Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Construction Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.
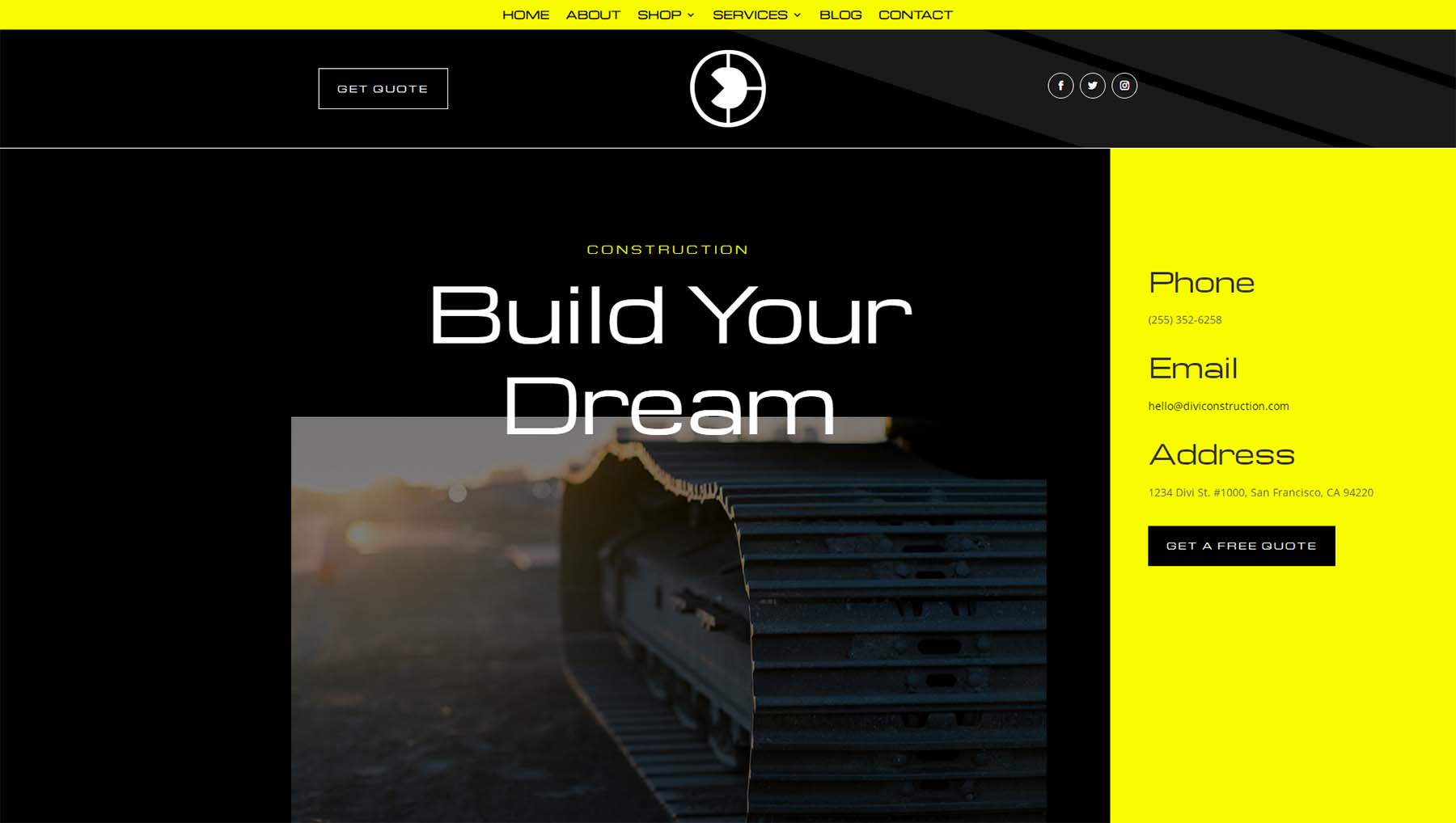
Divi Construction Freebie Header Design
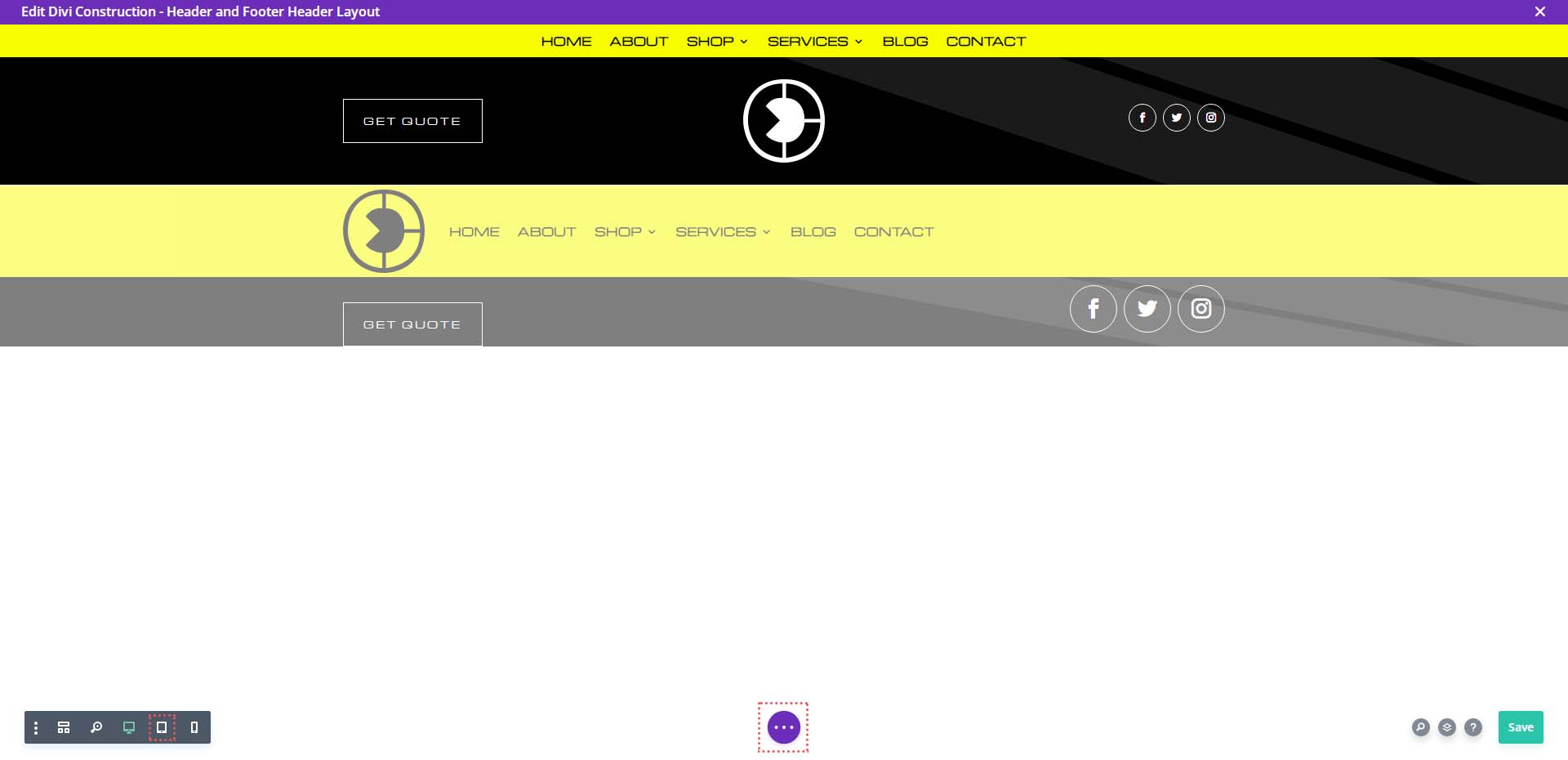
Desktop View

