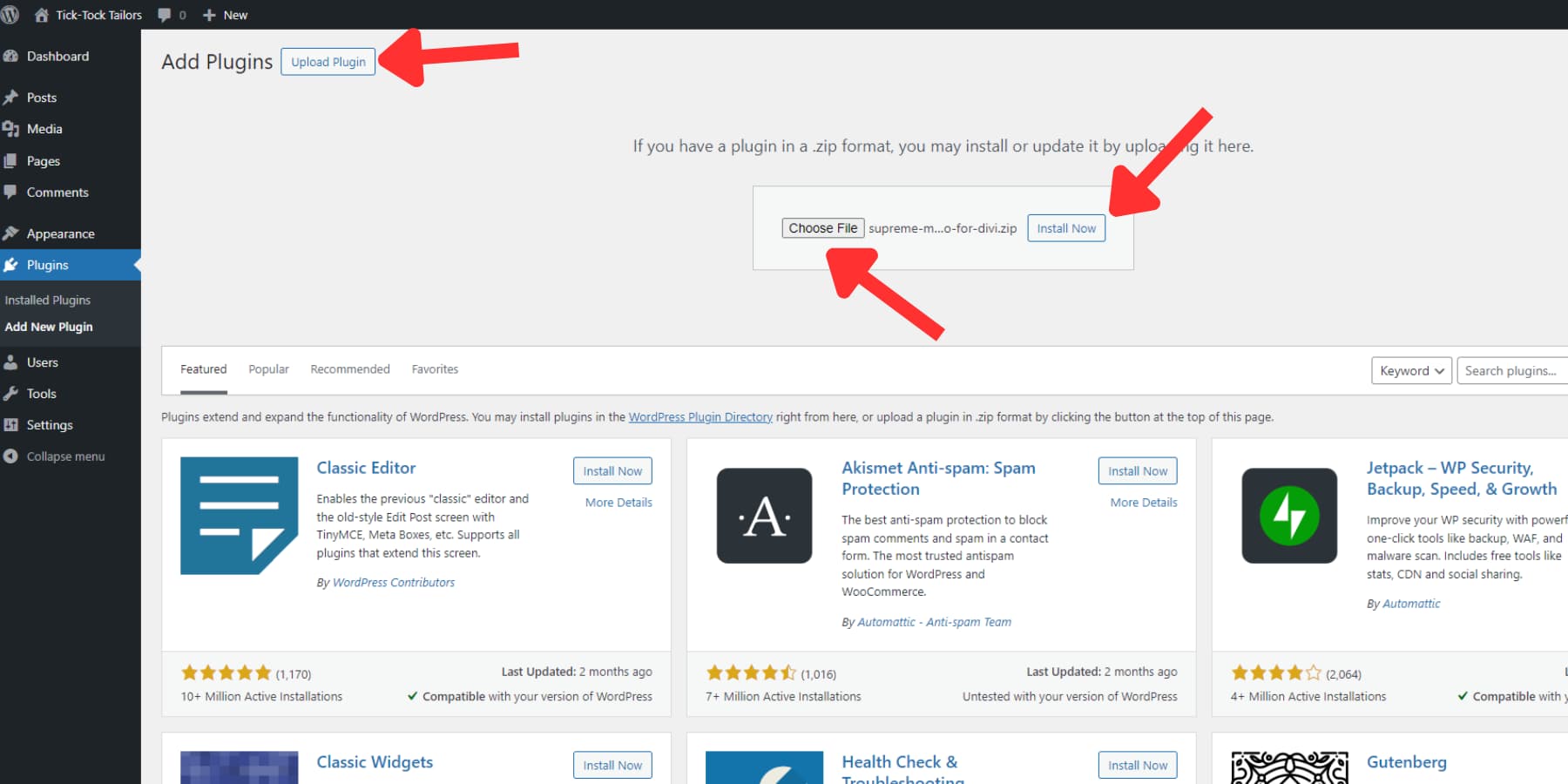
Installing Divi Supreme Pro is the same as installing any WordPress plugin. Once you purchase the plugin, download it, head to the Plugin tab in your WordPress dashboard, and select Add New Plugin.

Then, hit the Upload Plugin button. Click Choose File to find the plugin zip file on your computer. After locating the file, upload it.

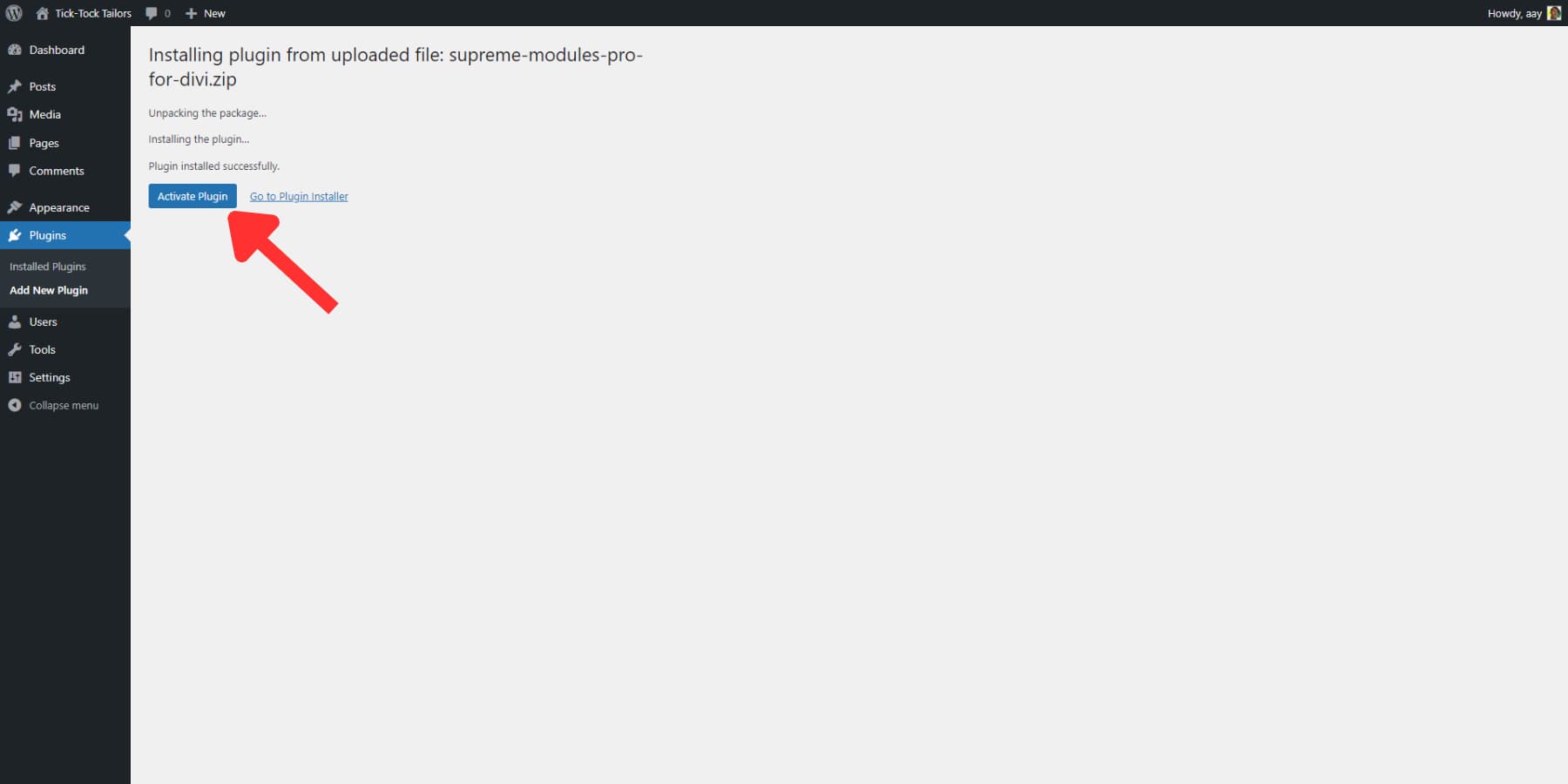
Once it’s uploaded, click Install Now to install the plugin. Finally, activate it by clicking the Activate Plugin button.

