WordPress Playground could be the answer to a lot of problems. For the longest time, there hasn’t been a solid way to showcase WordPress products such as themes or plugins without complex hosting and demo setups. Also, replicating an error is often a minefield for a support team. WordPress Playground is an in-browser version of the platform that could solve all of these issues.
 In this post, I’ll look at the WordPress Playground project, talk about its history, show you how to use it, and discuss where this exciting tool is heading next.
In this post, I’ll look at the WordPress Playground project, talk about its history, show you how to use it, and discuss where this exciting tool is heading next.
What WordPress Playground is
WordPress needs its many moving parts to even boot up. A server is an obvious necessity, but its PHP architecture will also require a database. However, what if you didn’t need a typical implementation of any of these to spin up a new WordPress installation? This is where WordPress Playground comes in.

It’s a fully in-browser version of the platform that doesn’t need a server, PHP, or a database. Instead, it uses some other common technologies to simulate or replace the standard required components:
- The tool uses a WebAssembly binary to build a PHP interpreter.
- Instead of MySQL, there’s a WordPress plugin that runs SQLite.
- The web server uses a clever implementation of JavaScript as a Service Worker.
As such, you can have a fresh version of WordPress that will run in the browser, without its usual dependencies (at least in a way you’d expect).
A quick tour of WordPress Playground
Once you head to the WordPress Playground website, the service will prepare a version of WordPress for you, and it should take only a few seconds. That’s technically it, although there are more possibilities waiting (as I’ll look at later).
The main screen will show the frontend of a WordPress website, as if you have logged in. This means you have the typical toolbar with which you can head to the backend. However, before doing so, spot some of the extra features in the simulated browser toolbar:
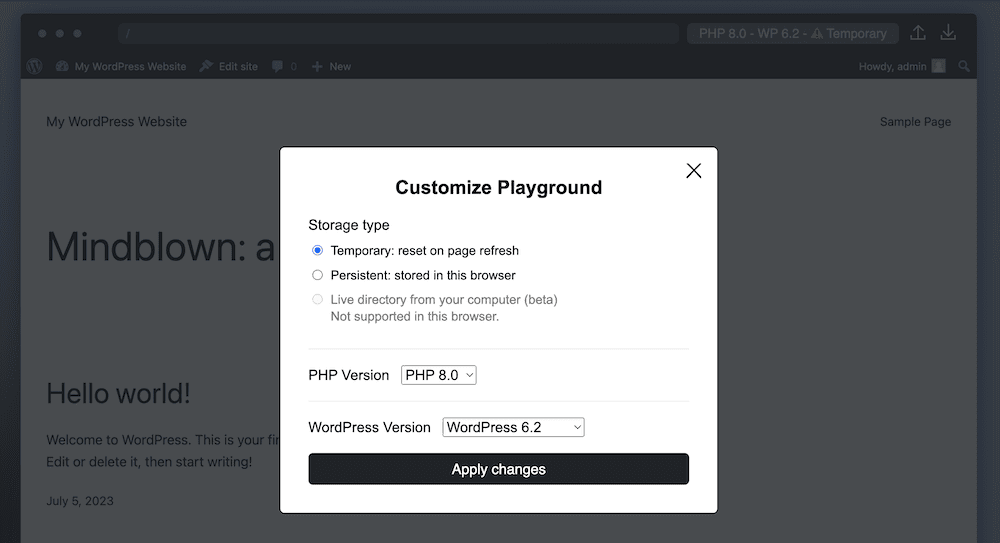
- A menu to help you choose a specific PHP or WordPress version.
- Options to import and export Playground instances for future use.
When choosing your PHP and WordPress version, you can also choose temporary or persistent storage. The latter uses cookies to retain your WordPress instance.

