Are you as excited about Divi AI as we are, but don’t exactly know how to get the best out of it? This tutorial will help you in the right direction. We’ll put Divi AI to the test and show you how you can build your homepage using Divi AI! We’re starting with a premade layout, to speed up the process, and then we’ll use Divi Text AI and Divi Image AI to tweak the layout to match our needs.
By the way, to celebrate the launch of Divi AI we are offering a 40% off introductory discount for one week. Now’s the time to lock in those savings forever!
Introducing Divi AI – Your Personal Web Design Assistant
Divi AI is your new personal web design assistant! It can write content and generate images for you right inside the builder, making it incredibly accessible and helpful. Divi AI understands the context of your website and the page you’re working on, which allows it to generate contextually-relevant content. Divi AI allows you to:
- Auto-Generate Content with One Click — Divi analyzes your existing website content and makes suggestions on what content to add next!
- Let Divi Learn From Your Website — You can provide Divi AI with your website’s content to improve the relevancy of the content output it gives!
- Generate Image Automatically — With just one click, you can generate entire new images from scratch!
- Refine & Modify Existing Images — You can also give Divi AI an image reference to refine it or completely change the style!
- & More!
Building A Homepage with Divi AI
Now that you’ve gained an understanding of what you can expect from Divi AI, let’s start building our homepage! If you’re not yet signed up for Divi AI, you can use your Divi AI trial to experiment throughout this tutorial.

What You Need to Get Started
In this tutorial, we’ll specifically focus on building a homepage, but if you’re new to Divi, you’ll have to make sure the following things are in place:
- You have web hosting and a domain
- You’ve installed WordPress on your website
- You’re an Elegant Themes member and have access to Divi
- You’ve installed Divi as your theme or plugin
Options: Build From Scratch or Use a Premade Layout
When wanting to create a homepage with Divi, there are generally two ways to go about it.
- Use a premade layout as a base, and modify it as you go
- Build the homepage layout from scratch
Depending on your needs, you might go for either one of these options, but with more than 300 free layout packs available, chances are very high you’ll find something to your liking. Using a premade layout doesn’t mean you have to stick with that design entirely. Rather, it’s a great opportunity to save time while tweaking existing elements until you get to your desired outcome.
You can use Divi AI to create your page from scratch, or modify existing content. In this tutorial, we’ll pick the latter. We want to go from nothing to the end result as quickly as possible!
Subscribe To Our Youtube Channel
Step 1: Create a New Page
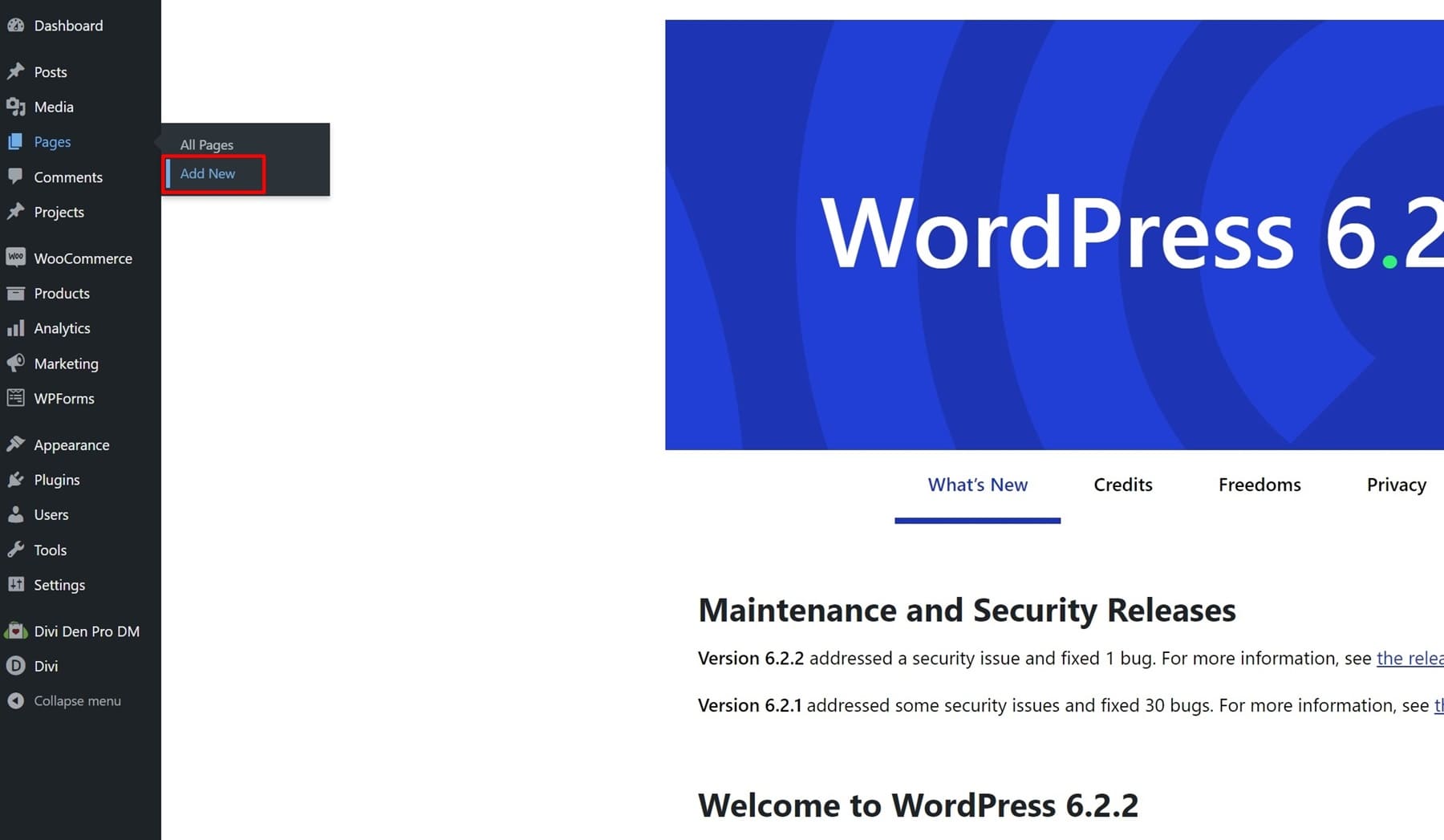
Start by going to the backend of your WordPress website. Once there, navigate to your pages, and create a new page.

Give your page a title and switch over to Divi’s Visual Builder.

Step 2: Upload a Layout to Your Page
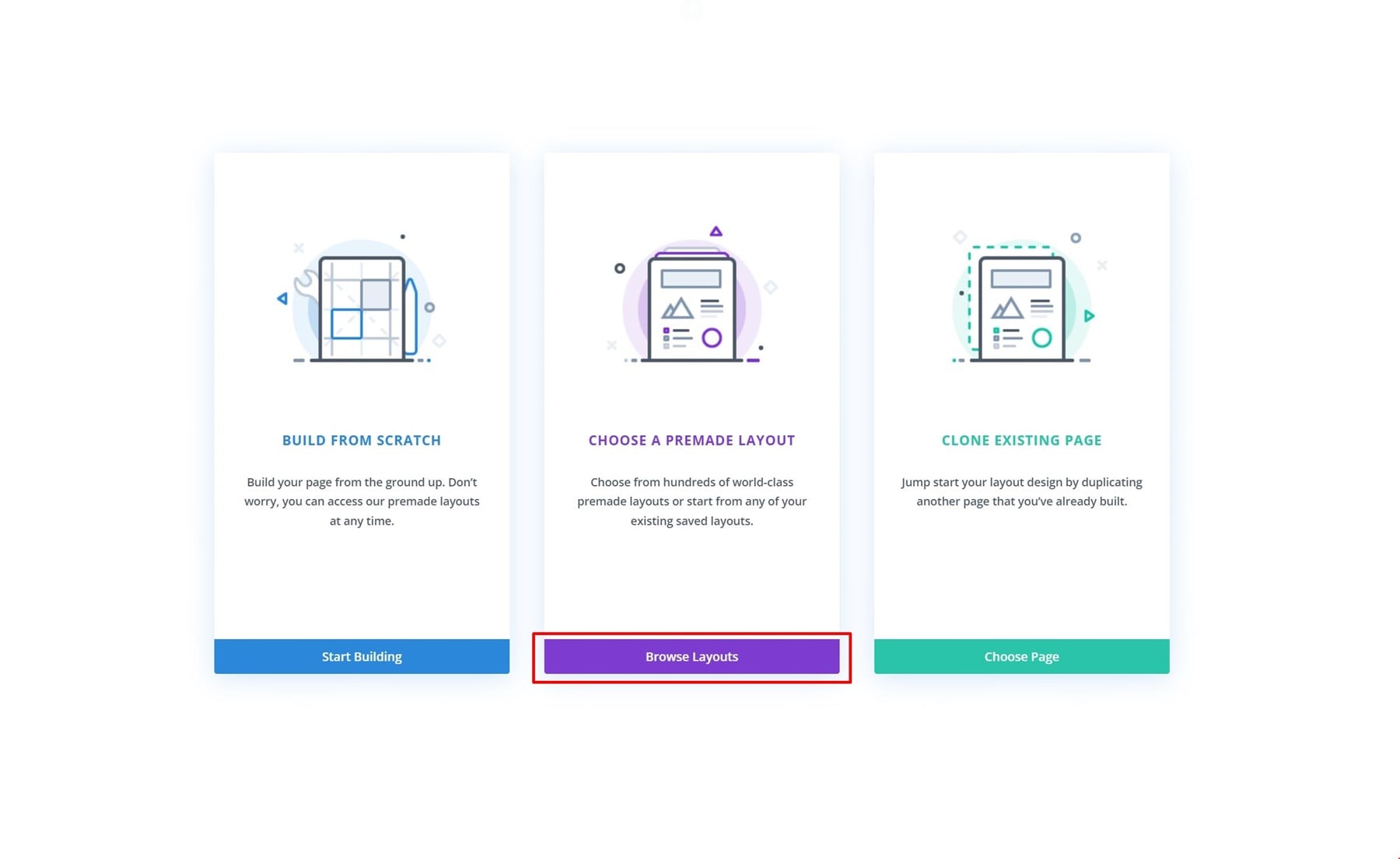
As mentioned before, we’re going to create a new page using a premade layout, so click on Browse Layouts.

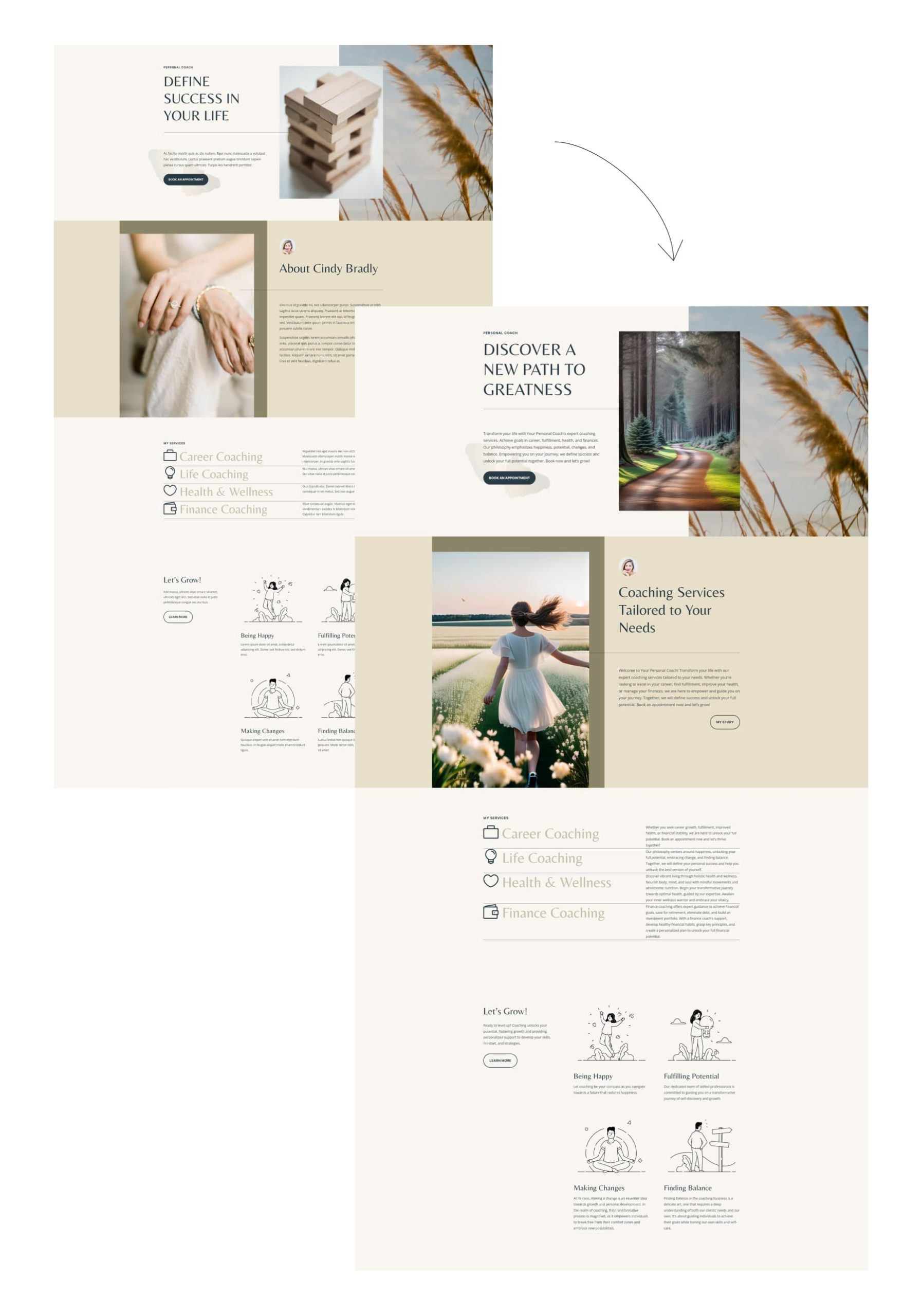
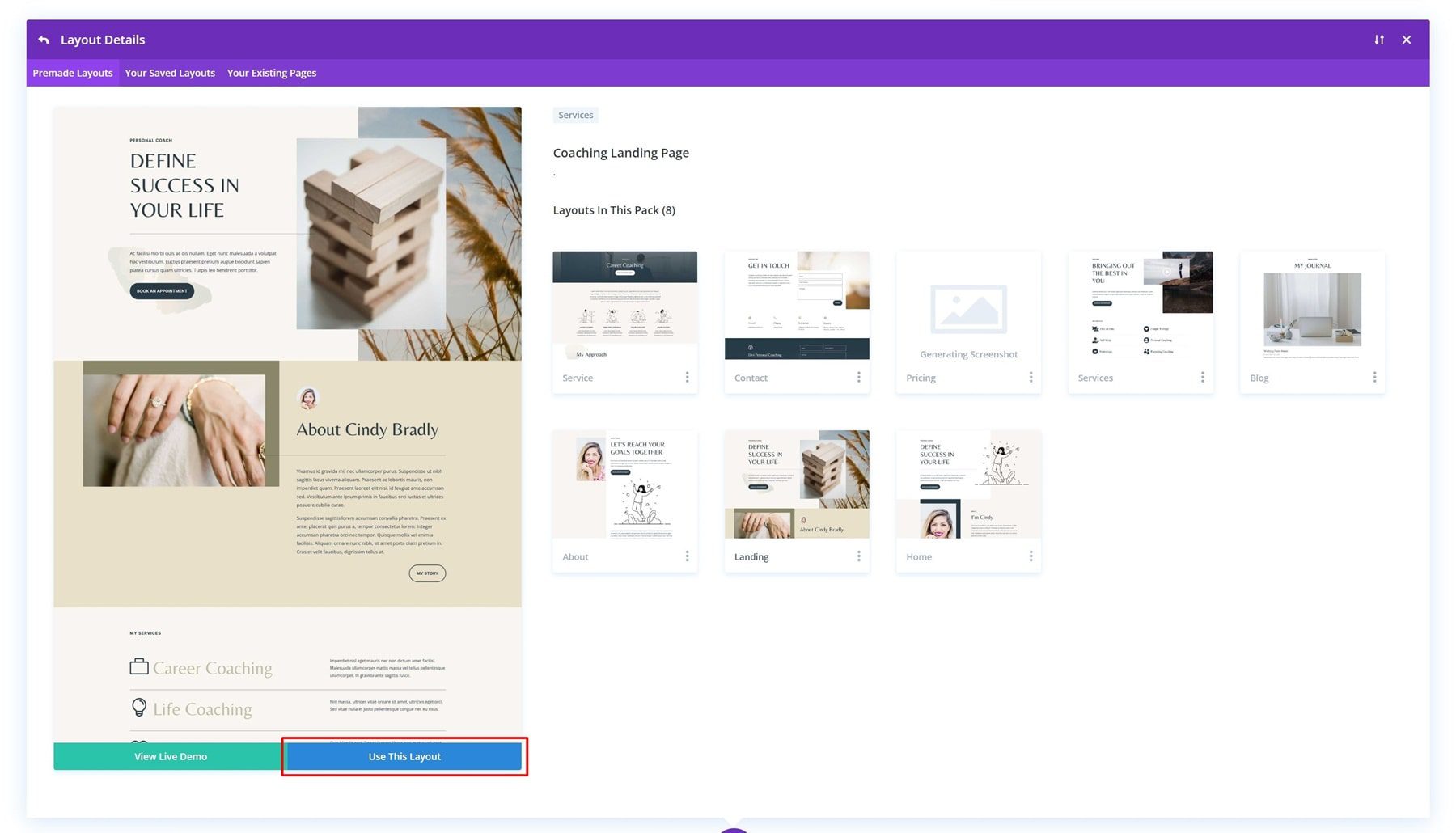
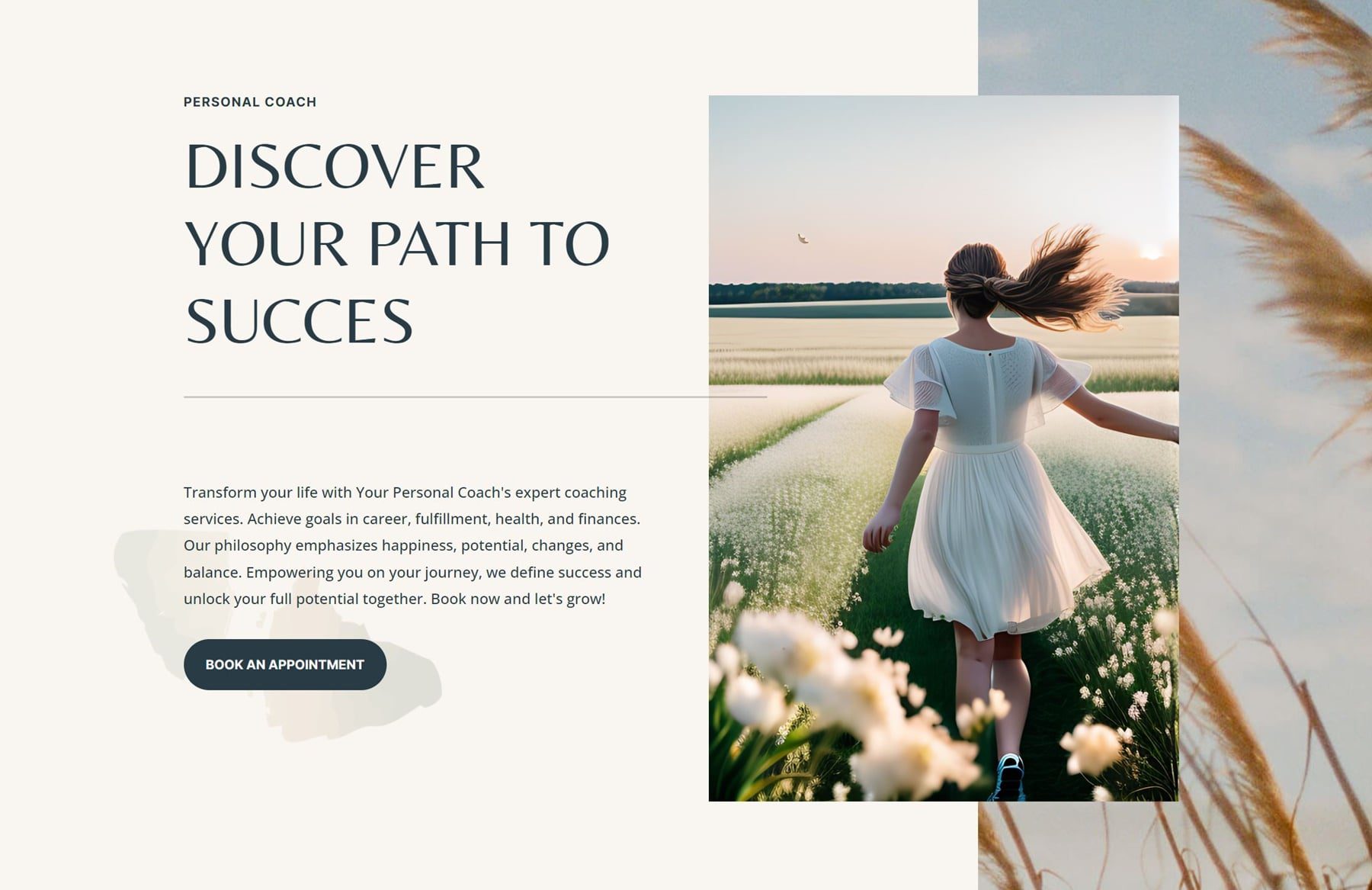
For this tutorial, I’ve picked out the homepage from the Coaching Layout Pack. Once you’ve selected the layout, click on the Upload This Layout button.

