If you are new to WordPress theme development, you may be wondering how to build a block theme. Since the introduction of the block editor, the way WordPress themes are built has changed to accommodate it.
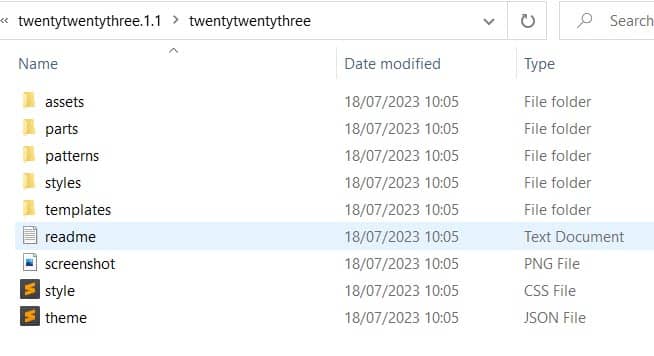
If you compare a classic theme, e.g., Twenty Seventeen with a block theme, e.g., Twenty Twenty Three, you will see a number of differences.
The main difference is that in classic themes, web pages are rendered thanks to PHP templates. In a block theme, they are rendered via blocks, HTML templates (in the parts and templates folders), and PHP block patterns (in the patterns folder).
You may also notice that the block theme doesn’t have a functions.php file; this is optional in block themes. There is a style.css file, but it is blank apart from the header. The theme’s colors and typography are instead handled in the theme.json file.
In this post, we’re going to dig into how to build a block theme so that you can understand what it’s like to take advantage of the new WordPress Site Editor experience.
 Table of contents:
Table of contents:
- Why build a block theme?
- How to build a block theme with the Theme Handbook
- How to build a block theme with FullSiteEditing.com
- Using the Blockbase theme as a starting point
- How to build a block theme with the Create Block Theme plugin
Why build a block theme?
 There are several benefits to building a block theme, namely:
There are several benefits to building a block theme, namely:
- Block themes only load the styles needed for blocks rendered on a page, improving performance.
- Block themes do not need to manually enqueue stylesheets.
- Instead of using the
add_theme_support()function, thetheme.jsonfile handles theme-specific aspects, such as a custom logo. - There is no need to write extra code to implement accessibility features (e.g., Skip to content, keyboard navigation, and landmarks). They are created automatically.
- Users can customize colors and typography for the theme and blocks.
- Users don’t need to know code to edit all parts of their website.
How to build a block theme with the Theme Handbook
The WordPress Theme Handbook has a good overview of block themes with a comparison between them and classic themes. Block themes have been supported since the introduction of WordPress 5.9. They are also sometimes known as full site editing themes (though WordPress has since moved away from the full site editor terminology).
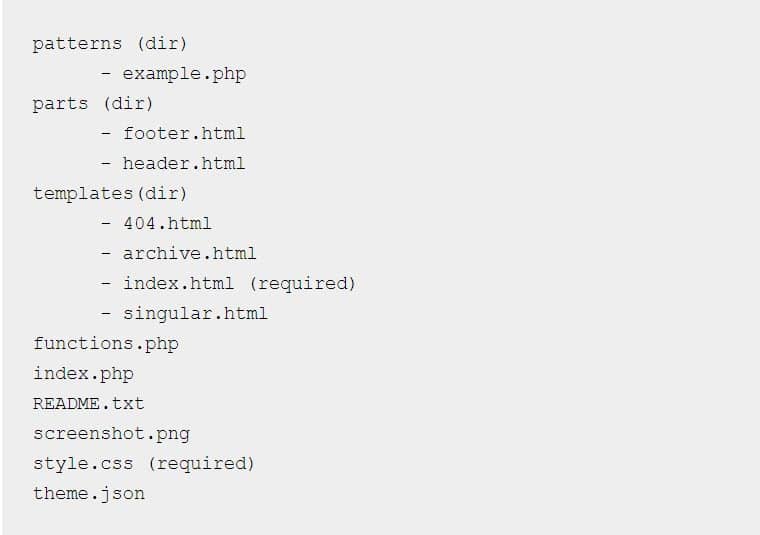
To start building your block theme, you need a style.css file and a templates/index.html file. The theme.json file is optional but strongly advised.
An example theme structure is shown below.

The theme.json file contains style settings for your theme, including color, typography, layout and spacing. It also controls how template parts are organized on the page (header, footer, etc.) and allows you to define custom page templates and global styles.
The Site Editor gives you full control over the design of your site. To use it, you must have an active block theme on your site. WordPress comes with a few, or you can find more by going to Appearance > Themes > Add New and filtering by Block Themes. Hover over the theme you want and click the Install button to install it, and the Activate button to make it the active theme.

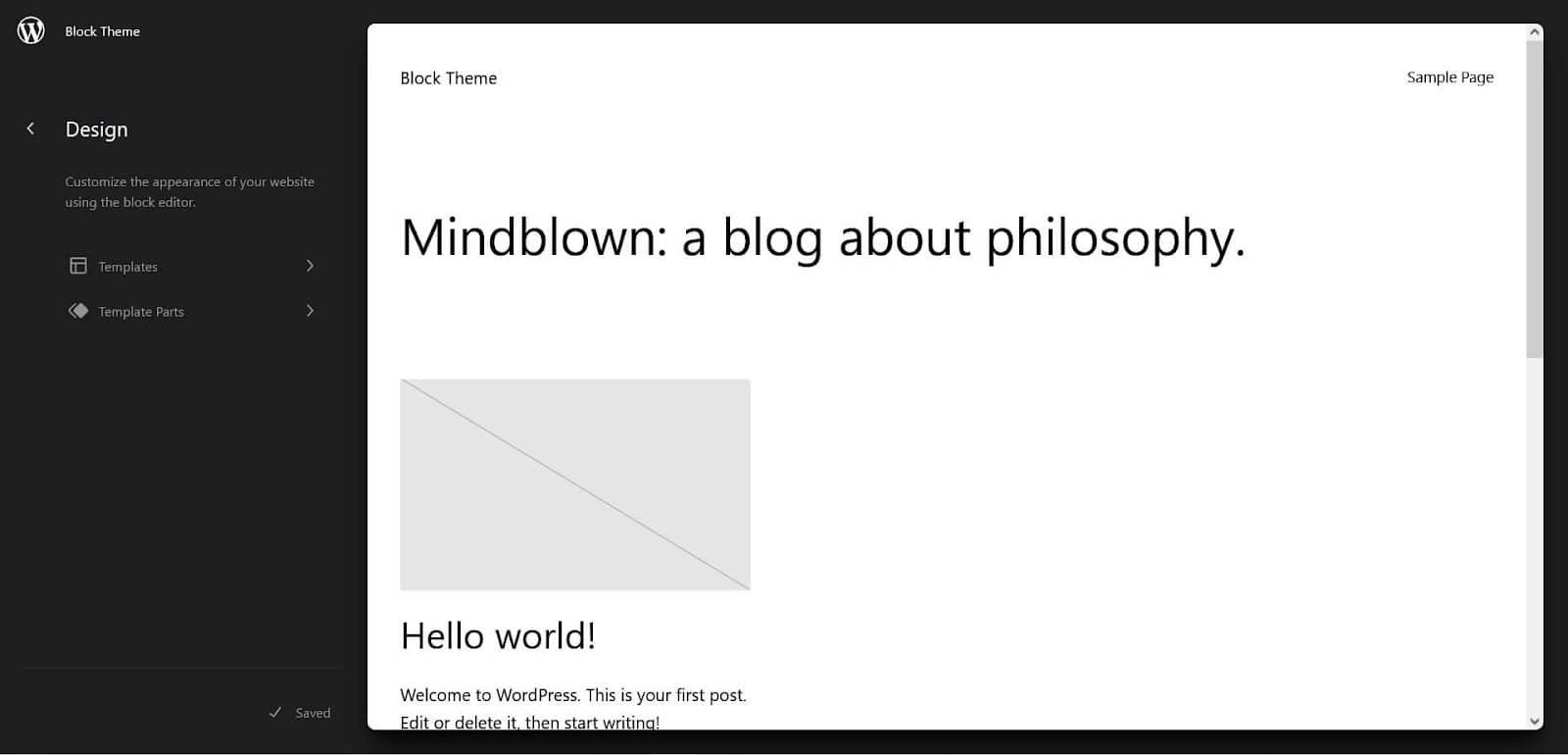
Then go to Appearance > Editor to activate the Site Editor.

