Do you want to learn how to use shortcodes in your WordPress sidebar widgets?
You can add shortcodes to any page or post using the Shortcode block. However, if you want to use the same code across your entire site then it may be easier to add it to a sidebar widget instead.
In this article, we will show you how to use shortcodes in the WordPress sidebar.

Why Use Shortcodes in Your WordPress Sidebar Widgets?
Shortcodes allow you to add advanced content and features to your website, including contact forms, tables, random quotes, and much more. WordPress comes with several built-in shortcodes but some plugins also add their own shortcodes.
You can add shortcodes to any page or post using the WordPress editor and built-in Shortcode block. However, if you want to use shortcode across your entire site then it often makes sense to add it to the sidebar.
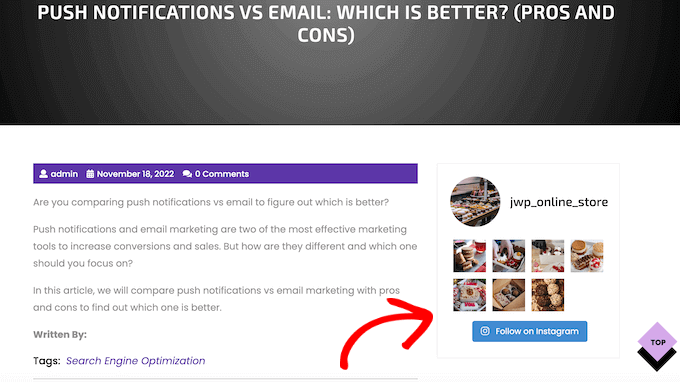
For example, you can display Instagram photos in the WordPress sidebar using a shortcode provided by Smash Balloon Instagram Feed.

This content will then appear across your entire WordPress website, so you don’t need to add it each page and post manually. This can save you a ton of time and effort, and helps to keep your site’s design consistent.
With that in mind, let’s look at a few different ways to add and use shortcodes in the WordPress sidebar widgets. Simply use the quick links below to jump straight to the method you want to use.
Method 1: Using the WordPress Shortcode Widget (Easy)
Most free and paid WordPress themes come with widget-ready sidebars. With that in mind, you can often simply add a Shortcode widget to your website’s sidebar.
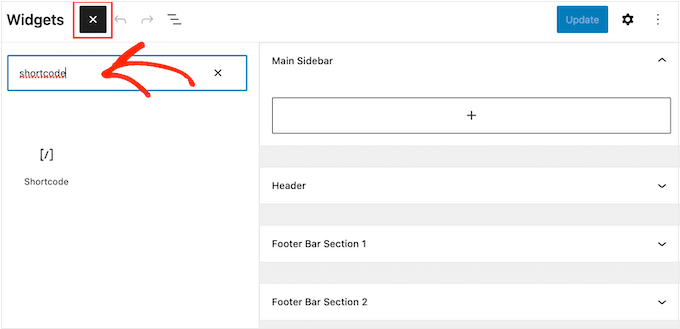
First, go to Appearance » Widgets in your dashboard. Here, you’ll see all the different areas where you can add widgets in WordPress, including the sidebar.

Simply click on the ‘+’ button and start typing in ‘Shortcode.’
When the right block shows up, drag it onto the WordPress sidebar.

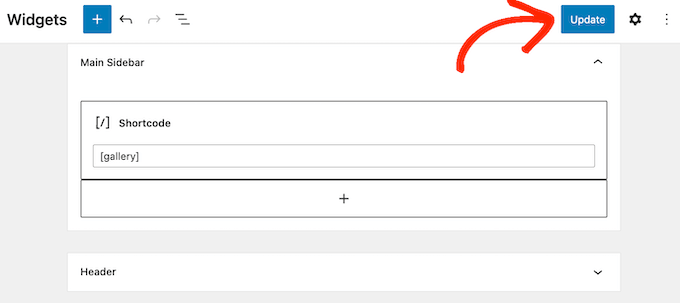
You can now add your shortcode to the block.
When you’ve finished, don’t forget to click on ‘Update’ to make the changes live.

You can now visit your WordPress blog or website to see the shortcode in action.
Method 2. Using the Full Site Editor (Works With Block-Enabled WordPress Themes)
If you’re using a block theme then you can add shortcode to the sidebar using the full-site editor. In your WordPress dashboard, go to Themes » Editor.

