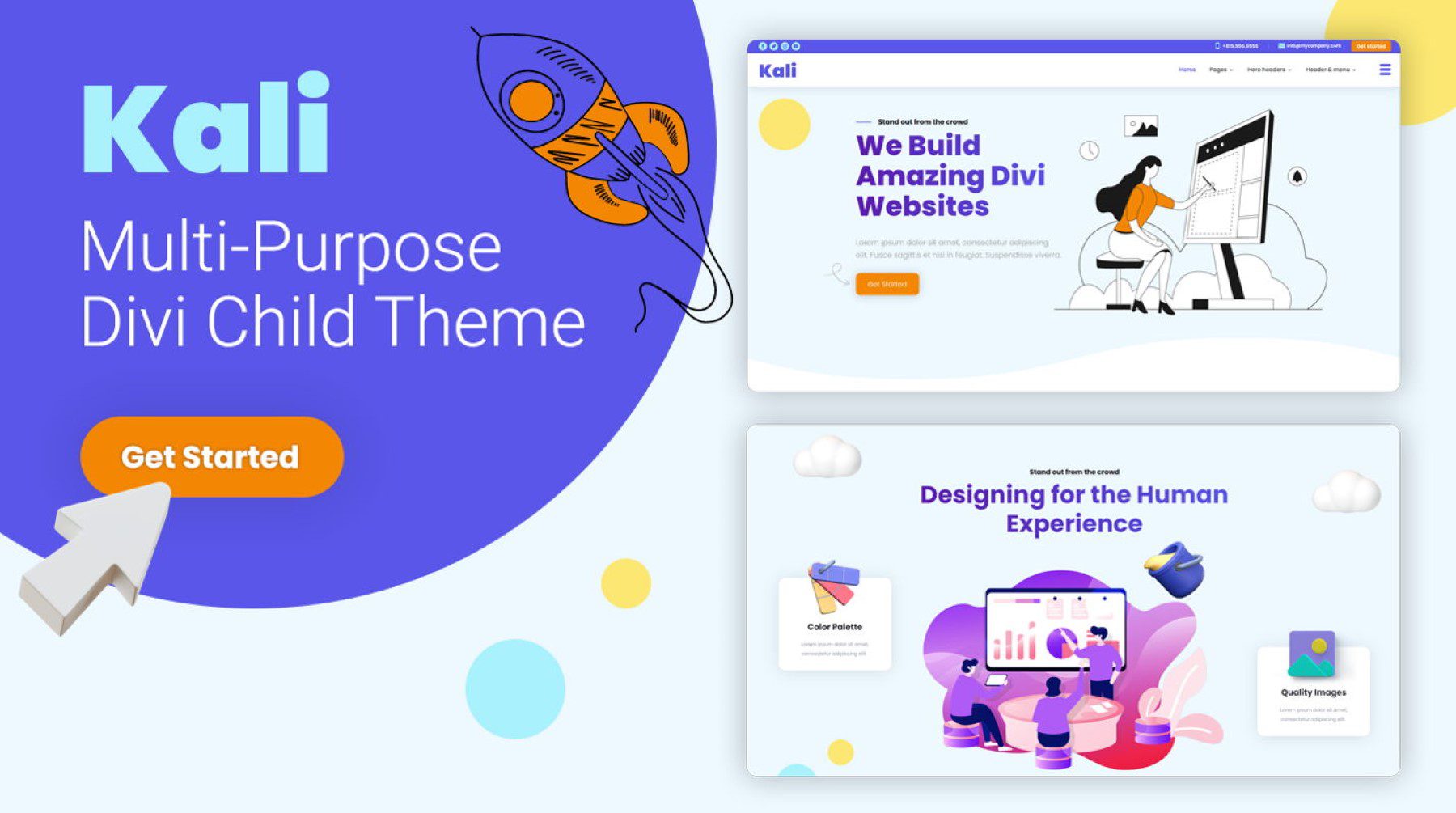
Kali is a multi-purpose Divi child theme that comes with over 18 beautifully designed pages. It is fully customizable with built-in Divi options and can be used for many different types of websites, with many page layouts that are ideal for service-based businesses in particular. The child theme is modern and colorful and utilizes motion and interactivity in an engaging way throughout the site. In this post, we’ll take a look at the Kali multi-purpose Divi child theme to help you decide if it’s the right Divi child theme for you.
Let’s get started!
Installing Kali Multi-Purpose Divi Child Theme
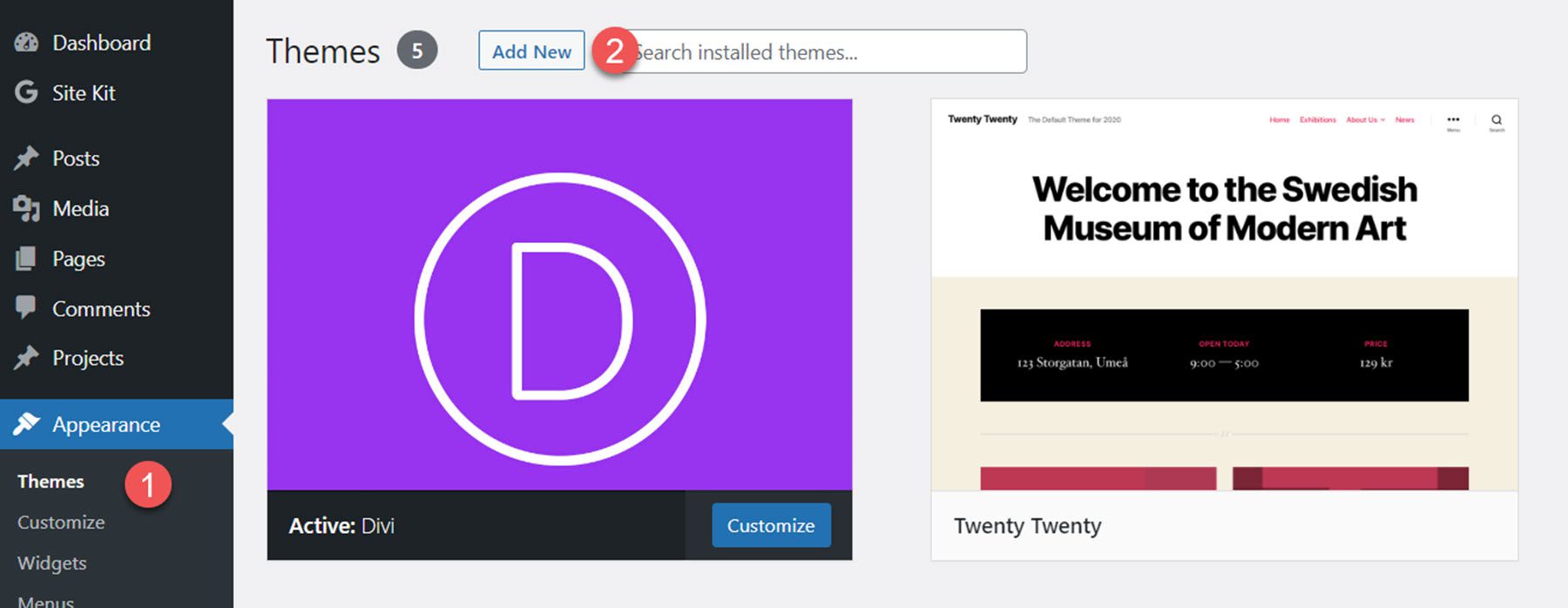
Before installing the Kali multi-purpose Divi child theme, make sure you have Divi installed on your WordPress site. The theme author recommends installing Kali on a fresh WordPress installation since the child theme will overwrite the existing website. Once you are ready to install, navigate to the Themes page under Appearance in your WordPress dashboard and click Add New.

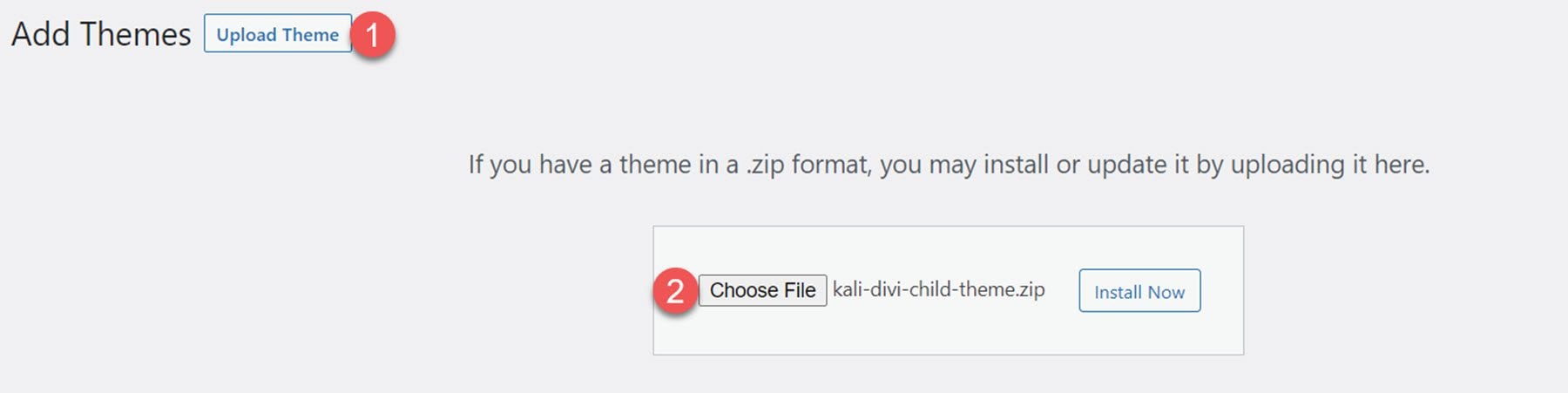
From the Add Themes page, click the Upload Theme button at the top. Select kali-divi-child-theme.zip from your files, then click Install Now.

