Hi Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand-new freebies. This time around we’re building upon the Tattoo Shop Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!
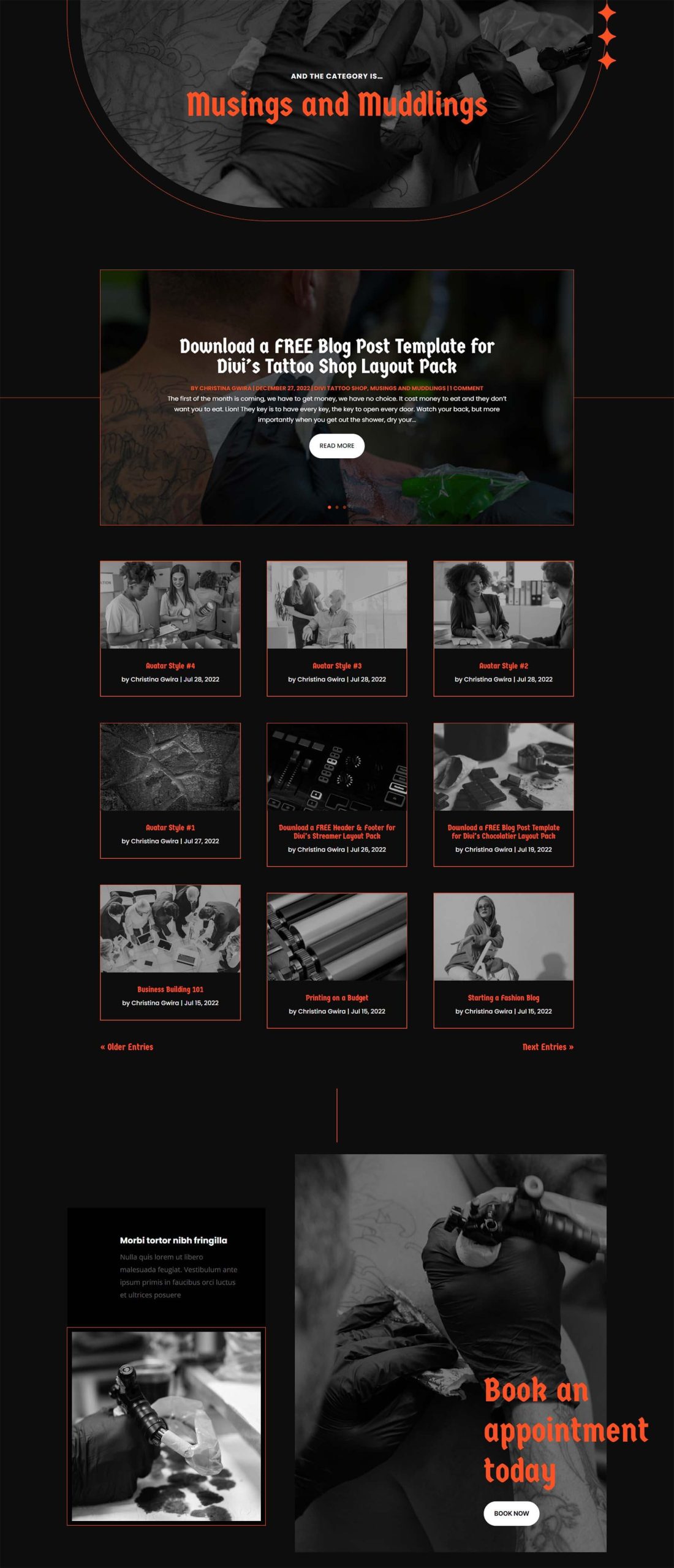
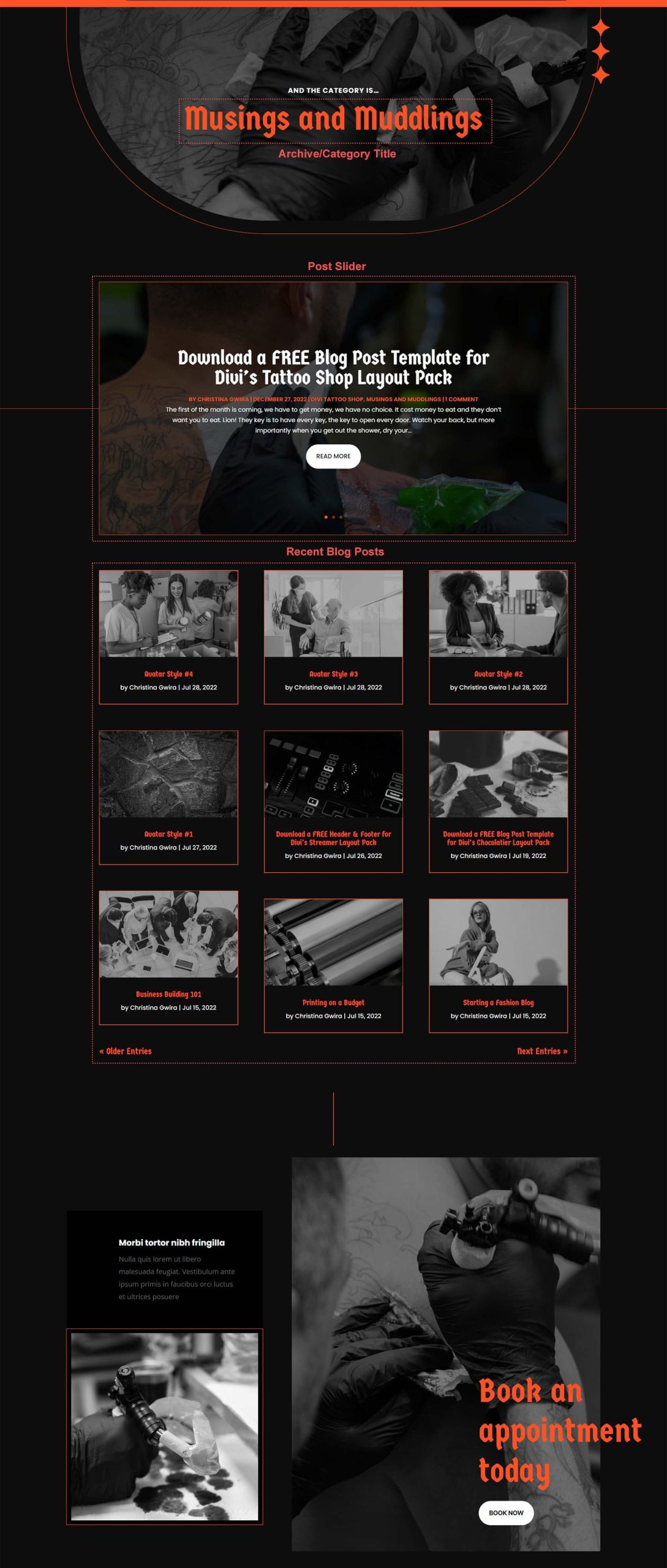
Desktop View

