Do you want to make your forms more interactive and boost their conversions?
In my experience, the difference between a website that converts and one that doesn’t often lies in how users interact with elements like forms.
Today, I am going to share six easy-to-implement tips for creating more interactive forms in WordPress. These tips have been tested and proven to increase leads, conversions, and sales.
This is a guest post by Jared Atchison, co-founder of WPForms, the best WordPress form builder plugin. This is an expert column that we publish every Thursday, where we invite a WordPress expert to share their experiences with our readers.

I will cover a few different topics in this post, and you can use the quick links below to jump to the different sections:
Why Make WordPress Forms More Interactive?
As a business owner and web developer, I’ve seen firsthand how a well-designed form can boost conversions on a WordPress website.
Think about it. When a form feels like a chat rather than a chore, people are naturally more inclined to stick around and fill it out.
I am not just talking about adding bells and whistles, either. It’s about making the experience smoother and more engaging for your users.
A recent study found that over 66.6% of users who start filling out a form submit it successfully. (Source: Zuko Analytics).
Making your forms easier and more interactive is the key to helping them get started.
Borrowing strategies from expert marketers, I’ve tested this approach in my businesses with incredible success.
Here, I will share these tips so you can replicate them on your WordPress website.
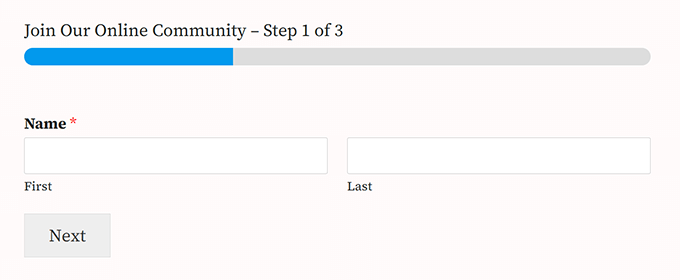
1. Use Conversational Forms
Users generally don’t mind filling out forms as long as it isn’t tedious and doesn’t feel like a chore.
Instead of burdening customers with mundane tasks, I prefer to engage in conversations that build connections.
Forms that flow like a conversation give users the impression that they are interacting with your business directly.
Due to their design, they are aesthetically pleasing, easier to fill out, and give a more personable impression of your business.

Why Do I Recommend Conversational Forms?
- They provide a conversational flow, which provides an engaging user experience, leading to more conversions.
- The multi-step interactive UI breaks down the form into smaller steps and eliminates the tediousness of traditional forms.
- The conversational nature of these forms yields more thoughtful and accurate responses from users.
- Most modern form builders let you create a separate URL for the conversational form. This makes it easier to send users to the form page directly from your social media and email marketing campaigns.
I recommend using conversational forms for longer forms (those with more than four fields), online application forms, customer surveys, and feedback forms.
Need help setting this up? WPBeginner has a step-by-step tutorial on creating conversational forms in WordPress.
2. Add Image and Icon Fields
Images and icons are a lot more engaging than plain text. Marketers use them everywhere in articles, emails, social media, and print.
Why not use them in your forms, too?
As the co-founder of a form builder plugin for WordPress, I found image and icon fields to be some of the most requested features by my customers and other marketers.
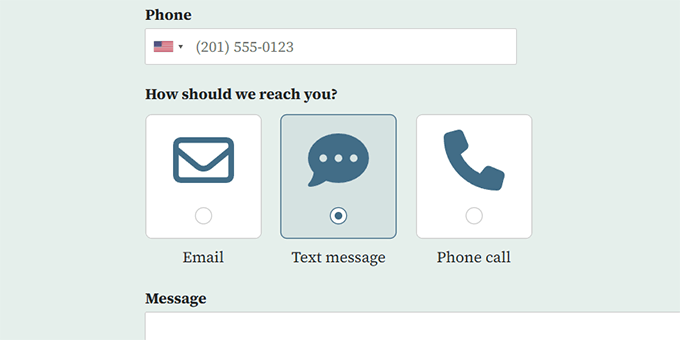
Adding images and icons to multiple-choice fields instantly transforms your form into an interactive visual experience for users.

Why Do I Recommend Image and Icon Fields?
- Increased Conversions – Images and icons can instantly transform your form into an interactive visual experience, leading to more conversions.
- Easy to Understand – Images and icons can make your forms easier to understand, even for international users who may speak a different language than the content on your website.
- Aesthetically Pleasant – They look better, fit in less space, and are easier to select (particularly on mobile devices).
I highly encourage you to use them for multiple-choice fields whenever possible. They work very well for quizzes, online surveys, and polls.
Most modern WordPress form builders support this feature, including WPForms, Formidable Forms, and more.
For more details, here is a tutorial on adding image choices to WordPress forms.
3. Use Conditional Logic
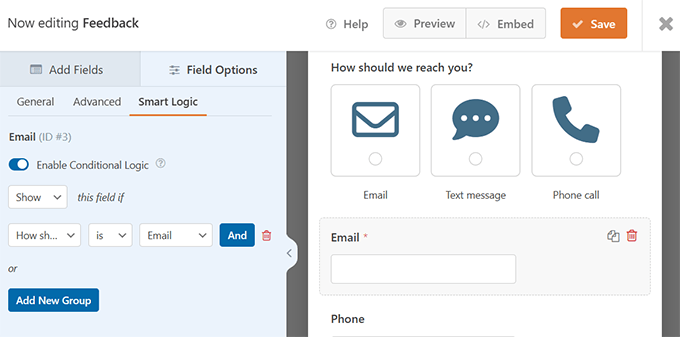
Your forms don’t need to be static. Using conditional logic, you can change how the form behaves based on user interaction.
In my experience, forms that change with user interaction tend to outperform static forms.
For instance, if you are creating a customer feedback form, then you can ask for a user’s phone number if they choose it as an option to contact them.

