A Figma to WordPress conversion is a common workflow in many development circles. Figma is an industry-typical tool to help with User Interface (UI) and User Experience (UX) design. WordPress is (of course) the typical way to publish your website. It means figuring out how both of these solutions work together for more efficient project management. 
In this article, we’ll show you how to transfer a site from Figma to WordPress in the best possible way. We’ll cover a lot here – design considerations specific to WordPress, collaboration, exporting assets from Figma, and more. Of course, we’ll also cover how to carry out the migration, and what tools are available to assist you.
 Table of contents:
Table of contents:
- A brief overview of Figma
- Designing in Figma for WordPress
- Choosing how to export Figma to WordPress
- How to export assets from Figma
- Preparing for a Figma to WordPress transfer
- How to integrate your design from Figma to WordPress
A brief overview of Figma
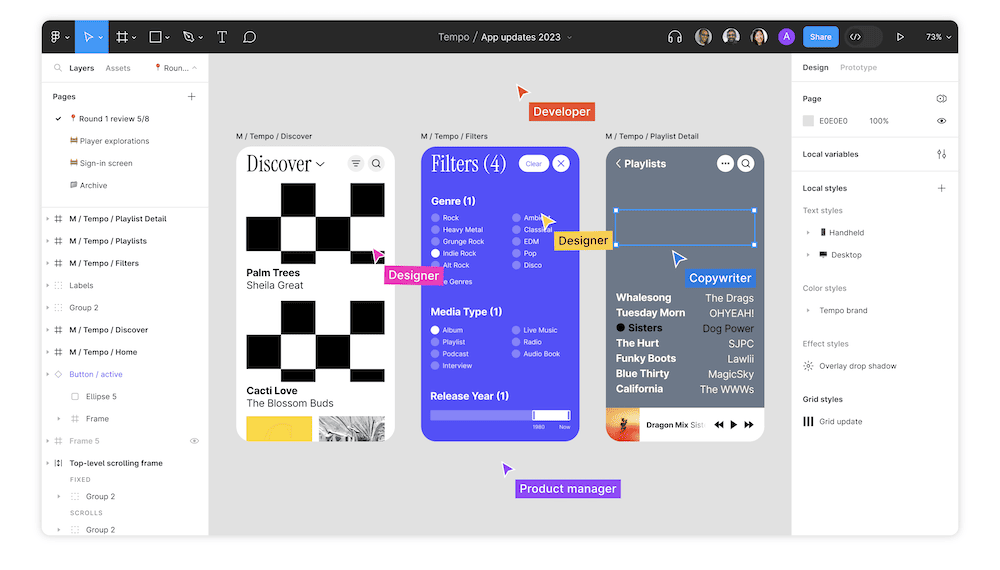
Figma has revolutionized the world of UX/UI design from the cloud. This innovative tool enables designers to create, collaborate, and share projects all seamlessly within the browser.

 Its popularity is thanks (in part) to its wide range of features and functionality:
Its popularity is thanks (in part) to its wide range of features and functionality:
- There’s a full suite of design tools, including a template library and vector graphics editor and advanced prototyping capabilities. This lets designers bring ideas to life with precision and creativity.
- Figma supports real-time collaboration, which enables teams to work together on designs. This can foster greater cohesion and quicker feedback cycles.
One big advantage of Figma is its platform independence. As it’s a browser-only tool, it requires no installations or specific hardware, making it highly accessible. By extension, it’s compatible with both Windows and macOS – you can find dedicated apps for both.
Figma’s emphasis on collaboration, such as comment features and live sharing options, facilitates better team communication and project management. As we’ll explore here, Figma’s integrations with tools such as WordPress can benefit your workflow in particular. In turn, you can ensure a smoother transition from design to development, which gives it even greater value.
Designing in Figma for WordPress
When designing in Figma for an eventual WordPress transfer, it’s essential to tailor your approach to cater to the unique features and constraints of the Content Management System (CMS). A primary consideration is compatibility with WordPress themes.
You’ll need to understand the standard layouts, header and footer setups, and other dynamic areas typical in WordPress themes. This will help ensure you can transfer Figma to WordPress without extensive custom coding.

