Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. We recently shared a brand new Seafood Restaurant Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer freebie that matches this Seafood Restaurant Layout Pack perfectly as well! Hope you enjoy it.
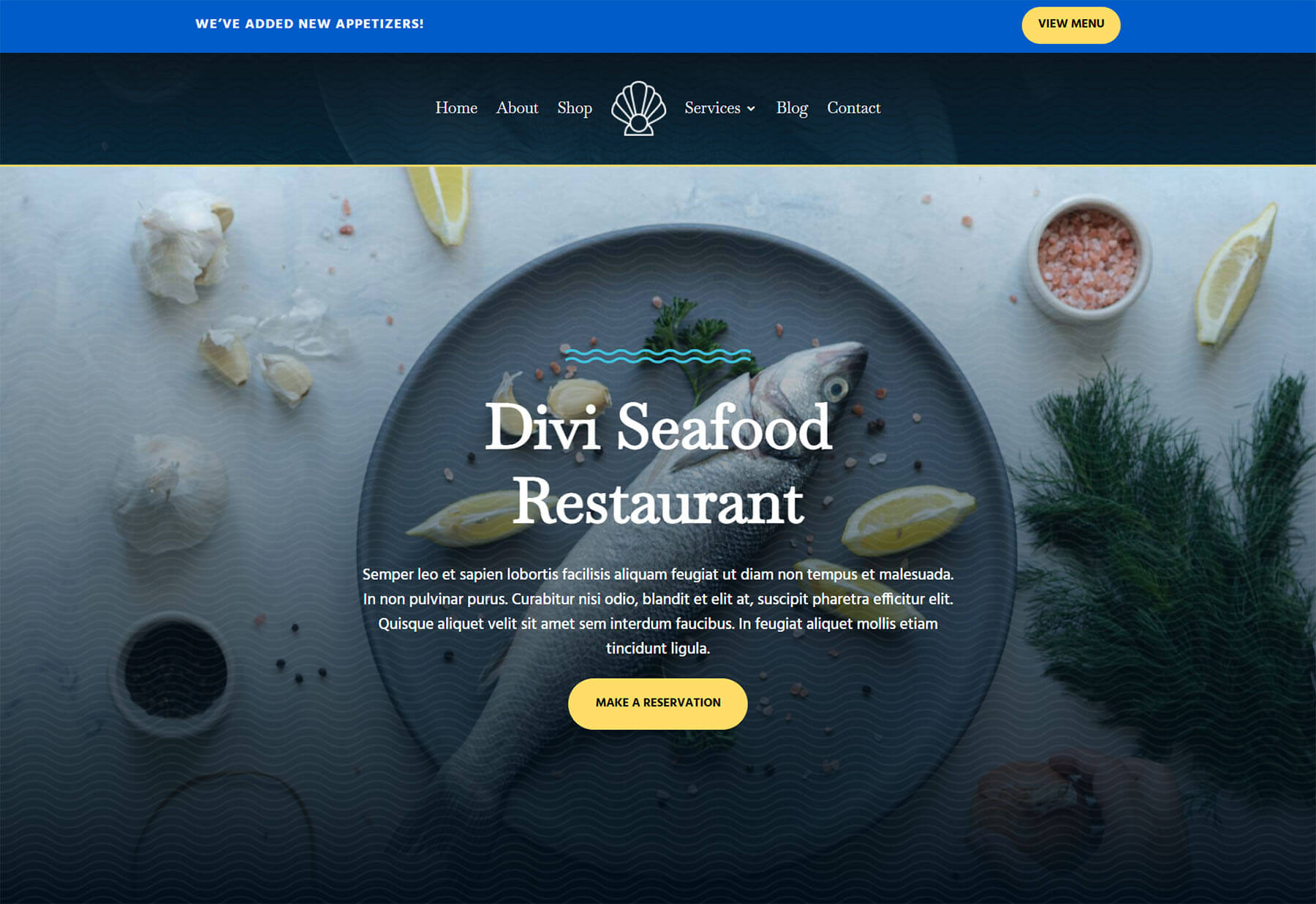
Header Design
Desktop View