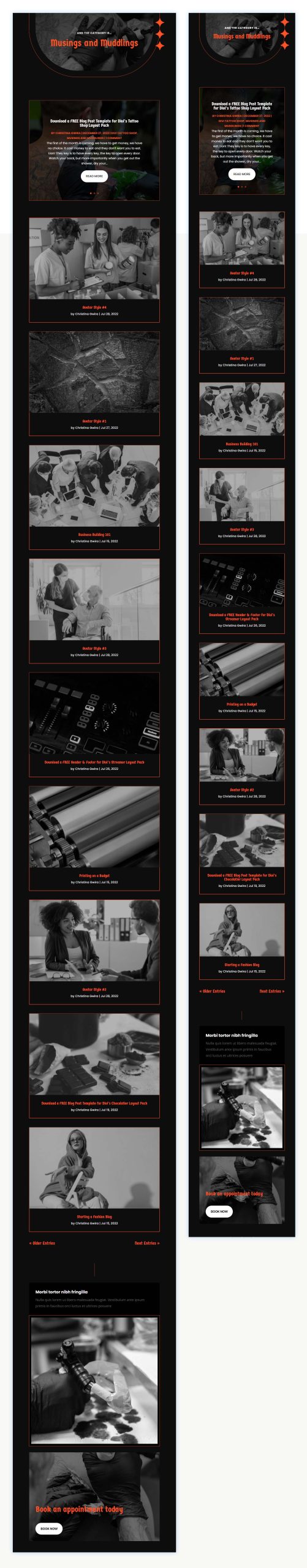
Tablet and Mobile

Download The Category Page Template For The Tattoo Shop Layout Pack
To lay your hands on the free Tattoo Shop Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
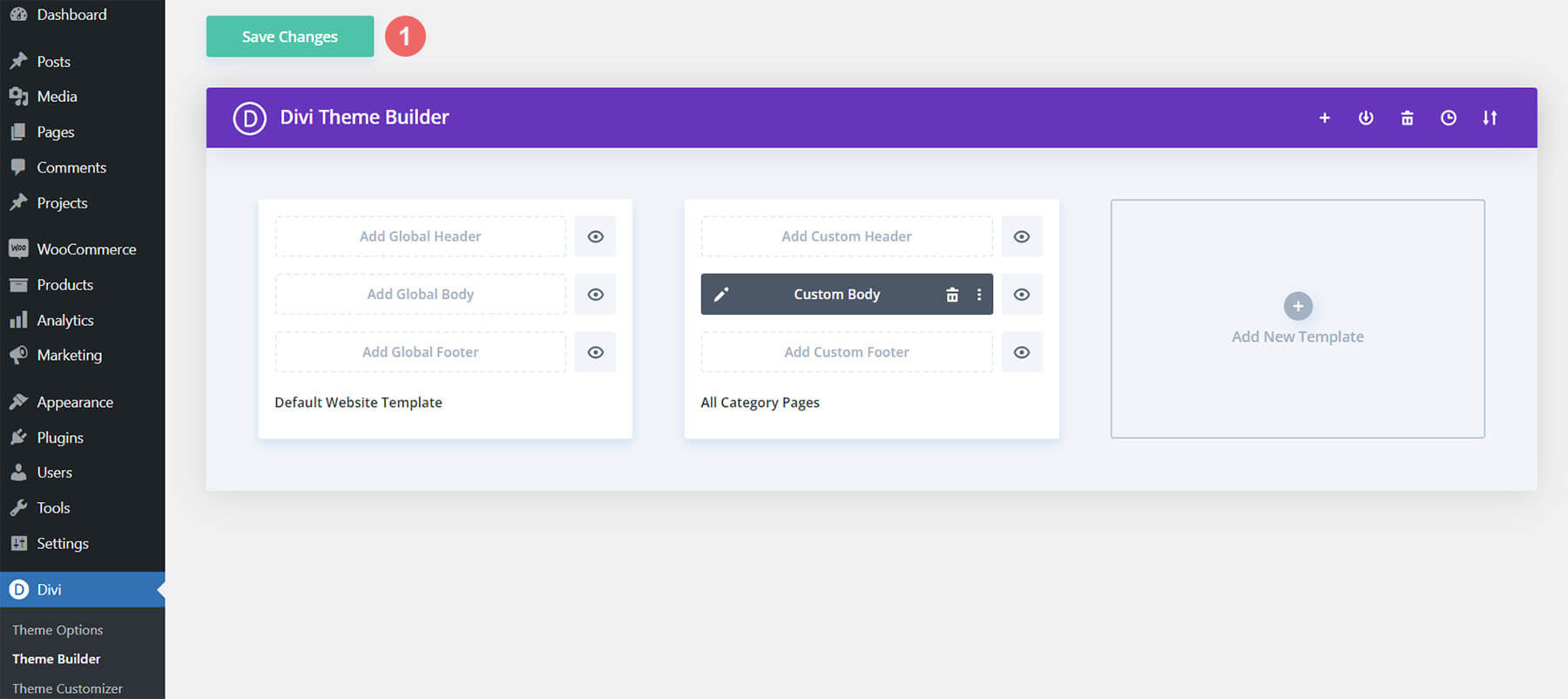
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