Similarly, if you conduct a customer survey, you could show a form field based on the user’s input in an earlier form field.
Why Do I Recommend Using Conditional Logic?
- Leaner Forms – You can reduce the number of fields using conditional logic and make your forms easier and quicker to fill out.
- Increased Relevance – Your form can adjust itself to a user’s input, making a more personalized experience for users.
- Efficient Data Collection – Instead of collecting unnecessary data, you can collect only the data needed. This also makes it easier for you to process that data in more meaningful ways that are relevant to individual users.
It’s a good idea to review your forms and consider using conditional logic to improve them and increase conversions. It’s also worth checking out this collection of the best conditional logic plugins for WordPress to get more ideas.
4. Add Rich Media Content
It’s also a good idea to add rich media around your forms to make them more interactive and helpful.
This rich media could be images, videos, audio, and more. I have personally had great success with videos just before the form fields.
An explainer video just before the form field helps boost conversions. As my friend John puts it in his article on the anatomy of a high-converting landing page:
96% of people report that they watch explainer videos, and studies show that adding a video to a landing page increases conversions by 86% on average.
John Turner – Founder of SeedProd
The same is true for your forms, too.
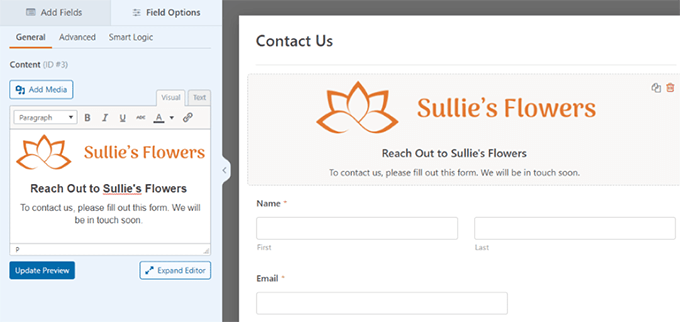
You can add a Content field to your form. This allows you to insert multimedia content like rich text, headings, logos, images, and videos.

Why Do I Recommend Using Rich Media Content?
- Convince Users – Adding multimedia content helps you convince users by explaining the benefits without them leaving the form or the page.
- Improved User Experience – You can answer some user questions right away, which improves their experience and leads to more conversions.
- Aesthetically Pleasant – Images and text can be used to improve the overall feel of the form. You can use your brand logo, add testimonials and social proof, and photos to show faces of real people behind your business.
If you feel something is missing in your form, then I recommend adding rich media elements to fill that gap.
5. Use Lead Forms
Lead forms are highly optimized and designed for capturing more leads. Similar to conversational forms, these multi-step forms allow users to answer one field at a time, creating a smoother experience.
According to a study by HubSpot, only 40% of marketers use multi-step forms, but their conversion rate is 86% higher. So, it’s well worth using them on your business website.
I have seen excellent results with lead forms, particularly when they are used for content upgrades or similar incentives.

Why Do I Recommend Using Lead Forms?
- Optimized for Lead Generation – These conversational style forms are optimized for lead generation and have proven to improve conversions by marketing experts.
- Forms That Stand Out – Unlike other lead generation forms, they are not overused. With their conversational flow, they provide users with a new interactive experience that doesn’t feel like an email capture form.
- Progress Bar – Users are more likely to complete a form when they see exactly how many steps they are away. Throw in an incentive for them, and they will probably follow through.
You can use a form builder like WPForms to create these forms. You can also make multi-step forms with popular lead generation software like OptinMonster or Thrive Leads.
Since we are talking about generating leads, I also recommend taking a look at the WPBeginner insider tips on growing an email list. It is the actual playbook used by WPBeginner with incredible results.
6. Open Forms in Popups
There is a well-known psychological phenomenon that marketers use, which is called the “endowed progress effect.”
It states that people are more likely to complete a task if they believe they have made some progress towards it or started it.
That’s why forms that appear after users interact with an element (like a button or banner) on your website can be highly effective.

Why Do I Recommend Form Popups?
- Require User Interaction – Opening forms in a popup requires users to interact with your website, which means they are already engaged in what you have to offer and more likely to convert.
- Reduce Distractions – Your form is neatly tucked away, and you can use the available website area to use other persuasion techniques in your website copy, layout, and design.
- Reduce Bounce Rates – Users don’t leave the page they are viewing and can resume browsing after submitting the form.
I know many of you might be wondering, aren’t popups a bit annoying? And you are right. They can be, but only when used incorrectly.
Here are some examples of the world’s biggest brands using popups. Pay attention to how many of these popups are used to display forms (Hint: most of them have forms).
Bonus Resources for WordPress Forms
Here are some additional tips that I found to be highly useful for getting better results from your WordPress forms:
- Track Form Conversions – Make sure you track form conversions to find out how your changes have affected their success rates.
- A / B Testing – Try A/B split testing to experiment with different types of forms and find the winner with the most conversions.
- Track Marketing Data – Each website generates a ton of data based on user interactions on your site. Tracking this data helps you make informed decisions to reduce friction, improve the customer journey, and grow your business.
I hope these tips helped you create more interactive forms in WordPress to increase conversions. You may also want to read about using AI to boost your marketing or using FOMO to increase conversions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 6 Tips to Create More Interactive Forms in WordPress and Increase Conversions first appeared on WPBeginner.