Want to create a WordPress link that takes users straight to a specific section of a page? 
On WordPress, you can link to a section of a page by using “anchor links.” The idea is to more easily provide users the ability to move around a website because you can guide users to a very specific section of a page or post.
 In this detailed, step-by-step tutorial, you’ll two ways to set up WordPress link to section of page functionality:
In this detailed, step-by-step tutorial, you’ll two ways to set up WordPress link to section of page functionality:
- Create a link in your site’s navigation menu that takes users to a specific section of a page.
- Add a link inside a post that takes users to a different section of that post (or to a specific section of a different post). Among other use cases, you can use this to manually create a table of contents.
Let’s dig in! 
How to link to a section of a WordPress page from the navigation menu
The goal of this guide is to, instead of sending a user to a general page or URL from your navigation menu, direct them to a specific part of a page or post after they click on a menu item. This way, you can make your navigation links more relevant, leading people to the exact content they expect.
This method is also especially helpful if you want to create a one-page website.
Use the steps below to turn a menu item into an anchor link that sends users to a particular section of a page or post.
- Step 1: Create an HTML anchor for the destination section
- Step 2: Create an anchor link in the WordPress menu
- Step 3: Add the menu item to the menu
- Step 4: Test the menu item anchor link
Step 1: Create an HTML anchor for the destination section
Before doing anything, make sure to create an HTML anchor for the section of a WordPress post or page you intend to link to from a navigation menu. An HTML anchor is the endpoint of an anchor link.
You can create HTML anchors by opening a page or post in WordPress, then selecting any block you want. HTML anchors are traditionally attached to headings, but the WordPress Gutenberg editor allows for HTML anchors on just about any content block, like photos, paragraphs, and lists.
For this tutorial, we’ll still stick with the standard of adding an HTML anchor to a heading, since that often makes the most sense.
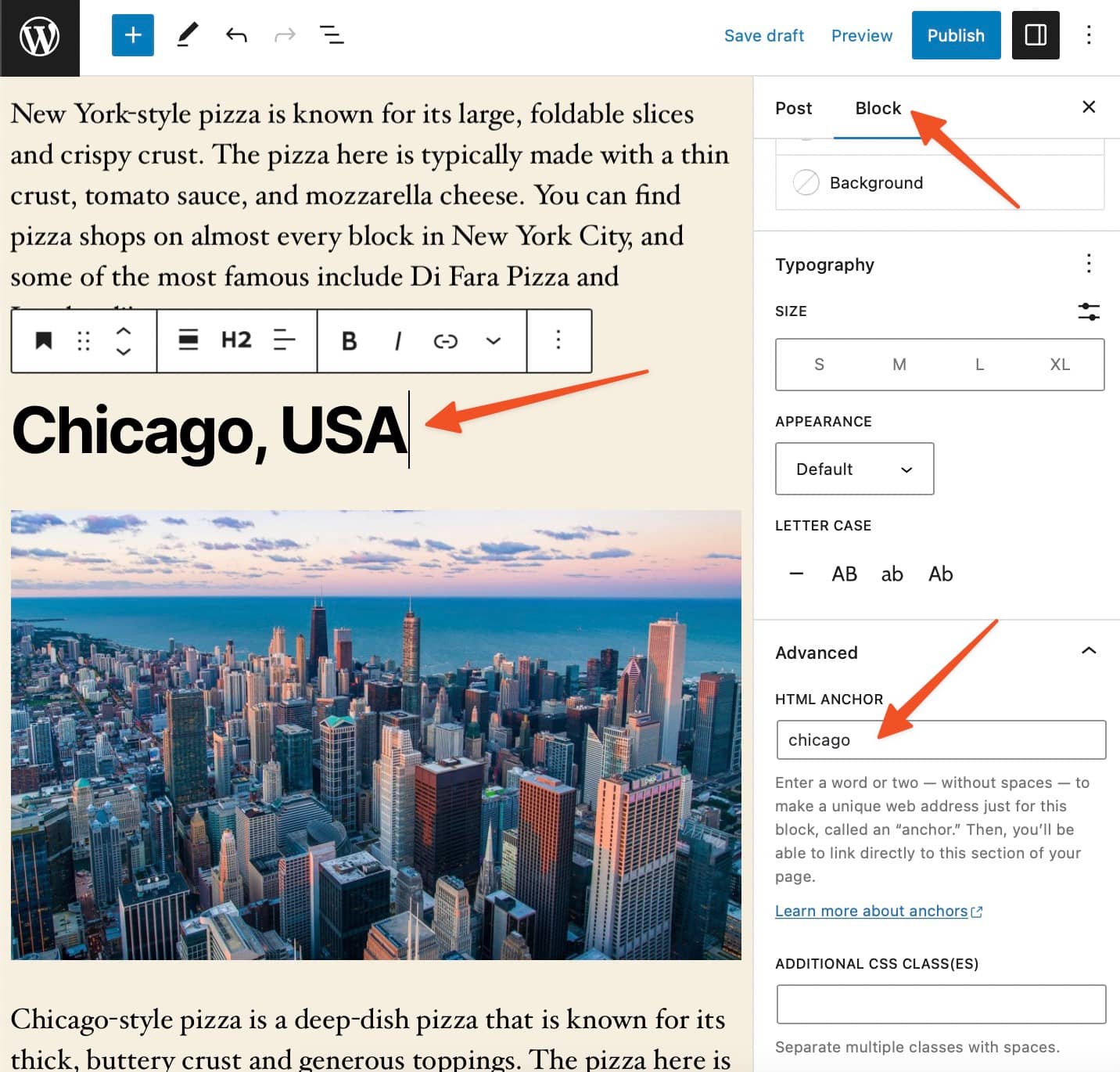
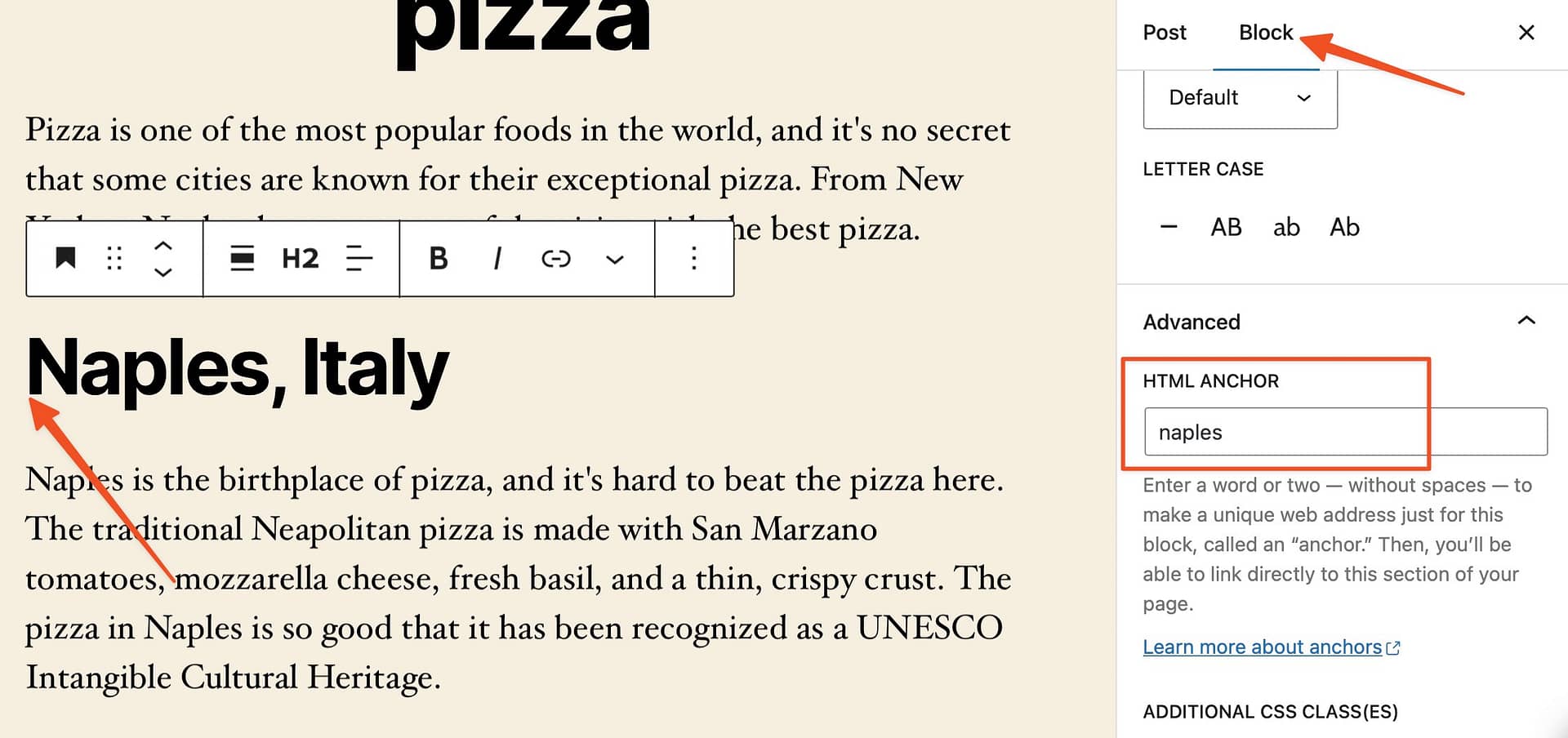
With the heading selected…
- Click on the Block tab to the right.
- Scroll to the bottom of that panel until you find the Advanced section.