There is a lot of lorum ipsum text on the page, that we’ll replace. We’ll also create some new variations of the images used throughout this layout. All of this is made possible with Divi AI! Previously, you had to hire a copywriter and purchase stock images, but you can now use Divi AI to fulfill those needs.
Step 3: Generating Copy Using Divi AI
Now that we’ve uploaded the layout to our page, we can start focusing on the copy! We’ll use Divi Text AI to generate our copy, which makes it really easy to get your website up and running as quickly as possible. Let’s explore some of the features that come with Divi Text AI and how you can use them.
Rework Existing Copy or Create New Copy Altogether
There are two key ways to generate copy in Divi AI:
- Reworking existing copy
- Creating new copy
Depending on how much influence you want to have on the copy, you can pick either one of these options.
Understanding the Divi Text AI Interface
Divi Text AI is very straightforward. Let’s take a look at some things you can do with it.
Write with AI
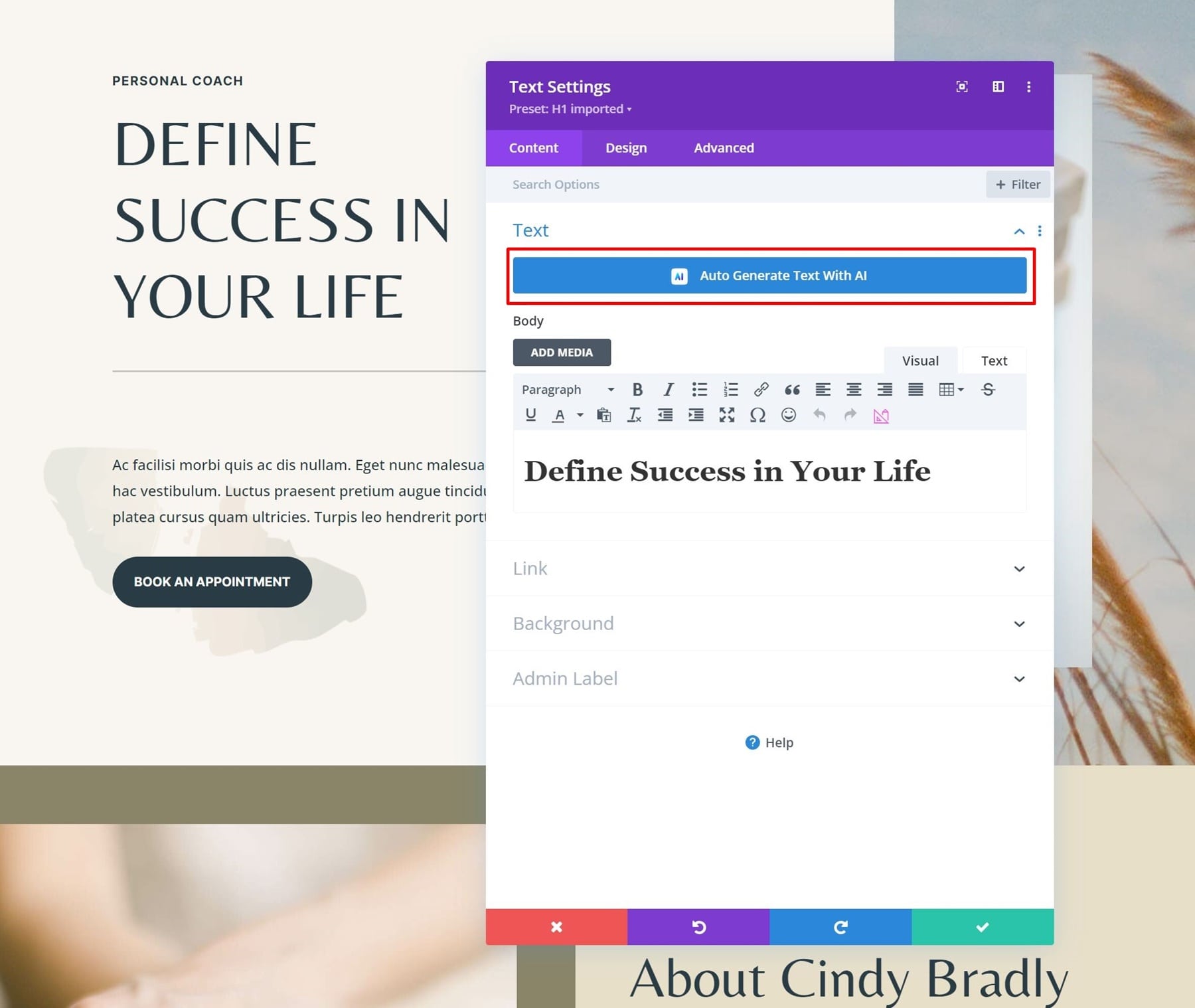
If you want to write with Divi, you can choose to automatically generate copy. This option takes into account your website’s and page’s information.


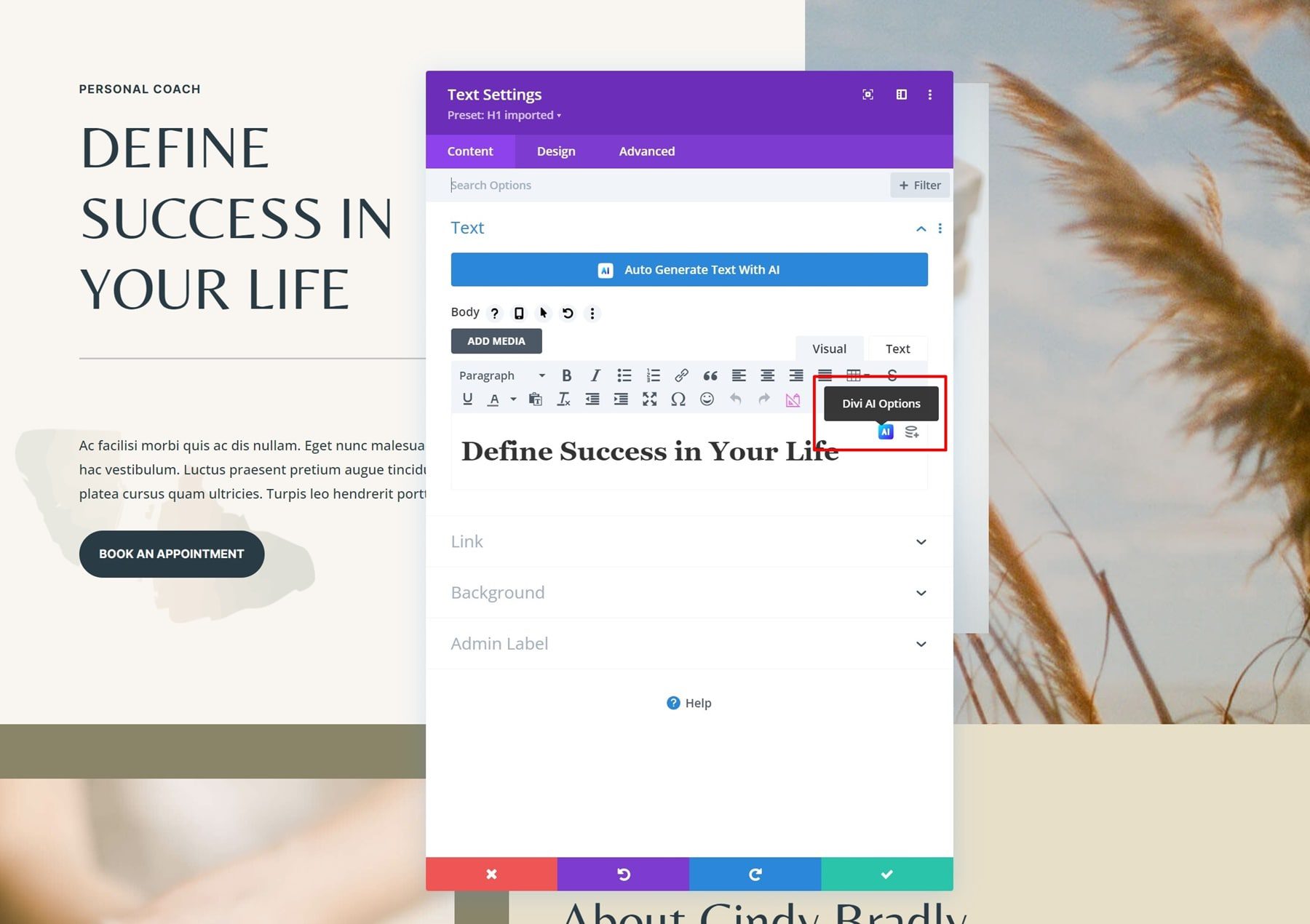
You can also get more precise with Divi AI. If you hover over the content box, you’ll see a Divi AI icon appear. Click on this icon.

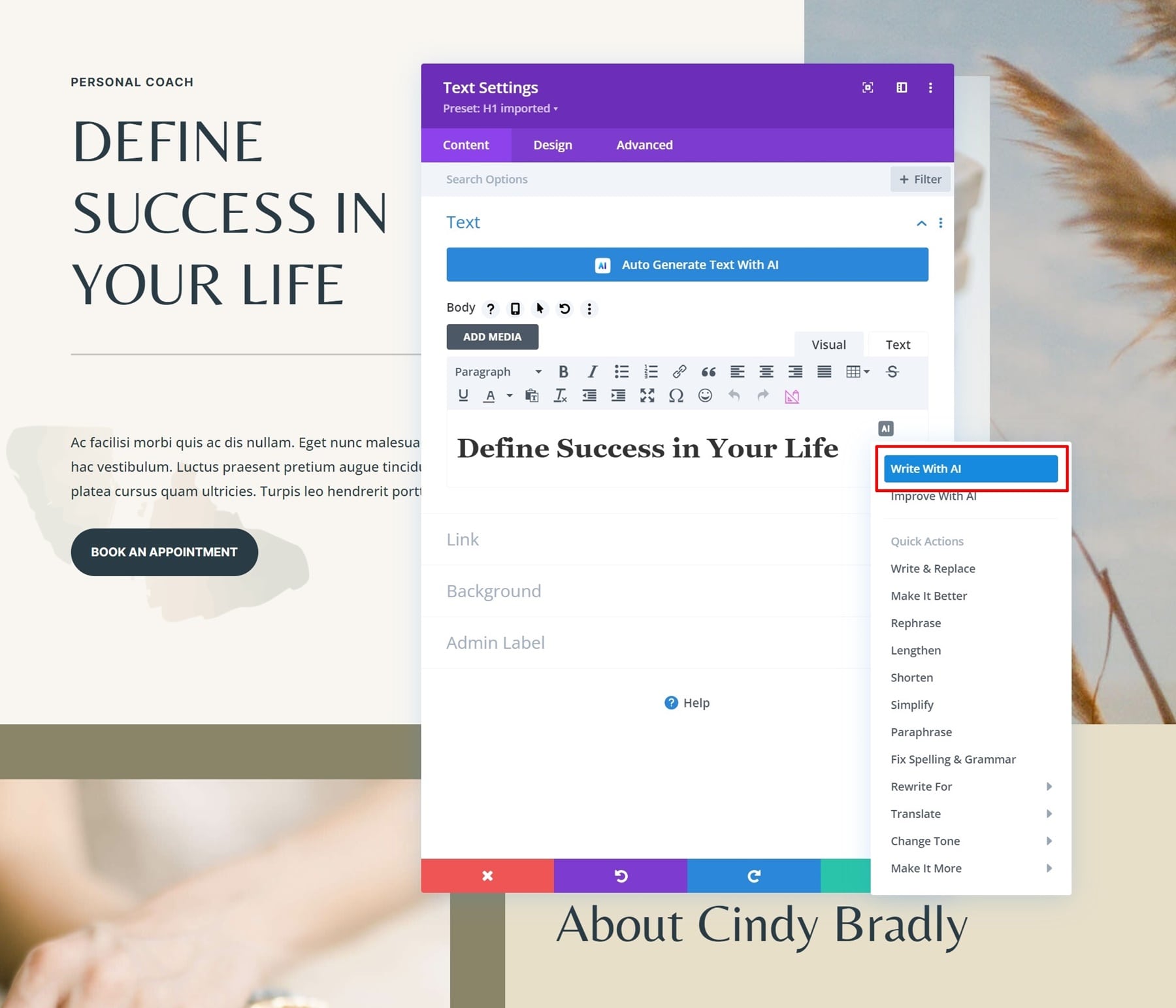
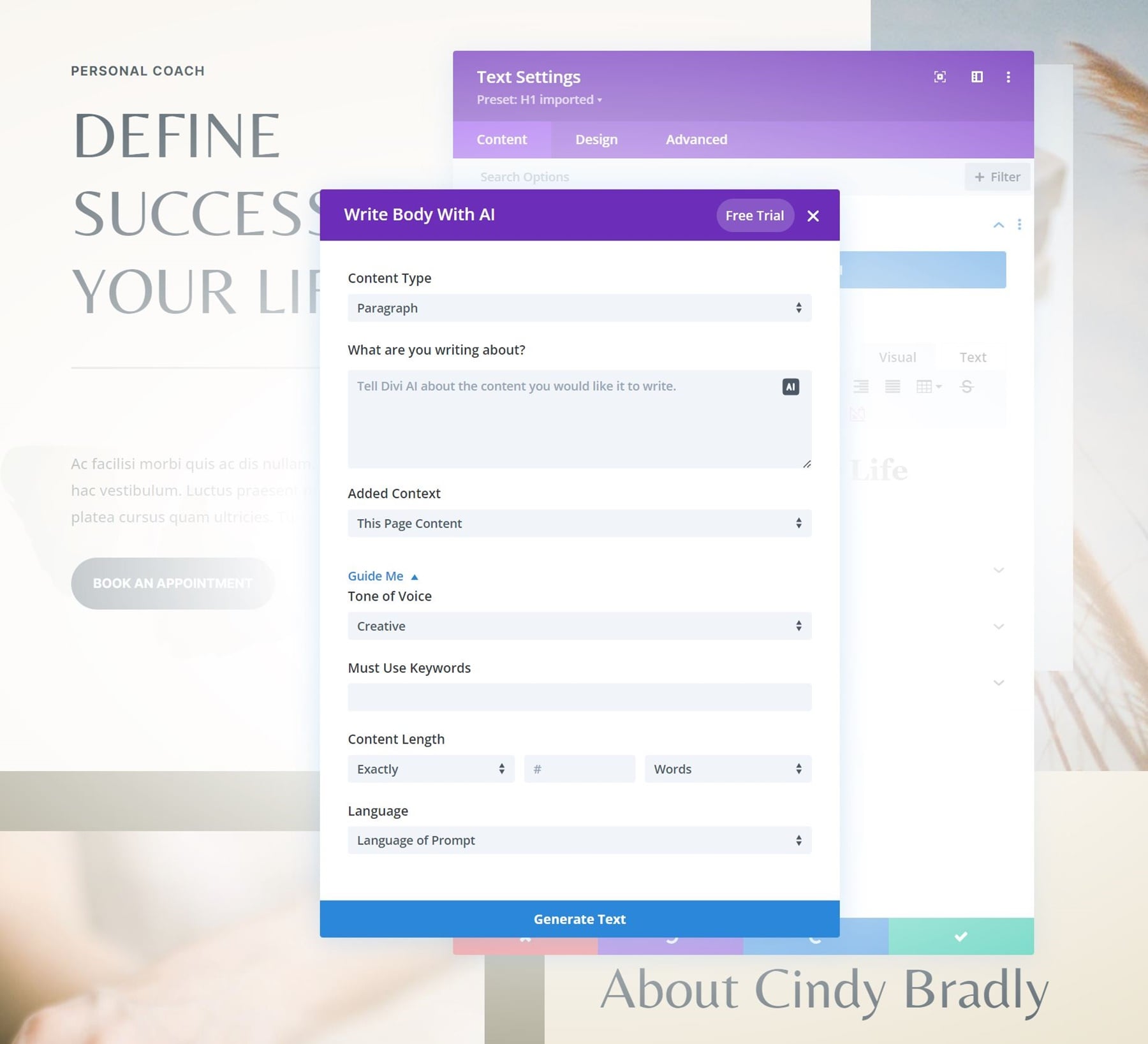
Continue by clicking on Write With AI.