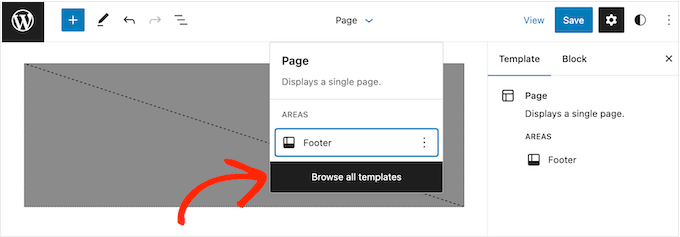
This opens the full-site editor, with one of your theme’s templates already selected.
If you want to add shortcode to a different template, then click on the arrow in the toolbar and select ‘Browse all templates.’

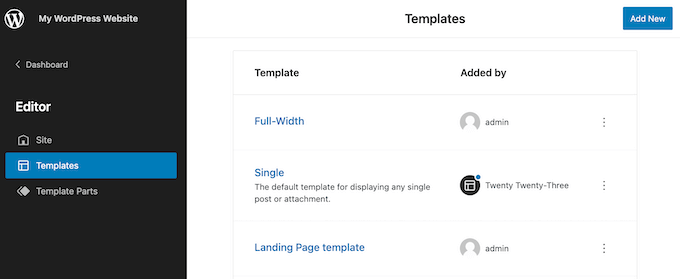
You’ll now see all the different templates that make up your theme.
Simply find the template where you want to add the shortcode, and give it a click.

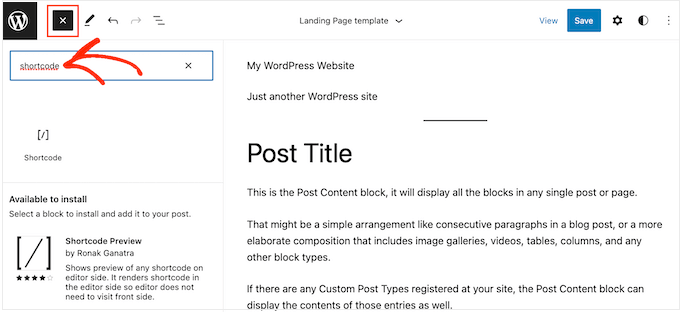
After that, click on the ‘+’ button and start typing in ‘Shortcode.’
When the right widget shows up, simply drag it onto the theme’s sidebar.

You can now add your shortcode to the widget. When you’re happy with your changes, click on ‘Save’ to make the shortcode live.
Method 3: Using the Custom HTML Widget (More Customizable)
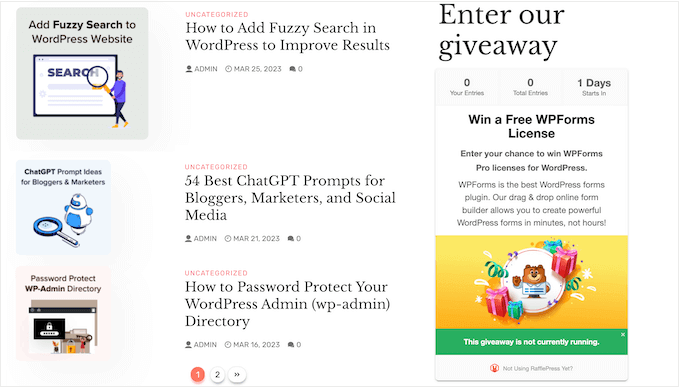
Sometimes you may want to show other content along with the shortcode. For example, RafflePress can add a contest or giveaway to your sidebar using a shortcode. To draw even more attention to the contest, you may want to show a heading above the competition.