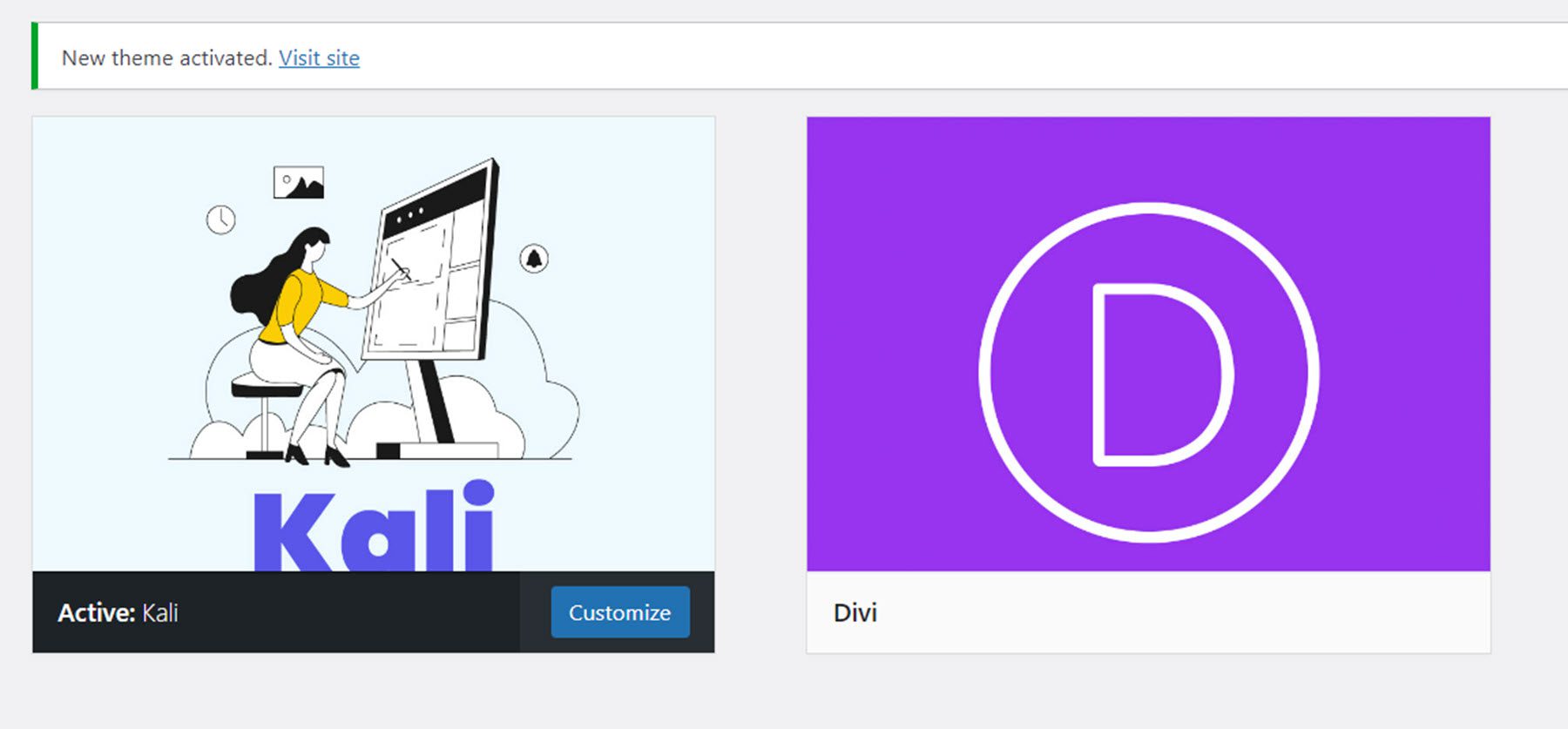
Once installed, activate the theme.

When the child theme is activated, you will see the Kali Demo Import tab appear in the Dashboard menu. This page allows you to easily import all child theme content and settings with one click. Select Import Demo Content to begin.

Once the import is successful, you will see a completion message.

Now open up your home page, and you will see that the child theme has been fully installed and set up for you to use – all you need to do is replace the content! Now let’s explore the page layouts that come with the Kali multi-purpose Divi child theme.
Kali Multi-Purpose Divi Child Theme Pages
Kali comes with 18+ pages that are fully designed and customizable with your content. The overall design is clean, modern, and colorful. Each page is full of graphic elements that are animated as you load the page or move as you scroll, creating an enjoyable and engaging user experience throughout the site. Each section is designed well and is fully responsive. Let’s take a look at each of the page layouts that you get with the Kali multi-purpose Divi child theme.
Kali Home Page
The home page opens with a large hero section. Loading animations are applied to the text and graphic elements, creating an eye-catching visual right as you open the page. Below is a services section followed by a call-to-action section, another section to highlight services, and a “featured on” section where you can feature logos. Next is a dynamic section with a large central image, two blurbs on either side, and a couple of smaller images around the title that move on scroll.

Next is the about us section, then a section where you can outline steps of a process. There is a portfolio section, a testimonial section, and a pricing plan section with a toggle that you can use to switch between pricing plans. Following this is another section with text, an image, and a button where you can talk about your services, then a section with eight blurbs you can use to show off features. The blog post section has a large single post highlighted on the left and 4 posts on the right. At the end of the page is the contact section, which has text and some blurbs on the left, and the contact form on the right.

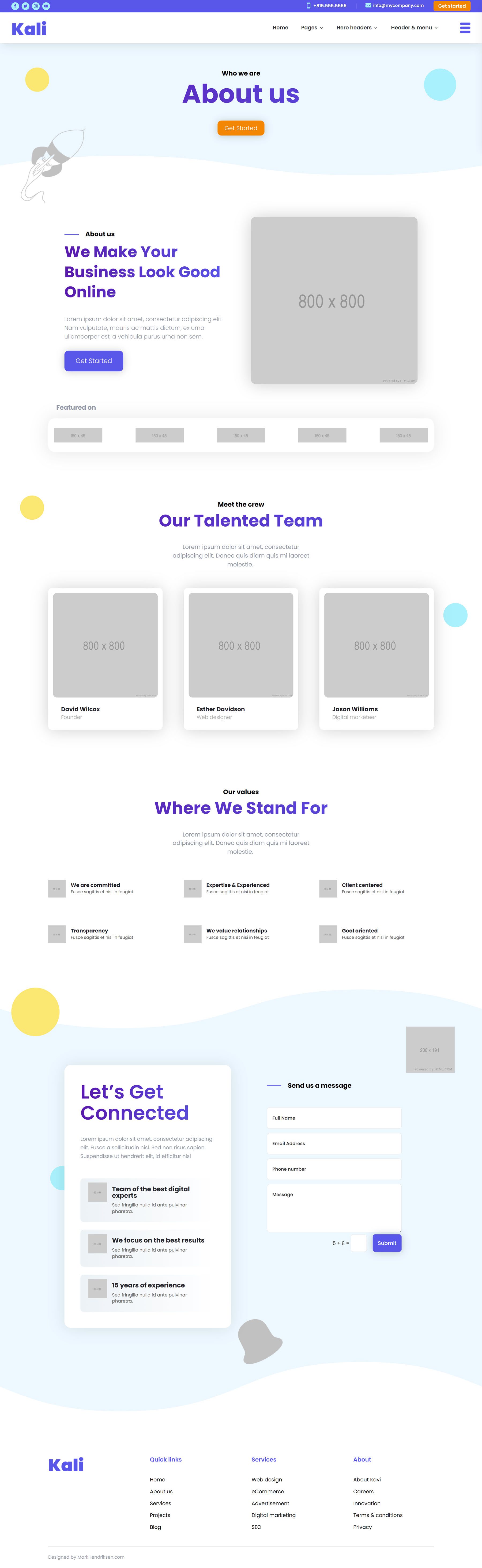
Kali About Us Page
The About Us page has a header section with a button, an about us section with “featured on” logos, a team section that reveals social media icons on hover, values, and a contact section.

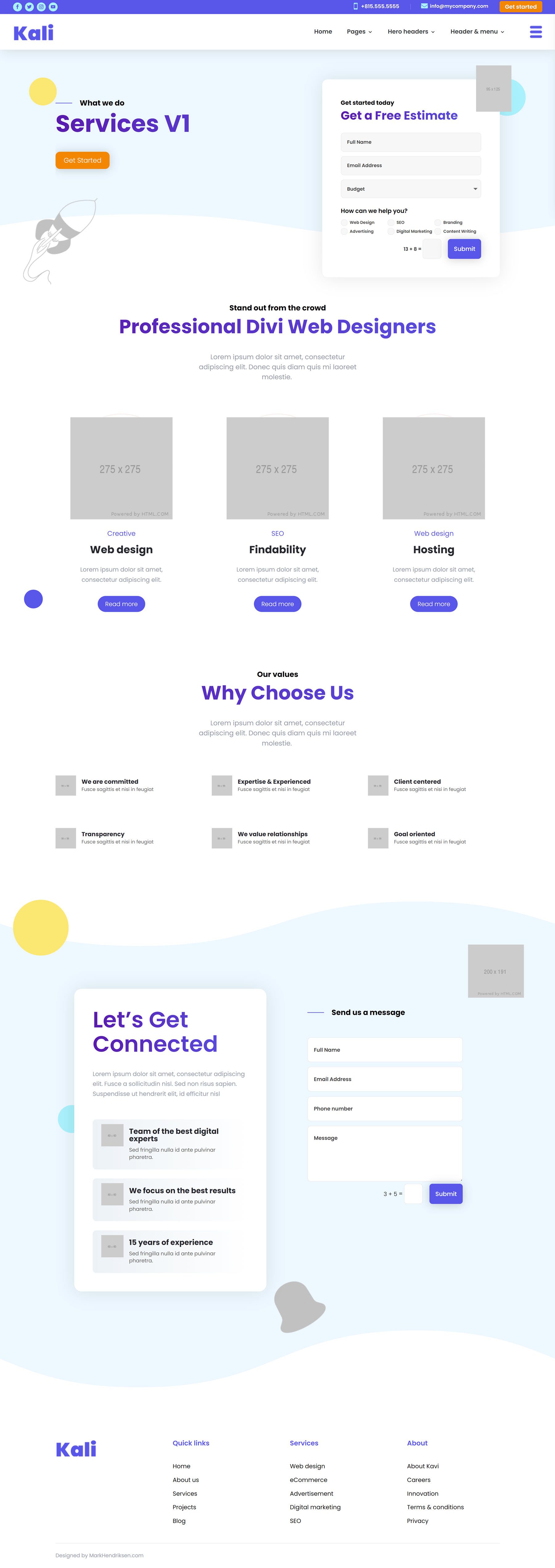
Kali Services Page V1
Services page version 1 starts with a header section that has a free estimate contact form. Following this is a services section with 3 blurbs, values, and a contact form.

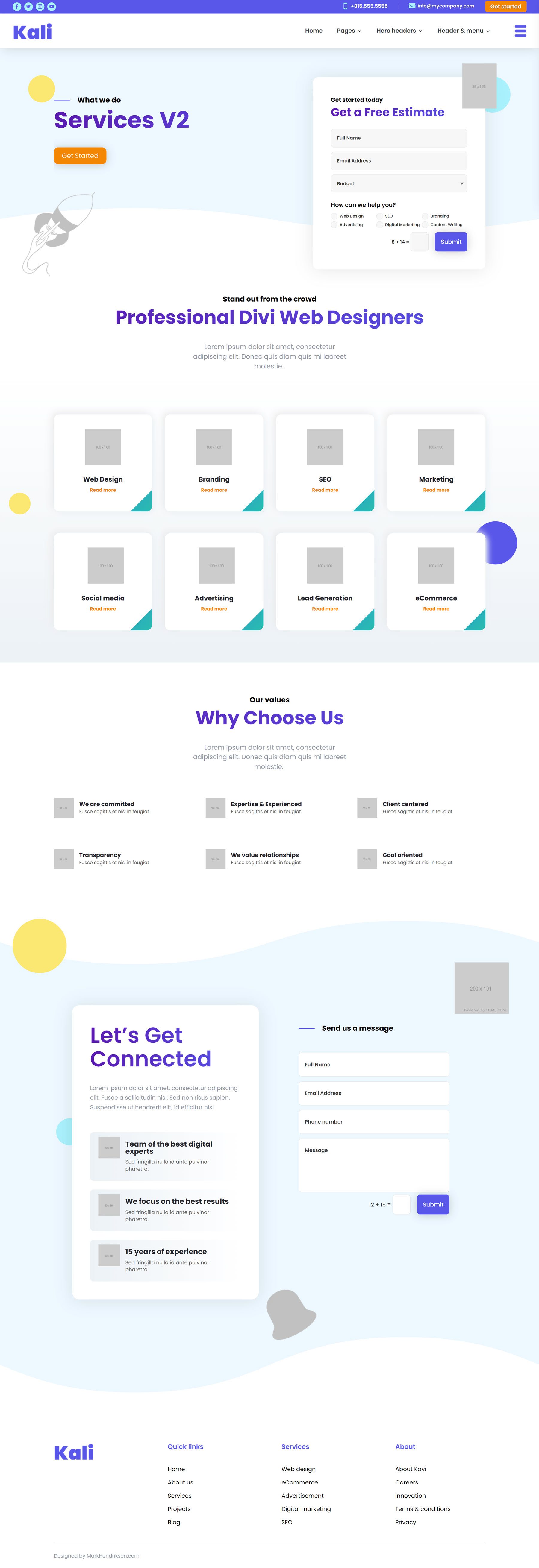
Kali Services Page V2
Services page version 2 also opens with a header with a free estimate contact form. This page features 8 service blurbs that fill with color on hover. Next is a values section, followed by the contact section.