Using Divi Supreme Pro
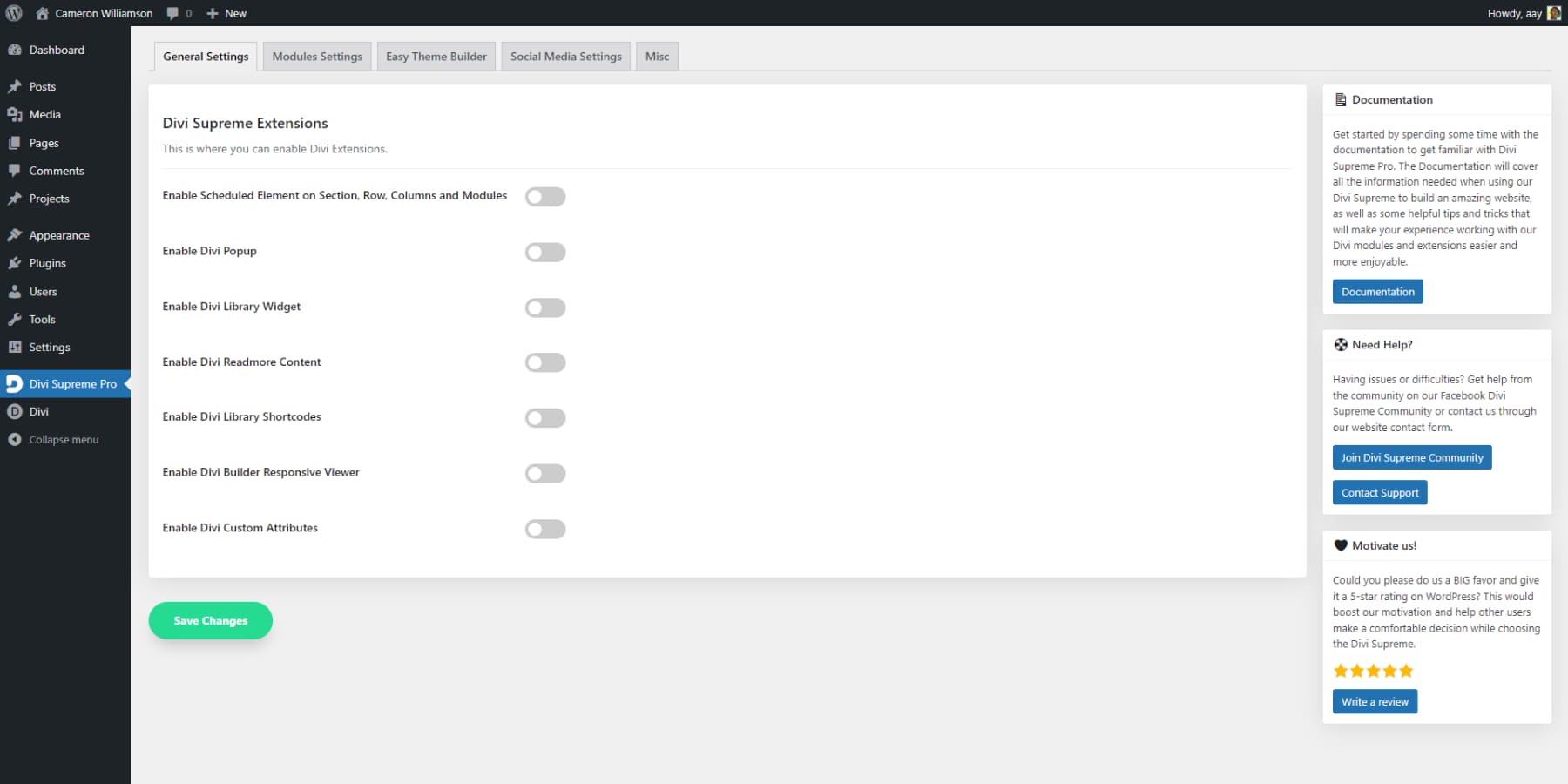
After you’ve installed the plugin, you’ll see a new option called Divi Supreme Pro in the sidebar. Clicking this menu item will direct you to the settings for Divi Supreme Pro. Harnessing Divi Supreme Pro’s full potential is a breeze, thanks to its intuitive interface and seamless integration with Divi. Moreover, to the right of the screen, you will find helpful cards with links to documentation and support options. So, if you’re stuck somewhere, help isn’t that far! Now, Let’s take a brief overview of its layout and settings:

General Settings
You’ll automatically open the general settings tab when you click on the menu item. This is where you can turn on and manage extra Divi extensions, such as Divi Popups and the Read More feature. These extensions are turned off by default.
Module Settings
The plugin includes numerous extra modules and features, which might slightly affect your website’s performance. However, you can keep your website and editor streamlined by using the module settings tab to turn off any elements you don’t need.
Easy Theme Builder
The Easy Theme Builder tab lets you make changes and add the user experience cues we discussed earlier. We’ll discuss this tab in detail later in the post.
Social Media Settings
This tab allows you to paste API keys and enable settings for Facebook-related modules such as Facebook comments, like buttons, comments, and live feeds.
Misc
In the Misc tab, you’ll find various settings and options that might not be crucial but can sometimes come in handy. This includes compatibility settings, uninstall options, and security features. You can also customize the plugin’s name and icon, a process called white labeling, to present a more professional image to your clients.
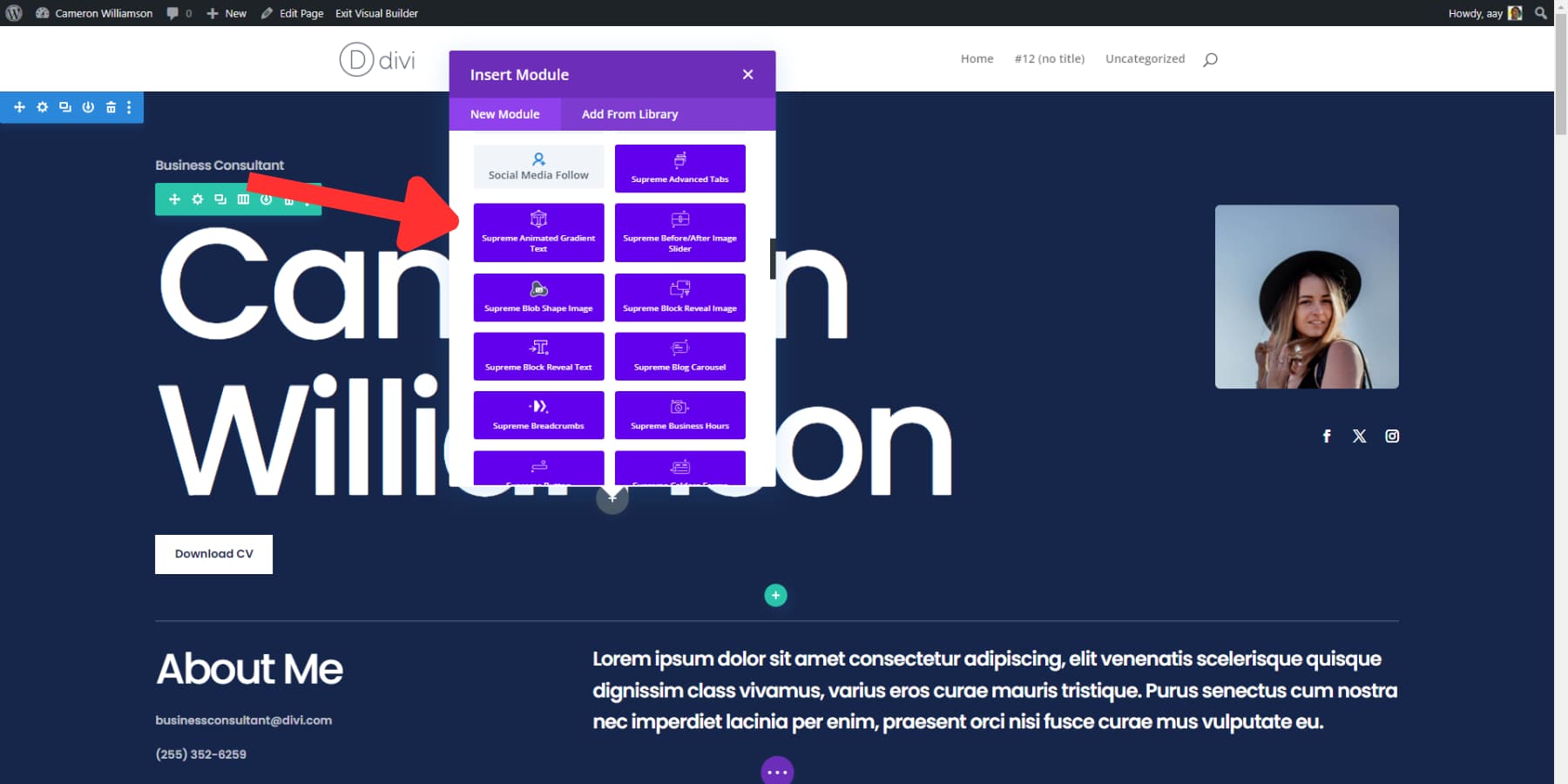
Adding a Module
All Divi Supreme Pro modules inside the Divi editor are color-coded with a bright purplish color so you can quickly differentiate and use them. Moreover, all of them have the prefix ‘Supreme.’

Using the Easy Theme Builder For Header
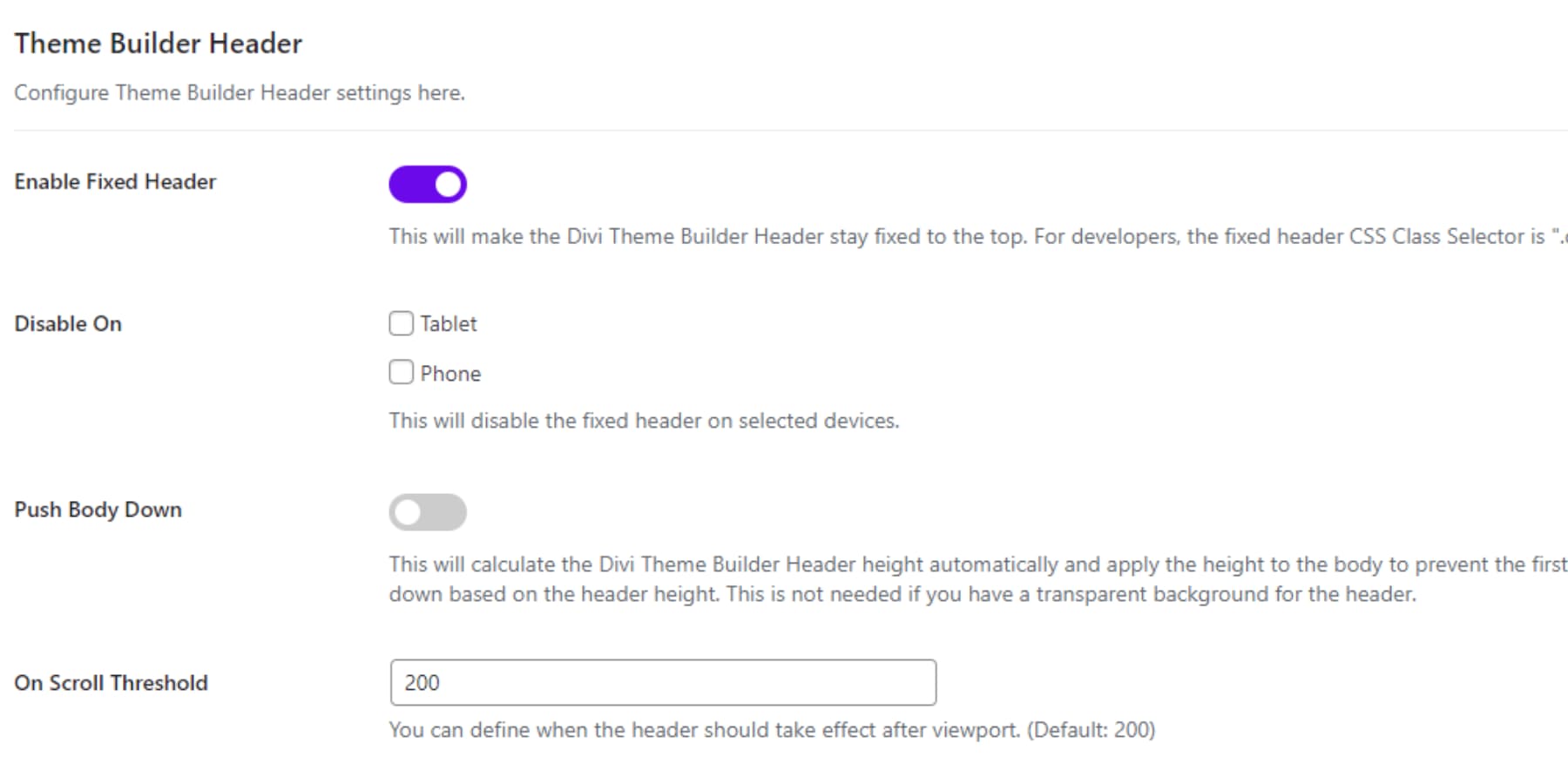
The Easy Theme Builder lets you set up your header, adjust header colors when scrolling, and tweak shrinking elements to your liking. Usually, a header with the Theme Builder scrolls along with the site. However, with the Easy Theme Builder’s Header settings, you can easily keep the header fixed at the top. You even have additional options, such as turning off the feature on mobiles/tablets, and a few aesthetic choices.

