Do you want to detect Adblock users in WordPress and show them targeted messages?
Adblockers are popular software that blocks advertisements on the internet. They are available as add-ons for all top browsers and mobile apps, as well as a dedicated browser. However, they can hurt your revenue if you rely on ads to make money online.
In this article, we will show you how to detect AdBlock users in WordPress and share ways to bypass the software.

What Is Adblock and How Does It Hurt Website Owners?
Adblock Plus and other adblocking software allow users to automatically detect and block advertisements on WordPress websites.
While Adblock brings an ad-free experience to users, it can hurt bloggers and website owners who rely solely on ad revenue.
Research published by Global Web Index shows that adblocker usage has increased over the past few years. Nearly 43% of internet users have some kind of adblocking software installed on their devices.
Adblocking is a serious problem affecting many websites, particularly blogs that rely on advertisements as their primary source of revenue.
What Should You Do About Adblock as a Publisher?
There are several measures that website owners can take to handle visitors using adblockers.
1. The Do-Nothing Approach
As the name says, you can simply do nothing about the users with Adblock. You just learn to live with the loss of revenue for the sake of happy users.
2. The Passive Approach
You can nicely ask your users to whitelist your website with a promise of quality content and non-obtrusive ads. However, there is no way to know how effective this request will be.
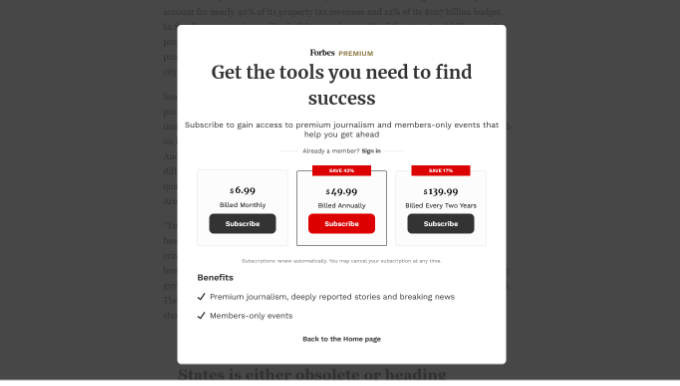
Another alternative is to create a membership website with paid subscription plans. You can promote paid plans as an ad-free experience with additional content and features.
Reddit is a great example of this approach with its ad-free Reddit Premium plan.

3. The Aggressive Approach
In this approach, you simply block access to your website for all users with Adblock enabled. If they want to view your content, then they must disable Adblock.
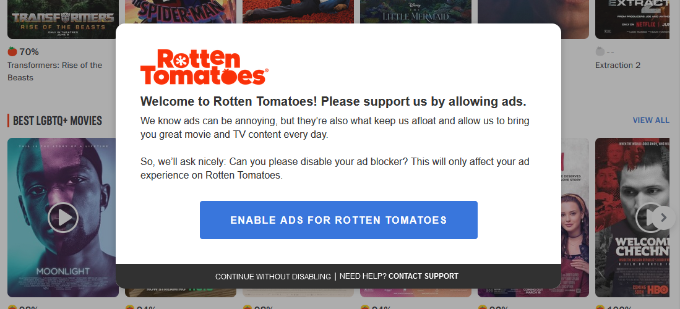
For example, if you visit Rotten Tomatoes, then you will see a popup that asks you to turn off your adblocker to view its content.

This kind of anti-Adblock approach is rather aggressive, and it will turn away users from your site. Studies show that 77% of Adblock users leave websites with Adblock walls.
So, it’s best to use the passive approach that we mentioned earlier.
How to Detect Adblock Users in WordPress
Before you can request Adblock users to whitelist and support your website, you need to be able to detect these users. Luckily, there are plenty of ways to do that in WordPress.
We will show you a few different methods, and you can choose the one that best suits you:
Method 1: Detect and Target Adblock Users With OptinMonster (Recommended)
One of the best ways to detect Adblock users and show them targeted messages is by using OptinMonster.
It is the best lead generation and conversion optimization software on the market. It helps you convert website visitors into subscribers and customers, grow your email list, get more leads, and boost conversions.
OptinMonster has a built-in ad-blocking detector that allows you to show targeted campaigns to users with ad-blocking software installed on their devices. This includes popular software like AdBlock, AdBlock Plus, uBlock Origin, and more.
First, you will need to sign up for an OptinMonster account. You will need at least their Growth plan to access the Adblock targeting.
Simply visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to get started.

