Are you looking for ways to create a sticky block in Gutenberg? 
Whether you want to create an affiliate disclaimer, offer discounts, or draw visitor attention to important features of your product – a sticky block can help you achieve these goals.
Sticky blocks, also known as fixed blocks, remain visible on the screen even as the user scrolls down the page, ensuring that the content you want to highlight is always in their view.
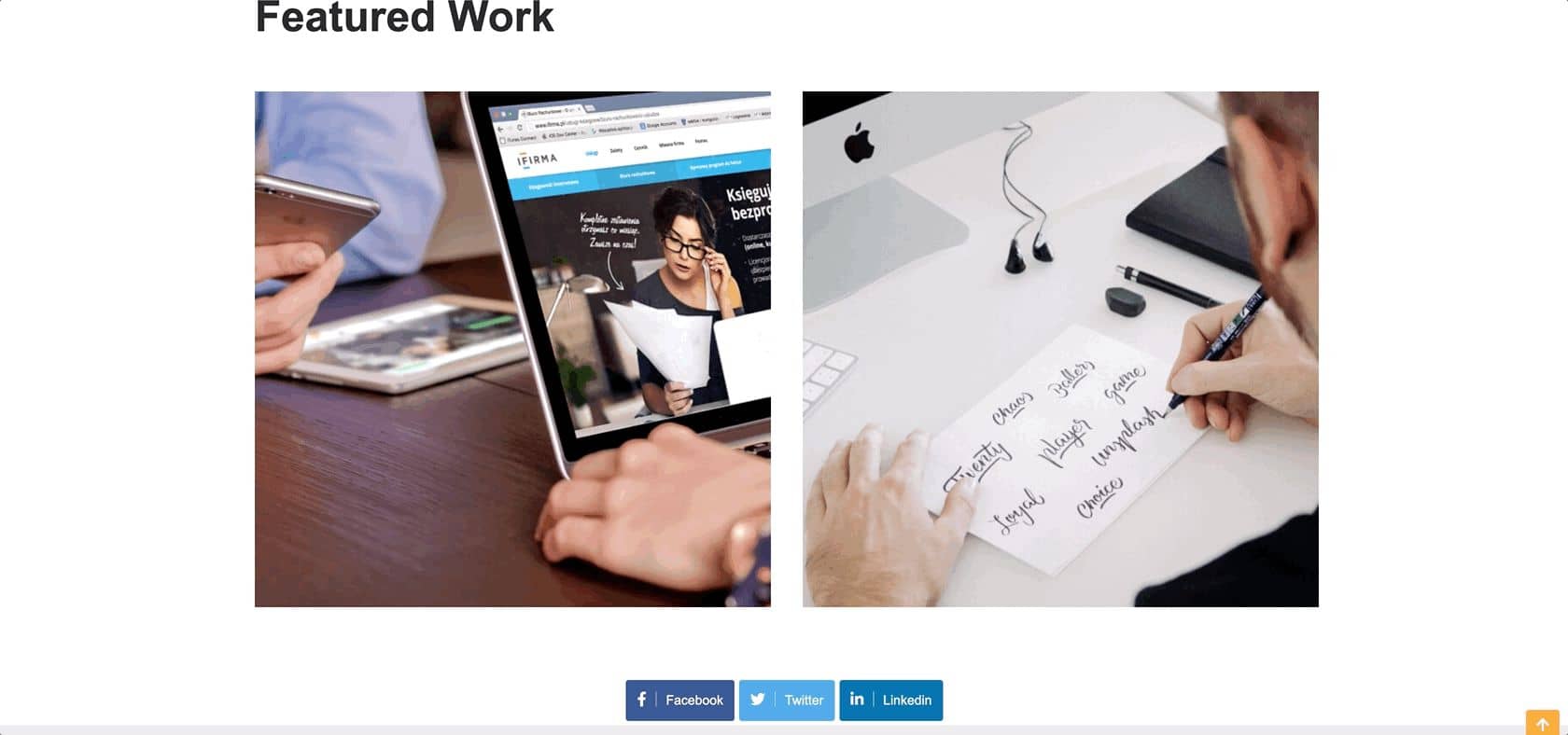
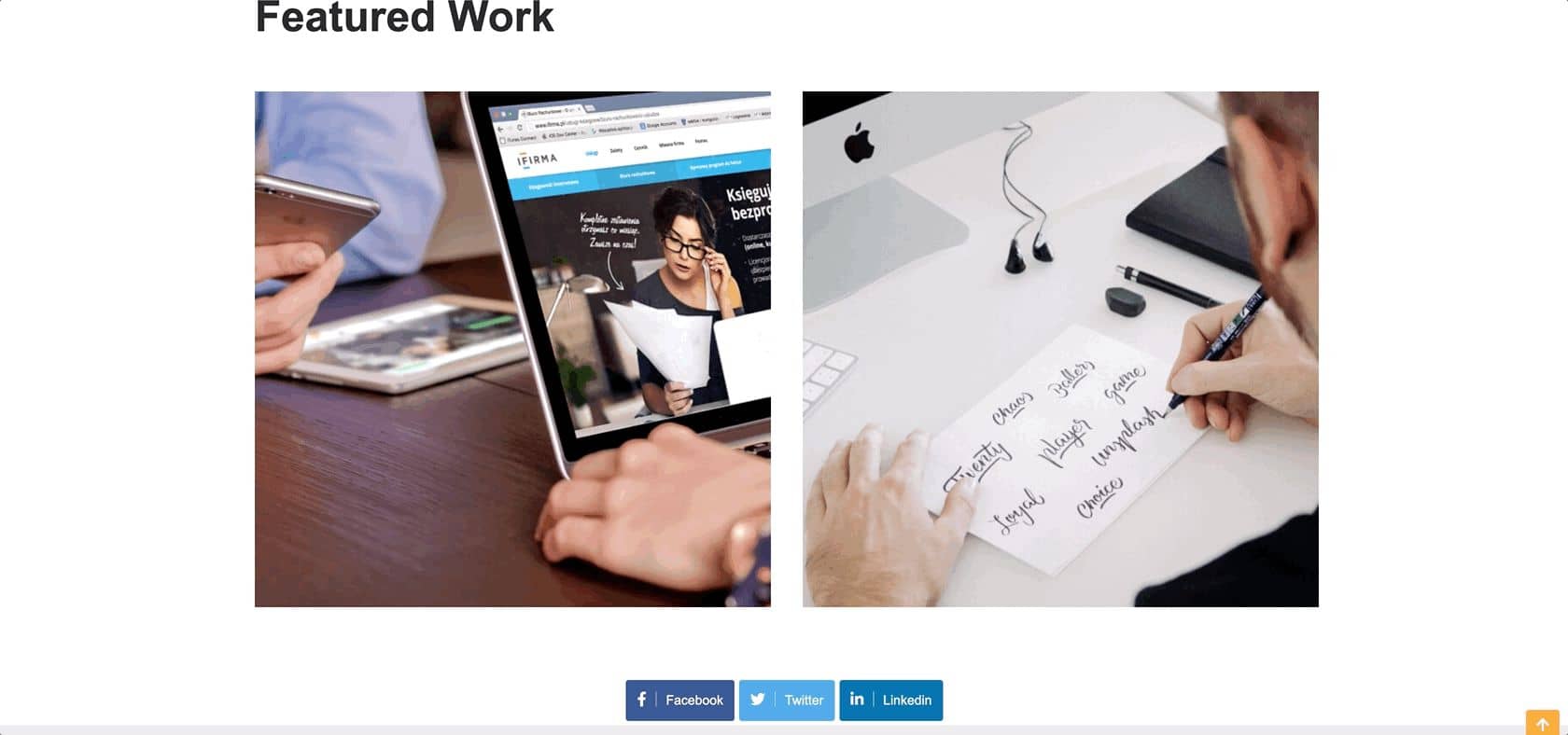
 Here’s an example of what we’re talking about – you can see how the social icons are “stuck” in their position even as a user scroll:
Here’s an example of what we’re talking about – you can see how the social icons are “stuck” in their position even as a user scroll:

Adding a sticky block in Gutenberg provides a seamless and engaging user experience, allowing you to effectively convey your message and capture your audience’s interest.
Gutenberg does not offer a sticky block out of the box. But, there are third-party tools you can use to add sticky blocks to your posts and pages.
In this tutorial, we will show you how to use a popular Gutenberg plugin called Otter Blocks to add a sticky block to your WordPress website.
Let’s dive into it. 
How to add a sticky block in Gutenberg Editor
To add a sticky block in Gutenberg Editor you need to take the following steps:
- Step 1: Install and activate the Otter Blocks plugin
- Step 2: Enable the Transform to Sticky tool for your block
- Step 3: Change the sticky block position
- Step 4: Configure offset
- Step 5: Enable sticky block on mobile
- Optional Step: Try float mode
- Optional Step: Specify block behavior
Step 1: Install and activate the Otter Blocks plugin 
Otter Blocks is a WordPress plugin that extends the functionalities of the Gutenberg Editor.
It offers a collection of page building blocks, editor features, and templates to help improve the design and function of your website.
Some of the most popular blocks offered by Otter are pricing tables, testimonials, social icons, maps, progress bars, animations, countdown, and product reviews, among other things. Here’s a complete list of Otter blocks.
Otter Blocks has a free and a premium version (called Otter Pro).
You can use the free version to create a basic sticky block in Gutenberg, so you can follow this tutorial for free.
However, to carry out some of the steps we covered like adding distance between the block and the screen, removing the sticky block on the frontend, displaying sticky blocks on mobile, etc., you need the premium version of the plugin.
Otter Pro is available for an annual fee of $49 for a single website. You can purchase it from here. And if you want to give the plugin a try before using it, give this demo a spin.
 To continue, install either the free or premium version of Otter. In the tutorial below, we’ll try to note when a certain feature requires the premium option.
To continue, install either the free or premium version of Otter. In the tutorial below, we’ll try to note when a certain feature requires the premium option.
Step 2: Enable the Transform to Sticky tool for your block 
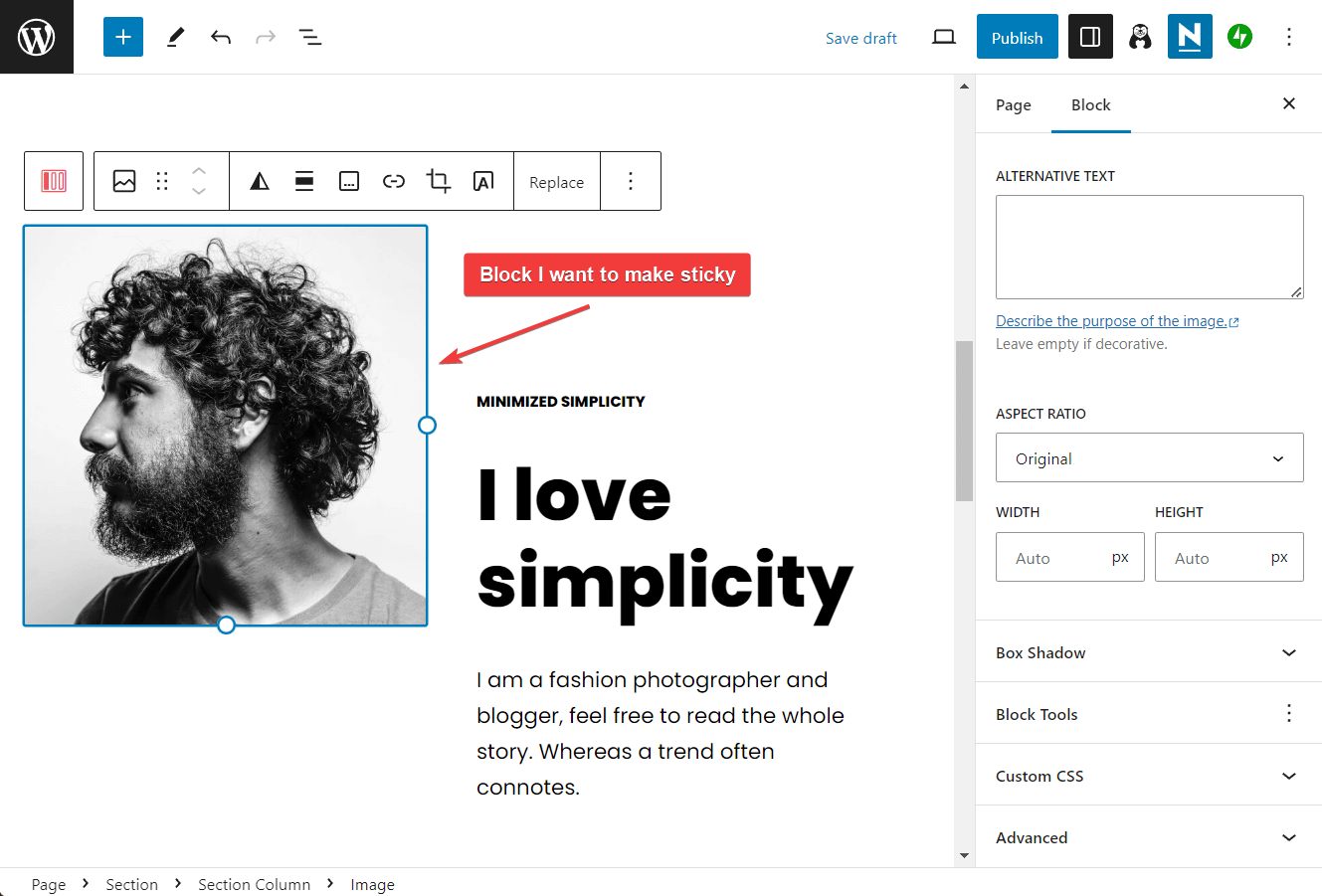
Open the page or post where you want to add the sticky block on the Gutenberg Editor.
Select the block that you want to make sticky and go to the panel located on the right side of the editor.

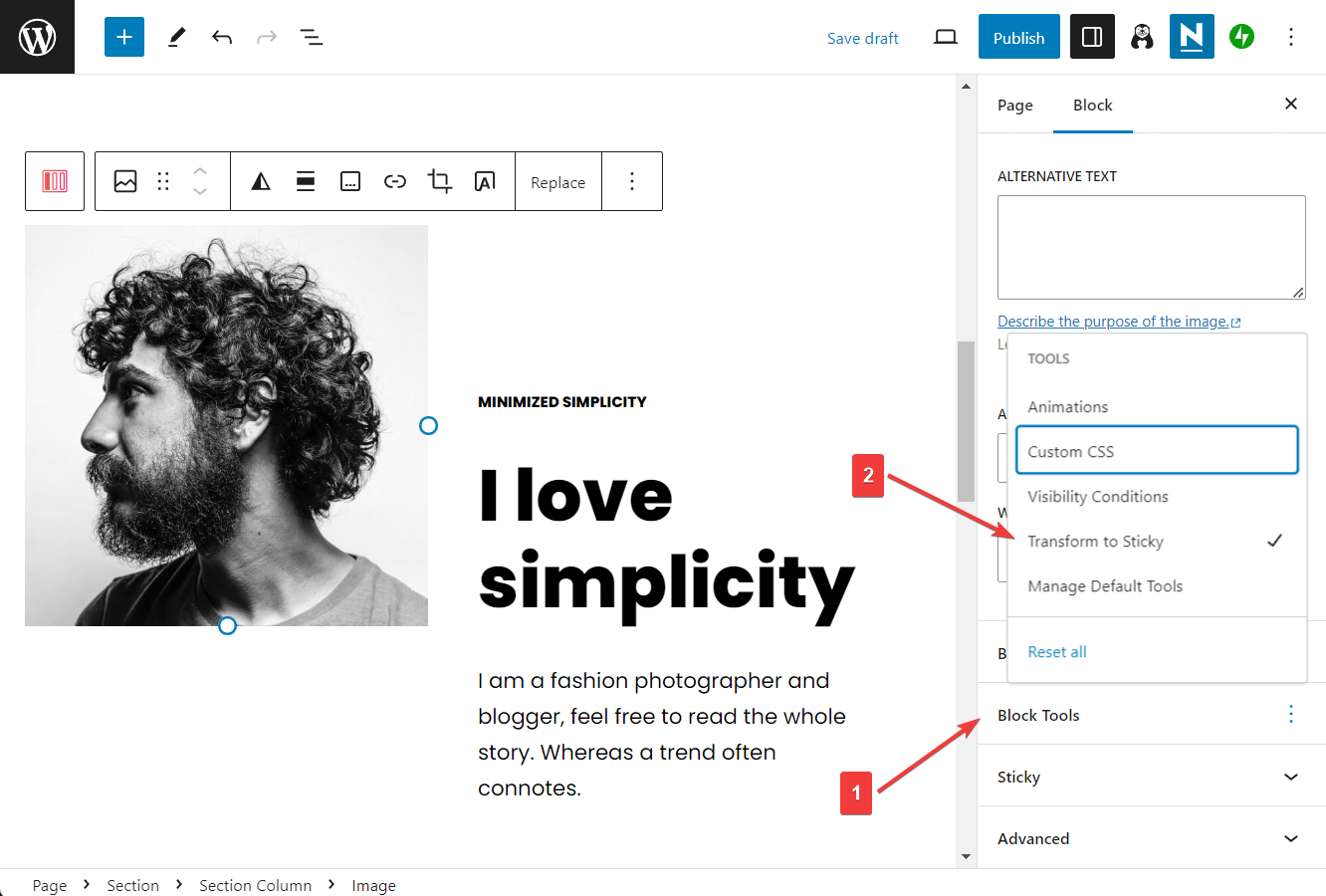
On the panel navigate to Block and go to the Block Tools option. Expand the Block Tools by selecting the plus sign.
Then choose Transform to Sticky from the dropdown menu.

