In Divi, we provide an array of native modules for you to craft stunning and potent web pages. Combining sections, rows, and columns allows you to combine these modules to produce distinct and fashionable designs. A prime illustration of this can be seen when crafting call-to-action (CTA) prompts. In marketing, a CTA draws attention and prompts viewers to make a specific decision. Some commonplace CTA phrases that you may recognize include ‘buy now’, ‘click here’, and ‘read more’.
A CTA typically links to another webpage where the encouraged activity occurs. When you come across a CTA online, it generally features a title, supportive text, and a button. Such attributes can be found in our Call to Action Module. That said, there might be instances when you need to create a CTA but don’t want to use the native module. In this post, we’ll compare using the Divi Call to Action Module vs independent Modules in the Divi Builder!
Pros of Using the Divi Call to Action Module vs. Separate Modules
Divi’s Call to Action Module comes with a title, body text, and button. Each of these elements can be customized to your heart’s desire. As a standalone module, the Call to Action Module provides you with many options that you can use to add an effective call-to-action to your page quickly. Let’s look at some positives of using this module in your next project.
1. Beautifully Mobile Responsive
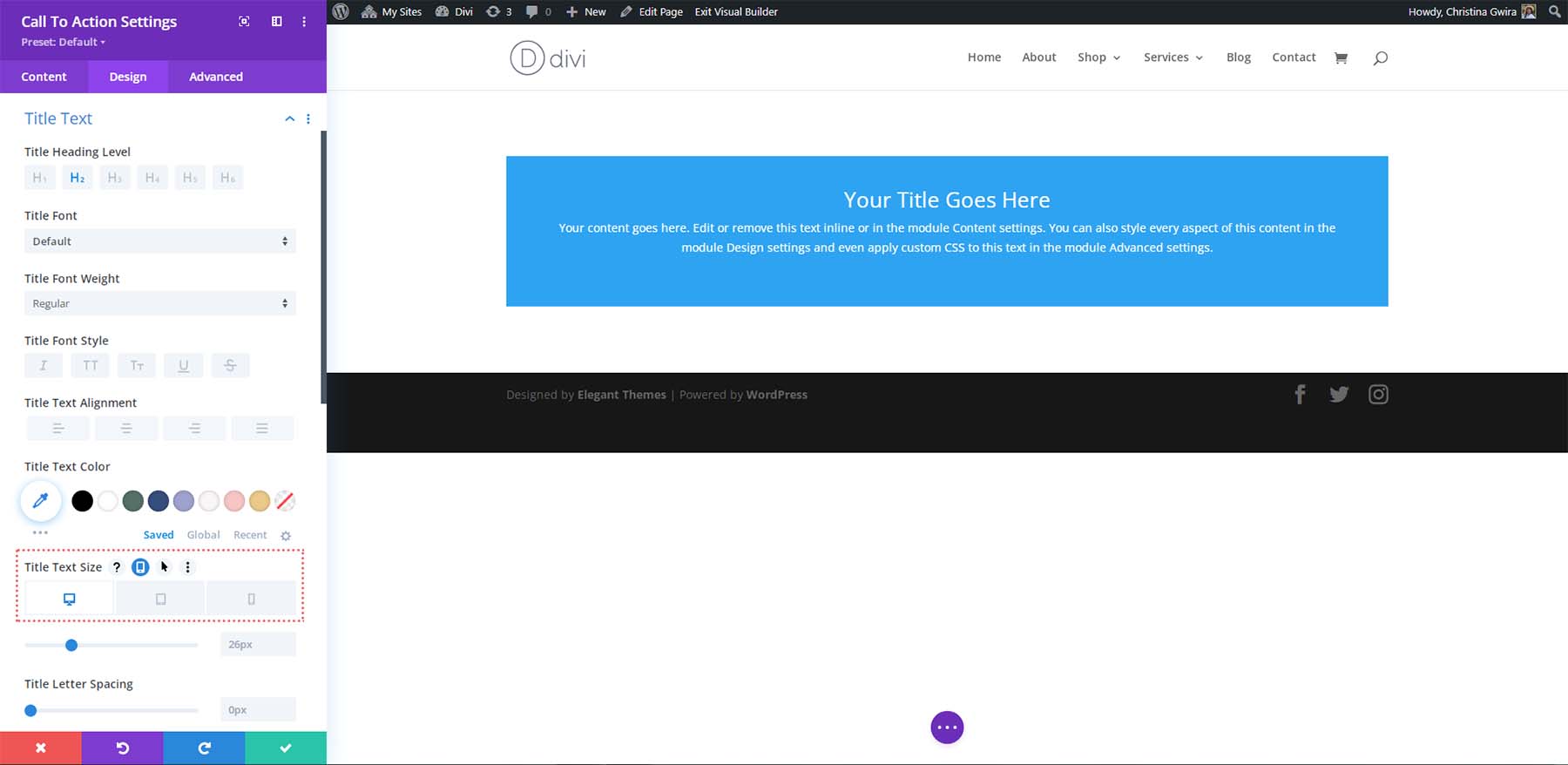
By using the Call to Action Module, you can trust that your call to action will be perfectly mobile responsive. Out of the box, Divi modules provide you with controls that you can use to customize the mobile breakpoints of any module.