Once you have signed up, you can head to your WordPress site to install and activate the free OptinMonster plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin acts as a connector between your website and OptinMonster.
Upon activation, you will see the welcome screen and setup wizard in your WordPress dashboard. Simply click the ‘Connect Your Existing Account’ button to continue.

Next, you will need to connect your WordPress site with OptinMonster.
When a new window opens, go ahead and click the ‘Connect to WordPress’ button.

Now, you are ready to create a campaign and detect Adblock users.
Simply head to OptinMonster » Campaigns from the WordPress admin area and click the ‘Create Your First Campaign’ button.

This will open the OptinMonster campaign builder.
First, you will need to choose a campaign type. If you want to take the passive approach, then you can use the lightbox popup campaign type.
On the other hand, if you want to aggressively lock out Adblock users, then you can use the fullscreen campaign type instead.

After choosing a campaign type, you will also need to select a template. OptinMonster offers beautiful pre-built templates for different campaign types. You can easily choose one and edit it according to your needs.
For this tutorial, we are using the ‘Target’ theme, but you can choose a different template.
Now, you will be asked to choose a title for your campaign. Once you have entered a name, just click the ‘Start Building’ button.
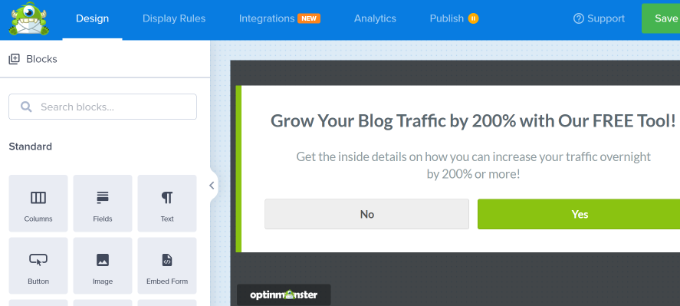
Next, you will see the drag-and-drop campaign builder. OptinMonster offers multiple options to customize your popup.
You can select different blocks from the menu on your left and add them to your template. For instance, there are blocks to add images, videos, buttons, countdown timers, text, and more.

After that, you can simply click on any element in the template to edit it.
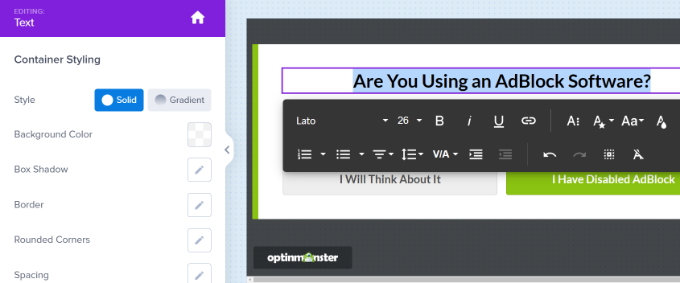
You can click on the text to add your own copy.

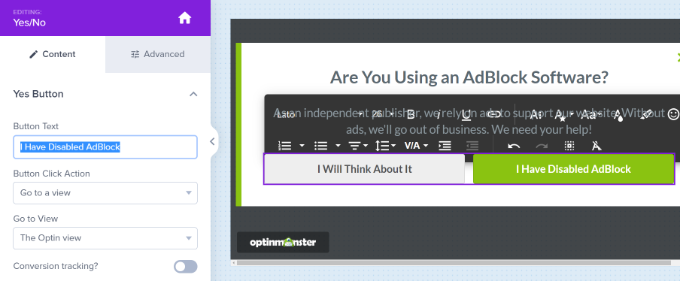
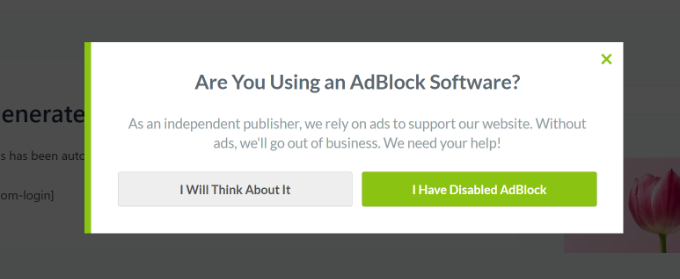
Next, you can also edit the text and action for the buttons in the campaign. For example, we have changed the Yes button to ‘I have disabled AdBlock’ and the No button to ‘I will think about it’.
You can also choose what action will take place once a user clicks the button. Simply click the ‘Button Click Action’ dropdown menu from the left panel and choose the action.