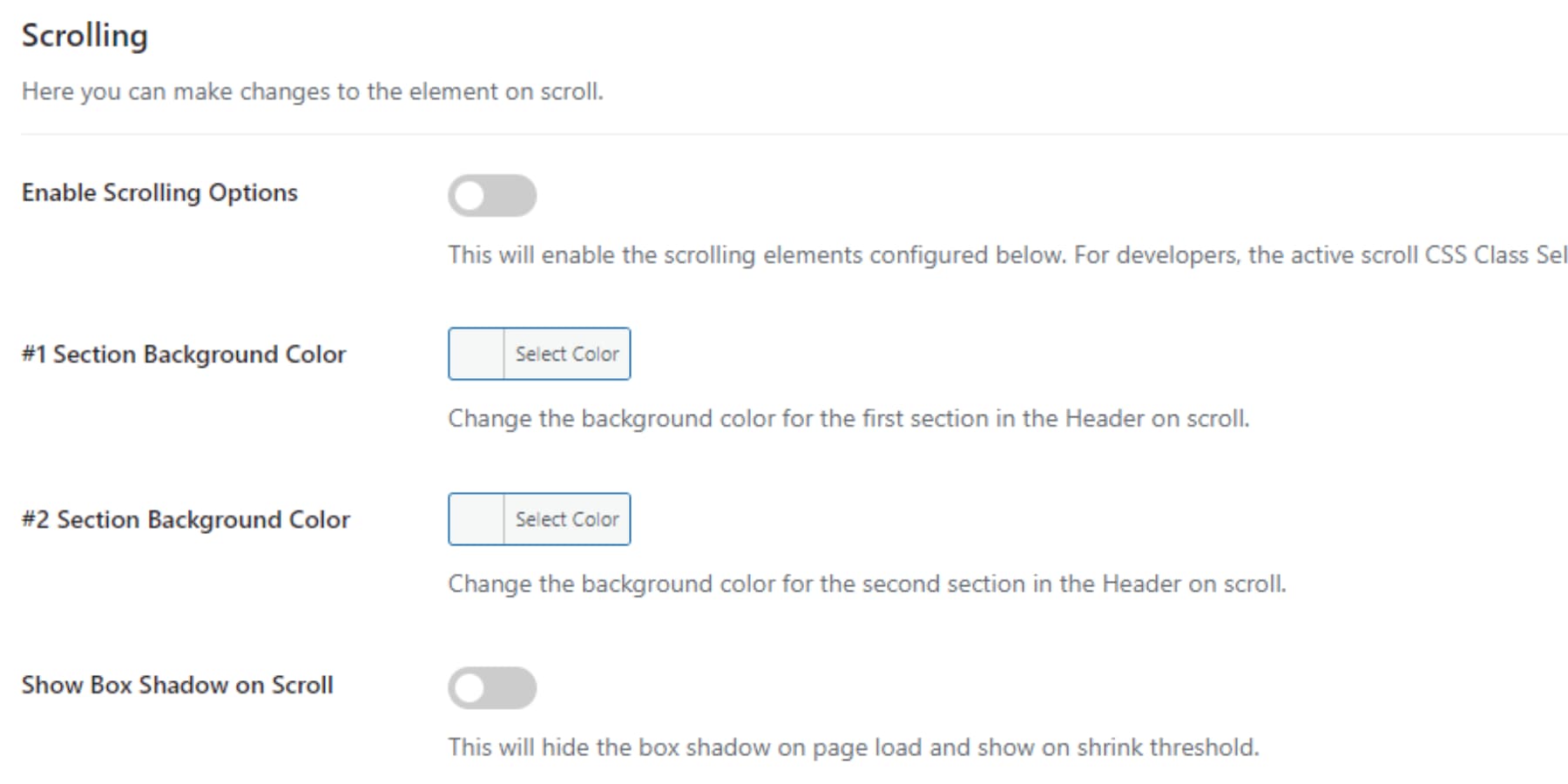
Turning on the scroll extension gives your header more depth. You can change the background colors and add a box shadow that appears when you scroll.

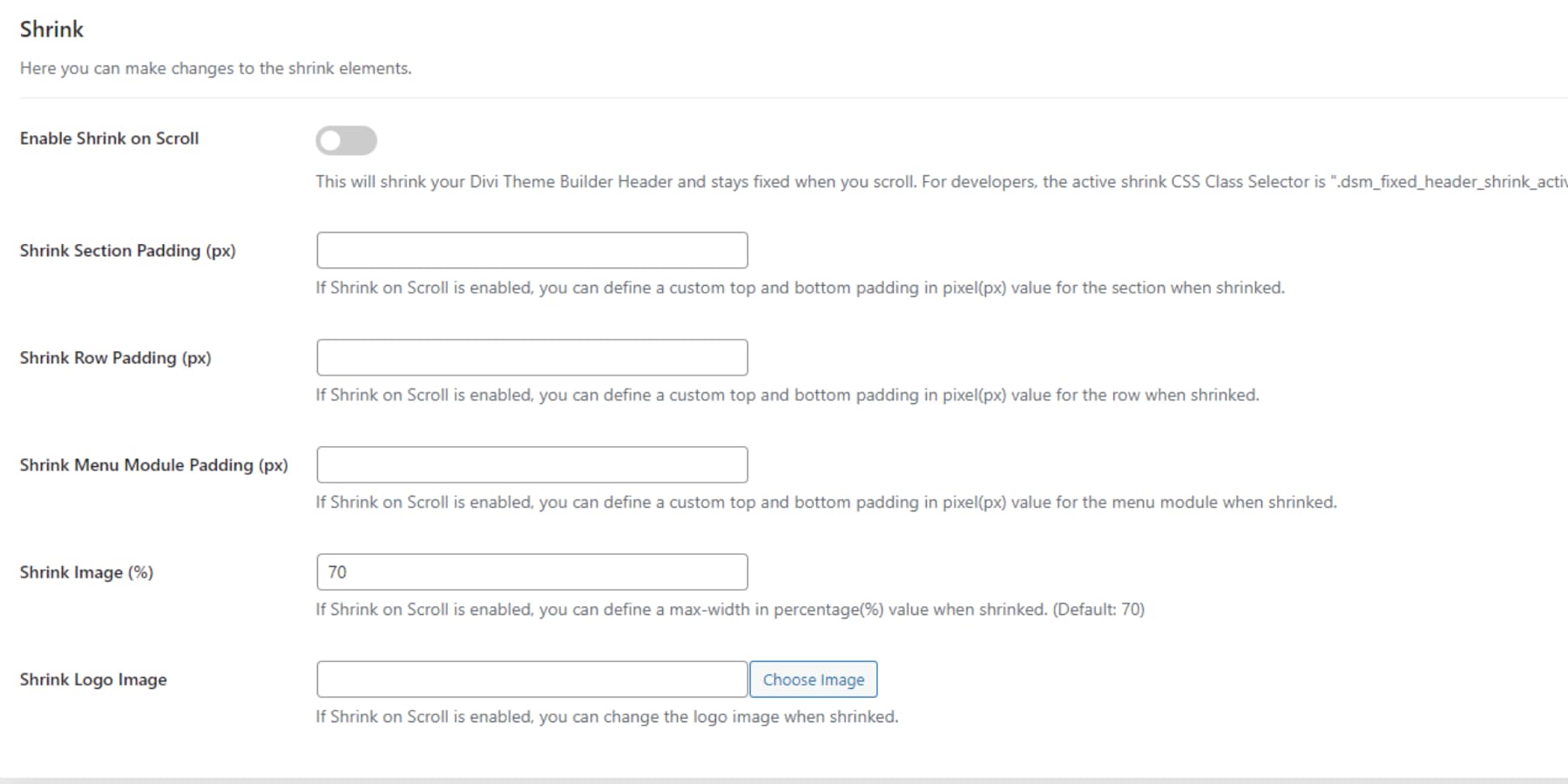
Lastly, the Shrink option lets you adjust the menu size during scrolling and switch the logo to a different image. Add padding to sections, rows, and modules, and set a percentage for the image to shrink.

