Do you want to add HTTP security headers in WordPress?
HTTP security headers allow you to add an extra layer of security to your WordPress website. They can help block common malicious activity from affecting your site’s performance.
In this beginner’s guide, we will show you how to add HTTP security headers in WordPress.

What Are HTTP Security Headers?
HTTP security headers are a security measure that allows your website’s server to prevent some common security threats before they can affect your website.
When a user visits your WordPress website, your web server sends an HTTP header response to their browser. This response tells browsers about error codes, cache control, and other statuses.
The normal header response issues a status called HTTP 200. After this, your website loads in the user’s browser. However, if your website is having difficulty, then your web server may send a different HTTP header.
For example, it may send a 500 internal server error or a not found 404 error code.
HTTP security headers are a subset of these headers. They are used to protect websites from common threats like click-jacking, cross-site scripting, brute force attacks, and more.
Let’s have a quick look at some HTTP security headers and how they protect your website:
- HTTP Strict Transport Security (HSTS) tells web browsers that your website uses HTTPS and should not be loaded using an insecure protocol like HTTP.
- X-XSS Protection allows you to block cross-site scripting from loading.
- X-Frame-Options prevents cross-domain iframes or click-jacking.
- X-Content-Type-Options X-Content-Type-Options blocks content mime-type sniffing.
HTTP security headers work best when they are set at the web server level, which means your WordPress hosting account. This allows them to be triggered early on during a typical HTTP request and provide maximum benefit.
They work even better if you are using a DNS-level website application firewall like Sucuri or Cloudflare.
That being said, let’s take a look at how to easily add HTTP security headers in WordPress. Here are quick links to different methods so that you can jump to the one that suits you:
1. Adding HTTP Security Headers in WordPress Using Sucuri
Sucuri is one of the best WordPress security plugins on the market. If you are using their website firewall service, then you can set HTTP security headers without writing any code.
First, you will need to sign up for a Sucuri account. It is a paid service that comes with a server-level website firewall, security plugin, CDN, and malware removal guarantee.
During sign-up, you will need to answer simple questions, and Sucuri documentation will help you set up the website application firewall on your website.
After signing up, you must install and activate the free Sucuri plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
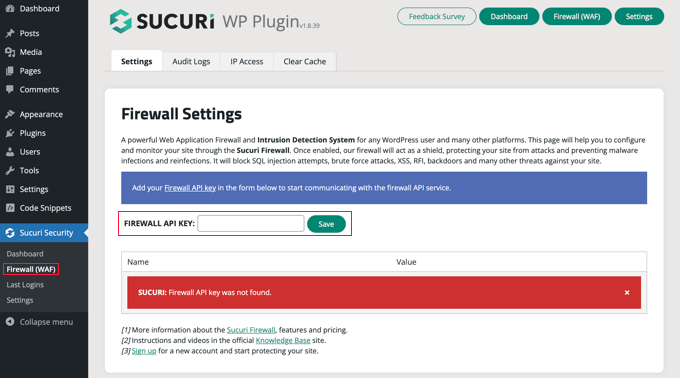
Upon activation, you need to go to Sucuri Security » Firewall (WAF) and enter your Firewall API key. You can find this information under your account on the Sucuri website.

After that, you will need to click the green ‘Save’ button to store your changes.
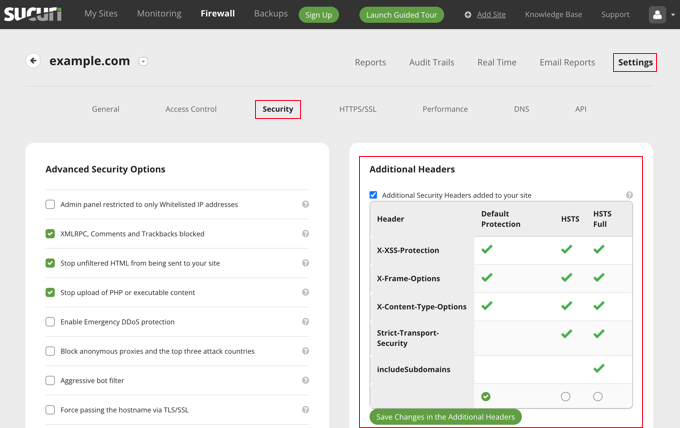
Next, you must switch to your Sucuri account dashboard. From here, click on the ‘Settings’ menu on top and then switch to the ‘Security’ tab.