For instance, when a user clicks the ‘I Have Disabled AdBlock’ button, then we want to show the Success view.
Next, you can click the ‘Success’ tab at the bottom of the campaign builder and edit the view. We edited the text to show a thank you message.

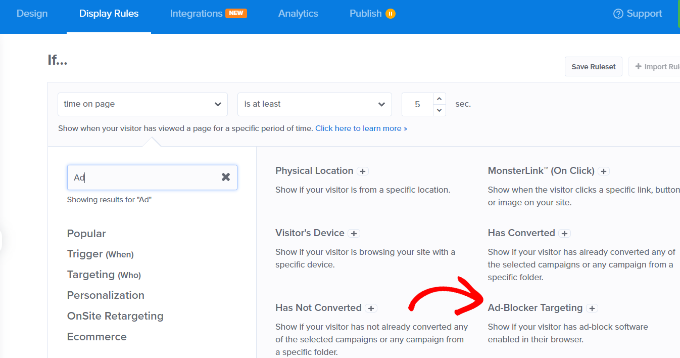
After that, you need to click on the ‘Display Rules’ tab. This is where you can select when and where your campaign will appear.
OptinMonster offers powerful display rules. By default, it will show the campaign when a user spends 5 seconds or more on your WordPress blog.
However, you will need to select the ‘Ad-Blocker Targeting’ rule.

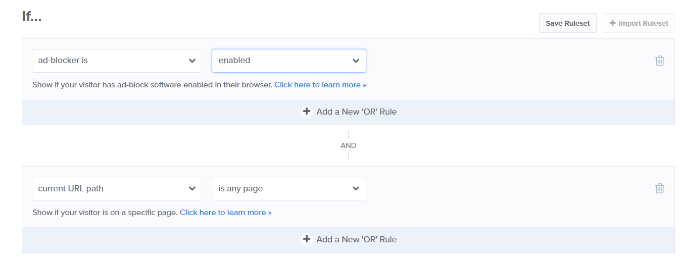
After that, you can show the campaign when the ad blocker is enabled on a user’s browser.
Next, make sure that the current URL path is set to any page. This setting will display the popup on all pages of your website.

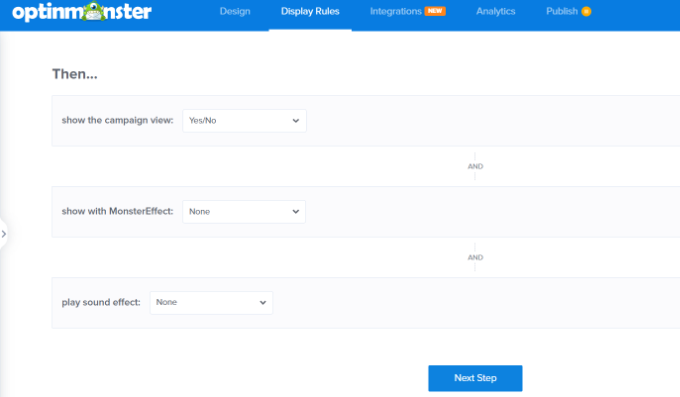
Once you have setup the display ruler, just click on the ‘Next Step’ button to continue.
Now, you will be asked to select the default view. Make sure that it is set to ‘Yes/No’. You can also show a MonsterEffect and play sound effects when the popup appears on a user’s screen.

Your Adblock campaign is almost ready. Let’s publish it to make it available on your website.
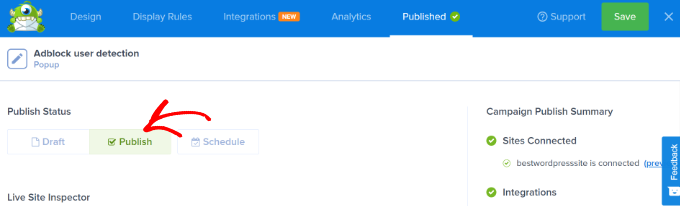
Simply switch to the ‘Publish’ tab in the builder and change the Publish Status to ‘Publish’.