- Open the Advanced tab.
- Use the HTML Anchor field to add the anchor – type a memorable and relevant word or two without any spaces.

In this example, we’ll use the HTML Anchor “Chicago.” That makes a unique address for this specific part of the post, allowing you to link to it using anchor links.
 Note: It’s required to have some sort of content already in the post or page you intend to link to. In addition, you must publish the post for the anchor link to work.
Note: It’s required to have some sort of content already in the post or page you intend to link to. In addition, you must publish the post for the anchor link to work.
Step 2: Create an anchor link in the WordPress menu
The next step is to make a navigational item in your WordPress menu that functions as an anchor link—instead of a link leading to an internal page or external URL.
To make this happen, go to Appearance > Menus in the WordPress dashboard.
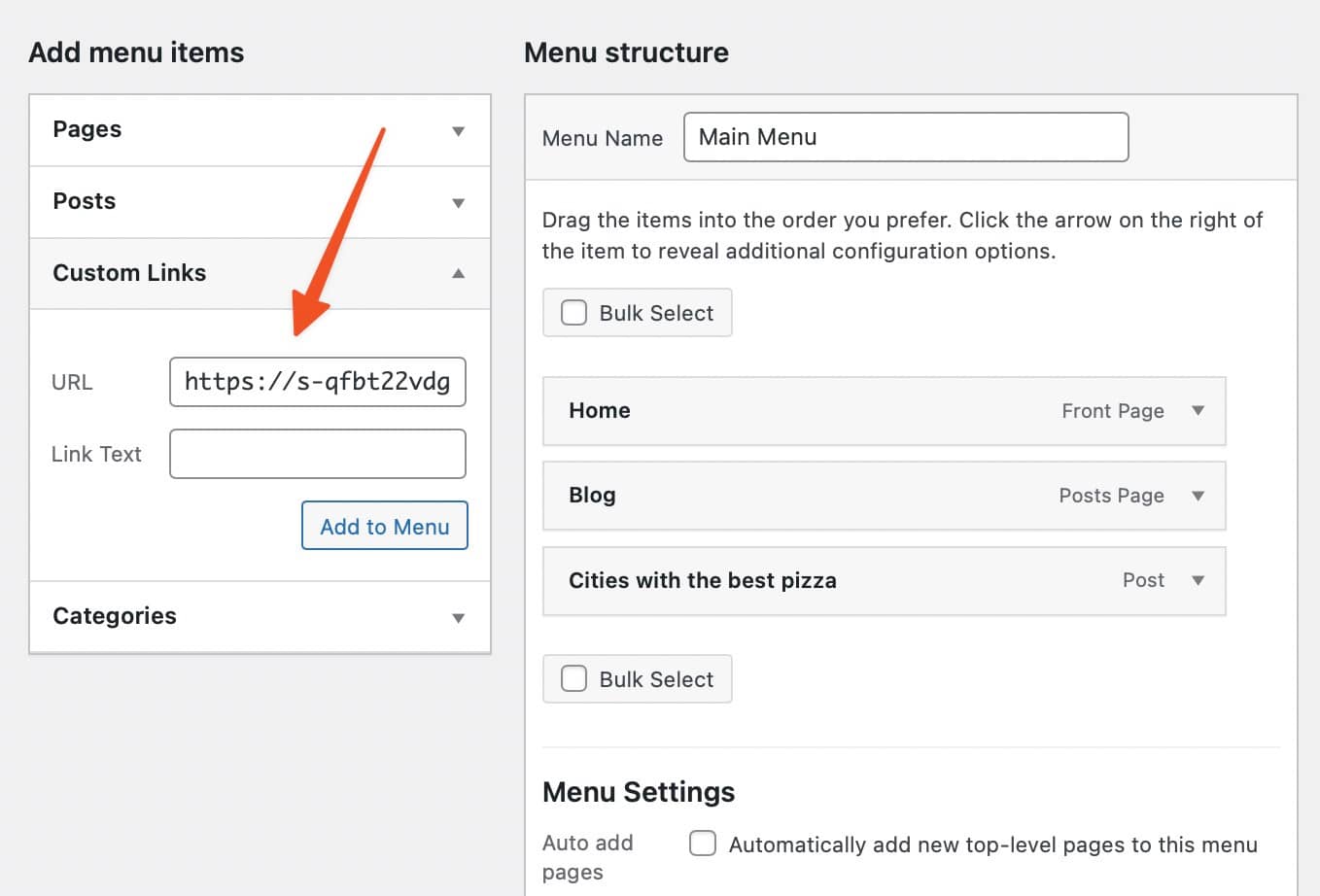
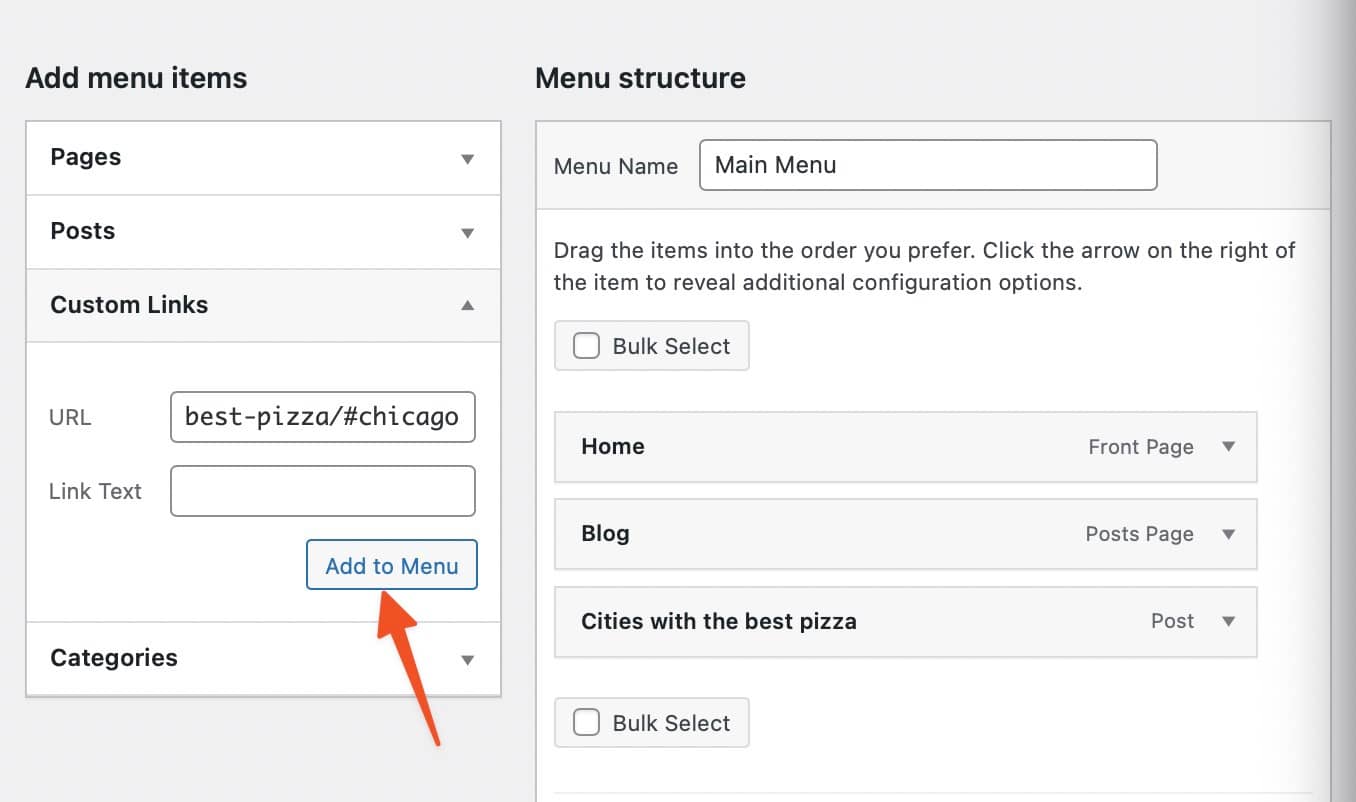
To link to a section of a page, you must use the Custom Links option for adding an anchor link to a WordPress navigation menu.
Click on Custom Links. In the URL field, paste or type in the URL of the post or page you want to link.