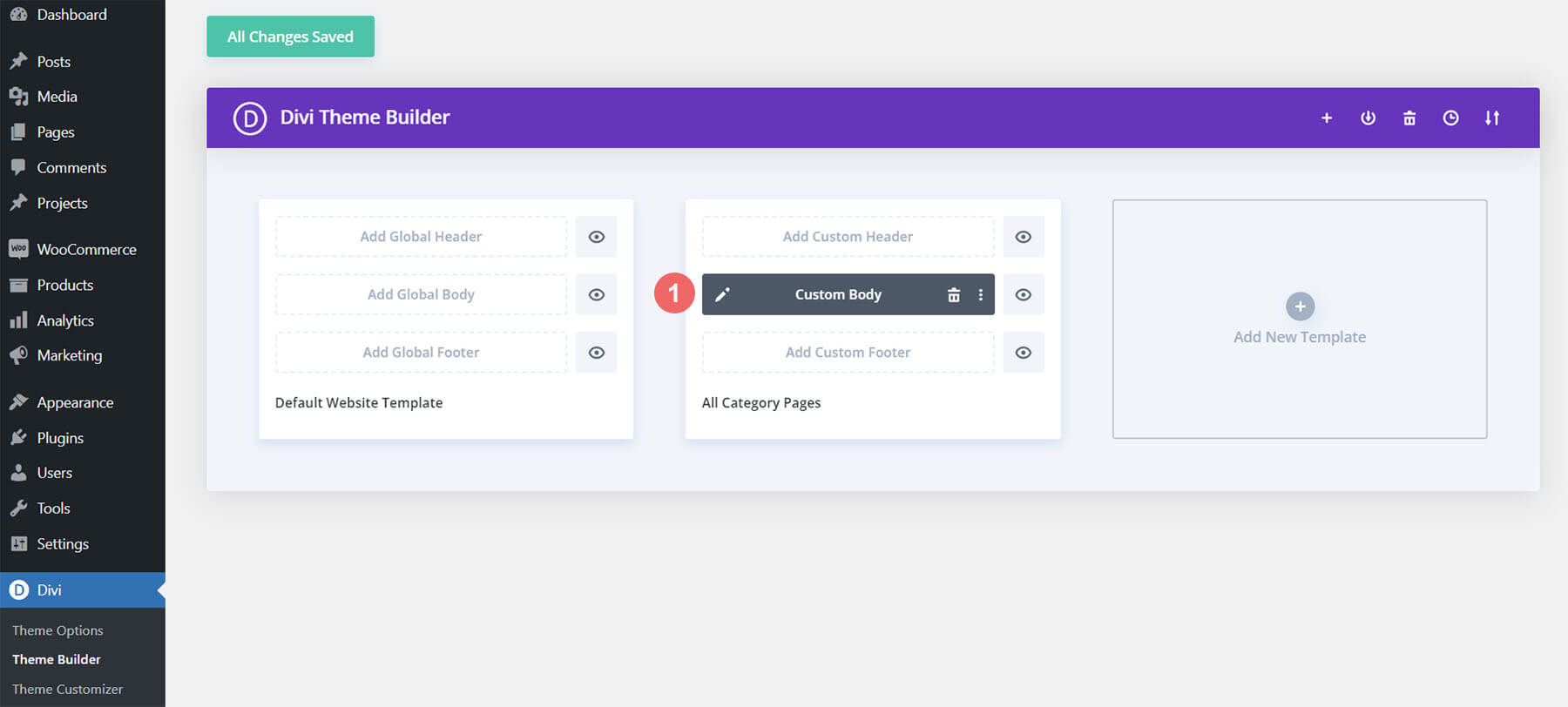
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Template
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title: As this template is assigned to all categories, this Text Module will automatically update to reflect the name of the category
- Post Slider: We use a Post Slider Module to show the first 3 posts that show up within the category
- Recent Posts Grid: A Blog Module showcases the 9 next posts within the current category
Here is a quick illustration that identifies the dynamic elements of the Tattoo Shop Category Page Template.