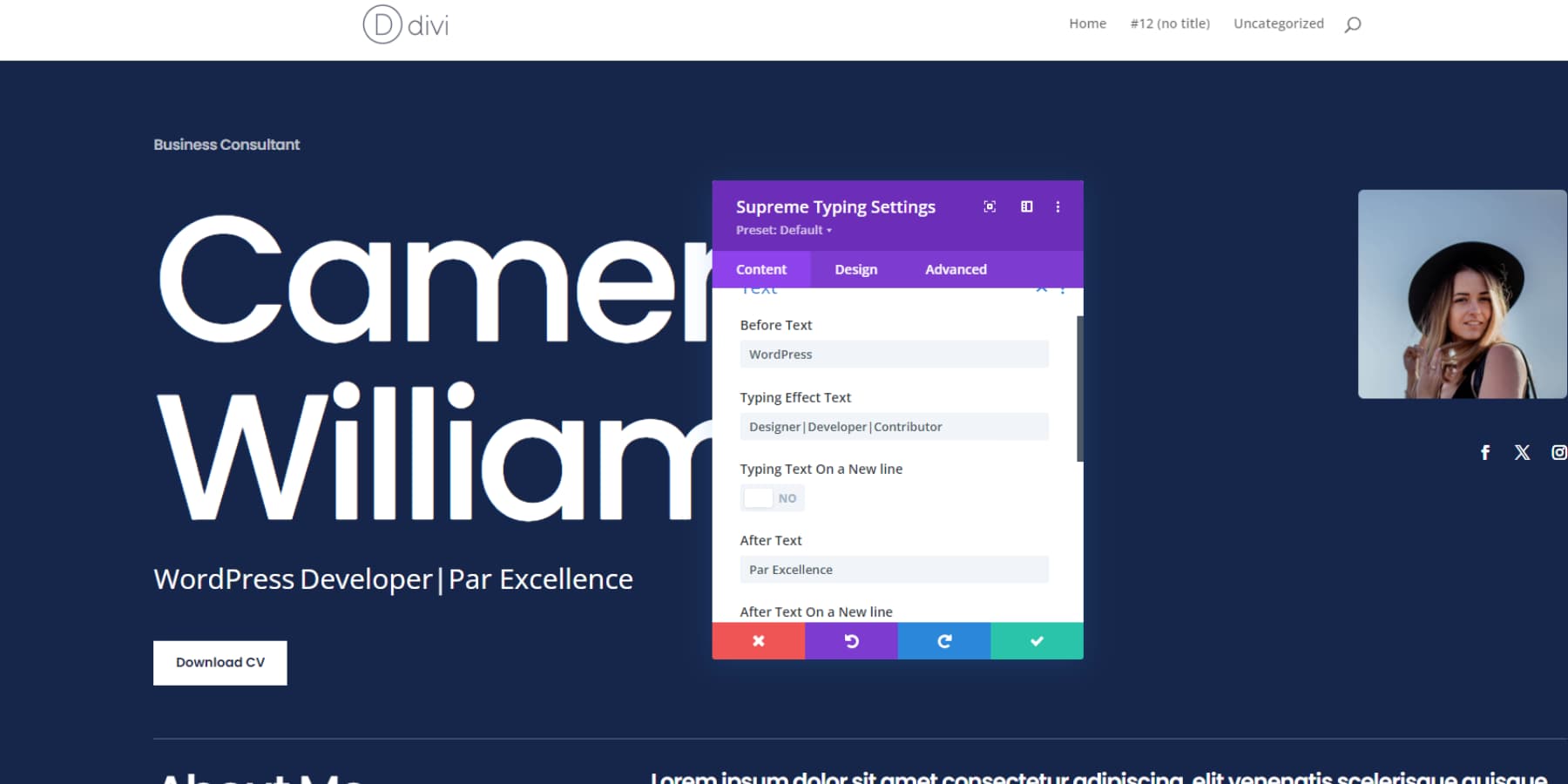
Adding a Typing Effect Text
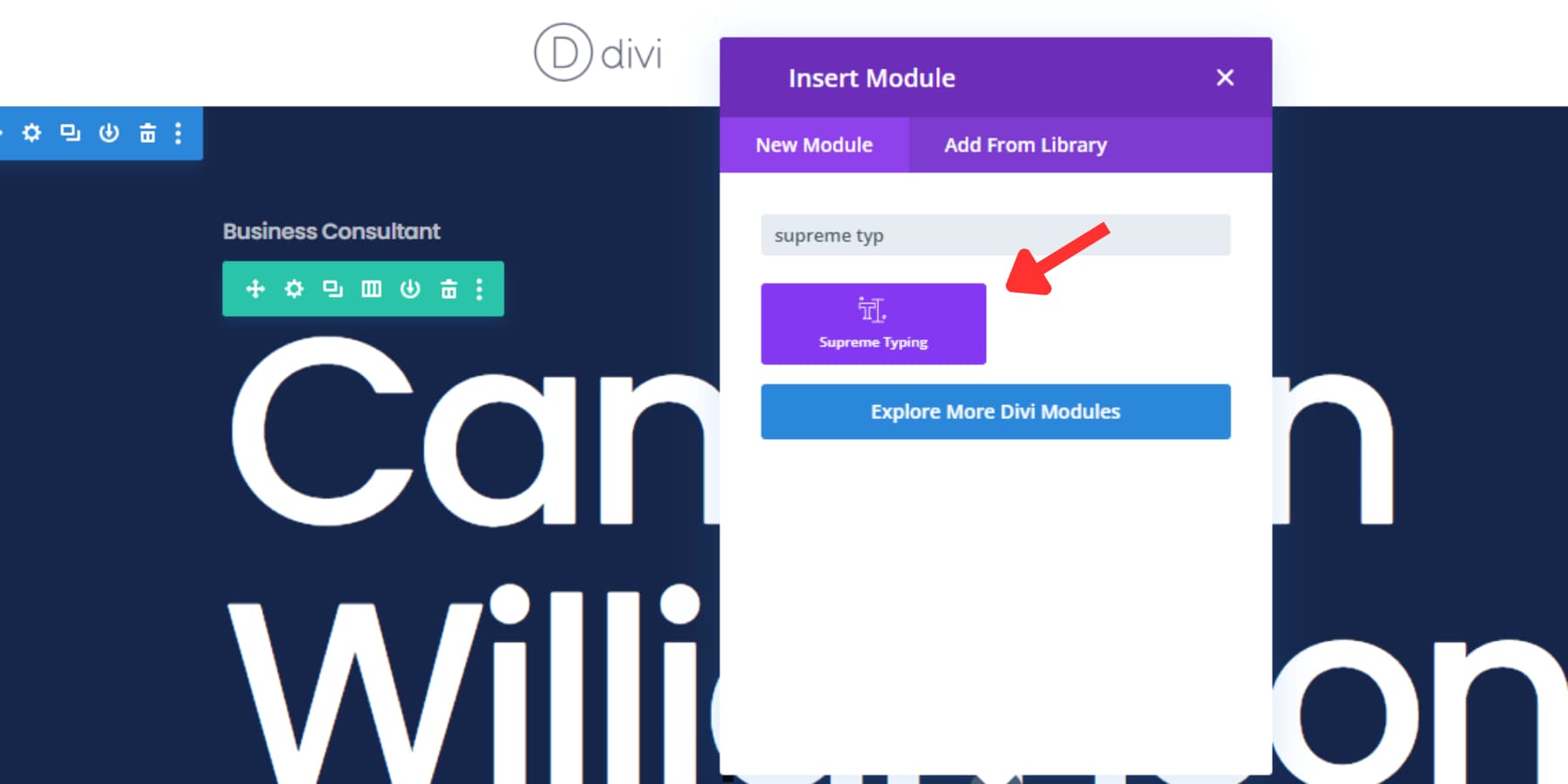
Find Supreme Typing, select it, and add the module to your canvas.

You’ll see options to adjust the effect, with three text fields labeled Before, Typing, and After. The labels are straightforward. The text in the Before and After fields will be static and won’t have the typing effect. In the Typing text field, you can use the pipe symbol (|) to add various texts that will appear one after another. For example:

You also have settings like displaying texts on separate lines, looping options, speeds, animations, and linking options below the initial typing text dropdown. In the design section, you can customize colors, fonts, and other appearance settings for this module.
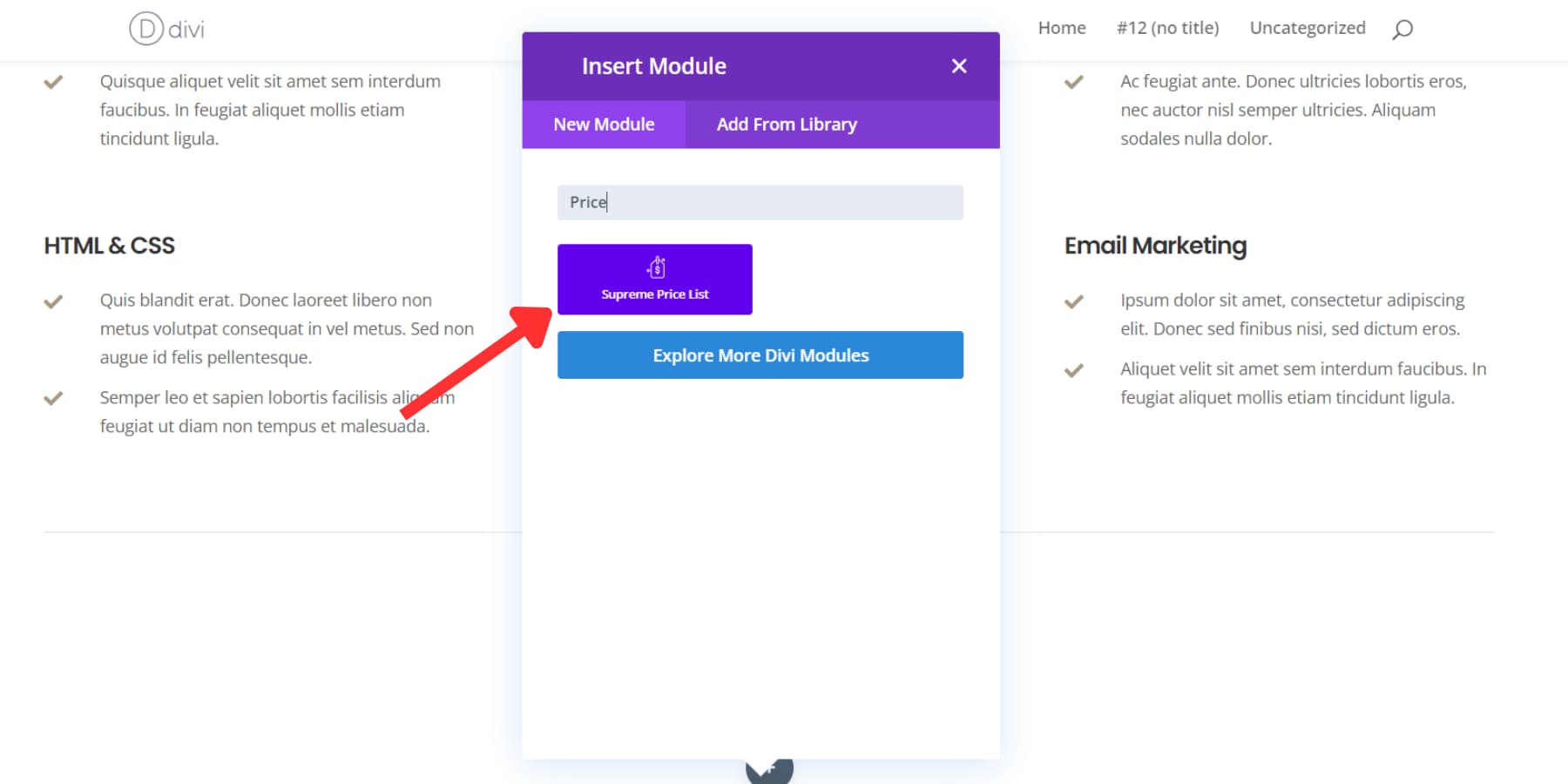
Adding a Price List
To add a price list to your page, first find and add the Price List module. A popup will appear immediately. The initial option you’ll see is a large + button for adding items to the price list.

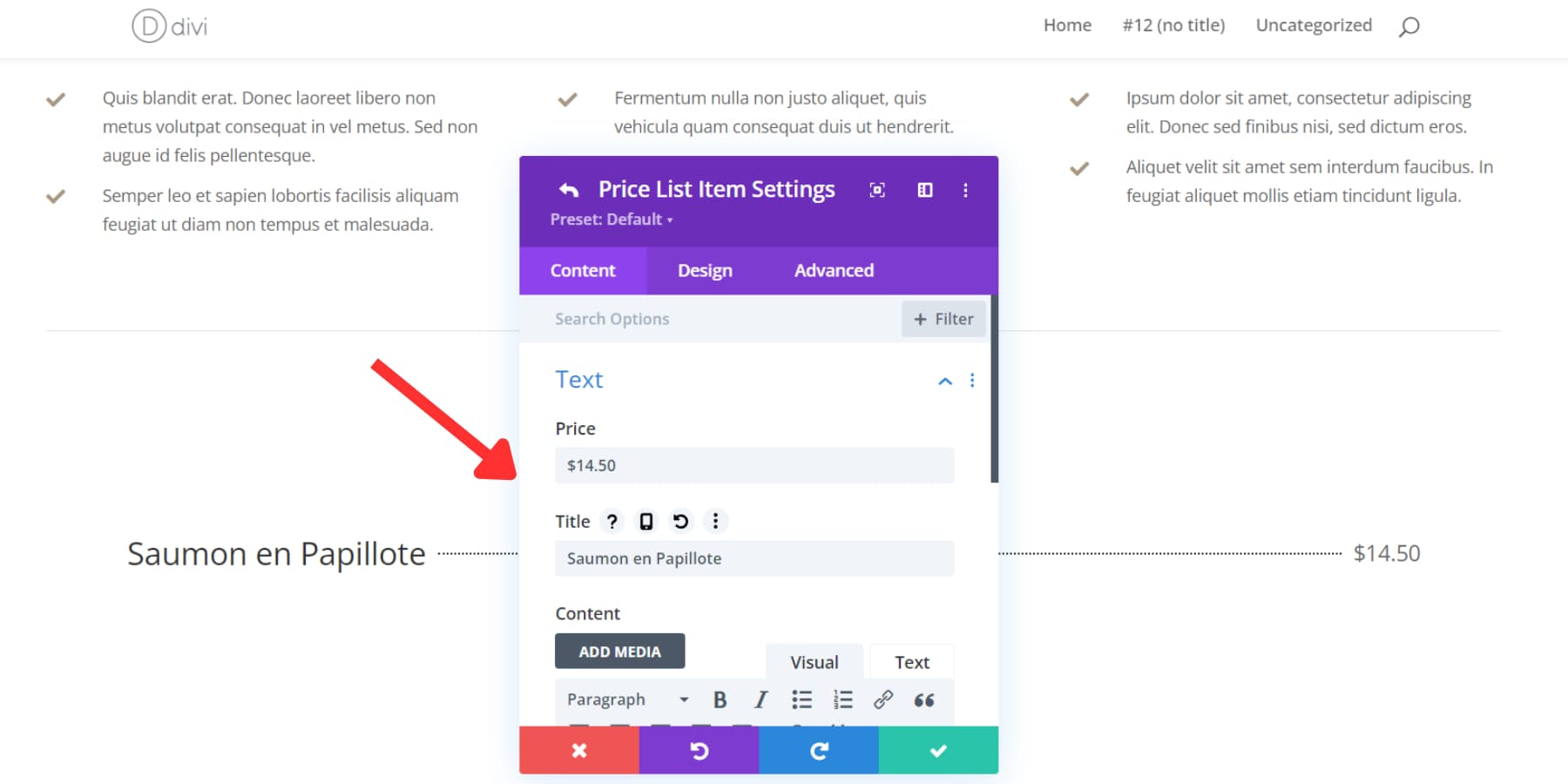
Click that button to open another popup to enter a new item and its price.

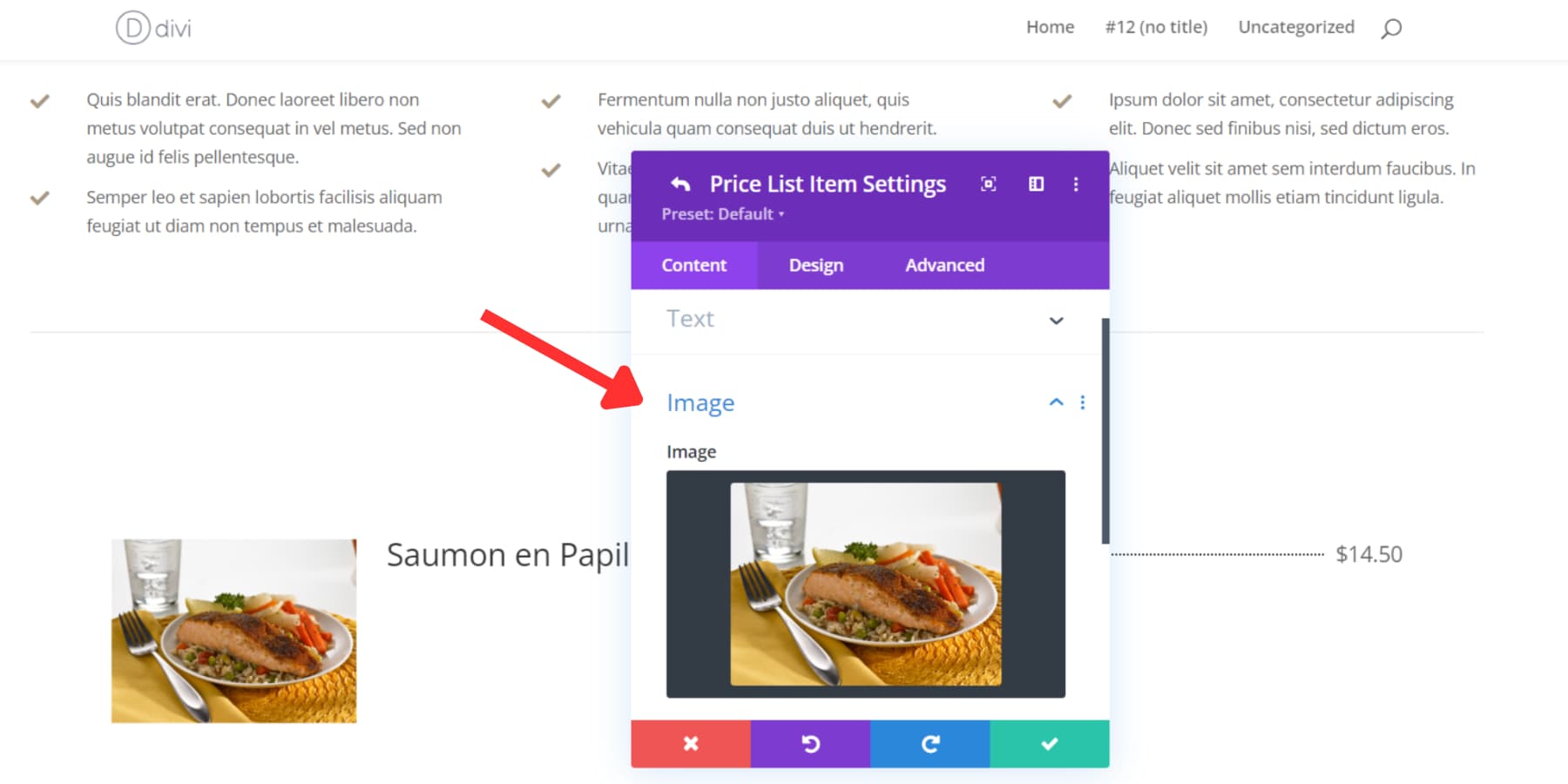
Additionally, you can include an image for this item using the dropdown that appears next. This is especially helpful for businesses like restaurants or salons.