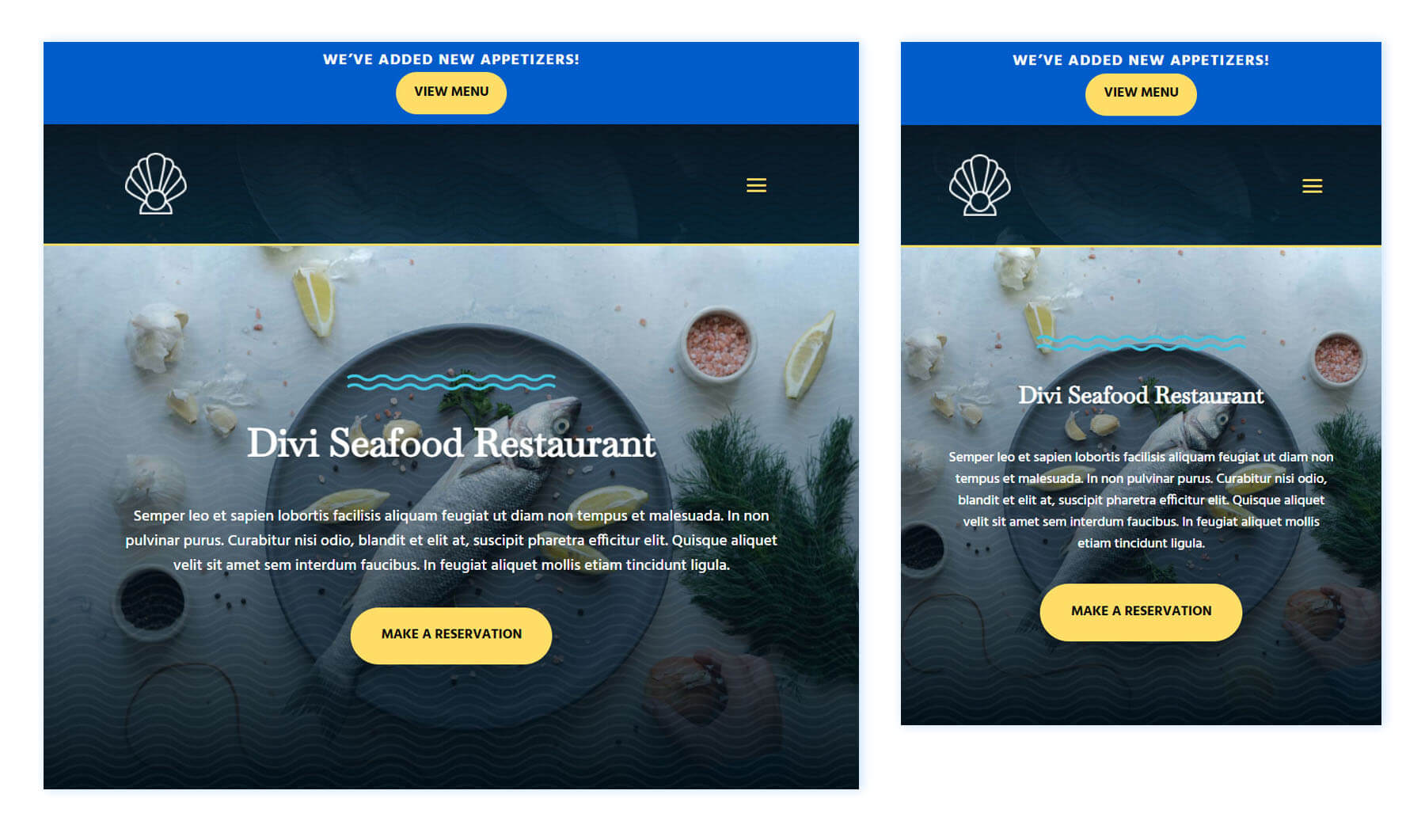
Tablet and Mobile View

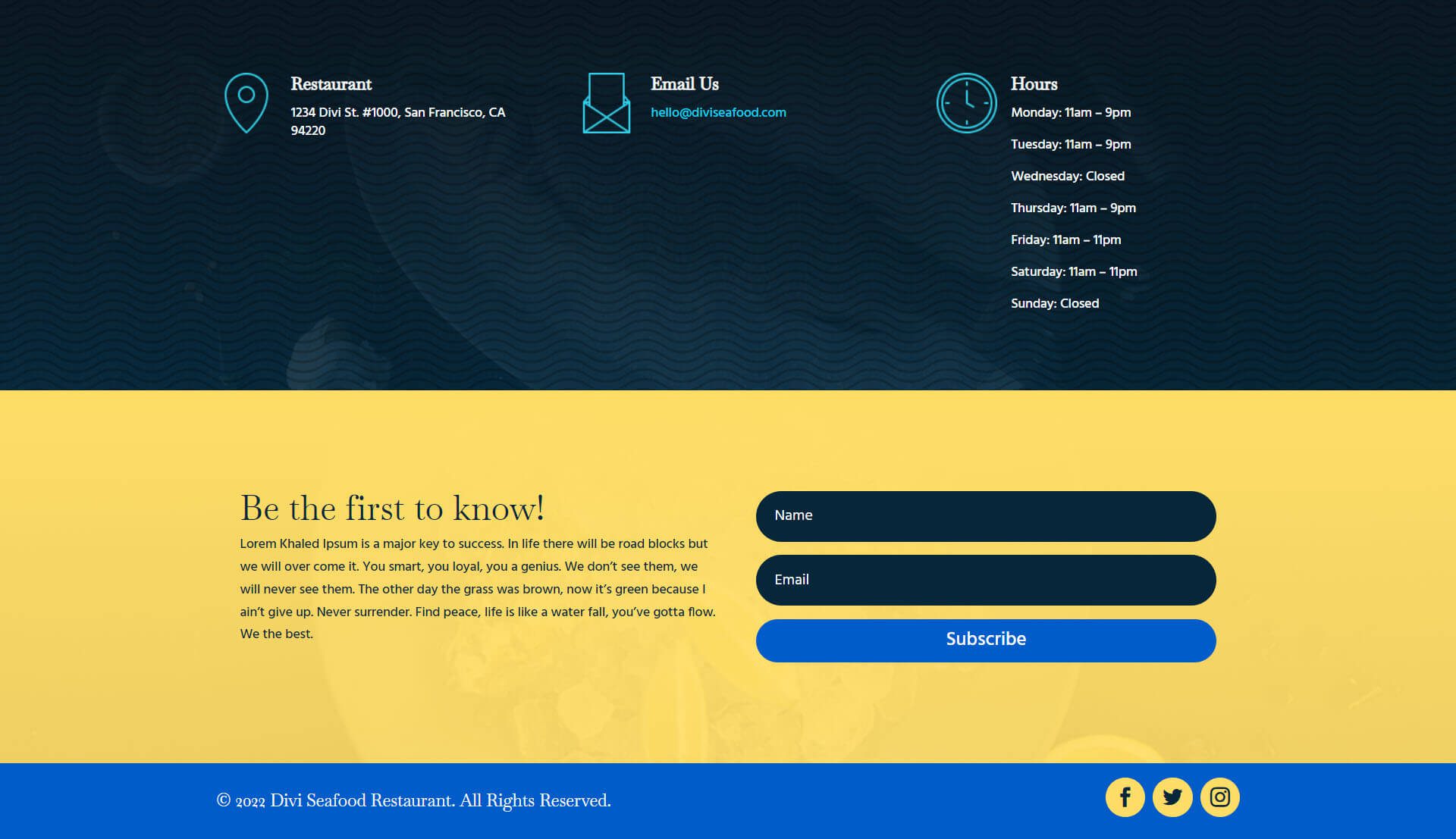
Footer Design
Desktop View

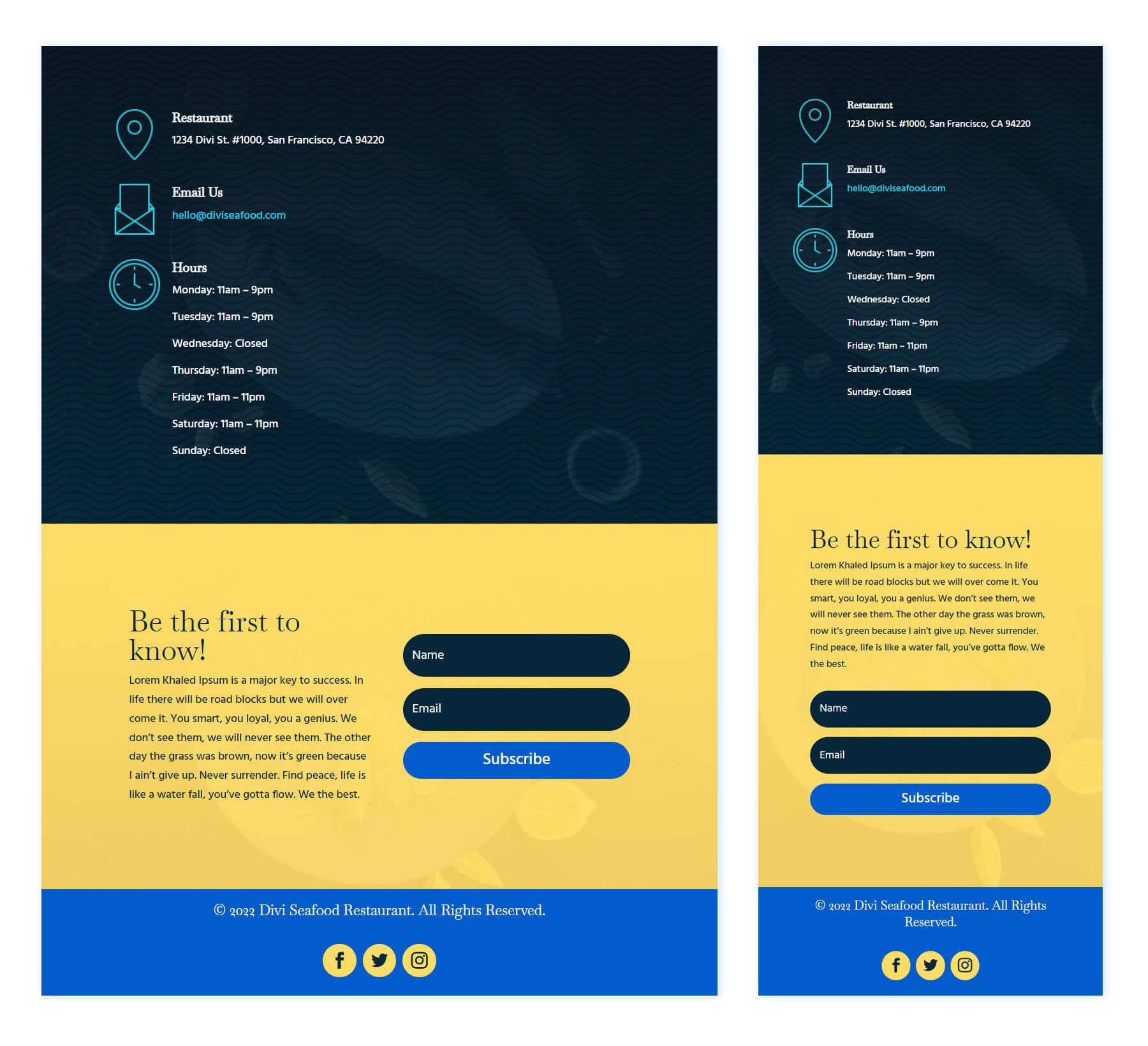
Tablet and Mobile View

Download The Global Header & Footer Template For The Seafood Restaurant Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Seafood