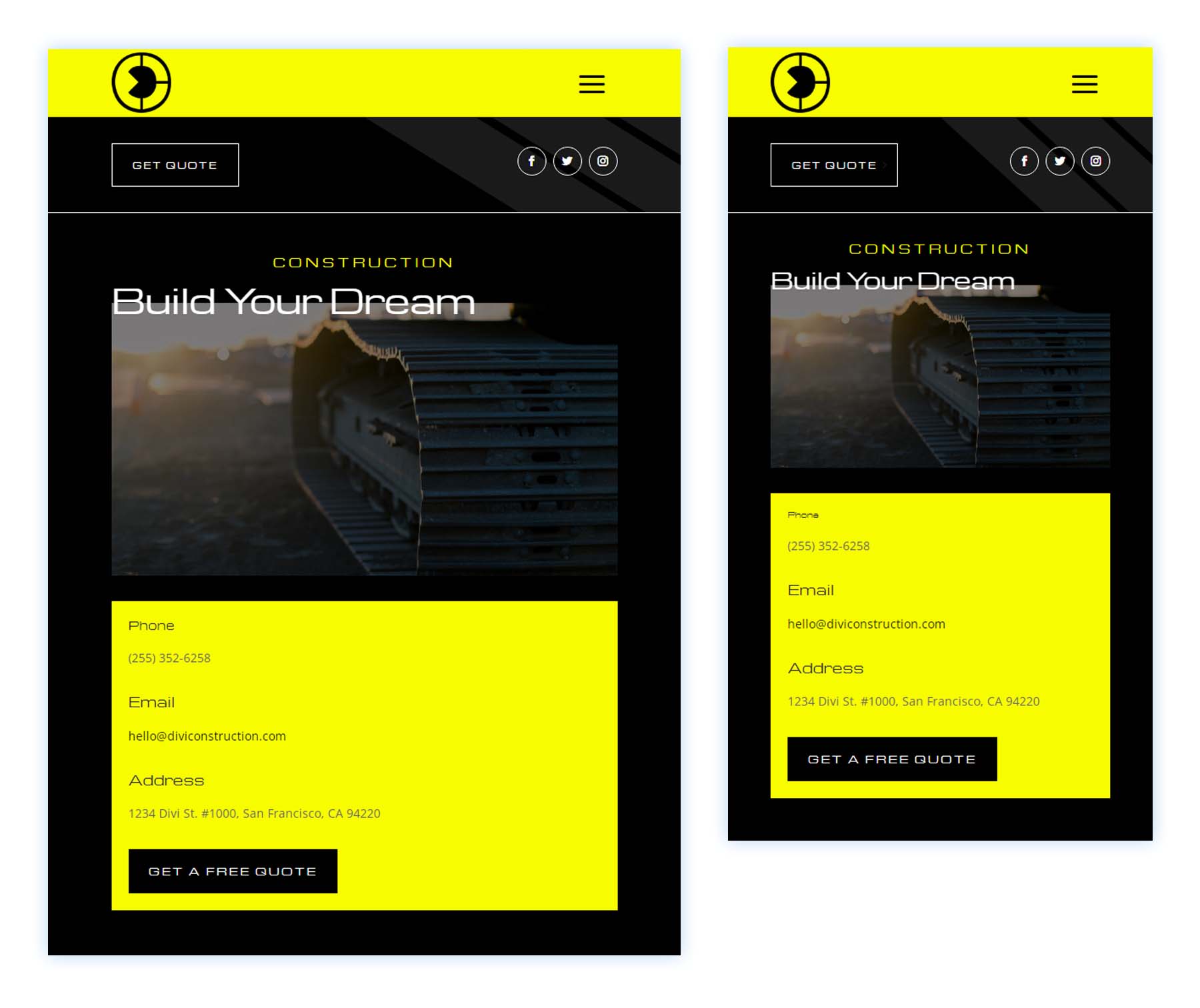
Tablet and Mobile View

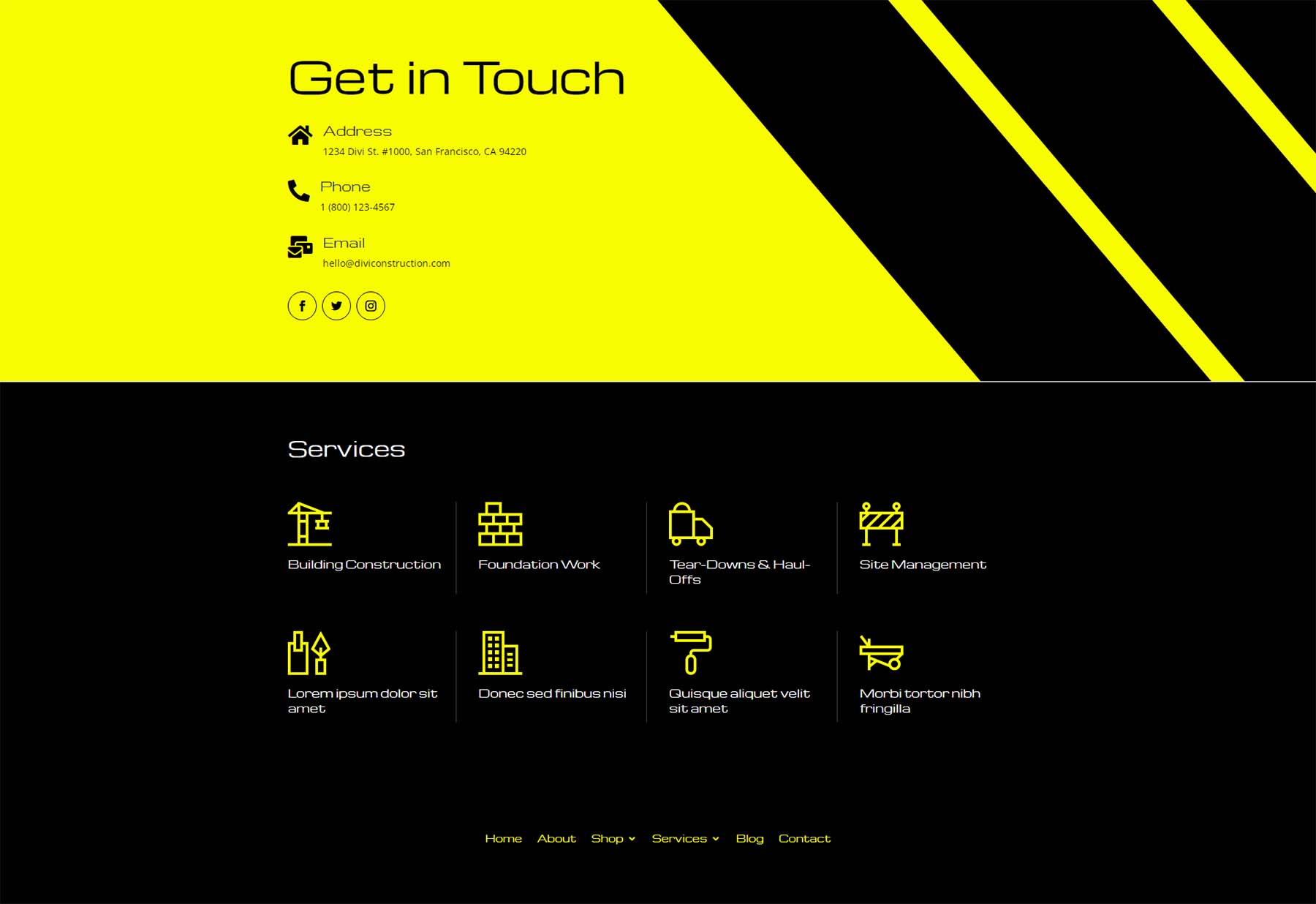
Divi Construction Freebie Footer Design
Header View