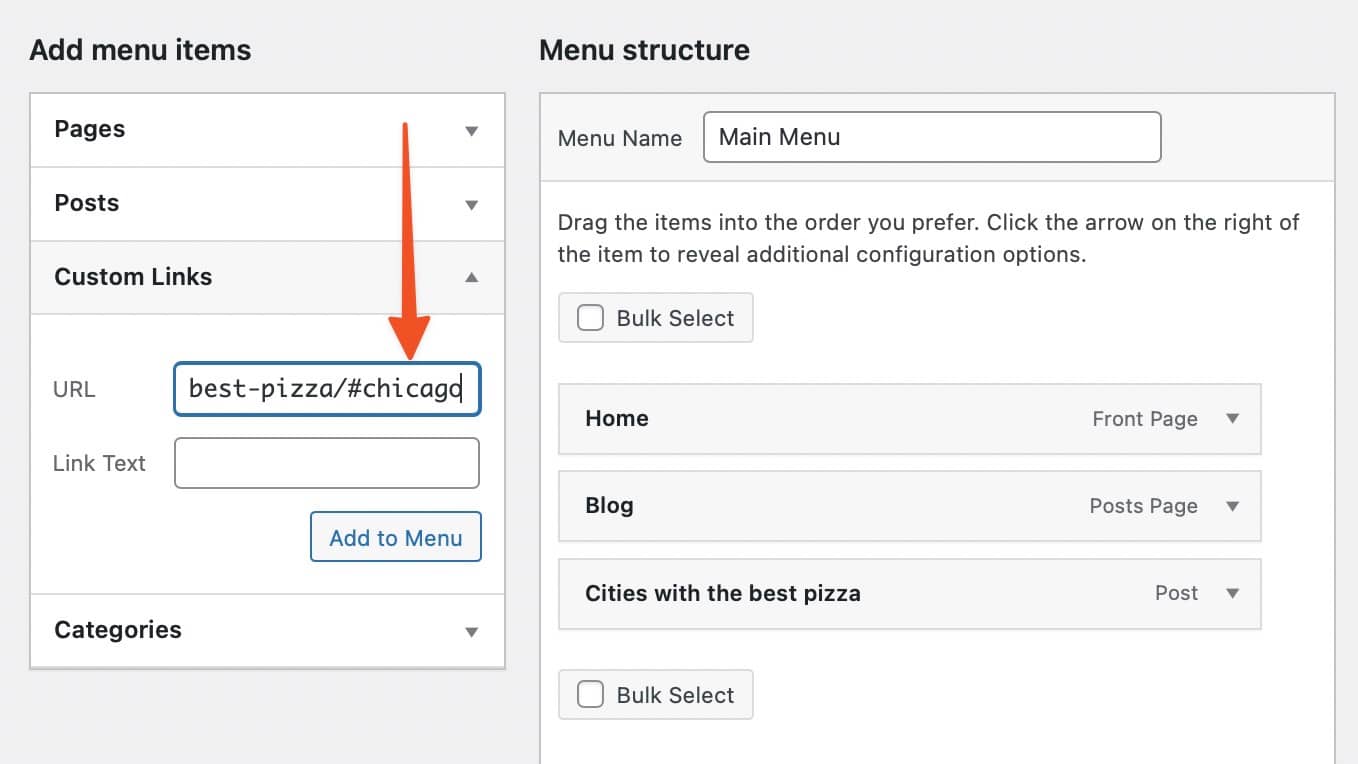
That establishes a general hyperlink to a page or post. To make it an anchor link, go to the very end of the URL you just pasted. This is where you’ll add the HTML anchor created in the previous step. Simply add a “#” to the end of the URL, followed by the HTML anchor that you added in step one.
Like this: https://example.com/#htmlanchor
Except you’ll replace example.com with your domain name, and the “htmlanchor” text with whatever HTML anchor you made from before.
For our tutorial, we had produced an HTML anchor called “chicago”, so the end of the URL would look like this: “/#chicago”.

 Note: Be sure to include a “/“ before the “#” if it’s not already provided.
Note: Be sure to include a “/“ before the “#” if it’s not already provided.
Step 3: Add the menu item to the menu
You now have an anchor link by using the Custom Links tool in the Menu section of WordPress.
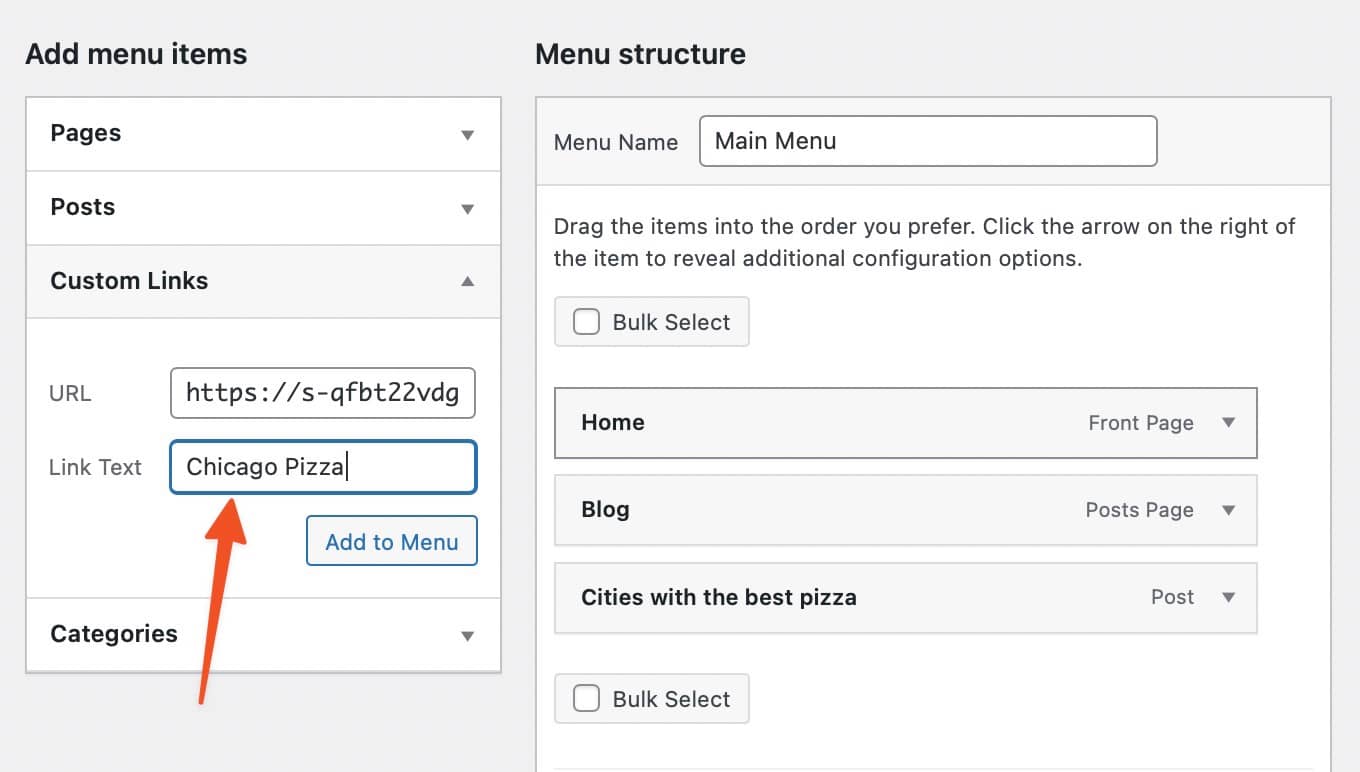
Make sure you fill in the Link Text field so that the menu shows a relevant title for the menu link.

