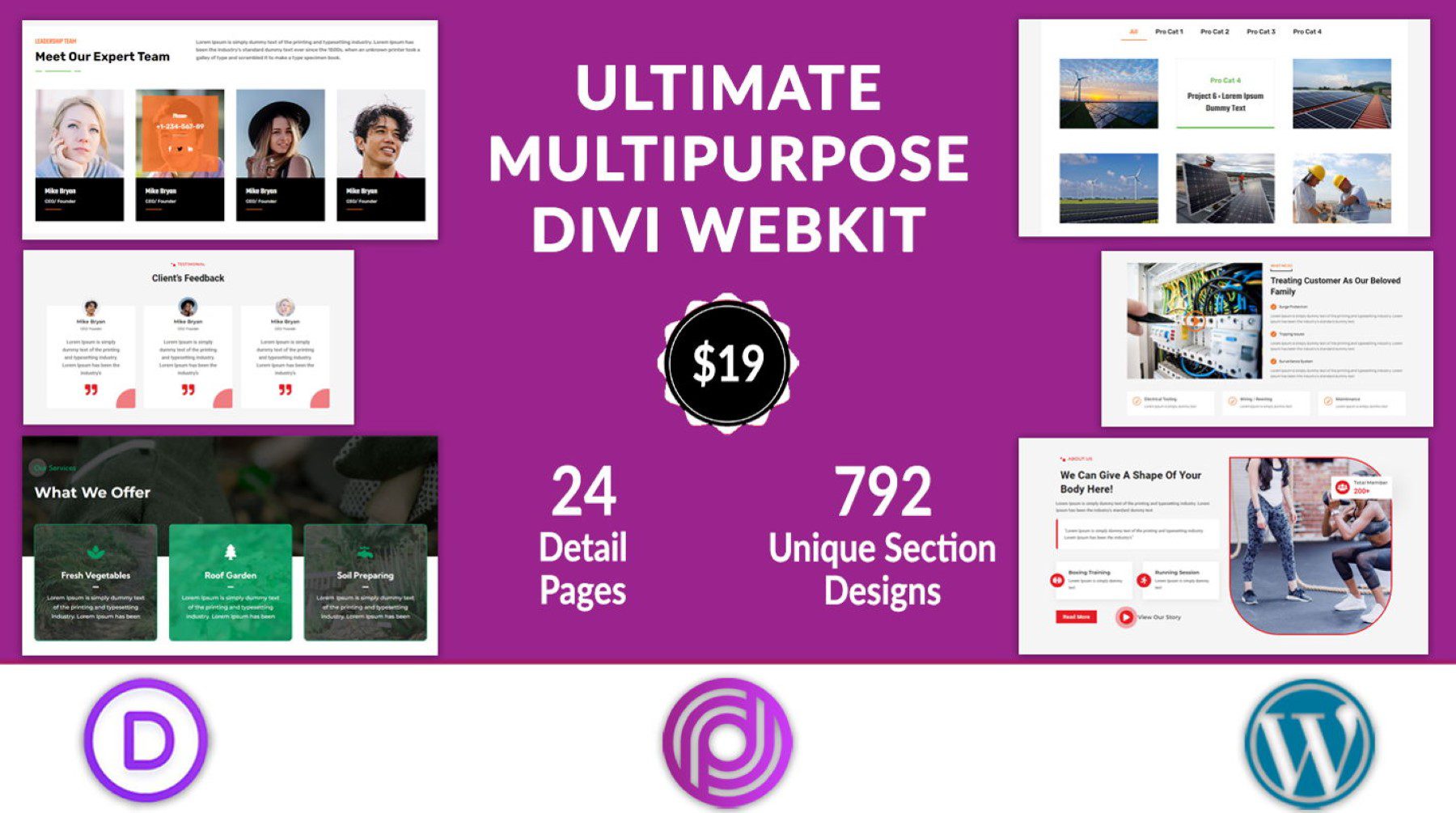
Ultimate Multipurpose Divi Webkit is an extensive compilation of Divi section and page layouts that can be used to build website layouts quickly. The product includes layouts for about sections, contact forms, pricing tables, timelines, tabs, FAQ sections, headers and footers, and much more. Each webkit in the collection is designed around a specific theme, such as digital agencies, gardening, and landscaping, fitness, and gym, among others. However, all layouts are adaptable and can be repurposed for any website you would like to build.
By utilizing Divi’s design settings, you can have complete control over the look of the sections and customize the designs to your liking. In this product highlight, we’ll look at the layouts you get with the Ultimate Multipurpose Divi Webkit and help you decide if it’s the right product for your next web design project.
Let’s get started!
Installing Ultimate Multipurpose Divi Webkit
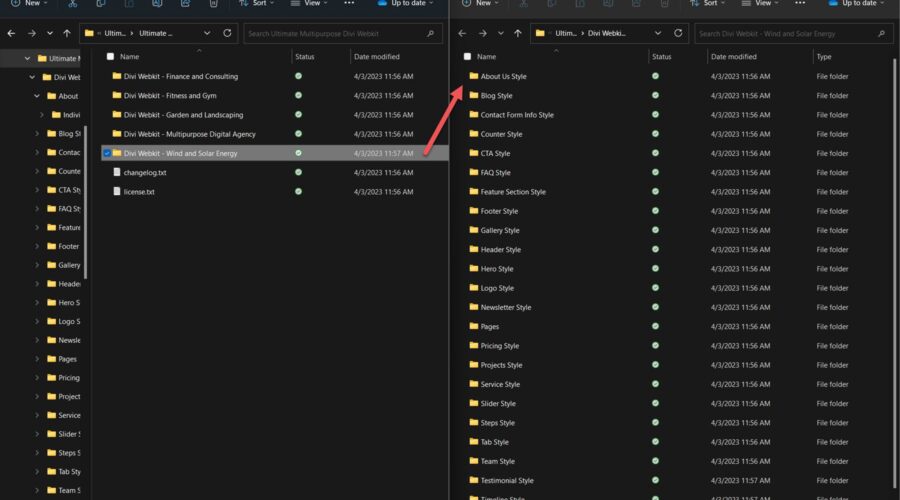
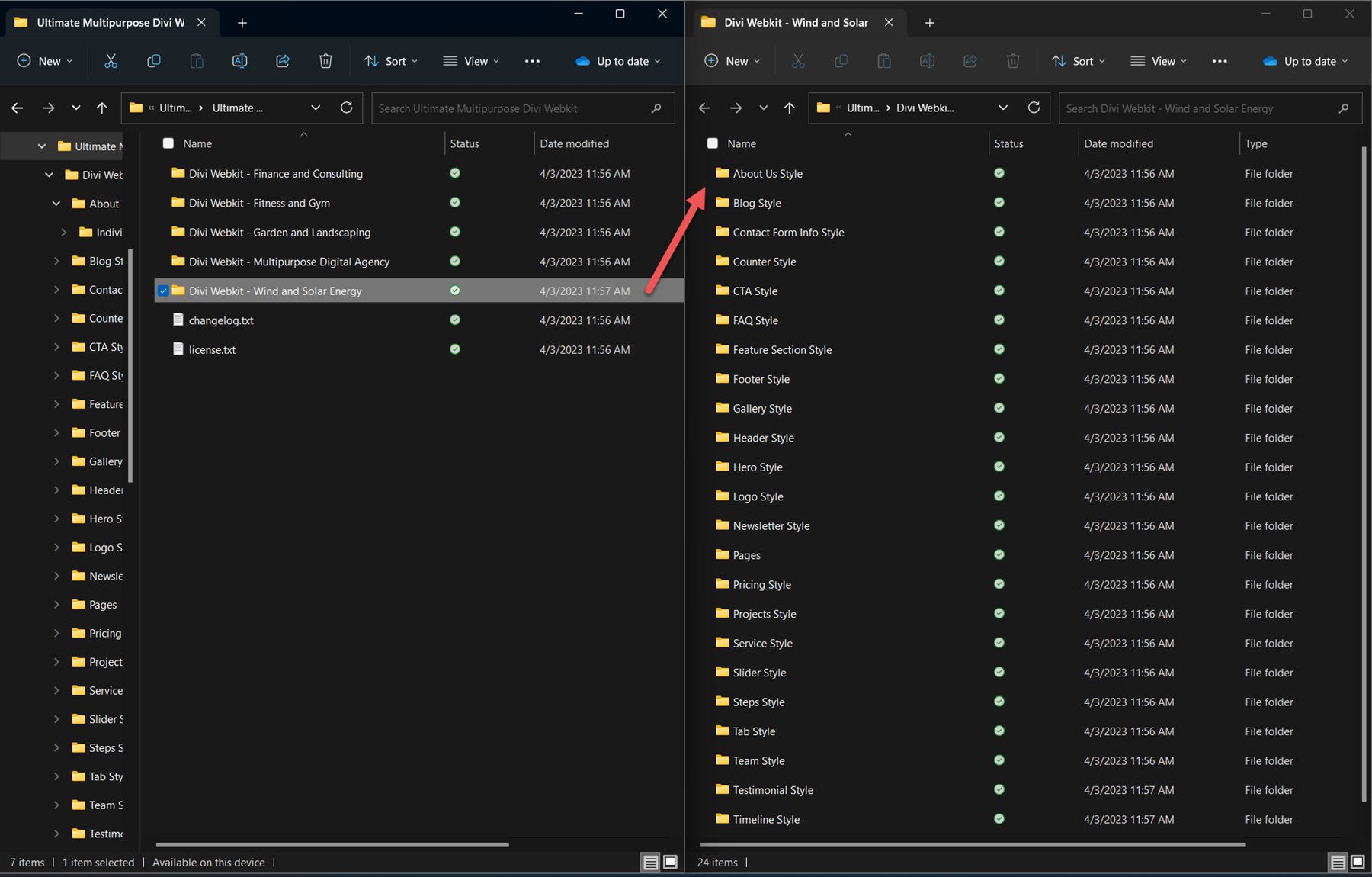
Ultimate Multipurpose Divi Webkit comes as a .ZIP file containing Divi Library .json files. The layouts are organized by webkit, and you can choose to import all layouts of a certain type or select the individual layout you would like.

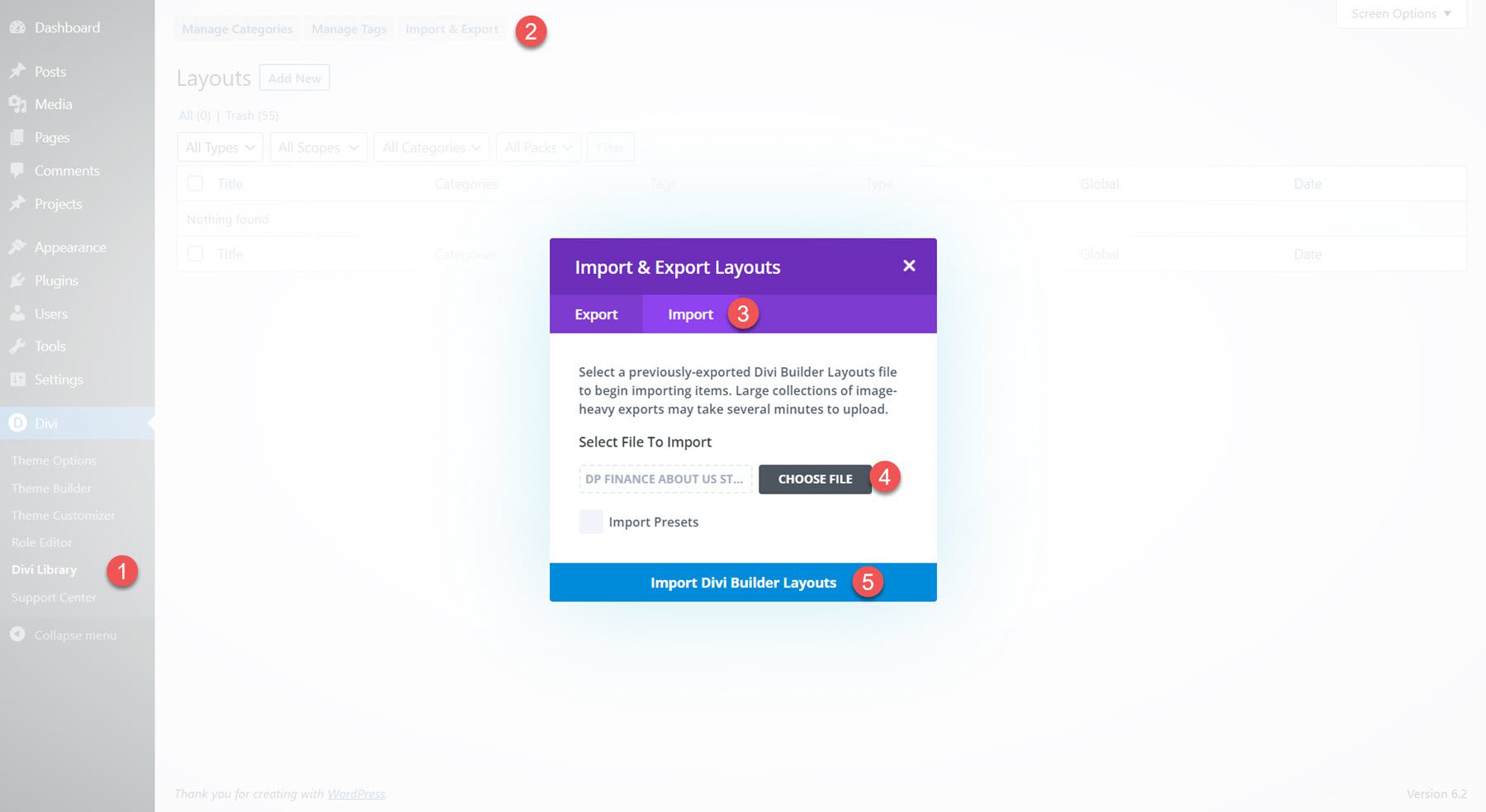
To install the layouts, start by unzipping the .ZIP file in your file manager. Then, open your WordPress dashboard and navigate to the Divi Library page. Click Import & Export at the top, then select the import tab. Choose a .json layout pack file to import, then select Import Divi Builder Layouts.

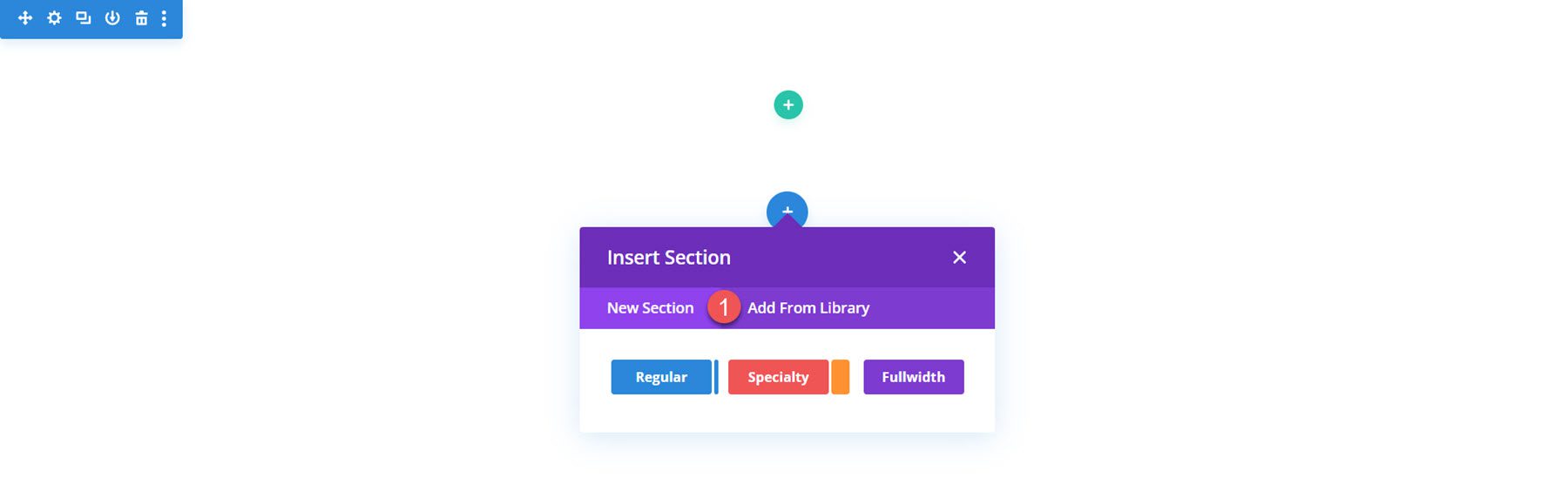
Once the layout has been imported, open your page in the Divi Builder. Click the blue plus icon to add a new section, then select Add From Library.

Locate the layout you want to use, then click the Use This Section button to load the layout on your page.

Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit consists of webkits with different styles and website concepts. The Ultimate Multipurpose Divi Webkit currently comes with 7 different webkits and has plans to add more webkits each month. In total, you can expect 900+ section styles, 28 detail pages, and more than 22 elements.
Section Layouts
Each webkit comes with several layouts for each section you might need on your website. Let’s take a look at some of the section layouts.
About Us
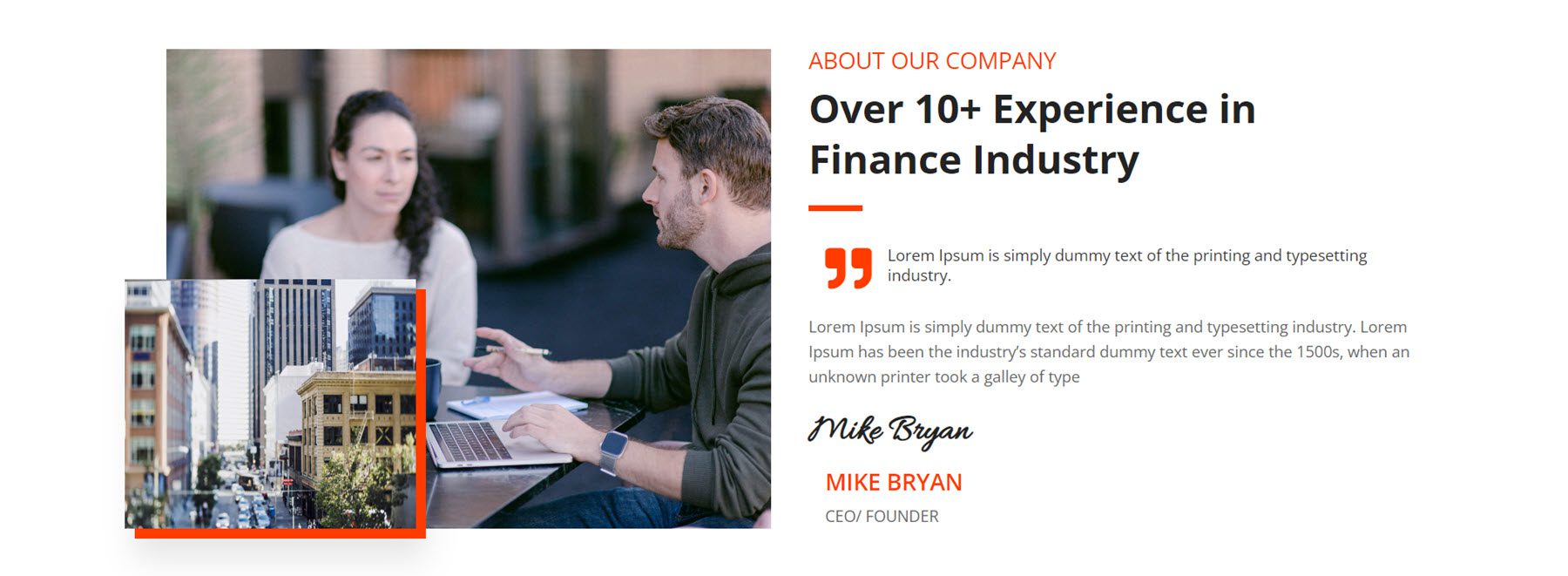
The first About Us layout we’ll look at is About Us layout 2 from the finance and consulting webkit. This layout consists of two images, some text to introduce the company, a quote, and the founder’s name in a signature-style script font.

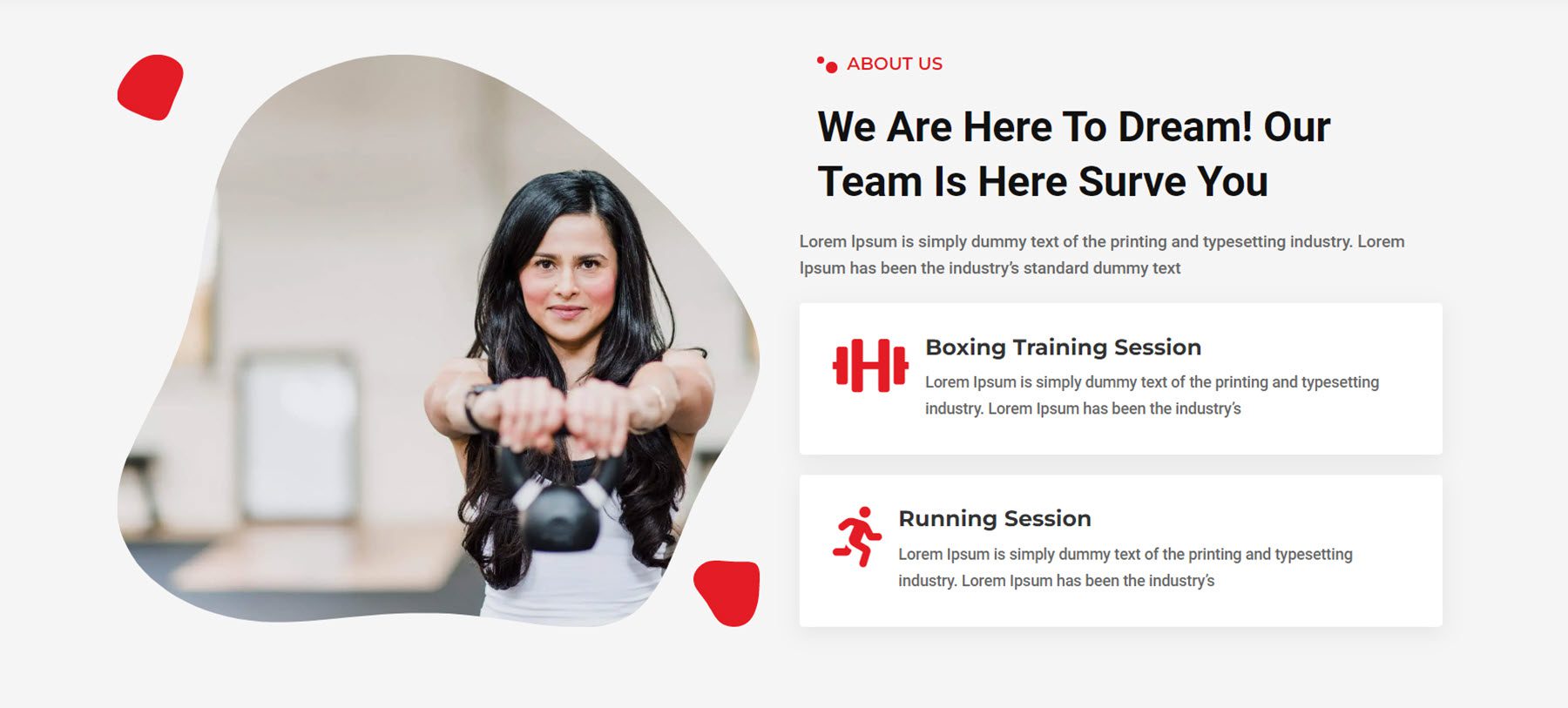
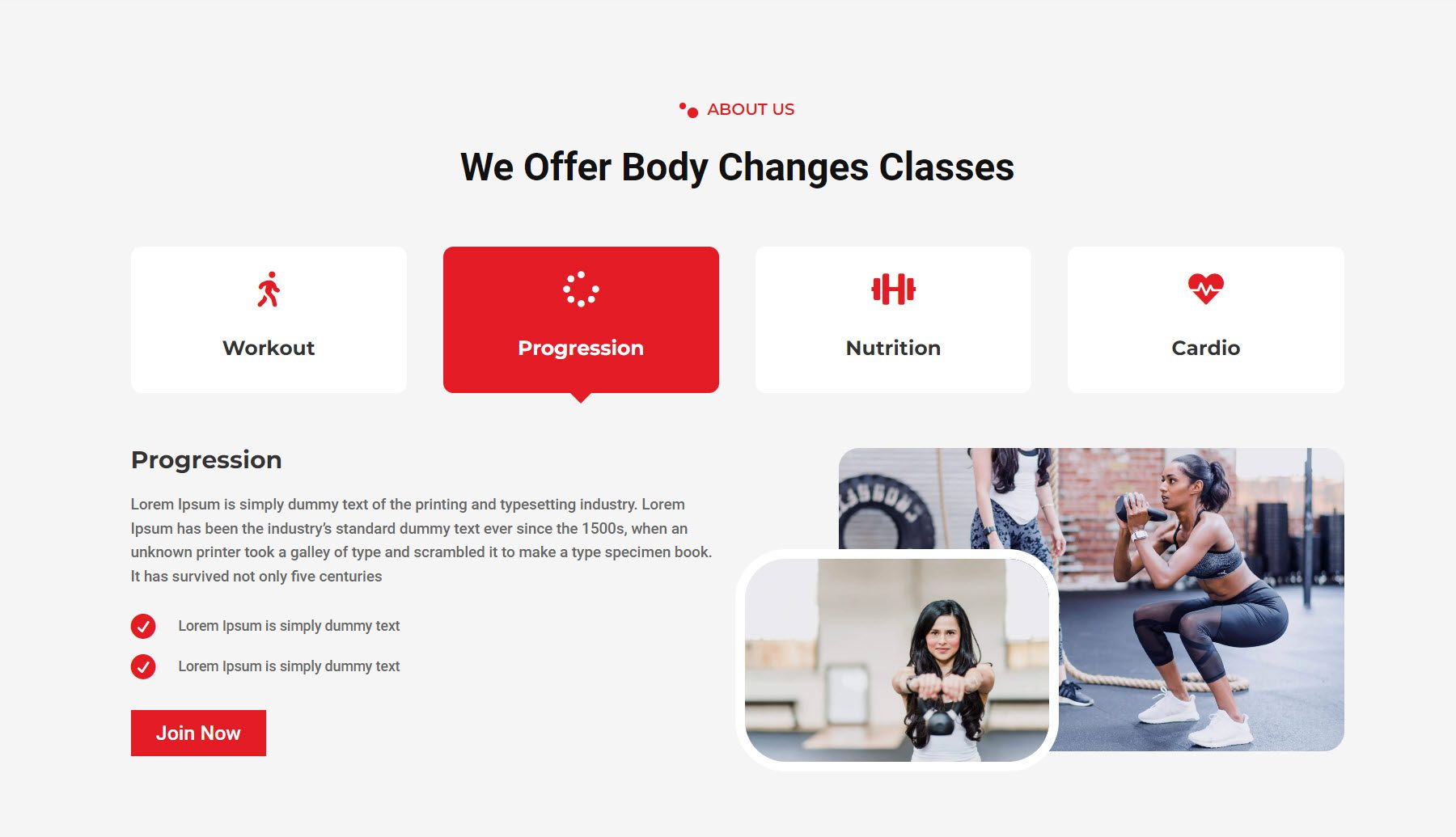
This is About Us layout 4 from the fitness gym webkit. It features an image clipped into a shape on the left and some text and blurb modules on the right.

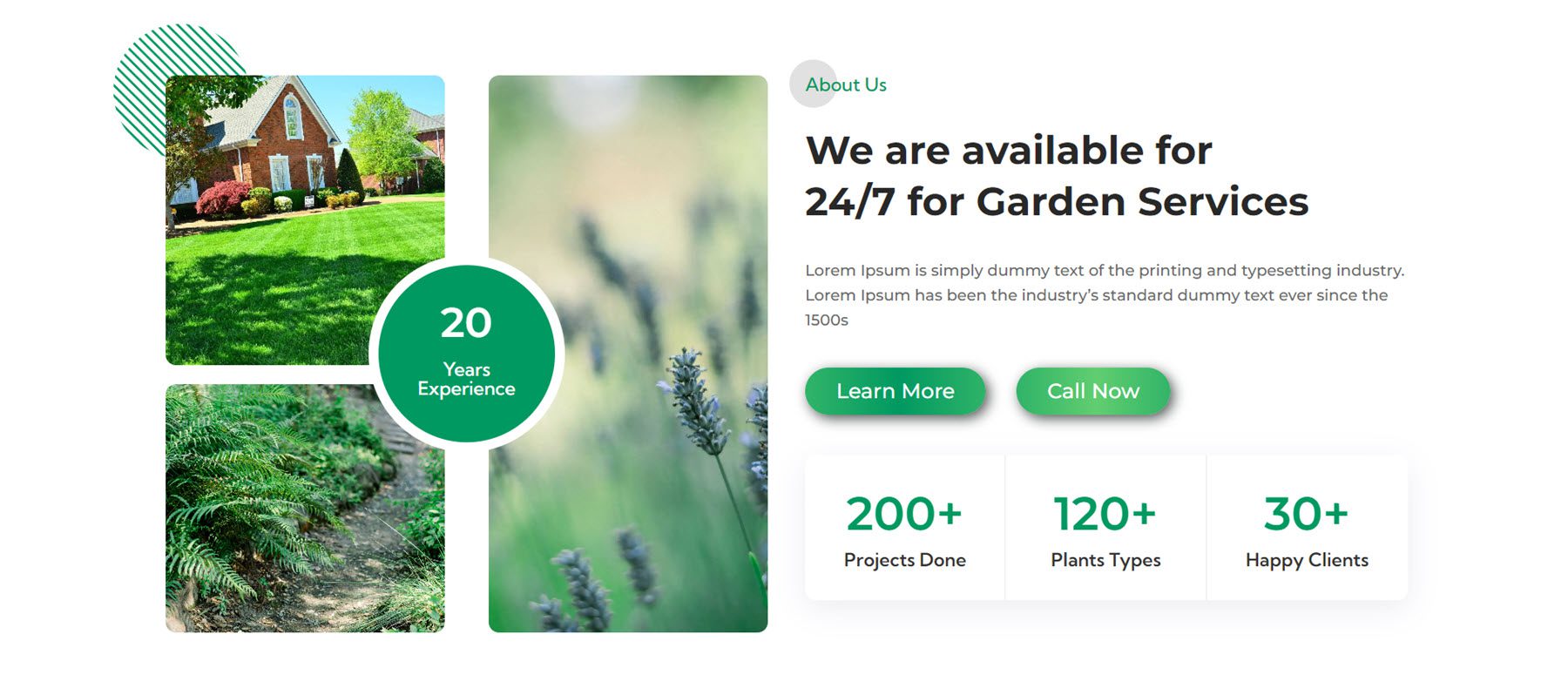
About Us layout 3 from the garden and landscaping layout features three images in a collage-style layout with a number counter in the middle. There are a couple of text sections, two buttons, and some number counters that count up when the page loads.