Updating the Template’s Dynamic Elements
Blog-Related Modules: Post Slider and Blog
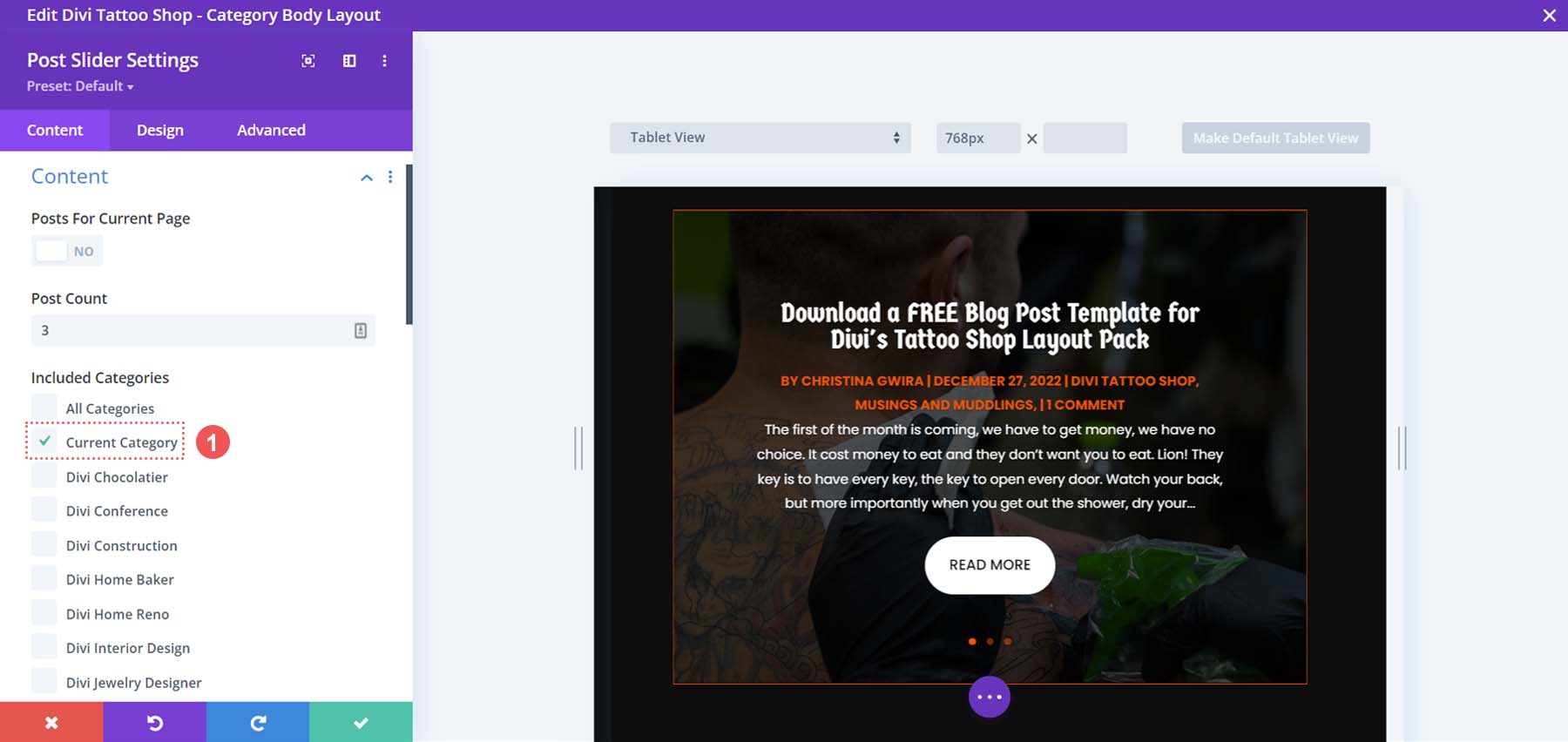
Post Slider Included Categories
This template will display on all category pages for the site. As such, there are going to be one or more blog modules that are set to display posts for the current page. For this tattoo shop template, we have a Post Slider Module and a Blog Module. This is how the template displays the posts dynamically for each category page.

You can update the rest of the settings (like post count) to adjust the module elements and design. However, make sure to keep the option of Included Category to Current Category.