Adding a Glitch Text Effect
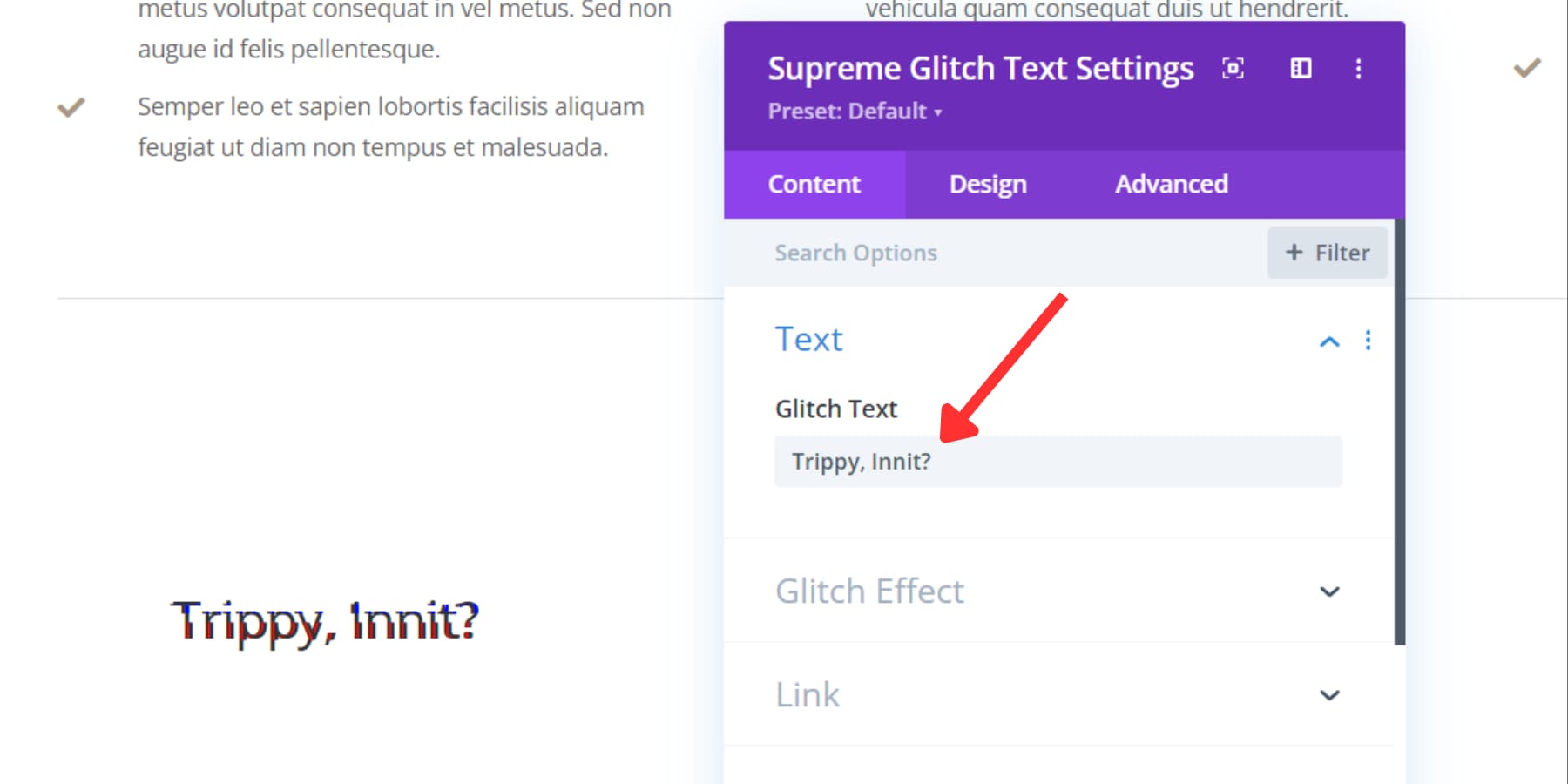
Search for the Glitch Text Module and add it to the canvas. Once the module is added to the canvas, you can enter the text to which you want to apply the trippy effect in the Glitch Text box.

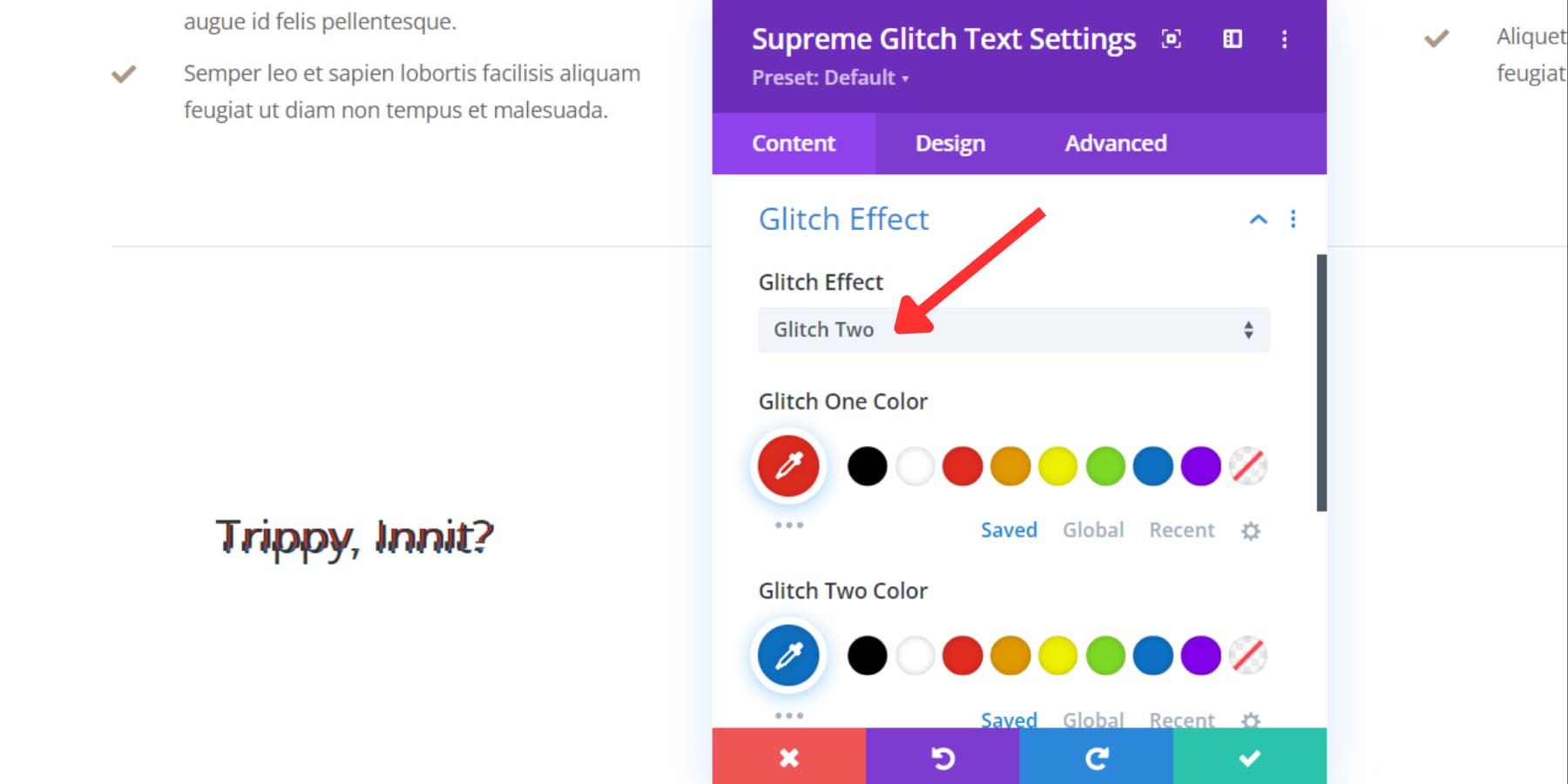
You have three glitchy effects to choose from in the dropdown menu below. You can also choose colors for the glitch effects for Glitch Two and Three styles.

