Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Poke Restaurant Layout Pack with a brand new Category Page Template that matches the rest of the pack perfectly. Hope you enjoy it!
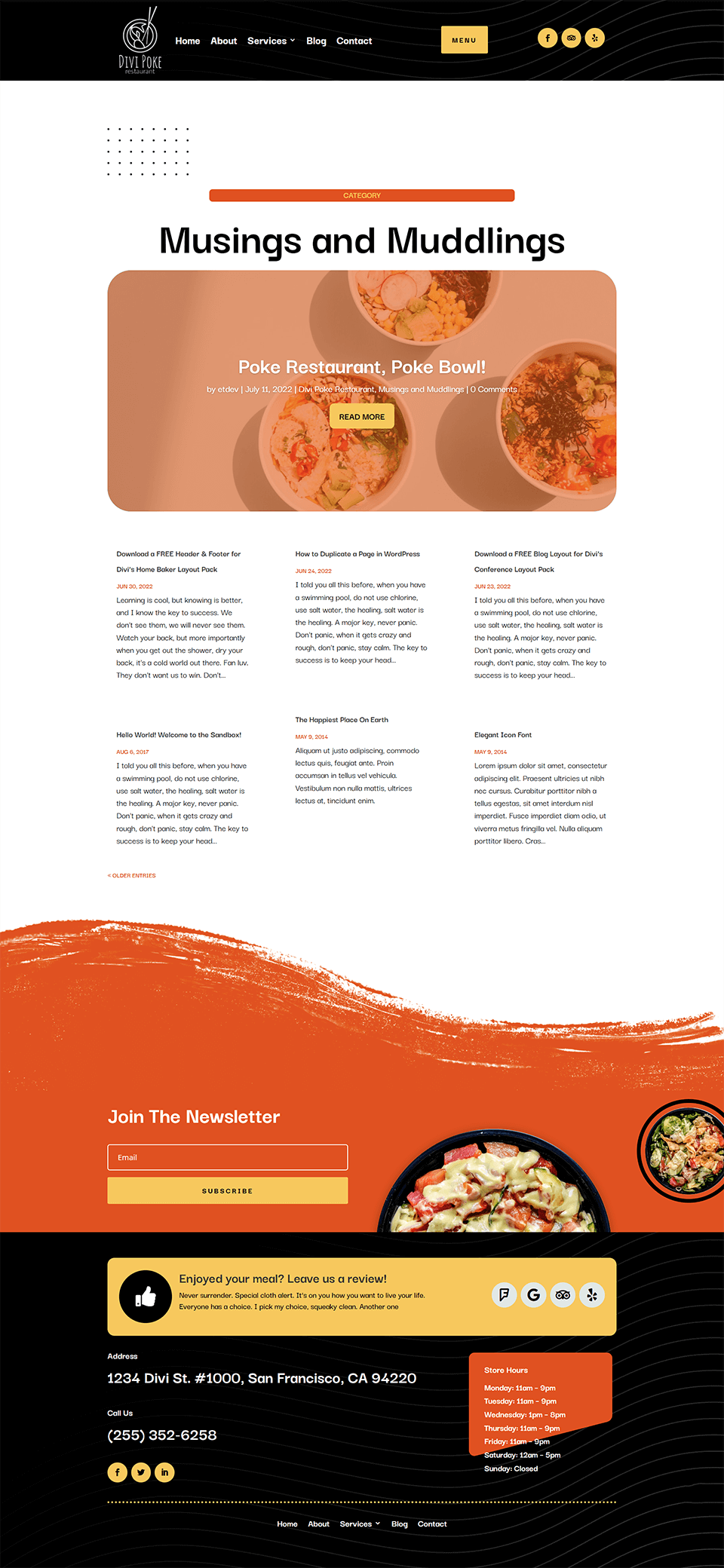
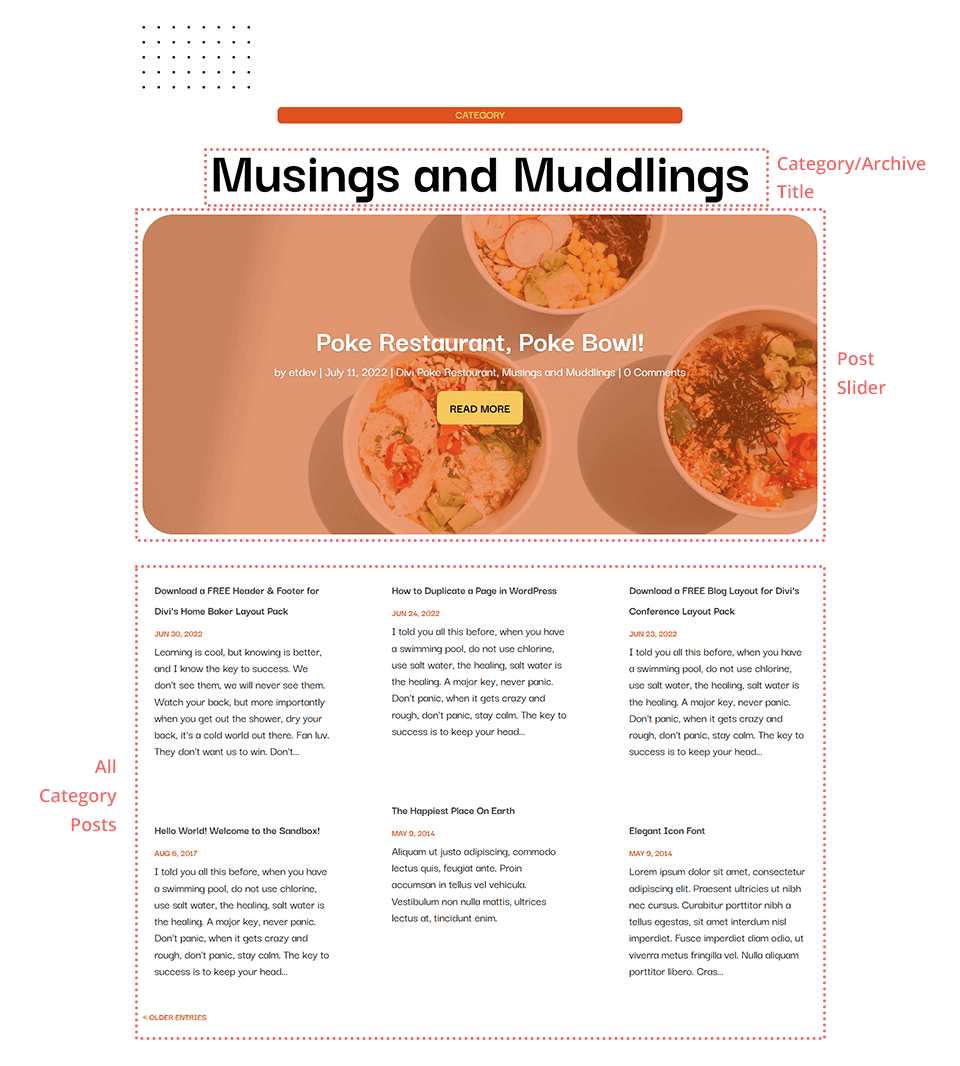
Desktop View