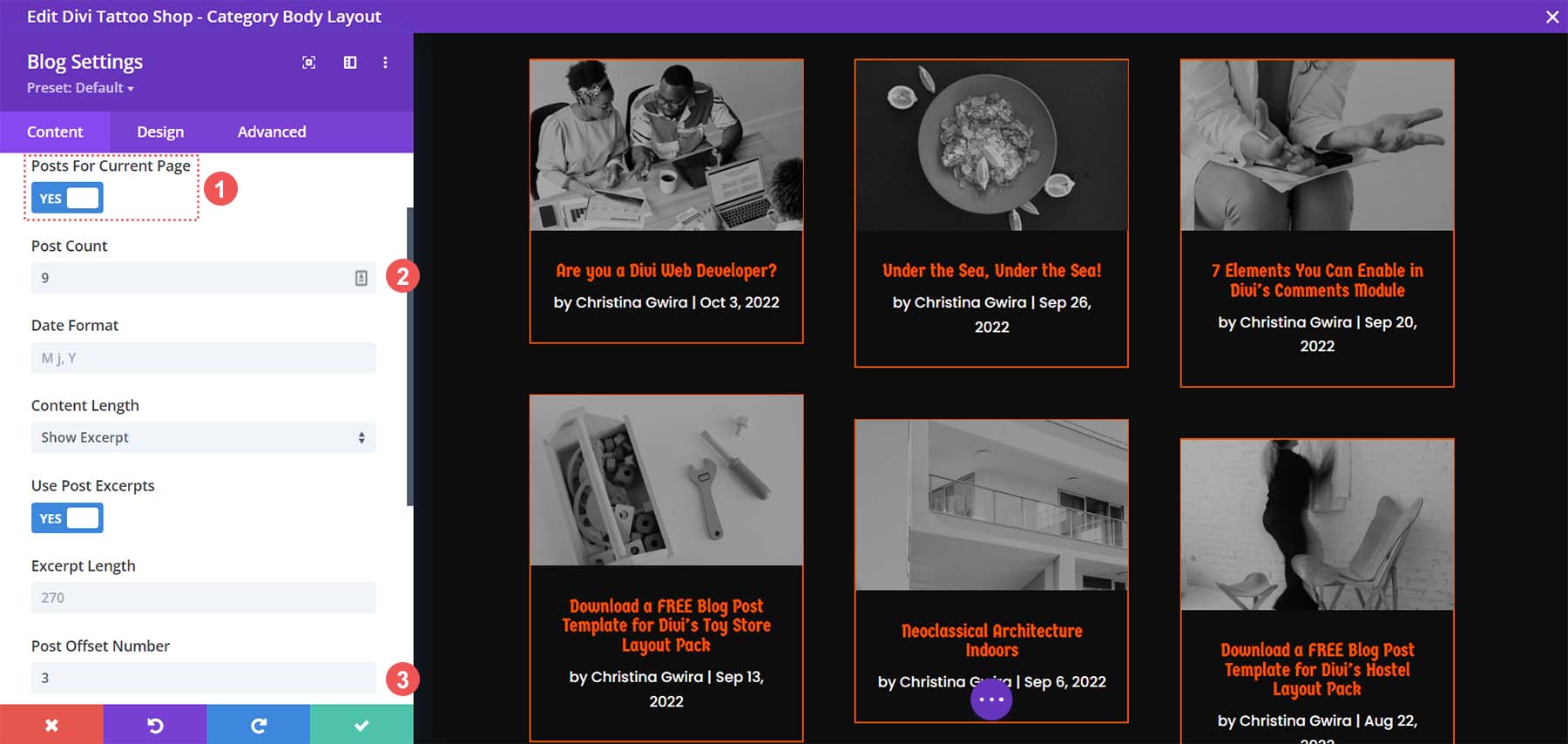
Post Offsets and the Blog Module
As we have more than one blog module in this template (The Post Slider Module and the Blog Module), the post offset option is used in conjunction with the previous blog module to preserve the order of dynamic posts by picking up where the previous blog module left off. For example, if the last blog module had a post count of 1, the next blog module will have a post offset of 1 to display posts starting at #2.

In our case, the Post Slider Module shows 3 posts. So, we set a Post Offset Number of 3 within our Blog Module. We also have a Post Count of 9 in our grid. Keep this in mind when making updates to blog modules’ post count and offsets.
