Are you wondering how to add push notifications to your WordPress site?
Push notifications let you send messages to users even when they are not on your website. This helps you bring back users to your website, increase traffic, and make more money.
In this article, we will show you how to easily add web push notifications to your WordPress site.

We will cover everything you need to know about sending push notifications in our tutorial, and you can use the quick links below to jump to different sections:
What Are Push Notifications?
Push notifications are short, clickable notification messages that appear as a popup on users’ desktop or mobile devices.
They display on top of the desktop or in the notification area on a mobile device. The best thing is that they can be shown even when the user’s browser is not open.
Here’s an example of a push notification.

Push notifications let you reach users across devices with your latest updates and offers, making them an effective way to convert website visitors into loyal followers and customers.
Why Add Web Push Notifications to Your WordPress Site?
Did you know that 70% of people who leave your website will never come back? This is why you need to convert those WordPress website visitors into subscribers and customers.
You can do this by using multiple channels at once. These can include email marketing, social media, mobile or SMS marketing, and web push notifications.
Email lists are still the most powerful marketing tools available, with 51% of consumers preferring to be contacted by businesses via email. However, we are finding that push notifications are also very effective.
On the WPBeginner site, push notifications are consistently one of the top 5 traffic sources.
Here are just some of the reasons that make push notifications a great marketing tool:
- Users need to give their explicit permission to receive push notifications. This means they are already interested in what you have to offer and are more likely to engage with notifications.
- Push notifications are shorter and demand less attention than email or social media updates.
- There is no algorithm like on social media to limit your reach. Nearly 100% of messages are delivered.
- Users can control how their devices display notifications. They can snooze them or turn them off entirely.
- Not as many companies are using push notifications.
Popular sites, including Facebook, Pinterest, LinkedIn, and many others, understand the importance and are already using web push notifications as a marketing strategy.
Push notifications have a 10X higher open rate than email and a 14X higher click rate. They are more engaging than SMS, email marketing, and social media platforms.
Having said that, let’s take a look at how to easily add web push notifications to a WordPress website.
Setting Up Web Push Notifications in WordPress With PushEngage
PushEngage is the best push notification service on the market that allows you to easily add push notifications to your WordPress site.
This helps you connect with visitors even after they leave your site with targeted push messages.
Step 1: Creating Your PushEngage Account
First, you need to go to the PushEngage website and click the ‘Get Started For Free Now’ button.

The free plan covers you for up to 200 subscribers and 30 notification campaigns each month. You will have to upgrade as you get more subscribers and need to send more campaigns.
After selecting a pricing plan, you will need to create a PushEngage account. You can use your existing Google account to register or create a new account.

Once you do that, you will be taken to the ‘Setup Your Account’ page, where you have to add your website domain, industry, and company size.
Your subdomain will automatically be generated according to this information. After that, you will also need to provide your credit card details here.

Upon signing up, you will be taken to your PushEngage dashboard.
Keep in mind that if you signed up using your Google account, then this is where you will need to provide your website details.
Once you have done that, just visit the Site Settings » Site Details page from the left column in the PushEngage dashboard.
From here, you can edit your site name and URL if you want. After that, you myst upload an image that will be used as a site icon for your web push notifications.
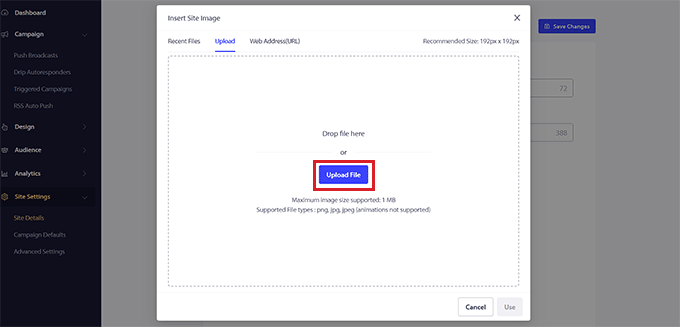
To do this, click the ‘Choose Image’ button.

This will open up a prompt on your screen where you can upload an image from your computer.
You can also add an image using its URL. Once you have selected an image, just click the ‘Use’ button.
After that, don’t forget to click the ‘Save Changes’ button to store your settings.