Instead of creating separate Shortcode and Heading blocks, you can simply add the shortcode and text to a Custom HTML block. This helps you arrange the different content in a nice layout. You can also style the block using HTML, so you can control exactly how it looks in the sidebar.
The Custom HTML block doesn’t support shortcodes by default, but you can easily change this by adding custom code to WordPress. After adding this code, you can use shortcodes in any Custom HTML block across your entire WordPress website.
Often, you’ll find guides with instructions to add custom code to your site’s functions.php file. However, this isn’t recommended as any mistakes in the code can cause common WordPress errors, or even break your site completely.
That’s where WPCode comes in.
This free plugin makes it easy to add custom CSS, PHP, HTML, and more to WordPress, without putting your site at risk. Even better, it comes with a library of ready-made snippets including code that allows you to use shortcodes in text widgets.
To start, you’ll need to install and activate WPCode. For more information, you can see our step-by-step guide on how to install a WordPress plugin.
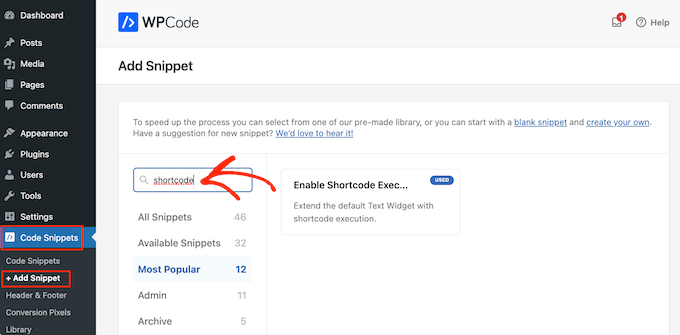
After that, go to Code Snippets » Add Snippet in the WordPress dashboard. You can now start typing in ‘shortcode.’

When it appears, hover your mouse over the following snippet: ‘Enable Shortcode Execution in Text Widgets.’
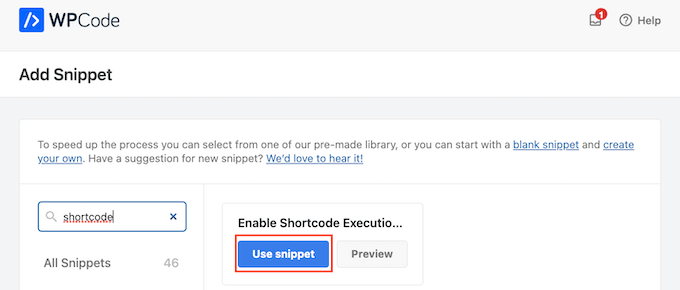
You can then go ahead and click on ‘Use snippet.’

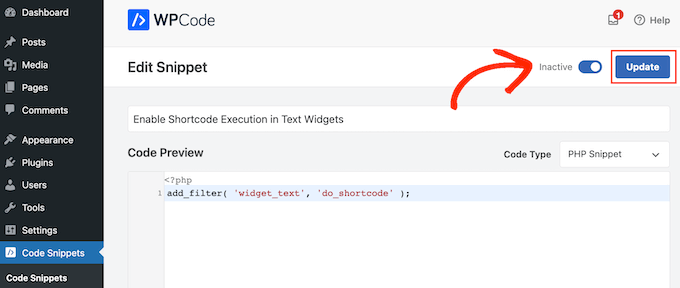
This will open the snippet in the WPCode editor. WPCode configures the snippet settings for you, so you can simply click on the ‘Inactive’ switch so that it turns blue.
With that done, click on ‘Update’ to make the snippet live.

Now, you can add a shortcode to any text widget.
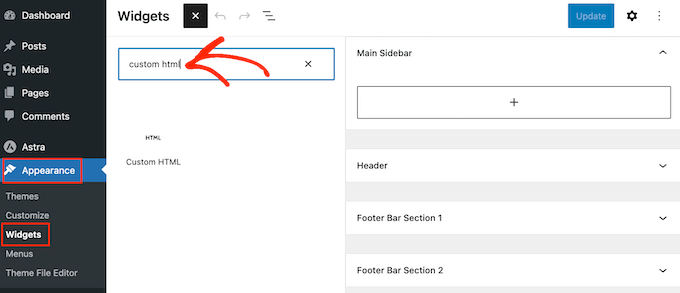
Simply go to Appearance » Widgets and type ‘Custom HTML’ into the search bar.