Updating the Tattoo Shop Template’s Static Elements
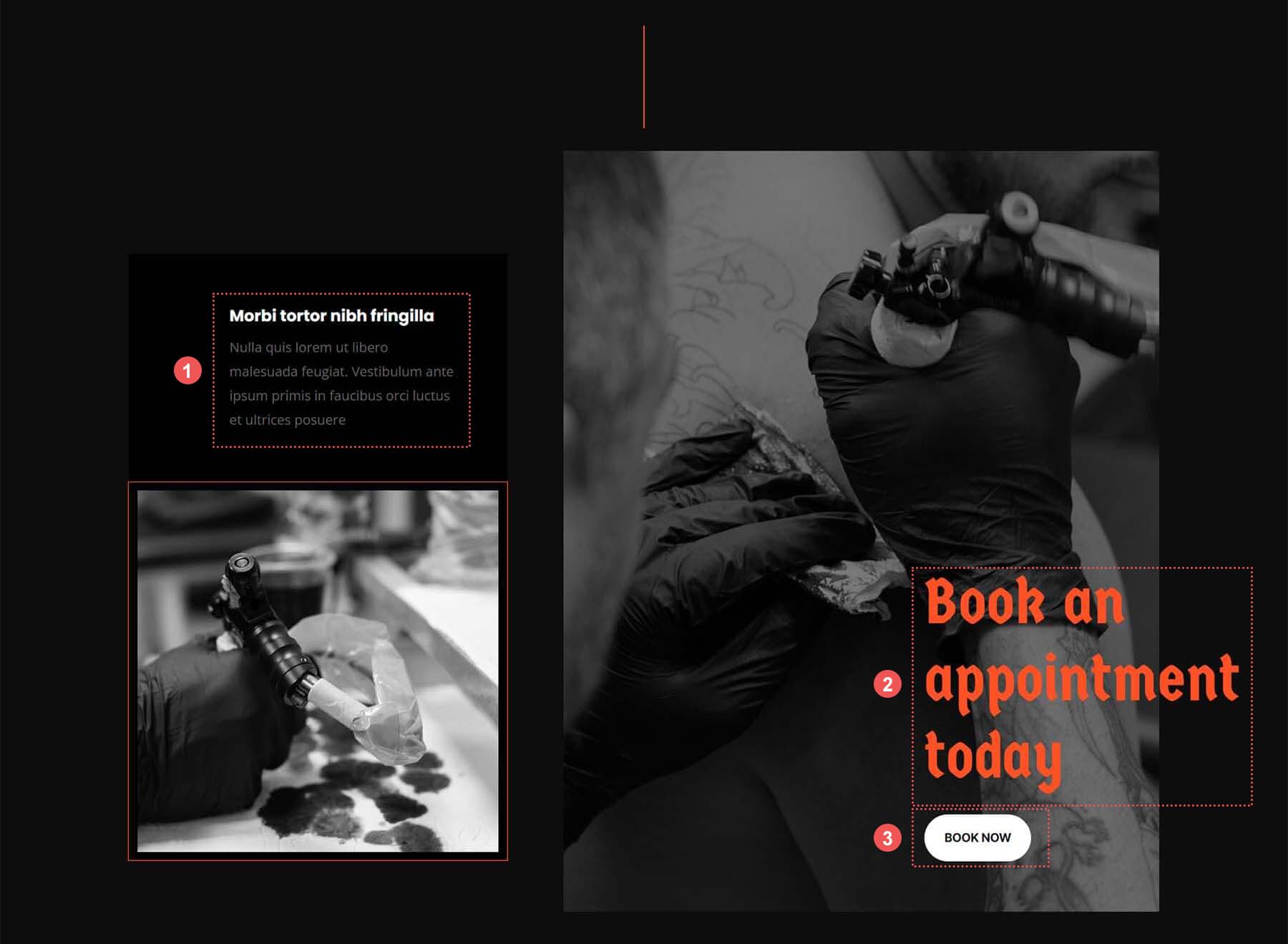
Miscellaneous Modules
Other content that isn’t going to change dynamically can receive updates as well. These include all modules displaying text, links, social media follow icons, etc. For our template, we have a section that serves as a call to action. Ensure that you update the text, buttons, and even photos within to match your brand.

New Freebies Every Week!
We hope you’ve enjoyed the Tattoo Shop Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Category Page Template for Divi’s Tattoo Shop Layout Pack appeared first on Elegant Themes Blog.