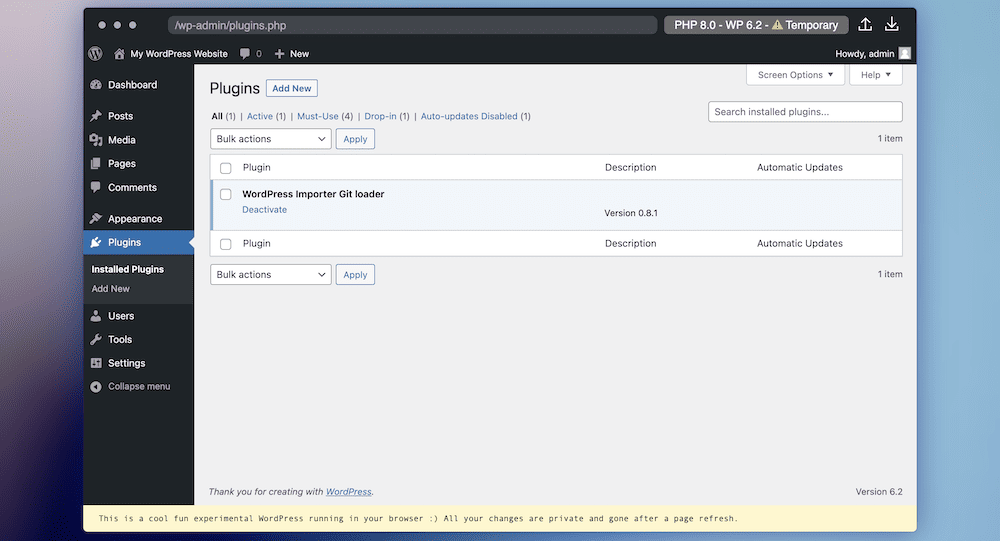
As I suggest, there are other ways to customize your WordPress Playground instance, which I’ll cover soon. In the meantime, the rest of the installation will look just like typical WordPress. The only plugin that WordPress Playground installs is the one to import content:

Speaking of which, no solution can be perfect, and it’s also the case with WordPress Playground. Let’s talk more about this next.
WordPress Playground’s limitations
The main limitation of WordPress Playground is that you can’t access the WordPress Theme Directory or the WordPress Plugin Directory. However, you can use attributes in URLs to install themes and plugins. This is something I’ll show you how to do later.
It’s also a good idea to export your Playground instance if you want to preserve your changes. While there is now a Persistent storage mode, you don’t want to rely on this while the project is in its early stages.
When it comes to development concerns, you may spot some issues with iFrames, Xdebug, and certain PHP functions. It’s a good idea to keep the dedicated section of the documentation handy to see how these issues progress in the future. 
Why WordPress Playground exists
WordPress Playground is super new and shiny. In fact, the first presentation of the project was at the State of the Word in November 2022:
The project’s whirlwind pace – conception to realization – is the result of Automattic developer Adam Zieliński‘s work. As his detailed blog post states, he wanted to find a way to install WordPress without lengthy workflows or setup time.
In addition, I also think it helps WordPress’ long-term goal to compete with website builders such as Squarespace and Wix. After all, these platforms don’t concern you with servers, code, and databases. This is cool secondary benefit that helps to advance the whole WordPress project, and is something I’ll talk more about in a later section.
By June 2023, WordPress Playground had another airing during the June WordCamp Europe 2023 Keynote by Josepha Haden Chomphosy:
At this point, WordPress Playground is a mature app that can begin to work its way into daily development. It can slot into any number of workflows, projects, and situations. I can cover some of these later on.
Where WordPress Playground fits into the platform’s ecosystem
A few years ago, the WP Sandbox team built Poopy.life – a WordPress sandbox that let you spin up fresh installs as and when you needed them for free. That project didn’t last long, although you can see how the concept continues in WordPress Playground.
Unlike its predecessors, WordPress Playground can offer a better way to integrate the platform into almost every facet of the community.
For example, imagine a scenario where you could present a WordPress theme or plugin demo live on your business website, with full access to the back and frontend. You essentially give the user a fully functional demo on an actual site. Here are Adam Zieliński’s thoughts:
…plugin authors and marketplaces will likely start offering Playground-based interactive previews; online code editors may add WordPress support. Hosting companies may offer interactive onboarding experiences where you start by customizing a real WordPress site…
In other areas, customer support teams could use a simulated Playground to help create a WordPress setup based on a user’s exact specifications. This means if a user has an issue with WordPress, plugins, themes, or other products, there may be no need to remote into a system. Instead, the user can show the support team exactly what they are doing, while keeping their site safe.
Adam sees WordPress Playground as a “…more interactive WordPress experience…” and a “…more accessible way to learn about WordPress.” These types of use cases are exactly what he means. In fact, you can already see this in action, as the WordPress.org home page includes a Try WordPress link using Playground:

For development work, WordPress Playground could be a godsend. For instance, it could be the “…standard tool developers use to start with WordPress, experiment with temporary sites, set up staging sites, and preview pull requests.”
It’s possible that WordPress Playground becomes a de facto way to launch WordPress, especially for development purposes. There is already a method to launch WordPress and load it with a specific Gutenberg plugin Pull Request (PR), like this:

I’ll leave the final words of how WordPress Playground will fit into the general ecosystem of the platform:
…the ultimate goal is to help WordPress become the operating system of the web…
To leverage Playground’s potential though, you need to know how to use it. I’ll show you this next.
How to use WordPress Playground (four tips)
In essence, WordPress Playground is super-simple to use and work with. However, there are plenty of advanced tricks, tips, and techniques to create the exact install you’d like.
Over the next few sections, I’ll show you some of the ways to use WordPress Playground. The best place to start is how to perform fundamental installs within the app.
- Leverage Query API attributes to carry out WordPress tasks and customize the platform
- Build JSON blueprints to create custom WordPress installs
- Control WordPress Playground with the JavaScript API
- Use WordPress Playground within Node.js
1. Leverage Query API attributes to carry out WordPress tasks and customize the platform
The most basic way to implement WordPress Playground is with Query API, which is straightforward to use. Your installation will display in an iFrame, so you can embed it onto almost any site with a line of code:
<iframe src="https://playground.wordpress.net/"></iframe>From here, you can customize your installation using dedicated configuration options within the URL. There are a handful of options available right now to cover most of the basic tasks. For instance, you can choose your PHP version, page mode, storage option, and more.
The most important aspect is which plugins and themes you install, as this is the only way you can do so in WordPress Playground:
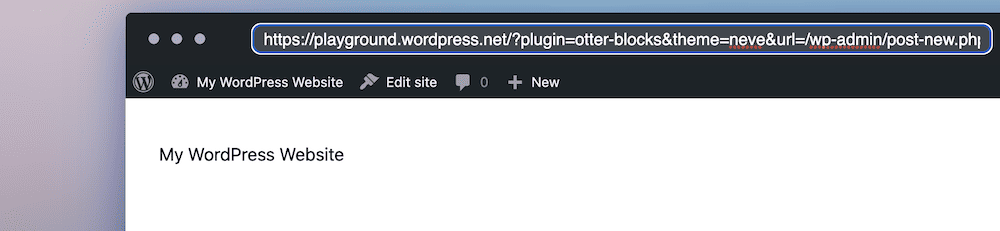
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>This snippet will install Otter Blocks and Neve, show WordPress as full screen, and open on a post edit page. You enter these on the simulated address bar on screen:

 It’s a flexible way to install what you need, and you should be familiar with it if you know PHP.
It’s a flexible way to install what you need, and you should be familiar with it if you know PHP.
2. Build JSON blueprints to create custom WordPress installs
Another familiar way to customize WordPress Playground is through the JSON Blueprints API. Here, you’ll use a JSON formatting to build up a site profile. You’ll understand the process if you use Varying Vagrant Vagrants (VVV) for local WordPress development.
{
"$schema": "https://playground.wordpress.net/blueprint-schema.json",
"landingPage": "/wp-admin/",
"preferredVersions": {
"php": "8.0",
"wp": "latest"
},
"steps": [
{
"step": "login",
"username": "admin",
"password": "password"
}
]
}I think these are more flexible than using Query API, as you don’t need code (just JSON). What’s more, the Blueprints API fetches HTTP requests on your behalf. You could also use these in Node.js too (more of which later), although it’s simpler to paste the blueprint into the simulated address bar.
While I can’t cover how to use the Blueprints API in full here, I encourage you to check out the fantastic documentation. You’ll discover that you can automate aspects of a process, such as logging in a user with a specific role.
3. Control WordPress Playground with the JavaScript API
WordPress Playground provides its own JavaScript API that lets you run an instance and control it in a similar way to other methods. To do this, you’ll want to use npm to get the @wp-playground/client package. You will also need an iFrame to display the resultant WordPress installation.
Here’s a suite of code from the WordPress Playground documentation that shows the shortest way to use the JavaScript API:
<iframe
id="wp"
style="width: 100%; height: 300px; border: 1px solid #000;"
></iframe>
<script type="module">
// Use unpkg for convenience
import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js';
const client = await startPlaygroundWeb({
iframe: document.getElementById('wp'),
remoteUrl: `https://playground.wordpress.net/remote.html`,
});
// Let's wait until Playground is fully loaded
await client.isReady();
</script>With this client object, you can then control the website further using JSON Blueprints and functions, and the Playground API Client. The latter lets you run specific PHP code, make HTTP requests, customize the PHP.ini file, manage file and directories, and almost everything else you’d expect to achieve.
4. Use WordPress Playground within Node.js
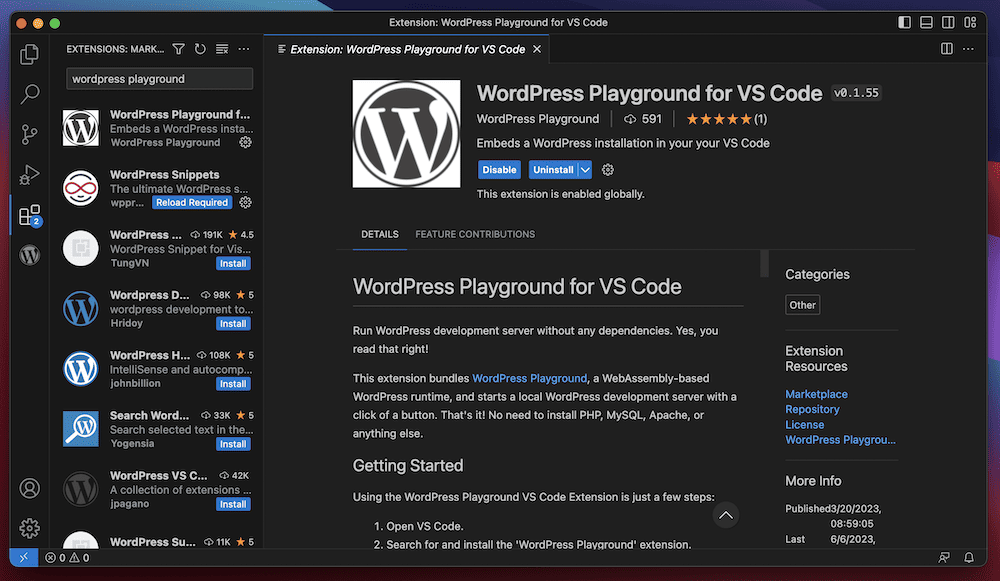
WebAssembly is a core technology of WordPress Playground, thanks to which you can use it within Node.js. This opens up the tool to help you develop for WordPress within VSCode-based editors using an extension.