Remember that your image needs to be in PNG or JPG file format, and the recommended size is 192×192.
You have now completed the key information for your PushEngage account.
Step 2: Connecting Your WordPress Site With PushEngage
The next step is to connect your WordPress website to PushEngage.
To do this, you need to install and activate the PushEngage WordPress plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
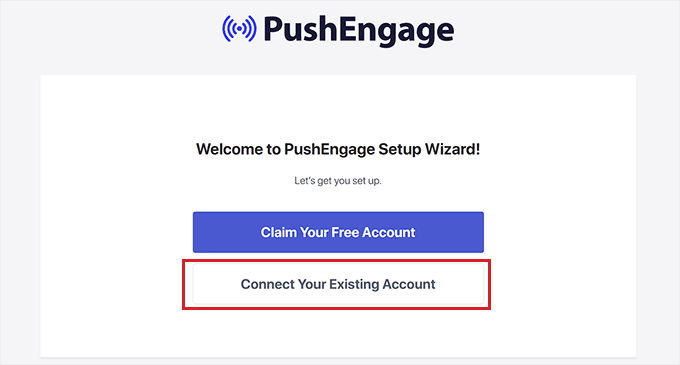
Upon activation, the ‘Welcome to PushEngage Setup Wizard!’ prompt will open up on your screen, where you have to click the ‘Connect Your Existing Account’ button.

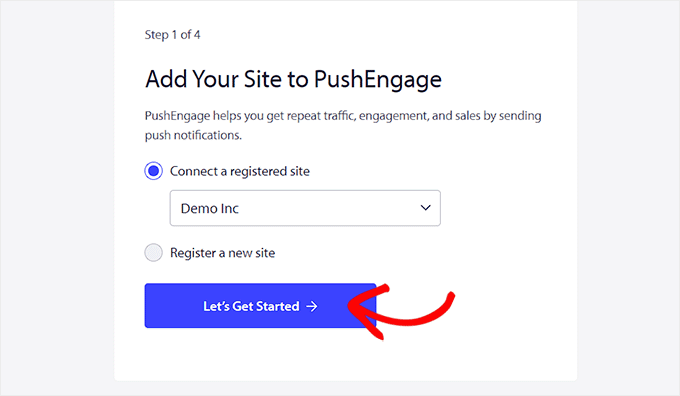
This will open the ‘Add Your Site to PushEngage’ prompt in a new window. Here, you have to make sure that the site registered with PushEngage is the same one that you are using now.
After that, just click the ‘Let’s Get Started’ button.

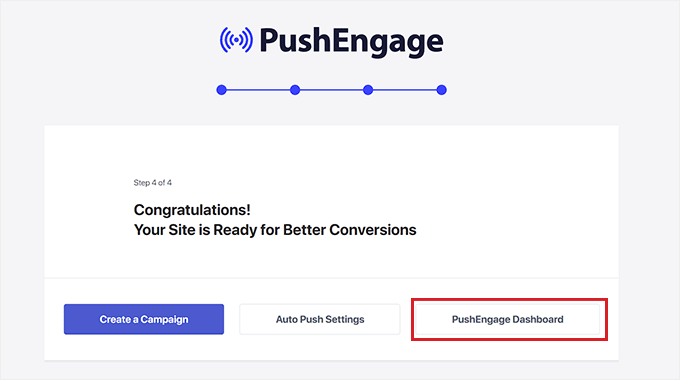
Once your PushEngage account is connected with WordPress, a setup wizard will be launched on your screen that you can configure according to your liking.
After you are done, just click the ‘PushEngage Dashboard’ button to be redirected to your WordPress dashboard.

Now it’s time for you to start creating a web push notification for your WordPress blog or website.
Step 3: Setting Up Your Push Notification Messages
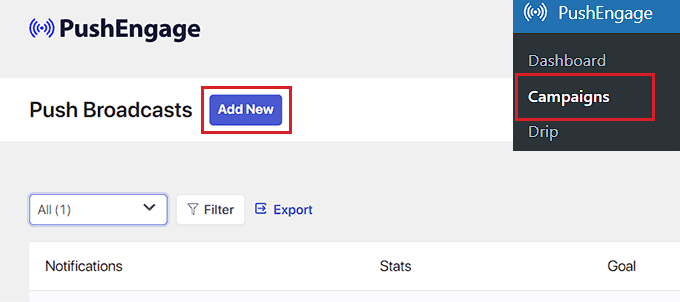
To create a push notification, head over to the PushEngage » Campaigns page and click the ‘Add New’ button.
This will direct you to the ‘Create New Push Broadcast’ screen in your WordPress dashboard.