You can set responsive designs for desktop, tablet, and mobile for each element, all within one module. When thinking about the number of people who use mobile devices to access the web, this is great. By making sure that your most important page elements are mobile-friendly, you are doing more for your page.
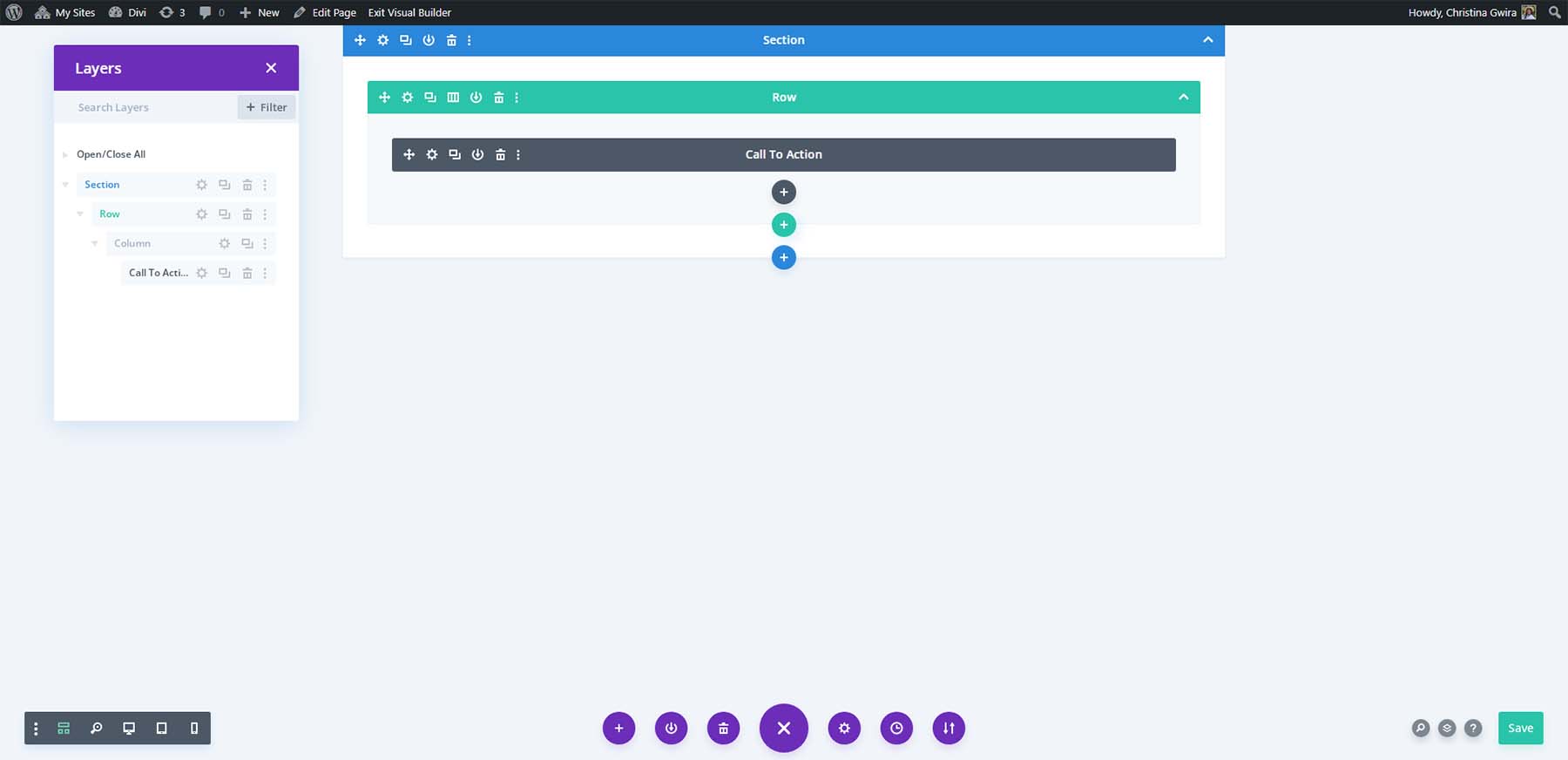
2. Keep Your Page Organized
Adding too many modules to your page can get confusing. Using one module keeps your page clean, organized, and easy to maneuver. As the Call to Action Module comes with a title, body text, and button, that’s three modules in one. There is no reason to use two separate text modules (or one, if you’d like) plus an additional button module. One module will suffice. In the Call to Action Module, you have the full range of Divi’s customization settings to style your text and button.

You can even go a step further and style the module background using Divi’s rich background styling options. Use gradients, patterns, colors, and masks to create attractive backgrounds for your Call to Action Module.
Cons of Using the Divi Call to Action Module vs. Separate Modules
There are some areas where the Call to Action Module shines. We can also look at some areas where it may be better to use several modules instead. Let’s look at some of the limits of using a lone Call to Action Module.
1. No Iconography
Unlike the Blurb Module, the Call to Action Module does not have the option to use icons. The only place where images can be in use is in the module’s background. It may be better to combine the Blurb Module or Icon Module with several Text Modules to create an illustrated or more visually appealing call to action.
![]()
Using these modules together lets you benefit from the icon libraries within your call-to-action designs.
2. Restricted to Standard Typography
