Are you trying to understand what WordPress layout terms mean?
Many beginners come across WordPress layout terms and vocabulary when working on their websites. These are words used by designers and developers, and average users may find them confusing.
In this guide, we will explain some of the most commonly used WordPress layout terms. This will help you understand the lingo used for WordPress website layouts and work on your website like a total pro.

Why Learn WordPress Layout Terms?
WordPress themes control the appearance of your website. Depending on which theme you are using, you can customize it in multiple ways.
For themes that support the full site editor, you can customize them by visiting the Appearance » Editor page.

If you use a classic theme (a theme that doesn’t currently support the full site editor), then you can customize it by visiting the Appearance » Customize page.
This will launch the theme customizer, which looks like this:

All top WordPress themes have options to modify your website design using the theme customizer or the full site editor, but your options are limited depending on the theme.
You can use WordPress page builder plugins like SeedProd for even more flexibility.

SeedProd allows you to easily create custom layouts using simple drag-and-drop tools without writing any code.
It also has dozens of templates you can use as starting points. Plus, SeedProd supports WooCommerce, which also helps you create layouts for your online store.
However, as you work on creating a layout for your website, you might come across web design terms that you may not be familiar with.
Learning these website layout terms will help you to understand the building blocks of WordPress website design so you can more easily create any design you can imagine.
Let’s demystify these common WordPress layout terms to learn what they mean and how to use them. Here is a quick list of the concepts and terms we will explain in this article:
- Understanding a Typical WordPress Layout
- Header in WordPress Layout
- Custom Header in WordPress Themes
- Custom Background in WordPress
- Content Area in WordPress
- Sidebars in WordPress Layouts
- Footer Area in WordPress Layouts
- Other Components of a WordPress Layout
- Navigation Menus in WordPress
- Using Widgets in a WordPress Layout
- Using Blocks in WordPress Layouts
- Featured Images in WordPress Layouts
- Cover Images in WordPress
- Using Patterns in WordPress Editor
- Adding Buttons in WordPress Layout
- Using Custom CSS in WordPress Layouts
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in Your WordPress Layouts
Understanding a Typical WordPress Layout
Most websites use a very familiar layout. It looks something like this:

The top area of a website is called the header, followed by a content area, and then a footer at the bottom of the page.
Depending on which page a user views, the layout might differ.
For instance, a WordPress blog page may include a sidebar next to the content area.

This basic layout is filled with other elements, which we will discuss later in this article.
Let’s first talk about each of these main sections in more detail.
Header in WordPress Layout
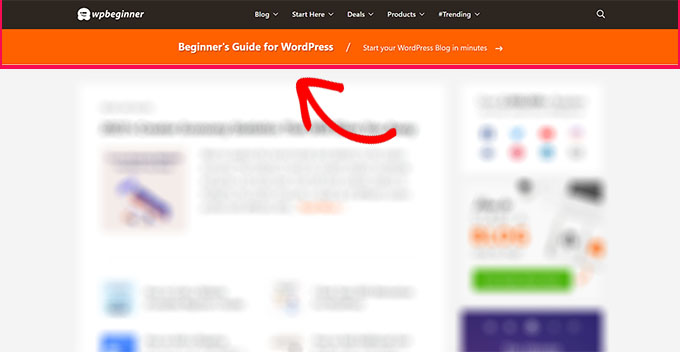
The header in a WordPress layout is the top section of any page. It usually contains your website logo, title, navigation menus, a search form, and other important elements you want users to see first.
Here is how the header section looks on WPBeginner.

Custom Header in WordPress Themes
Many popular WordPress themes come with additional features to customize the header area of your WordPress layout. This feature is sometimes called a custom header.
If you use a theme with site editor support, then you can change the header by clicking on the header area in the site editor.

From here, you can customize the header to your liking. You can change colors, the navigation menu, and add blocks like search, site logo, buttons, and more.
For classic themes, you can find the custom header settings in the ‘Header Options’ tab.