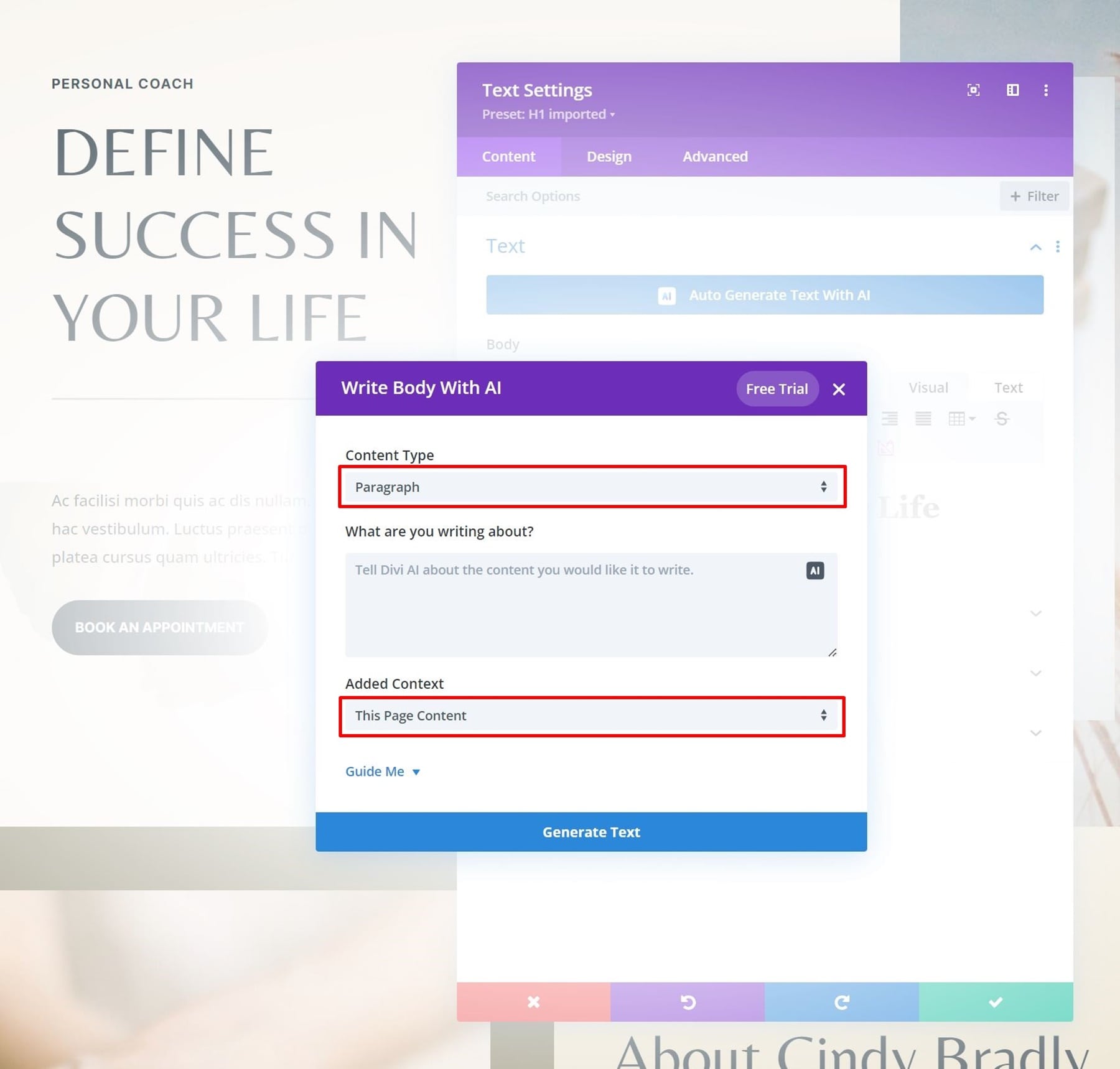
Writing With AI allows you to choose the content type and gives you the option to select the context. If you click on the Guide Me option, you’ll see many more options appear.

You can tweak these options however you see fit.

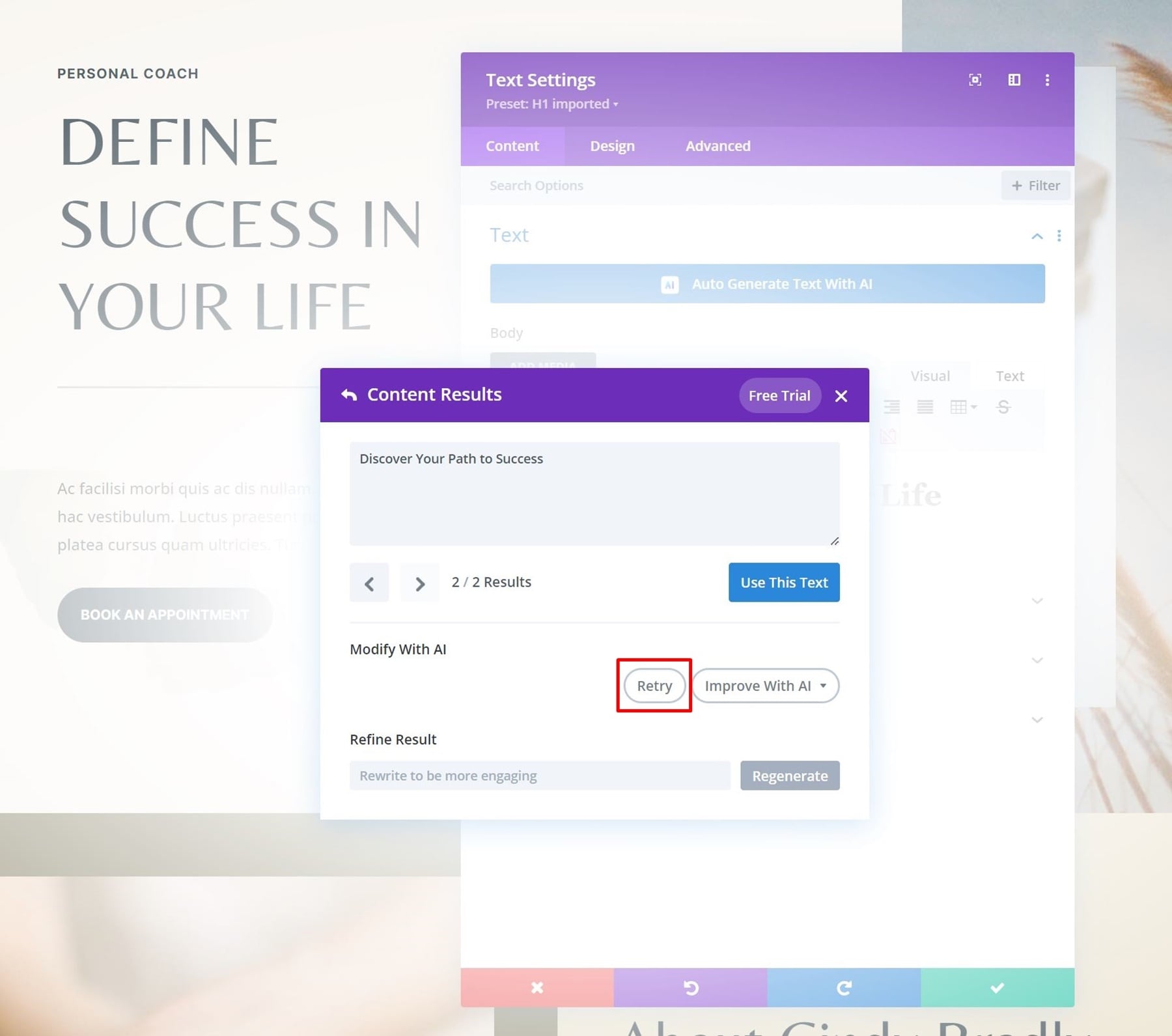
If you don’t like the outcome, you can always click the Retry button to give it another shot!


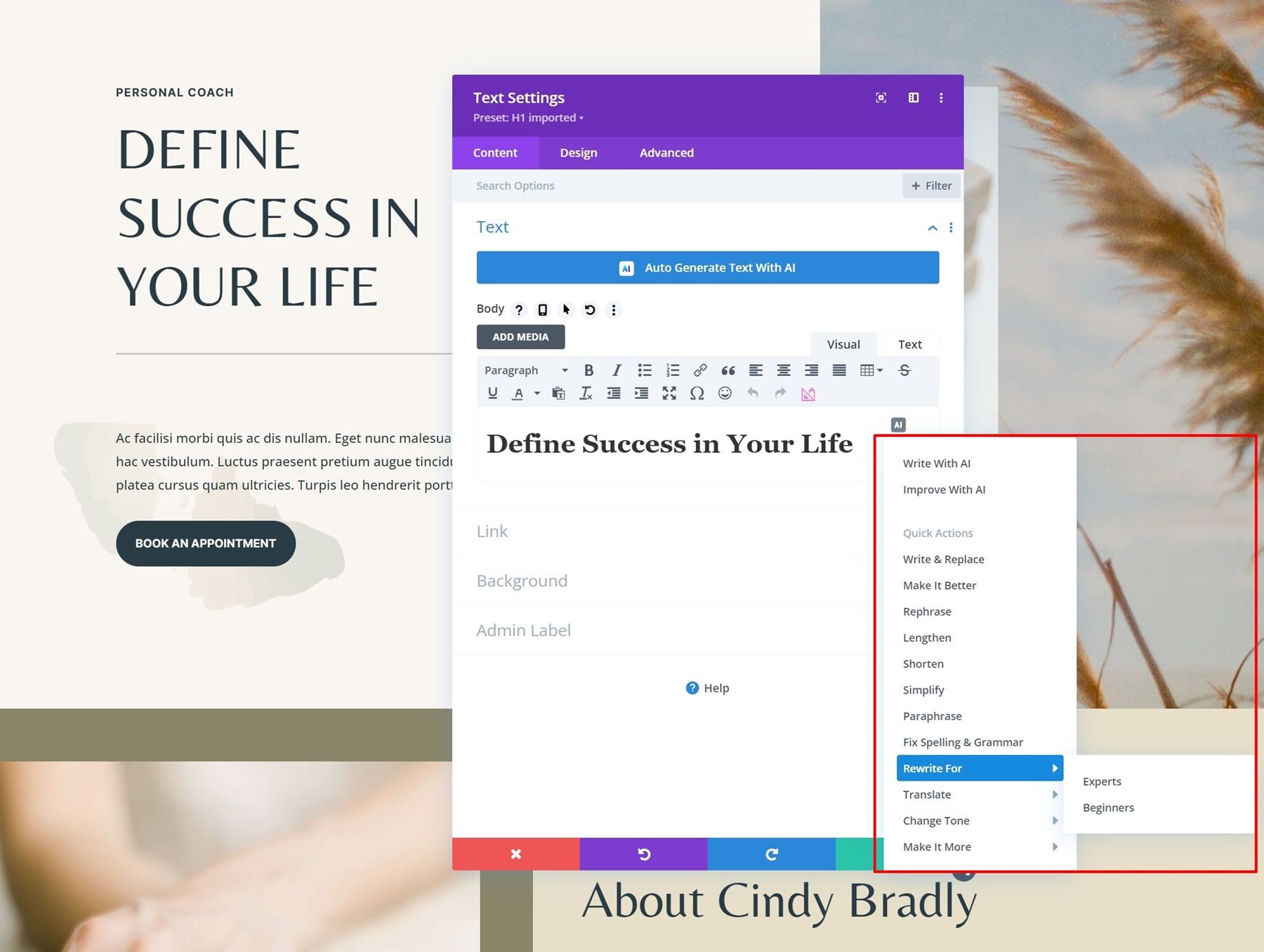
Improve with AI
If you already have some copy on your page, and you’re simply looking to improve it, that’s an option as well! Divi Text AI provides you with quite some options to improve your copy:
- Write & replace
- Make it better
- Rephrase
- Lengthen
- Shorten
- Simplify
- & More