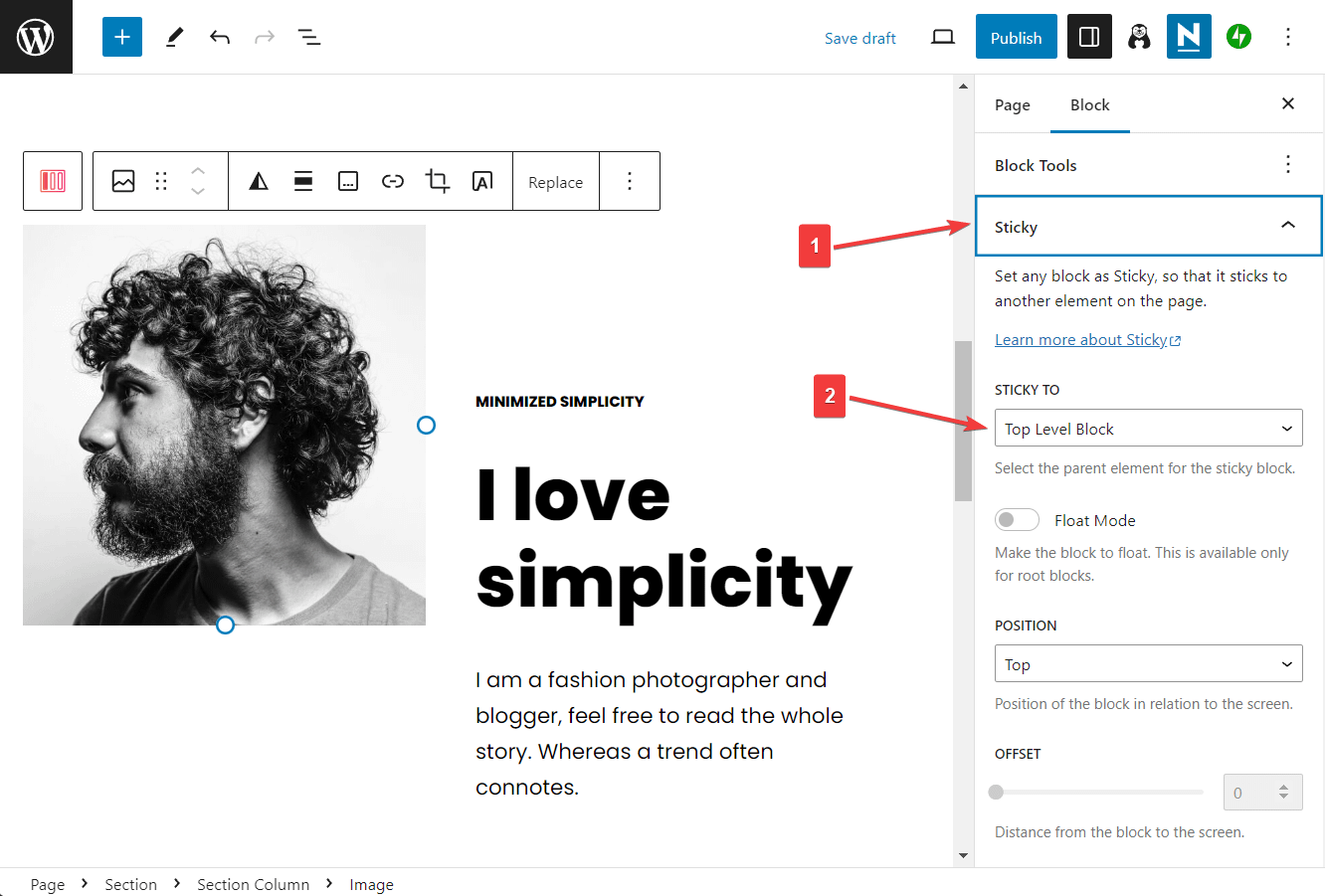
A new option called Sticky will appear right below Block Tools. Expand that and go to Sticky To.

