Do you want to create a product catalog in WordPress without adding a full-blown shopping cart?
Sometimes businesses want to take orders by phone while still displaying their product catalog on the website, or maybe you want customers to quickly buy a product with a single click without having to go through the entire checkout process.
In this article, we will show you how to easily create a product catalog in WordPress.

Why Add a Product Catalog without a Shopping Cart?
Some businesses have products that they can’t sell online because they have an undetermined price. This makes it impossible for them to use a shopping cart plugin, but they still want to make a WordPress website to showcase those products and attract potential customers.
Normally, people associate eCommerce platforms with online shopping. However, you can still use them to display products without using the shopping cart feature.
On the other hand, you can add a product catalog with a one-click purchase option. Customers can instantly buy a product and bypass the checkout process. This provides a better shopping experience and makes the entire process quicker.
That being said, let’s take a look at how to easily create a product catalog in WordPress.
Getting Started with Your Product Catalog in WordPress
The best way to create a product catalog in WordPress is by using WooCommerce. It is the best eCommerce plugin for WordPress and helps you create all types of online stores.
Plus, it supports multiple third-party plugins and extensions. You can use them to add new features, customize your store, and introduce new functionality to your WooCommerce store.
If you don’t have a WordPress site setup, then see our guide on how to create an online store to quickly set up WordPress with WooCommerce.
Once you have installed WooCommerce, you can move on to creating your product catalog in WordPress. We will cover 2 methods, including adding a product catalog without a shopping cart and with one-click checkout.
Method 1: Create a Product Catalog without a Shopping Cart
By default, WooCommerce displays an add to cart or buy button next to all your products. This makes it difficult to create a product catalog without the shopping cart feature.
Luckily, there’s an easy solution that fixes this problem.
First, you need to install and activate the YITH WooCommerce Catalog Mode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
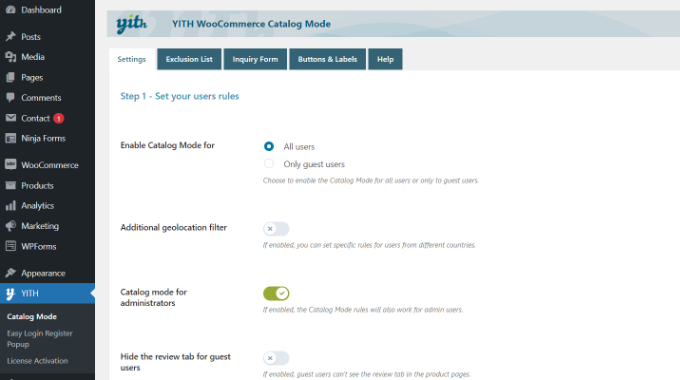
Upon activation, you need to visit YITH » Catalog Mode page to configure the plugin settings.

The plugin lets you enable catalog mode for all users or only for guest users. There are also options to display product catalogs to users from specific locations.
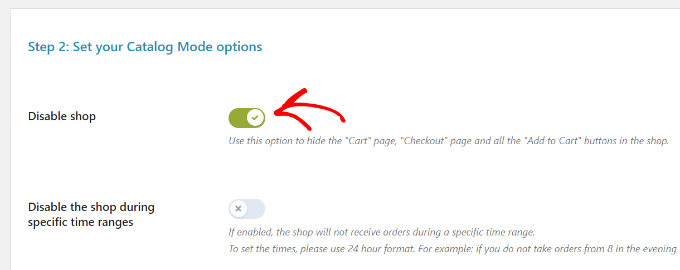
Next, you can scroll down to view more settings. You can go ahead and click the ‘Disable shop’ option.

Don’t forget to save the changes and store your settings.
Adding Products to Your WordPress Product Catalog
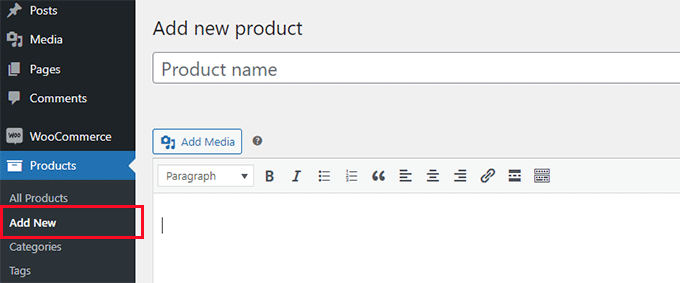
Next, you can go ahead and start adding products to your site. Simply visit the Products » Add New page to enter your product information.

