I’m back with another Divi 5 update. Last month, we released the Divi 5 Alpha demo. If you missed it, you’ll want to head to demo.elegantthemes.com to try the new interface. If you already checked it out, you’ll want to go back and take another look because the demo gets updated every two weeks, and we’ve already made improvements and addressed some of your feedback.
We also made Divi 5 even faster, optimizing various common actions such as adding modules to the page, switching view modes, and opening panels. We are serious about performance and scrutinize every interaction. If you thought Divi 5 was fast before, try again because it’s only getting faster.
Get all the details in the video below.
Updating to Divi 5 & Backward Compatibility
After releasing the demo, we received many new questions regarding the transition between Divi 4 and 5. Today, I’ll discuss how we are building backward compatibility into Divi 5, explore the Divi 5 update process, and showcase the Divi 5 Readiness System, which will guide you through the Alpha and Beta phases.
First, let me say that if you are in no rush to try Divi 5, then you can wait until it’s officially released and all of your third-party products are updated to enjoy a simple, hassle-free update. Divi 5 will show up as a regular update in your WordPress dashboard, and you’ll click a button to convert your website to Divi 5, which will migrate all of your Divi pages to the new format. Your website won’t change; it will get faster, and you’ll enjoy using the new snappy version of Visual Builder.
But we also have you covered if you want to jump in early during the Alpha and Beta phases and even if you have heavily customized Divi with your own modules and shortcodes.
Backward Compatibility
We considered backward compatibility from the beginning. Suppose a website contains unsupported Divi 4 shortcodes when updating to Divi 5, such as legacy third-party Divi modules or old Divi shortcodes injected into your child theme. In that case, Divi will automatically detect those shortcodes and lazy-load the Divi 4 framework on demand. This ensures that your website will stay intact after updating, giving you and developers from the community extra time to transition. Loading the Divi 4 framework will come at a performance cost, making it a priority for website owners to update their plugins and child themes. Still, it will only affect pages using legacy shortcodes.
Legacy modules will continue to function even in the Visual Builder. However, since they are incompatible with the new front-end framework, design changes to those modules will re-render more slowly using PHP.
The Divi 5 Readiness System
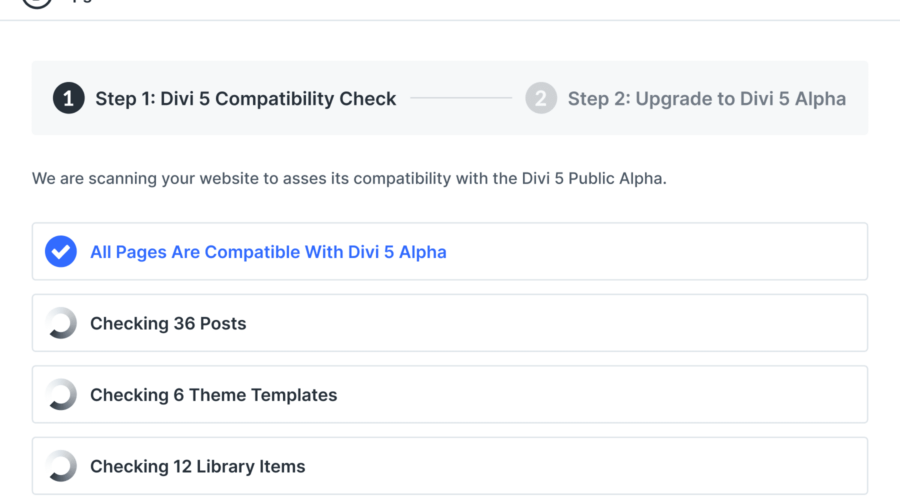
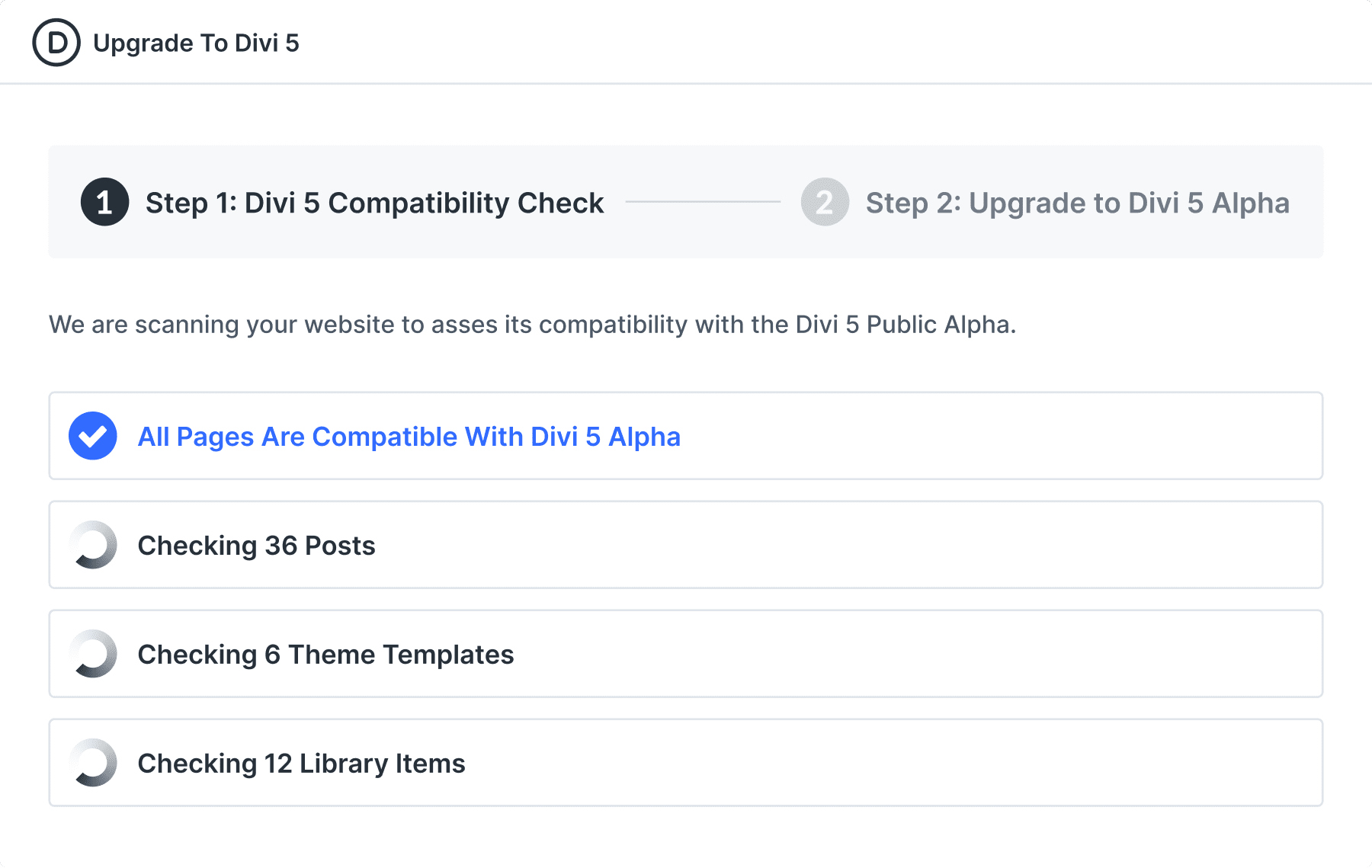
When you first install the Divi 5 Public Alpha or Beta, you will be greeted by the Divi 5 Readiness System. It will scan your website to see if you are using any Divi 4 features or third-party modules not natively supported by the current version of Divi 5. It will give you a report about which pages on your website, if any, are affected, and you can decide whether or not you’d like to proceed with the Divi 5 update or switch back to Divi 4.