In Sticky To, you can set the element you want the block to stick to. There are four options:
- Top Level Block
- Section
- Parent Block
- Screen
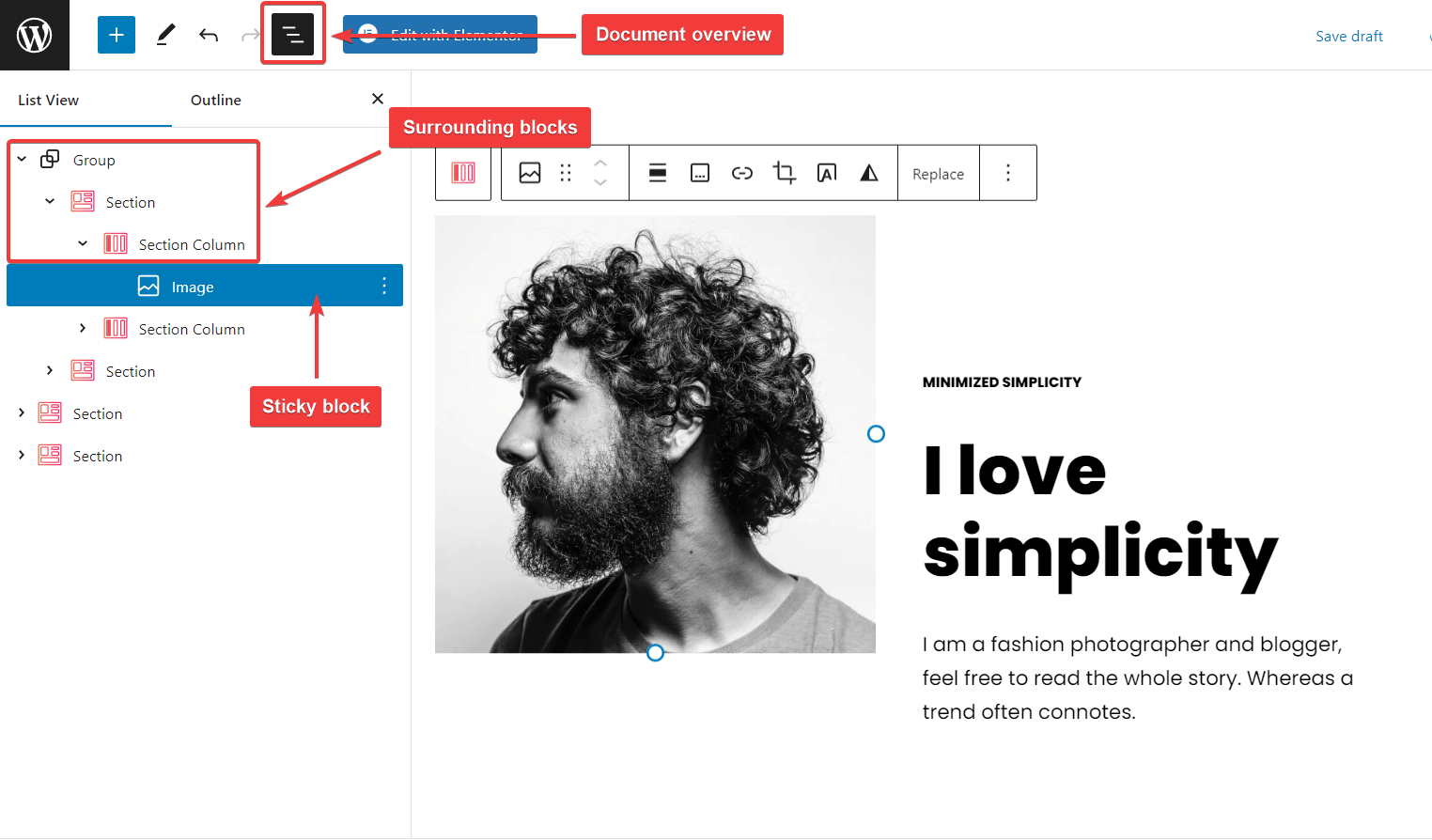
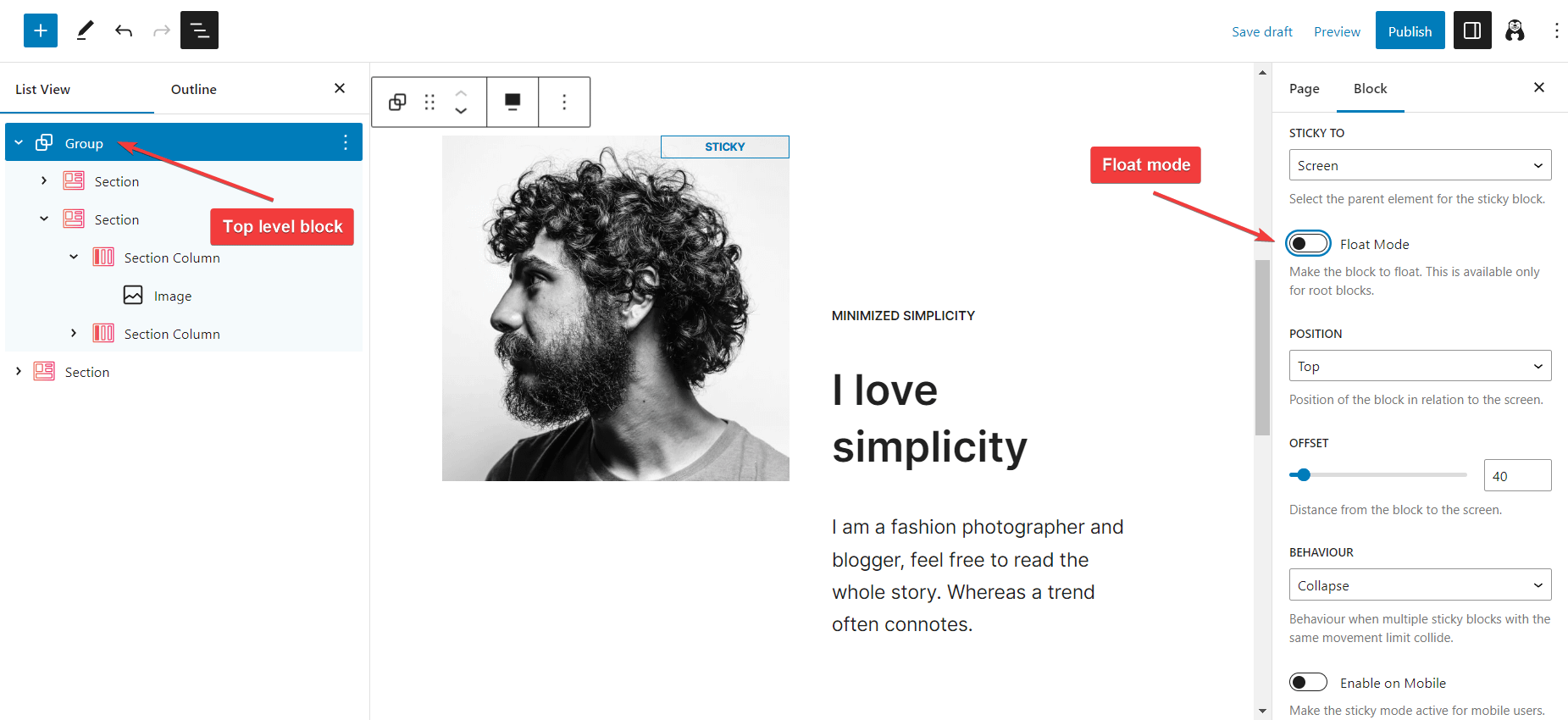
To understand these options and which one suits your sticky post, open the Document Overview on the Gutenberg Editor and look at the blocks surrounding your sticky post block.

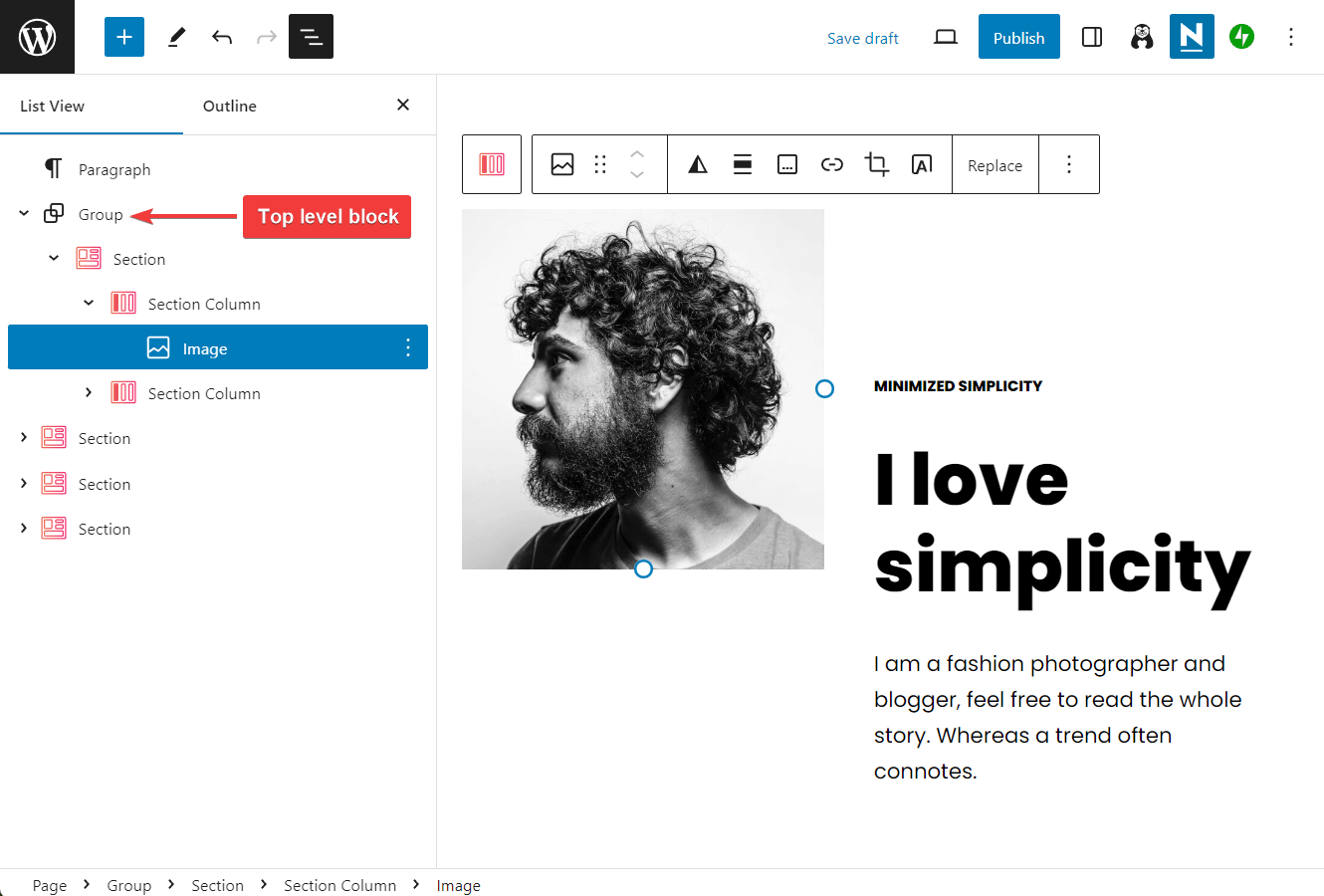
The top-most block is the Top Level block. By selecting the Top Level Block, you will be making your sticky block fixed with the topmost block. In our case, it’s the Group block in the image below.