H1 Title Prompt Example
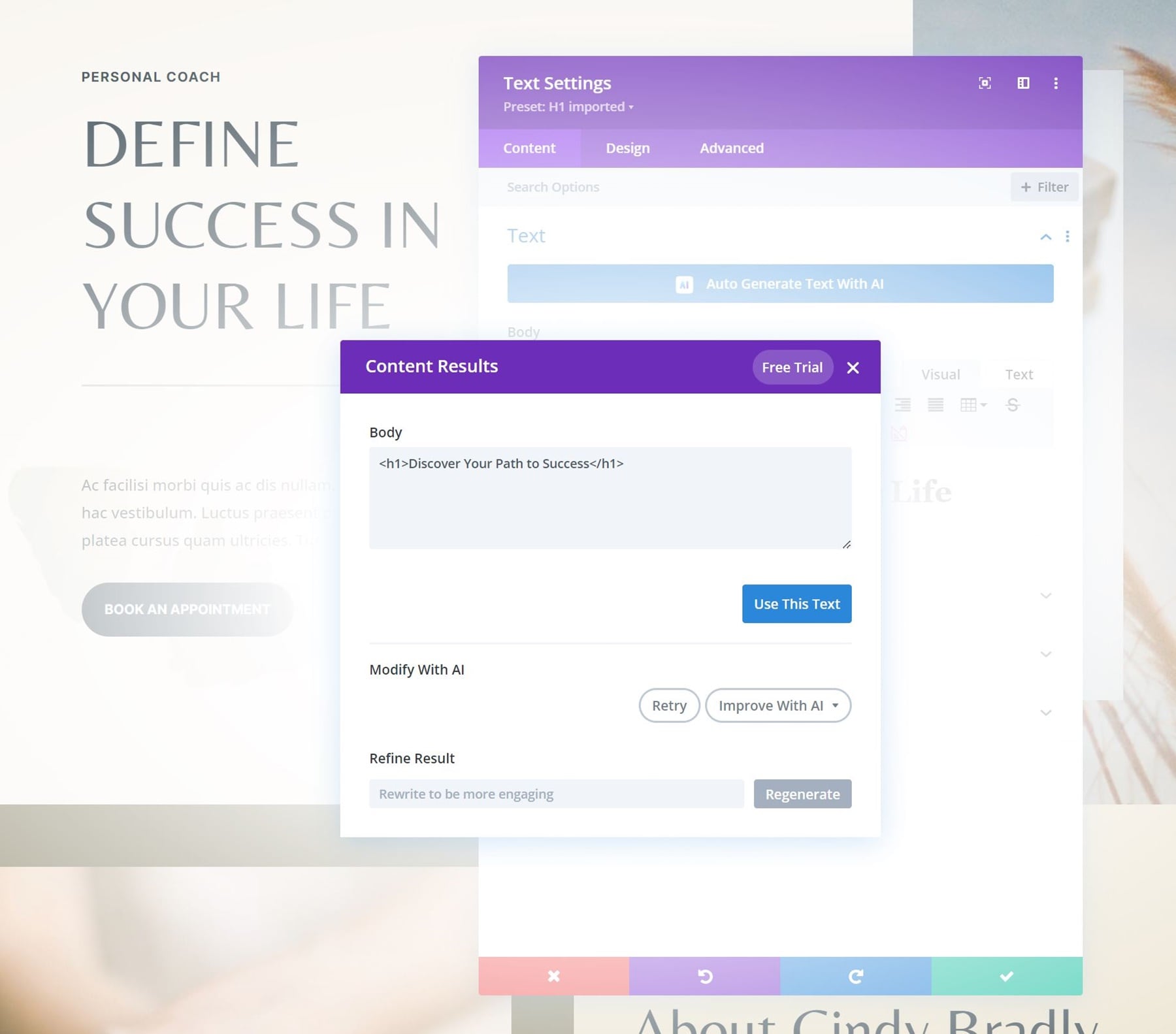
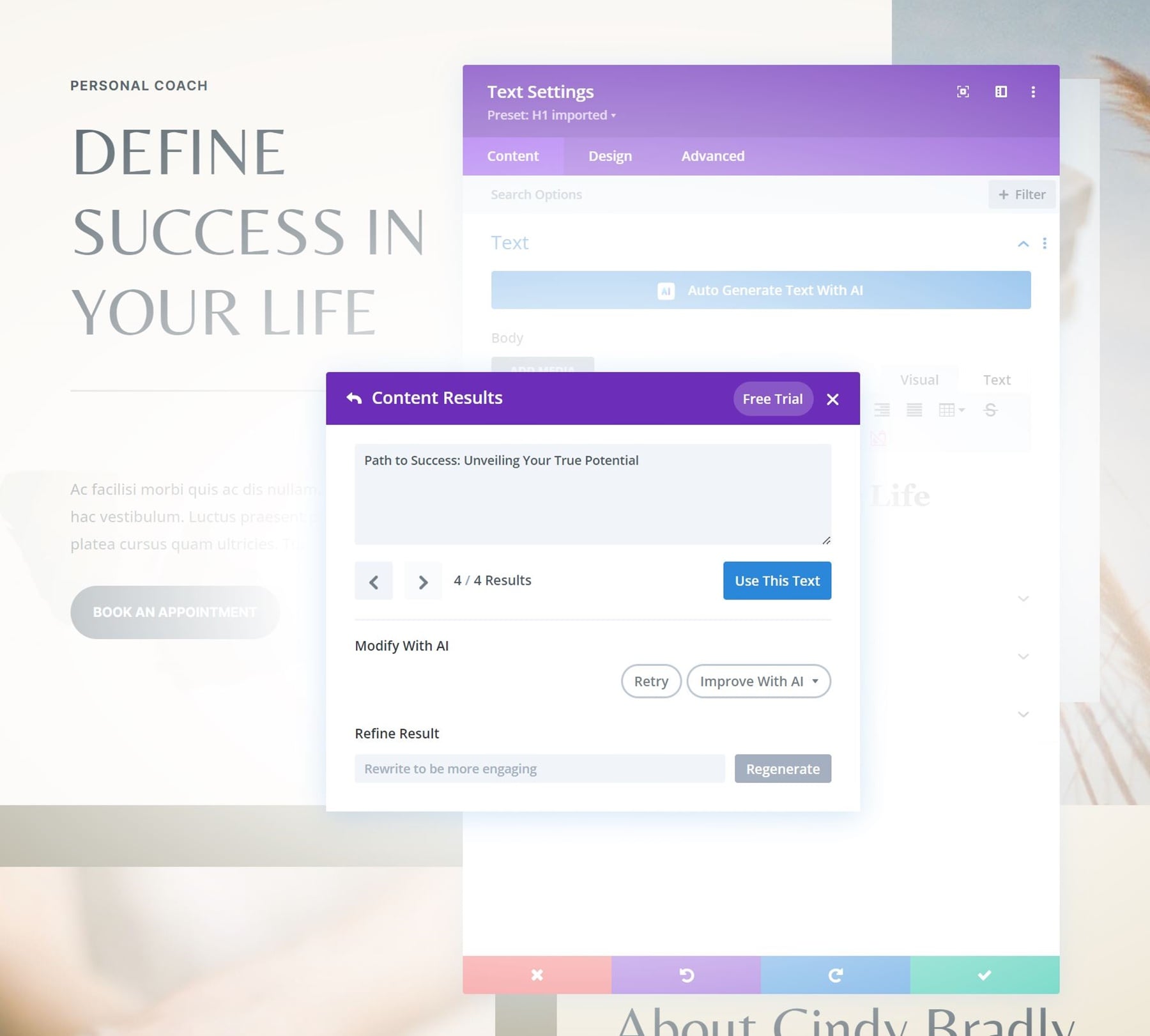
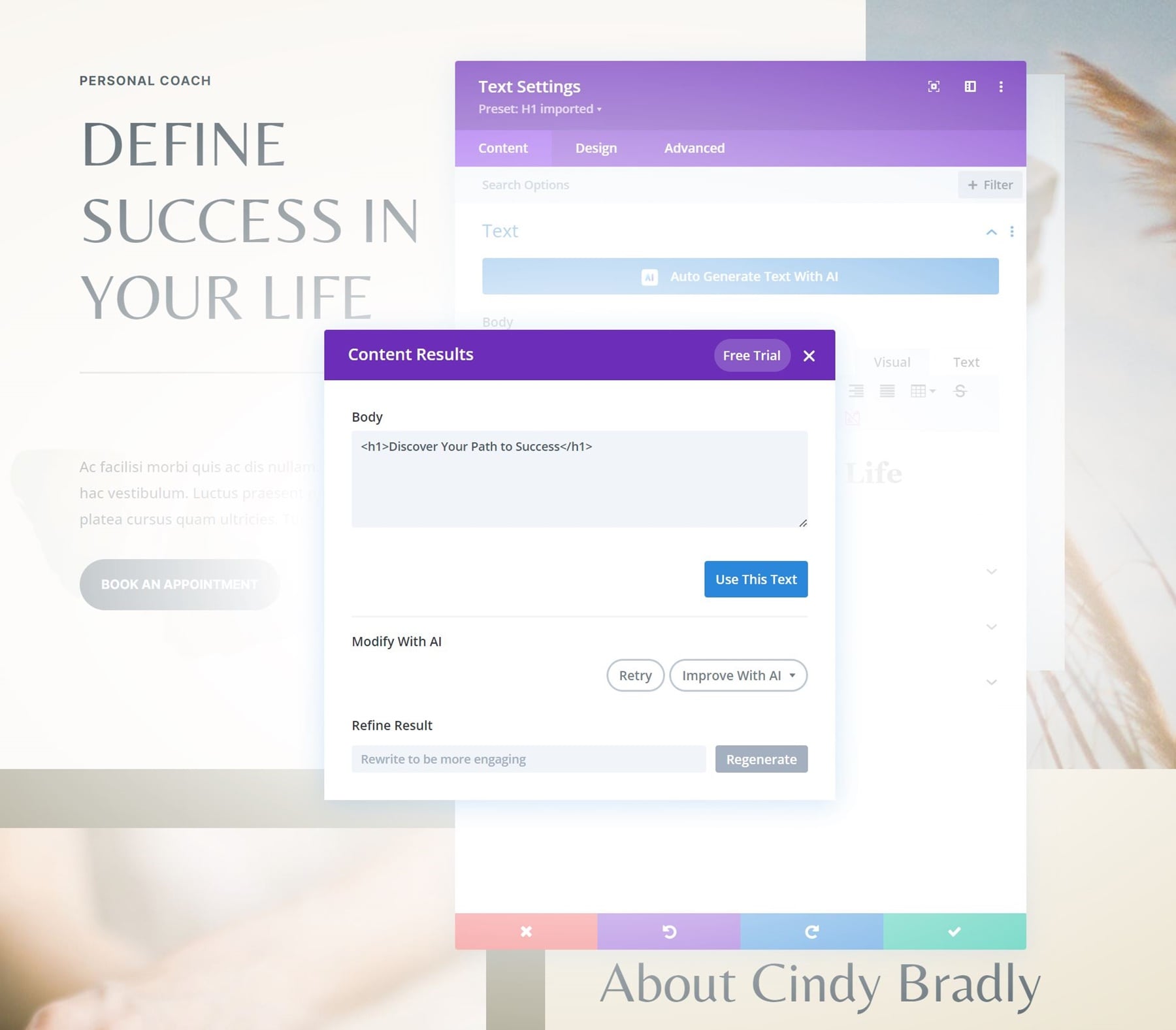
Now that we’ve gone through some of the main settings in Divi Text AI, let’s generate a new H1 title for our homepage. Using the auto-generate option, we get the following result:

Repeat Steps for All Copy Throughout the Page
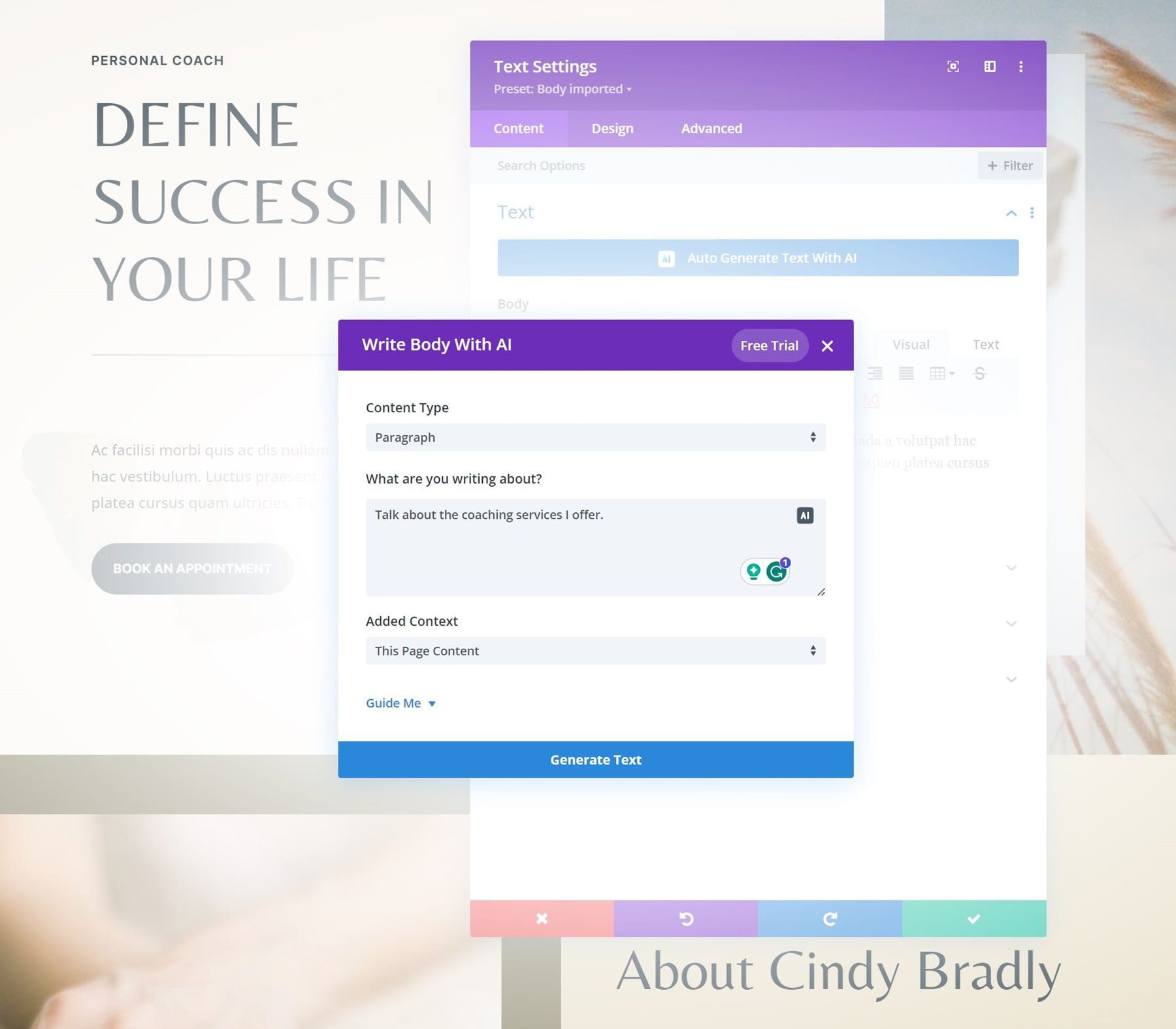
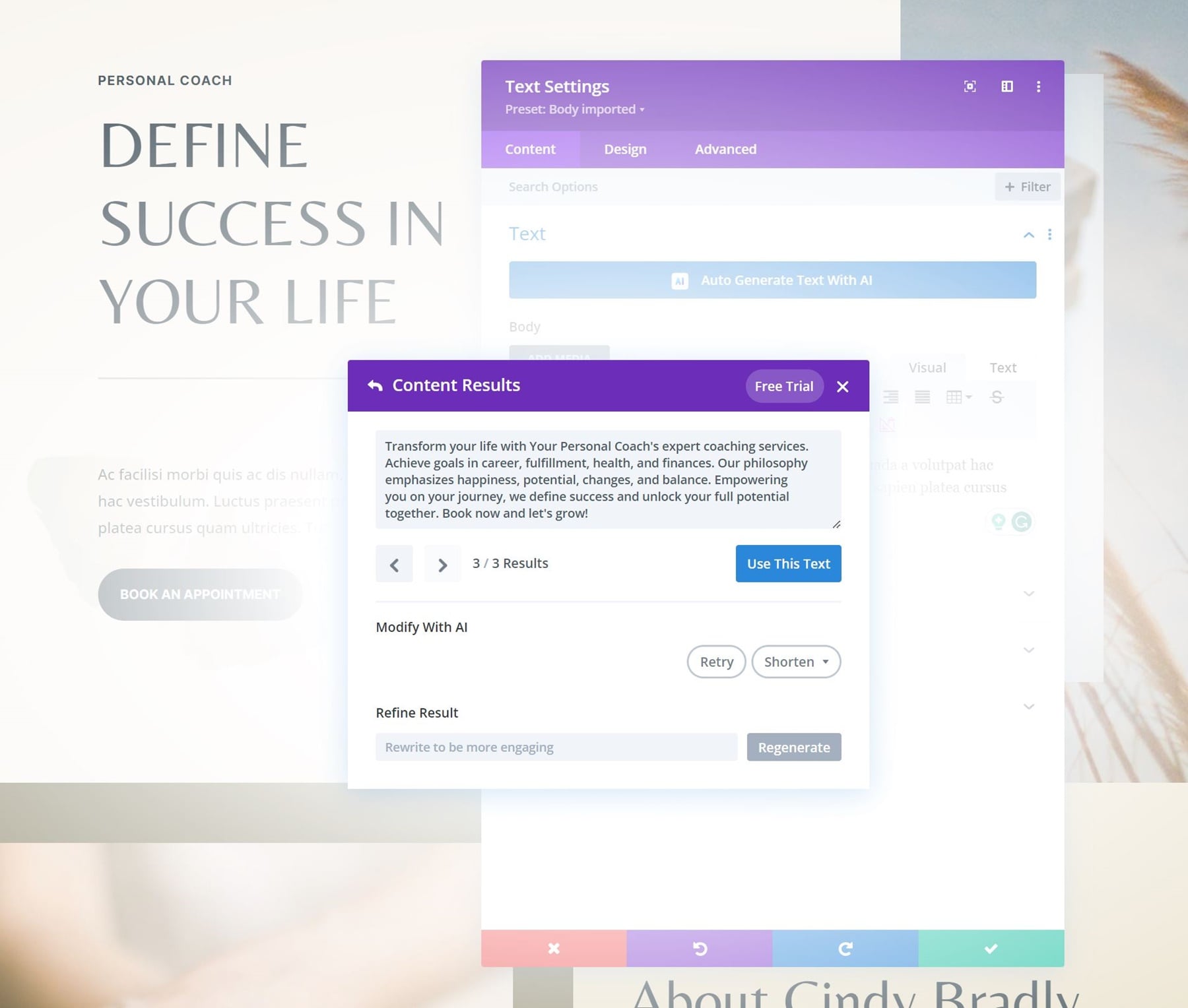
You can generate copy for every text field on your page, so go ahead and either write the remaining titles and paragraphs on your page. Here’s how we approached changing the paragraph content right below the title, for instance:


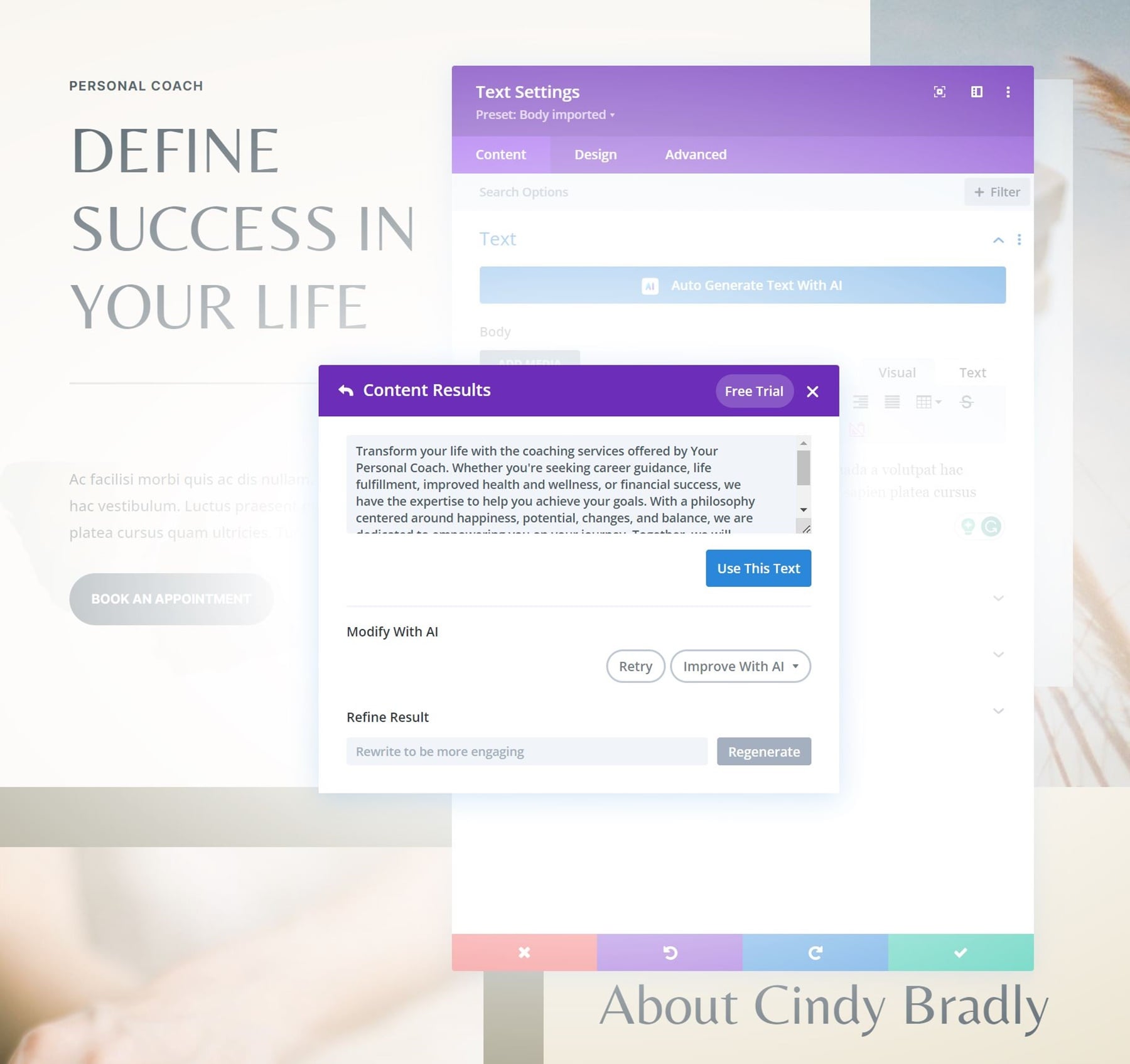
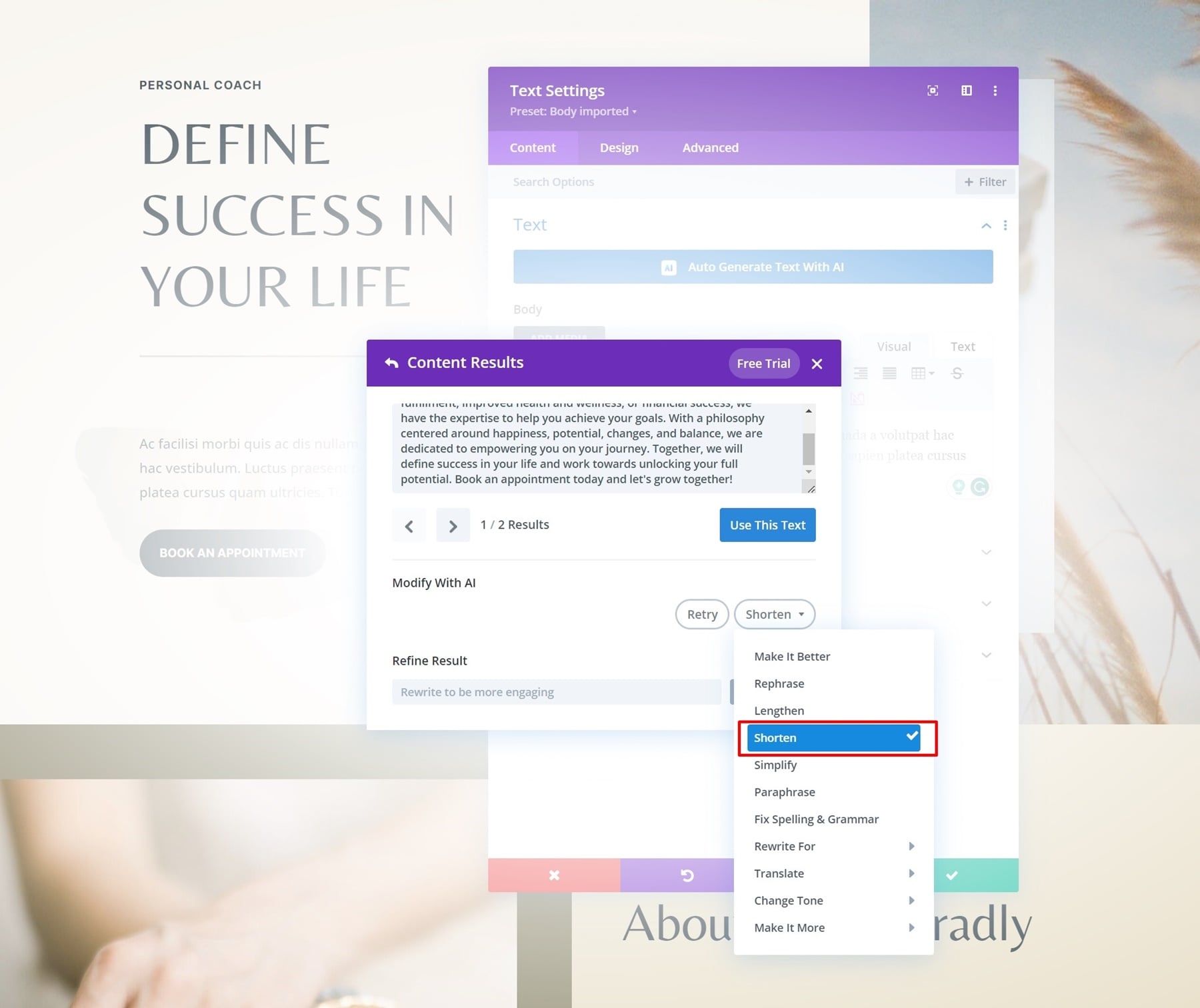
This gave us the following result, great! But now we want it shorter.

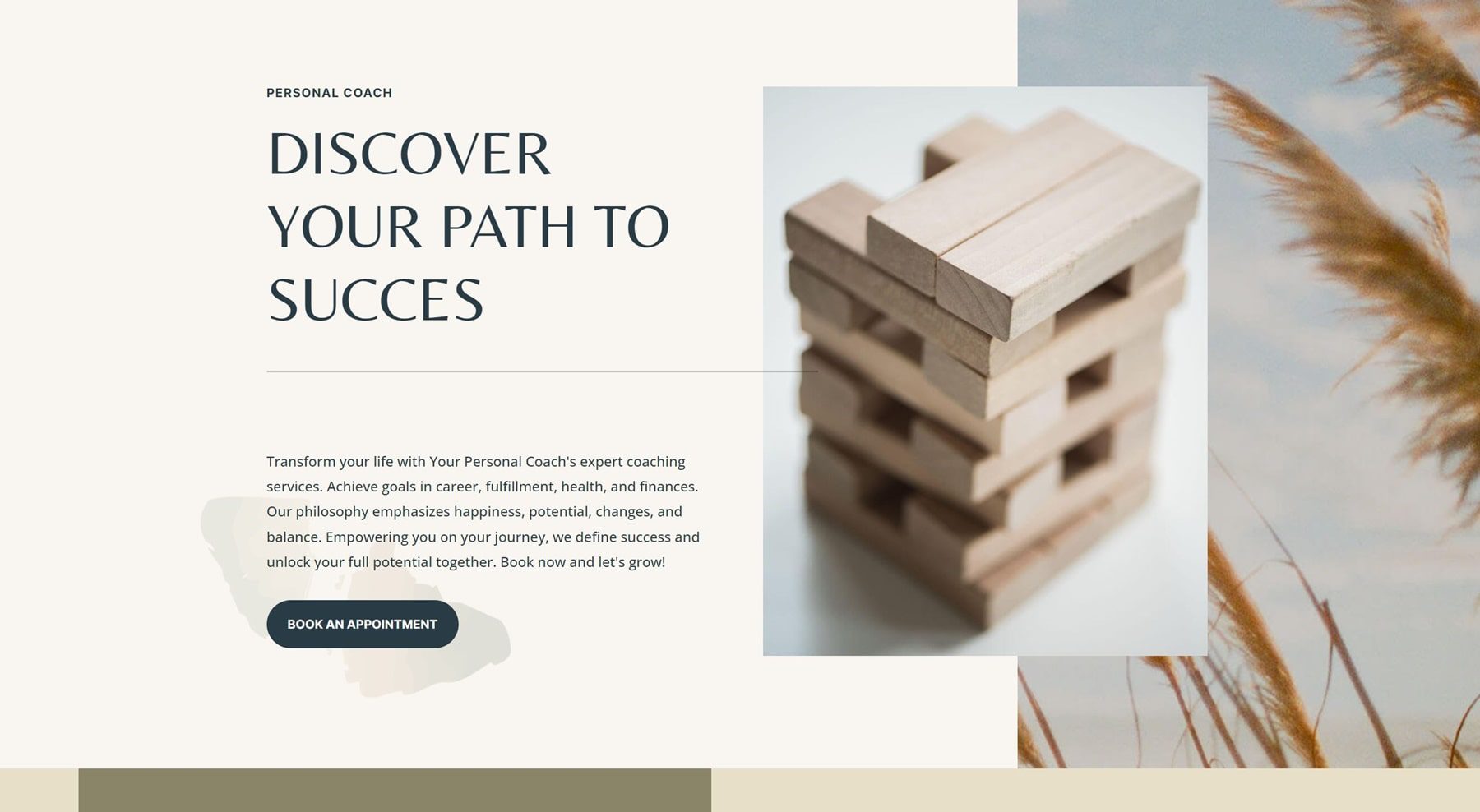
And just like that, we have new copy throughout our hero section! You can repeat the same steps throughout your page to replace all the copy.


Step 4: Generating Images Using Divi AI
Divi AI doesn’t only focus on copy, it allows you to generate images as well! This allows you to create a unique-looking page without having to hire a photographer or spend money on stock images.
Rework Existing Image or Create New Image Altogether
Similar to Divi Text AI, you get two options to create images with AI in Divi:
- Improving an existing image
- Generating a new image
You can also use an existing image as inspiration for a new prompt. This will inform the AI algorithm about the image look and feel you want to achieve.
Understanding the Divi Image AI Interface
Divi Image AI is very intuitive, but to help make things easier, we’ll quickly go over some of the most noticeable settings this feature has.
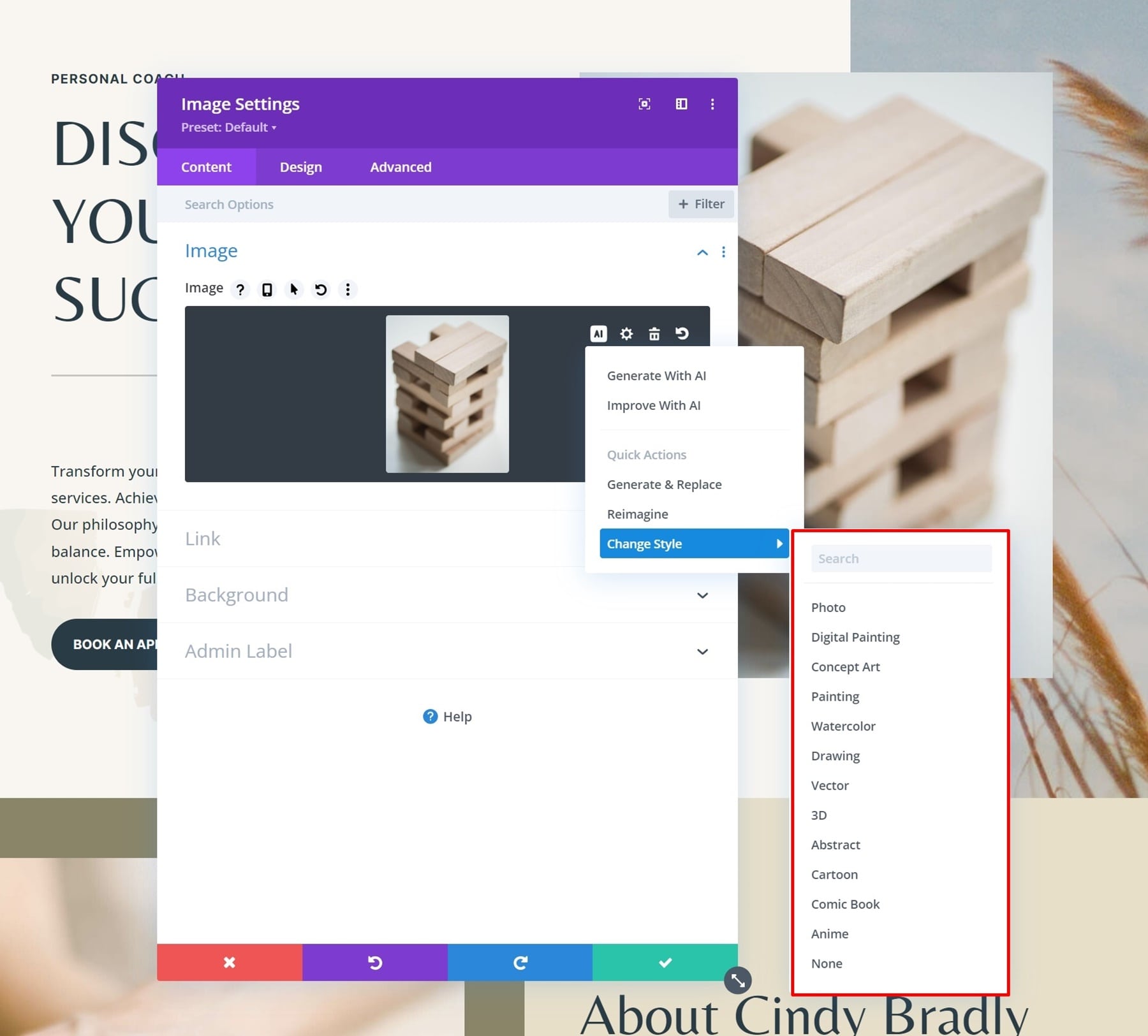
Image Styles
Divi Image AI comes with a handful of different image styles. Photo is the most obvious one, but there are other interesting image styles such as Digital Painting, Drawing, Vector, and more. You can turn an existing image or a new prompt into these styles.

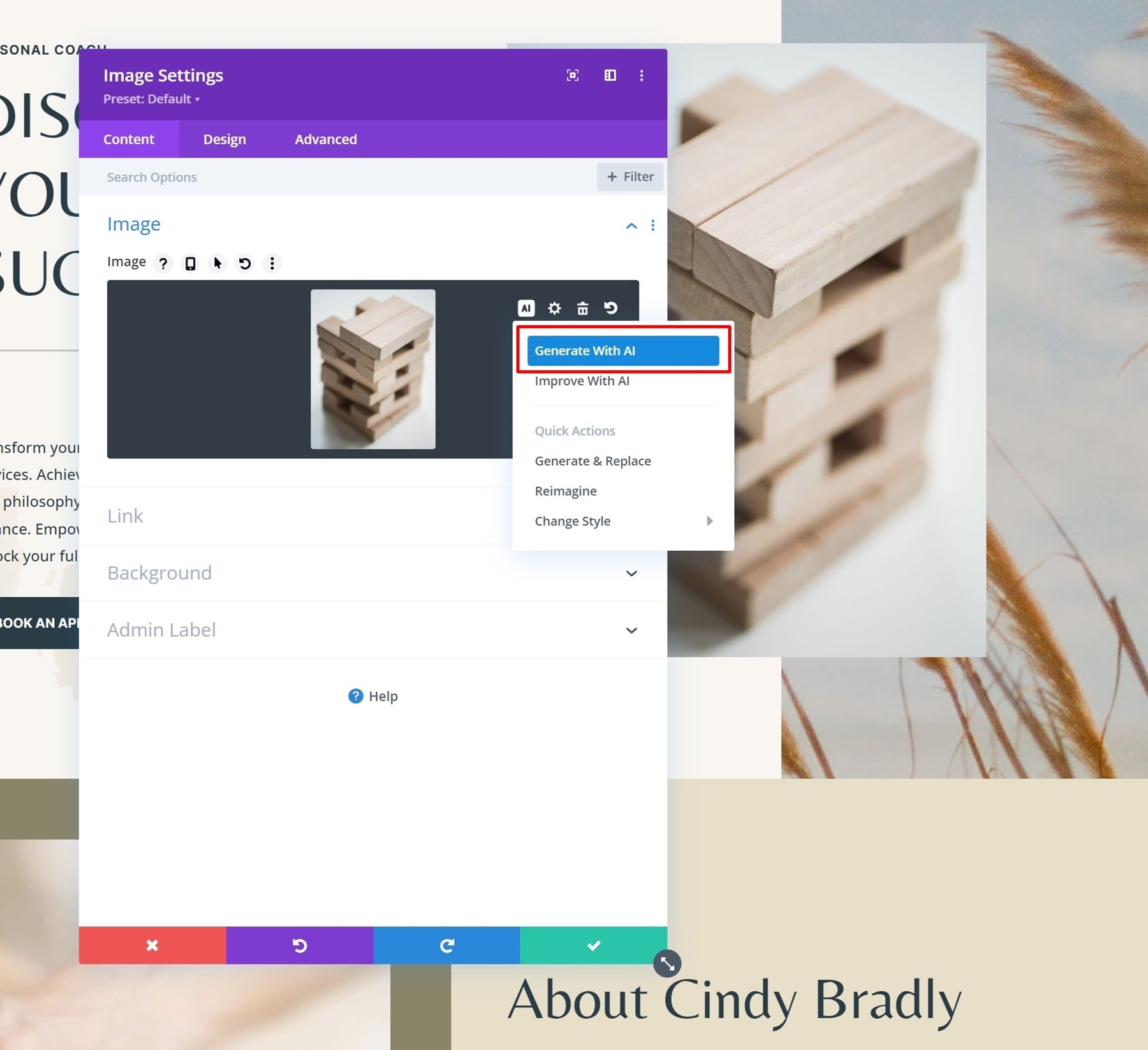
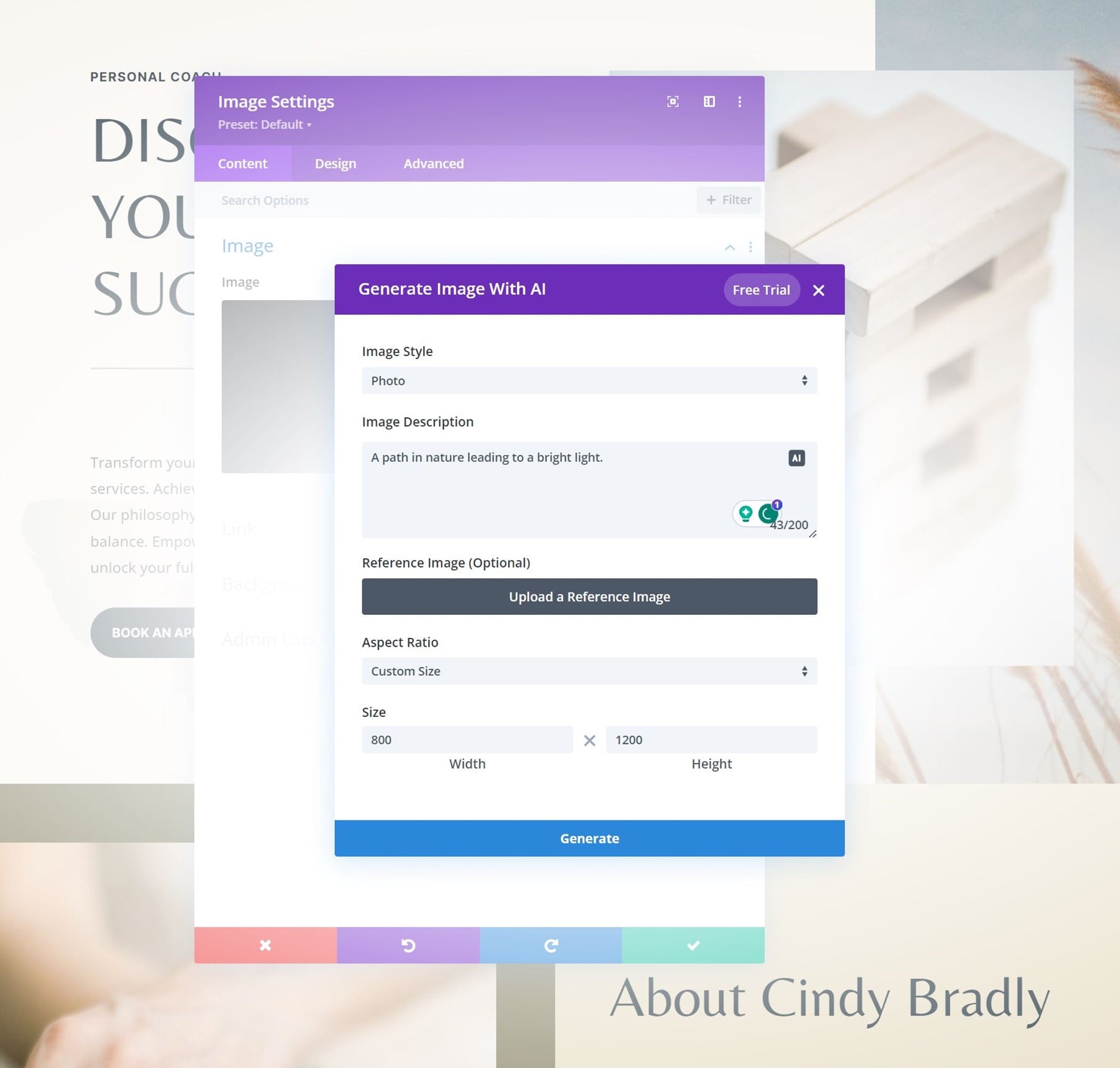
Generate Image with AI
To generate an image, hover the image box and click the Divi AI icon. Then, select Generate Image.

