Starting an online store is a great way to reach a wider audience and sell your products or services to people worldwide. WordPress and WooCommerce are the most popular platforms for creating and managing online stores.
This article will walk you through the steps of starting an online store with WordPress and WooCommerce.
We will cover everything from choosing a niche and target audience to setting up and marketing your store.
1. Have a Comprehensive Plan for Your Online Business
Before you delve into the technicalities of building your site, starting with a solid business plan is crucial. This roadmap will guide your decisions as you establish your online store.
Let’s break down the critical components of your plan:
Identify your Niche
If you’re considering how to start an online store, you likely have a product in mind. If not, it’s time to figure that out before you proceed.
Ask yourself: What will you sell, and to whom will you sell it?
Choosing a niche that aligns with your passions can make your journey more enjoyable and sustainable. Your enthusiasm for your products will resonate with your customers, creating a unique and engaging shopping experience.

Image by Dragon Claws / shutterstock.com
Next, understand your target audience and their personas. Identify their needs, preferences, and buying habits. The more you know about your audience, the better you can tailor your products and marketing strategies to them.
Remember, choosing a profitable, searchable niche that aligns with your passion is imperative for success. This ensures a return on your investment and that there’s an active audience looking for your products or services.
Select Your Products
Once you’ve identified your niche, it’s time to decide on the specific product(s) you’ll sell. Clarity about your offerings, whether physical goods, digital products, or services, is key.
Start with a limited catalog to test demand. You can always expand your product range later.
Consider factors like demand, competition, and profitability when selecting your products. If you’re entering a popular market, consider how to differentiate your offerings.
If you’re selling physical products, plan your inventory management strategy. Will you need custom manufacturing, drop shipping, or wholesale purchasing?
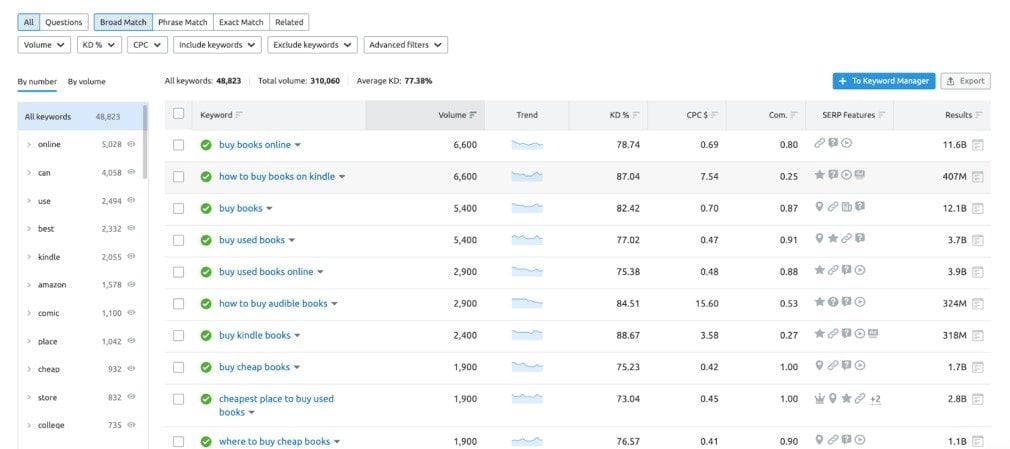
Keyword Research
Keyword research helps you understand what potential customers are searching for online, guiding your content creation and SEO strategy. SEO Tools like Google’s Keyword Planner and SEMrush can assist with this research.

By conducting keyword research, you’ll uncover high-traffic search terms consumers use to find products like yours. Use these insights to optimize your site with SEO content based on the keywords your audience is searching for. You can even use AI SEO tools like Surfer SEO or Jasper to generate and optimize your content for keywords.
Doing so will help your online store rank higher in search engine results, attracting more visitors.
2. Register Your Domain
Before you can create a website, you need to buy a domain. Your domain name is your online store’s address on the web. It should be easy to remember and reflect your brand.

Image by Eny Setiyowati / shutterstock.com
You’ll need to buy your domain from a reputable domain registrar. You want reasonable prices and easy-to-manage domain options. You can’t go wrong with Namecheap or Godaddy. Some hosting providers, like Siteground, will also allow you to pick a domain directly from their platform.
Follow along in our dedicated, step-by-step guide for registering a new domain for a website.
3. Choose an eCommerce Platform
When it comes to eCommerce platforms, two options often dominate the conversation: WordPress with WooCommerce and Shopify. Website builder platforms like Shopify offer an all-in-one solution that can be a great option for many online stores. However, with WordPress powering over 40% of all online stores, it’s worth exploring why this platform, combined with WooCommerce, is a top choice for many.
WordPress + WooCommerce: A Winning Combination
WordPress, the best content management system (CMS) for building websites, offers one of the most flexible options for building an online store. While the platform is free, associated costs include hosting, domain registration, plugins, and themes. However, these costs are often considered a worthy investment, given WordPress’s freedom and ease of use.

Even for beginners, WordPress is a straightforward platform to learn. It’s intuitive, and a wealth of tutorials and documentation are available from various sources to help you navigate any learning curve. Plus, with its comprehensive dashboards and a handy mobile app, you can stay informed about your store’s performance anytime, anywhere.
Customizability with WooCommerce
WooCommerce is the go-to eCommerce solution for WordPress, and it is one of many great eCommerce plugins you can use to enhance your online store. One of the standout features of WooCommerce is its customizability. Whether you’re setting up a small boutique store or a sprawling online marketplace, there are plenty of WooCommerce themes designed to help you create a unique and engaging shopping experience for your customers. You can easily tweak the layout, colors, fonts, and other design elements to match your brand’s aesthetic. There are also some great WooCommerce plugins and add-ons to add more features and functionality to your online store. For those with more technical expertise, WordPress also allows custom code snippets and webhooks for further customization.
Scalability for Growth
As your online store grows, the WordPress and WooCommerce combination can handle increased traffic and content. It’s a scalable solution that grows with your business, ensuring your website can handle the demands of a growing customer base.
With WordPress and WooCommerce, you’re not just building an online store but a platform designed for growth and success.
Comparing eCommerce Platforms
Choosing the right eCommerce platform for your needs is crucial. To help you make an informed decision, we’ve compared WooCommerce with other top website builders and CMS solutions for eCommerce:
- WooCommerce vs Shopify
- WooCommerce vs Squarespace
- WooCommerce vs Adobe Commerce
- WooCommerce vs Magento
- WooCommerce vs Duda
- WooCommerce vs Wix
4. Choose the Right Hosting Provider
Choosing a reliable hosting provider is crucial for your online store’s performance and security. SiteGround is one of the most recommended options with optimized WordPress infrastructure.
We’ll reference SiteGround in many of the steps below, as it is one of the most trusted providers out there for WordPress. It includes free CDN, free SSL, and email account management.
If you want to research more, you can review the fastest WordPress hosting companies or read our take on the best hosting companies.
5. Create Your Website
Once you’ve chosen your platform and hosting provider, it’s time to create your website, which will be the start of your online store. This involves:
- Installing and setting up WordPress + WooCommerce
- Configuring your general settings
- Choosing and setting up a theme
Install WordPress
Here, we’ll show you how to install WordPress using SiteGround’s Site Tools dashboard. If you’d like to learn other ways to install WordPress, read our definitive guide on installing WordPress.
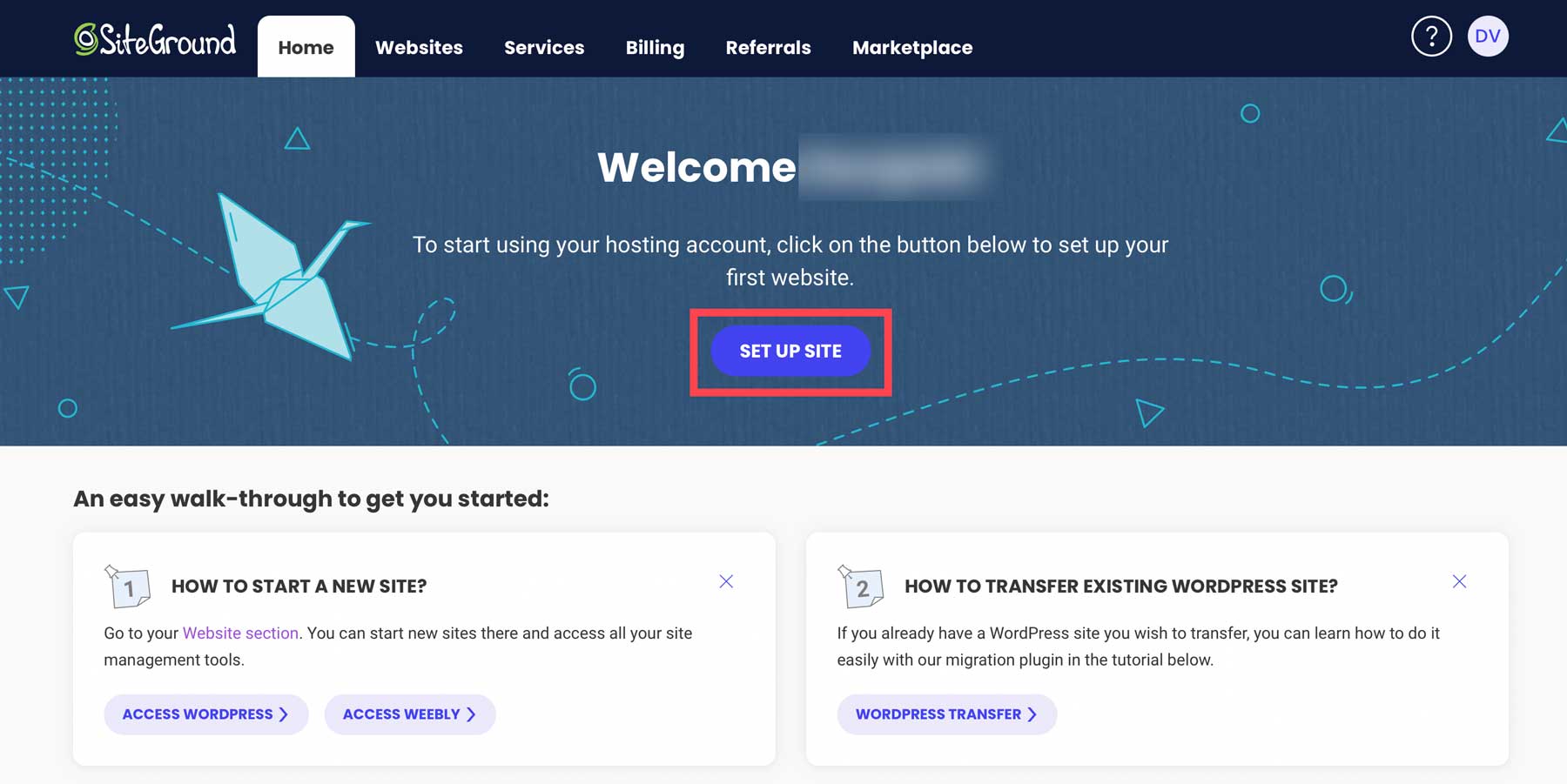
After signing up for a SiteGround account, you can easily install WordPress in just a few clicks. Start by clicking the “Set Up Site” button at your screen’s top center.