Restaurant Template
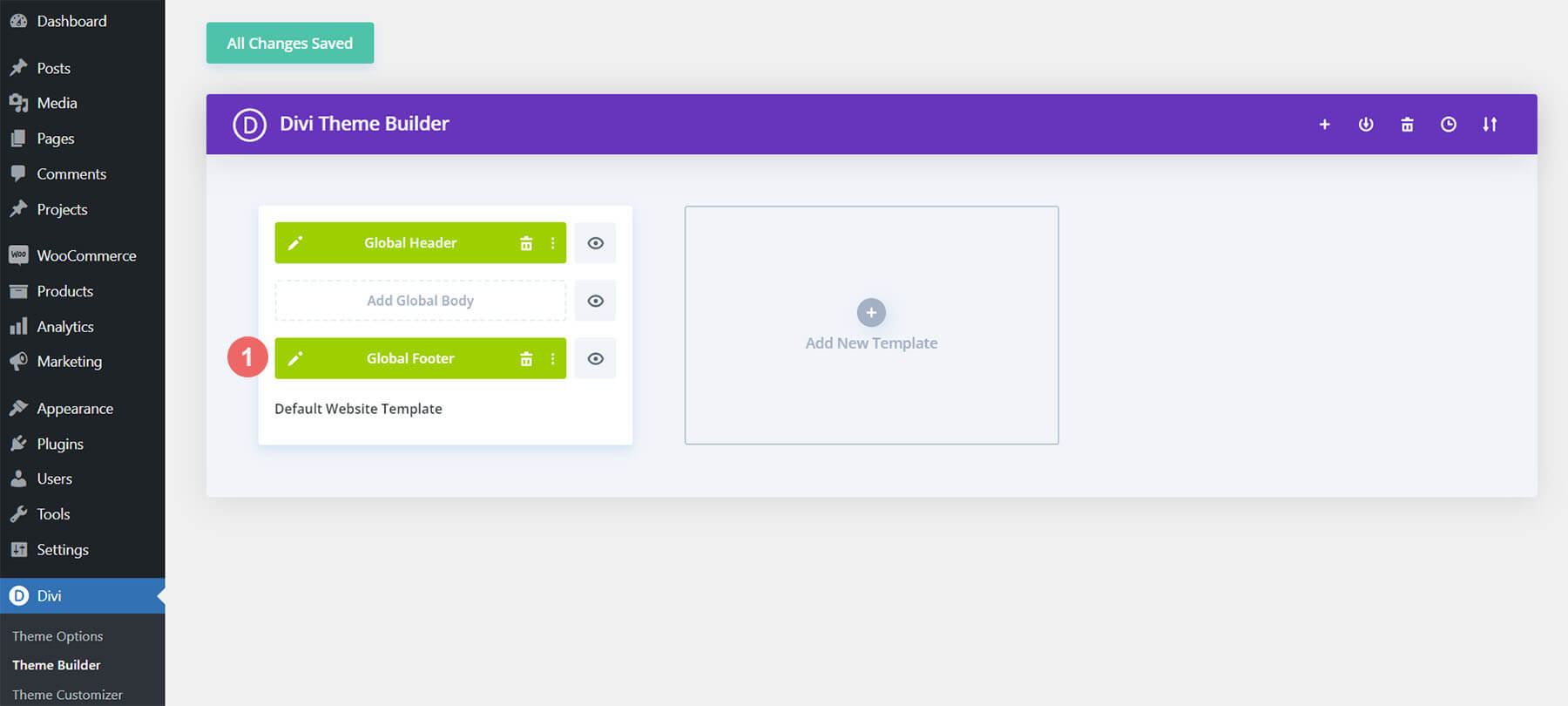
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
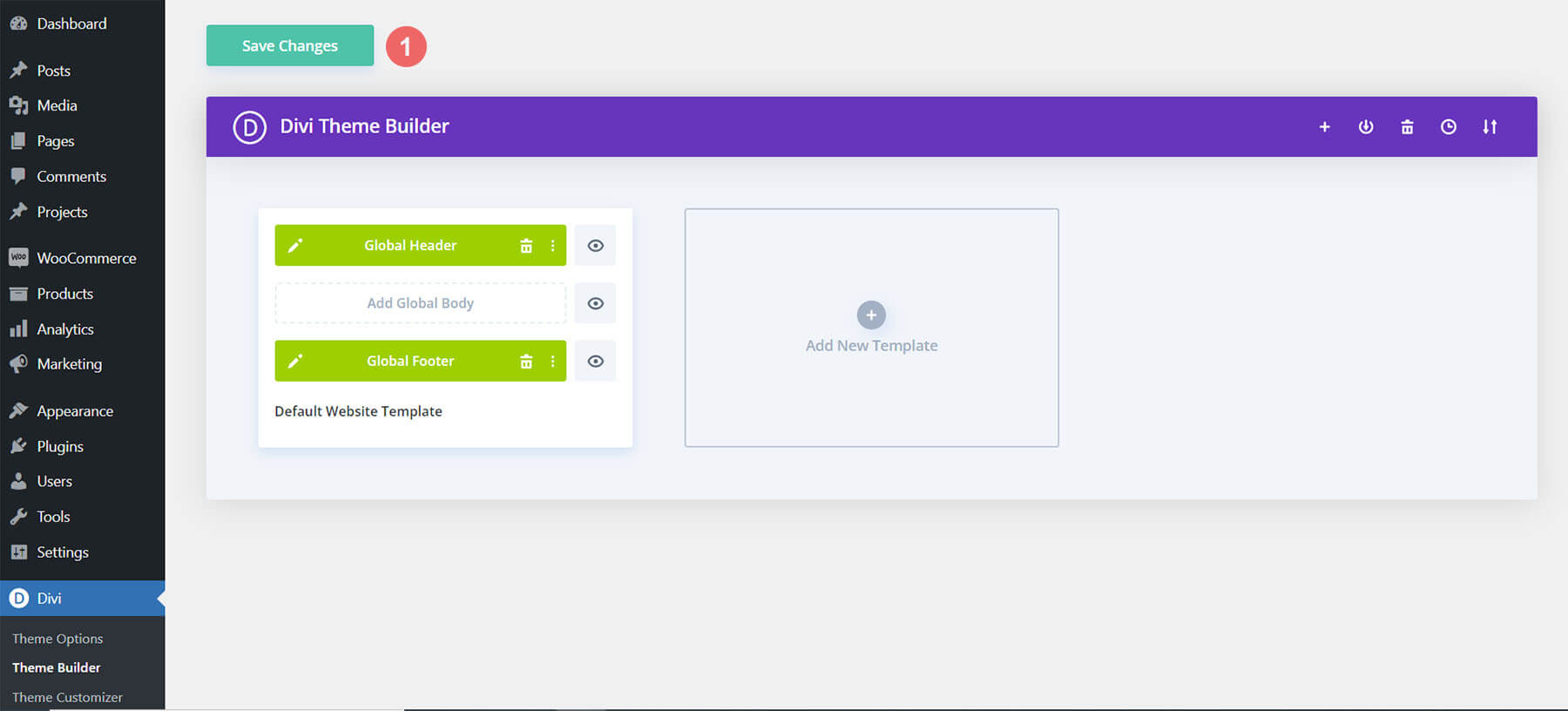
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post, and click on ‘Import Divi Theme Builder Templates.