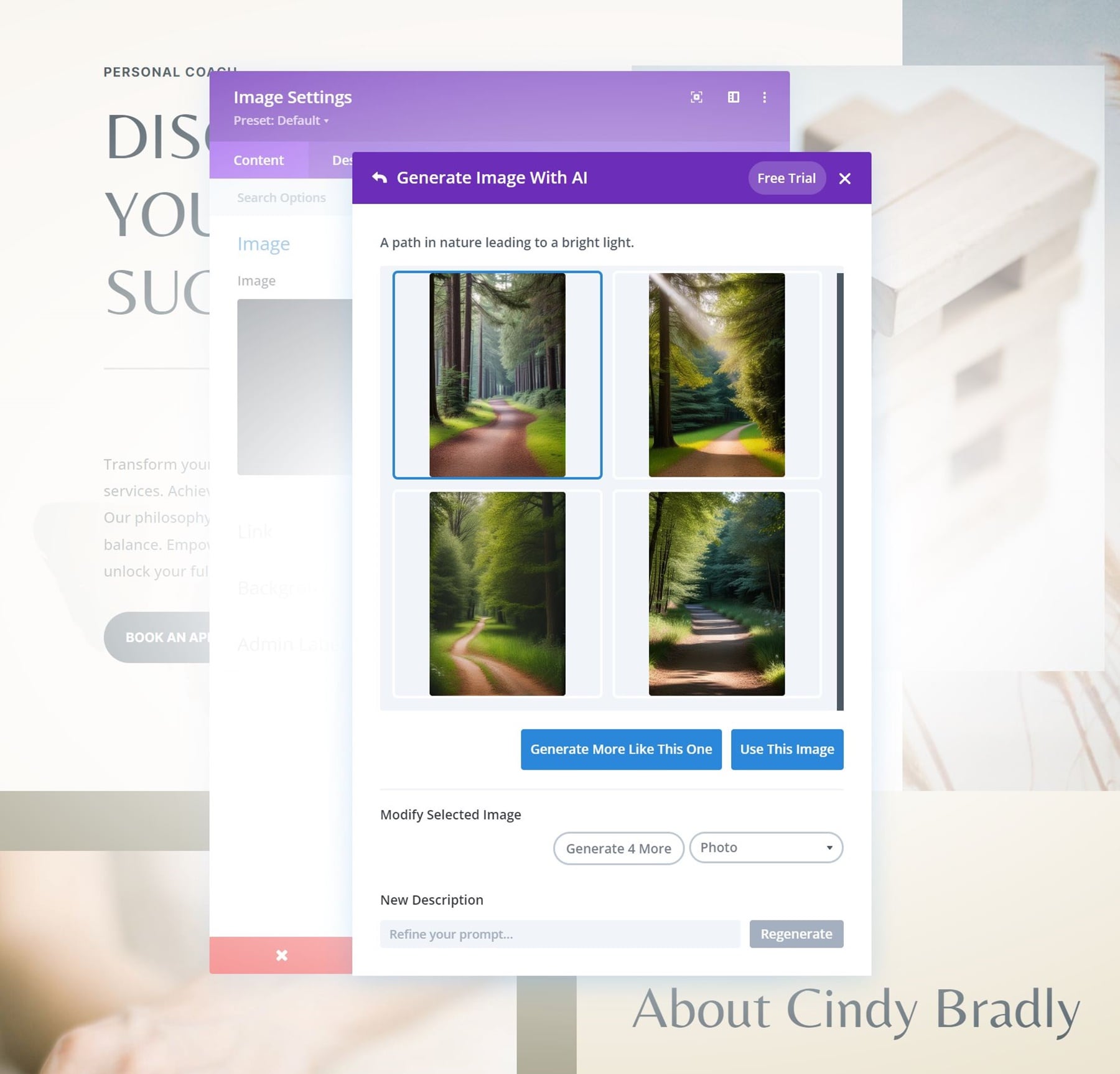
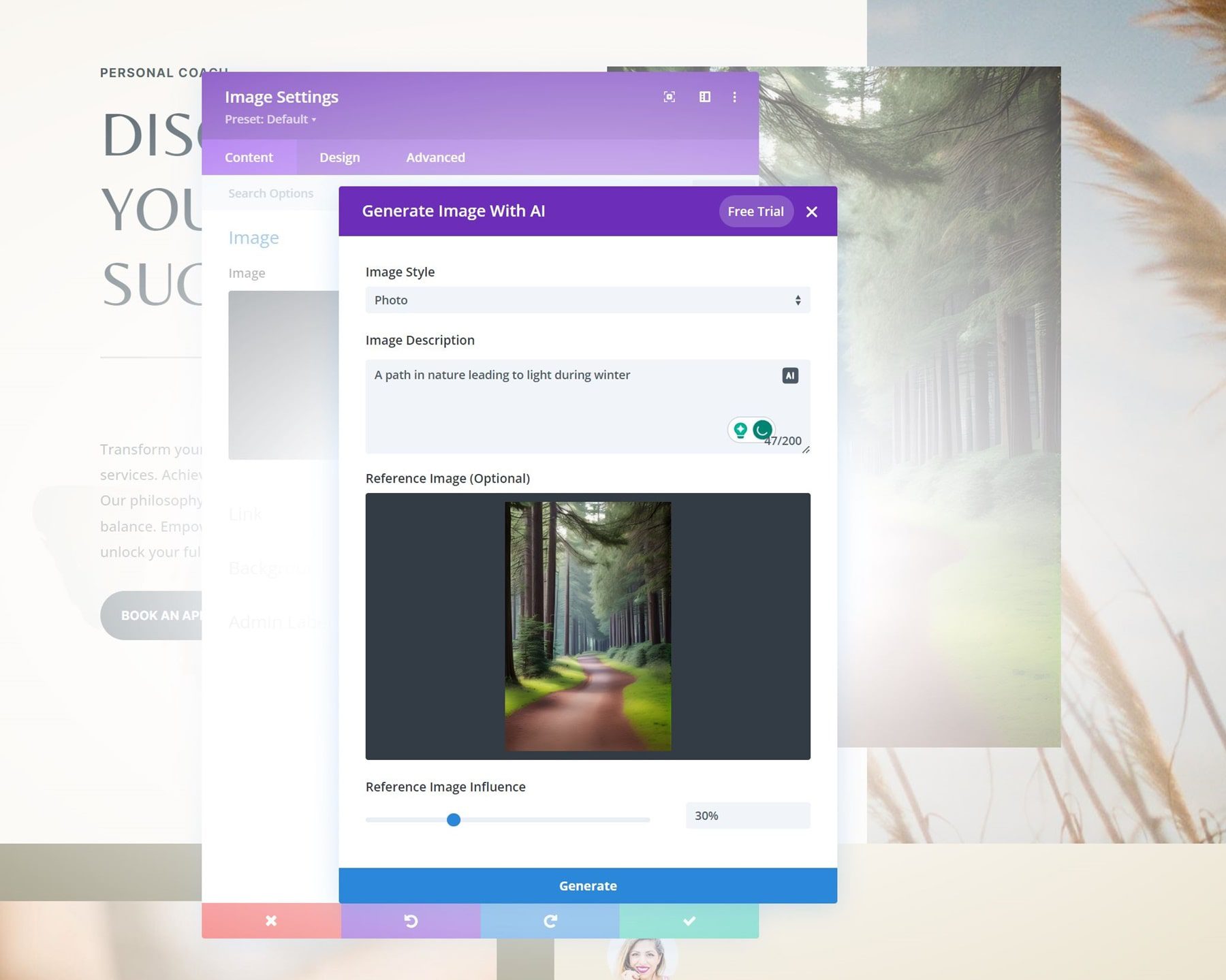
Here, you can add an image description and choose the aspect ratio of your image. Let’s try something out.



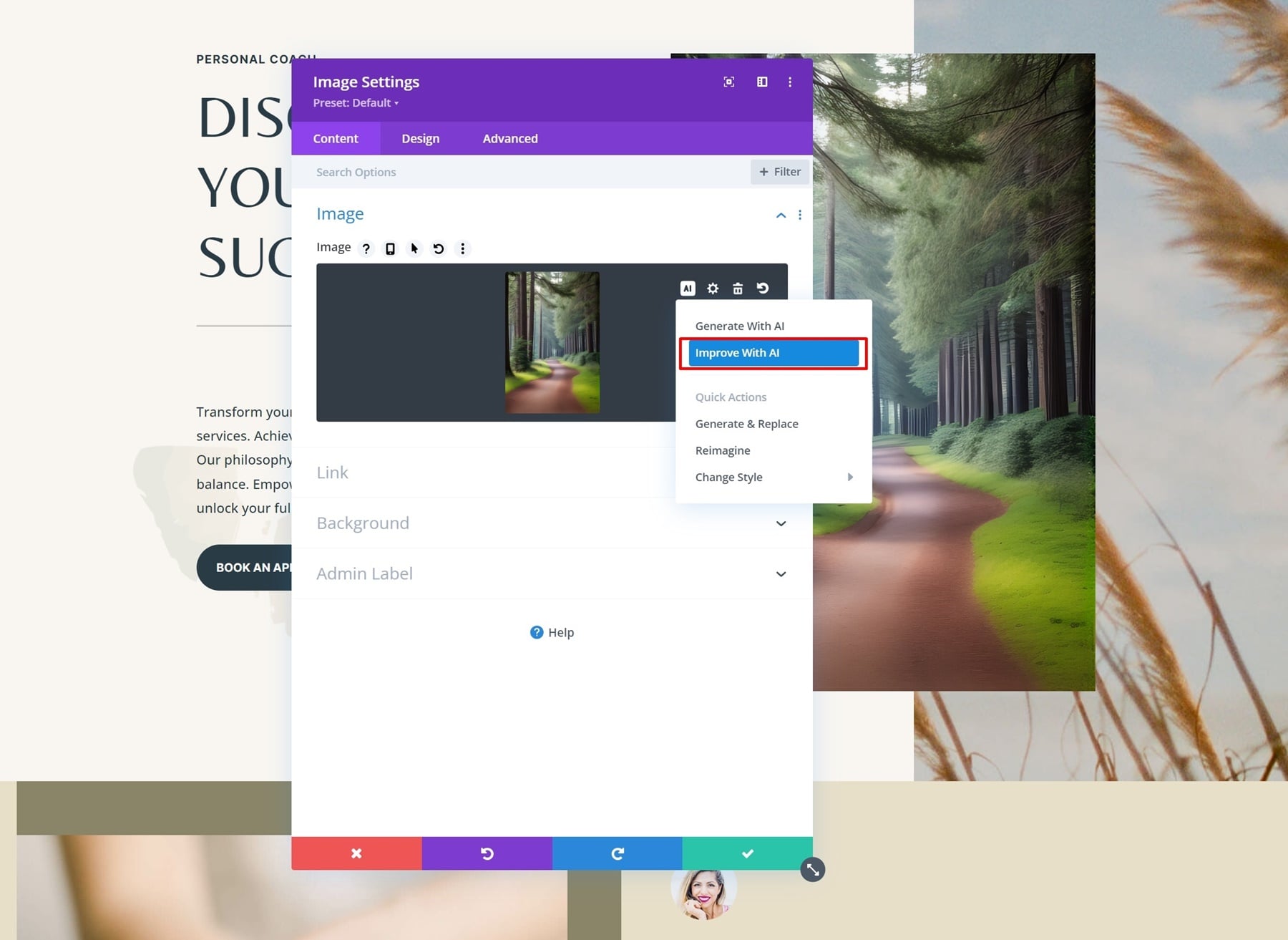
Improve Image with AI
To improve an image, click on the Divi AI icon again. Then, click on Improve Image.

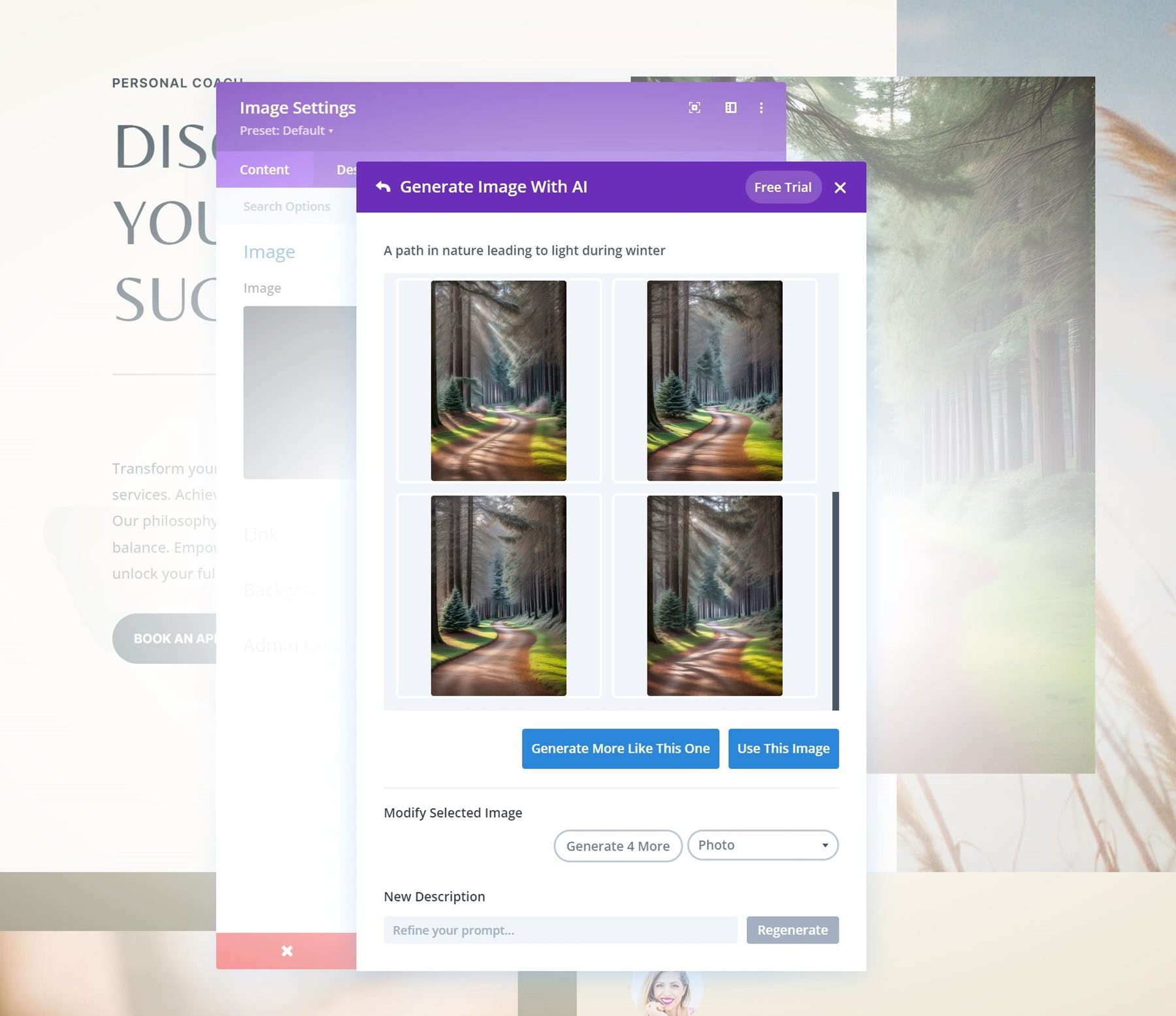
We’ll use our previous image as a reference image, but we’ll ask Divi AI to make a variation of it during winter.