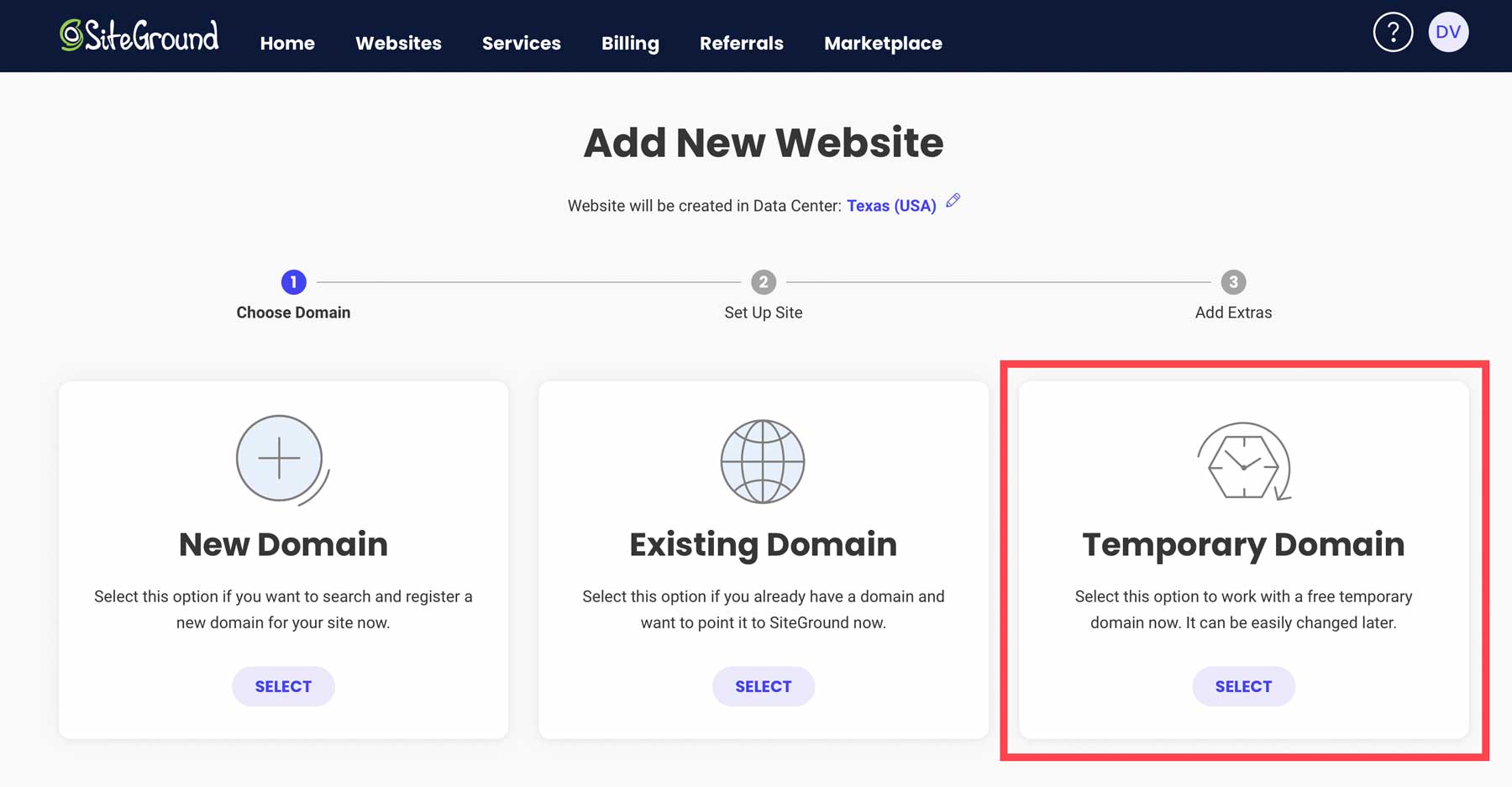
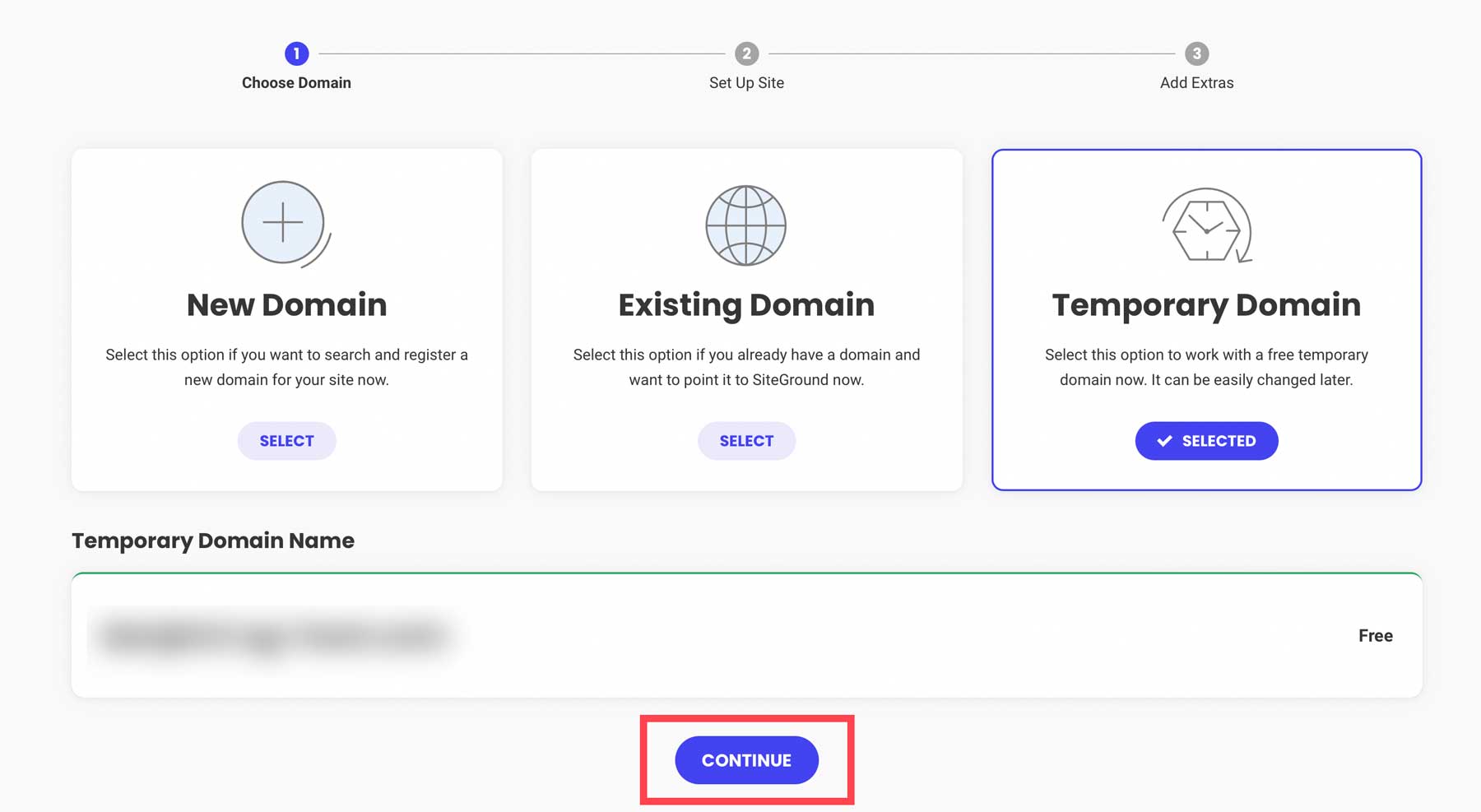
Next, choose whether to set up your site on a new, existing, or temporary domain. Select “Temporary Domain,” then click “Continue.” This will let you create a site before you purchase your domain.

SiteGround will assign a temporary domain to your WordPress installation. To proceed, click “Continue“.

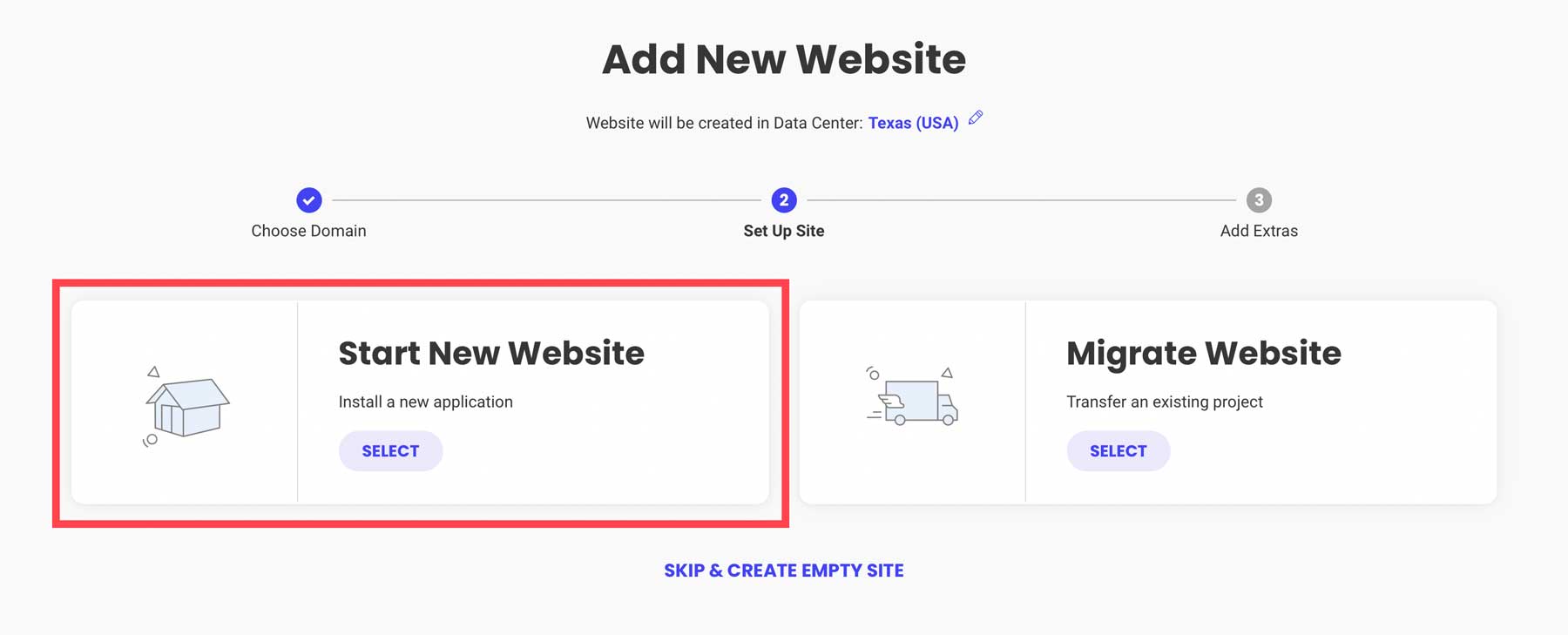
Next, click “Start New Website.”

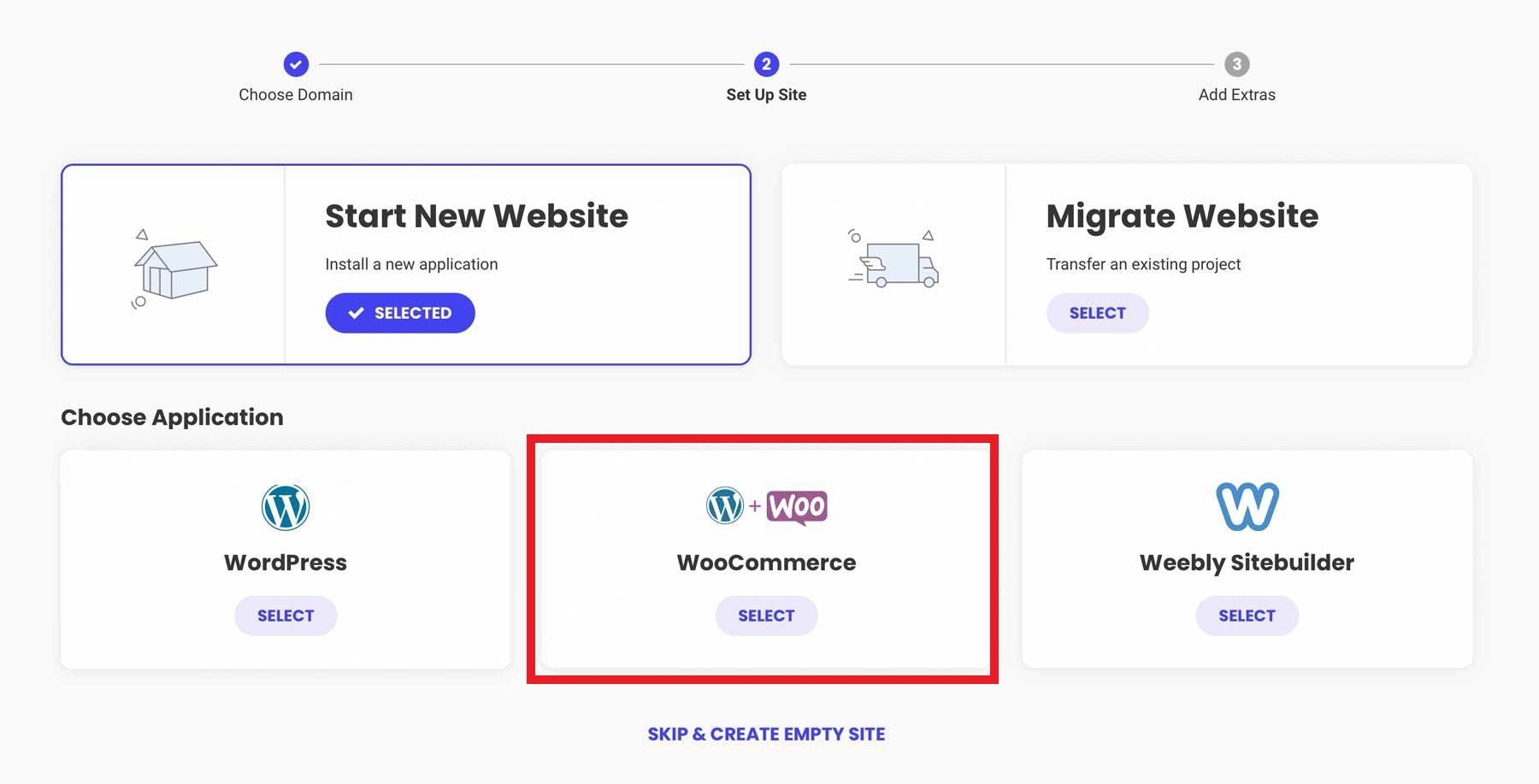
Choose “WooCommerce” to have WordPress automatically installed with all the eCommerce hardware.

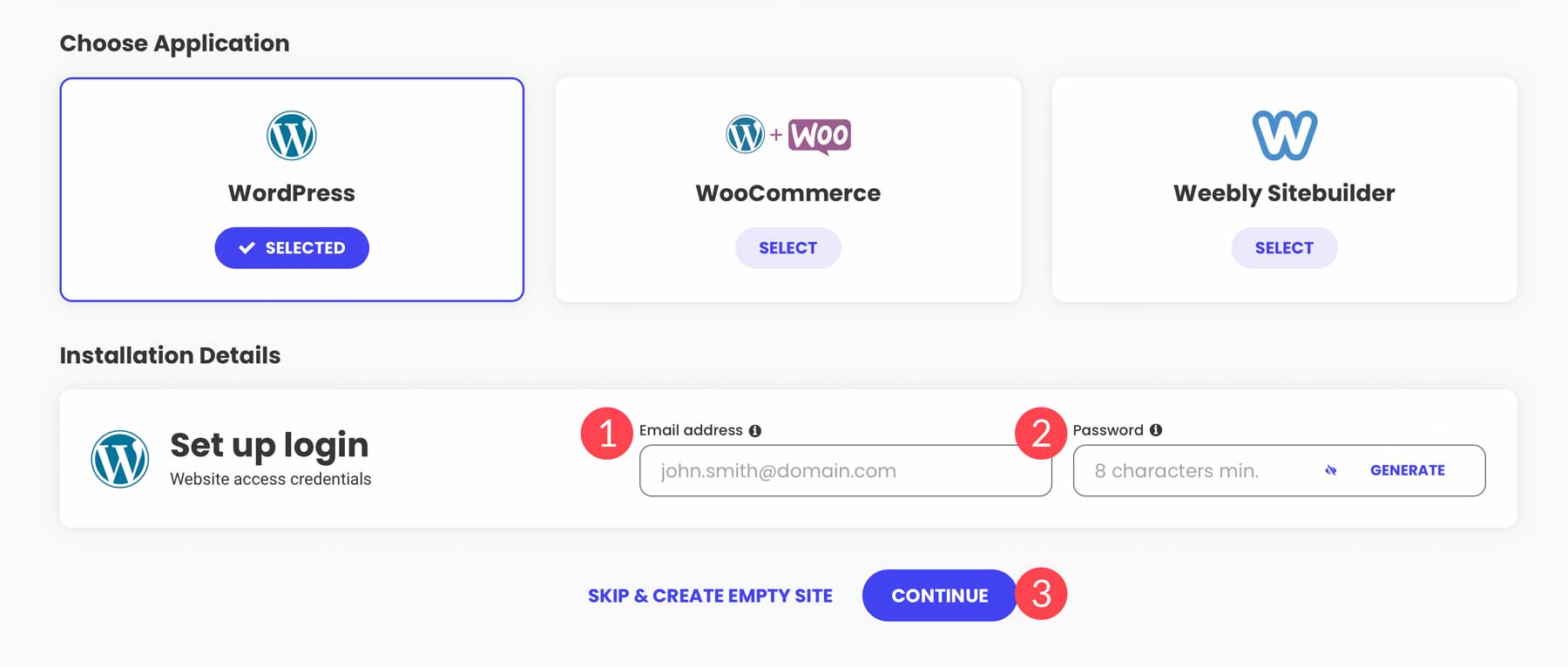
The next step allows you to create your admin login credentials. This is how you’ll log in to your WordPress dashboard when working on your site. Be sure to save your login information for reference. Click “Continue” to proceed.