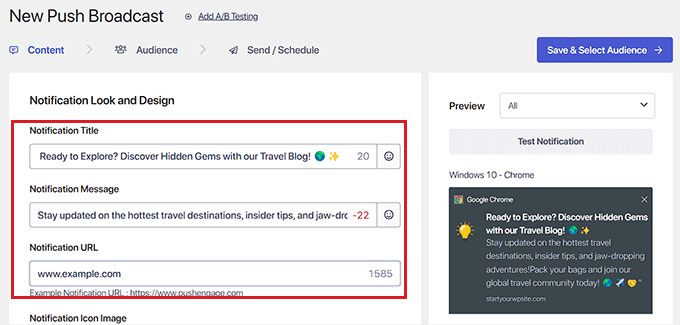
From here, you can start by typing a name for your push notification in the ‘Notification Title’ field. Then, type the message that you want to display in the push notification in the ‘Message’ field.
Next, you need to add your website URL to the ‘Notification URL’ field.
Upon adding the title and message, you will be able to see the preview of your push notification in the right corner of the screen.

Next, scroll down to the ‘Show Large Image’ section and toggle the switch to active if you want to add an image to your push notification.
This image will be displayed at the top of your notification and will not disturb the alignment of the notification title and message.

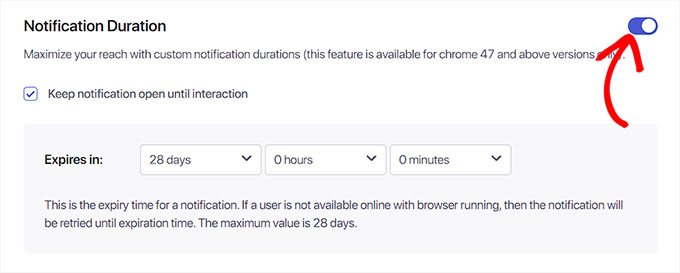
Next, you need to scroll down to the ‘Notification Duration’ section and toggle the switch to active.
Once you do that, you can now check the ‘Keep notification open until interaction’ option. This means that the notification will be constantly displayed unless the user interacts with it.
You can also customize your push notification duration from the dropdown menus. This setting controls how long the push notification will be displayed for.
Keep in mind that these features only work for Chrome 47 and above versions and not other browsers.
After configuring the settings, just click the ‘Save & Select Audience’ button at the top.

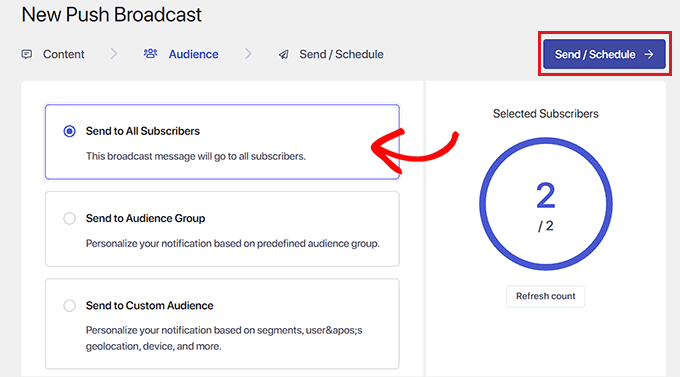
This will direct you to the next step, where you must select the audience that you want to send push notifications to.
Here, we will be choosing the ‘Send to All Subscribers’ option so that our push notification will be displayed to all our subscribers.
Next, click the ‘Send/Schedule’ button at the top to move forward.

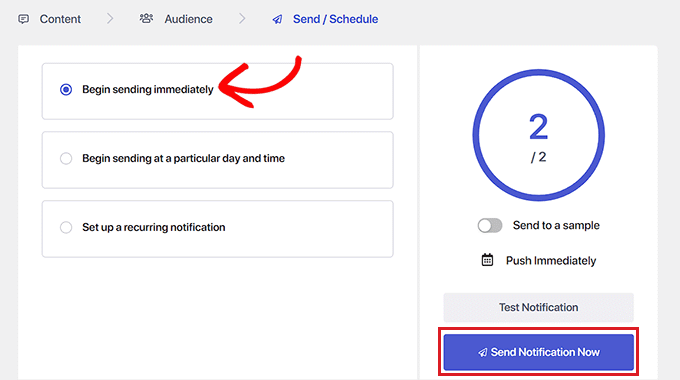
In the next step, you need to schedule your web push notification timing.
For example, if you want to start sending your push notifications immediately, then you can select the ‘Begin sending immediately’ option. However, you can also schedule your notification to be sent at a particular time or be turned into a recurring push notification.
Although, keep in mind that you will need a paid plan from PushEngage to access these two features.