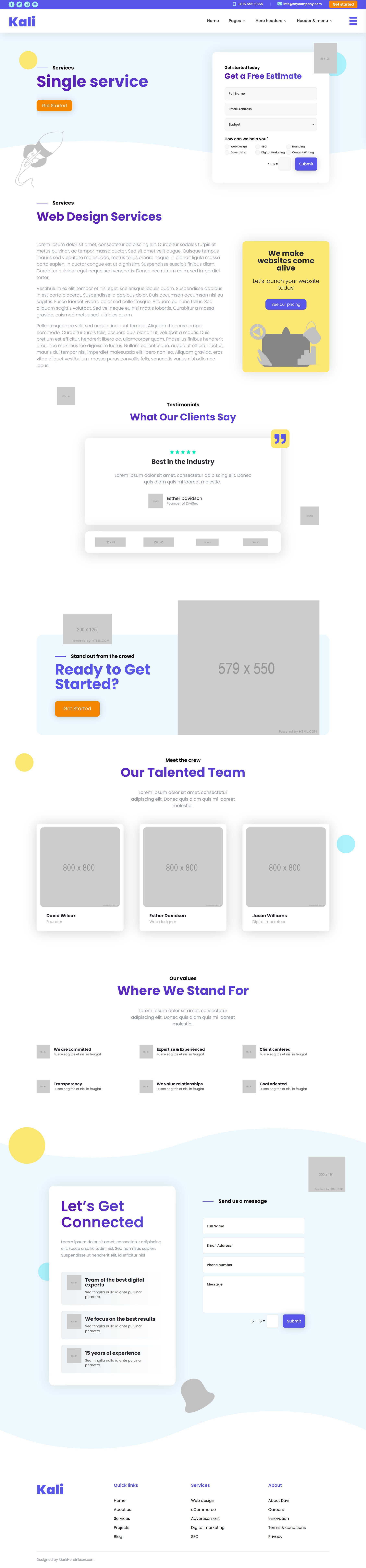
Kali Single Service Page
The single service page also opens with a header that has a free estimate form. There is a services section with text and a CTA on the right side, a testimonial section with a section for logos, a CTA, team members, values, and a contact section with a form.

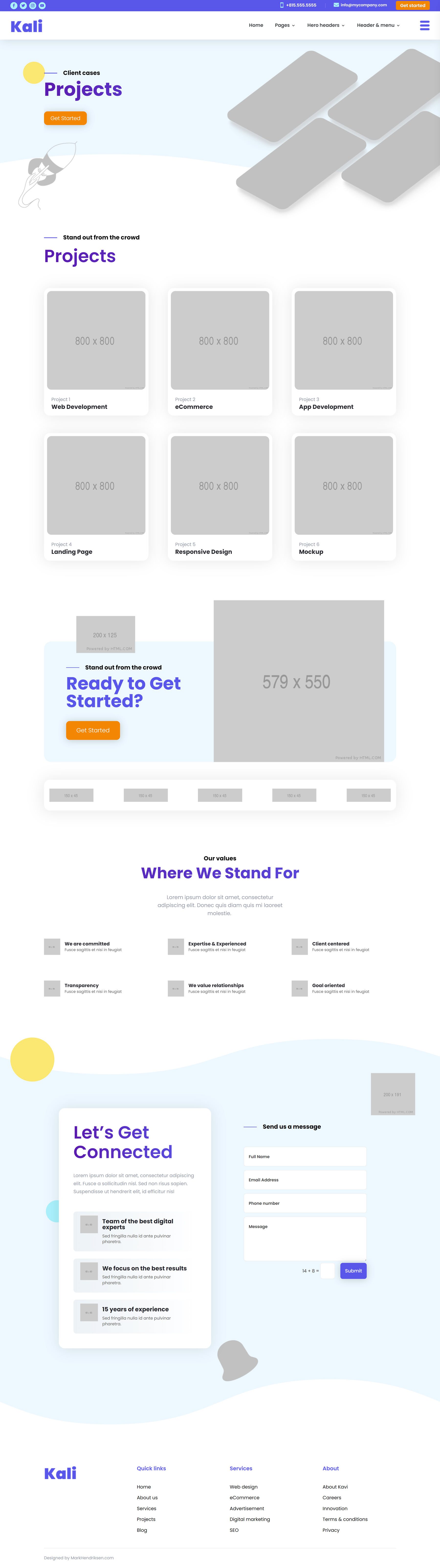
Kali Projects Page
The projects page is where you can highlight your portfolio items and recent projects. The header features an image section where you can show off screenshots. Next is the projects section, a CTA, a section for logos, values, and a contact section.

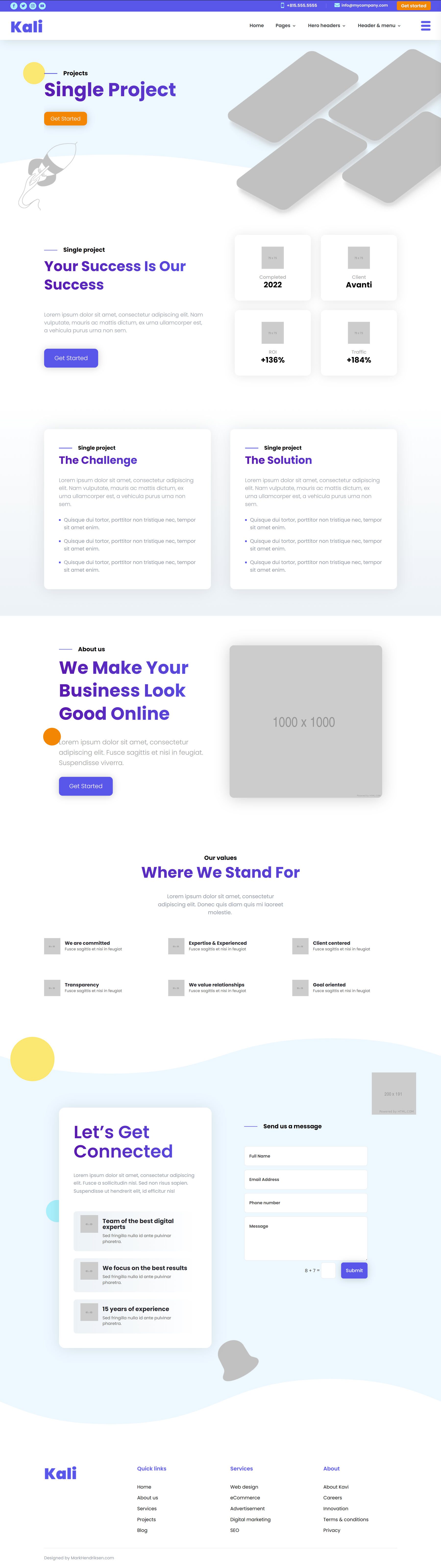
Kali Single Projects Page
The single project page is where you can share about your project in-depth. The header features space for screenshots. There is a section with some project information, including blurbs on the right that highlight some project features. Next are two sections where the challenge and the solution are highlighted. Below is an about section, values, and a contact section.

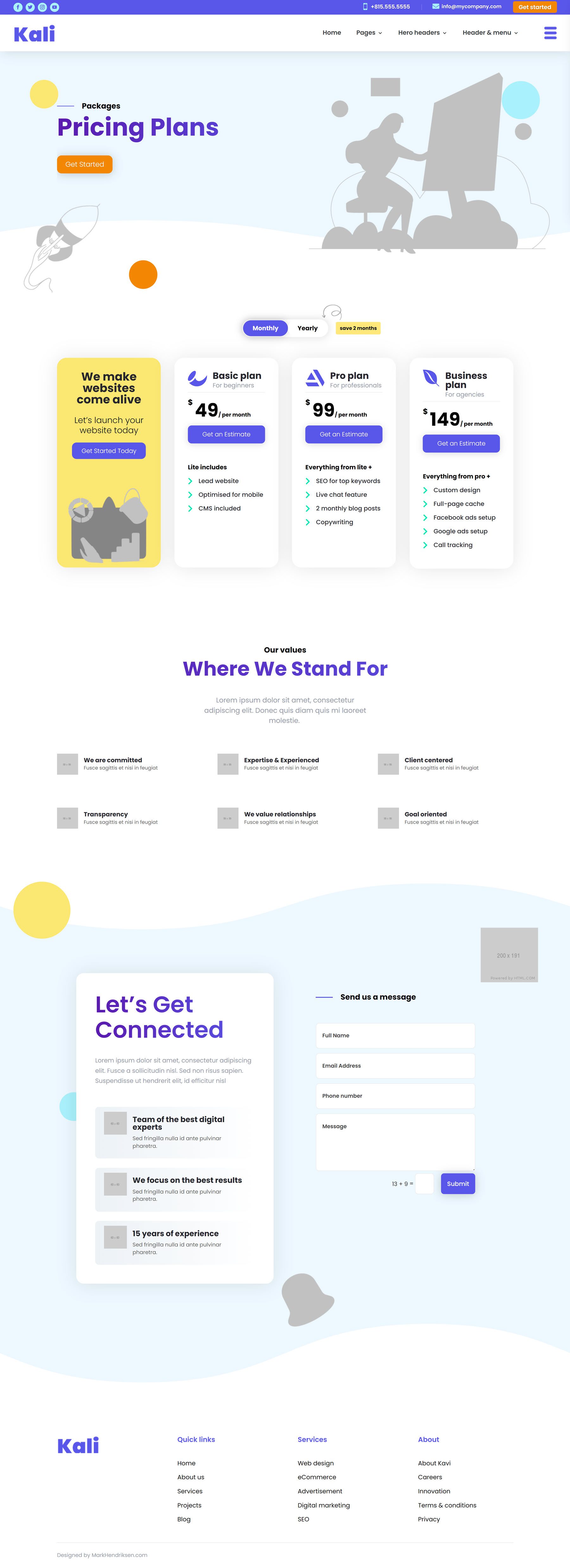
Kali Pricing Page
The pricing page features a header with a button, an image, and several graphic elements. Below this is the pricing table, which features toggle buttons at the top to switch between pricing plans, followed by values and a contact section.