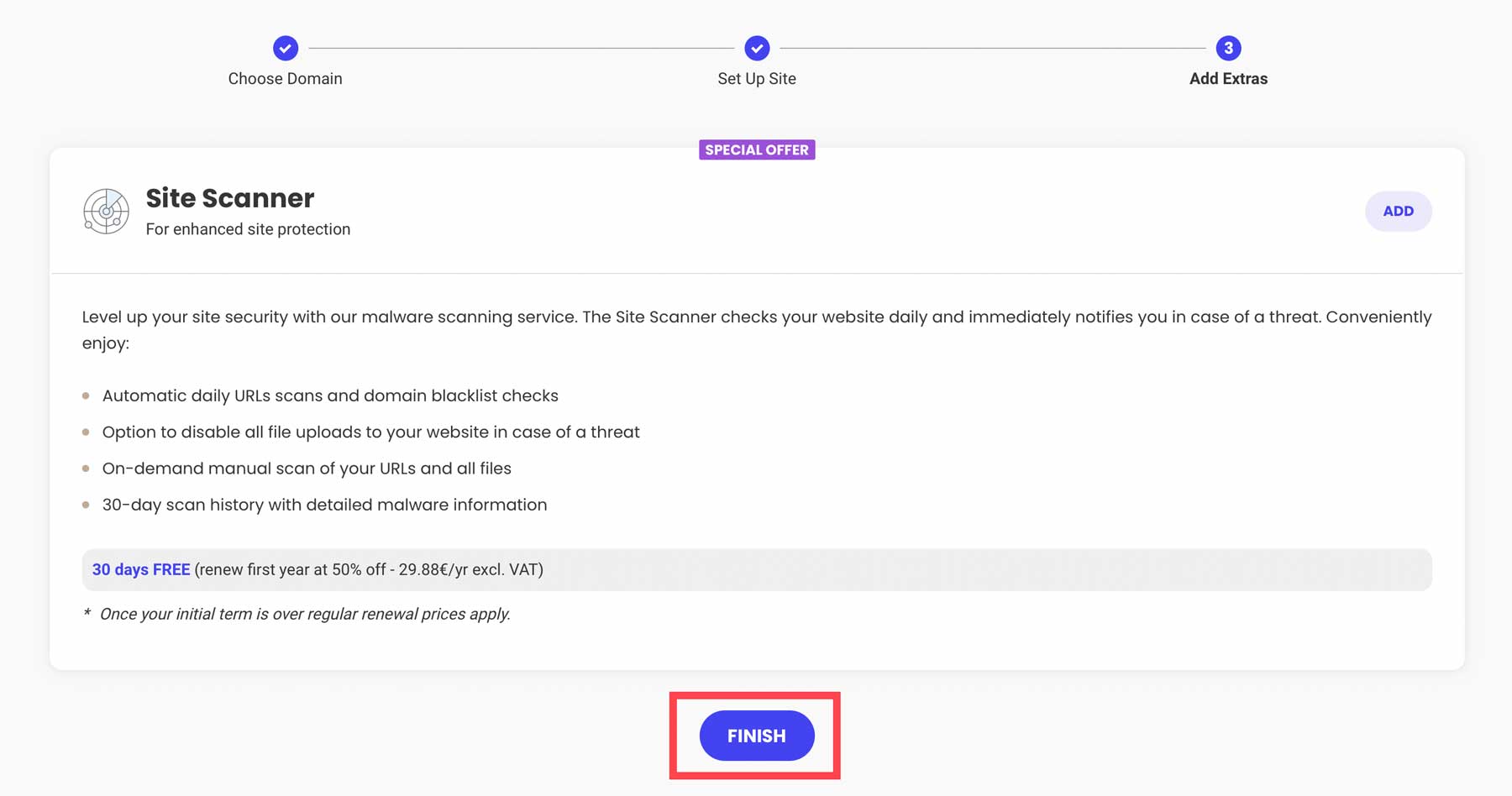
Finally, click the “Finish” button to install WordPress + WooCommerce.

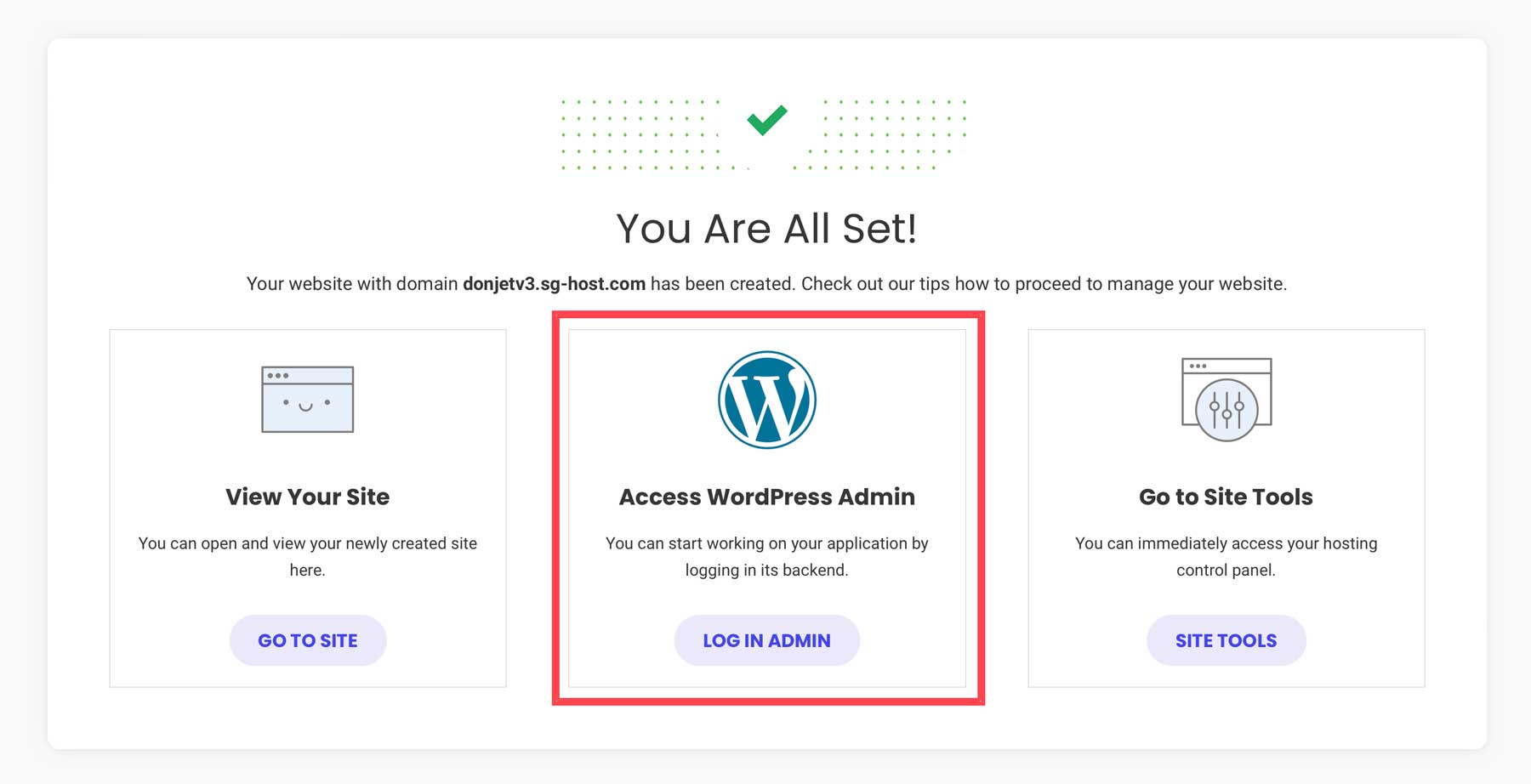
You have two choices in accessing the WordPress dashboard. Through SiteGround, you can click “Log in Admin.”

Another way to log in to WordPress is through the CMS by navigating to www.yoursite.com/wp-admin in your browser. Be sure to replace www.yoursite.com with your unique domain or the temporary domain that SiteGround provided you.
Configure WordPress Settings
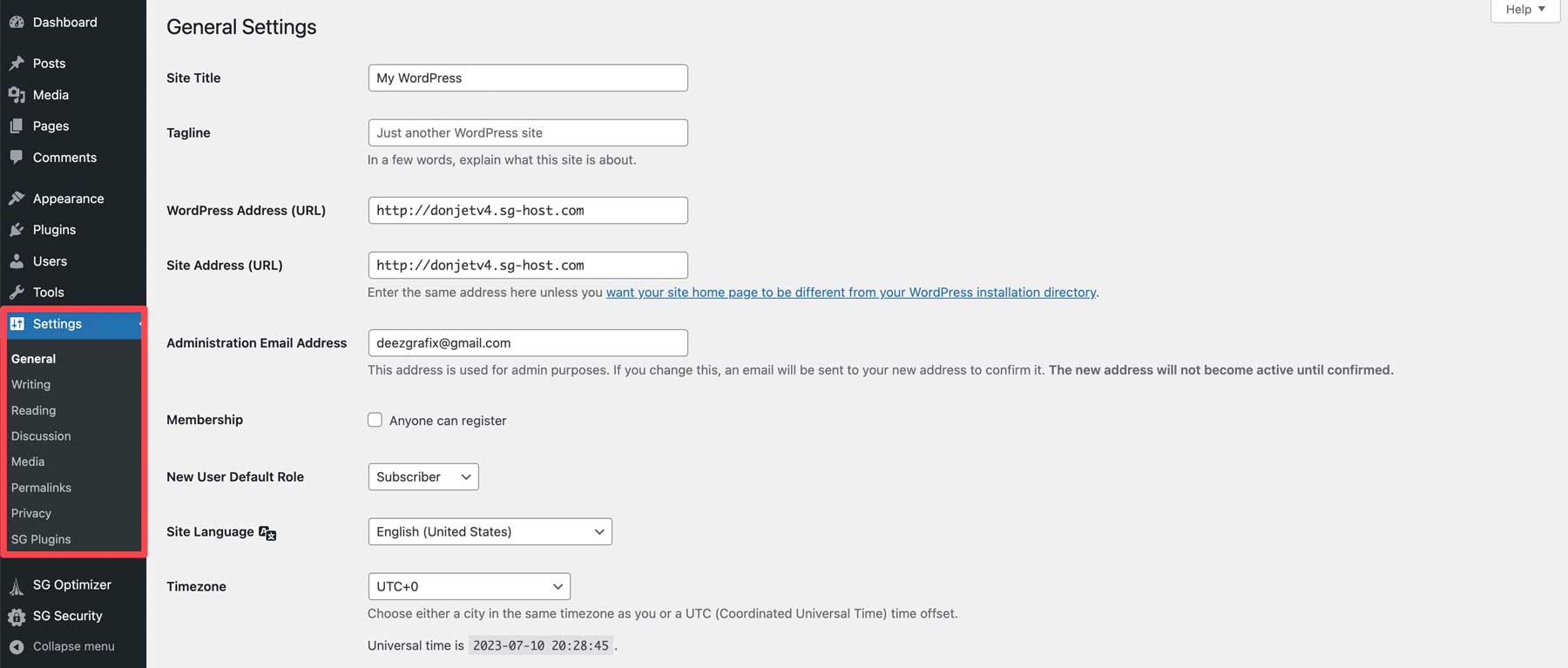
The WordPress settings section allows you to configure the major settings controlling your WordPress installation. They are found by clicking “Settings” in the admin sidebar.

These settings are too granular to cover in detail here, but if you have lingering questions, you can consult these helpful mini-guides for WordPress settings:
- How to configure WordPress general settings (where you setup HTTPS)
- How to configure WordPress writing settings
- How to configure WordPress reading settings (where you set a static homepage)
- How to configure WordPress comments settings
- How to configure WordPress media settings
- How to configure WordPress permalinks (Important – how permalinks affect SEO)
- How to configure WordPress privacy settings
Choose Your WordPress Theme
Choosing the right theme for the start of your online store can significantly impact its appearance and functionality. Divi is particularly well-suited for eCommerce websites, thanks to its integration with WooCommerce. And it’s theme builder is the easiest way to edit high-impact pages such as product and checkout pages visually.
Here’s why Divi is the perfect theme for any online store:
- Divi has professional eCommerce templates created for you to plug and play
- Divi’s visual builder lets you customize your store’s design
- Divi stores look great on all devices with responsive design
- Track and improve performance with Divi’s marketing tools
- Excellent customer support team to help with any issues
- Divi and WooCommerce work perfectly together
- Regular updates add new features and optimizations, and it’s always getting faster
Setting up Divi
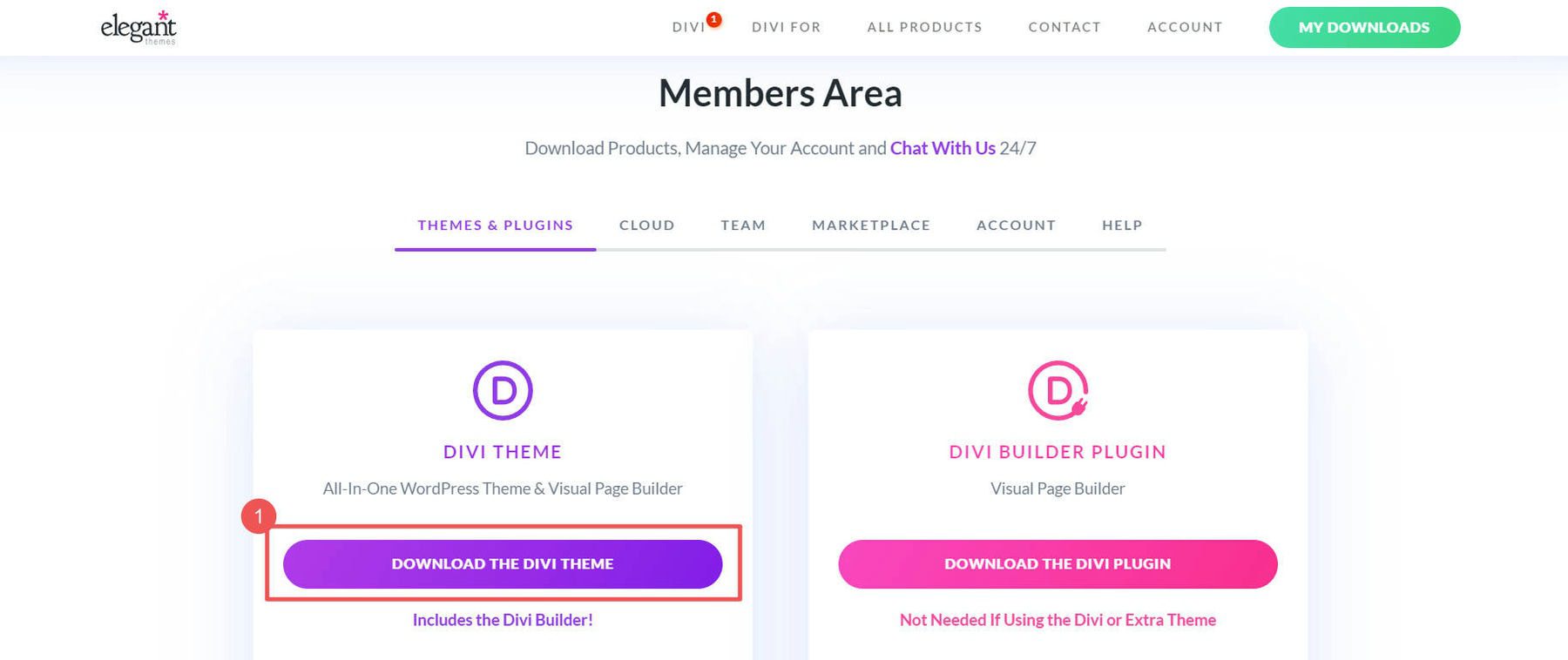
Installing Divi is a straightforward process. First, Divi needs to be downloaded from the Elegant Themes membership dashboard after purchasing a subscription. Log into your Elegant Themes account and navigate to the “Themes & Plugins“section to get the Divi theme file.