Finally, click the ‘Send Notification Now’ button to save your campaign and start sending your web push notifications.
Once you have set up push notifications, it’s best practice to check that they are working as you expected.
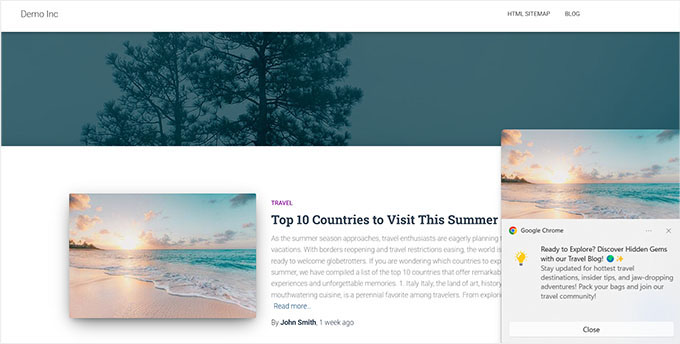
To test your push notifications, open your website on your computer or phone. Here, you should immediately see the web push notification that you just created.
Here’s ours on a desktop computer:

However, keep in mind that this web push notification will only be displayed to users who are part of your PushEngage subscriber list.
Create a Subscribers List With PushEngage
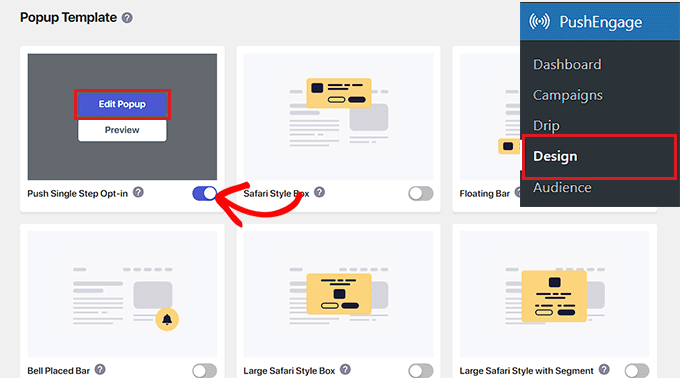
If you don’t already have a subscribers list with PushEngage, then you must visit the PushEngage » Design page from the WordPress admin sidebar.
Once you are there, simply toggle the switch to active for a popup template that you like. Then, click the ‘Edit Popup’ button.

This will open the PushEngage website dashboard on a new page.
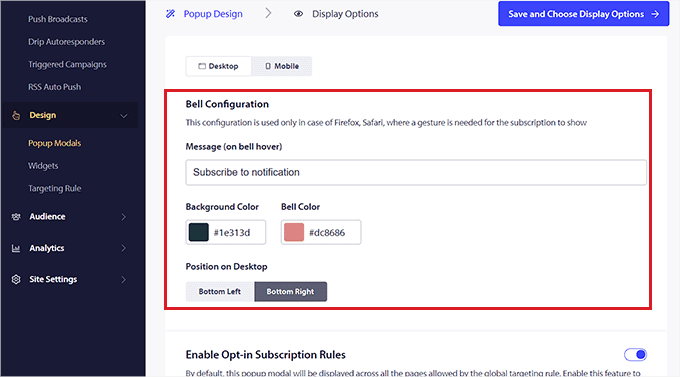
From here, you can configure the layout, message, and subscription rules for your popup.
Once you are done, don’t forget to click the ‘Save & Choose Display Options’ button at the top.