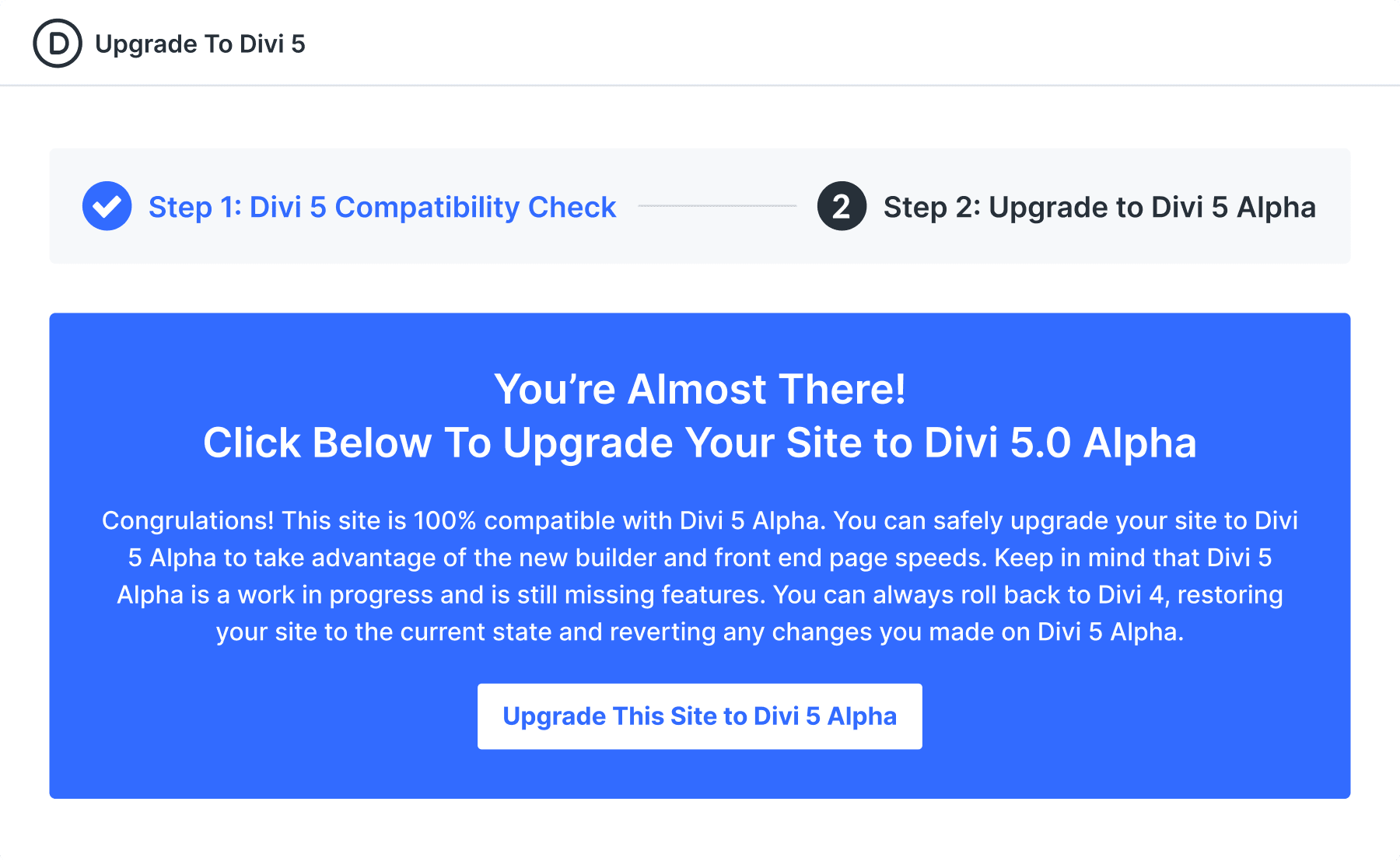
Proceeding with the update will initiate a migration process, which will convert all compatible Divi 4 modules to the Divi 5 format and wrap unsupported shortcodes in the Divi 5 shortcode module to continue functioning using the legacy framework.

If you only use the Public Alpha or Beta to build new websites, you’ll skip this process and hit the ground running, which will be our recommendation when the Public Alpha goes live. In either case, this allows us to make early versions of Divi 5 highly usable to most of the community. Instead of waiting until the end, you can jump into Divi 5 at any point during the beta process, giving you all the benefits of Divi 5, minus a few missing features here and there, which will still work, thanks to our focus on backward compatibility.
Choose Your Own Adventure
This is our way of making the massive Divi 5 update more digestible. The Divi 5 beta process will give everyone ample time to adopt it at their own pace, empowering early adopters to enjoy its benefits as soon as possible. We are approaching this update with great care and taking our time to do things right, but we are getting close and greatly appreciate your patience.
What We Accomplished This Month
We wrapped up Divi Cloud integration and made good progress on significant areas, such as Presets, front-end performance optimization, and the Divi 5 Readiness System. We merged over 100 updates, including bug fixes, improvements, and smaller feature increments, such as search and filtering in the layers panel, draggable sizing for responsive views, and the new UI for zooming in and out, all listed in the changelog below.
With the demo released last month, these past few sprints have been focused heavily on bug fixes, thanks to your feedback. This temporarily delayed our progress toward the Public Alpha but allowed us to get ahead of the game on bugs. With many of those bugs now addressed, we can focus on feature development again.