To place the anchor link into the menu itself, click on the Add To Menu button.

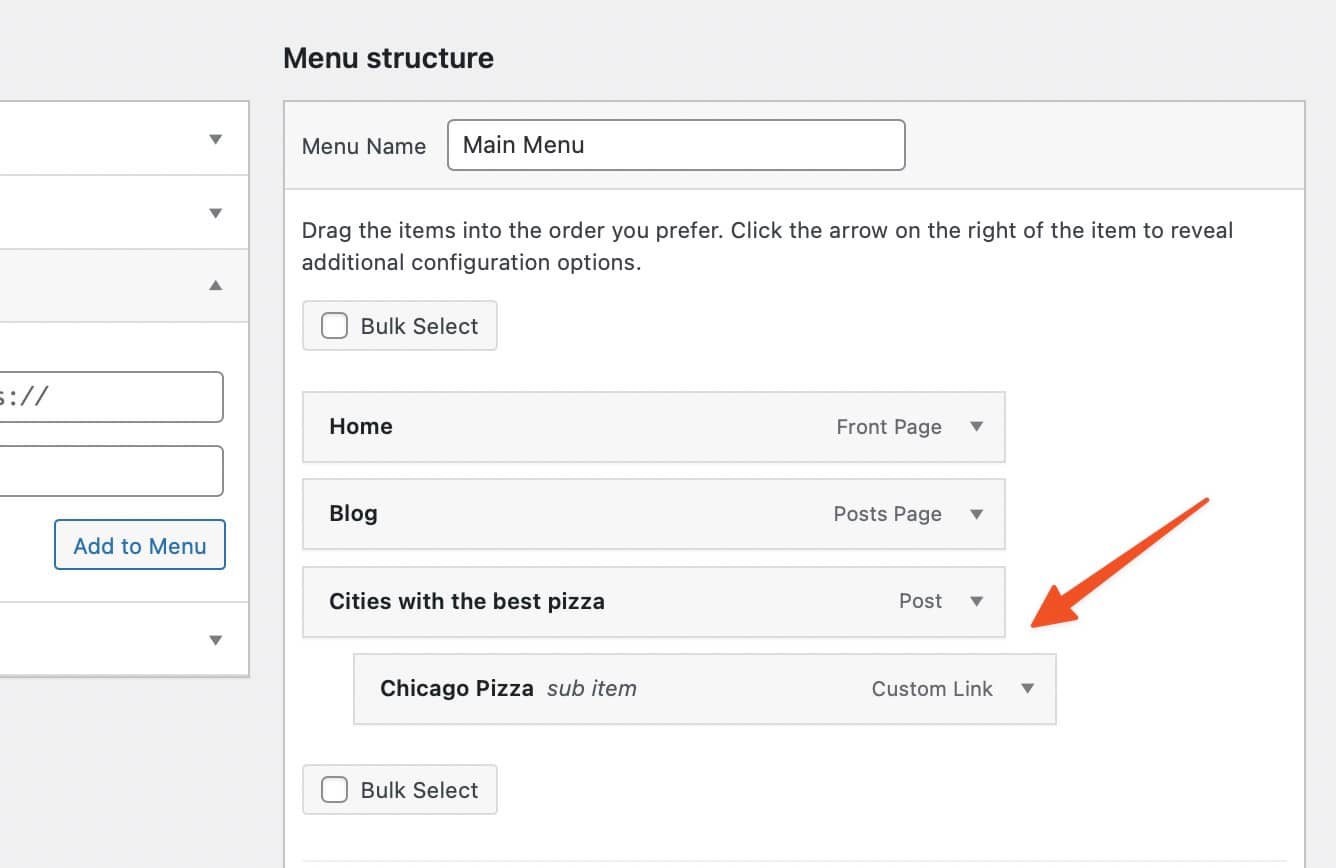
You should now see the Custom Link (also an anchor link) box included with any other tabs you have in your menu. You are welcome to click and drag to reorder the menu or place the new anchor link in a different place in the menu hierarchy.