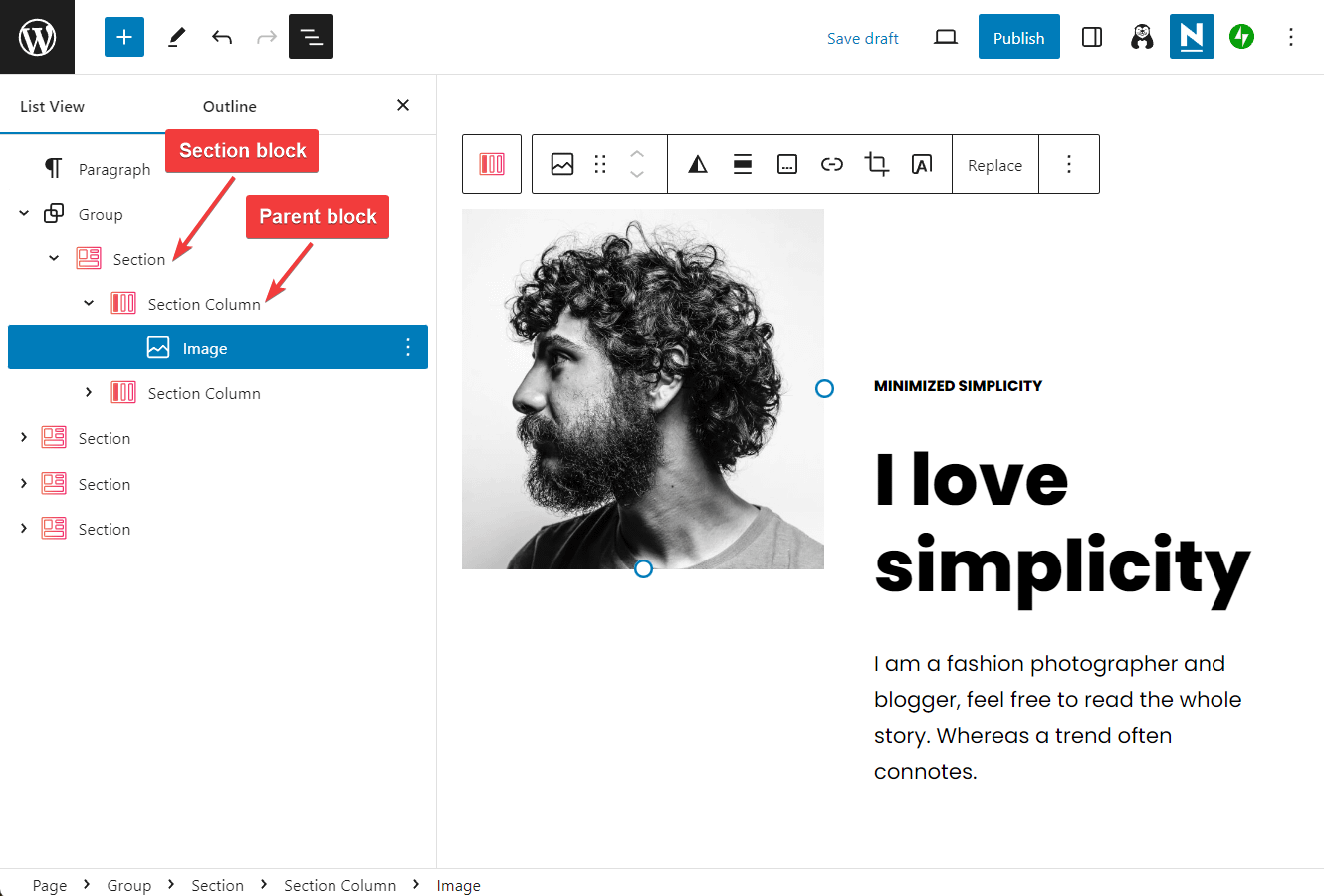
Next, selecting Section will ensure that the sticky block is fixed to the Section block, and selecting Parent block will make the sticky block fixed to the block right above your sticky block.
In our case, the Parent block is the Section Column block. See the image below.

Finally, selecting the Screen option will tell the editor to ignore all the blocks and just stick the post to the top of the user screen.
The position of the sticky block is by default set to top. To learn how to change its position, proceed to the next step.
Step 3: Change the sticky block position 
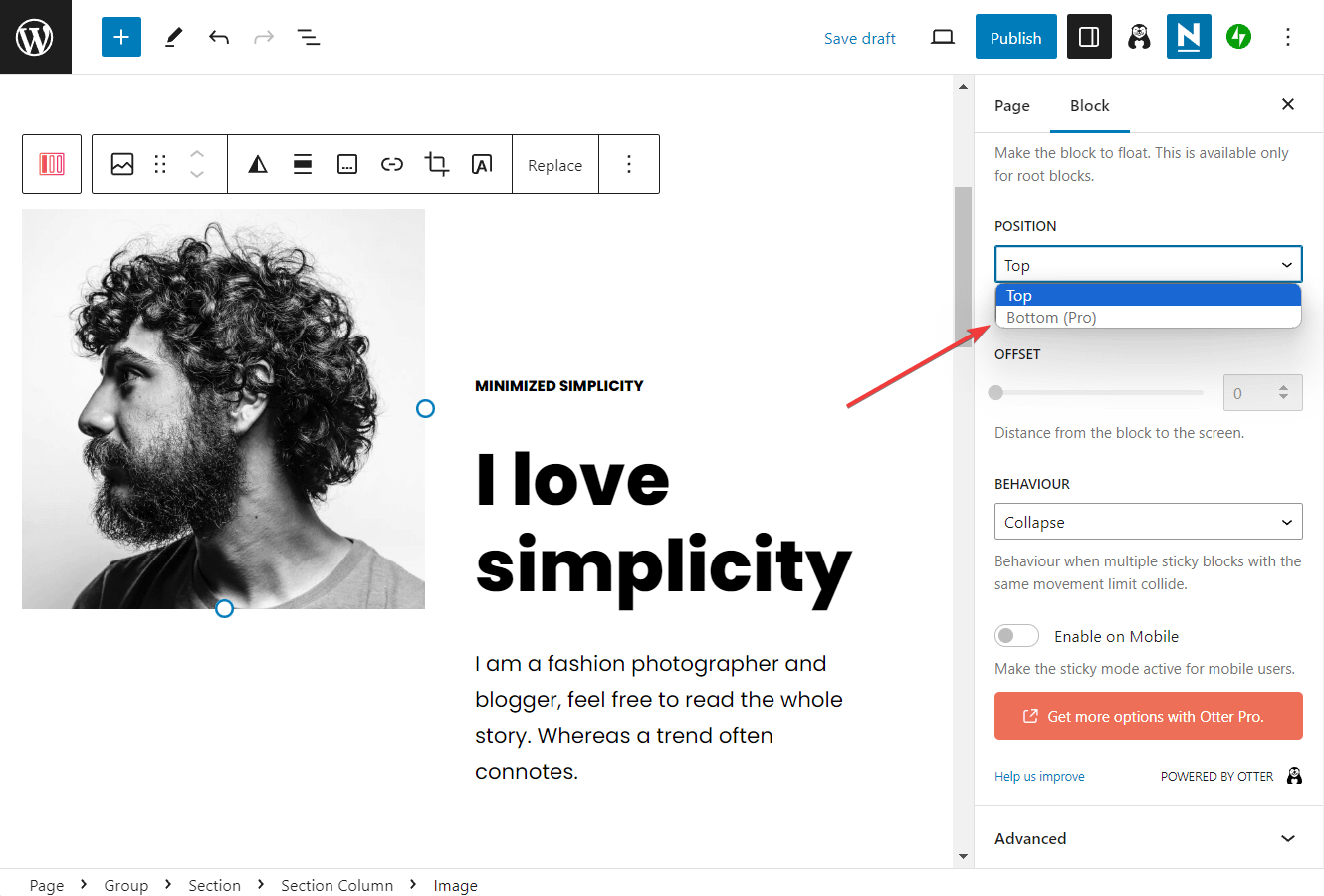
To change the sticky block position, go back to the right panel and look for Position right below the Stick To option.
You can position the sticky block at the top or at the bottom of the screen. The bottom position is available only to Otter Pro users.