When the right block appears, drag it onto your website’s sidebar.
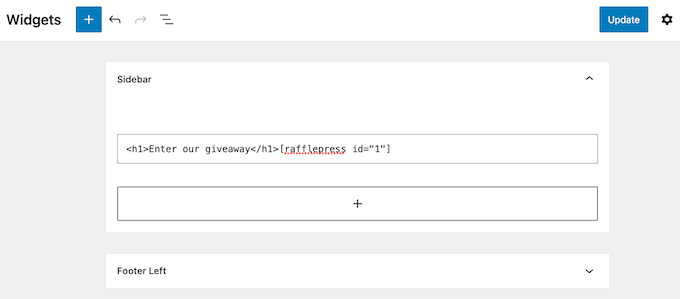
With that done, you can add your HTML and shortcode to the block.

When you’re happy with how the widget is set up, click on ‘Update.’
Now if you visit your website, you’ll see the shortcode and custom HTML live.
FAQ: Using Shortcodes in WordPress Sidebar Widgets
No matter what theme you’re using, you should be able to add shortcodes to the sidebar using one of the methods above. However, if you need extra help then here are some of the most frequently asked questions about adding shortcodes to the sidebar.
How Do I Change Where the Sidebar Widget Appears?
The sidebar’s location is controlled by your WordPress theme. If you’re not happy with the sidebar’s position then you may be able to change it using the theme settings.
Many of the best WordPress themes let you choose between different layouts. Often, this includes showing the sidebar on different sides of the screen.
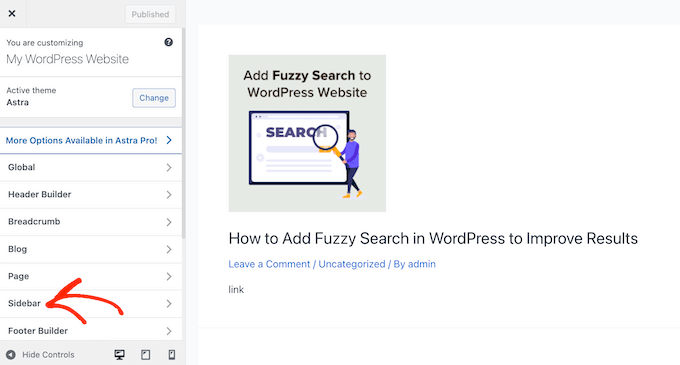
To see whether your theme has different sidebar layouts, go to Appearance » Customize in the WordPress dashboard. Here, look for any settings labeled Sidebar or similar.

Simply click on this option and look for any settings that allow you to change where the sidebar appears on your site.
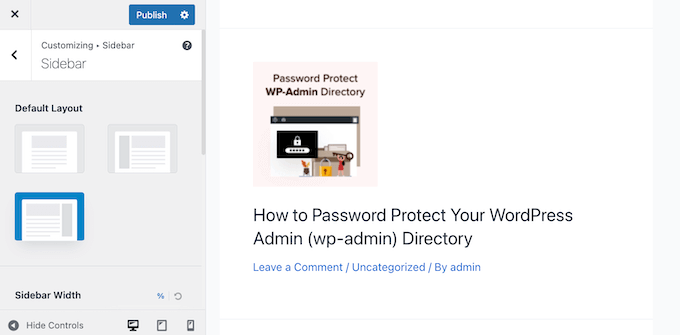
For example, the following image shows the sidebar settings in the Astra WordPress Theme.

After making your changes, click on the ‘Publish’ button to make the new sidebar layout live.
If you can’t change the sidebar’s location using the built-in settings, then another option is to create a WordPress child theme.
How Do I Add a Sidebar to My WordPress Theme?
If your theme doesn’t have a sidebar then you could create a child theme and then add a sidebar using code.
If you’re not comfortable writing code, then you can also create a custom WordPress theme using a plugin such as SeedProd. You can use this popular page builder plugin to design your own theme and sidebar using a simple drag-and-drop editor.
For step-by-step instructions, please see our guide on how to create a custom WordPress theme without any code.
How Do I Use a Different Shortcode on Each Post or Page?
Sometimes you may want to use different shortcodes on some of your posts and pages. For example, you might want to show the most popular posts on your archive page and display ads on your homepage.
To learn more, please see our guide on how to display different sidebars for each post and page in WordPress.
We hope this article helped you learn how to easily add shortcodes to your WordPress sidebar widgets. You may also want to see our guide on how to create a landing page with WordPress or our expert pick of the best social media plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use Shortcodes in your WordPress Sidebar Widgets first appeared on WPBeginner.