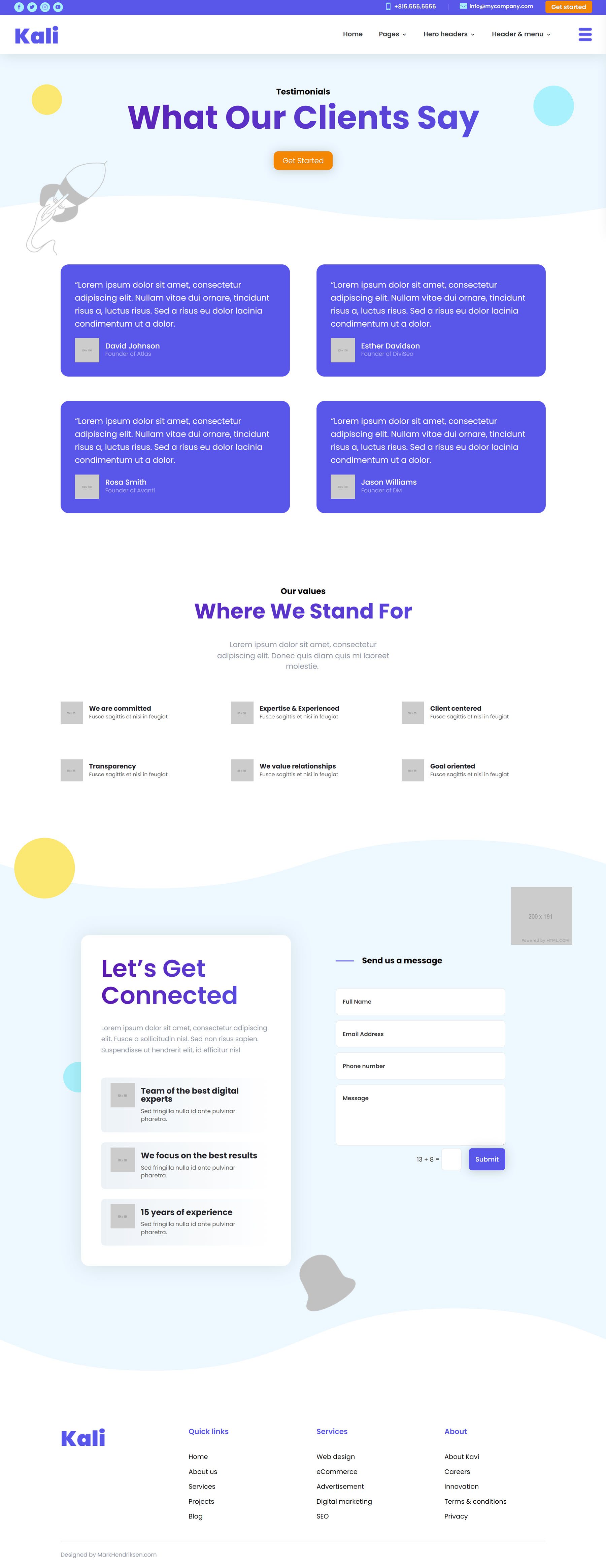
Kali Testimonials Page
The testimonials page has a header section, four large testimonial blurbs, values, and a contact section.

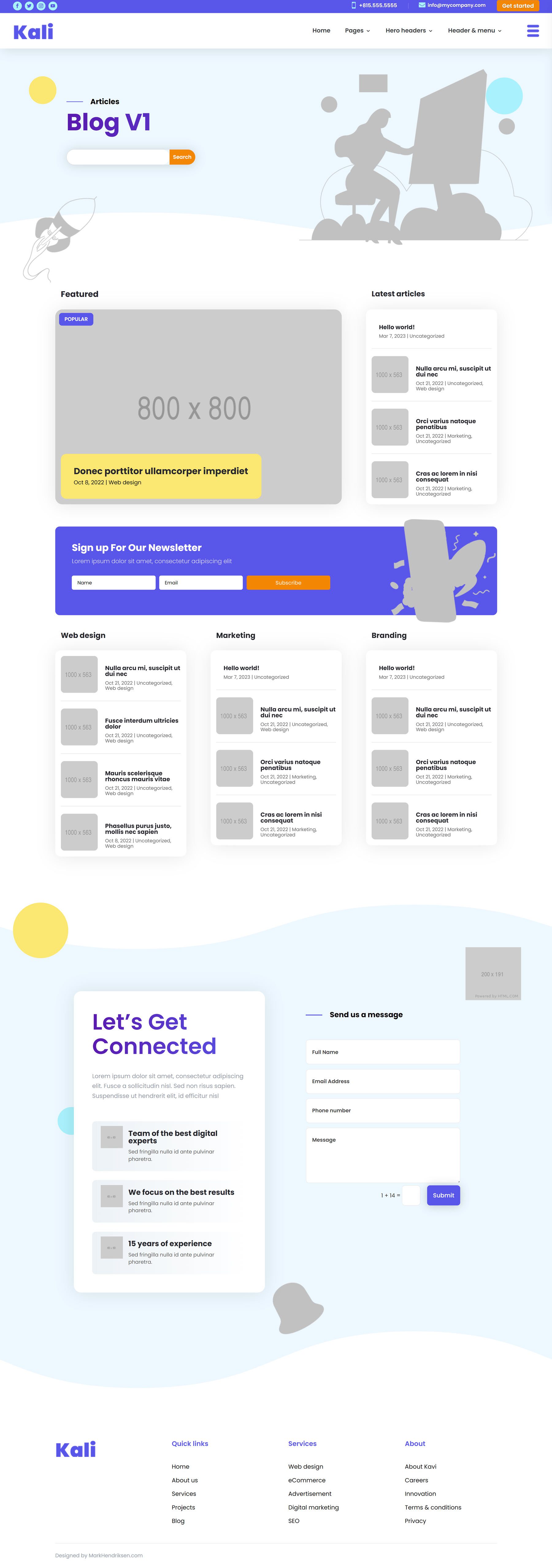
Kali Blog Page V1
Blog page version 1 opens with a header section that has a search bar. A featured post is highlighted below this, with the latest articles to the right. Next is a newsletter sign-up form, followed by 3 columns of blog posts sorted by category and a contact section.

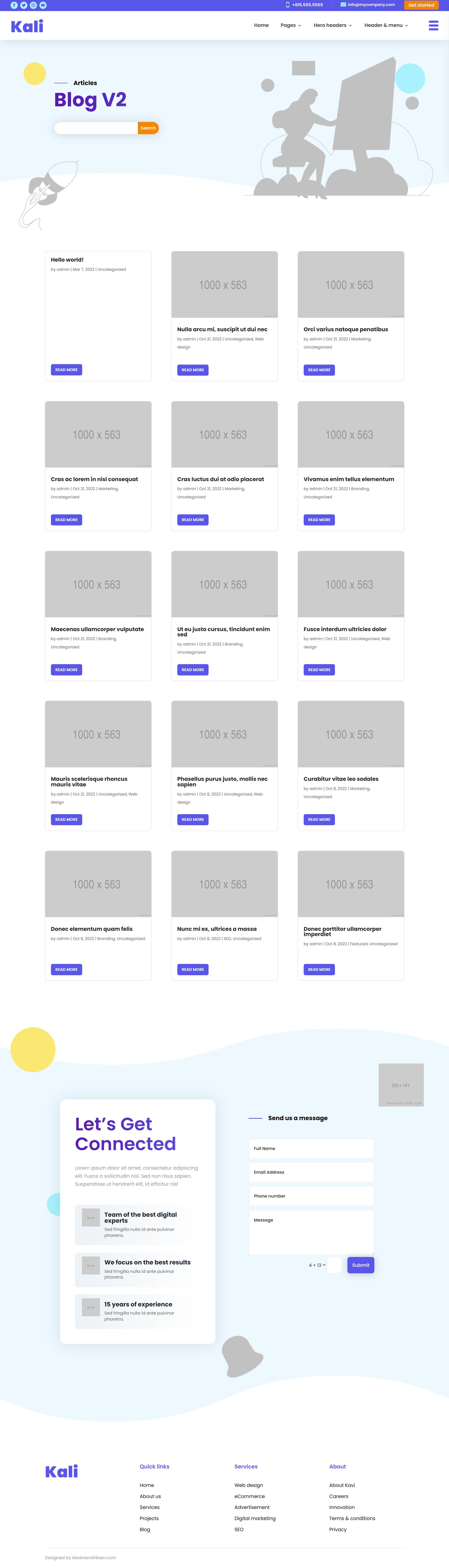
Kali Blog Page V2
Blog page version 2 also has a header with a search bar. The blog posts on this page are organized in a grid-style layout. At the bottom of the page is the contact section.

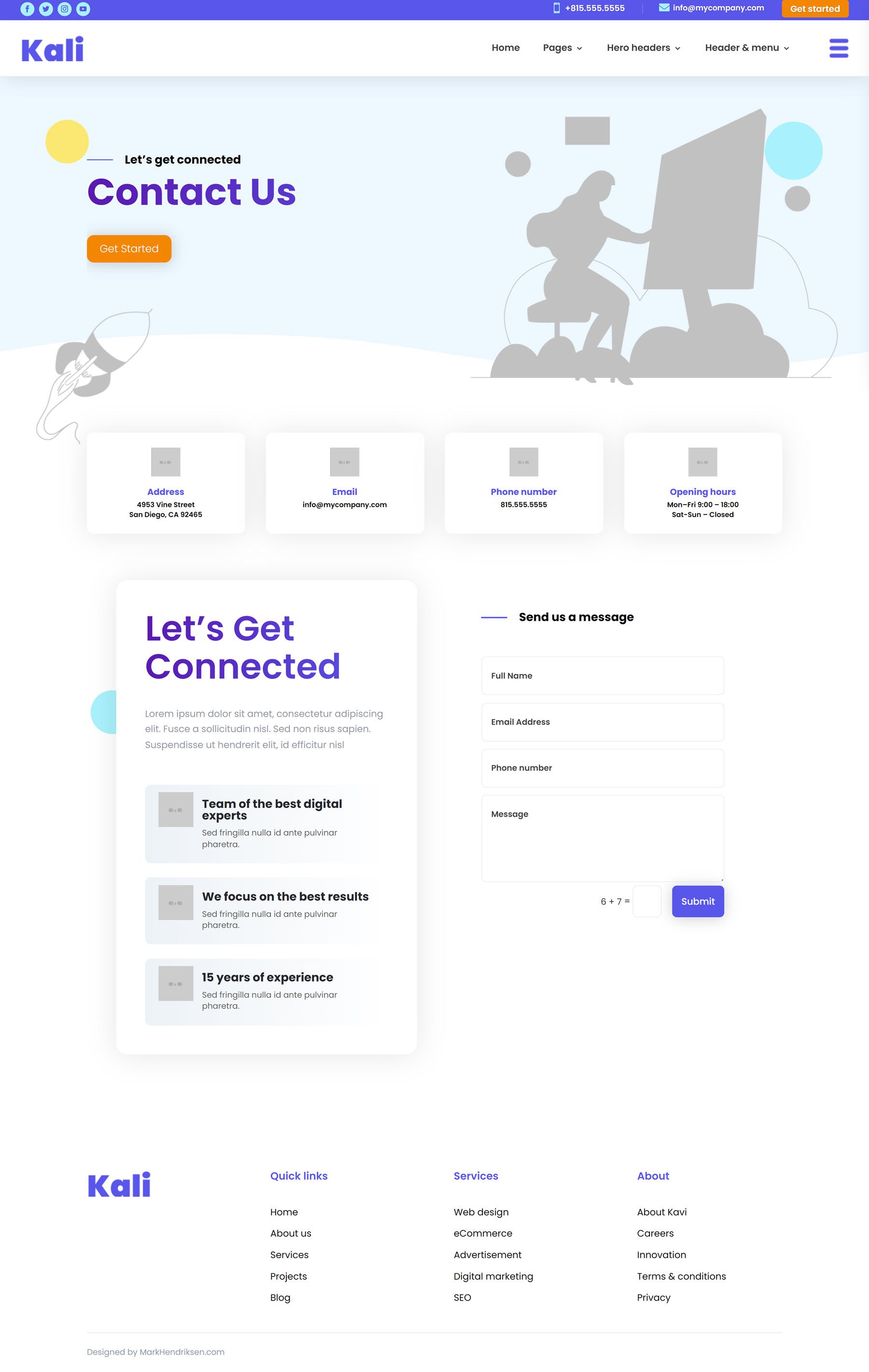
Kali Contact Us Page
The contact us page features a graphic header section, blurbs with contact information, and a contact section.