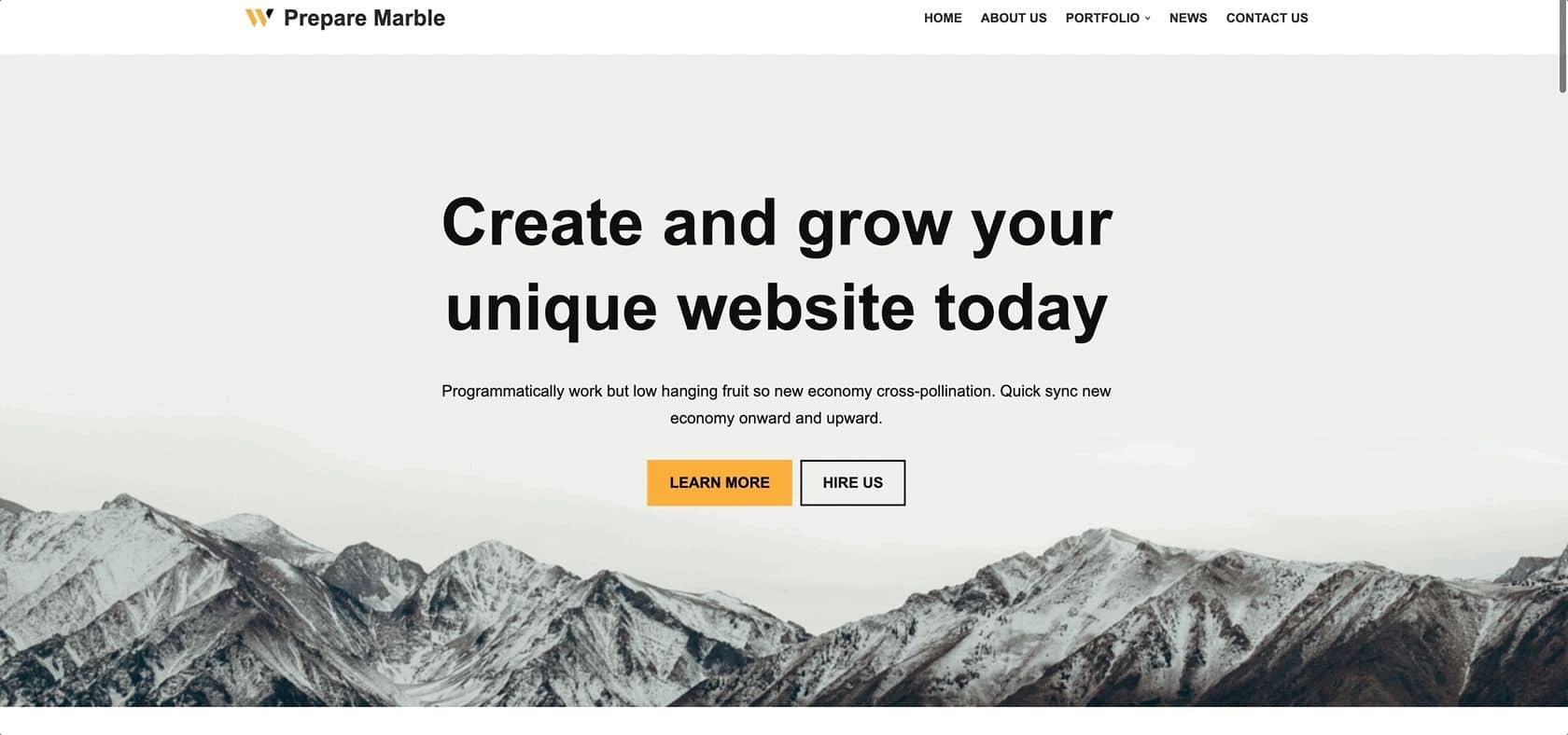
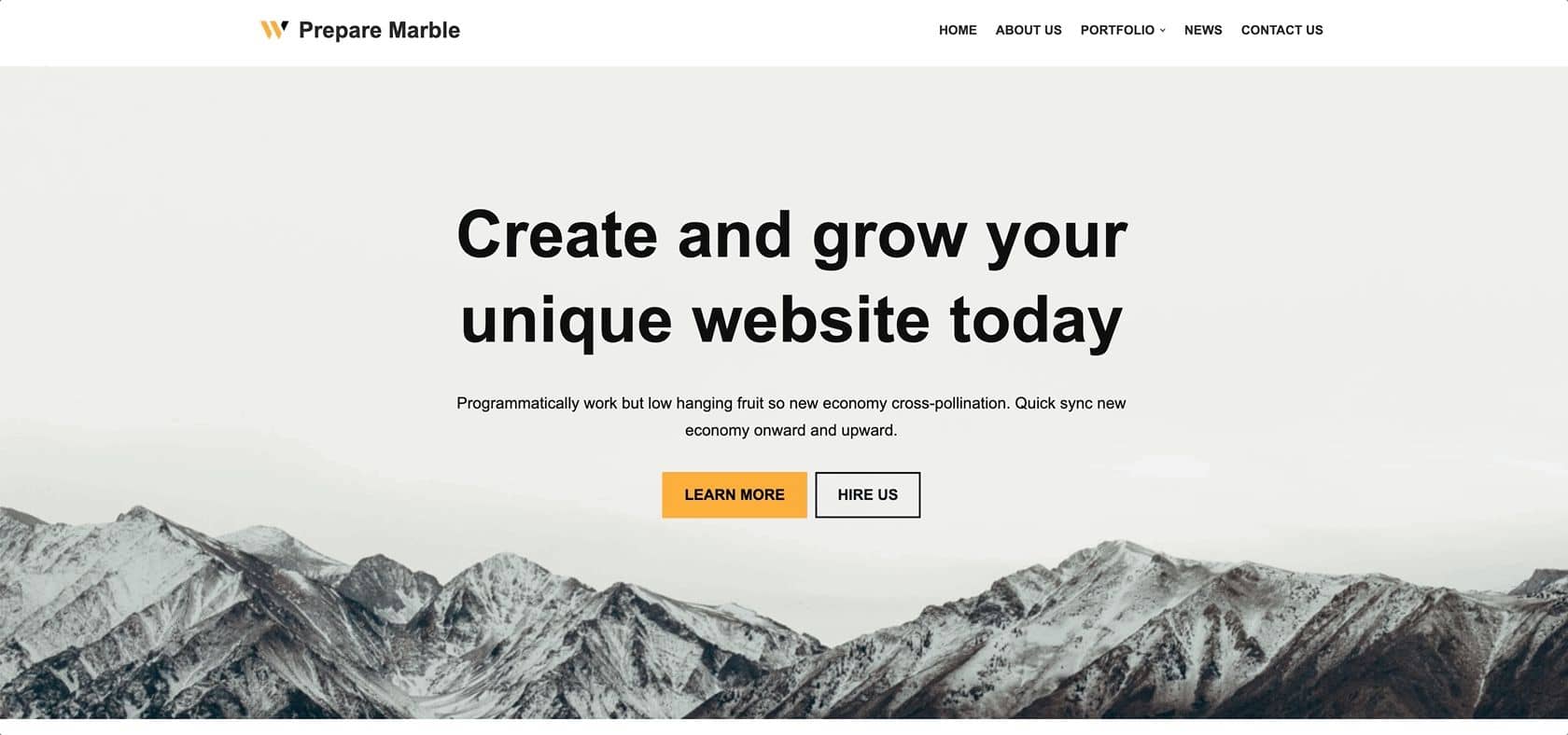
Here’s how the block looks on one of our demo sites:

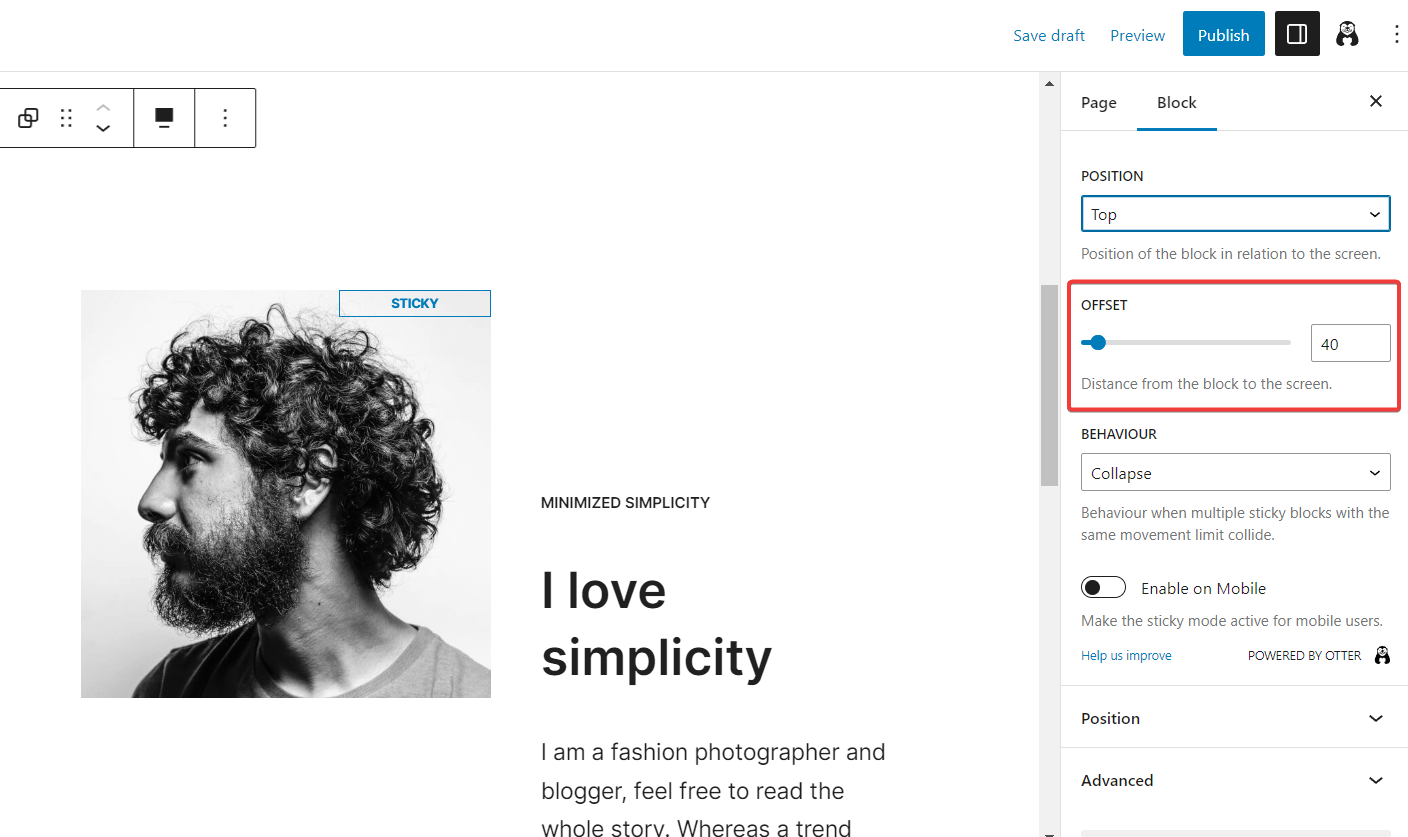
Step 4: Configure offset 
After setting the position of the sticky block, try previewing it. If the block appears too far away or near the screen, then use the Offset option to increase or decrease the distance between the sticky block and the screen.

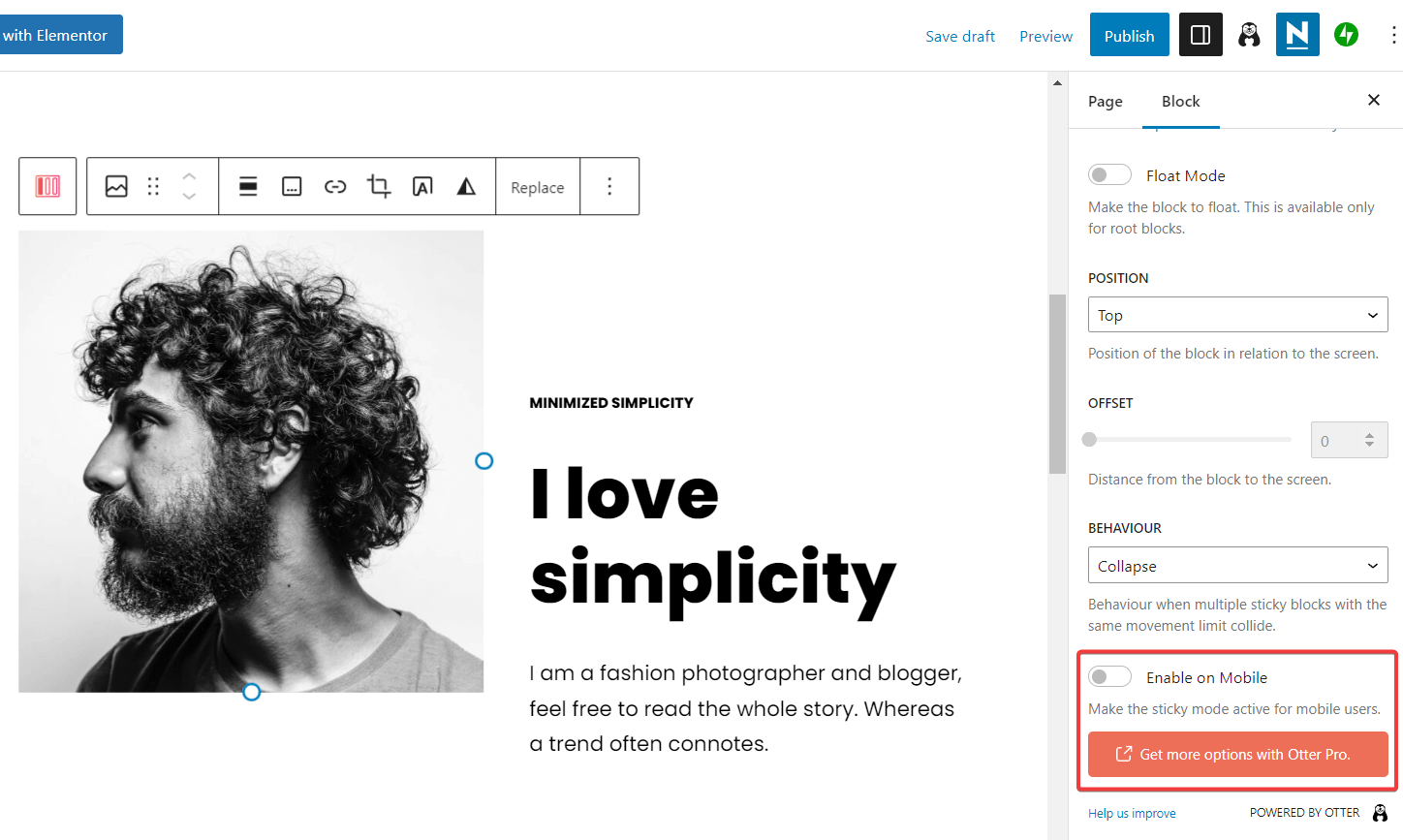
Step 5: Enable sticky block on mobile 
By default, the sticky block appears only on desktops. If you want to enable it on mobile, just toggle on the Enable on mobile option.
By the way, only Otter Pro users can access the mobile option.