Experiment with the various styles and color options to achieve the desired glitchy appearance for your text.
Adding an Image Hotspot
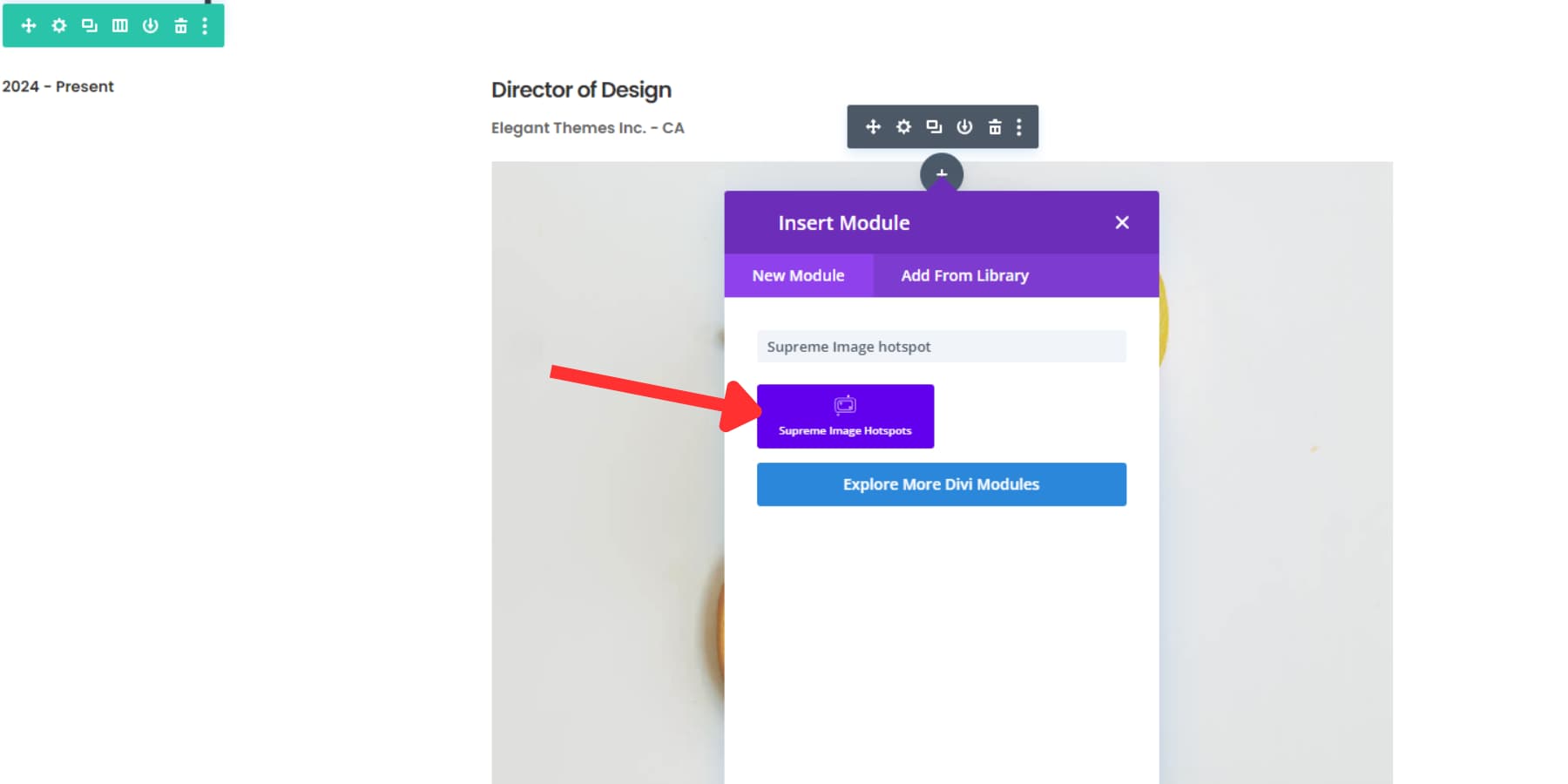
To add the image hotspot module, look for “Supreme Image Hotspot” and click to add it.

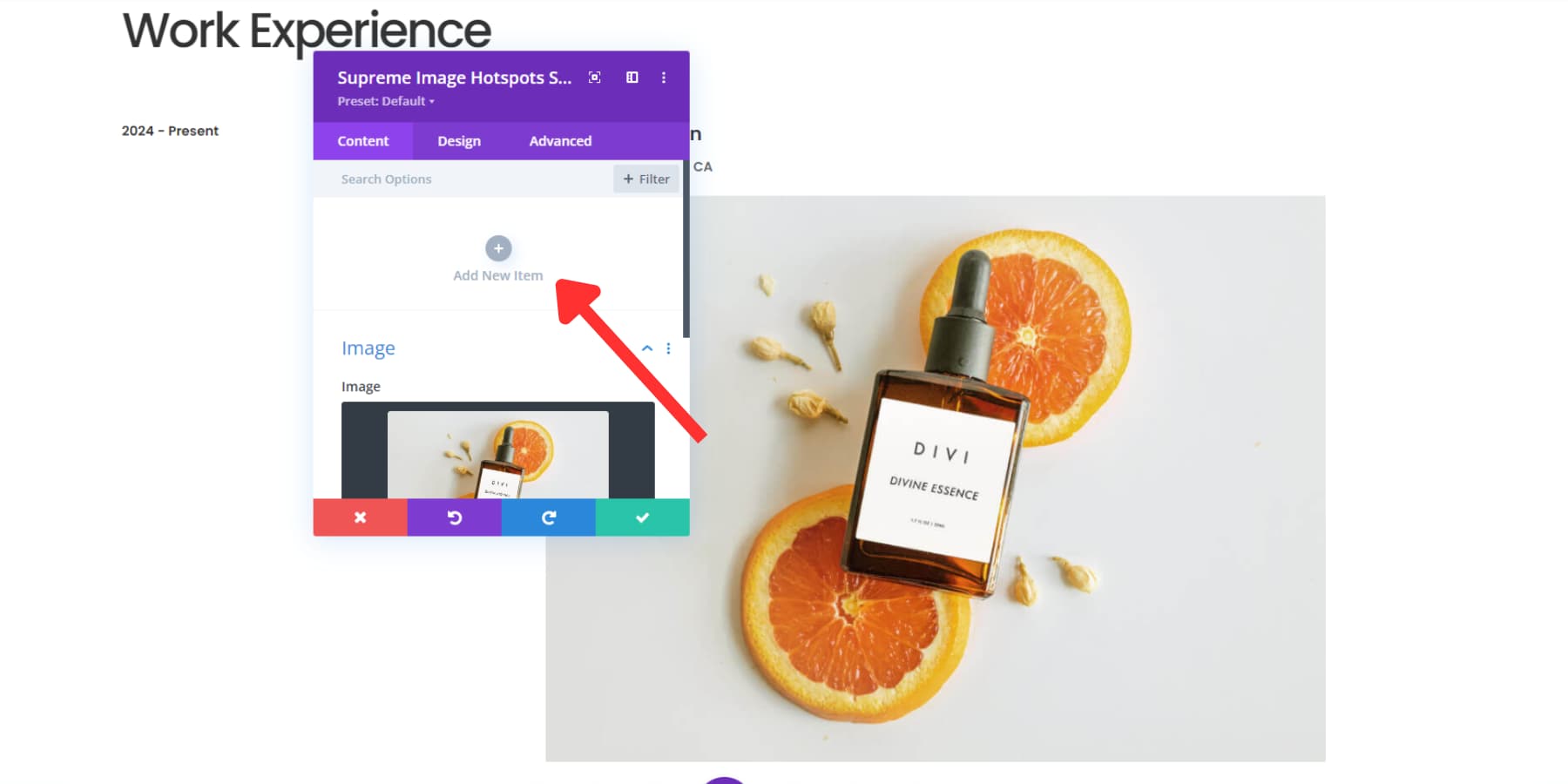
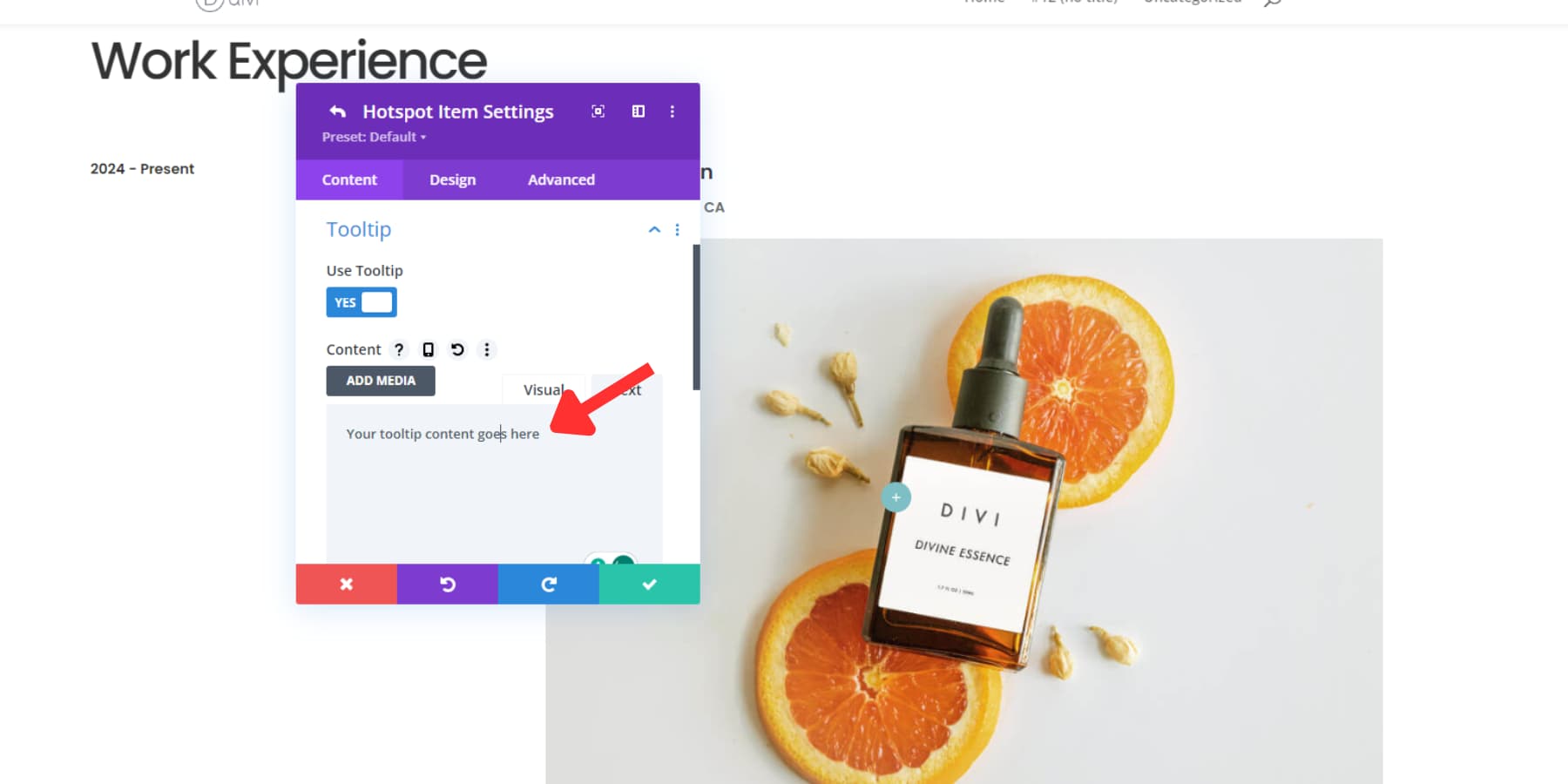
After adding the module, go to the image dropdown and pick the image you want. At the top of the image dropdown, you’ll find a space to add your hotspots. Hit the large Add New (+) button to open a new tab. Here, you can choose how your hotspots appear. They can be an icon, an image, or plain text, selectable from the ‘Type’ dropdown.