Depending on your WordPress theme, you may be able to add a full-width image to the header with a tagline or a call-to-action button.
Some WordPress themes may allow you to change the logo’s position, navigation menus, and header images.
Custom Background in WordPress
Some WordPress themes also allow you to easily change the background color or use a background image for your website.
If you use a theme with site editor support, then you can change the background color by going to ‘Styles’ in the full site editor.

Simply choose the ‘Colors’ option from the Styles panel.
After that, you can click on ‘Background’ to pick a background color for your website.

For classic themes, the settings will depend on your theme features.
Many classic themes come with custom background support. You can find these settings in the ‘Colors’ or ‘Background Image’ options in the theme customizer.

Often, these options are buried inside other tabs, and you will have to look around to find them.
For more details, you can see our guides to adding a background image in WordPress or changing the background color in WordPress.
Content Area in WordPress
The content area comes right after the header part of a layout. This is where the main content of the page is displayed.
For a custom homepage layout, the content section may include a call to action followed by services or products, testimonials, and other important information.

Online stores typically use this area to promote ongoing sales, featured products, best-selling items, and more.
A WordPress blog may use a content-heavy layout with excerpts and images from recent articles, a newsletter sign-up form, and more.
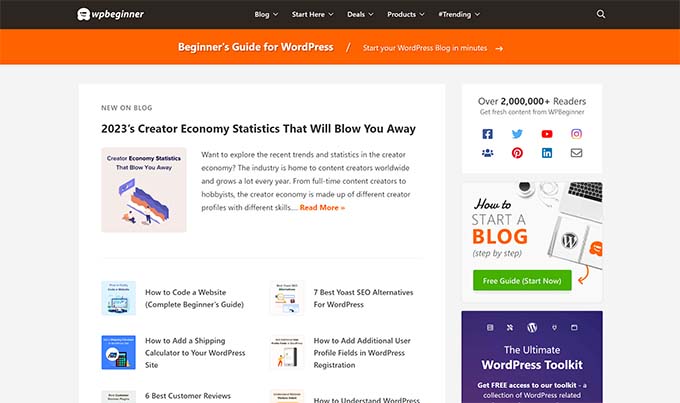
Here is how WPBeginner’s homepage layout looks. It is a content-rich website, so the recent articles take up the whole content area.

By default, WordPress uses a blog layout showing your most recent blog posts as the front page of your website.
However, you can change that setting and use any page as the front page of your website.
Just go to the Settings » Reading page and choose ‘A static page’ under the ‘Your homepage displays’ option.

After that, you can choose a page you want to use for your homepage and another for your blog page.
For more details, see our guide on creating a separate page for your blog posts in WordPress.
Don’t forget to click the ‘Save Changes’ button to store your settings.
Now, you can edit the page you picked as your homepage and create a custom homepage layout.
Sidebars in WordPress Layouts
As the name suggests, sidebars typically appear on the content area’s right or left side.

In WordPress, sidebars are also widget-ready areas. This means that you can add widgets to this area and display elements like archives, newsletter sign-up forms, categories, popular content, and more.
To edit your sidebars, you need to go to the Appearance » Widgets page. From here, you can add blocks to your sidebars and edit them to your liking.

However, not all WordPress themes come with widget-ready areas or sidebars.
If you cannot see a Widgets menu under Appearance, then your theme doesn’t support sidebars or have any widget-ready areas.
Footer Area in WordPress Layouts
The footer area appears below the content area at the bottom of a page layout.
If you use a WordPress theme with site editor support, then you can edit the footer area by clicking on it.
You can also edit the footer area by clicking on ‘Patterns’ in the site editor navigation. The footer area will appear under the ‘Template Parts’ menu item.

While editing the footer area in the site editor, you can add any blocks to display different elements.
For instance, you can add a list of your most important pages, show a navigation menu, add a contact form, and more.

If you are using a classic theme, then there is a good chance that your theme comes with a footer widget area.
Simply go to the Appearance » Widgets page and look for a footer widget area.