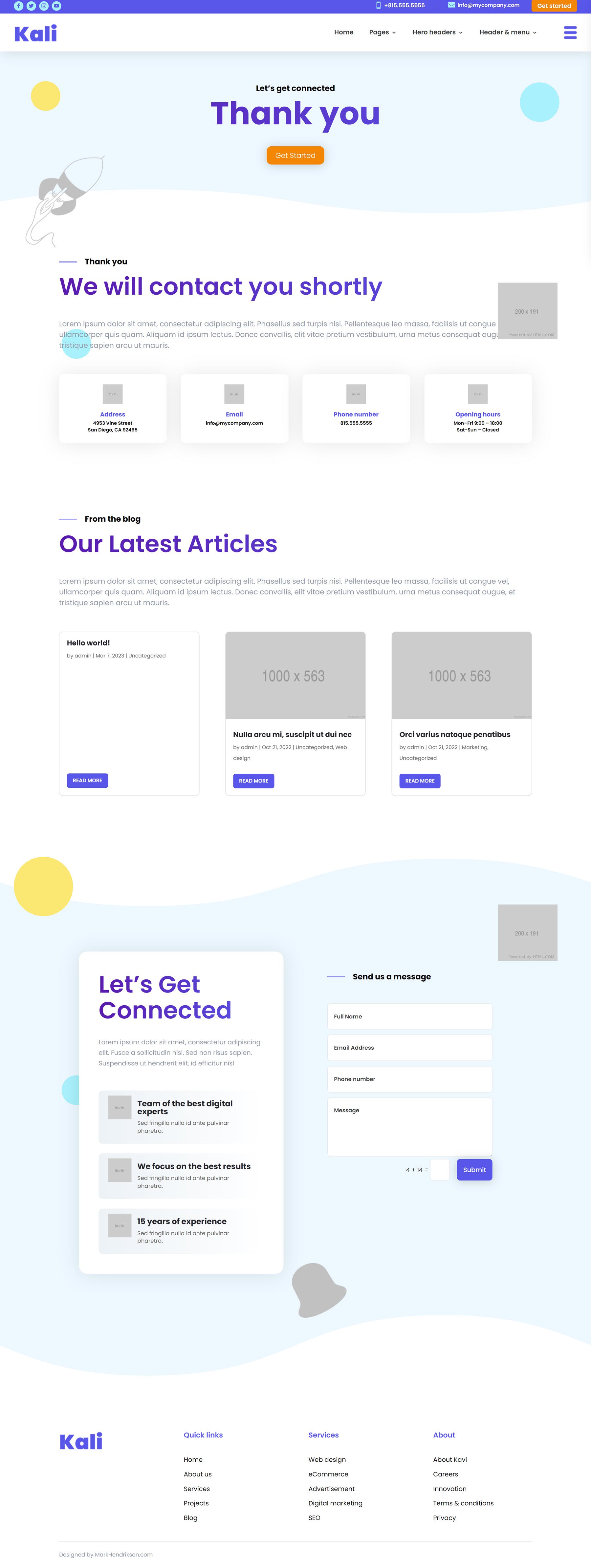
Kali Thank You Page
After completing the contact form, users will be redirected to the thank you page. It features a header, a section with text and an image, blurbs with contact information, recent articles from the blog, and a contact section.

Kali Multi-Purpose Divi Child Theme Divi Theme Builder Templates
Now let’s take a look at the theme builder templates that are included with Kali.
Kali Blog Post Layout
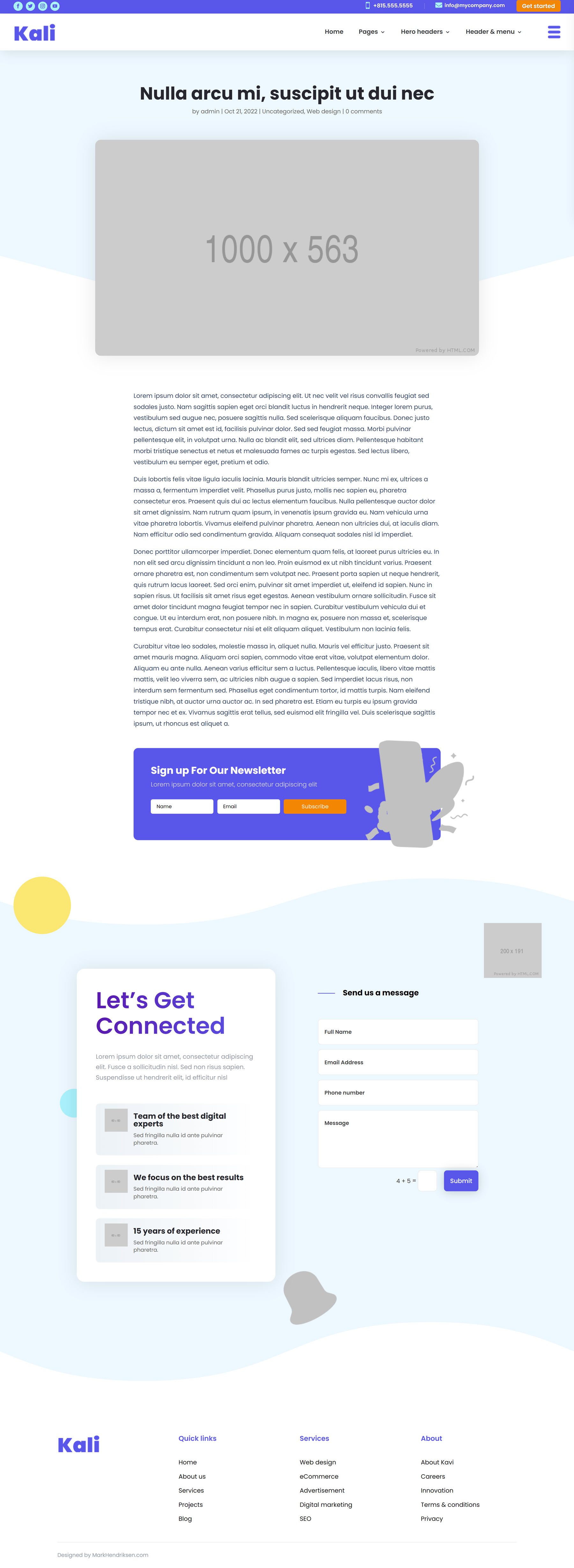
The blog post layout features a header section with the blog title, meta information, and a large featured image. The post is below, followed by a newsletter sign-up box and a contact section.

Kali Blog Category Layout
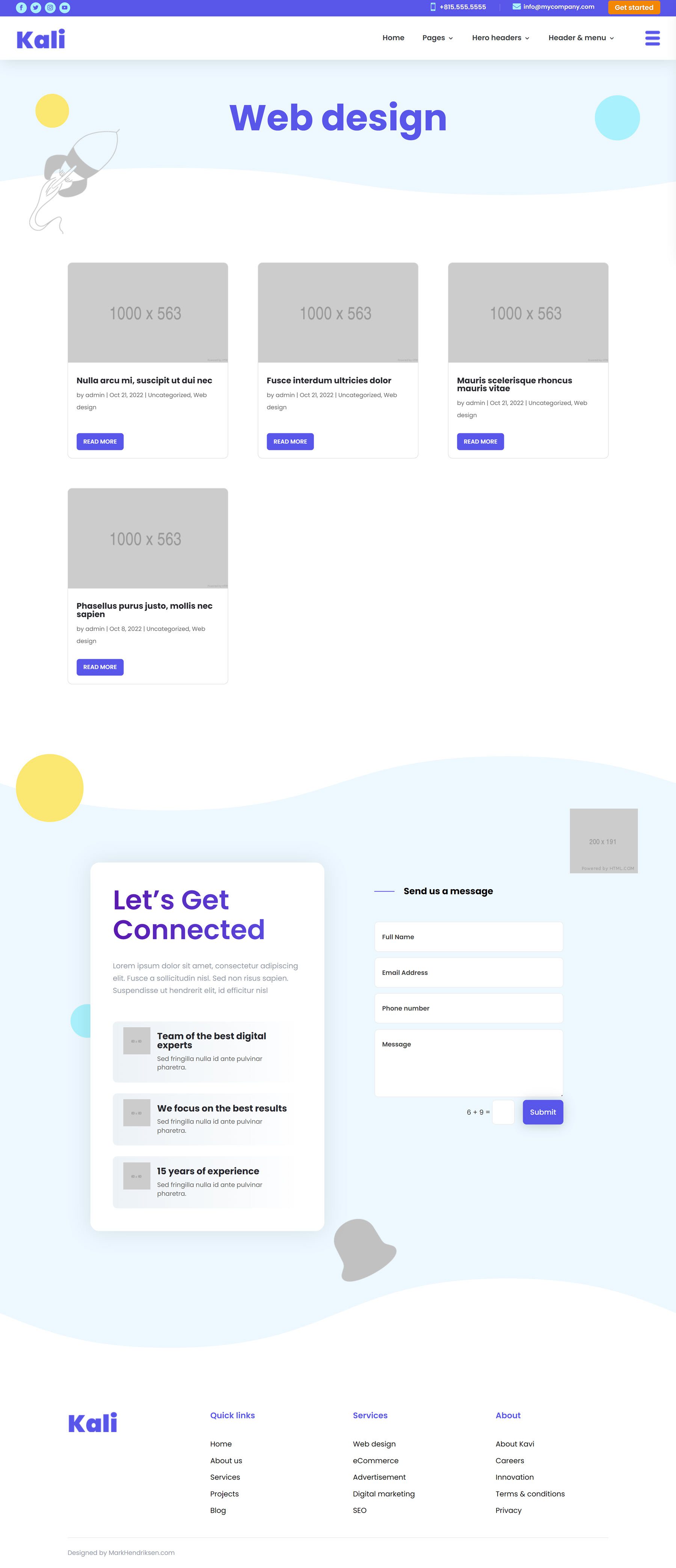
The blog category layout has a header with the category title. The blog posts are below, in a grid layout with read more buttons. At the bottom is a contact section.