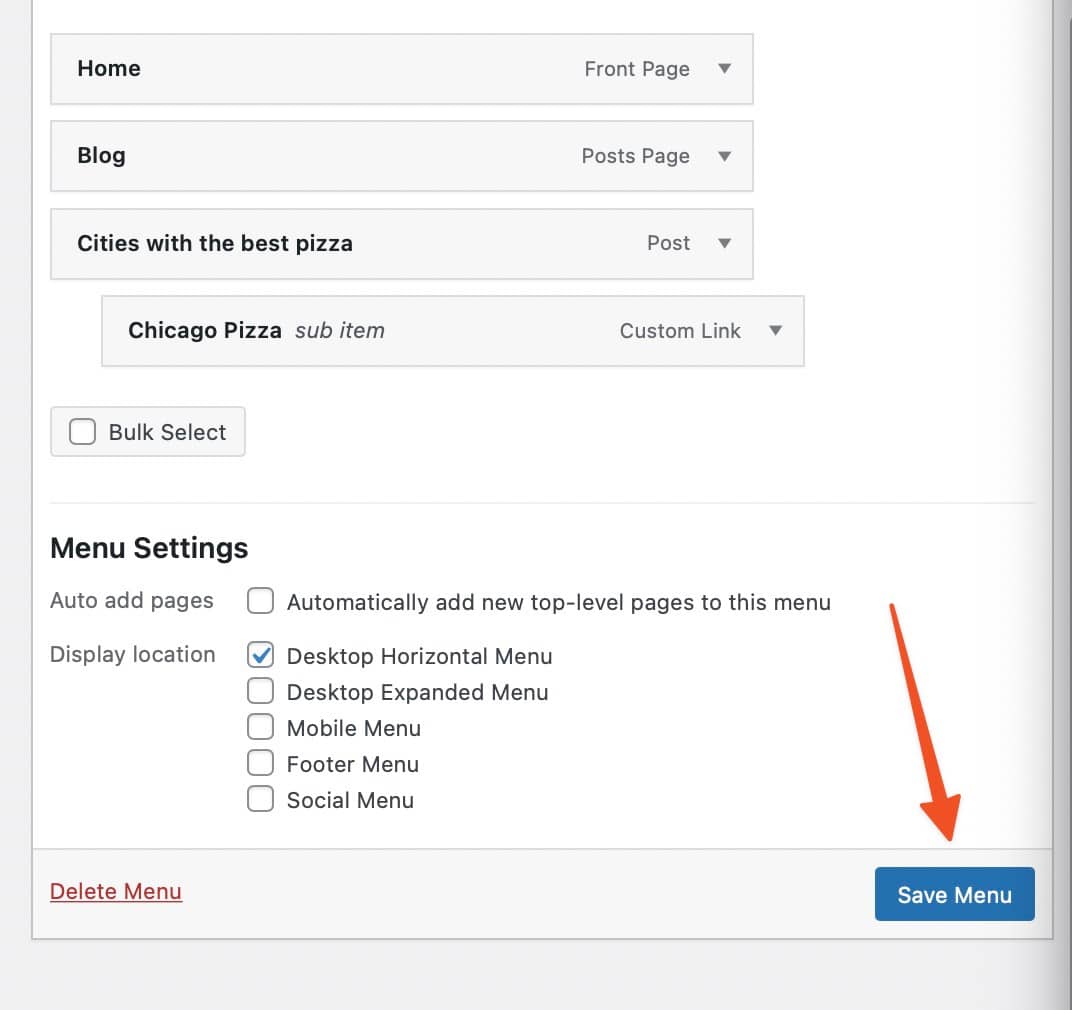
Click the Save Menu button when you’re done.

Step 4: Test the menu item anchor link
Now it’s time to test out the menu item that links to a section in a WordPress page or post. Go to the frontend of your website, or any part of your website that reveals the main menu.
In this example, we have a post about “cities with the best pizza,” where “Chicago” is listed further down in the content. The idea with the anchor link is to send people directly to that section after clicking a button within the WordPress navigational menu.

Find the menu anywhere on your website, then click the menu item for which you added an anchor link.
That should not only send you to the right page or post, but the specific section with the HTML anchor created from before.
For our example, you can see that clicking on the “Chicago Pizza” menu item brings us to an entirely new page, then directs us to the section about “Chicago”.

 If you have difficulty replicating this process, follow some of our tips below:
If you have difficulty replicating this process, follow some of our tips below:
- Make sure you have the right anchor link—spelling matters, as does spacing.
- Check to see if the post or page you’re linking to is actually published. An anchor link can’t direct a user to a private or unpublished page.
- Ensure that the menu is published to the appropriate location on your website. Some WordPress themes allow for multiple menu locations, so you may have to make a certain menu live or adjust where it’s located.