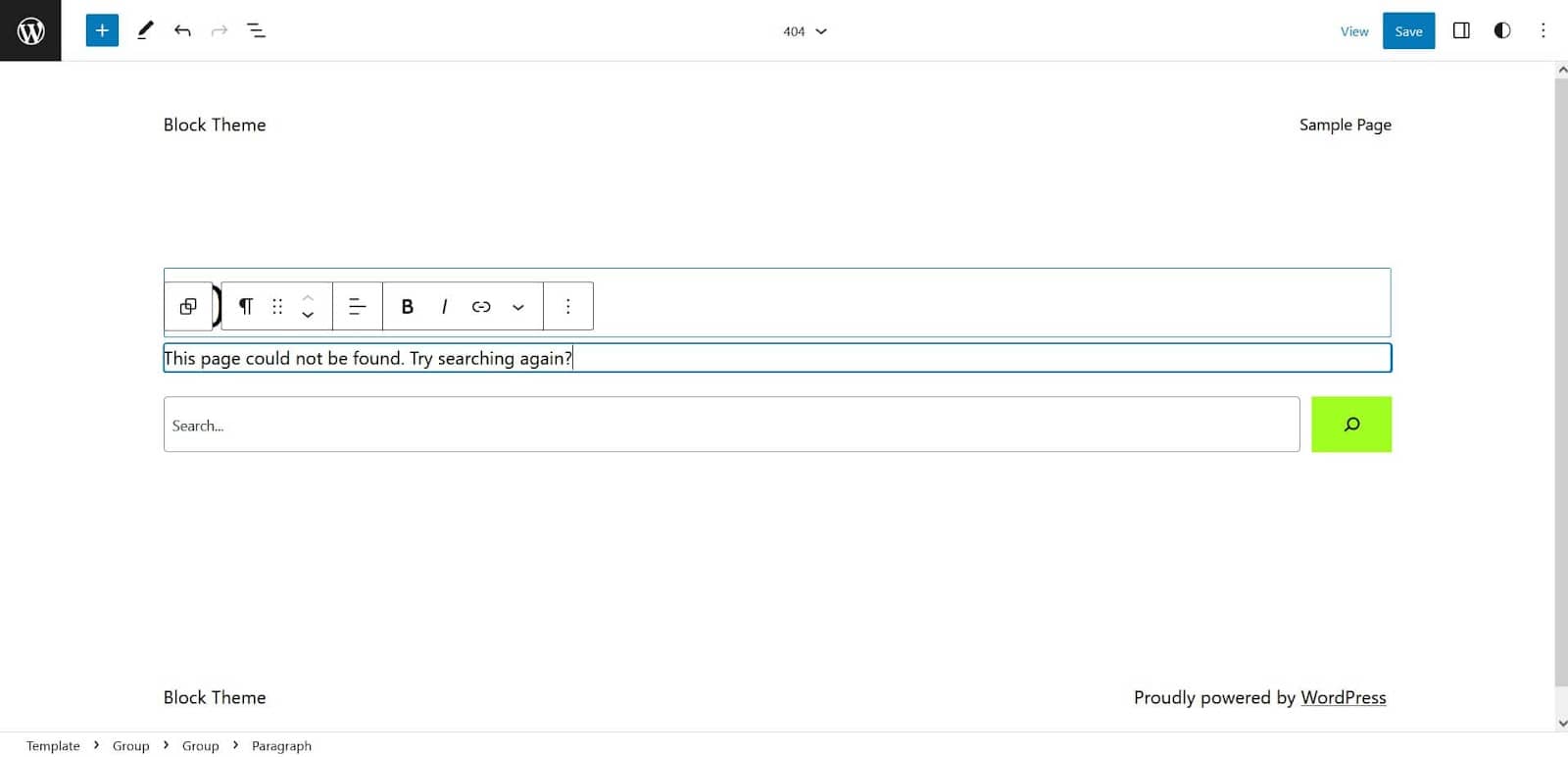
You can use a block editor interface to change the theme templates. Here’s an example of changing the 404 template in Twenty Twenty Three:

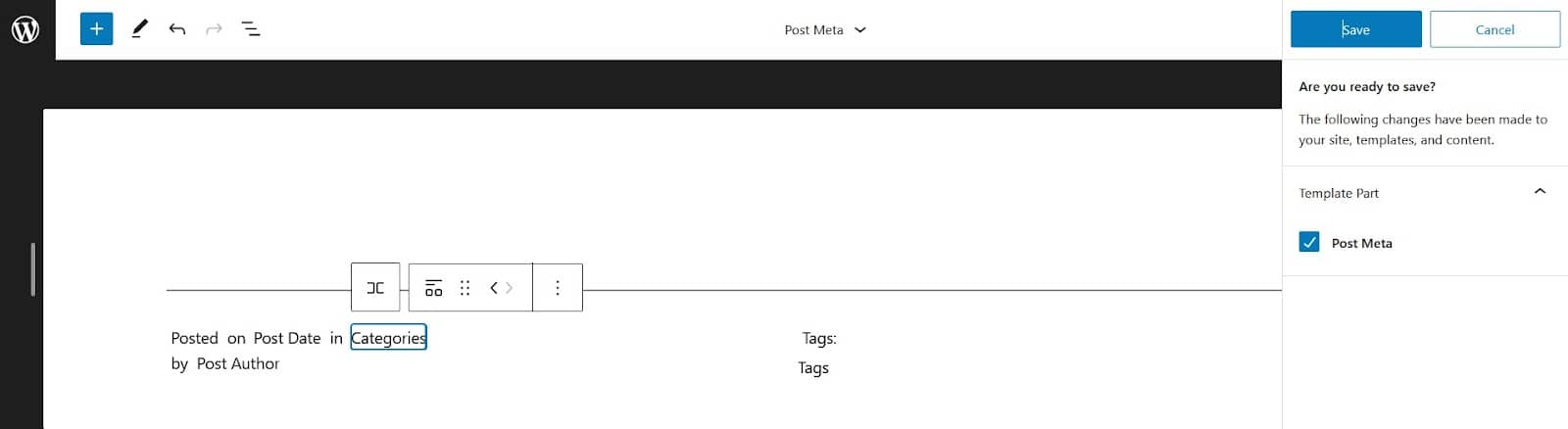
And here’s an example of editing the Post Meta template part in Twenty Twenty Three:

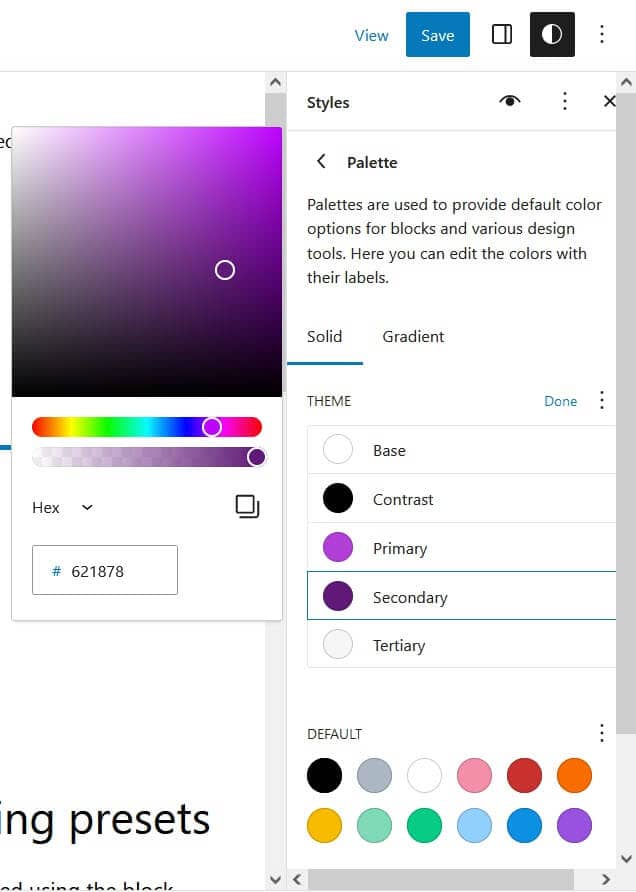
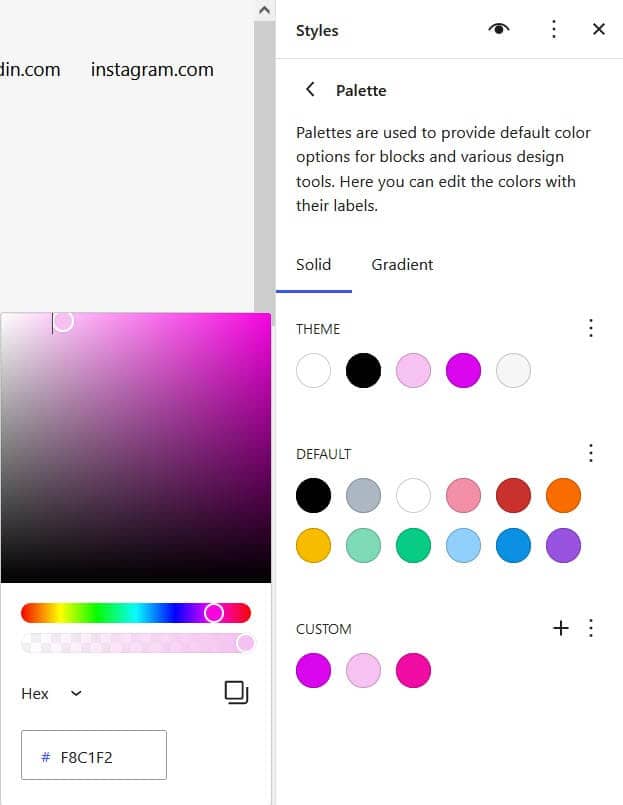
You can also edit the theme styles by choosing a template or template part and clicking the half-moon Styles icon. Here’s an example of editing a color palette with the Styles panel:

Text within templates or template parts HTML files is not translatable. If you want your theme to be translatable, you’ll need to create a PHP pattern block. An example is given on the Internationalization page of the block theme handbook.
You can use the Site Editor to customize an existing theme and export the changes as a new theme. It is recommended that you use WordPress 6.0 or greater to do this for full theme support. You may also find it useful to download the Theme Unit Test Data to create your block theme.
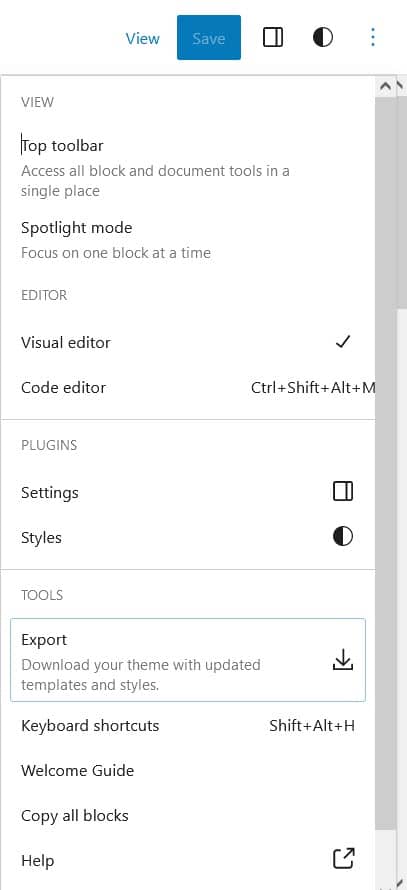
The export option is available when editing a theme template or template part. Select the three dots, then choose Export.

Your theme will have the same name as the active theme. So before you install your theme on a site, you should rename the zip file to your new theme name. You will also need to rename the theme name and text-domain in your style.css file, as well as the author name and links in style.css and readme.txt.
 You can use a search and replace tool to change the following:
You can use a search and replace tool to change the following:
- Text domain in translation strings
- Prefixes for PHP functions
- Slugs used in the patterns block
How to build a block theme with FullSiteEditing.com
Carolina Nymark has a great resource on building block themes on FullSiteEditing.com, which makes it another great tool for how to build a block theme.
She guides you through building a block theme from scratch, starting with creating the style.css, templates/index.html, theme.json and functions.php files. You need to install the Gutenberg plugin to follow the tutorials.
You’ll learn more by following the tutorials and adding the code as given, but don’t worry if you make a mistake – you can download the code on GitHub.
The settings section in theme.json is where you define settings such as colors and typography, and the styles section is where you apply those to the theme.
Theme.json follows this format:
{
"version": 2,
"settings": {
"color": {},
"typography": {}
},
“styles”: {}
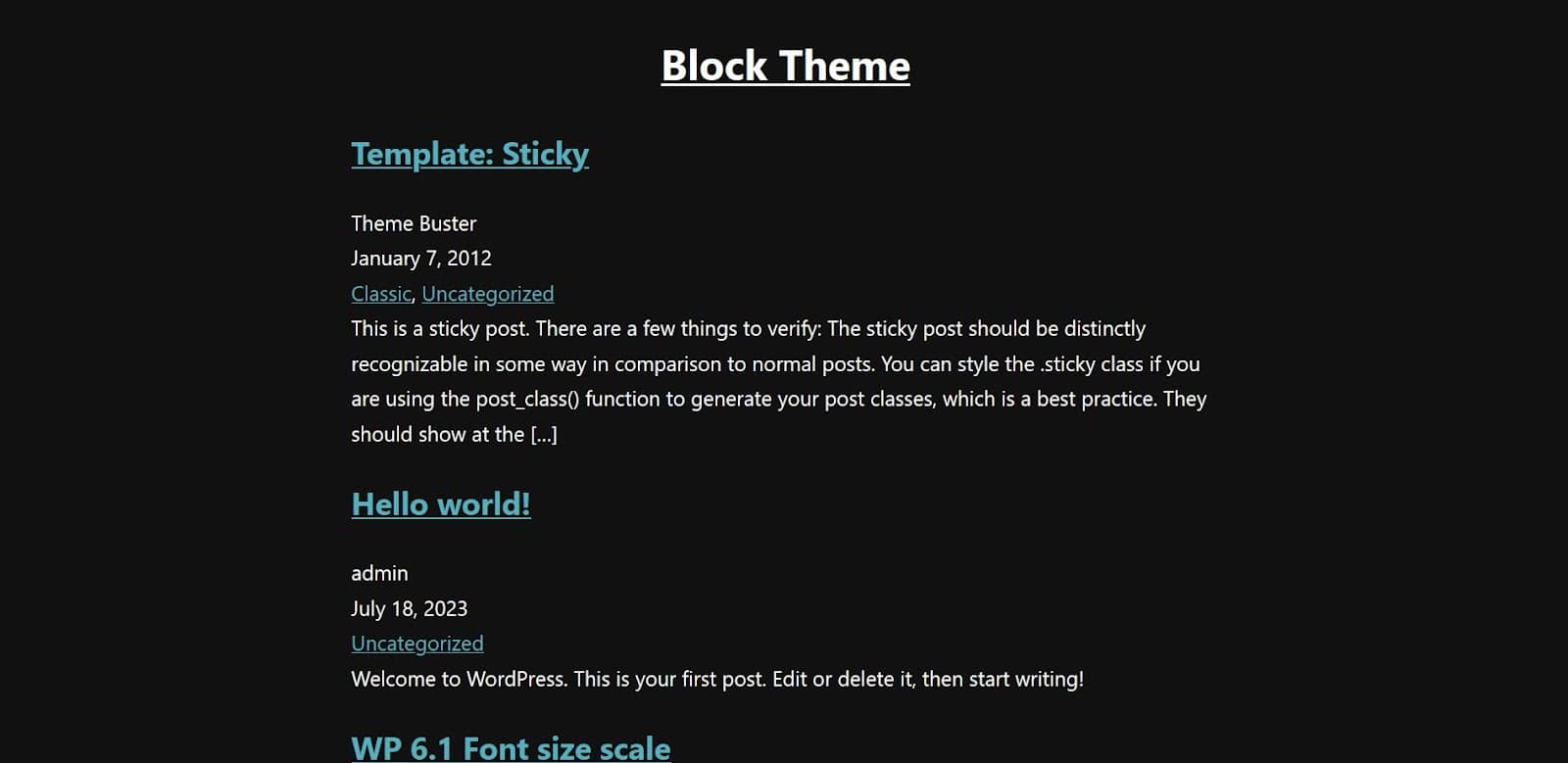
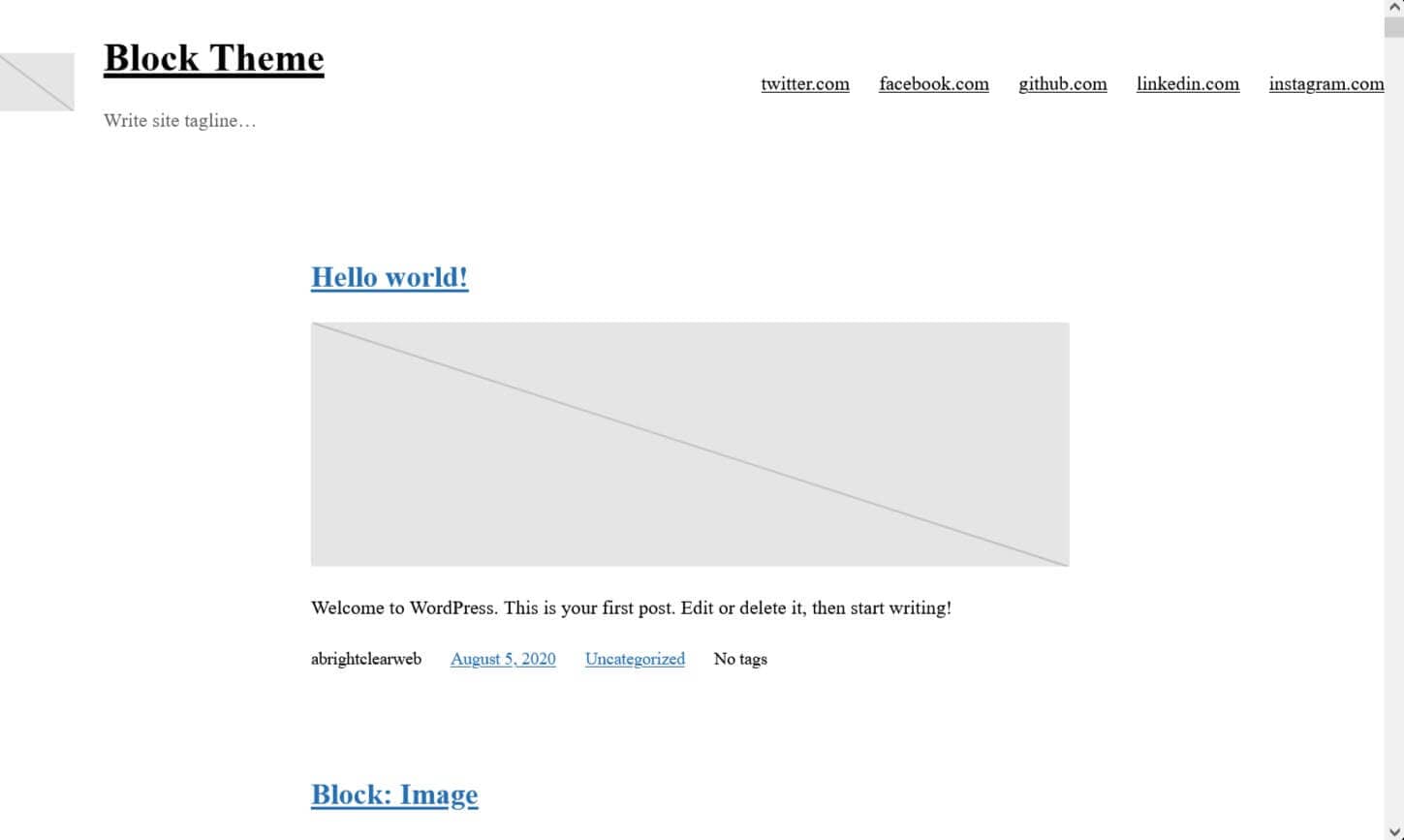
}This is how the theme looks after the colors and typography are defined in theme.json:

Here are the color definitions in settings:
"color": {
"palette": [
{
"slug": "primary",
"color": "#111",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#fefefe",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#383838",
"name": "Tertiary"
},
{
"slug": "quaternary",
"color": "#00838f",
"name": "Quaternary"
},
{
"slug": "quinary",
"color": "#4fb3bf",
"name": "Quinary"
}
],
And examples of their usage in the styles section:
"color": {
"background": "var(--wp--preset--color--primary)",
"text": "var(--wp--preset--color--secondary)"
},
"elements": {
"link" :{
"color": {
"text": "var(--wp--preset--color--quinary)"
}
}
},
Here’s a reference in the styles section to the header and footer template parts:
"templateParts": [
{
"name": "header",
"area": "header",
"title": "Header"
},
{
"name": "footer",
"area": "footer",
"title": "Footer"
}
]
Later lessons delve deeper into theme.json syntax, showing you how to:
- Enable and disable color palettes, duotone filters and gradients
- Set border and link colors
- Apply colors to elements and blocks
- Add font families, including Google Fonts
- Define font sizes
- Use fluid typography with Gutenberg
- Enable or disable line-height
- Disable the following:
- drop cap option
- font weight control
- italic style
- text transform to uppercase
- letter-spacing option
- the text decoration control
- Define content widths
- Enable margin and padding
- Set the blockGap (the vertical spacing between blocks)
- Add or disable a custom spacing scale
- Set a minimum height for the group and post content blocks
- Set the group block’s position to sticky
- Add hover and focus styles
- Add box-shadow effects
- Add custom CSS
- Implement global style variations
- Filter theme.json with PHP
- Modify block style variations
You can set styles globally or per block. In order to target the right block, consult the Core Block Reference.
Using the Blockbase theme as a starting point
Blockbase theme is a simple starter theme which you can customize. It requires a PHP version of 5.7 or greater, and WordPress 6.1 or greater.
Blockbase contains the following templates:
- 404
- Archive
- Blank
- Footer Only
- Header and Footer Only
- Index
- Page
- Search
- Single
And the following template parts:
- footer
- header
- header-centered
- header-default
- header-linear
- header-minimal
- header-wide
- post-meta
- post-meta-icons
You can use the Site Editor to modify these templates and template parts, or edit the theme.json file. You can also modify typography, colors and layout using the Styles option.
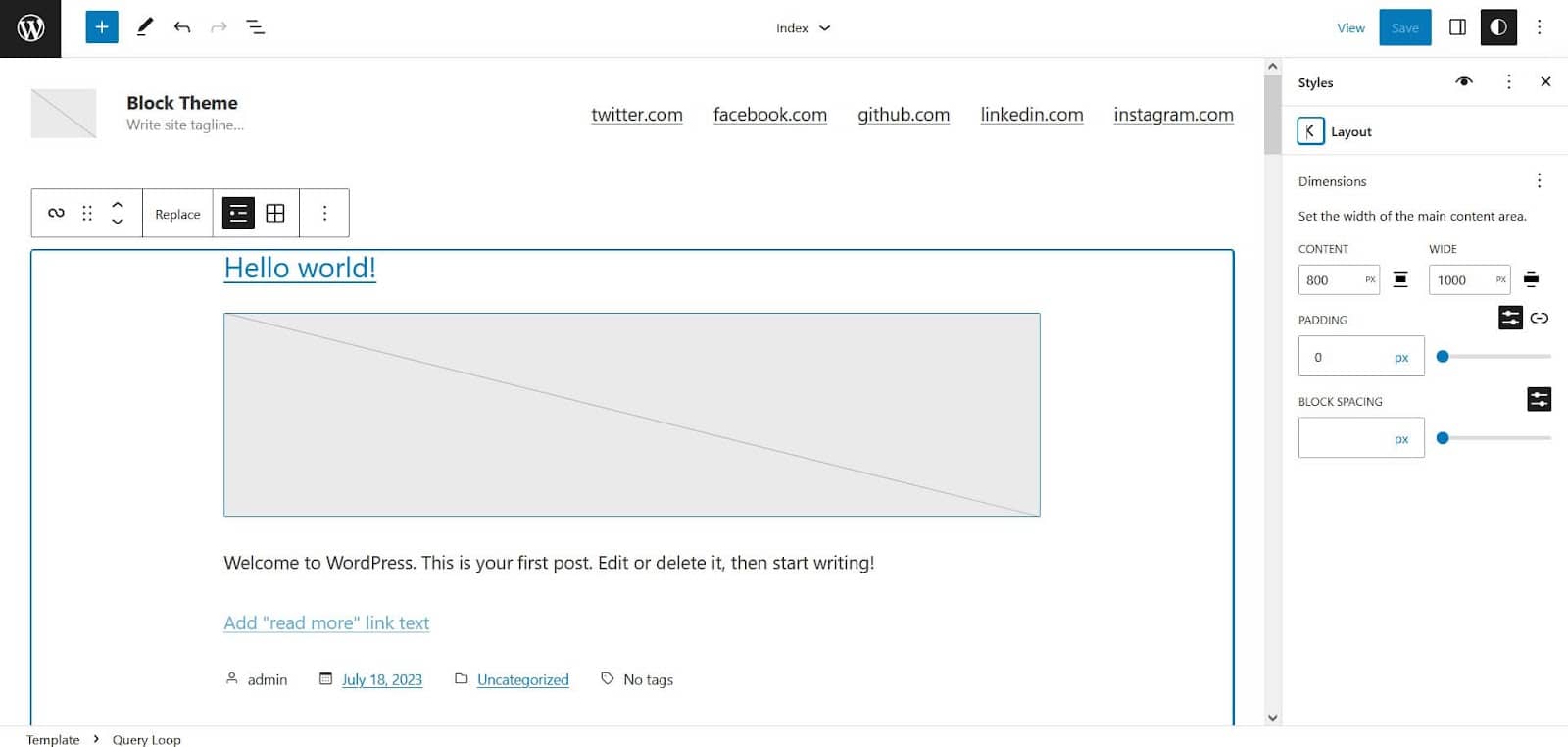
This is modifying the content width to 800px:

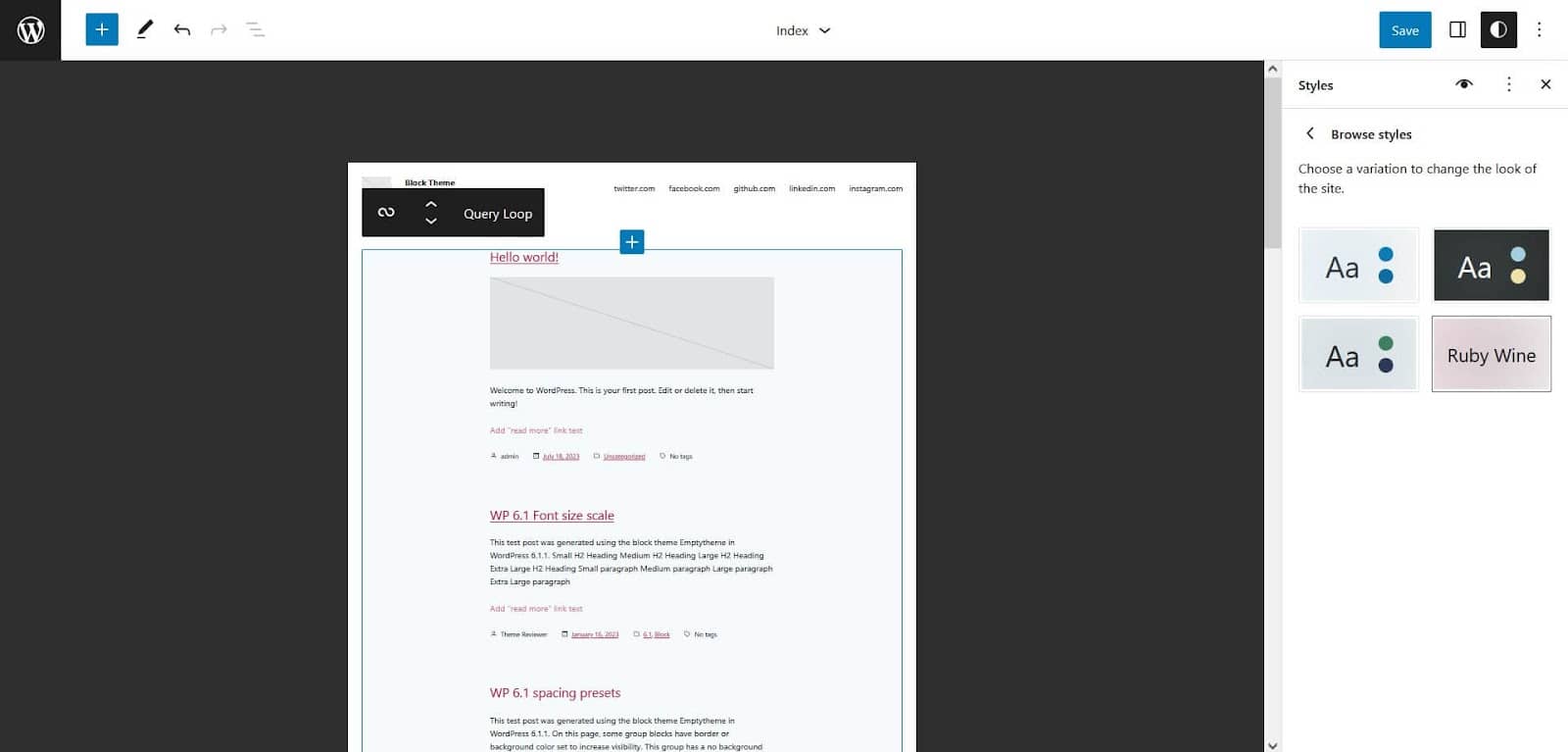
And here’s the Ruby Wine style variation:

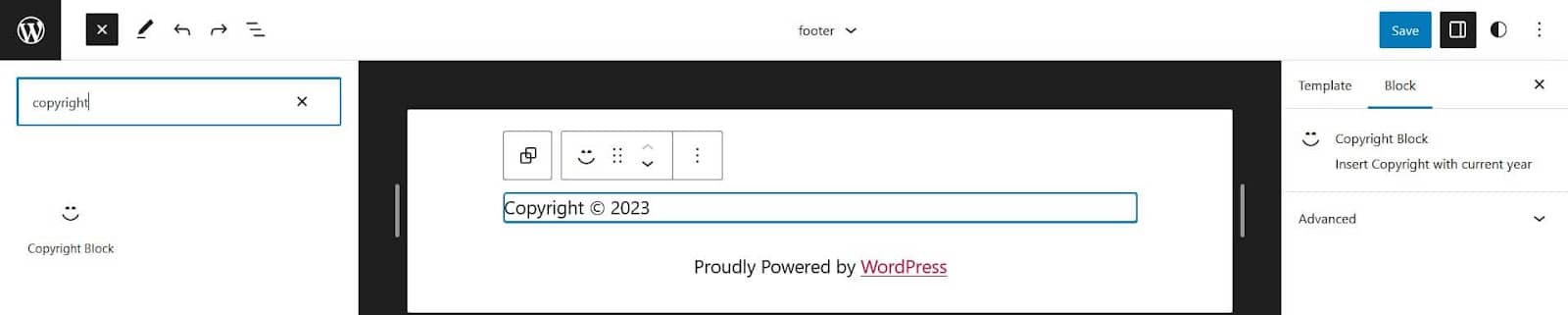
And here is a copyright block added to the footer template part:

When you are finished with your customizations, remember to export your theme and change the name and text-domain.
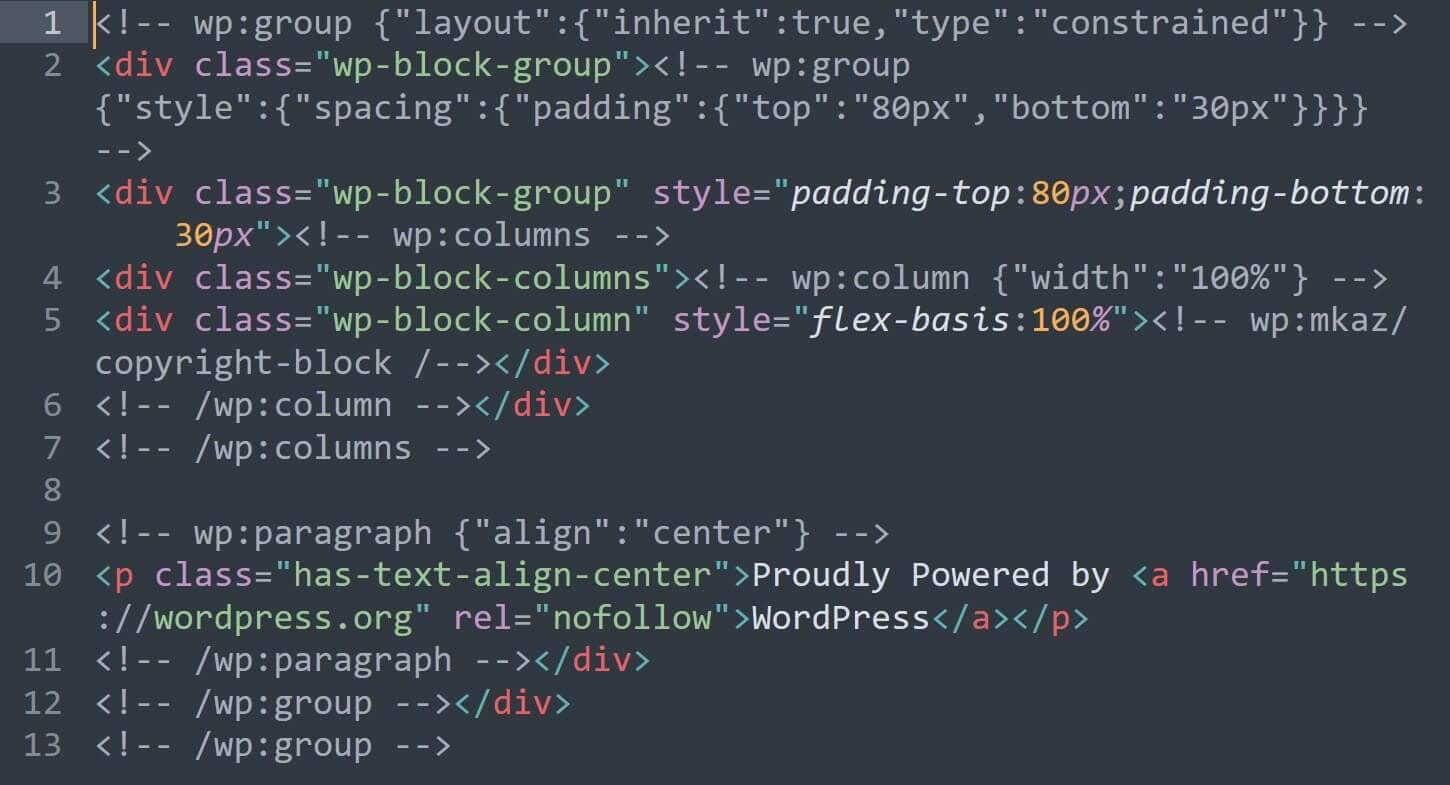
In the exported theme, the code for the footer is updated with the added copyright block:

How to build a block theme with the Create Block Theme plugin
Another method for creating a block theme is to use the Create Block Theme plugin, created by the WordPress.org team.
It requires WordPress 6.0 or greater, and PHP 7.0 or greater. You must have a block theme as the active theme to use the plugin.
Upon installing the plugin, go to Appearance > Create Block Theme and choose from one of the following six options (I’m using Twenty Twenty Three theme):
Export Twenty Twenty-Three
[Export the activated theme with user changes]
This option creates a new zip file called twentytwentythree. You will need to rename it to use it on a site, otherwise it will be replaced when there is an update for Twenty Twenty Three.
Create child of Twenty Twenty-Three
[Create a new child theme. The currently activated theme will be the parent theme.]
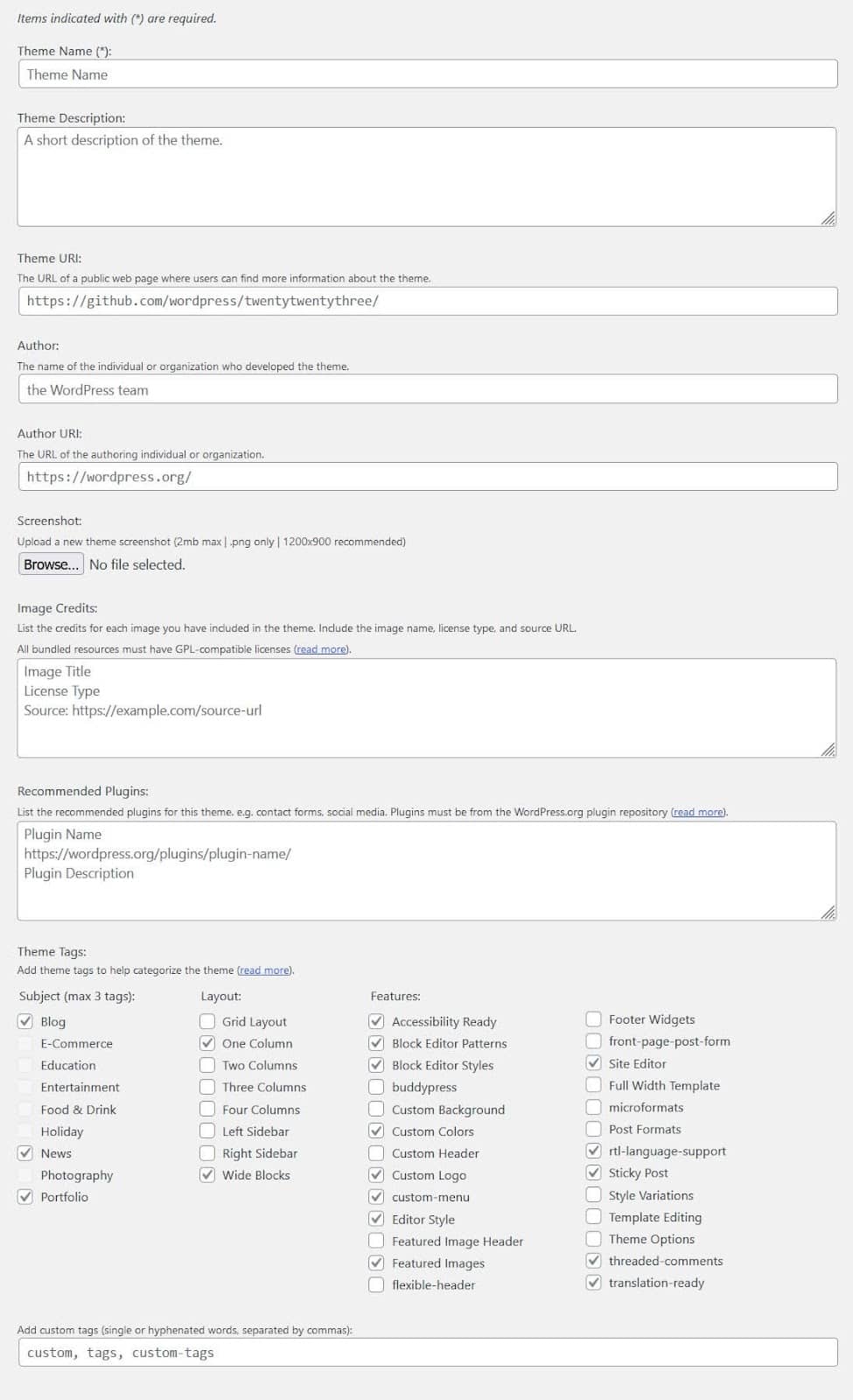
The plugin gives you a form to fill in to create the theme.

Clone Twenty Twenty-Three
[Create a new theme cloning the activated theme. The resulting theme will have all of the assets of the activated theme as well as user changes.]
You get the same form to complete as for the child theme.
Overwrite Twenty Twenty-Three
[Save USER changes as THEME changes and delete the USER changes. Your changes will be saved in the theme on the folder.]
Note that if you choose this option, your theme changes will be overwritten when the theme is updated.
Create blank theme
[Generate a boilerplate “empty” theme inside this site’s themes directory.]
Fill in the form with your customizations and then activate the theme when built. Your theme comes with minimal templates and template parts – just an index page, footer and header, leaving you to add and customize them. It also has no styling applied.

Create a style variation
[Save user changes as a style variation of Twenty Twenty-Three.]
You create a variation by filling in the Variation field, then hitting the Generate button.