Just what we wanted!
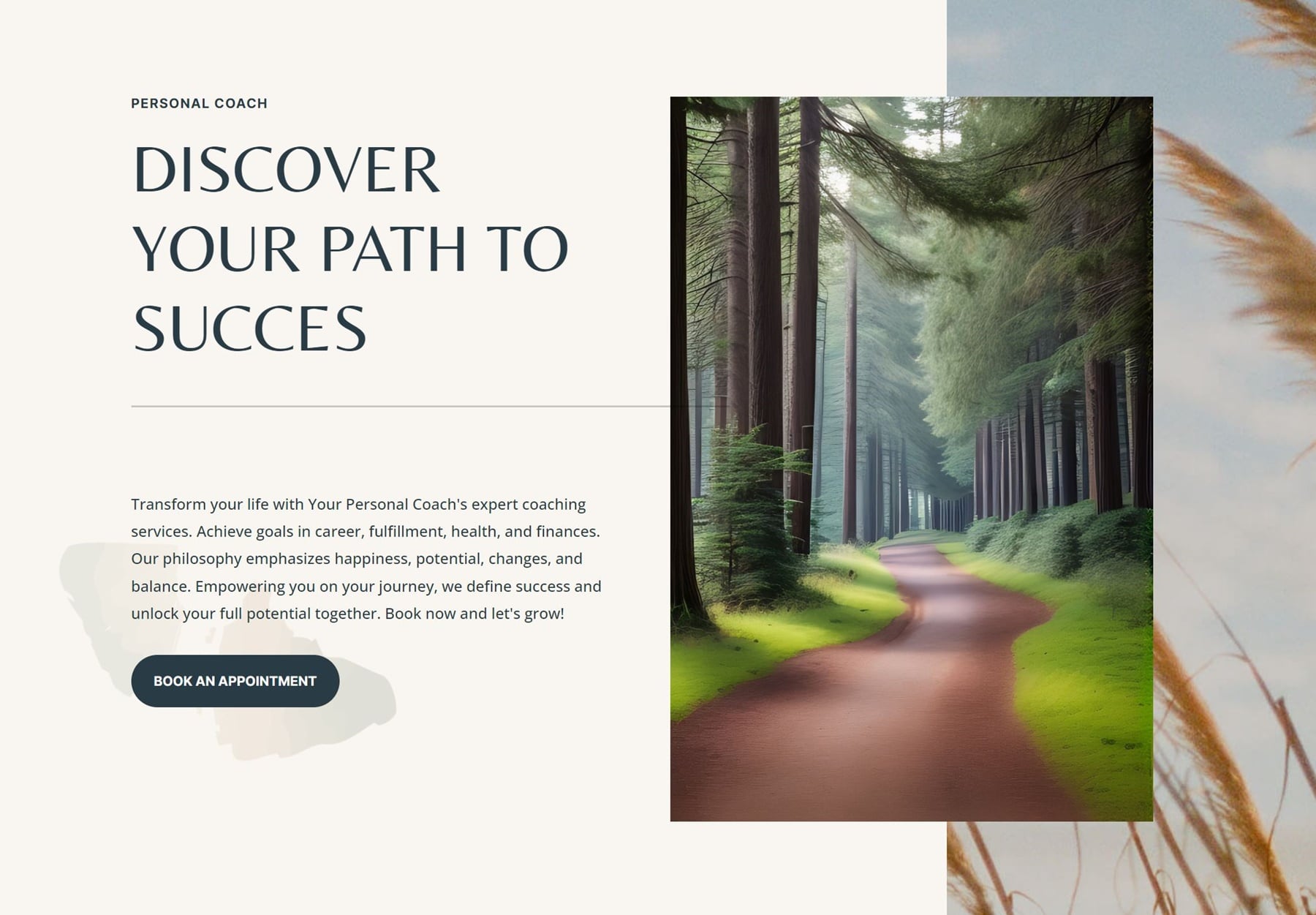
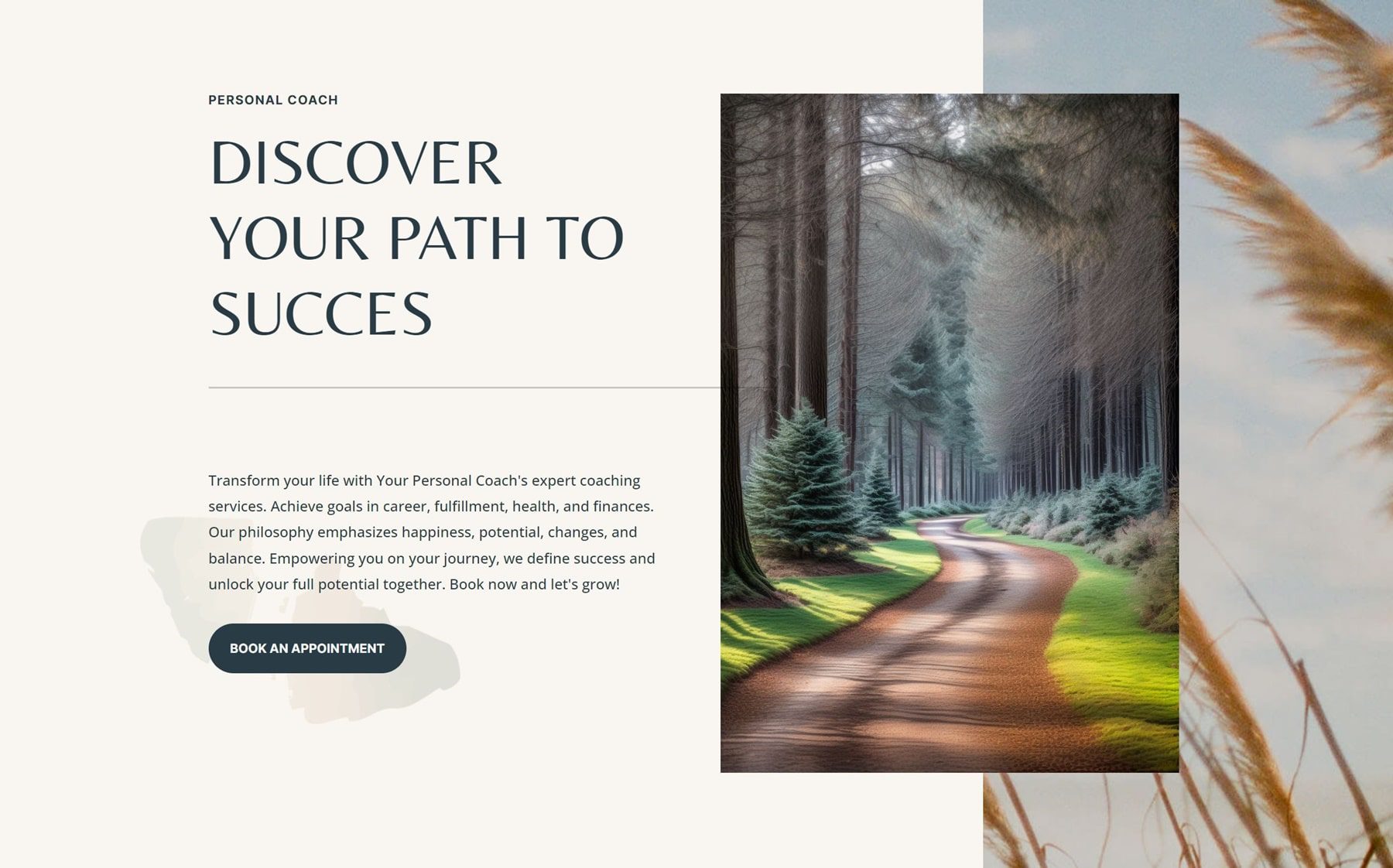
Hero Image Prompt Example
Let’s go through some other prompts and the outcomes.
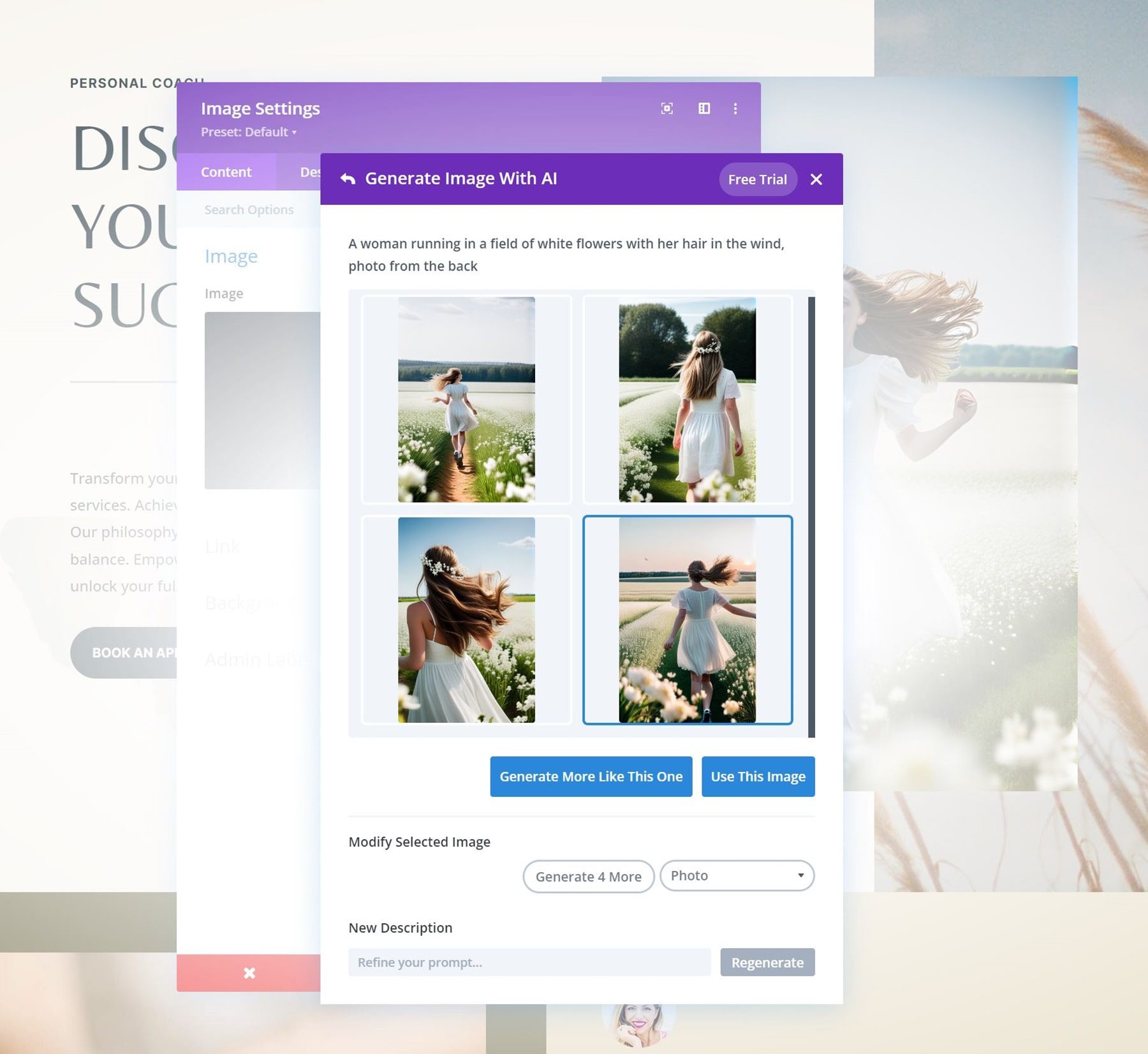
A woman running in a field of white flowers with her hair in the wind, photo from the back


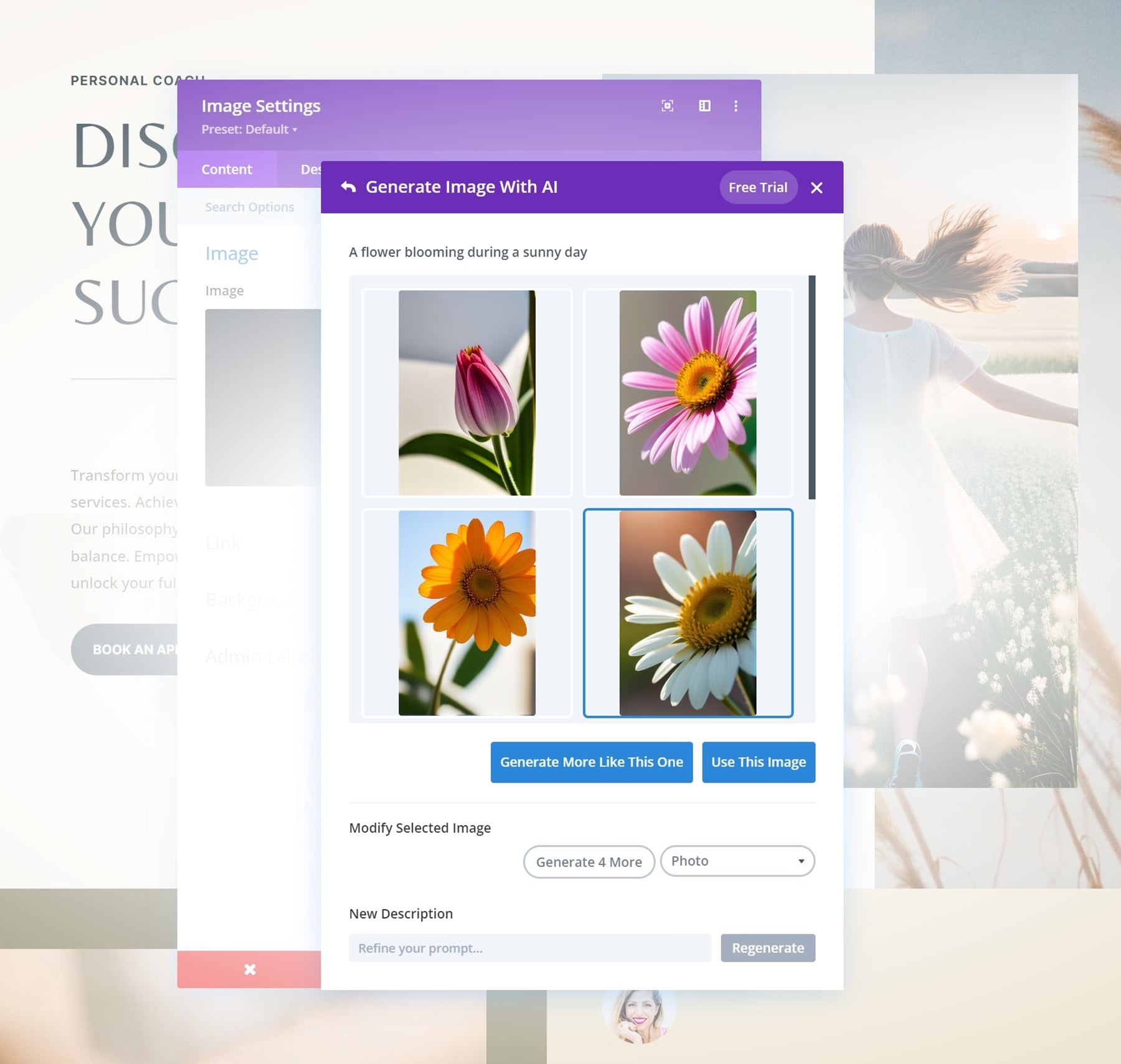
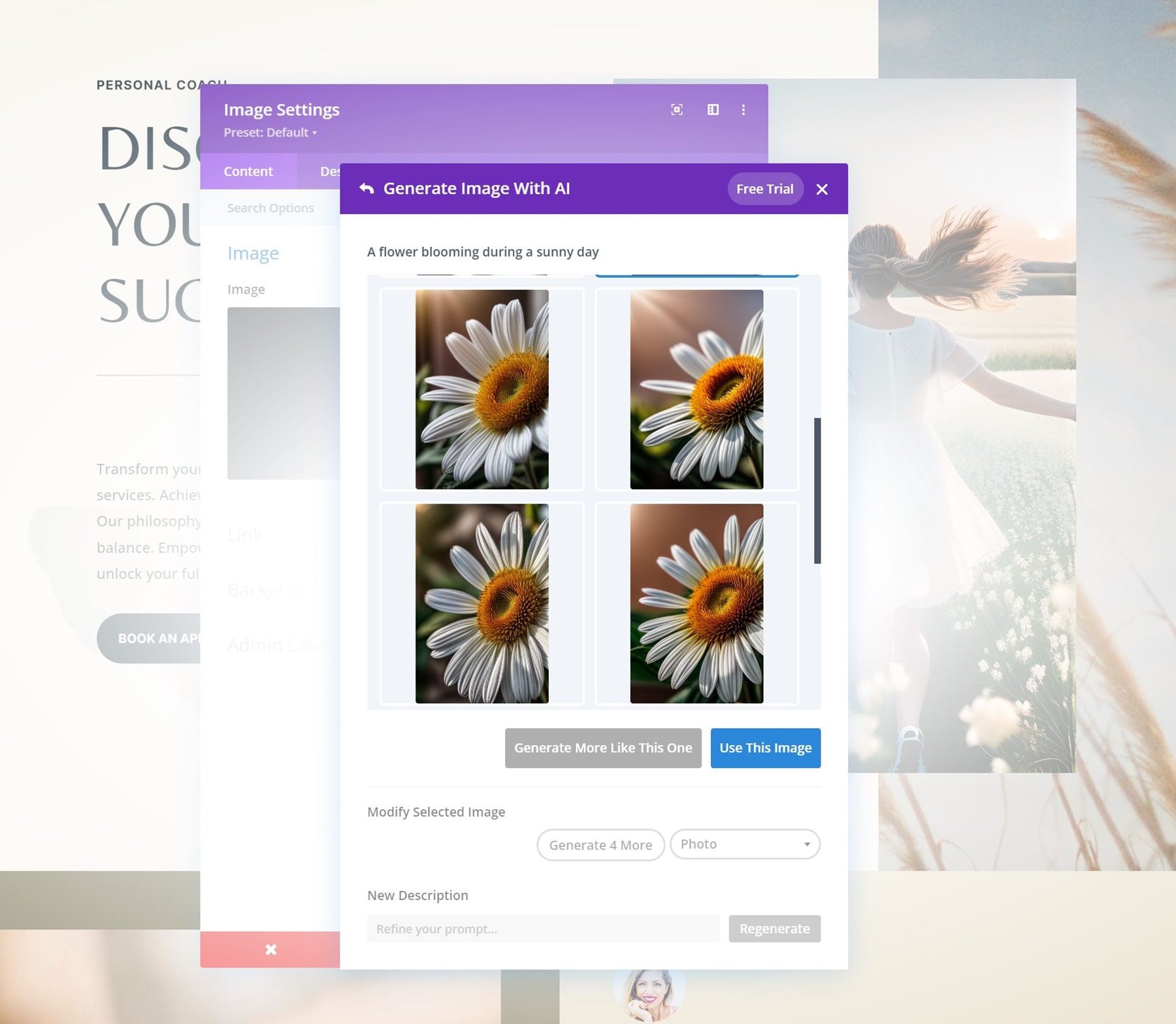
A flower blooming during a sunny day