Kali 404 Page Layout
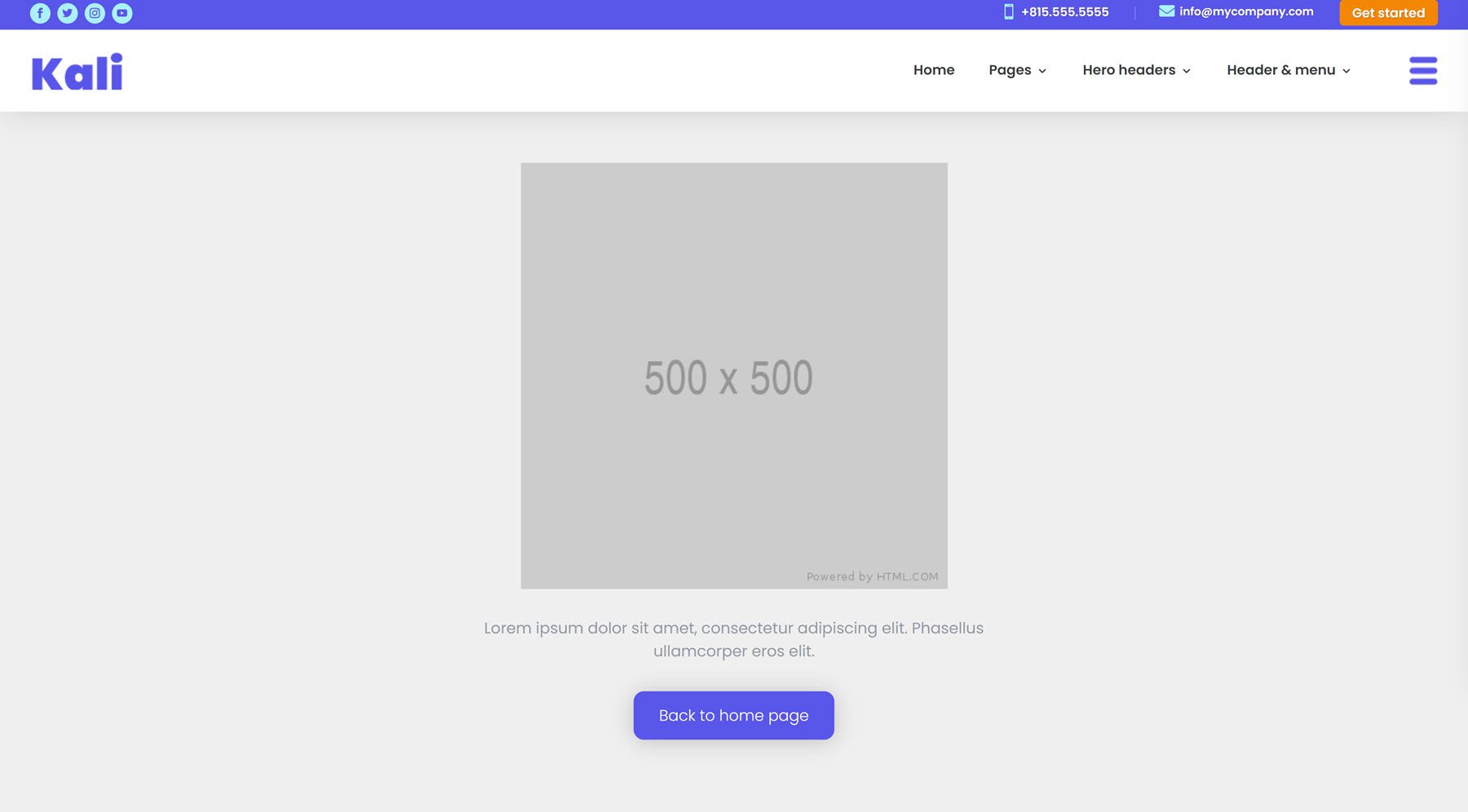
The 404 page features a centered image, some text, and a button leading users back to the home page.

Kali Multi-Purpose Divi Child Theme Header and Menu Layouts
There are three different header and menu layouts that come with the Kali multi-purpose Divi child theme.
Kali Header and Menu Layout V1
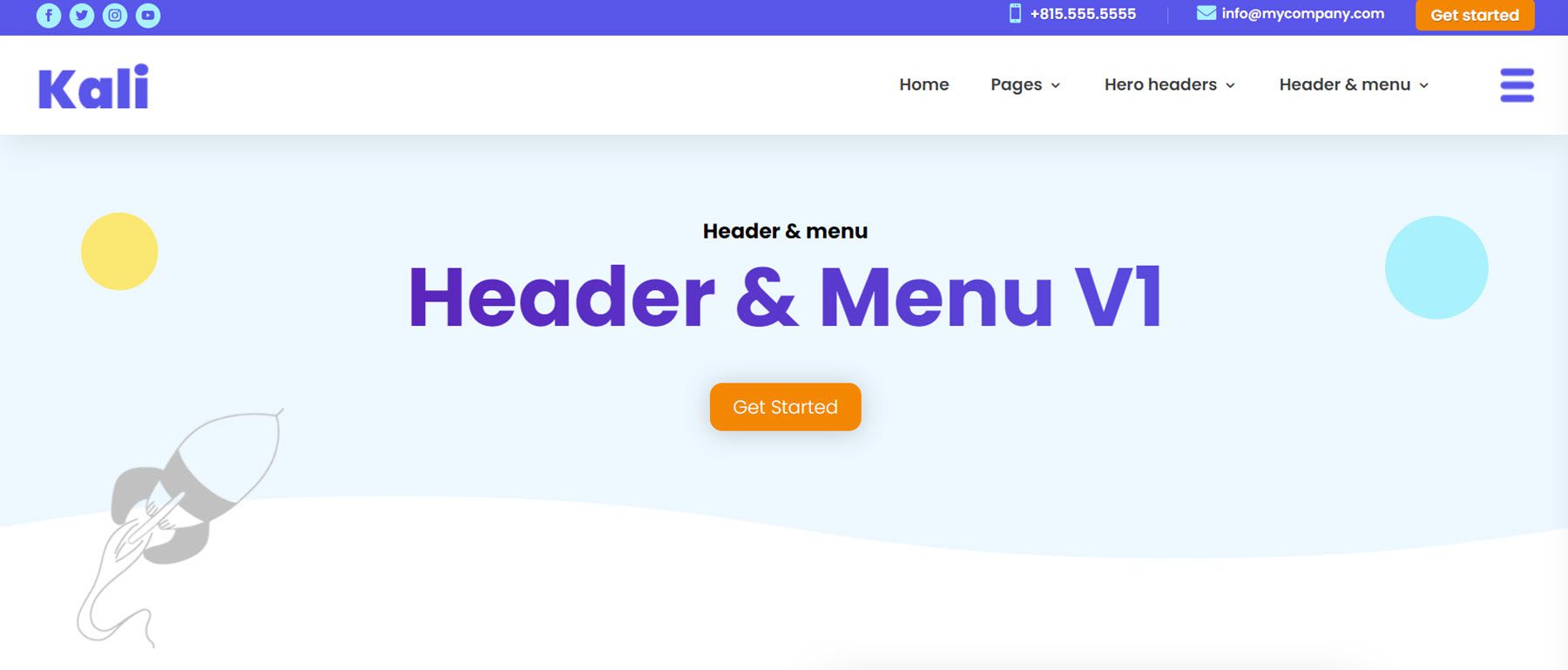
The first header layout features a blue secondary menu at the top with social media icons, contact information, and a CTA button. The primary menu section has a logo on the left, right-aligned menu items, and a hamburger menu that opens the custom slide-in.

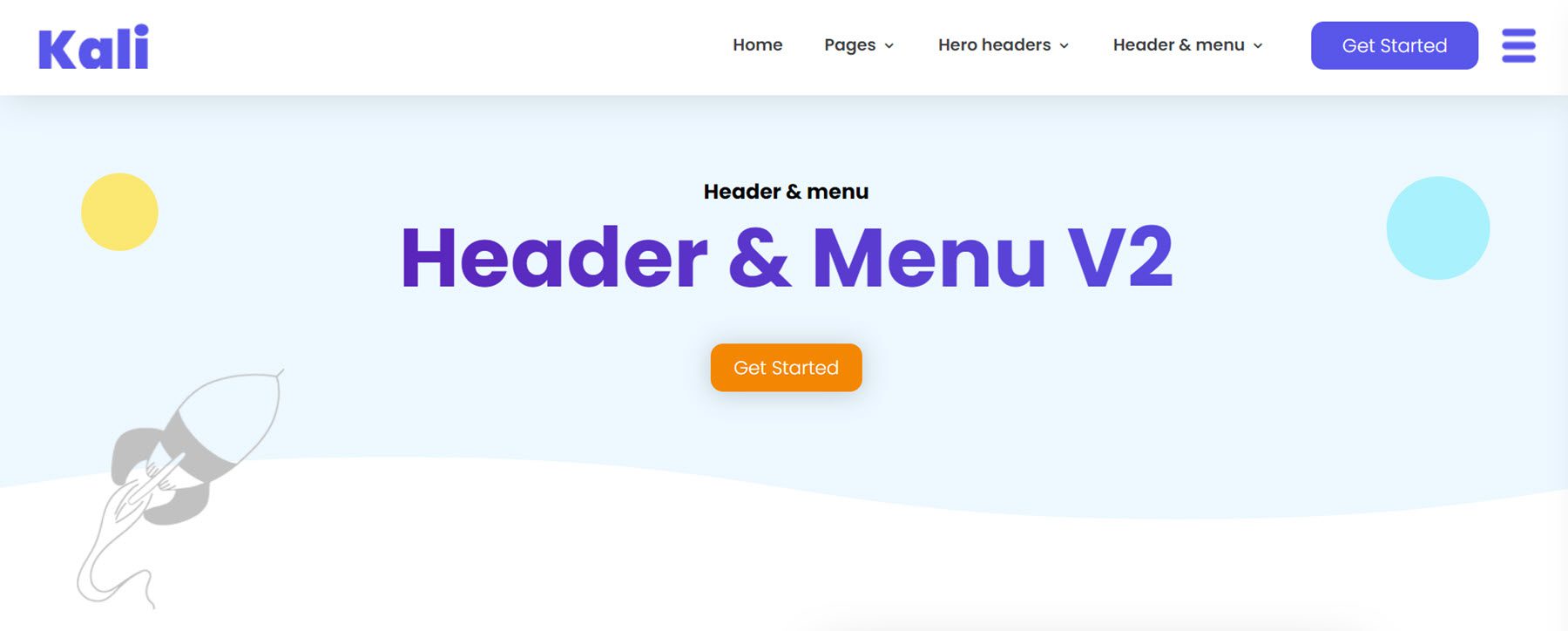
Kali Header and Menu Layout V2
Header layout 2 is a simpler design and doesn’t have a secondary menu. It has a logo, a right-aligned menu, a CTA button, and a hamburger menu icon to open the custom slide-in.