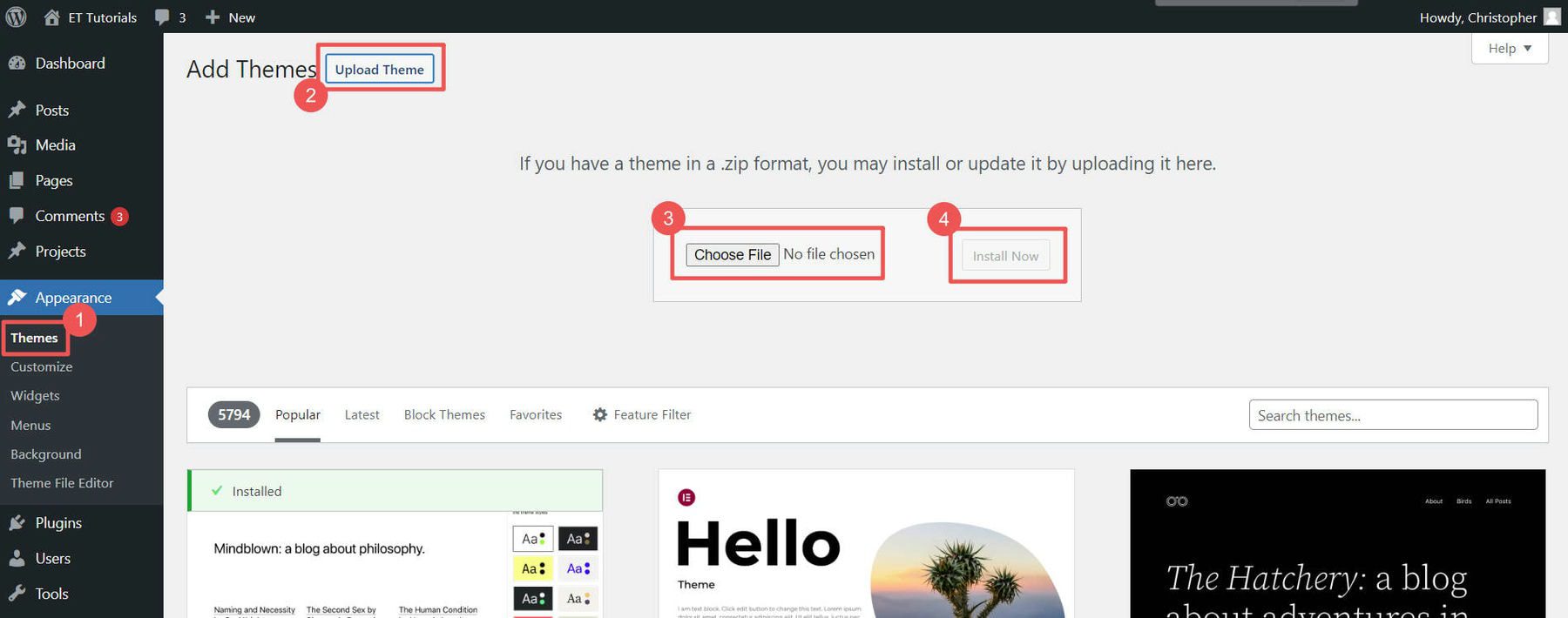
In the WordPress dashboard of your site, go to Appearance > Themes. Click on the “Upload Theme” button and select the Divi.zip file that was downloaded from your Elegant Themes Membership dashboard. Click “Install.”

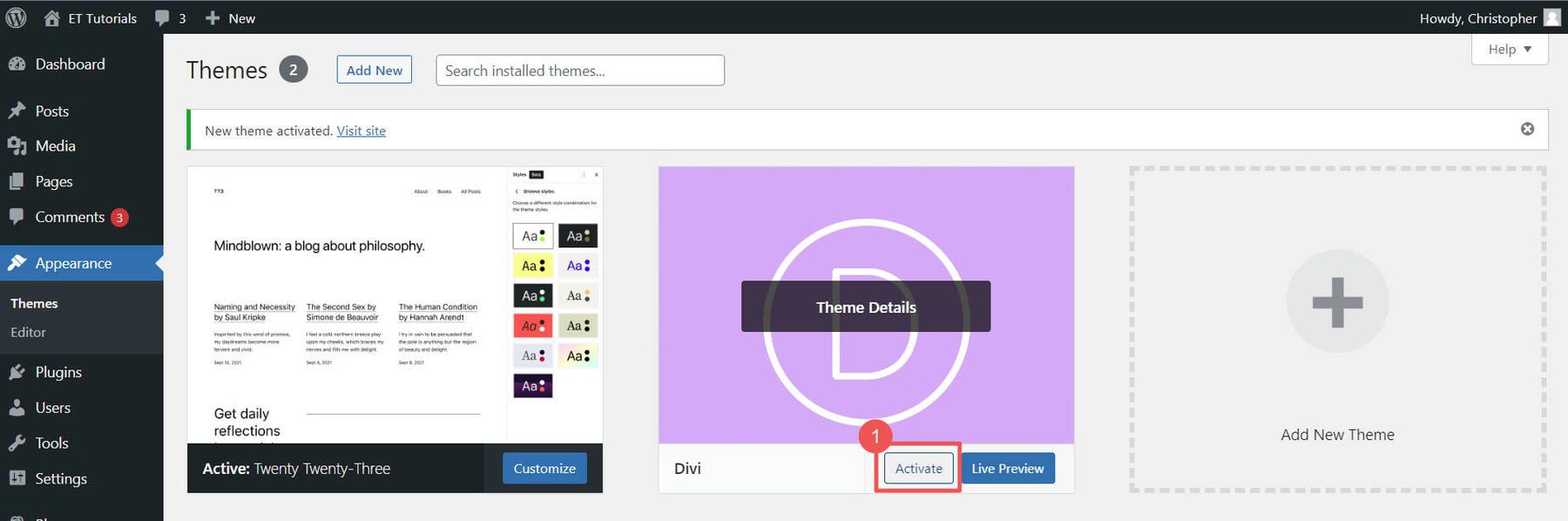
After WordPress uploads the Divi theme, click “Activate” to use it on your website. This will replace your existing theme with Divi.

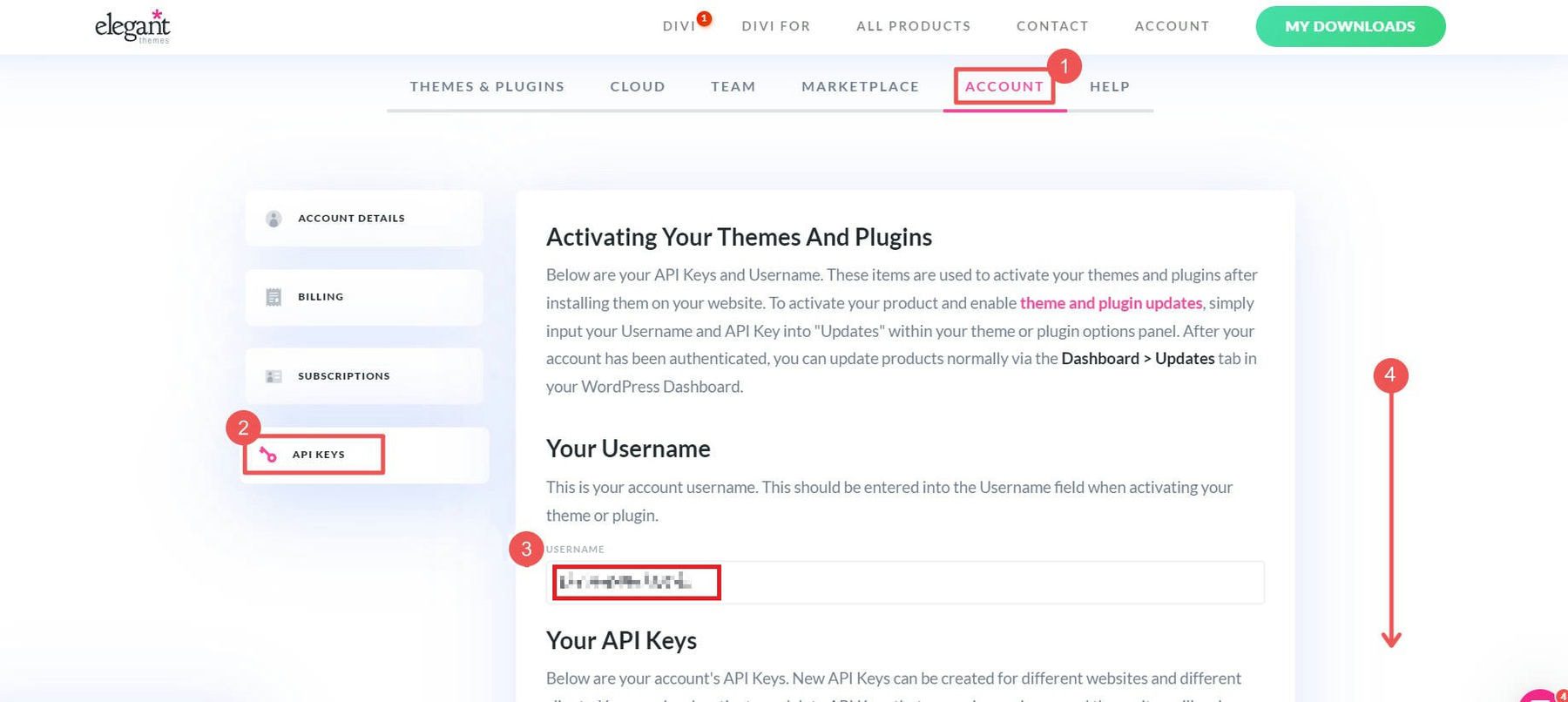
The final step is entering your Elegant Themes API Key. This allows your Divi theme to automatically update whenever Elegant Themes releases a new version, ensuring you always have the most up-to-date Divi theme. Go to your Elegant Themes Membership and the “Account” page. Click on “API Keys,” remember your “Username,” then scroll to the bottom of the page.

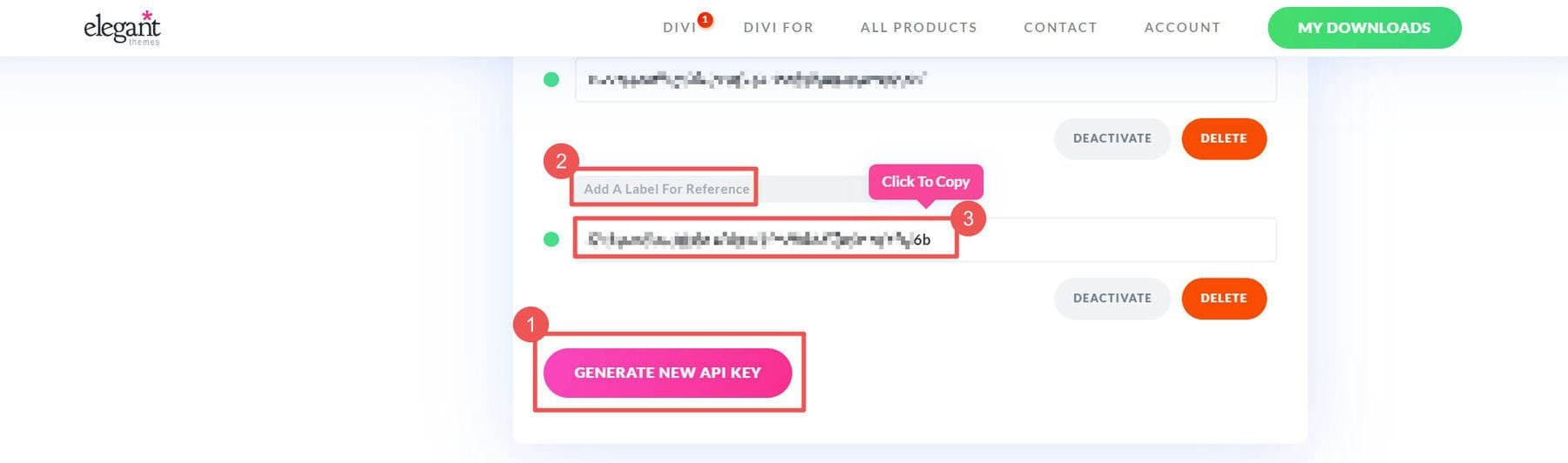
Generate a new “API Key,” give it a label/name, and click to copy the key code.

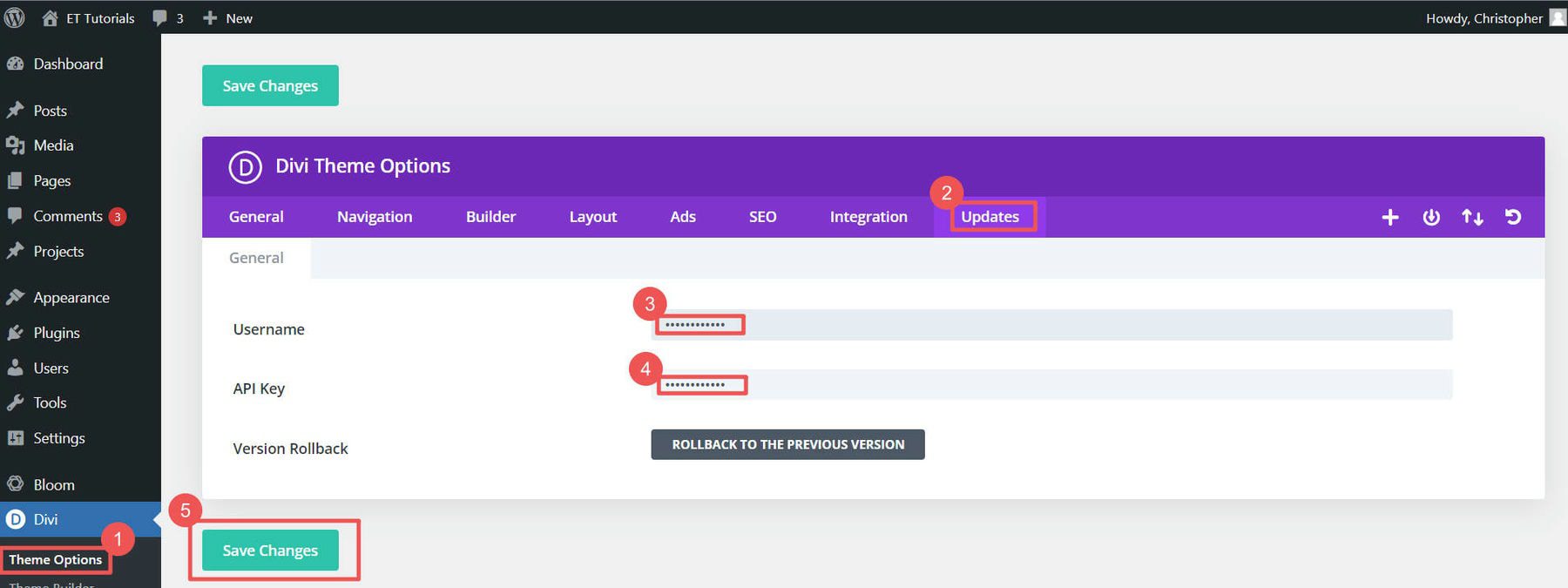
To add the API Key, go to Divi > Theme Options > Updates. Enter your Elegant Themes API Key and Username into the field and click “Save Changes.”