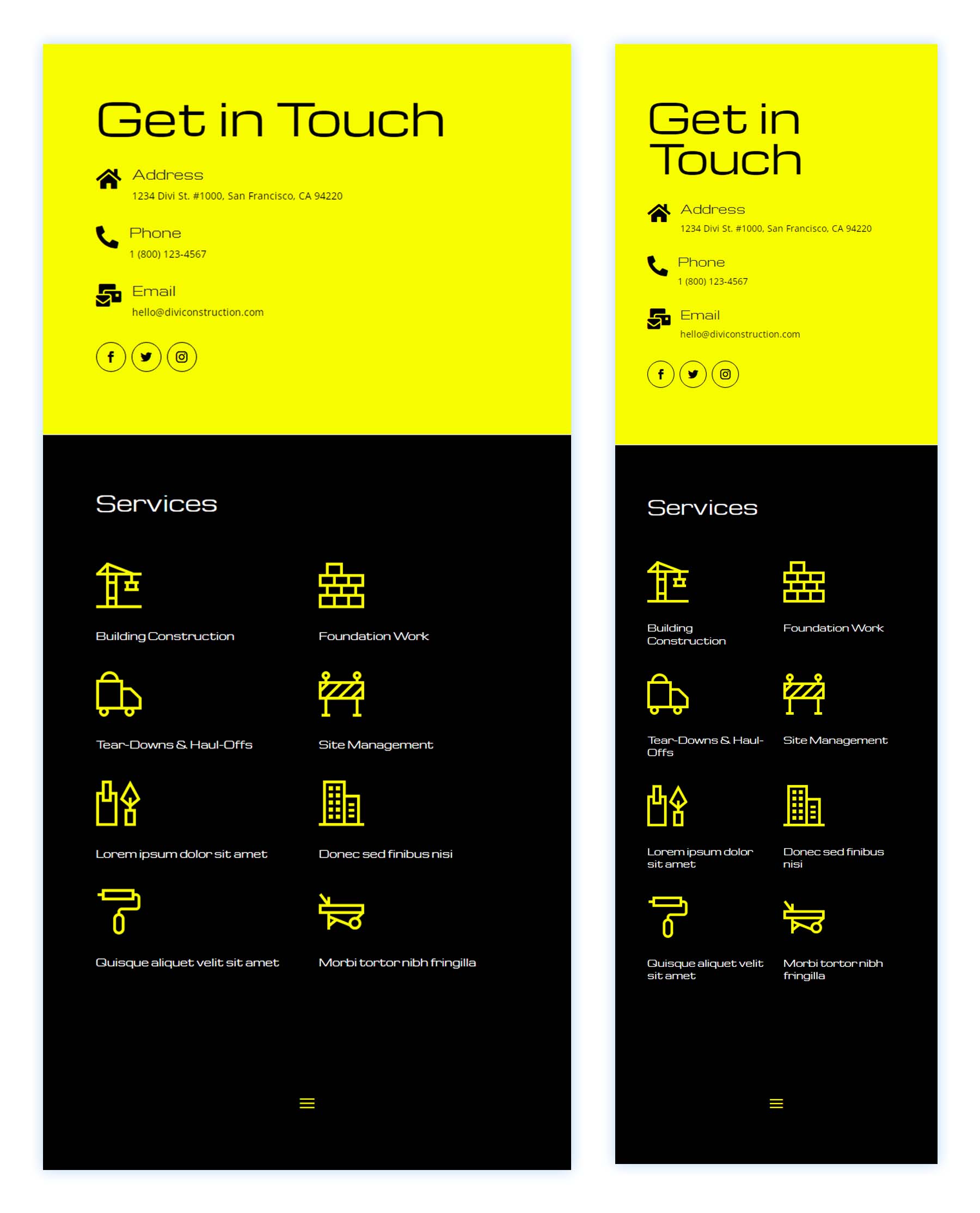
Tablet and Mobile View

Download The Global Header & Footer Template For The Construction Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Divi Construction Freebie Template
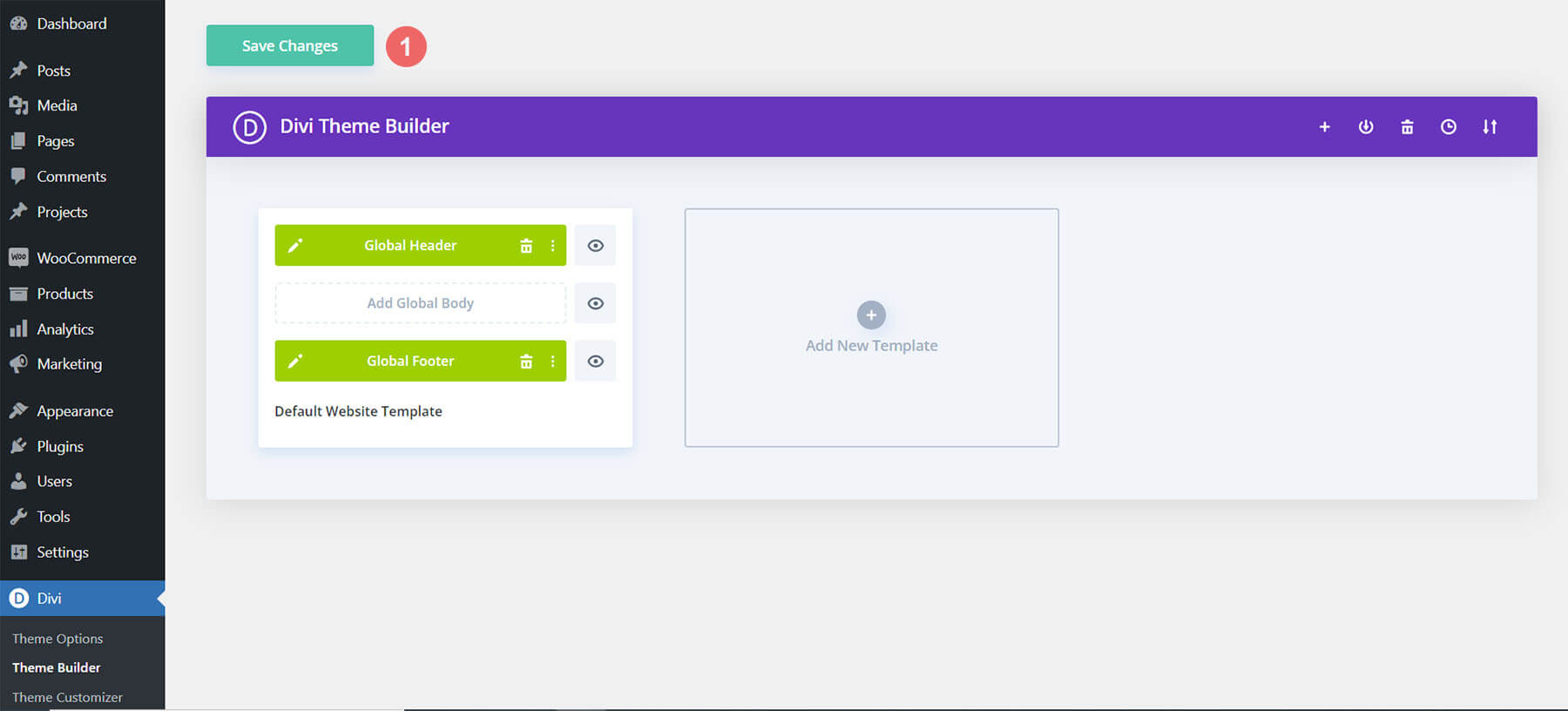
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates’.