By extension, navigation menus, comment sections, blog post formats, and other unique features inherent to WordPress should also form part of your design process. Your Figma mockups have to represent these elements, which will make the visualization and further development process much more fruitful.
Of course, WordPress plugins will have an impact on the design, too. It’s crucial to account for the visual and functional aspects these plugins might introduce. For instance, contact forms, SEO tools, or e-commerce features all need to have the right integration into your Figma designs.

Finally, WordPress sites often evolve post-launch, with users making adjustments and customizations. This should clearly be a factor in your Figma designs, as no future modifications should need a complete design overhaul.
WordPress’ support for Figma
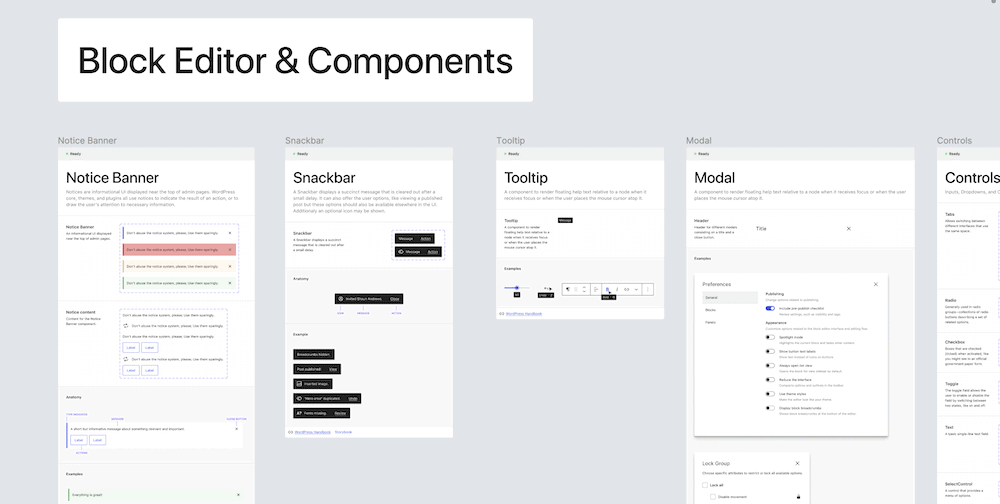
While there is no official support for Figma from WordPress, it’s a tool that has some excellent documentation within the Make WordPress website. In particular, you’ll want to leverage the WordPress Design Library for Figma:

This is essentially a full library of components and elements for WordPress, accessibly within Figma. The Make WordPress website has full details on how to use this for your own designs, and we’d consider it essential reading if a Figma to WordPress conversion is something you want to do.
Choosing how to export Figma to WordPress
When it comes to the actual Figma to WordPress transition process, you have several ways of doing so. Here’s an overview of most popular methods:
- HTML transfer. This method involves converting your Figma design into HTML and CSS code, then integrating it into a WordPress theme. It’s the ‘high fidelity’ option, and great for custom themes. You’ll (of course) need significant coding knowledge, time, and resources. Precision is key here, both in your Figma design process and in replicating it within WordPress.
- Figma to WordPress plugin. A plugin seems like the best approach, as it is faster and requires less technical knowledge or precision. However, depending on the plugin, you may not capture every nuance of your design. Most of your work will involve ensuring your Figma design adheres to the plugin’s requirements, followed by using the plugin to automate the conversion process.
- Using a WordPress page builder. Elementor or Beaver Builder can help recreate Figma designs within WordPress, too. This method offers a balance between the other two options. Your workflow will involve designing in Figma with the page builder’s limitations in mind, then using the builder’s interface to reconstruct the design in WordPress.
Each method varies in technical demand, control over the WordPress site, and efficiency. The choice largely depends on your specific needs, technical proficiency, and the complexity of the design. Selecting the right approach is crucial for a smooth transition from Figma to WordPress, ensuring the final website aligns closely with your initial design vision.
Given that choosing an option will be specific to your own project, we’re not going to cover any one in detail here. Instead, we’ll discuss much of the ‘grunt work’ – exporting designs, preparing WordPress, and the import process.
How to export assets from Figma
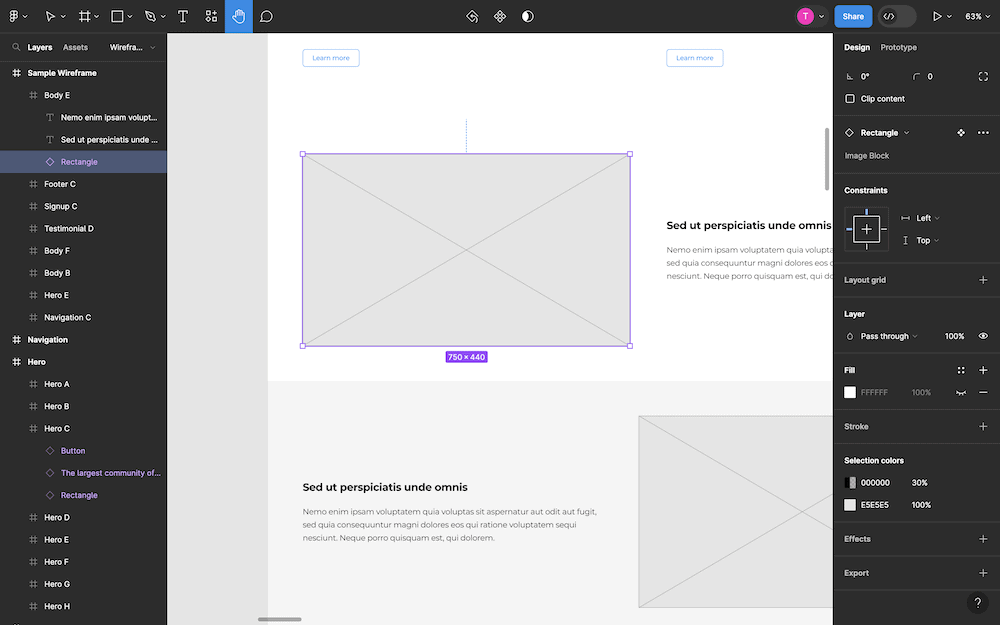
Most of the methods you’ll use to import Figma to WordPress will require you to export your media assets from the former. The meticulous way is to select an element in the left-hand sidebar, which may take a while to find:

From there, you can export it from the dialog in the right-hand sidebar:

This would likely take more time than you’d have to spare, although you do have the ability to select multiple assets at once. You may consider creating a ‘slice’ within Figma, although this isn’t going to be suitable for a Figma to WordPress conversion. It’s more for creating quick ‘screen capture’ images.
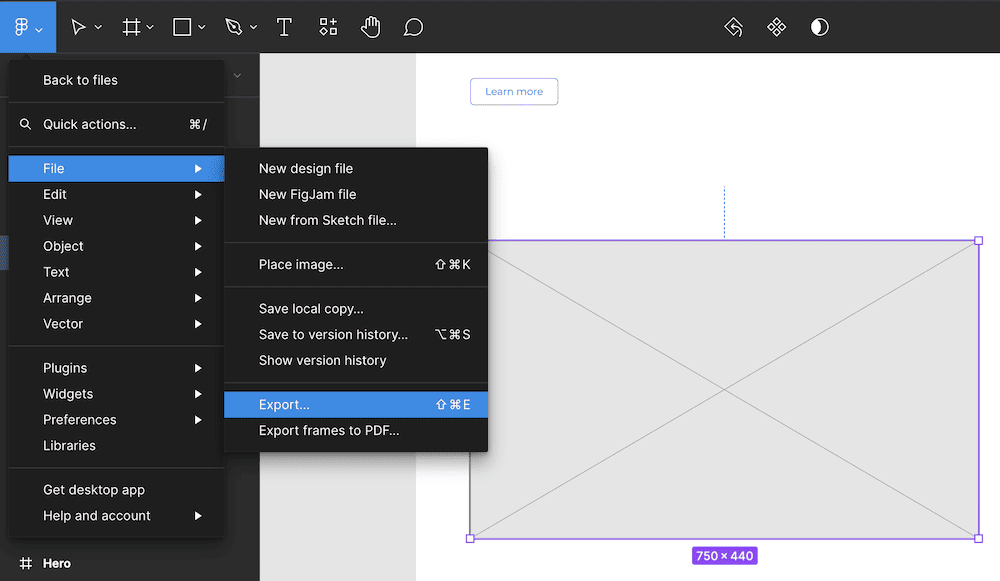
The better way to export your assets is to use the File → Export dialog from the Figma toolbar:

This lets you select multiple assets at once and export them to whatever location you wish. This, though, may not be the end of the export process. In our opinion, you should also take some time to prepare your assets for export. Let’s quickly look at this next.
Tips on preparing assets for export
While it’s not a necessary step, making sure your assets align with WordPress’ standards is a good one to take. Here’s a brief rundown of elements you may want to consider for your own asset export:
- Image optimization is still an important factor, even at this stage. Later on, once you have a live WordPress website, you can use a tool such as Optimole to help. However, right now, you’ll want to use a solution such as TinyPNG. There’s even a dedicated Figma plugin available.
- Speaking of plugins, running your assets through a tool such as DesignLint can help you pick up on any issues that an export will highlight. You may even automate certain parts of the export process.
- Using Figma’s components and style libraries is a typical practice we recommend, regardless. This is where the Figma WordPress Design Library will be invaluable.
We’d also recommend you use a consistent naming convention for your assets, as this will make the import process easier. It will also help you when repositioning those assets within your WordPress website. This leads us onto the next part of the process: preparing for the design transfer.
Preparing for a Figma to WordPress transfer
We won’t need to go into lots of detail in this section, as you’ll likely know what to do here. However, if not, the WPShout blog has lots of articles to help fill in the blanks. In a nutshell, there are three steps to take here:
- Set up a local WordPress development environment, or even use something such as WordPress Playground.
- Choose a theme based on your (client’s) needs. Of course, you could also create a custom theme if required, but this will depend on carrying out some later steps included in this article first.
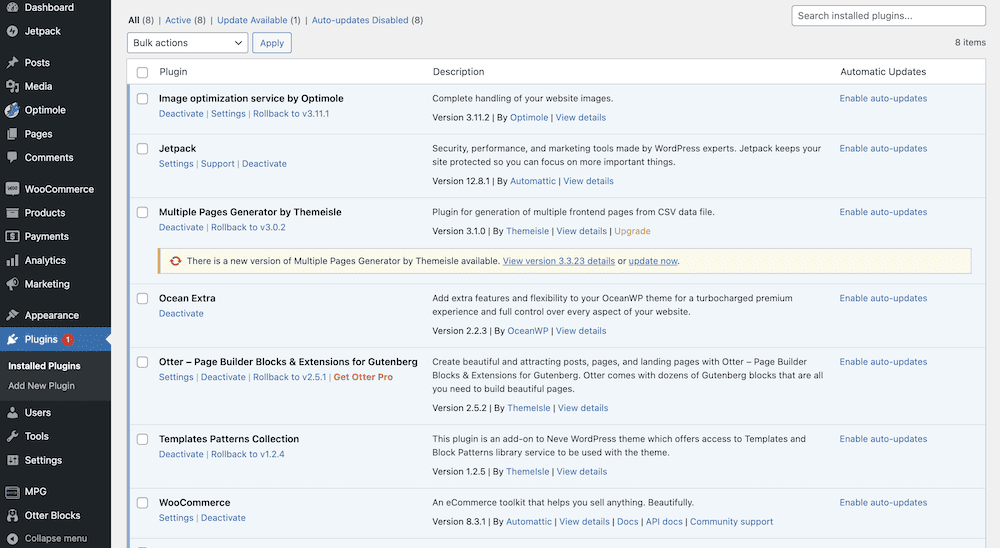
- You should also install and configure some essential plugins at this stage. This could be development-specific tools along with plugins to help implement forms, Search Engine Optimization (SEO), security, and more.