You can learn more about installing a WordPress theme if you choose a different theme to start your online store.
6. Build Your Online Store
With your website set up, it’s time to build your online store. This involves setting up WooCommerce, adding products, and setting up preferred payment gateways.
You’re now into the exciting part of how to build your online store!
Setup WooCommerce
After configuring WordPress settings and choosing a theme, you can walk through the initial setup wizard to configure key settings for your store in WooCommerce. Remember that we had our host install WooCommerce alongside WordPress, so there is no need to install the WooCommerce plugin. If your host didn’t provide that courtesy, you can view our guide to installing + configuring WooCommerce.
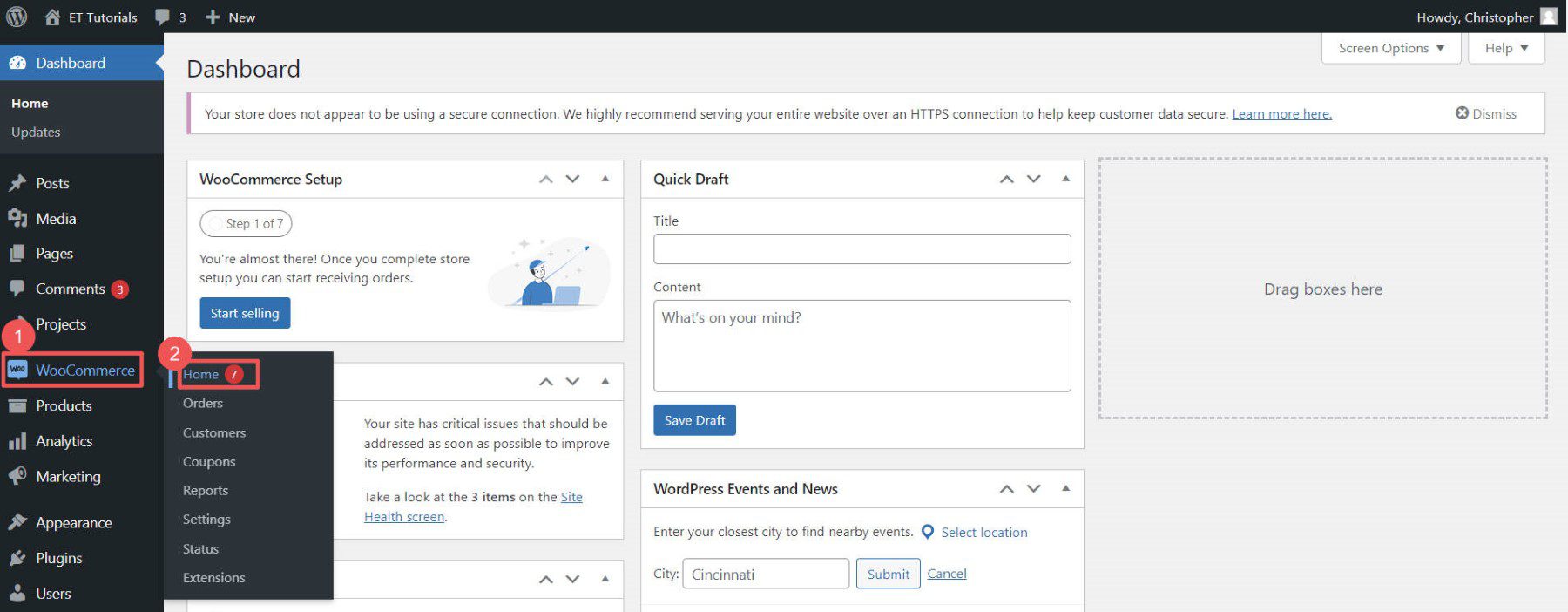
The setup wizard configures your store with basic configurations and additional WooCommerce-specific plugins based on your needs. To get started, under WooCommerce, click “Home.”

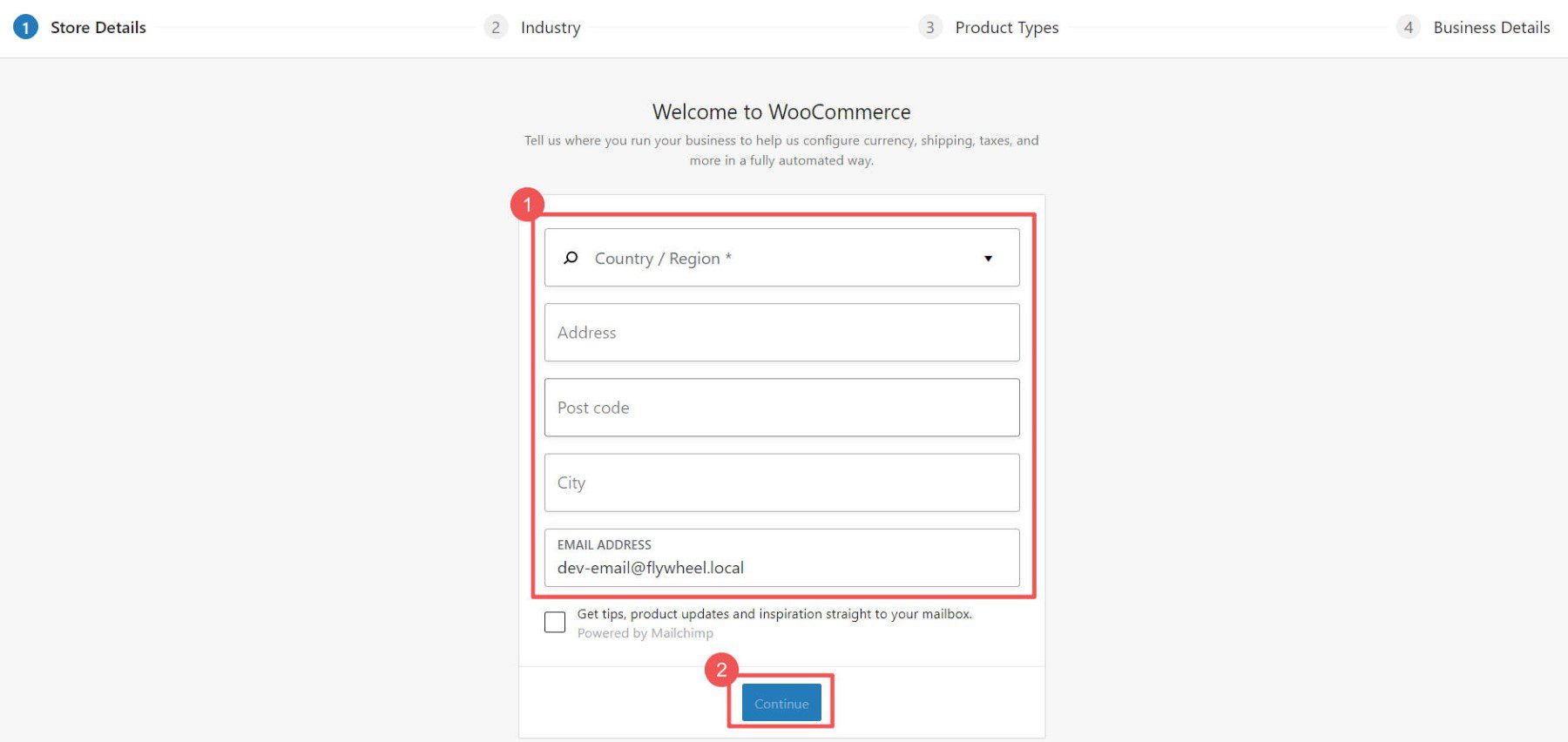
The WooCommerce Onboarding Wizard begins with basic store information (address and email address).

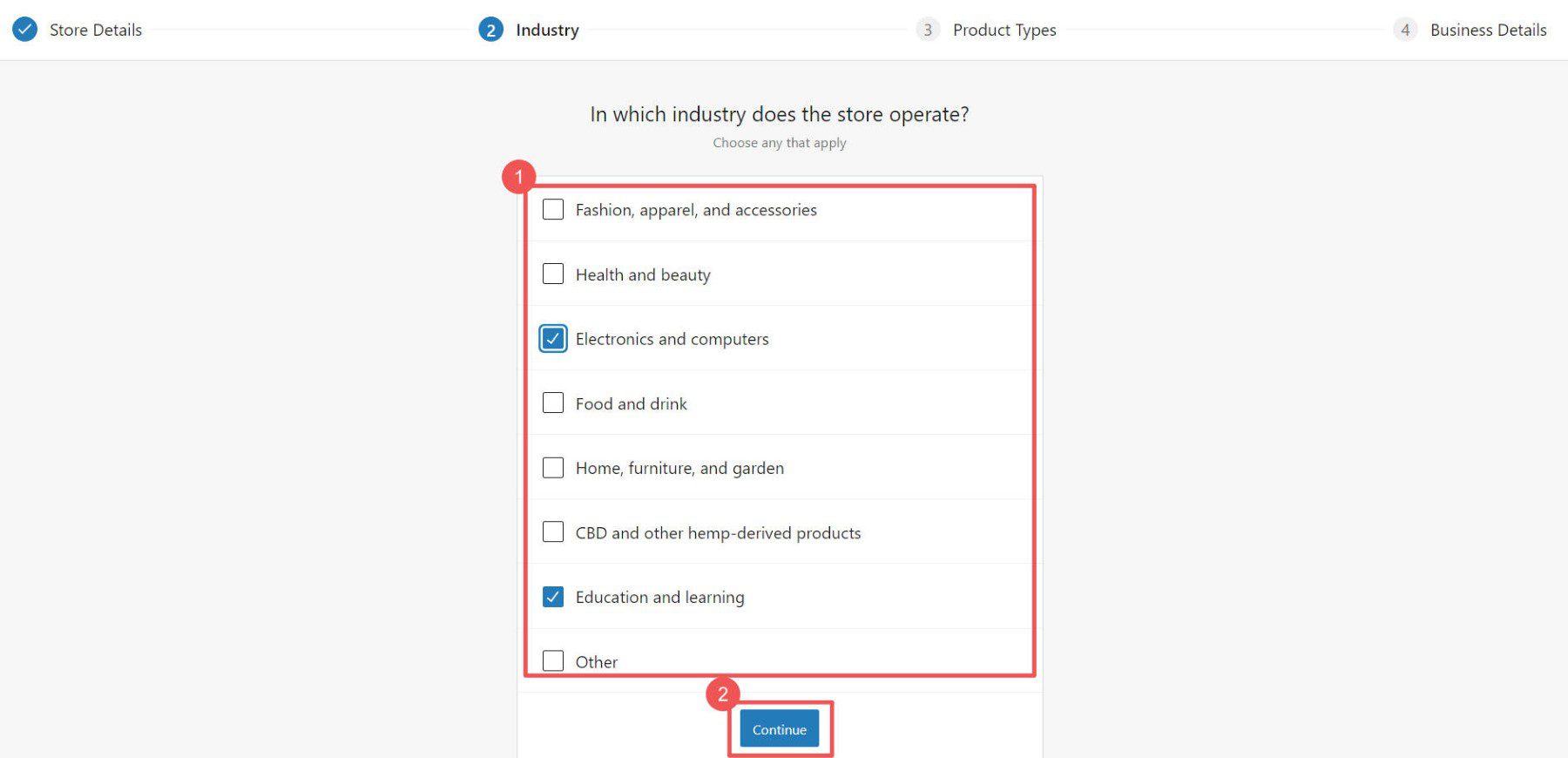
Then select the industries that your store best fits into.

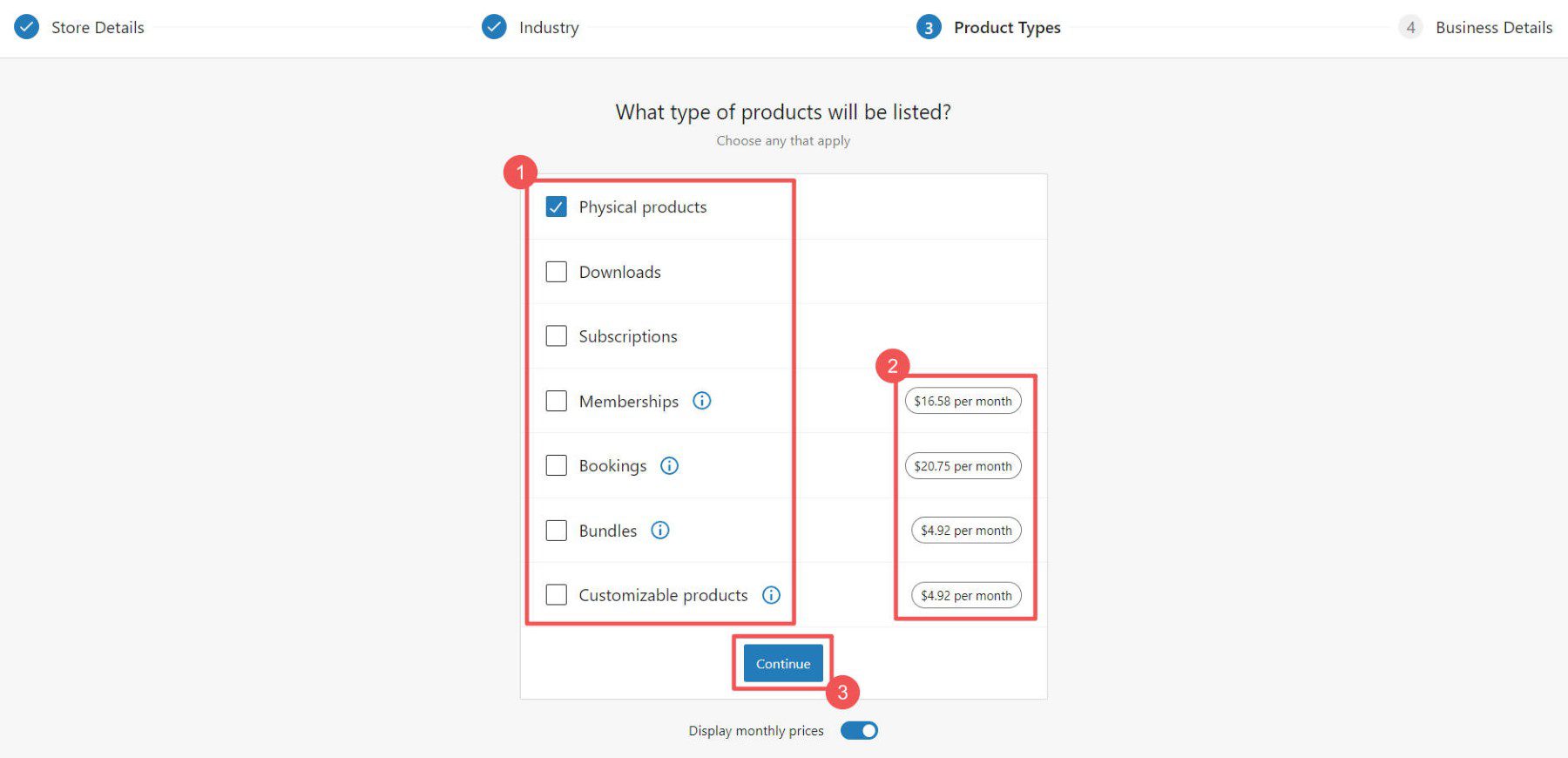
Choose the functionality you want with your store regarding the type of products you wish to sell. Depending on your selection, additional WooCommerce plugins will be installed to give you the necessary functionality.
Note that WooCommerce offers plugins that have a monthly fee associated with them. You can use these solutions if you want—they are reliable! But you also have more options if you do a bit more digging. We’ve gathered the best membership, bookings, and other free WooCommerce plugins you can use.