You can now click the ‘Save’ button at the top and close the campaign builder.
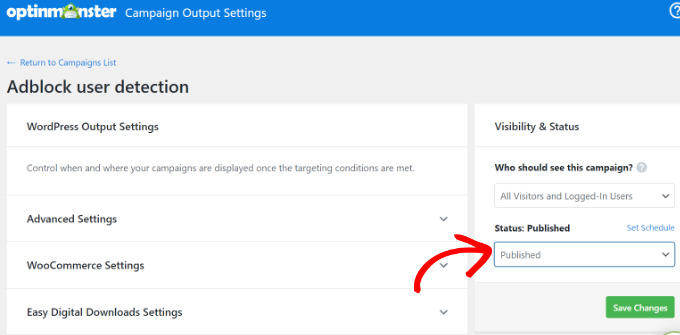
On the next screen, you will see the WordPress Output Settings for the campaign. To make your campaign live, simply click the ‘Status’ dropdown menu and change it from ‘Pending’ to ‘Published’.

When you are done, go ahead and click the ‘Save Changes’ button.
That’s all. Your adblocker campaign is now live on your WordPress website.
You can test out your campaign by installing the AdBlock extension in your browser and visiting your website. You will see a popup asking users to support your website by disabling the Adblock software.

Method 2: Target Adblock Users With AdSanity
AdSanity is one of the best ad management plugins for WordPress. It has a paid ‘Adblock Detection’ add-on that allows you to detect users with ad-blocking software and restrict their access to your website until they disable adblocking.
First, you need to install and activate the AdSanity plugin and its Ad Block Detection add-on. For more details, see our step-by-step guide on how to install a WordPress plugin.
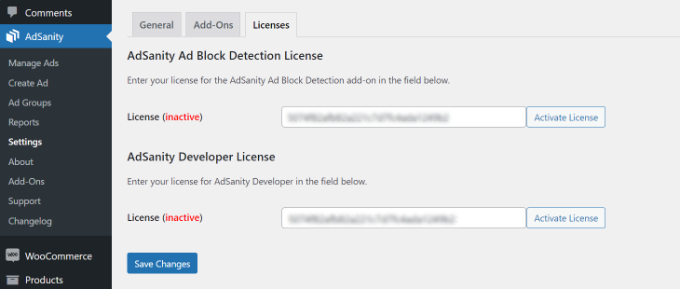
Upon activation, you must visit the AdSanity » Settings page and click on the ‘Licenses’ tab.
Next, you can enter the license keys for the AdSanity core plugin and the Ad Block Detection add-on. You can easily find these license keys in your account area.

After entering the license, click the ‘Activate License’ and ‘Save Changes’ buttons.
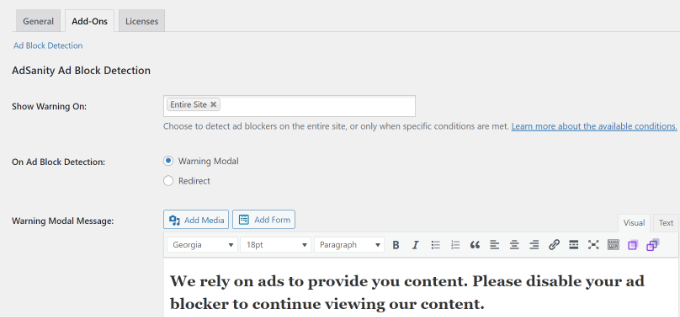
Next, you can switch to the ‘Add-Ons’ tab in the AdSanity settings.