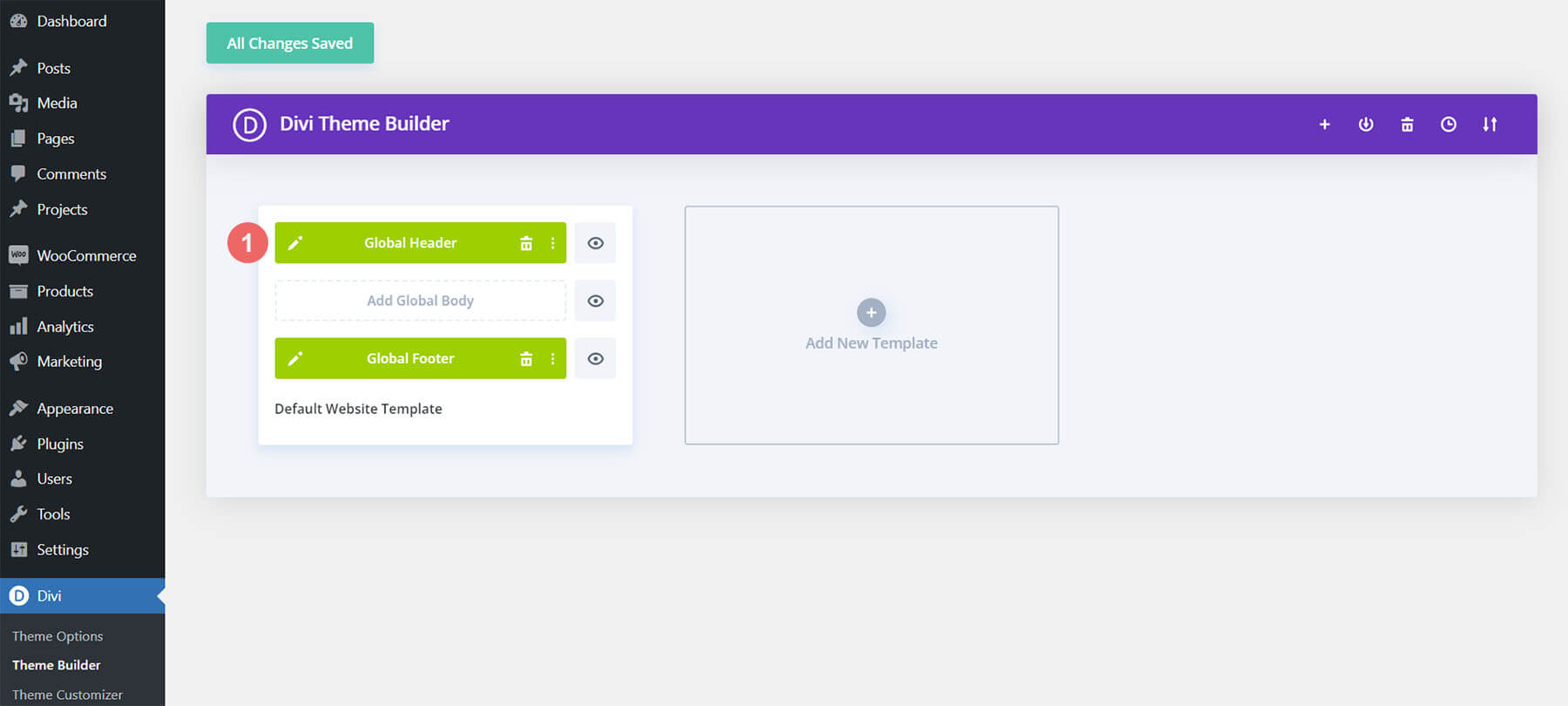
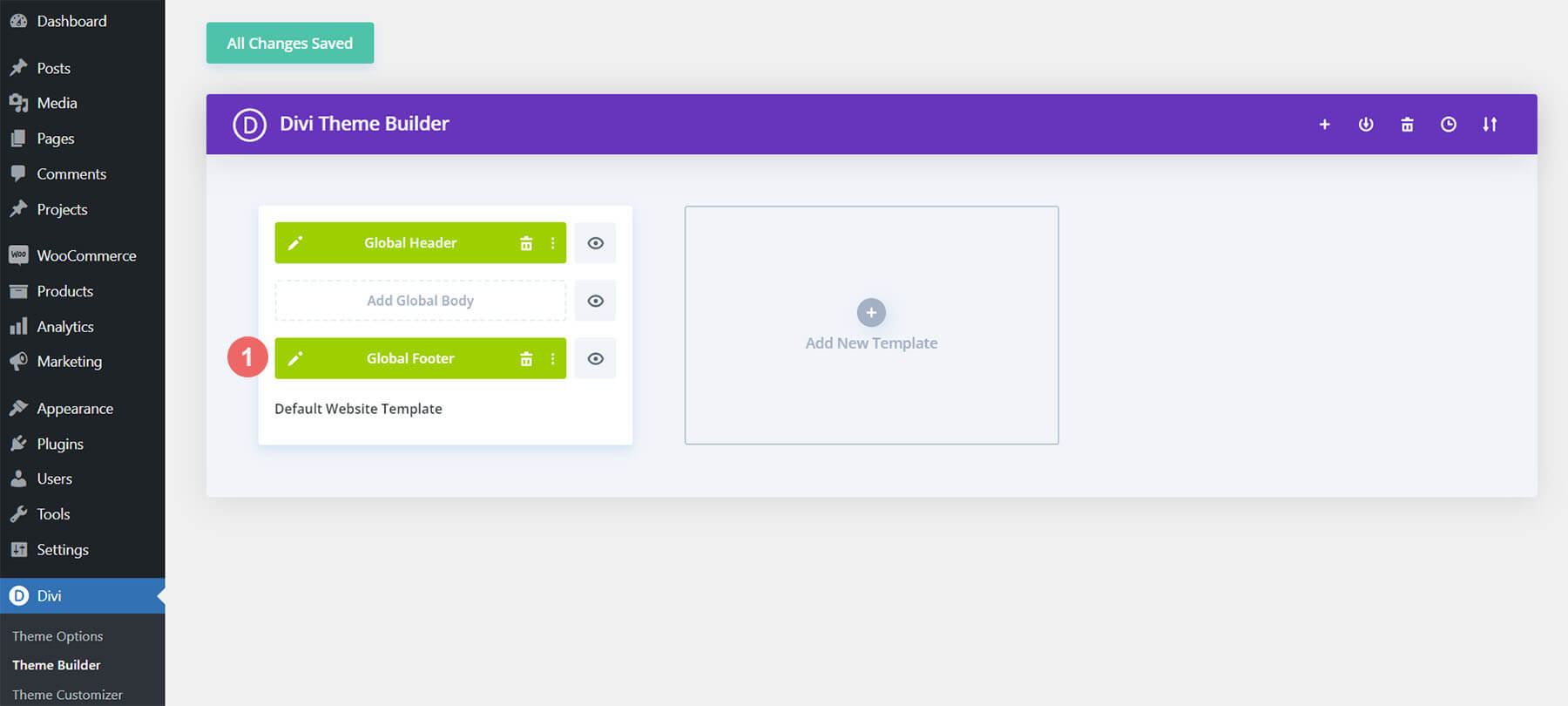
Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Divi Construction Freebie Header Template
To modify the global header template’s elements, start by opening the template.

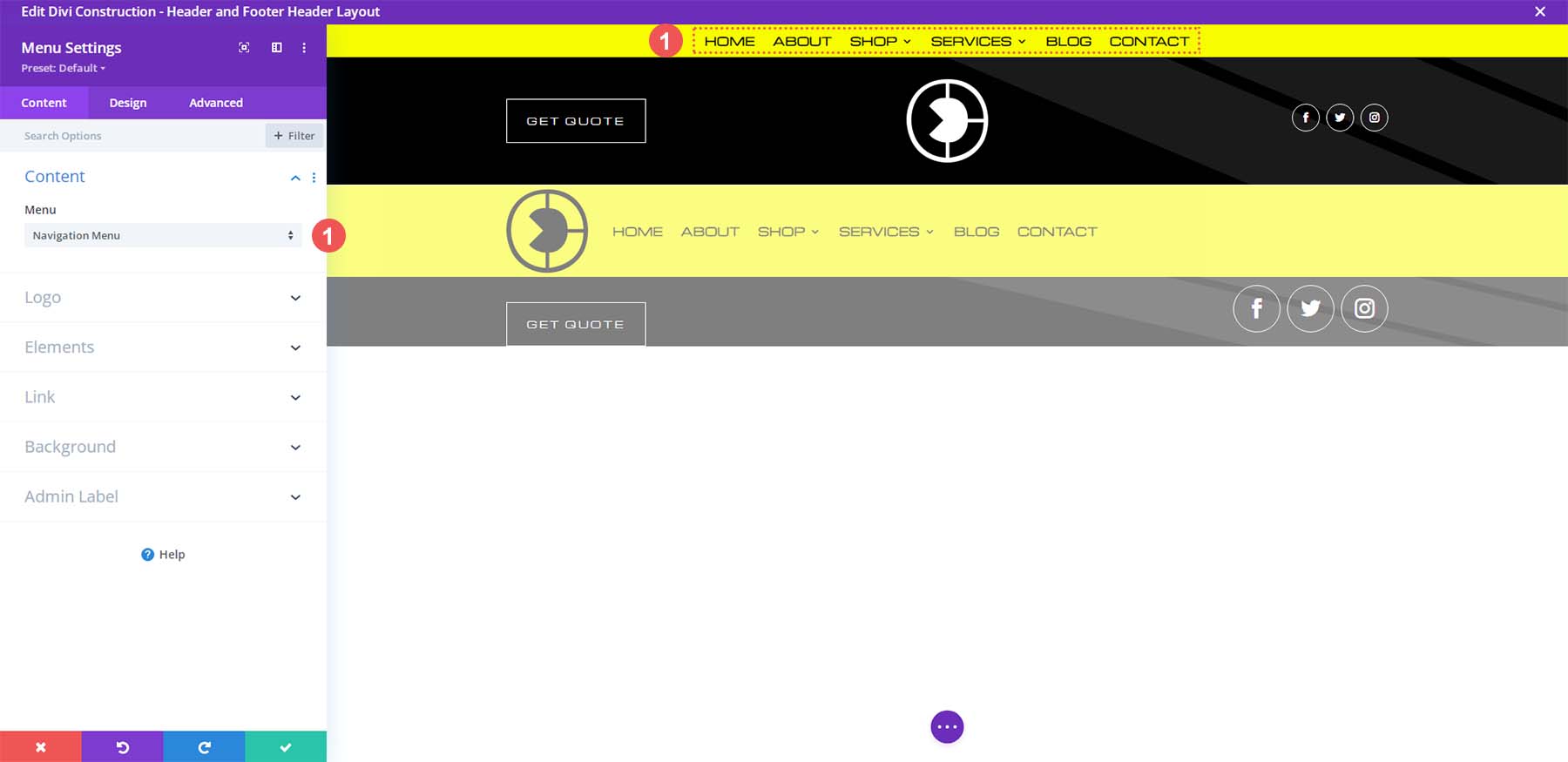
Set Desktop Menu
This Divi Construction freebie header design has a desktop as well as a tablet/mobile design. Let’s begin by selecting a menu for the desktop view of our header.