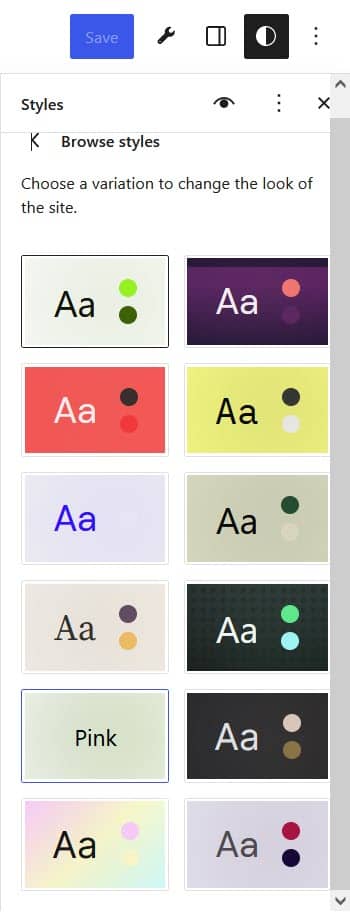
Your new style variation is visible in the Styles panel of the Site Editor when you are editing a template or template part.

Select the style variation you made, then go to the Colors section to edit the colors and apply them to the theme.

Managing Google Fonts
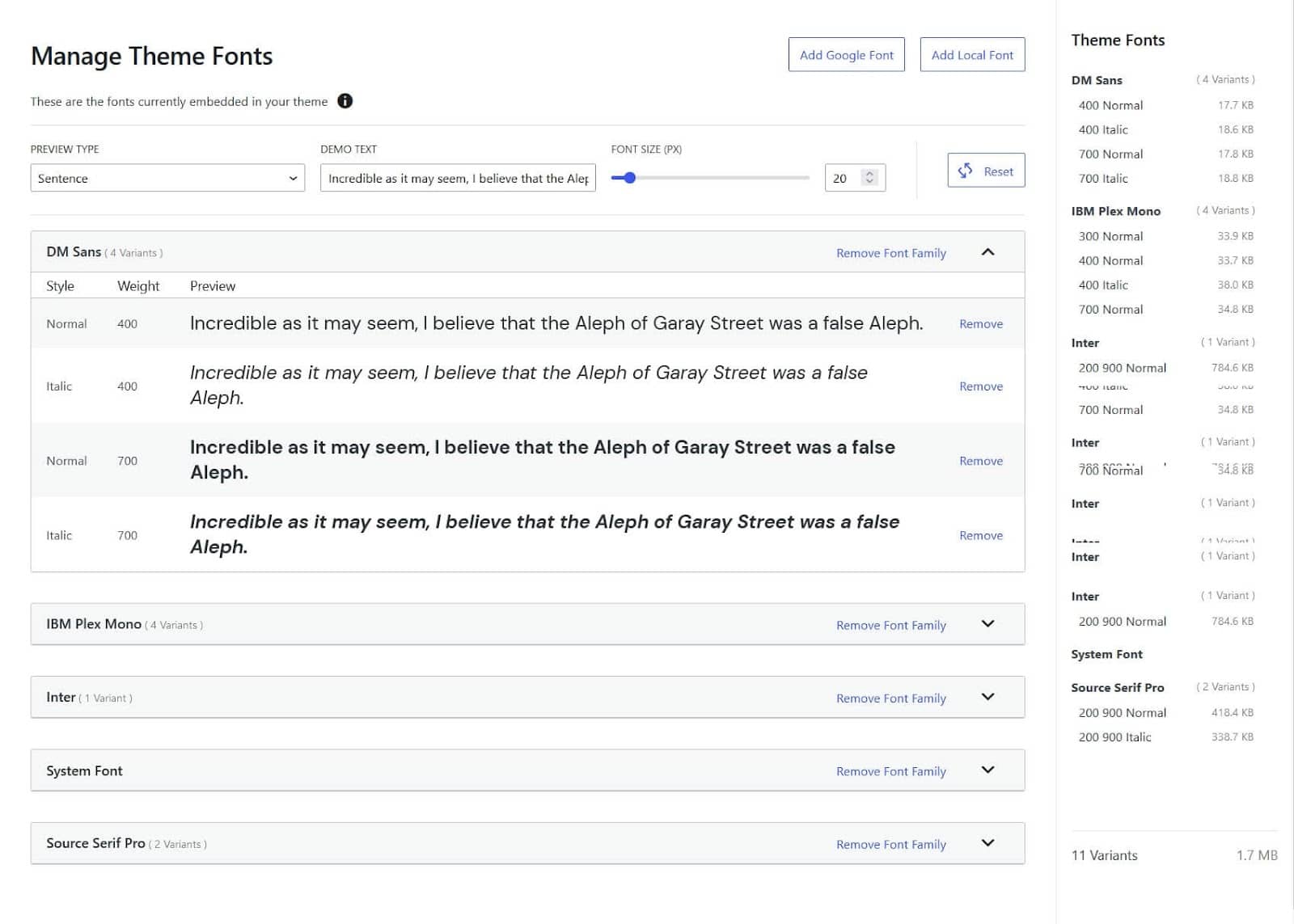
You can add or remove fonts in the Create Block Theme plugin by going to Appearance > Manage Theme Fonts.
The list shows you what fonts you’re using. To remove a font-family or font variation click the Remove Font Family or Remove links.

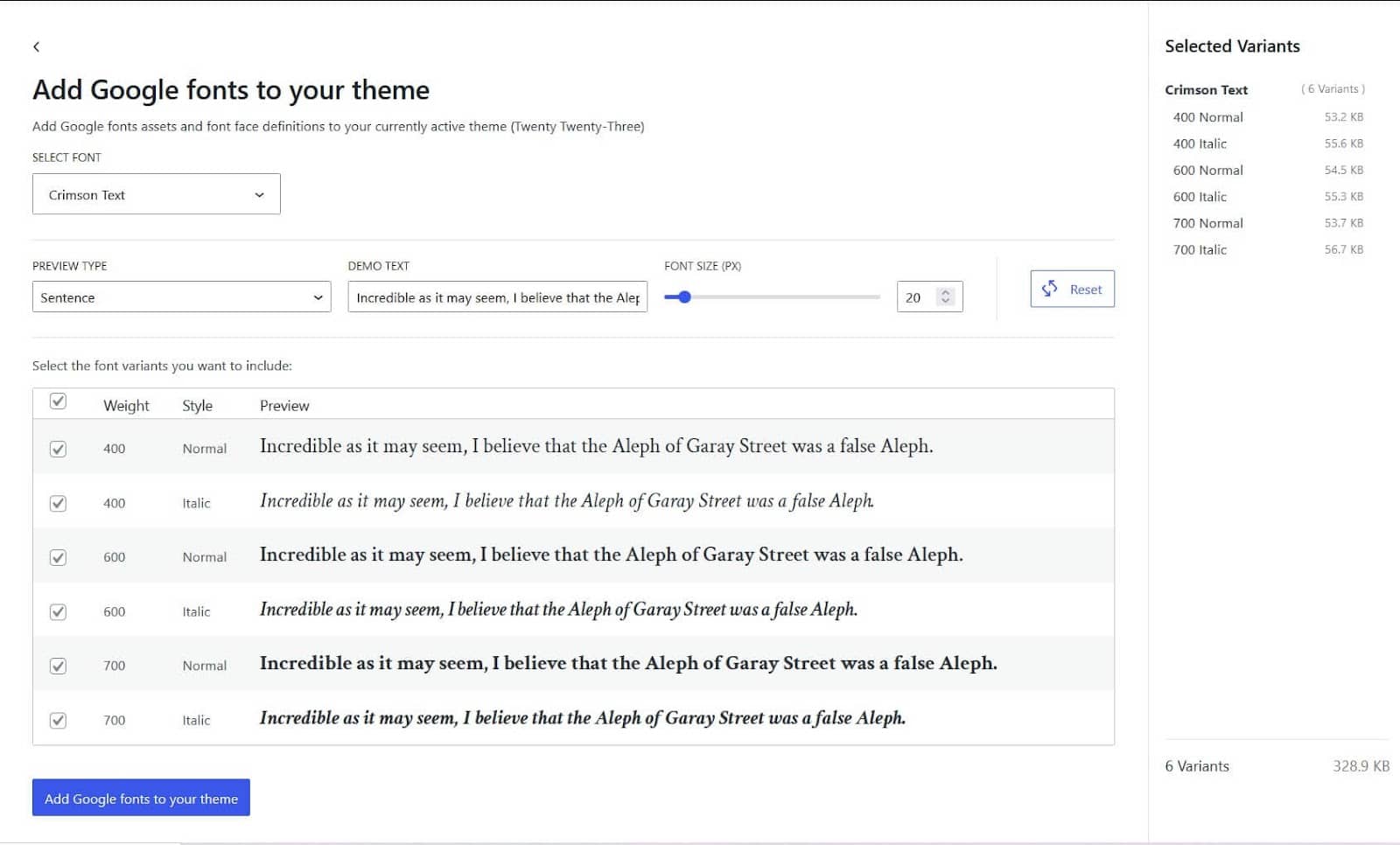
To add a new Google font, click the Add Google Font button. Select the font you want from the dropdown menu and check the font variants you want. Then select the Add Google Fonts to your theme button.