How to link to a specific section of a page inside a post/page
That may get you thinking, what about adding anchor links inside a post? Wouldn’t it be nice to link to a specific section of a post using a table of contents link, especially for long-form content?
That’s entirely possible, and perhaps easier than anchor linking from a navigation menu.
Here’s how to do it.
- Step 1: Add HTML anchors to any desired headings in the post
- Step 2: Insert the content you plan to use as anchor links
- Step 3: Add the anchor links
- Step 4: Test to see if the anchor link leads to the right section in the post
Step 1: Add HTML anchors to any desired headings in the post
Before creating any links, you must set HTML anchors within your content. These are like bookmarks, allowing you to link to that particular section from another area of the post.
To do so, select the heading you’d like to anchor (or any WordPress block). Go to the Block tab, then type in some relevant words in the HTML Anchor field. This will be the anchor text used when you create the anchor link.

You can use as many of these HTML anchors as you want.
For instance, you may want to create an HTML anchor for every heading; that is helpful when building a table of contents.
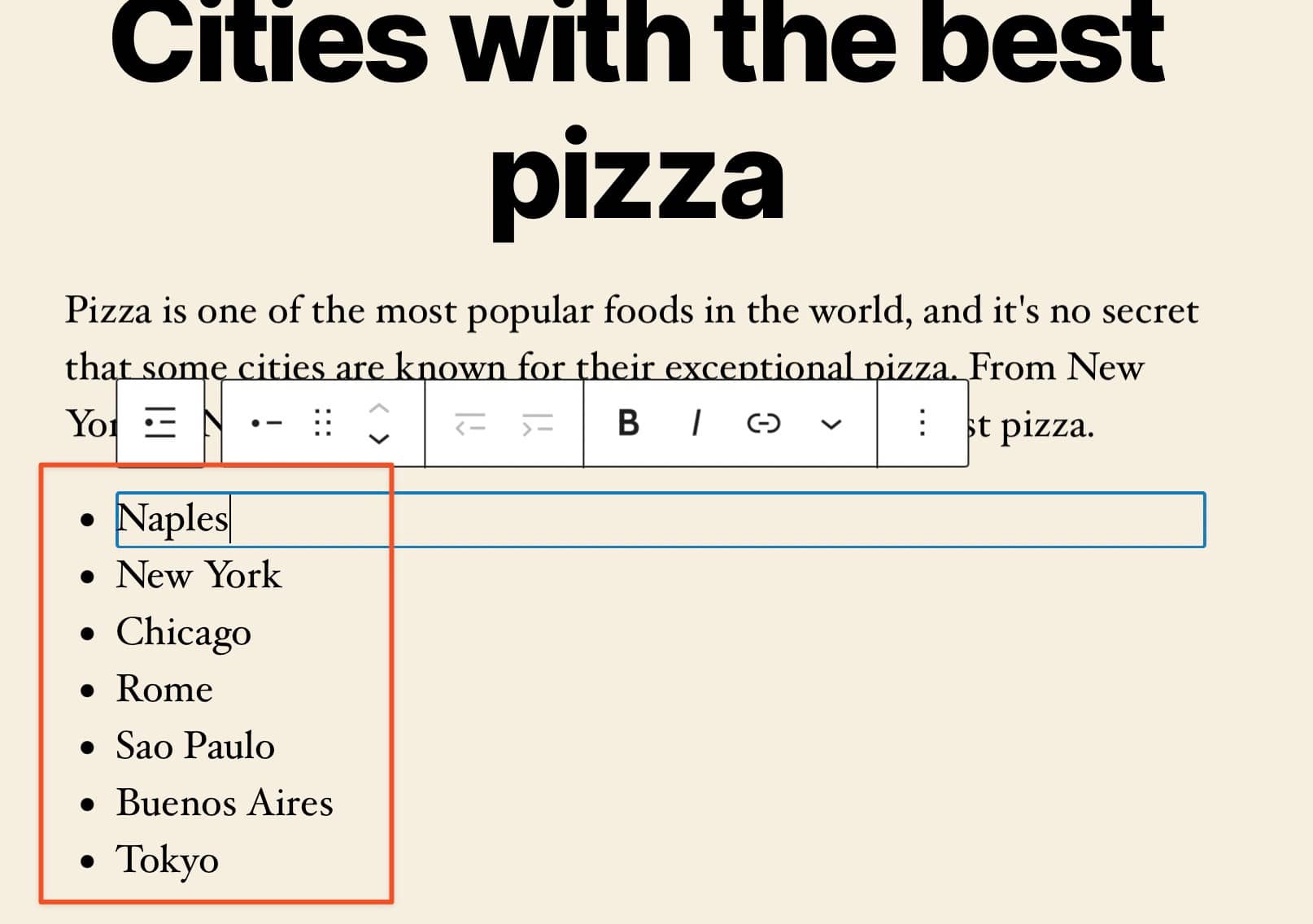
Step 2: Insert the content you plan to use as anchor links
To build an anchor link, you need some sort of content to link in the first place. A fine example is paragraph text, often in a list for a table of contents. It’s possible, however, to add anchor links to any type of text, or even an image, or other block type.