Blog
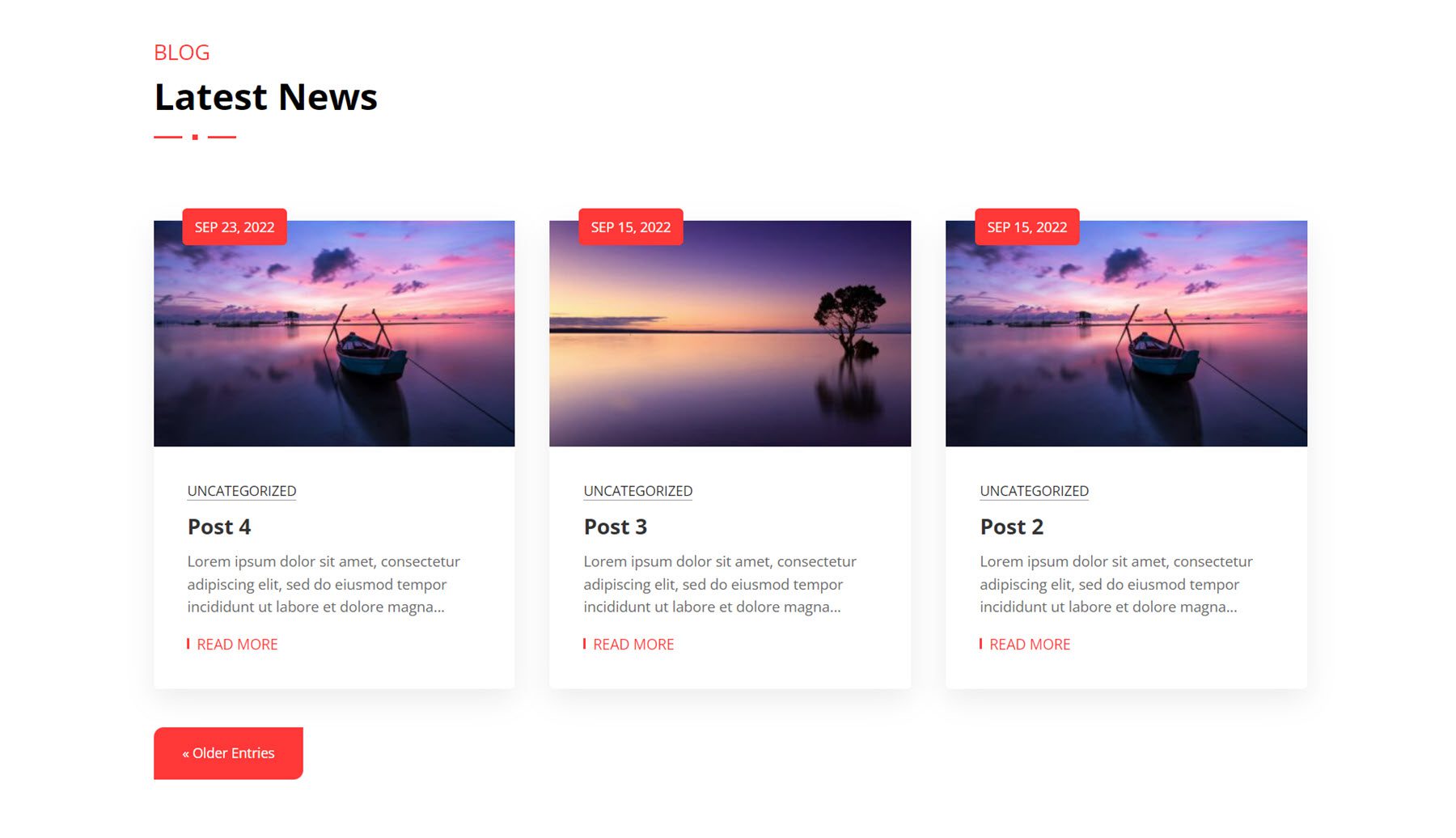
This is digital agency blog style 1. It has a simple and modern layout with card-style blocks displaying recent blog posts. The blog post date is highlighted on a red background at the top of the featured image.

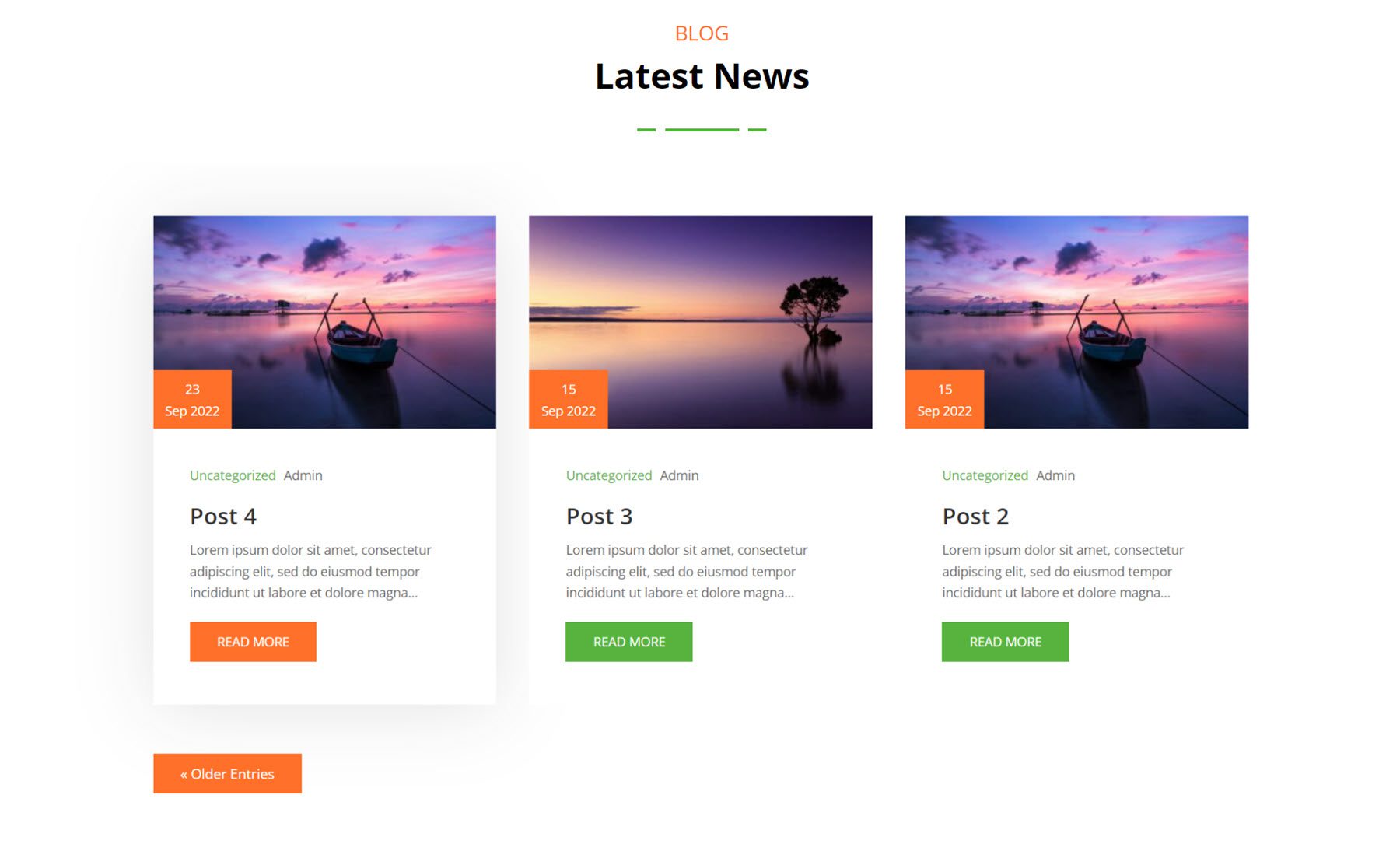
This is blog style 7 from the wind and solar energy webkit. On hover, the image zooms in, the button changes to orange, and a box shadow appears behind the blog post.

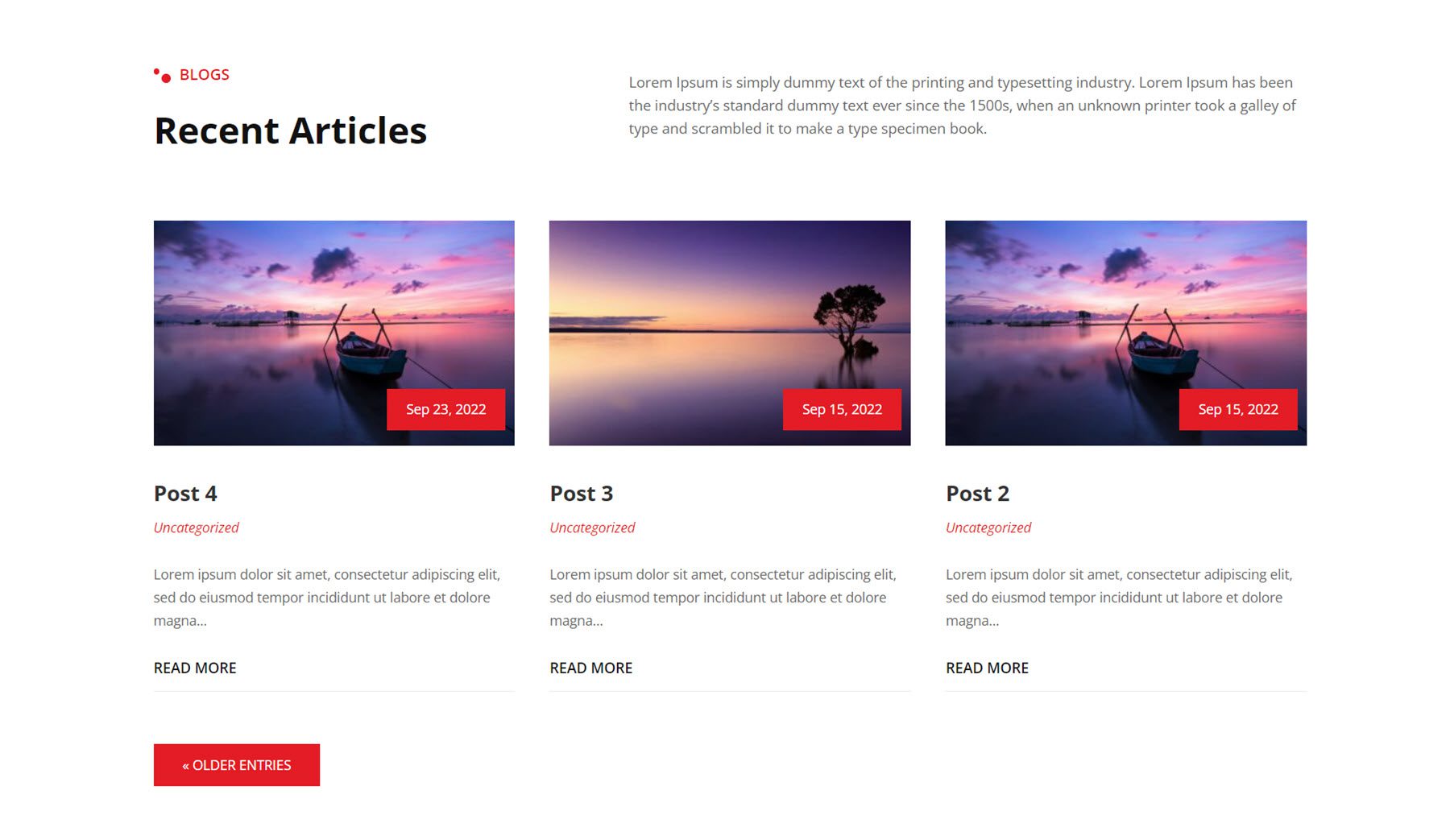
Finally, this blog layout is style 3 from the fitness and gym webkit. On hover, the image zooms in, the block with the post date turns black, and the line under the Read More button turns black.

Contact Form/Info
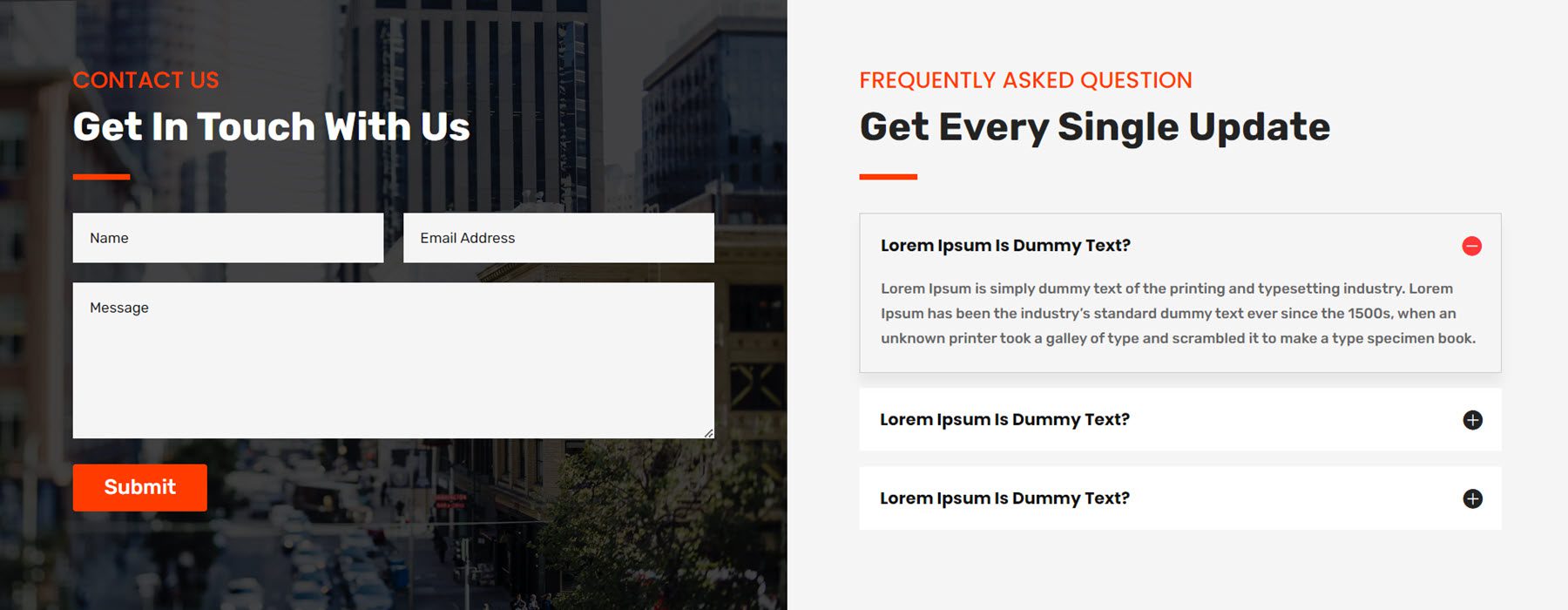
The first contact form/info layout comes from the finance and consulting webkit. This is contact/info style 1, featuring a contact form on the left on an image background and a FAQ section on the right.

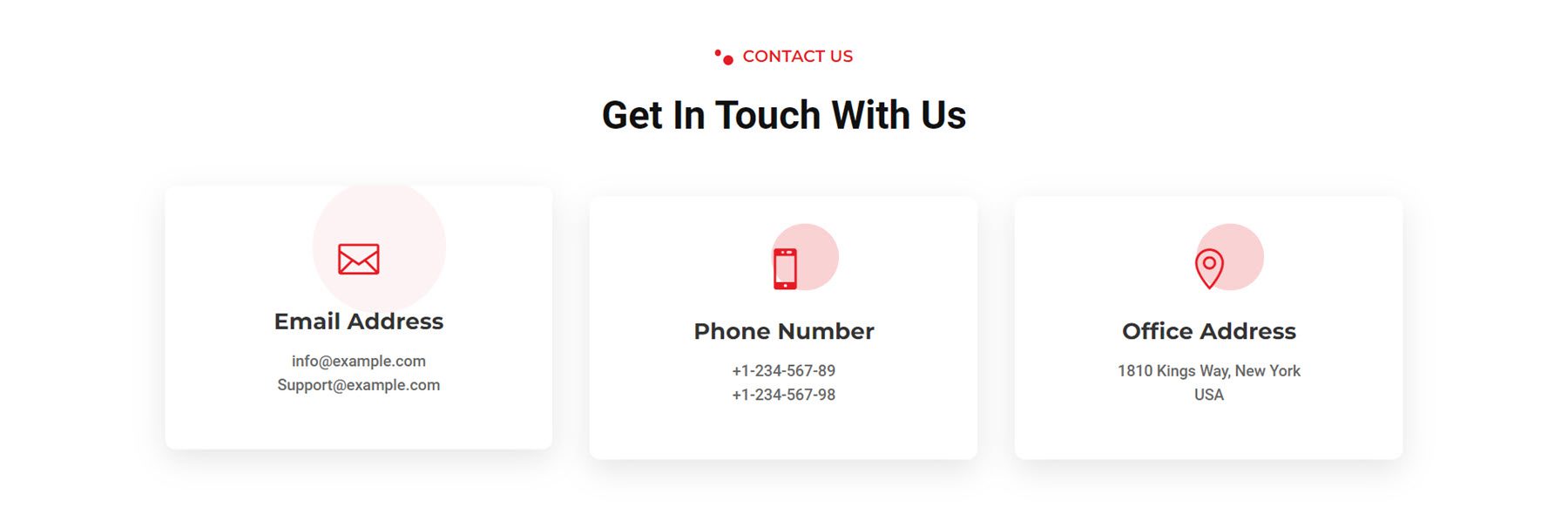
This is contact layout 3 from the fitness and gym webkit. It features three square blurbs with a box shadow, each highlighting important contact information. The card shifts up on hover, and the red circle behind the icon expands.

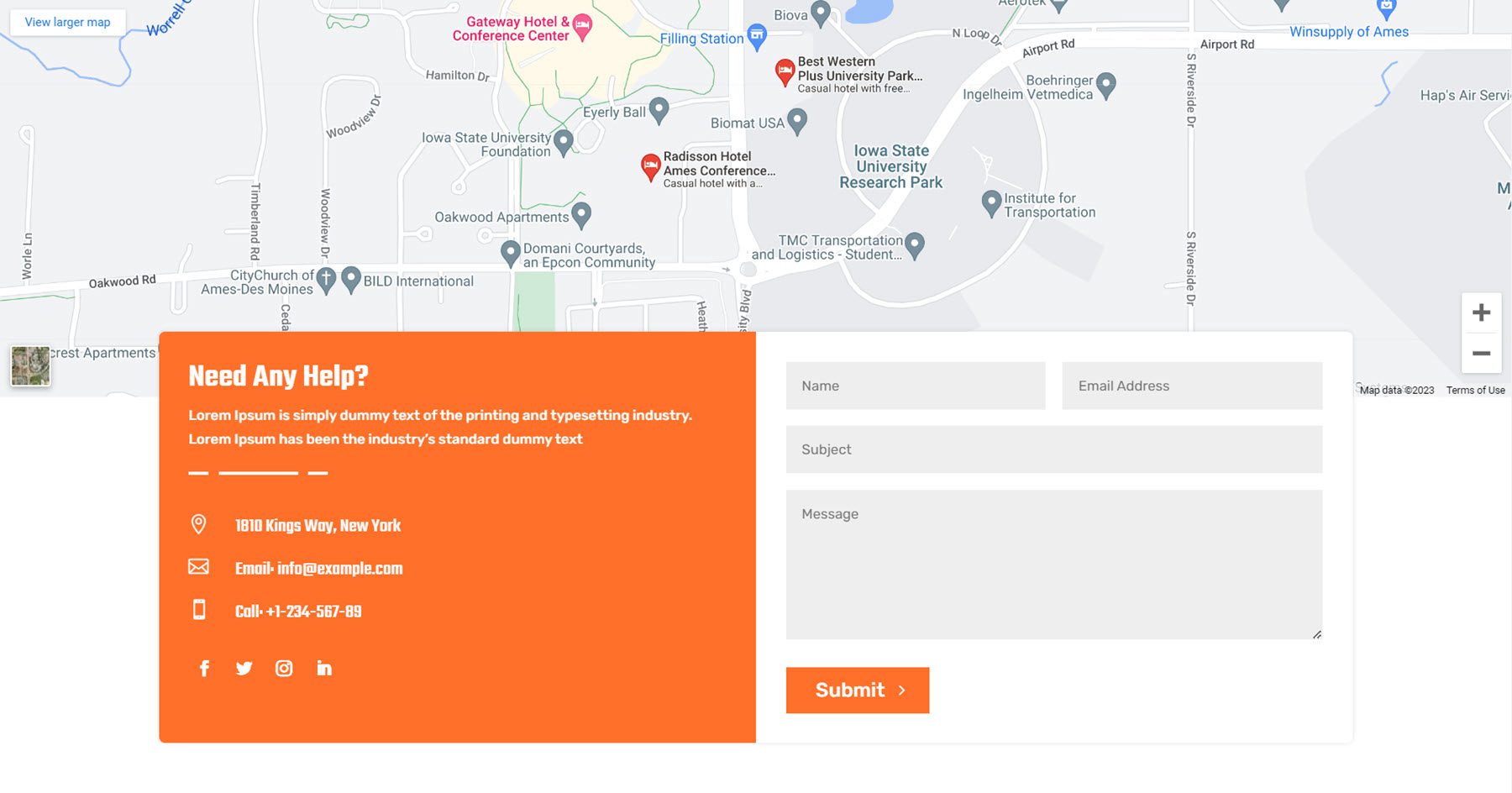
Style 6 from the wind and solar energy webkit features a unique layout with a fullwidth map and the contact information and form on a card that overlays the bottom of the map.

Counter
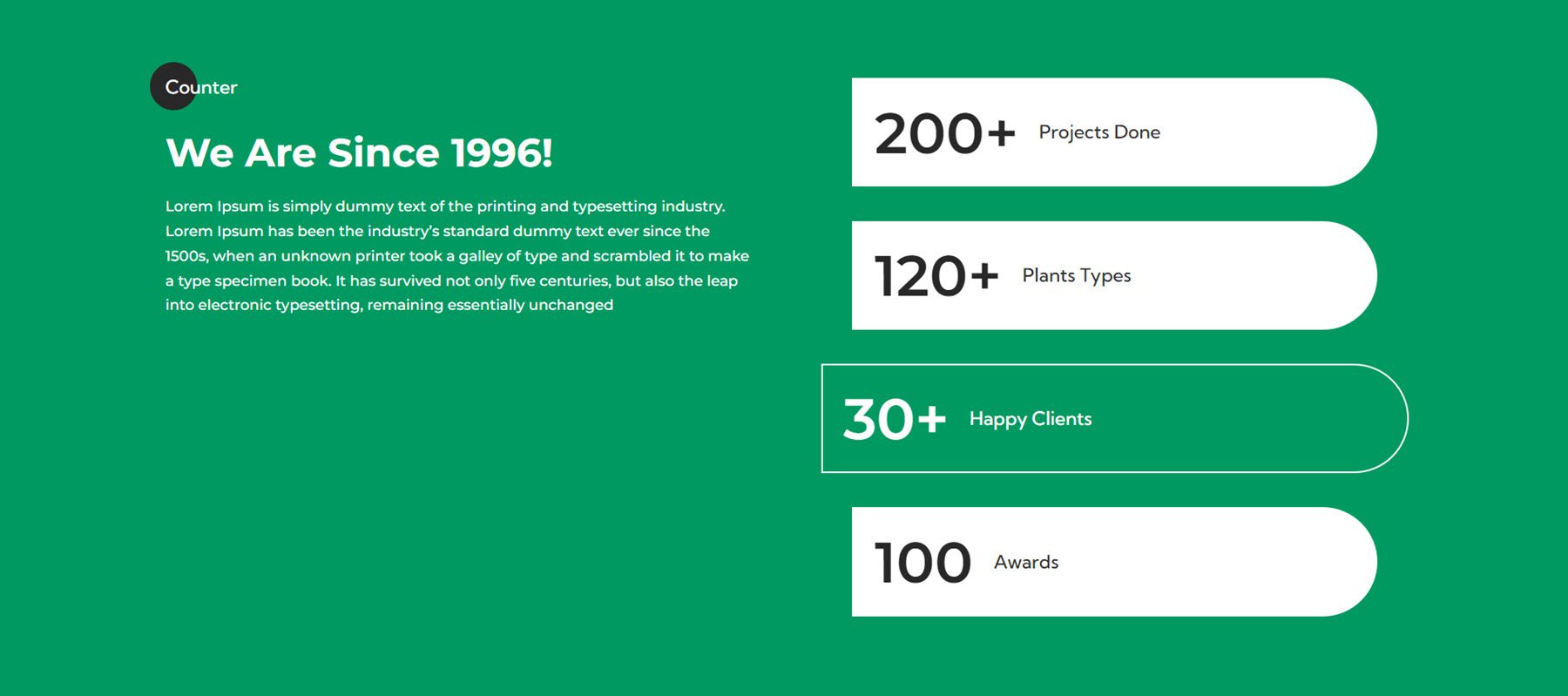
The counter module helps represent numerical data on your website with a count-up effect as the page loads. This first example comes from the garden and landscaping webkit. Style 2 features four number counters in a section with a rounded border.

Counter layout 1 from the fitness and gym webkit features four number counters and an image arranged in a grid.

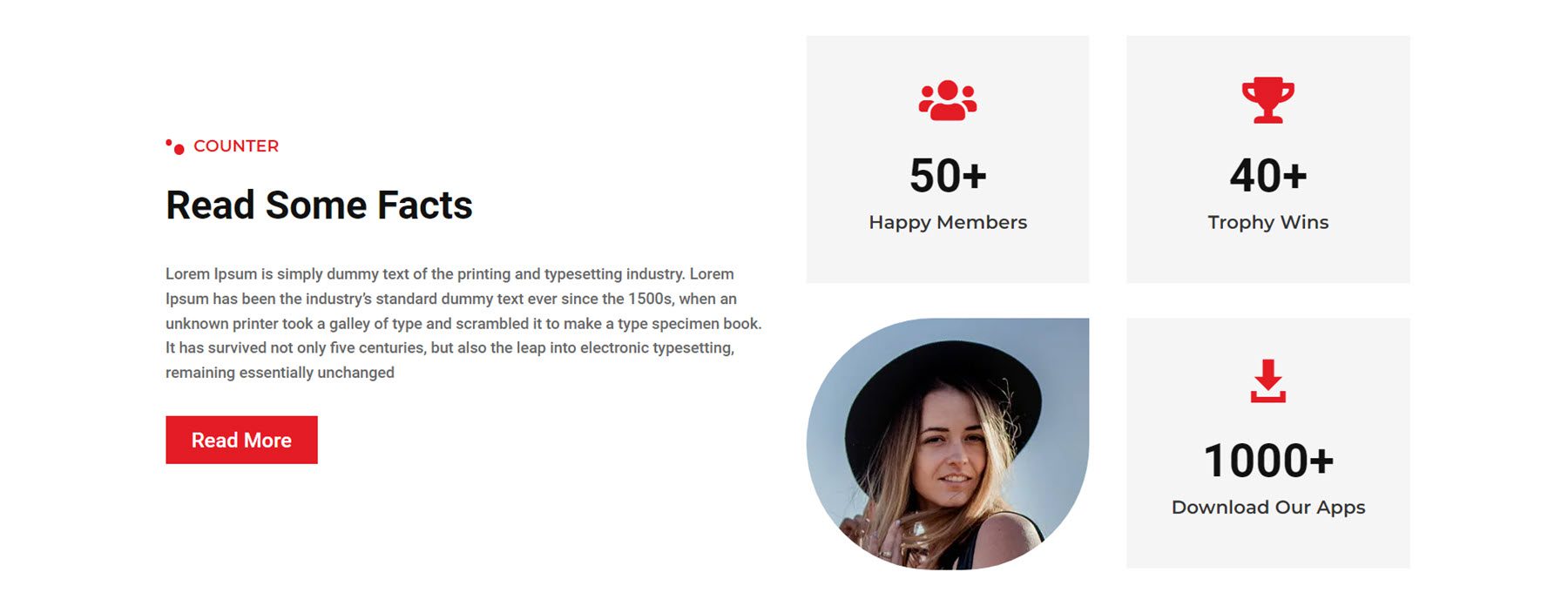
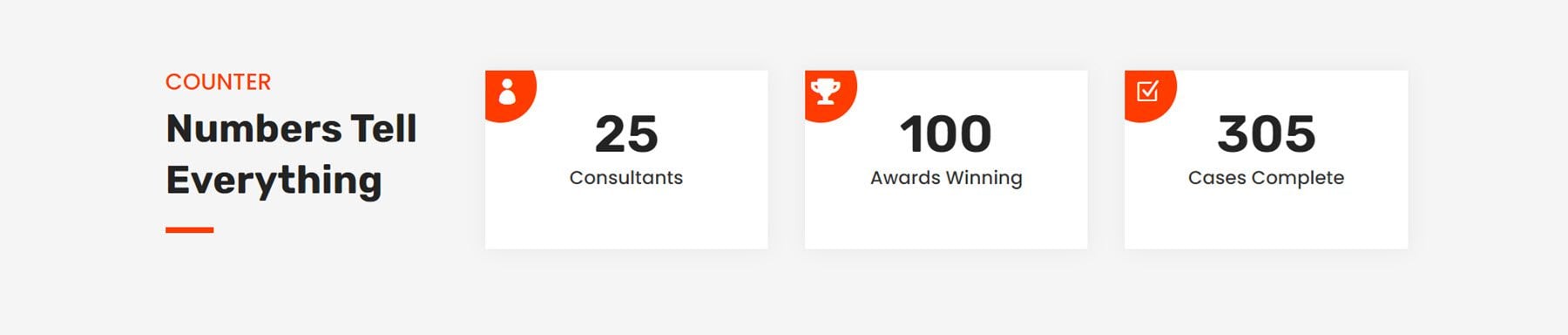
Finally, counter style 5 from the finance and consulting webkit features three number counters with icons on a rounded orange background in the top left corner.