Save Divi Theme Builder Changes
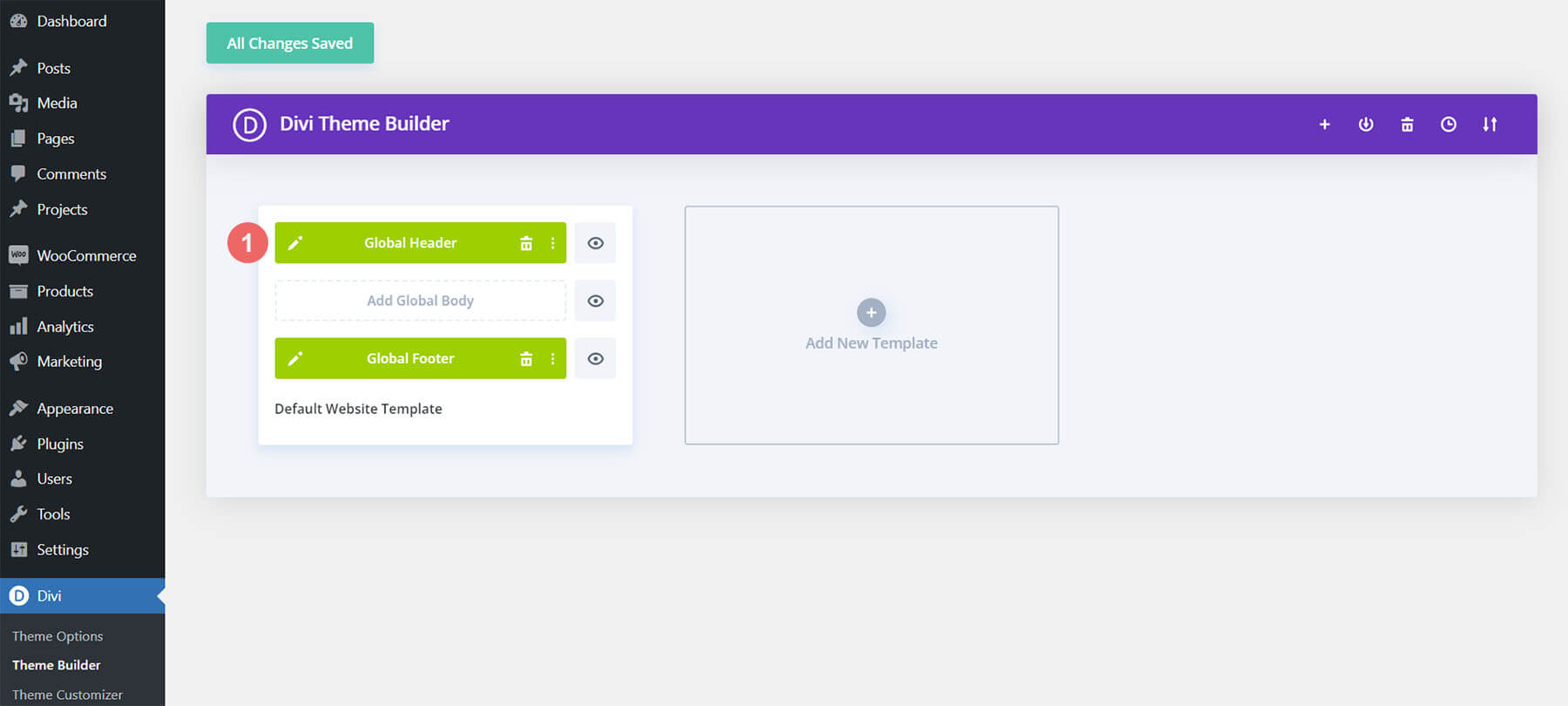
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open the Header of the Seafood Restaurant Template
To modify the global header template’s elements, start by opening the template.

Upload Your Logo
Change the default logo to your own logo.