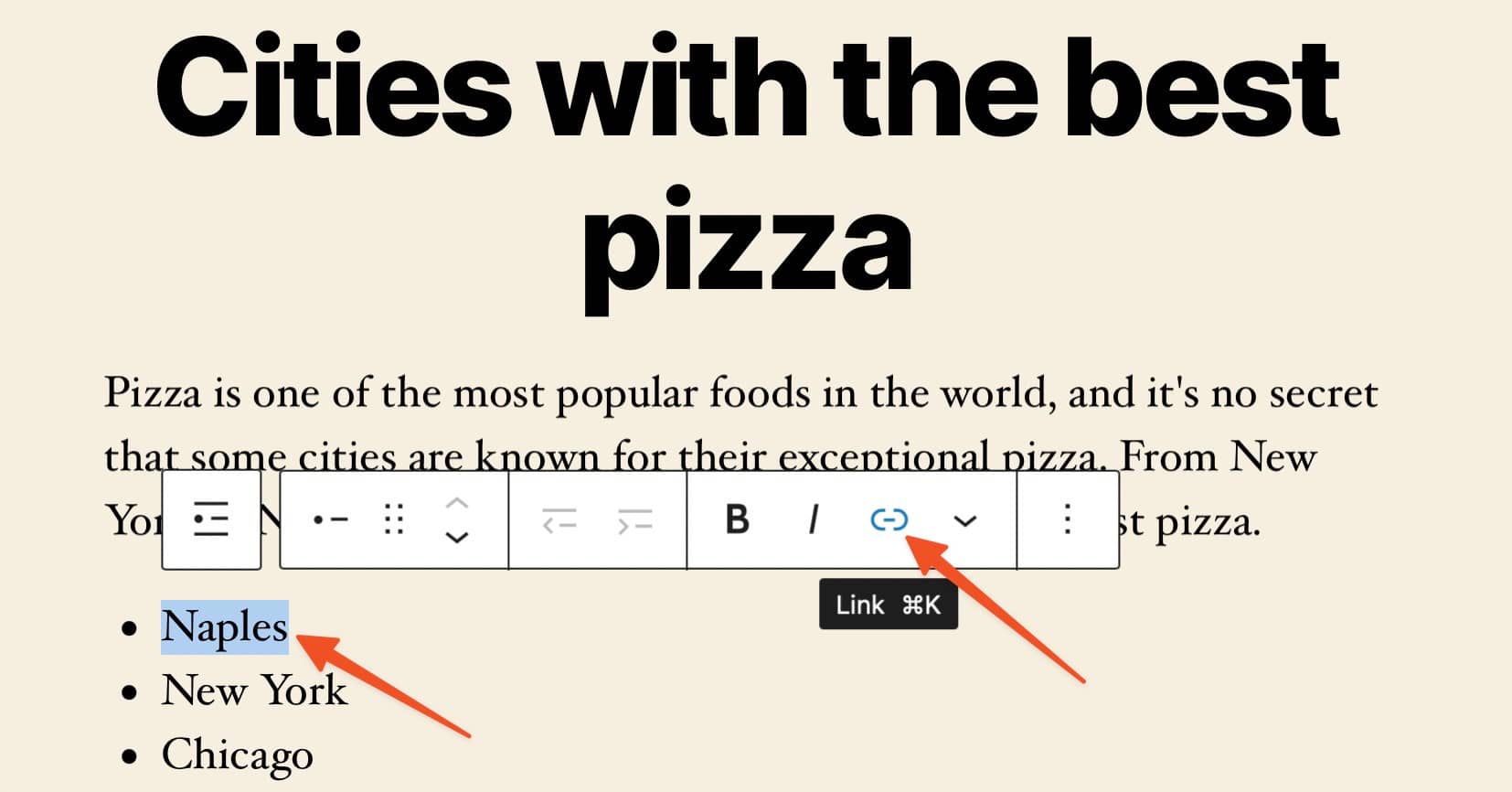
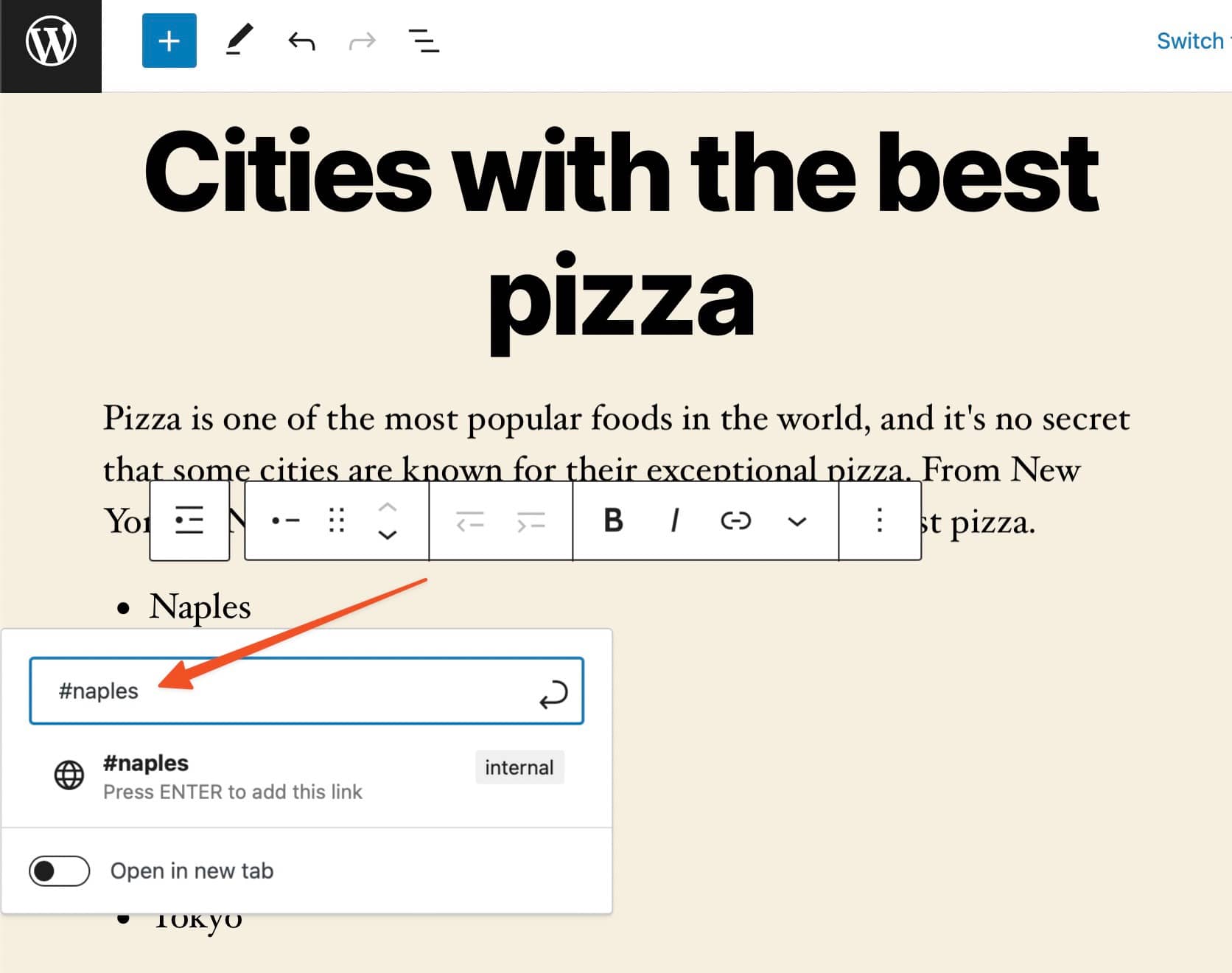
Step 3: Add the anchor links
Highlight the content you’d like to serve as your link. Click the Link button.

With a “#” before the text, type in the HTML anchor text you created before—the one that correlates with the section you’d like to navigate to.
The link field should show something like this: #htmlanchor.
Except, replace “htmlanchor” with your own HTML anchor.

Click the Submit button to save that link. You can complete the same process for as many content elements as you’d like.
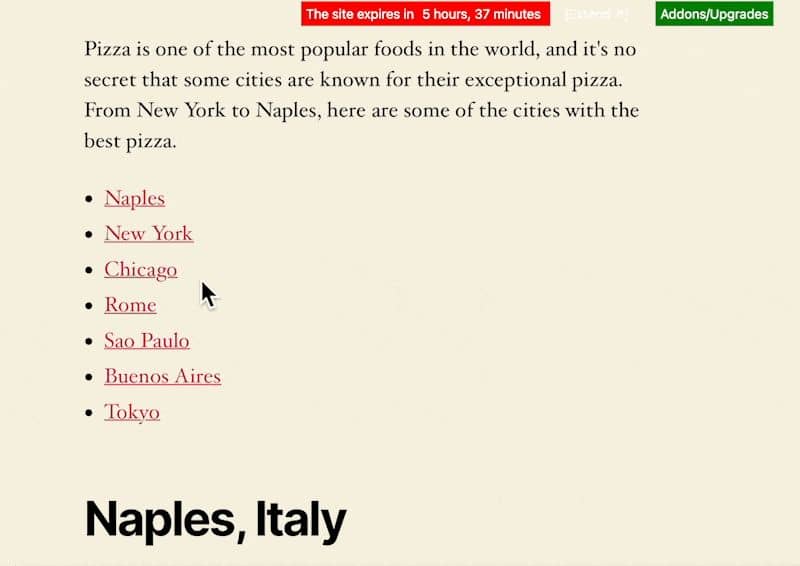
Step 4: Test to see if the anchor link leads to the right section in the post
Be sure to Update or Publish the post before testing. Go to the anchor link, and click on it to see if it brings you directly to the right section. If so, you have successfully made a link to go to a specific section in a WordPress post!

Start setting up anchor links today 
Anchor links, also known as jump links, let you link to any section of a WordPress page from your navigation menus, the post editor, or any other area on your site.
In the block editor, you can easily add an anchor to any block on your page. Then, you can link to that anchor by appending #anchor-text to the end of the link.
Get started  today and enjoy the ability to link to specific sections of your WordPress pages.
today and enjoy the ability to link to specific sections of your WordPress pages.