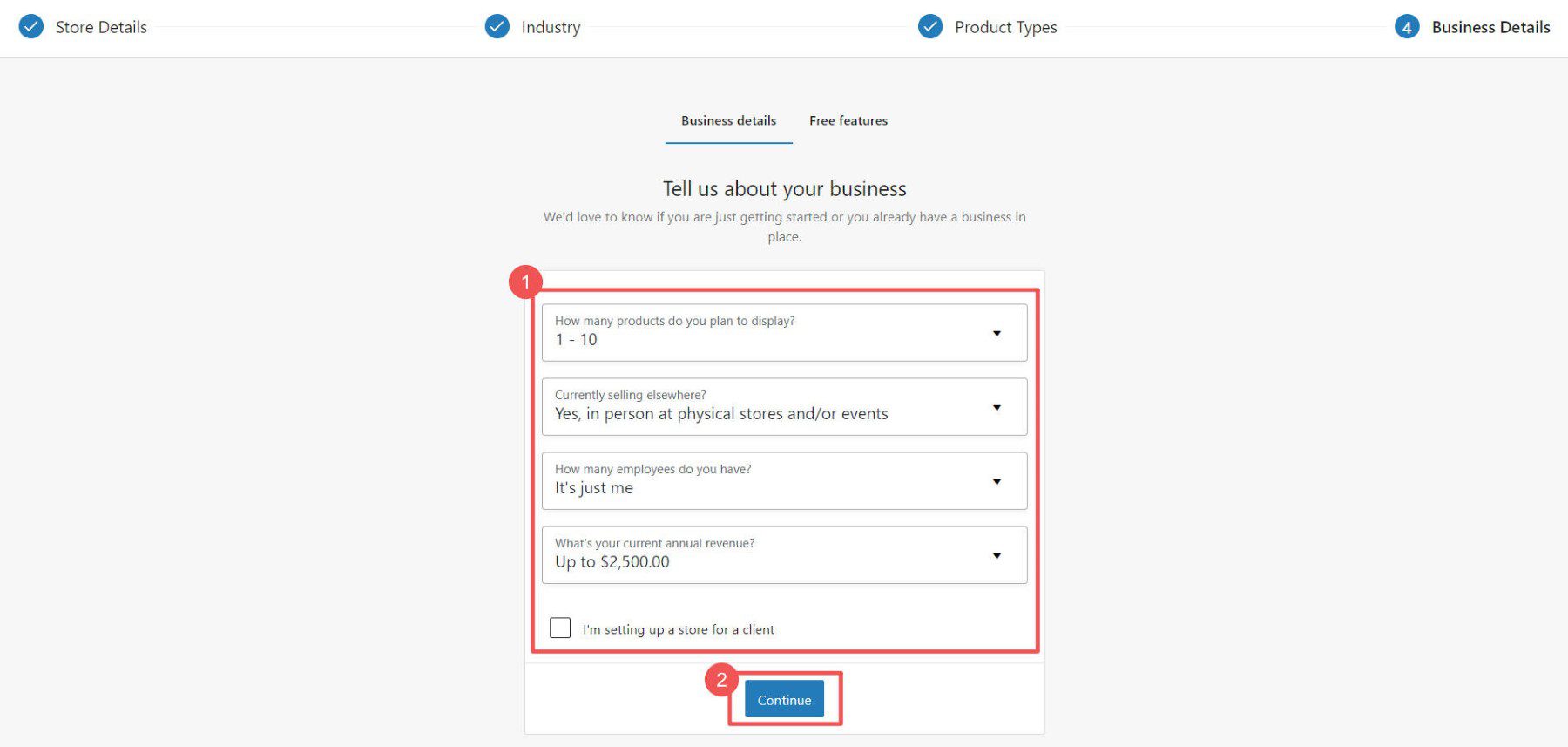
Then tell WooCommerce a bit more about yourself and your store.

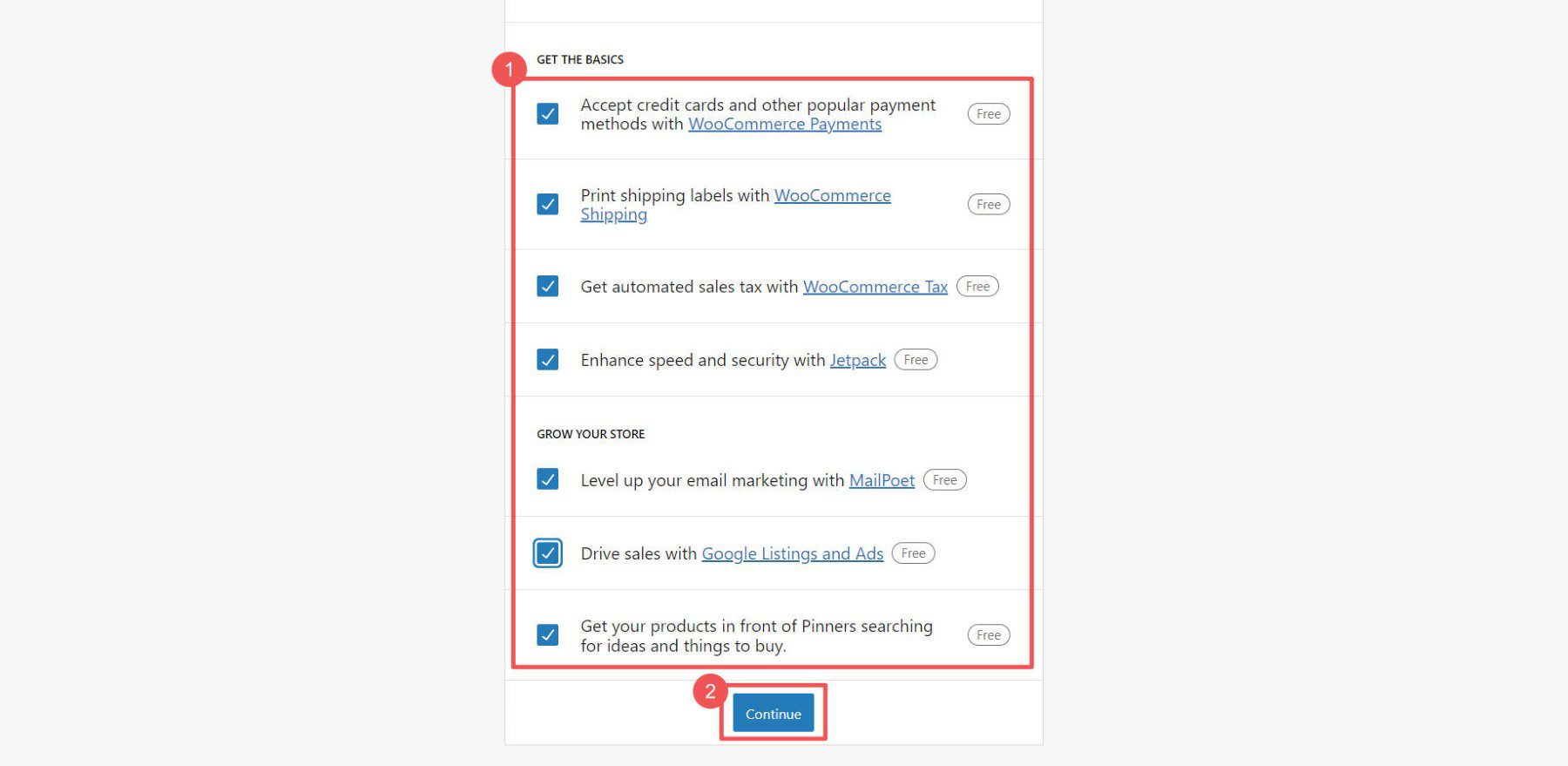
The WooCommerce ecosystem has plenty of free plugins as well. The last step will be to select which WooCommerce plugins you want to be installed (each handles a specific and essential task). If you wonder if they are worth it, see our Jetpack and MailPoet reviews.

WooCommerce Settings
The nitty gritty settings of any platform can be a lot of work when starting an online store. WooCommerce has settings pages to configure and customize your online store for every single detail:
- General Settings control currency, product types, checkout, and catalog
- Product Settings manage options like units, visibility, and inventory
- Shipping Settings configure delivery methods, costs, and other preferences
- Payment Settings set up payment gateways for customer checkout
- Account Settings configure registration, privacy, and data
- Email Settings customize transactional emails from your store
- Advanced Settings fine-tune advanced functions like hooks
These settings are discussed in detail with our guide on configuring WooCommerce settings.
Add Products to Your Online Store
Adding products to your WooCommerce store involves creating a new product in your WordPress dashboard and filling in the product details, including the title, description, price, and product image.
Site owners can add products in bulk to WooCommerce via CSV if they have that information in a spreadsheet. Otherwise, products can be easily added through the dashboard.
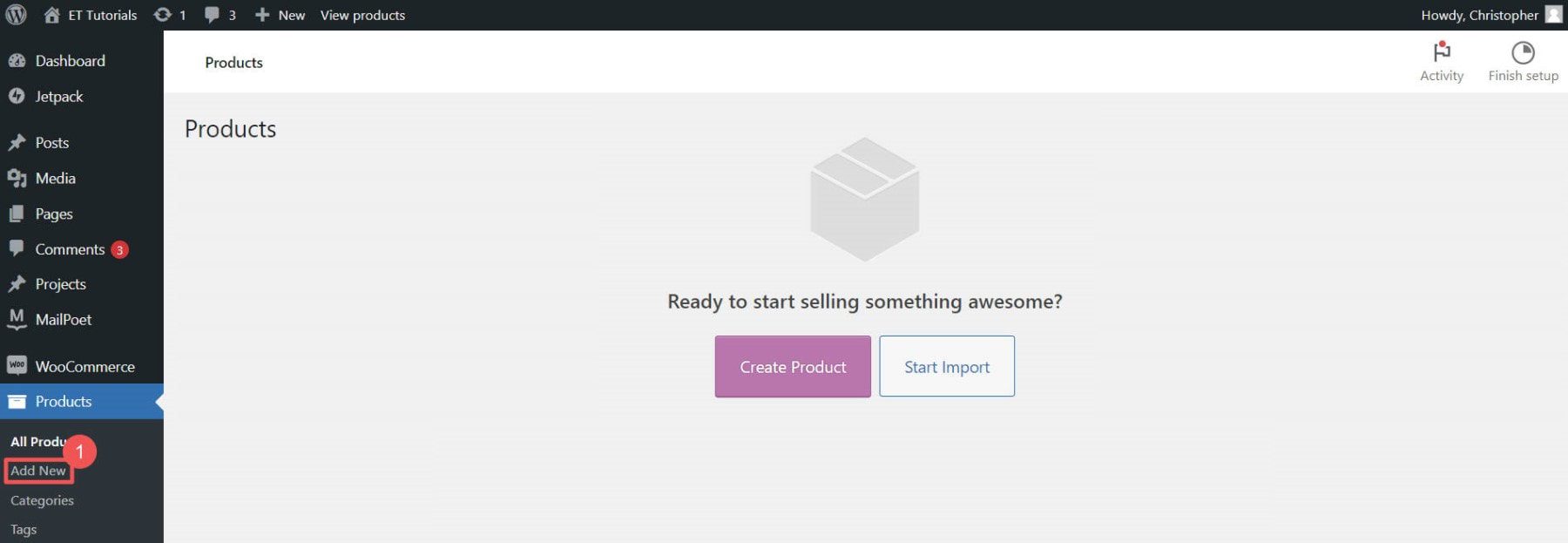
Go to WooCommerce > Products > “Add New” in your WordPress dashboard.

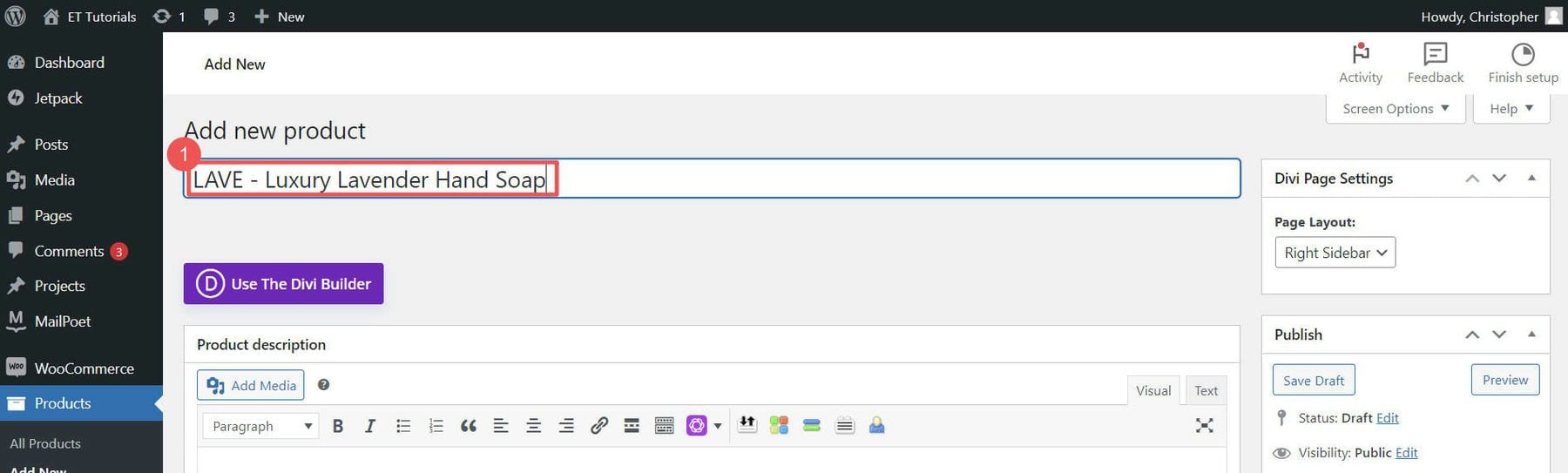
Enter the product name for your product that will be displayed to shoppers.