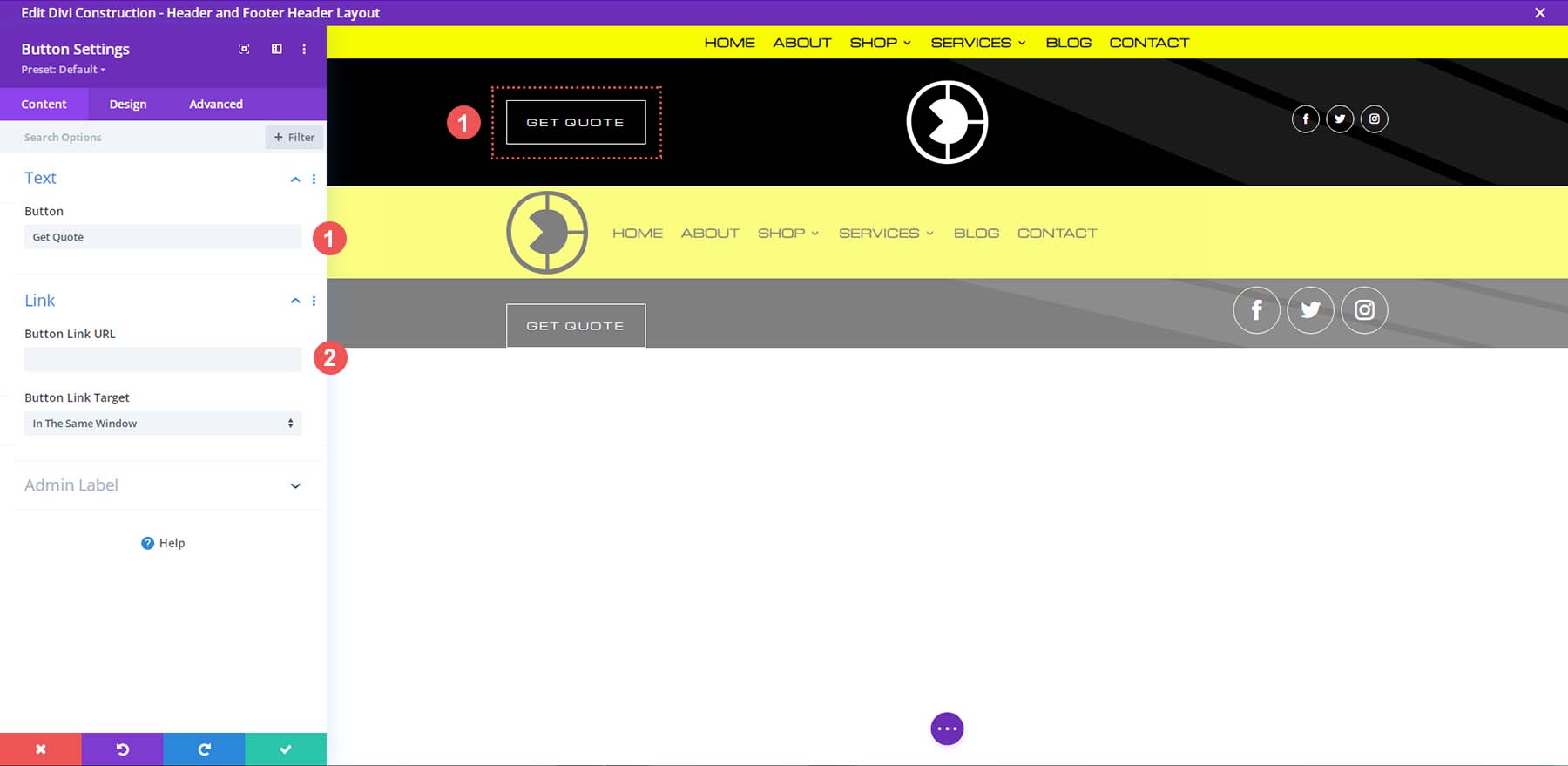
Add Link to Button
Next, we add a link to our Button Module. Remember to also change the text on the button to match your call-to-action.

Upload Your Logo
Next, you want to edit the Image Module. Upload your own image and logo, preferably a PNG with a transparent background.

Set Your Social Media Links and Account
Edit the links and social networks within the header’s Social Media Follow Module.

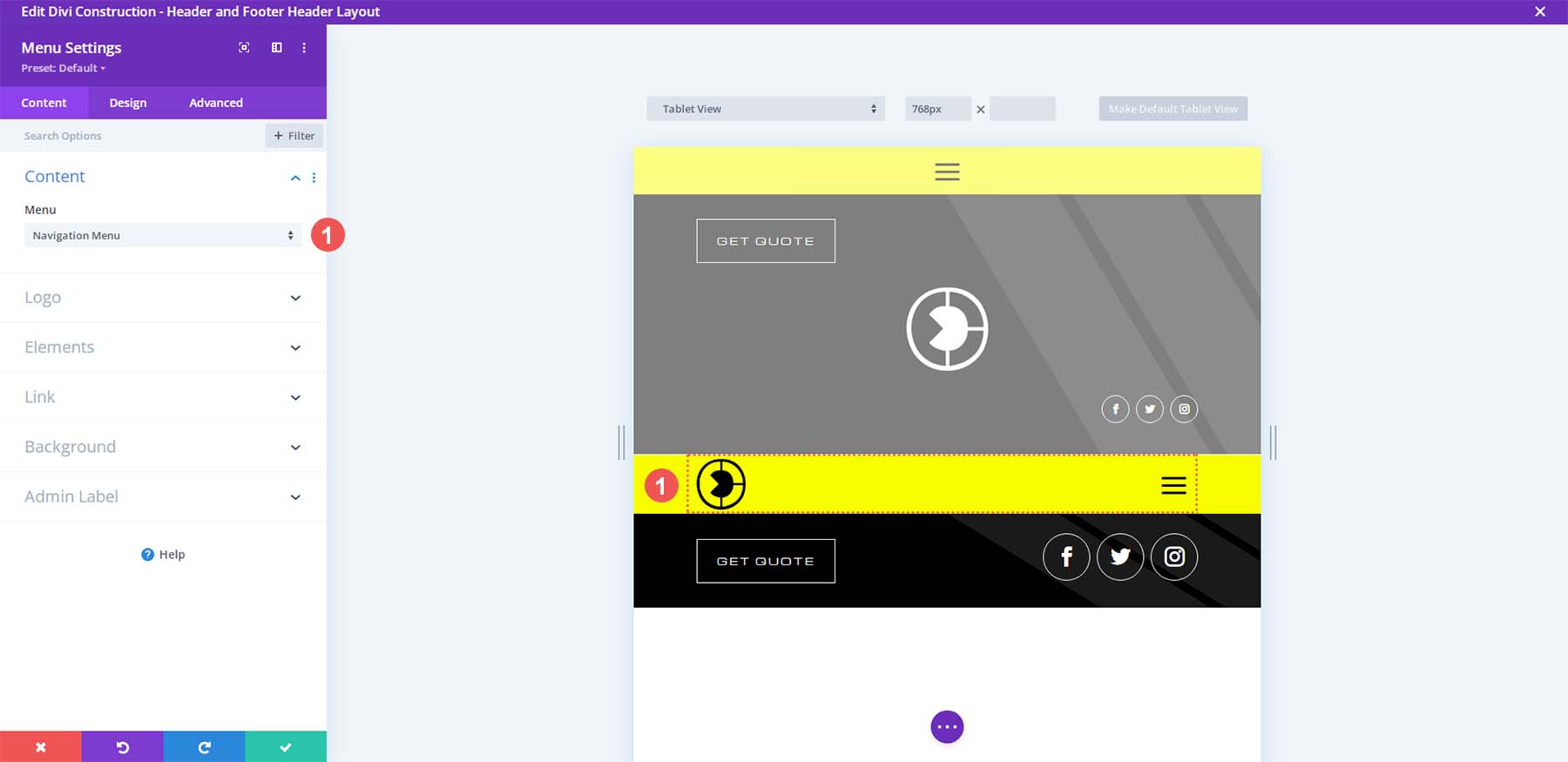
Select Menu for Tablet and Mobile
After setting our desktop elements, we need to switch to the tablet view. This will enable us to edit our tablet and mobile elements.