CTA
CTA layout style 2 from the wind and solar webkit features header text that shifts left and right and changes color from white to green, creating a subtle but eye-catching effect.

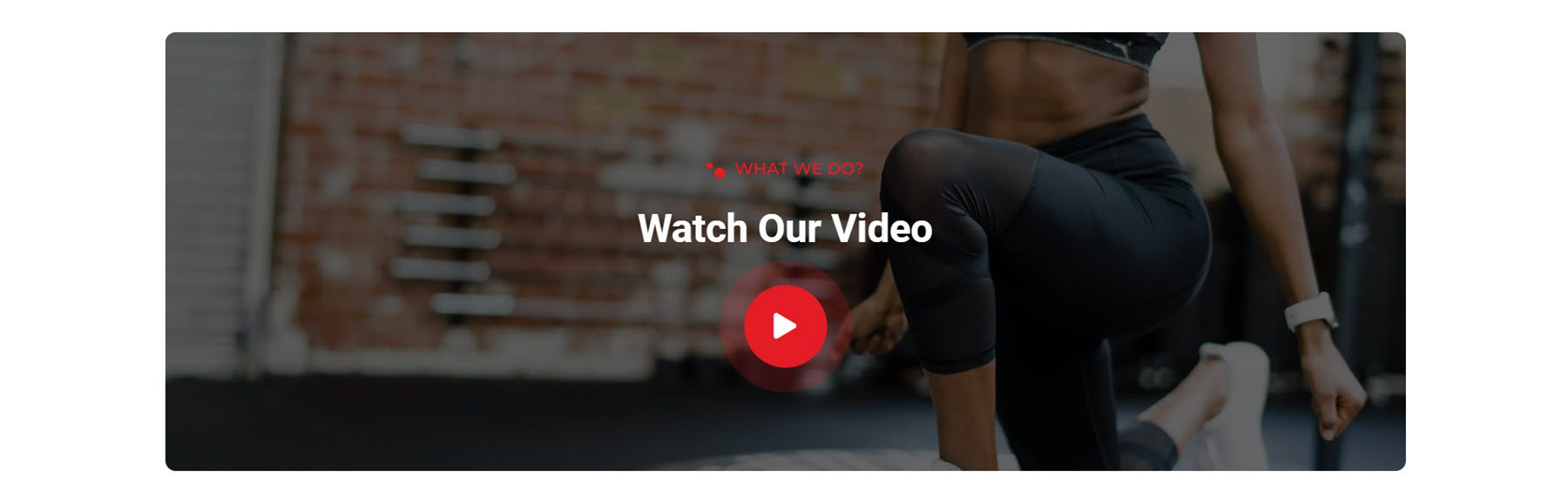
Next is CTA layout 2 from the fitness and gym webkit, which highlights an informational video. The play button has an opaque circle that pulses out from the center, encouraging the user to press play.

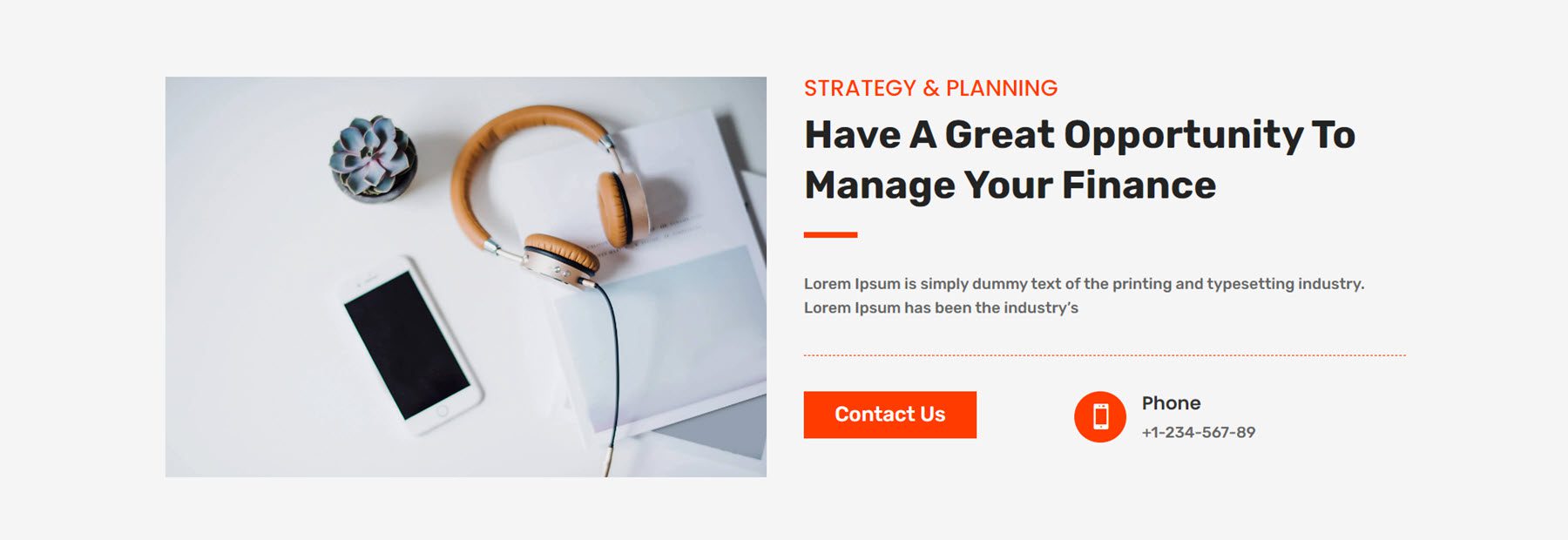
Finally, CTA layout 2 from the finance and consulting layout features a large image on the left, some text modules, a contact button, and a phone number displayed in a blurb.

FAQ
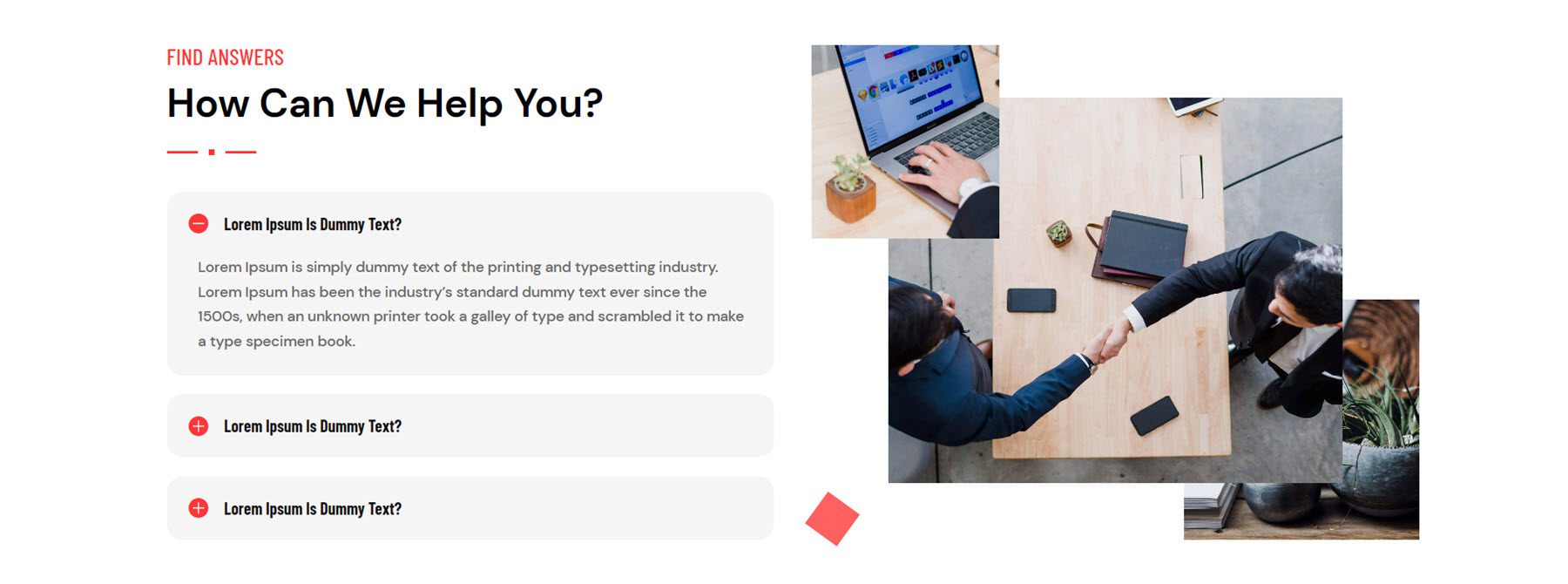
Moving along to the FAQ section layouts, let’s take a look at style 4 from the digital agency webkit. The layout has FAQ blurbs on the left, a collage of three images on the right, and a little square shape that fades in and out while rotating.

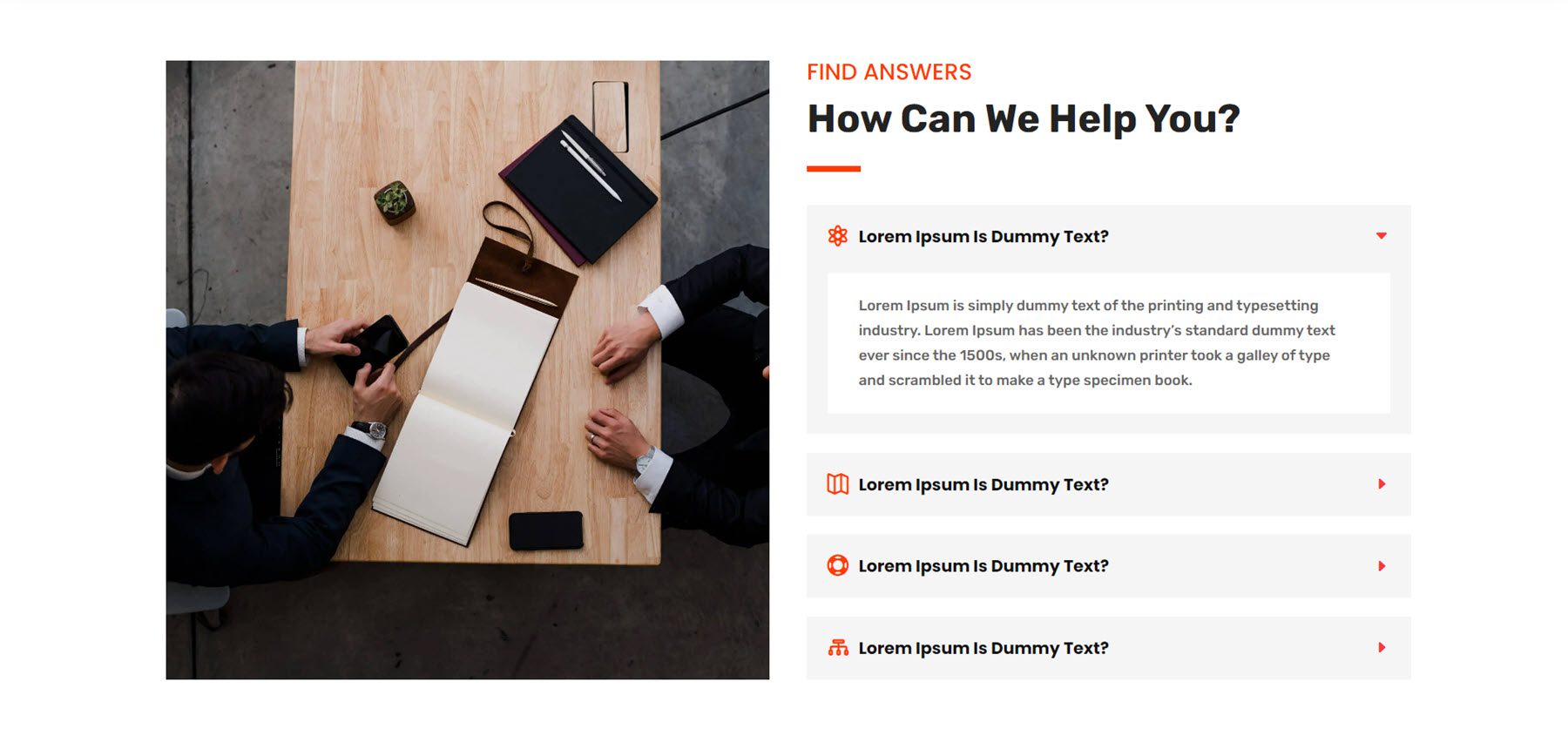
FAQ layout 3 from the finance and consulting webkit features a large image on the left and heading text and FAQ modules on the right.

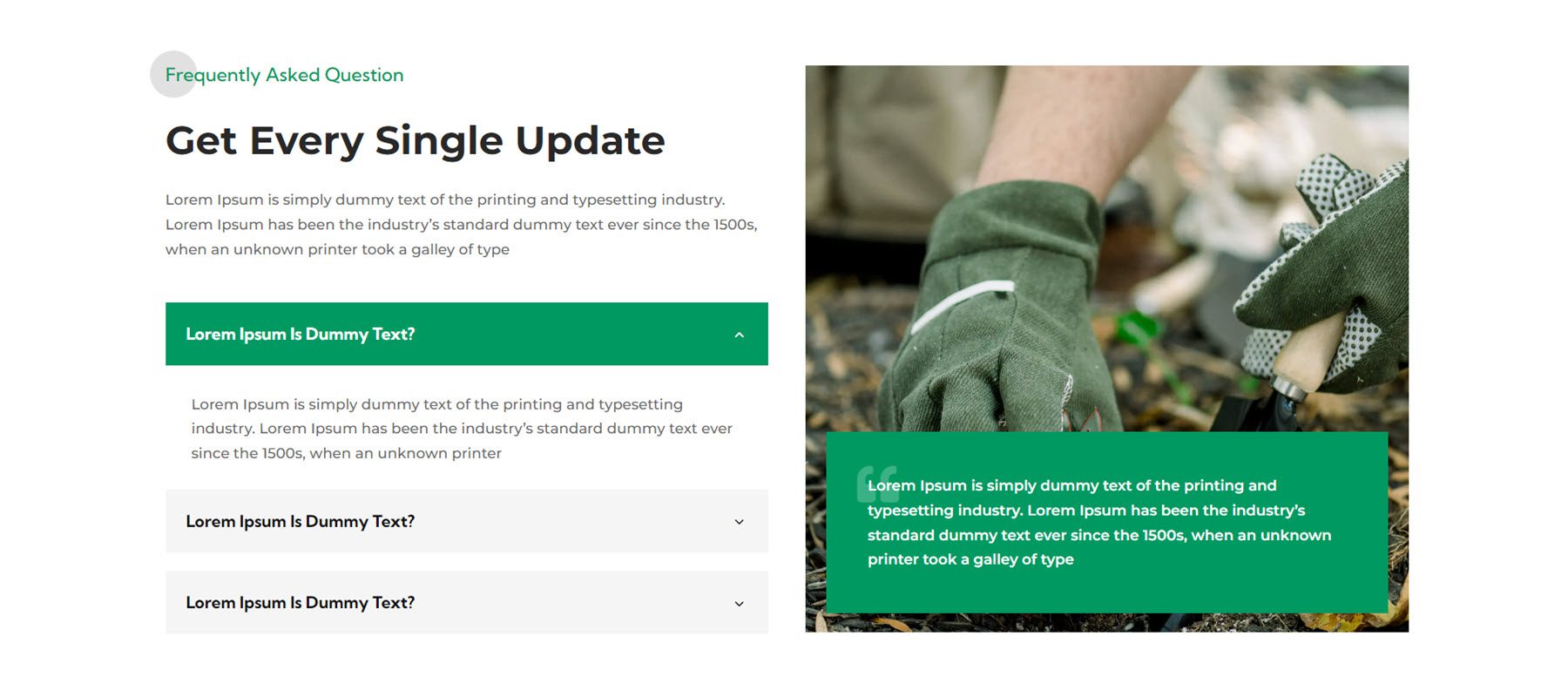
FAQ layout 3 from the landscaping webkit features some text, the FAQ modules on the left, and a large image with a testimonial blurb on the right.

Features
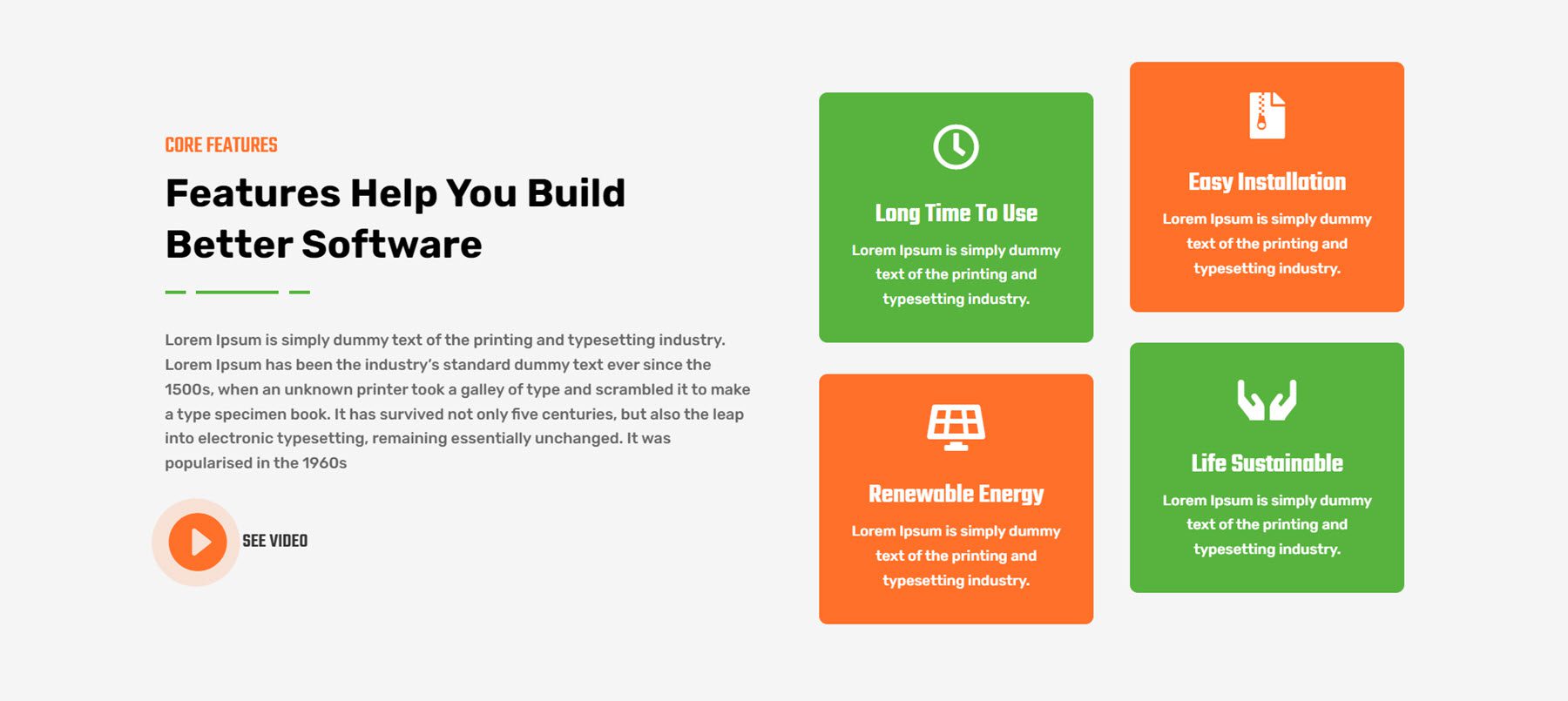
The feature section is where you can highlight unique features or selling points for your services or products. Layout 3 from the wind and solar webkit features some text on the left, a button to play a video, and four blurbs on the right that highlight features.

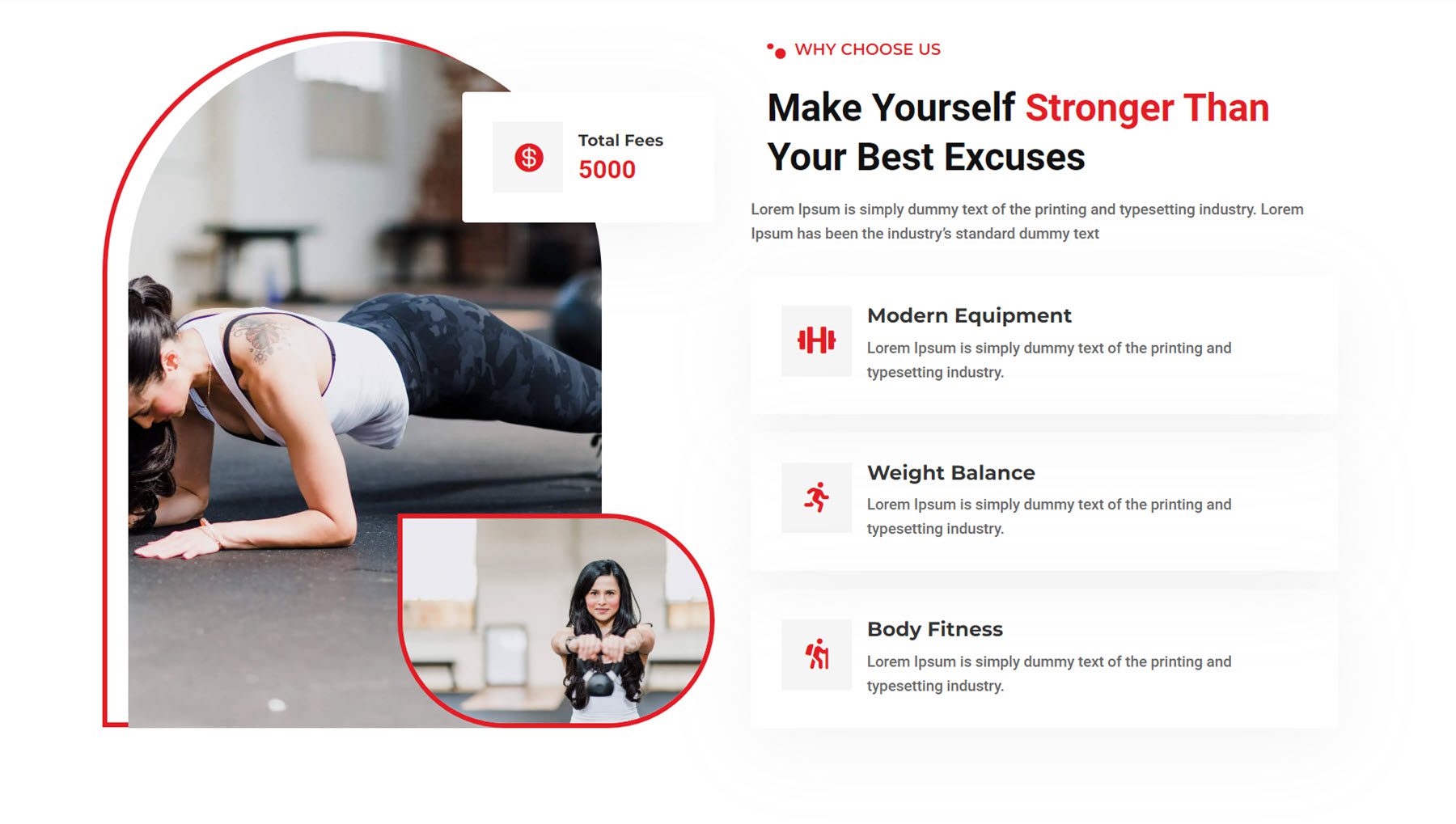
Layout 3 from the fitness gym webkit has two images with unique border styles on the left, with one blurb overlaying the large image highlighting the fees. On the left are some text and three blurbs that highlight features.

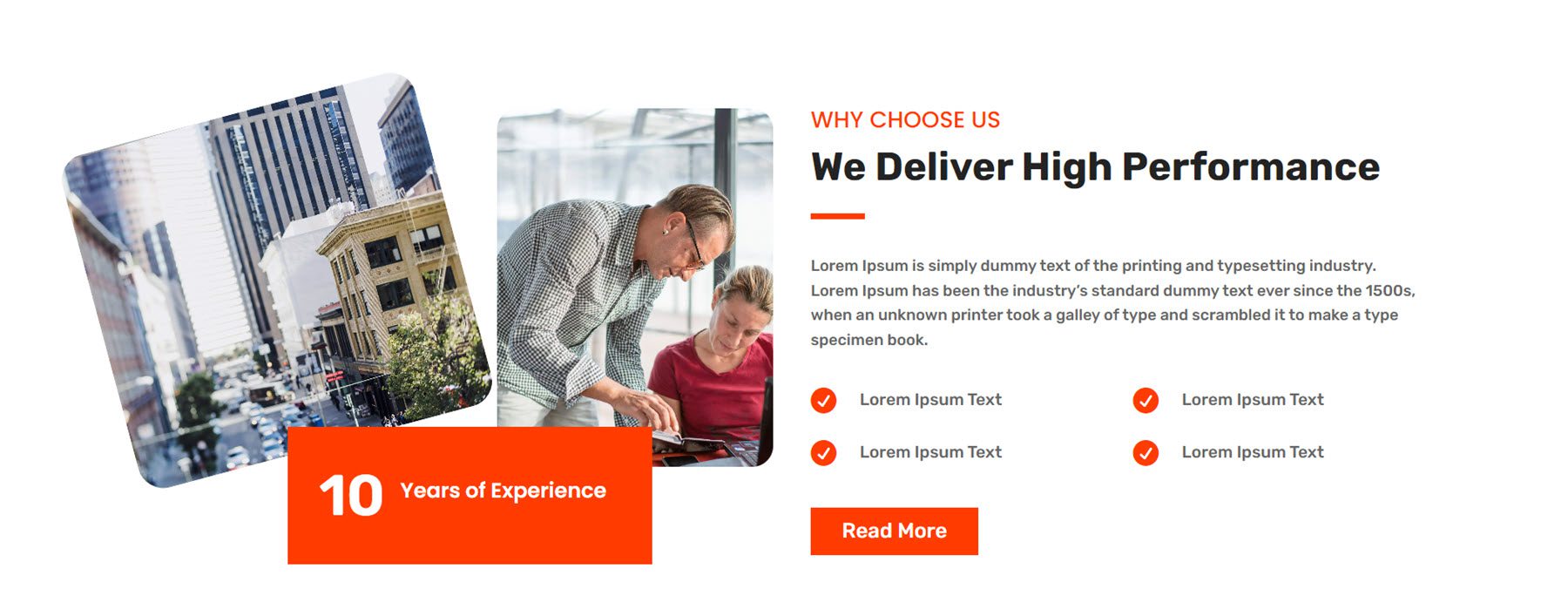
This is style 2 from the finance and consulting webkit. It features two images, a number counter on the left, and some text, blurbs, and a button on the right.