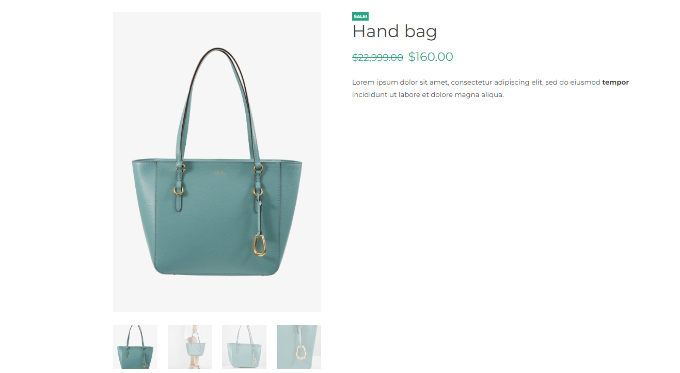
On the products screen, you can provide a product title, description, short description, product image, and product gallery.
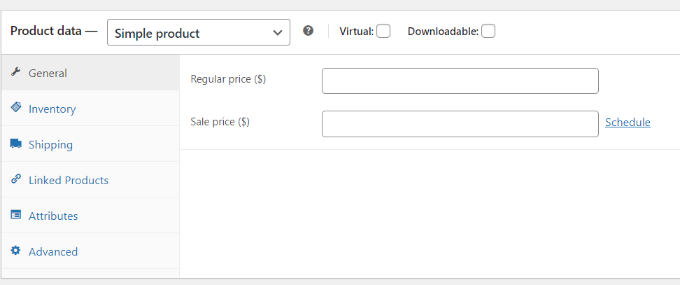
Under the ‘Product’ data section, you will find the price options. You can leave them blank if you don’t want to display product pricing.

Once you are finished, go ahead and publish your product. Repeat the process to add as many products as needed to build up your catalog.
You can visit your WooCommerce shop page to view your default catalog in action. Your shop page is usually located at a URL like this:
http://example.com/shop/
Replace example.com with your own URL to view your WooCommerce shop page in catalog mode.

If you don’t want to use the shop page, then you can also display your products on any WordPress page and use it as your product catalog.
All you have to do is create a new WordPress page or edit an existing one, and add the following shortcode in the content area:
[products columns="4" limit="8" paginate="true"]
Feel free to change the number of columns and the items per page limit to your own requirements. Once you have adjusted the shortcode, go ahead and save or publish your page to preview it.
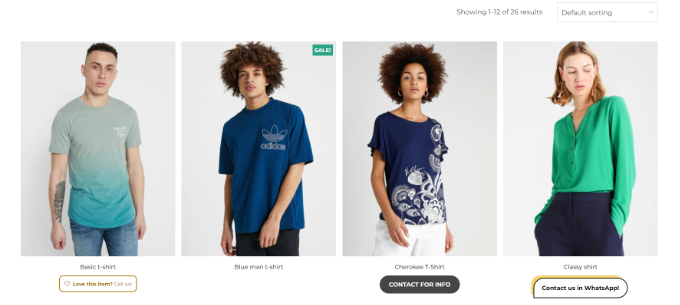
You will notice that the product pages will not show any add-to-cart or buy buttons.