From here, you can choose three sets of rules. The default protection will work well for most websites.
If you have a Professional or Business plan, then you also have options for HSTS and HSTS Full. You can see which HTTP security headers will be applied for each set of rules.
You need to click the ‘Save Changes in the Additional Headers’ button to apply your changes.
Sucuri will now add your selected HTTP security headers in WordPress. Since it is a DNS-level WAF, your website traffic is protected from hackers even before they reach your website.
2. Adding HTTP Security Headers in WordPress Using Cloudflare
Cloudflare offers a basic free website firewall and CDN service. It lacks advanced security features in its free plan, so you will need to upgrade to its Pro plan, which is more expensive.
You can learn how to add Cloudflare to your website by following our tutorial on how to set up the Cloudflare free CDN in WordPress.
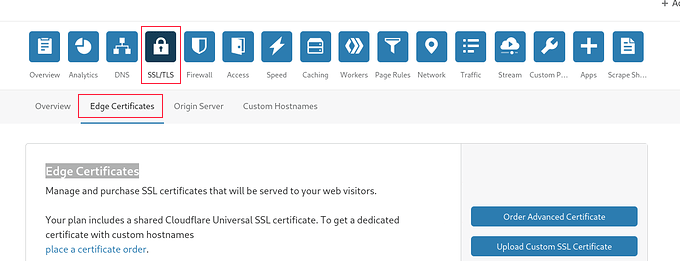
Once Cloudflare is active on your website, you must go to the SSL/TLS page in your Cloudflare account dashboard and then switch to the ‘Edge Certificates’ tab.

Now, scroll down to the ‘HTTP Strict Transport Security (HSTS)’ section.
Once you find it, you need to click on the ‘Enable HSTS’ button.

This will bring up a popup with instructions telling you that you must have HTTPS enabled on your website before using this feature.
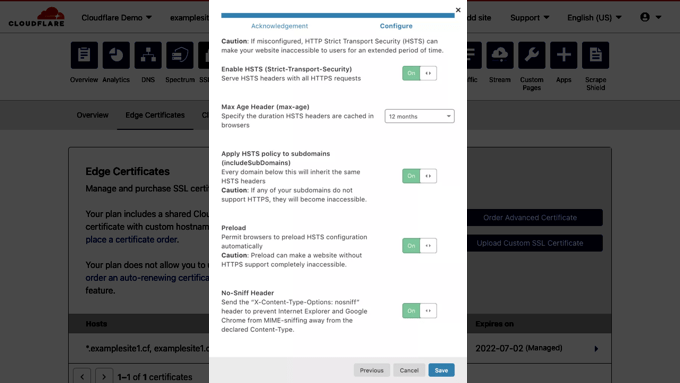
If your WordPress blog already has a secure HTTPS connection, then you can click on the ‘Next’ button to continue. You will see the options to add HTTP security headers.

From here, you can enable HSTS, apply HSTS to subdomains (if the subdomains are using HTTPS), preload HSTS, and enable no-sniff header.
This method provides basic protection using HTTP security headers. However, it does not let you add X-Frame-Options, and Cloudflare doesn’t have a user interface to do that.
You can still do that by creating a script using the Cloudflare Workers feature. However, we don’t recommend this because creating an HTTPS security header script may cause unexpected issues for beginners.
3. Adding HTTP Security Headers in WordPress Using .htaccess
This method allows you to set the HTTP security headers in WordPress at the server level.
It requires editing the .htaccess file on your website. This server configuration file is used by the most commonly used Apache webserver software.
Note: Before making any changes to files on your website, we recommend making a backup.
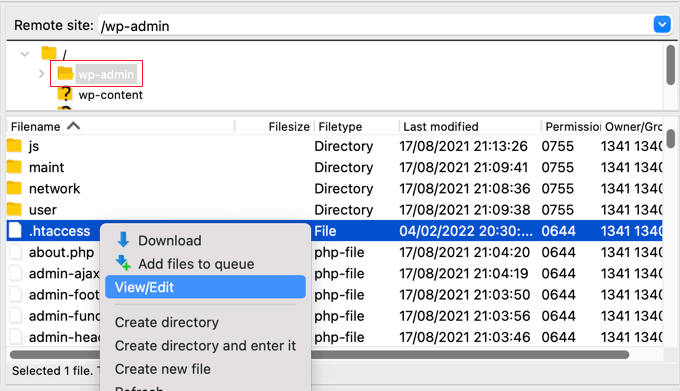
Next, simply connect to your website using an FTP client or the file manager in your hosting control panel. In the root folder of your website, you need to find the .htaccess file and edit it.