Gallery
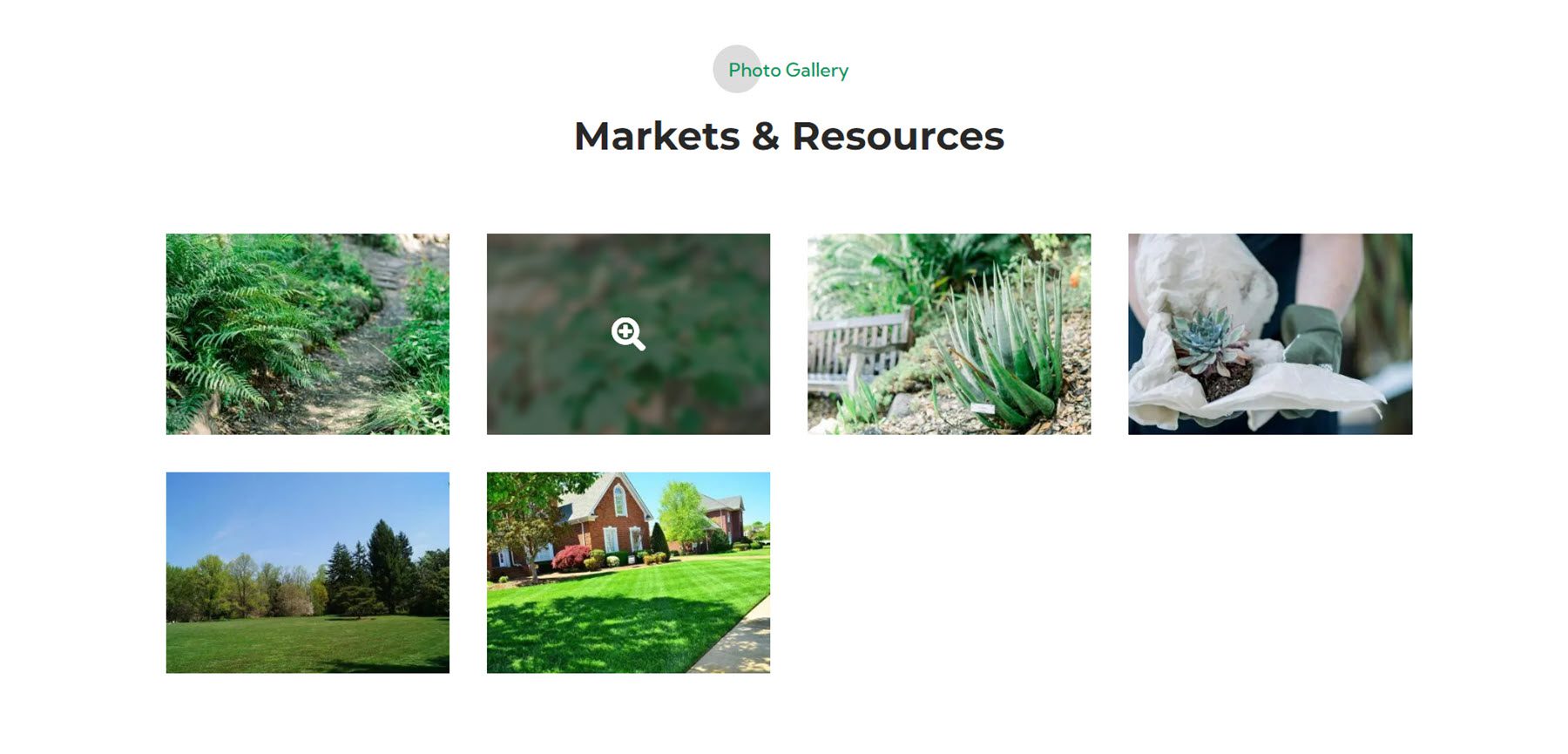
Gallery style 4 from the garden and landscaping webkit features a blur effect and icon on hover.

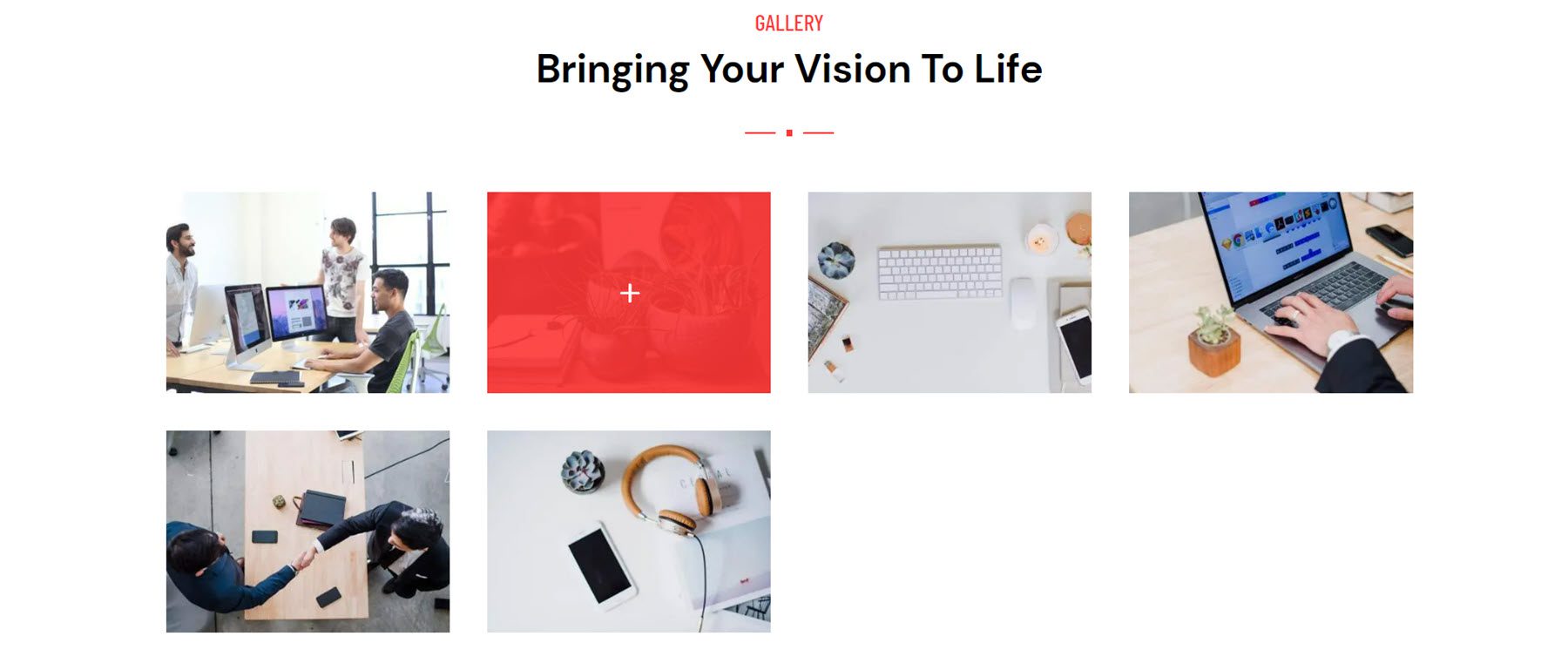
Next, gallery layout 4 from the digital agency webkit has a red overlay that expands over the image on hover.

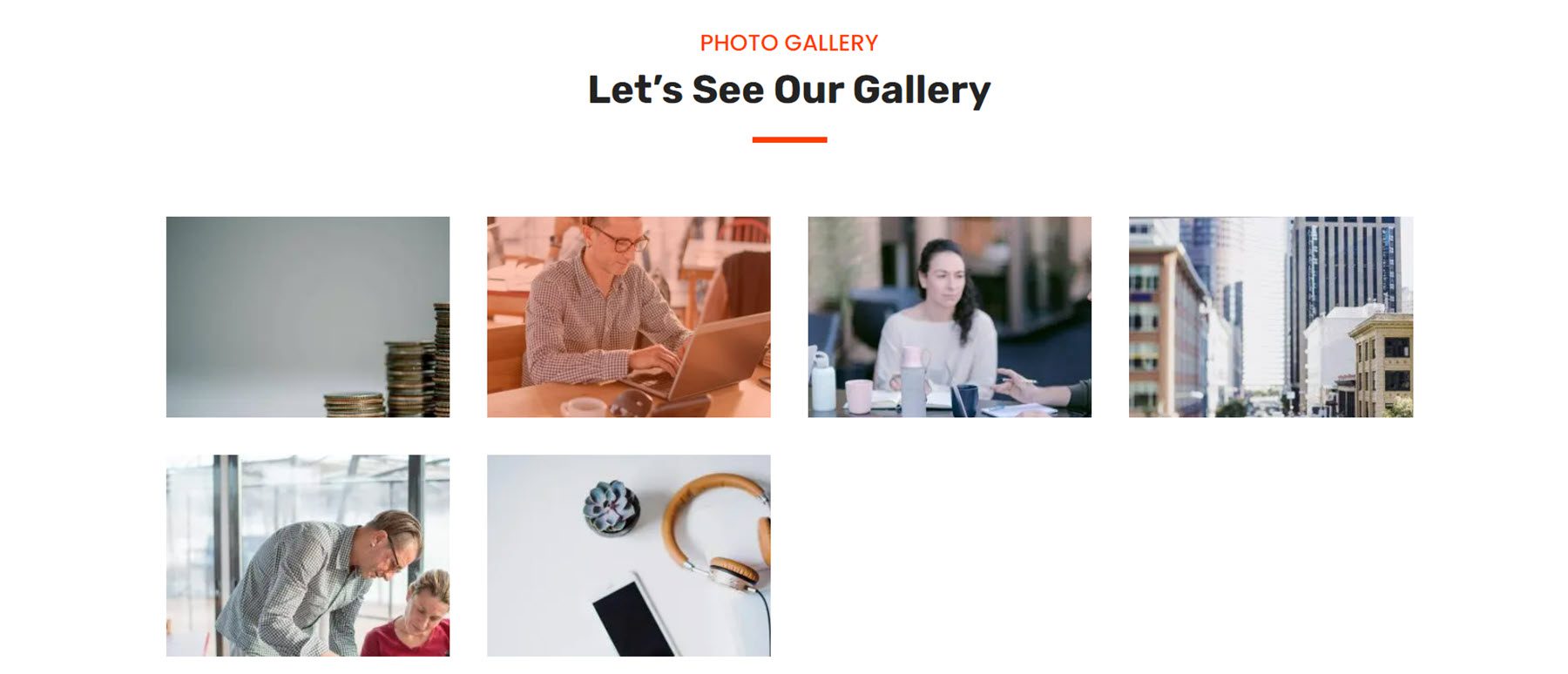
Style 3 from the finance and consulting webkit features an interesting hover effect where the image pans over to the right, and a light overlay appears.

Hero
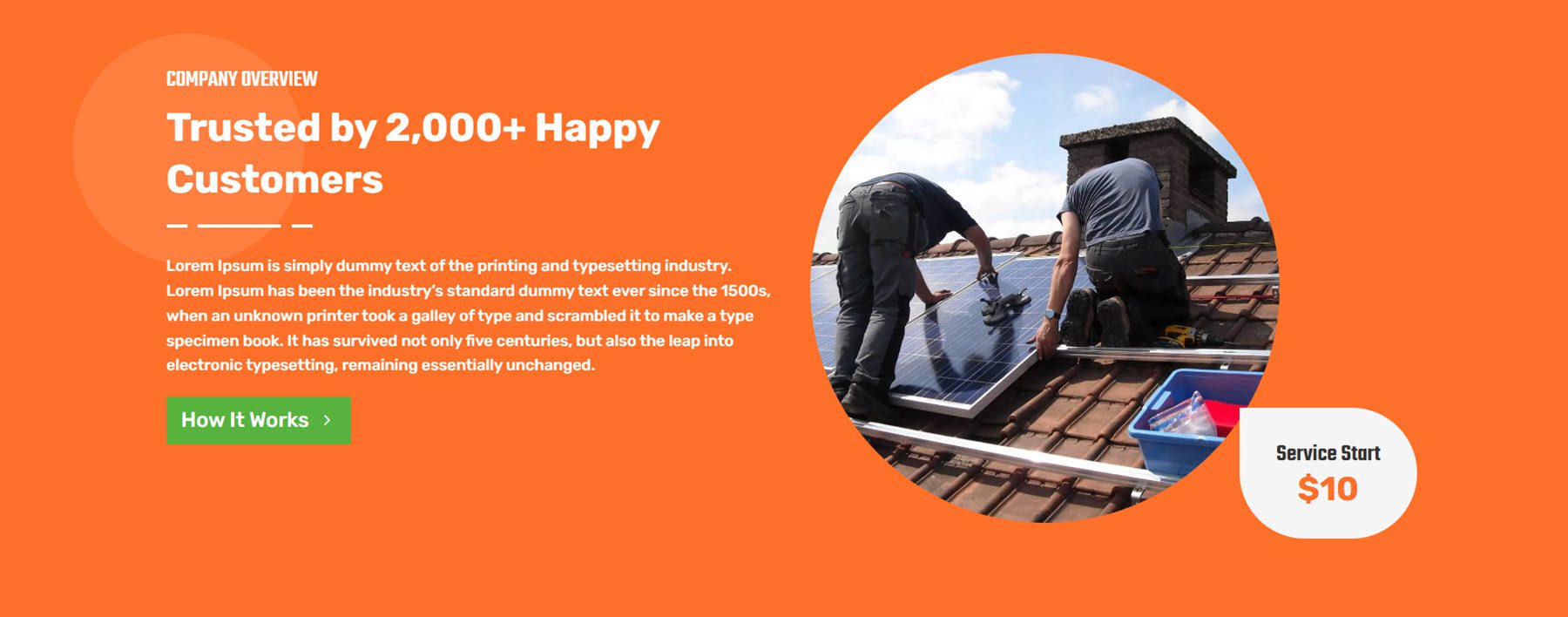
Hero section layout 10 for the wind and solar energy webkit features a bright orange layout with some text, a button, an image with a subtle floating animation, and a blurb highlighting the service starting price.

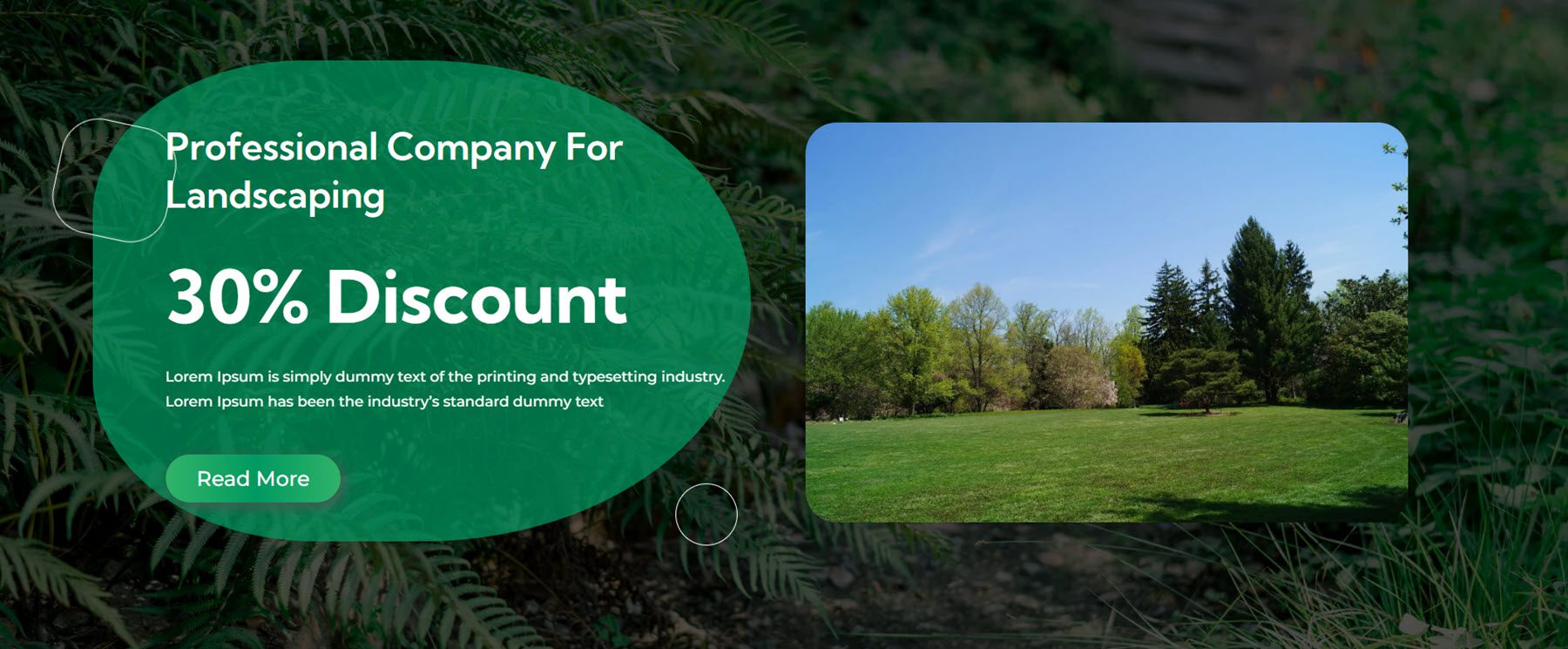
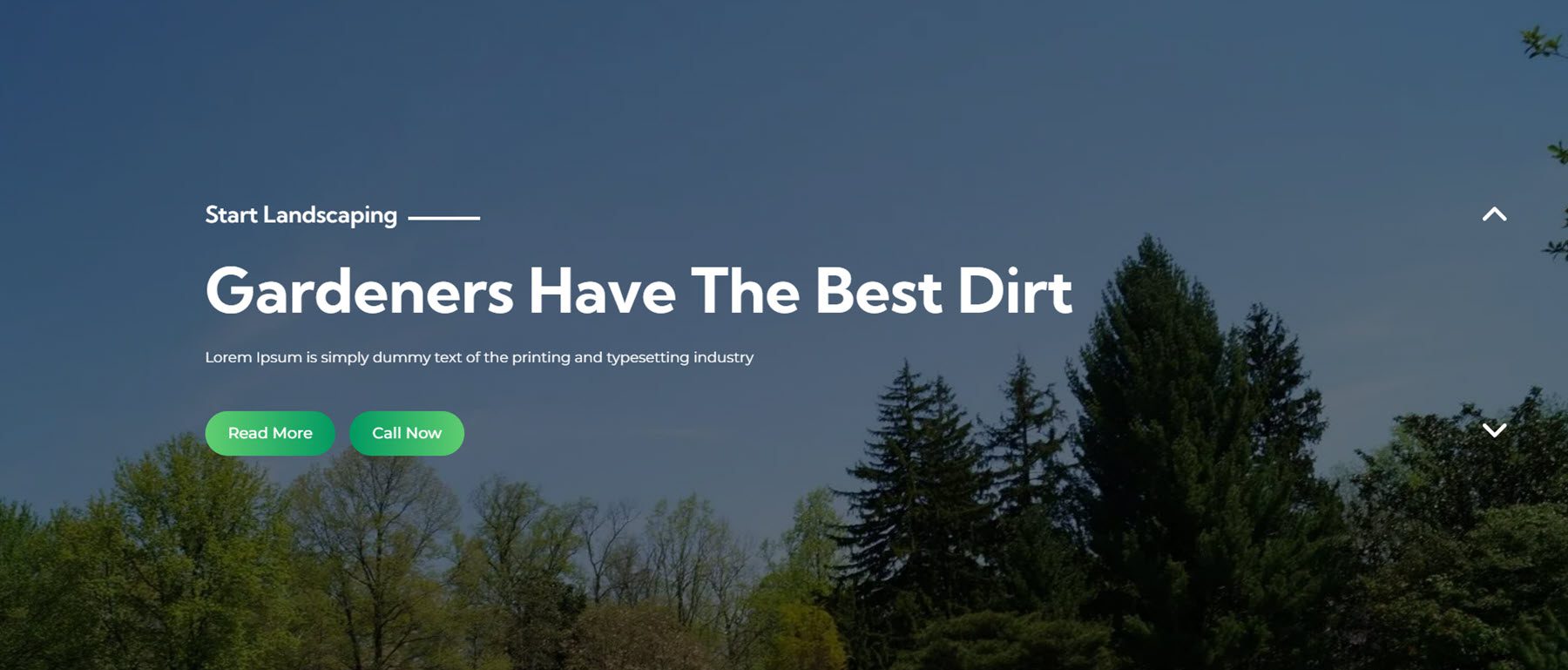
Style 3 in the garden and landscaping webkit features a large blurb with text and an image on a fullwidth image background.

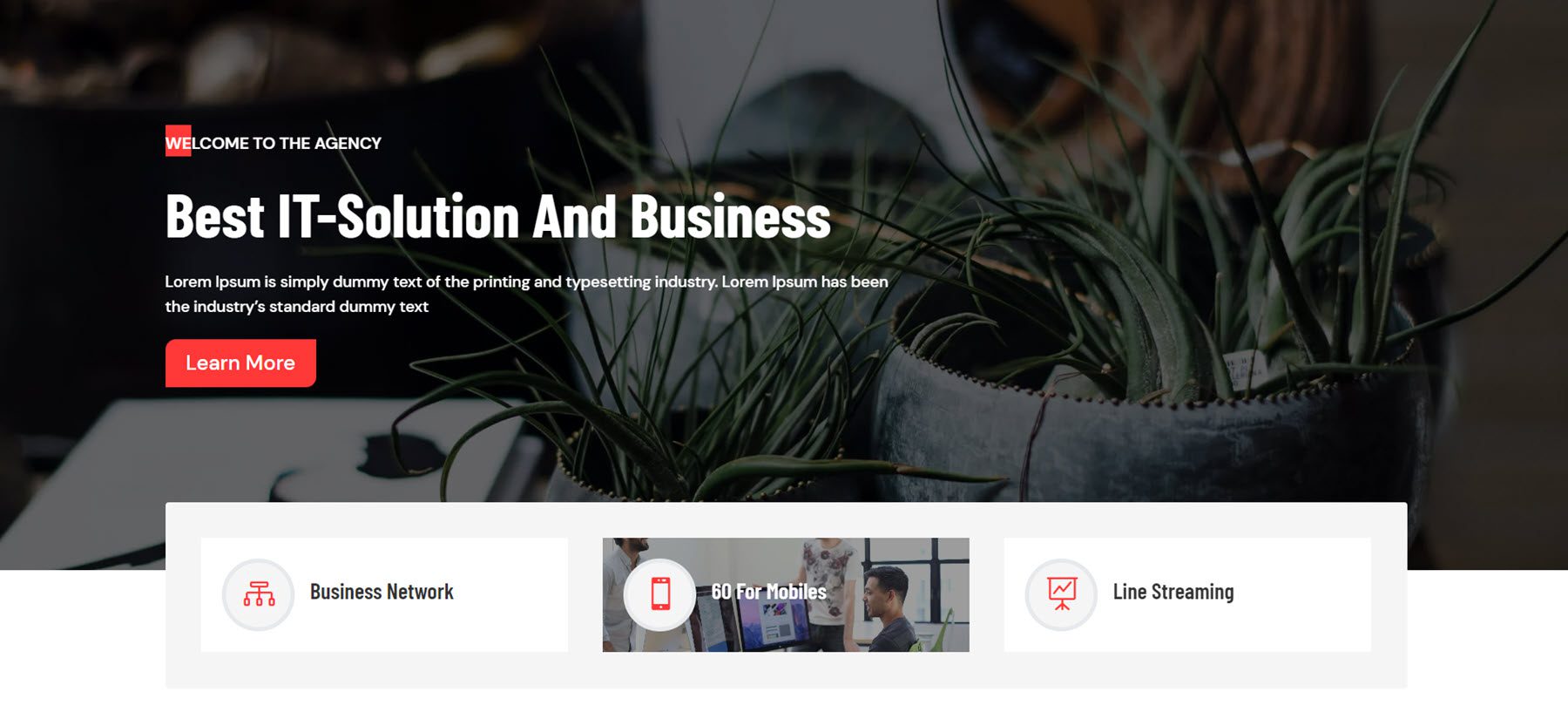
Finally, hero style 3 from the digital agency webkit features a large image background, some text and a CTA button, and a section with three blurbs that reveal an image on hover.

Logo
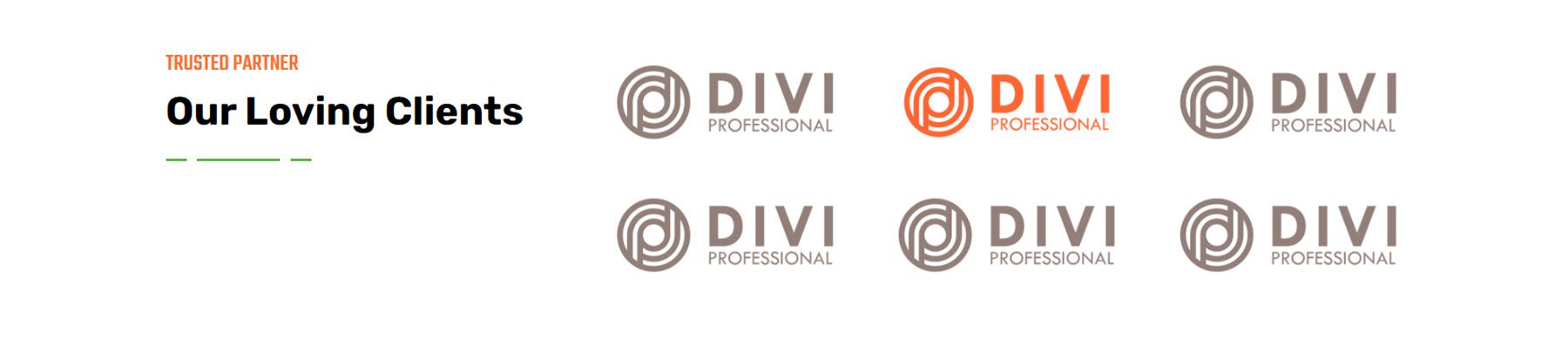
Logo section style 4 from the wind and solar energy webkit features a grid of logos that decrease in size and reveal color on hover.

This is logo section 4 from the fitness gym webkit. The logos are displayed in a fullwidth section on a red background.

Layout 3 from the finance and consulting layout has a text section at the top and inverts the logo and background colors on hover.

Newsletter
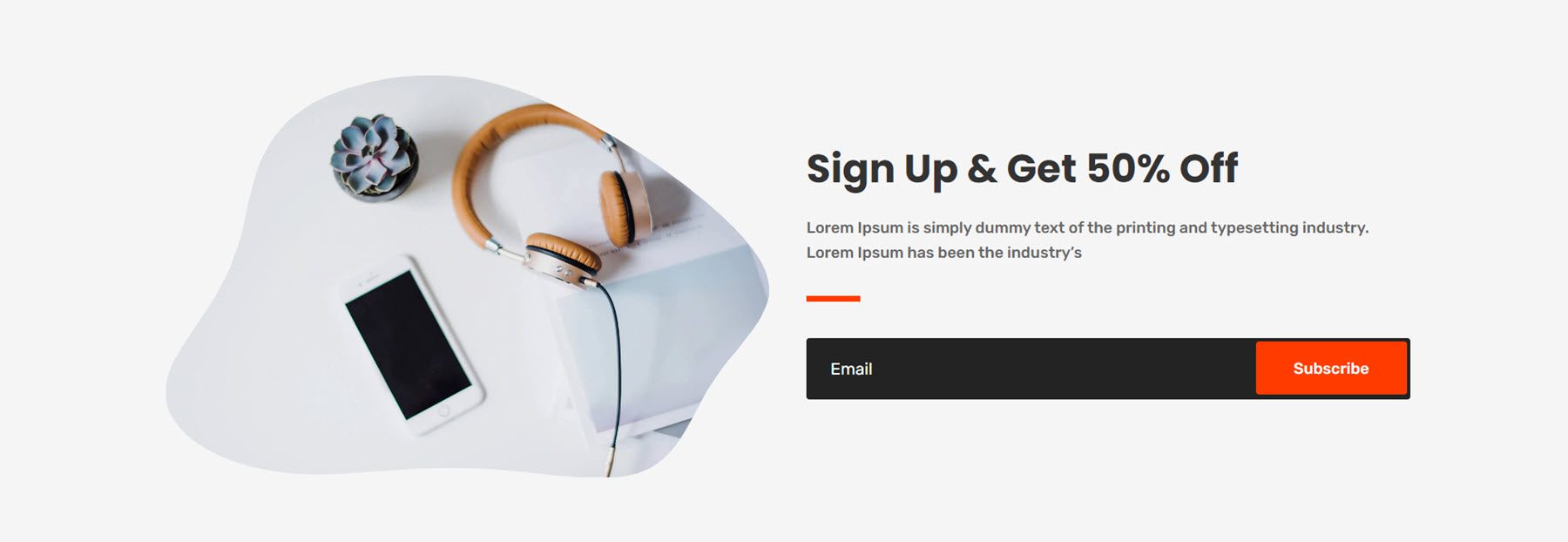
This is newsletter sign-up section style 5 from the finance and consulting webkit. It features an image with a unique clip layout, some text, a divider, and a sign-up form.