Here are the latest Divi 5 changelog entries.
- When users create non-regular sections, the right colors will apply to them.
- Fixed when a user hovers over layers, options will see the “More Options” tooltip text.
- Fixed background color and text color issues of Layer Global Module.
- Fixed Layers view column icon color should match the column text color.
- Updated Global Colors implementation to remove fallback color that was being saved in module attribute to avoid redundancy.
- Fixed an issue where creating a new preset item from the current style did not remove the source module attributes.
- Fixed an issue where the button wrapper background for the preset panel was incorrect.
- Fixed an issue where the module title in the header panel was incorrect.
- Updated the doc blocks for global color and removed the currently unused properties labels and folders.
- Fixed an issue where the global colors-specific context menu did not work. It did not appear when you right-click.
- Preset props were added to the following modules: accordion, accordion item, audio, blog, Blurb, button, circle counter, and code.
- Added preset props to the following modules: Column, Column Inner, Comments, Contact Field, Contact Form, Countdown Timer, Counter, and Counters.
- Added preset props to modules CTA, Divider, Filterable Portfolio, Fullwidth Code, Fullwidth Header, Fullwidth Image, Fullwidth Map, Fullwidth Menu.
- Added preset props to modules Image, Login, Map, Map Pin, Menu, Number Counter, Portfolio, Post Nav.
- Added preset props to modules Post Slider, Post Title, Pricing Table, Pricing Tables, Row, Row Inner, Search, and Section.
- Added preset props to modules Signup, Custom Field, Slide, Slider, Social Media Follow, Social Media Follow Item, Tab, and Tabs.
- Added preset props to existing modules Sidebar, Team Member, Testimonial, Text, Toggle, Video, Video Slider, and Video Slider Item.
- Fixed delay when exporting local items from the library.
- Fixed performance issue where hovering over Layer Modules makes the builder feel laggy, especially the Layer Module highlight and Module outline display in the builder layout.
- Improved dragging user experience by making the dropzone width the same as the parent and with the same space between modules.
- Fixed issue where a React warning Warning: Internal React error: Expected static flag was missing. Please notify the React team. InlineEditorToolbar@ is output in the browser console when you initially double-click on rich-text-inline-editor editable content to start editing.
- Fixed Image module border-radius not working correctly.
- Fixed the issue where the Email Optin module and other modules with the “Use Background Color” option get turned on during premade layout import.
- Fixed background issues for the Social Media Follow module during premade layout import.
- Fixed an issue where the reset color field in the color picker was not clickable
- Fixes unnecessary re-render on all modules when module settings are opened / new module is selected
- Fixed unnecessary re-render on all modules when a new module that has an inline RichText editor is added
- Fixed the incorrect appearance of delete icons when editing color swatches in the “Saved” palette.
- Fixed help info for the spacing field group’s margin and padding field option.
- Fixed an issue where an undefined global color object e.g. {gcid-invalid-color: undefined} crashed the whole VB.
- Fixed issue where default attributes declared in the module.json were not being used in the FE.
- Fixed the login flow in the Save to Cloud feature from Visual Builder.
- Fixed the Save To Library panel footer button title based on the Save To Divi Cloud toggle.
- Fixed unnecessary rerender on the tooltip when switching breakpoint
- Fixed unnecessary rerender on transform group component when switching breakpoint.
- Fixed the full-width drop zone line showing an issue while hovering on the first element
- Fixed Search and Filtering Adapt filter options UI Unexpected scroll bar
- Fixed unnecessary re-render on module settings group when a different panel is being dragged
- Duplicate Settings Panels & Unwanted Sidebar Space is fixed.
- Preset props were added to the scroll effect group.
- Added page bar UI for selecting custom app window’s width.
- Added draggable handle for resizing app frame via drag-and-drop
- Font style fixed for responsive breakpoints.
- Fixed some miscellaneous inline editor tests that were failing following the upgrade to React 18.
- Fixed layer modules can’t be closed individually once we click the Open All layer modules button in the Layers View panel.
- Fixed an issue where the right-click action on some layer module areas will trigger inline editing, drag action, and a built-in browser context menu.
- Fixed unwanted context menu appearance in the Add Module panel and Library panel.
- Added missing Save To Divi Cloud toggle feature to the Save To Libraray panels.
