Did you know that up to 70% of businesses fail to include an effective CTA (call to action) in their marketing?
Unfortunately, when it comes to landing pages, most visitors won’t take action without a clear nudge in the right direction.
I’ve spent years helping businesses create landing pages that convert, and I’ve learned that a well-written CTA can make the biggest difference in turning someone from a casual visitor into a paying customer.
Since effective CTAs drive conversions on your WordPress website or online store, they need to be laser-focused and inspire immediate action.
In this article, I will list the CTA best practices to follow for guaranteed landing page conversions.
Note: This is a guest post by John Turner, the co-founder of SeedProd, the best landing page builder plugin. We publish an expert column on WPBeginner every Thursday. This is an invite-only column, meaning we don’t accept unsolicited guest post offers.

I will cover quite a few topics in this post. Here’s a handy list so you can jump to the section you are most interested in:
- Add a Single CTA Per Page to Show the User a Clear Path Forward
- Use Strong and Compelling Language to Drive Action
- Use Benefit-Driven Language to Incentivize the User
- Place Your CTA on a Button for More Clicks
- Create Highly Visible CTA Buttons That Get Noticed
- Support Your CTA With Extra Landing Page Copy
- Use A/B Testing and Analytics to Improve Your CTA
1. Add a Single CTA Per Page to Show the User a Clear Path Forward
Let’s start with the most important CTA best practice. Typically, you should only have only one call to action on a page.
If you want to move your WordPress website visitors to take action, then you need to be crystal clear on what that action is and state it clearly.
Avoid the temptation to add multiple calls to action to a landing page. This can confuse your readers, and they may have difficulty deciding between the options.
This is known as choice paralysis. When faced with multiple choices, a person may hesitate because they are not sure which option is best. The best way to move forward isn’t clear.
In my experience, only having one CTA per page will have more impact on increasing conversions than anything else. In fact, limiting your landing page to a single CTA can increase clicks by over 371% and grow sales by a huge 1,617%.
So, make sure you include a single, clear call to action. This presents a straightforward path for the user to move forward, resulting in more conversions. Or, if you have a long page and want to include multiple calls to action, then make sure that they have the same CTA message.
2. Use Strong and Compelling Language to Drive Action
If you want your visitors to act on your CTA, then you need to use actionable language that clearly tells them what they need to do next.
That means using strong action verbs, such as ‘get’, ‘start’, ‘shop’, ‘download’, and ‘subscribe’.
I find that action verbs convey a sense of confidence and authority. They tell users what you want them to do in a clear and assertive way.
Here are a few good examples of action-packed CTAs:
- Get Exclusive Access
- Start Saving Today
- Shop New Arrivals
- Download Your Free Guide
- Subscribe for Free Updates
Make sure you keep your CTAs short and sweet so they are easy to scan and digest. ‘Get a free reader’ is a great example of a short, action-oriented CTA from Square.

Wherever possible, you should also use urgency or scarcity language. This offers a powerful incentive for the user to take action now:
- Claim Your Discount Before It’s Gone
- Hurry, Limited Time Offer!
- Don’t Miss Out on This Deal!
- Reserve Your Spot Now (limited availability)
Always be creative and customize your call to action to the specific campaign. Compared with vague, generic CTAs, customized CTAs convert 42% more visitors.
3. Use Benefit-Driven Language to Incentivize the User
Using benefit-driven CTAs with emotional language can create a desire that motivates the user to actually act.
When crafting your call to action, you will want to make sure you briefly highlight the benefits you are offering and explain what the users will gain by taking action. If they can see what’s in it for them, then they will be more motivated to click.
To do this well, you need to understand what motivates your target audience and you may want to use benefit-driven verbs like ‘unlock’, ‘discover’, ‘boost’, and ‘save’.
Let’s say that your current CTA simply says ‘Download Now’. This lets your users know what to do but doesn’t offer any motivation.
A better call to action would be ‘Download Your Free Guide Today’. This highlights the benefit and adds urgency.
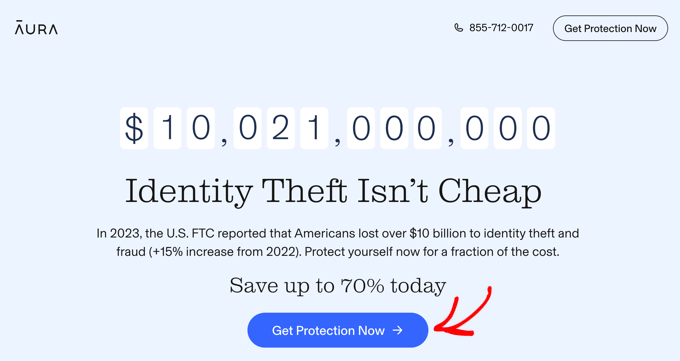
Another example is Aura’s landing page. They use the benefit-driven CTA ‘Get Protection Now’.