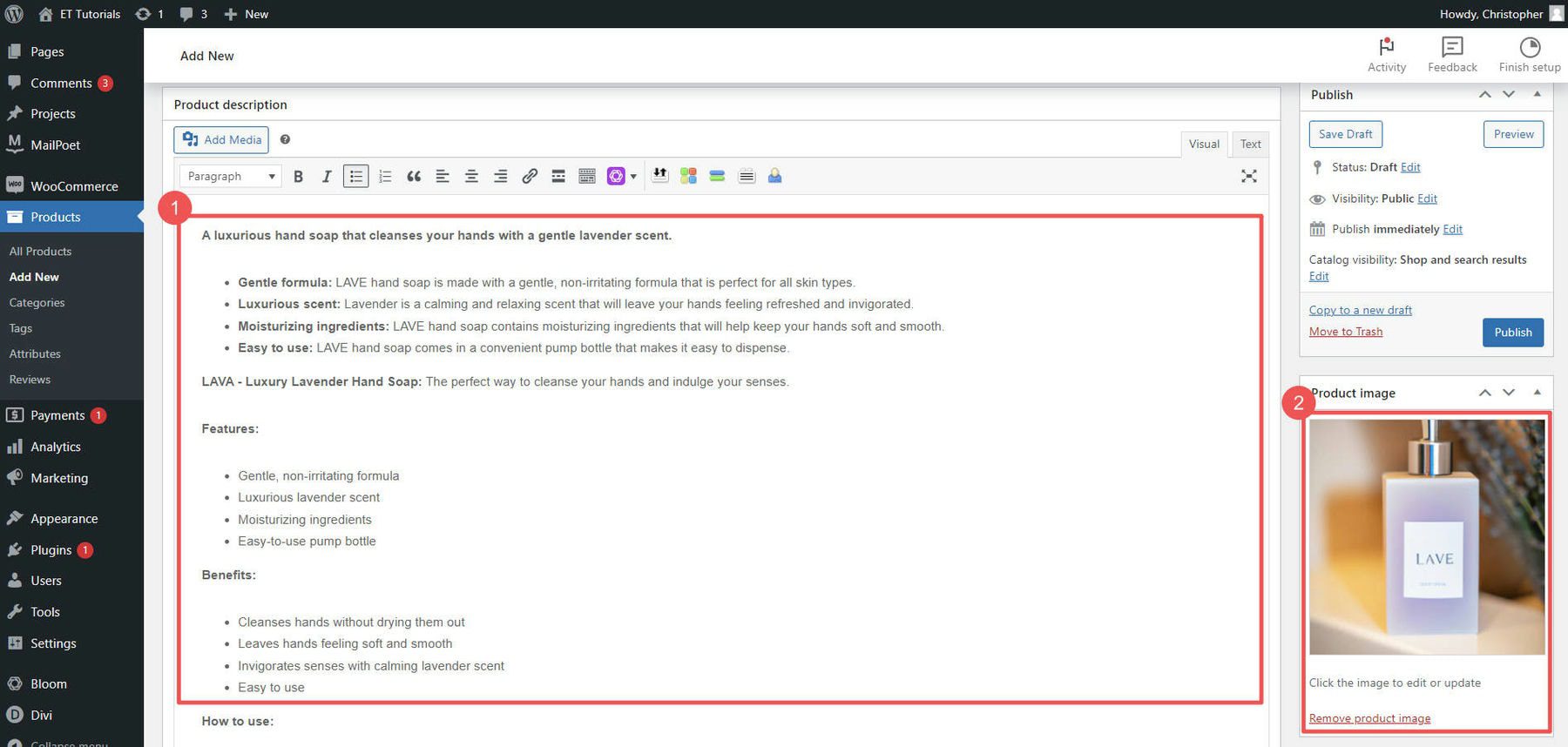
Add a product description and upload your product image.

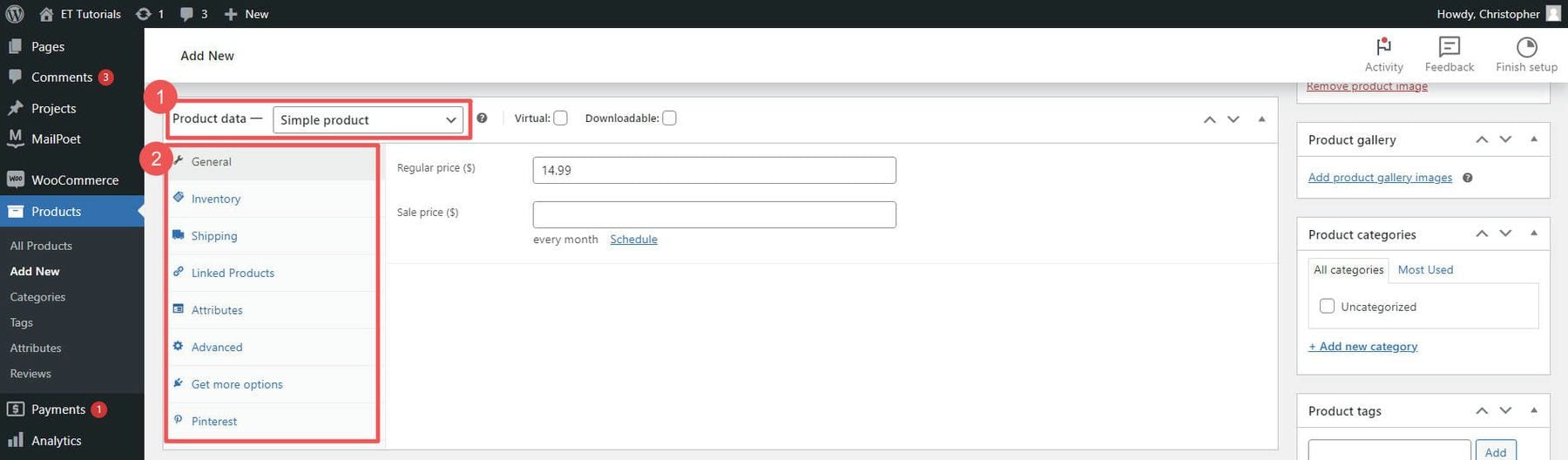
Now you can choose what product type, price, manage inventory, set shipping options, and more from the individual product page.

You can publish the product draft once you are happy with your product. Add as many products as you have.
Learn more about WooCommerce inventory management to handle product stock, and visit our guide on setting up shipping in WooCommerce.
7. Design Your Online Store
Designing and starting your eCommerce online store is a lot of work—but it’s work that makes all the difference. Most WordPress themes lock you into a set design, but we’ll show you how to build a web store using Divi that gives you complete design freedom.
A page builder like Divi allows you to design your website visually without coding. It will enable you to customize every part of your store using a drag-and-drop interface and a variety of modules. This includes your product pages, cart, and checkout pages.
You can learn all about Divi’s WooCommerce modules which are the building blocks of a successful store.
Add Products to a Page with Divi
Divi allows you to import pre-made layouts, saving you time designing your online store.
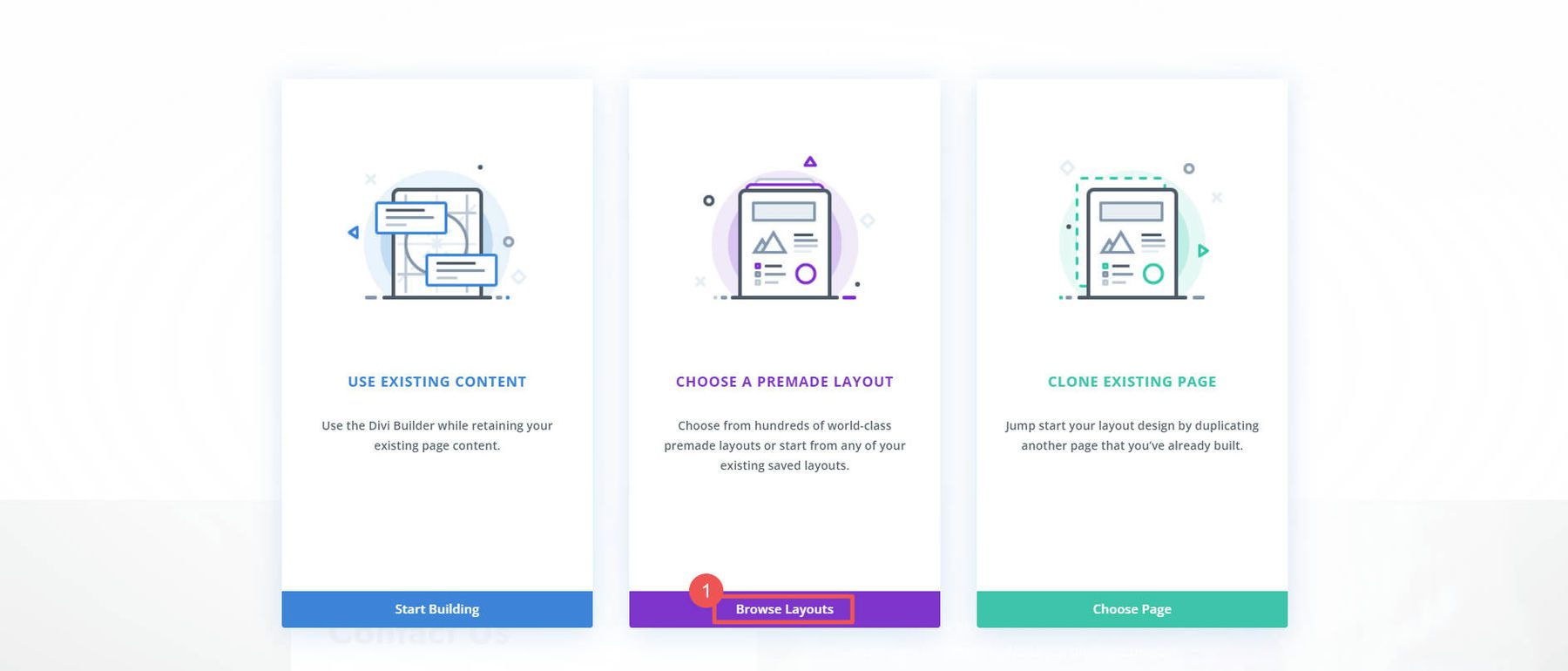
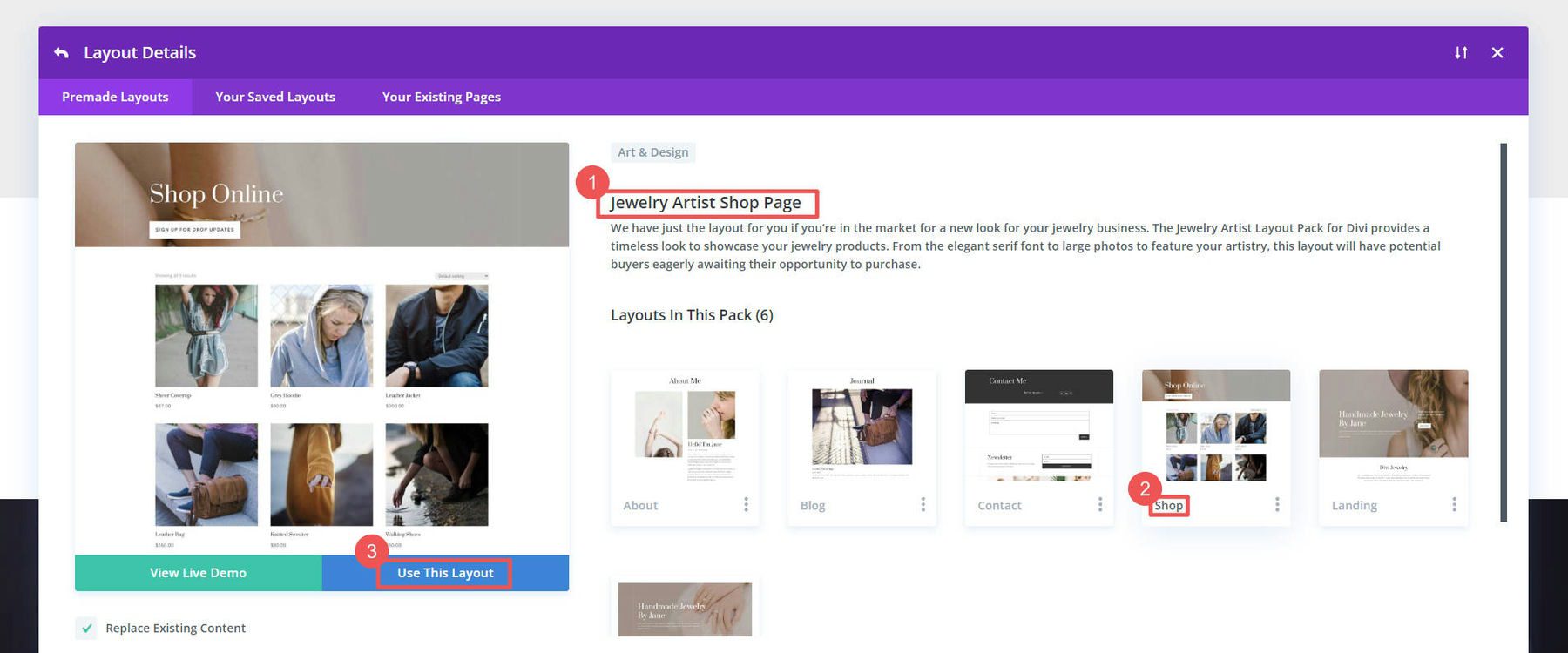
Open up and edit your Home Page with Divi. Choose “Browse Layouts” to see what layouts are out there that can save you time that you like.

Search through the hundreds of layout packs with every Elegant Themes membership. For ease, look for layout packs with a “Shop Page.” Then, import the layout into the page by clicking “Use this Layout.”