Like the site editor, you can use blocks to add different elements to footer widgets in your theme.
Wondering what to put in the footer of your site? See our checklist of things to add to the footer of your WordPress site.
Other Components of a WordPress Layout
Next, we will look at some of the components of a WordPress layout that you can add to your header, content, sidebar, or footer sections. These are the building blocks that help you make a functioning layout.
Navigation Menus in WordPress
Navigation menus or menus are horizontal or vertical lists of links. Most websites have at least one primary navigation menu in the header area.

However, some websites use multiple navigation menus in the header area.
WordPress also allows you to display navigation menus as a widget. These menus appear as a vertical list of links, and you can place them in sidebars or the footer widget areas.

For more details, see our guide on how to add navigation menus in WordPress.
Using Widgets in a WordPress Layout
If your WordPress theme supports widgets, then you can use them to rearrange your website layout. Plus, with block widgets, your theme can now also use blocks in the widget areas.
You can add widgets to your WordPress website’s widget-ready areas or sidebars. Some WordPress themes come with multiple widget-ready areas to add widgets or blocks.
WordPress comes with several built-in widgets and blocks that you can use. Many popular WordPress plugins also provide their own widgets and blocks.
For example, you can use widgets/blocks to add popular post lists, a contact form, banner ads, social media feeds, and more.
You can see all these widgets by visiting the Appearance » Widgets page in the WordPress admin area.

Note: You may not see the ‘Widgets’ page in the WordPress admin area if your theme has no widget areas.
For more details, see our guide on how to add and use widgets in WordPress.
Using Blocks in WordPress Layouts
WordPress uses the block editor to write content, manage widget areas, or edit your website. It uses blocks for all common web elements, which is why it’s called the block editor.
This editor is designed to help you create beautiful layouts for your WordPress posts and pages using blocks.

There are different types of blocks for the most common elements of any type of content. For instance, you can add paragraphs, headings, images, galleries, video embeds, columns, tables, and more.
This allows you to create different layouts for each post or page on your WordPress website without installing a plugin or changing your theme.
Featured Images in WordPress Layouts
If you visit the homepage of WPBeginner, you will notice thumbnail images next to each article title. These are called featured images.

WordPress allows you to set featured images for your posts and pages. Your WordPress theme then uses these images in different areas of your website.
To learn more, see our guide on how to add featured images in WordPress.
Cover Images in WordPress
A cover image is usually a wide image used as a cover photo for a new section in a blog post or page.
You can add it to your post or page using the Cover block. The Cover block also allows you to use a background color instead of an image.

To learn more, see our detailed guide on the difference between the cover image vs. the featured image.
Using Patterns in WordPress Editor
Patterns are collections of pre-arranged blocks that you can use to quickly add different sections to your layouts.
You can use patterns for writing content and editing posts and pages.

Similarly, you can use patterns in the full site editor in your WordPress theme and website layout.
Simply launch the site editor, and you will see patterns in the ‘Design’ options.

Each pattern is a collection of blocks arranged in a particular order for commonly used layouts.
Your WordPress theme may come with several patterns. You can also find more patterns in the WordPress Patterns Library.
Want to save your design sections? You save your own block arrangements as patterns and reuse them later.

It is a relatively new feature, so a limited set of patterns is available. However, more options will become available as more WordPress themes and plugins add their patterns to the block editor.
To learn more, you can see our guide on using block patterns in WordPress.
Adding Buttons in WordPress Layout
Buttons play an important role in modern website design and layouts. They provide users with a clear call to action, which helps you grow your business and conversions.
The default block editor comes with a Button block that you can use in any WordPress post or page or inside the site editor.