This will open the file in a plain text editor. At the bottom of the file, you can add some code to add HTTPS security headers to your WordPress website.
You can use the following sample code as a starting point. It sets the most commonly used HTTP security headers with optimal settings:
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
</ifModule>
Don’t forget to save your changes and visit your website to make sure that everything is working as expected.
Note: Take care when editing code on your website. Incorrect headers or conflicts in the .htaccess file may trigger the 500 Internal Server Error.
4. Adding HTTP Security Headers in WordPress Using AIOSEO
All in One SEO (AIOSEO) is the best SEO tool for WordPress and is trusted by over 3 million businesses. The premium plugin lets you easily add HTTP security headers to your website.
The first thing you will need to do is install and activate the AIOSEO plugin on your website. You can learn more in our step-by-step guide on how to set up All in One SEO for WordPress.
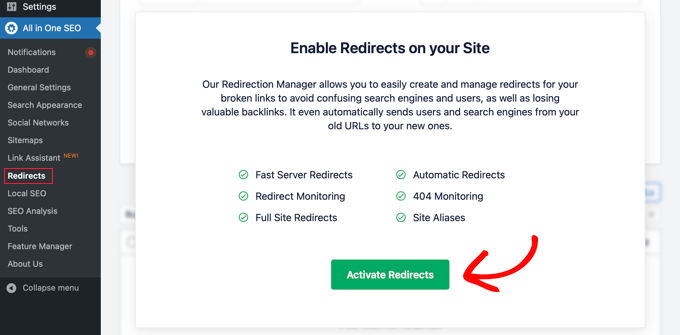
You then need to head over to the All in One SEO » Redirects page to add the HTTP security headers. First, you will need to click the ‘Activate Redirects’ button to enable the feature.

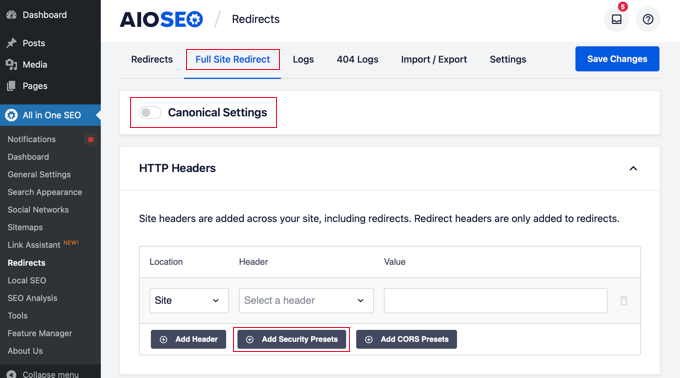
Once redirects are enabled, you need to click on the ‘Full Site Redirect’ tab and then scroll down to the ‘Canonical Settings’ section.
Simply enable the ‘Canonical Settings’ toggle and then click the ‘Add Security Presets’ button.

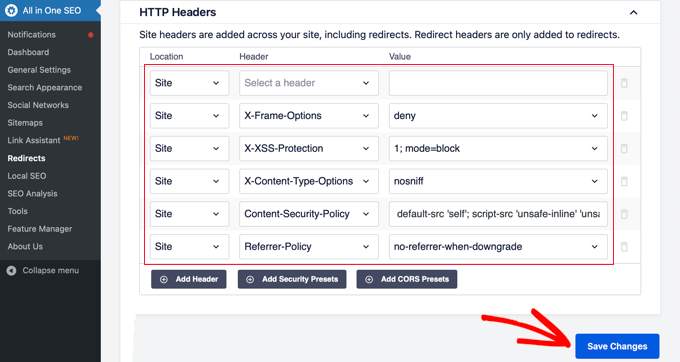
You will see a preset list of HTTP security headers appear in the table.
These headers are optimized for security. You can review and change them if needed.

Make sure to click the ‘Save Changes’ button at the top or bottom of the screen to store the security headers.
You can now visit your website to make sure that everything is working fine.
How to Check HTTP Security Headers for a Website
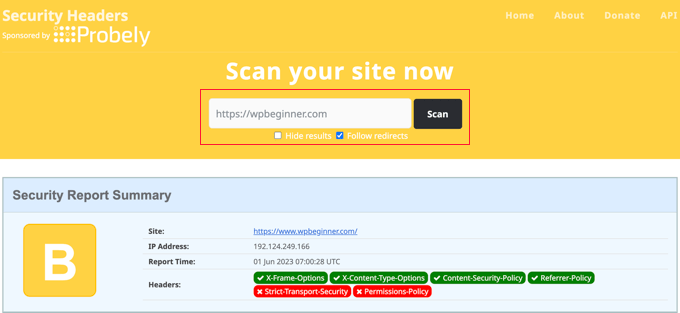
Now that you have added HTTP Security headers to your website, you can test your configuration using the free Security Headers tool.
Simply enter your website URL and click on the ‘Scan’ button.

It will then check HTTP security headers for your website and show you a report. The tool will also generate a so-called grade label, which you can ignore as most websites will get a B or C score without affecting user experience.
It will show you which HTTP security headers are sent by your website and which ones are not included. If the security headers that you wanted to set up are listed there, then you are done.
We hope this article helped you learn how to add HTTP security headers in WordPress. You may also want to see our complete WordPress security guide and our expert picks for the best WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add HTTP Security Headers in WordPress (Beginner’s Guide) first appeared on WPBeginner.