- We fixed an issue where resetting the text area did not work anymore if you had added 2 or more text modules.
- Fixed removing unexpected spacing from Button alignment options.
- Improved performance of Layers View panel.
- Fix: apply needed spacing for the FullWidth section
- Fixed DOM nesting error in Email Optin Module.
- Fixed issue where a warning message was displayed in the browser console during layout import: Warning: Cannot update a component (Unknown) while rendering a different component (StyleContainer).
- Right-click opens the module settings panel issue is fixed.
- Fixed position issues for the Add Module panel, Context Menu, and Select Option if the admin bar is disabled.
- Improved drag and drop experience in wireframe mode.
- Modified module actions, highlight, and added module button behavior, so hovering over a column should be treated as hovering over a row
- Added open module settings when we click on Layers panel -> module
- Fixed activating module when we click on module settings from VB.
- Make the load layout panel responsive.
- Fixed an issue where the content of the help panel in the Visual Builder would overflow when resized.
- Fixed missing pattern and mask preview on the background setting panel.
- Made dropzone of the dragged module stays rendered until the cursor of the dragged module enters another module
- Added unique class names to the builder settings fields.
- Fix wireframe element text label full-width issue
- Fixed the Pricing Table Module icon, which was missing in layers.
- Fixed the Add Row panel height.
- Fixed issue where the module options and/or the add module button would overlap/hide part of the content being edited while using the inline editor.
- Render add module button whenever module options are rendered.
- Fixed issue causing tripled REST requests to be sent.
- Fixed right-click actions for Existing Pages in the Divi Library panel.
- Fixed the issue with portability in the Divi Library backend not supporting D5 content.
- Fixed an issue where the module options sidebar would break when clicking the “Clear Layout” button.
- Fixed an issue where the close icon in the module/row/section settings panel was unresponsive.
- Fixed an issue where the Blog Module would break when the Post Count field was empty.
- Fixed a bug in Inline Text Editor that sometimes triggered a JS error.
- Fixed the issue of the cloned fullwidth portfolio Module, which is not visible when duplicated from the Fullwidth Portfolio Module.
- Fixed inability to display row’s actions, highlights, and add module button when hovering row right after hovering section
- The Timepicker field was not visible due to a CSS declaration hiding it.
- Add new module panel is hidden from viewport issue is fixed.
- Fixed layer modules can’t be closed individually once we click the Open All layer modules button in the Layers View panel.
- Fixed a bug causing JS error when a module with a sticky option enabled is deleted.
- Fixed incorrect top offset value in ‘add form library panel container’.
- Fixed module actions, highlights, and add module buttons that are still rendered after the mouse leaves a module
- Fixed the issue of text flashing in the Inline Rich Text Editor upon the first hover.
- Fix: remove unwanted native text highlight when dragging a module
- Fixed incorrect horizontal position of add module panel and right-click options in responsive mode
- Fixed incorrect Tooltip position on the Section module options.
- Fixed incorrect horizontal position of add module panel and right-click options in responsive mode
- Fixed Inline Editor toolbar position changes when sub-menus are closed in the inline rich text editor toolbar.
- Removed throttle from the onMouseMove callback function to improve dropzone indicator responsiveness during fast module dragging movement.
- Fixed an issue where importing a layout with the “Replace Existing Content” option checked in the Library panel would cause an error if a module settings panel was open.
- Fixed Dynamic options are not resolved on the button module.
- Updated UI to correctly position the font/text settings toolbar within Inline Editor controls.
- Fixed on click layers panel doesn’t show up on the breadcrumb.
- Fixed the issue of remembering the last closed position of the panel when clicking on the module to open module settings.
- Fixed Page Settings panel opens when the Module Setting panel is closed.
- Module crashing is fixed when the sticky option is selected.
- Fixed an issue where users could get stuck in a drag state when dragging a section.
- Fixes an issue where importing from the library did not import global colors.
- We fixed an issue where the checkboxes for supported font weights in the Upload Custom Fonts panel did not maintain their selected state.
Stay Tuned For More Updates
That’s all for this month’s progress report. Stay tuned for more updates, and don’t forget to follow us by email and subscribe to our YouTube channel to ensure you don’t miss a thing. Divi 5 is a vast project, but I’ll be back monthly to inform you of our progress. If you haven’t already done so, check out the Divi 5 demo and let us know your thoughts!
The post Divi 5 Migration and Backward Compatibility appeared first on Elegant Themes Blog.