Then, we select our menu for the tablet and mobile

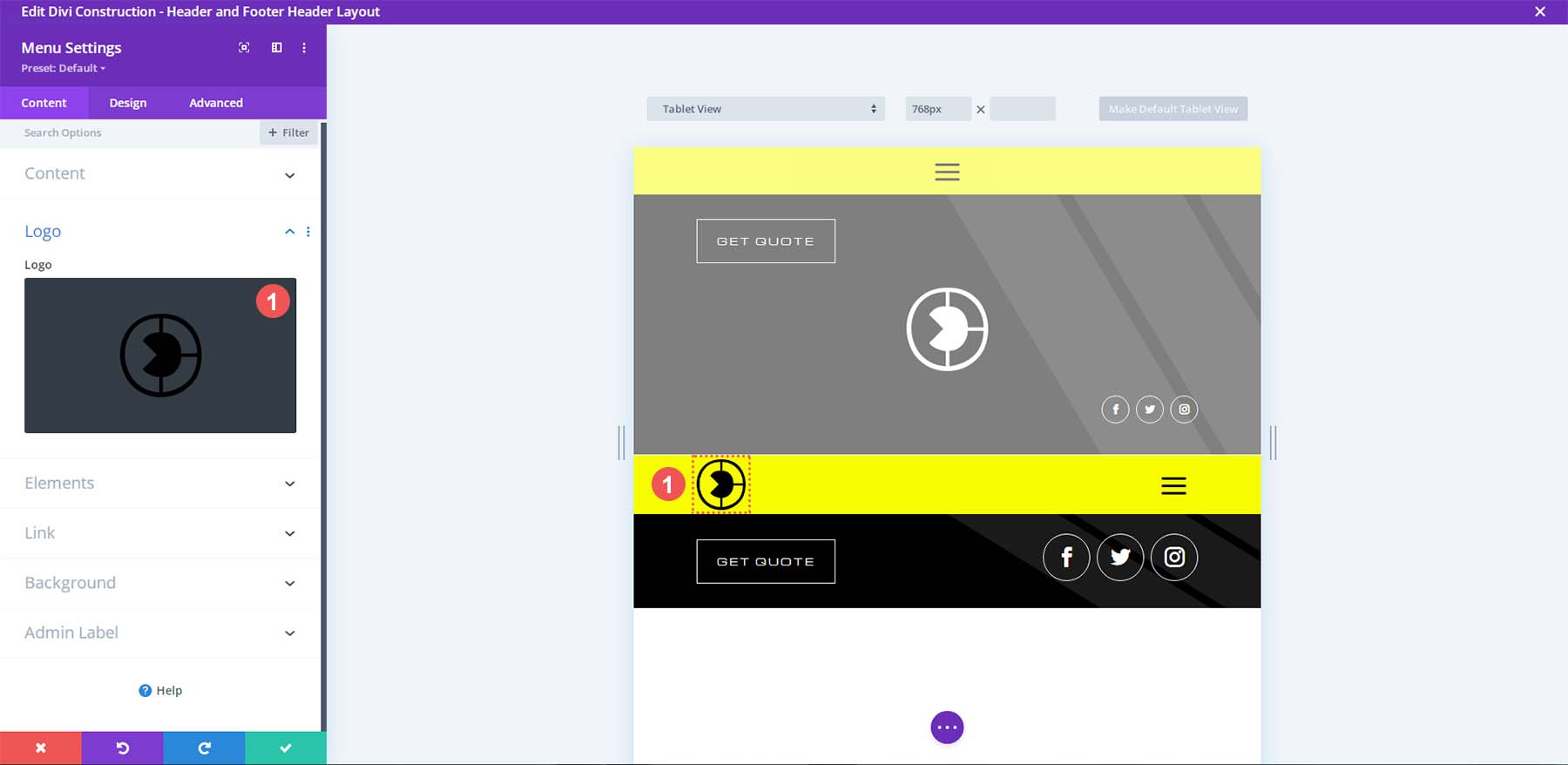
Upload Inverse Logo
For the mobile menu, we use a yellow background color. Because of this, you will want to use the inverse color of your logo. We would suggest using the dark color of your logo for the mobile menu’s logo, as opposed to the light-colored version so that it can be seen.

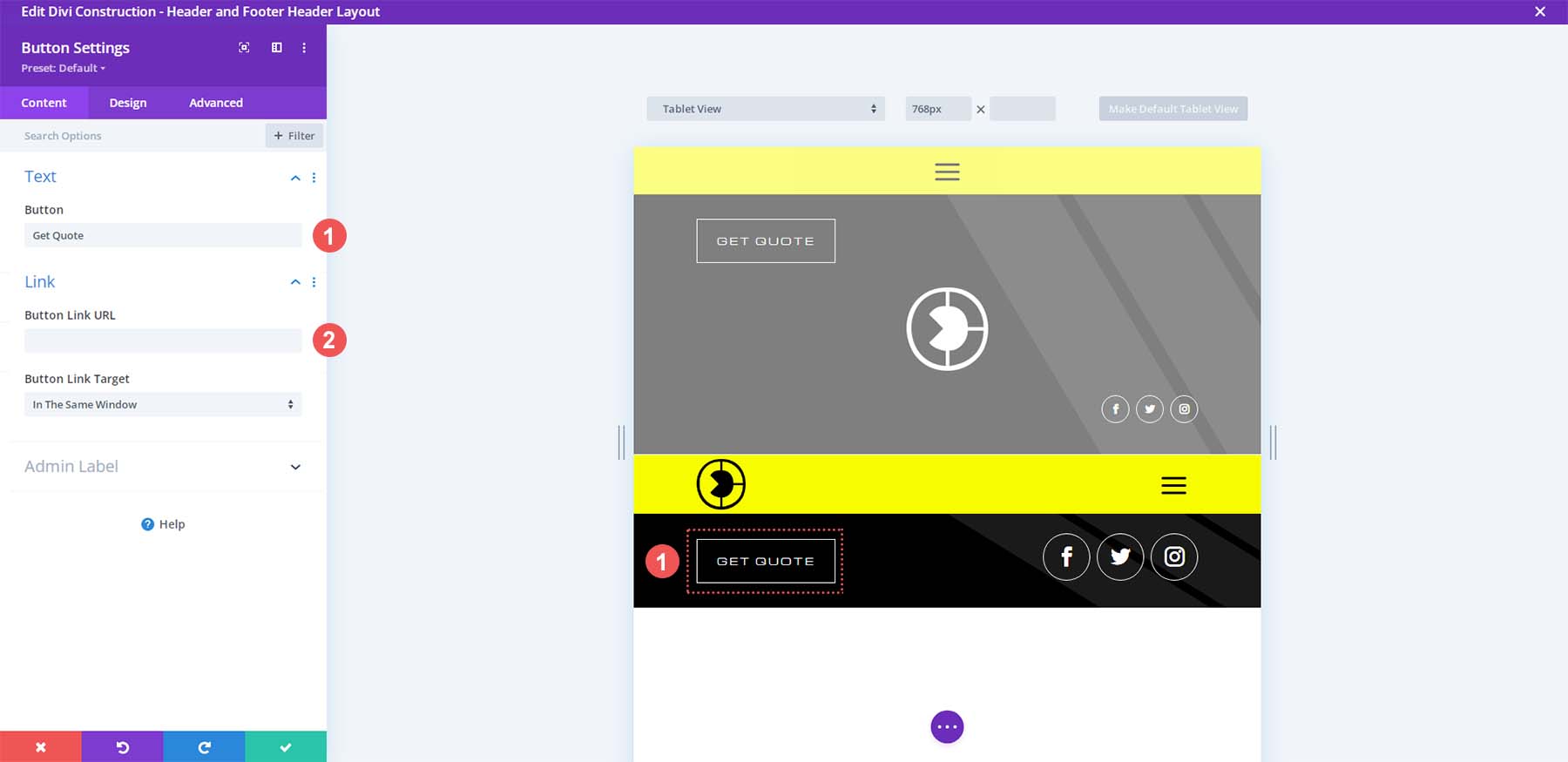
Update Button for Smaller Devices
Edit the Button Module within the header to reflect your call-to-action of choice. Also, add a link destination.

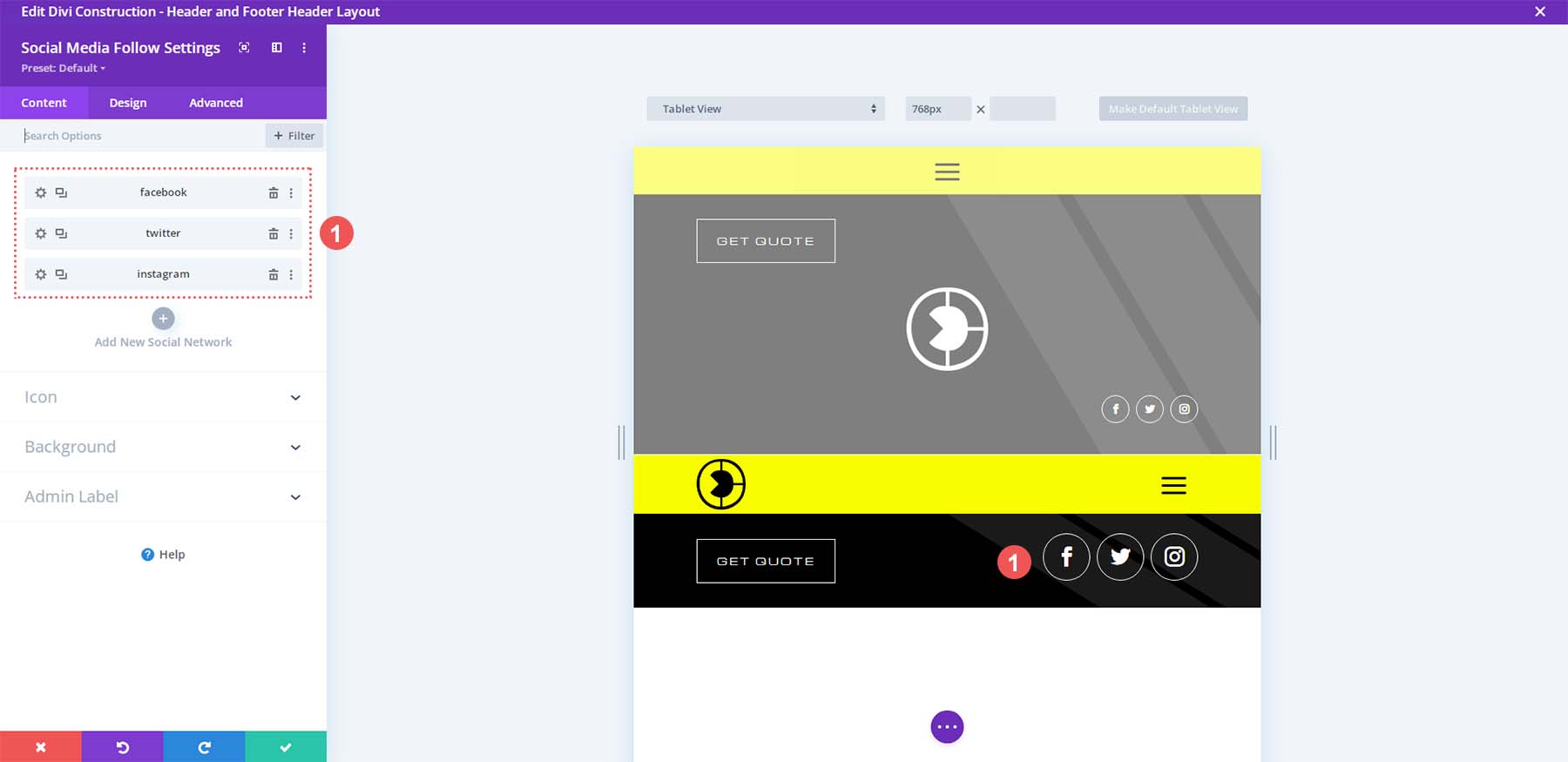
Setup Your Social Media Follow Module
Finally, we’ll update the social media networks within our Social Media Follow Module. Don’t forget to double-check your social media URLs to make sure that they’re correct and active!