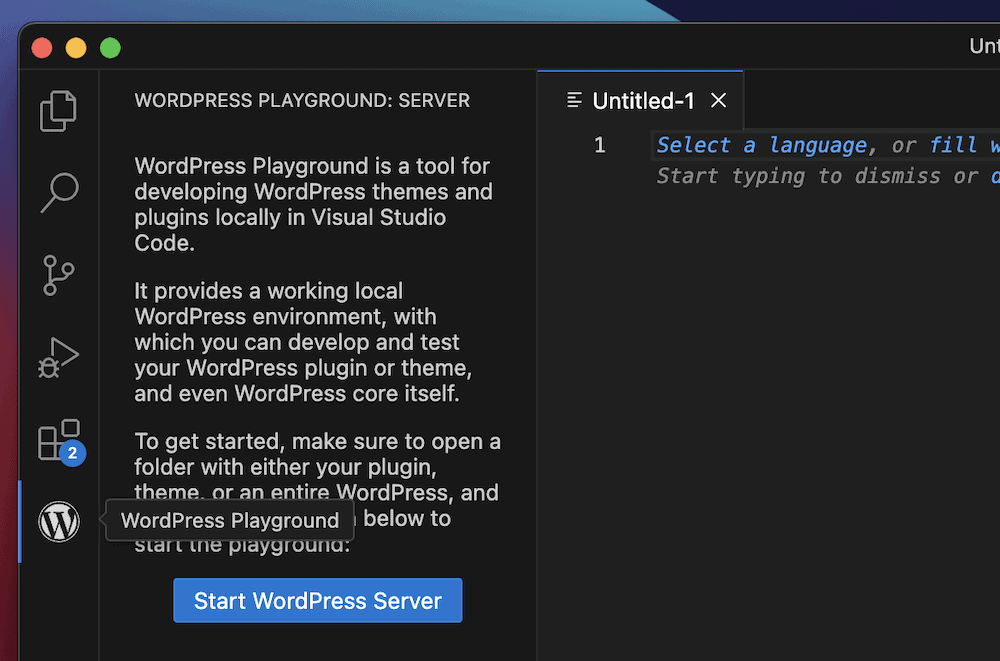
The extension lets you install a zero-setup local development environment that doesn’t need dependencies such as Apache, MySQL, and others. You can start up a WordPress server in one click from the sidebar:

This could be an excellent way to keep your code and your dev environment together. And, in my opinion, it makes for an efficient and organized way to keep your projects.
The future of WordPress Playground
Given that WordPress Playground is a new – not to mention exciting! – project, development is taking place at a rapid pace. This means there are lots of interesting developments and updates happening all the time.
One of the biggest is Blocknotes. This iOS app is in its beta stage right now, and lets you create notes on your device that then sync to WordPress to help you create posts and pages. The hope is that it becomes central to a better WordPress mobile experience – something the community has asked for. As Adam explains:
Blocknotes leads the way to documenting and automating a process of using WordPress as a mobile app – I’d love to see a world where you can just customize a WordPress site or create a WordPress plugin, click a button, and turn it into a mobile app.
However, WordPress Playground can offer more. For instance, there’s the Interactive Code Block plugin that lets you run PHP in the browser thanks to Playground’s architecture.

There are even efforts to make the WP CLI work with Playground:
…I spent some time…running WP CLI in the browser using Playground. Thinking about the future, the WP CLI site could display an interactive terminal that lets you learn and explore WP CLI commands…
Overall, the future looks like it will be heavy on WordPress Playground:
…Plugin authors and marketplaces will likely start offering Playground-based interactive previews…
This seems like a modest application given the scope of Playground on the whole. This could be a milestone for WordPress as a platform in the same way the Block Editor or similar innovations have been.
Conclusion 
The WordPress ecosystem has asked for a tool to showcase plugins, themes, sites, and more without the need for a complicated setup process or other hosting. The WordPress Playground project provides just this. It lets you run a complete version of WordPress in the browser, without the need for a server, database, PHP, or lots of other dependencies.
In a nutshell, the tool is amazing, and looks to be part of the future of the platform. Even better, the development team works on the solution in perpetuity. There have been many exciting additions, such as a pull request option that I think will make WordPress development and support much more a breeze from now on.
How will WordPress Playground help your projects to become better? Let us know your thoughts in the comments section below!