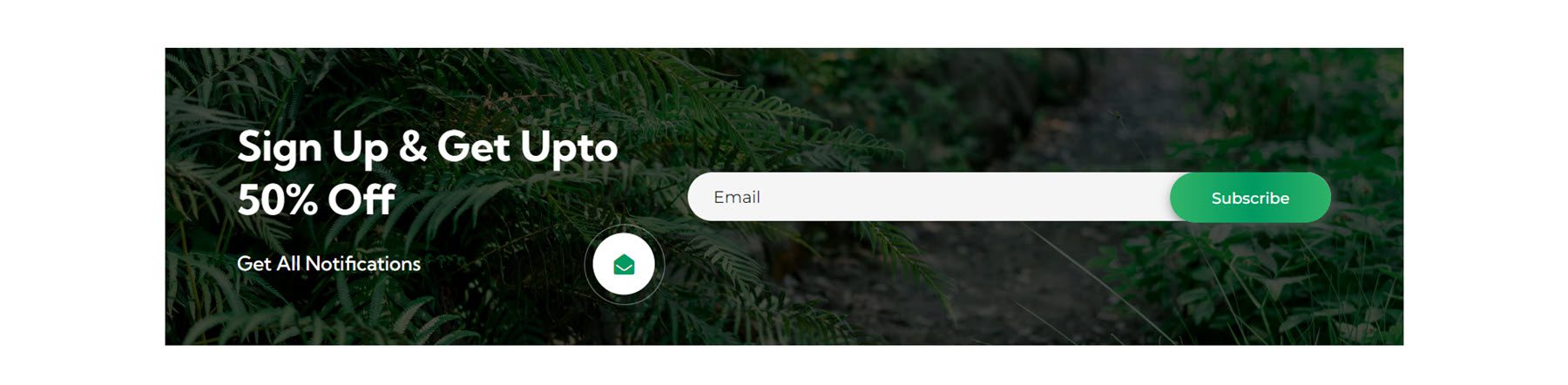
Newsletter style 2 from the garden and landscaping layout features some text, an icon with a pulsing border effect, and a sign-up form on an image background.

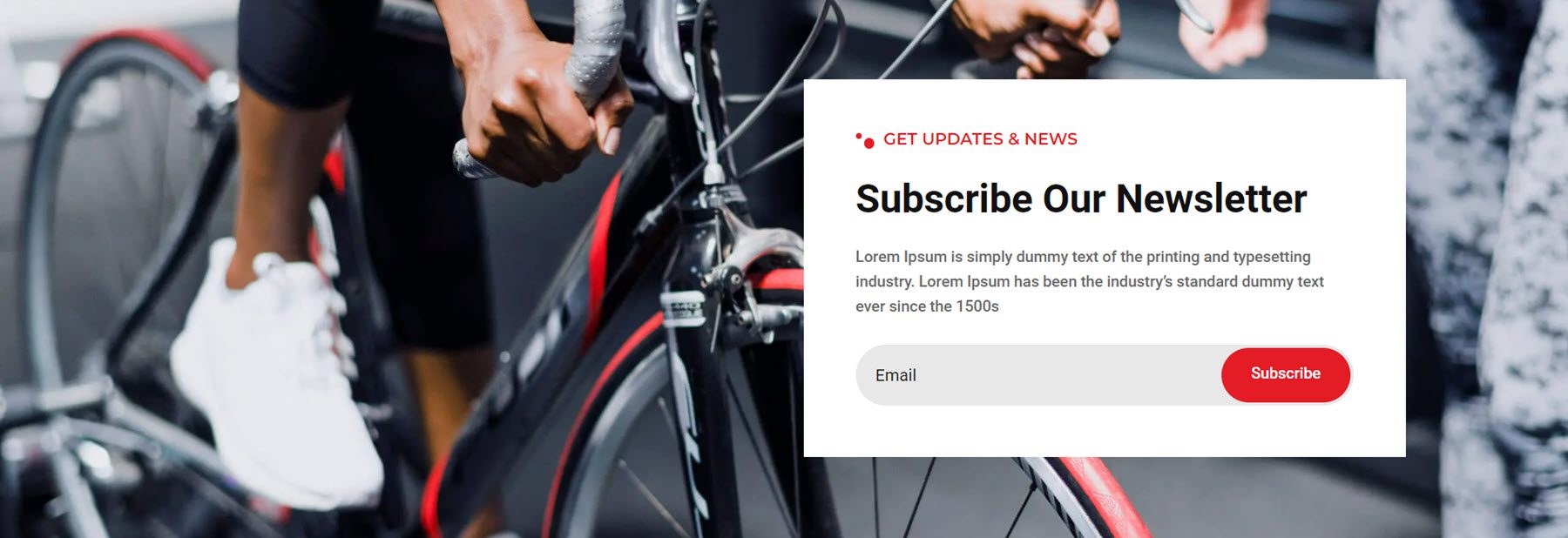
Finally, newsletter layout style 3 from the fitness and gym webkit features a card with text and a sign-up form on a fullwidth image background.

Pricing
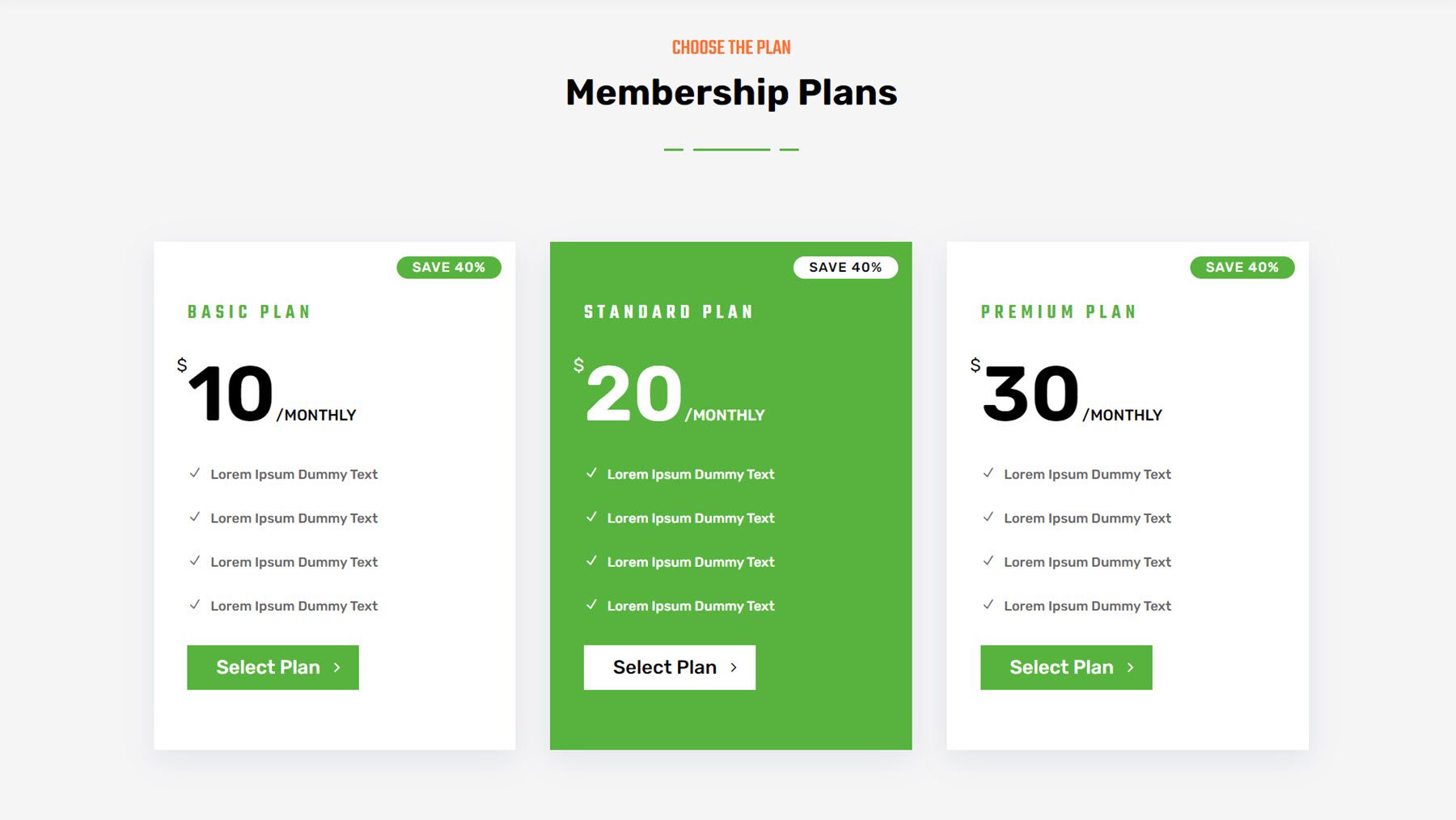
Pricing section style 1 from the wind and solar energy webkit features three pricing tables with a small blurb at the top right highlighting a discount.

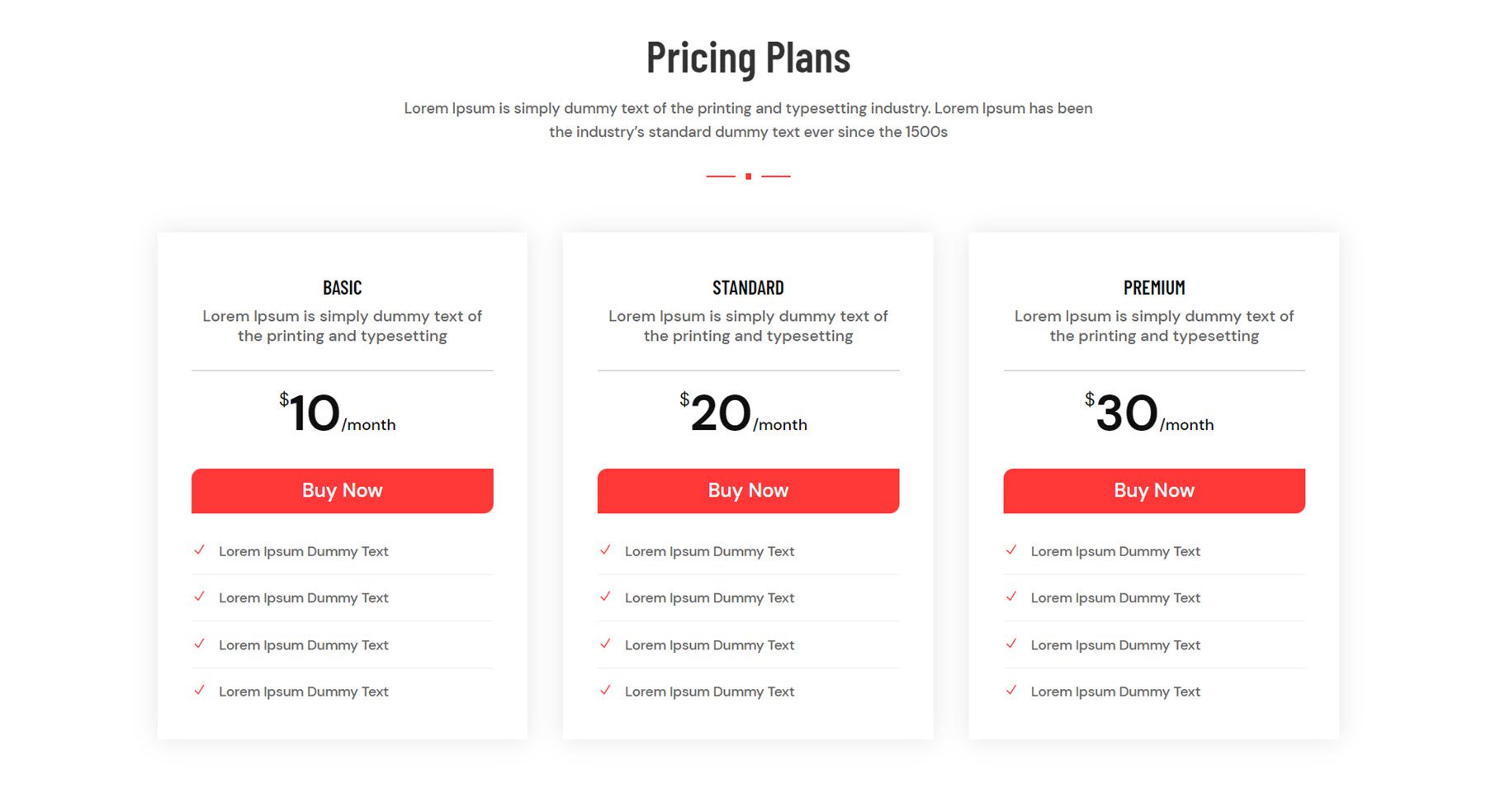
Style 4 from the digital agency webkit also features three pricing blurbs. There is a text section at the top, the pricing information, a Buy Now button, and four blurbs to highlight features.

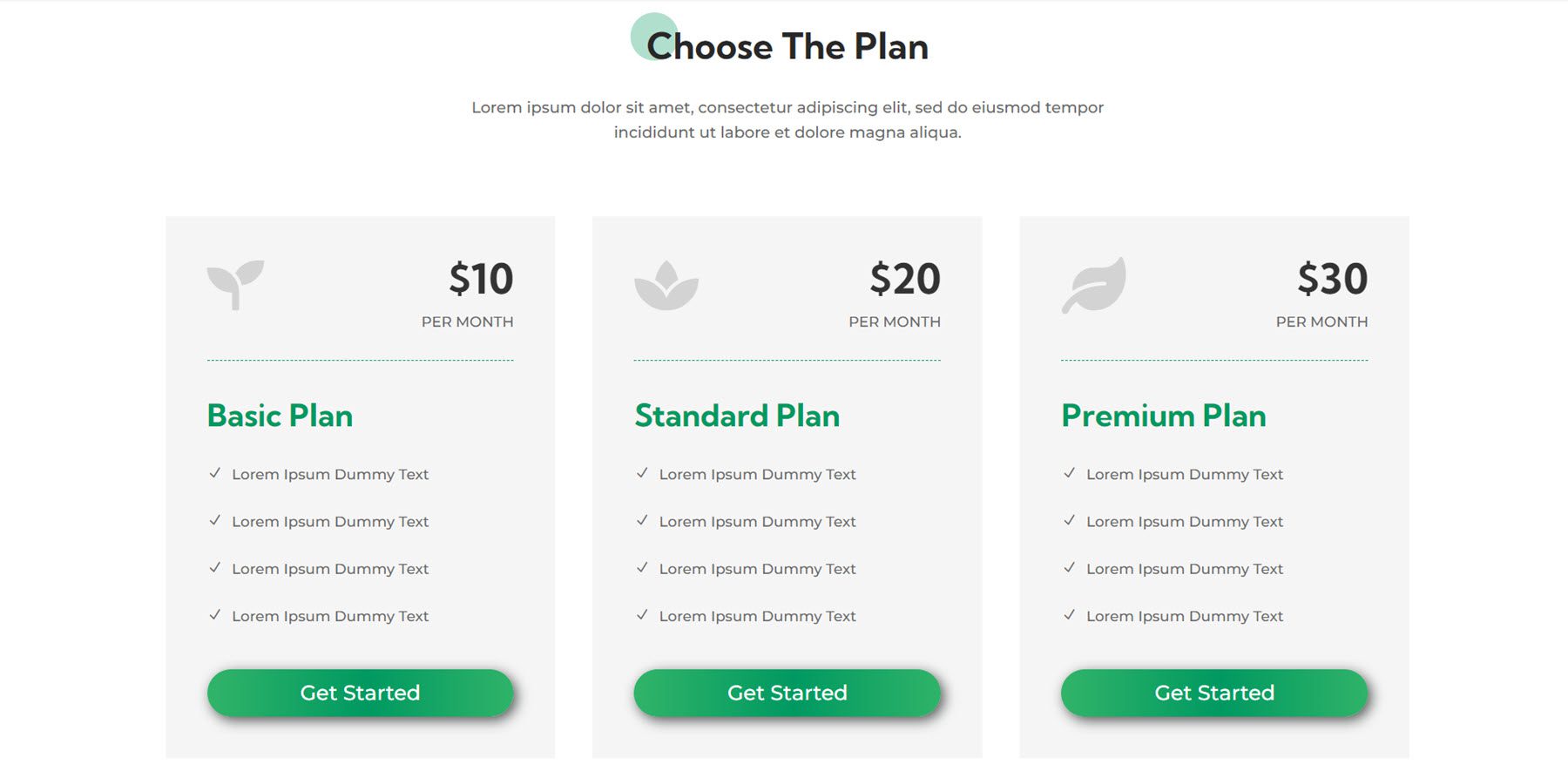
Pricing section layout 3 from the garden and landscaping webkit highlights each pricing tier with an icon at the top. The gradient in the button shifts on hover.

Projects
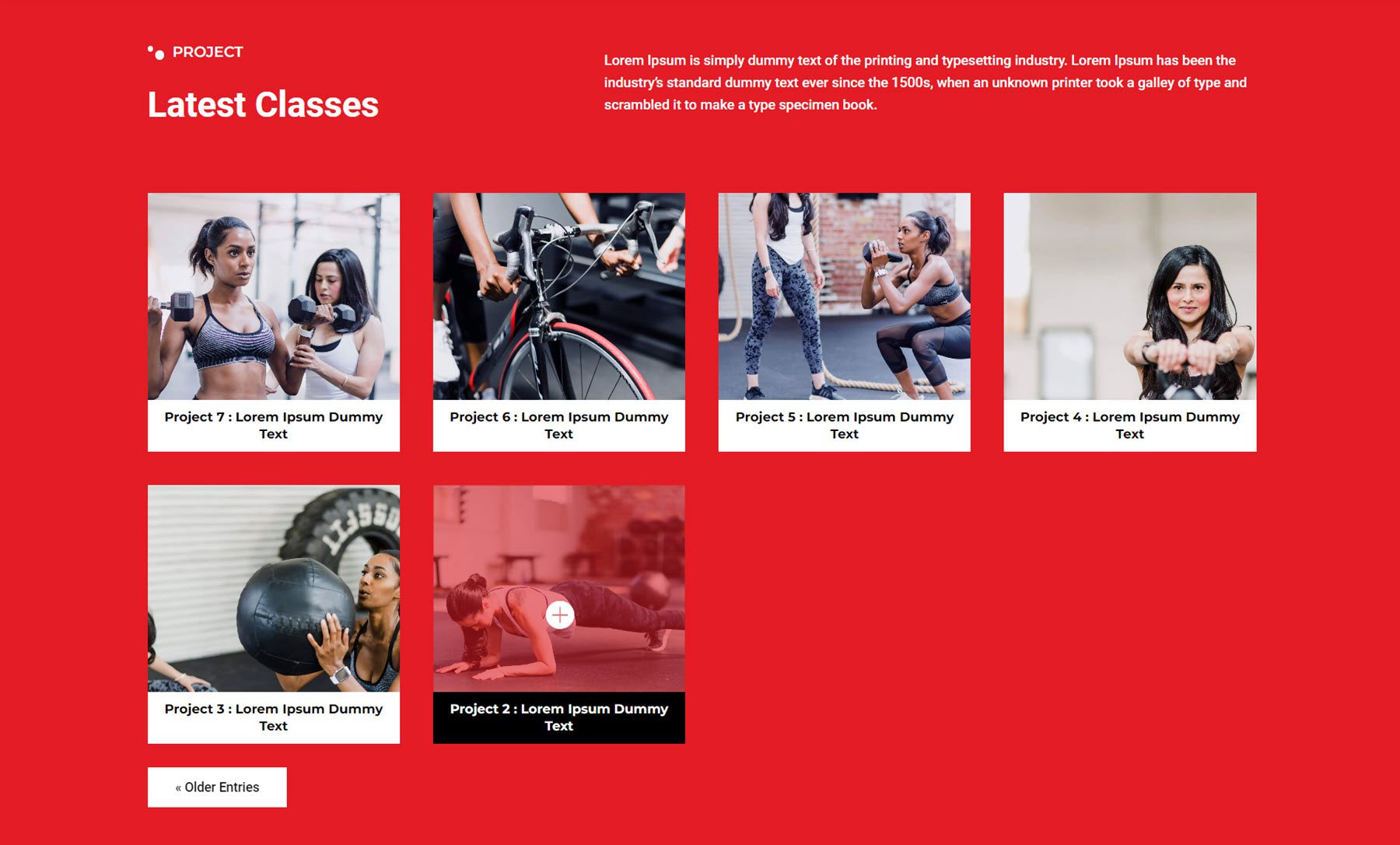
The projects section layout 5 from the fitness webkit features some text at the top and the projects listed below with a hover effect that adds an overlay and sets the title background to black.

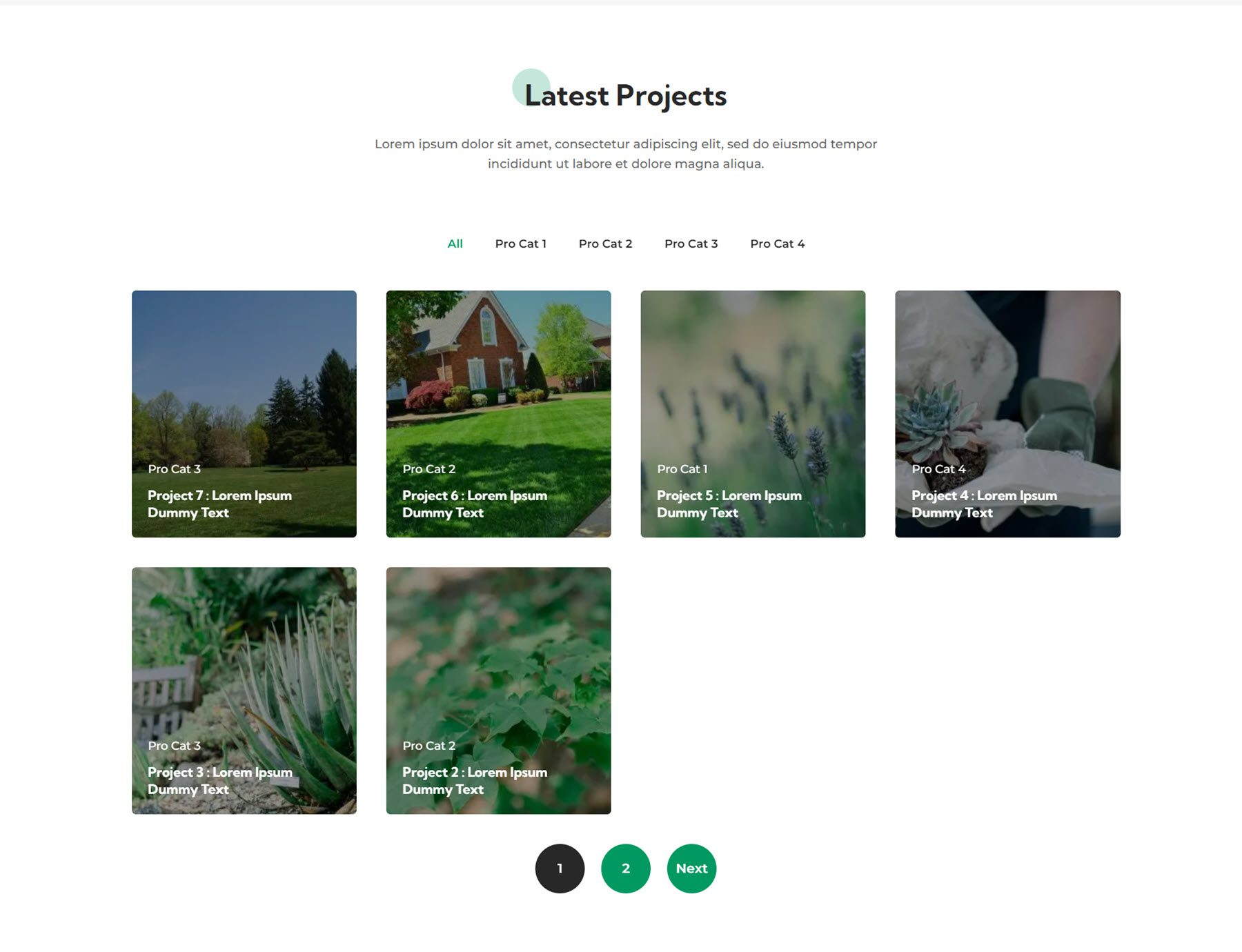
Next is project section layout 2 from the garden and landscaping webkit. It features some text and some project categories at the top. The project details are listed over the project image, which zooms in on hover.

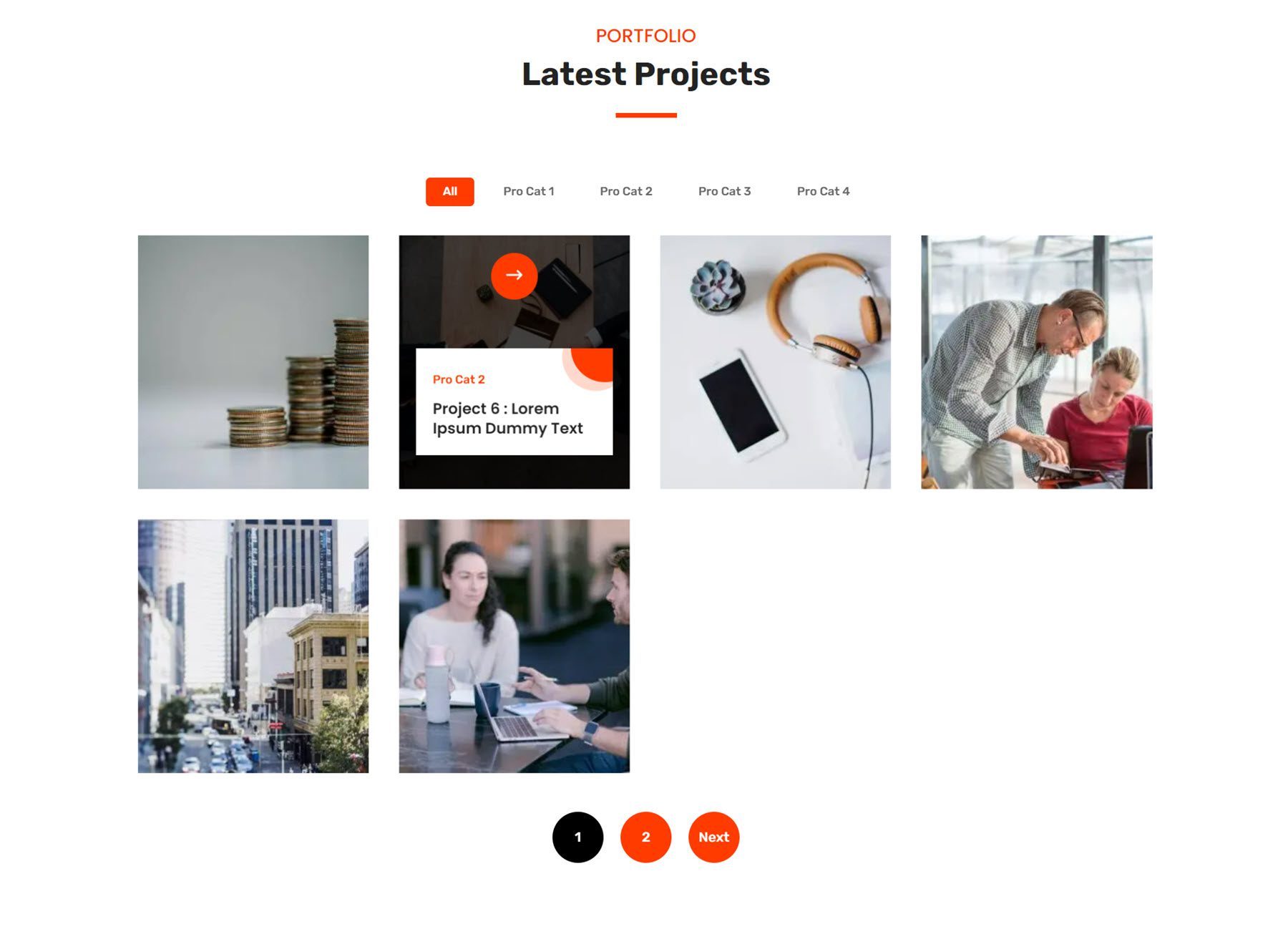
Finally, project style 5 from the finance and consulting webkit features categories at the top and the project information and an icon on hover.

Service
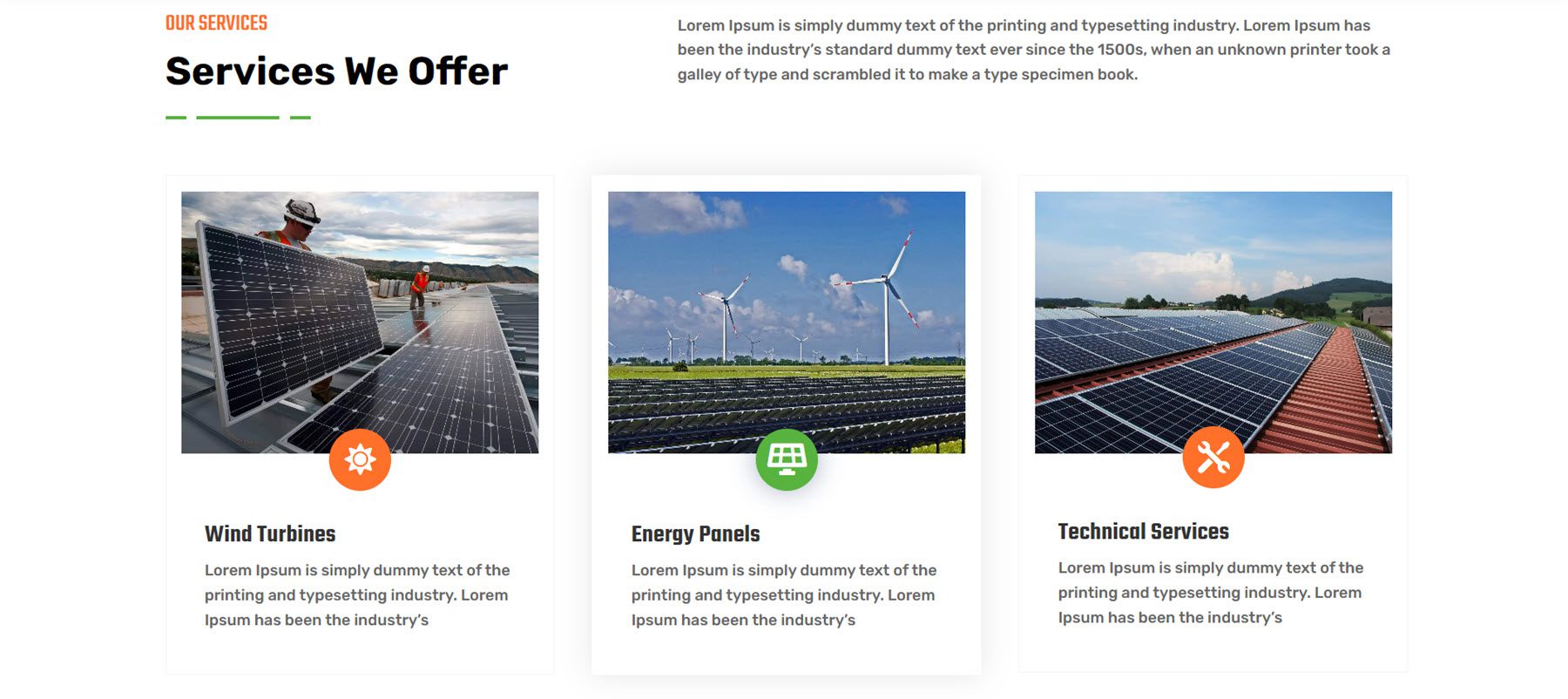
Service section 2 from the wind and solar energy webkit features three blurbs with an image and icon highlighting each service. On hover, a box shadow appears, and the icon background turns green.