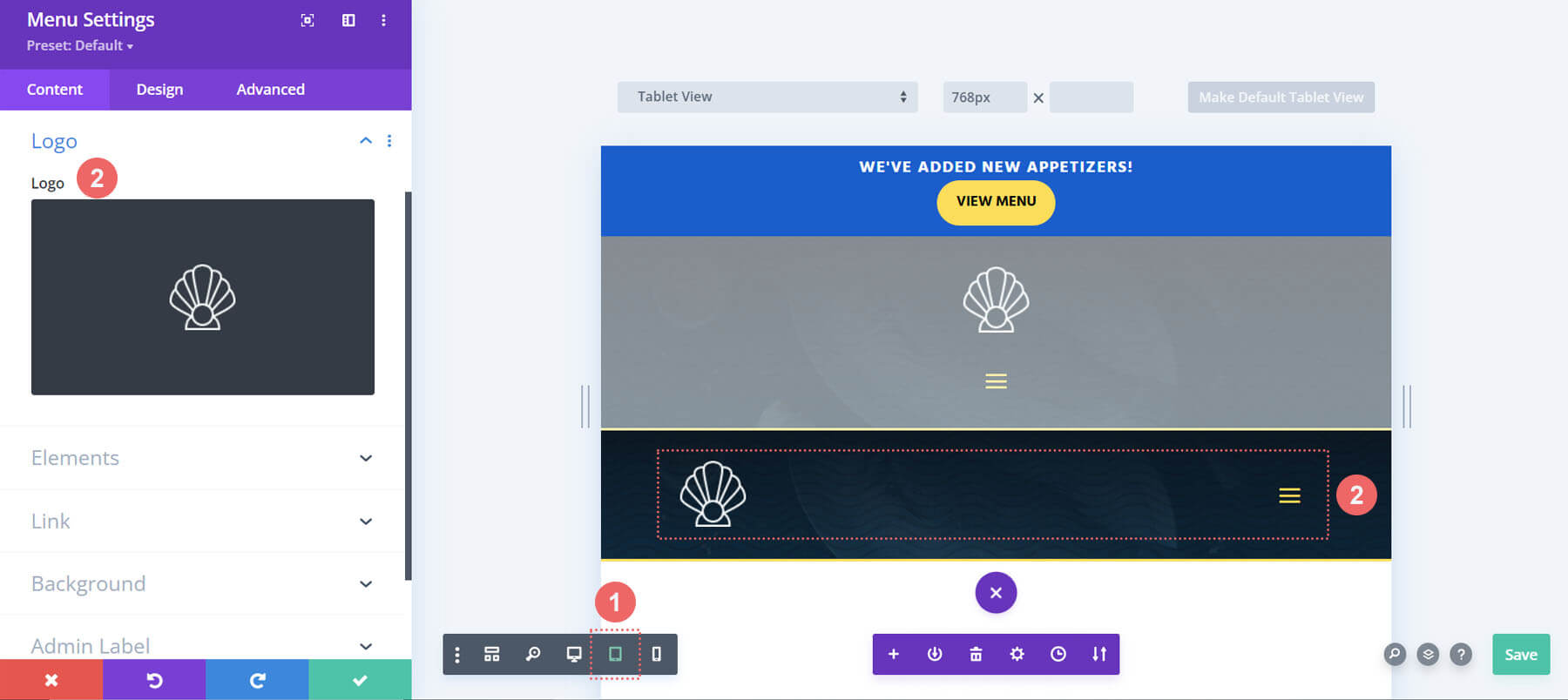
Update Your Logo for Tablet and Mobile
For this header, we use a separate section with another menu module for tablet and mobile devices. Remember to also update your logo for tablet and mobile view. Select your logo for this module as well by switching to tablet view, then uploading your logo.
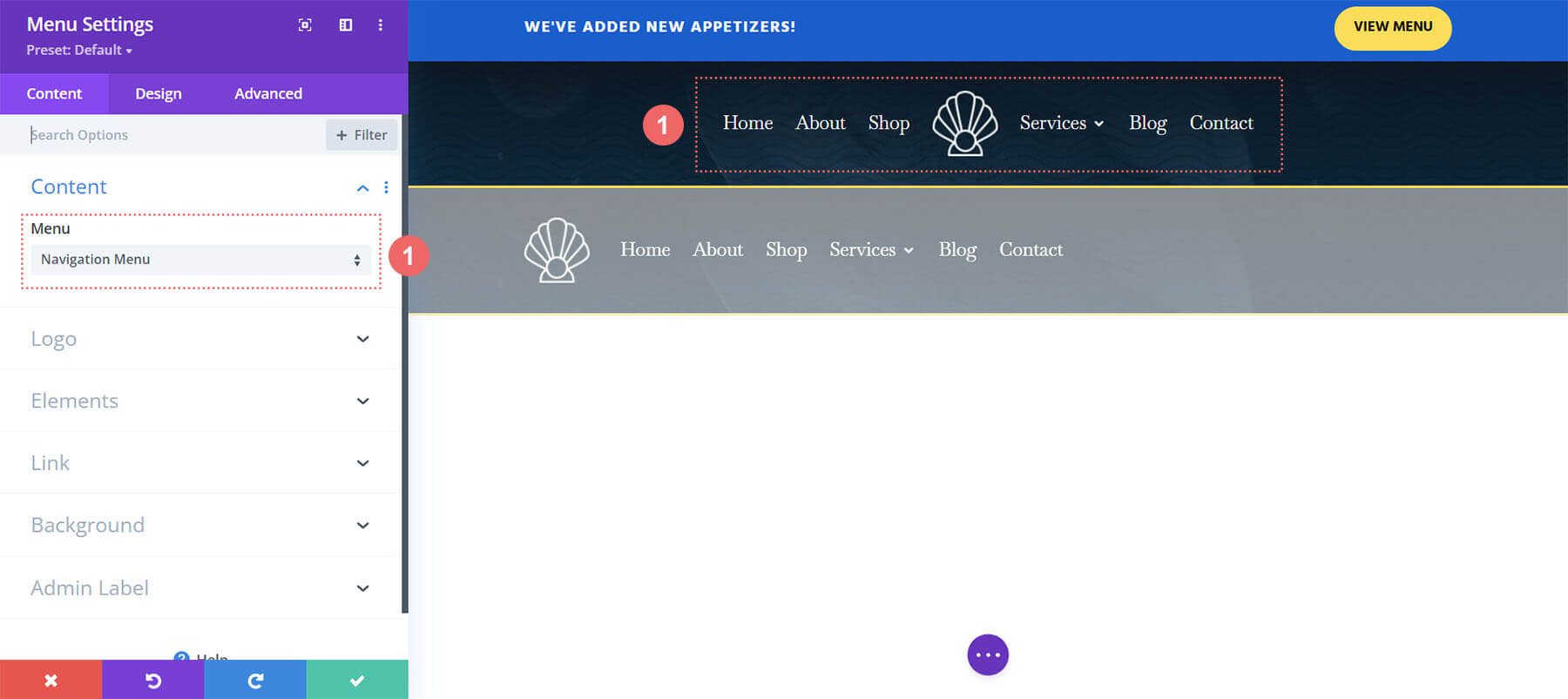
Select Menu of Choice
Choose your menu for the desktop Menu Module.

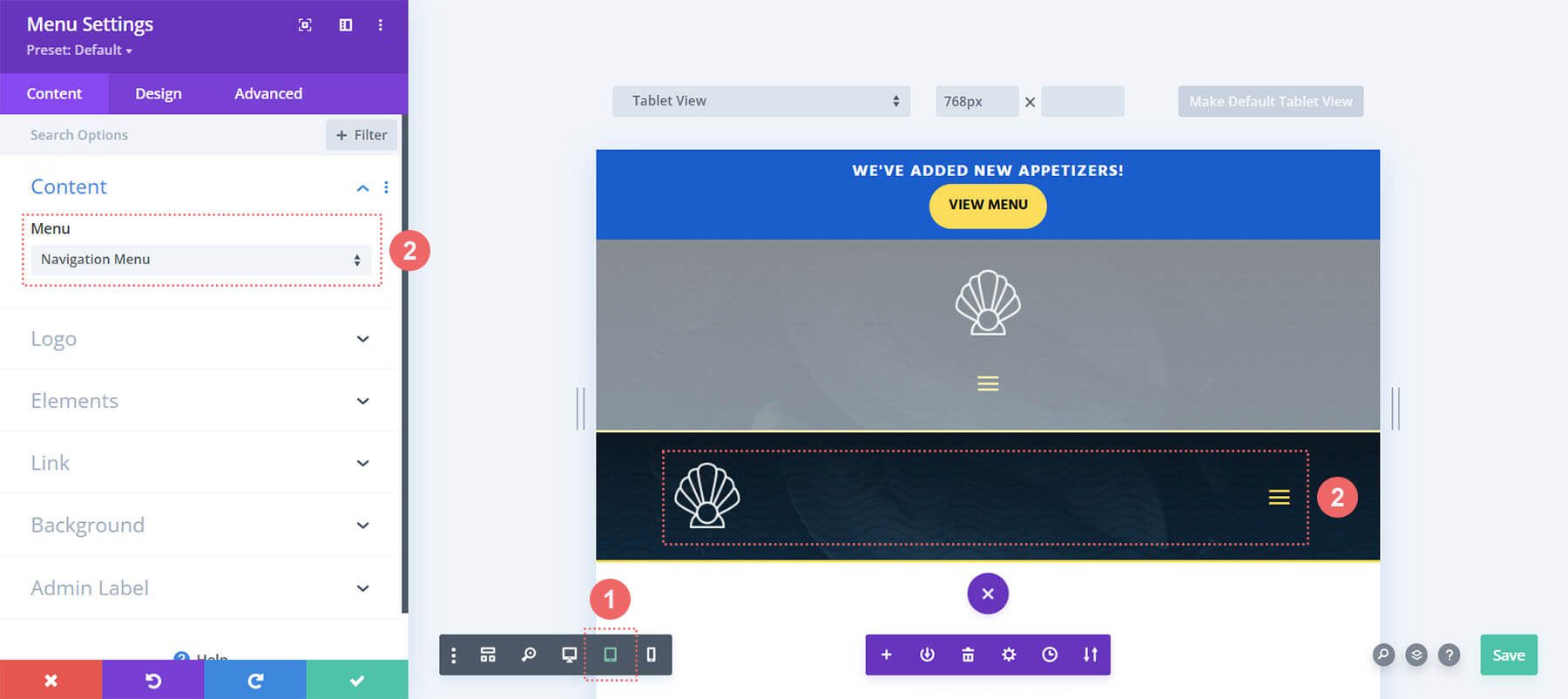
Select a Menu of Choice for Tablet and Mobile
Select your menu for this menu module as well by switching to tablet view, then selecting your menu.