Notice the words just above the call to action. They support the CTA by mentioning another benefit of saving 70% and the word ‘today’ adds urgency. I will show you how you can strengthen your CTA with supporting copy later in this article.
Here are some more examples of benefit-driven CTAs you can use as inspiration:
- Unlock Exclusive Discounts
- Boost Your Productivity
- Save Big Today
- Build Your Skills
When you incorporate benefit-driven language like this, you speak directly to the user’s needs and desires. This transforms your CTA from an instruction into a compelling invitation.
4. Place Your CTA on a Button for More Clicks
Placing your CTA on a button is a simple way to boost conversions. A button is highly noticeable, easy to customize, and clearly wants to be clicked.
Studies show that this works well. In fact, a company called Copyblogger reported a significant 45% increase in clicks when they switched to CTAs in the shape of a button.
You can easily add a call to action button to your landing pages using the WordPress block editor or a page builder plugin.
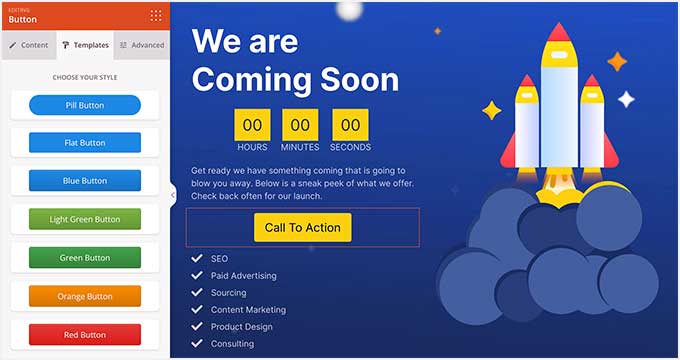
For example, SeedProd templates let you create landing pages easily and already contain a call to action button. It’s also super easy to customize its color, text, and appearance to match your campaign.
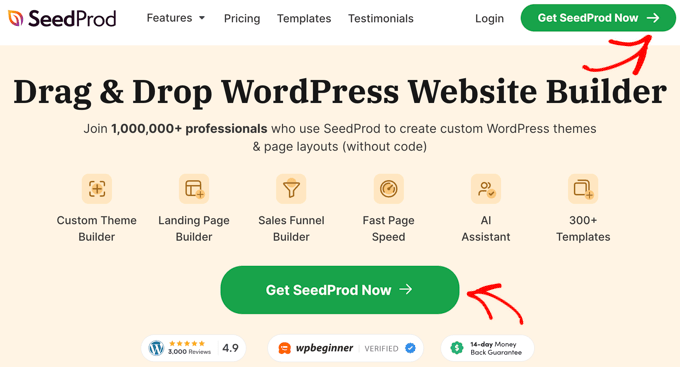
Before we move to my next point, I want to share my favorite tip about making your CTA buttons more effective. Studies show that buttons with an arrow icon at the end can increase conversions by a further 26%.
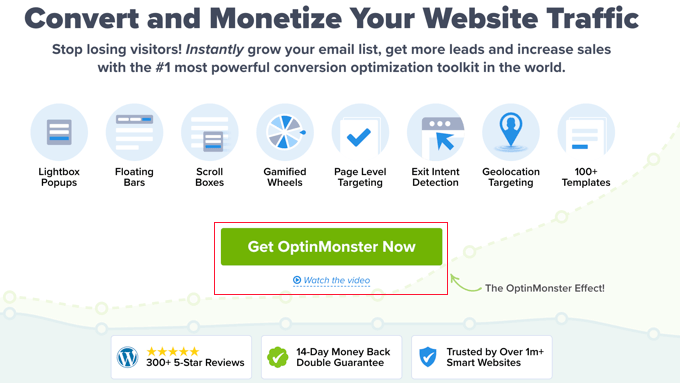
You can see in the screenshot below that we do this on our own website. We also add a sense of urgency by using the word ‘Now’.