Your WordPress theme may also come with a call to action button settings in the theme customizer. Most popular WordPress page builder plugins also come with buttons in various styles that you can use.
You can even add click-to-call buttons in WordPress with a plugin.
For more details, see our guide on how to add call-to-action buttons in WordPress.
Using Custom CSS in WordPress Layouts
CSS is the styling language used to create websites. Your WordPress theme and plugins come with their own CSS rules, but from time to time, you may want to change small things like text color, font size, or background color.
This is where custom CSS comes in. WordPress makes it easier for you to save your own custom CSS rules.
If you use a theme with the site editor support, then just go to the Appearance » Editor page to launch the site editor.
Click on any template to start editing, and then click on the ‘Style’ button in the top-right corner of the screen.

This will show the ‘Styles’ panel in the right column. From here, scroll down and click on the ‘Additional CSS’ tab.
This will show a text box where you can add your additional CSS code.

Don’t forget to click on the ‘Save’ button to store your changes when you are finished.
If you are using a classic WordPress theme, then you can add your custom CSS in the theme customizer.
Simply go to the Appearance » Customize page and then click on the ‘Additional CSS’ tab.

From here, you can add your custom CSS rules, and you will be able to see them applied in the live preview.
Adding Custom CSS in WordPress Using a Plugin
Normally, if you use the default methods, then your custom CSS code is saved with your theme settings. Changing your theme will disable your custom CSS code.
A better way to store your custom CSS in WordPress is by using the WPCode plugin. It is the best WordPress code snippet plugin that allows you to easily add custom code snippets without breaking your site.
First, you need to install and activate the WPCode plugin. For details, see our guide on how to install a WordPress plugin.
Upon activation, go to the Code Snippets » + Add New from the WordPress admin dashboard.
Then, hover over the ‘Add Your Custom Code (New Snippet)’ option in the code snippets library and click the ‘Use snippet’ button.

Next, at the top of the page, add a title for your custom CSS snippet. This can be anything that helps you identify the code.
After that, write or paste your custom CSS into the ‘Code Preview’ box and set the ‘Code Type’ by choosing the ‘CSS Snippet’ option from the dropdown menu.

Then, scroll down to the ‘Insertion’ section and select the ‘Auto-Insert’ method if you want to execute the code across your entire WordPress website.
You can choose the’ Shortcode’ method if you only want to execute the code on specific pages or posts.

Finally, go back to the top of the page, toggle the switch to ‘Active’, and then click on the ‘Save Snippet’ button.
This will save your custom CSS code snippet.

For more on this topic, see our full guide on how to add custom CSS in WordPress.
Layout Terms in WordPress Page Builders
The easiest way to build custom WordPress layouts for your landing pages is by using a WordPress page builder.
We recommend using SeedProd. It is the most beginner-friendly WordPress page builder plugin on the market.
Other page builders use similar terms for common tools and features.
Using Templates in WordPress Page Builders
Templates are the quickest way to create a web page layout. All popular page builder plugins come with a bunch of ready-to-use templates that you can use as a starting point.

For instance, SeedProd has templates for different types of pages that you may need, including landing pages, sales pages, 404 pages, coming soon pages, and more.
Modules and Blocks in WordPress Page Builders
Like the blocks in the default WordPress editor, page builder plugins also use blocks.
Some page builders may call them modules or elements, but they are essentially the same thing.
However, page builder plugins come with more blocks than the default editor. For instance, SeedProd includes blocks for testimonials, WooCommerce blocks, Google Maps, contact forms, Facebook embeds, and more.

You can use blocks to create your own layouts, move them around, and play around to figure out what works best for your business.
Using Sections in Your WordPress Layouts
Similar to the ‘Patterns’ feature in the default editor, a Section is a set of blocks grouped to instantly create common areas of a website.
For instance, you can typically use a header section, hero image, pricing tables, and more.

Different WordPress page builder plugins may use different terms for them. For instance, in SeedProd, they are called sections, and Beaver Builder calls them saved rows and columns.
We hope this article helped you learn about the terms used in WordPress layouts. You may also want to check out our guide on how to learn WordPress for free in a week or our comparison of the best WordPress hosting companies.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPress Layout Terms Demystified (Quick Reference) first appeared on WPBeginner.