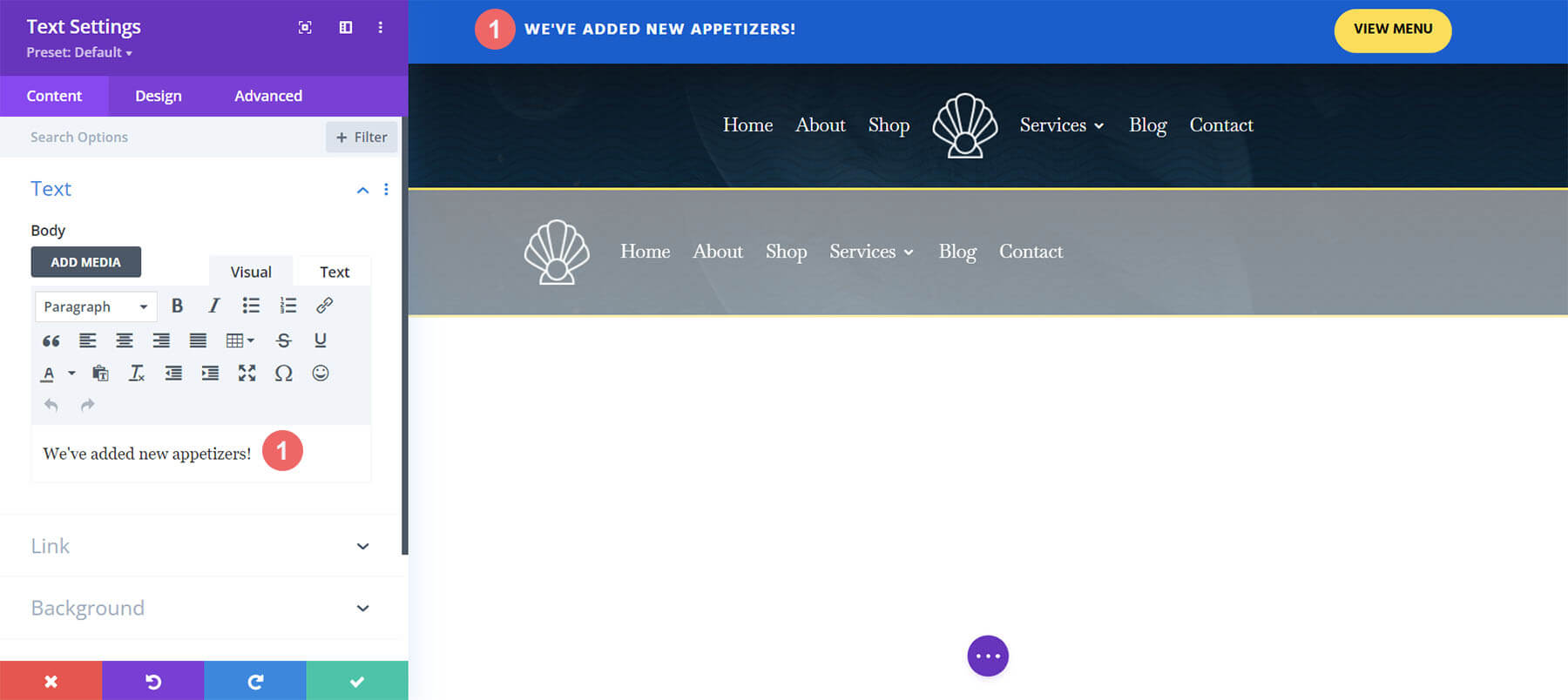
Add CTA Link URLs and Update Text
This header has a text call-to-action on the top left. It also has a button on the top right. Open the settings of each module and update as necessary. Add your own text for the call-to-action.

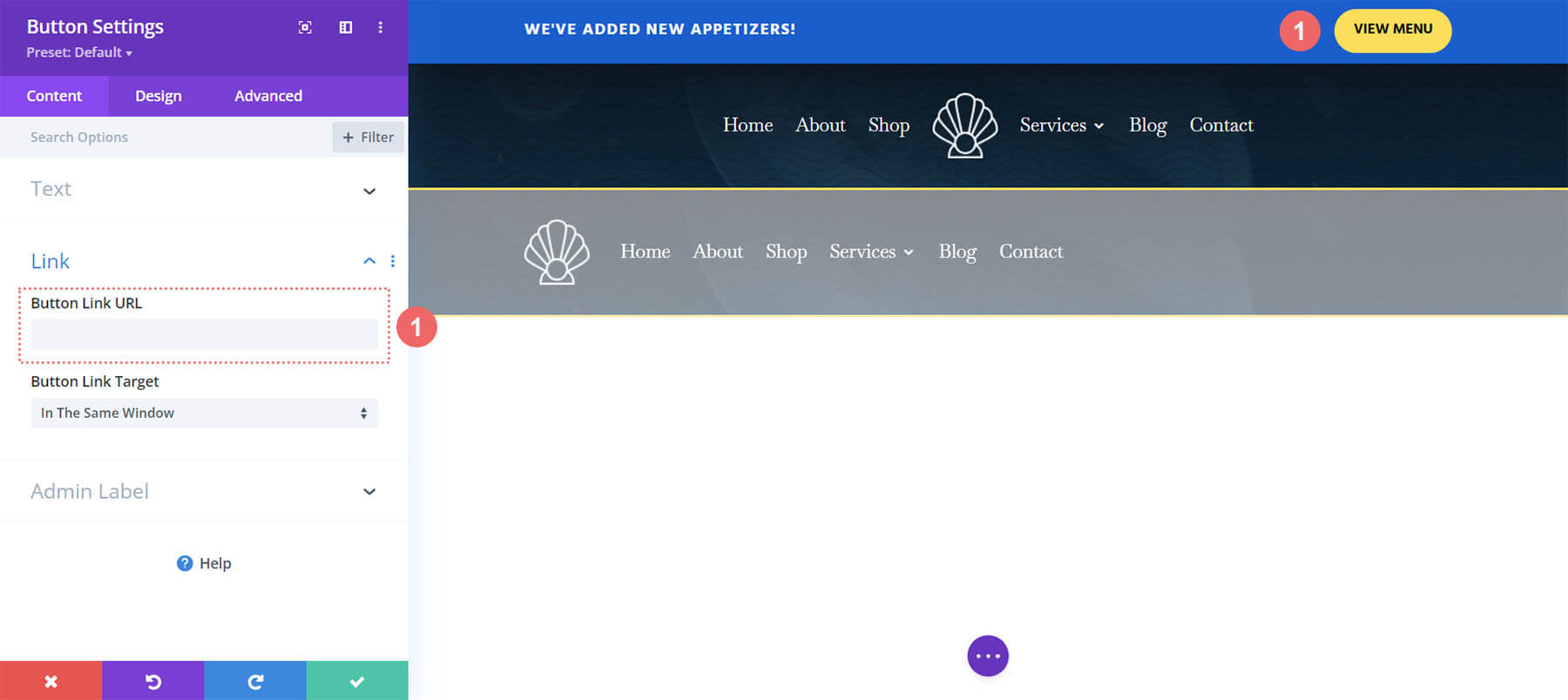
Remember to also update the text on your button. Also, update the link URL to the destination of your choice for the button.

Open Footer Template
Continue by opening the global footer inside the default website template.