Ultimately, at this point, you should have a barebones WordPress website up and running, at least locally. You shouldn’t need to make too many tweaks here, as the big step is to set up the site and database. Once you have this in place, it’s time to transfer your design from Figma to WordPress.
How to integrate your design from Figma to WordPress
Your process here will depend on which method you want to use to export Figma to WordPress. The manual approach will involve a complete Figma to HTML conversion. This will also require a thorough understanding of WordPress development, as you’ll obviously be knee-deep in code.
However, an approach that uses a page builder or even the block editor along with some extra blocks may save you more time than a full manual coding approach. This will give you the flexibility and design options that make WordPress famous, but it will also let you implement your Figma designs without a hitch.
This process will involve a few different steps:
- You’ll need to import your design assets from Figma into WordPress using the Media Library. Remember to use suitable titles, captions, and alt text for any images and videos.
- The page builder will have to have enough flexibility to recreate your Figma design. The option to add further CSS or JavaScript will likely be something you use, too.
- Your page builder should also offer custom templating functionality. This will let you incorporate the dynamic aspects of your Figma design in the right way. Elementor is a page builder that offers this.
Plugins can be the fastest way to convert Figma to WordPress though. Given that it can be an adaptable way to transfer your designs into the CMS, let’s take a few moments to discuss your options.
Using a plugin to convert Figma to WordPress
Because both Figma and WordPress are leading solutions in their respective fields, there are a lot of third-party plugins that connect the two. I think this is arguably the best way to convert your Figma designs, although the accuracy of the output could need some work to bring it closer to your vision.
Yotako plugin
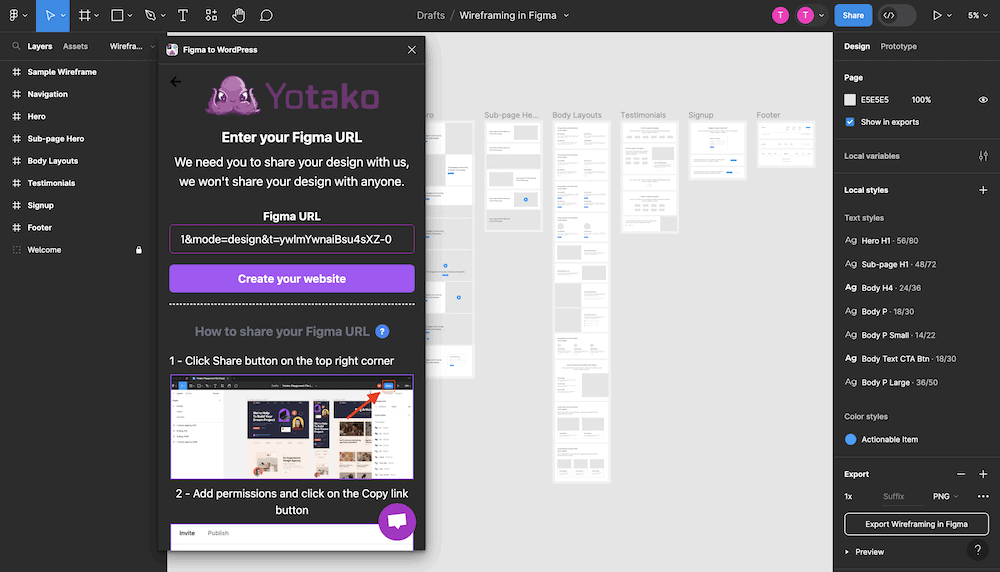
For instance, Yotako’s Figma to WordPress plugin is one you’ll install within Figma, and has a straightforward workflow. You’ll select the pages you want to export to WordPress within Figma, then tell the plugin which design elements you want to export across:

From there, you can transfer your design to WordPress with multiple resolutions per page. While Yotako is free, there are premium plans starting at $39 per month.
Fignel plugin
Fignel is another similar plugin to Yotako. Its sales pitch talks about a “one-minute” turnaround from Figma to WordPress. This uses Artificial Intelligence (AI) to convert your Figma design to either a generic WordPress template or an Elementor design.

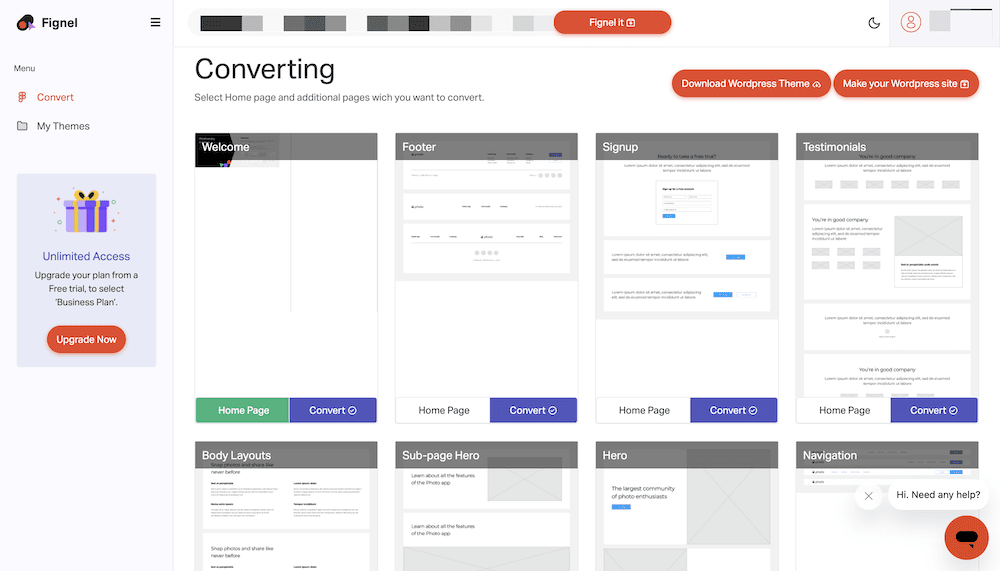
You’ll give it a Figma link, then specify which pages you want to convert:

You can either choose to create a whole site complete with hosting inside Fignel, or download a WordPress theme:

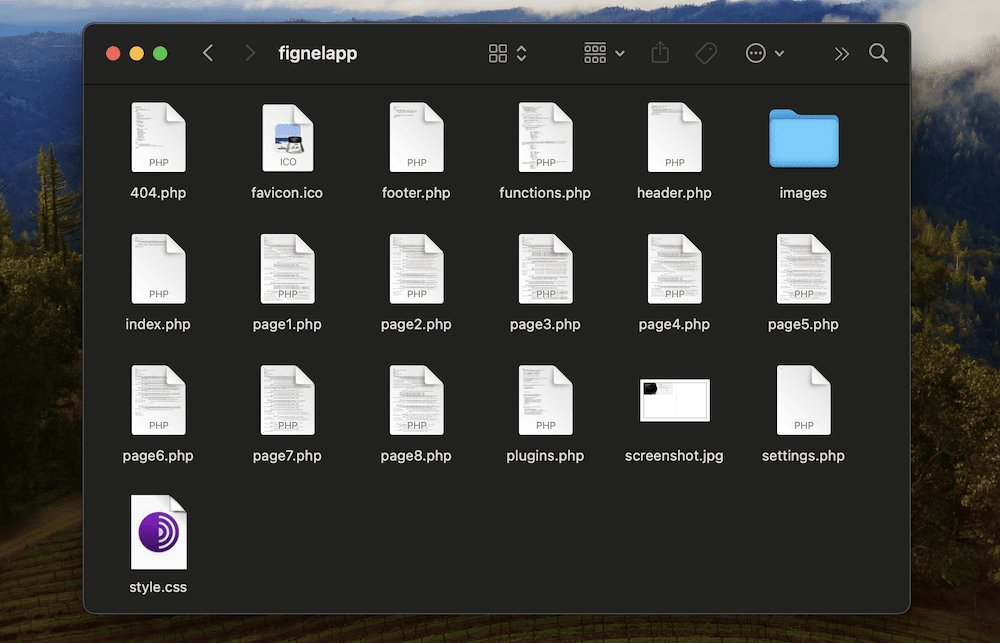
However, this won’t give you a complete WordPress theme. Instead, you’ll have the files for the corresponding pages, from which you’ll need to add WordPress-specific core files:

I like this option because it’s quick to use and it’s free. In my testing, I got good results quickly from Fignel, and it may help carry out some of the tedious work that a Figma to WordPress conversion can contain.
Conclusion 
A lot of website designs will begin in Figma, thanks to its fantastic approach to UX/UI design. From there, getting it into WordPress is another common step in the workflow. In a nutshell, the Figma to WordPress plugin for the latter will likely be an essential component here. However, if you carry out the right preparation, whatever method you choose to implement should be straightforward. This is a testament to the flexibility of both Figma and WordPress!
 By the way, with your WordPress website launched and all, you might be interested in learning how to make it perform better and load faster. Here’s a guide on that.
By the way, with your WordPress website launched and all, you might be interested in learning how to make it perform better and load faster. Here’s a guide on that.
Do you have a question about transferring designs from Figma to WordPress? Ask away in the comments section below!