Open Footer Template
Continue by opening the global footer inside the default website template.

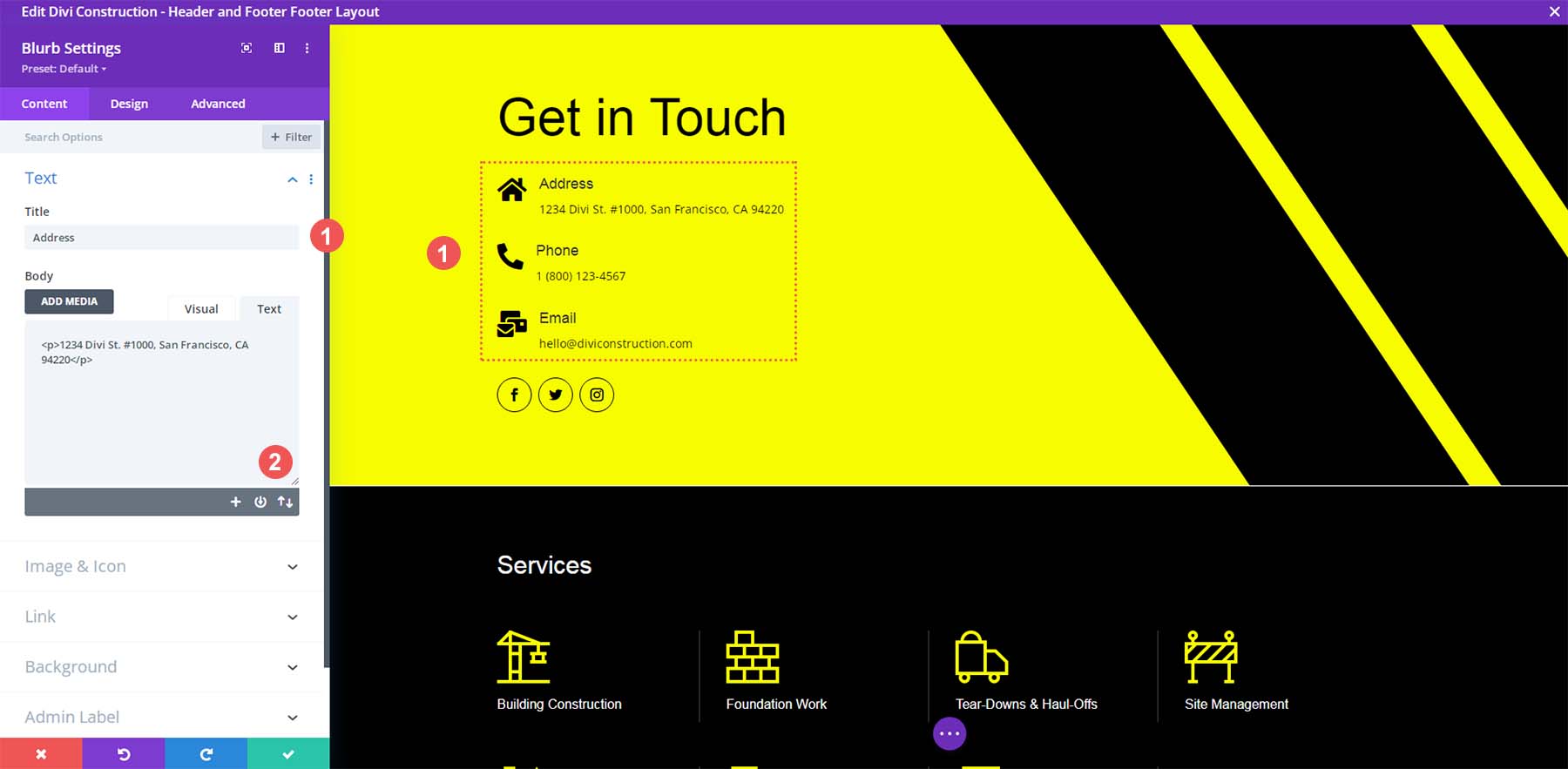
Edit Footer Blurb Module
Our footer has several Blurb Modules that need to be updated. You will need to update the Blurb Title and Blurb Body. You can also take it a step further and update the Blurb Icon as well.

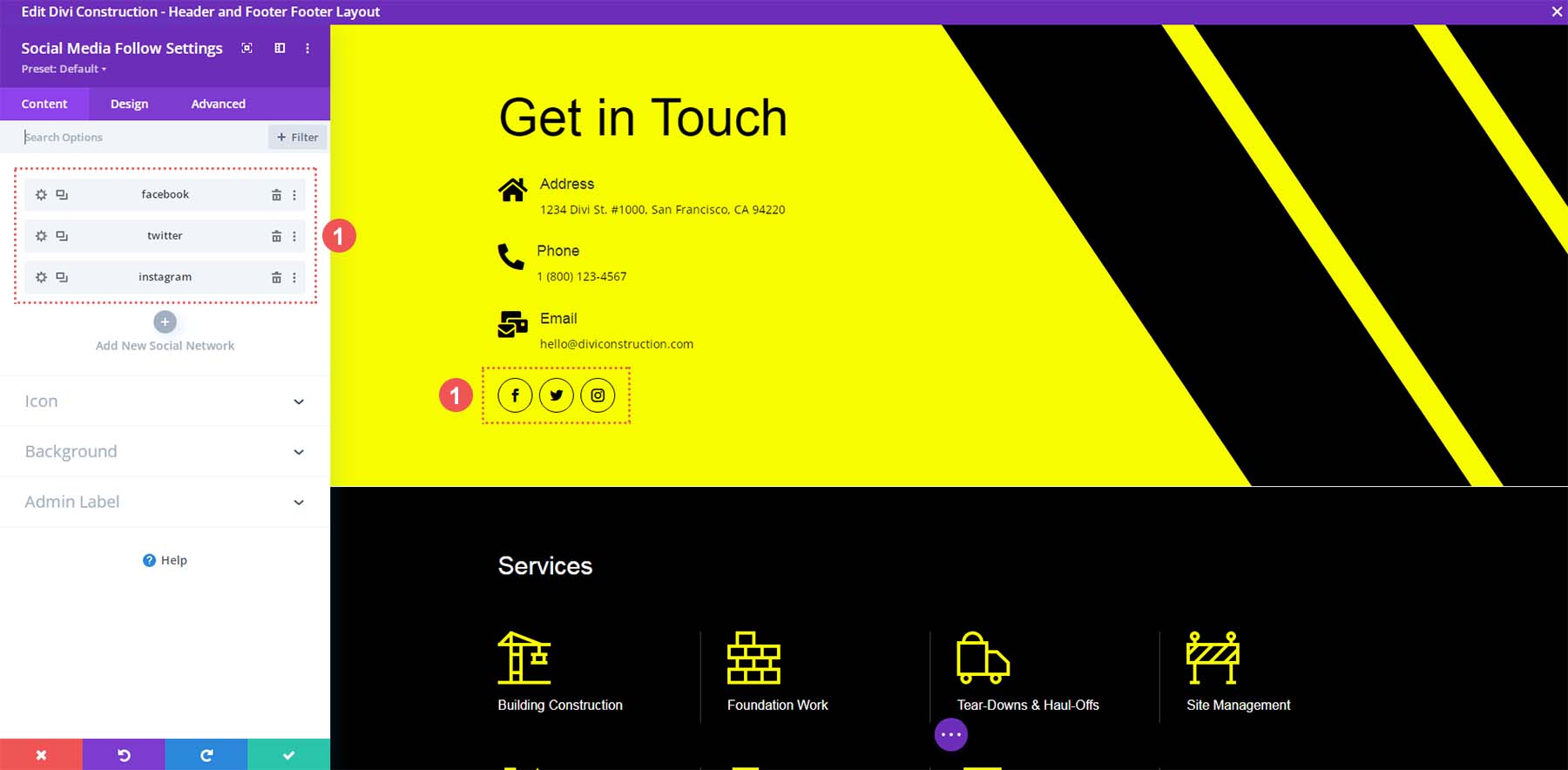
Edit Social Media Icons
We have another Social Media Follow Module in the footer of our design. Add your relevant social media account and link them correctly.