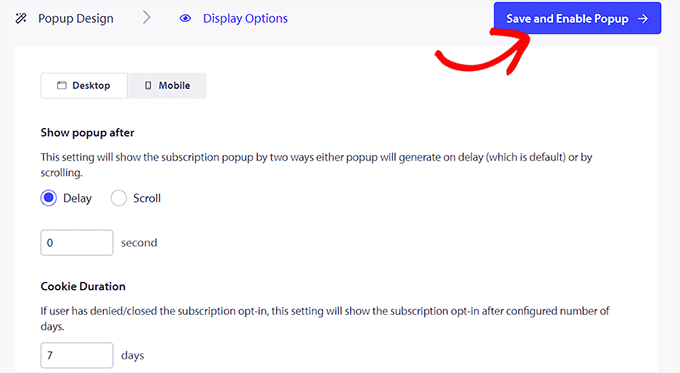
This will now show you the display options, where you can choose the cookie duration, enable the subscription trigger, and more.
Finally, click the ‘Save and Enable Popup’ button to store your settings and activate the popup.

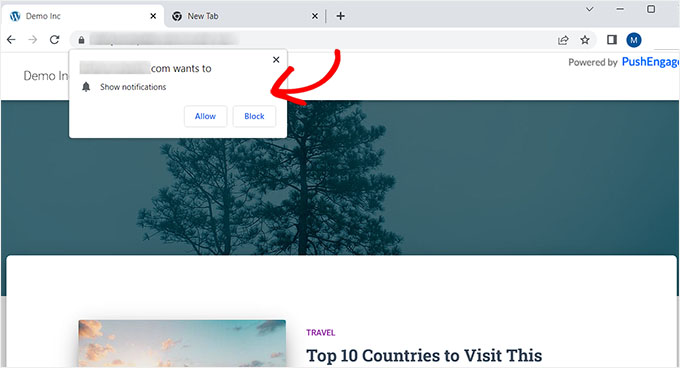
Now, you need to visit your website using another Google account. Here, you will see a popup at the top of your website asking users to allow it to show notifications.
Now once the users will click the ‘Allow’ button, they will automatically become a part of your PushEngage subscribers’ list.

Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
With PushEngage, you can also send push notifications to subscribers every time you publish a blog post in WordPress.
To do this, visit the PushEngage » Settings page from the WordPress dashboard and switch to the ‘Auto Push Settings’ tab. From here, toggle the ‘Auto Push’ switch to active.
After that, you need to choose if you want to display the post’s featured image in the push notification and enable multi-action buttons.

With multi-action buttons, you can allow users to interact with your push notifications in multiple ways, like visiting your blog post, subscribing to your YouTube channel, and signing up for your email newsletter.
You can also use the blog post’s featured image or the site icon as the notification icon image.
Finally, click the ‘Save Changes’ button to store your settings.
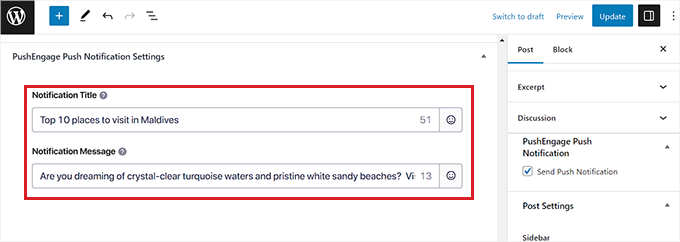
Now create a new post in the WordPress block editor and scroll down to the ‘PushEngage Push Notifications Settings’ section.
From here, you can add a title and message for your web push notification and even select an audience for it.

Once you are done, simply click the ‘Publish’ button to save your changes and make your post live.
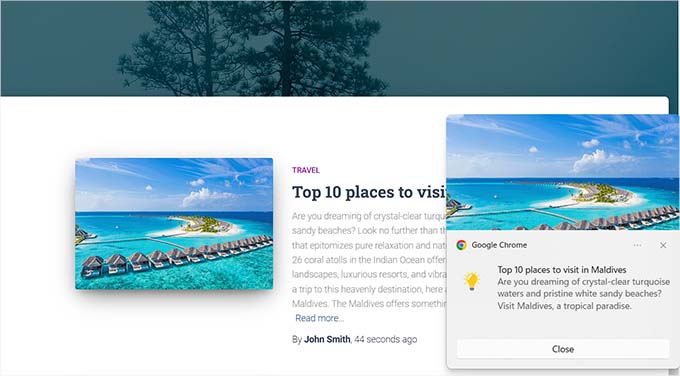
Now your subscribers will receive a notification for the new blog post on your website.

We hope this article helped you learn how to add web push notifications to your WordPress site. You may also want to see our beginner’s guide on how to build an email list and our expert picks for the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Web Push Notifications to Your WordPress Site first appeared on WPBeginner.