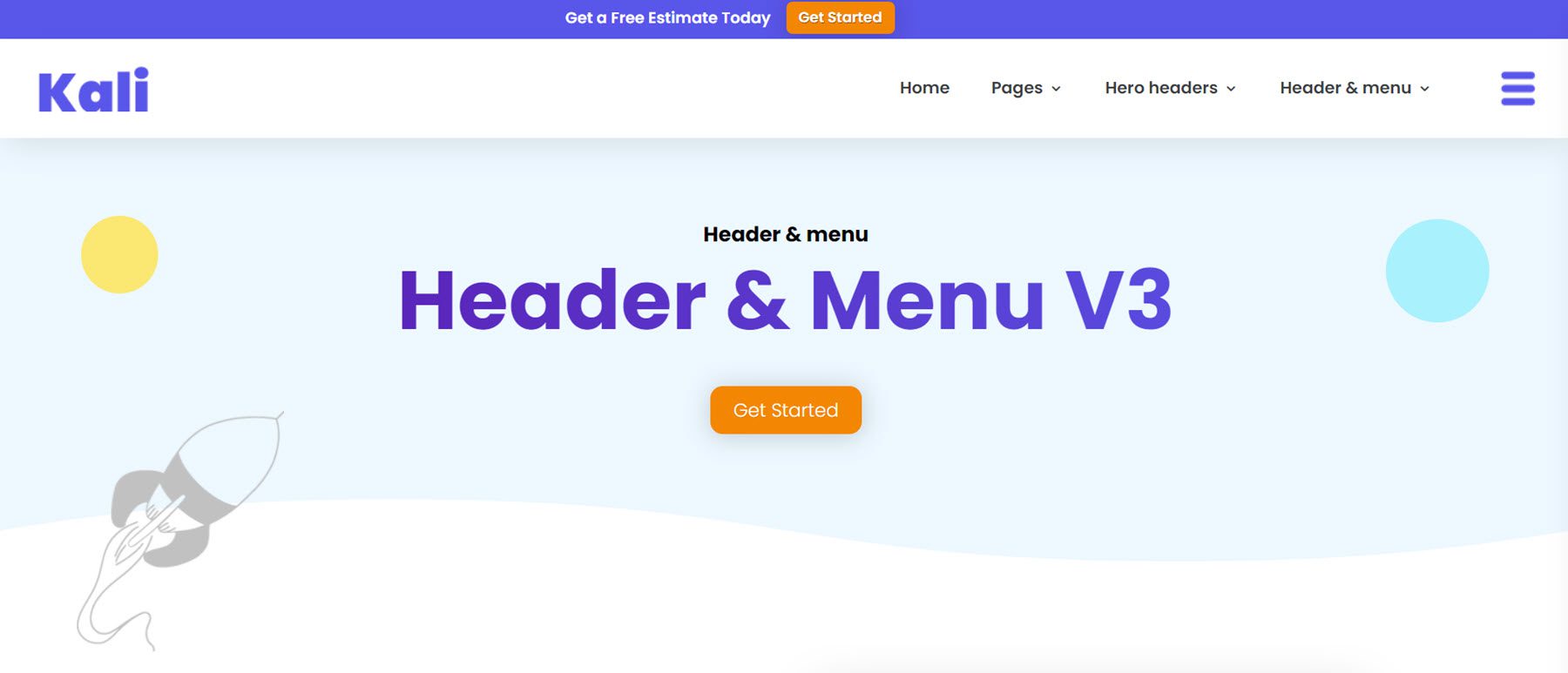
Kali Header and Menu Layout V3
Header layout 3 features a simpler design for the secondary menu with some centered text and a CTA button. Like the other layouts, the primary menu features a logo on the left, right-aligned menu items, and a hamburger icon to open the custom slide-in.

Kali Multi-Purpose Divi Child Theme Additional Layouts
Finally, there are some additional layouts included with the Kali child theme, including a custom slide-in and some header layouts.
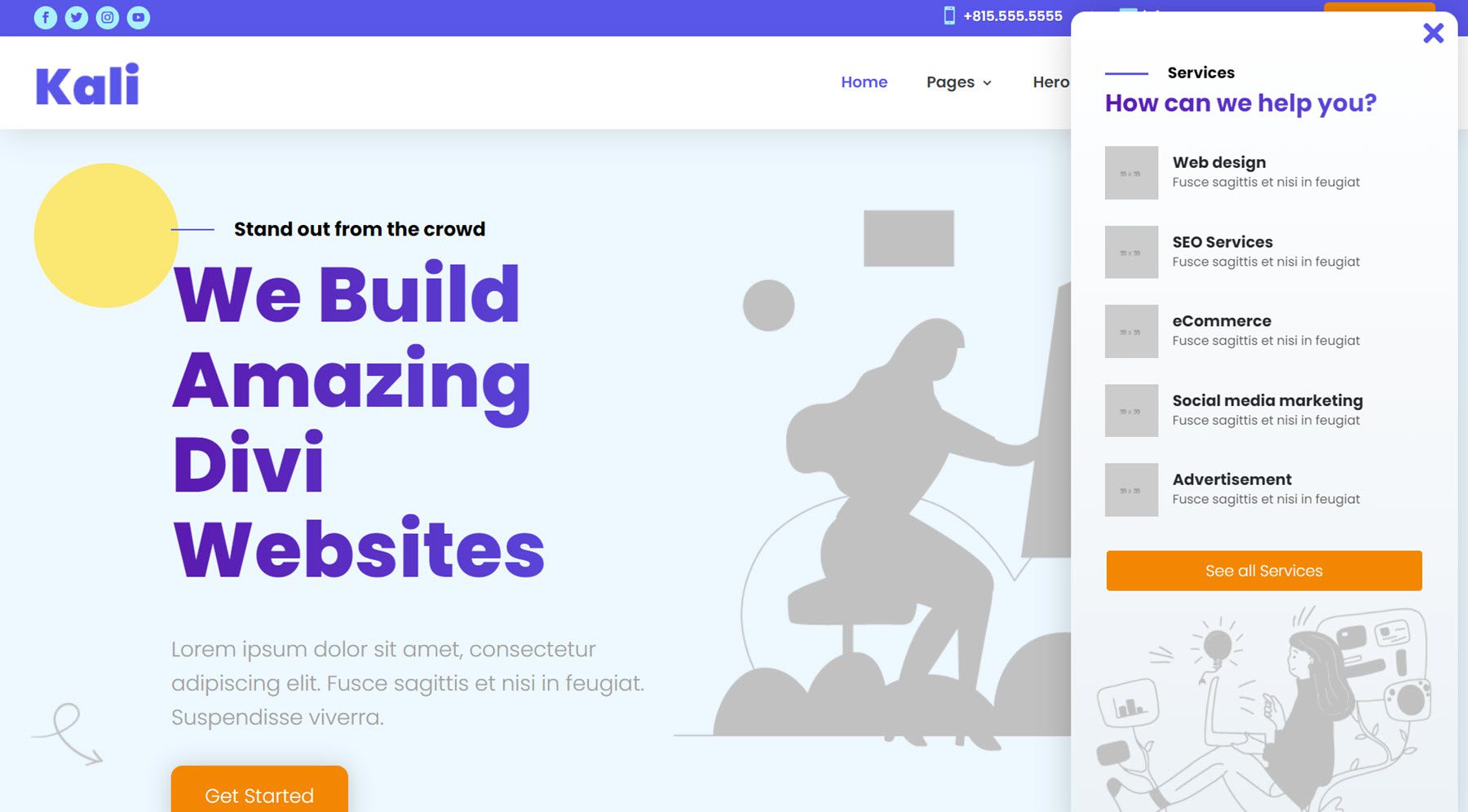
Kali Custom Slide-In
The custom slide-in is a section that can be opened by the hamburger menu icon in the header. It features information about services and includes a CTA button. You can add your own modules to the slide-in to customize it to your site.

Kali Hero Header Layouts
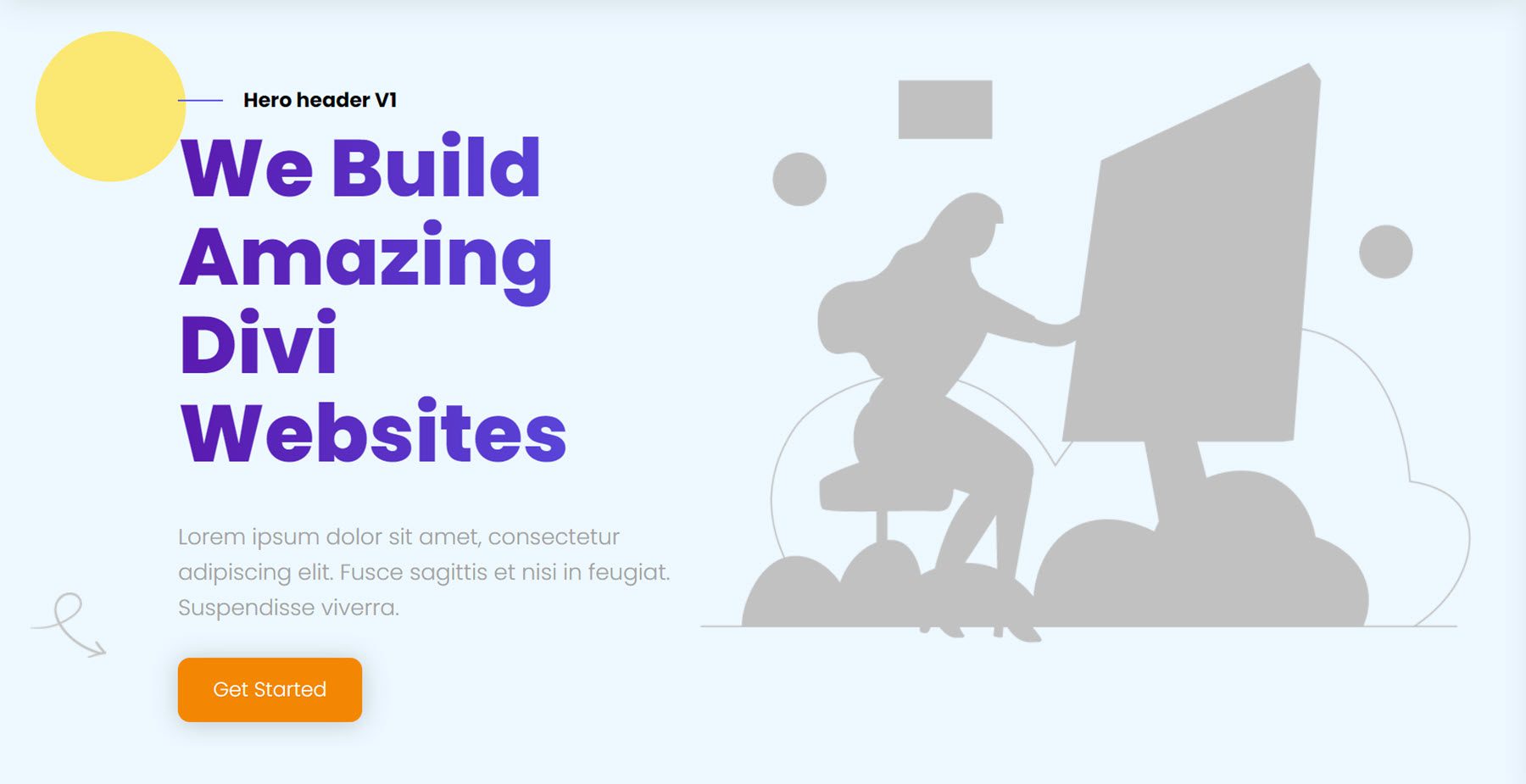
Kali Hero Header V1
The first hero header layout features text that slides in, a CTA button, a large image that has a bounce effect as it loads, and some smaller graphics around the section.