AdSanity allows you to detect Adblock on posts and pages. You can show a warning popup to Adblock users with your custom message, or you can redirect them to a custom page.
Both methods are aggressive and require users to disable Adblock to continue browsing your site.
When you are happy with the settings, make sure to click the ‘Save’ button. AdSanity will now display the warning message to Adblock users on your wesbite.
Method 3: Detect Adblock Users With AdsMatcher Anti Adblock
If you are looking for a free way to detect Adblock users, then you can try this method.
First, you will need to install and activate the AdsMatcher Anti Adblock plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
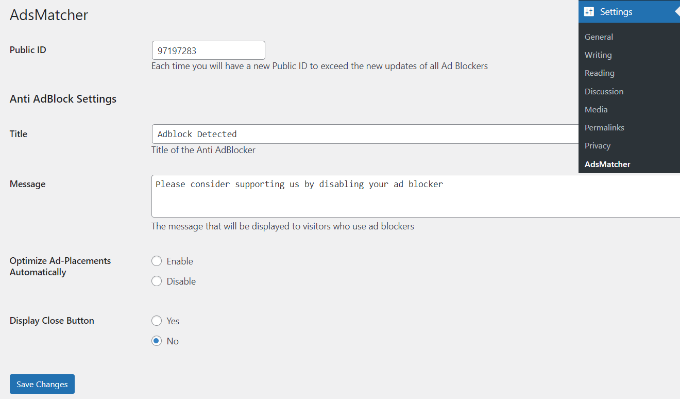
Upon activation, head over to the Settings » AdsMatcher page to configure the plugin settings.

The plugin allows you to show a custom message to Adblock users. You can edit the title and message that will appear on your website.
Plus, you also have the option to display the close button. If you want to use an aggressive approach, then you can hide the close button and force users to disable their adblockers.
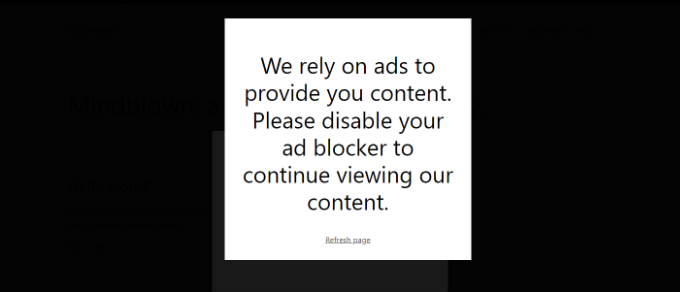
Don’t forget to save your settings. You can now visit your website with the AdBlock extension installed on your browser to test the plugin.

Bonus: Diversify Your Revenue Streams
Internet users are finding more ways to block ads across the internet. Fighting ad-blocking software can be tiring and a neverending fight to recover lost revenue.
One thing to consider is changing the way you make money on your website. Finding new ways to monetize your content will give you the freedom to rely less on ads and build a sustainable business in the long run.
Research shows that privacy, security, and bad user experience are the most common complaints among Adblock users. You can address these complaints by adapting different monetization methods that address those issues.
Here are a few ways publishers can make money and not rely on ads.
1. Affiliate marketing
Affiliate marketing is one of the most common ways to earn money from your content. You can recommend products and services to your users and earn a commission when users make a purchase using your affiliate link.
There are plenty of plugins and tools for affiliate marketers that will help you get started. For more details, see our beginner’s guide to affiliate marketing.
2. Selling Direct Ads
If you are serving ads through a third-party advertising network like Google AdSense, then you have limited control over ads, privacy, and the CPC.
Selling ads directly to advertisers allows you to ensure privacy, limit tracking, and control what you get paid.
WordPress ad management plugins like AdSanity allow you to serve your own ads as well. You can use hosted images on your own websites for ads and easily bypass most adblocking software.
Tip: Don’t wrap your ads around HTML elements with CSS classes like ads, advertisement, promo, etc. This is how AdBlocking software detects and blocks ads.
3. Sponsored Content
Consider allowing advertisers to sponsor content on your website. You can write content about their product or service and even include an affiliate link to get a referral commission. You can also accept user-submitted posts directly on your website.
4. Premium Content
Another helpful strategy used by many online publications is premium content. You can adapt a pay-per-view model, create membership plans, sell online courses, or simply restrict pages to paid users.

For more ways to diversify your website’s revenue, take a look at our guide on different ways to make money online from your website and some easy-to-start new online business ideas.
We hope this article helped you learn how to detect AdBlock users in WordPress. You may also want to see our guide on how to create an email newsletter and our expert picks for the best email marketing services to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Detect AdBlock Users in WordPress (3 Methods) first appeared on WPBeginner.