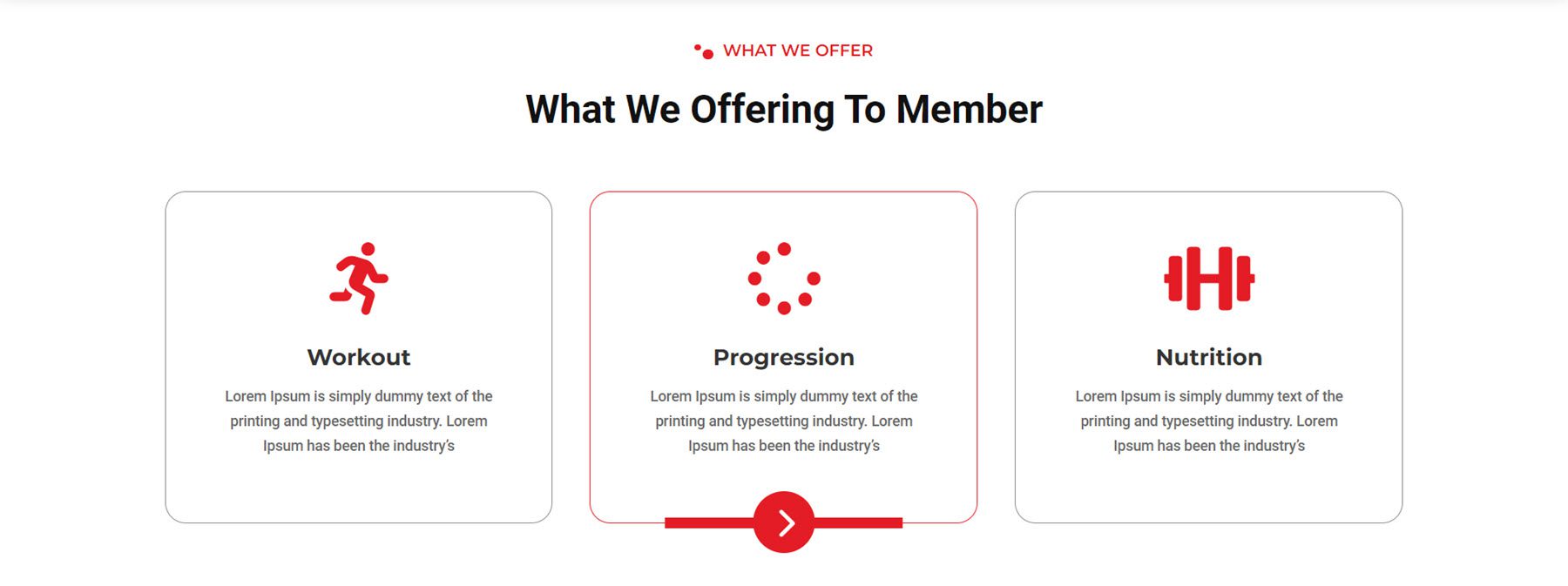
This is service layout 3 from the fitness webkit. It features three blurbs with large icons. On hover, the blurb border turns red, and an arrow icon and border appear at the bottom of the blurb.

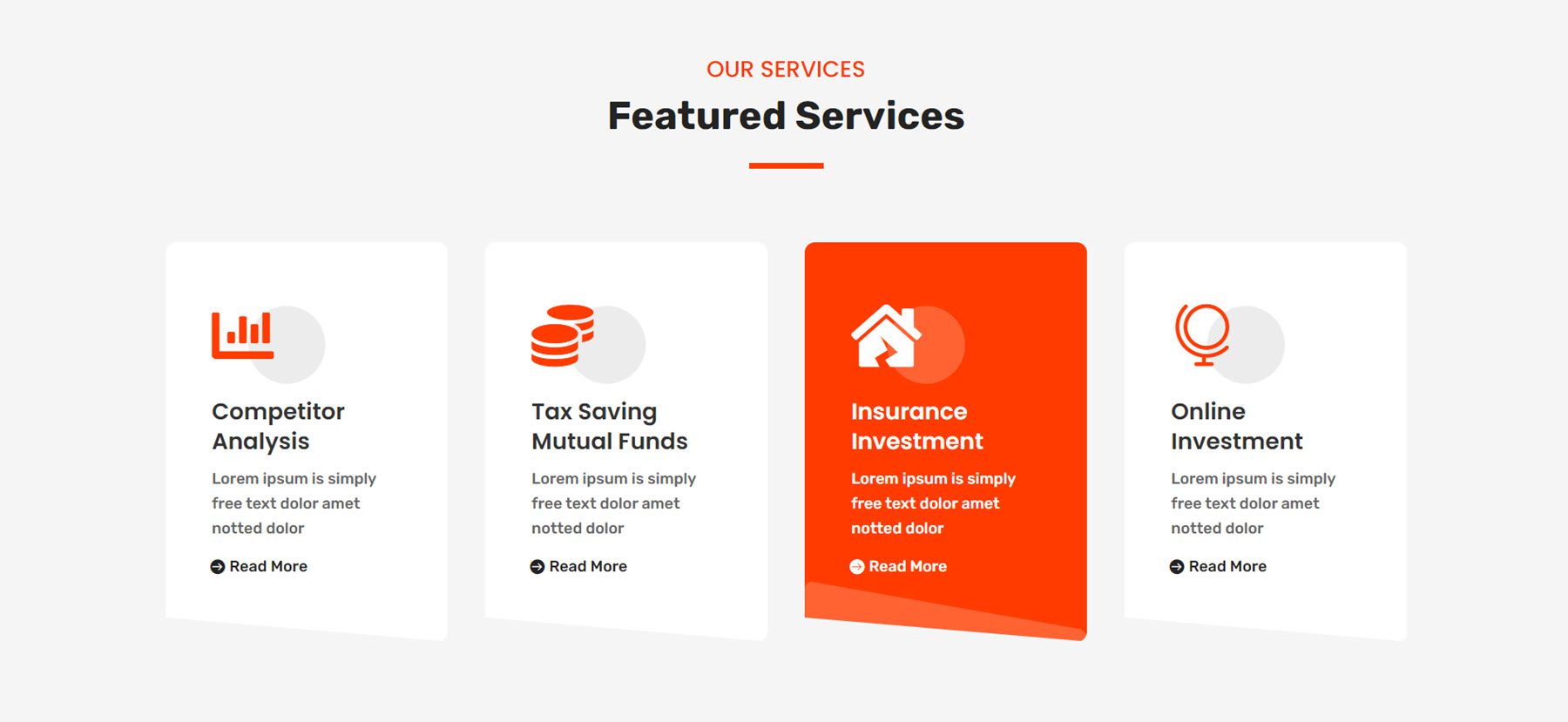
Service layout 2 from the finance webkit features four service blurbs with an icon, a circle shape, text, and a button. On hover, the colors invert, and the circle shape flips to add some visual interest.

Slider
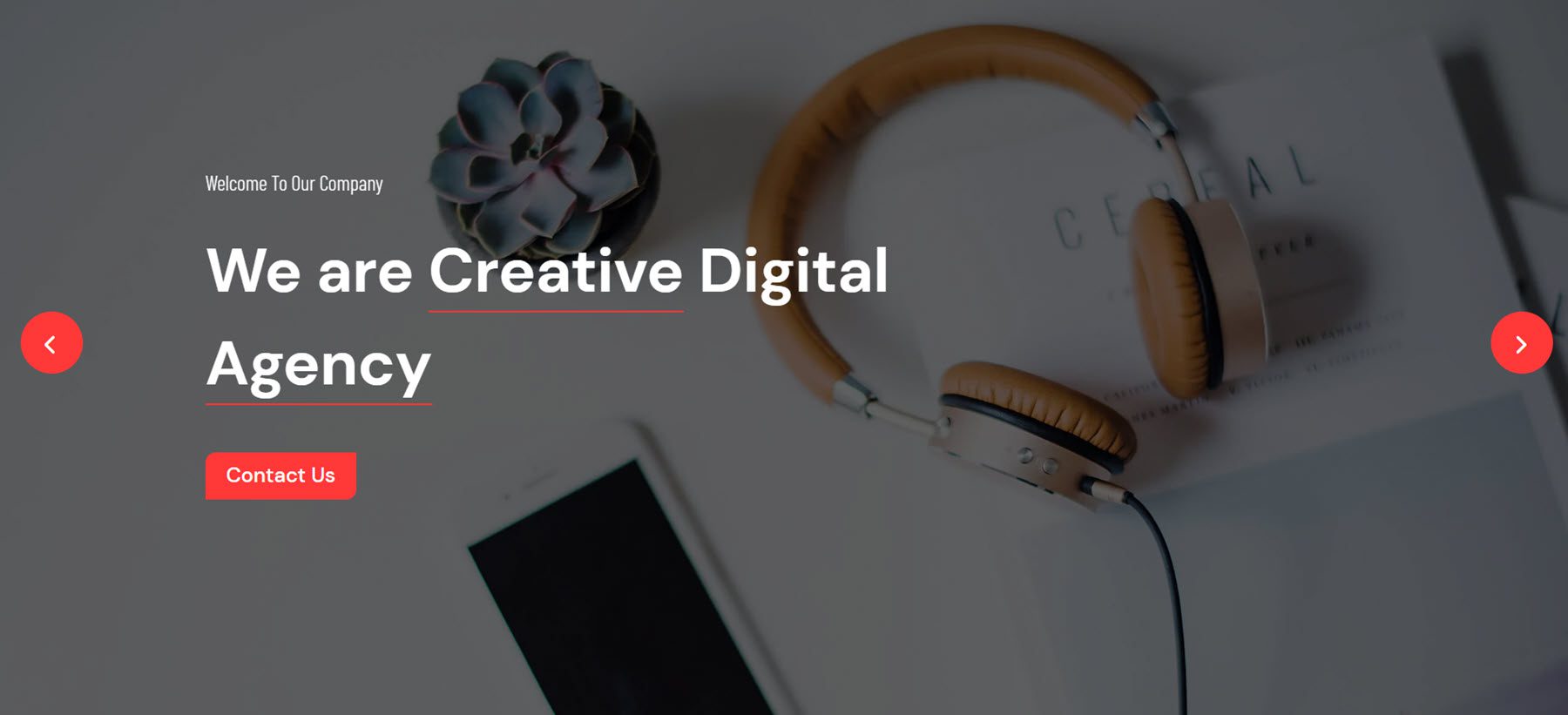
Slider style 4 below is from the digital agency webkit. It features large red navigation icons and some underlines highlighting portions of the slider text.

Slider style 5 from the garden and landscaping webkit features two navigation arrows on the right. The slide features text and two buttons.

Slider 2 from the finance webkit has a split-style layout with text on the left on an orange background, and an image on the right.

Steps
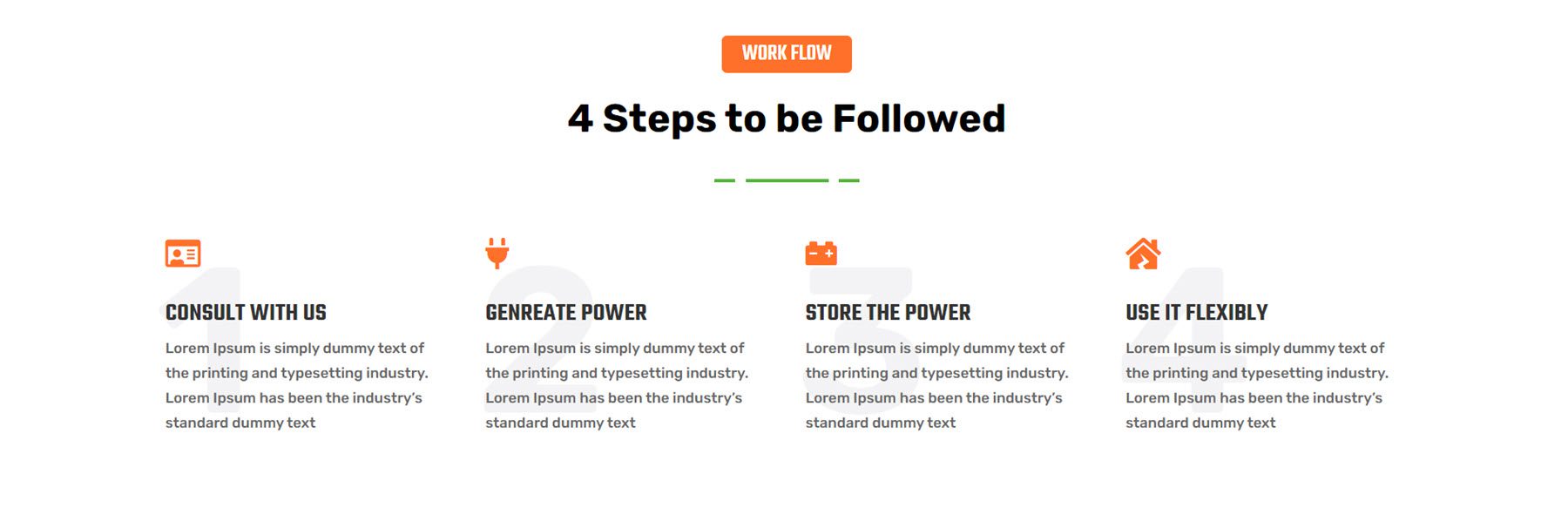
The steps section layout highlights steps of a process. This is layout 1 from the wind and solar energy webkit. It features some blurbs with an icon and a number behind each blurb representing the step.

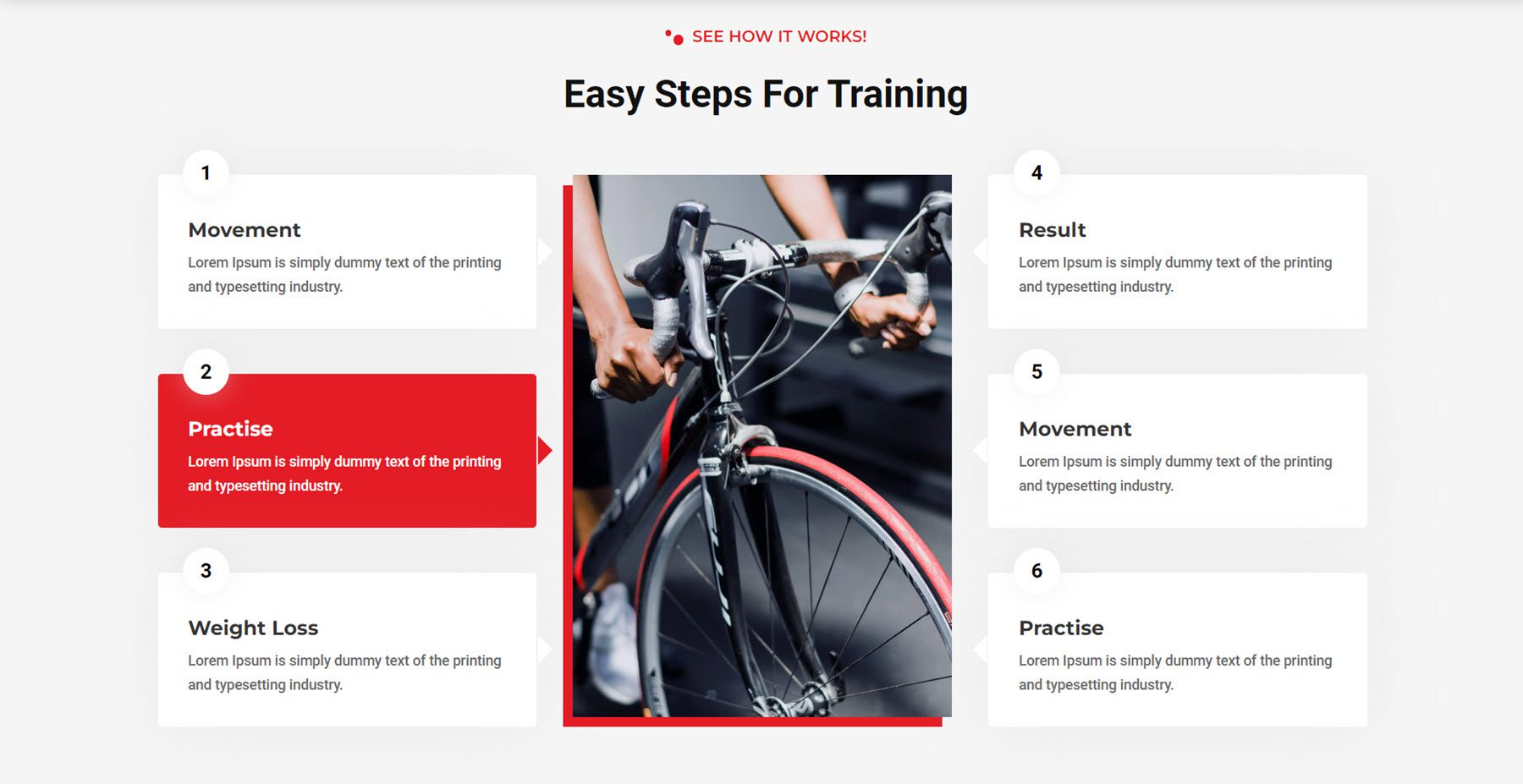
This is style 3 from the fitness webkit, highlighting steps for training. The blurbs surround an image with a red box shadow.

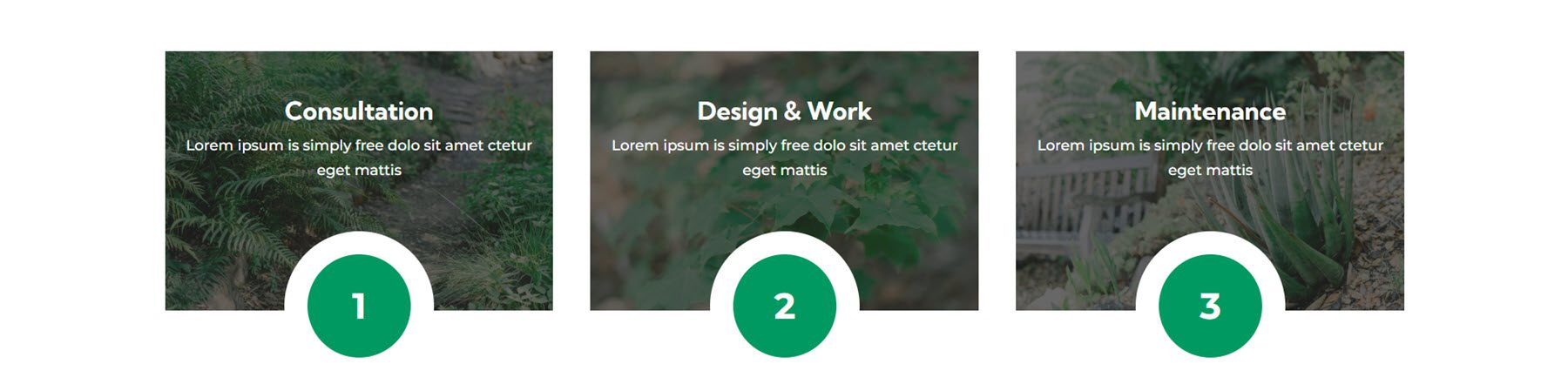
Steps section layout 5 from the garden and landscaping webkit highlights each step on an image background. The number for each step is presented on a green circle that overlays the bottom of the image.

Tab
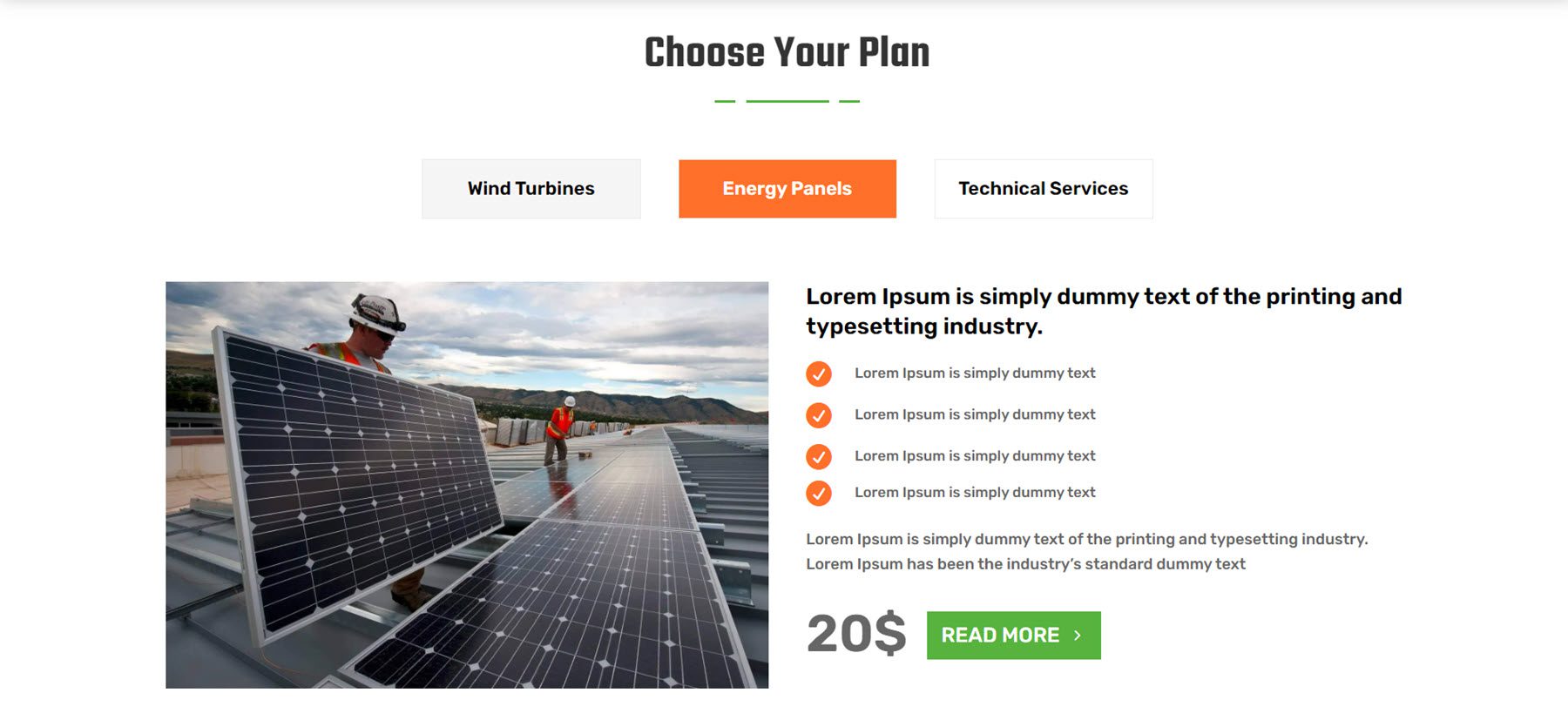
Tab layout 6 from the wind and solar energy webkit features the tabs at the top and a tab content layout with an image on the left, some text and blurb modules on the right, along with the price and a CTA button.

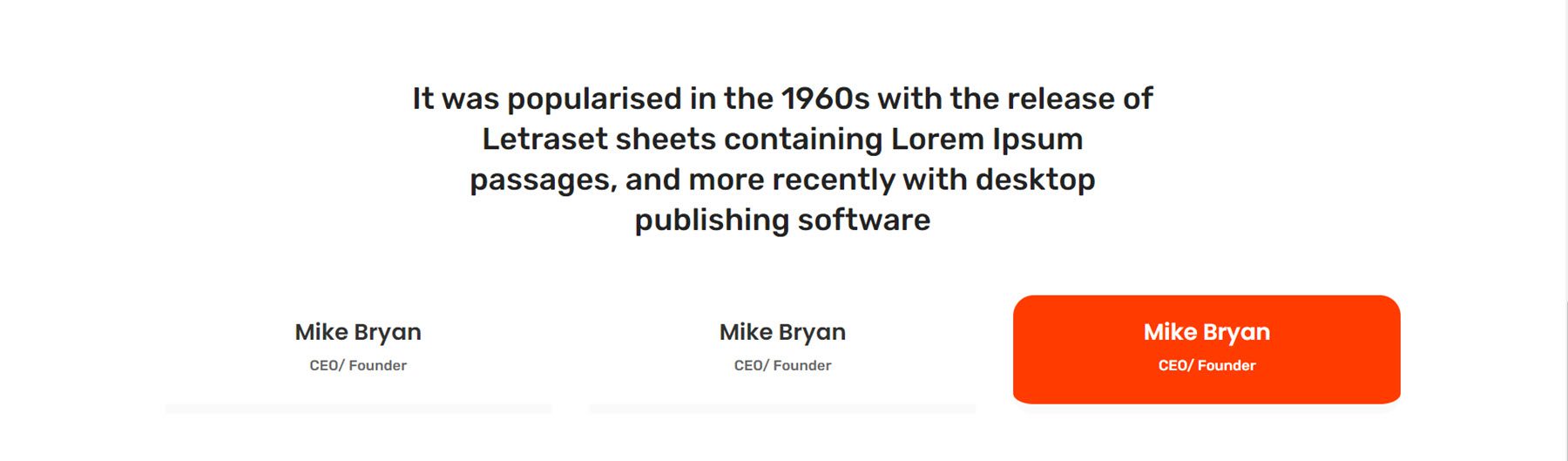
Style 4 from the finance and consulting webkit features some large text in the tab content and three large tabs at the bottom you can use to switch the content.

This is tab style 5 from the fitness and gym webkit. It has four large tabs at the top with icons. Within each tab, you have some text, a couple of blurbs, a CTA button, and two images arranged together on the right.

Team
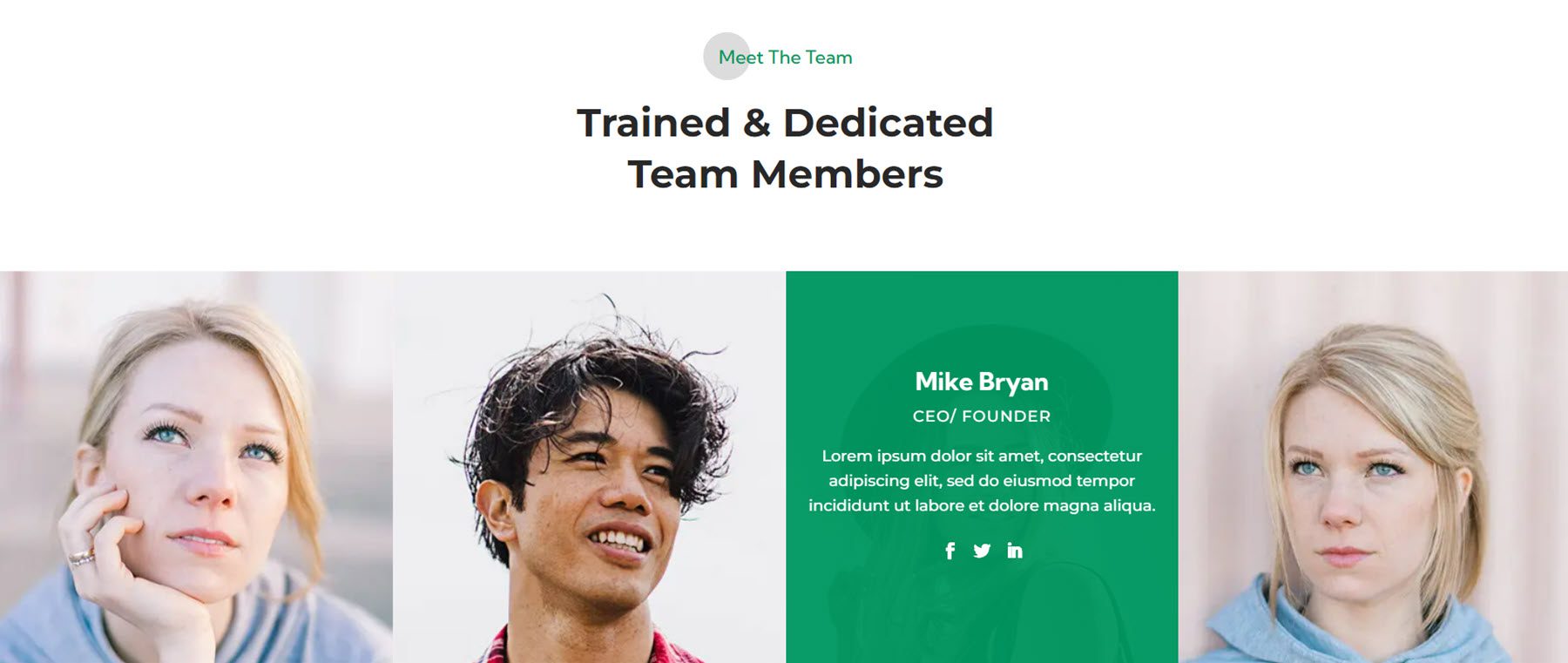
This is team layout style 3 from the garden and landscaping webkit. It features four team members in a fullwidth layout. On hover, a green overlay appears over the image and reveals the team member information and social icons.