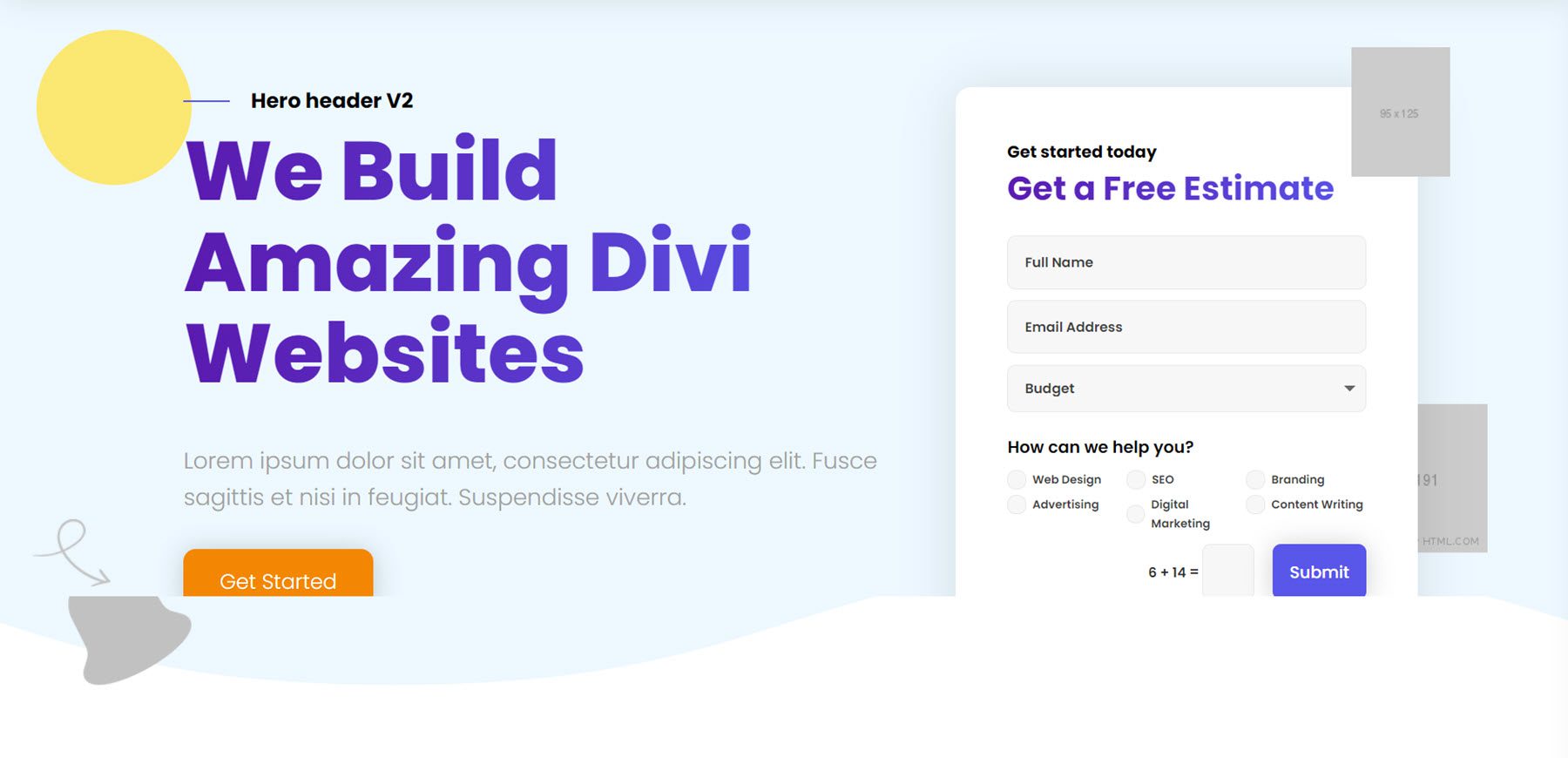
Kali Hero Header V2
The second hero header layout features some text and a CTA button that slide in. On the right side is a free estimate contact form with some images around it.

Kali Hero Header V3
Hero header version 3 features text that slides in, a CTA button, and an image where you can showcase some mobile screenshots.

Kali Hero Header V4
Hero header version 4 has text and a CTA button that slide in, and a large image that has a bounce effect on load.

Kali Sub Hero Header Layouts
Kali Sub Hero Header V1
The first sub hero header layout features the page title and CTA button on the left and an image on the right.

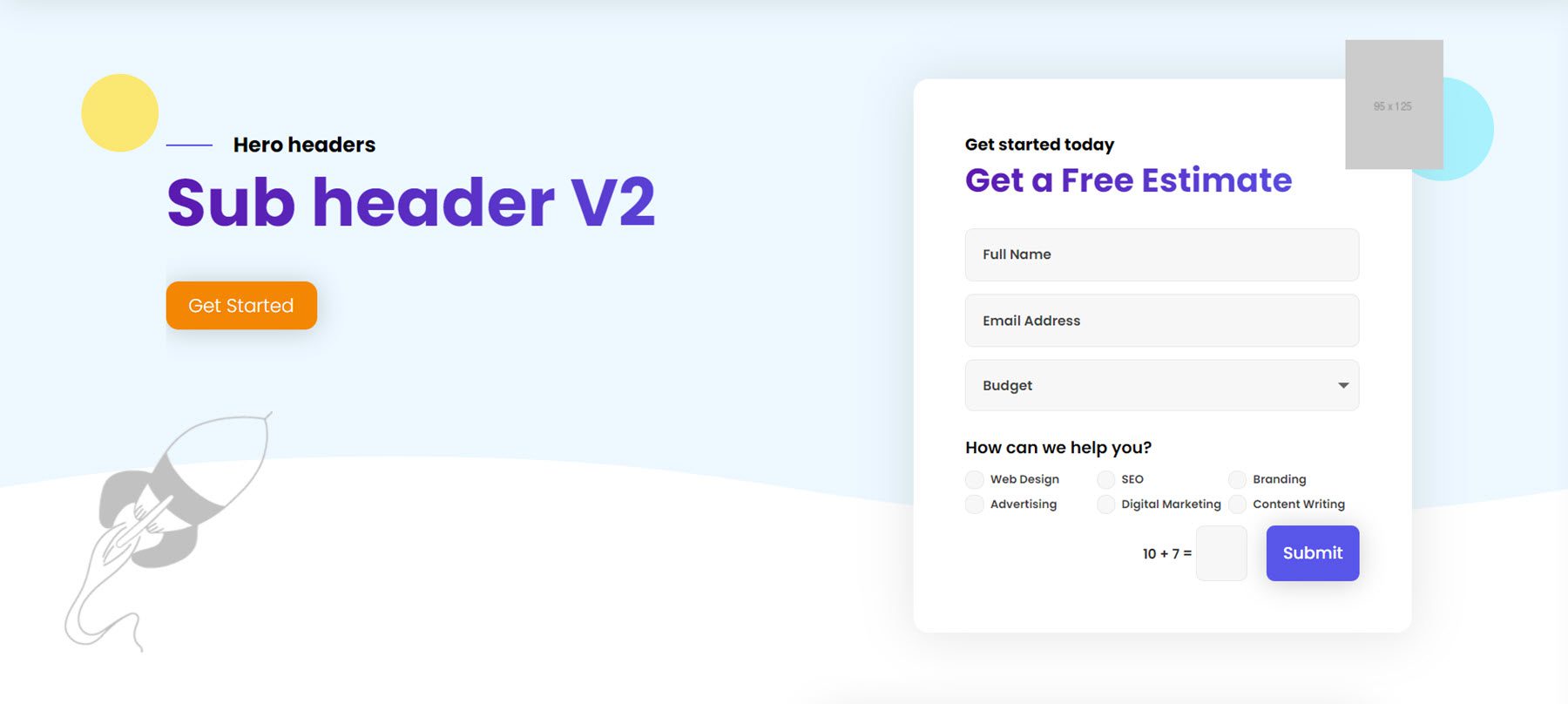
Kali Sub Hero Header V2
Sub hero header version 2 has the text on the left and a free estimate form on the right.

Kali Sub Hero Header V3
Sub hero header version 3 features text on the left and a placeholder for screenshots on the right.

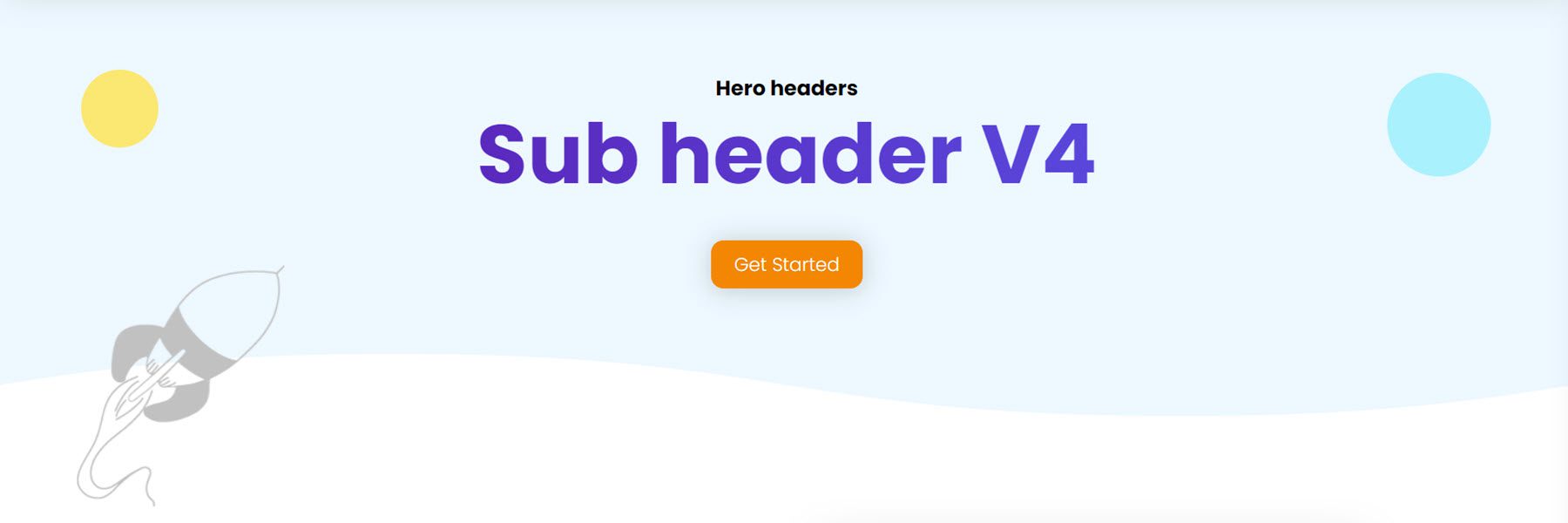
Kali Sub Hero Header V4
Finally, sub hero header 4 features a centered title text and a CTA button.

Where to Purchase the Kali Multi-Purpose Divi Child Theme
The Kali multi-purpose Divi child theme is available in the Divi Marketplace. It costs $35 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
The Kali multi-purpose Divi child theme has a high-quality design, and I love the use of motion and interactivity throughout each page. With service pages, project pages, eye-catching CTA sections, pricing tables, testimonials, a custom slide-in section, and so much more, this child theme is feature-packed and provides a great foundation for your next web design project. If you are looking for a child theme for your next web design project, the Kali multi-purpose Divi child theme is a great option.
We would love to hear from you! Have you tried the Kali multi-purpose Divi child theme? Let us know what you think about it in the comments!
The post Divi Product Highlight: Kali Multi-Purpose Divi Child Theme appeared first on Elegant Themes Blog.