If you’re using an icon or an image for a hotspot, you can add text in the ‘Tooltip’ dropdown below the hotspot tab. You can even use HTML within the tooltip.

Head to the design section to adjust the tooltip’s position and colors. When you’re happy with your settings, click the Save Changes tab. You’ll return to the initial tab, where you can add more hotspots and make changes.
Adding a Dual Heading
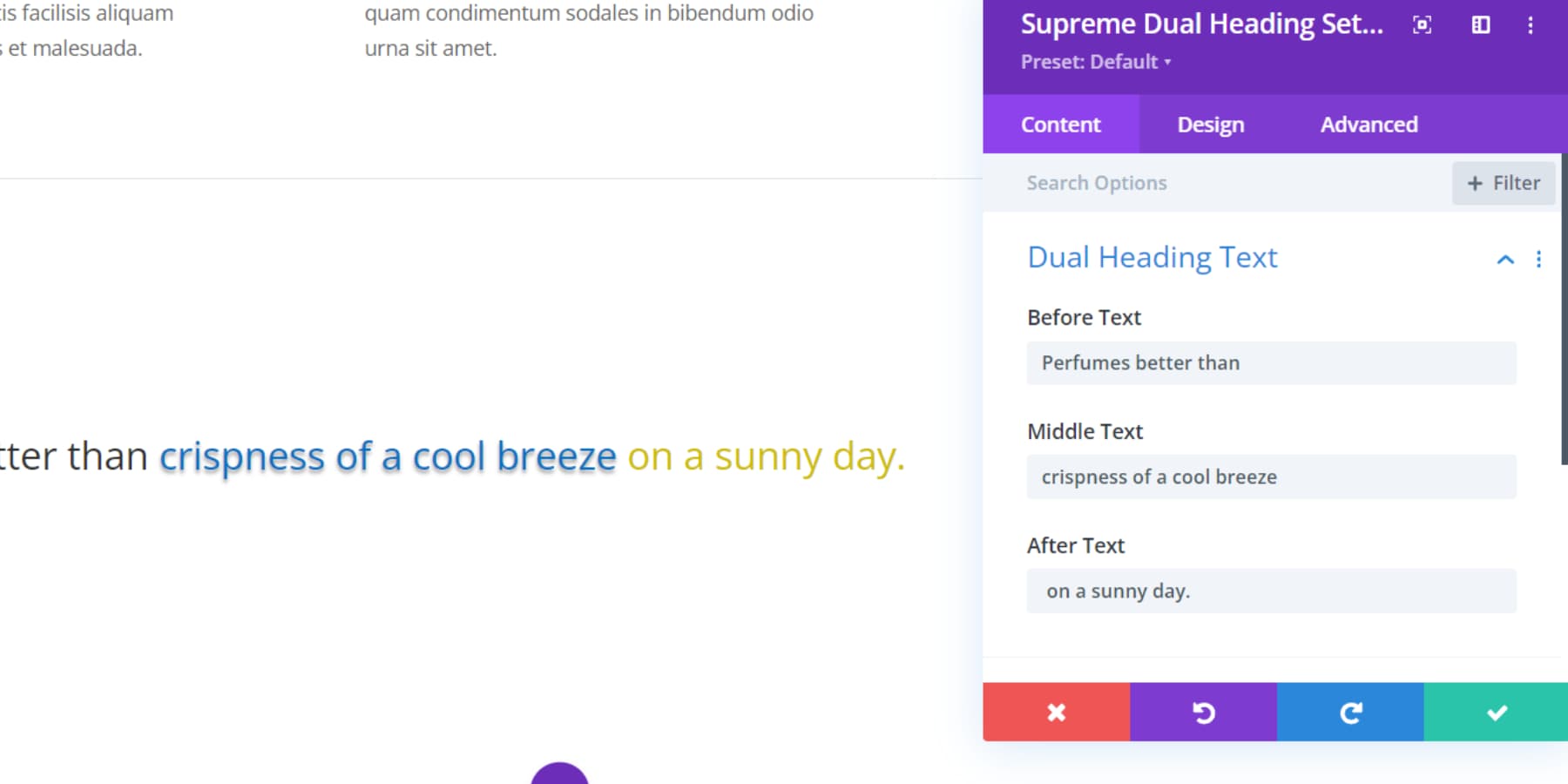
To add a dual heading to your page, locate and add the Dual Heading module. You have three options: Before, Middle, and After. Technically, these let you create headings with up to three colors.

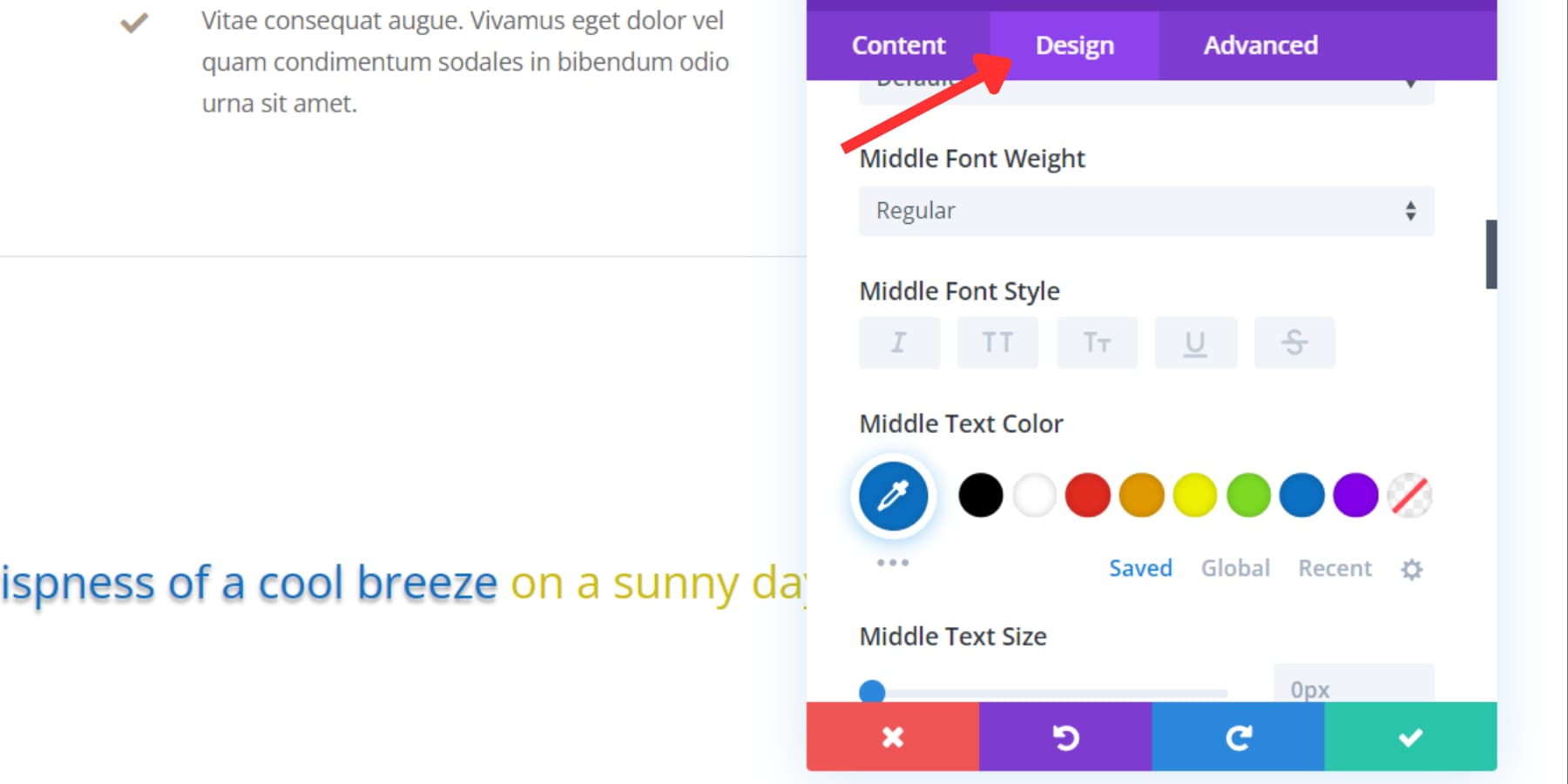
To adjust the text colors, go to the design tab. There, you can easily control your text’s colors, fonts, and sizes.

Purchase Divi Supreme Pro
Divi Supreme Pro costs $79 and is available on the Divi Marketplace. It comes with a 30-day money-back guarantee, so you can get a refund if you’re unhappy with it. Additionally, you can use the plugin on as many websites as you want and receive one year of support and updates.
Divi Supreme Pro: Closing Thoughts
Whether you are a developer or a designer, Divi Supreme Pro streamlines the creation process, enabling you to craft beautiful custom websites effortlessly. Although independent of Divi, this powerful plugin aims to enhance your web design experience and can be a great addition to your Divi toolkit.
We’d love to hear your thoughts. Have you used Divi Supreme Pro? Please share your experience with us in the comments below.
The post Divi Product Highlight: Divi Supreme Pro appeared first on Elegant Themes Blog.