Notice that we made the button more visible by using a contrasting color and placing it in multiple locations. That brings us to our next point.
5. Create Highly Visible CTA Buttons That Get Noticed
It goes without saying that no one will click a button they don’t see. Luckily, there are lots of ways to make your call to action unmissable.
The best way to make your CTA button stand out is to use a bright color that contrasts with the color scheme of your landing page. Make sure the button text is large and readable.
You will find simple settings to do this in the block editor and landing page plugins like SeedProd.

Try different sizes and positions to see what looks best. Plus, make sure you place the button high enough on the page that your visitors don’t have to scroll before they see it.
If you created a long-form landing page, then it’s important to place your call to action at intervals throughout the page. This will make sure that your readers can always see the call to action as they scroll down the page and you will also reinforce its message.
I also like to get the maximum clicks from my CTA buttons by making them accessibility-friendly. You can add alt text to the CTA button to make it visible to people using screen readers. That’s 7 million users in the United States alone.
6. Support Your CTA With Extra Landing Page Copy
Because the copy of a good CTA button is short and focused, you will need to reinforce the value it offers with some extra text on the landing page.
This shouldn’t be too long and should appear near the call to action. Here’s a great example from the OptinMonster website.

Notice their supporting copy ‘Watch the video’ appears right under the CTA button. Video content works well on landing pages because it provides helpful information without complicating the page with too much extra written content.
You will need to make sure that any supporting copy is consistent with the CTA. This will create a seamless user experience that reinforces the message of your call to action.
For example, let’s say you decided on this benefit-focused CTA button:
Then the supporting text could say ‘Claim your limited-time discount of 15% off’, and the page title might say ‘Black Friday Week 15% Off Everything’.
By keeping your landing page copy short and simple, you can keep the focus on your call to action and maximize conversions.
7. Use A/B Testing and Analytics to Improve Your CTA
Finally, I recommend testing different calls to action to discover the best variation for your website. You can try changing up the wording, using different colors and shapes, and experimenting with button placement.
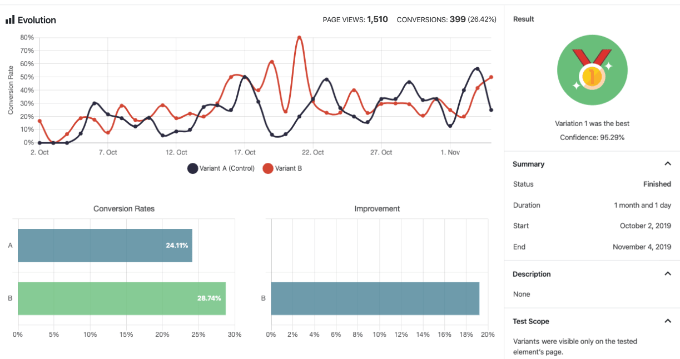
To measure which CTA version works best, you will need to perform A/B split testing. This is where you create different versions of your call to action and other landing page elements to test how they affect user behavior.
Just remember to test only two versions of your CTA at a time to make sure the measurements are accurate and helpful. This will let you see clearly if one button style works better than the other or which CTA copy gets the most attention.

For example, a company called Unbounce did split testing on two very similar calls to action. The first said ‘Start your free 30-day trial’ and the second ‘Start my free 30-day trial’. They were surprised to learn there was a 90% increase in click-through rate with such a small change in the second version.
You can try similar experiments with different CTAs on your website. You may not see a 90% improvement, but you can test CTA variations to see which one works better.
I also like to use an analytics solution or heatmap tool to monitor the on-page behavior of my website visitors. This shows me what my users do before they click the CTA and gives me ideas on optimizing my landing page and call to action button.
I hope these insights help you understand some CTA best practices so you can grow your landing page conversions. You may also want to see these WPBeginner guides on how to create a WooCommerce popup to increase sales or the best social proof plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Call to Action (CTA) Best Practices for Guaranteed Landing Page Conversions first appeared on WPBeginner.