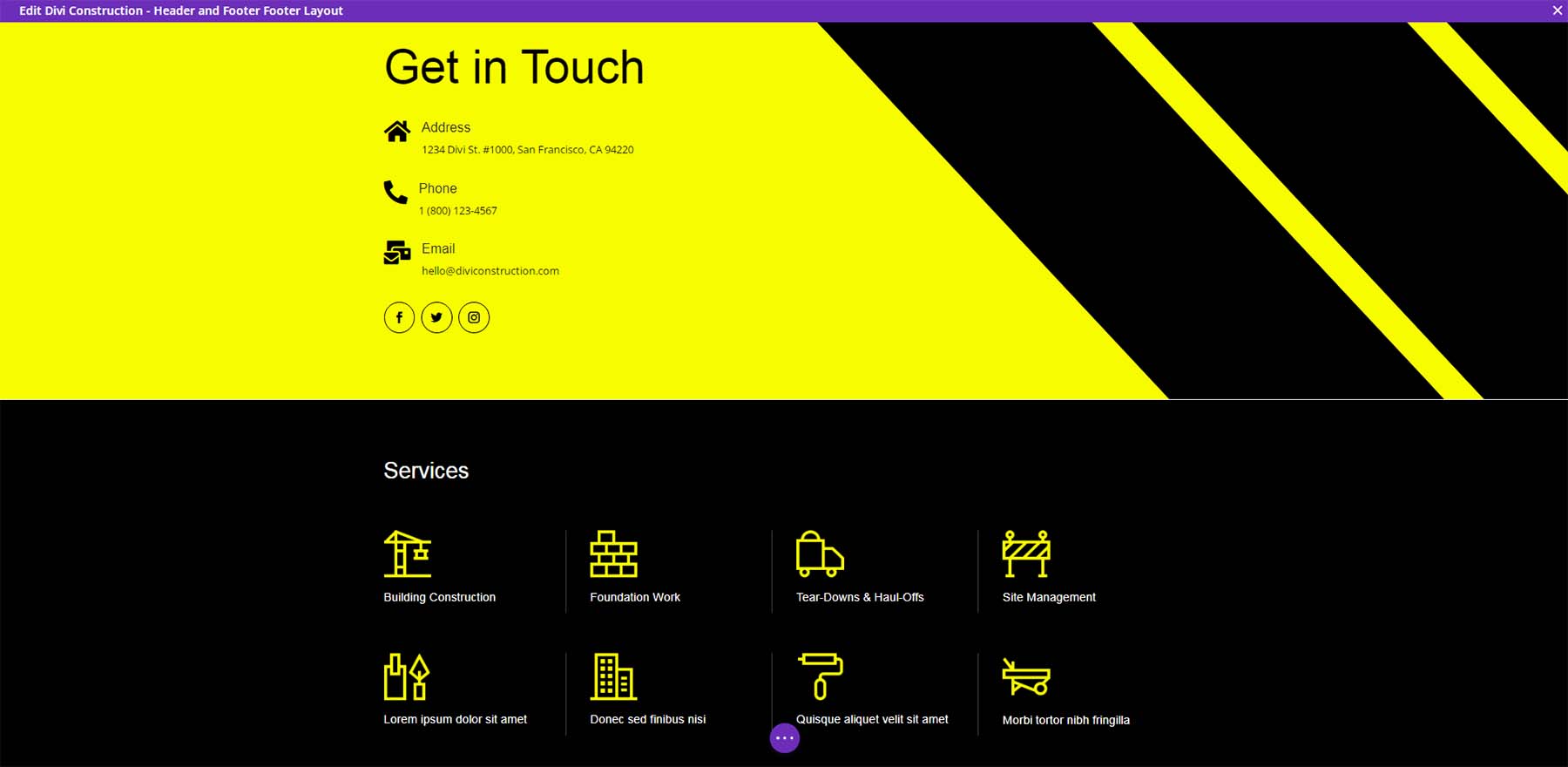
Edit Static Modules
There are a number of modules throughout our footer design that are static and will require your immediate attention. Items like the Service section and the section titles need to be updated to reflect your business needs.

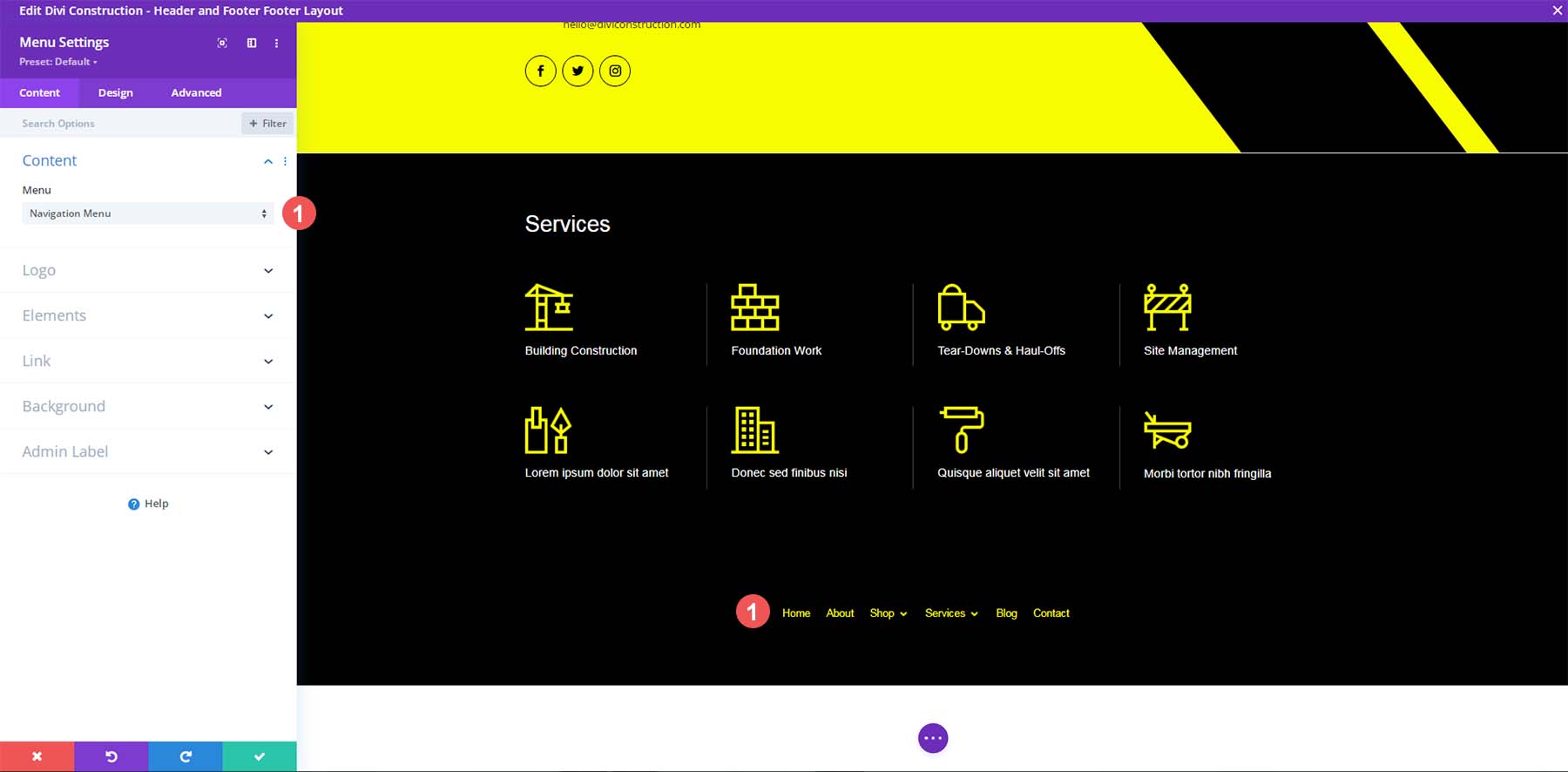
Select Menu for the Divi Construction freebie Footer
Our Divi Construction freebie footer design has a Menu Module. Select your menu of choice to use in the footer.

New Freebies Every Week!
We hope you’ve enjoyed the Construction Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Header & Footer for Divi’s Construction Layout Pack appeared first on Elegant Themes Blog.