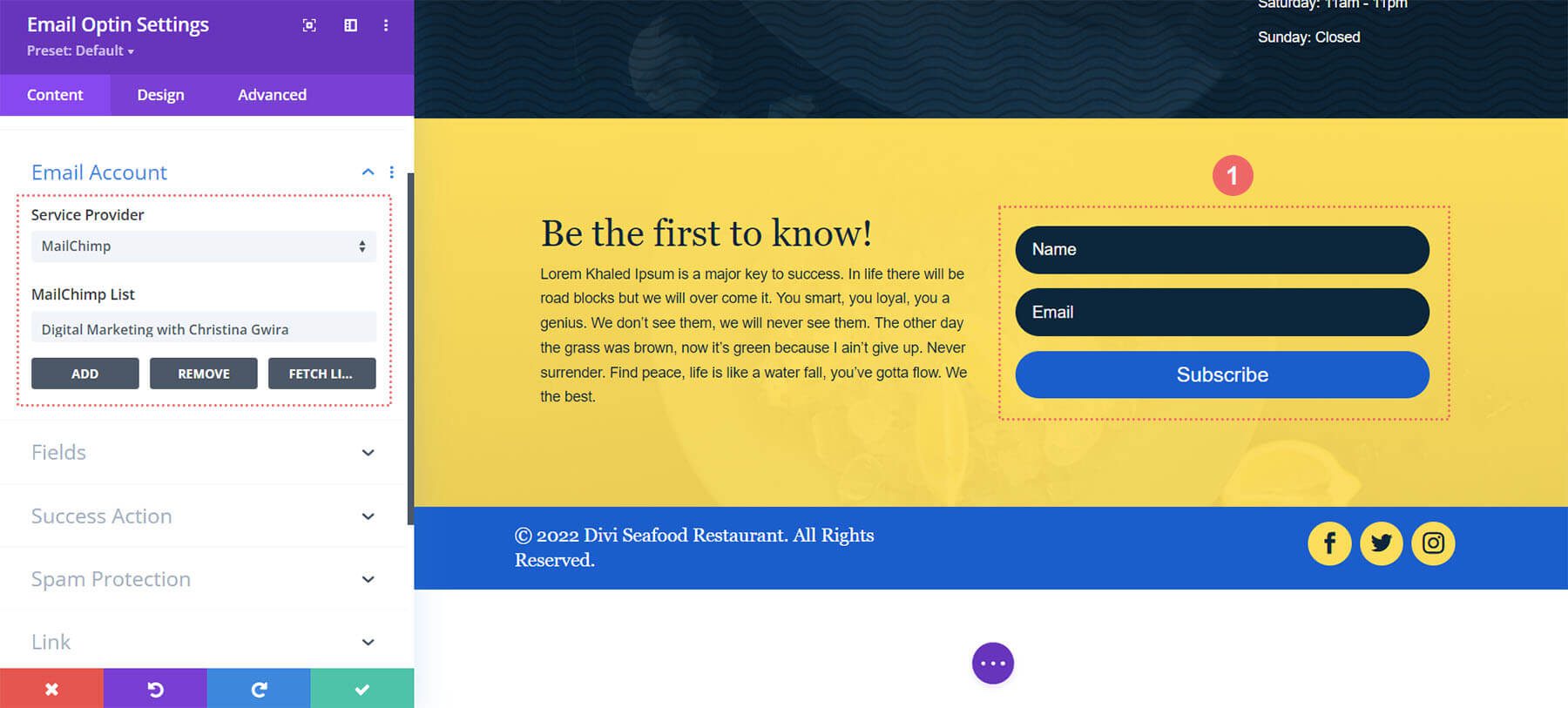
Connect Email Marketing Account
We have an Email Optin Module in the footer of this template. Connect your email marketing service provider. This ensures that when people use your email optin, they are added to your email newsletter.

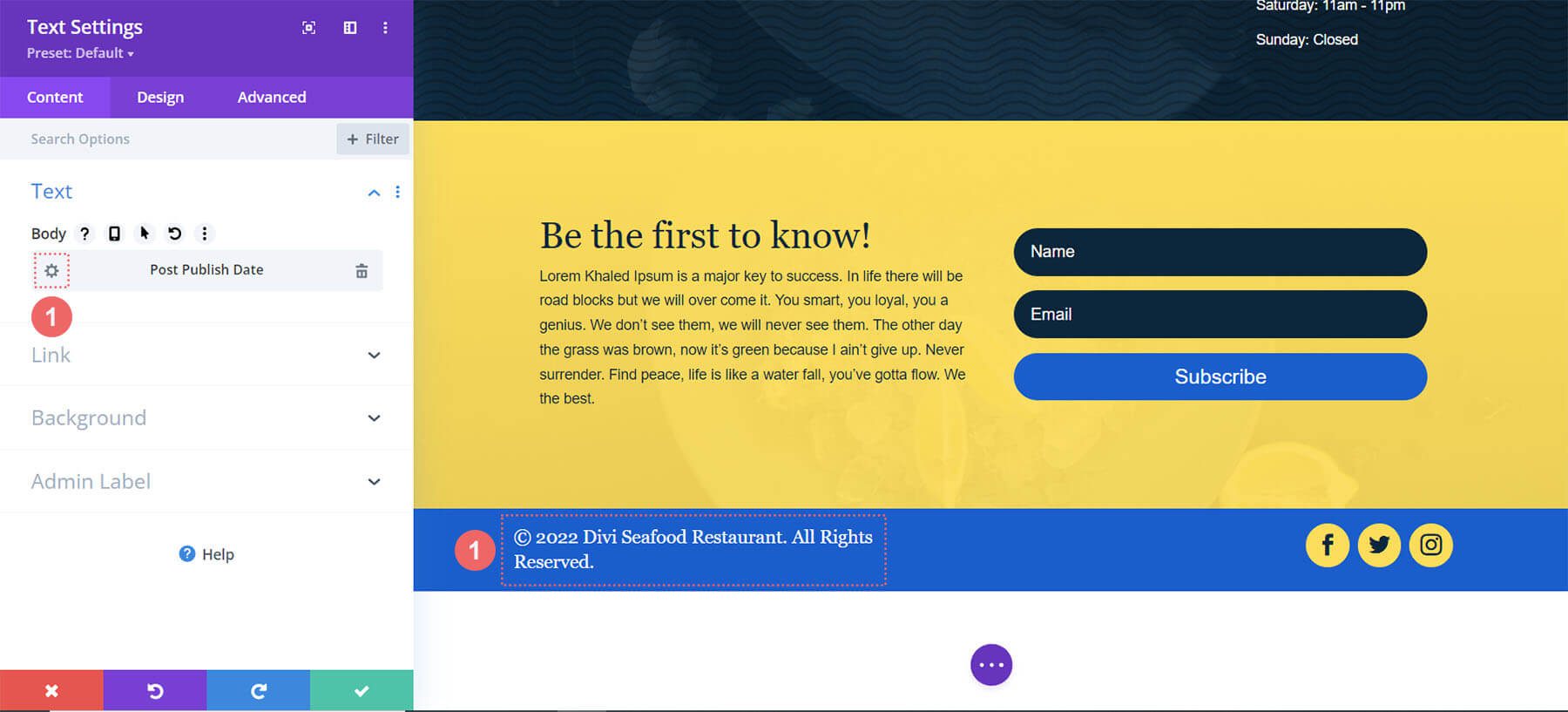
Update Copyright Information
The text that comes in the copyright Text Module of the footer should be updated.