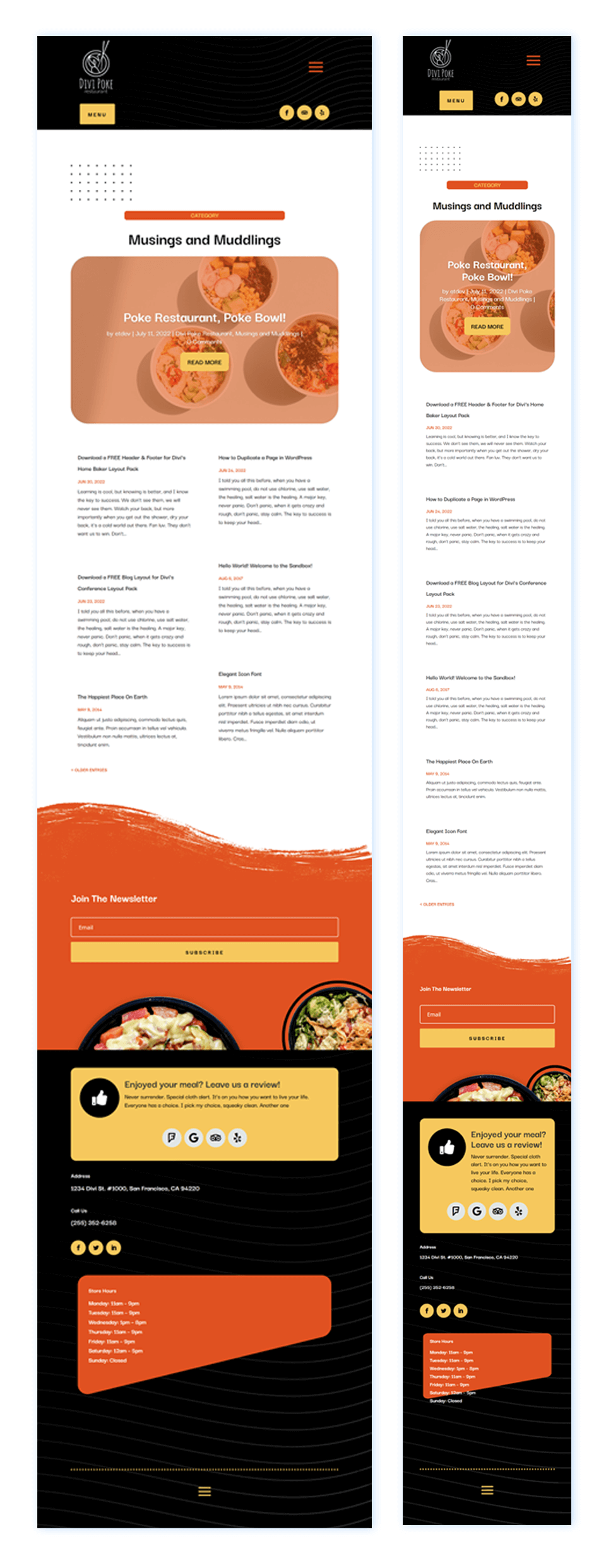
Tablet and Mobile View

Download The Category Page Template For The Poke Restaurant Layout Pack
To lay your hands on the free Poke Restaurant Category Page Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates’.

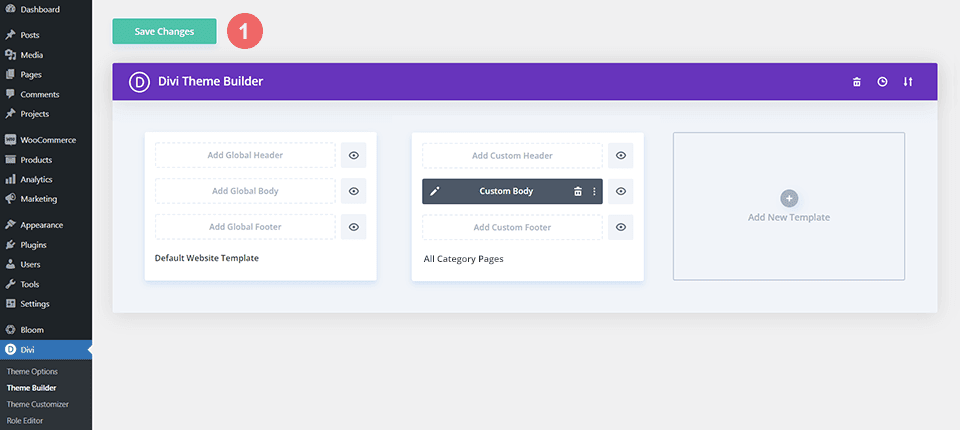
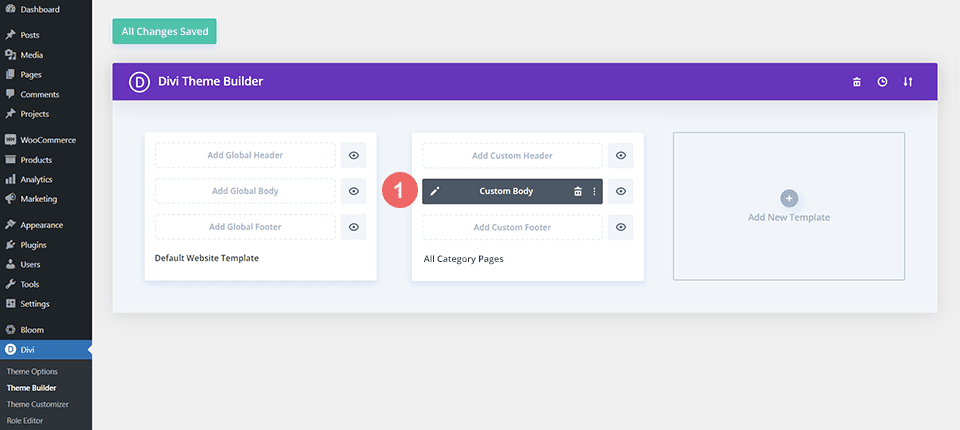
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Category Pages. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Category Page Template Body Layout
To modify the template’s elements, start by opening the template’s body layout.

Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with a normal Divi page.
About the Divi Poke Restaurant Category Template
This category page template has a few dynamic elements that will work automatically including:
- Category Page Post/Archive Title: This will show the name of the category/archive.
- Post Slider Module: This will cycle through the first three posts within the category/archive every 3.5 seconds.
- Blog Module: This will display 6 blog posts in 3 columns within the selected category/archive. This module includes an offset of 3 posts to account for the posts within the Post Slider Module in the header.
Here is a quick illustration that identifies the dynamic elements of the Poke Restaurant Category Page Template.

Updating the Template’s Dynamic Elements
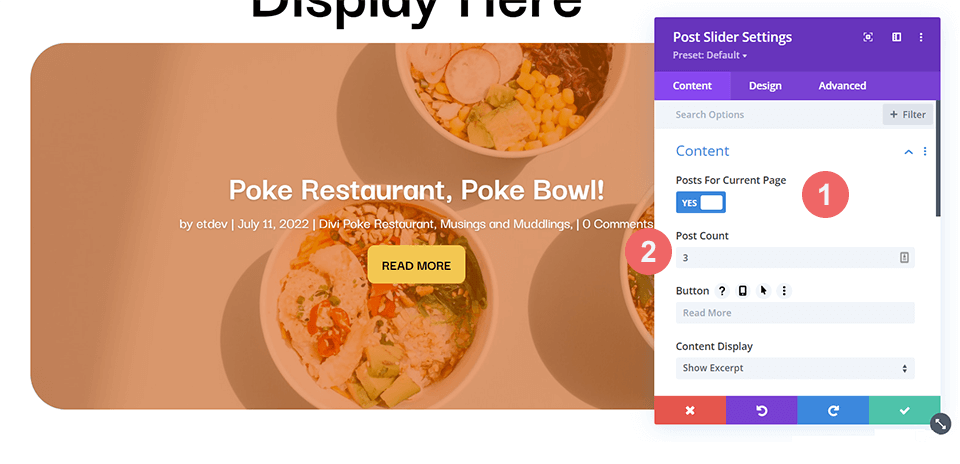
Post Slider Module
Posts for Current Page
Since this is a template that has been assigned to all category pages for the site, there are going to be one or more blog modules that are set to display posts for the current page. This is how the template displays the posts dynamically for each category page. For this template, that will be the Post Slider Module and the Blog Module.
Post Count
When you install the Divi Poke Restaurant Category Layout, the Post Count for the Post Slider Module will be set to the number three. However, you can change this value to suit your needs.

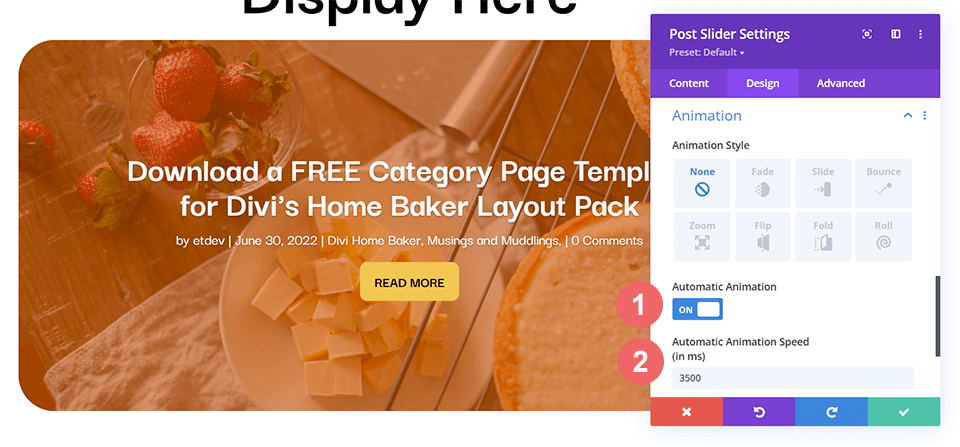
Automatic Animation
We also have set the speed of the Post Slider Module to 3,500 ms (milliseconds), which is also 3.5 seconds. However, you can change the speed of the transition within the Design tab of the Post Settings Module.