There is a bit of a restriction when it comes to adding more flair to the text within your Call to Action Module. While with the power of Divi, you can deeply change the aesthetics of your text, adding individual design elements to type is not possible. You may want to add a highlight to the title text or circle a word within your body text. The standard Call to Action Module will not allow you to do this. To further extend the design of your text, you may want to consider using custom CSS within the module.
3. Can’t Animate Individual Items
Divi provides several ways to add movement and animation within its modules. In the Transform tab, a module can scale, translate, rotate, skew, and transform from the origin. Add animations like fade, slide, bounce, zoom, flip, fold, and roll from within the Animation tab. However, with the Call to Action Module, there is a limit on your options. While you can animate the module as a whole, you cannot animate individual elements. So, you can’t scale your title or fade in your body text. If you seek to change the button on hover or have the title fly in, these additions would require custom CSS. While using CSS is not bad, adding these animations and transformations to individual modules is easy.
To Sum it Up
With a full library of modules, Divi provides the tools needed to create a stunning website. Its extensive resources allow for a blend of different modules, resulting in diverse page designs. The traditional method is the Call to Action Module. It’s reliable, customizable, and can be extended with the right CSS. You can push your creativity further using various individual modules and create a unique call to action. This is where the power of Divi’s native modules shines, particularly when enhanced with animations. Custom modules from the Divi Marketplace offer further options for creating unique and engaging calls to action. We want to know how you use the platform – do you stick with the Call to Action Module or blend different modules for your calls to action? Let us know in the comments section. We love hearing from you!
The post Using the Divi Call to Action Module vs Separate Modules appeared first on Elegant Themes Blog.