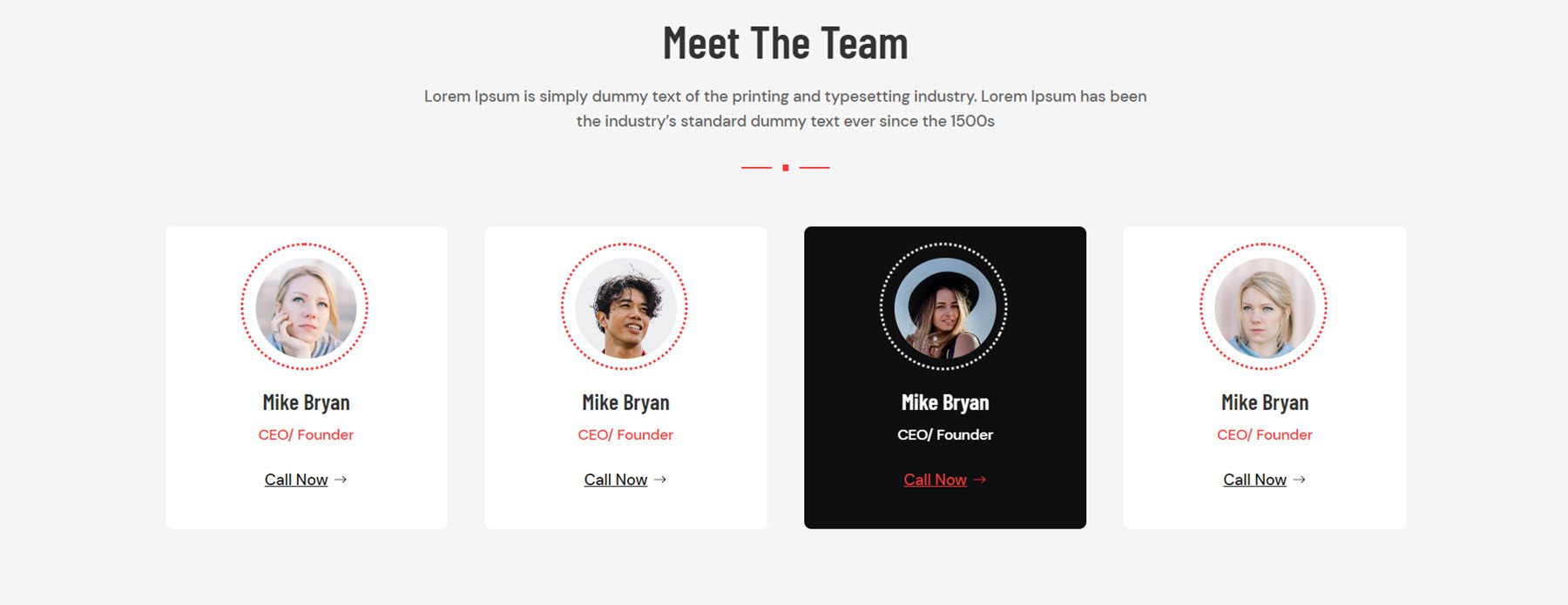
Team layout 2 from the digital agency webkit features a team section with round icons and a dotted graphic that rotates on hover. The team member card also turns black on hover.

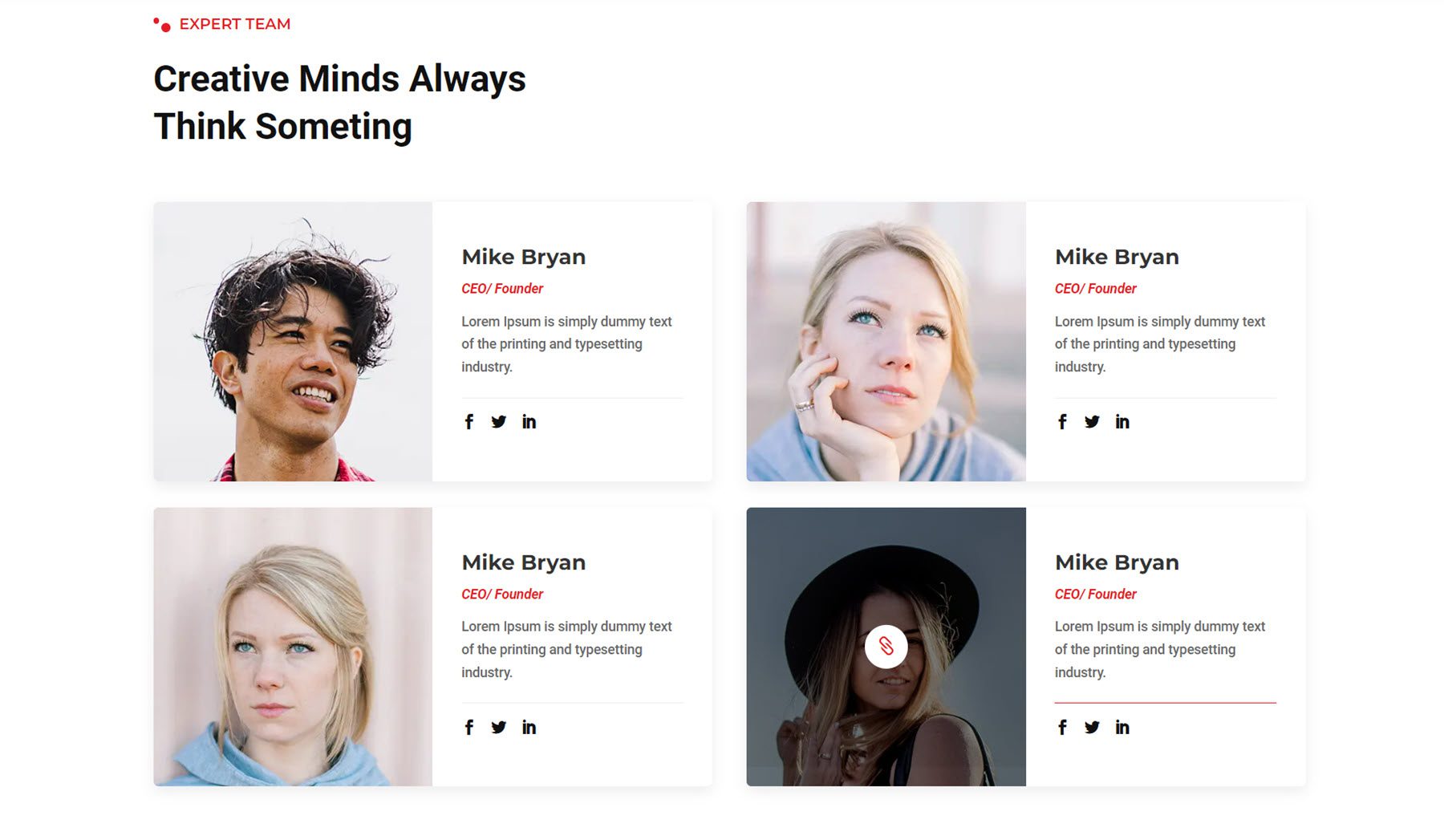
Style 1 from the fitness and gym webkit features an image on the left and the team member information on the right. On hover, an overlay and icon appear over the image, and the divider line turns red.

Testimonial
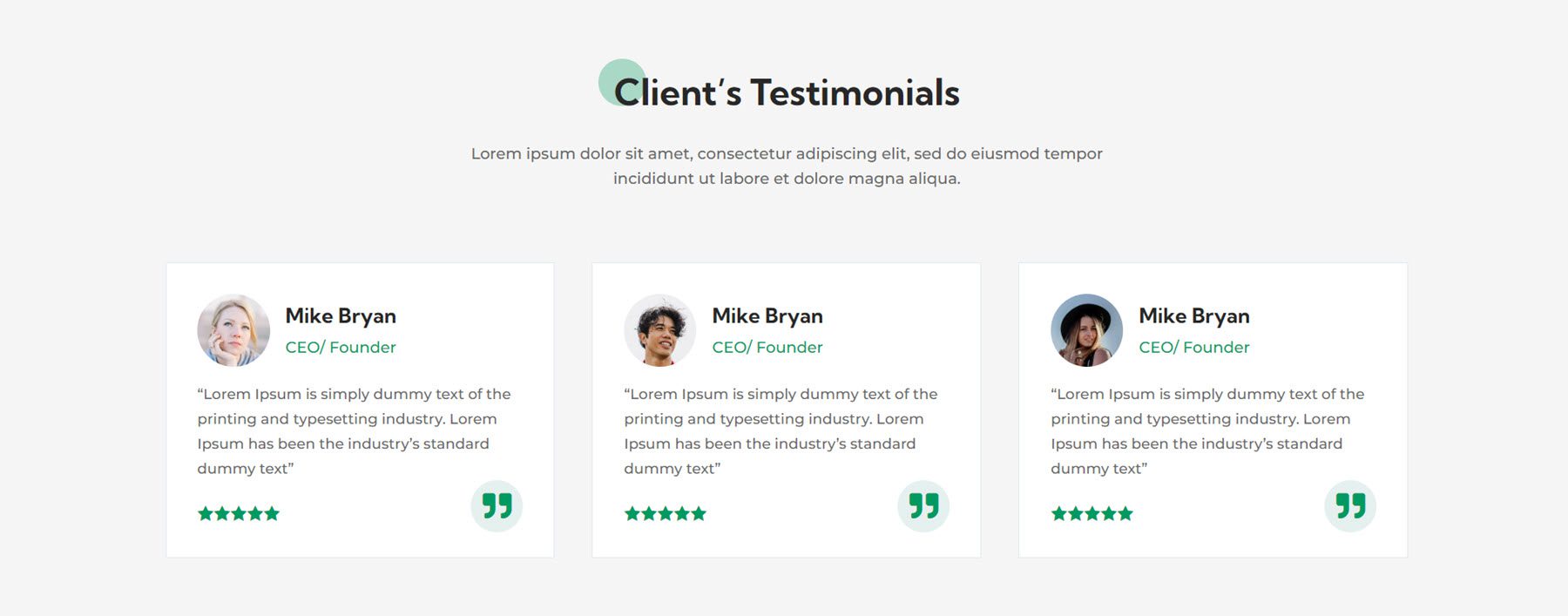
Testimonial layout style 3 from the garden and landscaping webkit features three testimonial blurbs with a customer image, name, position, testimonial text, star rating, and quote icon.

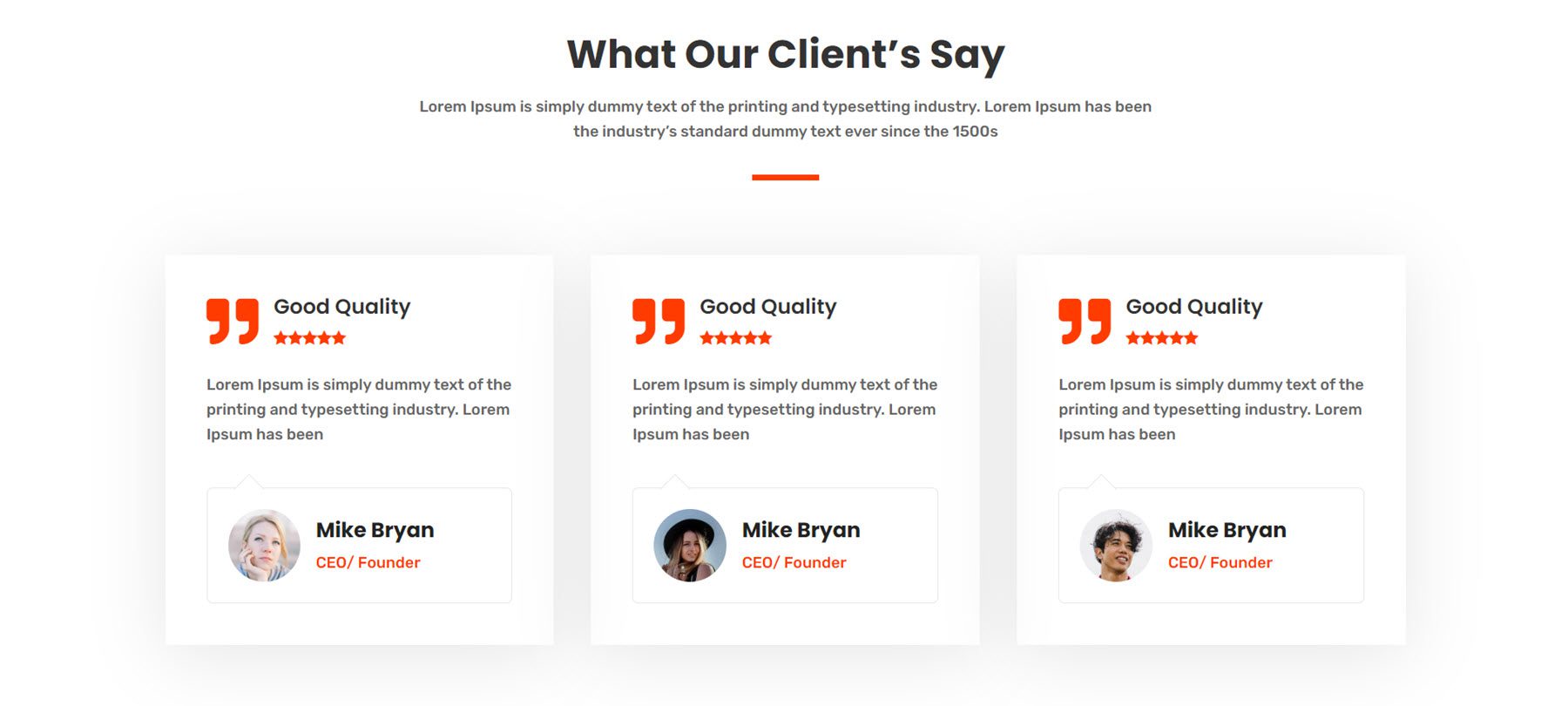
Style 3 from the finance and consulting webkit features testimonial blurbs with a large icon, a title, and a star rating at the top. The customer information is below, outlined with a border.

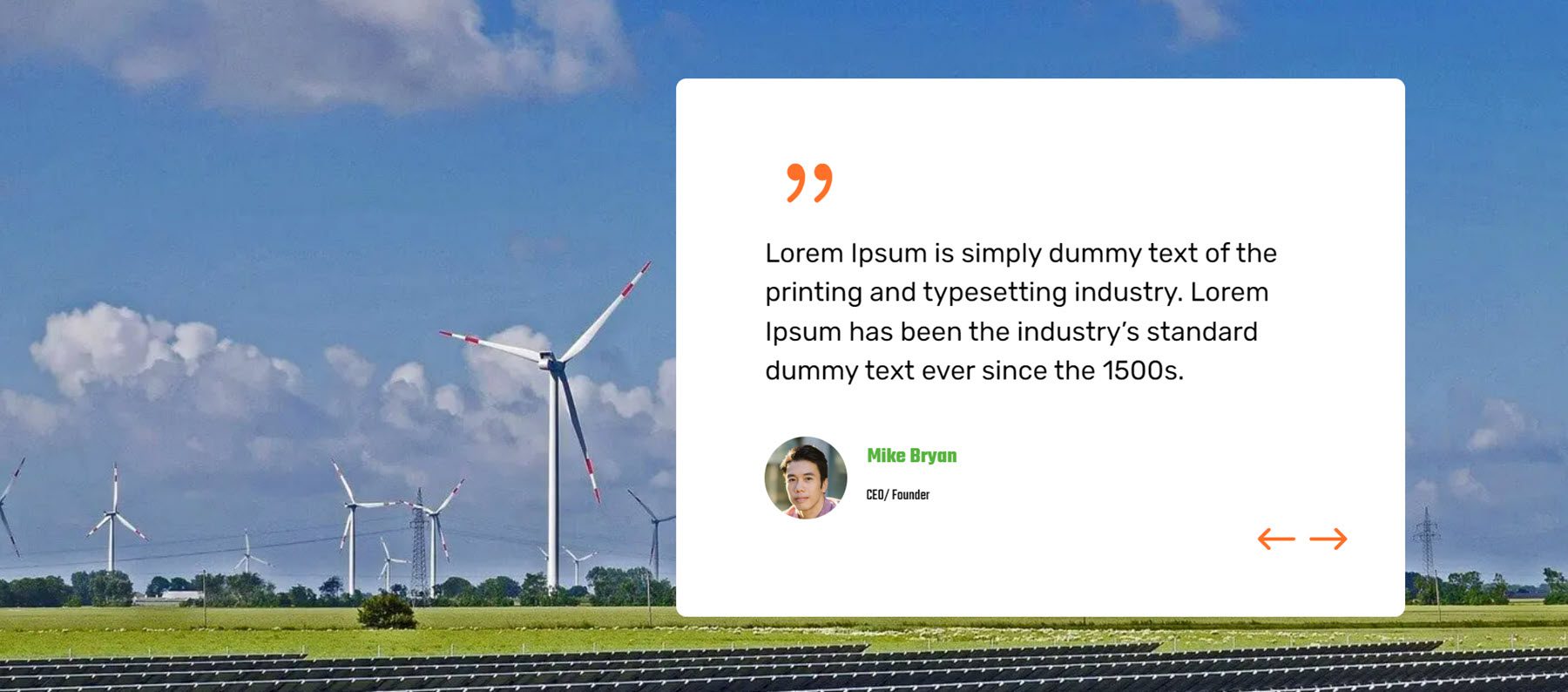
Testimonial layout style 10 from the wind and solar energy webkit has a large testimonial slider on a fullwidth image background.

Timeline
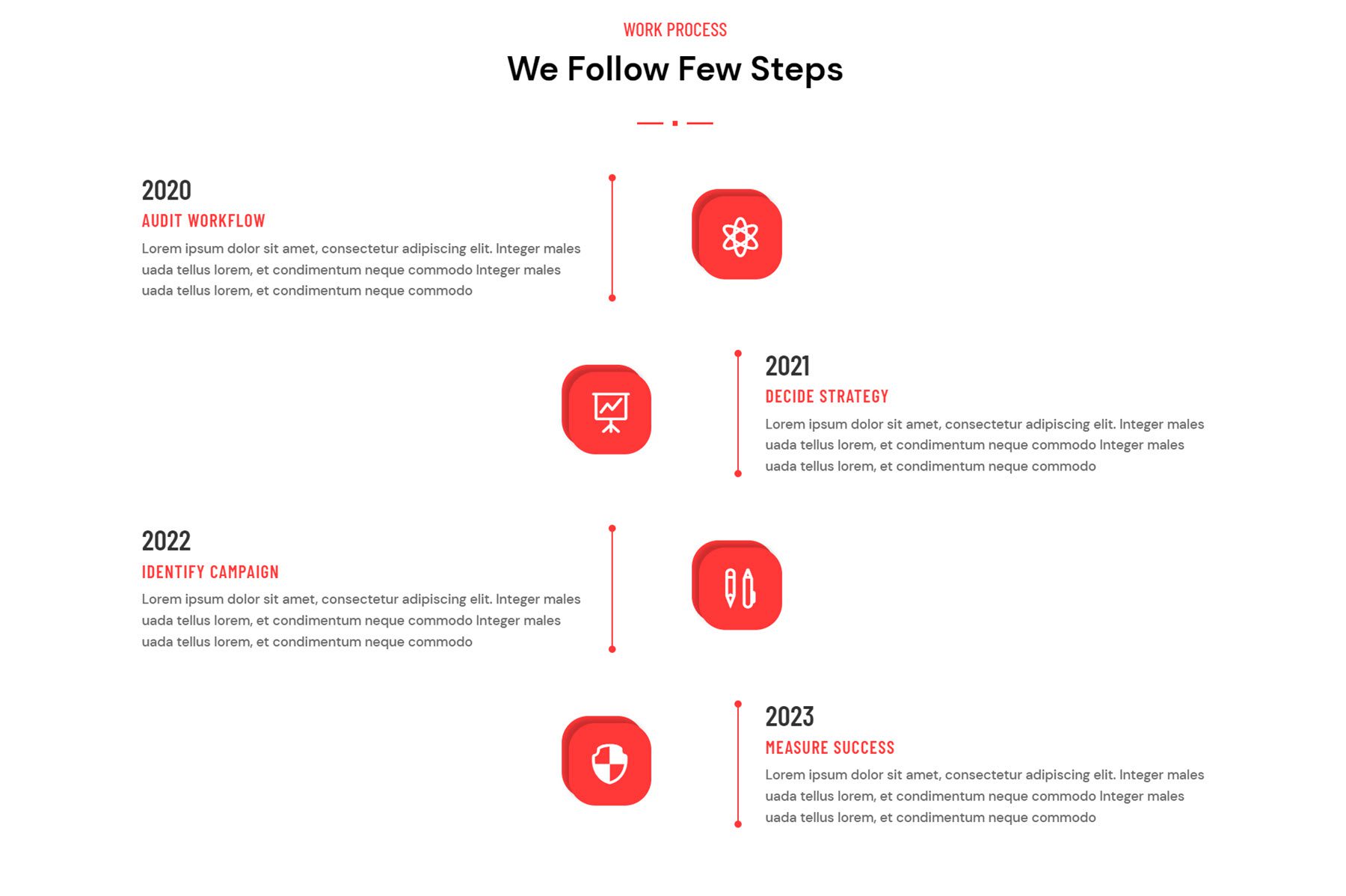
The timeline section layout can be used to highlight a history, tell a story, or demonstrate a process. This is style 3 from the agency webkit. It features an icon for each timeline object and a lien that connects each step.

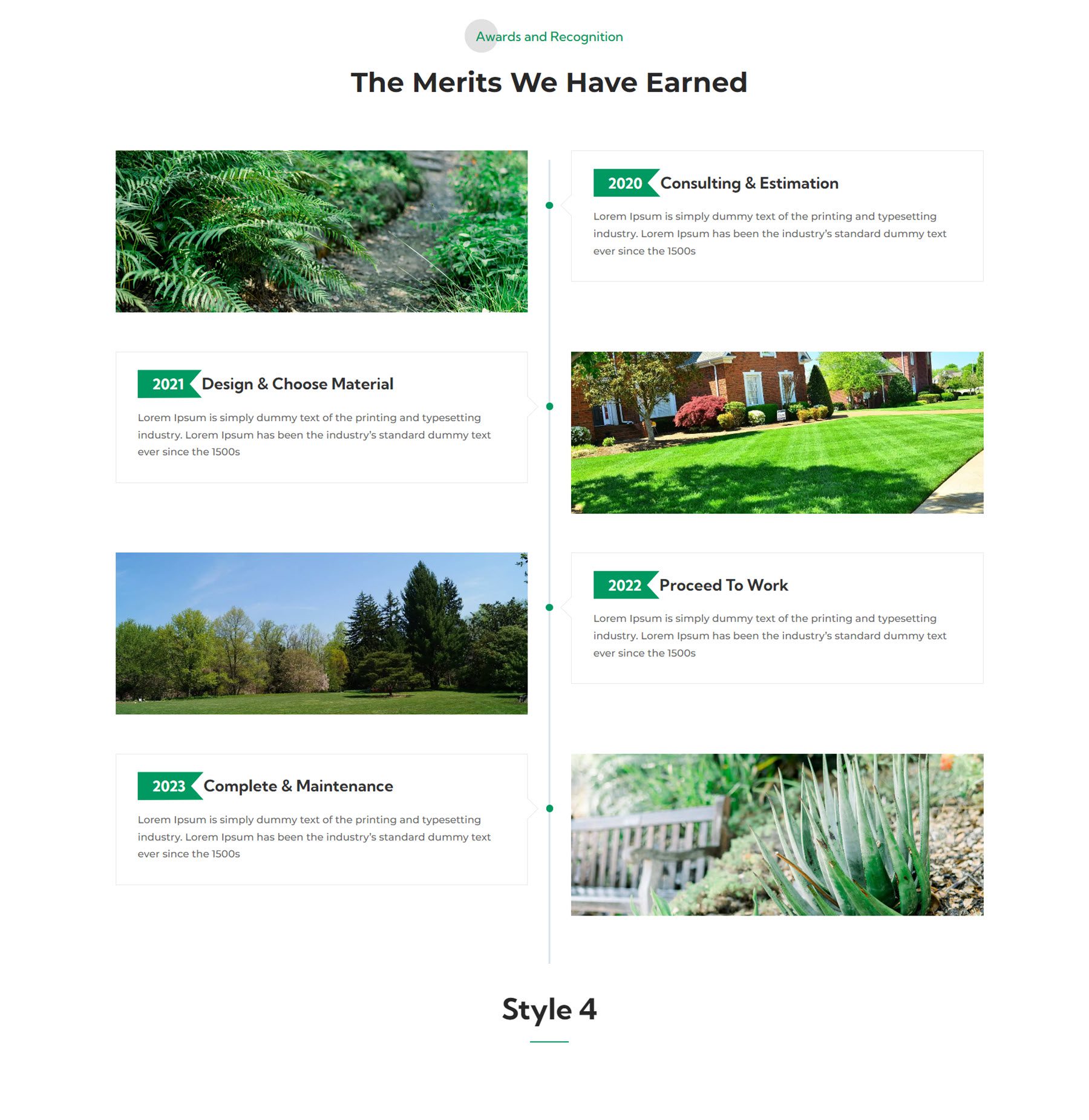
This is timeline layout 3 from the garden and landscaping webkit. This layout features a blurb with a date, heading, and text on one side, and an image on the other side.

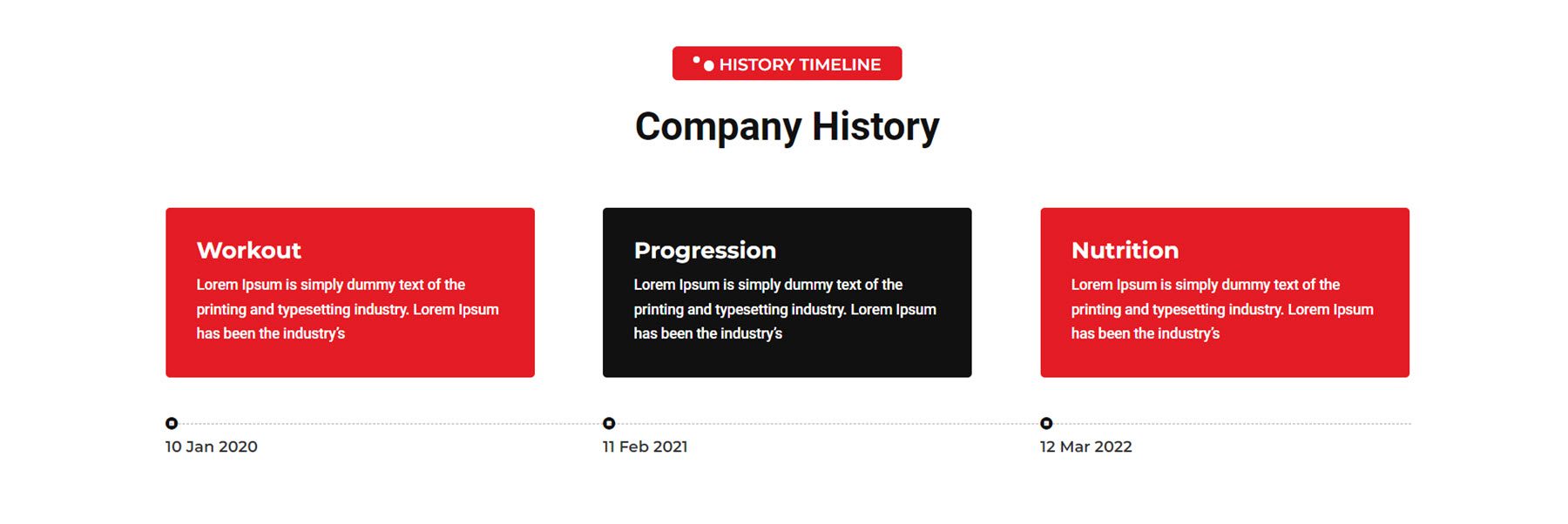
Timeline layout 2 from the fitness gym webkit is a vertical timeline with three steps. A line at the bottom connects each blurb, highlighted with a date.