You can click on any individual product to see the product details page. It will show all the product information images, description, gallery, and without an add to cart or buy button.
Remember, you can use the product description to include your contact info so that customers who are interested in the product can get in touch with you about purchasing it.
Method 2: Create a Product Catalog with One-Click Checkout
Another situation in which you can show a product category is with a one-click purchase option. This will allow your customers to instantly purchase a product by clicking the buy it now button and don’t have to go through the standard checkout process.
First, you will need to install and activate the YITH WooCommerce One-Click Checkout plugin. For more details, please see our guide on how to install a WordPress plugin.
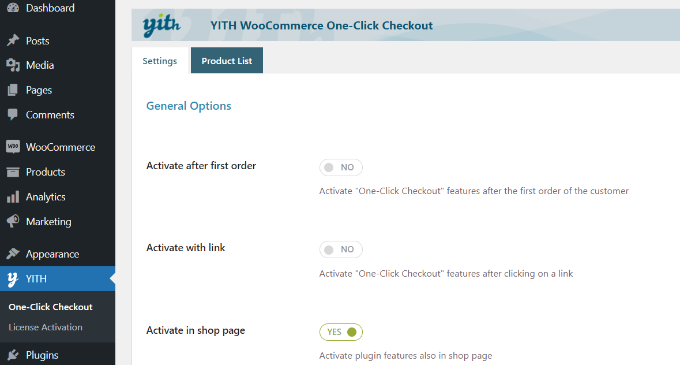
Upon activation, you can head to YITH » One-Click Checkout from the WordPress dashboard and edit the general settings.

For instance, you can enable the ‘Activate in shop page’ option.
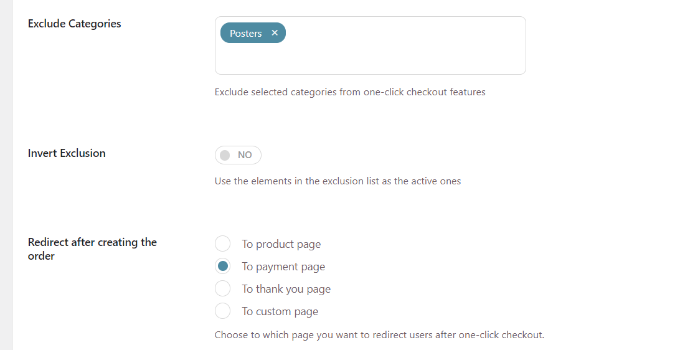
Next, you can scroll down to view more settings. The plugin lets you exclude certain product categories.
It also lets you choose where you’d like to redirect customers after placing an order. You can redirect them to a product page, payment page, thank you page, or choose a custom page.

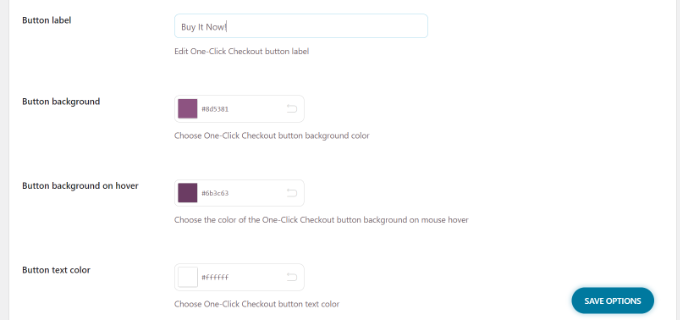
Other than that, you get different customization options one-click button.
There are settings for changing the button label, background, text color, background on hover, and more.

When you’re done, click the ‘Save Options’ button.
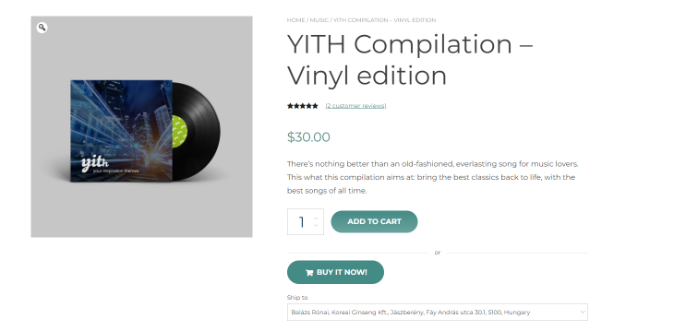
You can now visit your website to see the one-click or buy it now button.

We hope this article helped you learn how to easily create a product catalog in WordPress. You may also want to see our list of the best WooCommerce themes that you can use for your product catalog website and our guide on WooCommerce SEO made easy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Product Catalog in WordPress (Step by Step) first appeared on WPBeginner.