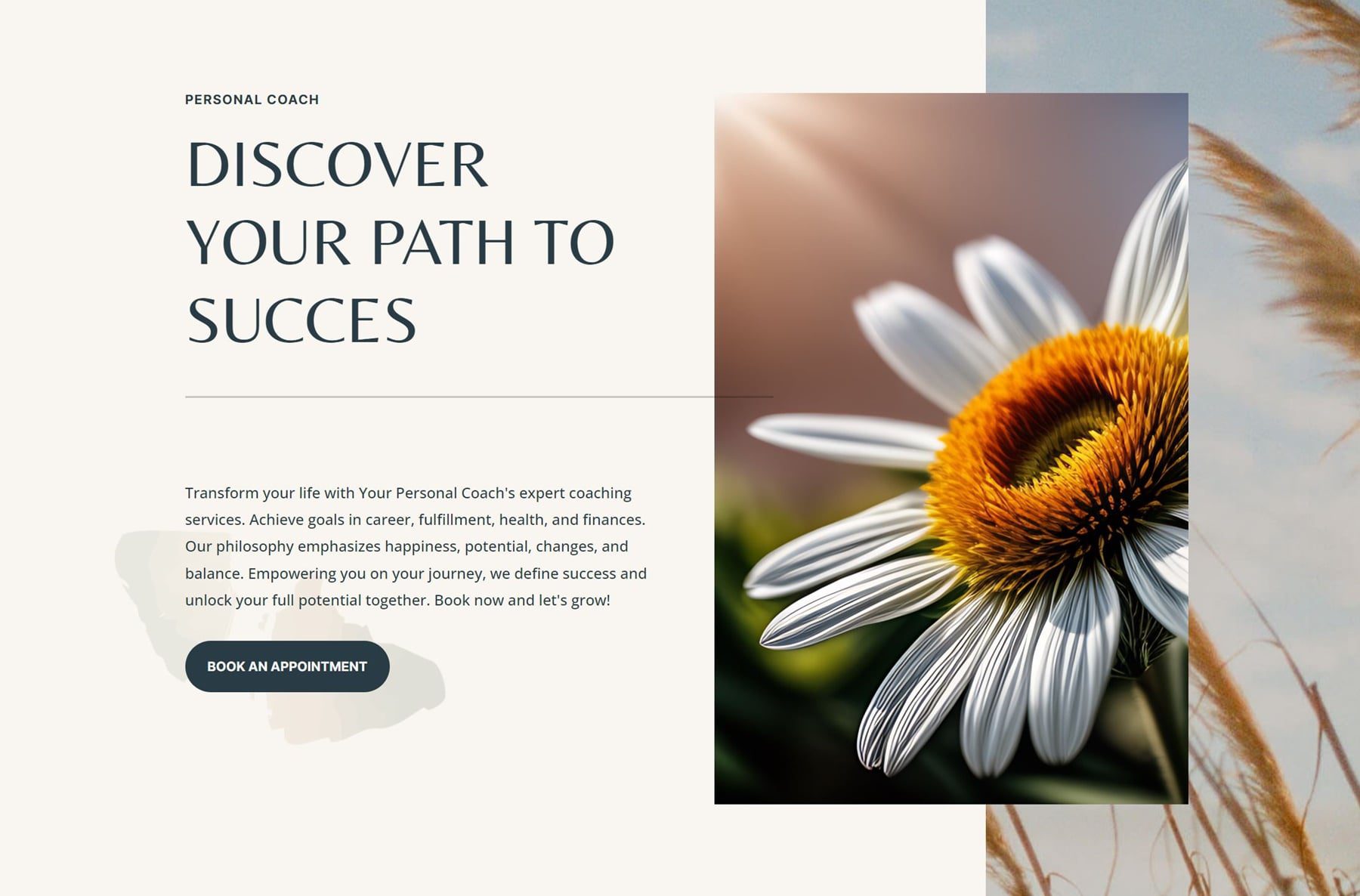
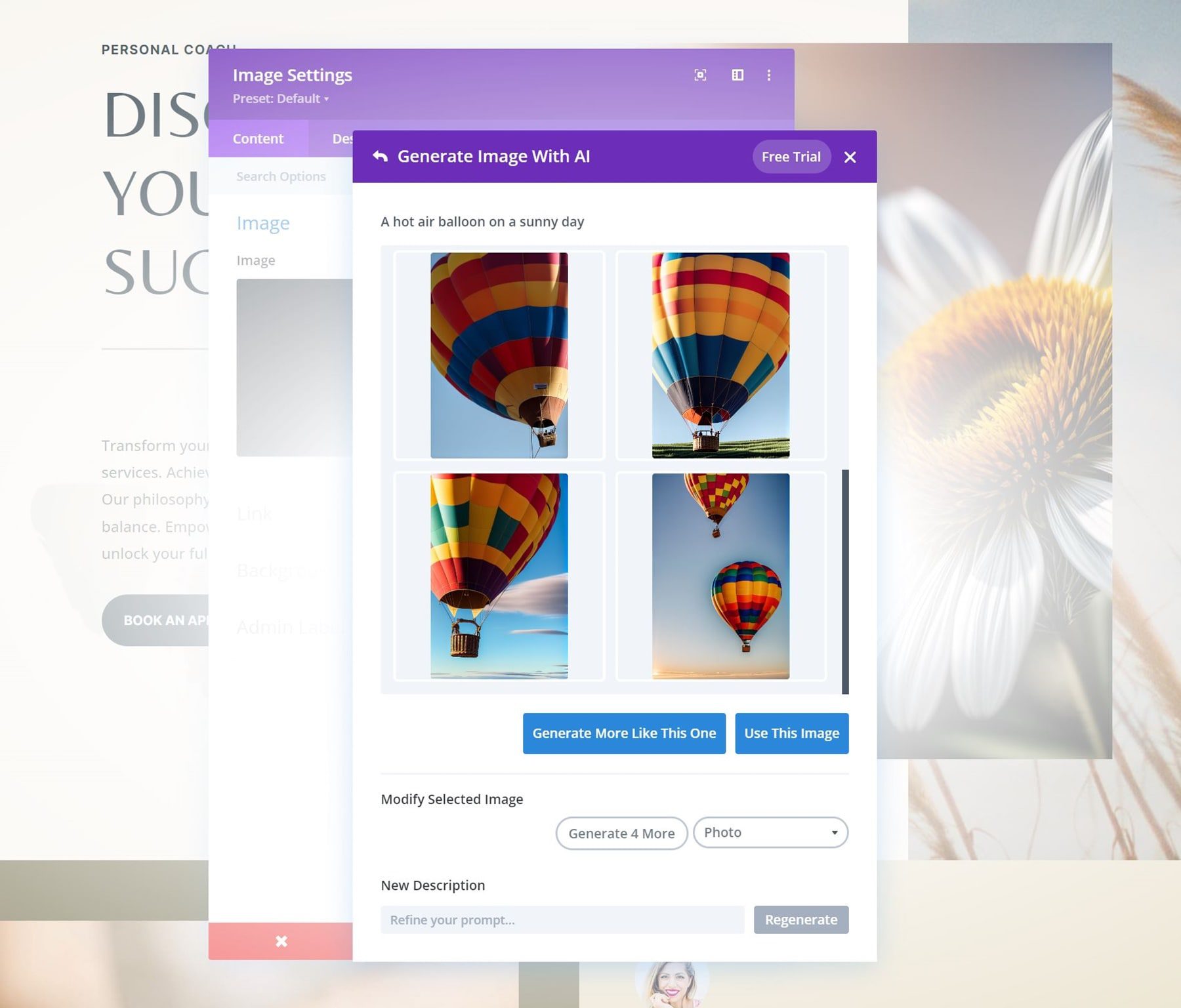
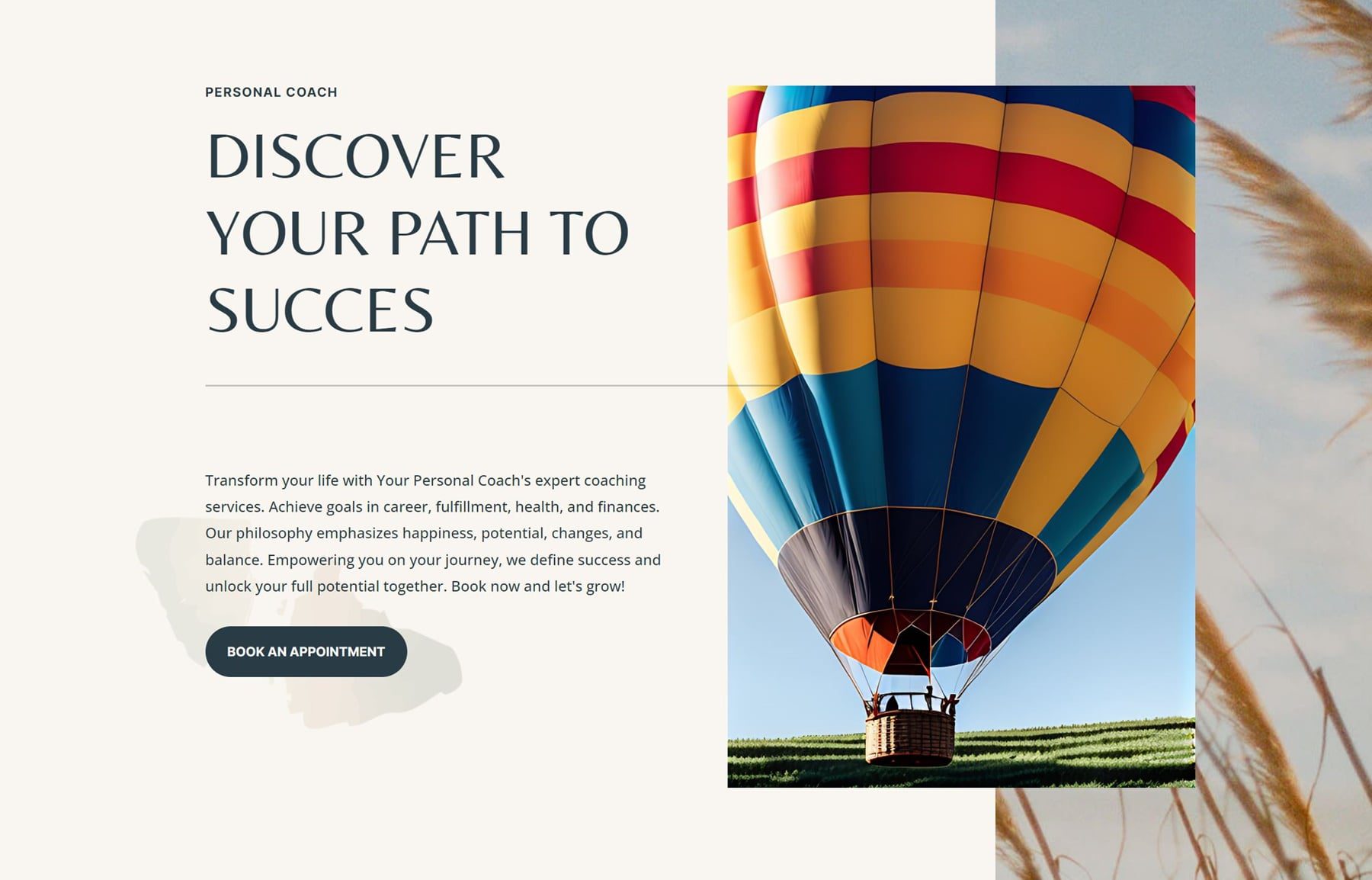
Let’s generate more variations of the image in the bottom-right corner!


A hot air balloon on a sunny day


Repeat Steps for Images Throughout the Page
You don’t have to change everything on the page to make it unique, but you’re free to use Divi AI as many times as you want. You can get really creative, and mastering the prompts you give is really key!
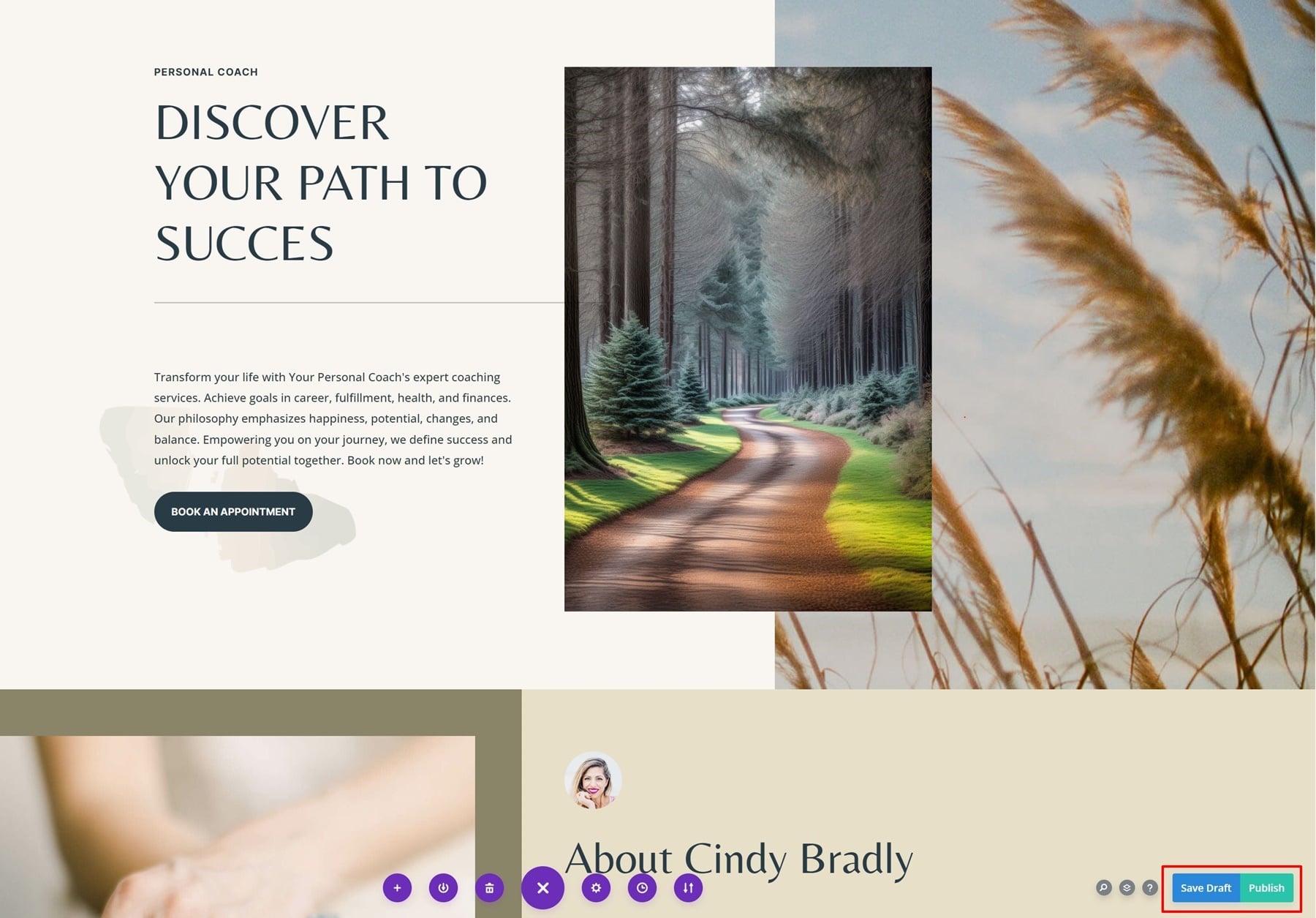
Step 5: Publish Page!
Once you’ve polished your homepage, the only thing left to do is publish your homepage! Once you get the hang of Divi AI, you’ll find that it’s really easy to build out the rest of your website’s pages too.

Divi AI Makes Your Workflow Way Faster!
Divi AI is the web design assistant you need! Not only does it help you work faster, it also helps provide multiple variations of the same design, making it easier to find your ideal outcome. If you’re signed up for Divi AI yet, take the opportunity to sign up today and enjoy the unlimited prompts you can enter! We hope you’ve enjoyed this tutorial, let us know if you have any questions in the comments and we’ll see you tomorrow for another Divi AI tutorial!
Get 40% Off Divi AI During Our Introductory Sale!
For the next week, we are offering 40% off Divi AI. Anyone who purchases Divi AI before the sale sends will save $115 per year and lock in those savings for life! Plus, all of your team members can use Divi AI at no additional cost. Get the discount here
The post Building a Homepage With Divi AI From Start to Finish appeared first on Elegant Themes Blog.