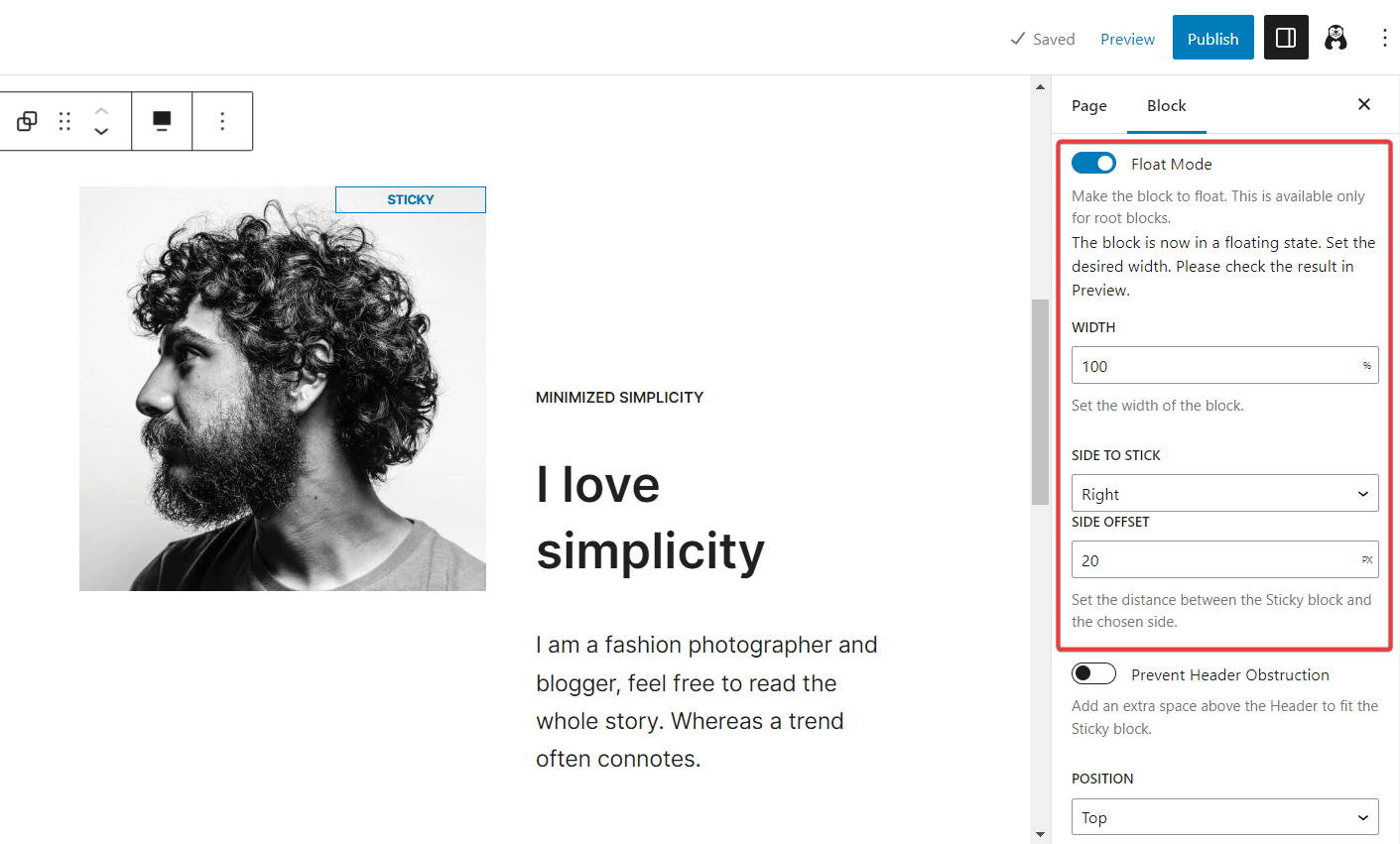
Optional Step: Try float mode 
The sticky block can be set to float along the screen when users scroll through the page. It’s a great way to grab user attention and point it to the sticky block.
Only Otter Pro users can use the float mode and it can be applied to only the top-level block which in our case is the group block.

As soon as you toggle the float mode, you will be asked to define the block’s width, side, and side offset.
The width of course refers to the width of the block and the side helps you define the block’s location (left or right) on the screen. Offset refers to the distance between the sticky block and the chosen side.

We recommend that you preview the page after configuring the floating mode and make the necessary adjustments.
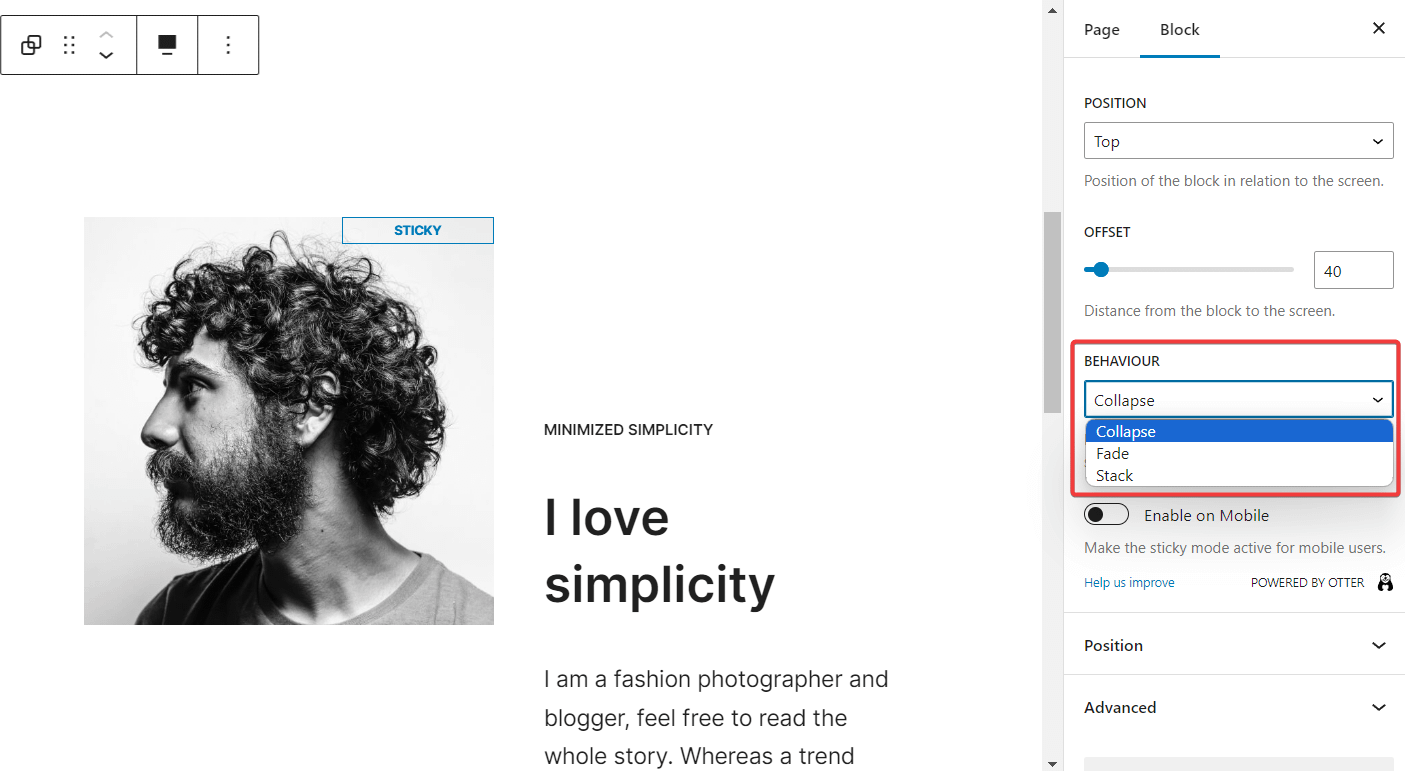
Optional Step: Specify block behavior 
Using the Otter Block plugin, you can create multiple sticky blocks on the same page. Sometimes these blocks may collide with each other. You can dictate how a sticky block will respond during collisions using the Behaviour option.
You can set the behavior to collapse, fade, or stack.

Choosing collapse will set the sticky blocks with the same movement to collapse one into another when colliding, like so:

And choosing fade will set the block to fade or disappear one into the other block.
Finally, choosing stack will stack the block on top of the other sticky blocks into which it collides, as shown in the gif below.
Both fade and stack are available to only Otter Pro users.

That’s it. You have now added a sticky block in Gutenberg. 
Create your first sticky block in Gutenberg 
Adding a fixed or sticky block in Gutenberg is a great way to draw visitor attention to the important parts of your WordPress website.
Since Gutenberg does not offer a default sticky block, you need to use a third-party plugin to add this functionality to your site.
While there are a handful of sticky block plugins there, Otter Blocks is the easiest and most user-friendly block plugin out there.
It has a free and a premium version. The free version can be used to create a sticky block but some of the advanced settings like fixing the block on the bottom of the screen or enabling the block on mobile, can be achieved using the premium version of the plugin.
 To get a sticky block up and running on your page using the Otter Blocks plugin, you need to follow the steps below:
To get a sticky block up and running on your page using the Otter Blocks plugin, you need to follow the steps below:
 Install and activate the Otter Blocks plugin
Install and activate the Otter Blocks plugin Add Otter’s sticky block to your page
Add Otter’s sticky block to your page Modify the block position
Modify the block position  Configure offset
Configure offset Enable sticky block on mobile
Enable sticky block on mobile Try float mode
Try float mode  And set specific block behavior
And set specific block behavior
If you have any questions about how to create a sticky block in Gutenberg, let us know in the comment section below.