Header and Footer Layouts
Ultimate Multipurpose Divi Webkit also comes with some layouts for the header and footer.
Headers
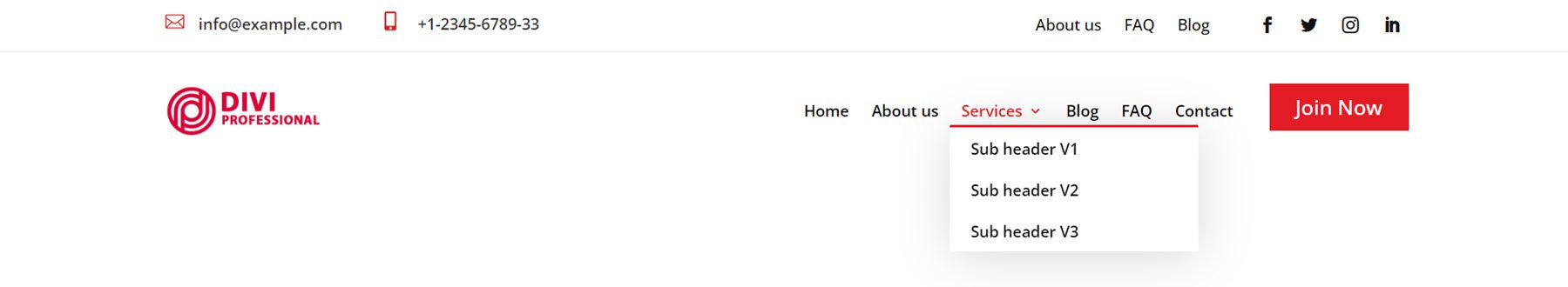
This is fitness header layout 1. It features a left-aligned logo, a right-aligned menu, and a CTA button. The secondary menu above features two blurbs with contact information, a menu, and social media icons.

Agency webkit header layout 5 features a primary menu with a left-aligned logo and a right-aligned menu. On the very right is a blurb with a phone number. The secondary menu bar at the top features two blurbs with contact information and social media icons.

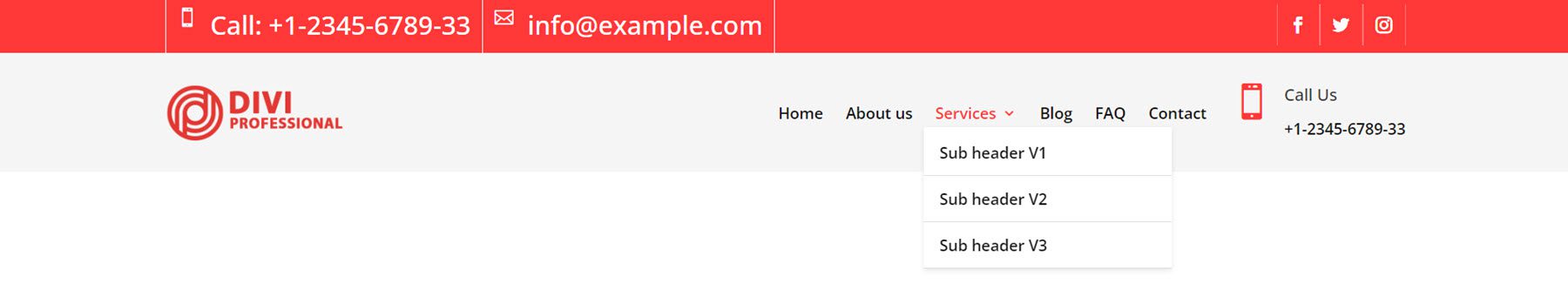
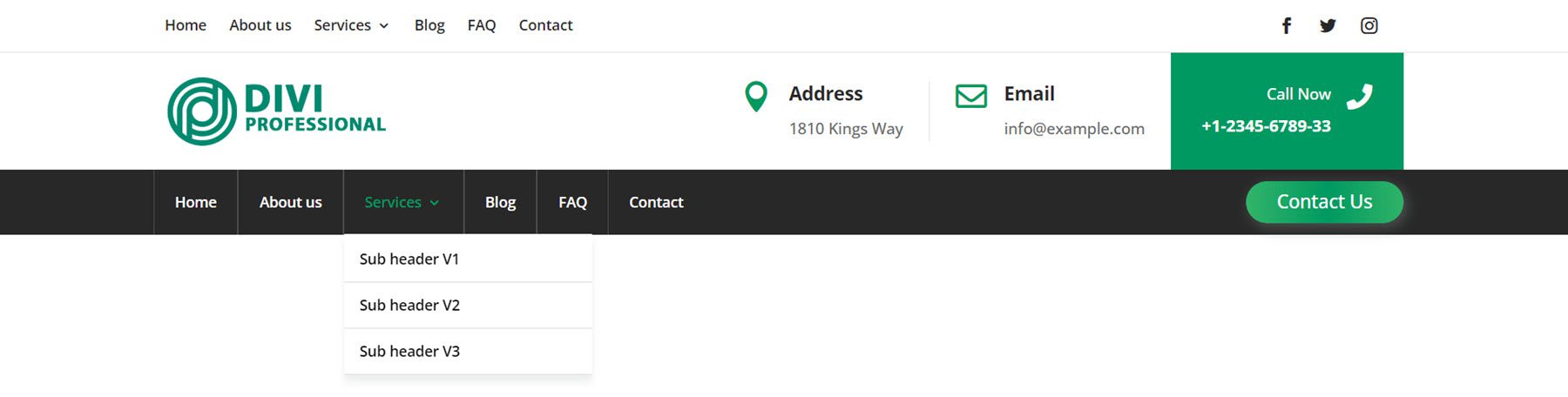
Garden and Landscaping webkit header style 3 has three different menu bars. At the very top, the secondary menu bar has a menu and social media icons. The middle menu bar features a logo and three blurbs with contact information. Finally, the third menu bar has menu items and a CTA button.

Footers
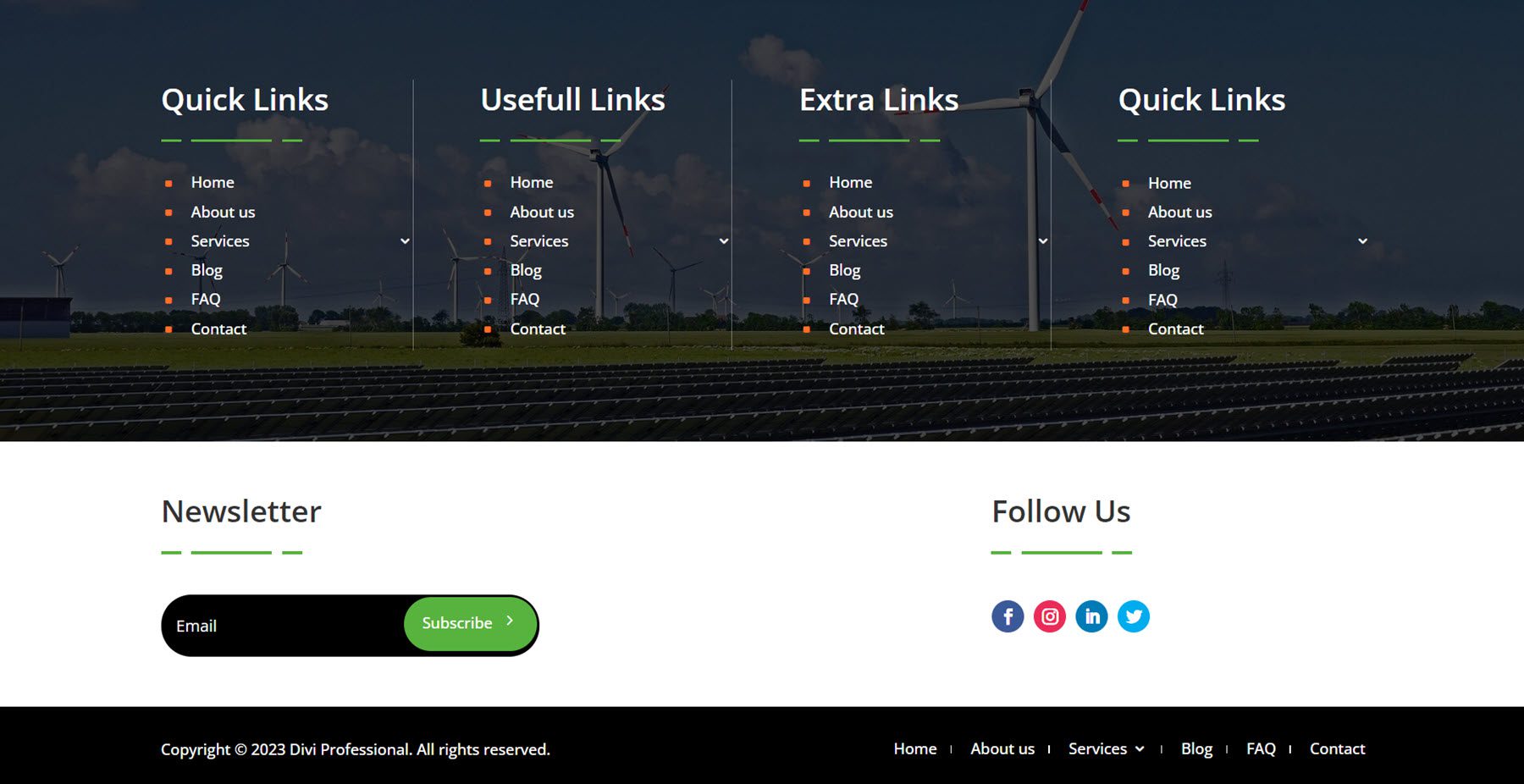
The wind and solar webkit footer style 8 is a three-part footer layout. The first section features four columns with some menu items. Below this is a section with a newsletter sign-up form and social media links. The last section displays the copyright information and a menu.

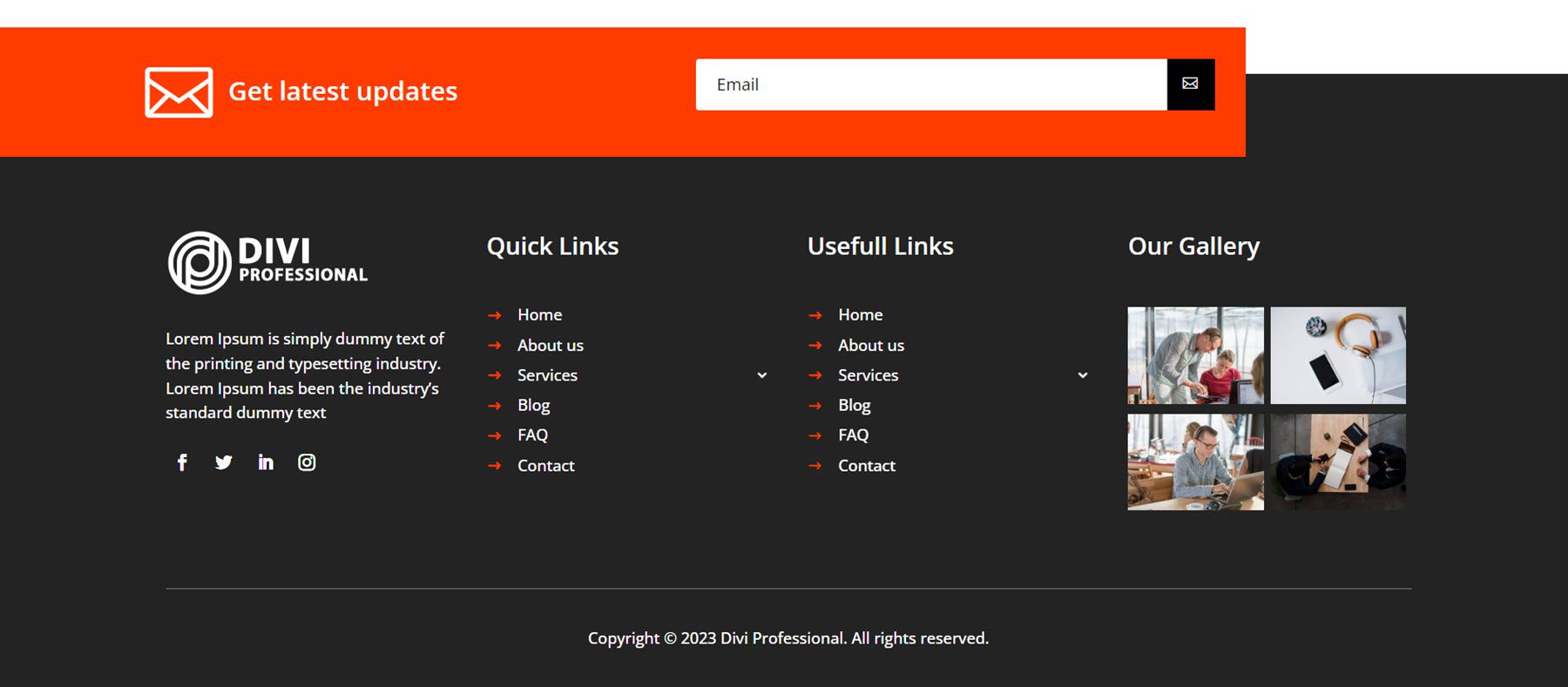
Finance and consulting webkit footer style 2 features a large email sign-up form at the very top of the footer. The primary footer area features a logo, text, and social media icons, two columns of menu items, and a gallery. At the very bottom is the copyright information.

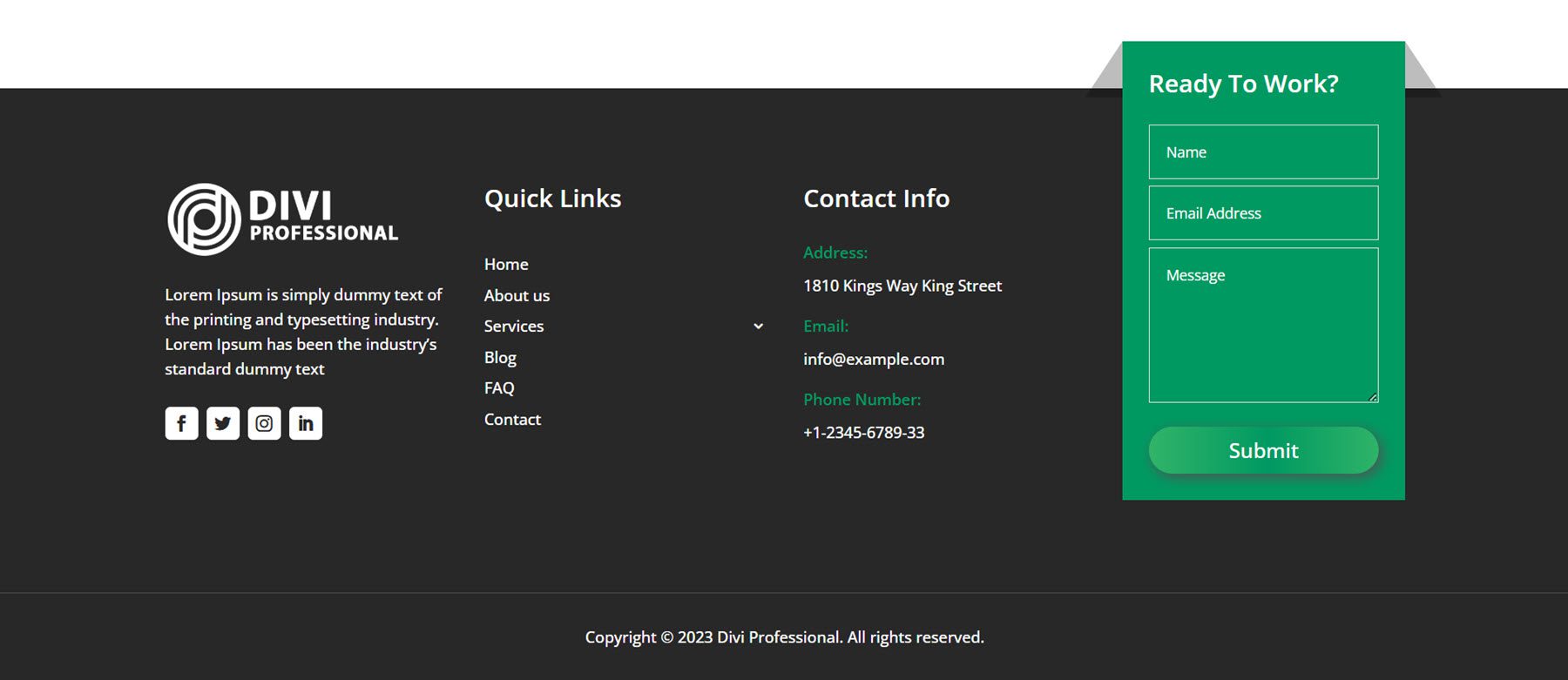
Gardening and landscaping webkit footer style 4 comes as a two-part footer layout. The primary footer section features a logo, some text, and social media icons. There is a column with menu items and another column with contact info. On the right side is a contact form on a green background. The copyright information is at the bottom.

Detail Page Layouts
Each webkit included with the Ultimate Multipurpose Divi Webkit comes with a few detail page layouts. Let’s take a look at a few.
Service Detail Page
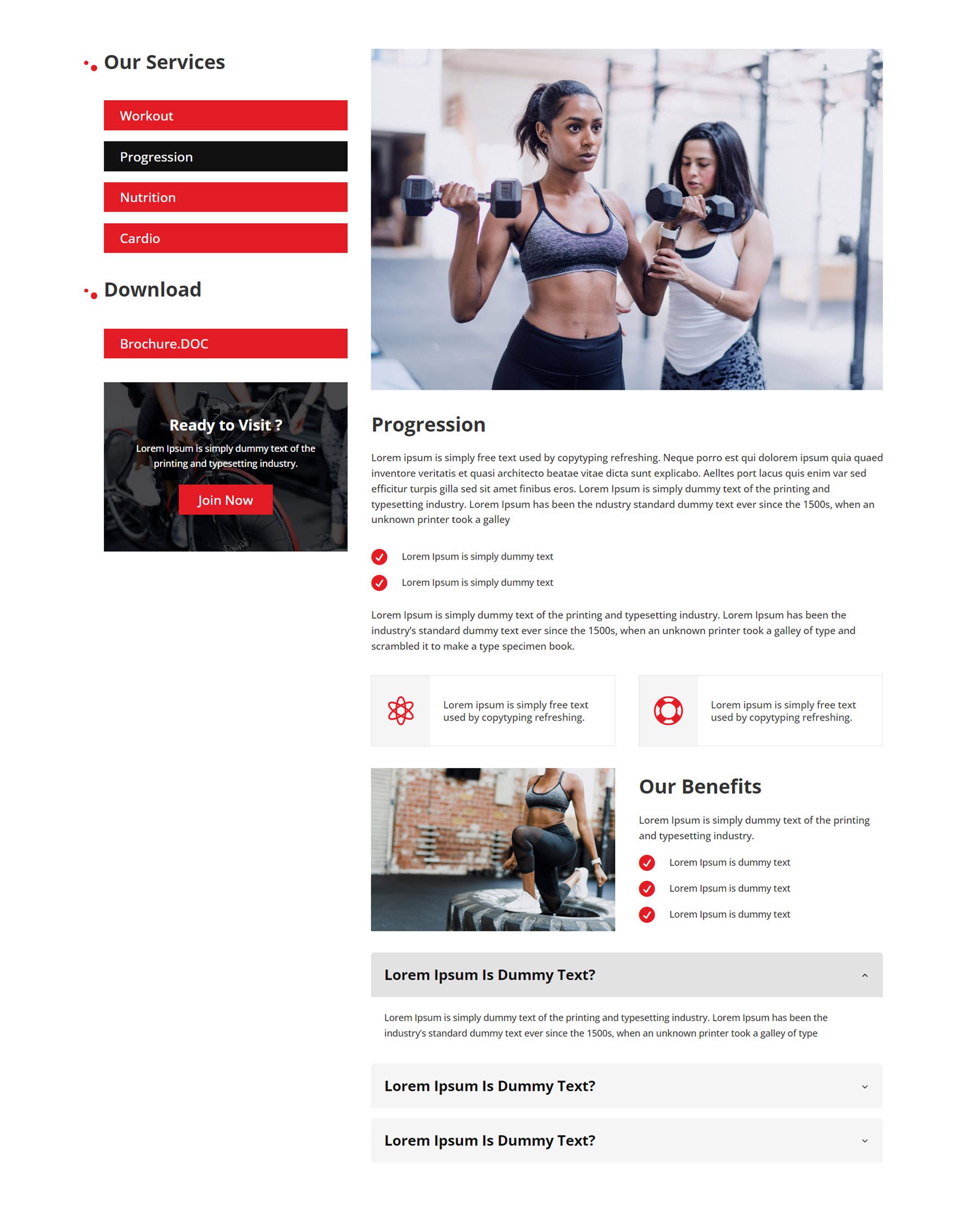
This is the service page layout from the fitness and gym webkit. It features a large image and some buttons on the left highlighting some services. Also on the left side is a download section with a button to download a brochure and a call-to-action blurb with an image background. In the main section of the page, there is some text content with some blurbs to highlight some of the copy. The our benefits section features an image and three blurbs, followed by an FAQ section.

Team Detail Page
This team detail layout comes from the gardening and landscaping webkit. It highlights a single team member and features a card layout at the top with an image, contact information, social media icons, and a blurb over the image that highlights the years of experience. Below this section is some text, some graphs to represent skills, and blurb modules representing qualifications. Finally, there is a contact form at the bottom of the page.

Blog Page
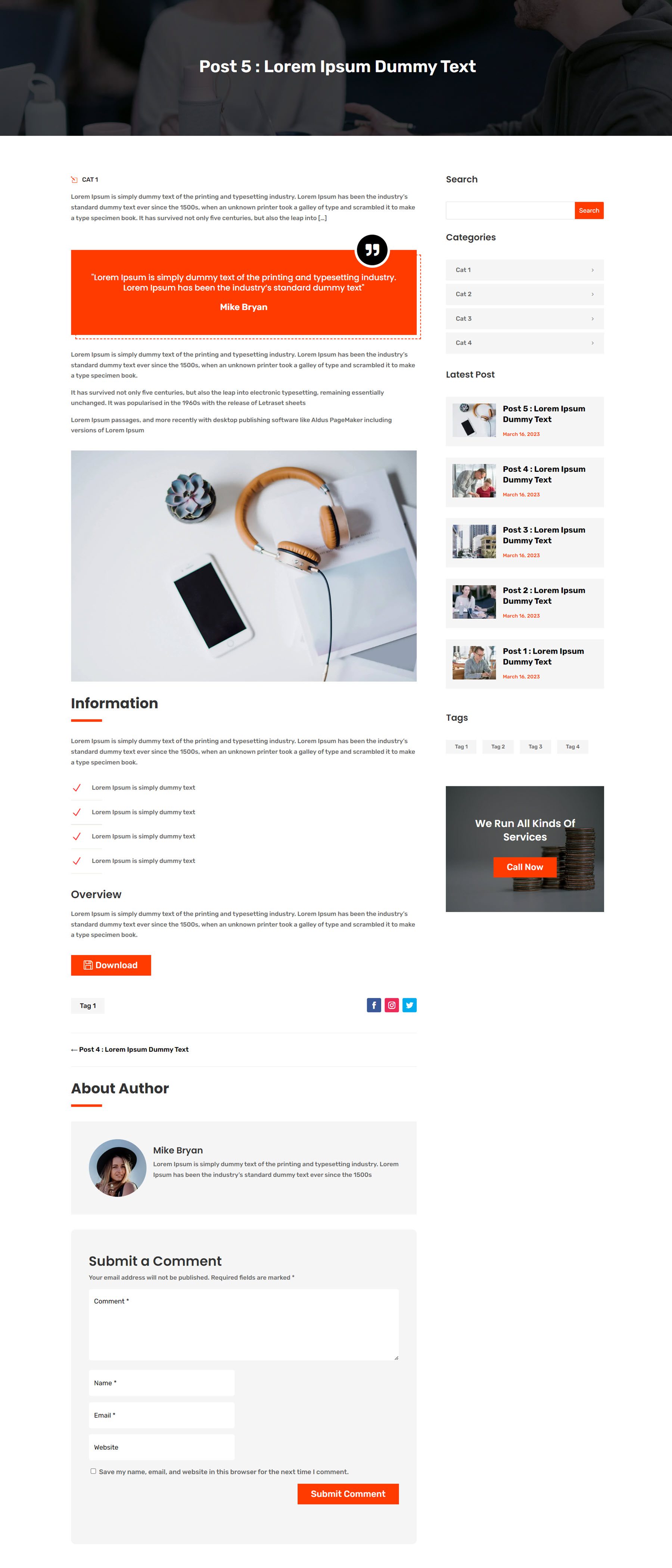
This is the blog post layout from the finance and consulting webkit. Because it’s a blog layout, it should be imported through the Divi Theme Builder. The layout begins with a fullwidth image header with the blog post title. The blog post content is styled with orange accents. Below the post content are an author box and a comment section. The sidebar has a search module, categories, the latest posts, tags, and a CTA.

Project Page
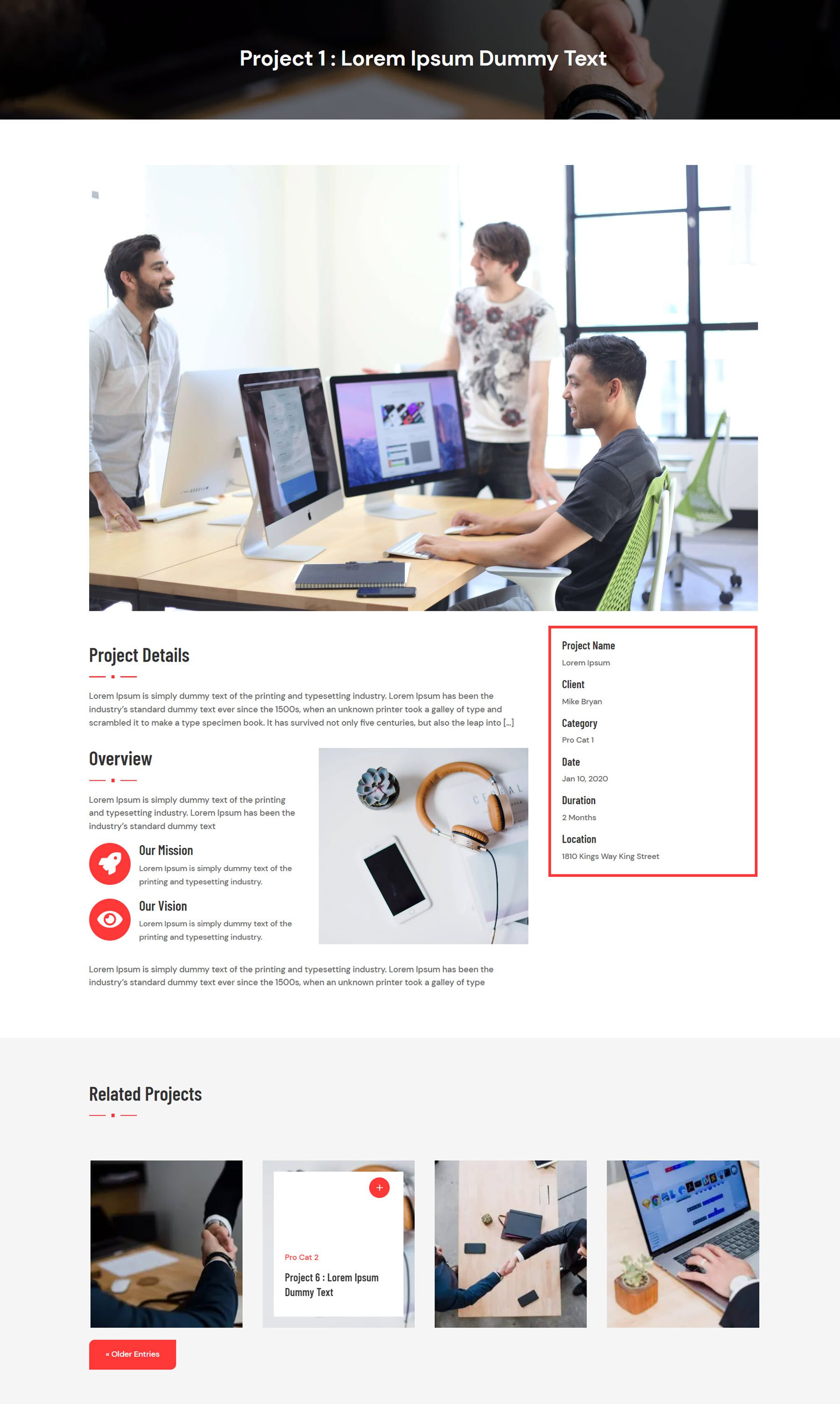
The project page layout should also be imported through the Divi Theme Builder. This layout is from the digital agency webkit. It has a fullwidth header image with the project title, followed by a large image. Below this are two sections for project details and a project overview, with two blurb modules with icons. Key information about the project is presented on the right, surrounded by a red border. Finally, other projects are presented at the bottom. On hover, the project title and category are revealed on a white background.

Purchase Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit is available in the Divi Marketplace. It costs $19 for unlimited website usage and lifetime updates. The price also includes a 30-day money-back guarantee.

Final Thoughts
Ultimate Multipurpose Divi Webkit comes with a ton of modern, engaging website section layouts that can help you easily and quickly build a great-looking website. All the layouts seem to be of high-quality design and mobile-friendly. The product appears to be regularly updated with new webkit collections, and several new webkits are planned for upcoming releases. If you are looking for a collection of Divi section layouts to help jumpstart your design process, this product might be a great option for you.
We would love to hear from you! Have you tried Ultimate Multipurpose Divi Webkit? Let us know what you think about it in the comments!
The post Divi Product Highlight: Ultimate Multipurpose Divi Webkit appeared first on Elegant Themes Blog.