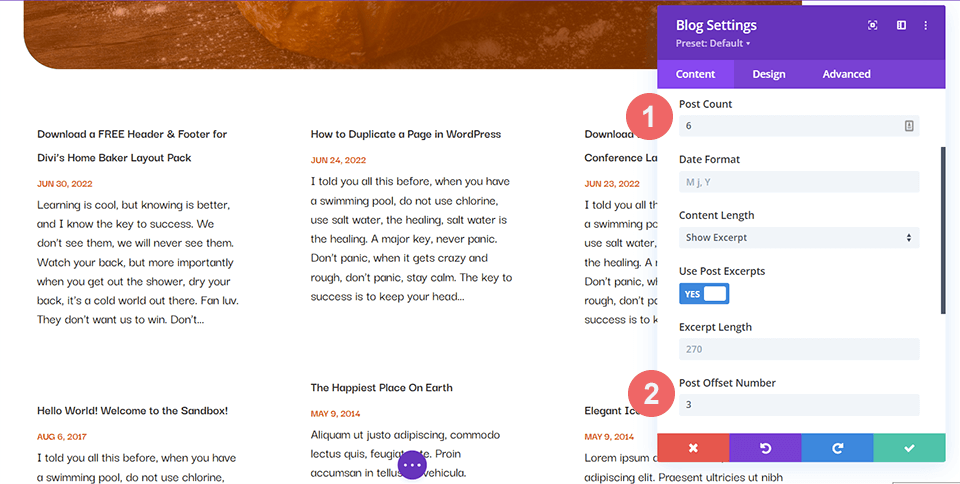
Blog Module
Post Offsets
Similar to the Post Slider Module, the Blog Module will show the current posts for the selected category or archive. However, remember that if you have modified the number of posts that show up within your Post Slider Module, you will also need to update the Post Offset setting within this Blog Module so that there isn’t any repeated blog posts.

It is also recommended to keep the Post Count within a multiple of 6 (6, 12, 18 etc.).
Updating the Template’s Static Elements
Some elements on a category page template will need your immediate attention before using it live on your own website. These elements are called static because they will not update dynamically.
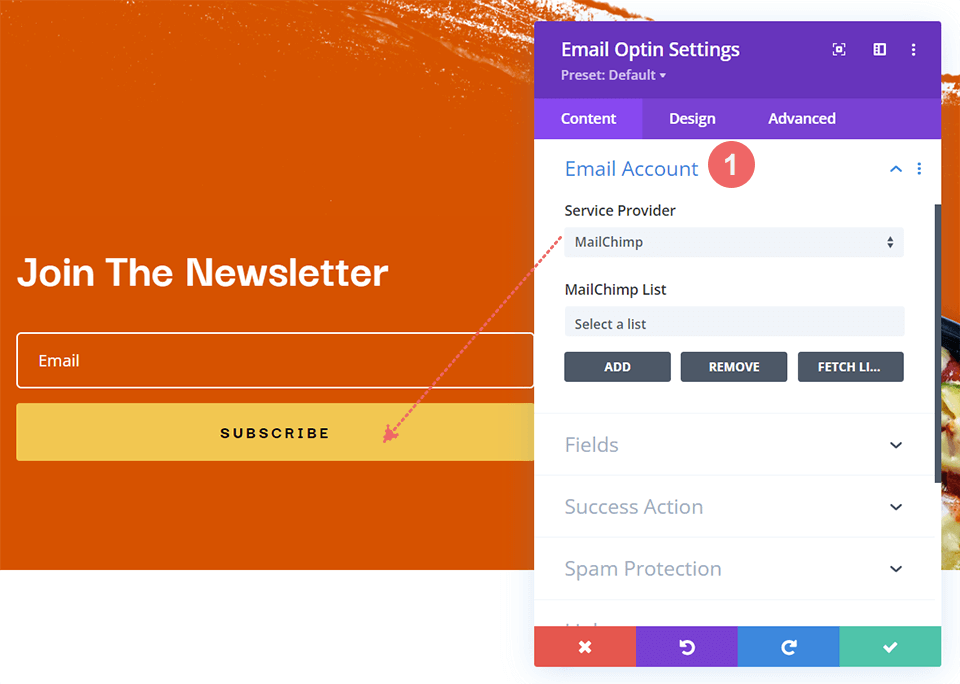
Email Optin
To allow the Email Optin Module to show up in your design, you’ll need to link an email account.

New Freebies Every Week!
We hope you’ve enjoyed the Poke Restaurant Layout Pack and the Category Page Template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Category Page Template for Divi’s Poke Restaurant Layout Pack appeared first on Elegant Themes Blog.