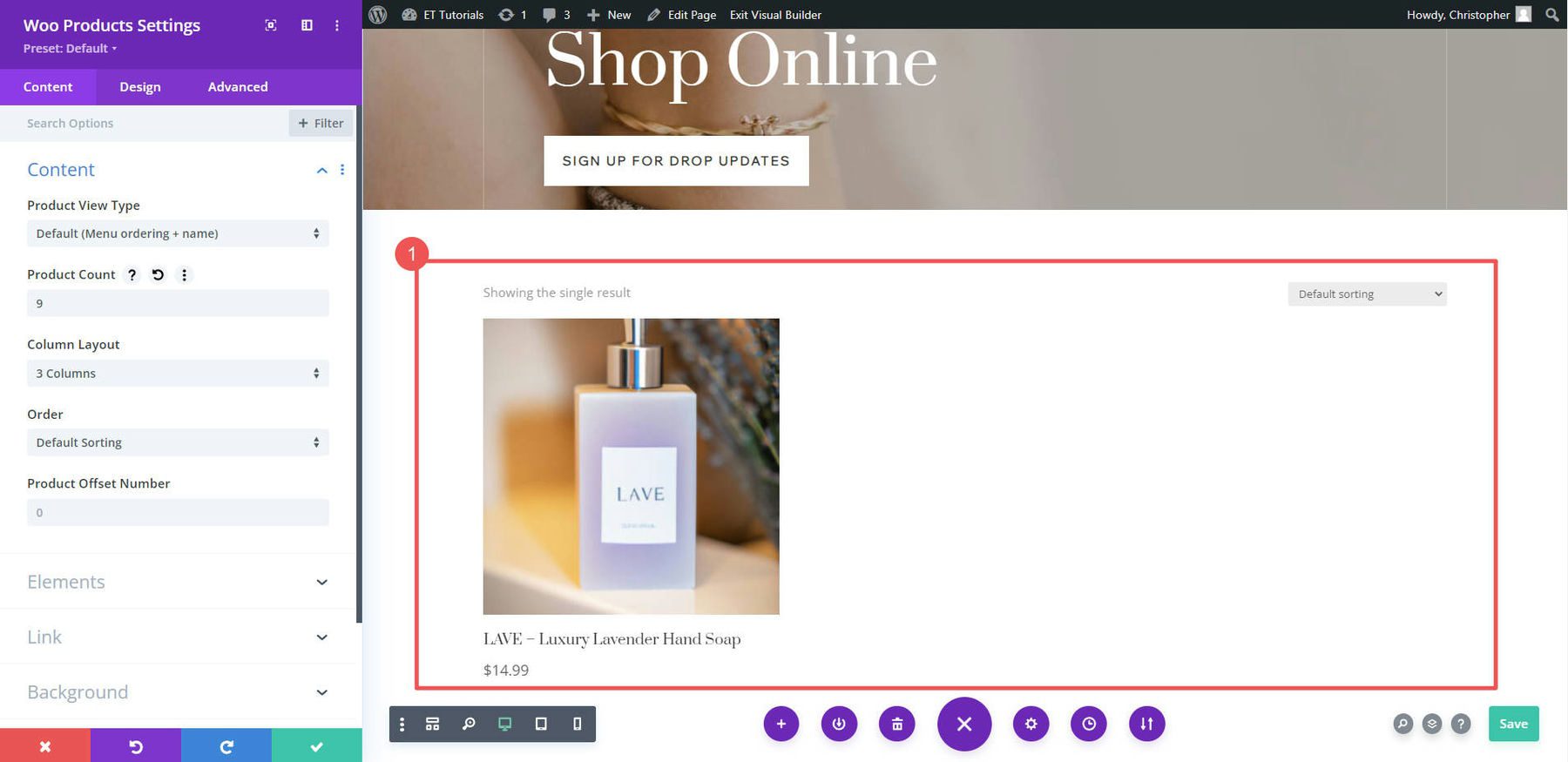
The template’s Woo Products module imported and displayed our product information on the page. This module is editable, allowing you to change the number of products displayed, the number of columns, ordering, and what elements are displayed (in addition to the design settings).

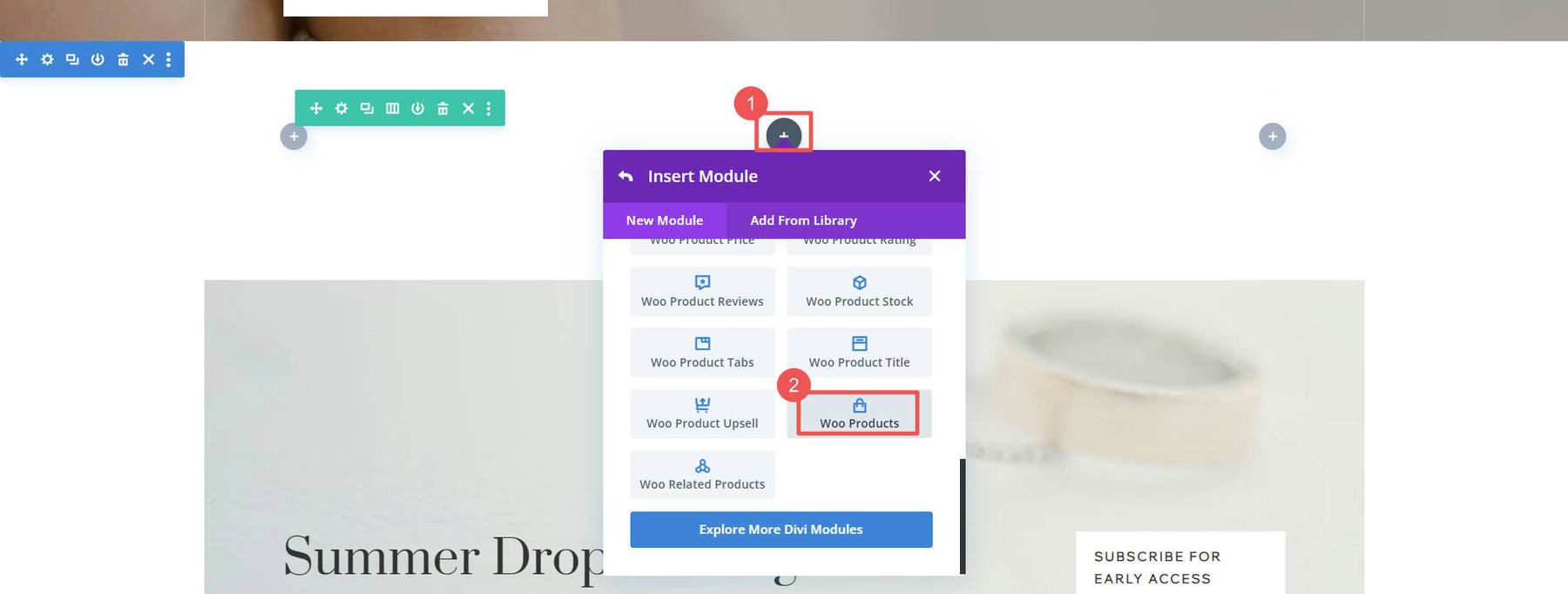
If we wanted to add a single product to a page from scratch, we could add a new row and place it in the “Woo Products” module from the list of WooCommerce Modules.

Design Cart Pages
Standard pages that your store uses are included with WooCommerce. They are:
- Shop page (like the blog page but for products)
- Cart page (which shows items that customers put into their shopping carts)
- Checkout page (which displays what customers see as they checkout)
- My Account page (which helps users manage their user accounts with your store)

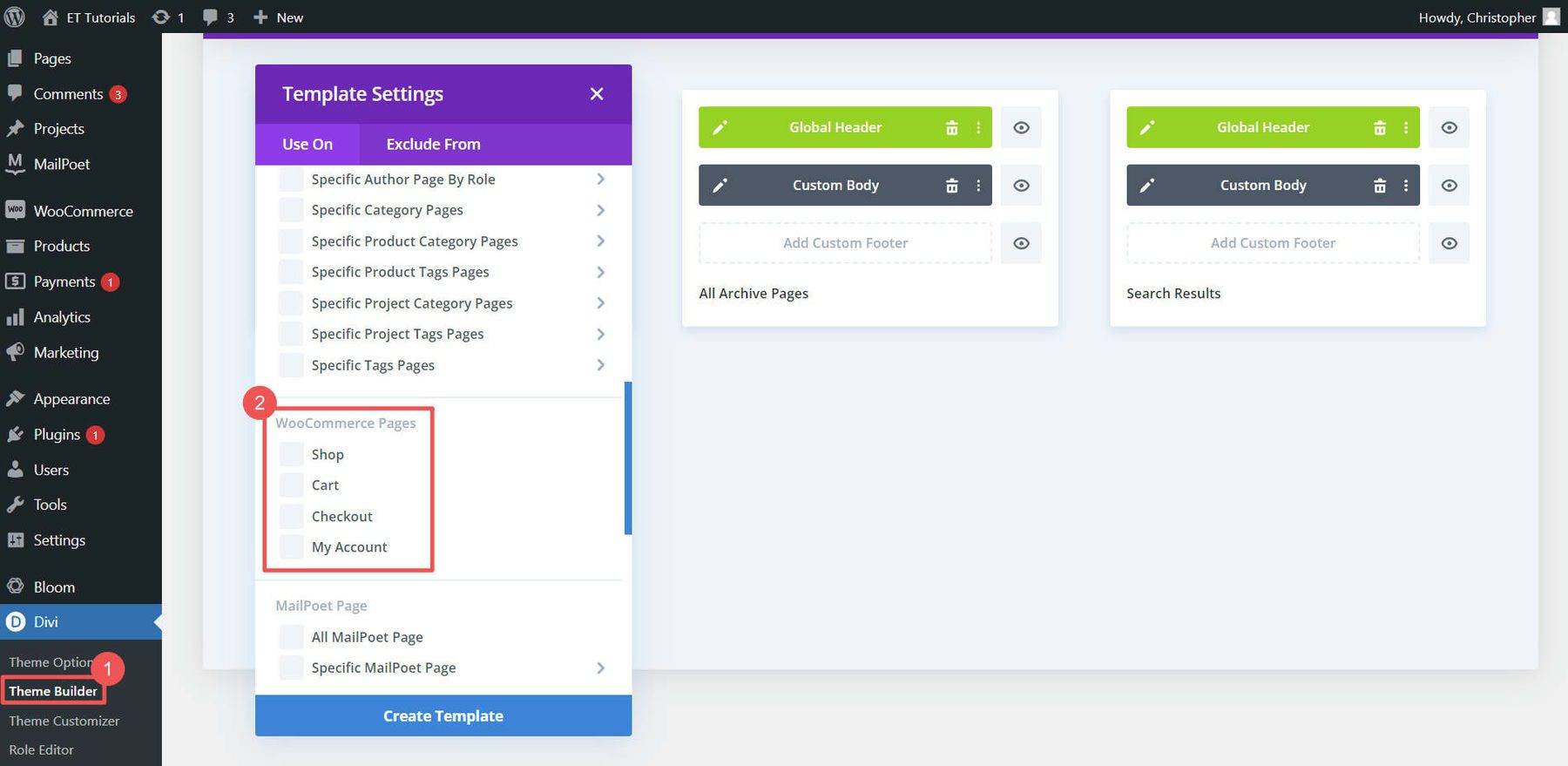
Divi lets you edit each of these pages through the Theme Builder.
For more details on creating these pages, visit our cart page layout tutorial, checkout page layout tutorial, and building WooCommerce pages with Divi tutorial.
8. Add Plugins for More Features
One of the great things about using WordPress and WooCommerce is the ability to extend functionality with plugins. Thousands of free and premium plugins add helpful features to an online store. Here we point you in the direction of WooCommerce plugin categories that you should be aware of.
SEO Plugins
SEO is crucial for driving traffic to your online store. Plugins like Yoast SEO and Rank Math allow you to optimize pages and content for search engines. They add schema markup, XML sitemaps, and other SEO best practices.
We have an entire guide on WooCommerce SEO that’ll require using one of the great WooCommerce SEO plugins. You can check out these AI-based SEO tools if you are adventurous and into Generative AI.
Security Plugins
Security is vital for any online business. Plugins like Wordfence Security, iThemes Security, and Sucuri add protection and threat monitoring layers. If you are collecting user data, receiving a lot of traffic, and authorizing plenty of transactions—security is paramount for your store to run effectively.
Check out our recommendations on the best WordPress security plugins and why they are essential.
Product Filtering and Search Plugins
Plugins that enhance product filtering, search, and navigation result in better customer experiences.
The top options are SearchWP and the others referenced on our list of best search plugins.

Barn2 and Yith make some of our favorite WooCommerce plugins. There are also dozens of solid WooCommerce options in the Divi Marketplace if you want a solution that is guaranteed to work with Divi.
9. Launch Your New Online Store
Once your online store is built, it’s time to get the word out and attract customers. Some key marketing channels to leverage include:
Email Marketing: Email is one of the most effective ways to market to customers. Build your list by offering an incentive to subscribe. Send regular newsletter emails showcasing new products. Use email segmentation to target different groups. Choose one of the best email marketing services like Mailchimp or one of its alternatives.
Store SEO: Search engine optimization helps customers find your products through search. Carry out on-page optimization across your site. Choose an SEO plugin like Yoast or RankMath to optimize your content. Use advanced SEO techniques to improve rankings.
Social Media: Promote your store through social platforms like Facebook, Instagram, and Twitter. Share products, run giveaways, and advertise through paid social campaigns. Many ways of doing social commerce can help increase exposure and sales.
Affiliate Marketing: Open an affiliate program where other creators can reference, review, and promote your products. This is quickly done with affiliate management plugins. Also, you can consider becoming an Amazon affiliate if your online store is focused on selling others’ products with Amazon. This earns you commissions on resulting sales.
PPC Ads: Paid search ads put your products in front of people as they search on Google and other search engines. Use AI tools to optimize your ads and copywriting to see even more outstanding results.
Site Speed and Optimization: Fast site speed is vital for conversions. Use caching plugins and follow a Divi optimization guide to speed up your store.
Be sure to track metrics with eCommerce analytics to optimize efforts and take an omnichannel approach.
Conclusion
Starting an online store is an ambitious goal that can be intimidating at first. But by following a step-by-step guide, anyone can create a thriving online store. All that’s left is driving traffic and running your business.
Don’t let technology or self-doubt hold you back. You have what it takes to turn your retail goals into a thriving online store that realizes your entrepreneurial vision.
If you need more help with, we create some of the best content about WordPress. You might even check out our favorite tools for productivity that may help you greatly. Let us know how your online store plans are shaping up!
Frequently Asked Questions (FAQs)
Before we wrap up, let’s answer some of your most common questions regarding how to create an online store. Did we miss one? Leave a question below, and we will respond!
How do I make an online store?
Can I start an online store for free?
How much does it cost to start an online store?
Why should I use WordPress to build my online store?
Which is better, Shopify or WordPress?
Can I create an online store without physical products?
How do I start an online store without inventory?
What are the important pages that my online store should have?
Where should I host my online store?
How do I create an online dropshipping business?
How do I sell digital products online?
Featured Image by TAW4 / shutterstock.com
The post How to Start an Online Store for Your Business (2023 Guide) appeared first on Elegant Themes Blog.