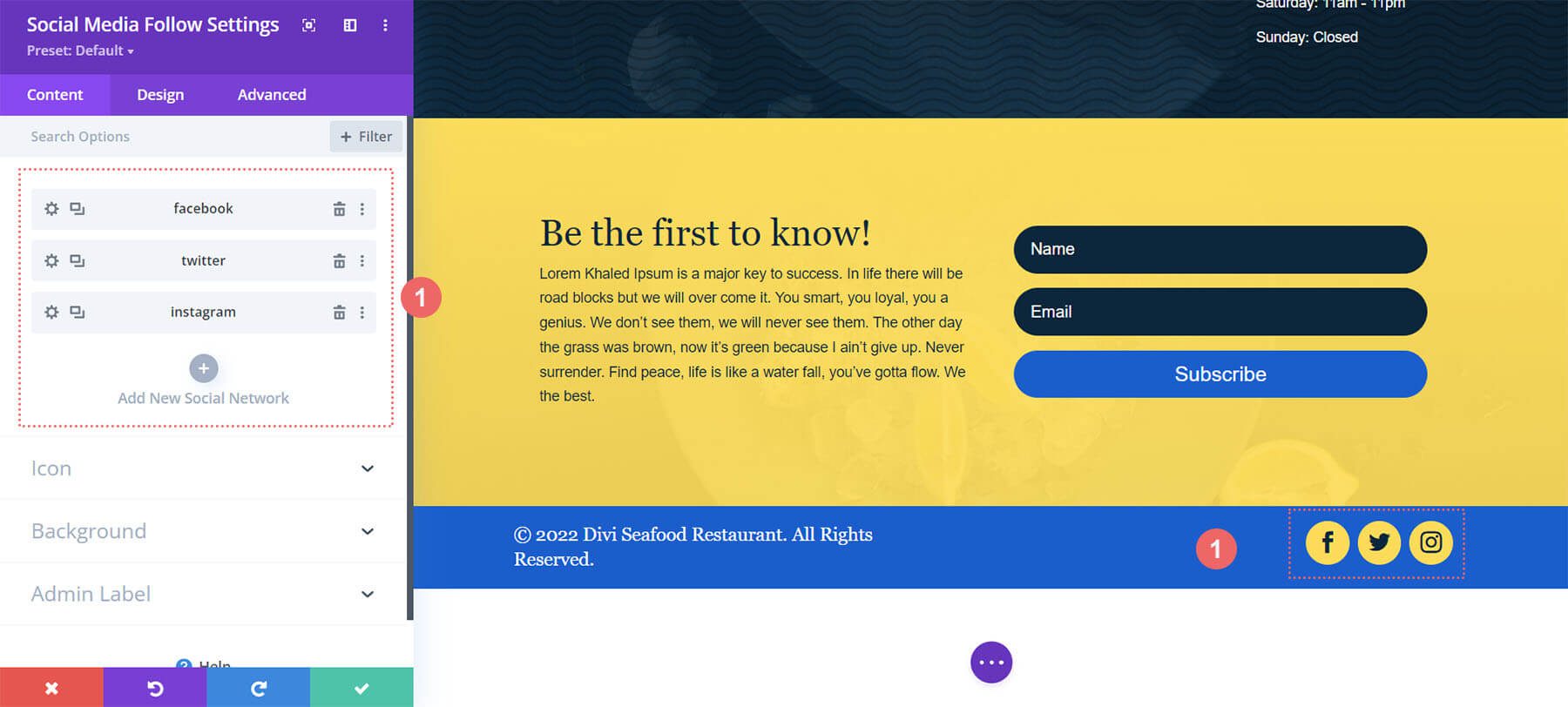
Add Social Media Networks
We have a Social Follow Module that you can update. Add your own active social media networks with links to gain additional followers.

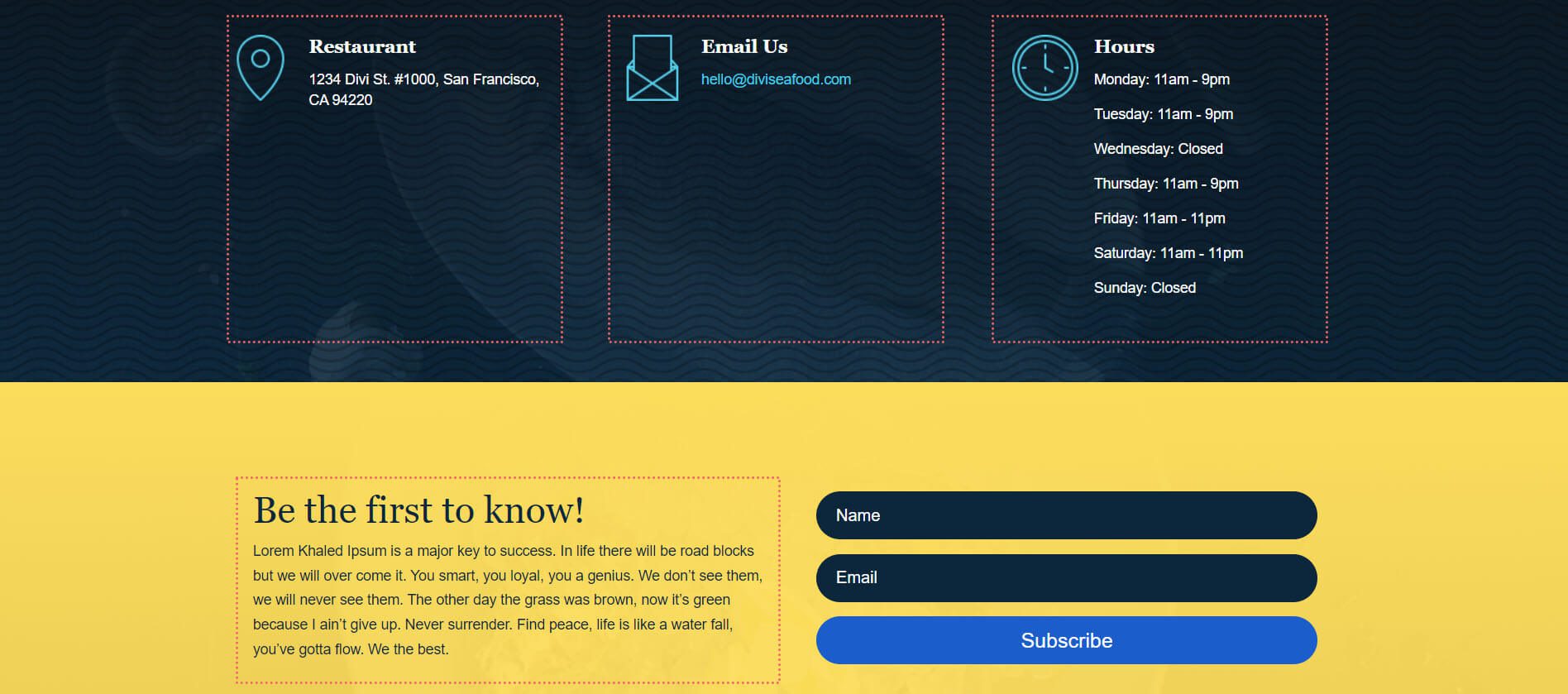
Update Static Footer Content within the Seafood Restaurant Template
You will need to go through and update the remaining static content of the footer. This includes adding in your own text, updating links, titles etc.

New Freebies Every Week!
We hope you’ve enjoyed the Seafood Restaurant Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!
The post Download a FREE Header & Footer for Divi’s Seafood Restaurant Layout Pack appeared first on Elegant Themes Blog.