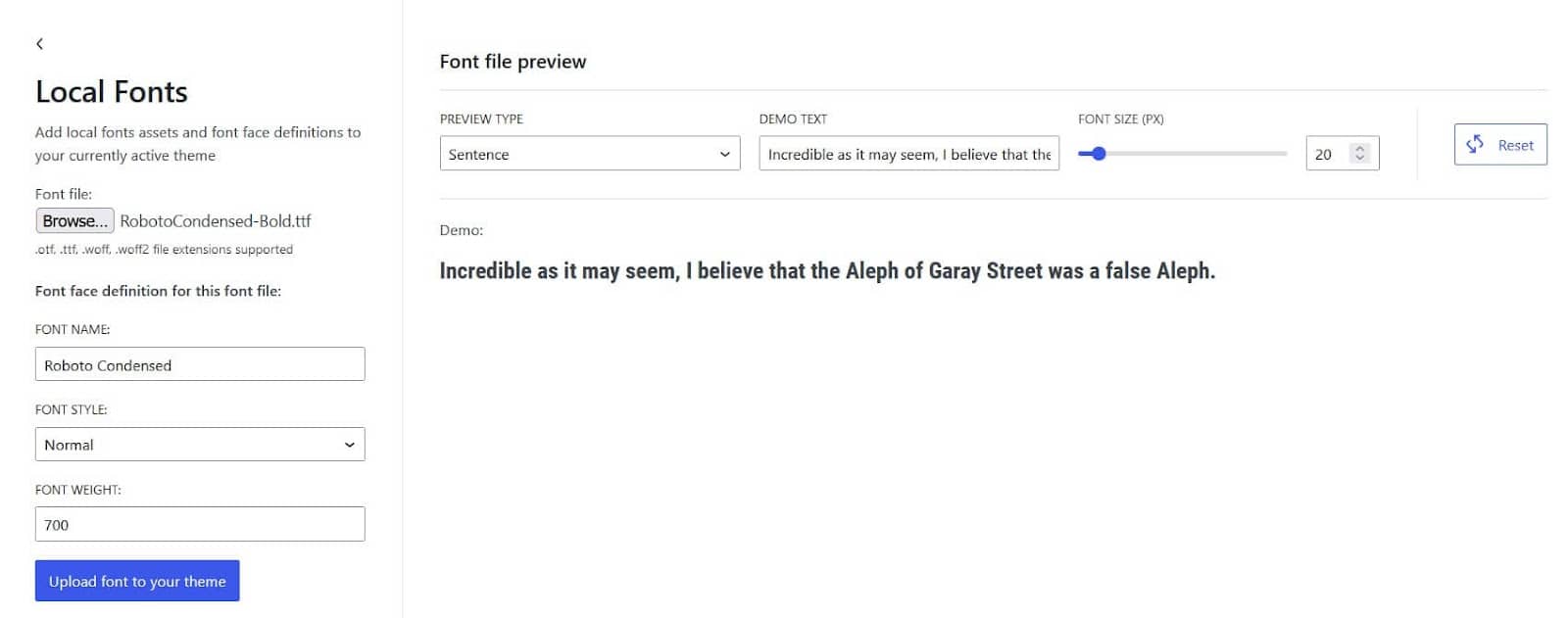
To add local fonts, use the Add Local Font button and browse for the font you want to use on your system. It should be in .otf, .ttf, .woff, or .woff2 file format. Click the Upload font to your theme button when you’ve done.

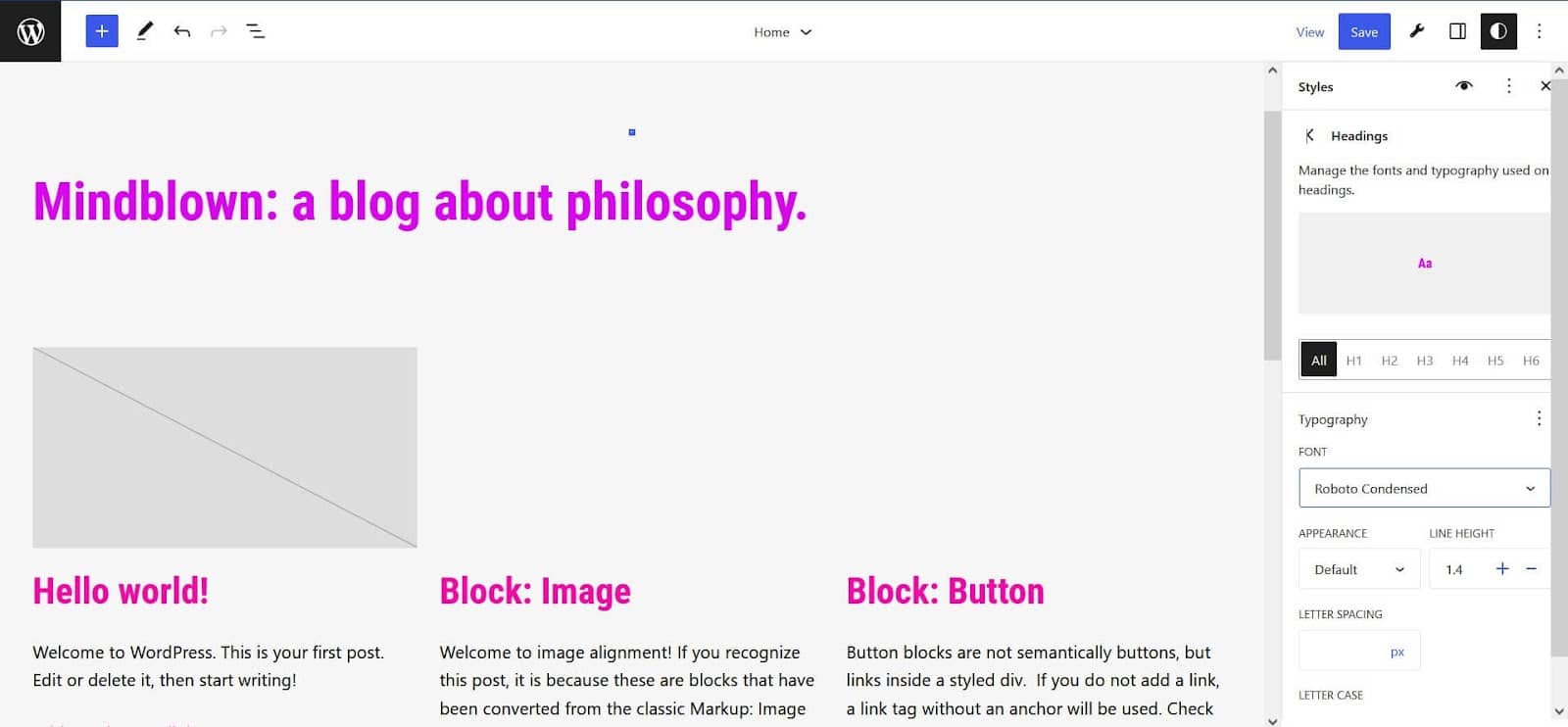
To use the new fonts in your theme, return to the Styles panel and select the typography you want to change. Select the font you want in the dropdown menu.

When you’re done, remember to save your theme changes.
That’s how to build a block theme! 
Well done; now you’ve learned how to build a block theme. Block themes are the future of WordPress, and open up the opportunity for non-coders to build their own website and customize it using blocks.
Designers and developers will want to learn the theme.json syntax to create their theme colors, typography, and spacing options, and make use of block patterns to make their themes translatable.
Do you still have any questions about how to build a block theme? Let us know in the comments!